目录
如何在带有短代码的Elementor中使用NotificationX #
您将很高兴知道 您可以在中使用NotificationX 元素 包含简码并在您想要的任何地方展示社交证明。 设置只需几分钟,如果您想在显示通知警报的位置上获得更多自由,这将是非常有用的功能。
如何在Elementor中插入NotificationX的简码 #
首先,通过以下方式创建要显示在网站上的通知 快速构建器入门 NotificationX。在这里,您可以创建所需的多种通知类型。
步骤1:检索通知的简码 #
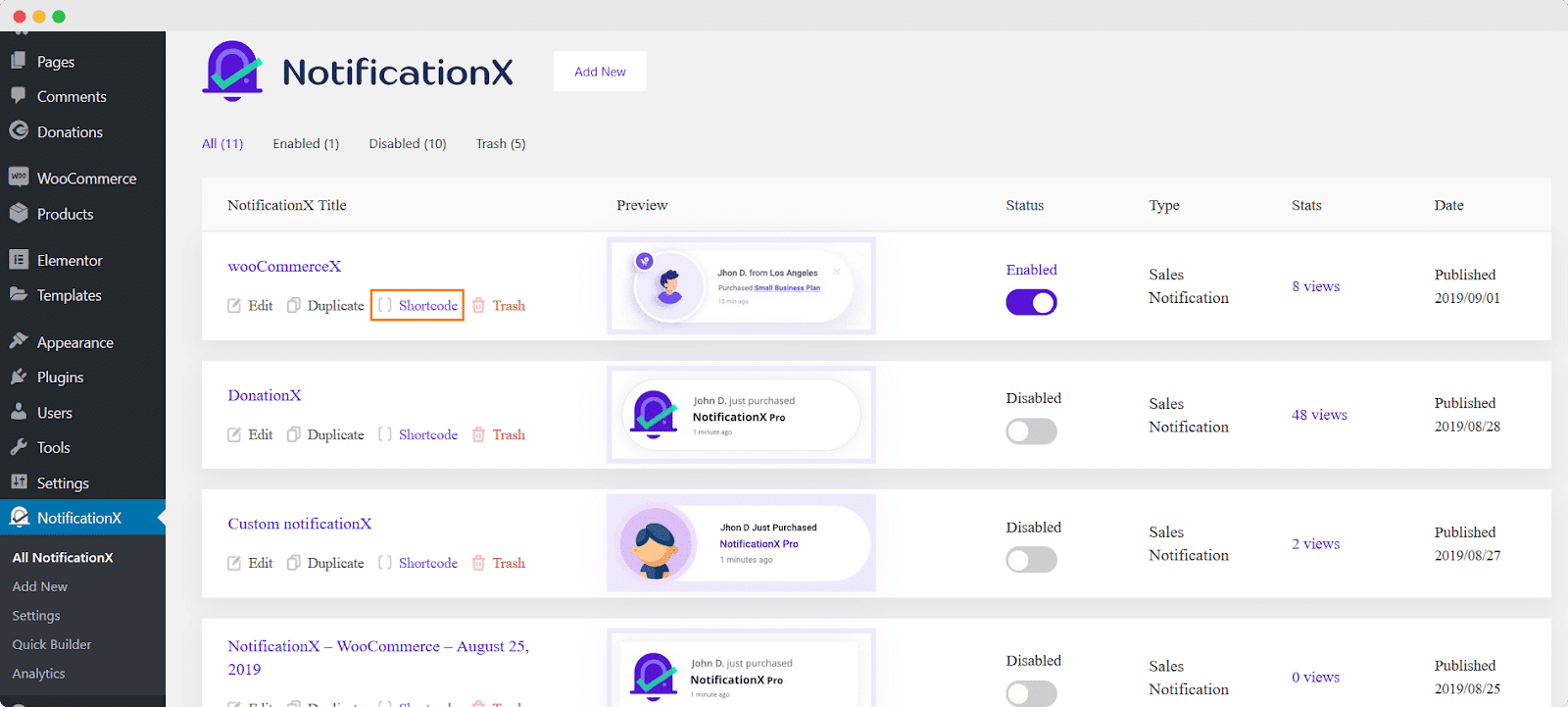
创建完所需的通知后,您将可以看到它显示在仪表板上。只需点击 '短代码' 链接以复制通知的简码。

步骤2:在Elementor编辑器中插入通知的简码 #
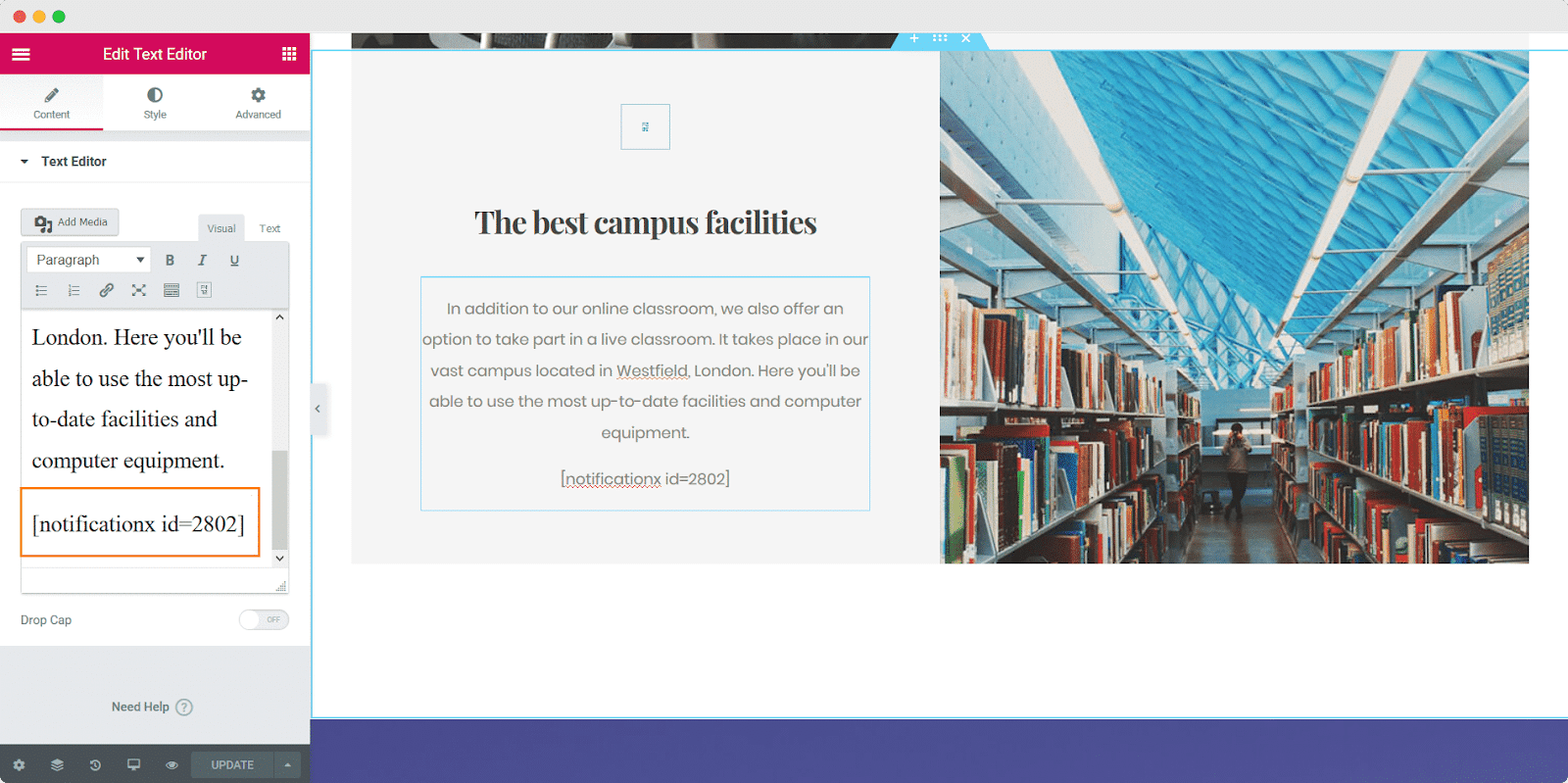
复制通知的简码后,转到要显示的简码页面,然后单击“使用Elementor编辑”。完成Elementor编辑器的加载后,您可以使用“文本编辑器”元素为通知插入简码,如下所示。

步骤3:仅将通知警报设置为简码 #
为防止默认通知警报显示在页面上,您可以将通知设置为仅用作简码。此步骤是可选步骤,但强烈建议您这样做,因为您的网站访问者可能会在同一通知中看到双重警报。
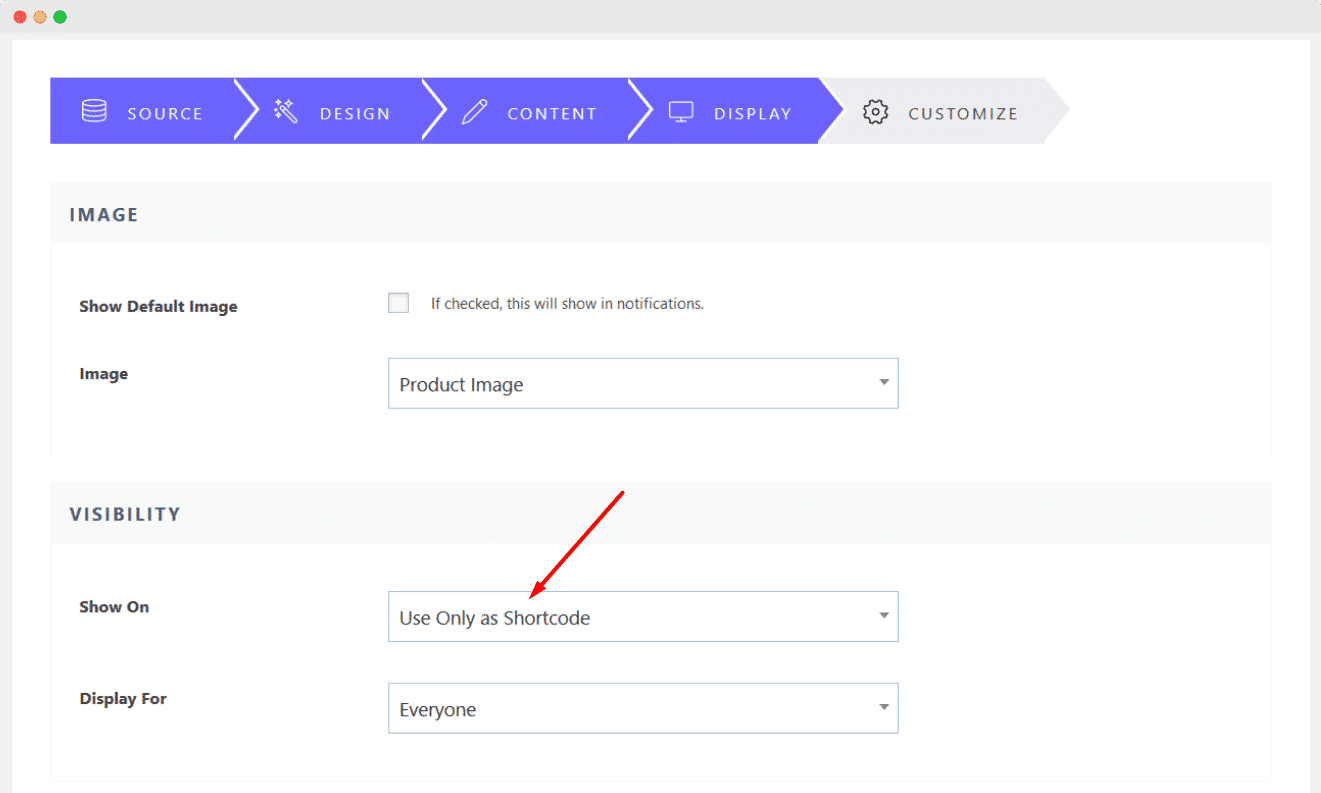
您可以从 '显示' 标签,然后将“可见性”选项更改为“仅用作简码”,如下所示。

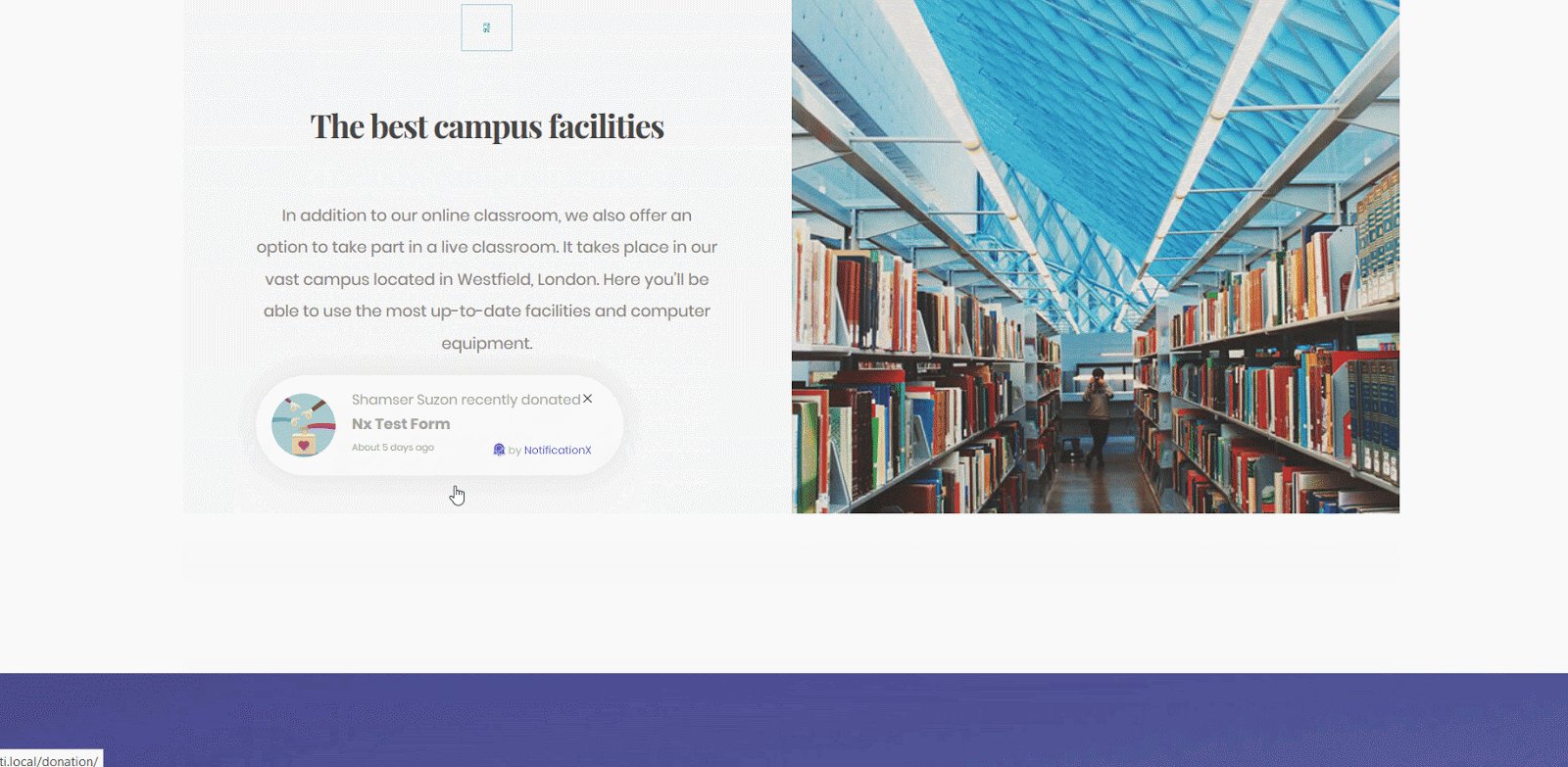
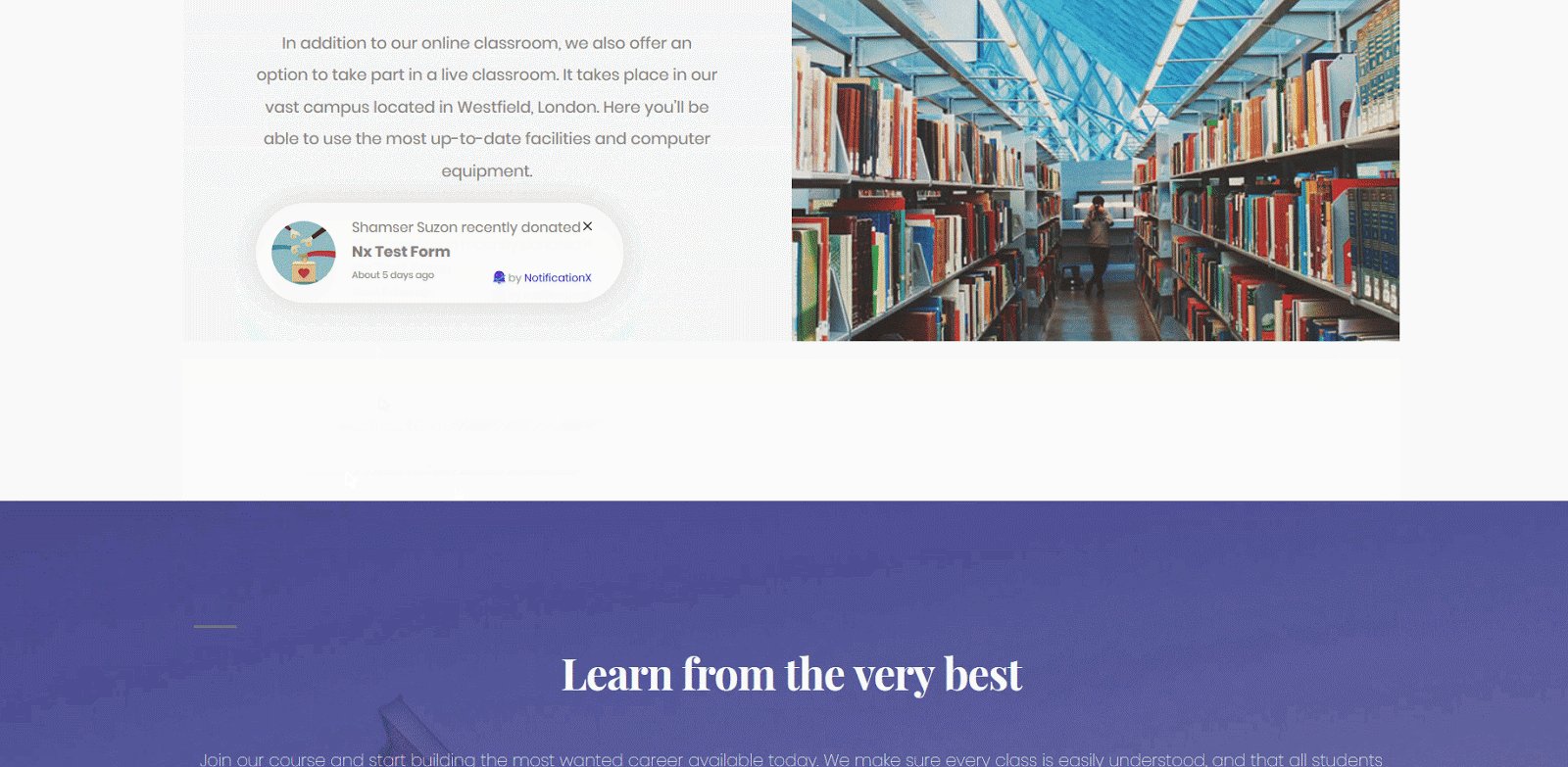
最终结果 #
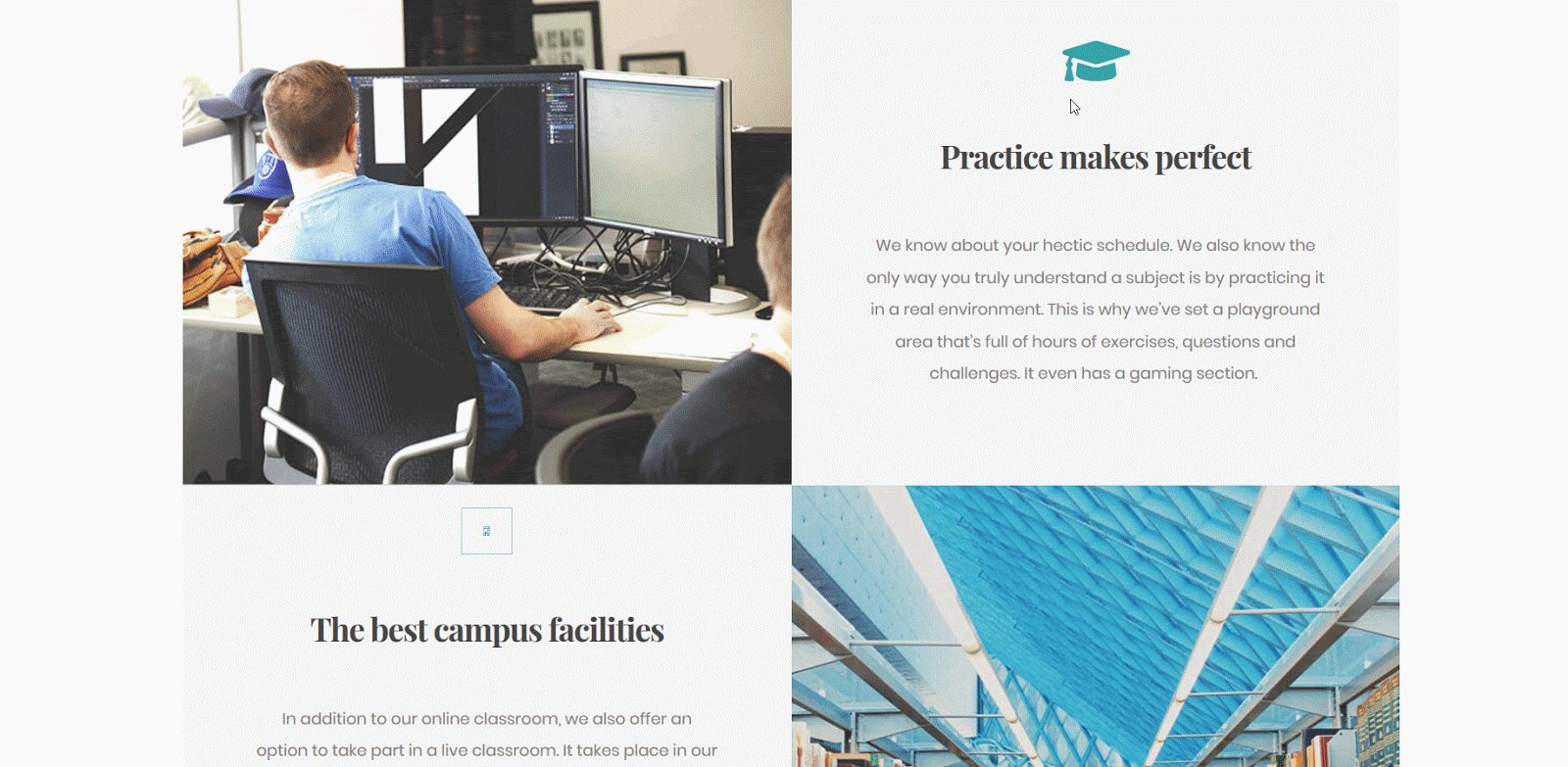
通过执行以下简单步骤,您可以显示 WordPress中使用简码的通知警报 使用Elementor编辑器。

如果您需要进一步的帮助,请随时 联系我们的支持团队.






