Làm cách nào để hiển thị Thông báo bán hàng Freemius bằng NotificationX? #
Nếu bạn đang sử dụng Freemius để bán sản phẩm trực tuyến, bạn có thể hiển thị Thông báo bán hàng Freemius hấp dẫn trên trang web WordPress của mình để giữ cho mọi người tham gia sử dụng NotificationX.
Trước khi bạn bắt đầu, hãy đảm bảo lấy Khóa của bạn từ Hồ sơ Freemius. Bạn sẽ phải tạo các khóa sau: ID, Khóa công khai & Khóa bí mật. Đơn giản chỉ cần sao chép Khóa của bạn và chèn chúng vào Cài đặt NotificationX.

Sau đó, đi đến Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Cài đặt -> Tích hợp API. Sau đó, mở cho 'Cài đặt Freemius' tab và chèn các khóa tương ứng từ Hồ sơ Freemius của bạn. Hãy chắc chắn để đạt được 'Kết nối' nút và sau đó bạn sẽ được thiết lập để đi.

Sau khi bạn hoàn thành bước trước, chỉ cần thực hiện theo hướng dẫn bên dưới để hiển thị Thông báo bán hàng Freemius bằng NotificationX.
Bước 1: Chuyển đến Bảng điều khiển WordPress của bạn và điều hướng đến quản trị viên -> NotificationX -> NotificationX. Sau đó, ngay trên đầu trang, nhấp vào 'Thêm mới'.

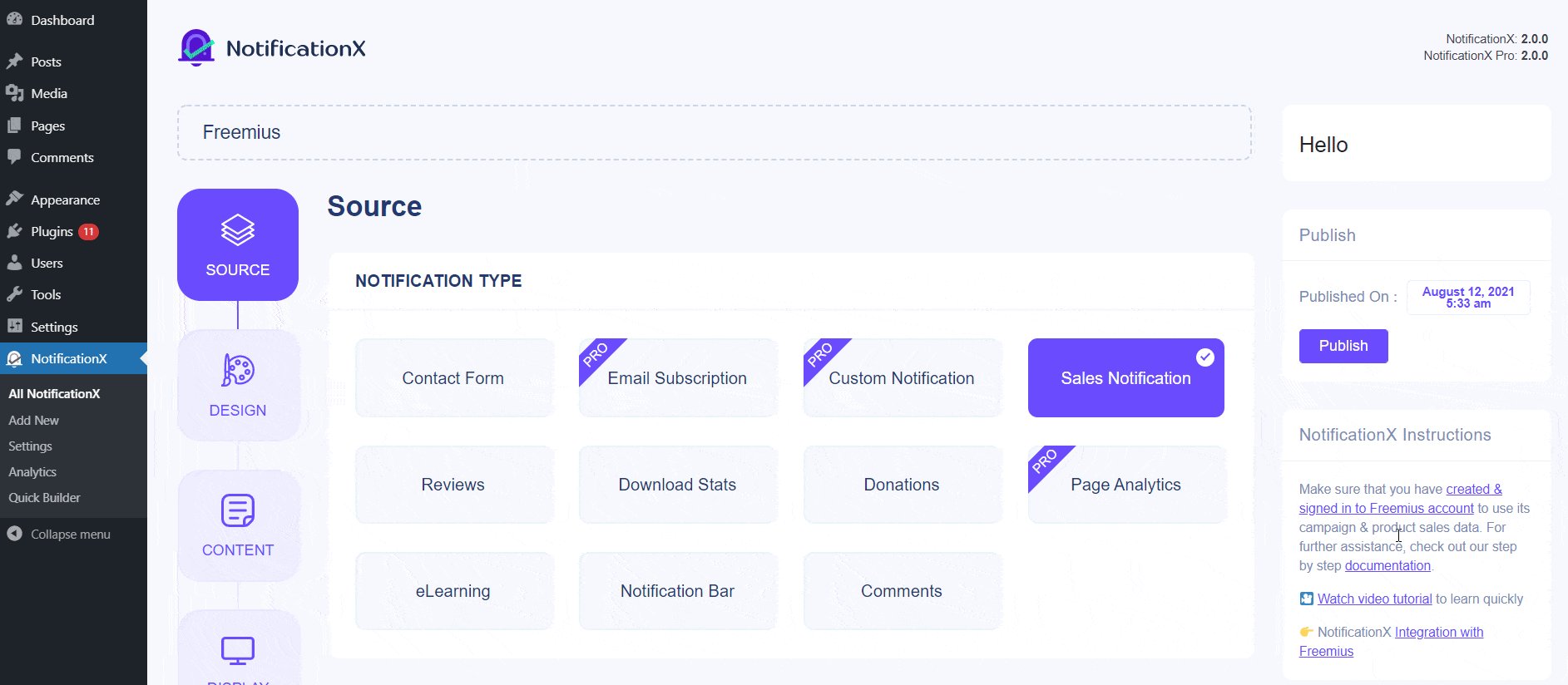
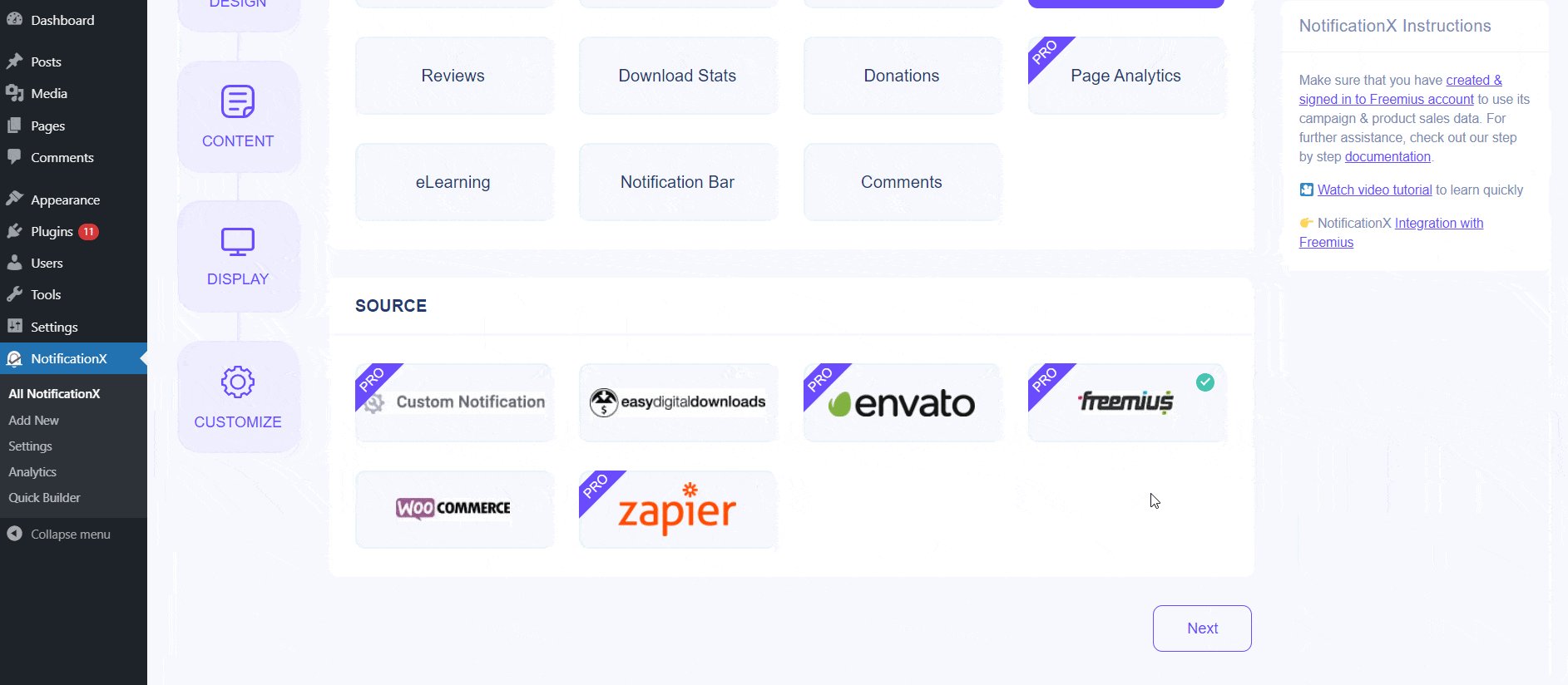
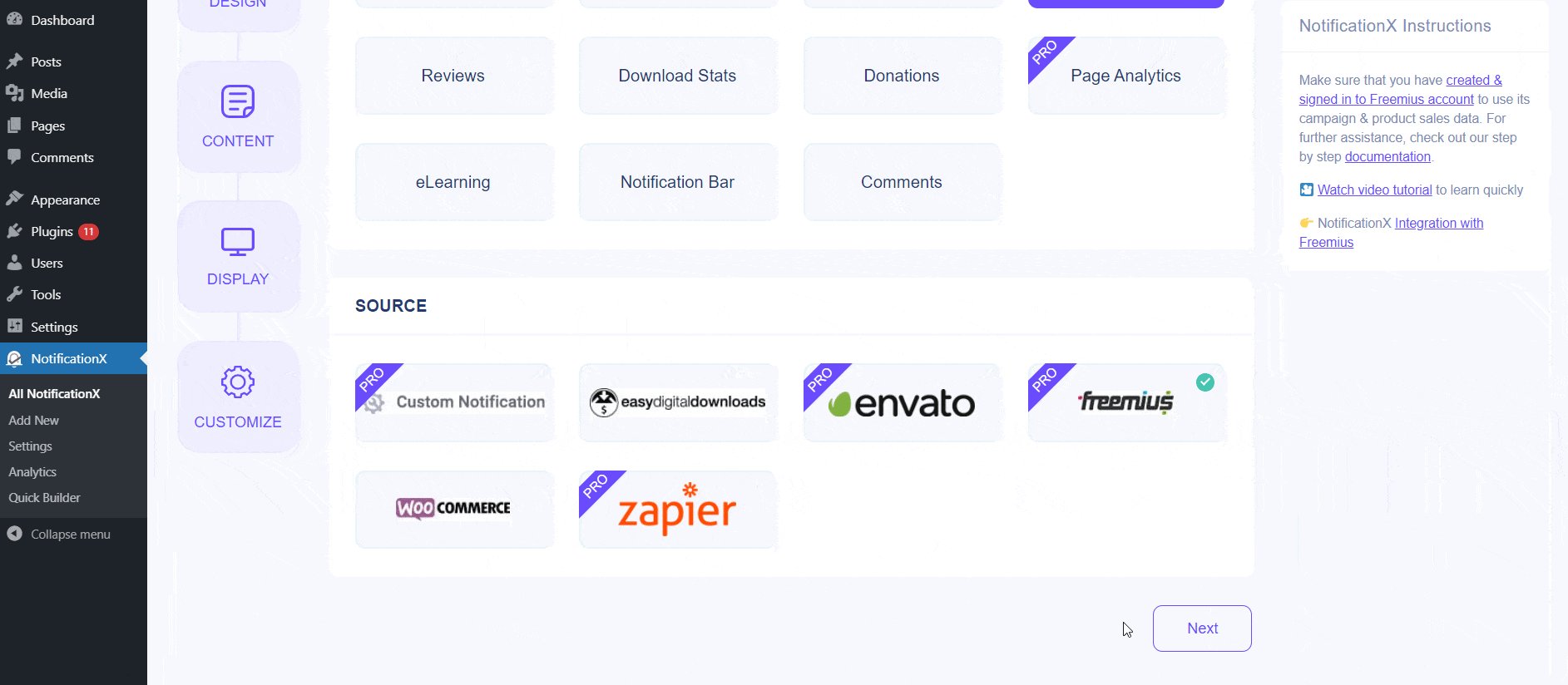
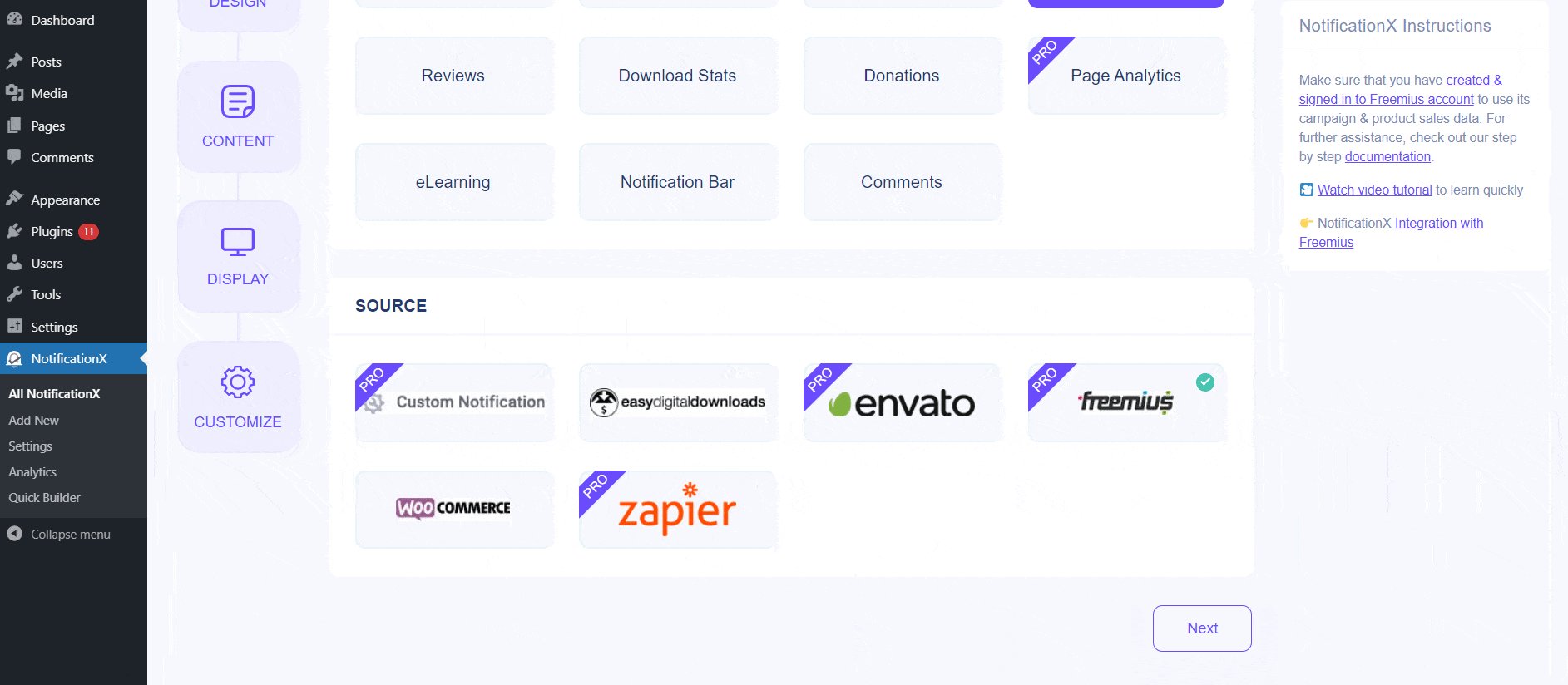
Bước 2: Sau khi hoàn thành bước 1, bạn sẽ được chuyển hướng đến 'Nguồn' Trang tab của NotificationX của bạn. Chỉ cần đặt Tiêu đề và sử dụng menu thả xuống để chọn 'Thông báo bán hàng' làm loại Thông báo của bạn. Sau đó, chỉ cần chọn 'Freemius' làm Nguồn của bạn. Sau đó, nhấp vào nút 'Tiếp theo'.

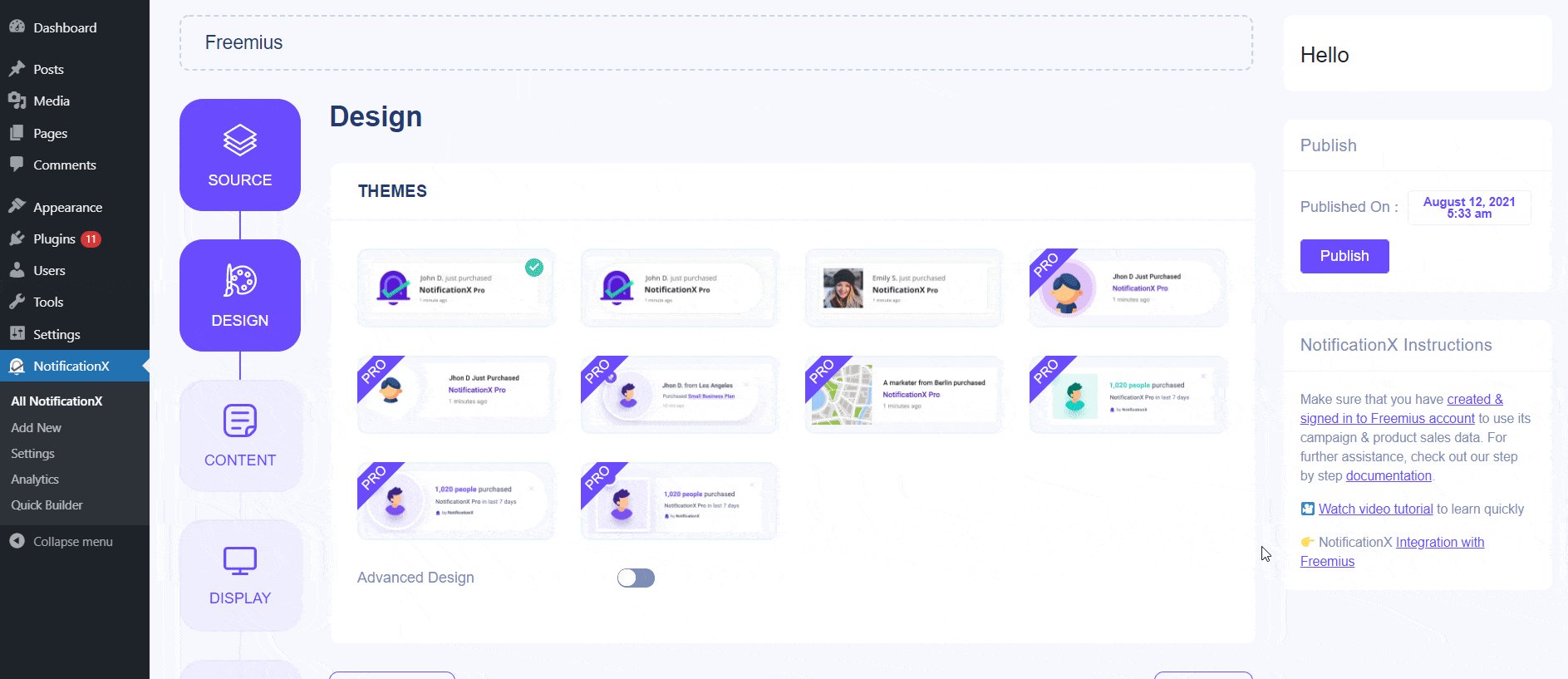
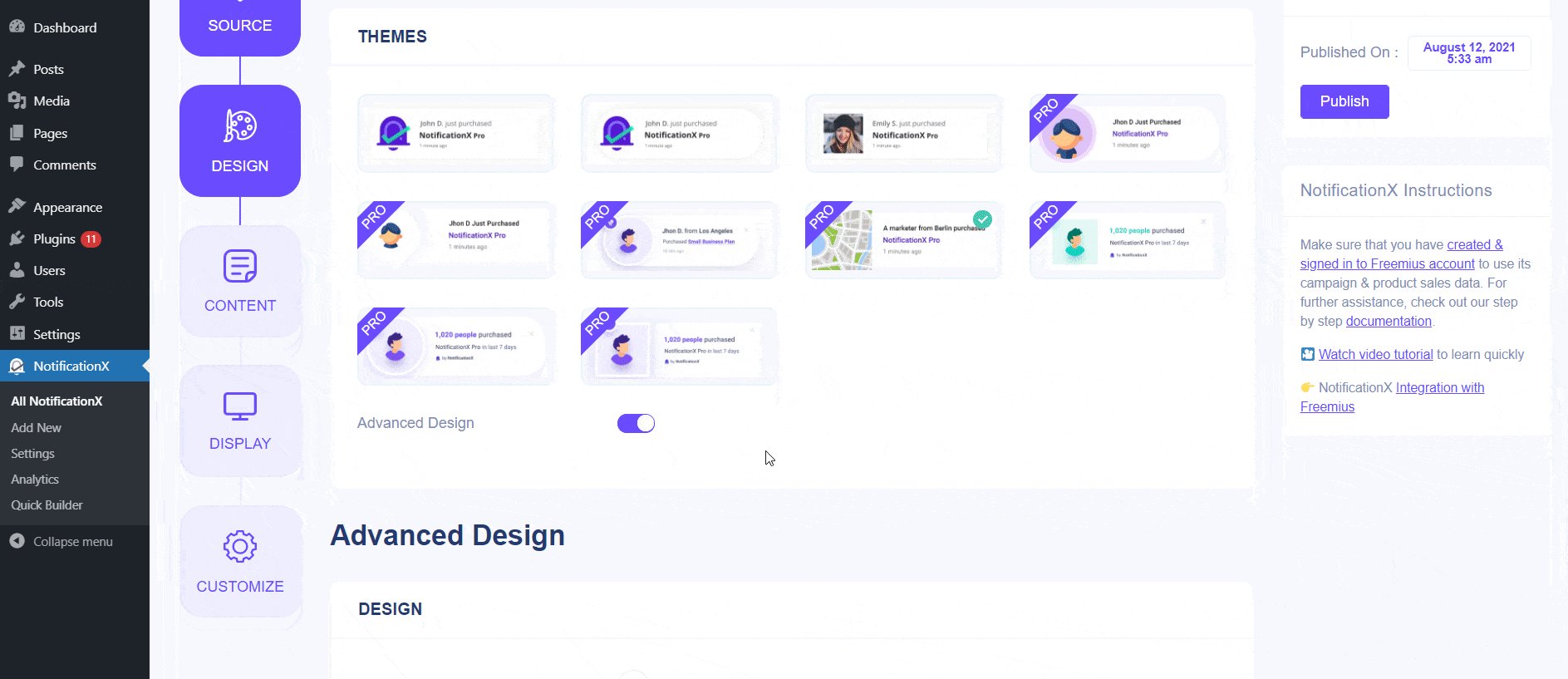
Bước 3: Từ 'Thiết kế' tab, bạn có thể chọn bố cục và cũng có thể linh hoạt sử dụng tùy chọn 'Thiết kế nâng cao' để tùy chỉnh bố cục theo sở thích của bạn. Từ 'Chủ đề' phần, bố cục được chọn là cách 'Thông báo bán hàng' sẽ được hiển thị trên trang web của bạn. Chẳng hạn, bạn có thể hiển thị 'Vị trí' từ nơi khách hàng của bạn đã mua Sản phẩm theo bố cục tuyệt vời.
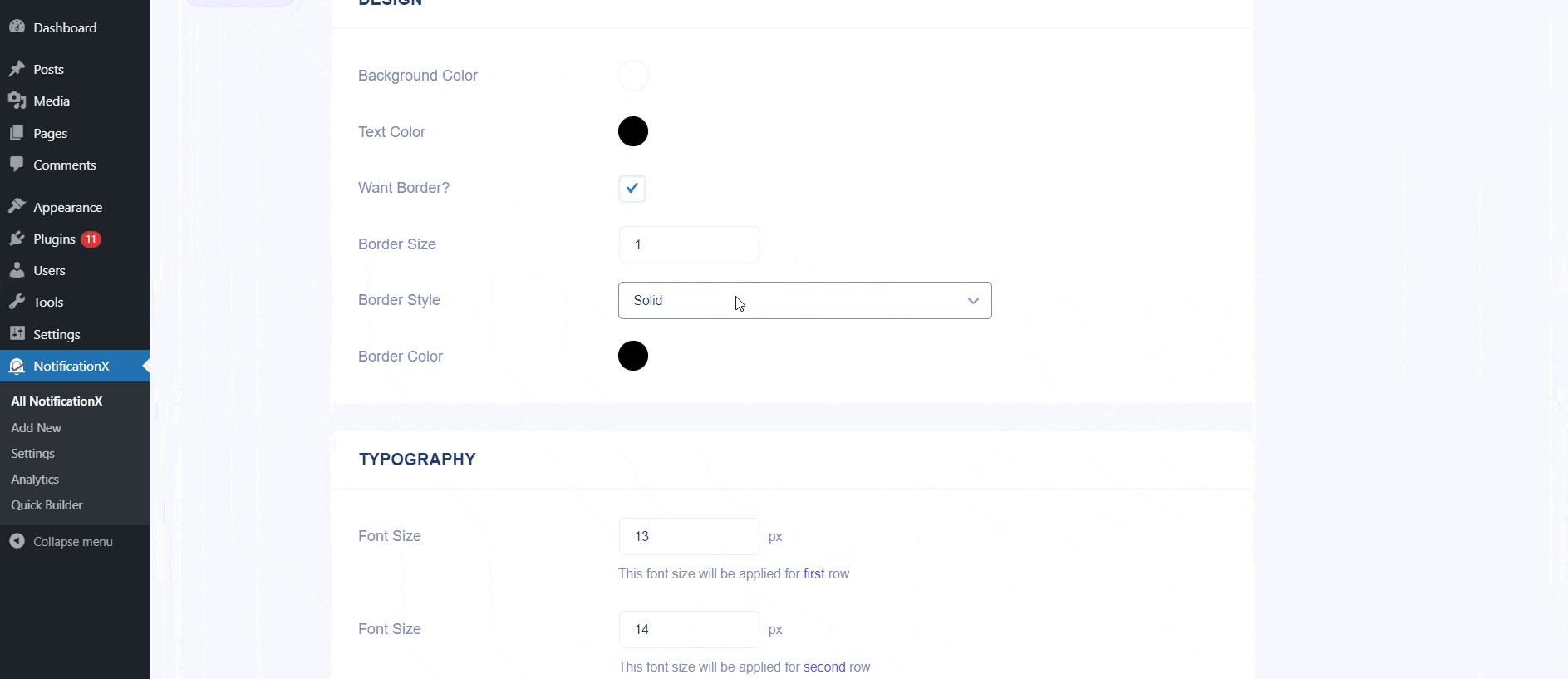
Bạn có thể sửa đổi Chủ đề đã chọn bằng cách tùy chỉnh Chủ đề thông qua 'Thiết kế tiên tiến ' Lựa chọn. Từ phần này, bạn sẽ có thể dễ dàng thêm kiểu dáng vào thiết kế, hình ảnh và kiểu chữ của bạn. Bạn có thể thêm màu Nền hoặc Văn bản cho cửa sổ bật lên thông báo. Bên cạnh đó, bạn cũng có thể thêm Border và thêm kiểu dáng cho nó.

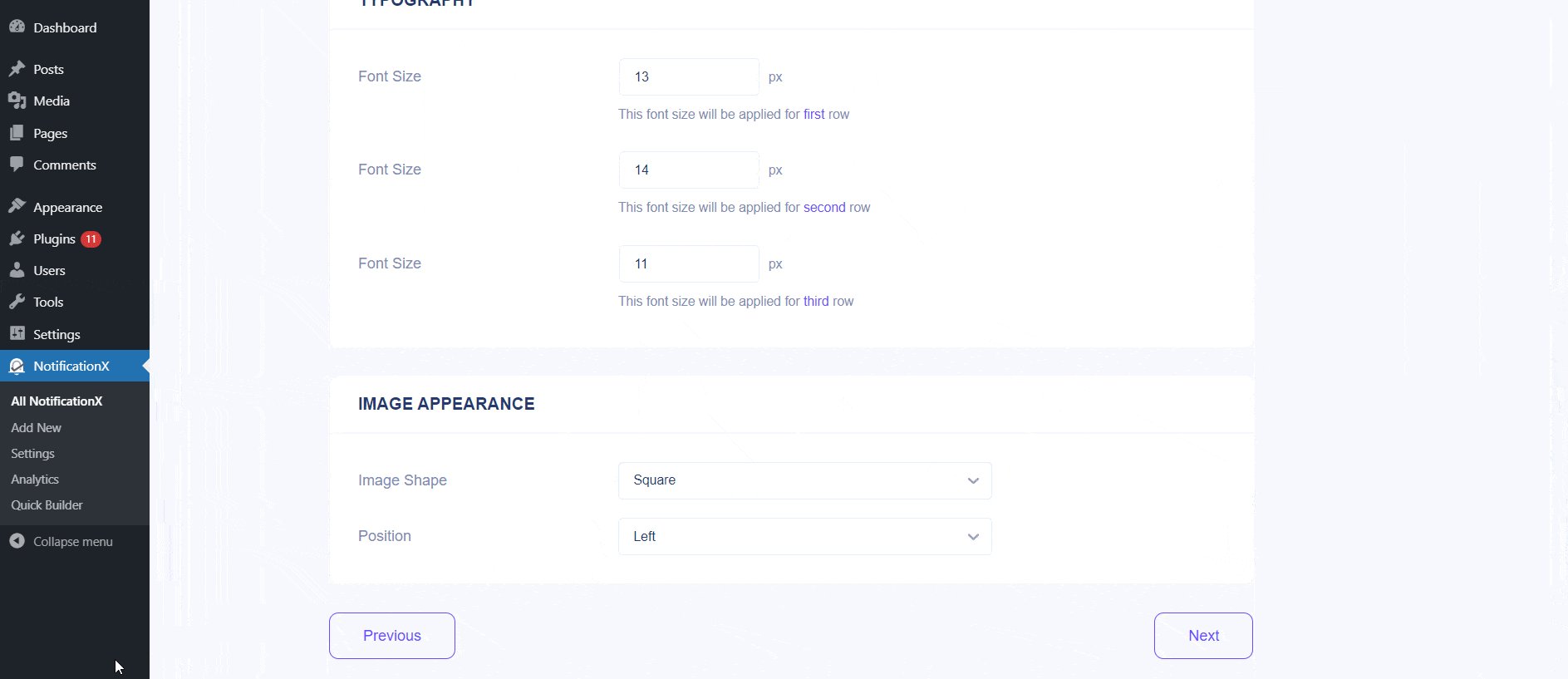
'Xuất hiện hình ảnh' phần cho phép bạn thay đổi 'Hình dạng hình ảnh' thành ba trong số: Hình tròn, Hình tròn & Hình vuông. Bạn cũng có thể sử dụng menu thả xuống 'Position' để thay đổi vị trí của hình ảnh: Trái hoặc Phải. Về cơ bản, Thông báo bán hàng bao gồm ba hàng. Từ phần 'Kiểu chữ', bạn cũng có thể thay đổi Kích thước Phông chữ cho mỗi hàng.
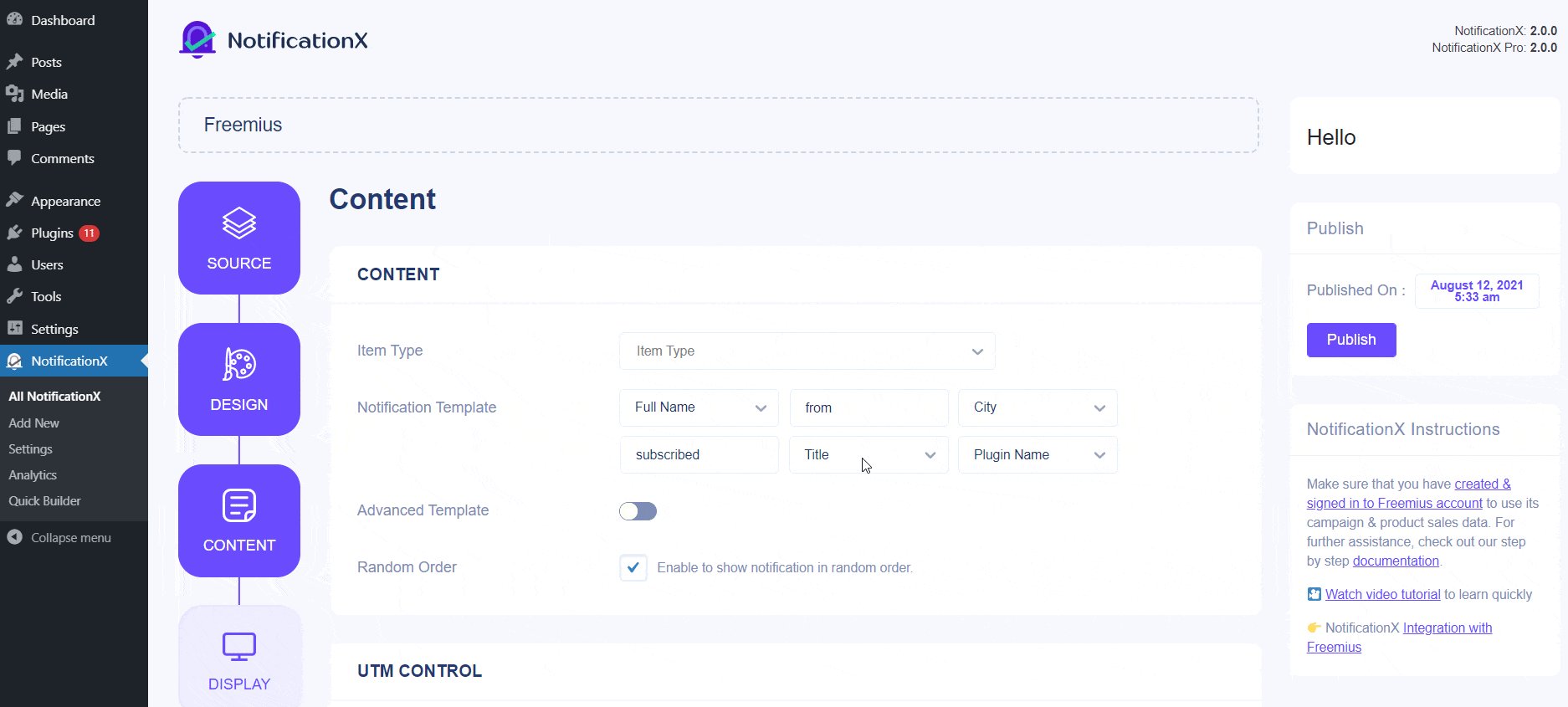
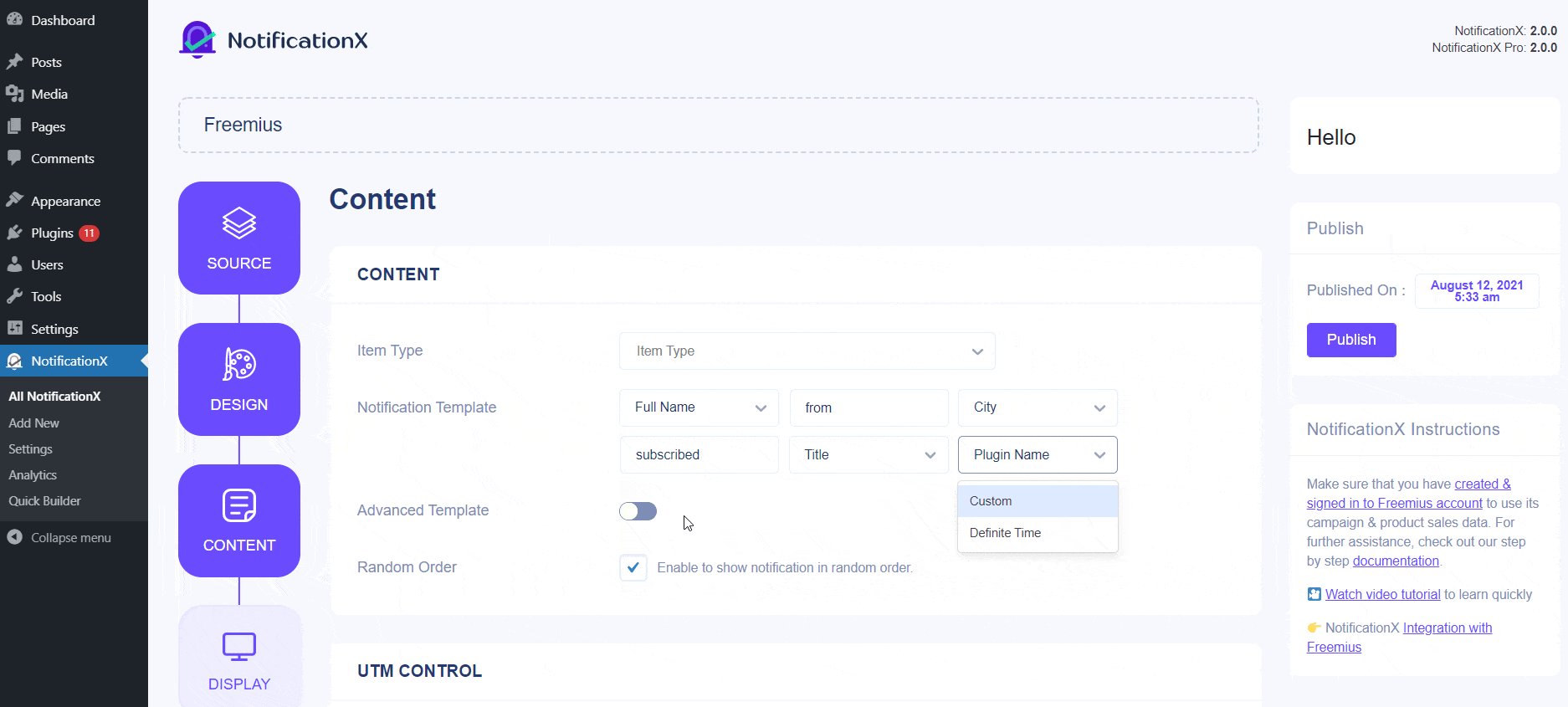
Bước 4: Sau đó bạn sẽ được chuyển hướng đến 'Nội dung' tab từ nơi bạn có thể sửa đổi 'Mẫu thông báo' và thêm văn bản nội dung ưa thích của bạn. Từ đây, bạn có quyền tự do chọn 'Loại vật phẩm' từ Chủ đề hoặc Plugin. Dựa trên lựa chọn của bạn, bạn có thể tiếp tục và chỉ định Sản phẩm có Thông báo bán hàng Freemius bạn muốn hiển thị.

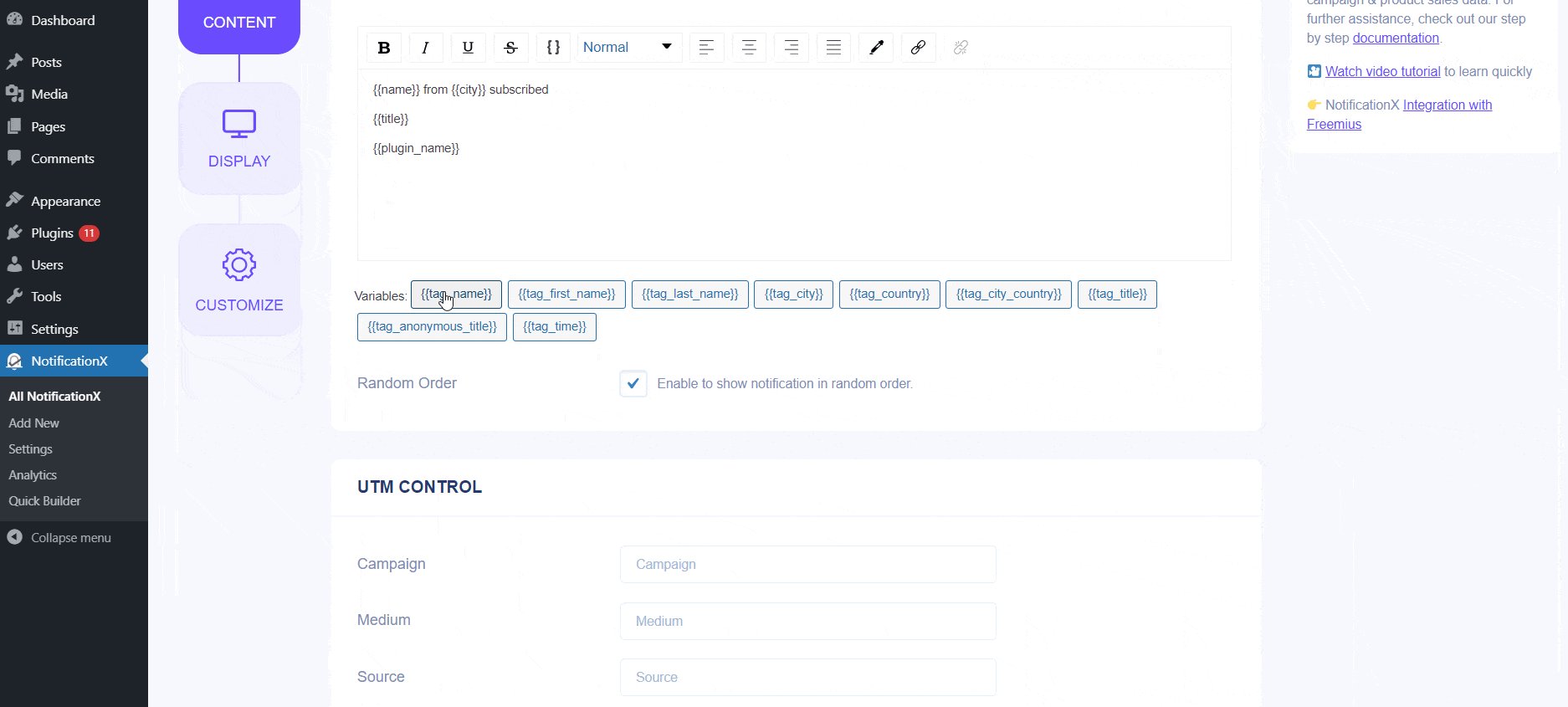
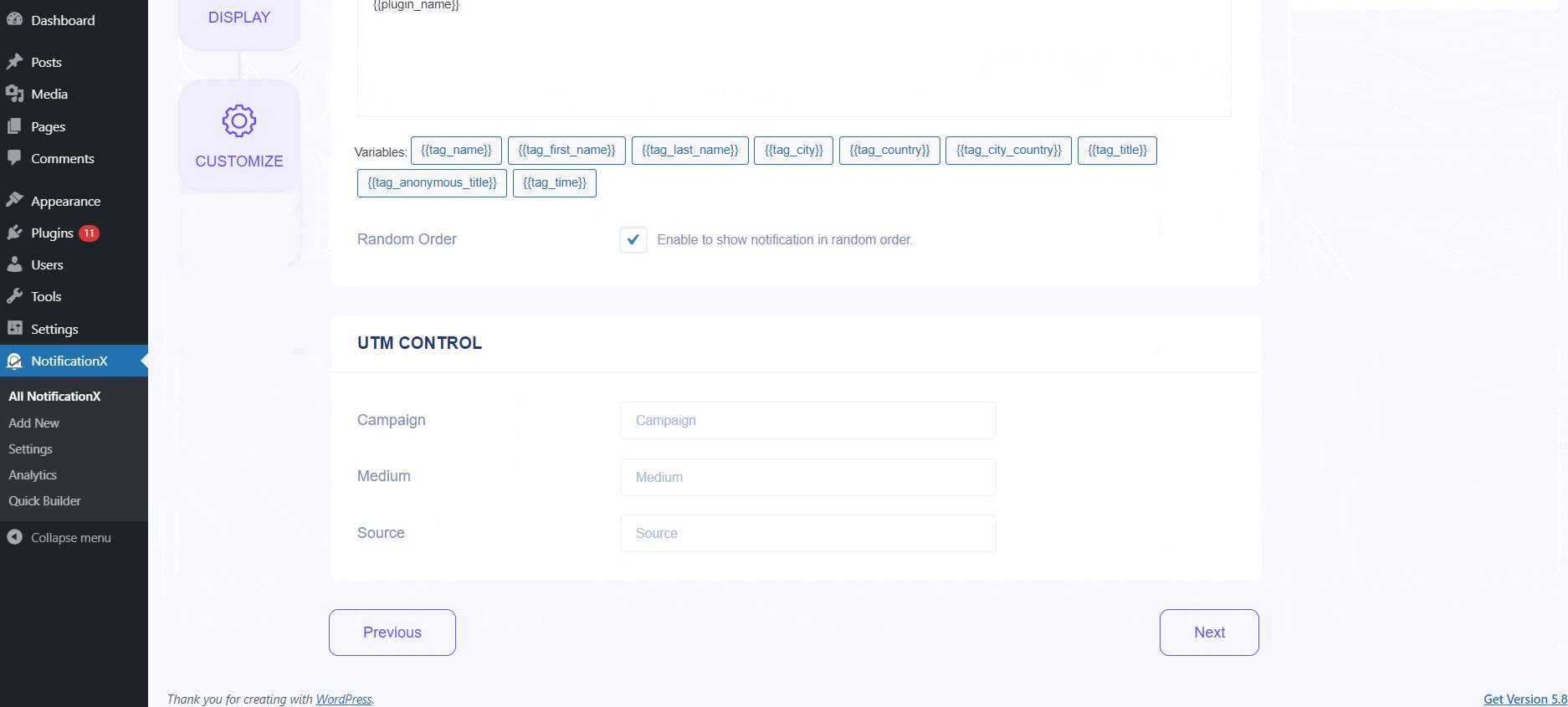
Bên cạnh đó, NotificationX cung cấp 'Mẫu thông báo' cho nội dung của bạn. Bạn có thể dễ dàng đi trước và chọn các biến ưa thích của bạn. Các biến này giúp hiển thị tên của người dùng đã để lại Thông báo bán hàng Freemius về Sản phẩm WordPress của bạn một ngày nhất định. Mặt khác, 'Mẫu nâng cao' cũng cung cấp cho bạn toàn quyền kiểm soát để tùy chỉnh toàn bộ Nội dung cho 'Thông báo bán hàng Freemius'.
Hơn nữa, bạn thậm chí có thể theo dõi các loại chiến dịch khác nhau thông qua NotificationX. 'Kiểm soát UTM' cho phép bạn thêm 'Chiến dịch', 'Trung bình' và 'Nguồn' vào 'Thông báo bán hàng Freemius' của bạn.
Bước 5: bên trong 'Trưng bày' tab, có hai phần có sẵn: Hình ảnh & Tầm nhìn. Từ phần 'Hình ảnh', bạn có thể sử dụng hộp kiểm để hiển thị hình ảnh mặc định hoặc hình đại diện trong cửa sổ bật lên thông báo. Nếu người dùng không có bất kỳ 'Avatar' nào được đặt trong hồ sơ của họ, bạn chỉ cần hiển thị hình ảnh 'Mặc định' bằng cách chọn hộp kiểm 'Hình ảnh mặc định' và tải lên một hình ảnh mặc định. Ngoài ra, bạn cũng sẽ có cơ hội hiển thị hình ảnh sản phẩm được mua bởi khách hàng.
Từ 'Hiển thị' , bạn có thể đặt các trang mà bạn muốn hiển thị Thông báo bán hàng. Bạn cũng có tùy chọn để hạn chế thông báo bật lên dựa trên một số vai trò người dùng nhất định: 'Luôn luôn', 'Đã đăng nhập' & 'Đã đăng xuất'. Theo mặc định, 'Show On' được đặt thành 'Hiển thị mọi nơi' kết quả là Thông báo bán hàng sẽ được hiển thị trong mỗi trang của trang web của bạn. Mặt khác, bạn cũng có thể chỉ định các trang mà bạn muốn hiển thị hoặc ẩn 'Thông báo bán hàng'.

Sau khi bạn nhấp vào nút 'Tiếp theo', bạn sẽ được chuyển hướng đến Tab 'Tùy chỉnh'.
Bước 6: Phía dưới cái 'Tùy chỉnh' tab, bạn sẽ tìm thấy ba phần riêng biệt: Giao diện, Thời gian & Hành vi. Từ phần 'Giao diện', bạn có thể đặt vị trí bạn muốn hiển thị Thông báo bán hàng và sử dụng hộp kiểm để tắt / bật tùy chọn 'Nút đóng' & 'Ẩn trên thiết bị di động'. Bạn thậm chí có thể đặt chiều rộng tối đa cho Popup thông báo của mình.
Bạn có thể đặt vị trí Thông báo bán hàng ở phía dưới bên trái hoặc dưới cùng bên phải của trang web của bạn. Bạn cũng có thể hiển thị 'Nút Đóng' có thể được bấm để đóng Thông báo bán hàng. Hơn nữa, bạn có thể linh hoạt để ẩn 'Thông báo bán hàng' cho các thiết bị di động nếu bạn muốn là tốt.

Ngoài ra, bạn cũng có quyền tự do đặt thời gian cho các tùy chọn 'Ban đầu', 'Hiển thị cho' & 'Trì hoãn giữa' theo sở thích của bạn từ phần 'Thời gian'. Bạn có thể đặt thời gian ban đầu sau đó 'Thông báo bán hàng' sẽ được bật lên. Theo mặc định, nó được đặt thành 5 giây. Bạn cũng có thể đặt giới hạn thời gian cho khoảng thời gian bạn muốn mỗi cửa sổ bật lên thông báo của mình được hiển thị bằng cách sửa đổi trường 'Hiển thị cho'. Để chọn khoảng thời gian giữa hai thông báo Thông báo bán hàng, chỉ cần đặt thời gian trong trường 'Hiển thị giữa'.
Bạn cũng có thể bật quản lý hàng đợi toàn cầu tính năng cho cửa sổ bật lên này. Để tìm hiểu thêm, đọc hướng dẫn này .
Từ 'Hành vi' phần, bạn có thể chọn hiển thị số lượng bán hàng được thực hiện trong những ngày nhất định. Bằng cách chọn hộp 'Thông báo vòng lặp', cửa sổ bật lên thông báo sẽ tiếp tục hiển thị. Bạn có thể vô hiệu hóa điều này là tốt. Khi khách truy cập nhấp vào cửa sổ bật lên thông báo, bạn có thể kiểm soát xem bạn muốn liên kết mở trong cửa sổ mới hay tab mới từ hộp kiểm 'Mở liên kết trong tab mới'.
Bước 7: Sau khi bạn hoàn thành bước 6, hãy nhấp vào nút 'Xuất bản'.

Kết quả là 'Thông báo bán hàng' sẽ được tạo thành công. Bằng cách làm theo các bước đã đề cập này và sửa đổi & tạo kiểu nhiều hơn một chút, kết quả cuối cùng của bạn sẽ giống như thế này.

Đây là cách bạn có thể dễ dàng thiết kế và hiển thị thu hút sự chú ý 'Thông báo bán hàng Freemius' trên trang web WordPress của bạn bằng NotificationX.
Nếu bạn gặp phải bất kỳ vấn đề nào, bạn có thể liên hệ với Nhóm hỗ trợ của chúng tôi đây.






