NotificationX ব্যবহার করে কীভাবে ফ্রিমিয়াস বিক্রয় বিজ্ঞপ্তি প্রদর্শন করবেন? #
আপনি যদি আপনার পণ্যগুলি অনলাইনে বিক্রি করার জন্য Freemius ব্যবহার করেন, তাহলে আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি আকর্ষণীয় ফ্রিমিয়াস বিক্রয় বিজ্ঞপ্তি প্রদর্শন করতে পারেন যাতে প্রত্যেককে ব্যবহারে নিযুক্ত রাখতে NotificationX.
আপনি শুরু করার আগে, আপনার নিজের কীগুলি পুনরুদ্ধার করতে ভুলবেন না ফ্রিমিয়াস প্রোফাইল. আপনাকে নিম্নলিখিত কীগুলি তৈরি করতে হবে: আইডি, পাবলিক কী এবং সিক্রেট কী। কেবলমাত্র আপনার কীগুলি অনুলিপি করুন এবং সেগুলি ঢোকান৷ NotificationX সেটিংস.

এরপরে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> NotificationX -> সেটিংস -> API একীকরণ. তারপর, খুলুন 'ফ্রিমিয়াস সেটিংস' ট্যাব করুন এবং আপনার Freemius প্রোফাইল থেকে সংশ্লিষ্ট কী সন্নিবেশ করুন। আঘাত নিশ্চিত করুন 'সংযুক্ত' বোতাম এবং তারপরে আপনি যেতে প্রস্তুত হবেন।

আপনি পূর্ববর্তী পদক্ষেপটি সম্পন্ন করার পরে, NotificationX ব্যবহার করে Freemius বিক্রয় বিজ্ঞপ্তি প্রদর্শন করতে নীচের নির্দেশিকাটি অনুসরণ করুন।
ধাপ 1: আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> NotificationX -> NotificationX। তারপরে ডানদিকের উপরে, 'নতুন যুক্ত করুন' এ ক্লিক করুন।

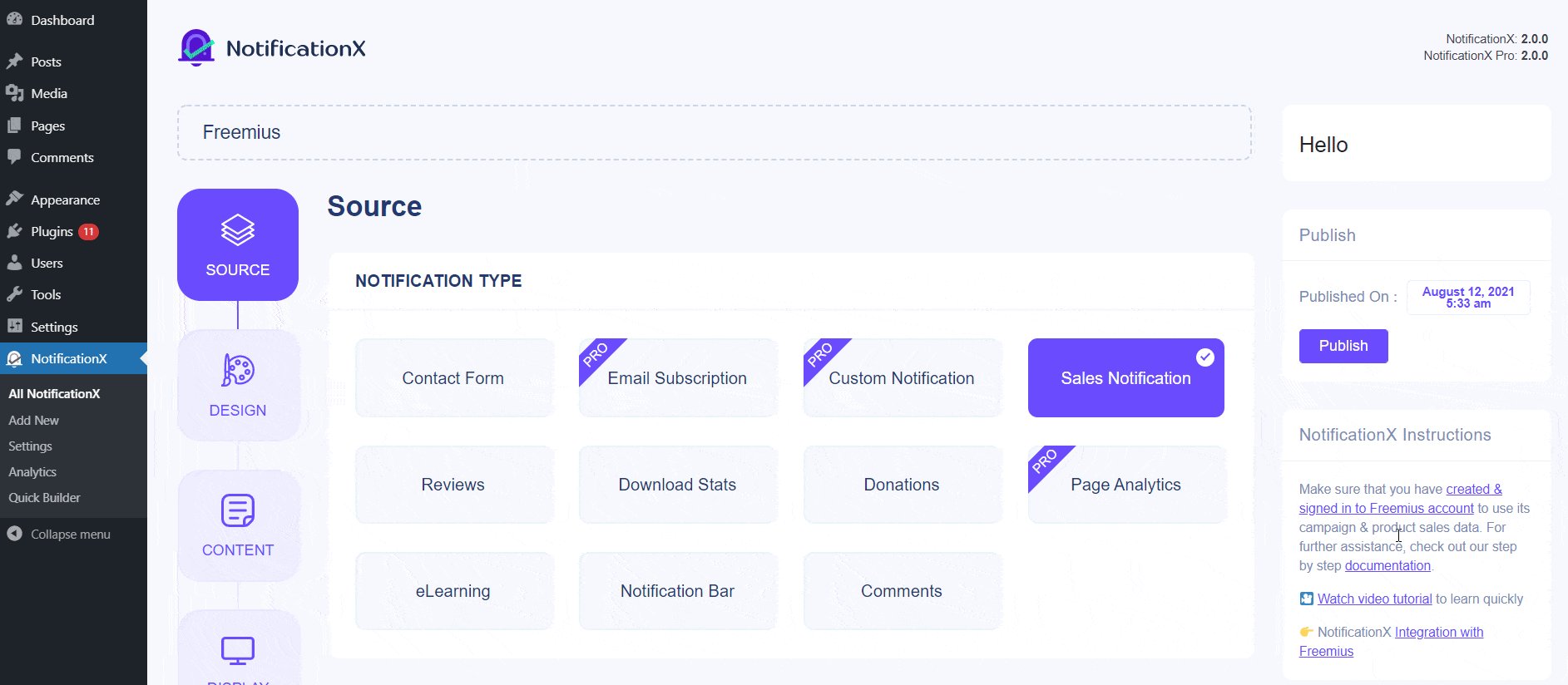
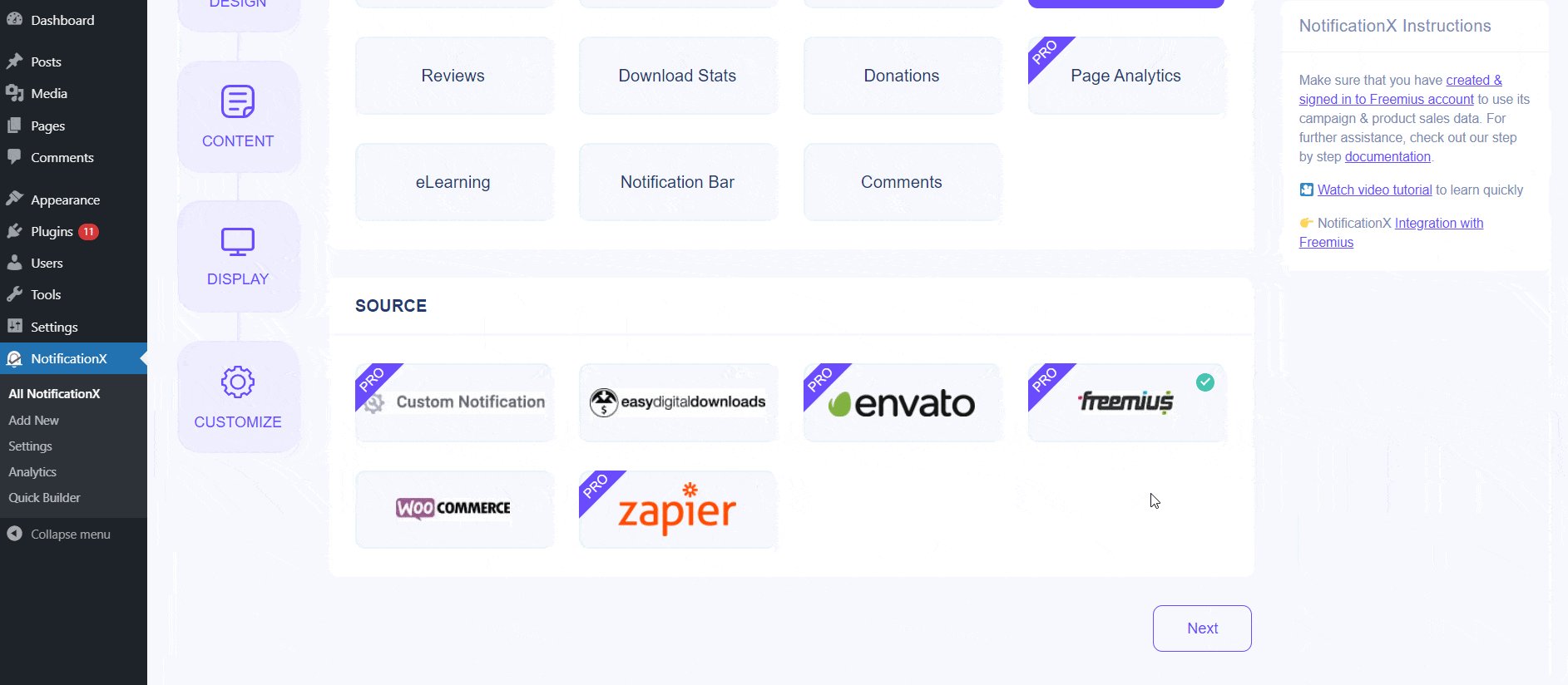
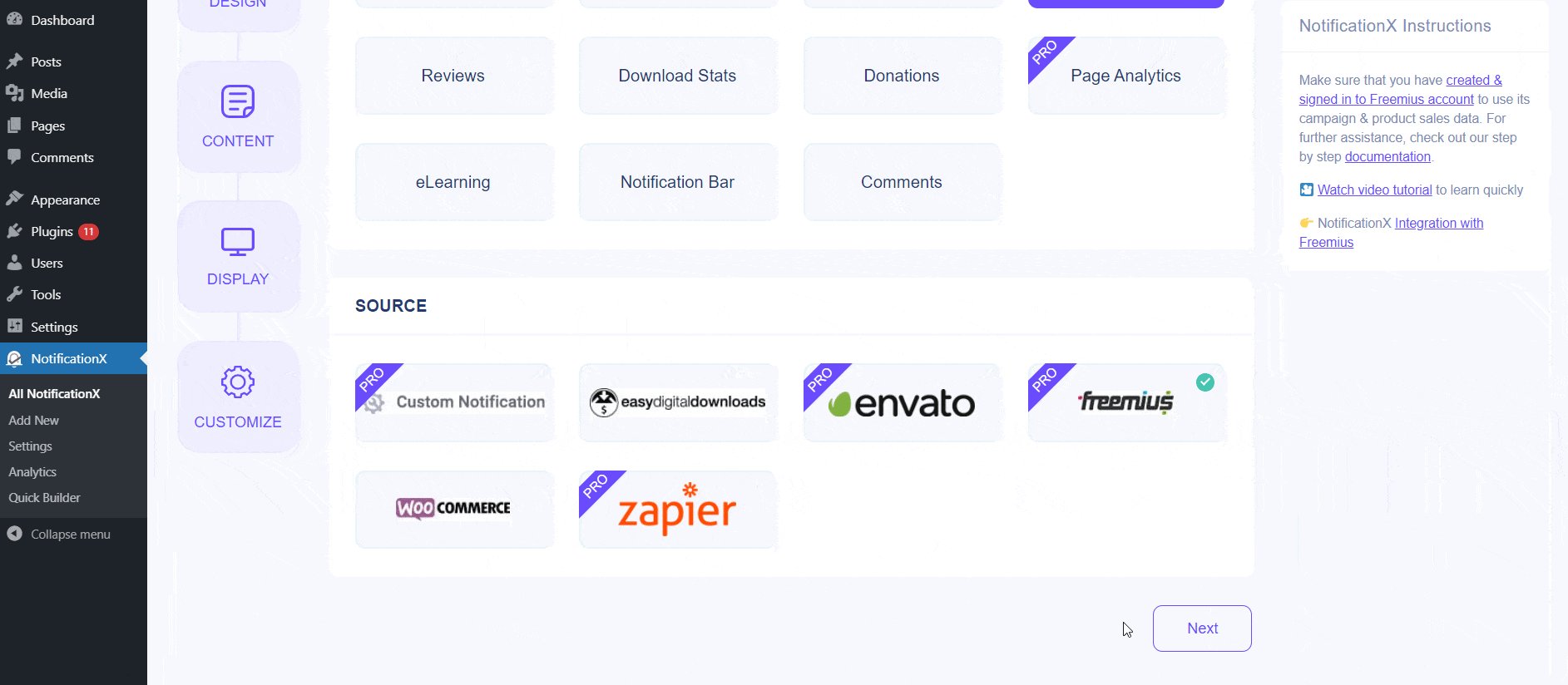
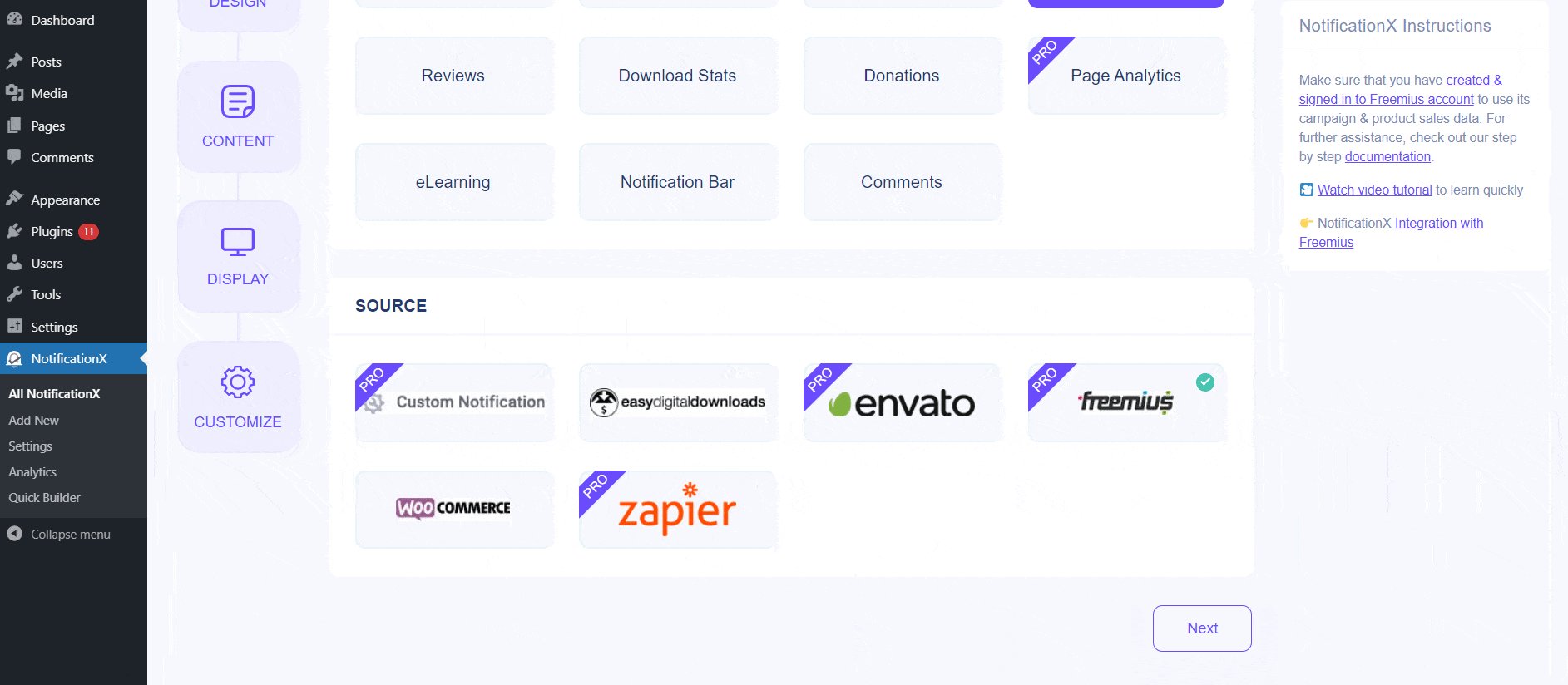
ধাপ ২: আপনি পদক্ষেপ 1 সম্পন্ন করার পরে, আপনাকে আবার দিকে ডাইরেক্ট করা হবে 'সূত্র' আপনার NotificationX এর ট্যাব পৃষ্ঠা। আপনার বিজ্ঞপ্তির ধরণ হিসাবে 'বিক্রয় বিজ্ঞপ্তি' চয়ন করতে কেবল একটি শিরোনাম রাখুন এবং ড্রপ-ডাউন মেনুটি ব্যবহার করুন। এরপরে, কেবল বাছাই করুন 'ফ্রিমিয়াস' আপনার উত্স হিসাবে। তারপর, 'পরবর্তী' বোতামে ক্লিক করুন।

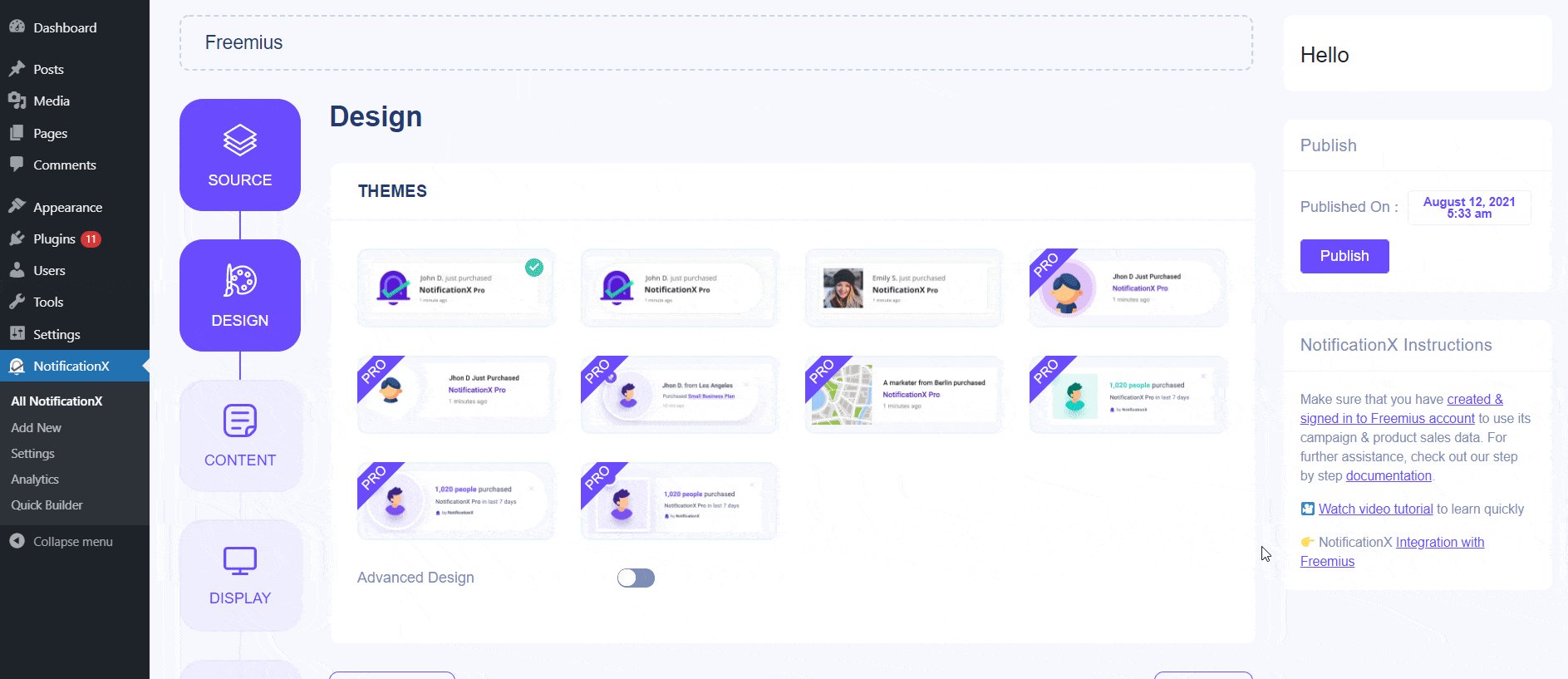
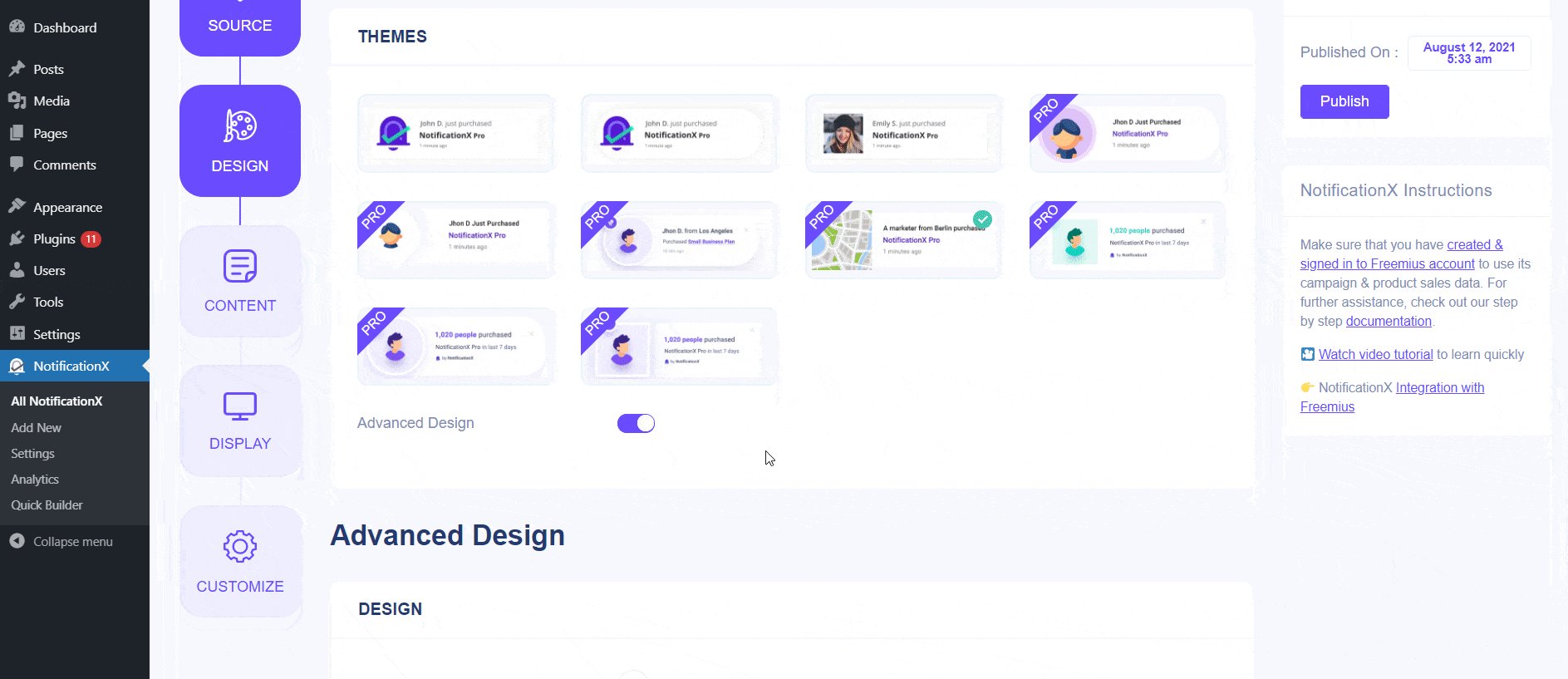
ধাপ 3: থেকে 'ডিজাইন' ট্যাব, আপনি একটি লেআউট চয়ন করতে পারেন এবং আপনার পছন্দ অনুযায়ী এটি কাস্টমাইজ করতে 'অ্যাডভান্সড ডিজাইন' বিকল্পটি ব্যবহার করার নমনীয়তাও রাখতে পারেন। থেকে 'থিমস' বিভাগে, নির্বাচিত বিন্যাস হল কিভাবে 'বিক্রয় বিজ্ঞপ্তি' আপনার ওয়েবসাইটে প্রদর্শিত হবে। উদাহরণস্বরূপ, আপনি 'অবস্থান' দেখাতে পারেন যেখান থেকে আপনার গ্রাহক একটি আশ্চর্যজনক বিন্যাসে পণ্যটি কিনেছেন।
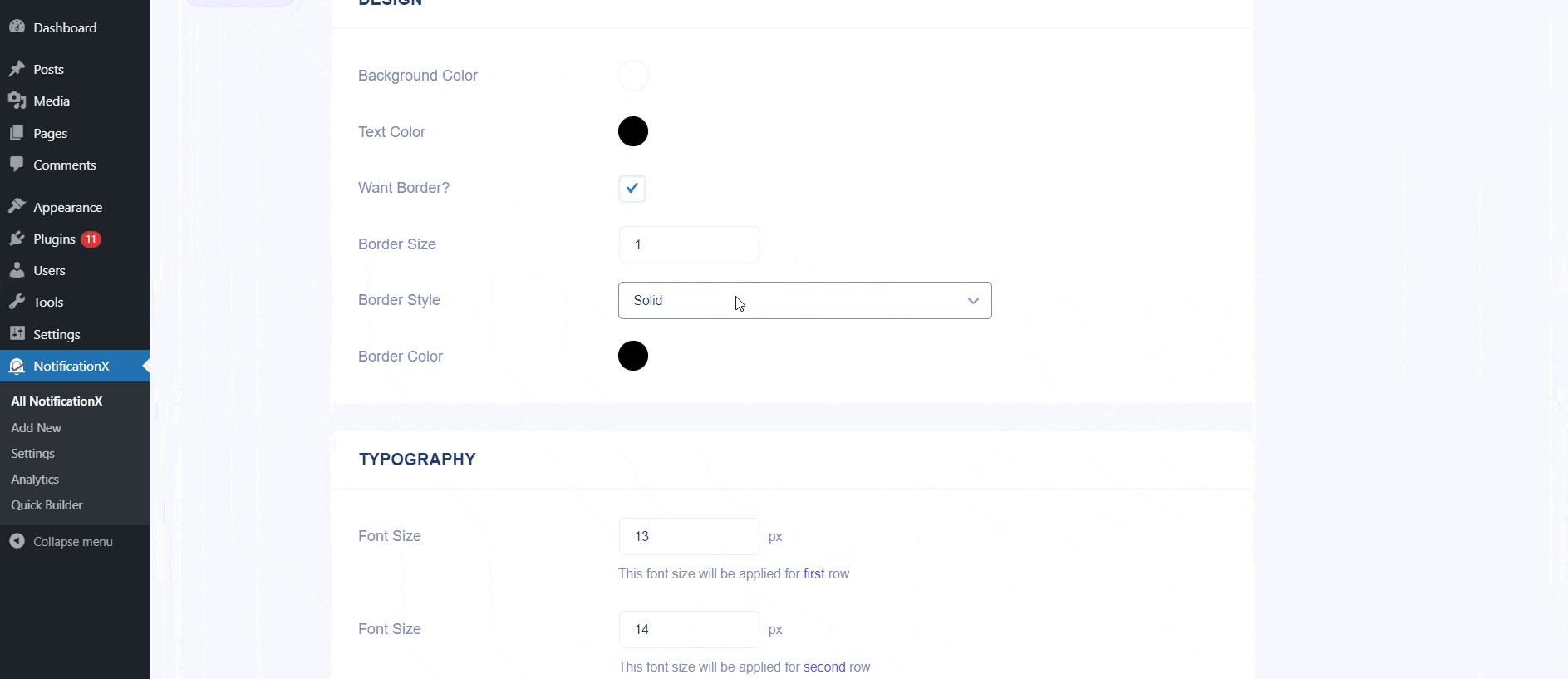
আপনি আপনার নির্বাচিত থিমটি 'এর মাধ্যমে কাস্টমাইজ করে পরিবর্তন করতে পারেনউন্নত ডিজাইন ' বিকল্প। এই বিভাগ থেকে, আপনি সহজেই আপনার নকশা, চিত্রের উপস্থিতি এবং টাইপোগ্রাফিতে স্টাইলিং যুক্ত করতে সক্ষম হবেন। বিজ্ঞপ্তি পপআপের জন্য আপনি ব্যাকগ্রাউন্ড বা পাঠ্য রঙ যুক্ত করতে পারেন। এছাড়াও, আপনি একটি বর্ডার যুক্ত করতে এবং এতে স্টাইলিং যুক্ত করতে পারেন।

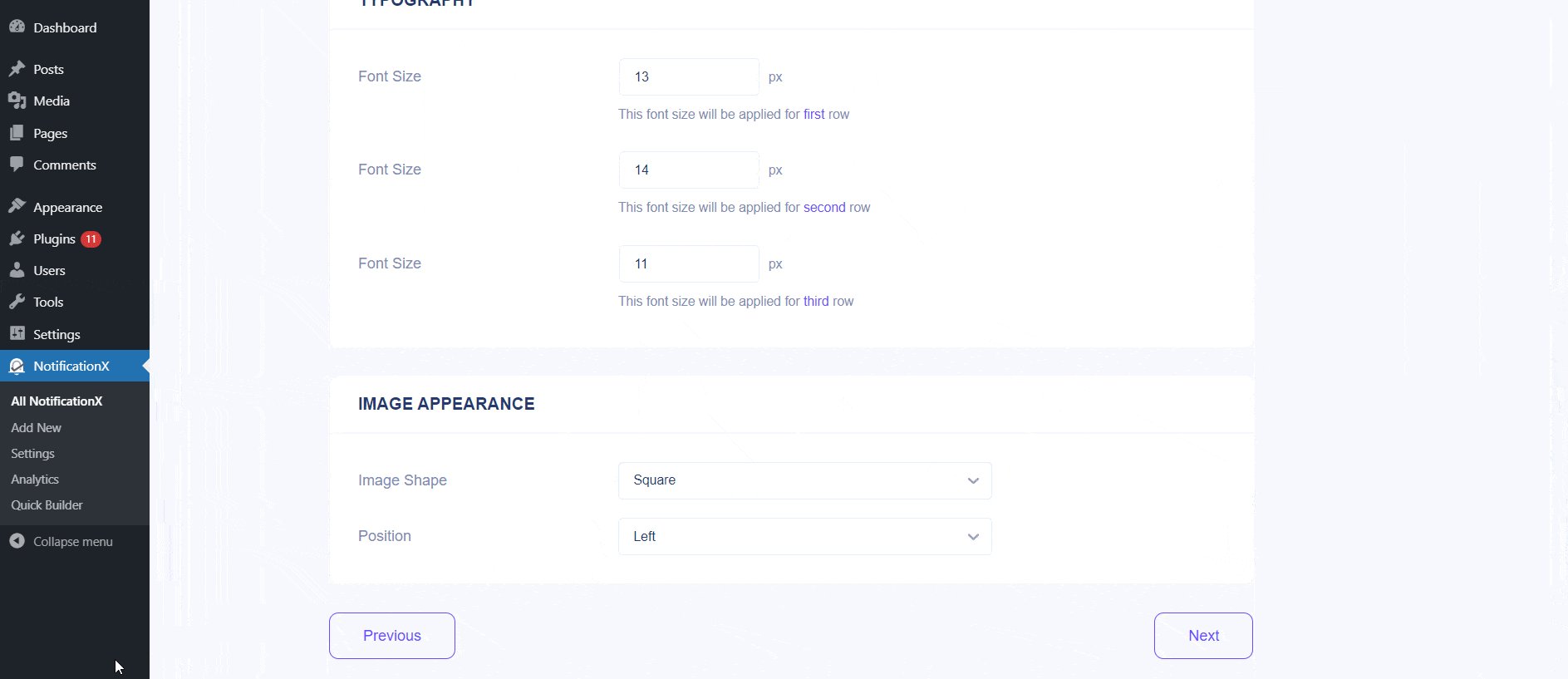
'চিত্র উপস্থিতি' বিভাগটি আপনাকে এই তিনটির মধ্যে 'চিত্রের আকার' পরিবর্তন করতে দেয়: বৃত্তাকার, বৃত্ত এবং স্কোয়ার। আপনি চিত্রের অবস্থান পরিবর্তন করতে ড্রপ-ডাউন মেনু 'পজিশন' ব্যবহার করতে পারেন: বাম বা ডান। মূলত, বিক্রয় বিজ্ঞপ্তিতে তিনটি সারি থাকে। 'টাইপোগ্রাফি' বিভাগ থেকে, আপনি প্রতিটি সারির জন্য ফন্টের আকারও পরিবর্তন করতে পারেন।
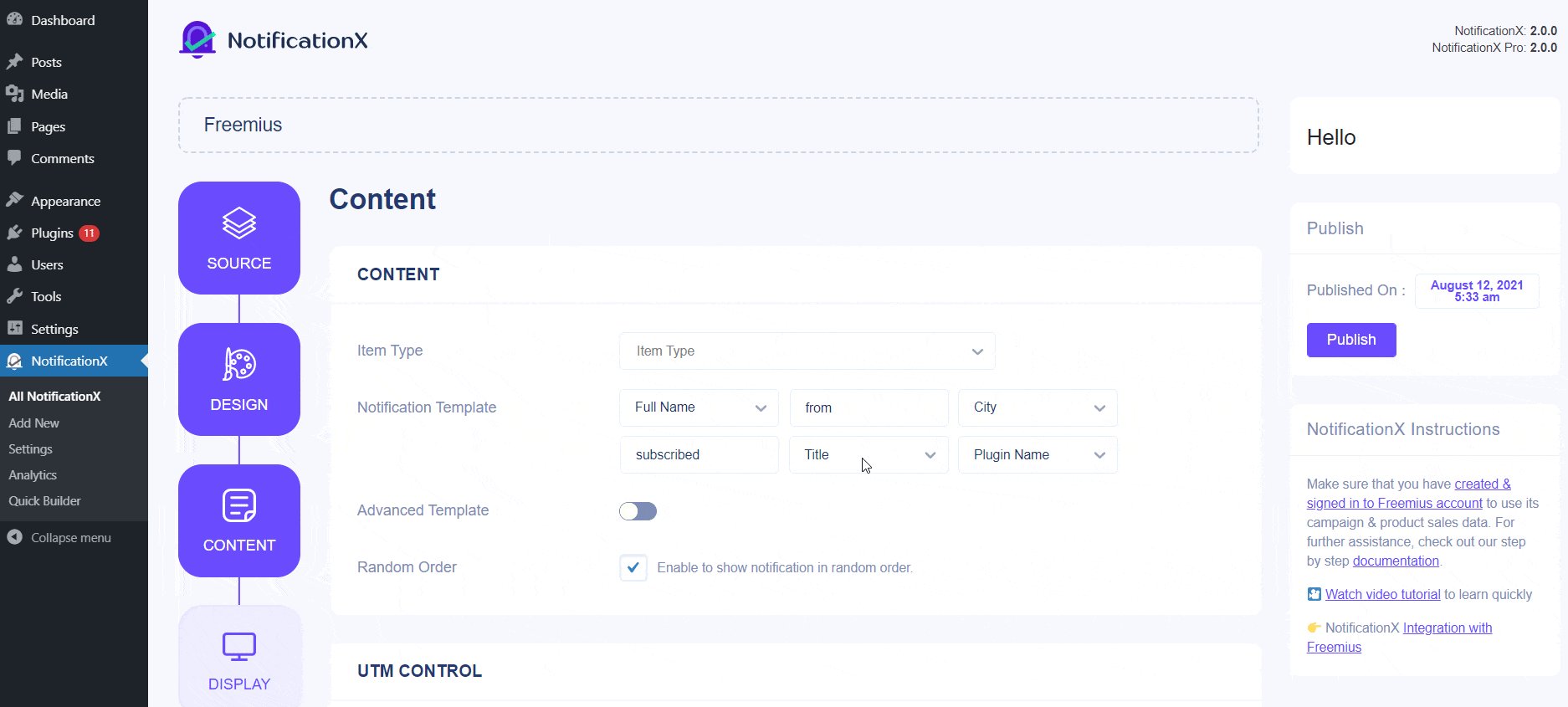
পদক্ষেপ 4: এরপরে আপনাকে পুনঃনির্দেশিত করা হবে 'বিষয়বস্তুর' ট্যাব যেখান থেকে আপনি আপনার 'বিজ্ঞপ্তি টেমপ্লেট' পরিবর্তন করতে পারেন এবং আপনার পছন্দের বিষয়বস্তু টেক্সট যোগ করতে পারেন। এখান থেকে, আপনার থিম বা প্লাগইন থেকে একটি 'আইটেম টাইপ' বেছে নেওয়ার স্বাধীনতা আছে। আপনার বাছাইয়ের উপর ভিত্তি করে, আপনি কেবল এগিয়ে যেতে পারেন এবং যে পণ্যটির ফ্রিমিয়াস বিক্রয় বিজ্ঞপ্তি আপনি প্রদর্শন করতে চান তা নির্দিষ্ট করতে পারেন।

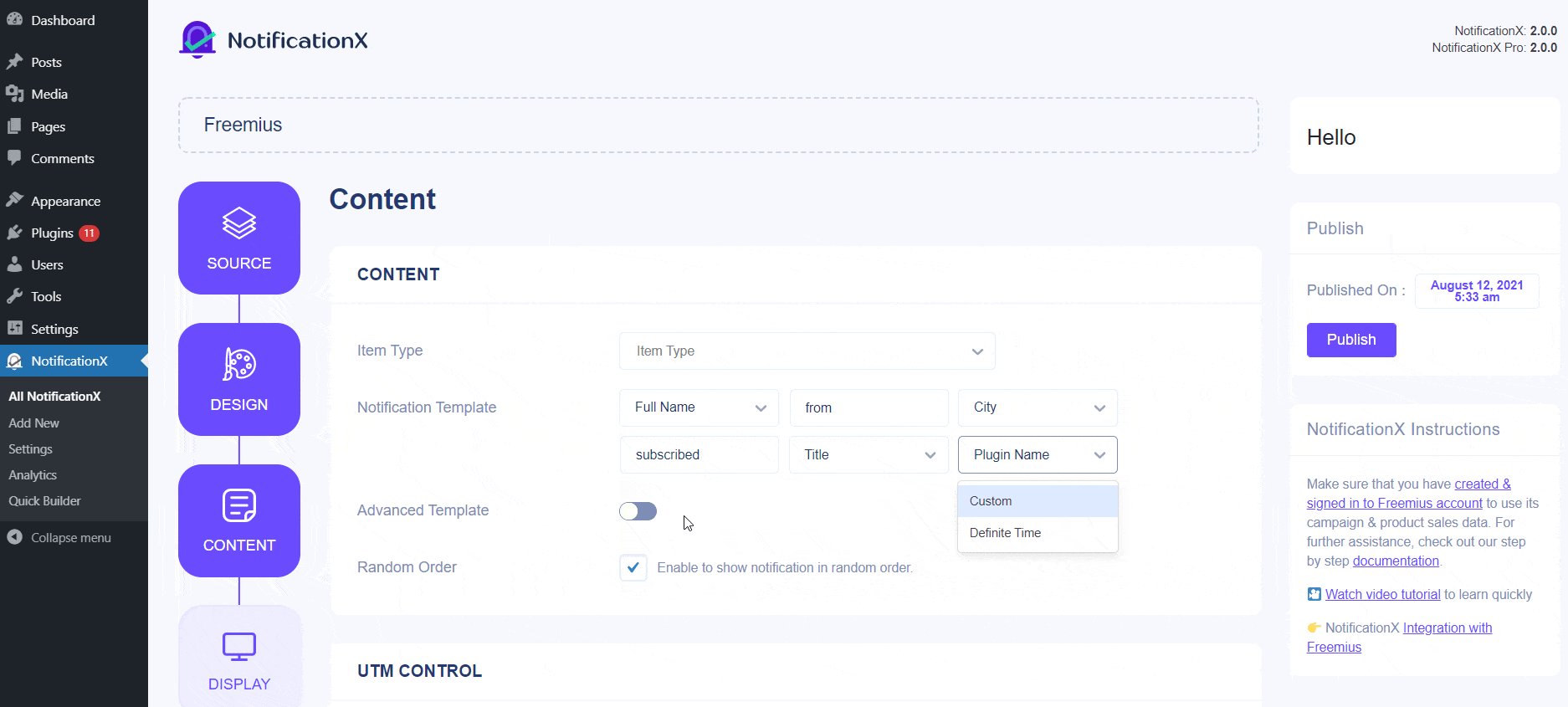
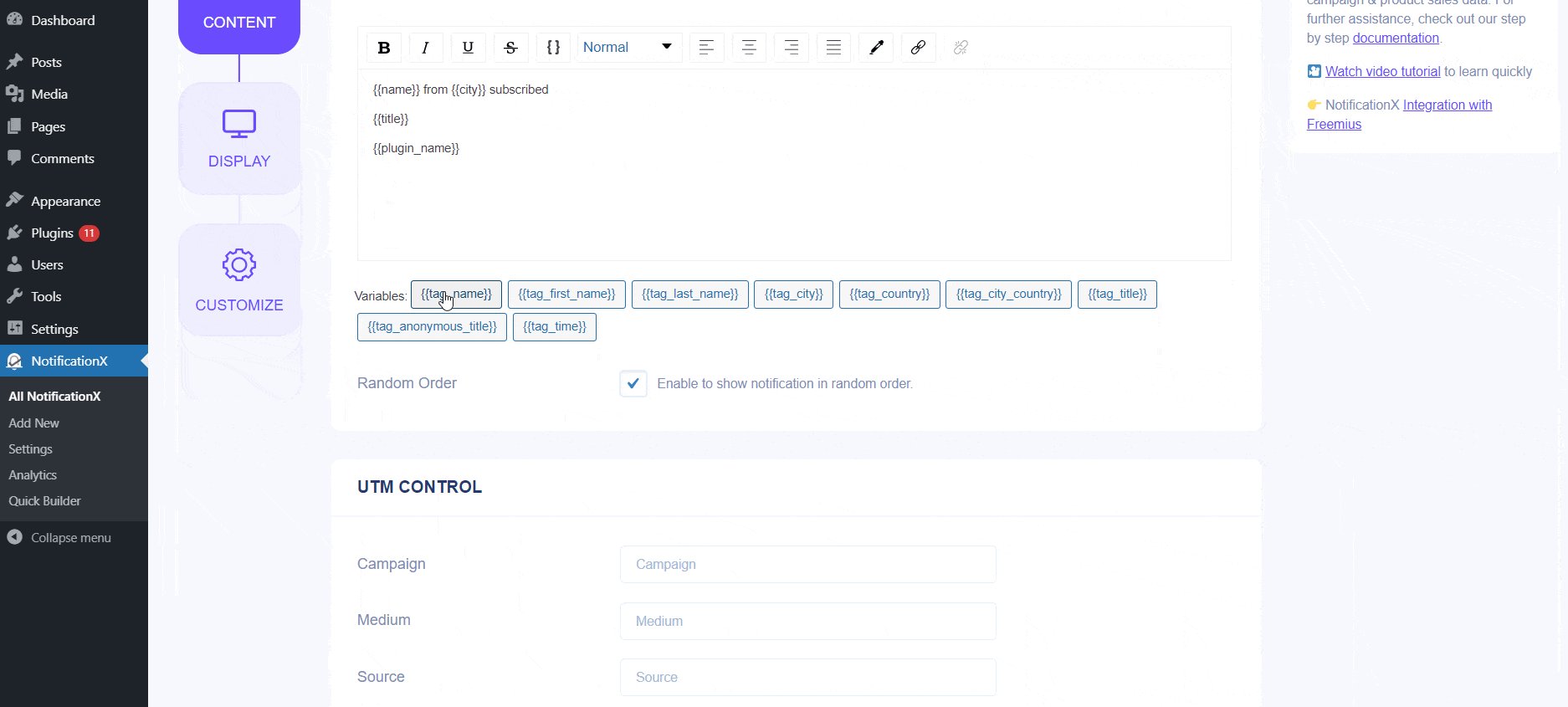
এছাড়া 1 টিপি 4 টি অফার রয়েছে 'বিজ্ঞপ্তি টেম্পলেট' আপনার বিষয়বস্তুর জন্য। আপনি সহজেই এগিয়ে যেতে পারেন এবং আপনার পছন্দের ভেরিয়েবল বেছে নিতে পারেন। এই ভেরিয়েবলগুলি সেই ব্যবহারকারীদের নাম প্রদর্শন করতে সাহায্য করে যারা একটি নির্দিষ্ট দিনে আপনার ওয়ার্ডপ্রেস পণ্য সম্পর্কে ফ্রিমিয়াস বিক্রয় বিজ্ঞপ্তিগুলি ছেড়ে গেছে। অন্য দিকে, 'উন্নত টেম্পলেট' 'ফ্রিমিয়াস বিক্রয় বিজ্ঞপ্তি'র জন্য পুরো সামগ্রীটি কাস্টমাইজ করার জন্য আপনাকে সম্পূর্ণ নিয়ন্ত্রণ দেয়।
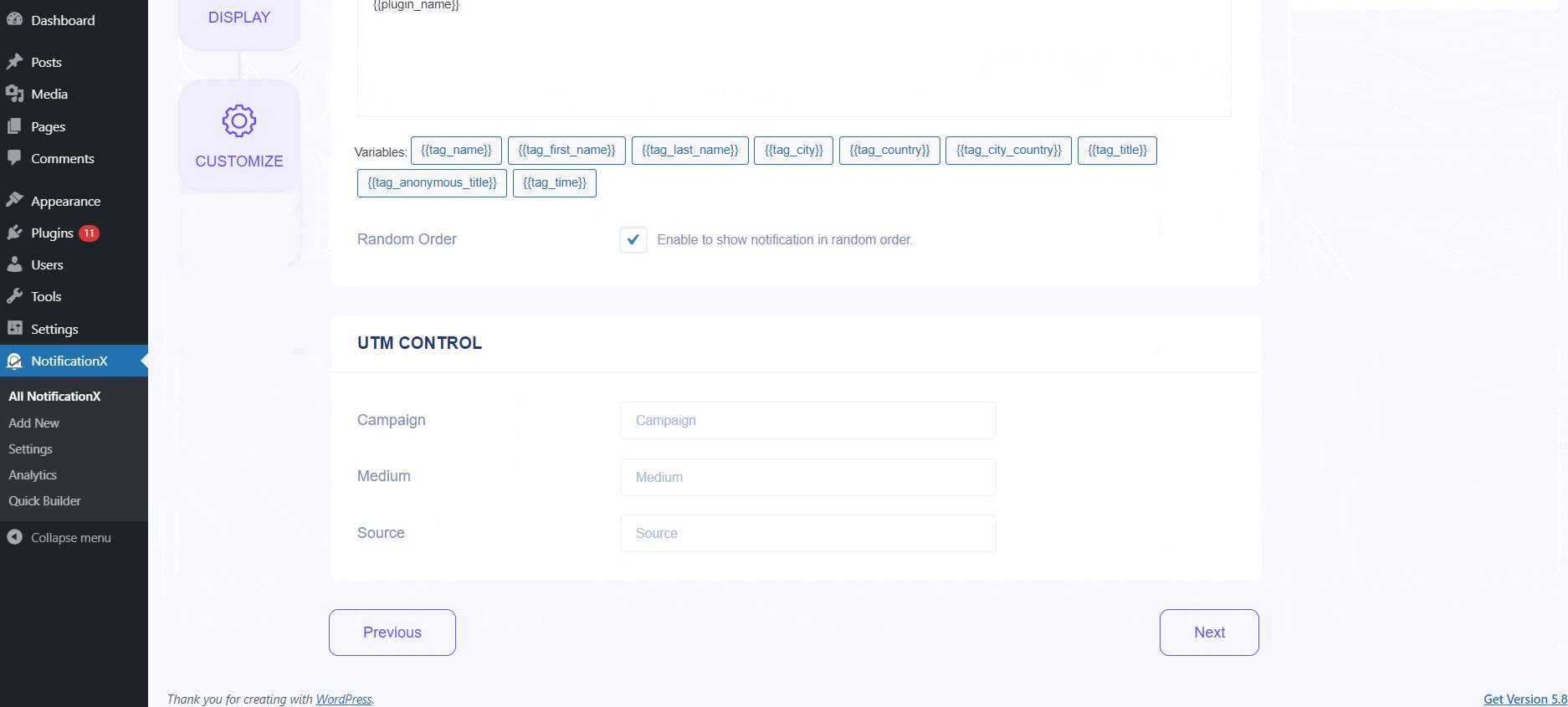
তদতিরিক্ত, আপনি এমনকি NotificationX এর মাধ্যমে বিভিন্ন ধরণের প্রচারাভিযানও ট্র্যাক করতে পারেন। 'ইউটিএম নিয়ন্ত্রণ' আপনাকে আপনার 'ফ্রিমিয়াস সেলস নোটিফিকেশন'-এ 'ক্যাম্পেন', 'মাঝারি' এবং 'উৎস' যোগ করার অনুমতি দেয়।
পদক্ষেপ 5: মধ্যে 'প্রদর্শন' ট্যাব, দুটি উপলব্ধ বিভাগ আছে: চিত্র এবং দৃশ্যমানতা। 'ইমেজ' বিভাগ থেকে, আপনি বিজ্ঞপ্তি পপআপে ডিফল্ট ছবি বা একটি অবতার প্রদর্শন করতে চেকবক্স ব্যবহার করতে পারেন। ব্যবহারকারীদের যদি তাদের প্রোফাইলে কোনো 'অবতার' সেট না থাকে, তাহলে আপনি 'ডিফল্ট ছবি' চেকবক্স নির্বাচন করে এবং একটি ডিফল্ট ছবি আপলোড করে 'ডিফল্ট' ছবি প্রদর্শন করতে পারেন। এছাড়াও, আপনি পণ্যের চিত্র প্রদর্শন করার সুযোগ পাবেন যা গ্রাহকের দ্বারা কেনা হয়েছে।
থেকে দৃশ্যমানতা ' বিভাগে, আপনি পৃষ্ঠাগুলি সেট করতে পারেন যেখানে আপনি বিক্রয় বিজ্ঞপ্তি প্রদর্শন করতে চান। আপনার কাছে নির্দিষ্ট ব্যবহারকারীর ভূমিকার উপর ভিত্তি করে বিজ্ঞপ্তি পপআপ সীমাবদ্ধ করার বিকল্পও রয়েছে: 'সর্বদা', 'লগ ইন' এবং 'লগ আউট'৷ ডিফল্টরূপে, 'শো অন' সেট করা আছে 'সর্বত্র দেখান' ফলস্বরূপ বিক্রয় বিজ্ঞপ্তিটি আপনার ওয়েবসাইটের প্রতিটি পৃষ্ঠায় প্রদর্শিত হবে। অন্যদিকে, আপনি যে পৃষ্ঠাগুলি 'বিক্রয় বিজ্ঞপ্তি' প্রদর্শন বা আড়াল করতে চান সেগুলিও নির্দিষ্ট করতে পারেন।

আপনি 'নেক্সট' বোতামে ক্লিক করার পরে, আপনাকে 'কাস্টমাইজ' ট্যাবে পুনর্নির্দেশ করা হবে।
পদক্ষেপ:: অধীনে 'কাস্টমাইজ' ট্যাব, আপনি তিনটি পৃথক বিভাগ পাবেন: উপস্থিতি, সময় এবং আচরণ। 'উপস্থিতি' বিভাগ থেকে আপনি যে অবস্থানটি বিক্রয় বিজ্ঞপ্তি প্রদর্শন করতে চান সেটি সেট করতে পারেন এবং 'ক্লোজ বোতাম' অক্ষম / সক্ষম করতে চেকবক্সটি ব্যবহার করতে পারেন এবং 'মোবাইল লুকান' বিকল্পগুলি। এমনকি আপনার বিজ্ঞপ্তি পপআপের জন্য সর্বাধিক প্রস্থও সেট করতে পারেন।
আপনি আপনার ওয়েবসাইটের নীচে বাম বা নীচে ডানদিকে বিক্রয় বিজ্ঞপ্তির জন্য অবস্থানটি সেট করতে পারেন। আপনি একটি 'ক্লোজ বাটন' প্রদর্শন করতে পারেন যা বিক্রয় বিজ্ঞপ্তিটি বন্ধ করতে ক্লিক করা যেতে পারে। তদ্ব্যতীত, আপনি আড়াল করার নমনীয়তা আছে 'বিক্রয় বিজ্ঞপ্তি' আপনি চাইলে মোবাইল ডিভাইসগুলির জন্যও।

এছাড়াও, 'টাইমিং' বিভাগ থেকে আপনার পছন্দ অনুযায়ী 'ইনিশিয়াল', 'ডিসপ্লে ফর' এবং 'ডিলে বিটউইন' বিকল্পগুলির জন্য সময় নির্ধারণ করার স্বাধীনতাও রয়েছে। আপনি একটি প্রাথমিক সময় সেট করতে পারেন যার পরে আপনার 'বিক্রয় বিজ্ঞপ্তি' পপ আপ করা হবে। ডিফল্টরূপে, এটি 5 সেকেন্ডে সেট করা হয়। আপনি 'প্রদর্শনের জন্য' ক্ষেত্রটি সংশোধন করে আপনার প্রতিটি বিজ্ঞপ্তি পপআপ প্রদর্শিত হতে চান তার জন্যও আপনি একটি সময়সীমা নির্ধারণ করতে পারেন। বিক্রয় বিজ্ঞপ্তির দুটি বিজ্ঞপ্তির মধ্যে একটি সময়ের ব্যবধান চয়ন করতে, কেবল 'প্রদর্শনের মাঝে' ক্ষেত্রটি নির্ধারণ করুন।
এছাড়াও আপনি সক্ষম করতে পারেন বিশ্ব সারি ব্যবস্থাপনা এই পপআপের জন্য বৈশিষ্ট্য। আরও জানতে, এই গাইড পড়ুন .
থেকে আচরণ ' বিভাগ, আপনি নির্দিষ্ট পাসের জন্য তৈরি বিক্রয় সংখ্যা প্রদর্শন করতে চয়ন করতে পারেন। 'লুপ নোটিফিকেশন' বাক্সটি চেক করে নোটিফিকেশন পপআপ প্রদর্শিত হবে। আপনি এটিকেও অক্ষম করতে পারেন। যখন কোনও দর্শক নোটিফিকেশন পপআপে ক্লিক করেন, আপনি নতুন উইন্ডোতে লিঙ্কটি খুলতে চান কিনা বা 'নতুন ট্যাবে লিংক খুলুন' চেকবক্স থেকে নতুন ট্যাব চান কিনা তা আপনি নিয়ন্ত্রণ করতে পারেন।
পদক্ষেপ 7: আপনি ধাপ 6 সম্পূর্ণ করার পরে, 'প্রকাশ করুন' বোতামে ক্লিক করুন।

ফলস্বরূপ, 'বিক্রয় বিজ্ঞপ্তি' সফলভাবে তৈরি করা হবে। এই উল্লিখিত পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন এবং স্টাইলিং করে, আপনার চূড়ান্ত ফলাফলটি এরকম কিছু দেখাবে।

এইভাবে আপনি সহজেই ডিজাইন এবং মনোযোগ আকর্ষণ করতে পারেন 'ফ্রিমিয়াস সেলস বিজ্ঞপ্তি' আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে NotificationX ব্যবহার করে।
আপনি যদি কোনও সমস্যার মুখোমুখি হন তবে আপনি আমাদের সহায়তা টিমের সাথে যোগাযোগ করতে পারেন এখানে.