NotificationX তে কীভাবে বিজ্ঞপ্তি বারটি ব্যবহার করবেন? #
বিজ্ঞপ্তি বার আপনাকে অবিলম্বে আপনার দর্শকদের দৃষ্টি আকর্ষণ করার জন্য আপনার ওয়েবসাইটে একটি গুরুত্বপূর্ণ নোটিশ বা বিশেষ অফারগুলি প্রদর্শন করতে দেয়। সঙ্গে NotificationX, প্রত্যেককে নিযুক্ত রাখার জন্য আপনি সহজেই আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে আকর্ষণীয় নোটিফিকেশন বার ডিজাইন করতে পারেন।
ধাপ 1: আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> NotificationX -> সমস্ত NotificationX। তারপরে ডানদিকের উপরে, ক্লিক করুন 'নতুন যুক্ত করুন'. অথবা আপনি সাইডবার থেকে 'নতুন যোগ করুন' ট্যাবে যেতে পারেন।

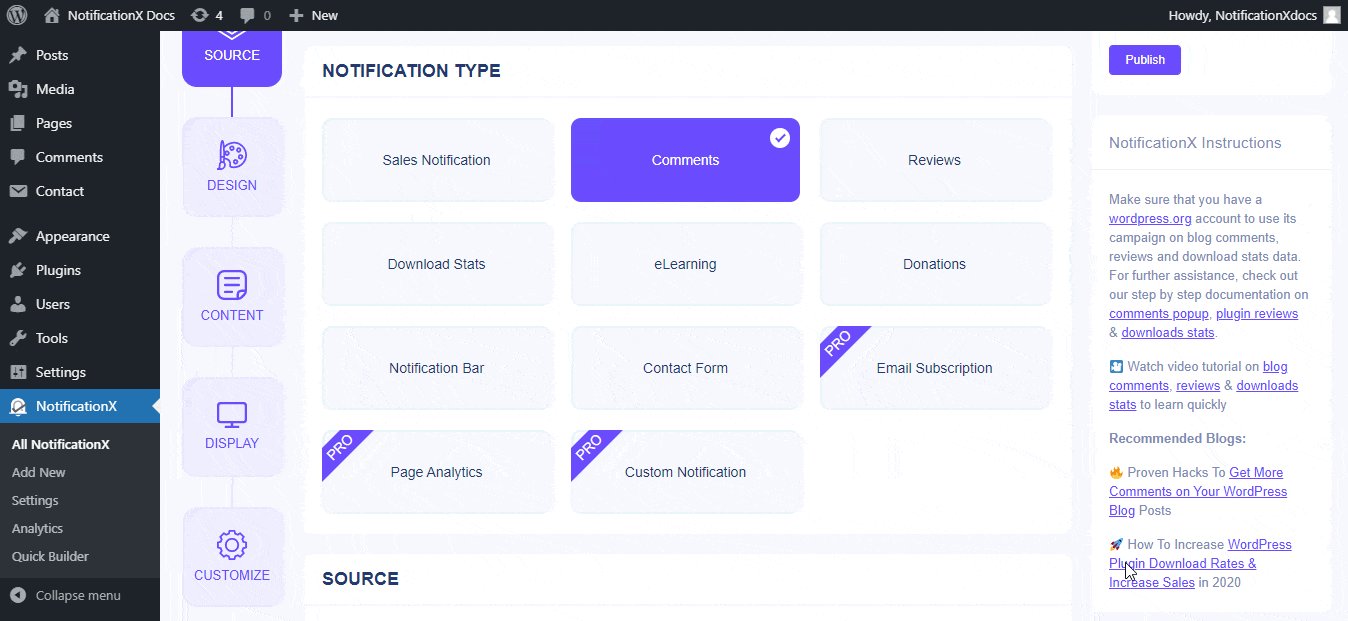
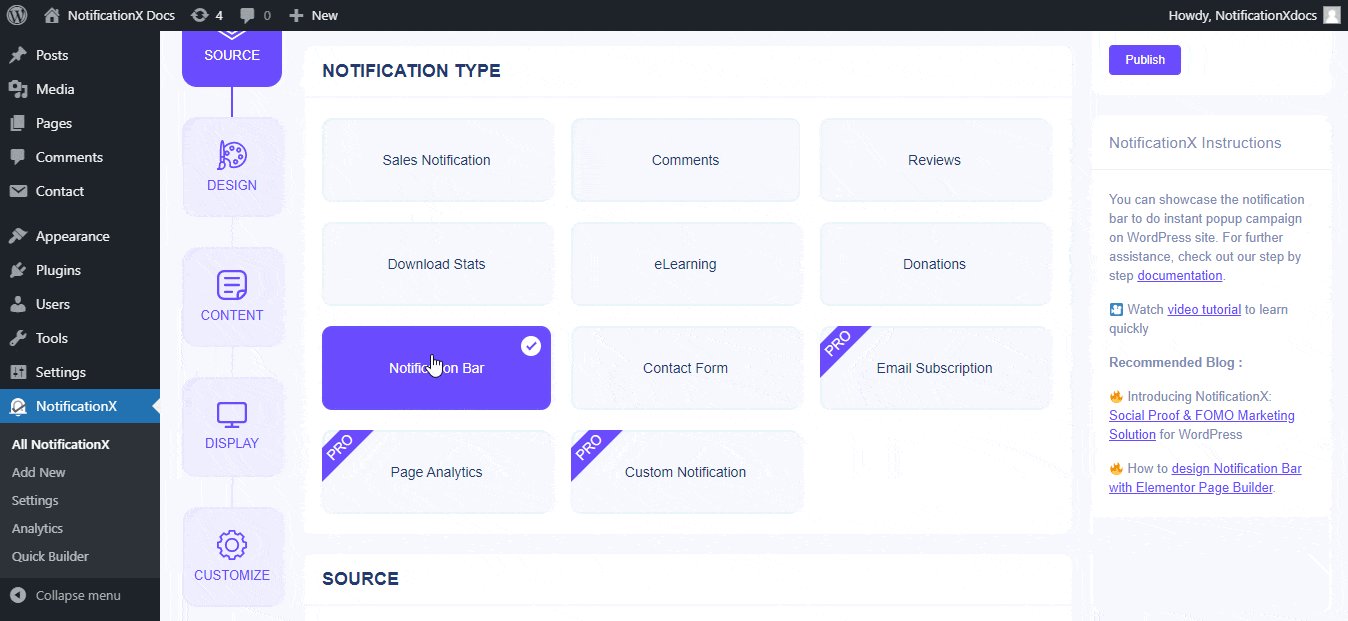
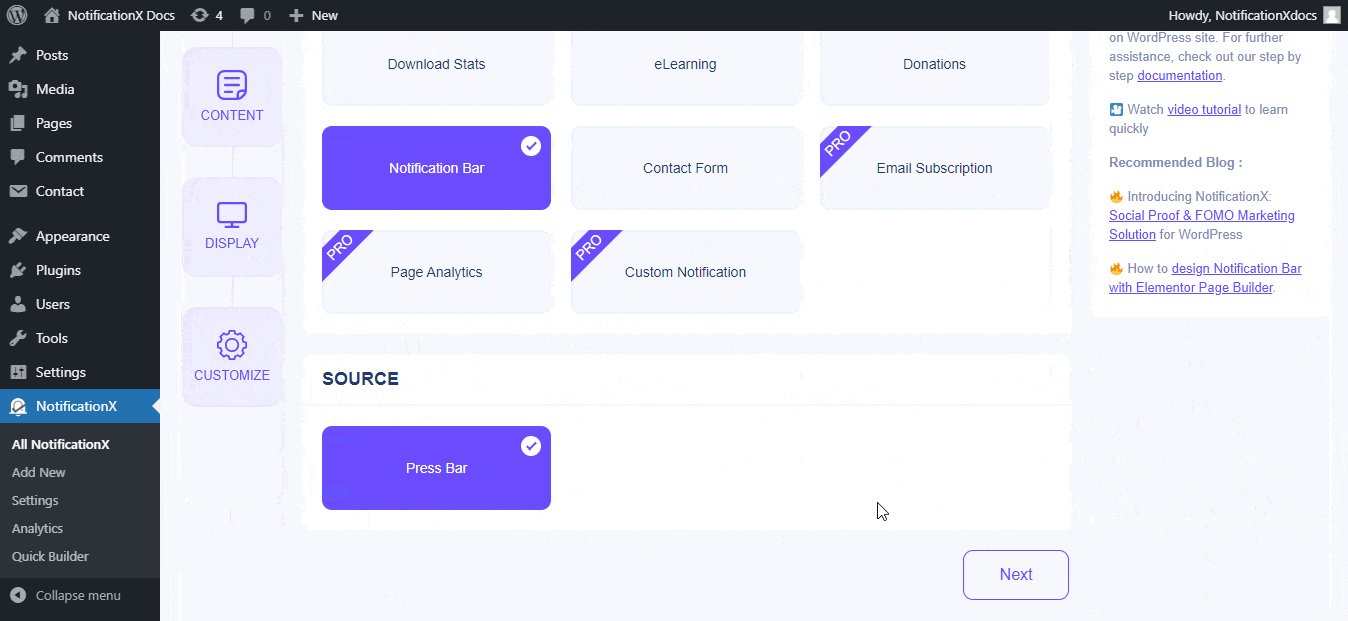
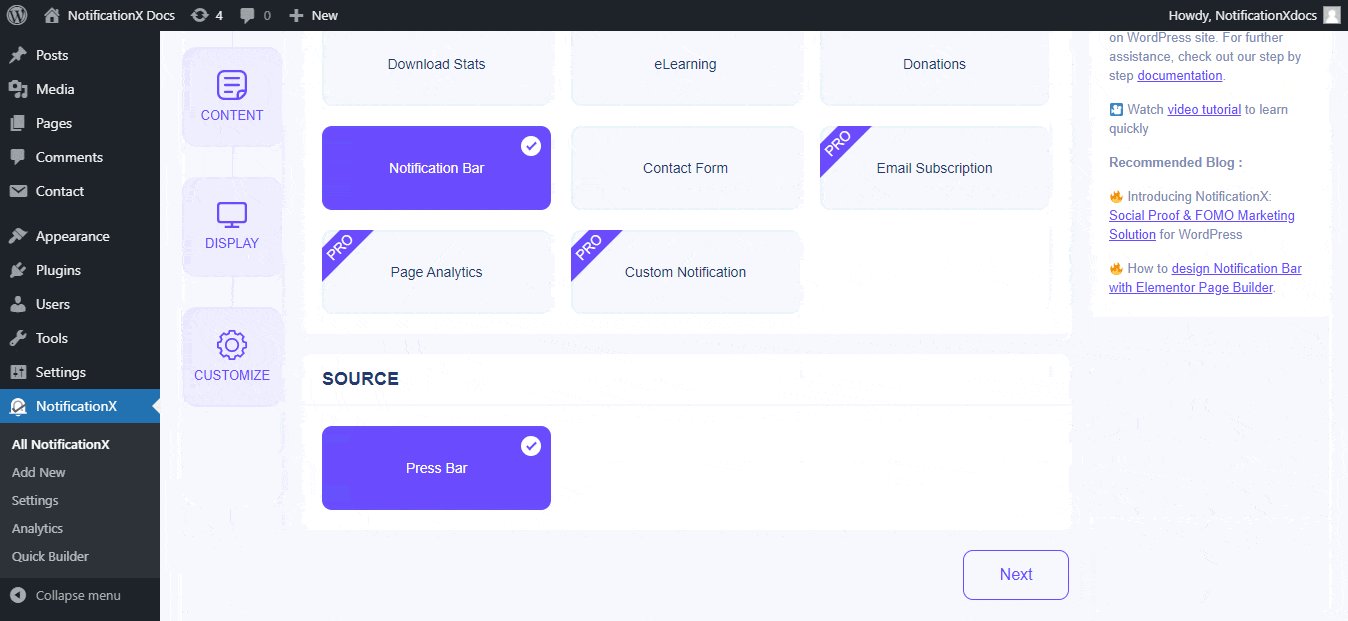
ধাপ ২: আপনি পদক্ষেপ 1 সম্পন্ন করার পরে, আপনাকে আবার দিকে ডাইরেক্ট করা হবে 'সূত্র' আপনার NotificationX এর ট্যাব পৃষ্ঠা। আপনি একটি শিরোনামও রাখতে পারেন। নির্বাচন করতে ড্রপ-ডাউন মেনু ব্যবহার করুন 'প্রেস বার' আপনার উত্স টাইপ হিসাবে। তারপরে 'নেক্সট' বাটনে ক্লিক করুন।

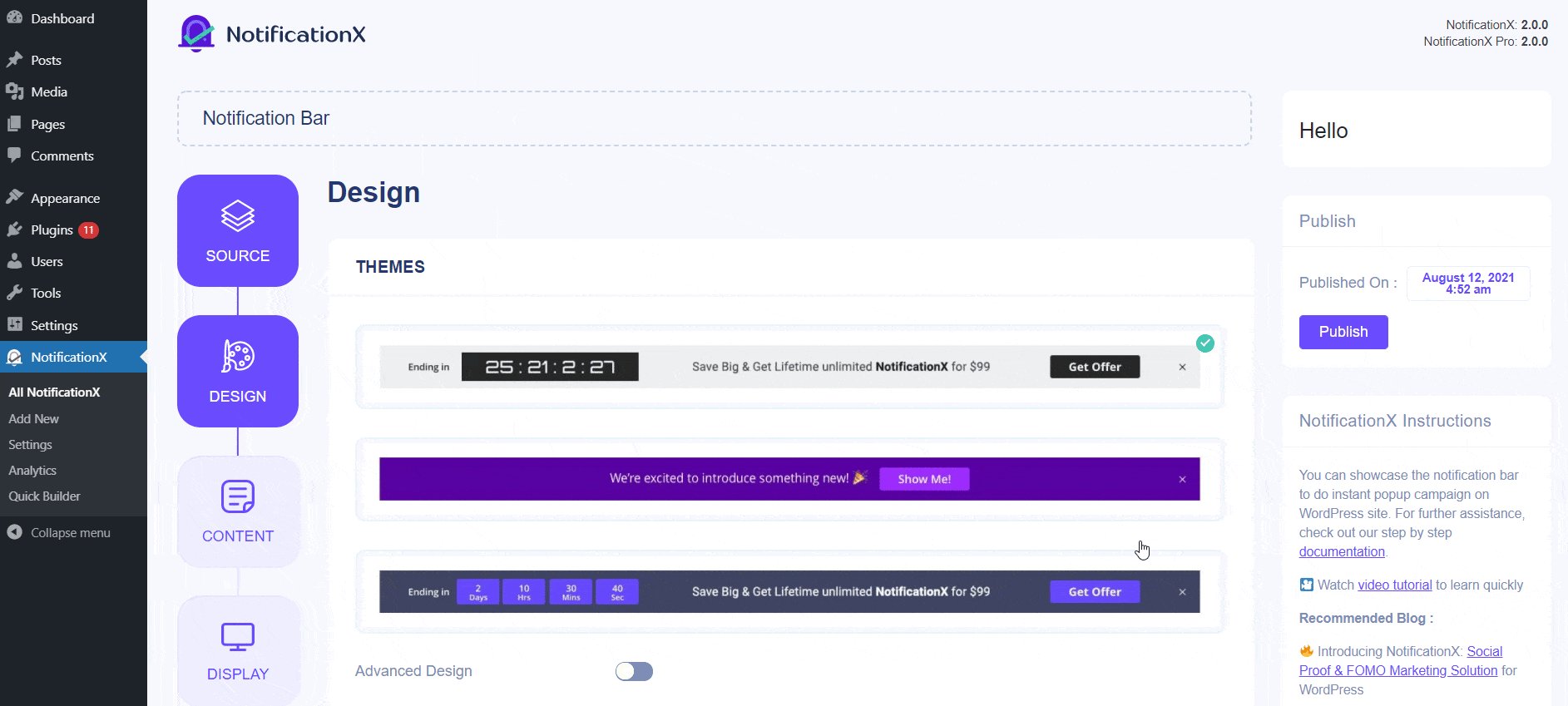
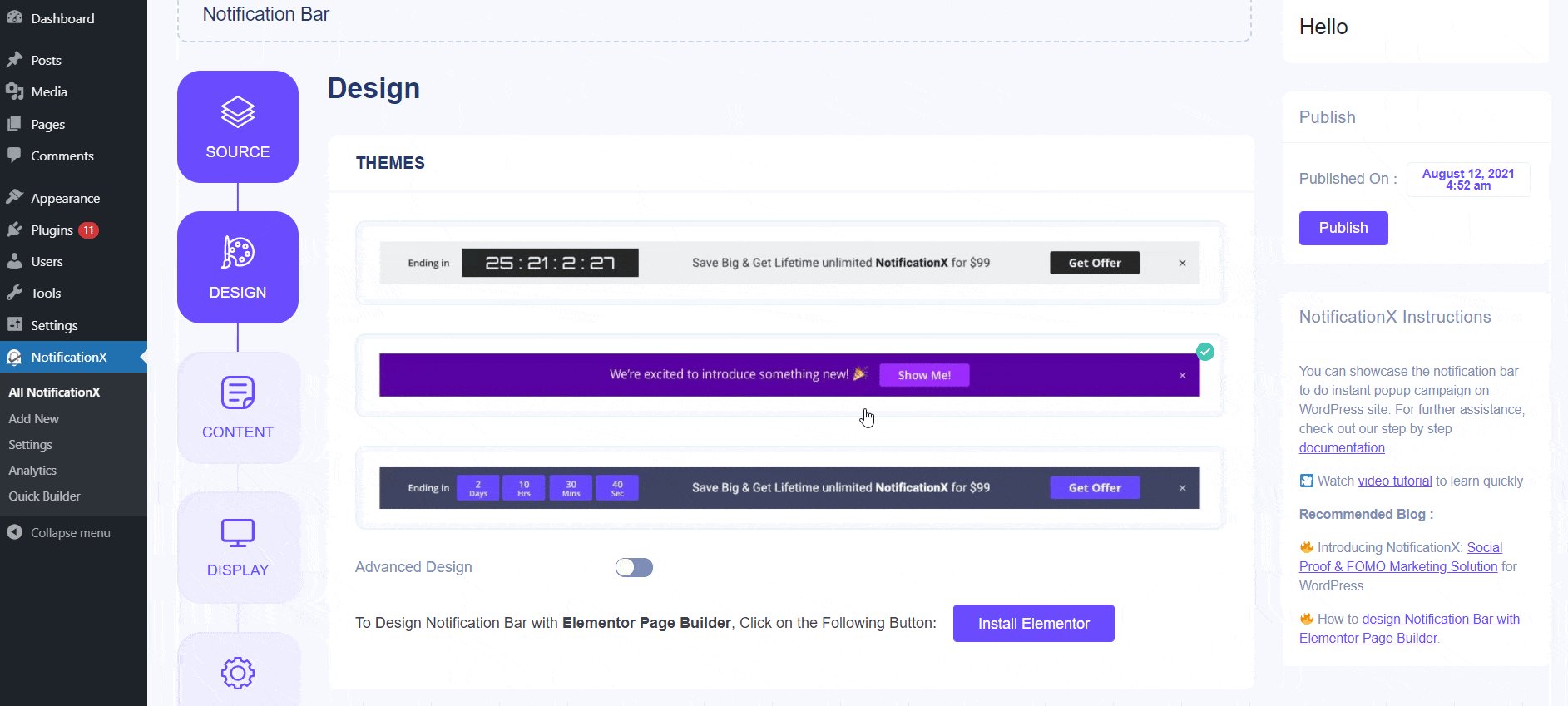
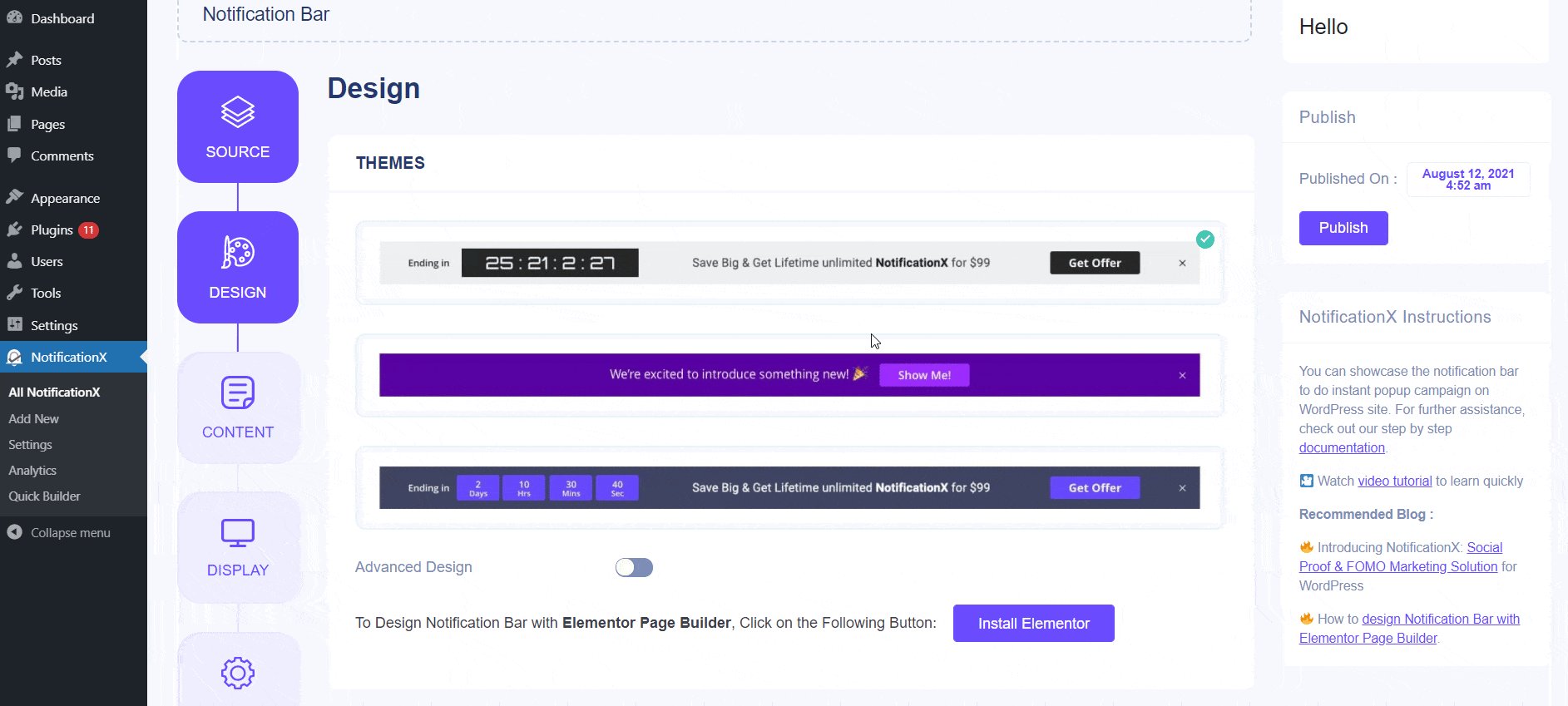
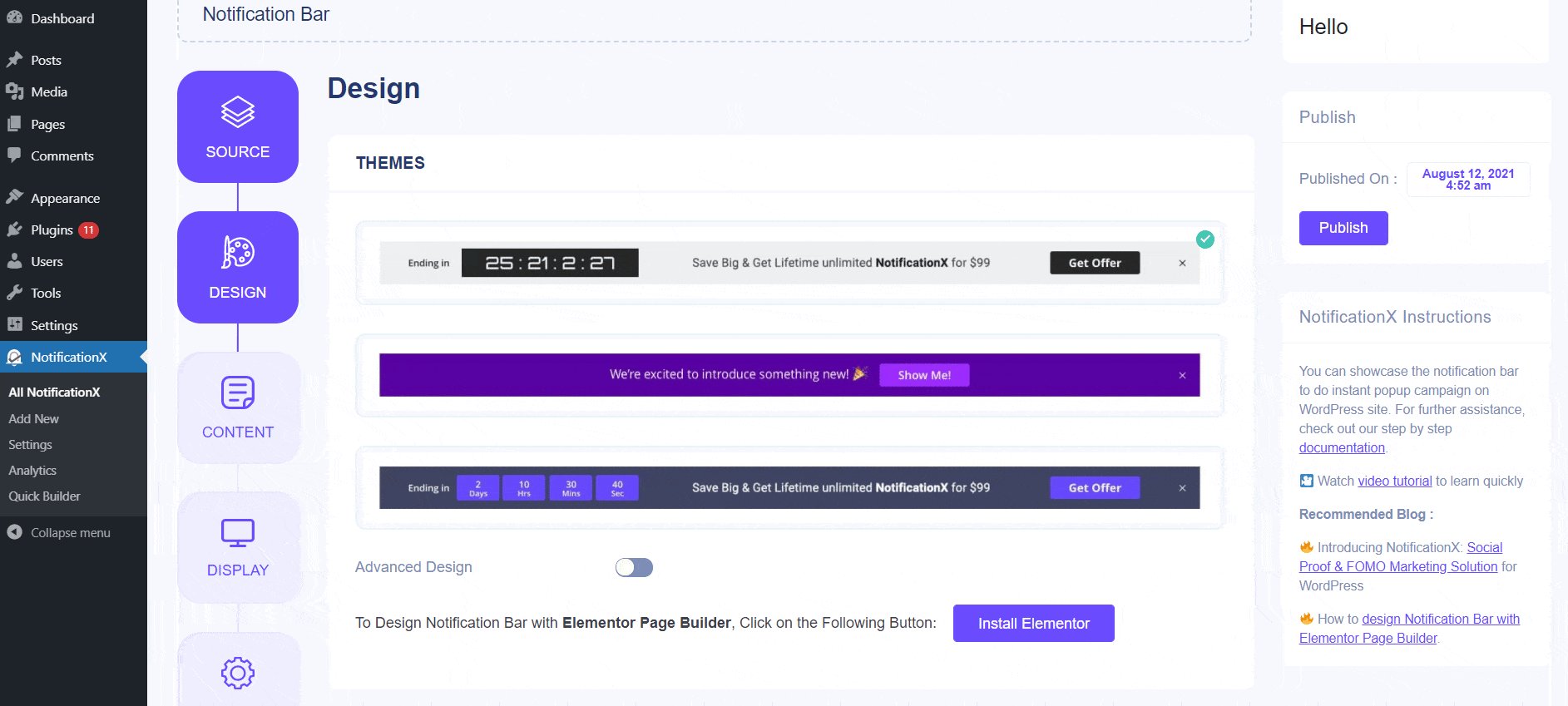
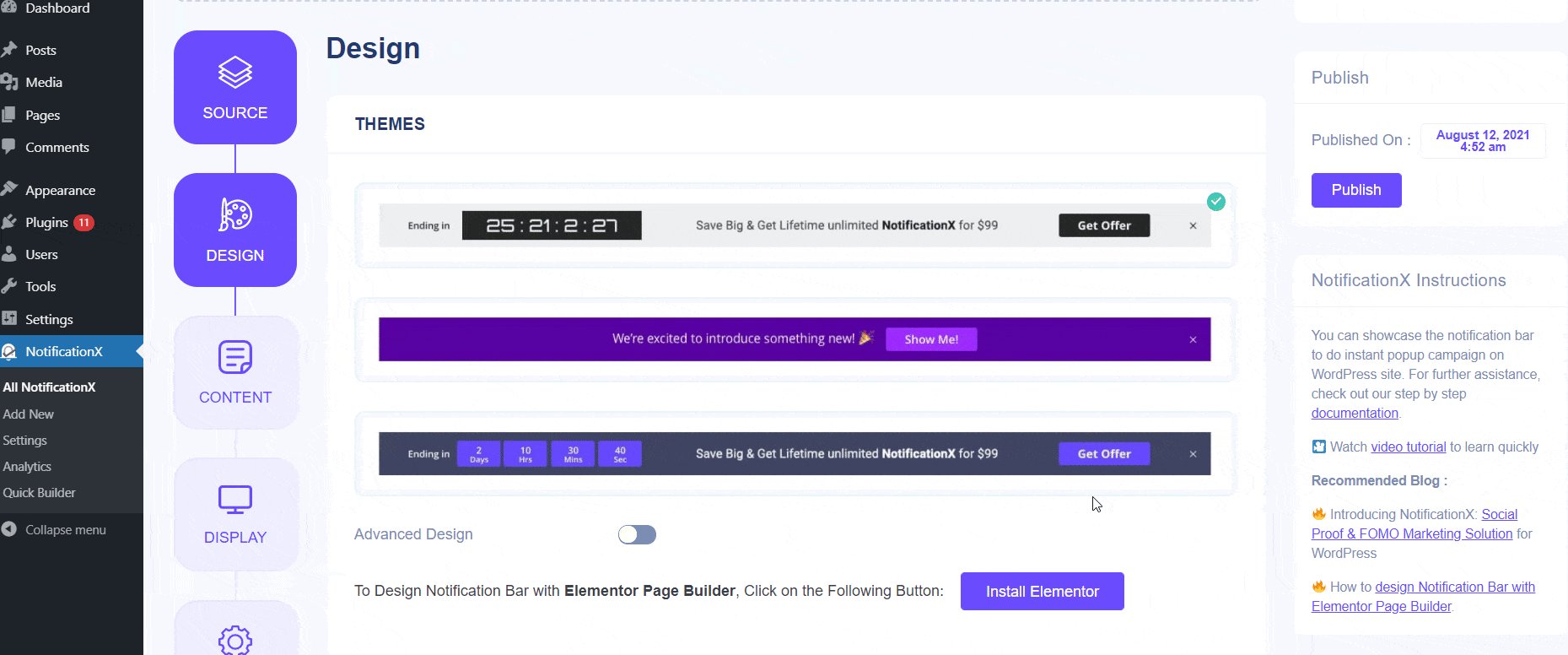
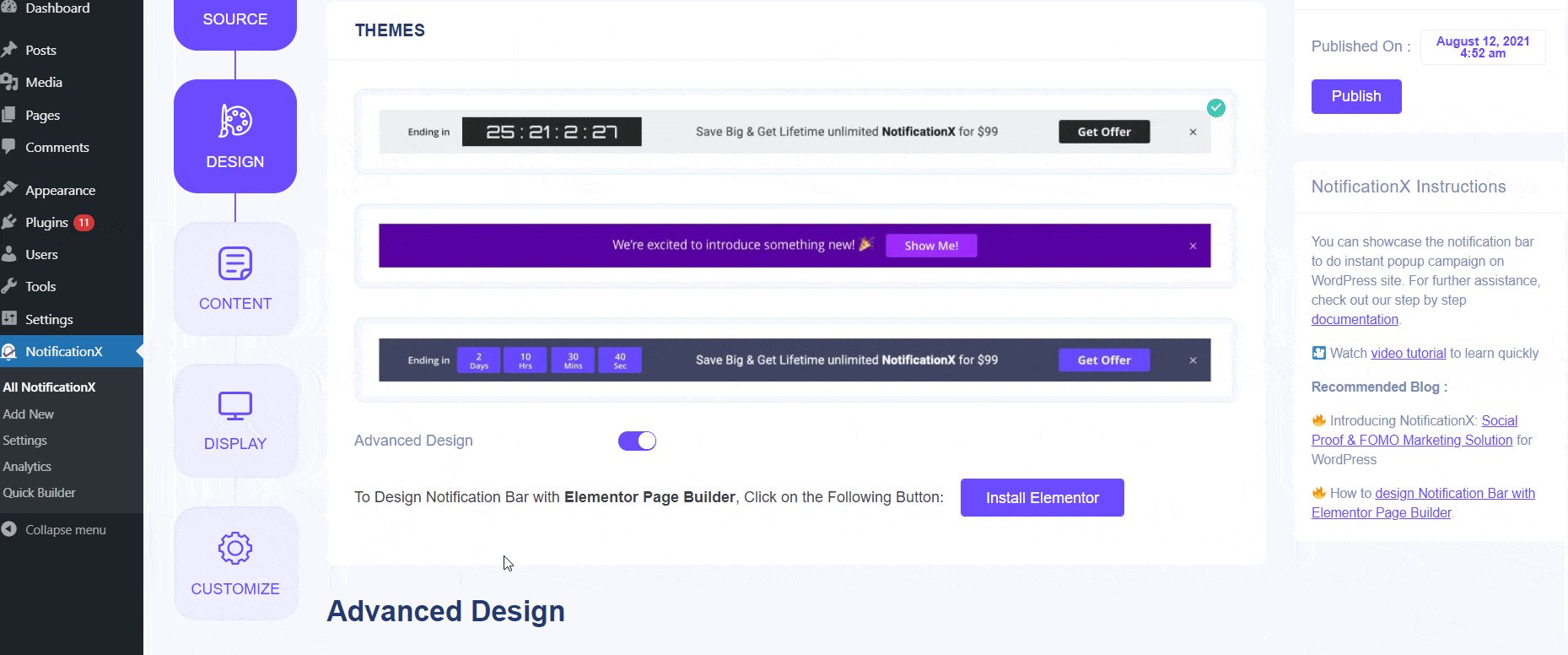
ধাপ 3: থেকে 'ডিজাইন' ট্যাব, আপনি একটি বিন্যাস চয়ন করতে পারেন এবং 'ব্যবহার করার নমনীয়তা থাকতে পারেউন্নত ডিজাইন ' আপনার পছন্দ অনুযায়ী এটি কাস্টমাইজ করার বিকল্প। NotificationX তিনটি দুর্দান্ত প্রিমেড লেআউট অফার করে যা থেকে আপনি বেছে নিতে এবং শুরু করতে পারেন। আপনার ওয়েবসাইটে কীভাবে 'নোটিফিকেশন বার' প্রদর্শিত হবে তা হল নির্বাচিত বিন্যাস।

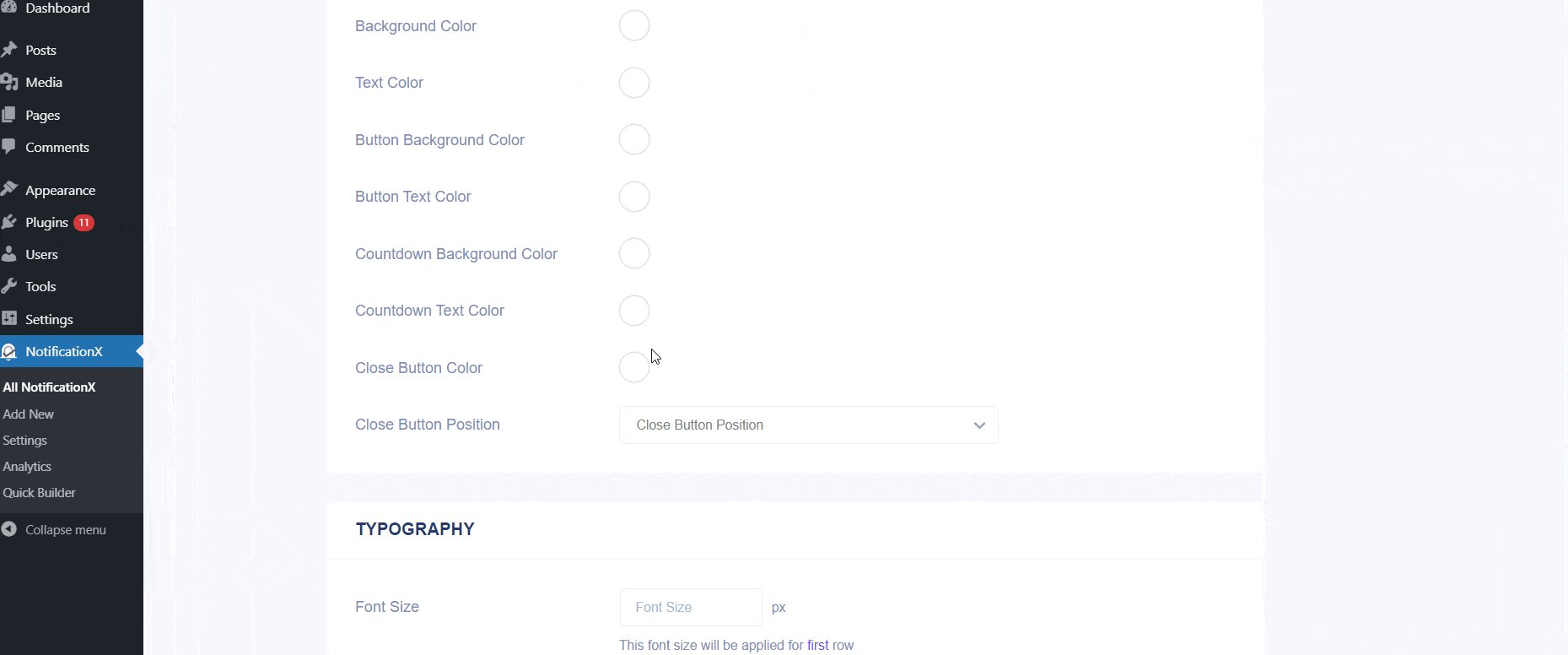
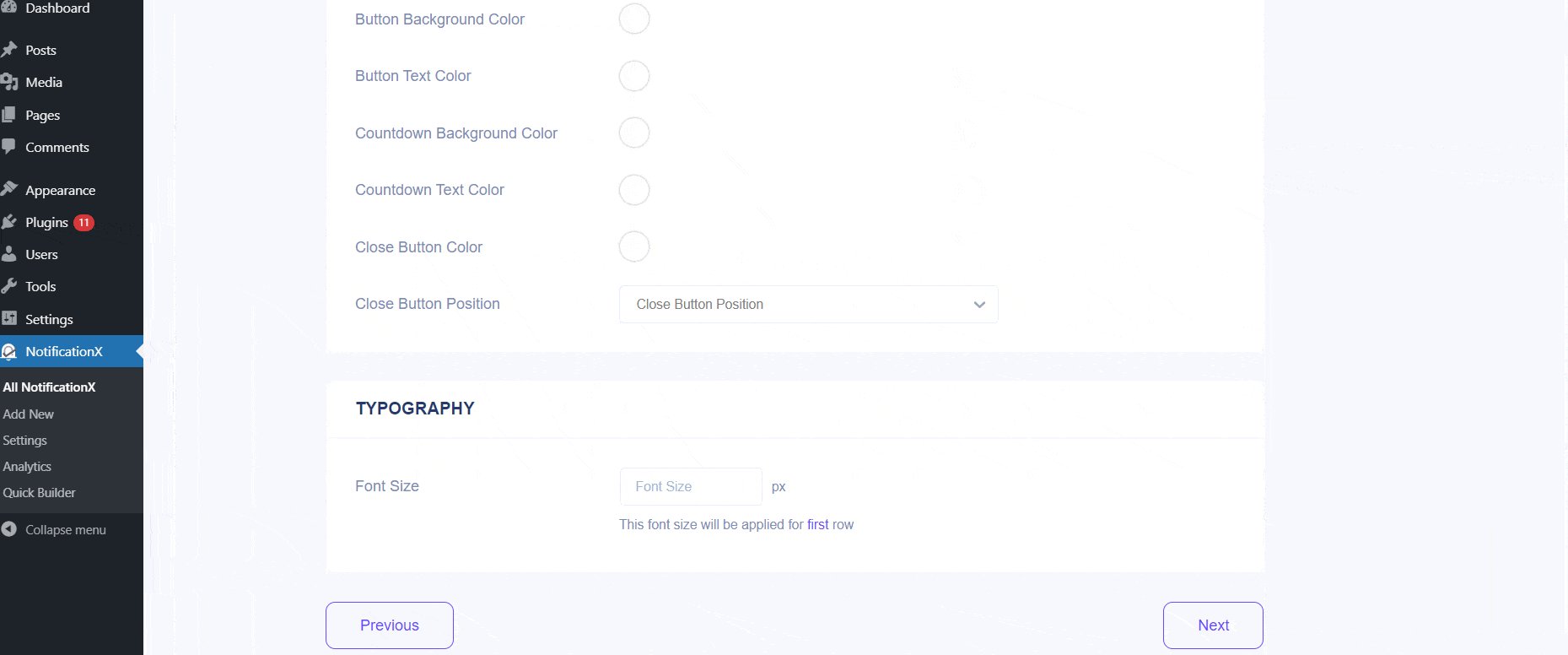
থেকে 'অ্যাডভান্সড ডিজাইন' বিভাগ, আপনি ব্যাকগ্রাউন্ড এবং পাঠ্য রঙের সাথে প্রায় খেলতে পারেন। আপনার পছন্দ অনুসারে, আপনি হ'ল ফন্টের আকারও হ্রাস বা বাড়িয়ে নিতে পারেন। আপনি বিজ্ঞপ্তি বার ডিজাইন করার পরে, চালিয়ে যেতে 'নেক্সট' এ ক্লিক করুন।

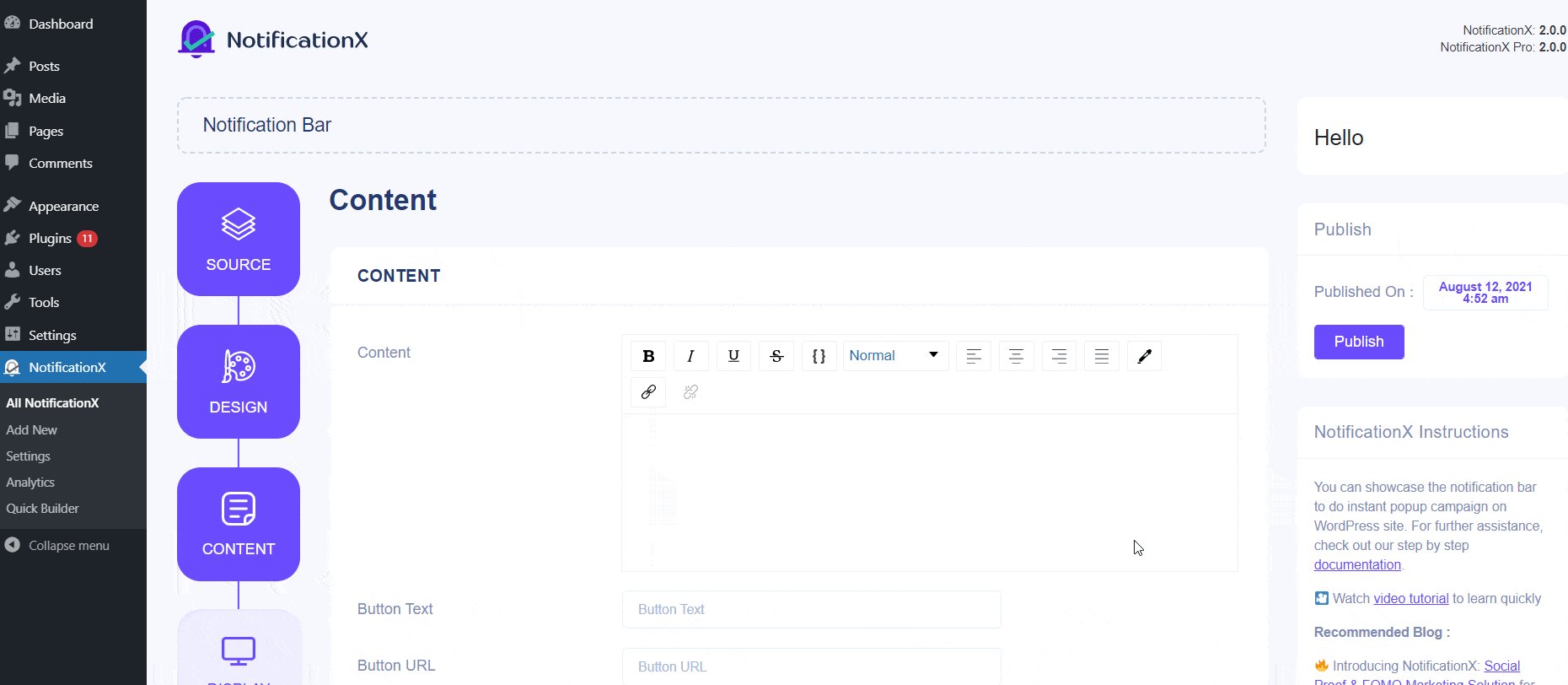
পদক্ষেপ 4: এরপরে আপনাকে পুনঃনির্দেশিত করা হবে 'বিষয়বস্তুর' আপনি নিজের সামগ্রী, বাটন পাঠ্য এবং বোতামের URL সন্নিবেশ করতে পারেন এমন ট্যাবটি। বিষয়বস্তু একটি 'গুরুত্বপূর্ণ ঘোষণা' বা 'বিশেষ অফার' হতে পারে যা আপনার ওয়েবসাইটে ঘুরে দেখা যায়। আপনি আপনার ওয়েবসাইটের নির্দিষ্ট পৃষ্ঠায় আপনার দর্শকদের পুনর্নির্দেশ করতে একটি 'বাটন' ব্যবহার করতে পারেন।
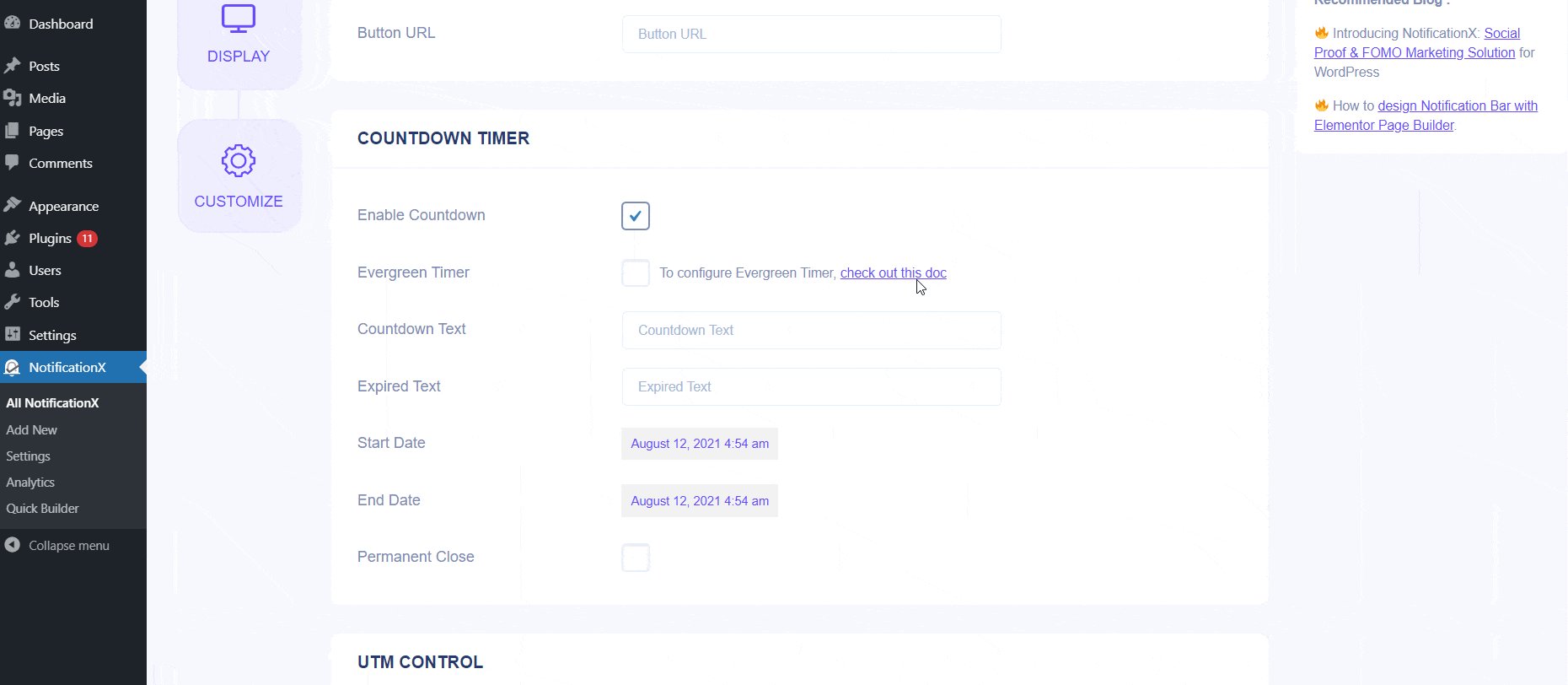
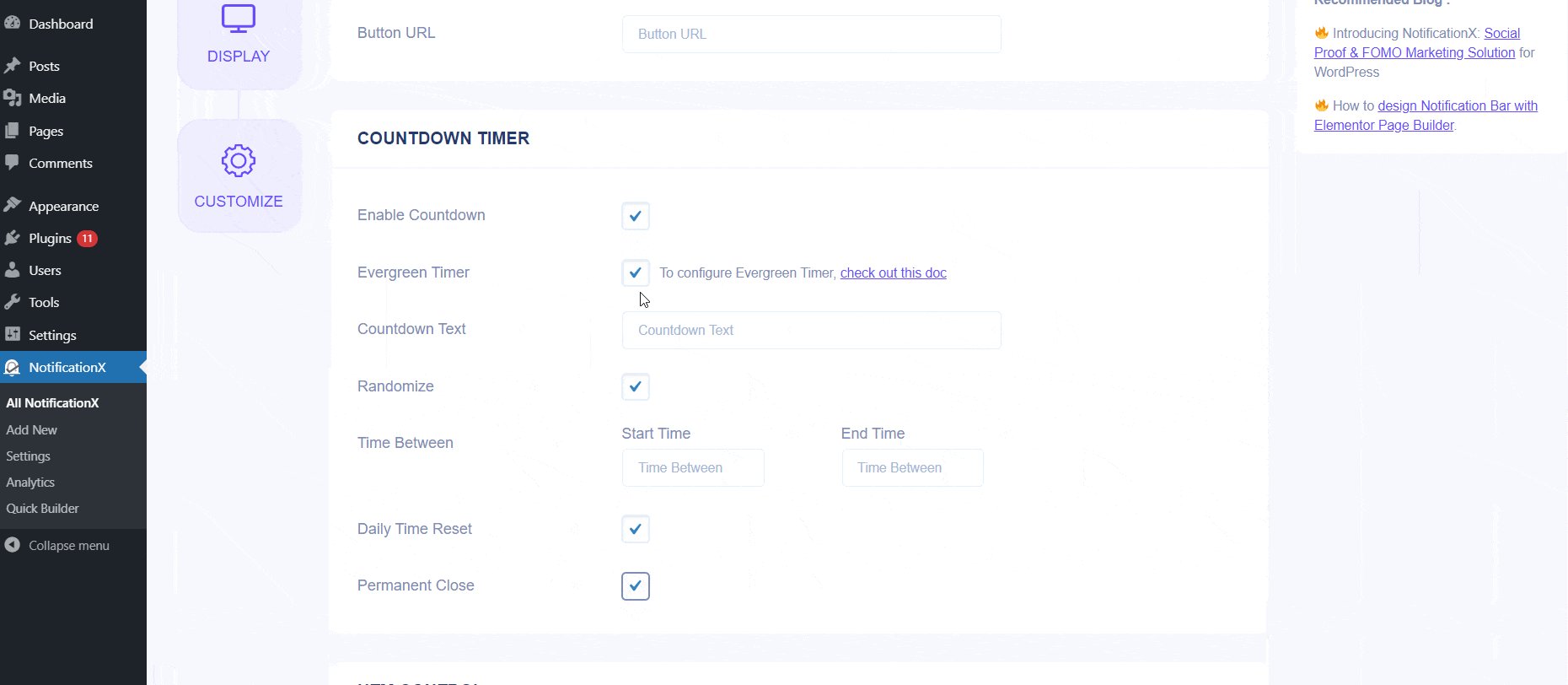
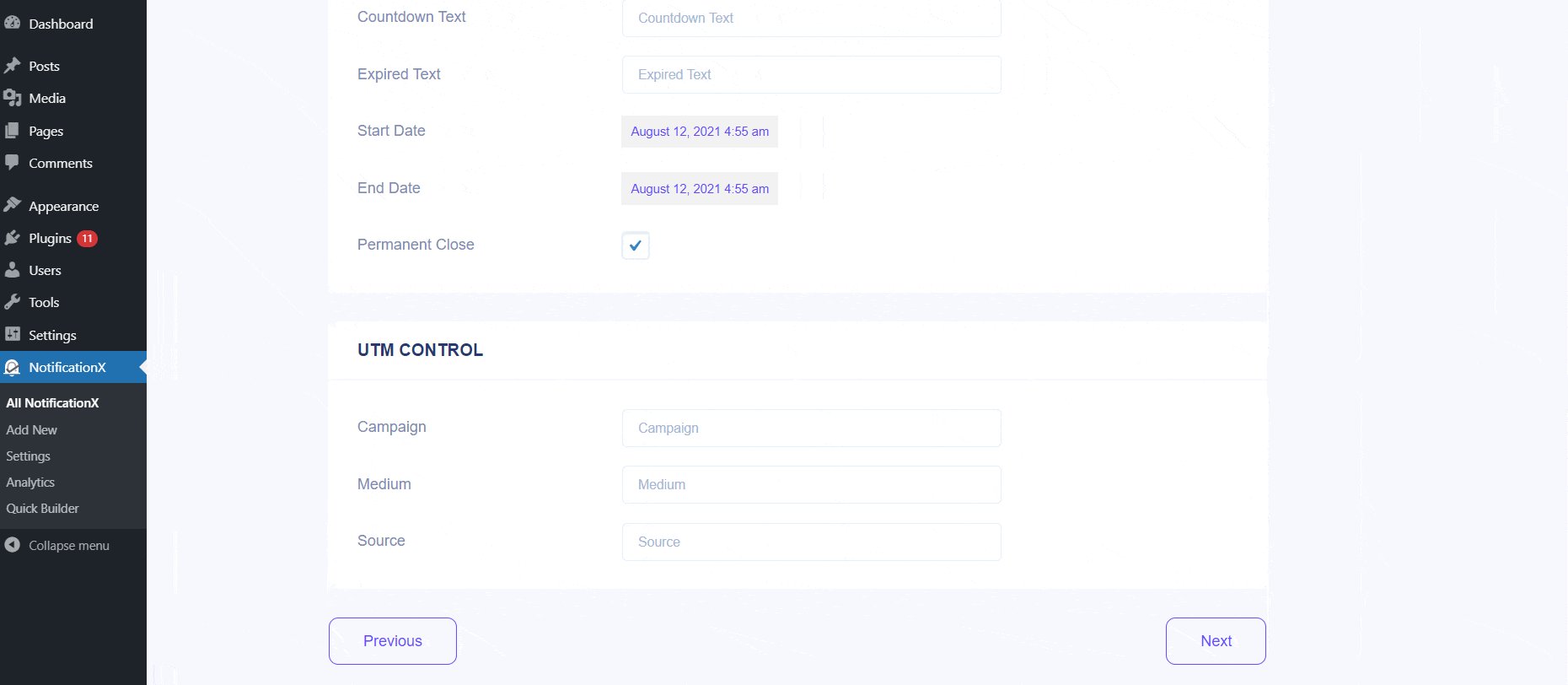
এছাড়াও, সক্ষম / অক্ষম করতে আপনি চেকবক্সটি ব্যবহার করতে পারেন 'কাউন্টডাউন' বিকল্প। যদি এটি সক্ষম করা থাকে তবে আপনি নিজের পছন্দসই একটি 'কাউন্টডাউন পাঠ্য' এবং 'কাউন্টডাউন সময়' যুক্ত করতে পারেন। 'কাউন্টডাউন' বৈশিষ্ট্যটি আপনার দর্শনার্থীদের অফারটির মেয়াদ শেষ হওয়ার আগে ঘুরে বেড়াতে জরুরীতার অনুভূতি দেবে। আপনার ব্যবহারের জন্য একটি চেকবক্সও রয়েছে 'স্থায়ী বন্ধ' বোতাম সুতরাং, ব্যবহারকারীরা যদি ক্লোজ বোতামটি চাপেন তবে এটি আর ওয়েবসাইটে প্রদর্শিত হবে না। আপনি সক্ষম করতেও বেছে নিতে পারেন 'এভারগ্রিন কাউন্টডাউন টাইমার' তুমি যদি চাও. এটি সম্পর্কে আরও জানতে, এই ডকুমেন্টেশন চেক করুন.

কনফিগারেশনটি সম্পন্ন করার পরে, অবিরত রাখতে কেবল 'নেক্সট' বোতামে ক্লিক করুন।
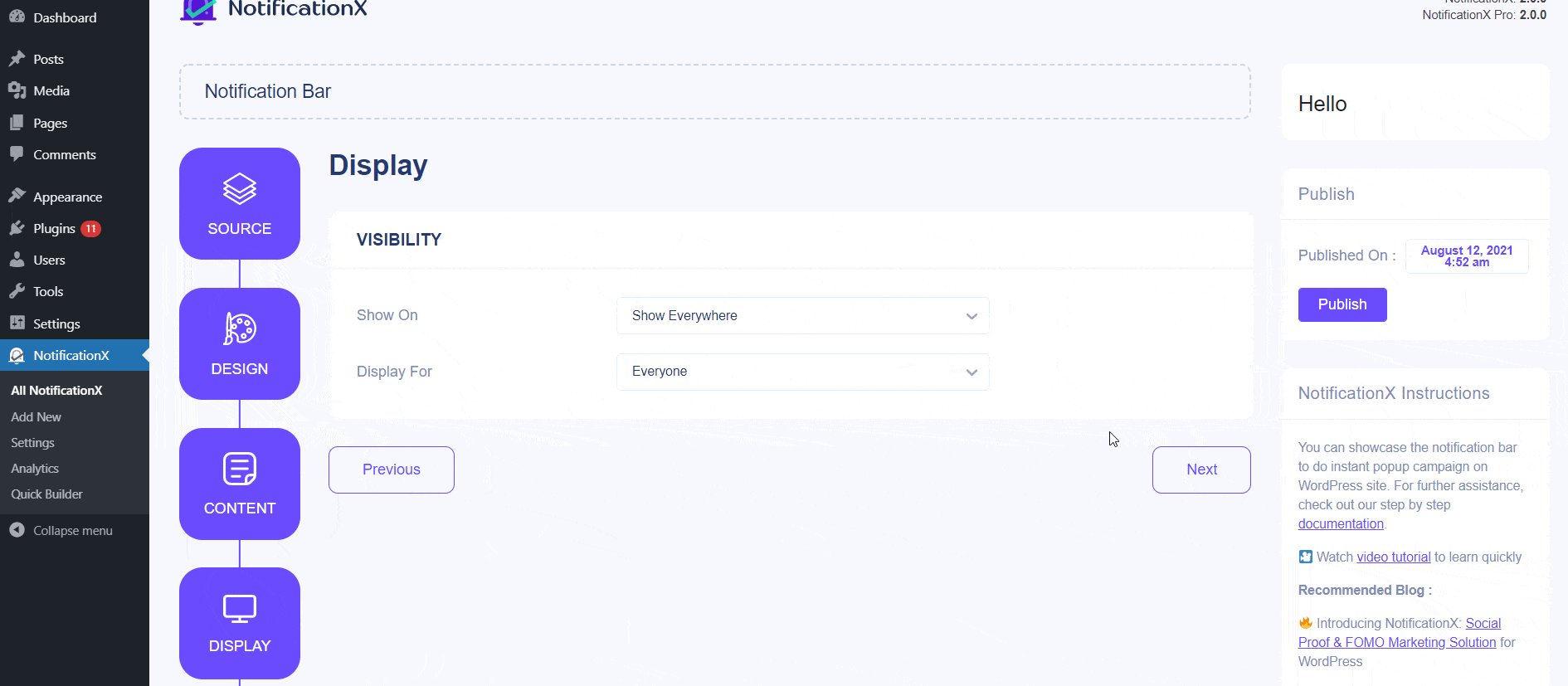
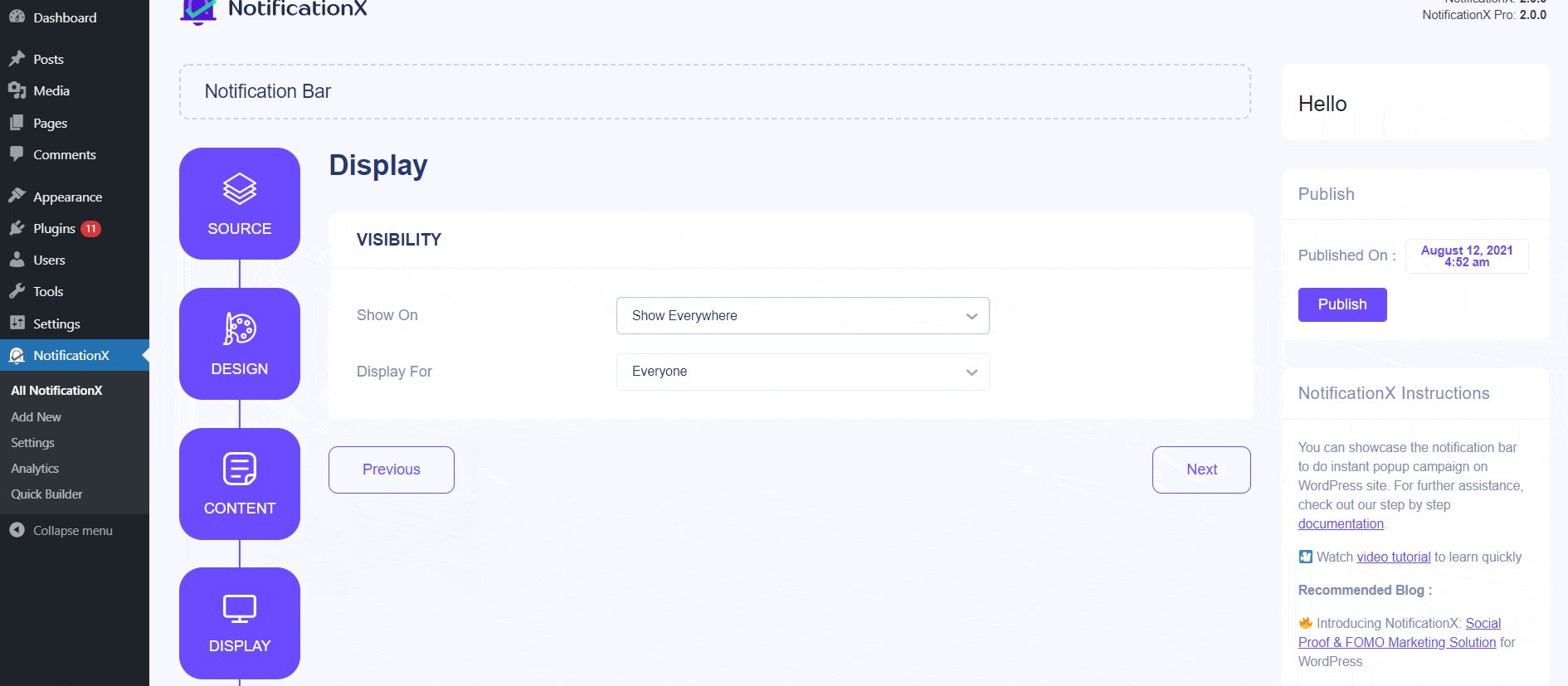
পদক্ষেপ 5: থেকে 'প্রদর্শন' ট্যাব, আপনি যেখানে পৃষ্ঠাগুলি বিজ্ঞপ্তি বারটি প্রদর্শন করতে চান সেট করতে পারেন। আপনার কাছে কেবলমাত্র নির্দিষ্ট ব্যবহারকারীর ভূমিকার জন্য বিজ্ঞপ্তিটি সীমাবদ্ধ করার বিকল্প রয়েছে। ডিফল্টরূপে, 'শো অন' সেট করা আছে 'সর্বত্র দেখান' ফলস্বরূপ আপনার ওয়েবসাইটের প্রতিটি পৃষ্ঠায় নোটিফিকেশন বার প্রদর্শিত হবে।
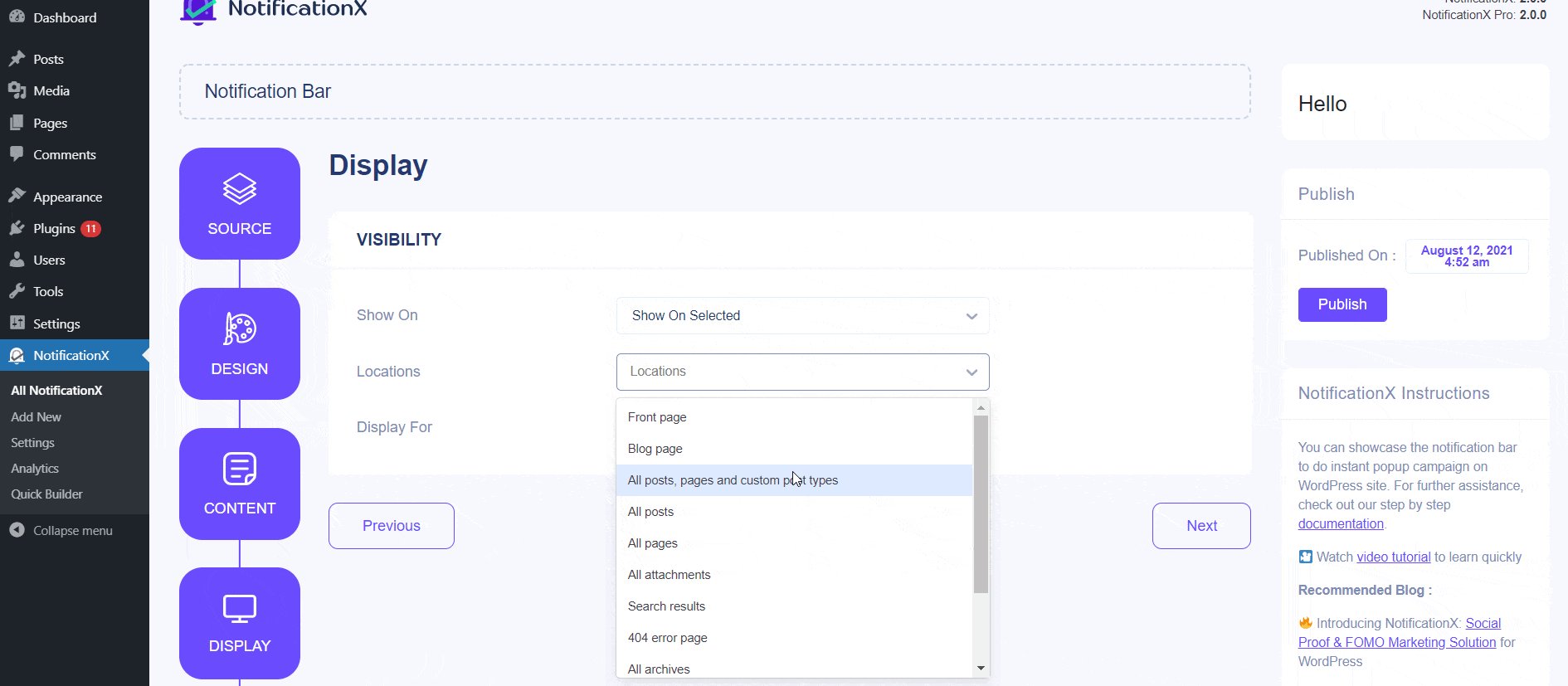
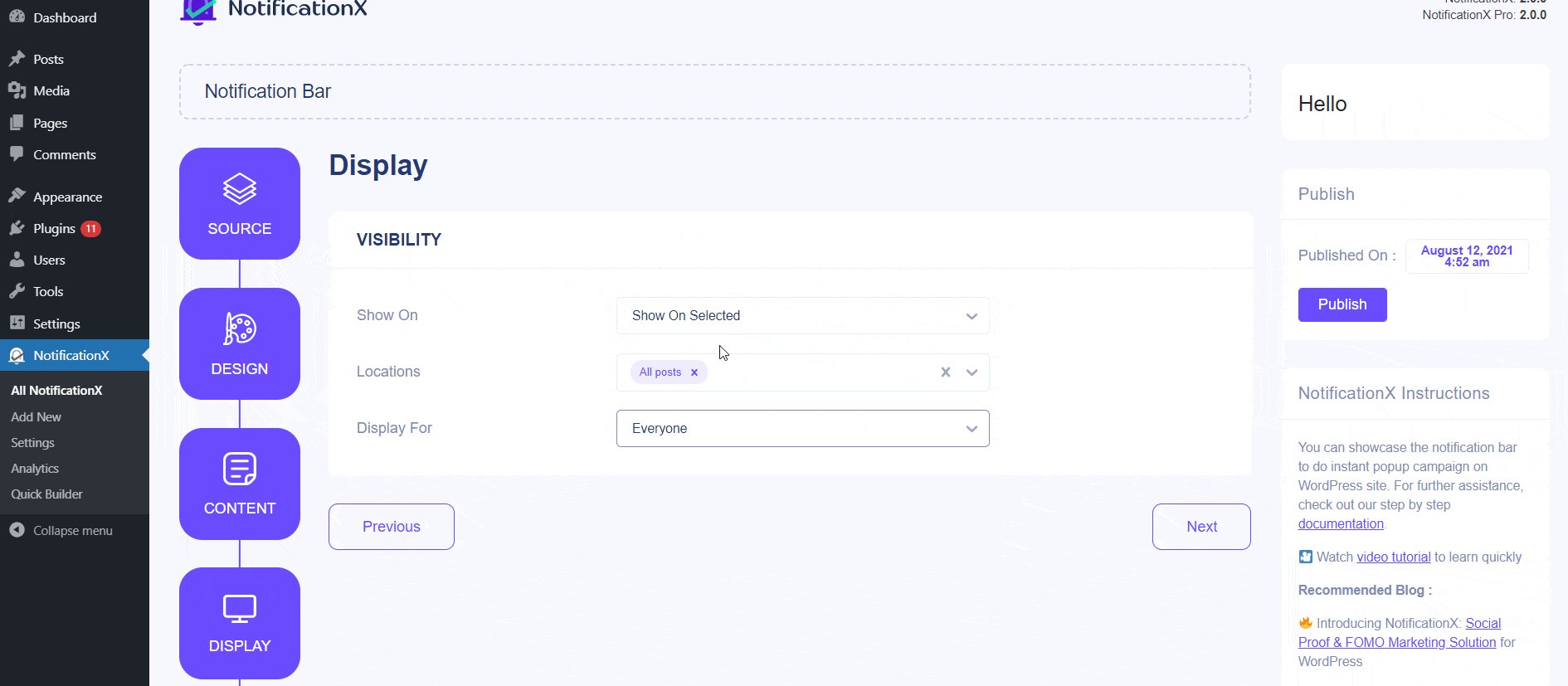
অন্যদিকে, আপনি যে পৃষ্ঠাগুলি 'নোটিফিকেশন বার' প্রদর্শন করতে বা আড়াল করতে চান সেগুলিও নির্দিষ্ট করতে পারেন। আপনি 'নেক্সট' বোতামে ক্লিক করার পরে, আপনাকে পুনরায় নির্দেশনা দেওয়া হবে 'কাস্টমাইজ' ট্যাব

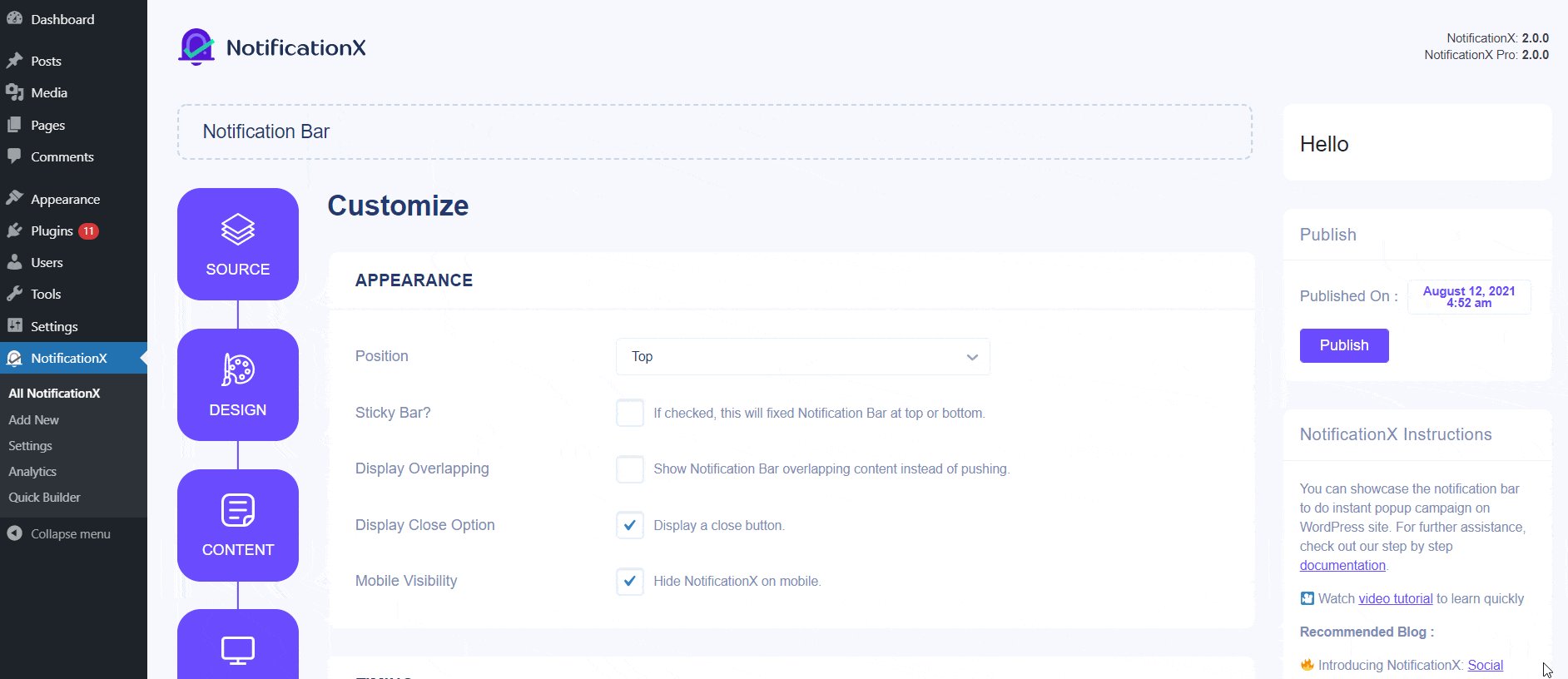
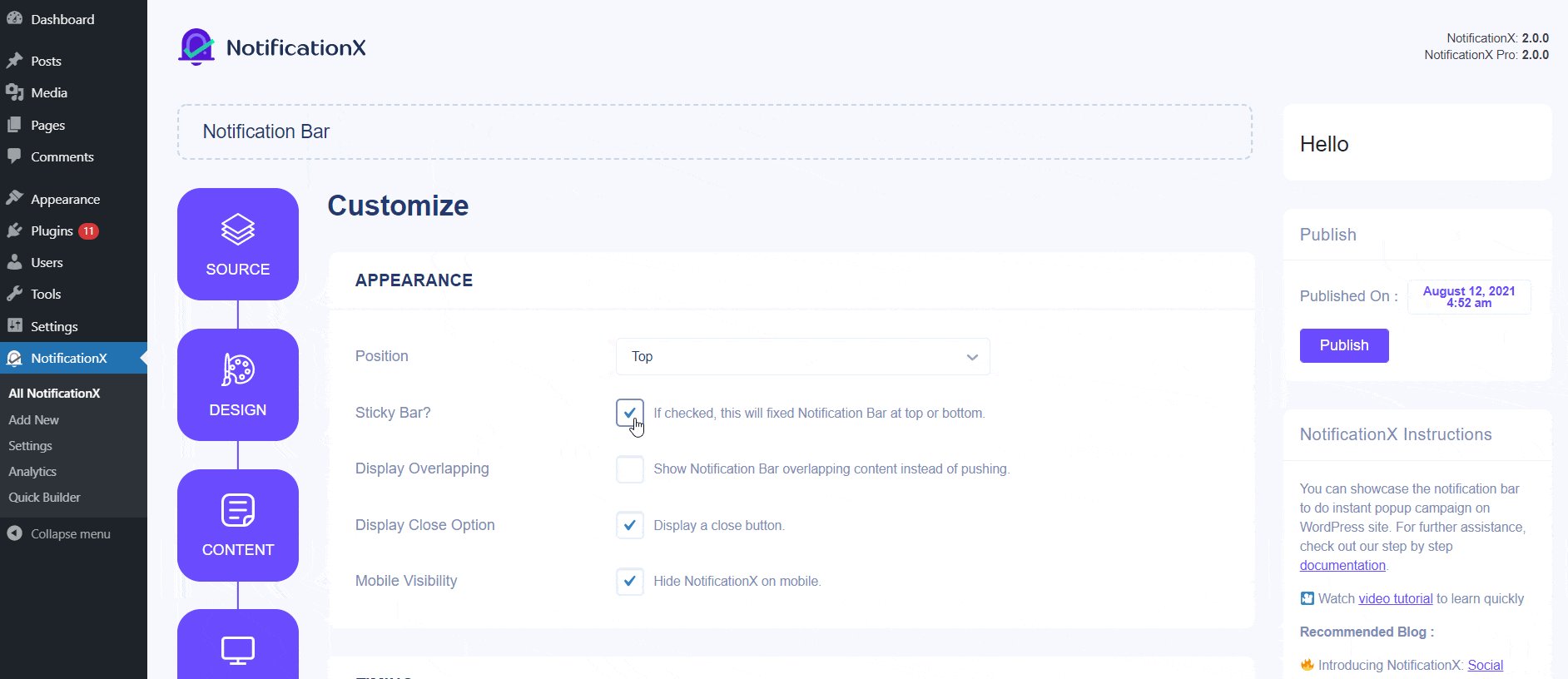
পদক্ষেপ:: অধীনে 'কাস্টমাইজ' ট্যাব, আপনি তিনটি পৃথক বিভাগ পাবেন: উপস্থিতি, সময় এবং আচরণ। থেকে 'চেহারা' বিভাগে, আপনি যে অবস্থানটি বিজ্ঞপ্তি বারটি প্রদর্শন করতে চান সেখানে অবস্থান নির্ধারণ করতে এবং 'স্টিকি বার', 'ক্লোজ বাটন' এবং 'মোবাইল লুকান' বিকল্পগুলি অক্ষম / সক্ষম করতে চেকবক্স ব্যবহার করতে পারেন।
আপনি আপনার ওয়েবসাইটের শীর্ষে বা নীচে নোটিফিকেশন বারের জন্য অবস্থানটি সেট করতে পারেন। যদি স্টিকি বারটি চয়ন করা হয়, তবে 'বিজ্ঞপ্তি বার' একটি নির্দিষ্ট অবস্থানে থাকবে in ফলস্বরূপ, আপনি যেখানে আপনার পৃষ্ঠায় নেভিগেট করার চেষ্টা করবেন না কেন, এটি সর্বদা প্রদর্শিত হবে।
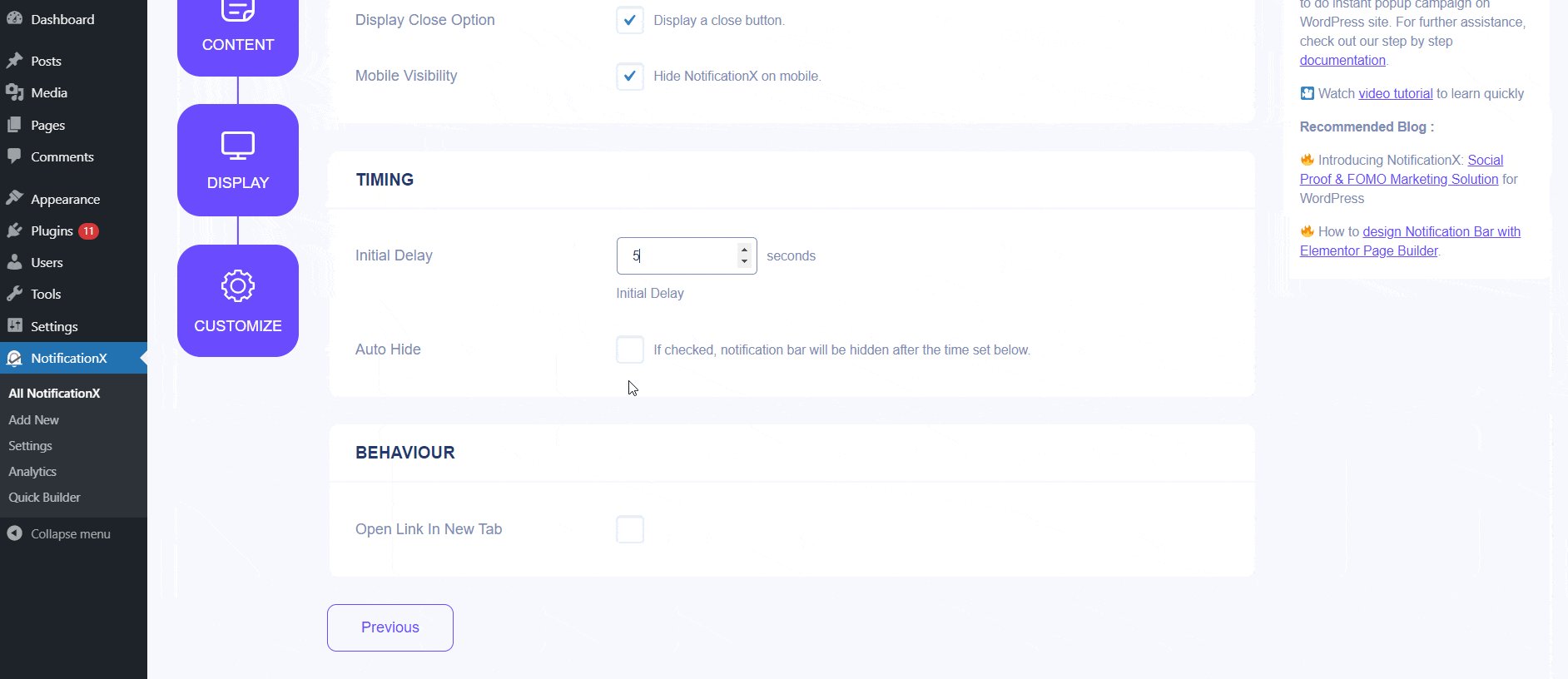
আপনি একটি প্রদর্শন করতে পারেন 'ক্লোজ বাটন' যা বিজ্ঞপ্তি বারটি বন্ধ করতে ক্লিক করা যেতে পারে। তদুপরি, আপনিও চাইলে মোবাইল ডিভাইসগুলির জন্য 'বিজ্ঞপ্তি বার' আড়াল করার নমনীয়তা পান। এছাড়াও, 'টাইমিং' বিভাগ থেকে আপনার পছন্দ অনুযায়ী 'প্রাথমিক বিলম্ব', 'অটো লুকান' এবং 'পরে লুকান' বিকল্পগুলি সেট করার স্বাধীনতাও রয়েছে।

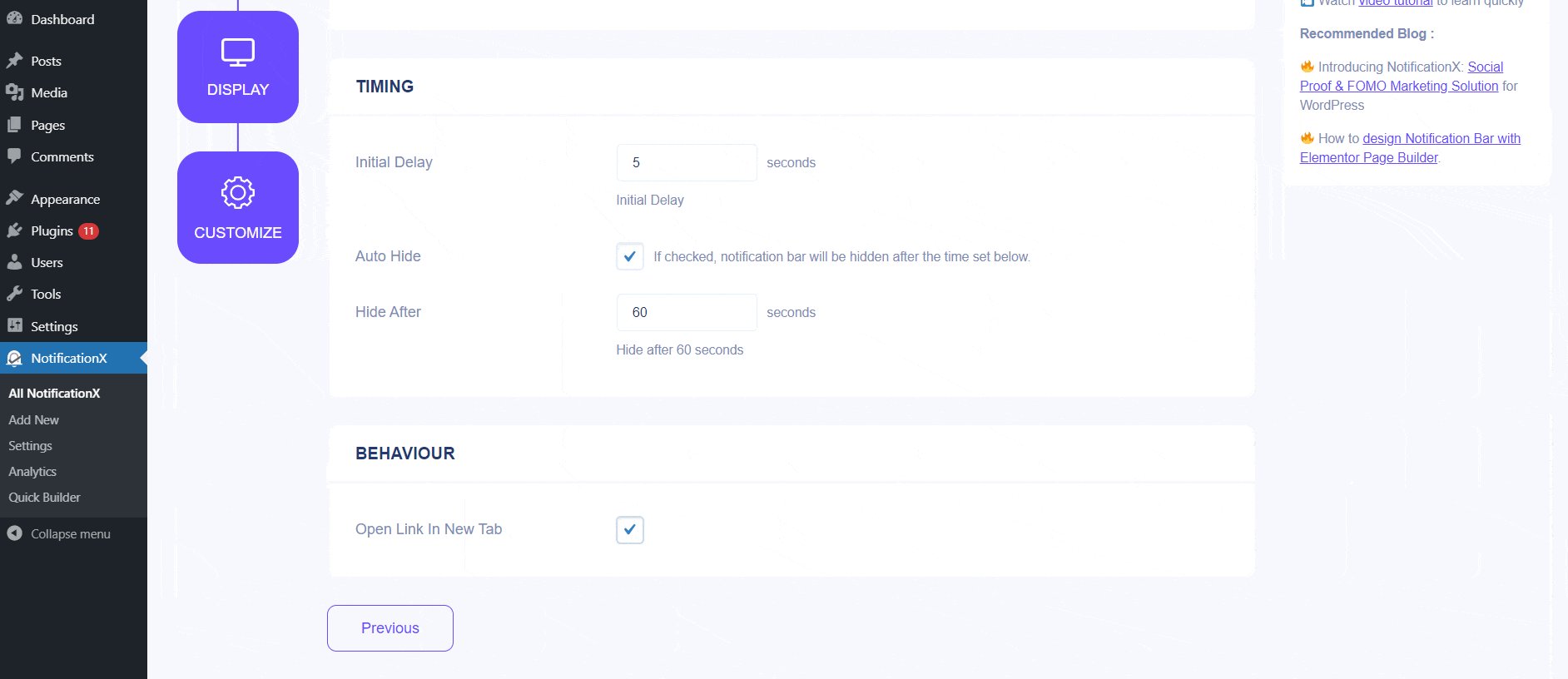
আপনি একটি 'প্রাথমিক বিলম্ব' সময় সেট করতে পারেন যার পরে আপনার 'বিজ্ঞপ্তি বার' পপ আপ হবে। ডিফল্টরূপে, এটি 5 সেকেন্ডে সেট করা হয়। আপনি 'অটো হাইড' বাক্সটি চেক করে 'লুকান পরে' ক্ষেত্রে একটি সময় নির্ধারণ করে নির্দিষ্ট সময়ের পরে 'নোটিফিকেশন বার' লুকিয়ে রাখতে পারেন।
একটি নতুন উইন্ডোতে বা একটি নতুন ট্যাবে খোলার জন্য আপনার সেট লিঙ্কটি খোলার জন্য আপনি চেকবক্সটি ব্যবহার করতে পারেন। আপনি যদি আগে আপনার বোতামটিতে একটি URL সেট করে রেখেছেন, যখন আপনার দর্শনার্থীরা এতে ক্লিক করবেন তখন নতুন পৃষ্ঠাটি আপনার সেটিংসের উপর নির্ভর করে একটি নতুন উইন্ডো বা একটি নতুন ট্যাবে প্রদর্শিত হবে।
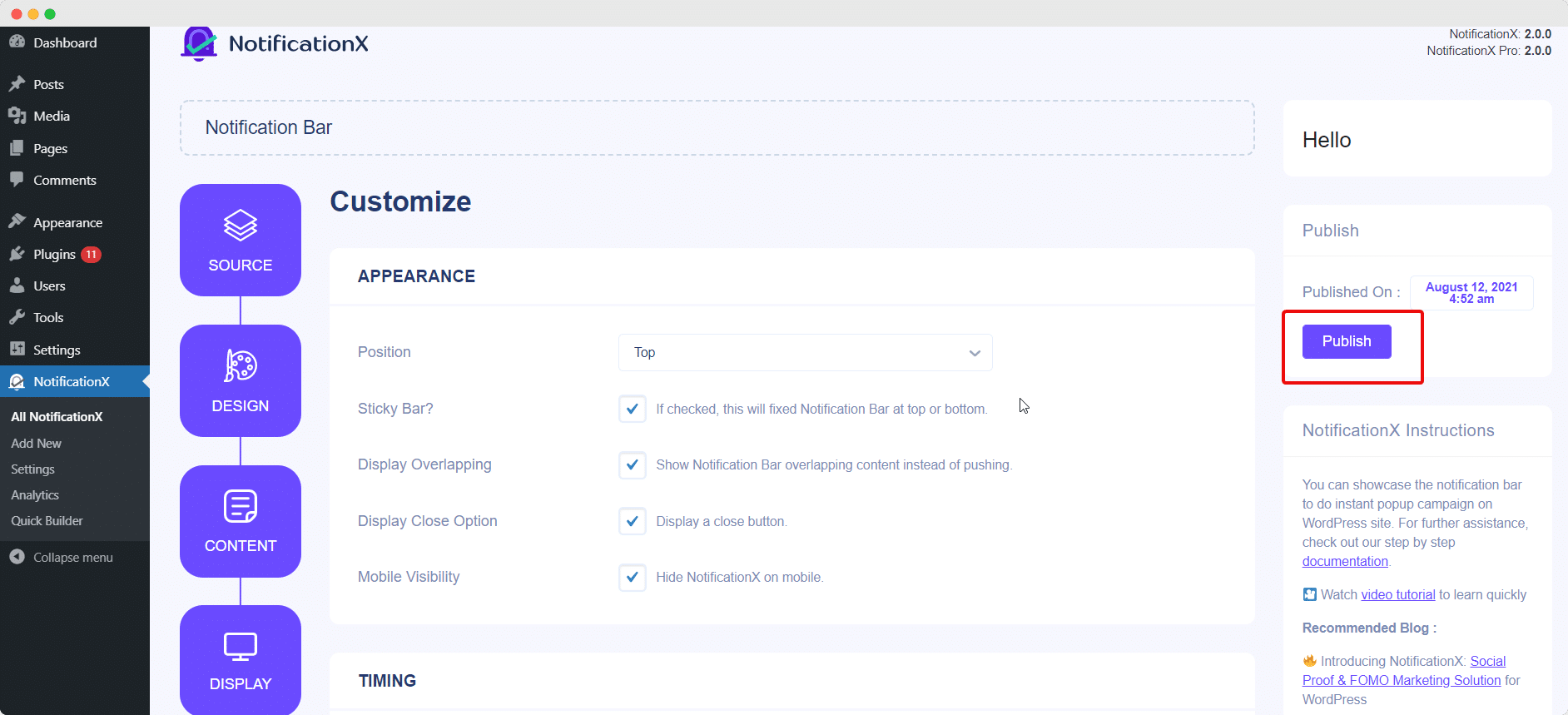
পদক্ষেপ 7: আপনি 6 ধাপ শেষ করার পরে, ক্লিক করুন 'প্রকাশ' বোতাম ফলস্বরূপ, 'নোটিফিকেশন বার' সফলভাবে তৈরি হবে।

এই উল্লিখিত পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন এবং স্টাইলিং করে, আপনার চূড়ান্ত ফলাফলটি এরকম কিছু দেখাবে।

আপনি সহজেই ডিজাইন করতে পারেন এবং আবেদনময়ী প্রদর্শন করতে পারেন বিজ্ঞপ্তি বার আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে NotificationX ব্যবহার করে।
আপনি যদি কোনও সমস্যার মুখোমুখি হন তবে আপনি আমাদের সহায়তা টিমের সাথে যোগাযোগ করতে পারেন এখানে.






