NotificationX আপনাকে NotificationX ইনলাইন বিজ্ঞপ্তি বিজ্ঞপ্তি সহ ওয়ার্ডপ্রেস গুটেনবার্গে এর যেকোনো লাইভ সতর্কতা প্রদর্শন করতে দেয়. এটি আপনাকে আপনার পছন্দ মতো টেমপ্লেটটি কনফিগার এবং কাস্টমাইজ করতে সহায়তা করে।
কিভাবে প্রদর্শন করতে হয় তা দেখতে নির্দেশিকা দেখুন গুটেনবার্গে NotificationX ইনলাইন বিজ্ঞপ্তি সতর্ক করুন এবং নীচে আপনার লাইভ বিজ্ঞপ্তিগুলিকে স্ট্যান্ডআউট করুন:
ধাপ 1: আপনার গুটেনবার্গ সম্পাদকে নেভিগেট করুন #
নিশ্চিত করো যে তোমার আছে ইনস্টল এবং সক্রিয় NotificationX প্লাগ লাগানো আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে। আপনি যদি ইতিমধ্যে এটি করে থাকেন, তাহলে আপনি এটি প্রদর্শন করতে প্রস্তুত NotificationX ইনলাইন বিজ্ঞপ্তি গুটেনবার্গে।
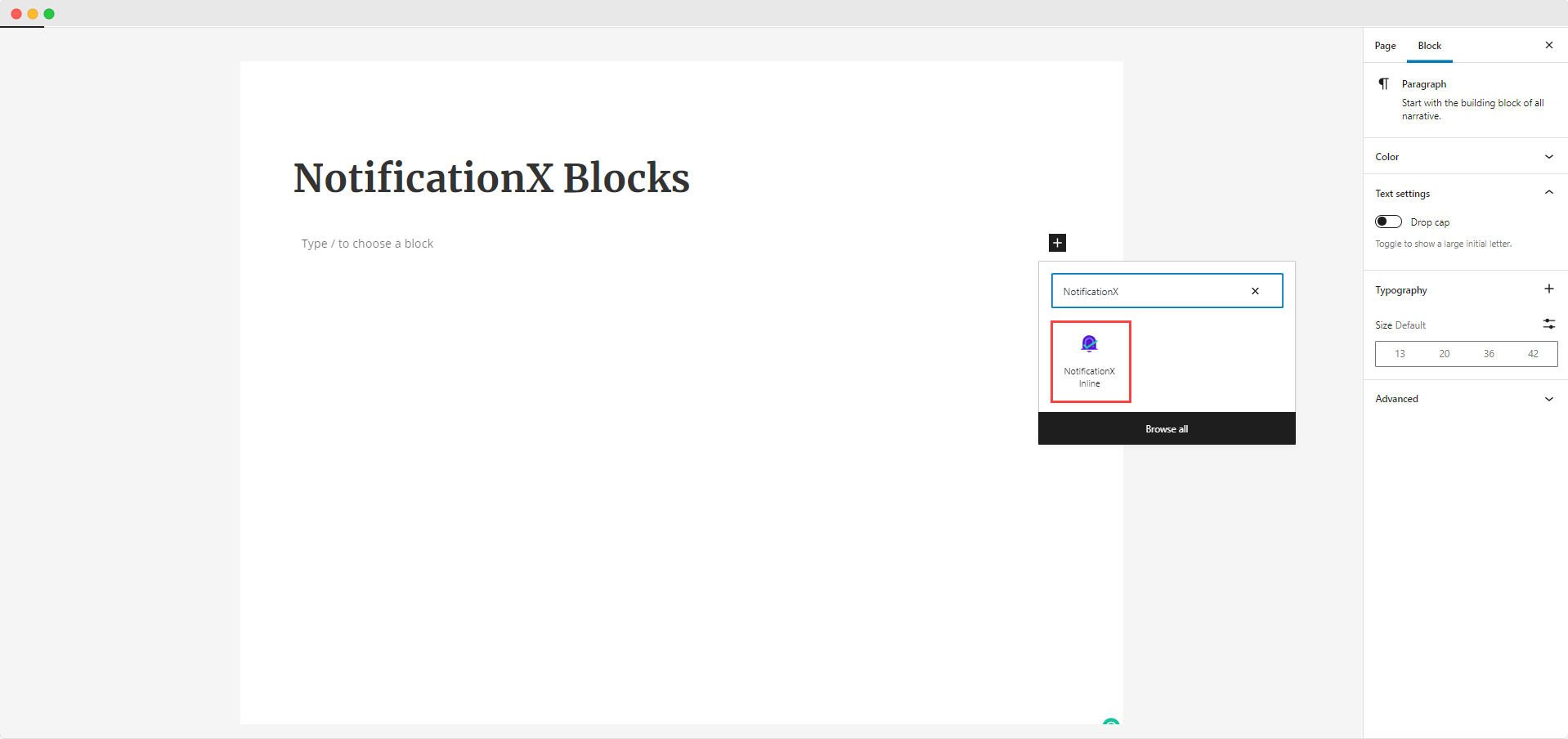
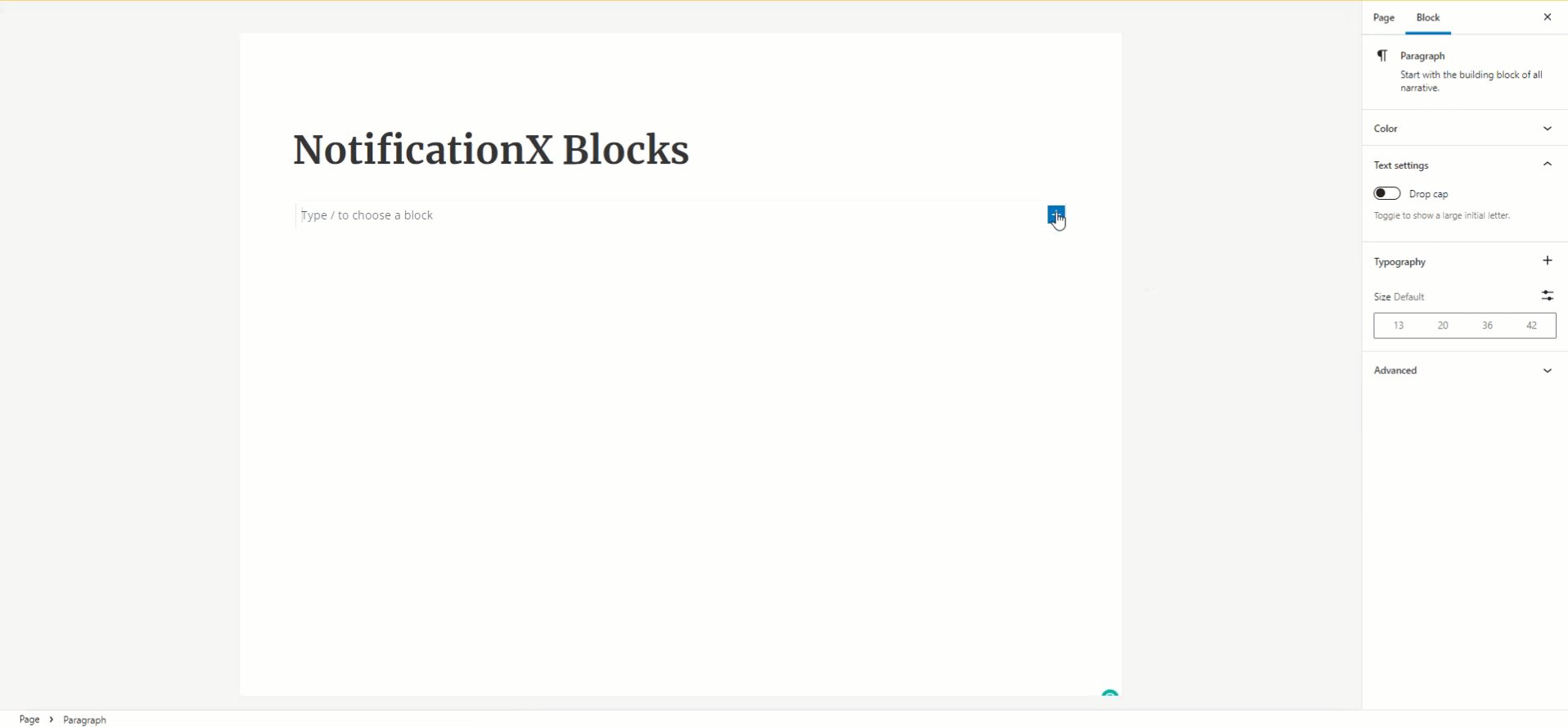
প্রথমে, আপনার গুটেনবার্গ এডিটরে নেভিগেট করুন এবং ক্লিক করুন ‘+’ অনুসন্ধান করতে সাইন ইন করুন NotificationX ইনলাইন বিজ্ঞপ্তি ব্লক

ধাপ 2: NotificationX ইনলাইন বিজ্ঞপ্তি বিজ্ঞপ্তি কনফিগার করুন #
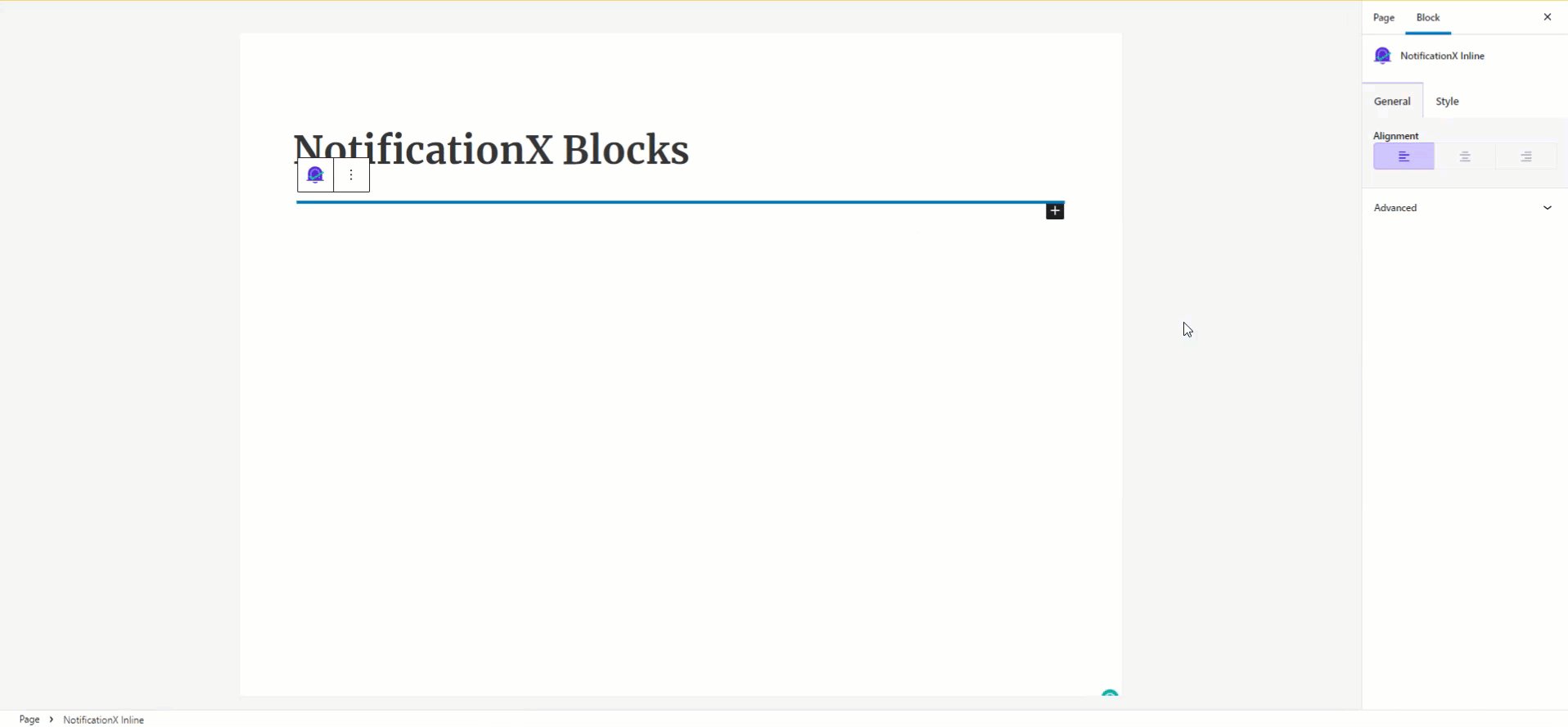
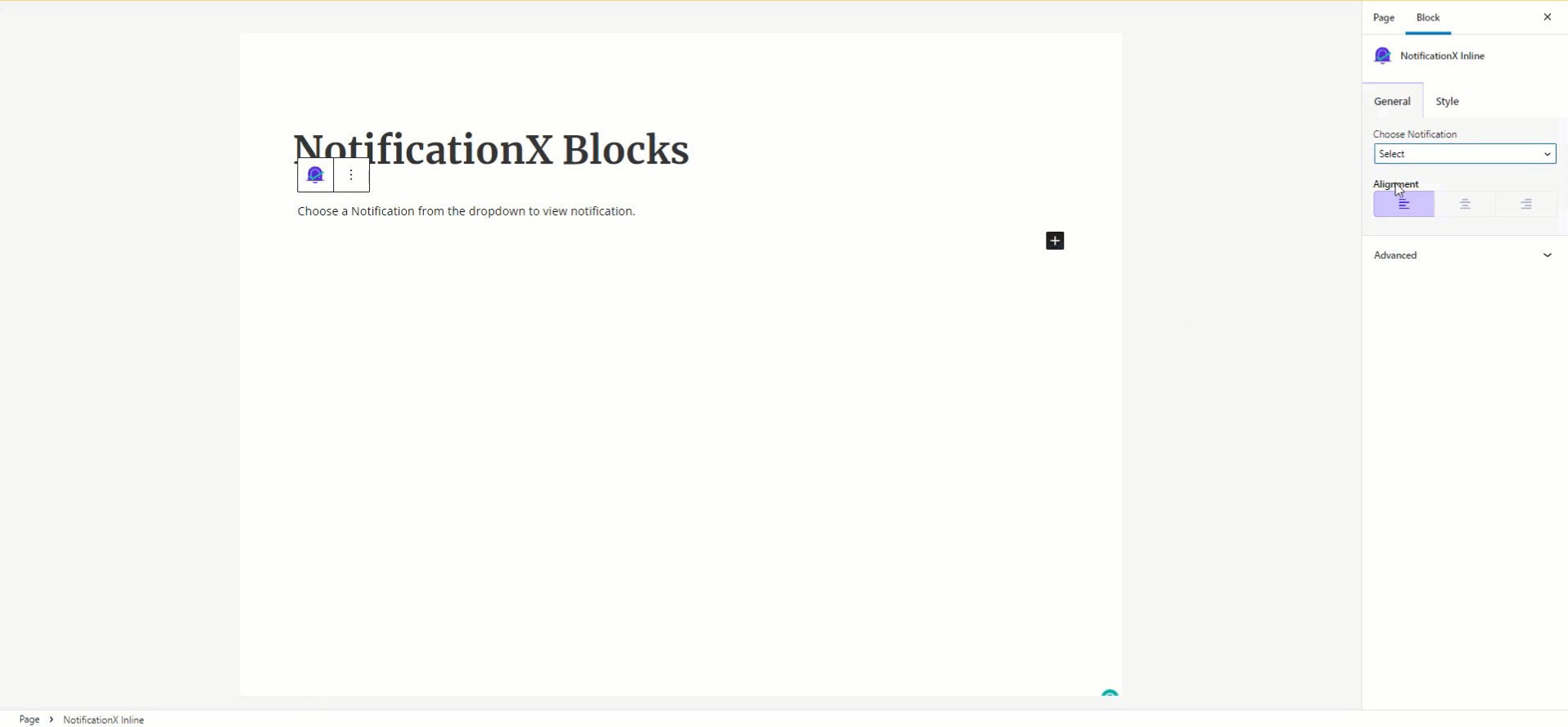
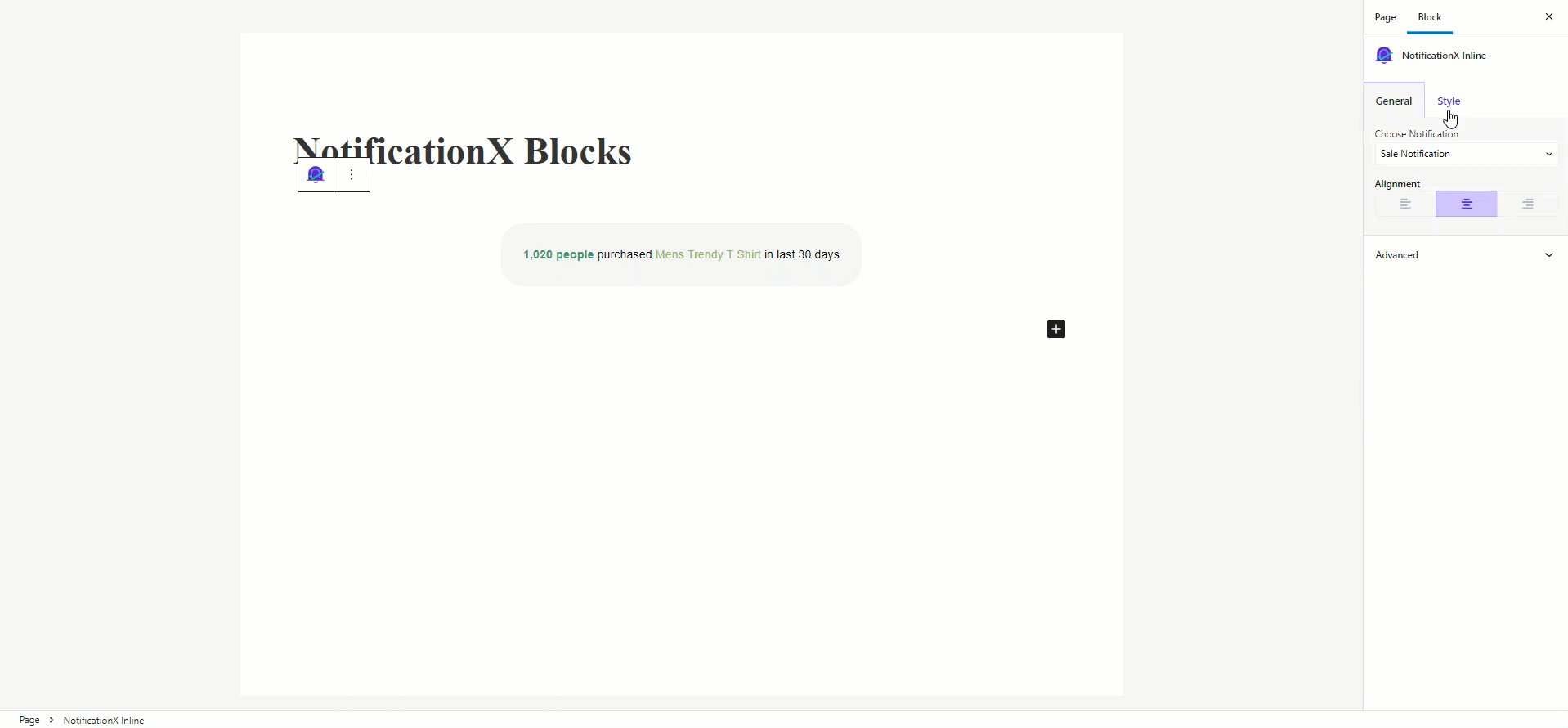
তারপরে, NotificationX ইনলাইন নোটিফিকেশন ব্লকে ক্লিক করুন এবং গুটেনবার্গ এডিটরে আপনার পছন্দের জায়গায় রাখুন। এখন NotificationX ইনলাইন বিজ্ঞপ্তি থেকে 'সাধারণ' ট্যাব থেকে আপনি কোন বিজ্ঞপ্তিটি প্রদর্শন করতে চান তা চয়ন করুন৷ 'বিজ্ঞপ্তি চয়ন করুন'.
এটি তখনই সংশ্লিষ্ট ধরনের বিজ্ঞপ্তি সতর্কতা দেখাবে। এছাড়াও, আপনি আপনার পছন্দ অনুযায়ী আপনার ইনলাইন বিজ্ঞপ্তি বিজ্ঞপ্তির প্রান্তিককরণ পরিবর্তন করতে পারেন।

ধাপ 3: আপনার ইনলাইন বিজ্ঞপ্তি স্টাইল করুন #
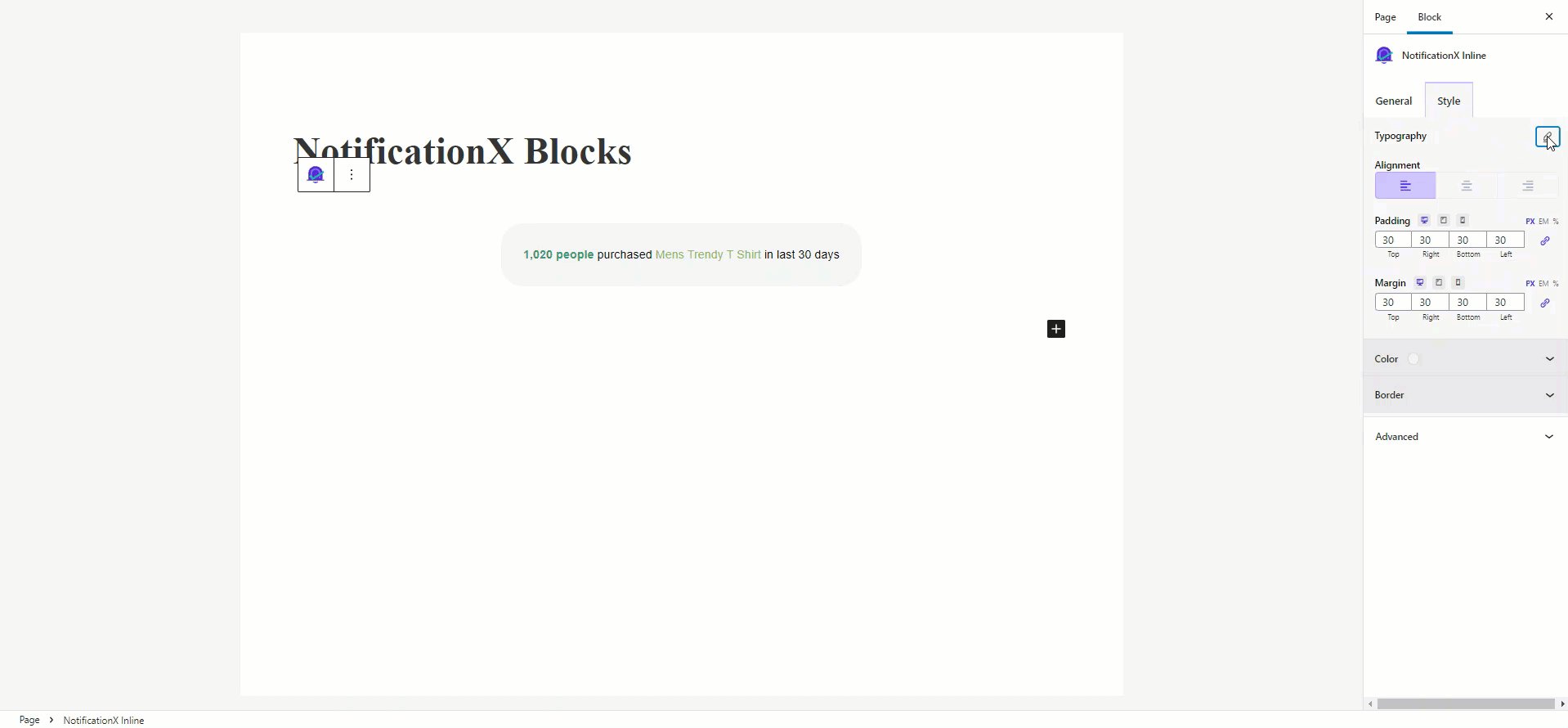
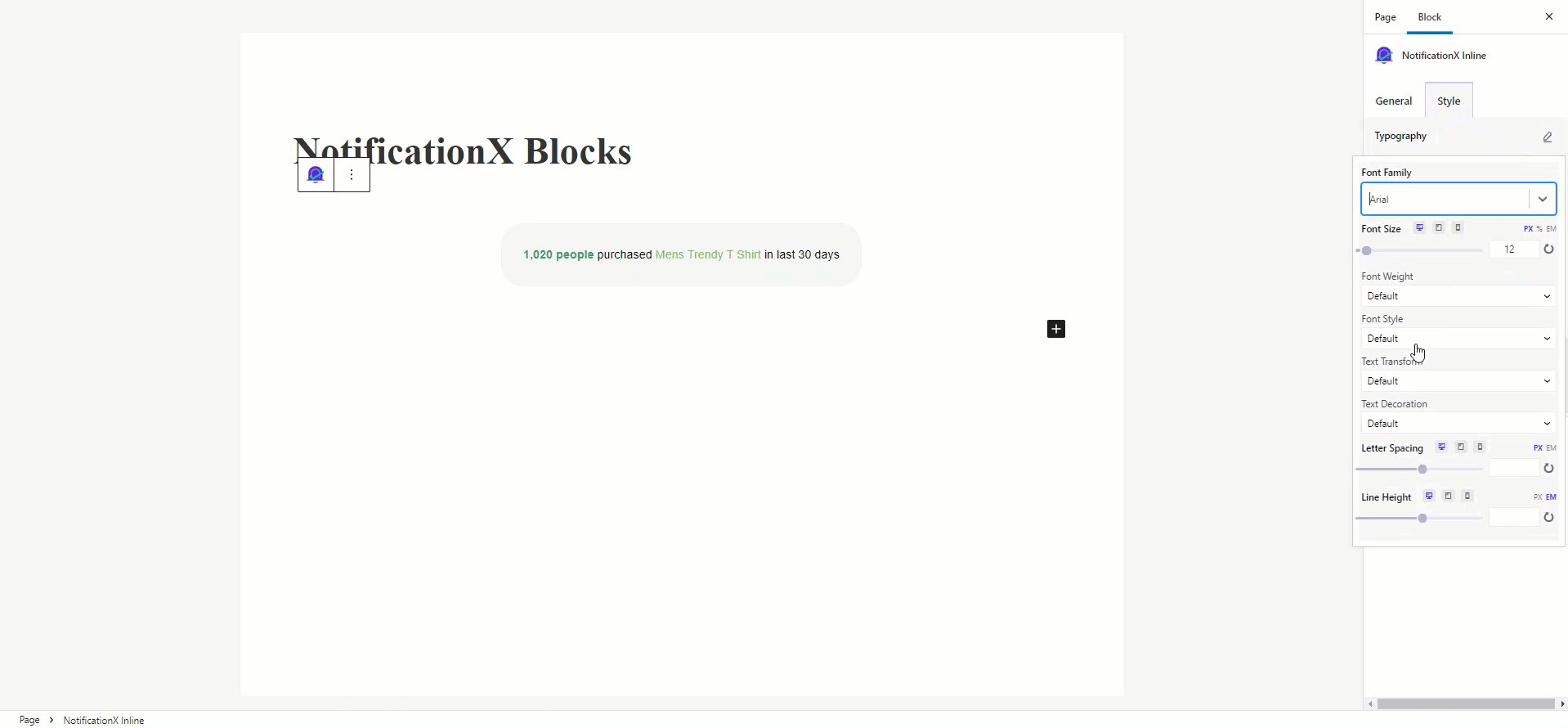
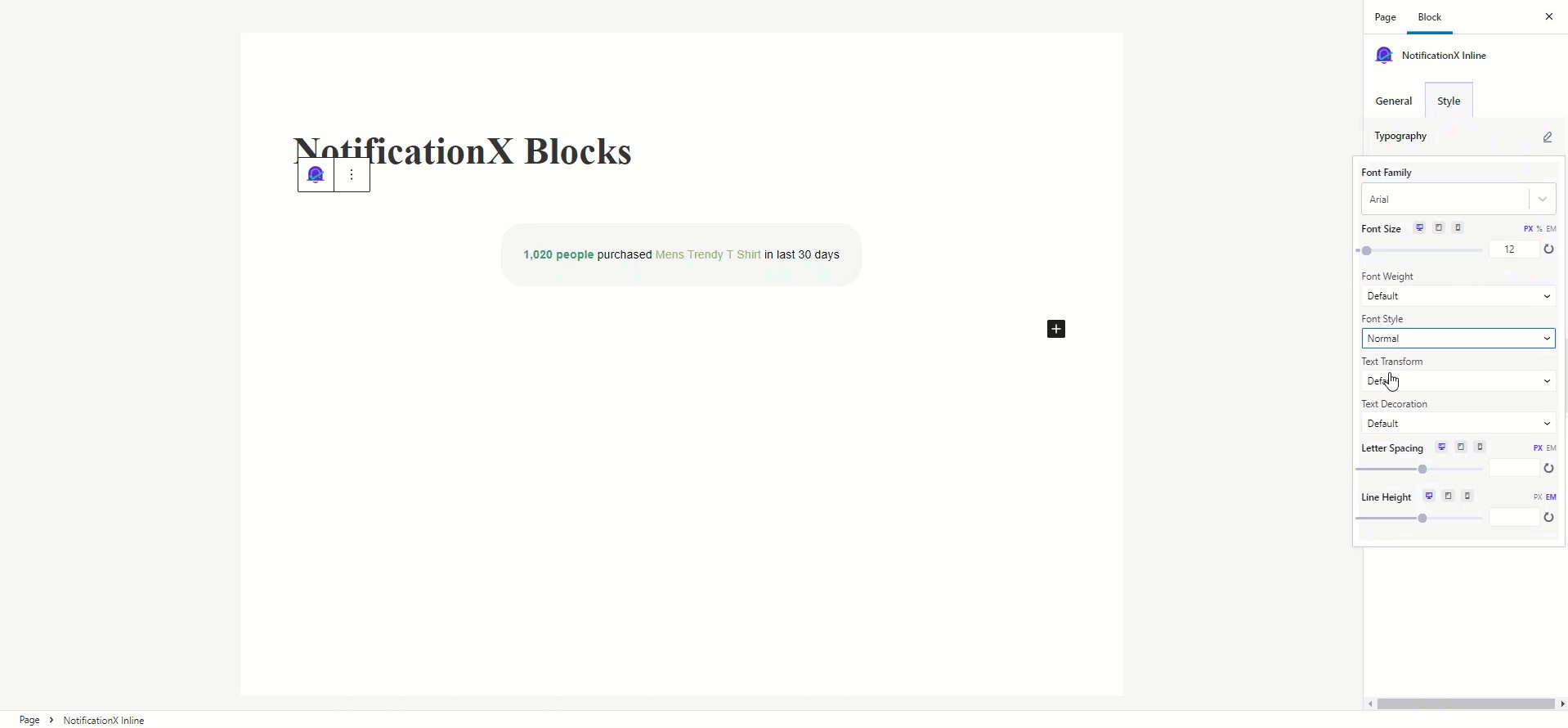
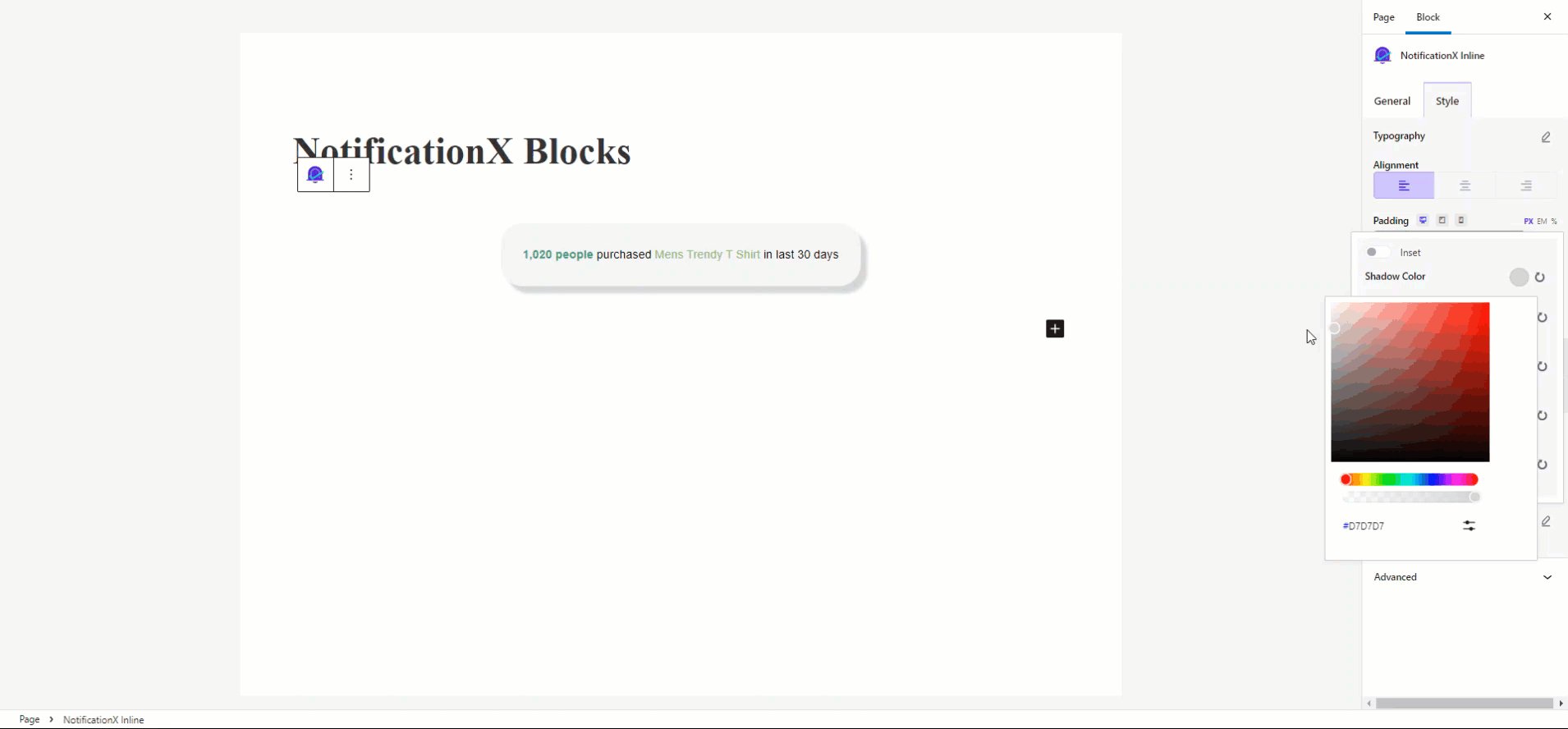
থেকে 'স্টাইল' ট্যাব, আপনি পরিবর্তন করার সম্পূর্ণ স্বাধীনতা পাবেন 'টাইপোগ্রাফি'. শুধু ক্লিক করুন 'সম্পাদনা' চিহ্ন যা 'টাইপোগ্রাফি'-এর ঠিক পরেই প্রদর্শিত হচ্ছে।
এখন এর সাথে পরিবর্তনগুলি করুন ফন্ট পরিবার, ওজন, আকার, আপনার সাইটের ডিজাইনের সাথে মানানসই ওজন, শৈলী, স্থান এবং অন্যান্য।

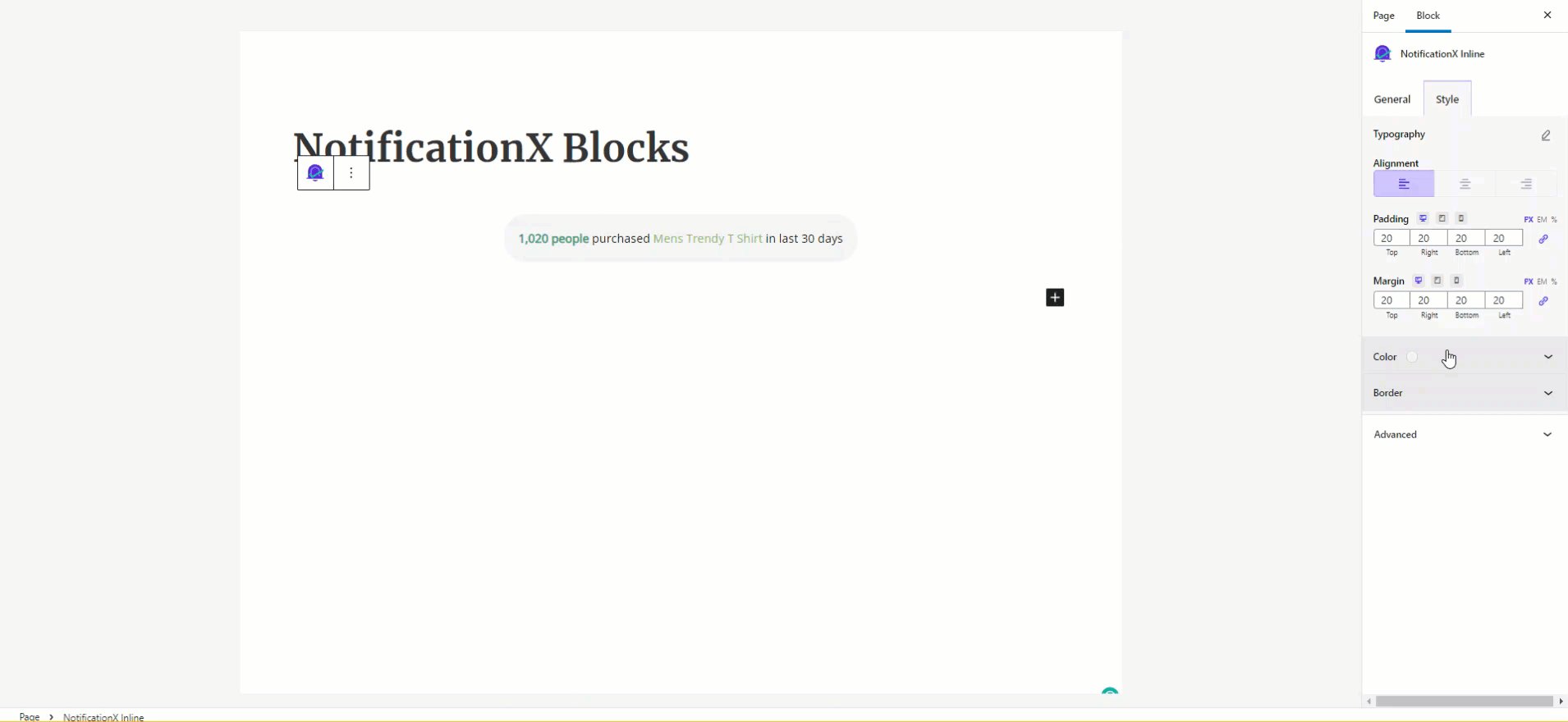
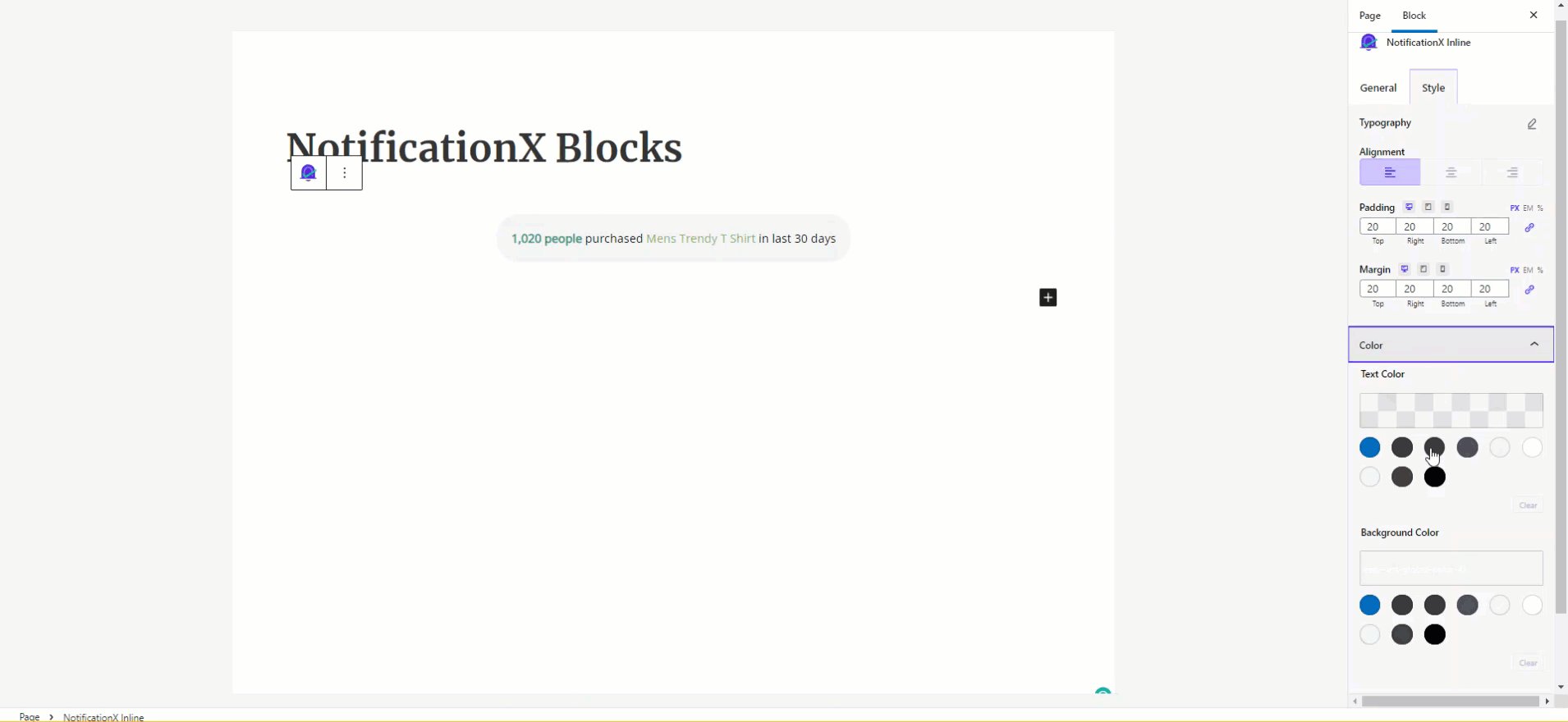
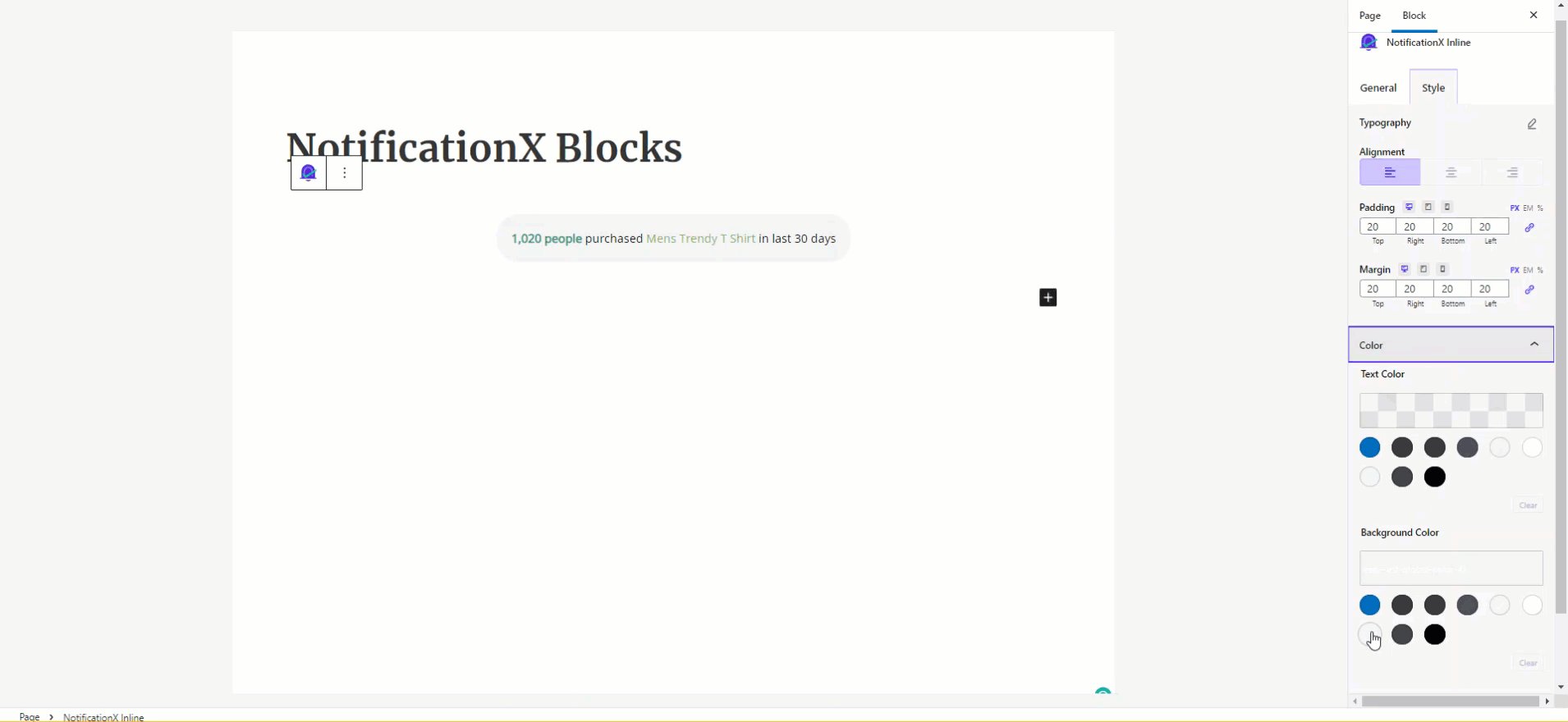
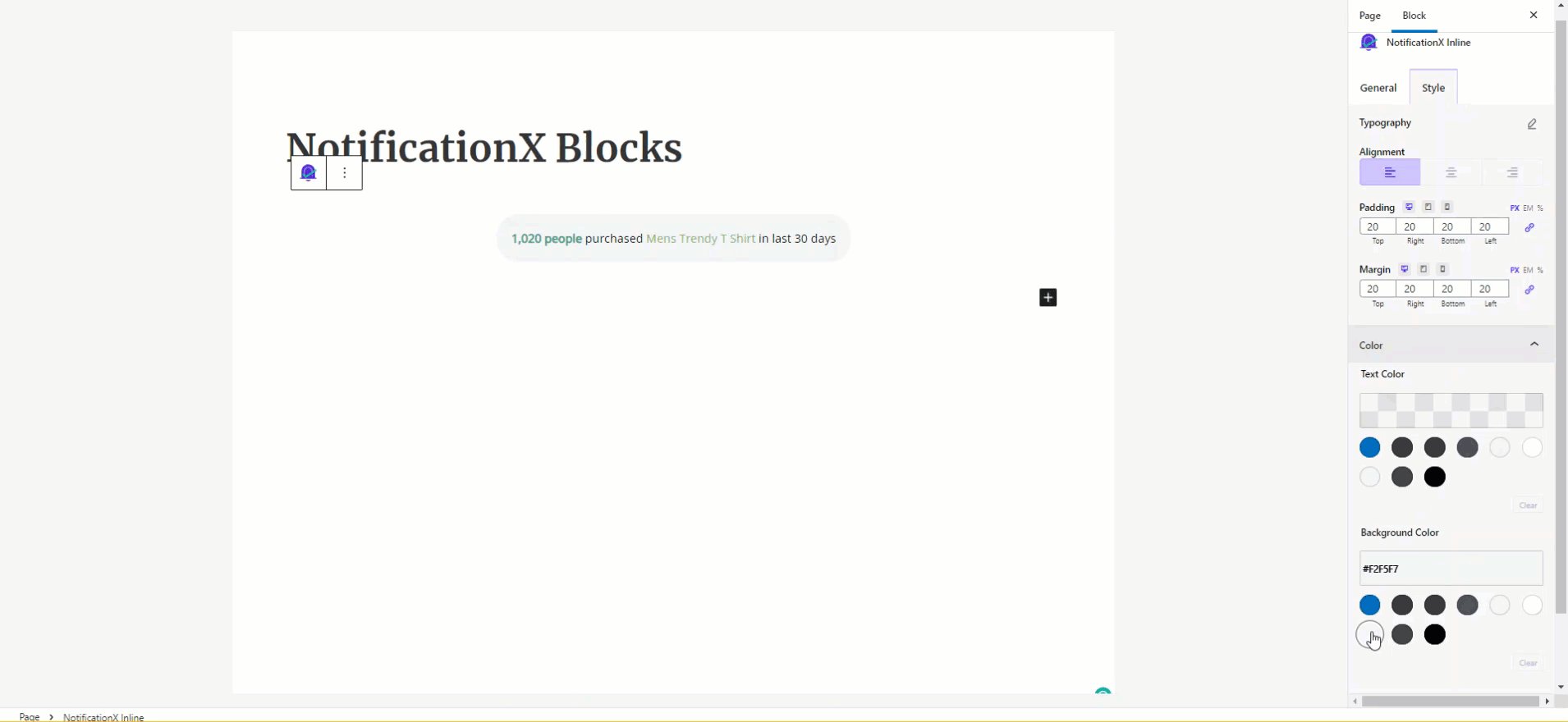
তাছাড়া, আপনি টাইপোগ্রাফি প্রান্তিককরণ, মার্জিন এবং প্যাডিংও পরিবর্তন করতে পারেন। থেকে 'রঙ', আপনি আপনার ইচ্ছামতো আপনার ইনলাইন বিজ্ঞপ্তি টেমপ্লেট দৃষ্টিভঙ্গি তৈরি করতে পাঠ্য এবং পটভূমির রঙ পরিবর্তন করতে পারেন।

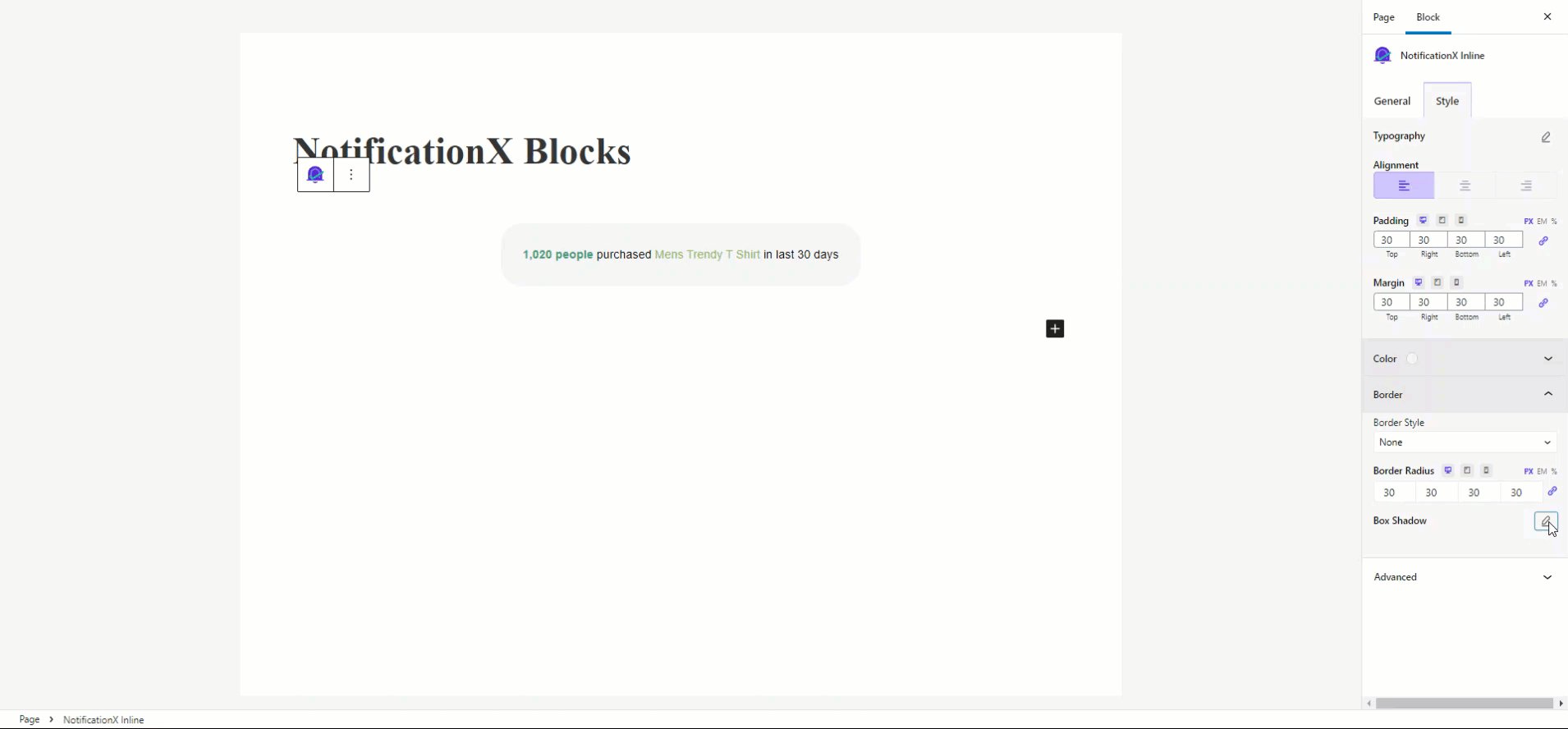
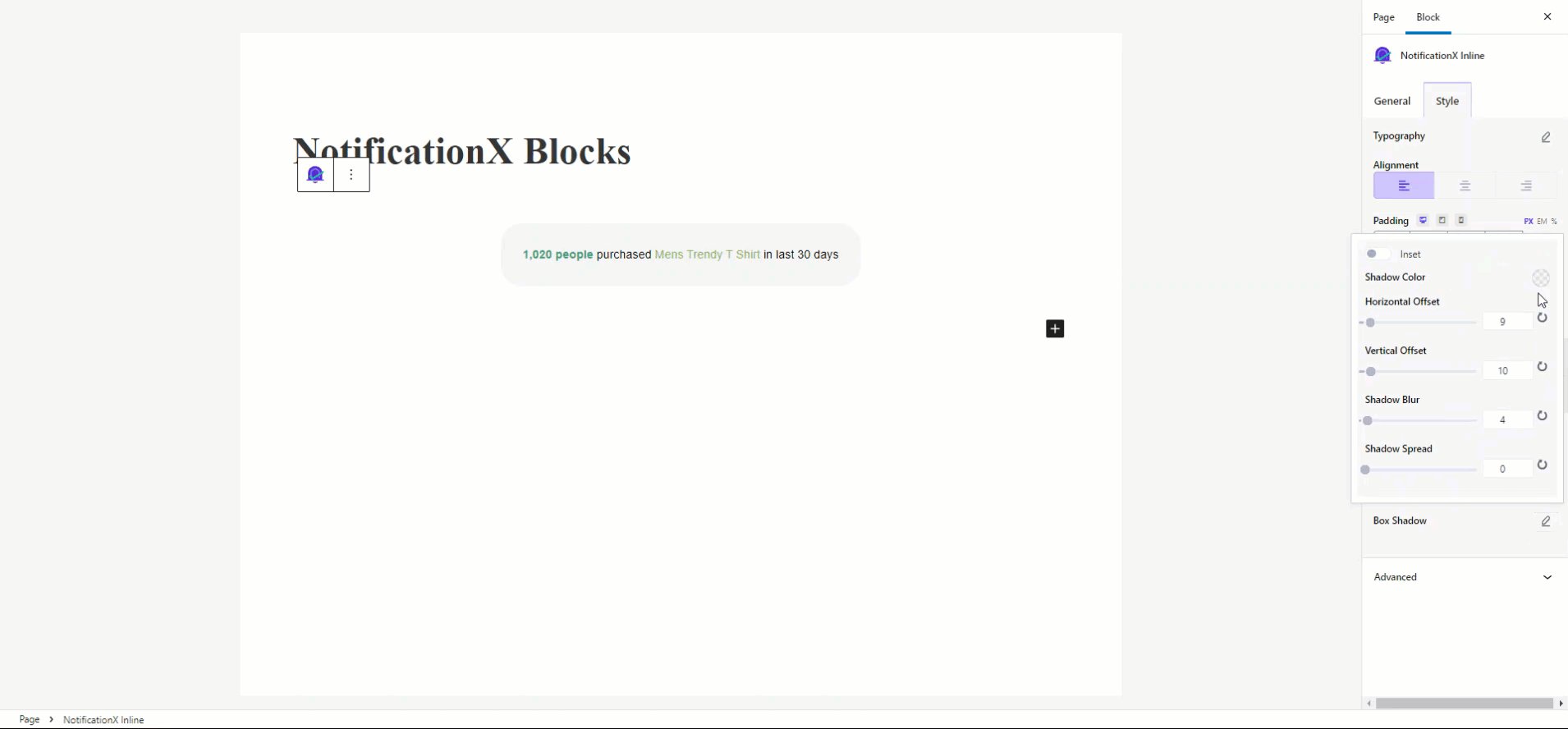
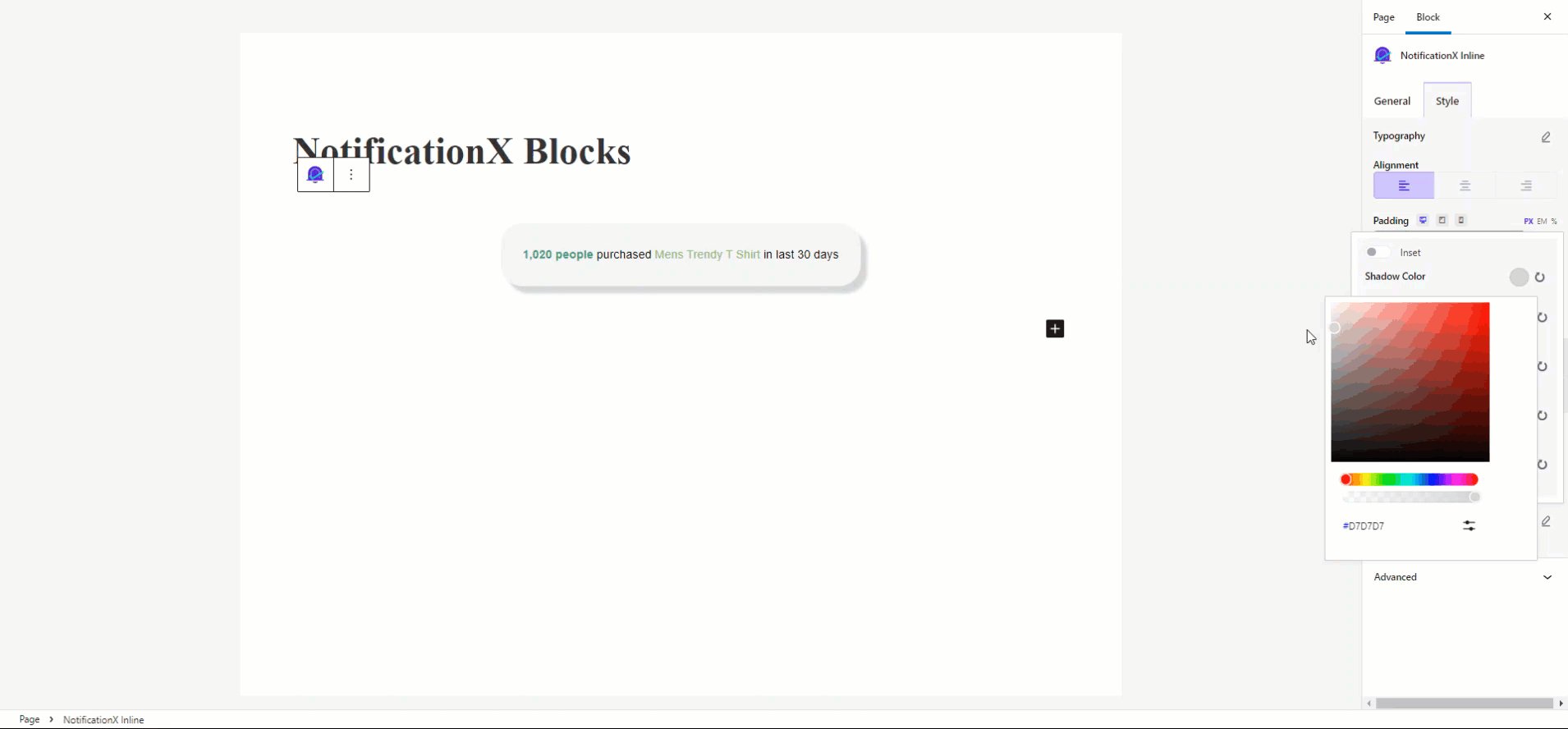
এছাড়া, থেকে 'সীমান্ত', আপনার প্রয়োজন অনুযায়ী আপনার NotificationX ইনলাইন বিজ্ঞপ্তি বর্ডার শৈলী এবং ব্যাসার্ধ চয়ন করুন।

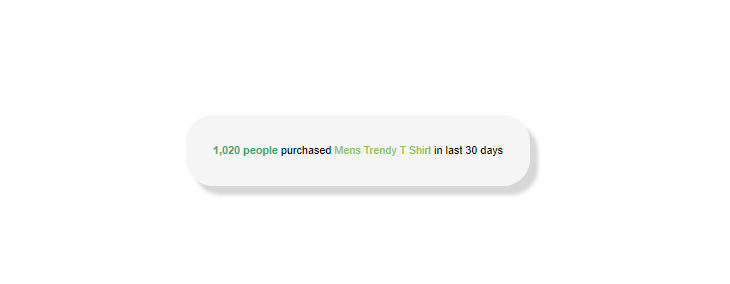
চূড়ান্ত ফলাফল #
এই উল্লিখিত পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন করে, আপনি এইভাবে প্রদর্শন করতে পারেন গুটেনবার্গে NotificationX ইনলাইন বিজ্ঞপ্তি ব্যবহার NotificationX.

এটাই! এইভাবে আপনি কত সহজে কনফিগার করতে পারেন এবং সুন্দরভাবে আপনার প্রদর্শন করতে পারেন গুটেনবার্গে NotificationX ইনলাইন বিজ্ঞপ্তি।
আটকে গেছি? আপনি যদি কোনও সমস্যার মুখোমুখি হন তবে আমাদের সাথে যোগাযোগ করতে পারেন সহায়তা দল.






