সঙ্গে NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying সামাজিক প্রমাণ নতুন ফর্ম সাইন-আপগুলির আকারে, আপনি অত্যন্ত কার্যকর FOMO বিপণন কৌশলটি অর্জন করতে পারেন।
কিভাবে NotificationX এর সাথে নিনজা ফর্ম জমা দেওয়ার সতর্কতা কনফিগার করবেন: #
যদি আপনি এটি জানেন না NotificationX মোট 4টি ফর্ম বিল্ডার ইন্টিগ্রেশনের সাথে আসে। যোগাযোগের ফর্ম 7 | WPForms | নিনজা ফর্ম | মাধ্যাকর্ষণ ফর্ম।
এই ডকটিতে, আপনি শিখবেন কীভাবে নিনজা ফর্মের জন্য নিনজা ফর্ম জমা দেওয়ার সতর্কতা কনফিগার করবেন৷ আপনি শুরু করার আগে, আপনার আছে তা নিশ্চিত করুন ইনস্টল এবং কনফিগার আপনার নিনজা ফর্ম ফর্ম প্লাগইন আপনার ওয়েবসাইটে
পদক্ষেপ 1 - নতুন বিজ্ঞপ্তি যুক্ত করুন #
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড খুলুন এবং এতে নেভিগেট করুন wp-admin -> NotificationX -> All NotificationX -> নতুন যুক্ত করুন।

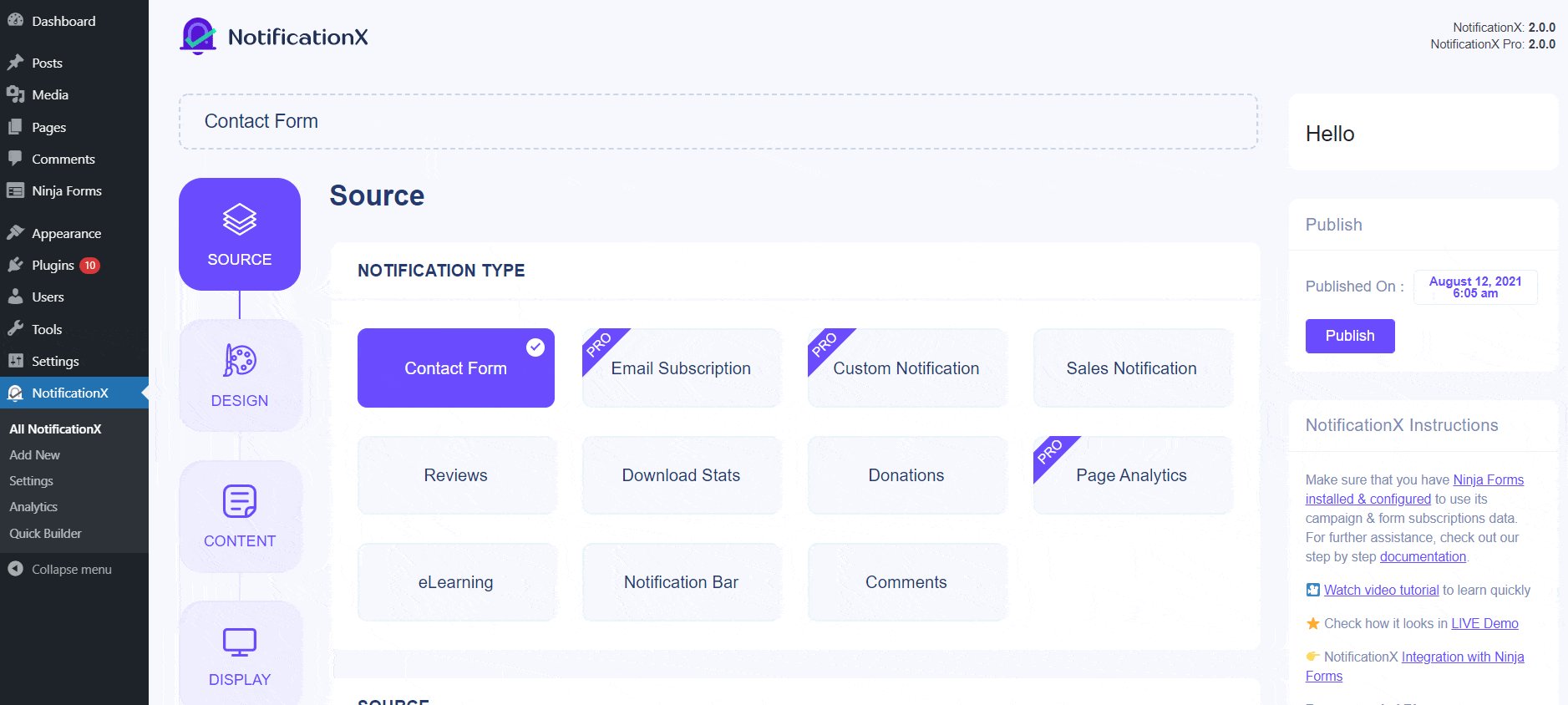
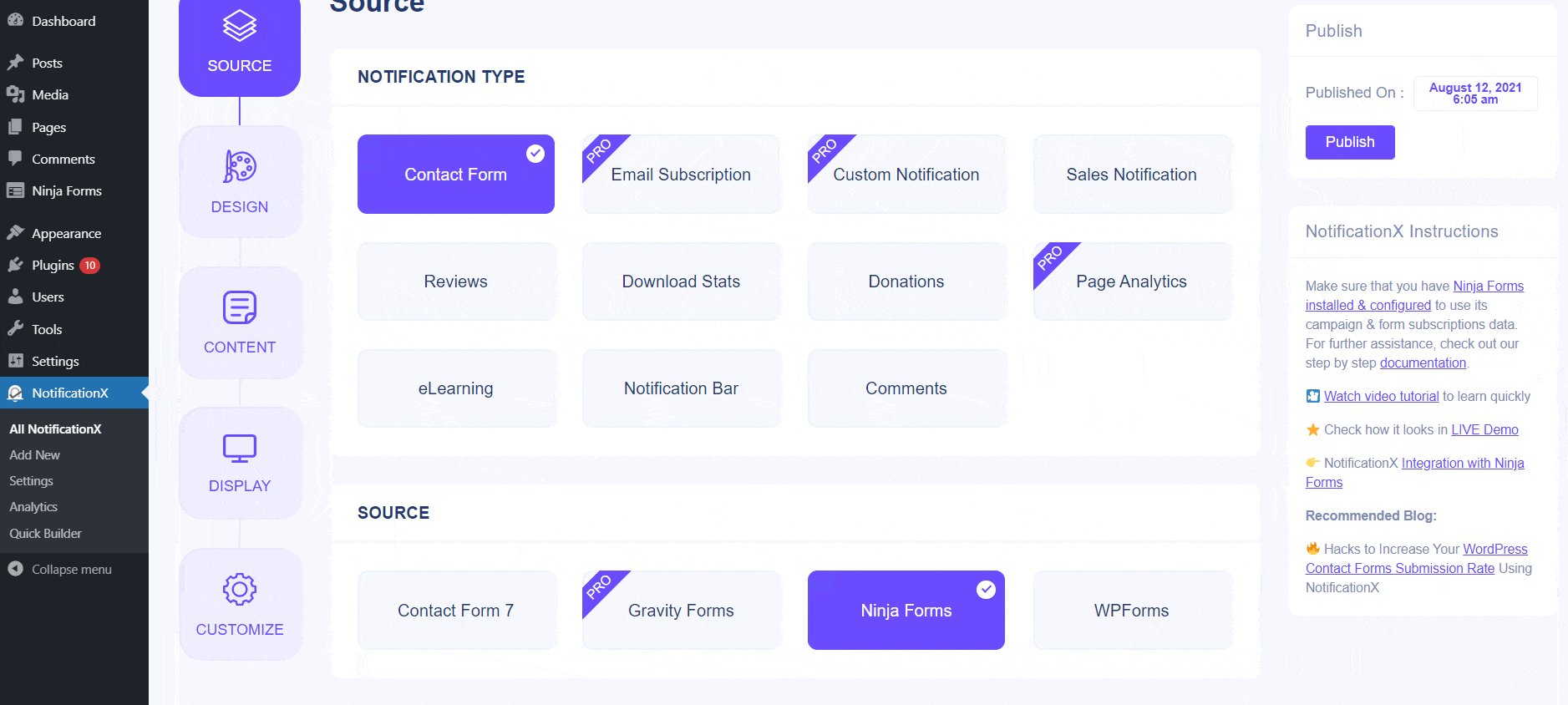
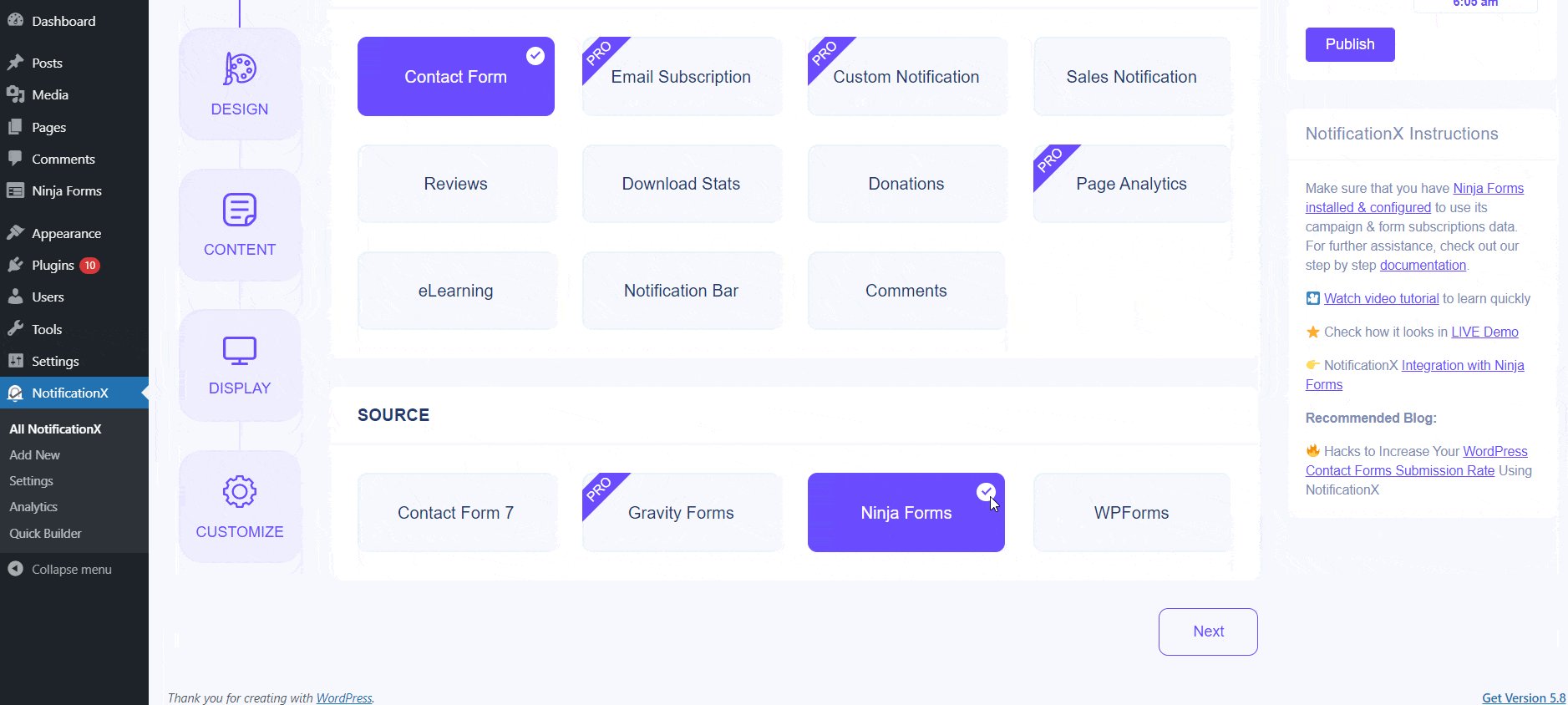
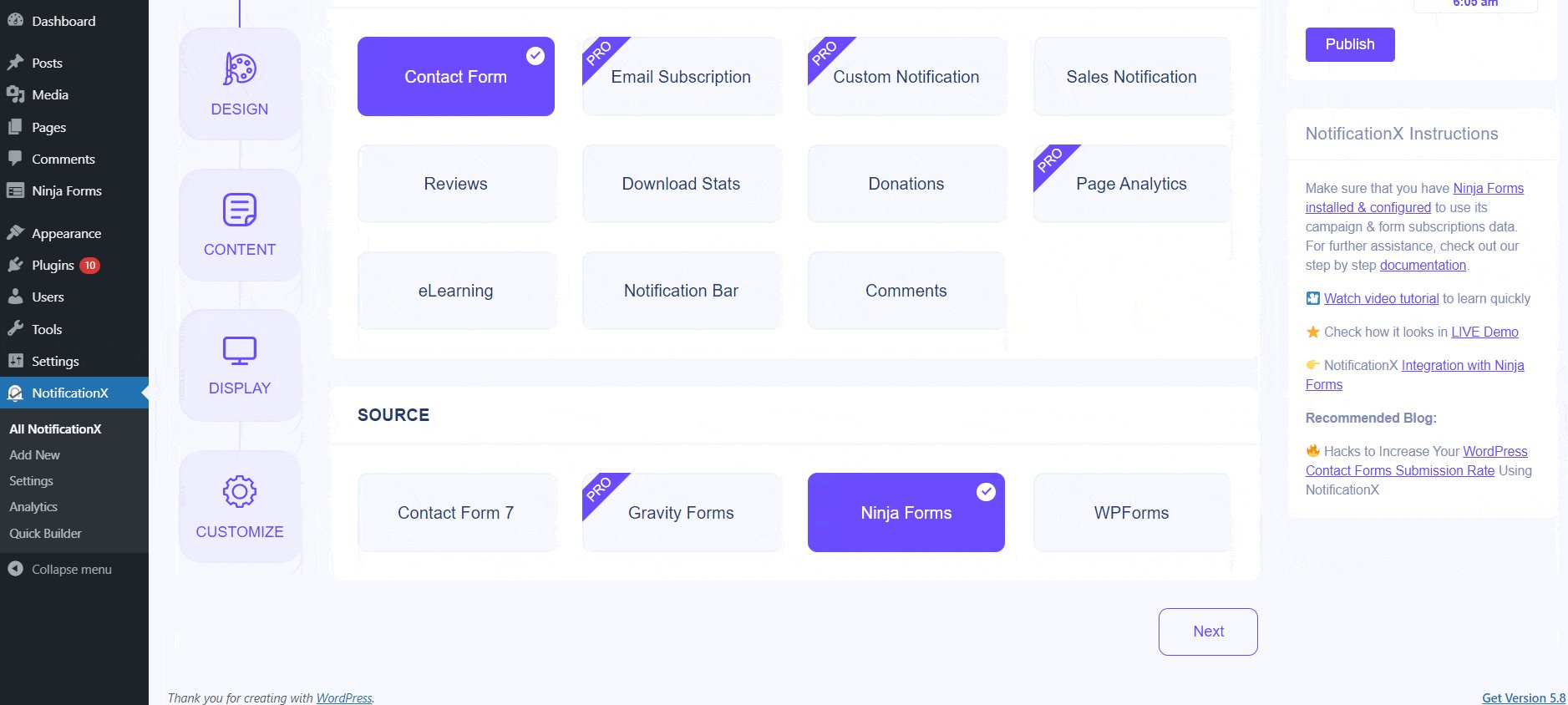
পদক্ষেপ 2 - একটি উত্স চয়ন করুন #
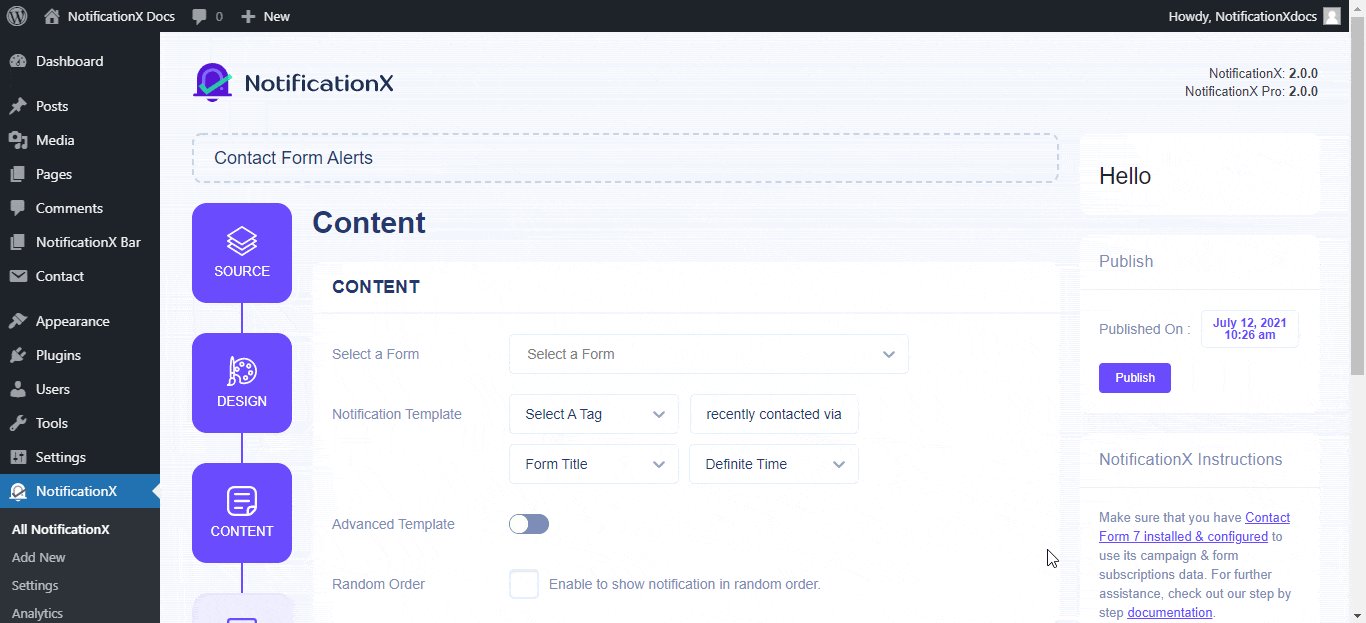
থেকে উৎস' NotificationX এর ট্যাব পৃষ্ঠা চয়ন করুন 'যোগাযোগের ফর্ম' আপনার বিজ্ঞপ্তি টাইপ হিসাবে। এরপরে, কেবল বাছাই করুন নিনজা ফর্ম আপনার উত্স হিসাবে। তারপর, ক্লিক করুন 'পরবর্তী' বোতাম

পদক্ষেপ 3 - একটি ডিজাইন থিম চয়ন করুন #
থেকে 'থিমস' বিভাগ একটি বিন্যাস বাছাই। নির্বাচিত বিন্যাসটি আপনার কেমন নিনজা ফর্ম জমা দেওয়ার সতর্কতা আপনার ওয়েবসাইটে প্রদর্শিত হবে। থেকে উন্নত নকশা বিভাগ, আপনি সহজেই আপনার নকশা, চিত্রের উপস্থিতি এবং টাইপোগ্রাফিতে স্টাইলিং যুক্ত করতে সক্ষম হবেন।

পদক্ষেপ 4 - টেমপ্লেট সামগ্রী কনফিগার করুন #
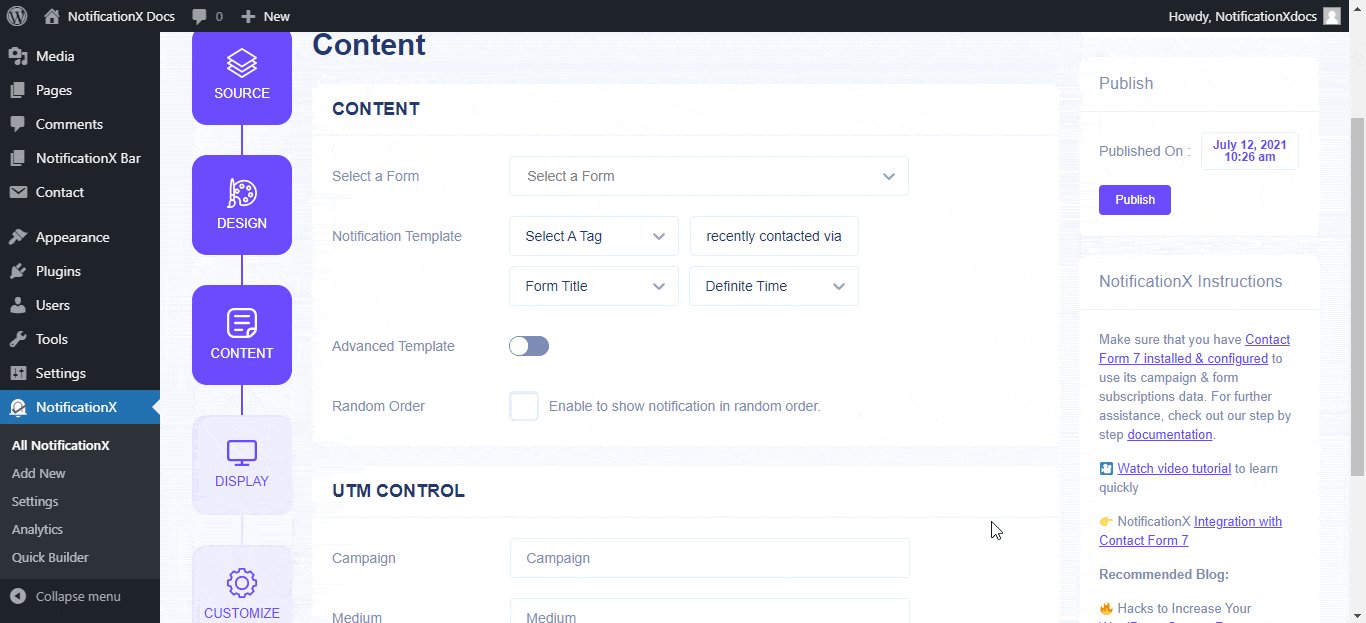
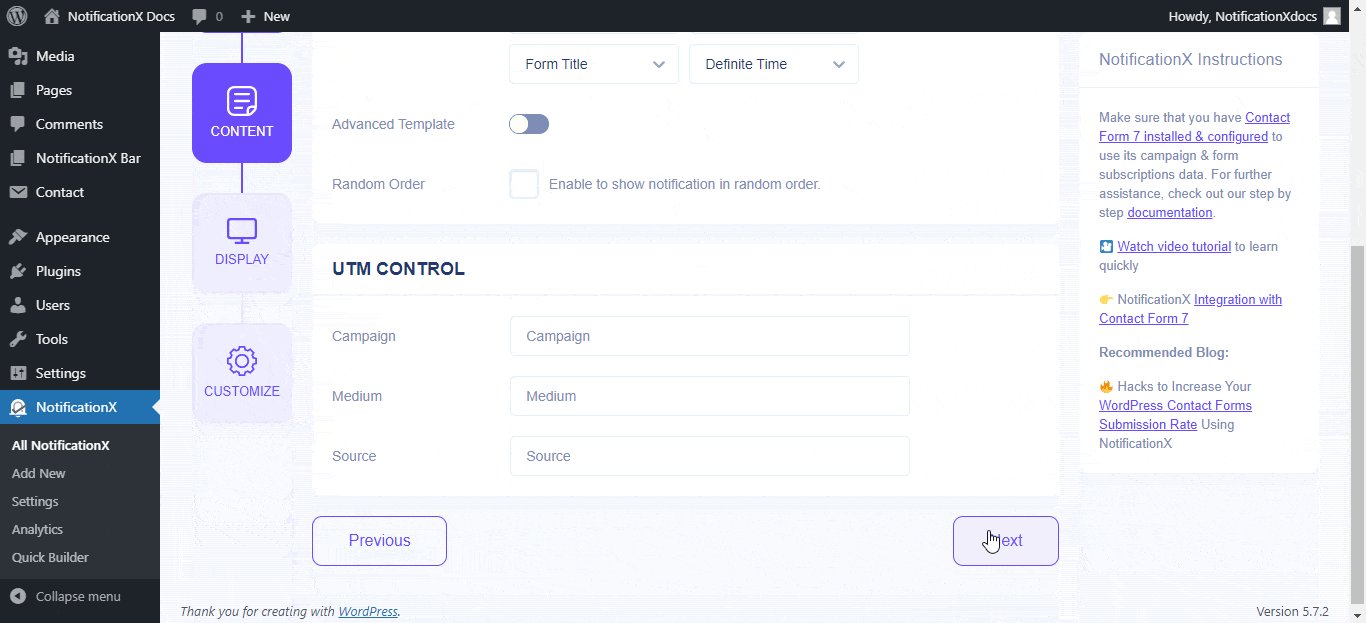
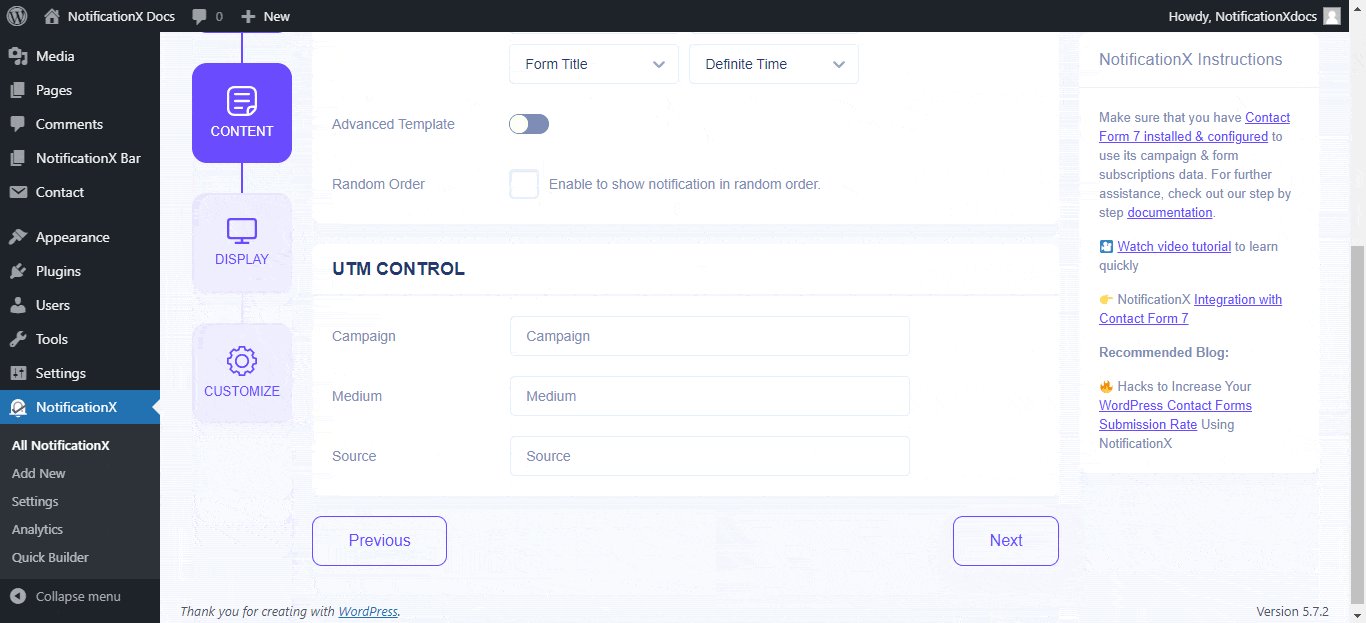
থেকে বিষয়বস্তু ট্যাব, আপনি আপনার 'পরিবর্তন করতে পারেনবিজ্ঞপ্তি টেম্পলেট ' এবং আপনার পছন্দের কন্টেন্ট টেক্সট যোগ করুন। তারপরে, এগিয়ে যান এবং আপনার পছন্দের ভেরিয়েবলগুলি বেছে নিন। আপনার নির্বাচিত ভেরিয়েবলগুলি ব্যবহারকারীদের নাম, ইমেল ঠিকানা, বিষয় ইত্যাদি প্রদর্শন করবে যারা আপনার নিনজা যোগাযোগ ফর্মের মাধ্যমে একটি ফর্ম জমা দিয়েছেন৷
এমনকি আপনি NotificationX এর মাধ্যমে বিভিন্ন ধরণের প্রচারাভিযানও ট্র্যাক করতে পারেন। 'ইউটিএম নিয়ন্ত্রণ' আপনাকে আপনার বিজ্ঞপ্তি পপআপে 'প্রচার', 'মাঝারি' এবং 'উত্স' যুক্ত করতে দেয়।

পদক্ষেপ 5 - প্রদর্শন বিকল্পগুলি সামঞ্জস্য করুন #
থেকে 'চিত্র' বিভাগ, আপনি বিজ্ঞপ্তি পপআপে একটি ডিফল্ট চিত্র বা অবতার প্রদর্শন করতে চেকবক্স ব্যবহার করতে পারেন। থেকে 'দৃশ্যমানতা' বিভাগে, আপনি পৃষ্ঠাগুলি সেট করতে পারেন যেখানে আপনি নিনজা ফর্ম জমা দেওয়ার সতর্কতা প্রদর্শন করতে চান।

পদক্ষেপ - - উপস্থিতি সেট আপ করুনসিই #
"এর অধীনে চারটি পৃথক বিভাগ রয়েছেকাস্টমাইজ করুন”ট্যাব।
উপস্থিতি- আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে আপনার নিনজা ফর্ম জমা দেওয়ার সতর্কতার জন্য অবস্থান নির্ধারণ করুন।
সময়- আপনার পছন্দ অনুযায়ী 'প্রাথমিক', 'প্রদর্শনের জন্য' এবং 'বিলম্বের মধ্যে বিলম্ব' বিকল্পগুলির জন্য সময় নির্ধারণ করুন।
আচরণ- নির্দিষ্ট পাসের জন্য জমা দেওয়া ফর্মগুলির সংখ্যা প্রদর্শন করতে বেছে নিন।
শব্দ বিন্যাস- আপনার নিনজা ফর্ম জমা দেওয়ার জন্য 'সাউন্ড অ্যালার্ট' সক্ষম করুন।

পদক্ষেপ 7 - আপনার বিজ্ঞপ্তি প্রকাশ করুন #
একটি বিজ্ঞপ্তি লাইভ ক্লিক করতে 'প্রকাশ' বোতাম আপনার চূড়ান্ত ফলাফলটি এর মতো দেখতে হবে:

আপনি যদি কোনও সমস্যার মুখোমুখি হন তবে আপনি আমাদের সহায়তা টিমের সাথে যোগাযোগ করতে পারেন এখানে.






