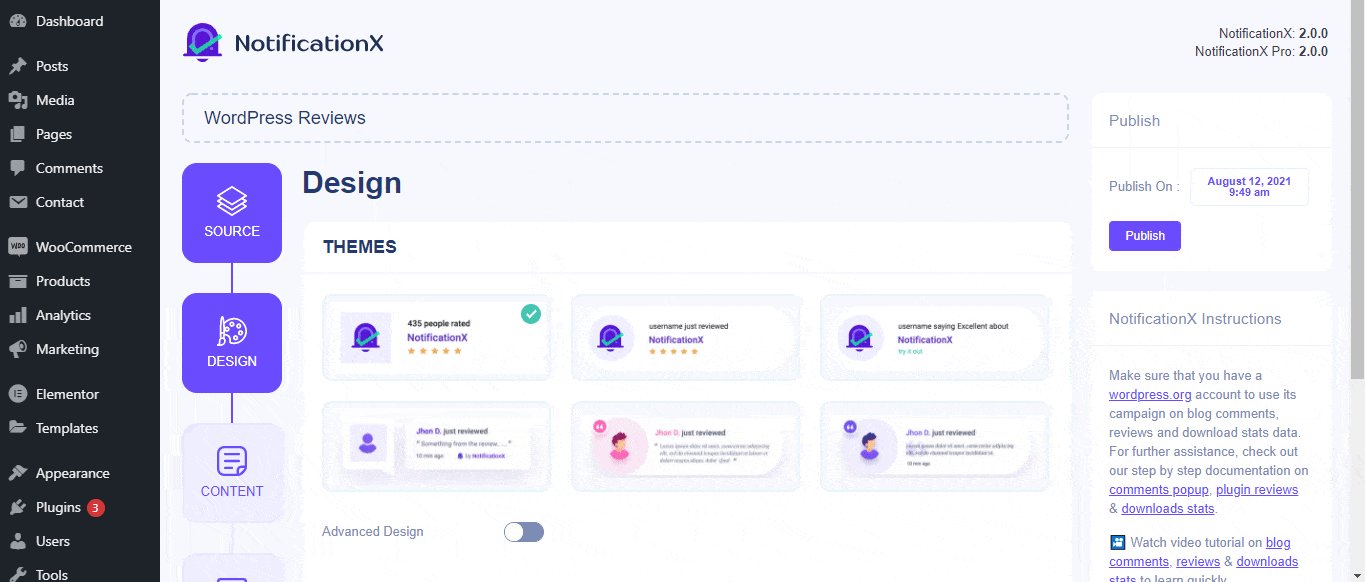
NotificationX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
Style Your Notification Alerts With ‘Advanced Design’ #
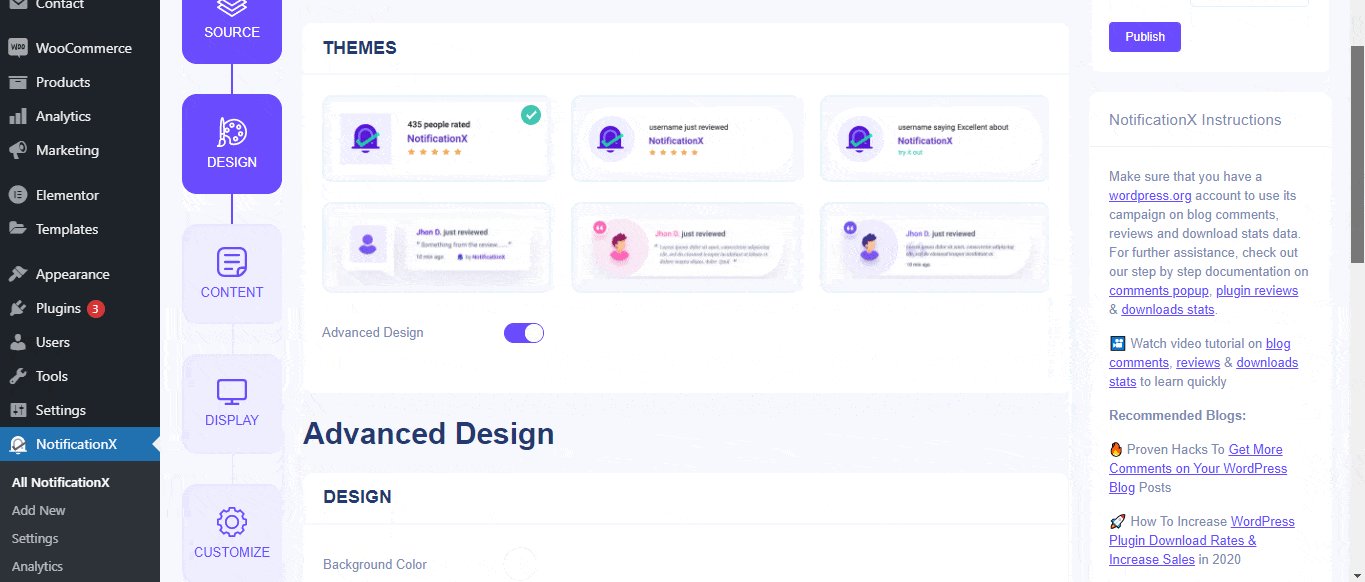
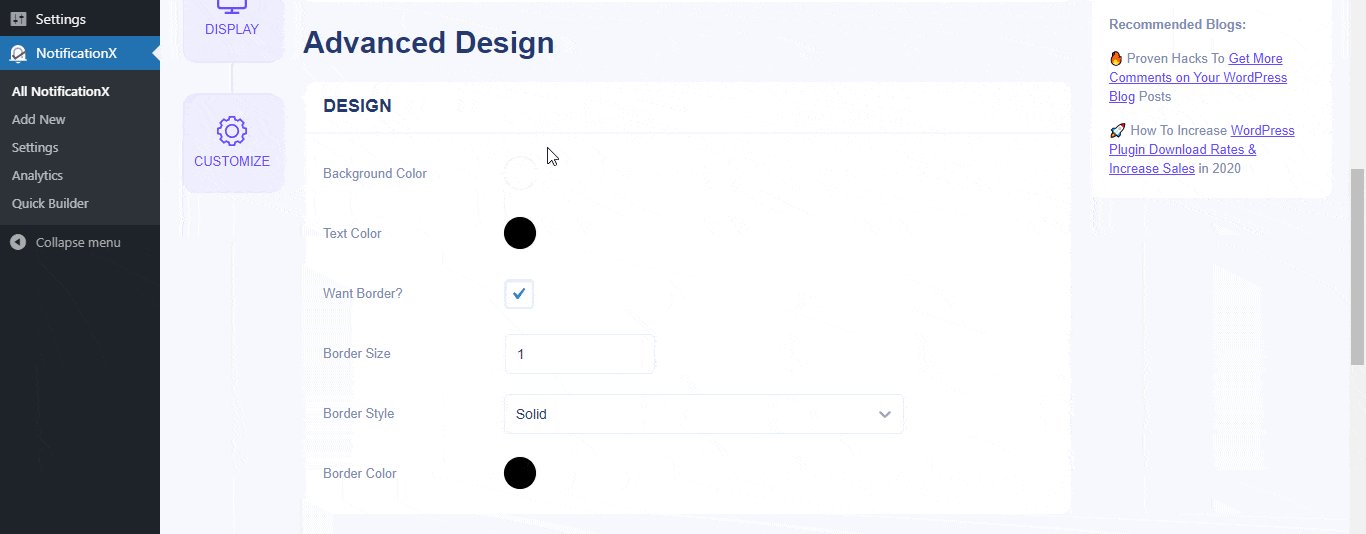
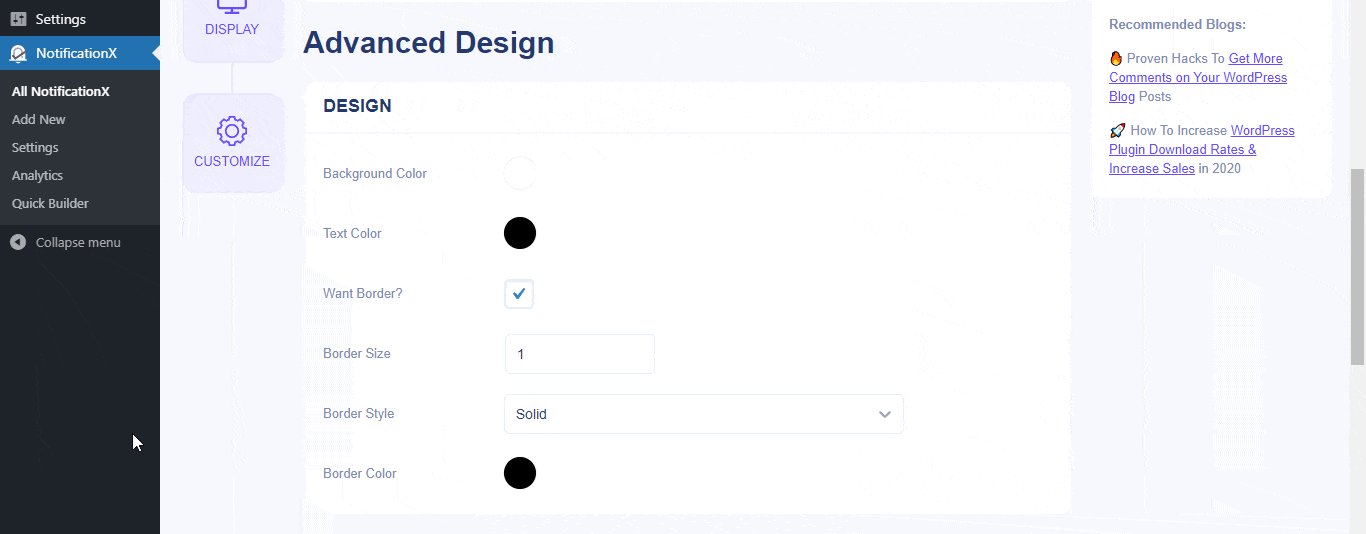
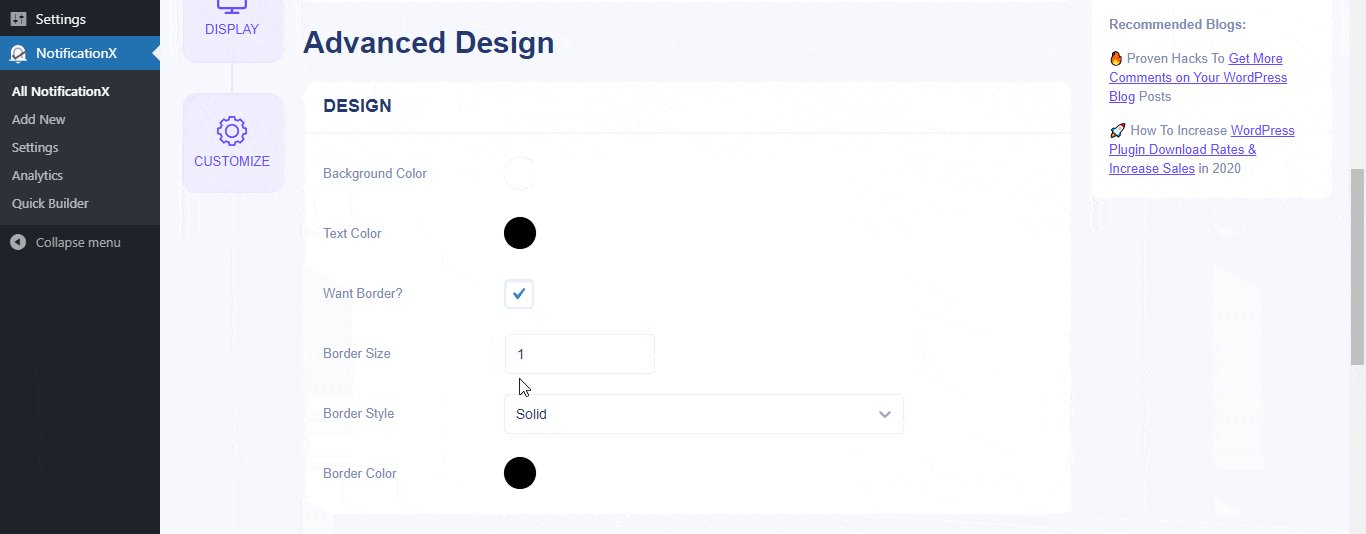
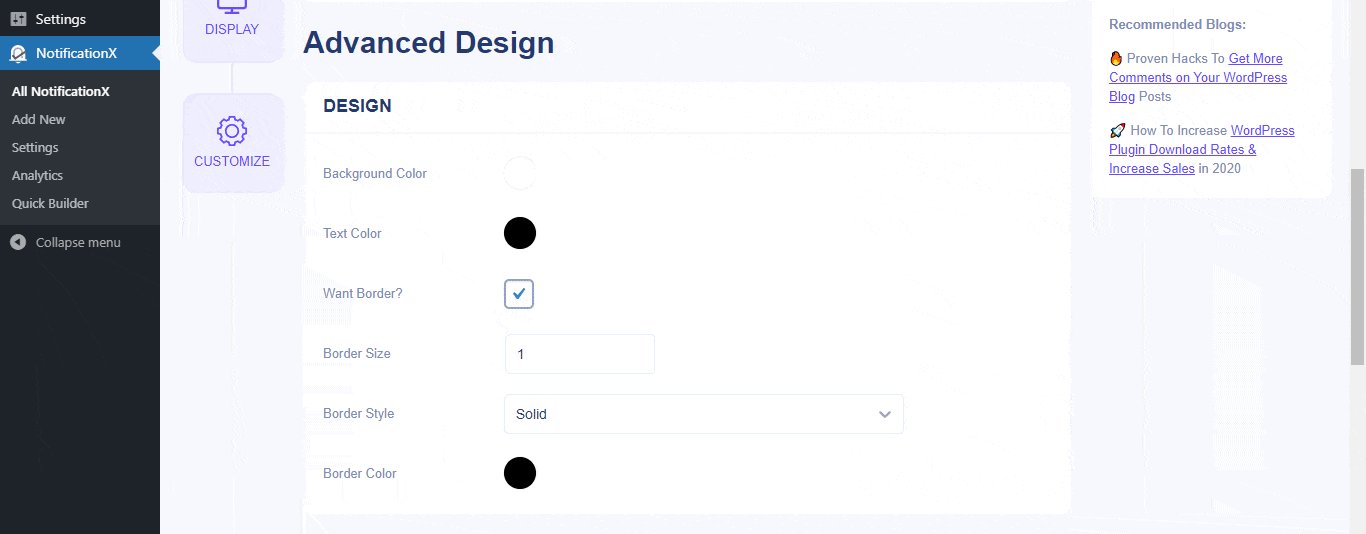
NotificationX বিল্ডার থেকে, আপনি কনফিগার করার পরে 'সূত্র' ট্যাব, তারপরে আপনাকে 'তে পুনঃনির্দেশিত করা হবেডিজাইন’ tab. Here, you will be able to modify your chosen Theme by customizing it through the 'অ্যাডভান্সড ডিজাইন' option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

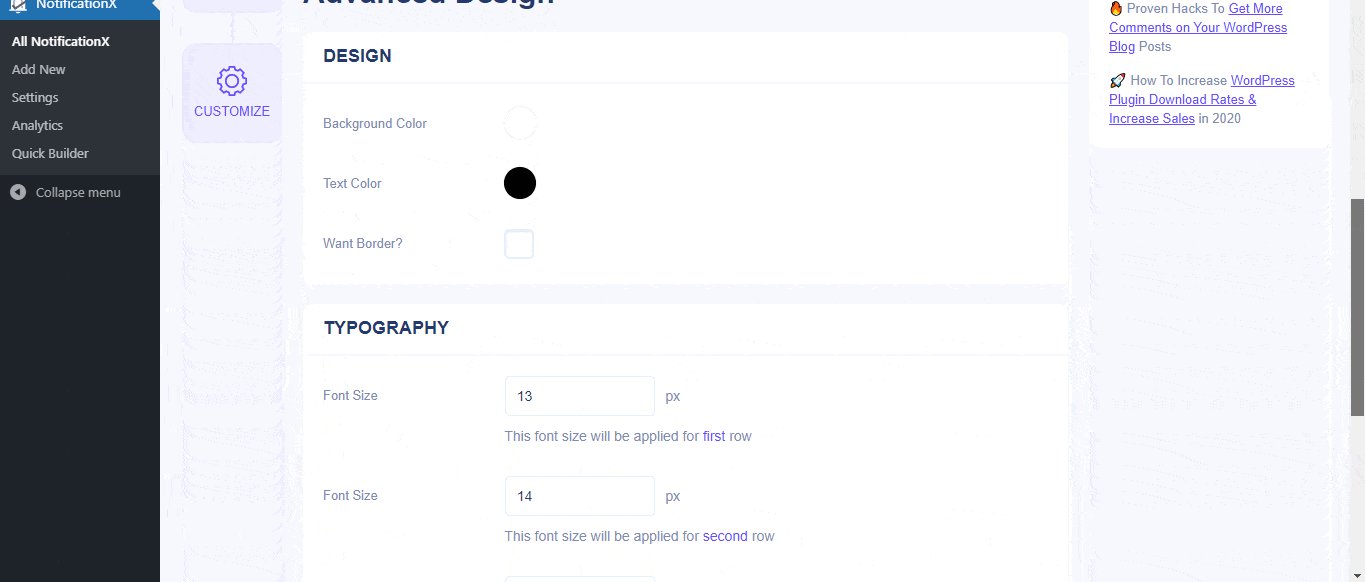
থেকে 'ডিজাইন' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

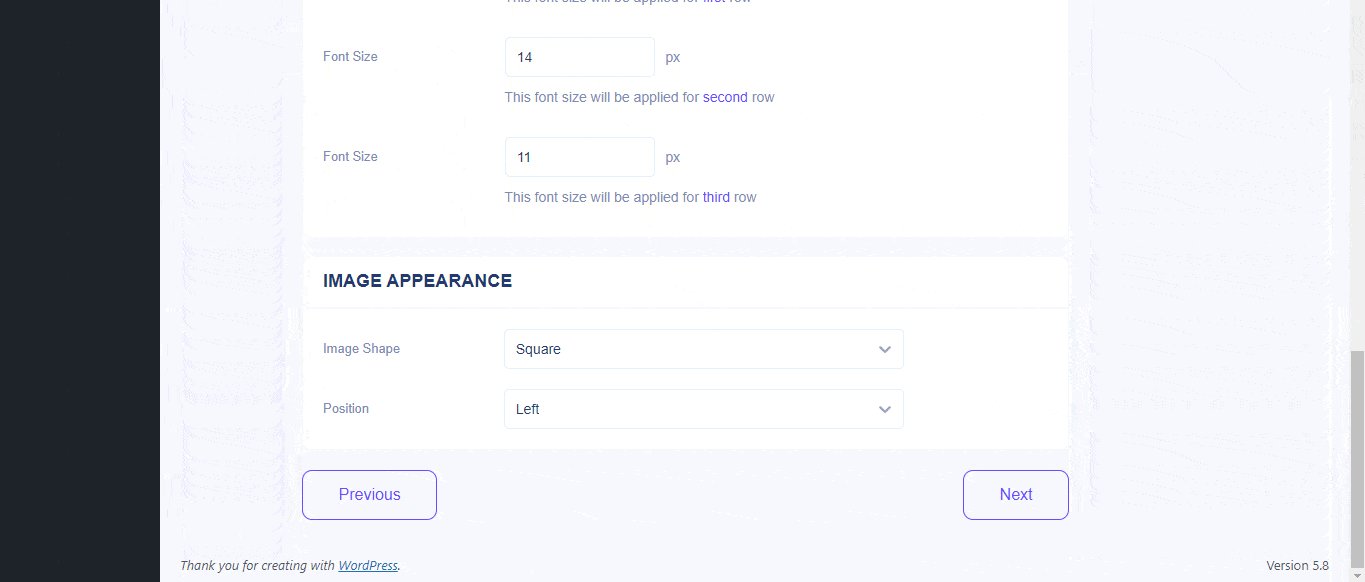
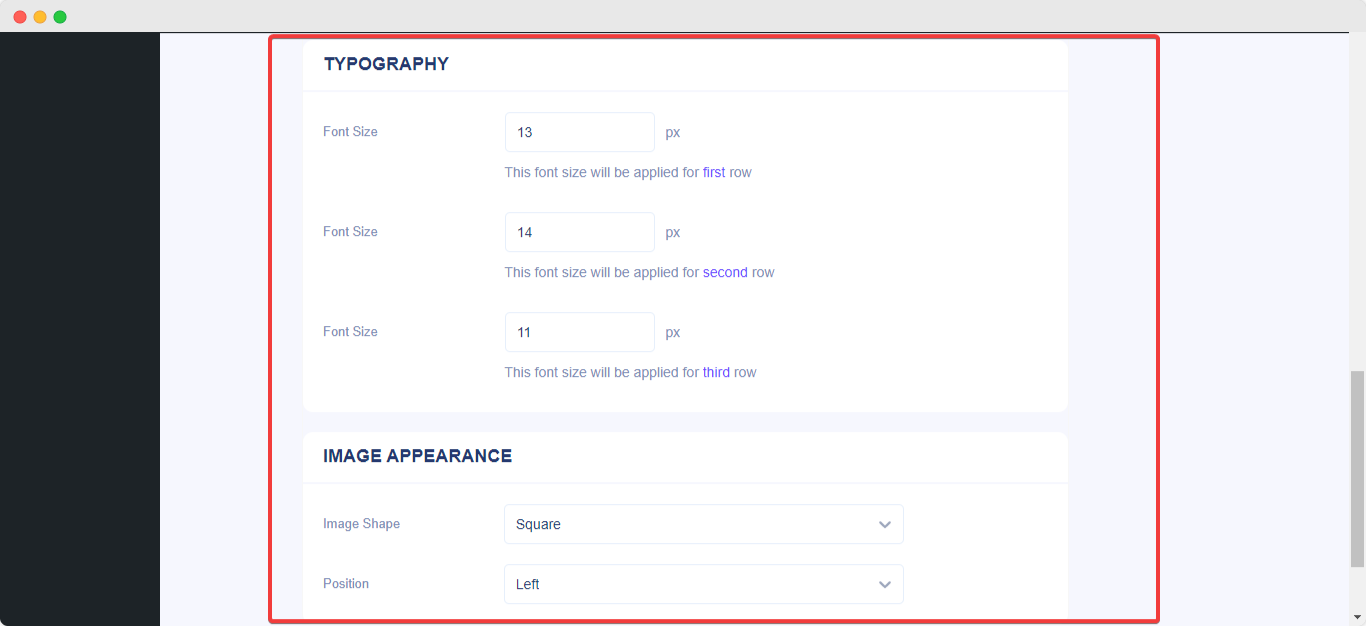
এছাড়াও, আপনার কাছে ইমেজ লেআউটের সাথে সাথে খেলার স্বাধীনতা রয়েছে। থেকে 'চিত্র উপস্থিতি' section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the 'টাইপোগ্রাফি' বিভাগে, আপনি সম্পূর্ণ বিজ্ঞপ্তি পপআপের জন্য ফন্টের আকার পরিবর্তন করতে পারেন।

এইভাবে আপনি সহজেই আপনার নোটিফিকেশন স্টাইল করতে পারেন ' ব্যবহার করেউন্নত ডিজাইন '. আটকে গেছি? আমাদের নিবেদিত পৌঁছাতে বিনা দ্বিধায় সহায়তা দল.






