NotificationX offers you responsive notification preview control options. Now you can visualize the responsiveness of your popup notification alerts for multiple devices and ensure an enhanced user experience on your website.
Use The Notification Preview Control In NotificationX #
To learn how to use the notification preview control in NotificationX, follow the step-by-step easy guide below.
Step 1: Add A New Notification #
From your WordPress dashboard, go to wp-admin → NotificationX. ক্লিক করুন ‘Add New’ to a new notification.

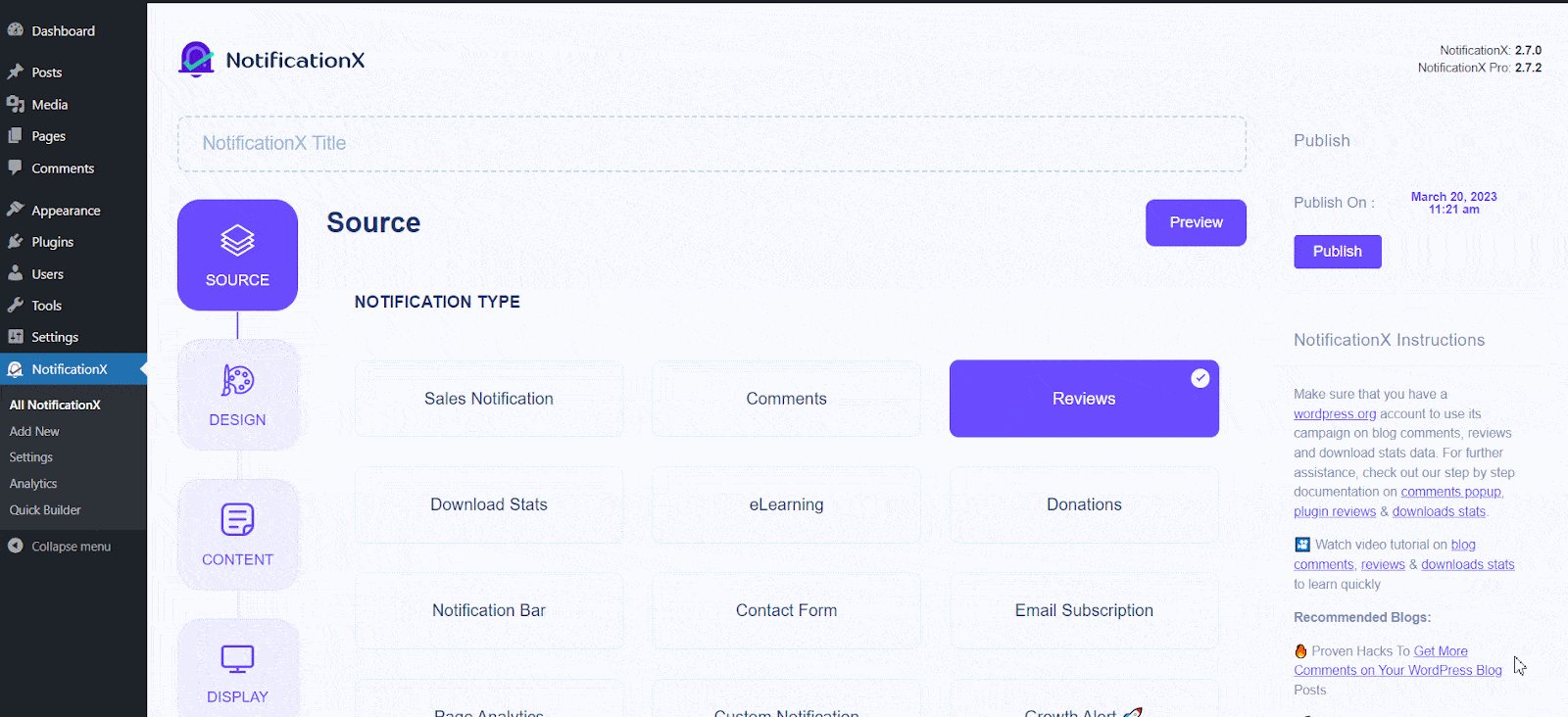
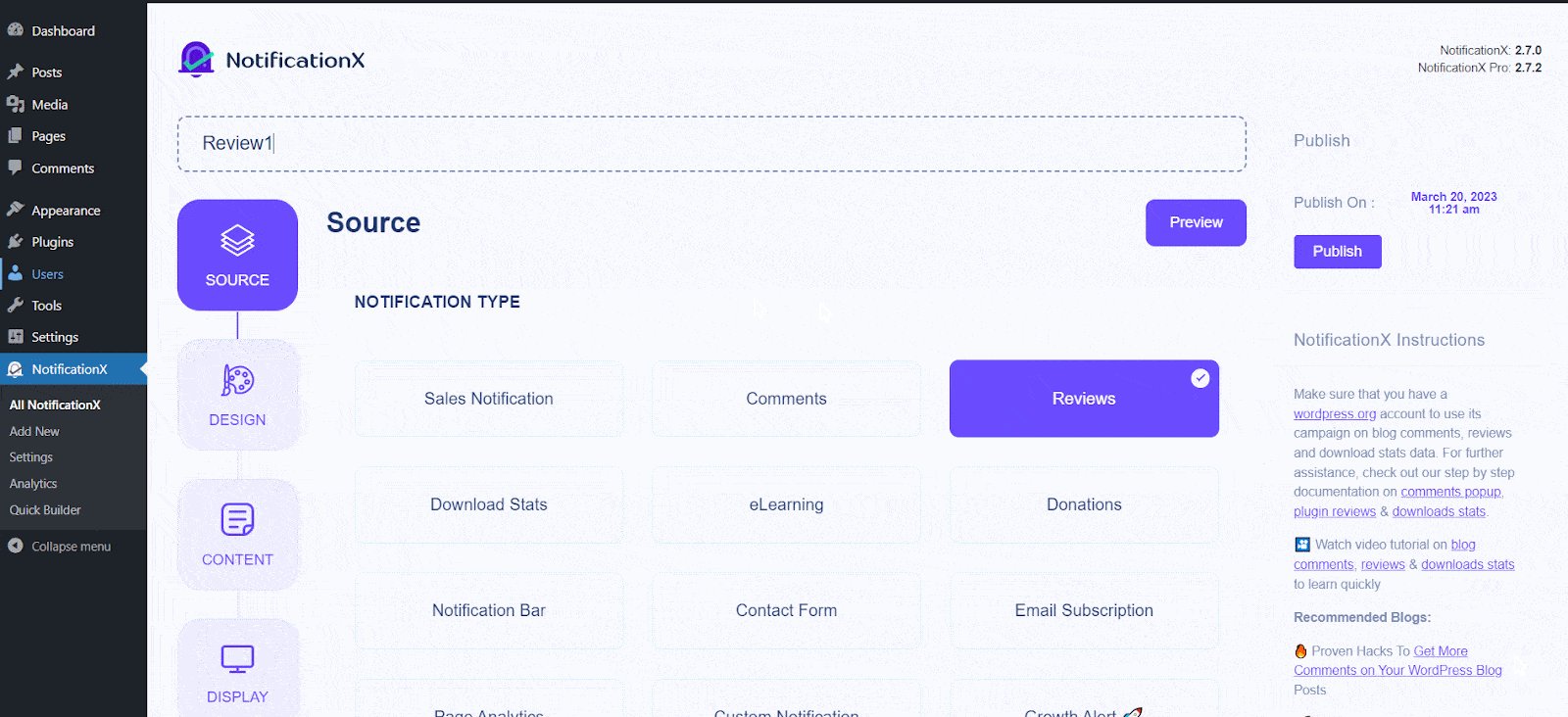
Step 2: Configure Notification Settings #
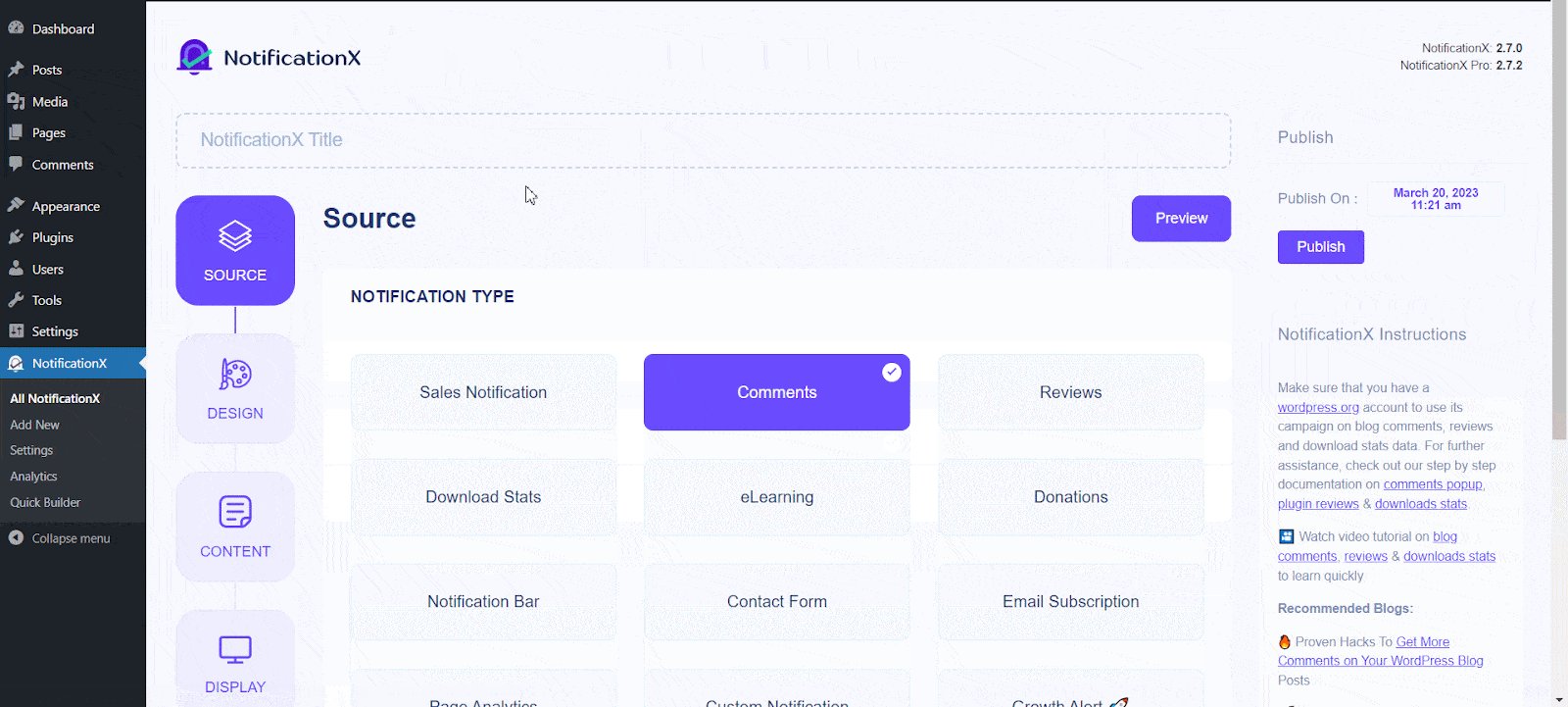
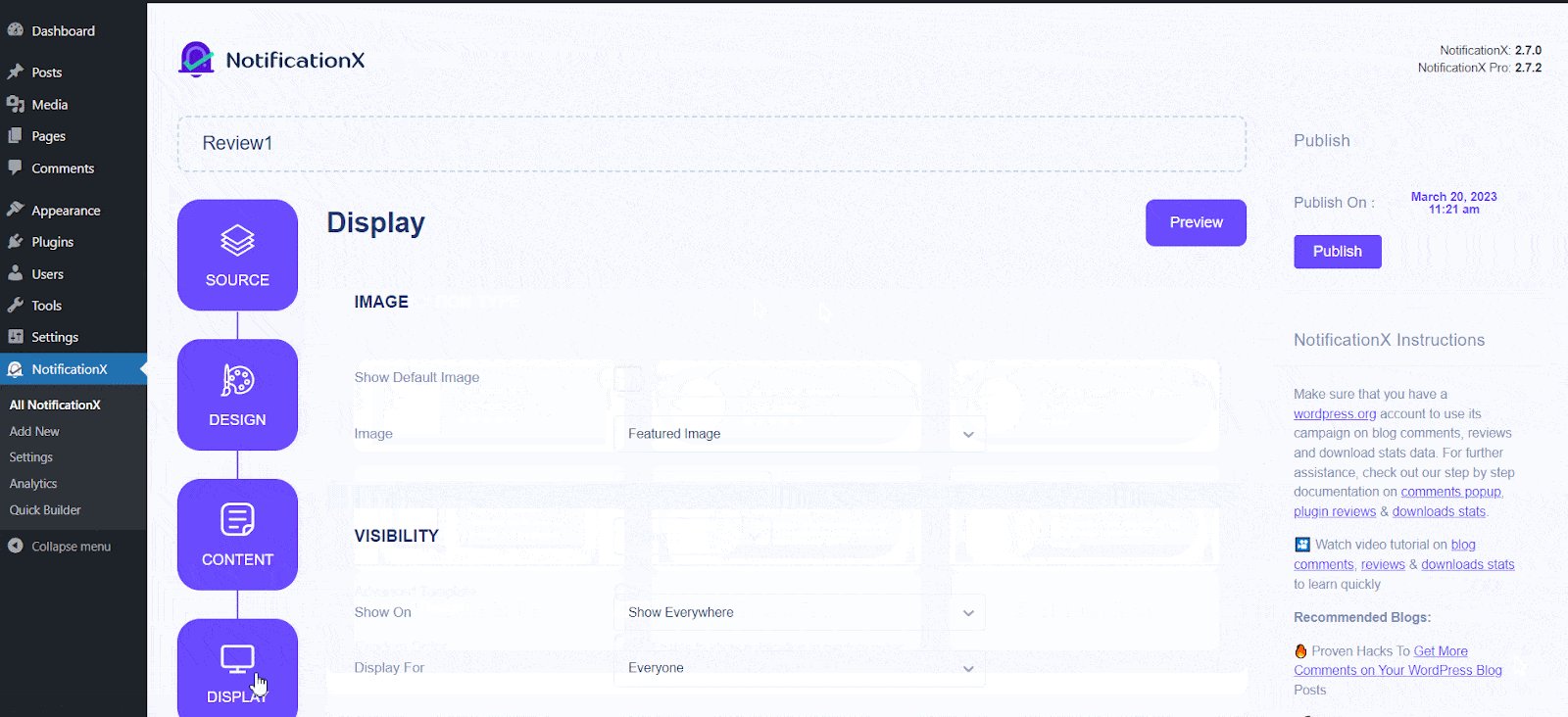
Next, give a suitable title to the notification, and select the notification type, and source. Customize the necessary notification settings from the Design, Content, and Display tabs as needed.

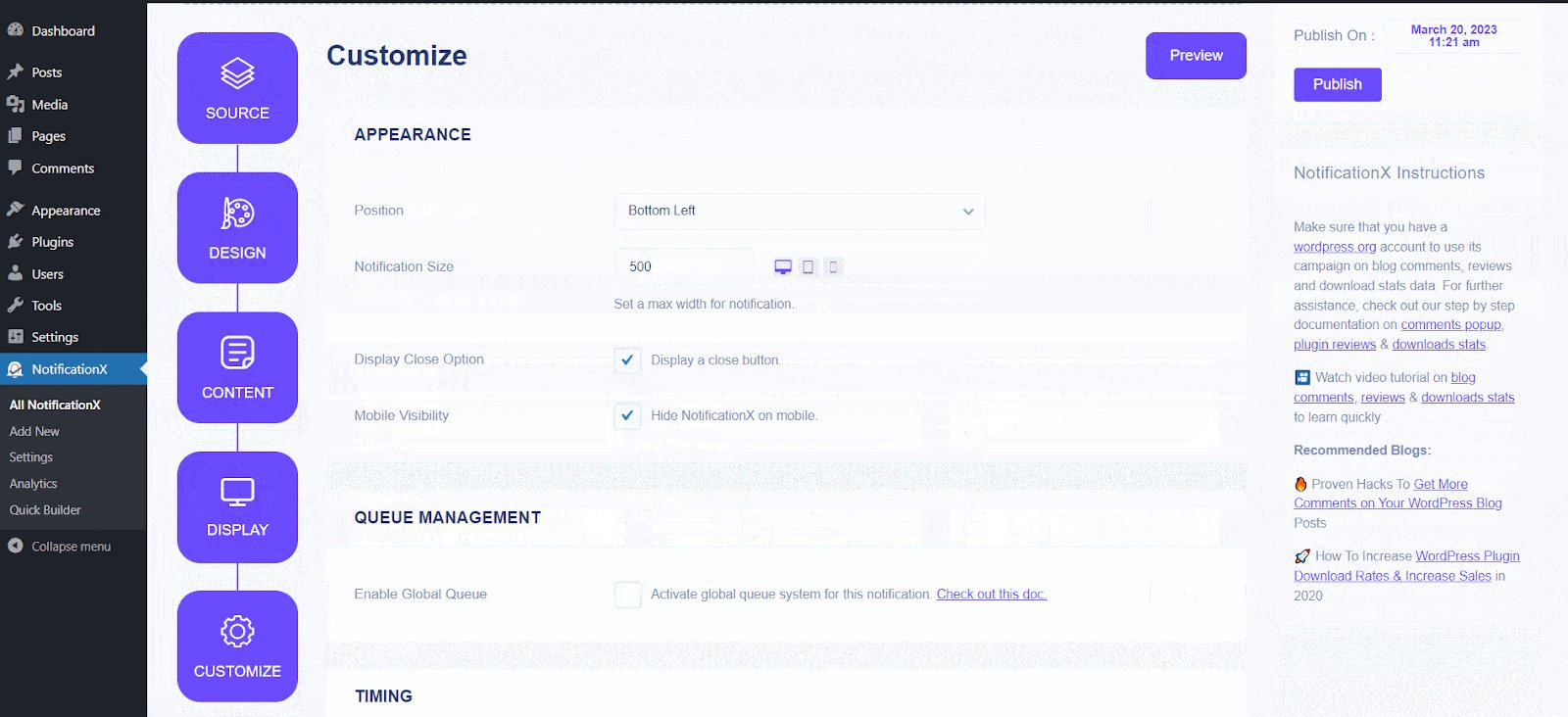
Step 3: Customize The Notification Size #
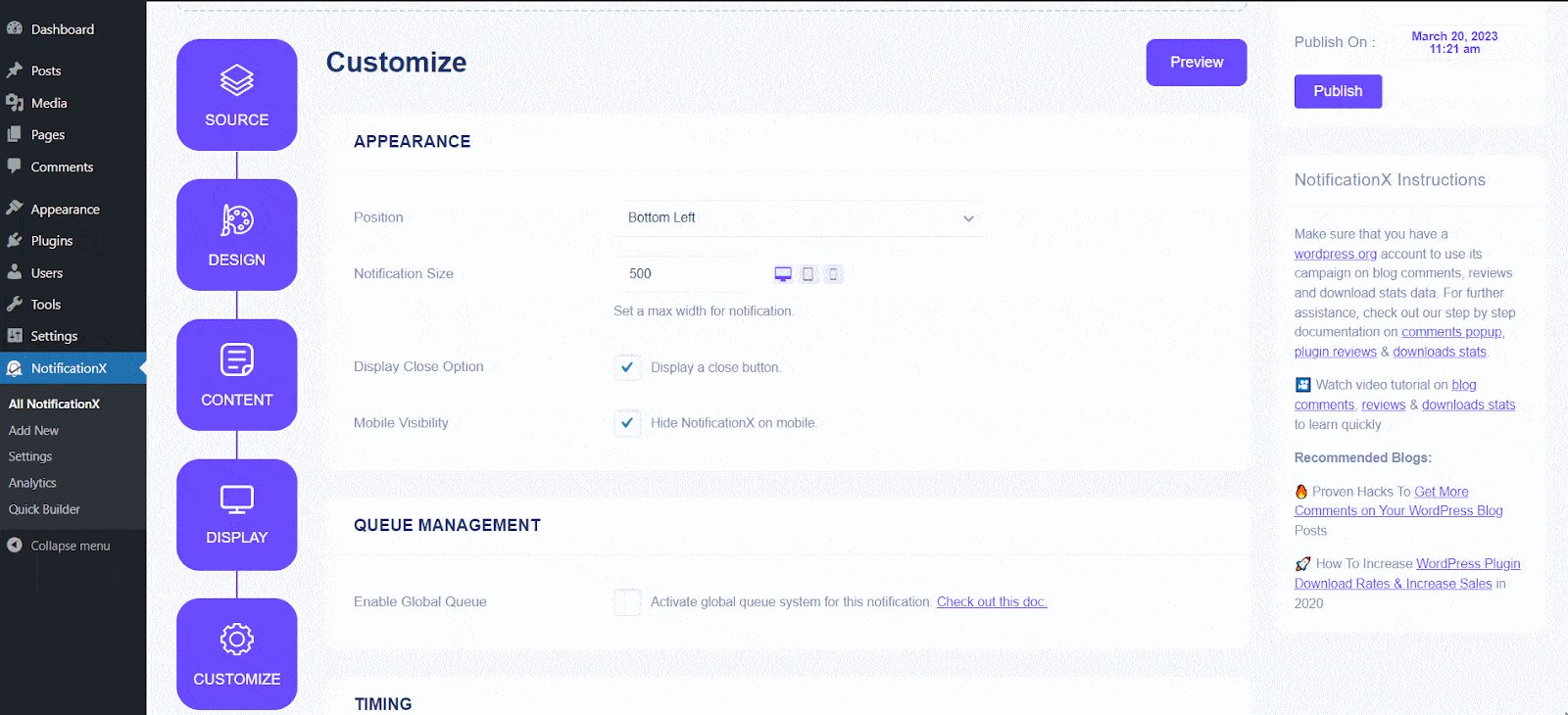
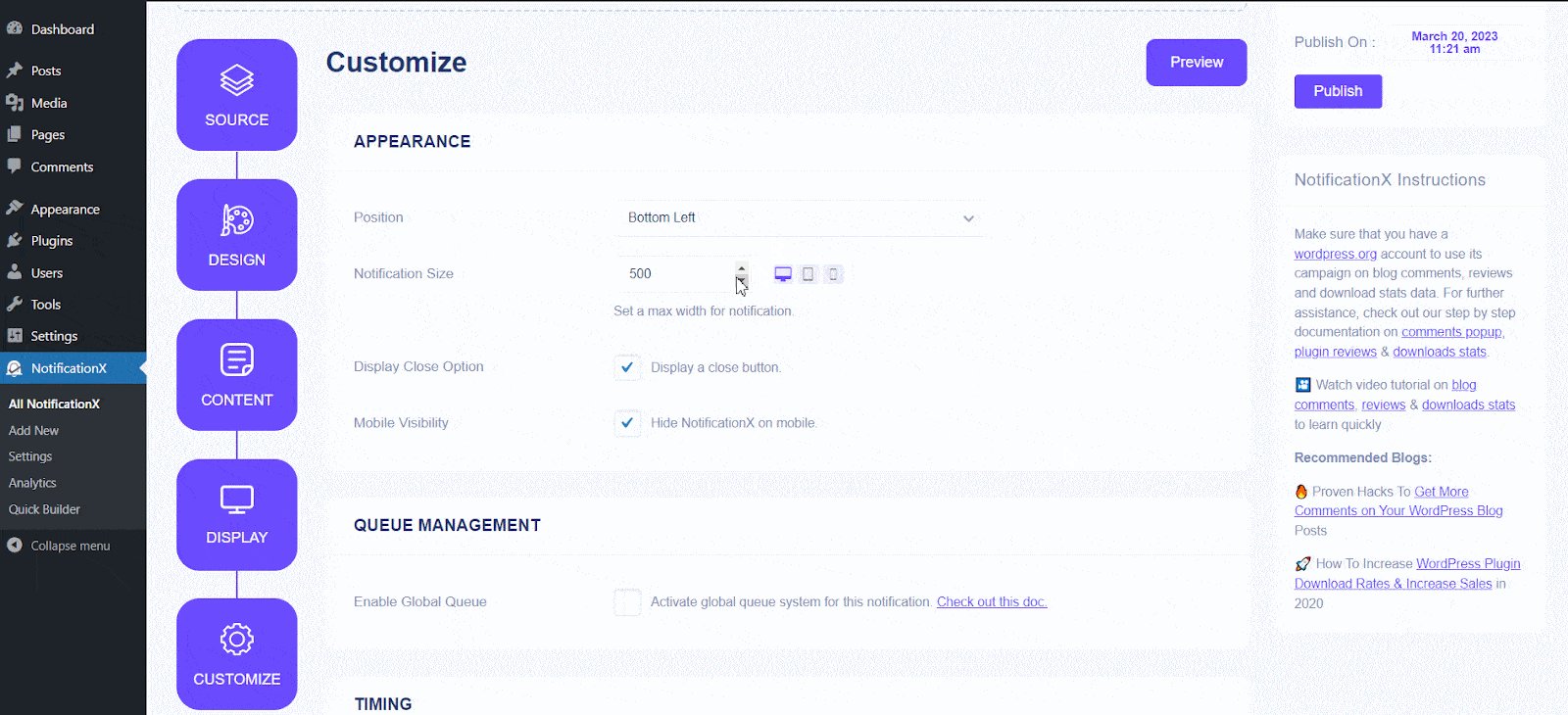
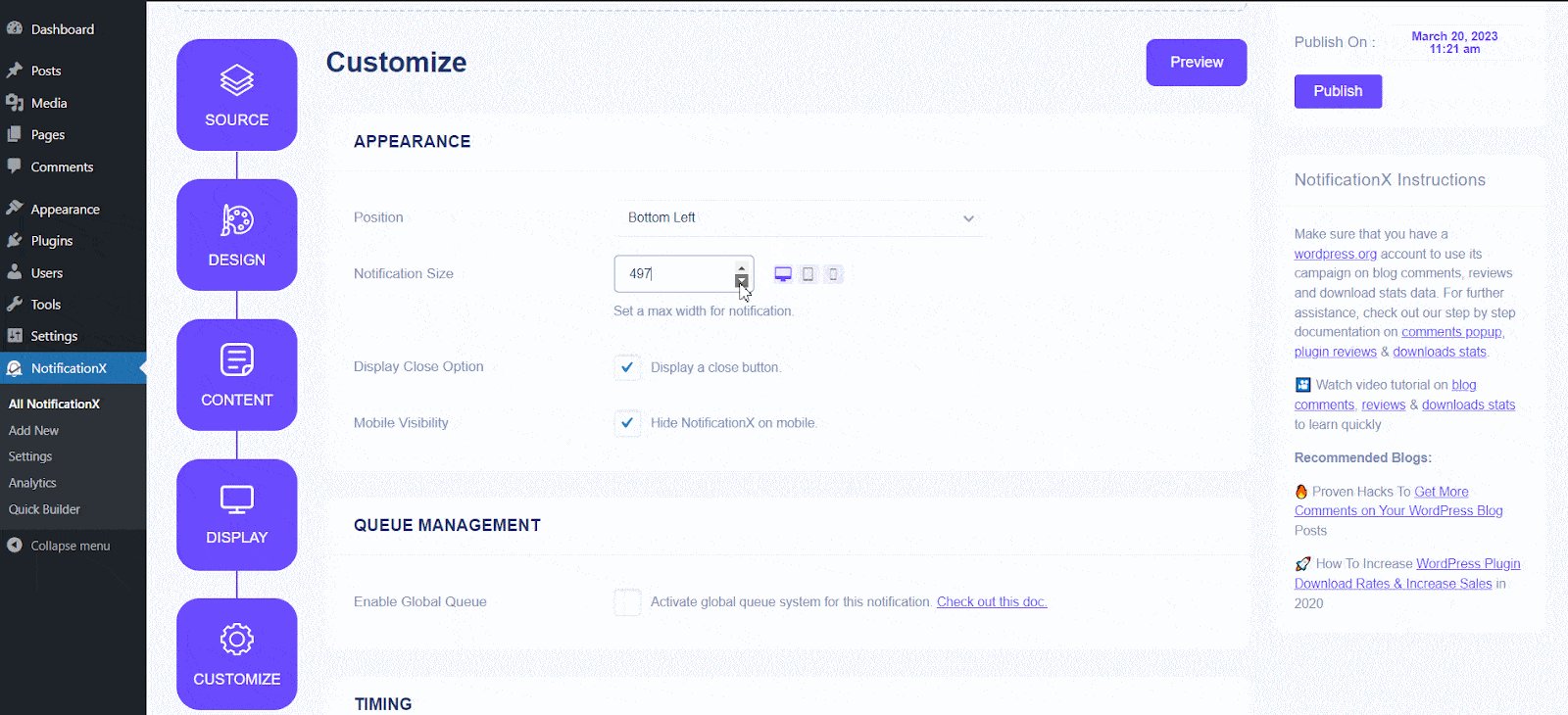
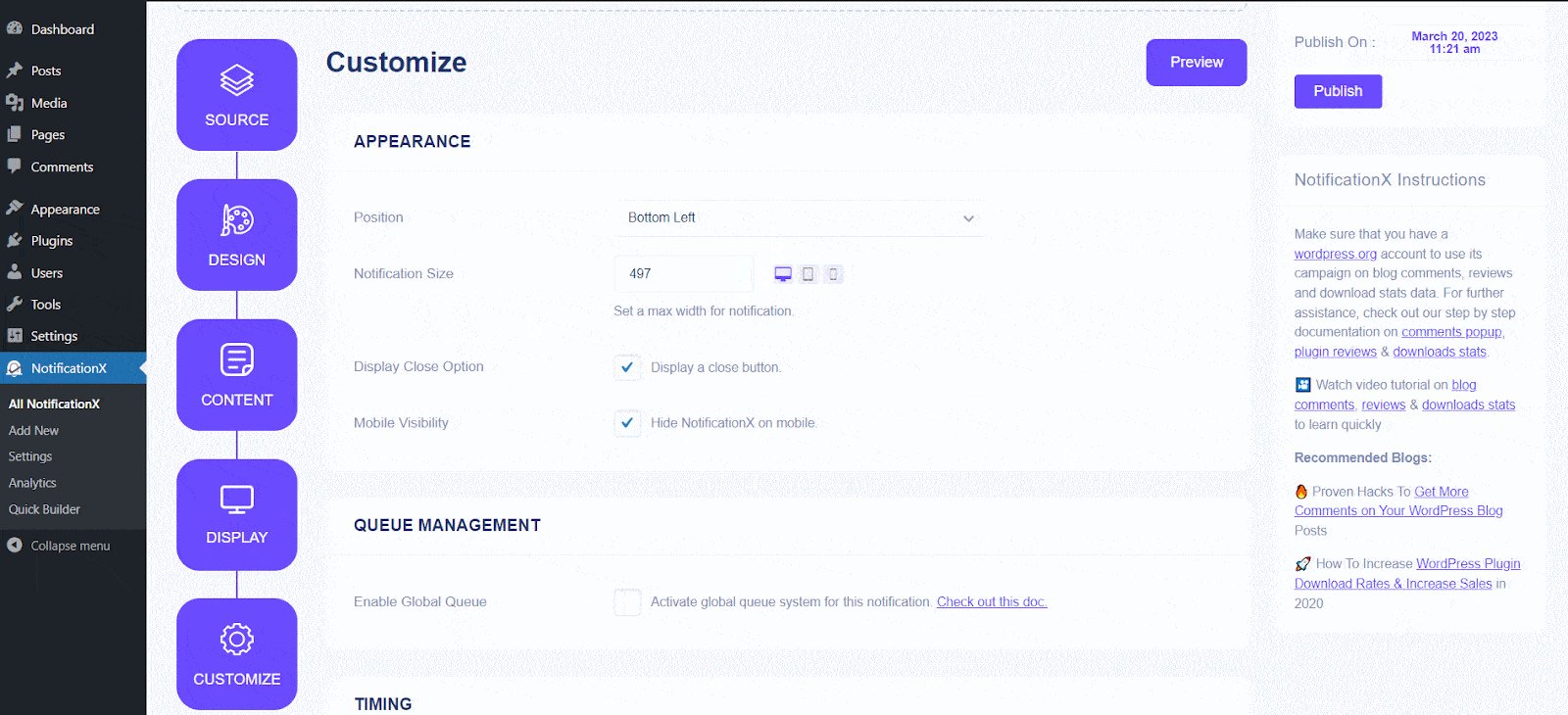
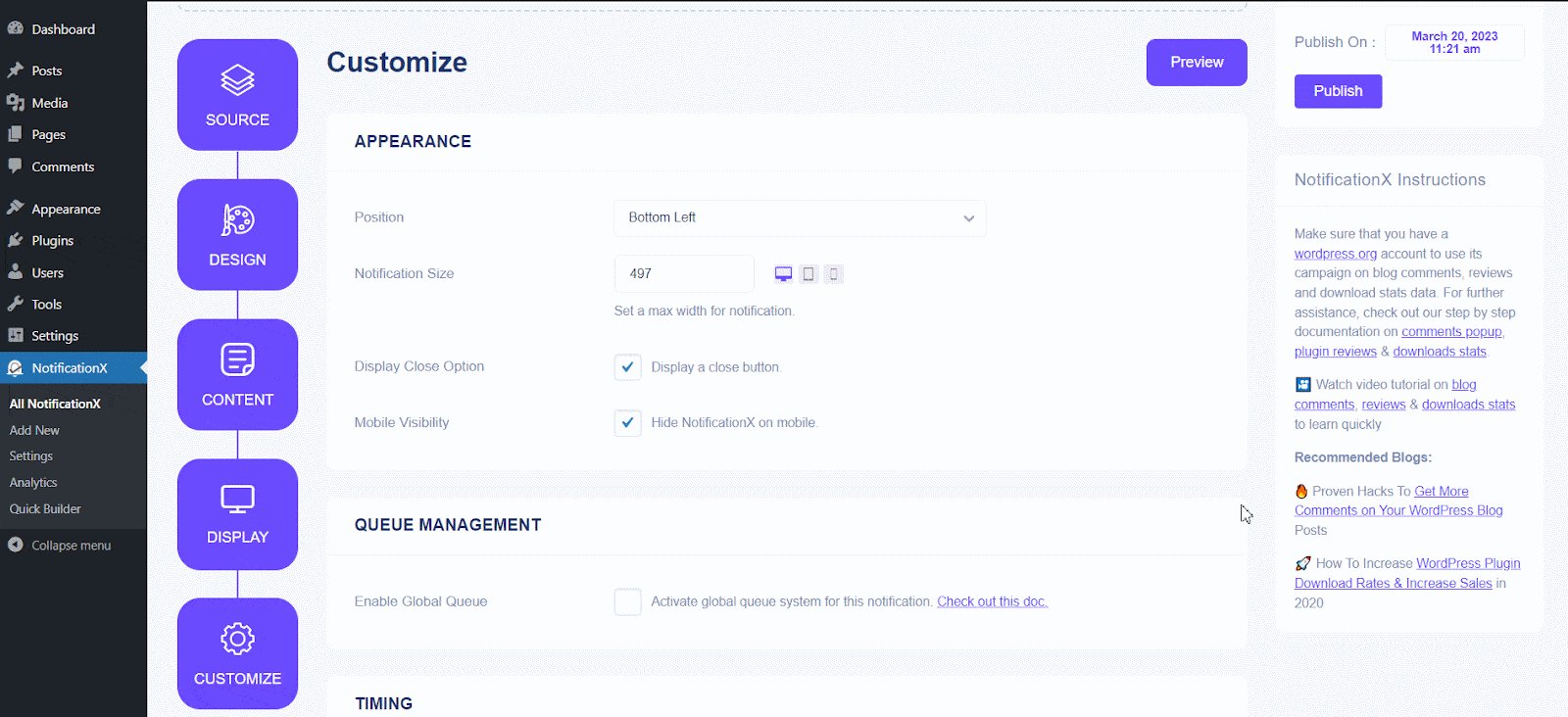
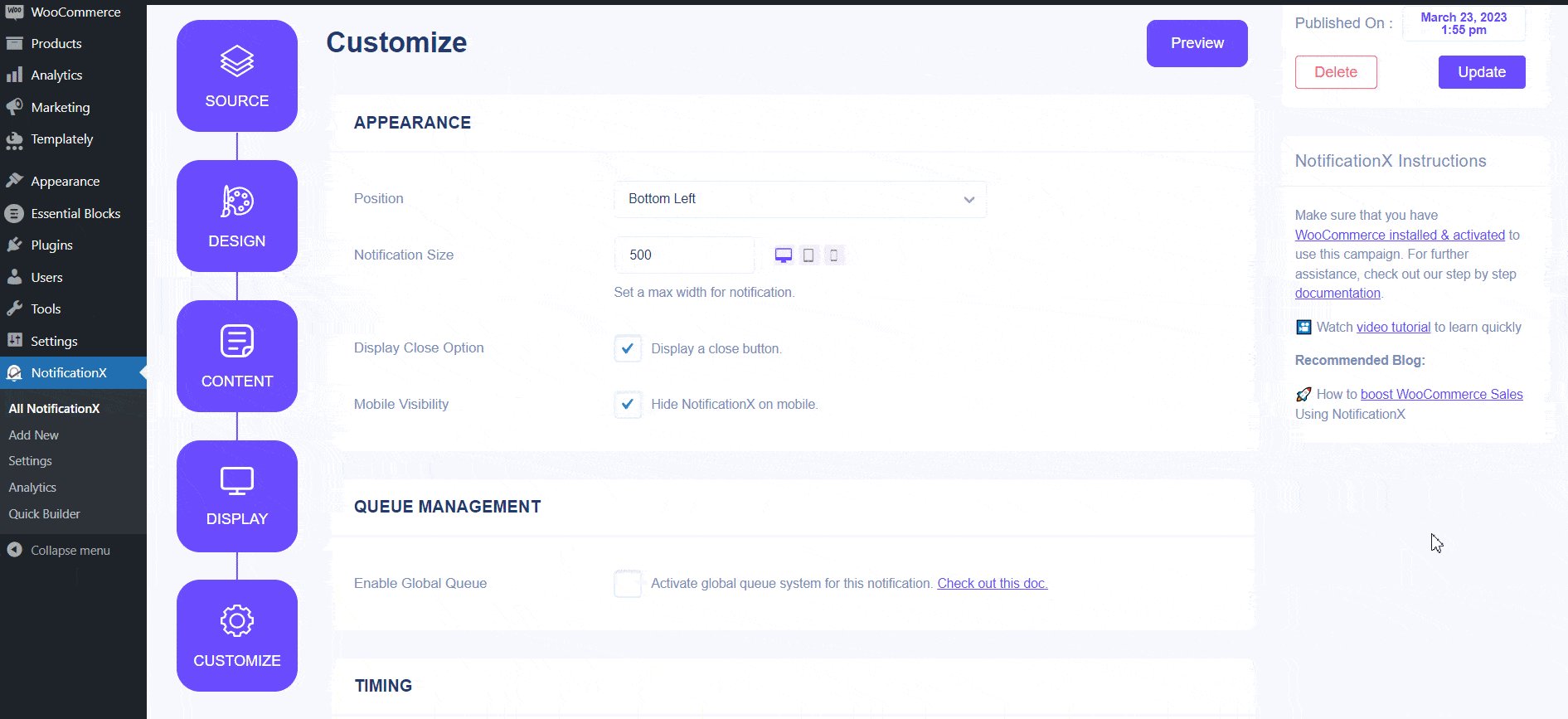
After configuring the Display settings based on your preferences, go the the 'কাস্টমাইজ' tab. In the 'উপস্থিতি' section, you can change the size of the notification from the Notification Size বিকল্প।

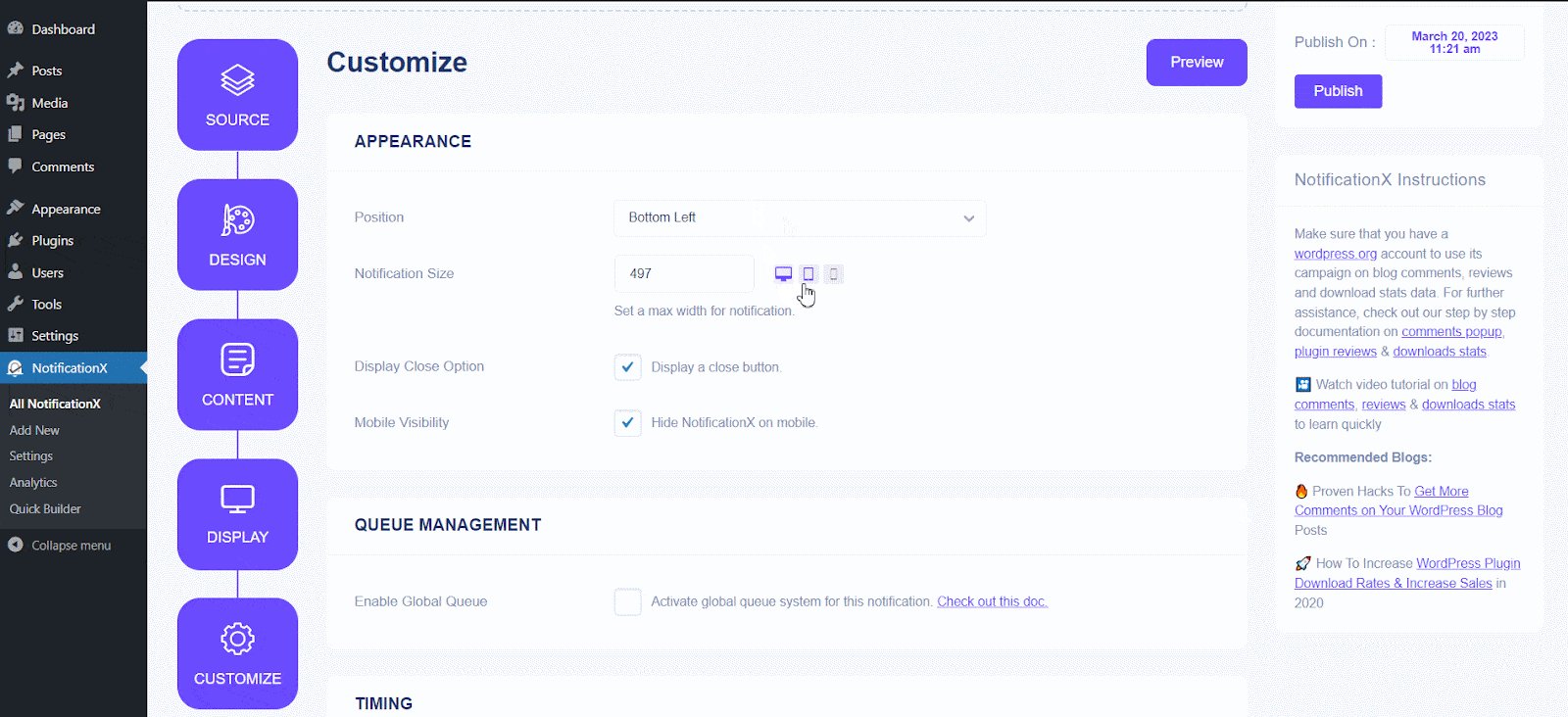
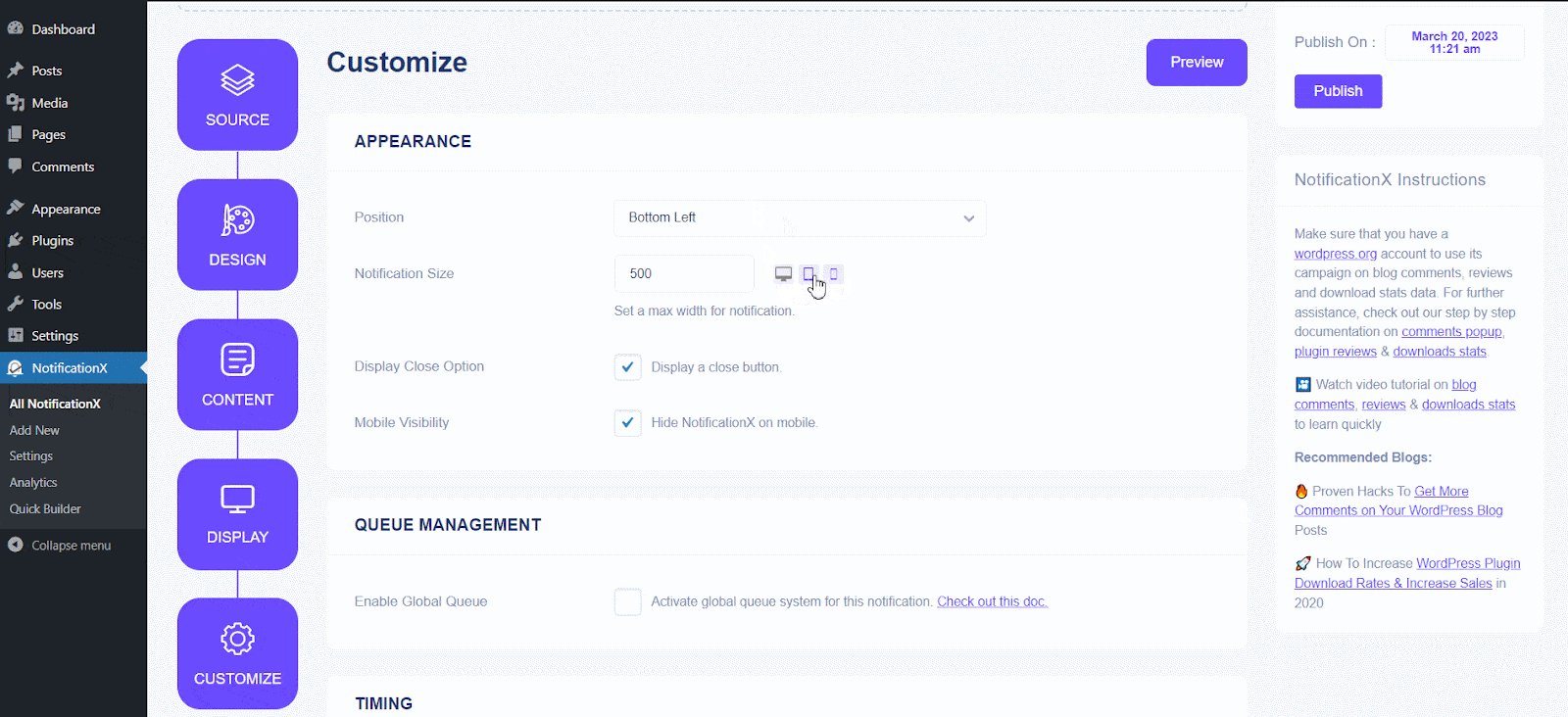
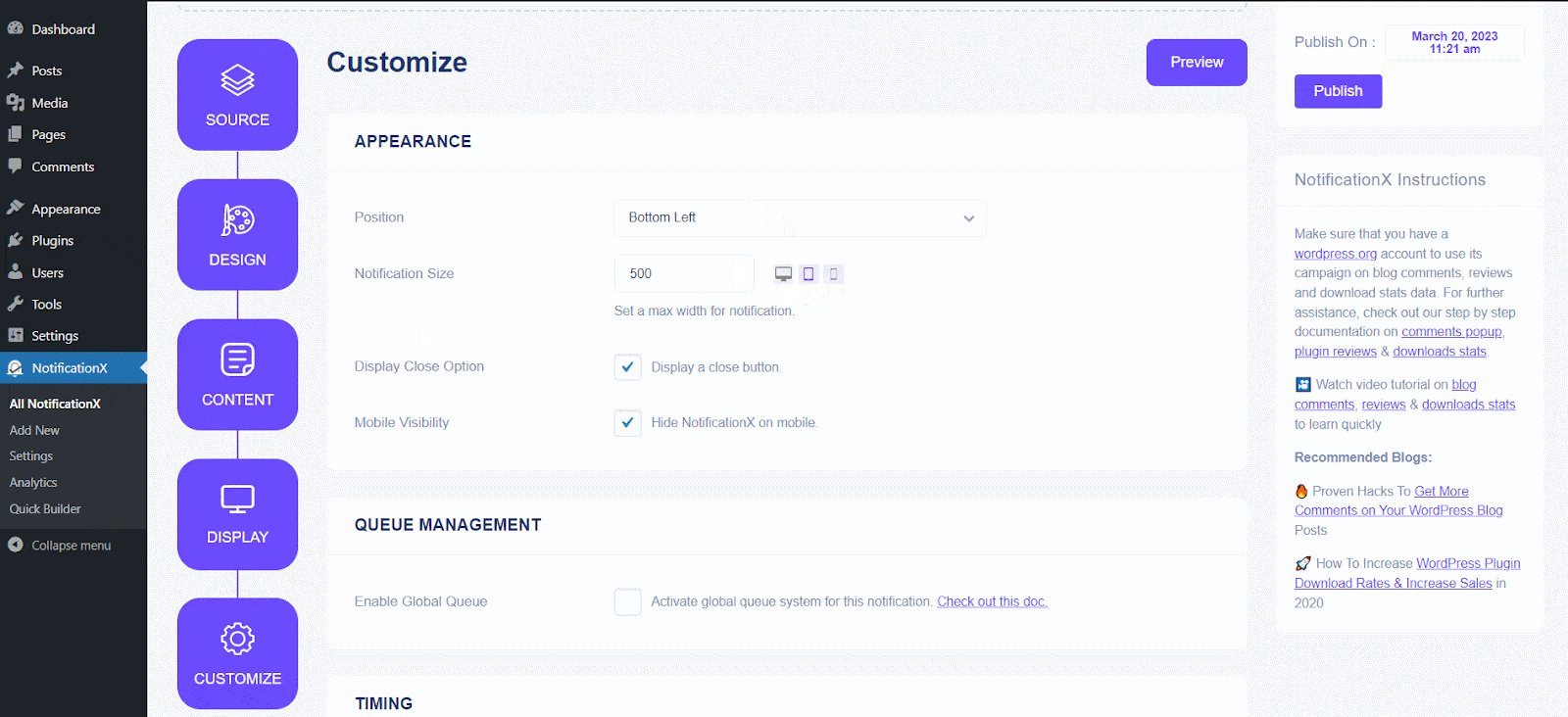
Right beside the ‘Notification Size’ option, you will see the preview control options. Here, you can decide how you want to see the previews of the popup notifications you created and how the notification is going to look on a desktop, mobile, or tab screen.

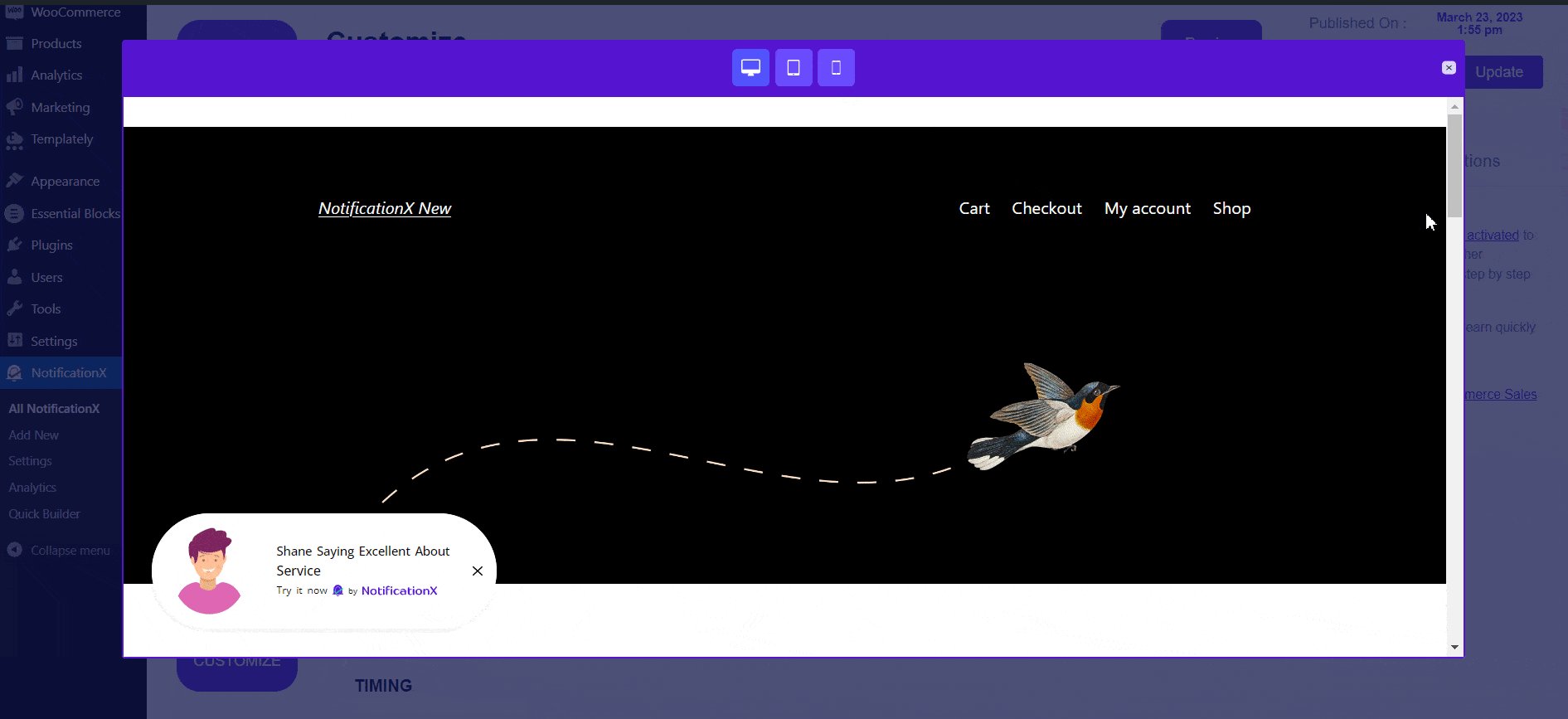
Once you are done customizing, hit the ‘Preview’ button to see how the popup notification appears on your website for different screen sizes.

This is how easily you can use the notification preview control option and create responsive popup notifications on your WordPress website.
Getting stuck? Feel free to contact our সহায়তা দল if you face any issues.







