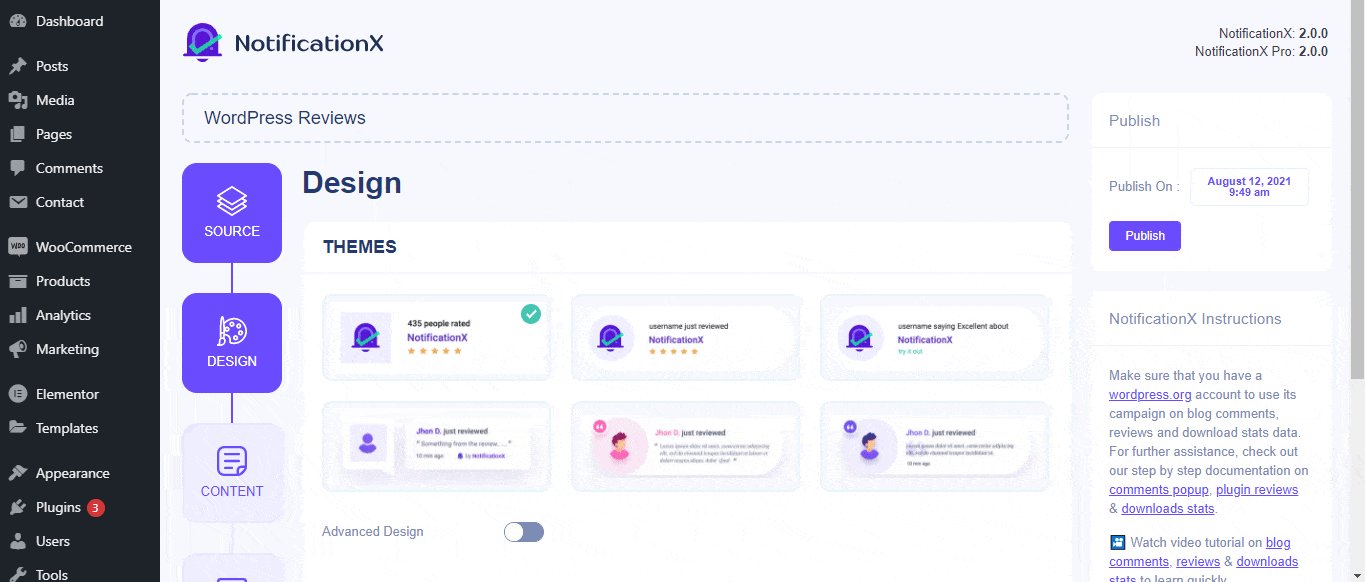
PemberitahuanX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
Style Your Notification Alerts With ‘Advanced Design’ #
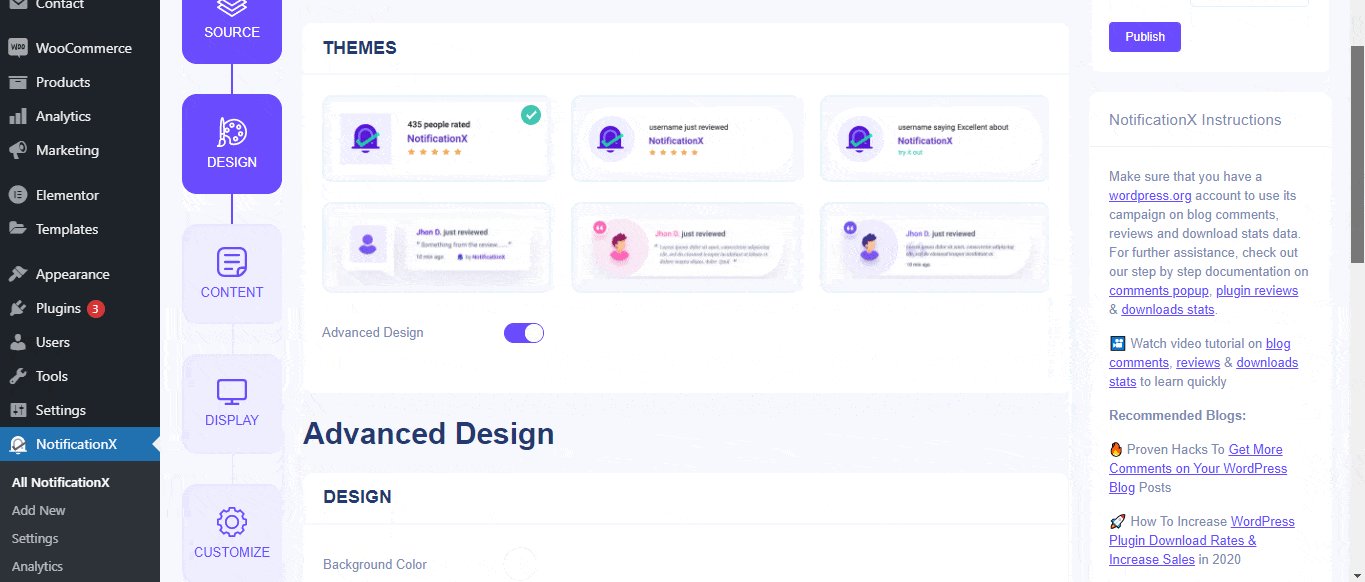
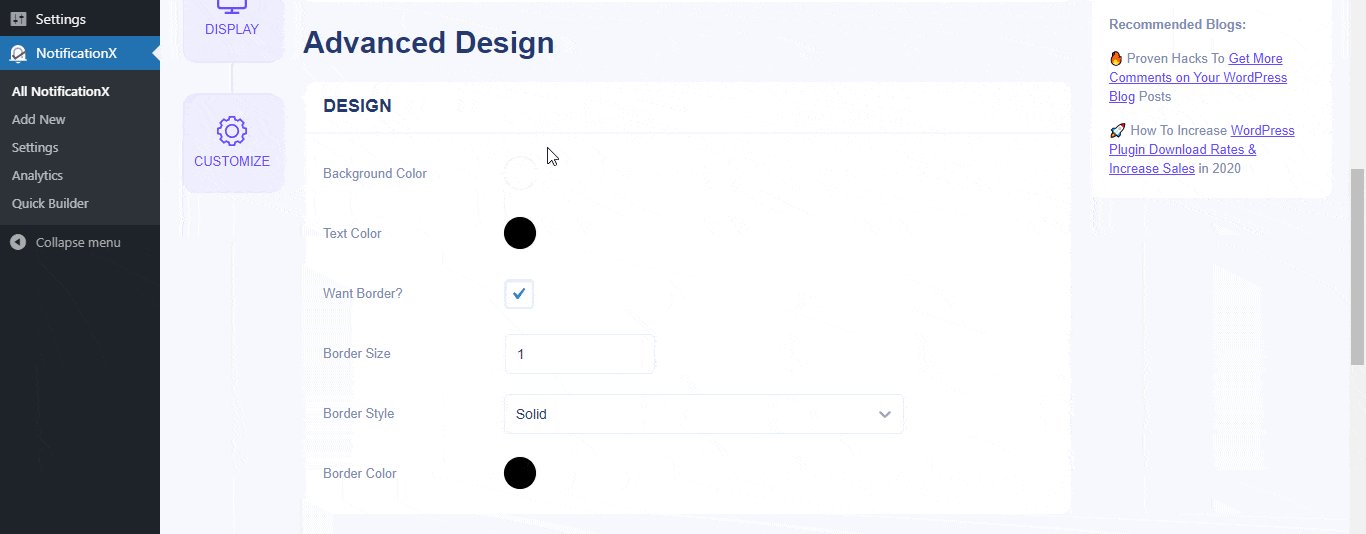
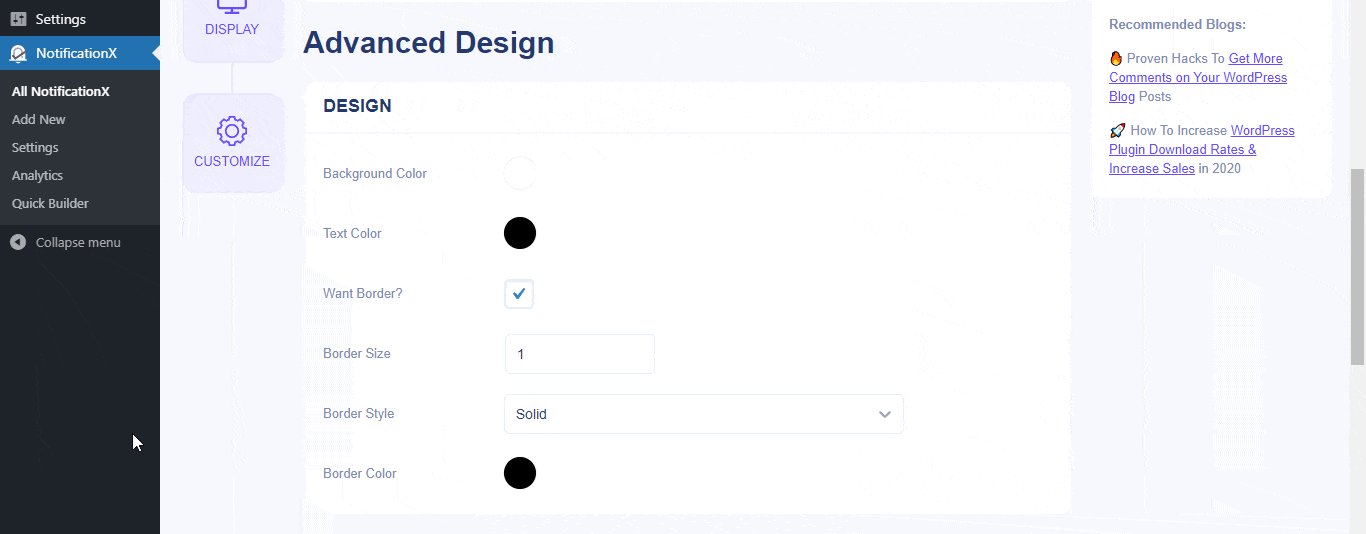
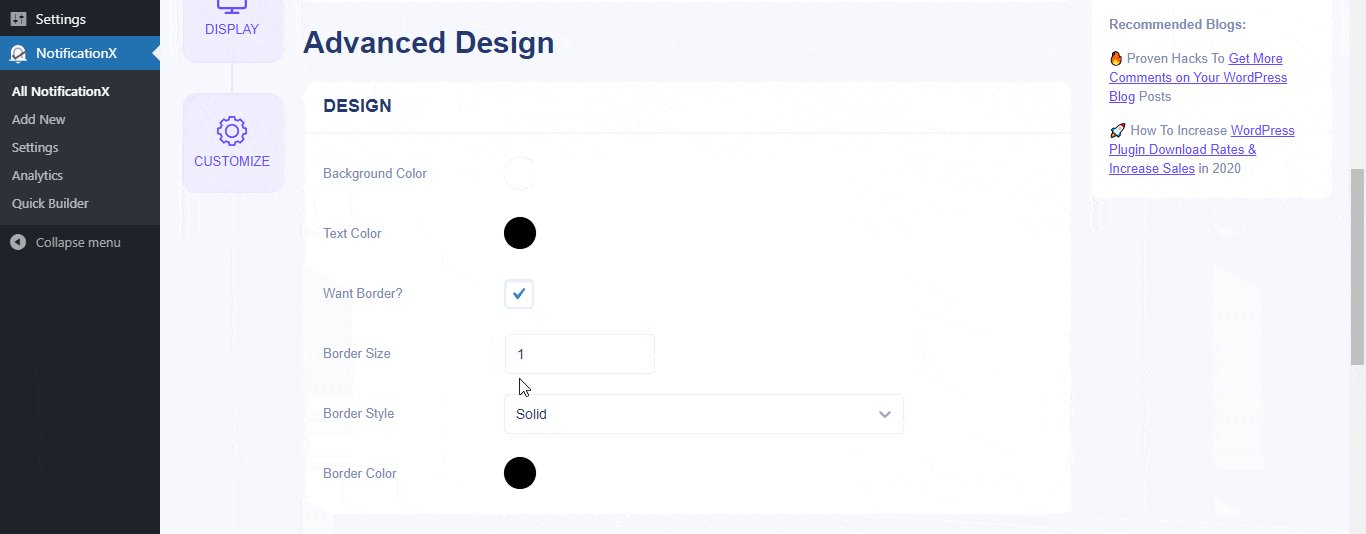
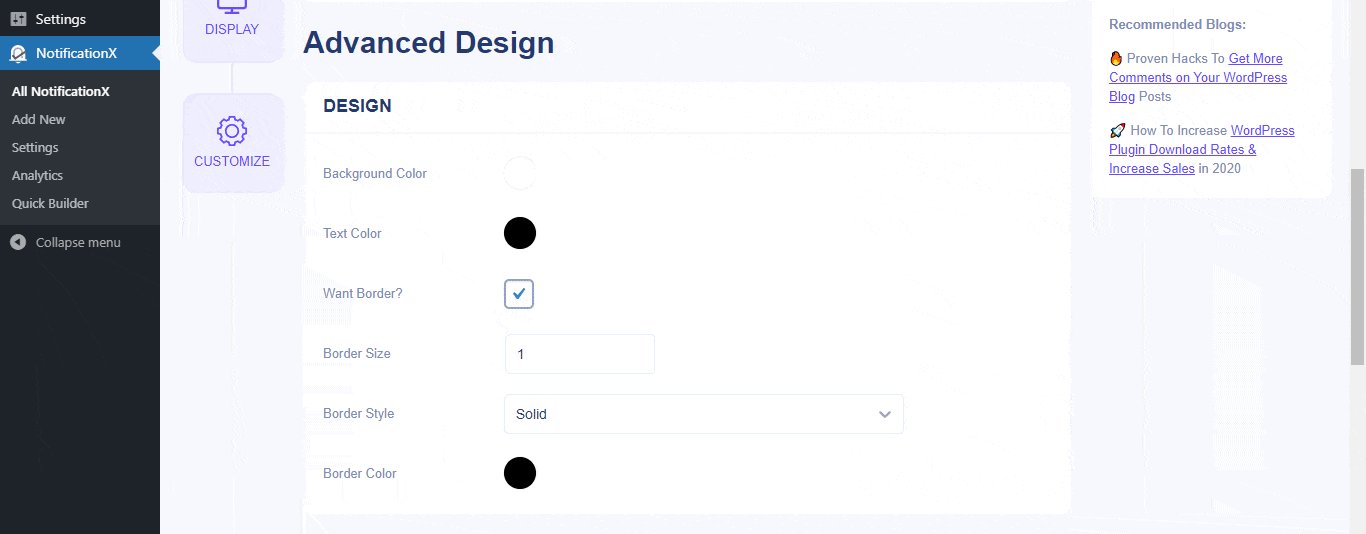
Dari NotificationX Builder, setelah Anda selesai mengonfigurasi 'Sumber', Anda kemudian akan diarahkan ke 'Desain’ tab. Here, you will be able to modify your chosen Theme by customizing it through the 'Desain Lanjutan' option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

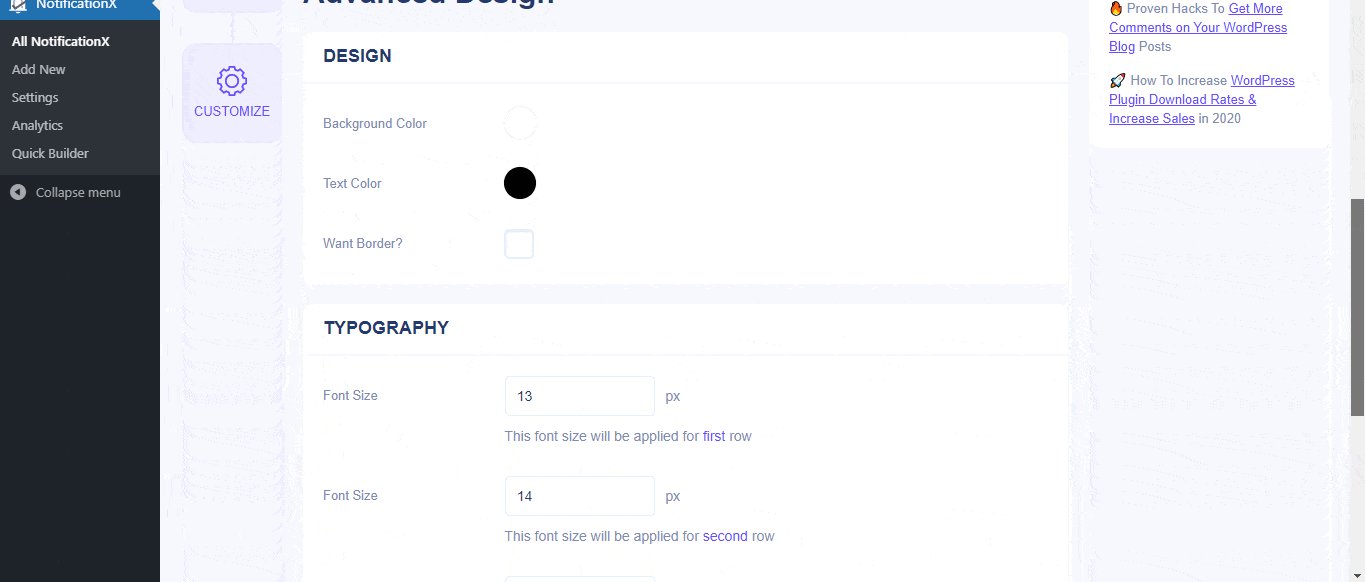
Dari 'Rancangan' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

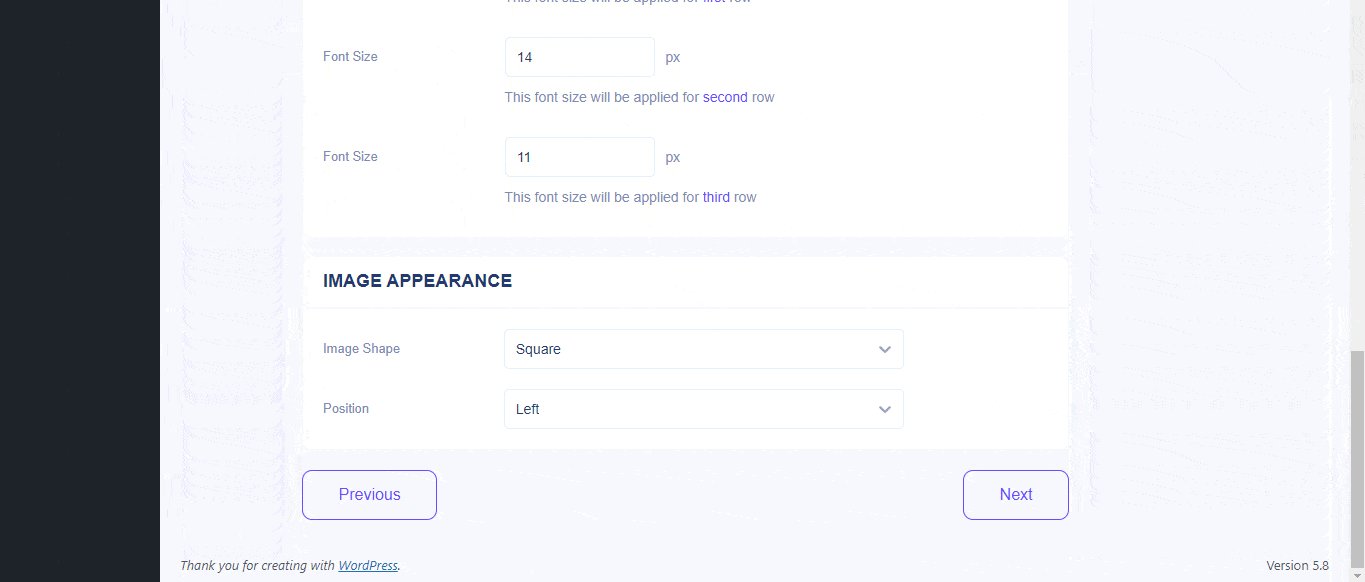
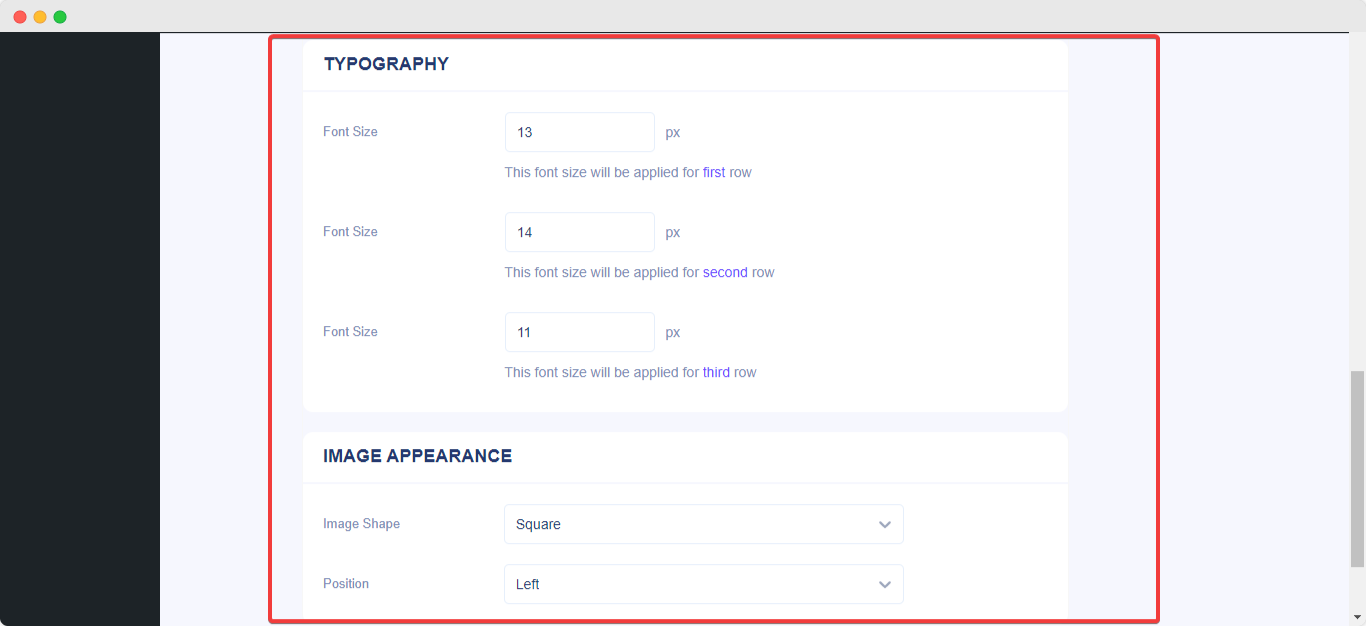
Selain itu, Anda juga memiliki kebebasan untuk bermain-main dengan tata letak gambar. Dari 'Tampilan Gambar' section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the 'Tipografi' bagian, Anda dapat mengubah Ukuran Font untuk seluruh pemberitahuan popup.

Ini adalah bagaimana Anda dapat dengan mudah Gaya Notifikasi Anda menggunakan 'Desain canggih. Terjebak? Jangan ragu untuk menjangkau berdedikasi kami Tim pendukung.







