PemberitahuanX memungkinkan Anda merancang Bilah Pemberitahuan yang menakjubkan dengan Pembuat halaman elemen. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Bilah Pemberitahuan' using NotificationX and Elementor.
Langkah 1: Buat Bilah Pemberitahuan #
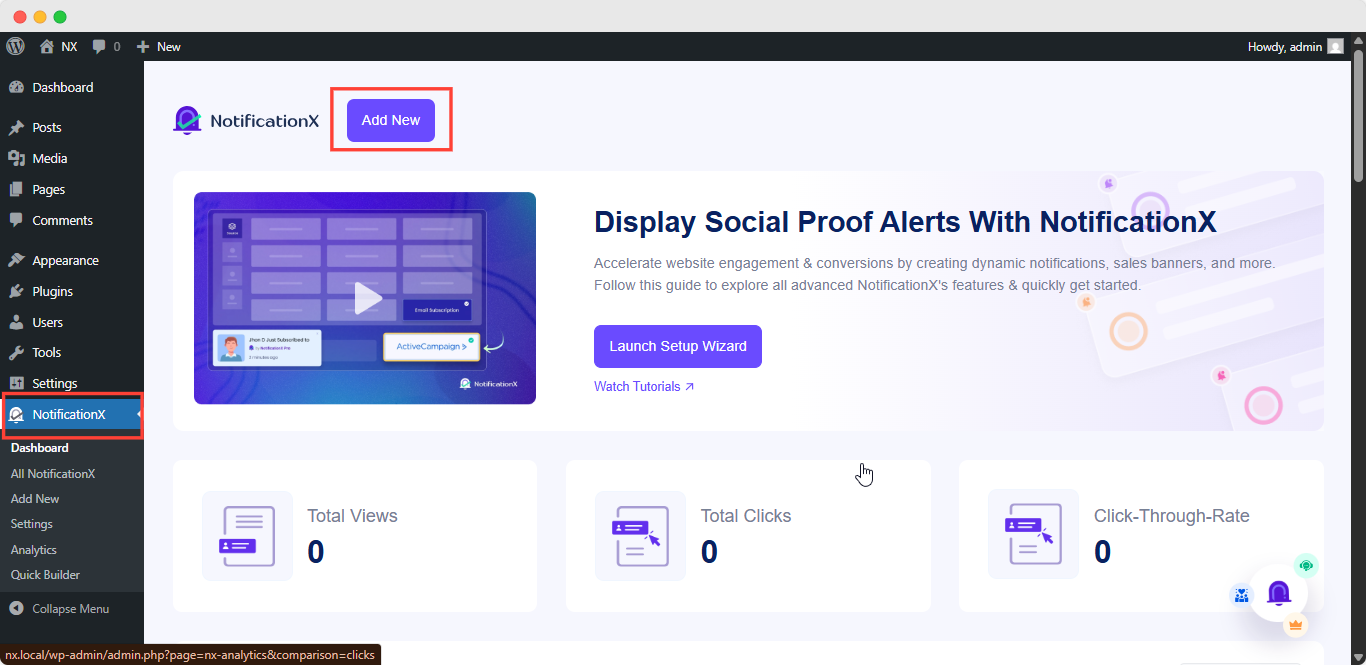
Buka Dashboard WordPress Anda dan arahkan ke wp-admin -> NotificationX-> All NotificationX. Lalu tepat di atas, klik ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

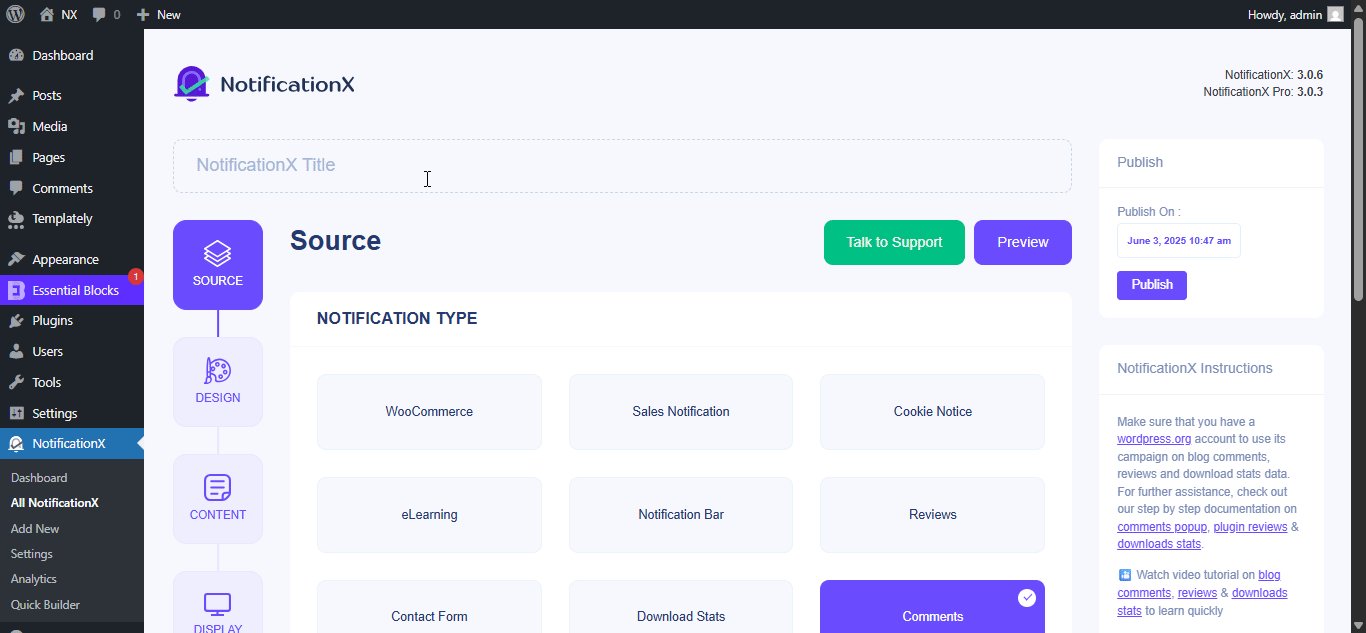
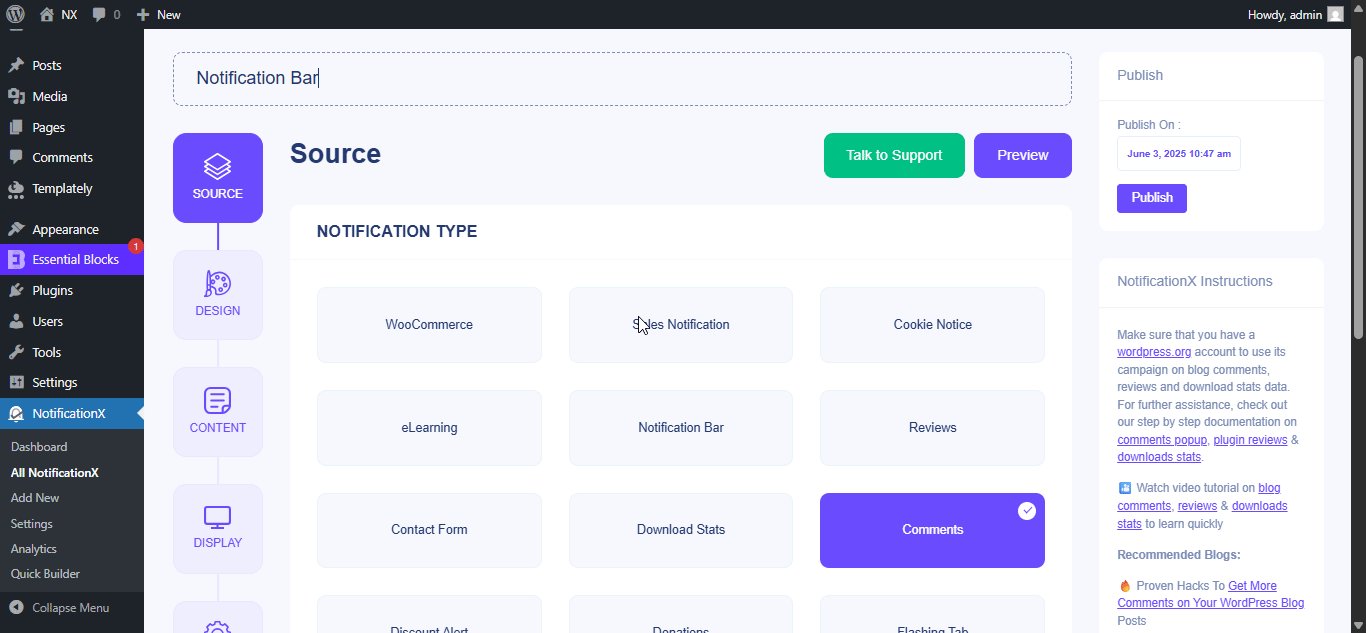
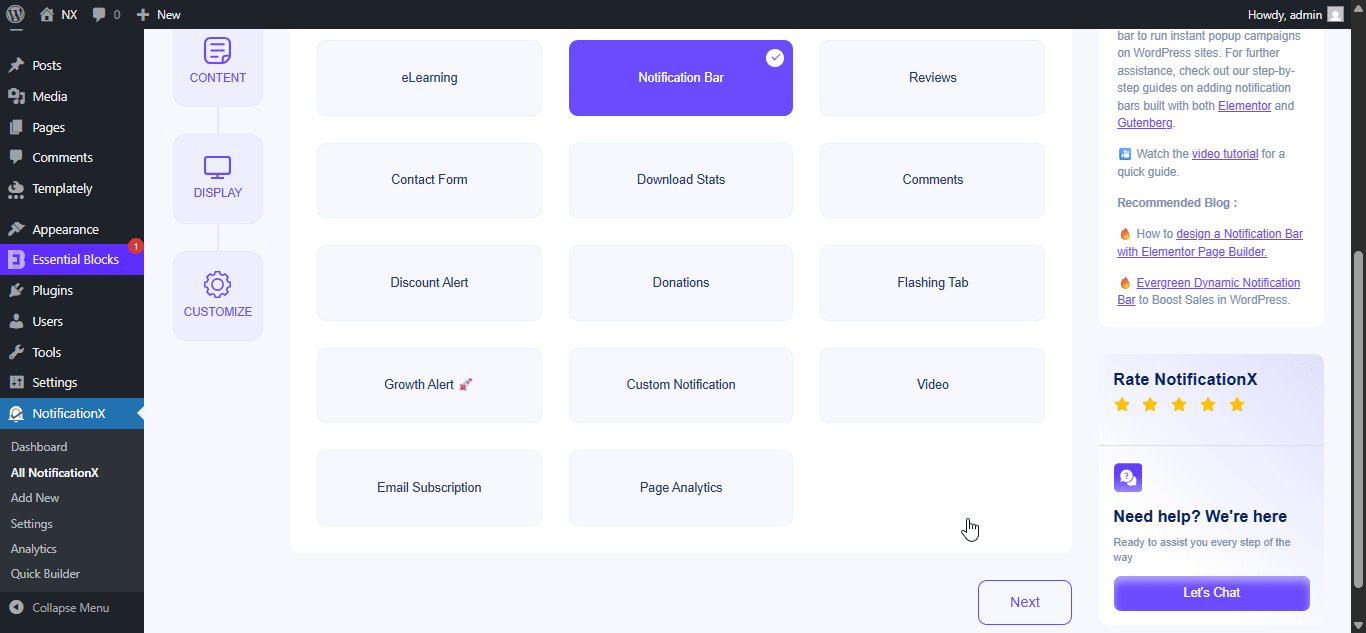
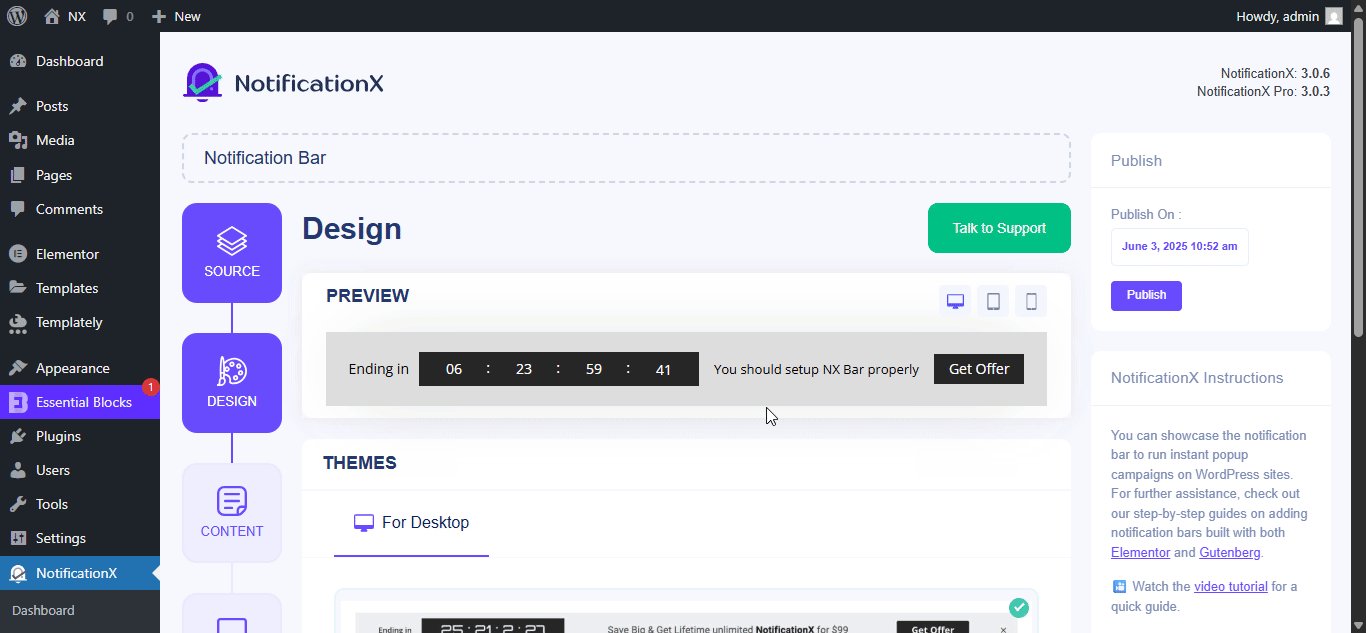
Setelah Anda selesai, Anda akan diarahkan ke 'Sumber' Tab page of your NotificationX user interface. Give a title if you want and select 'Bilah Pemberitahuan' as your notification type. Then click on the 'Lanjut' tombol.

Langkah 2: Konfigurasikan Desainnya #
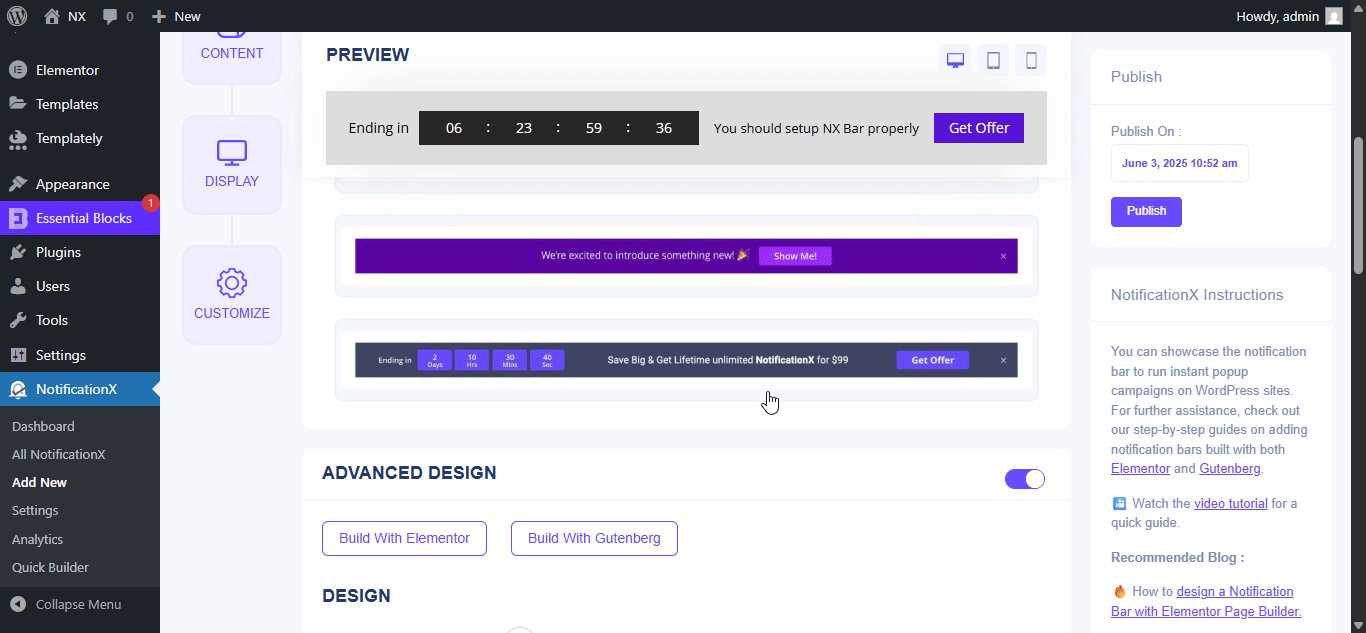
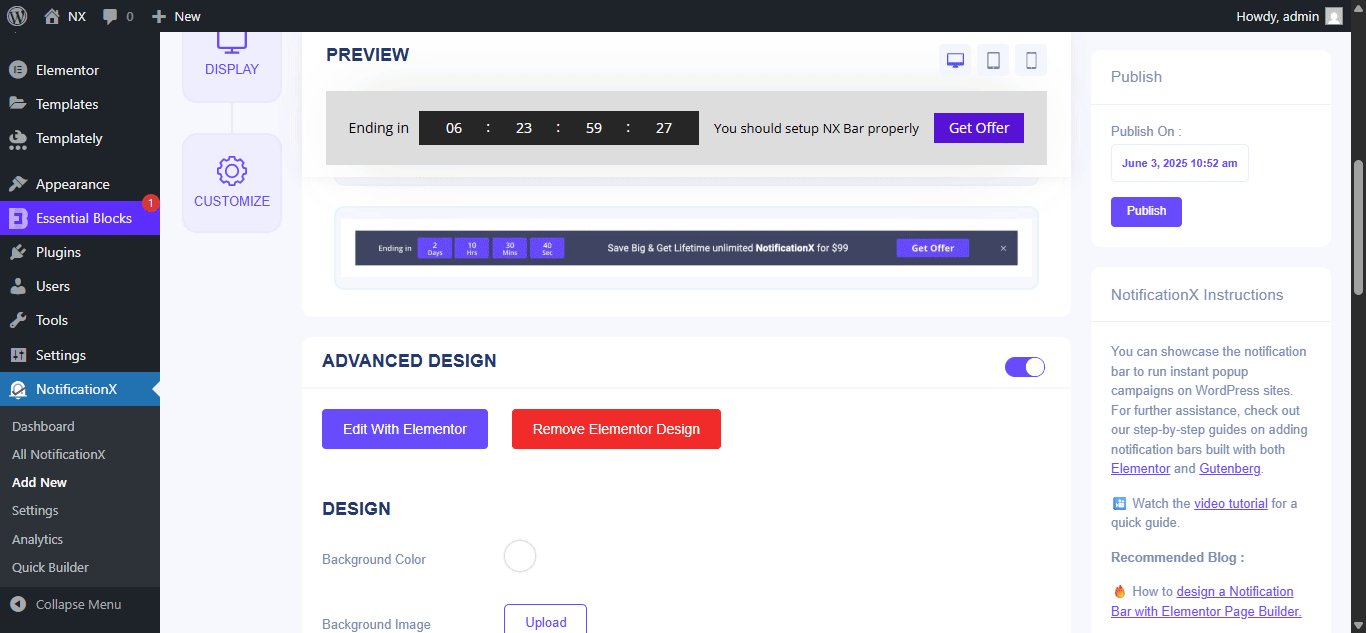
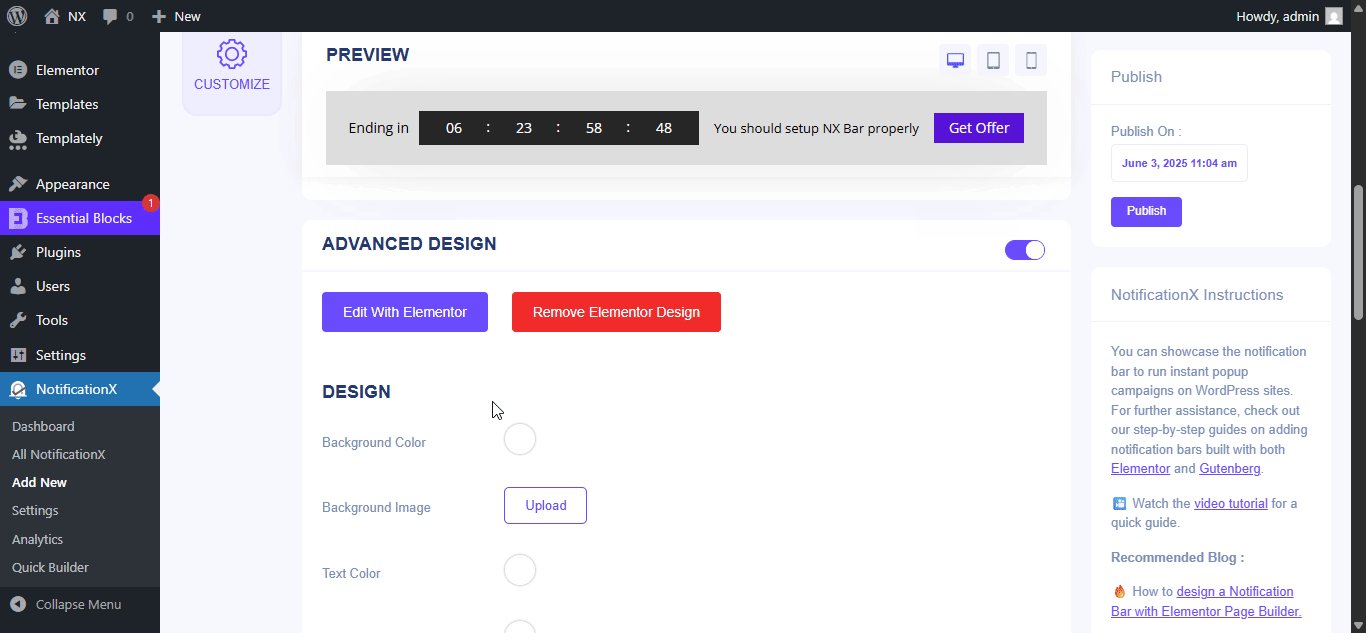
Dari 'Rancangan' tab, Anda akan menemukan beberapa tema yang dibuat sebelumnya untuk dipilih dan 'Bangun dengan Elementor' option when you turn the 'Desain Lanjutan' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

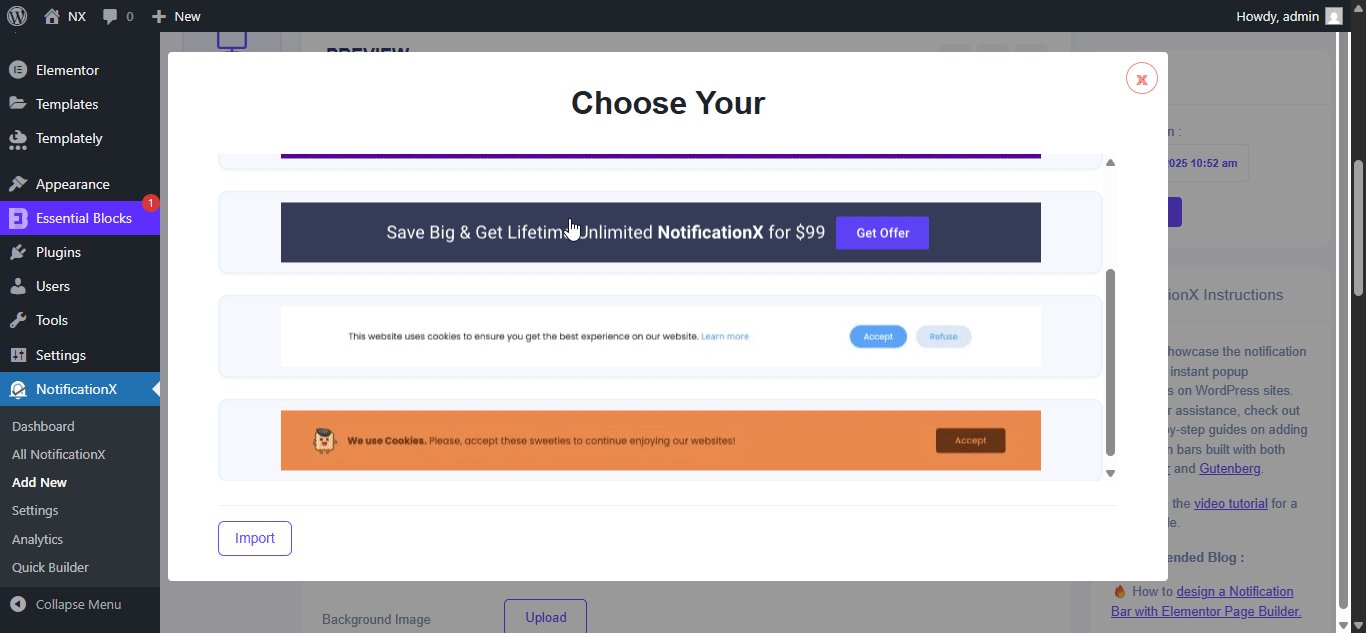
Setelah memilih template pilihan Anda, langsung saja & tekan ‘Import’ button, as shown above.
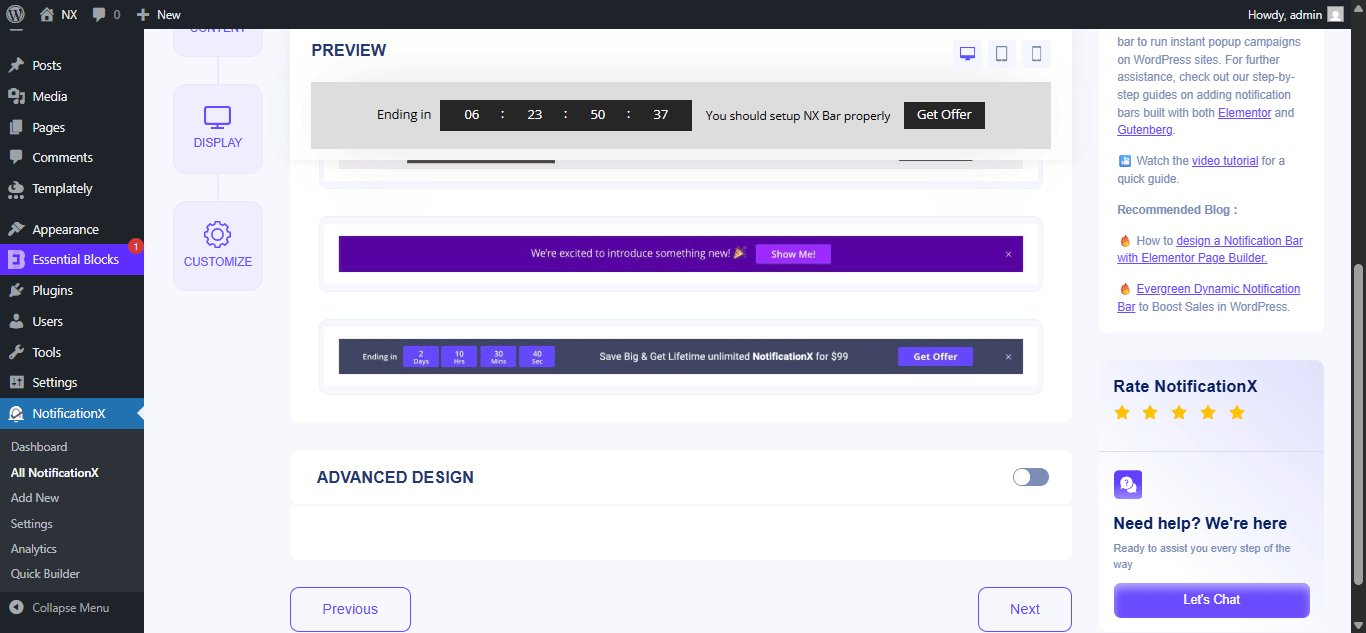
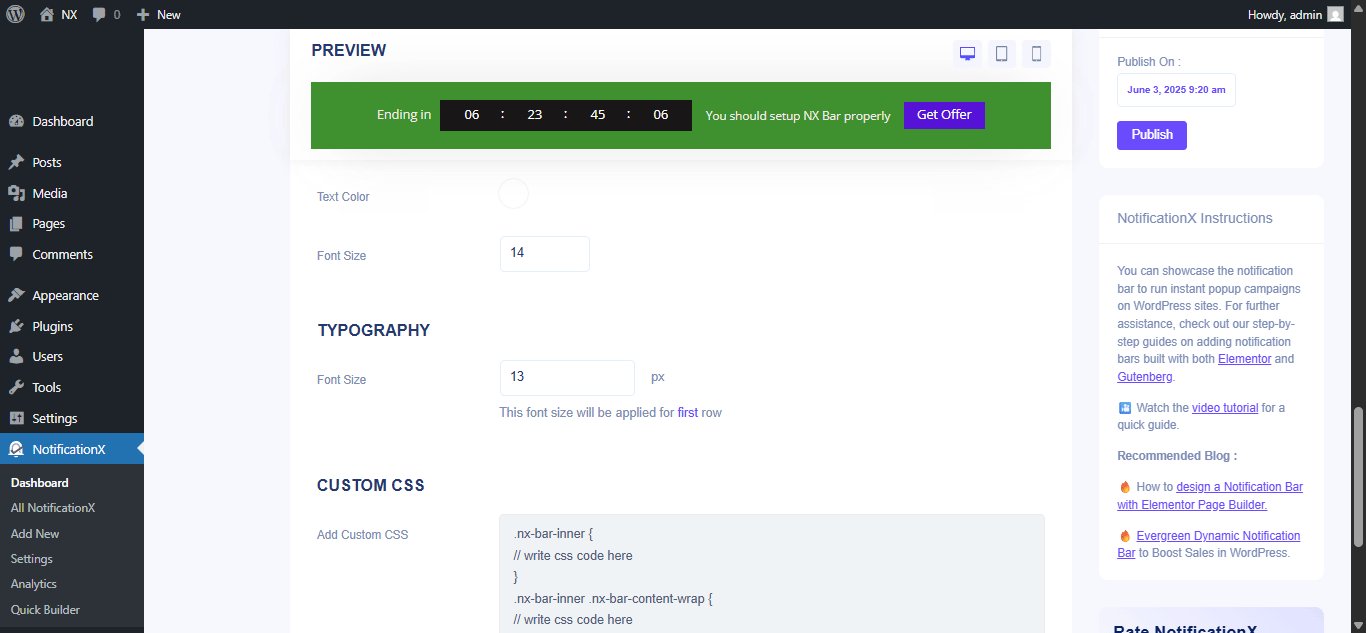
In ‘Desain Lanjutan’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
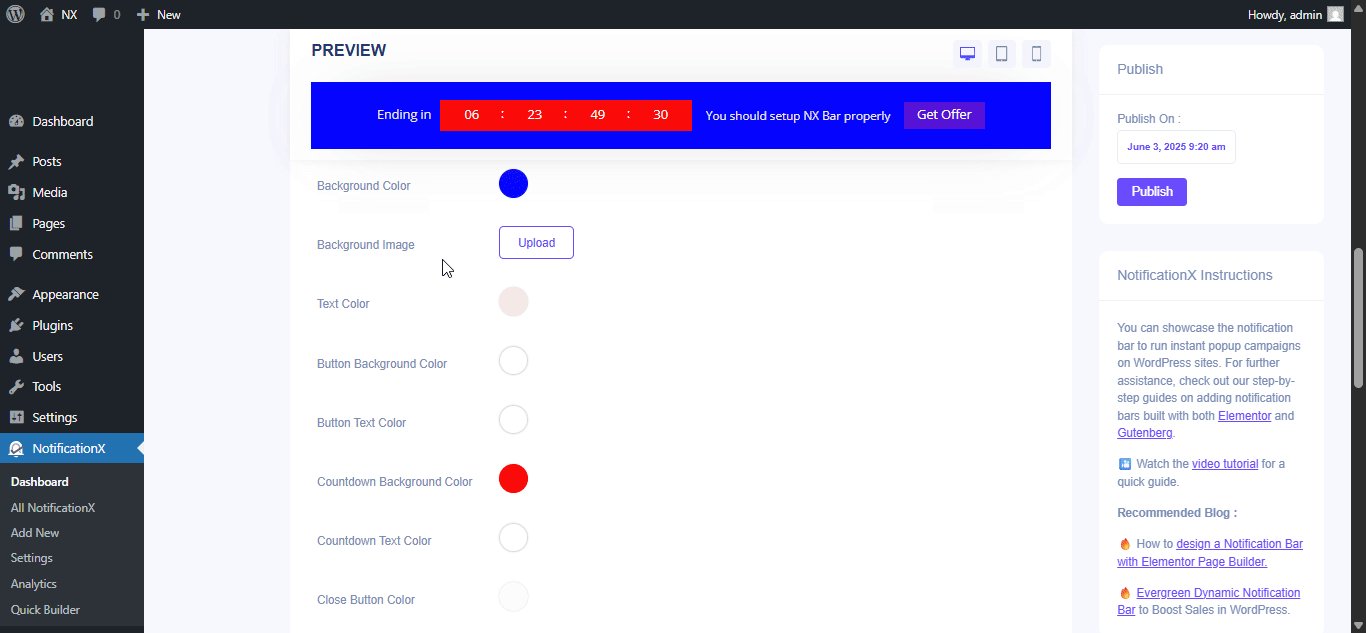
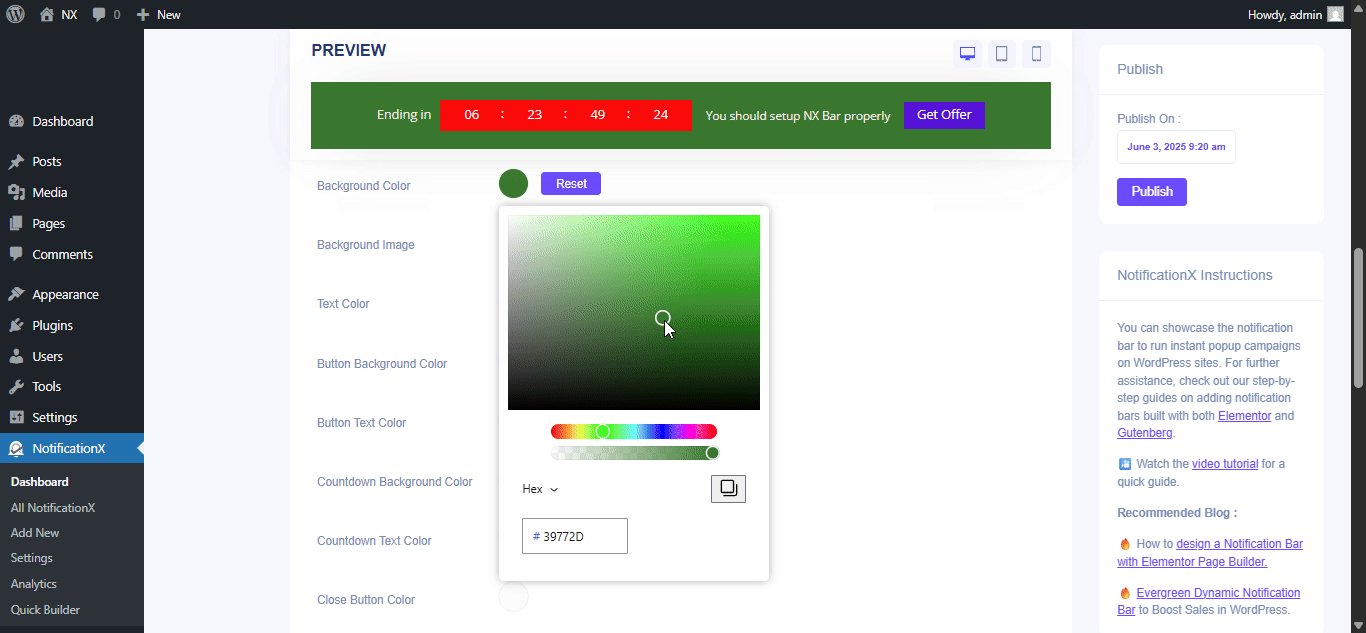
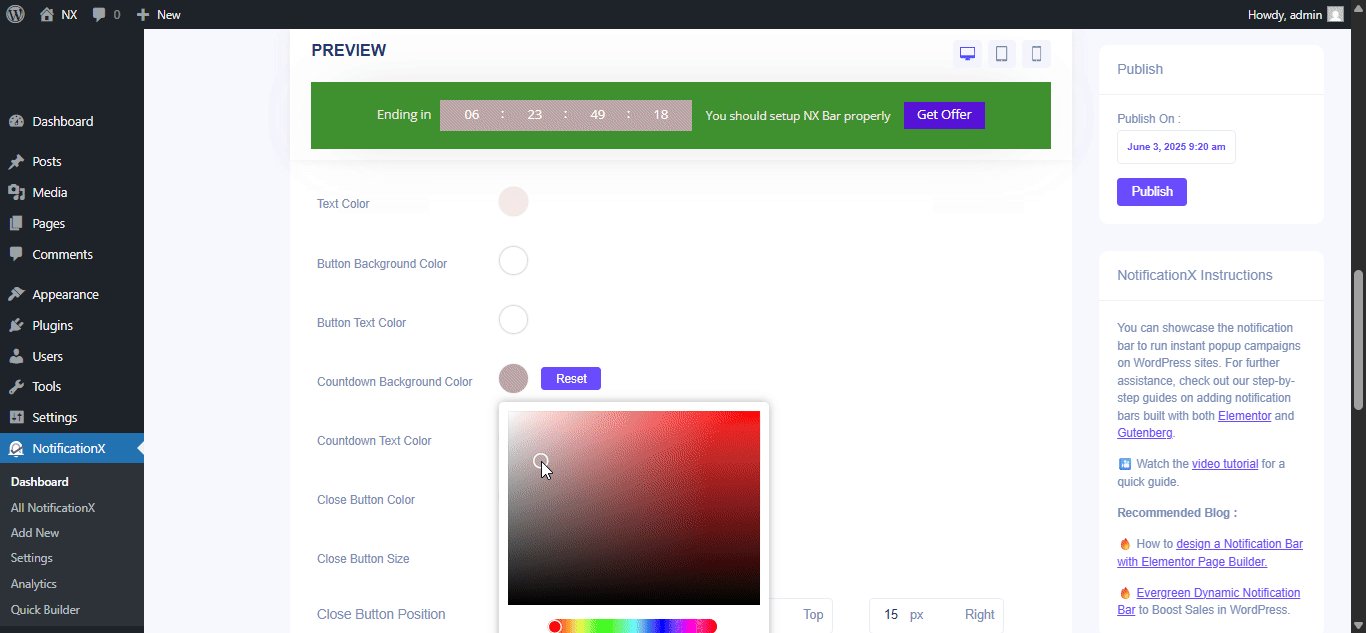
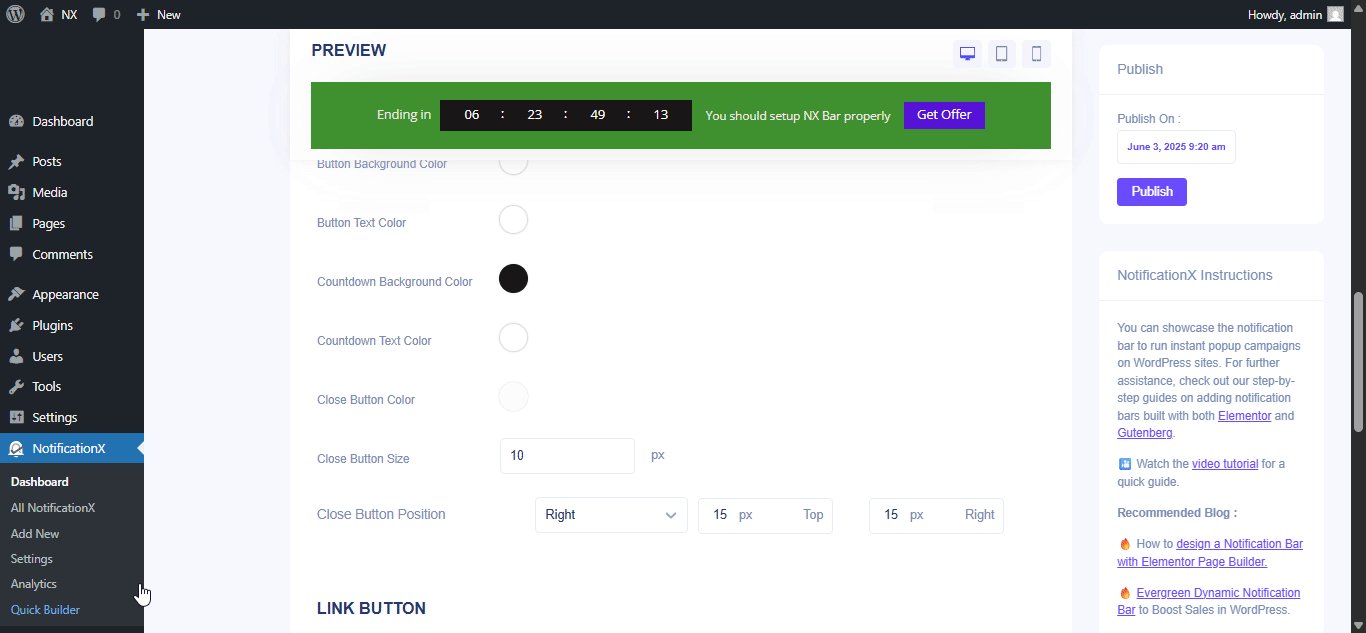
Di bawah 'Rancangan' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

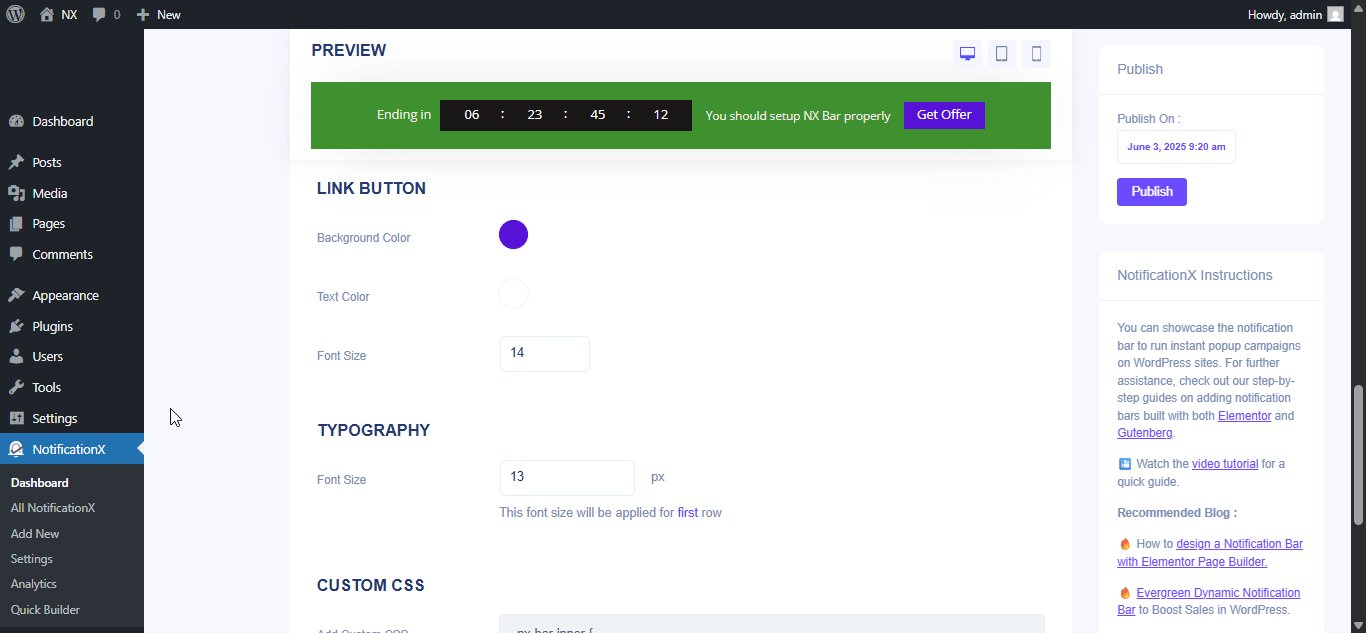
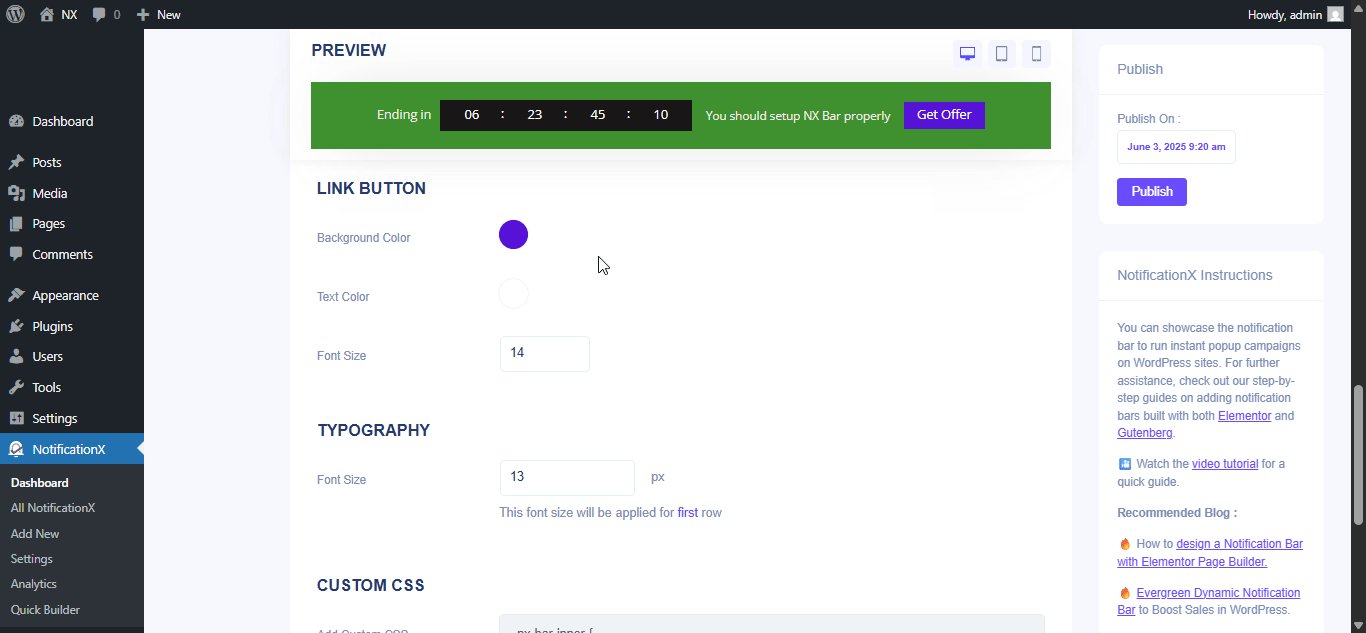
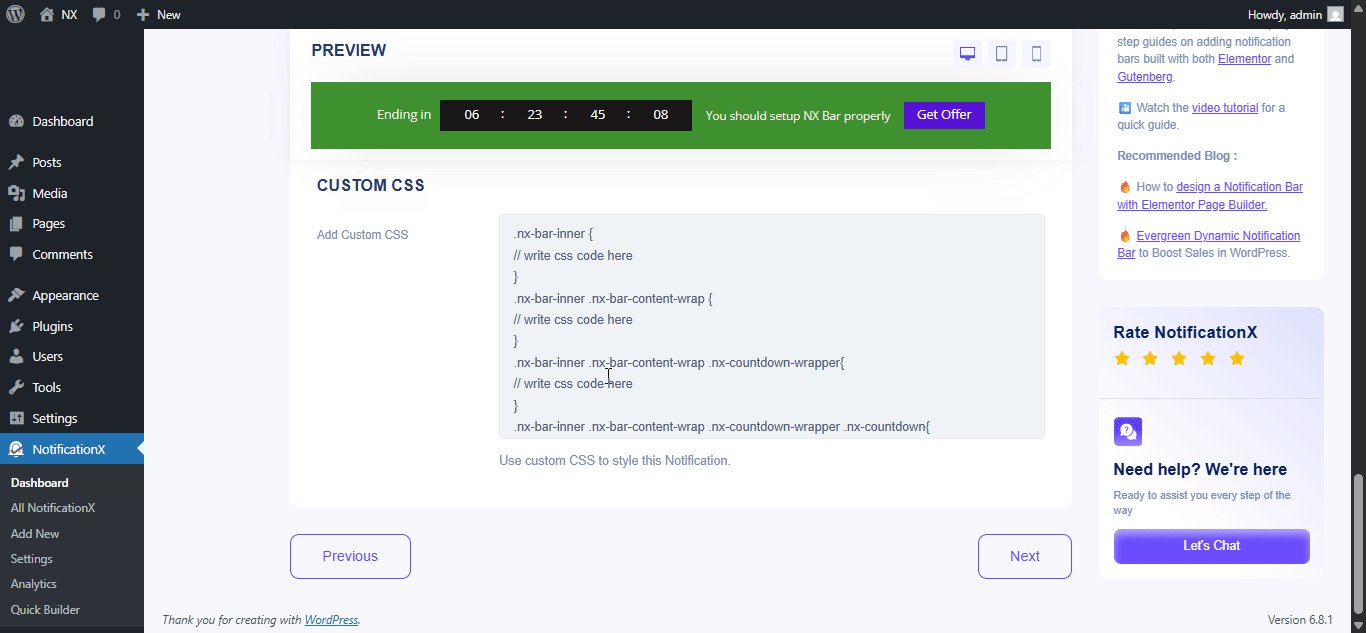
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

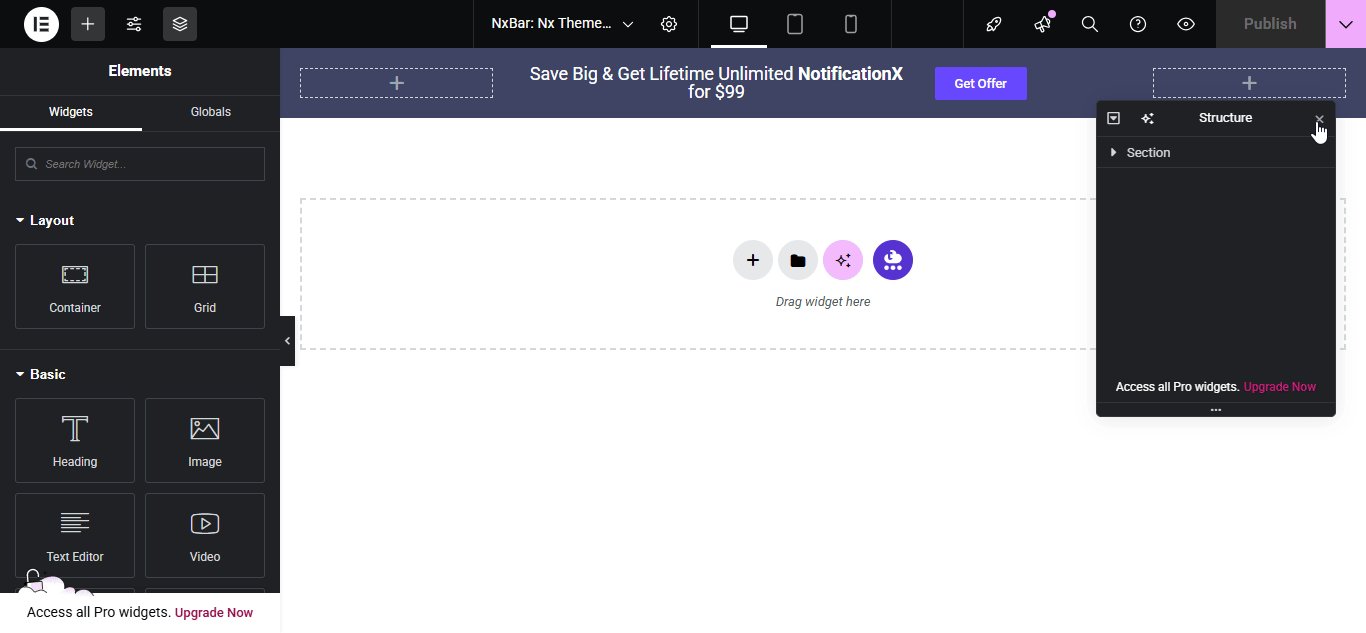
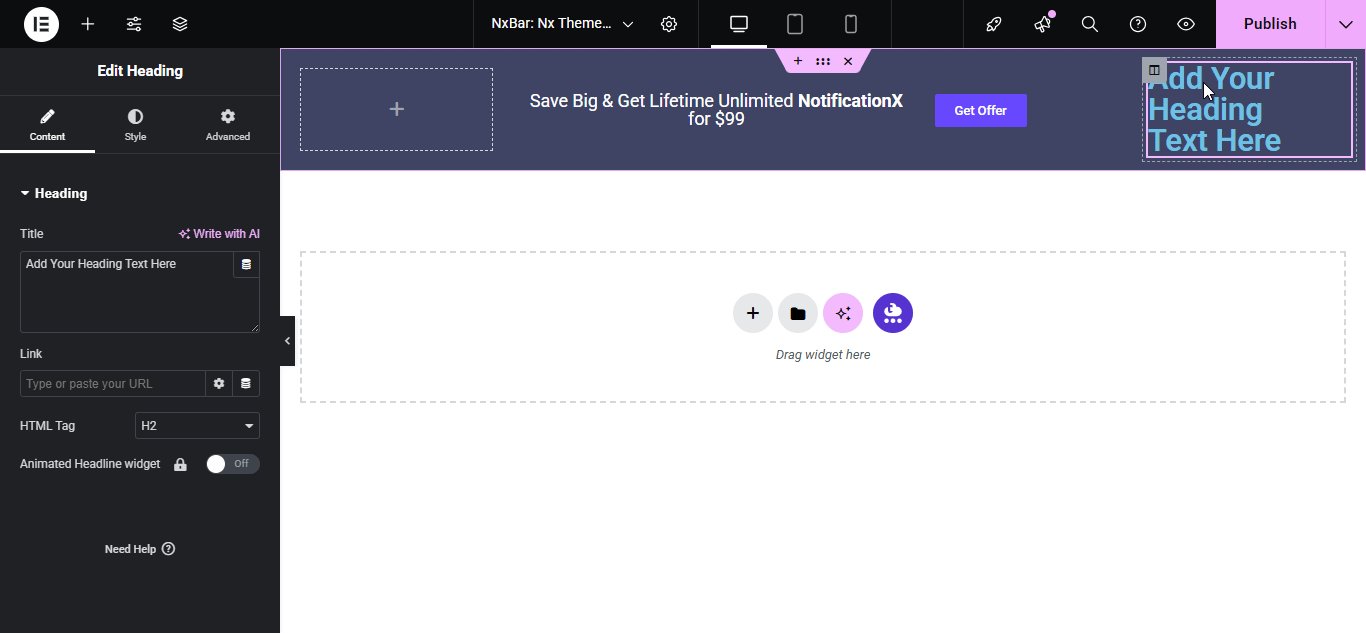
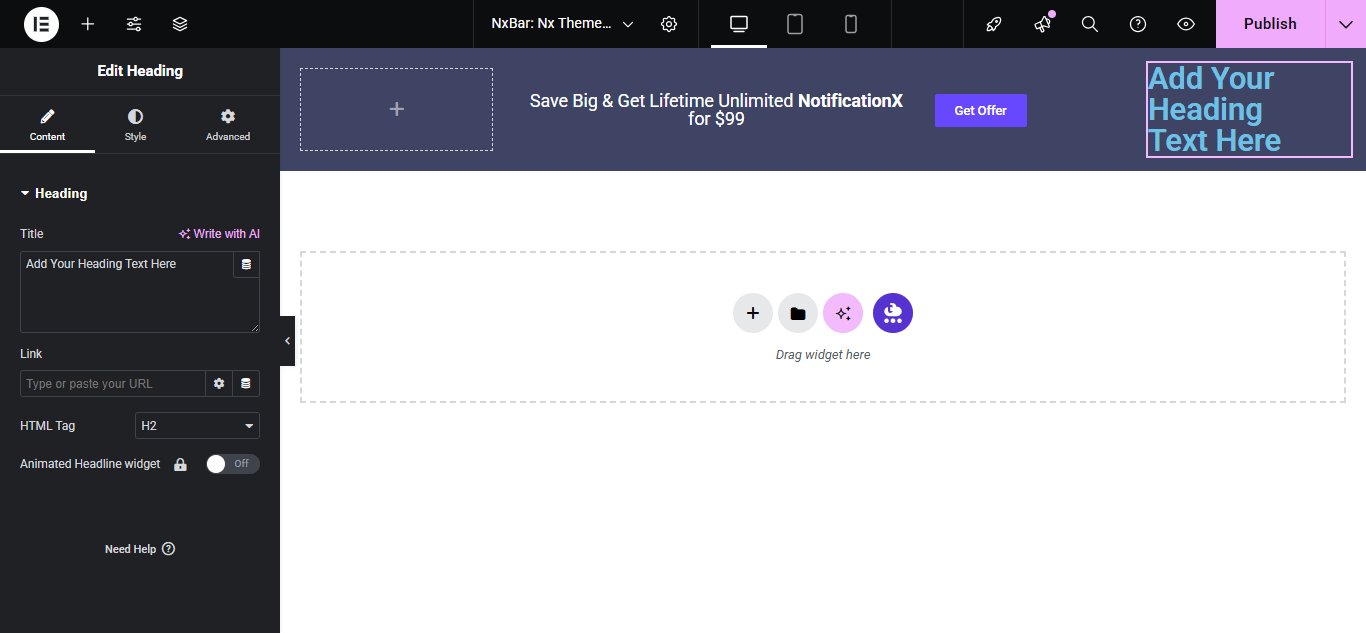
Once the design is imported, you will find the button on the user interface ‘Sunting Dengan Elementor'. Dengan mengkliknya, Anda akan diarahkan ke editor Elementor di mana Anda dapat mendesain dan menyesuaikan bagian Notification Bar dengan cara apa pun yang Anda inginkan dengan opsi gaya pilihan Anda.

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
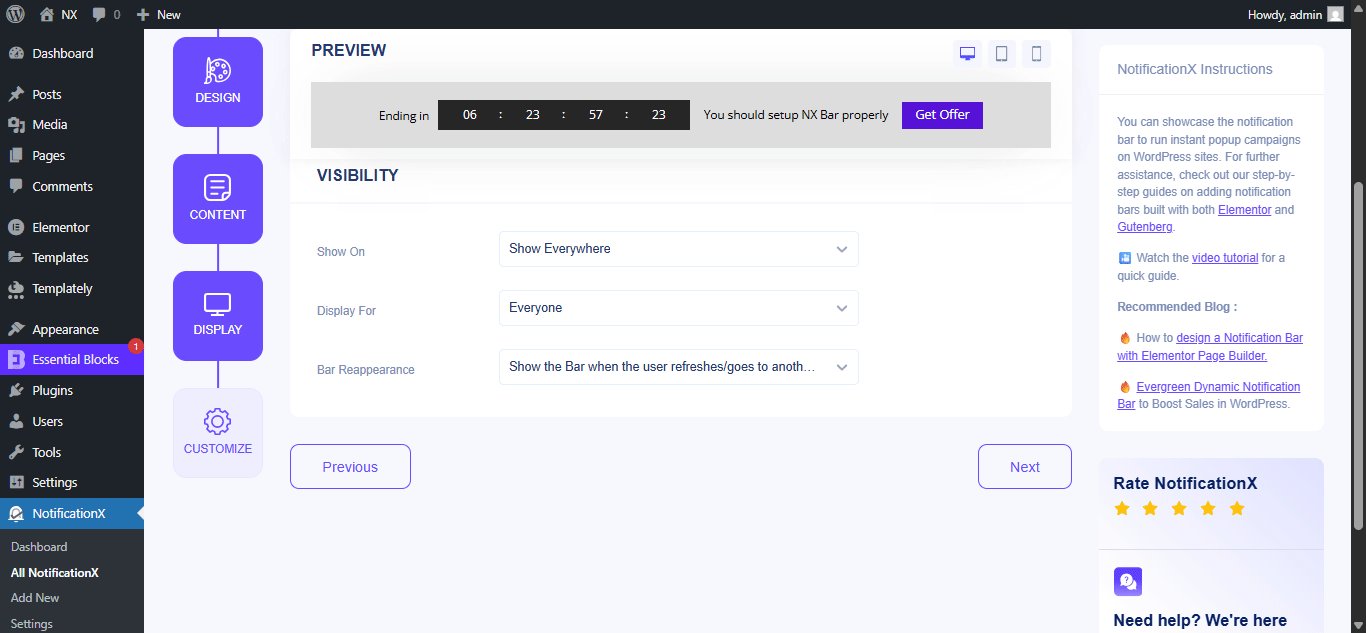
Step 3: Set Your Notification Bar Visibility #
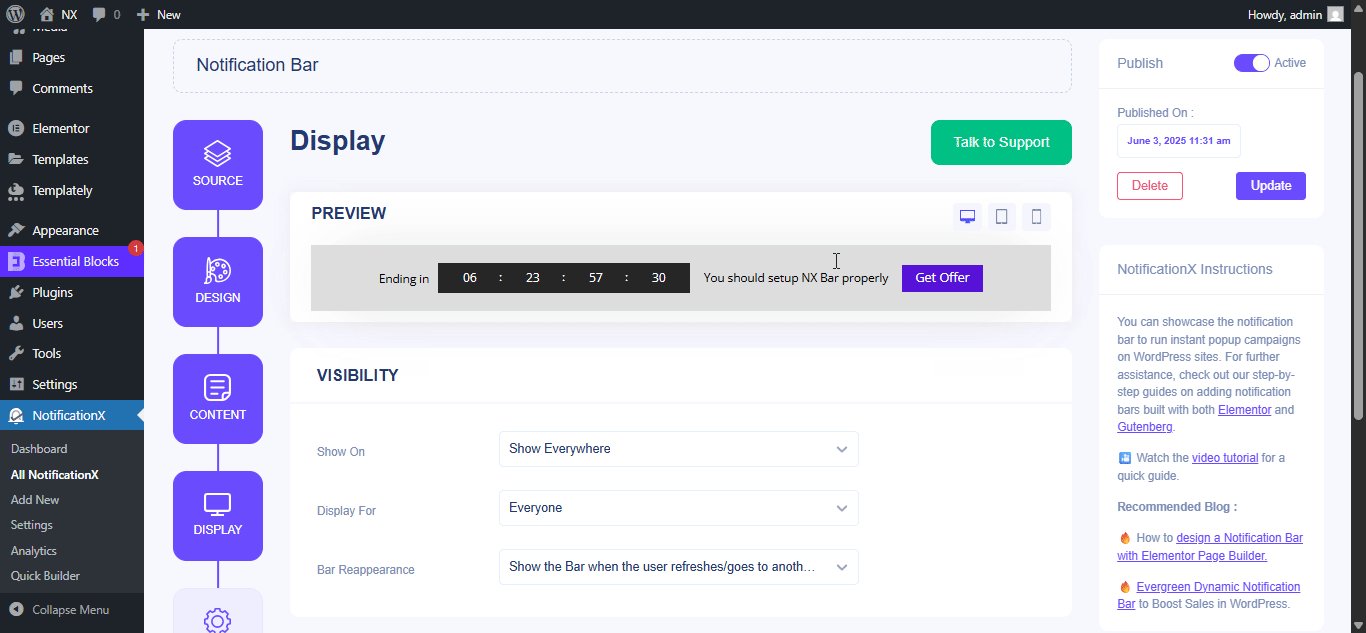
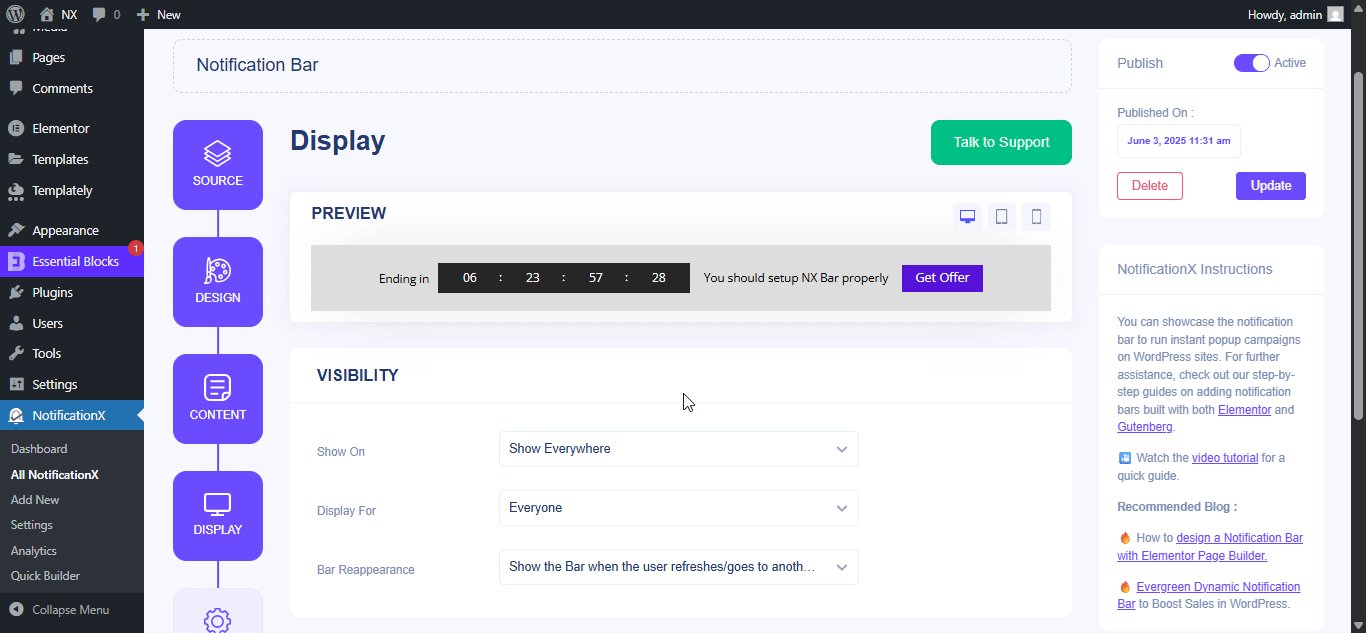
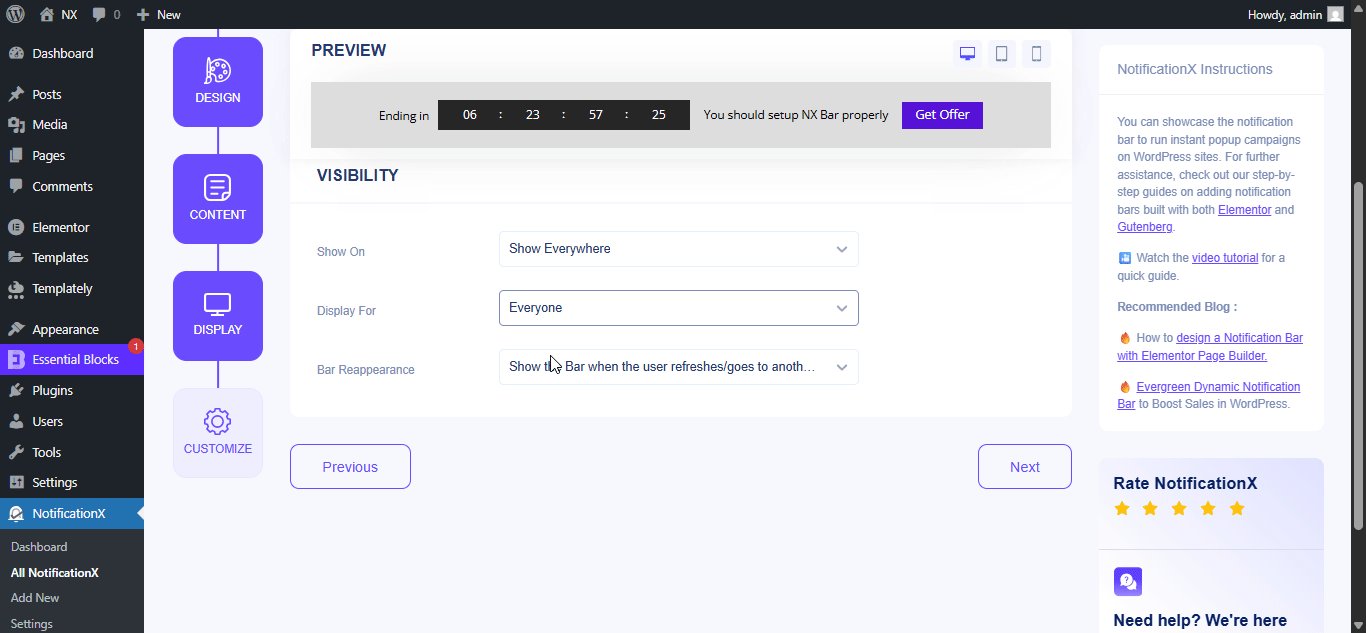
Dalam 'Tampilan' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

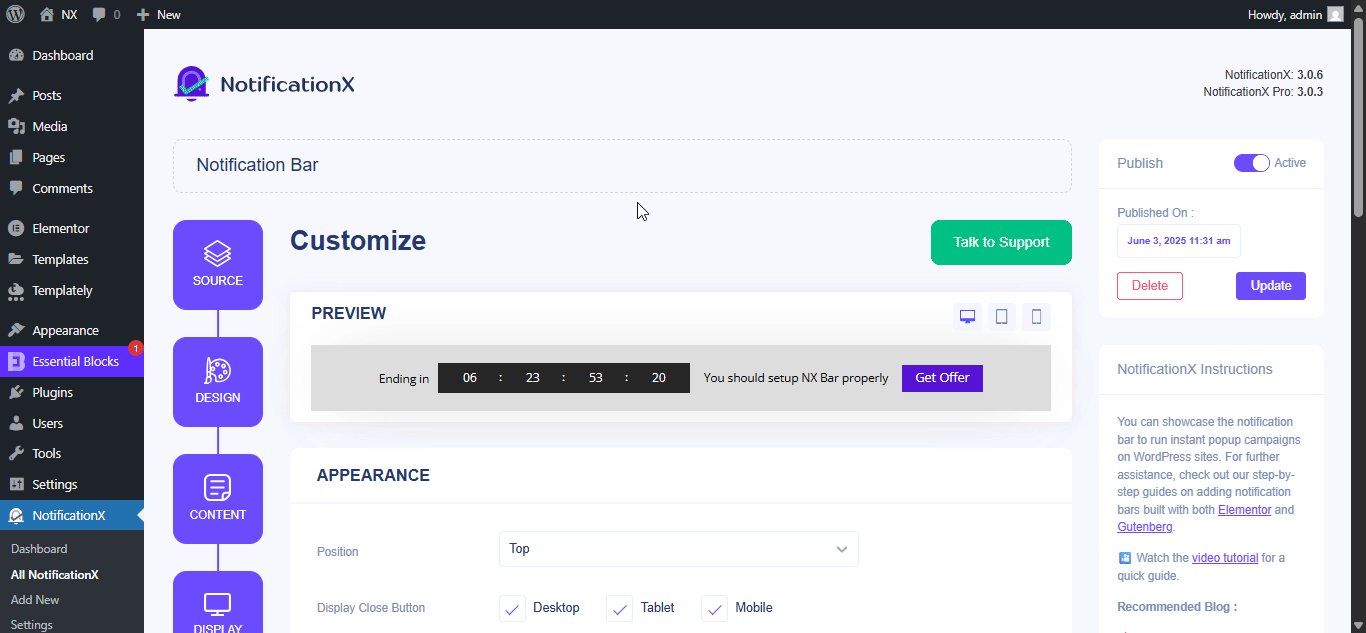
Step 4: Customize Your Notification Bar As You Prefer #
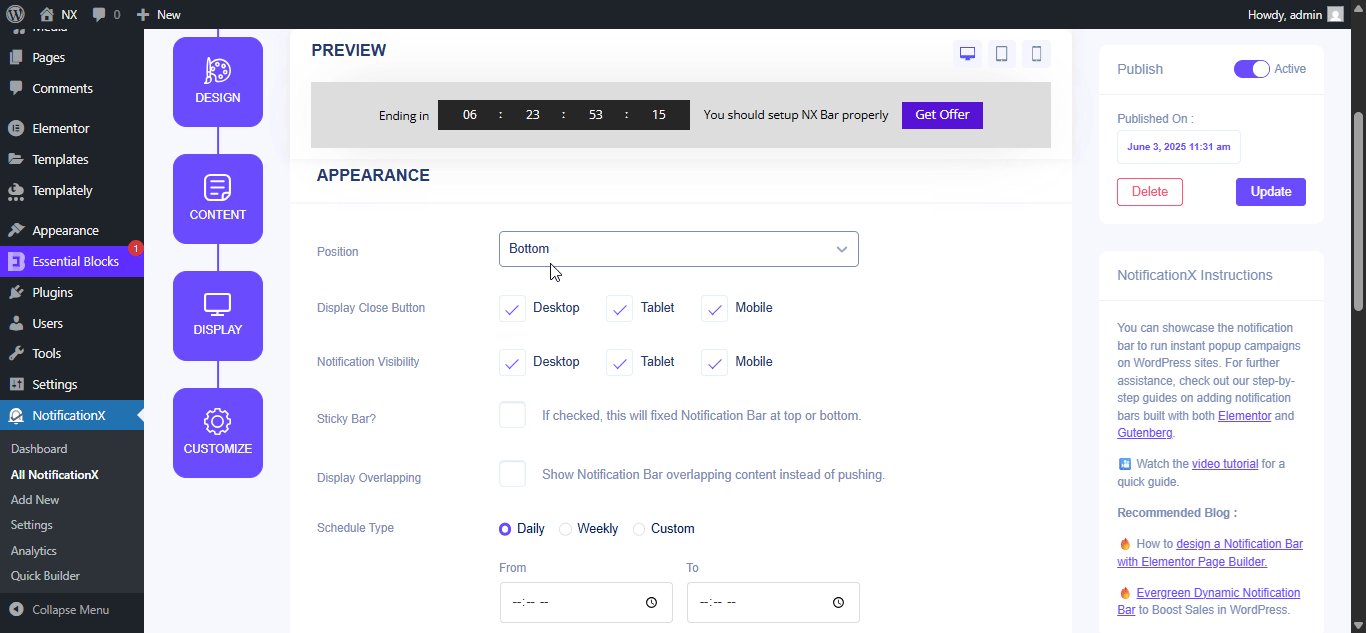
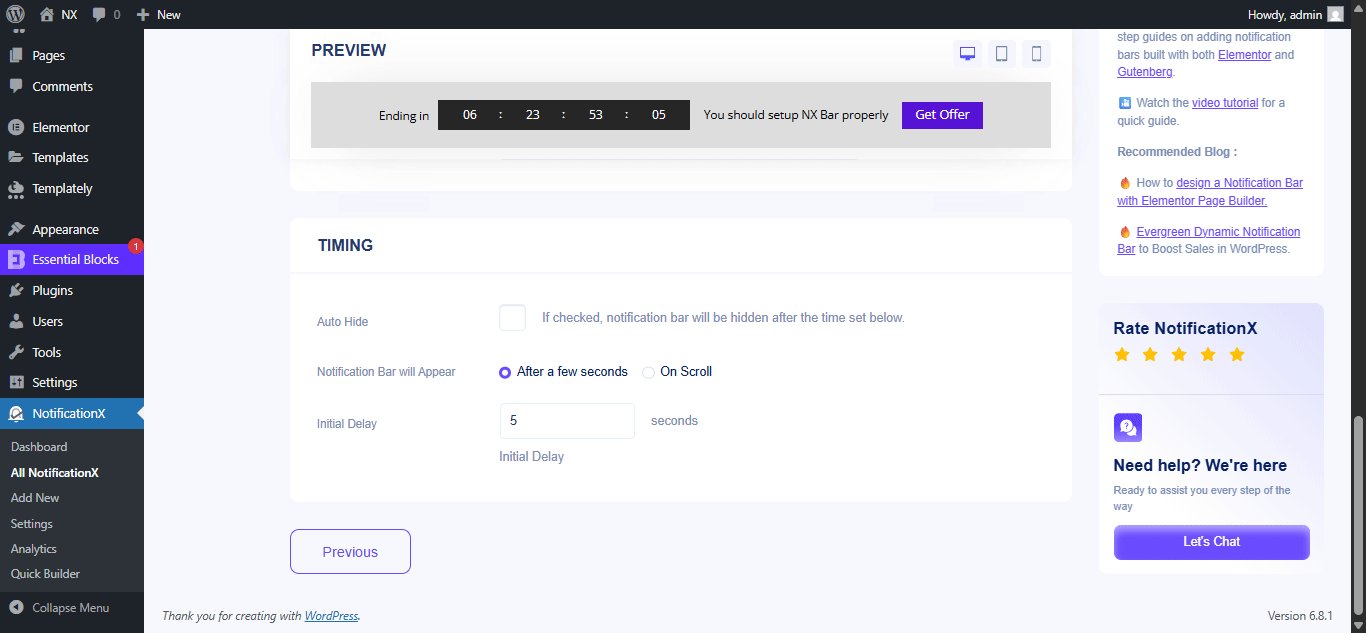
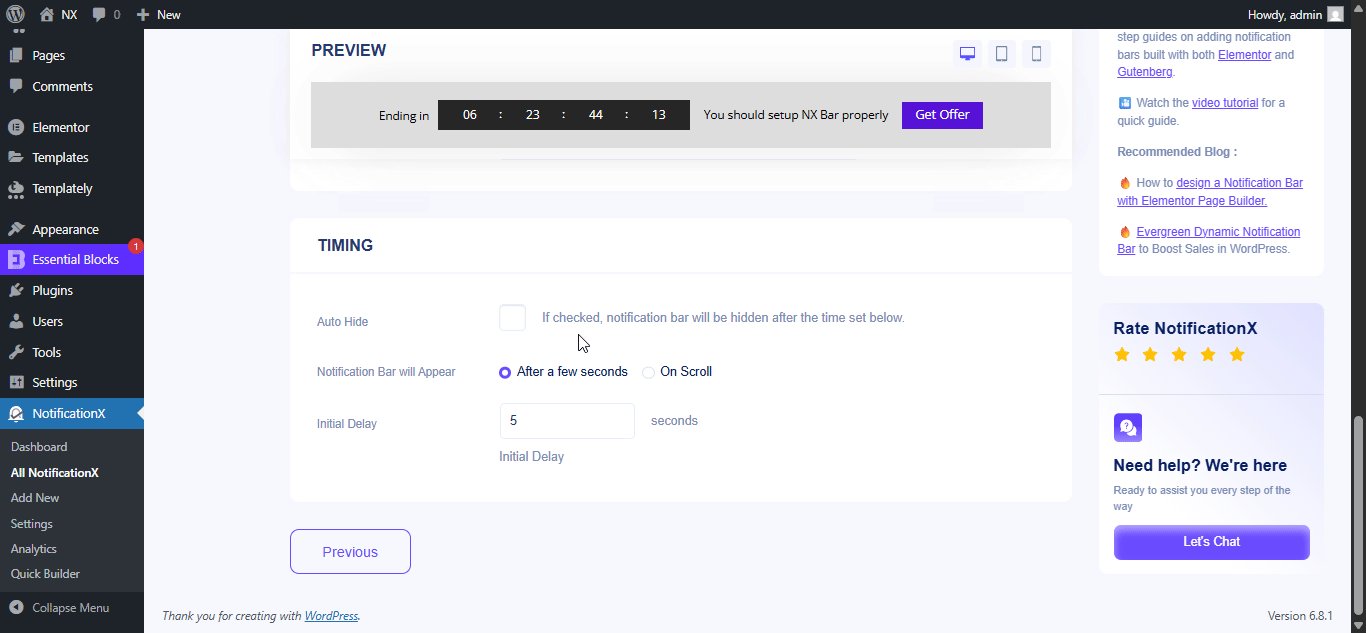
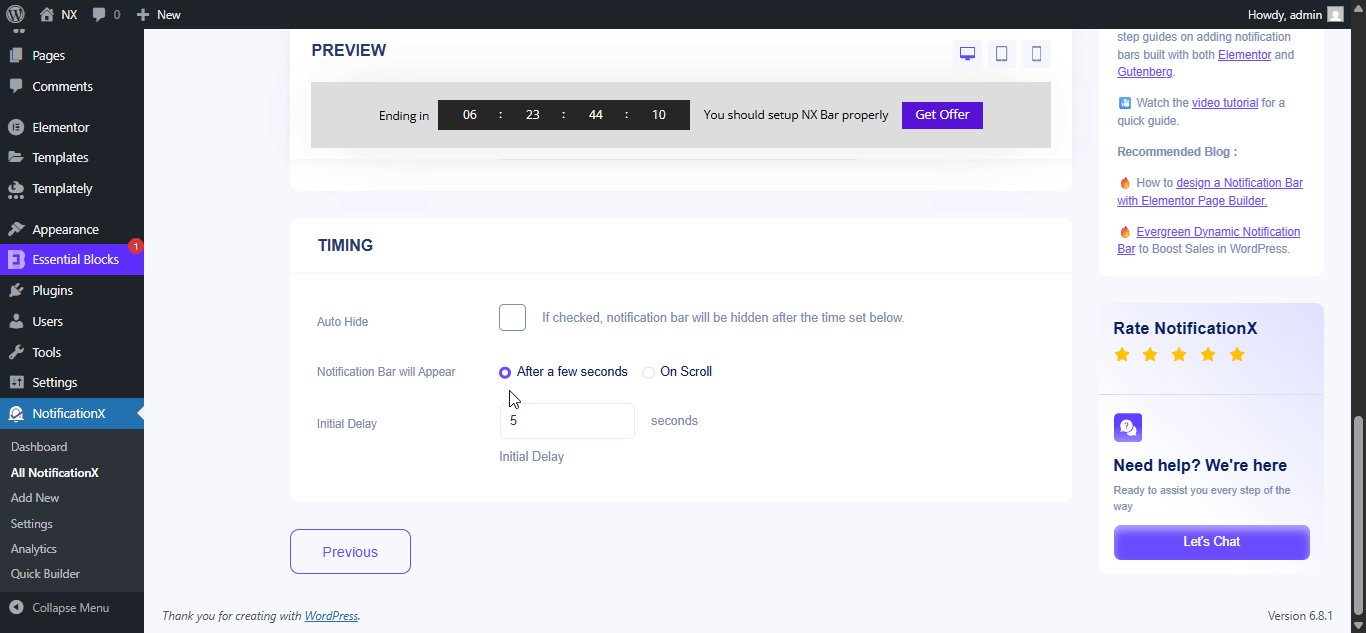
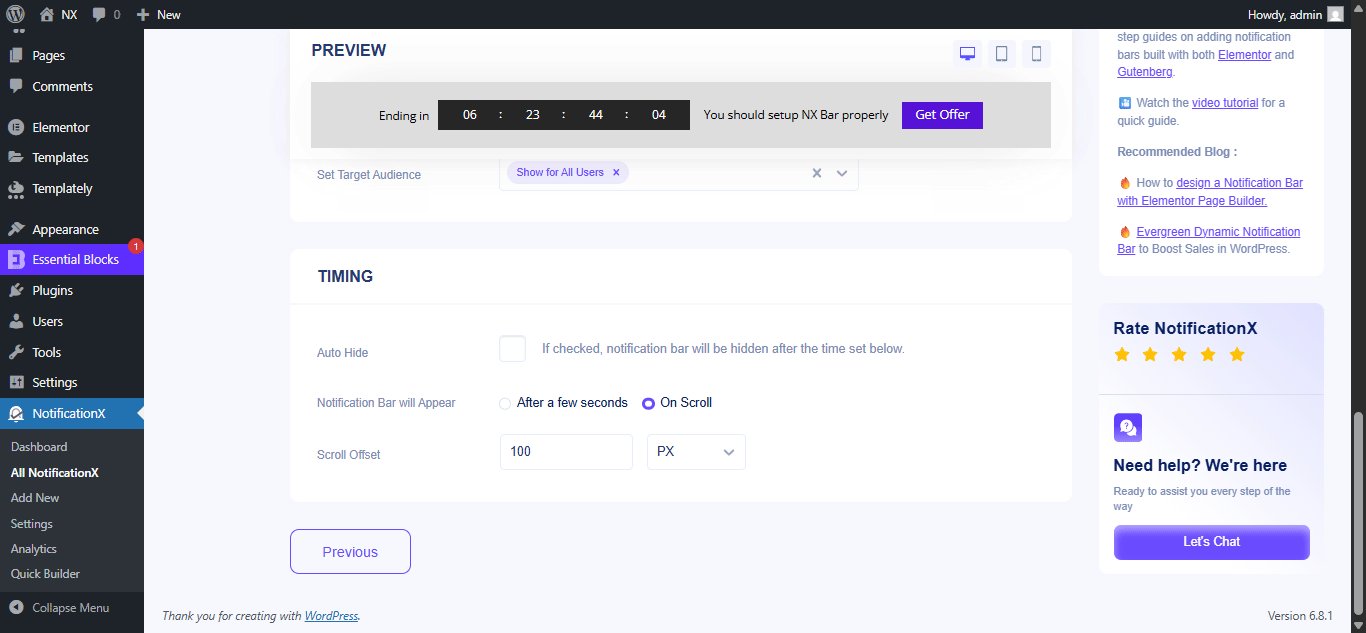
Setelah itu, cukup konfigurasikan pengaturan dari 'Sesuaikan' tab dan konfigurasikan tampilan, waktu, dan perilaku bilah notifikasi. Anda dapat memilih posisi untuk menampilkan bilah notifikasi di situs WordPress Anda, apakah Anda ingin menampilkan bilah di perangkat seluler, dan juga memilih apakah Anda ingin menambahkan tombol tutup.

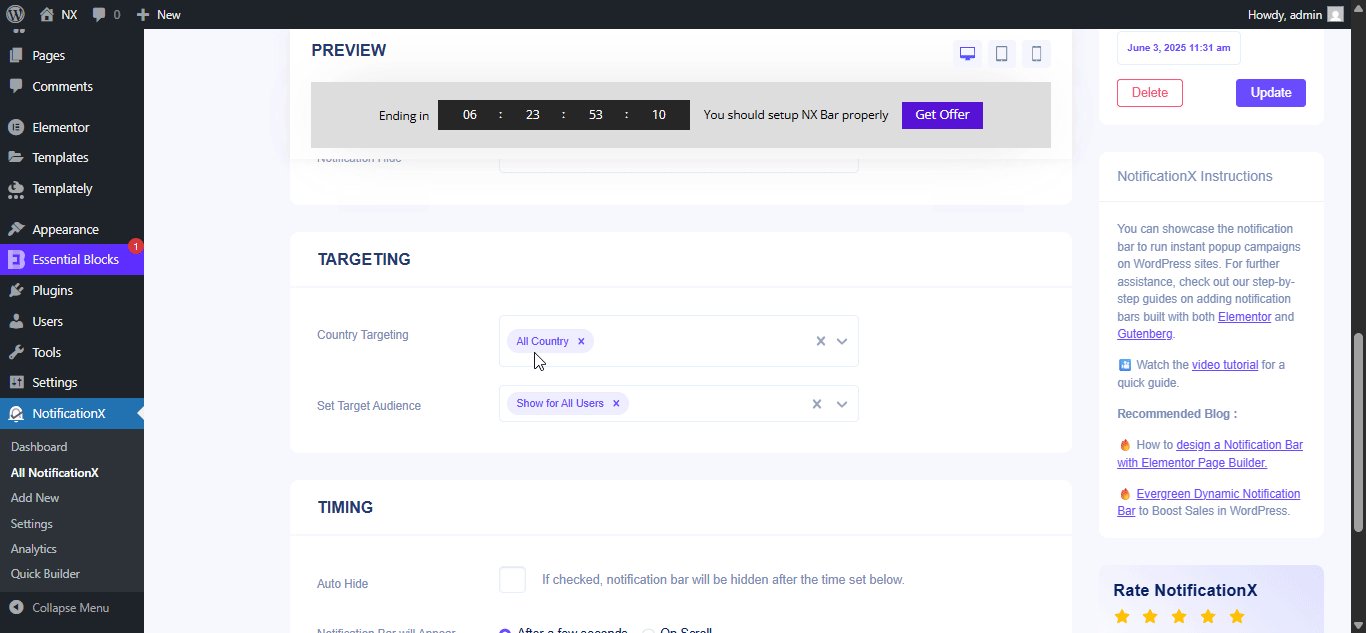
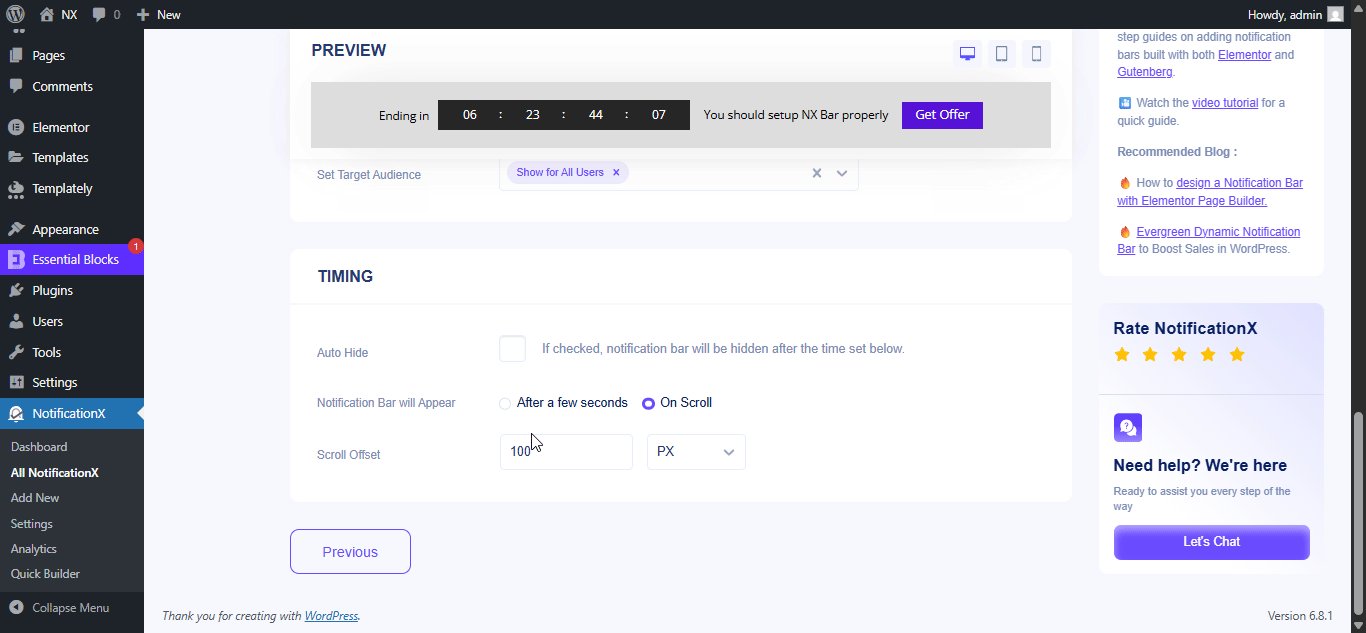
Dengan ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

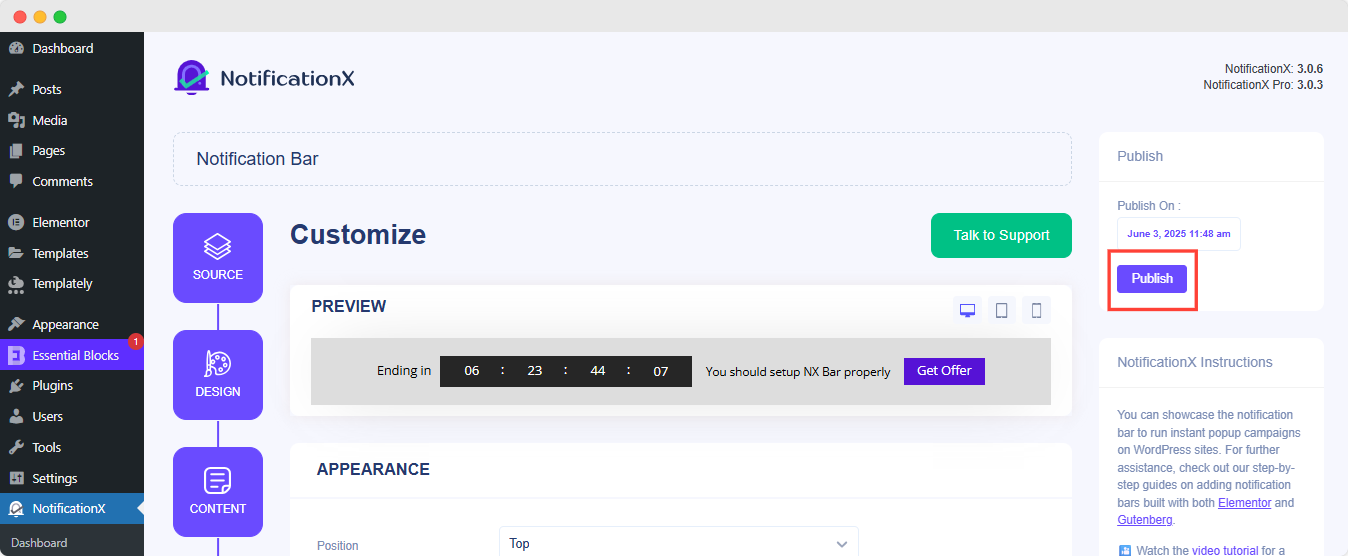
After you have completed all the steps, click on the 'Menerbitkan' tombol.

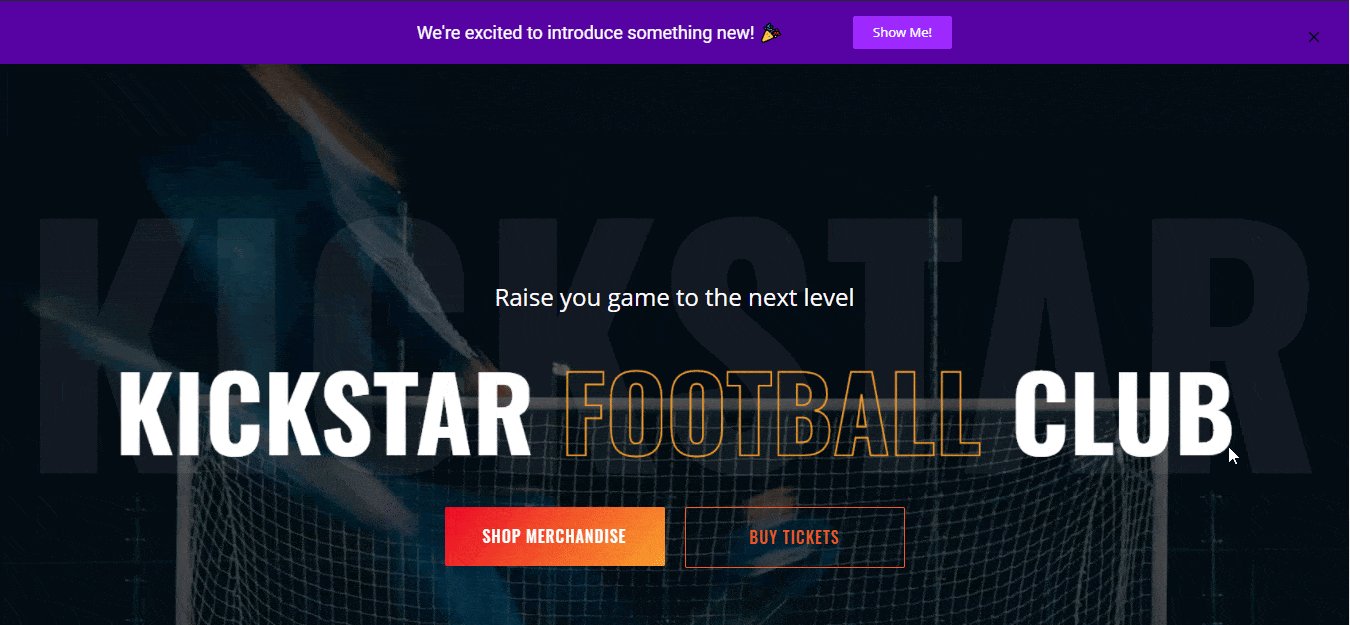
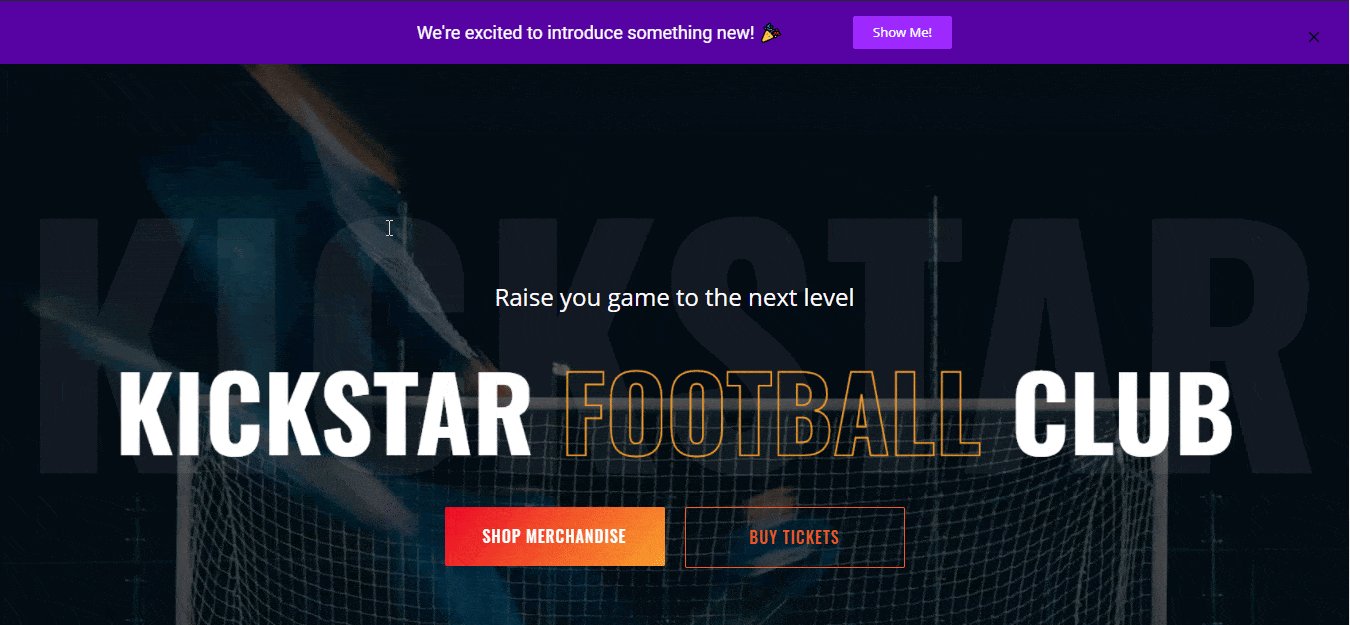
Hasil akhir #
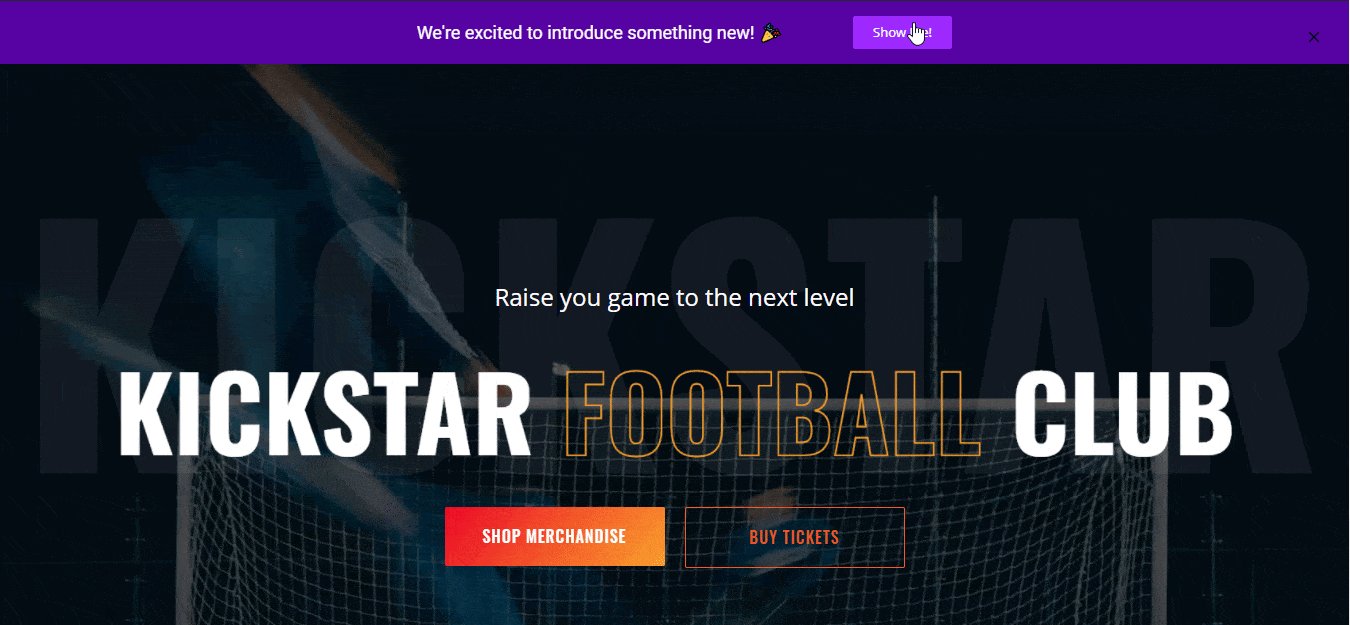
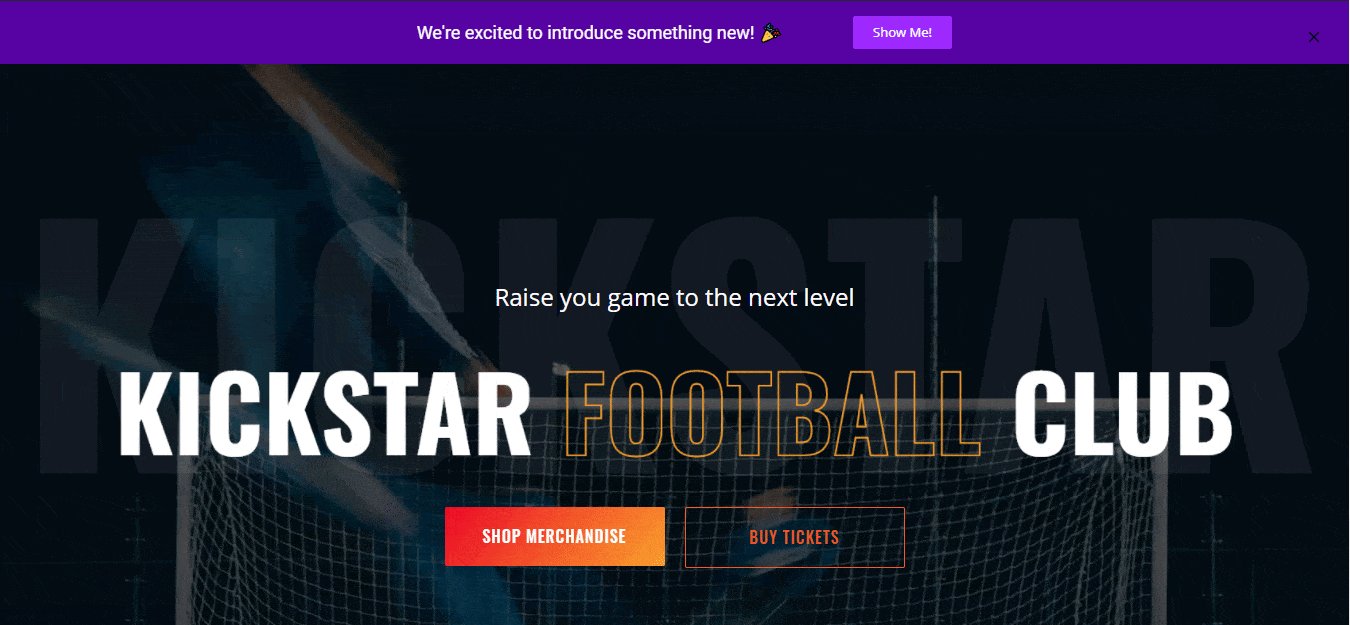
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on cara mengkonfigurasi bilah notifikasi, kamu bisa lihat dokumentasi terperinci ini.

Dengan bantuan NotificationX, inilah cara Anda dapat dengan mudah membuat dan mendesain memukau Bilah Pemberitahuan dengan Elementor & tingkatkan konversi Anda dalam prosesnya.
Terjebak? Jika Anda menghadapi masalah atau pertanyaan, Anda dapat hubungi Tim Dukungan kami.







