NotificationX ermöglicht es Ihnen, eine atemberaubende Benachrichtigungsleiste mit zu entwerfen Elementor Page Builder. Mit der Einführung der Elementor-Integration haben Sie die Flexibilität, wunderschön gestaltete, vorgefertigte Elemetor-Vorlagen auf Ihrer WordPress-Website kostenlos auszuwählen und anzupassen. Sie können Ihre neuesten Verkäufe, Rabatte oder dringenden Ankündigungen auf erstaunliche Weise auf der Website anzeigen, um Ihre potenziellen Kunden dazu zu bringen, Ihre Produkte zu kaufen oder Ihre Dienstleistungen in Anspruch zu nehmen. Sehen Sie sich die folgende Richtlinie an, um zu erfahren, wie Sie das . konfigurieren 'Benachrichtigungsleiste' mit NotificationX und Elementor:
Schritt 1: Erstellen Sie eine Benachrichtigungsleiste #
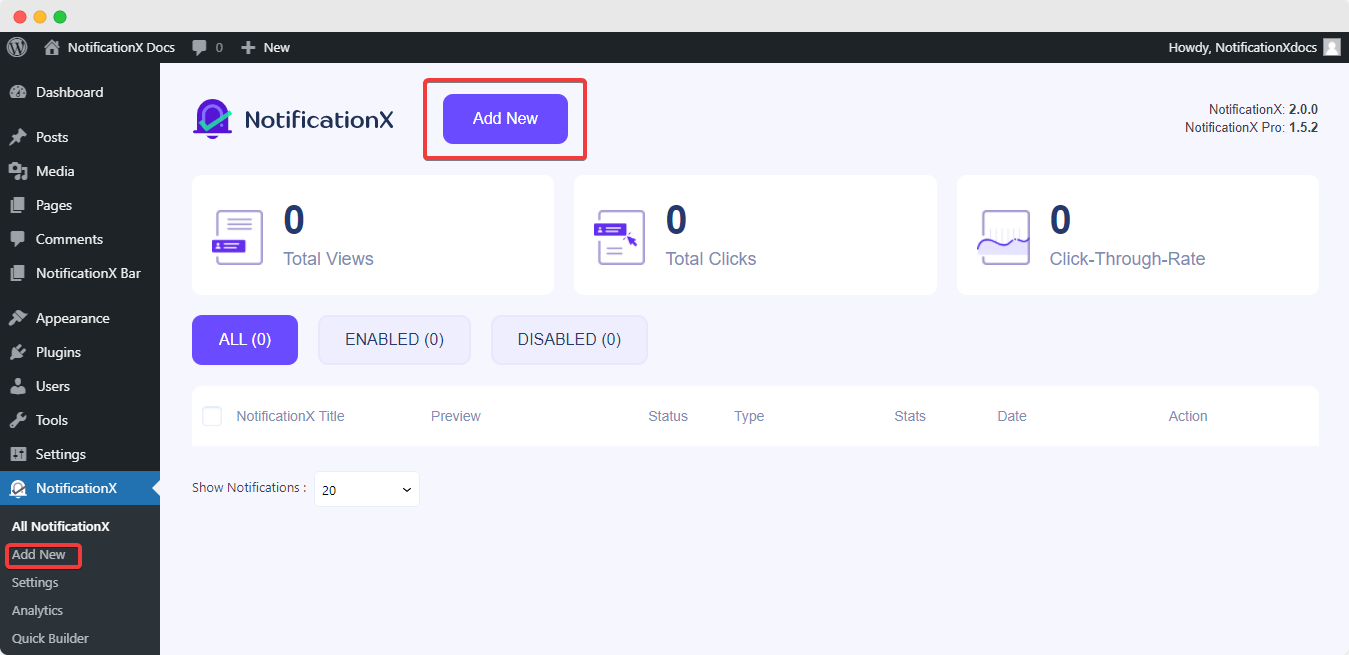
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> Alle NotificationX. Klicken Sie dann ganz oben auf 'Neue hinzufügen'. Oder Sie können auch einfach in der Seitenleiste auf die Registerkarte "Neu hinzufügen" gehen.

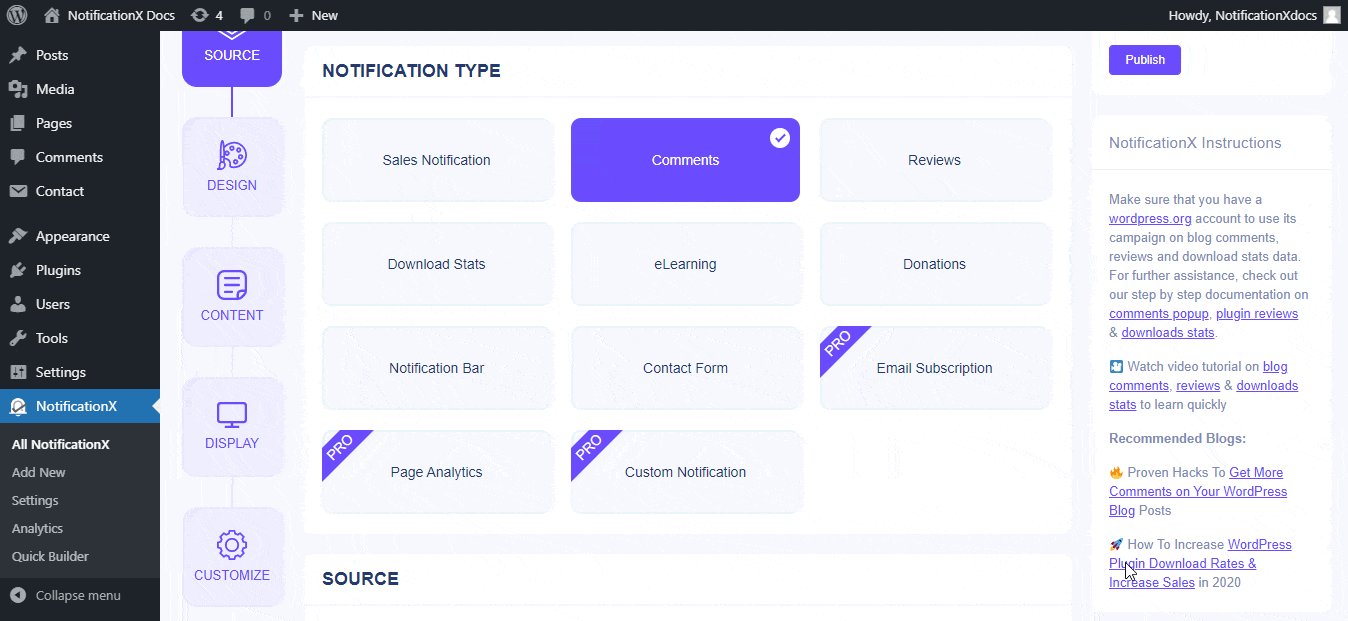
Nachdem Sie fertig sind, werden Sie zu weitergeleitet 'Quelle' Registerkarte Ihrer NotificationX-Benutzeroberfläche.
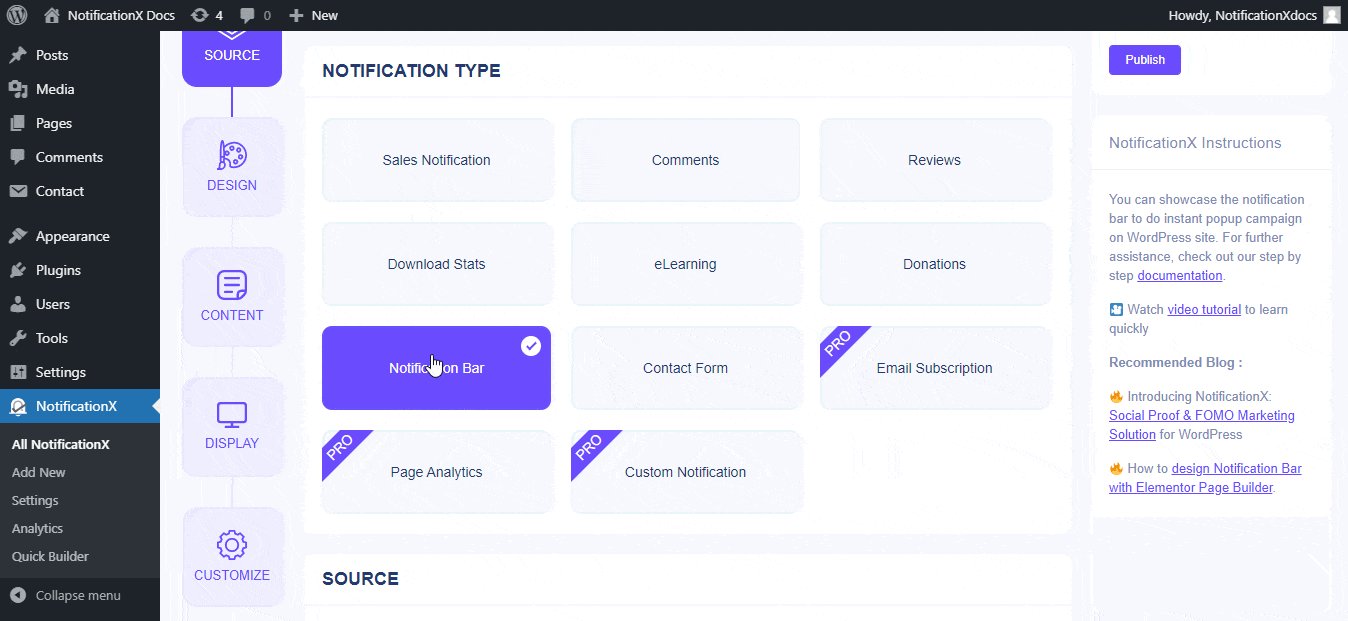
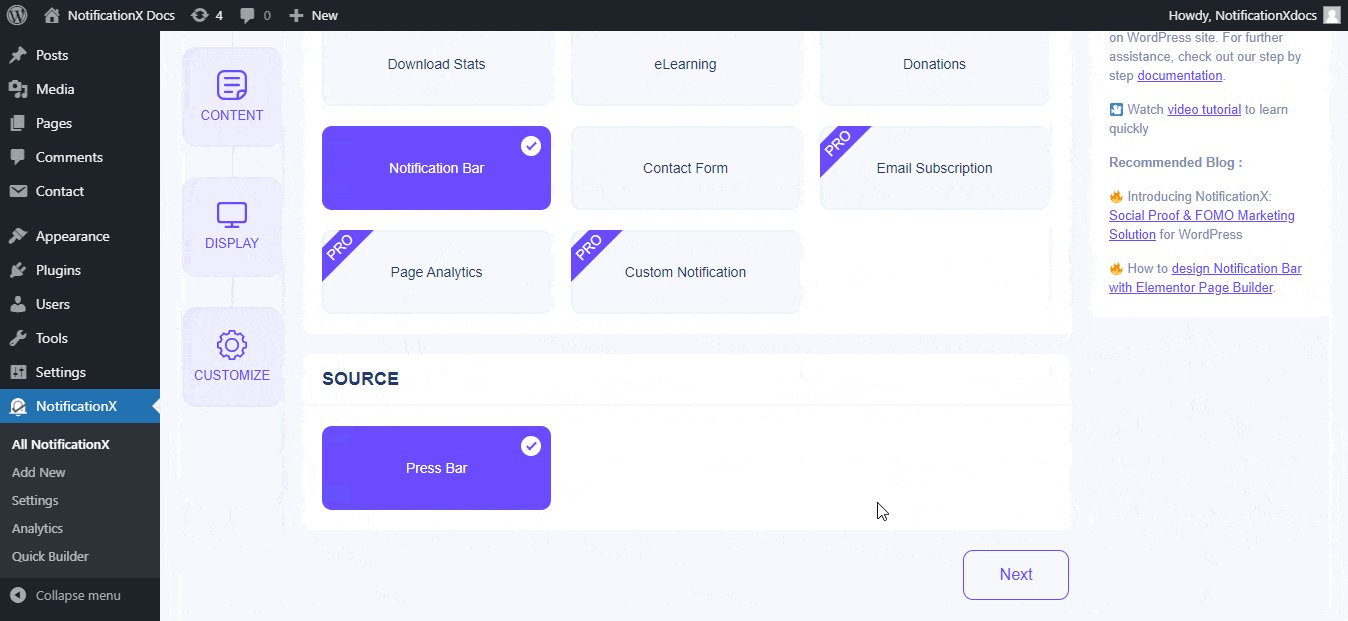
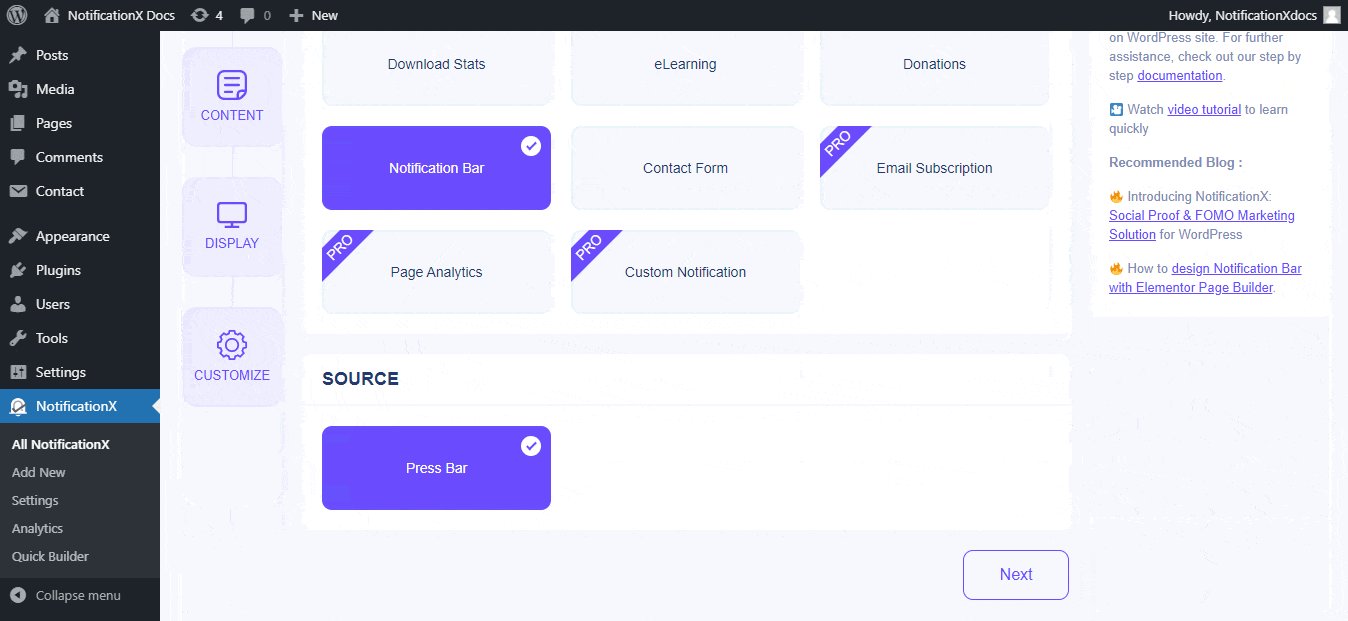
Geben Sie einen Titel ein und wählen Sie aus 'Benachrichtigungsleiste' als Benachrichtigungstyp. Ihre Benachrichtigungsquelle wird automatisch als 'Drücken Sie Leiste'. Klicken Sie dann auf die Schaltfläche 'Weiter'.

Schritt 2: Konfigurieren Sie das Design #
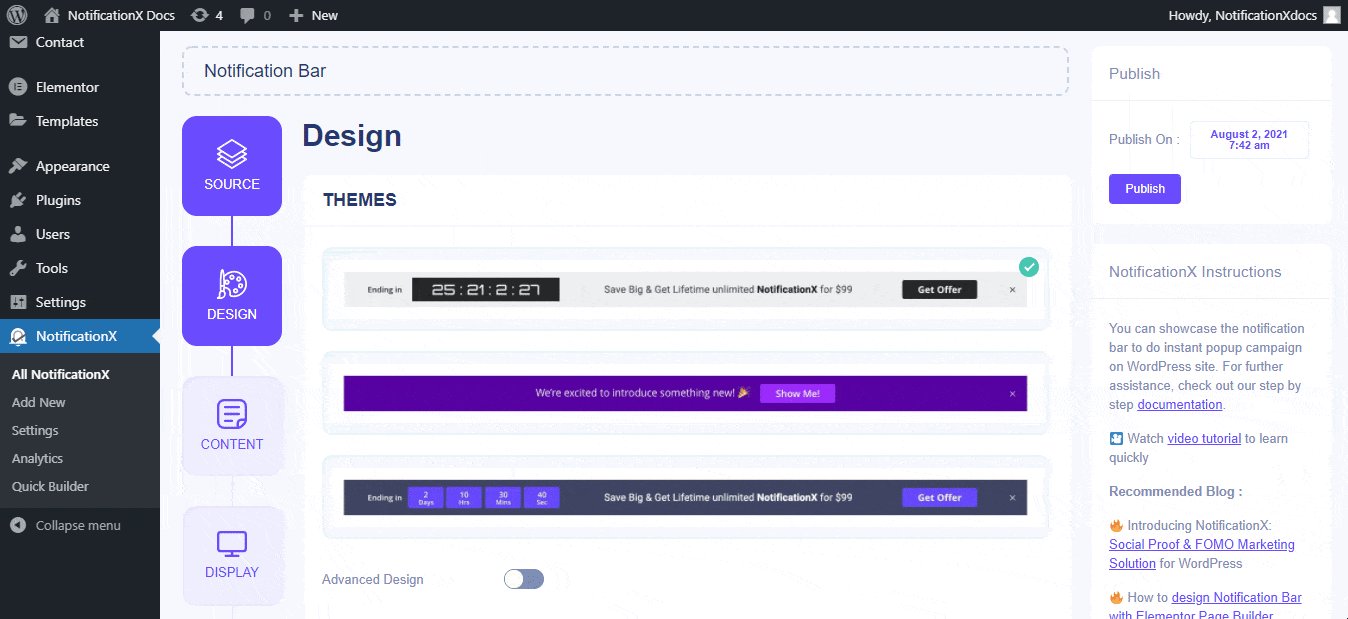
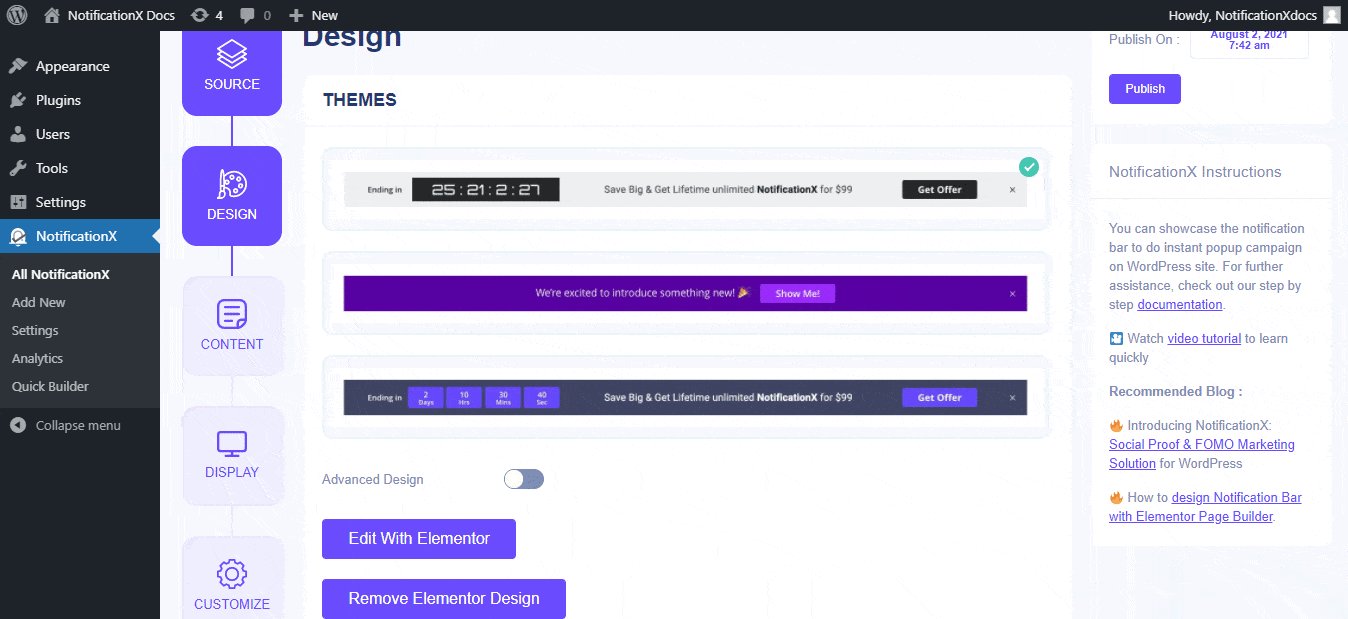
Von dem 'Design' Registerkarte finden Sie einige vorgefertigte Designs zur Auswahl und die 'Mit Elementor bauen' Möglichkeit. Klicken Sie einfach auf die Schaltfläche, und Sie finden alle vorgefertigten Layouts für Ihre Benachrichtigungsleiste.
Hinweis: Stellen Sie sicher, dass Sie Elementor installiert in Ihre WordPress-Website. Oder klicken Sie auf die Schaltfläche „Elementor installieren“, um fortzufahren.

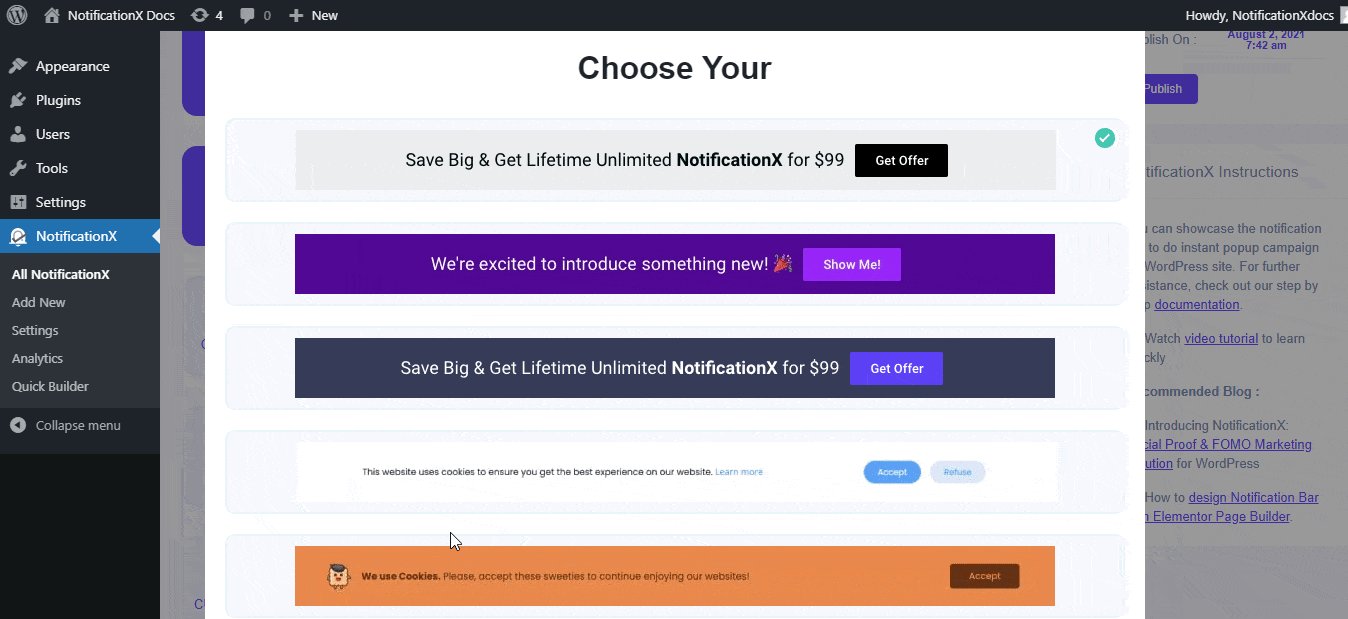
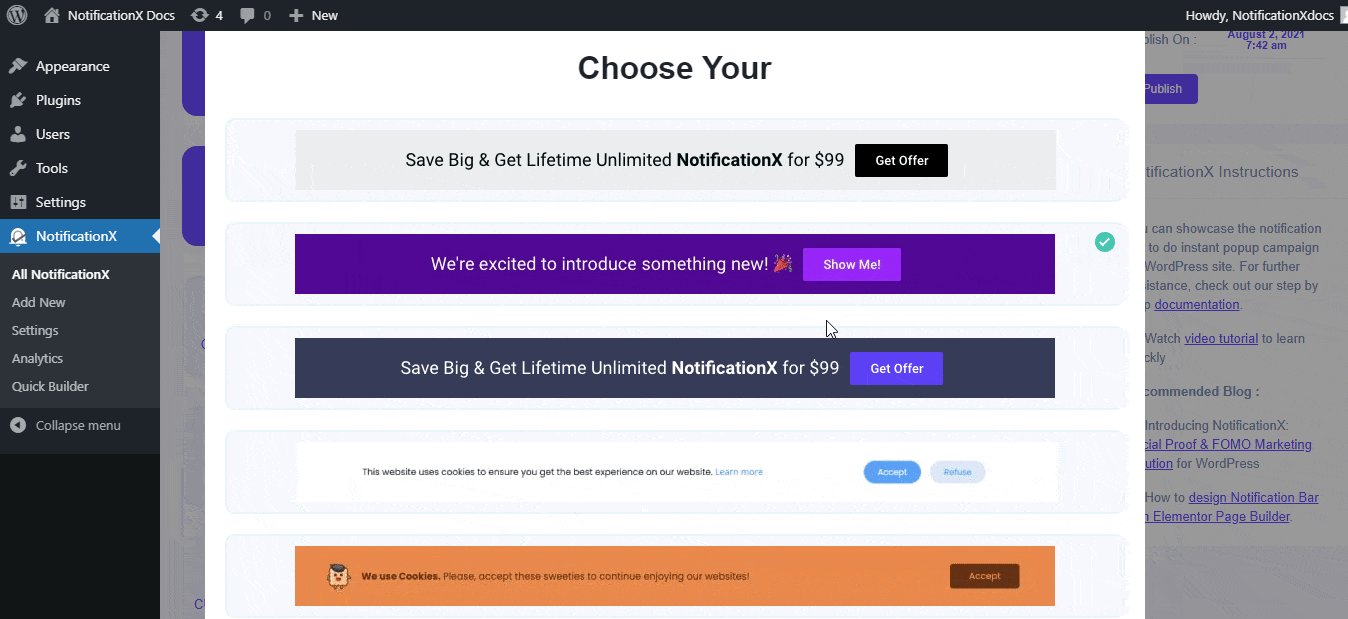
Nachdem Sie Ihre bevorzugte Vorlage ausgewählt haben, fahren Sie einfach fort und klicken Sie auf die Schaltfläche "Importieren", wie oben gezeigt.
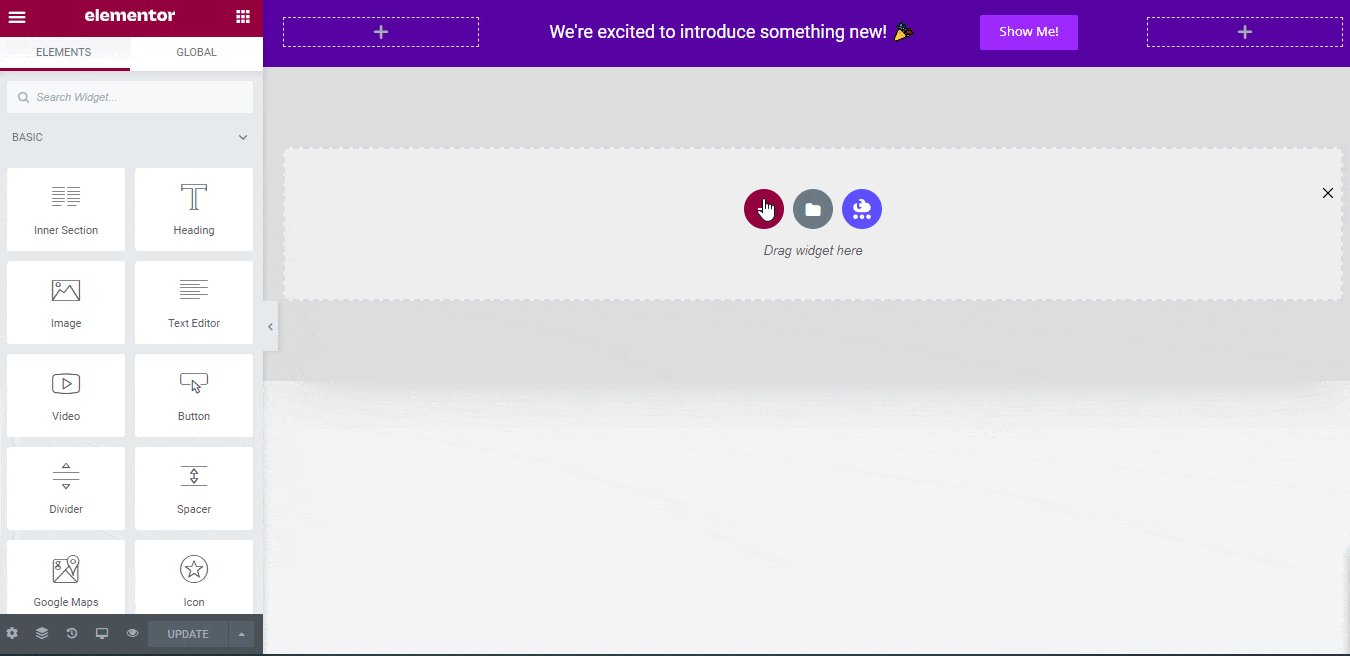
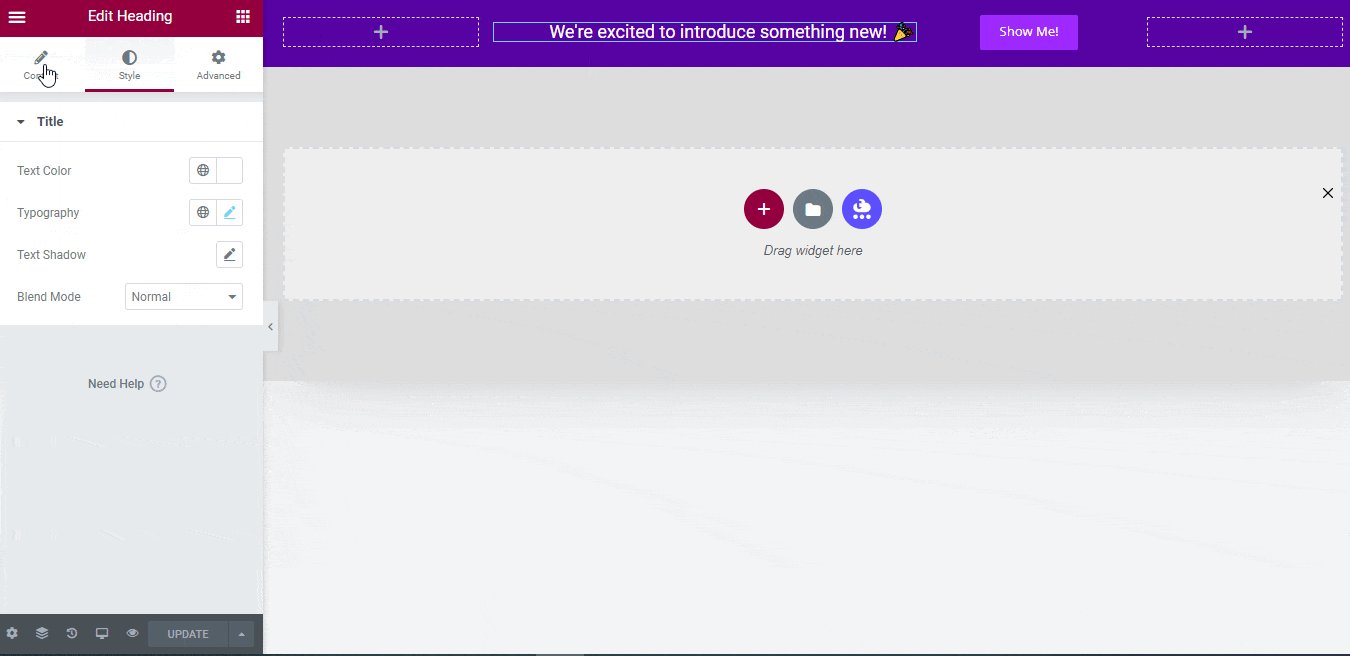
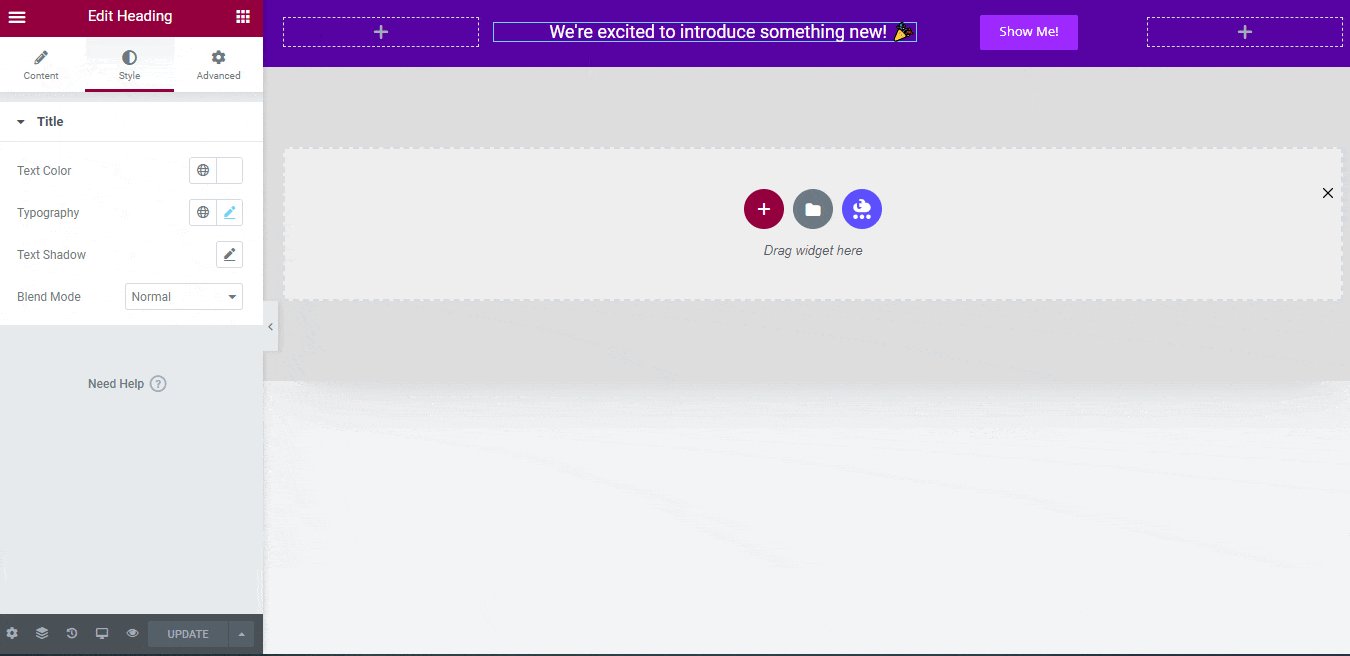
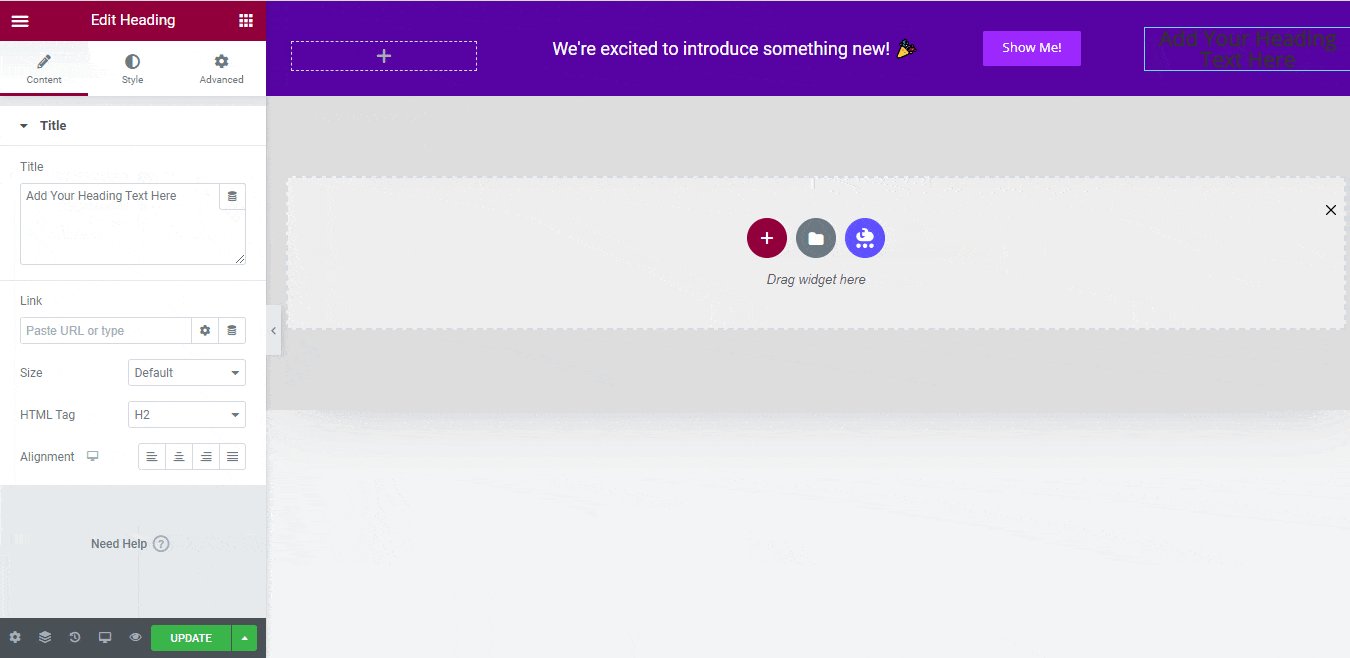
Sobald das Design importiert wurde, finden Sie die Schaltfläche auf der Benutzeroberfläche 'Mit Elementor bearbeiten'. Wenn Sie darauf klicken, werden Sie zum Elementor-Editor weitergeleitet, in dem Sie den Abschnitt Benachrichtigungsleiste nach Belieben mit Ihren bevorzugten Styling-Optionen gestalten und anpassen können.

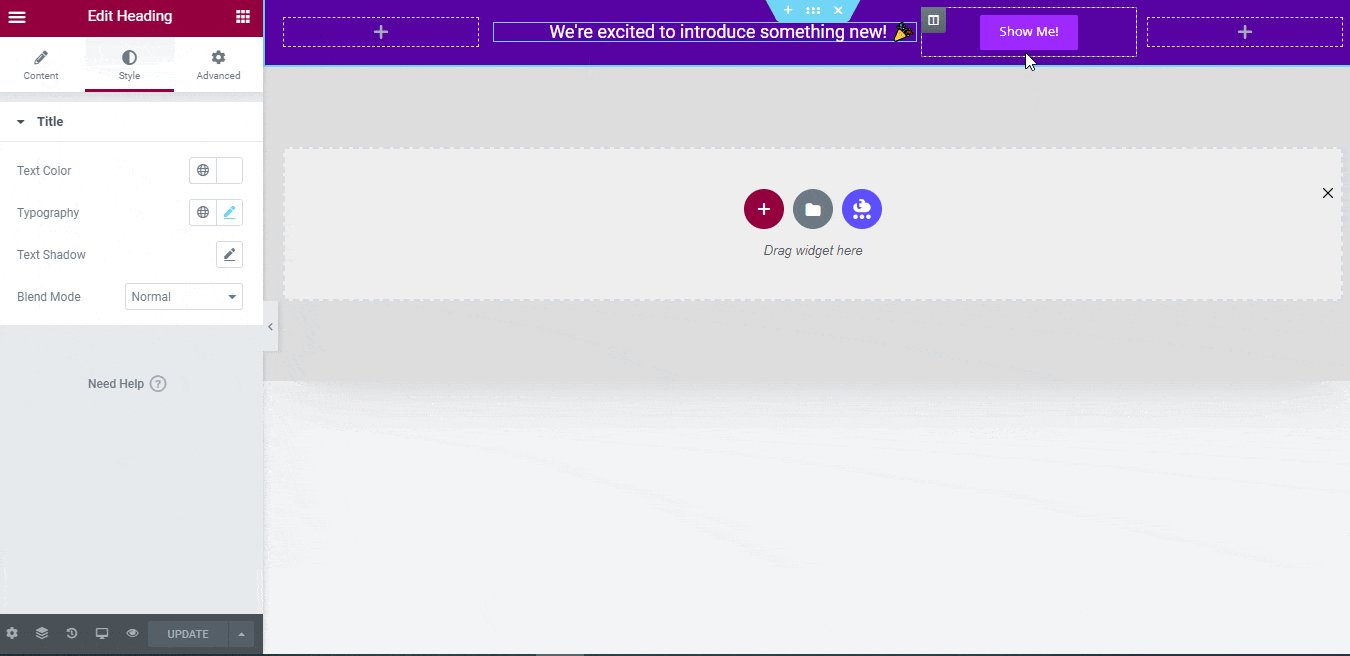
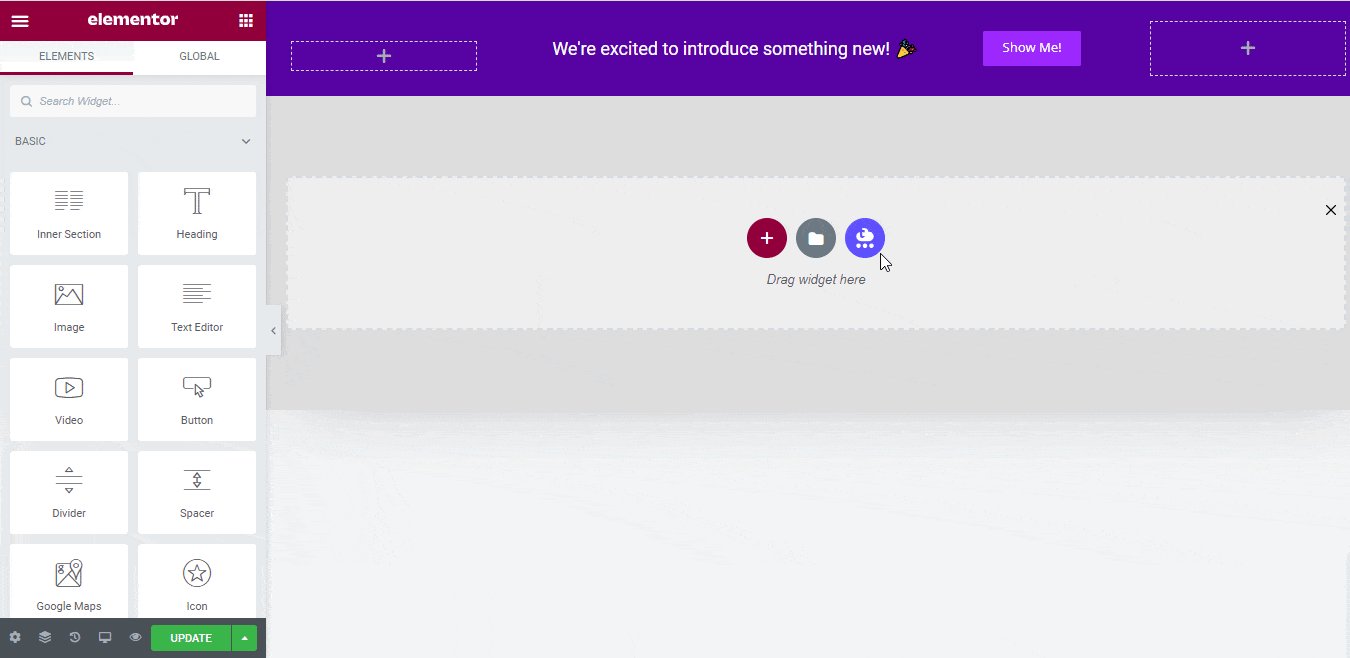
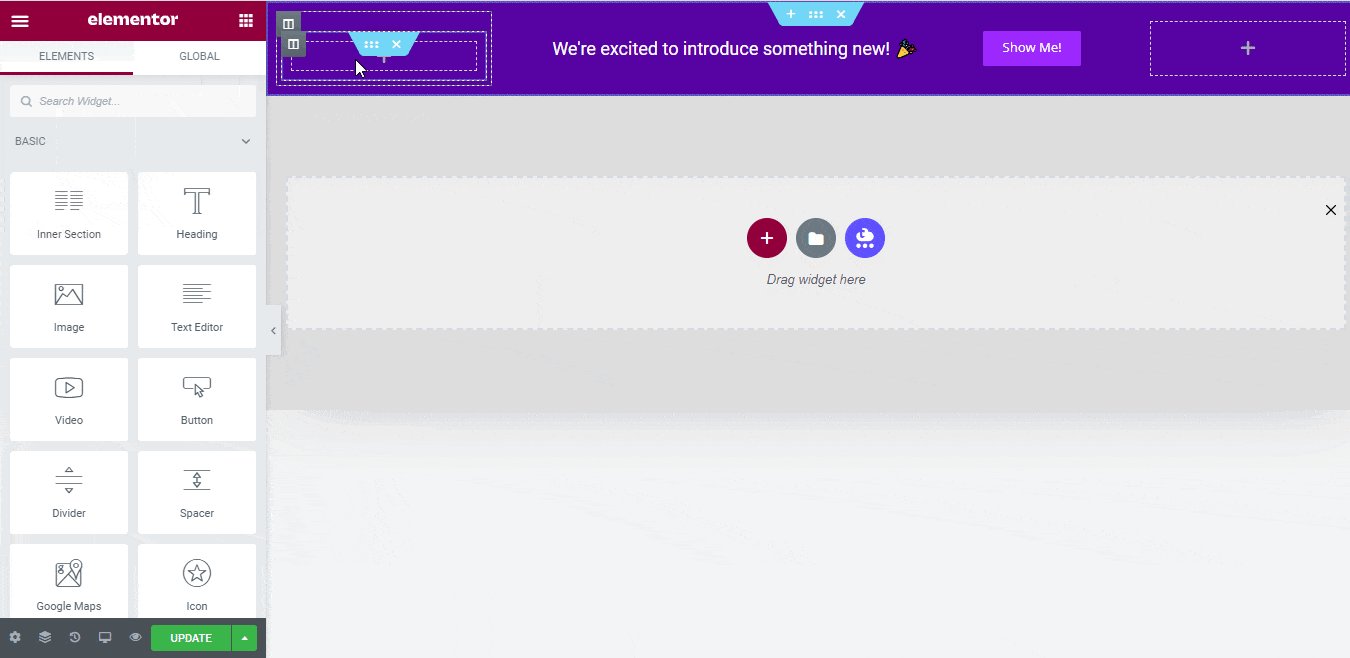
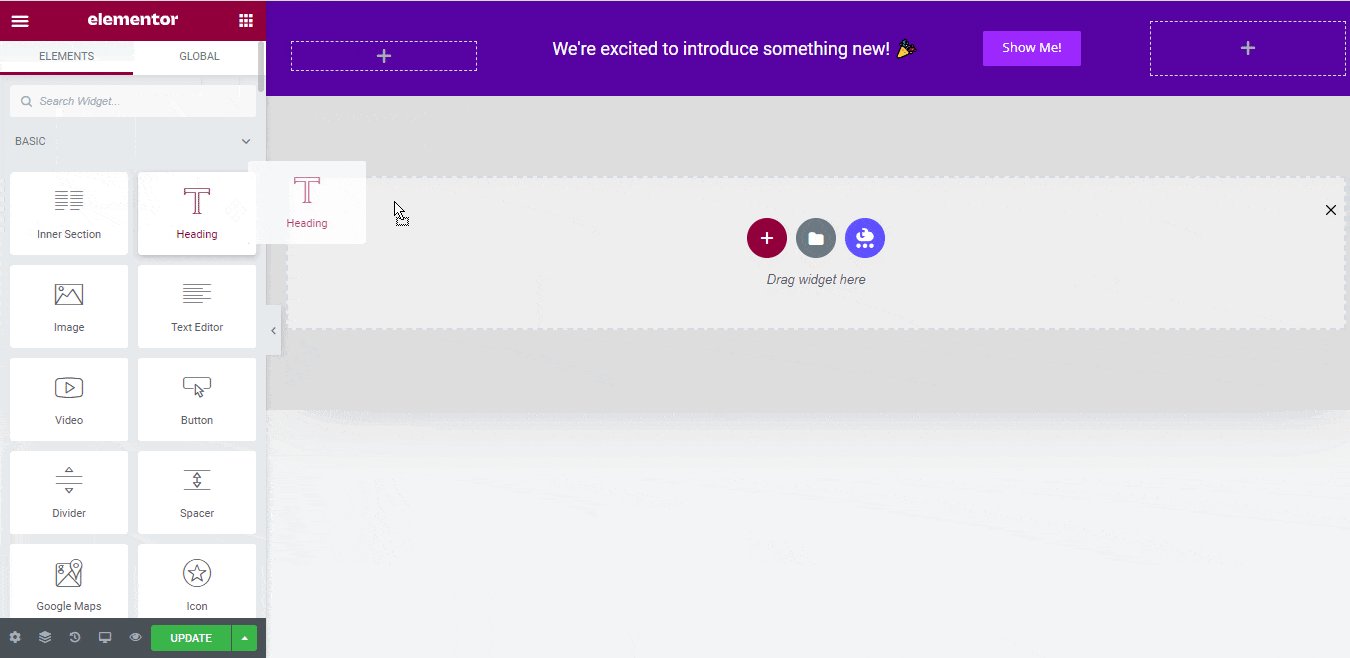
Wenn Sie möchten, können Sie neue Elementor-Widgets hinzufügen, das Design nach Ihren Wünschen anpassen und eine beeindruckende Benachrichtigungsleiste erstellen.

Außerdem enthält die Benachrichtigungsleiste zwei weitere fertige Layouts zum Konfigurieren und Präsentieren der Cookie-Zustimmungsleiste der DSGVO auf Ihrer Elementor-Site. Sehen Sie sich diese Dokumentation an auf Einwilligungsleiste für DSGVO-Cookies im Detail zu kennen.
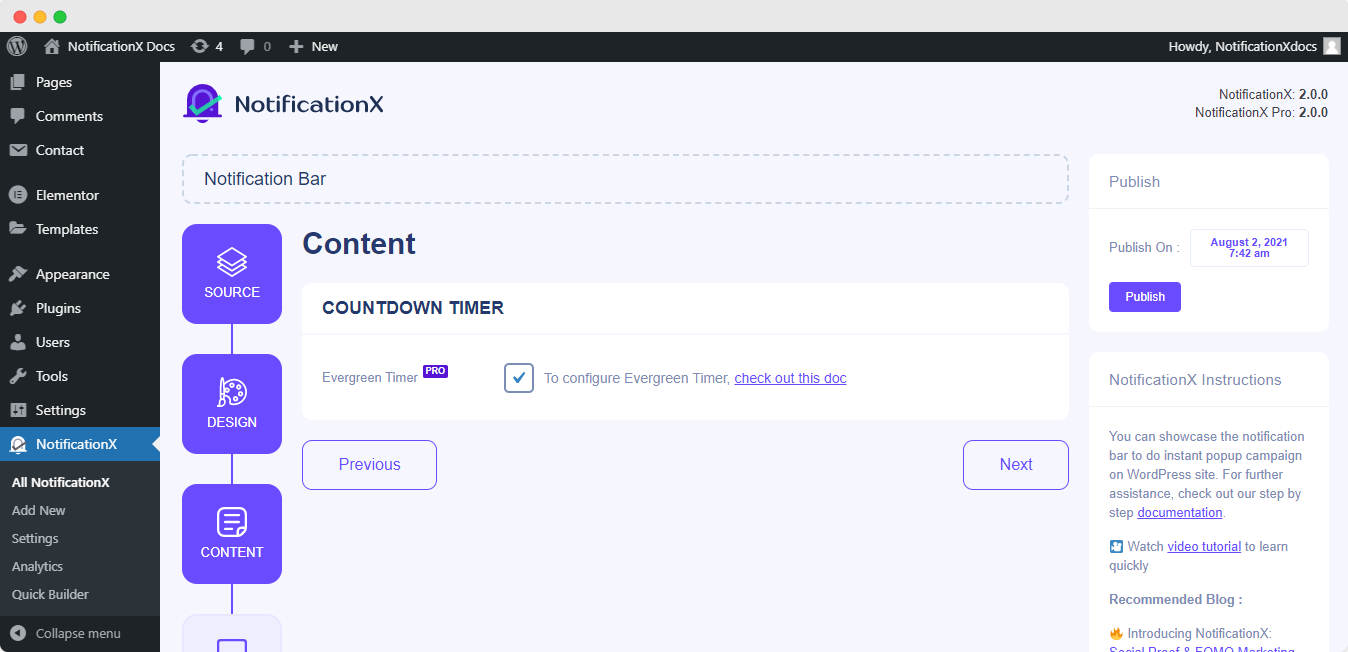
Danach drücken Sie die 'Nächster' Schaltfläche, die Sie zum weiterleitet Registerkarte "Inhalt" der Benachrichtigungsleistenwarnung. Hier können Sie auf das Kontrollkästchen klicken, um einen erweiterten Evergreen-Timer in Ihrer Benachrichtigungsleiste zu aktivieren, um mehr Dringlichkeit zu schaffen, indem Sie verwenden FOMO Marketing unter Ihren Benutzern. Um mehr zu lernen, Sehen Sie sich diese Dokumentation an.

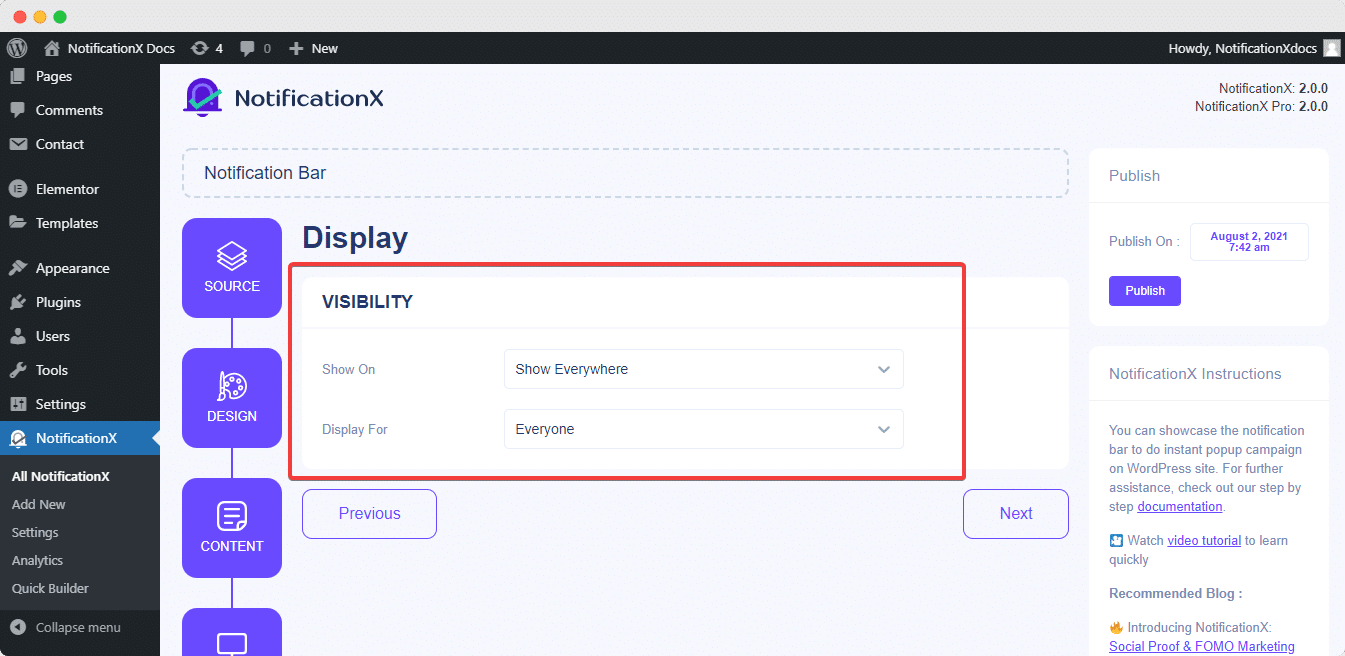
Als Nächstes werden Sie zum weitergeleitet 'Anzeige' Registerkarte Ihres Benachrichtigungsleisten-Konfigurationsprozesses. Sie können nun die Einstellungen konfigurieren, um den Standort Ihrer Site auszuwählen, an dem Sie Ihre Benachrichtigungsleiste anzeigen möchten und für wen Sie die Benachrichtigung anzeigen möchten.

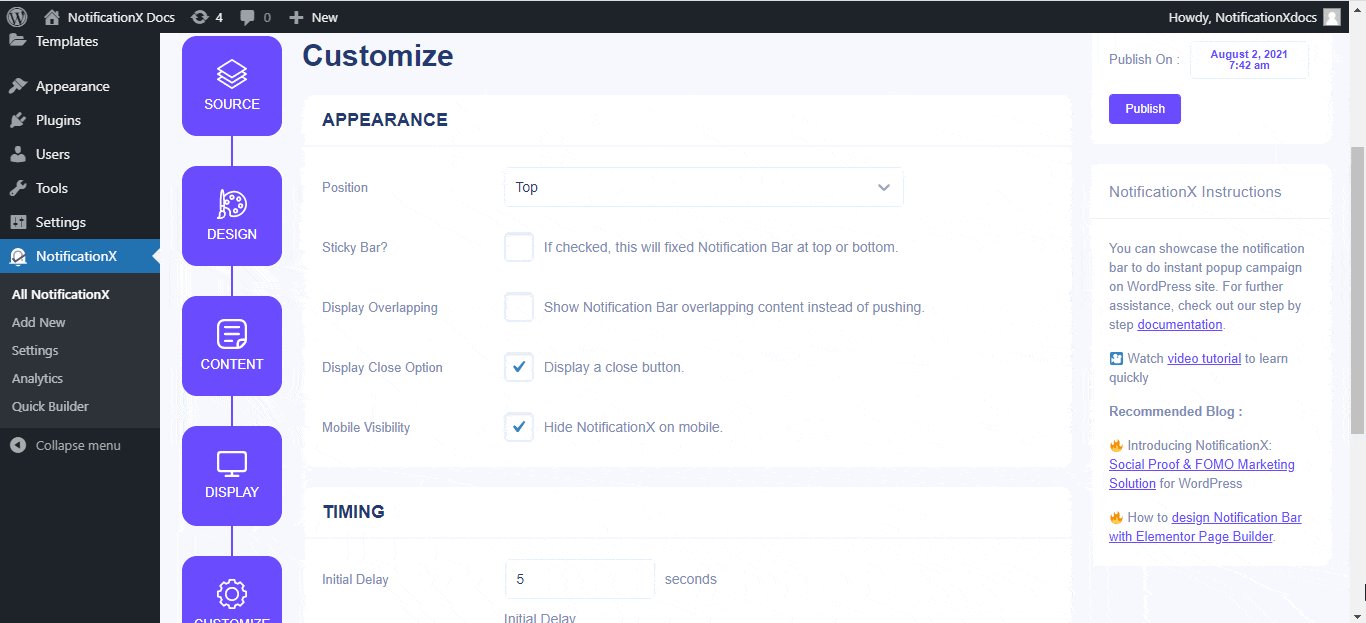
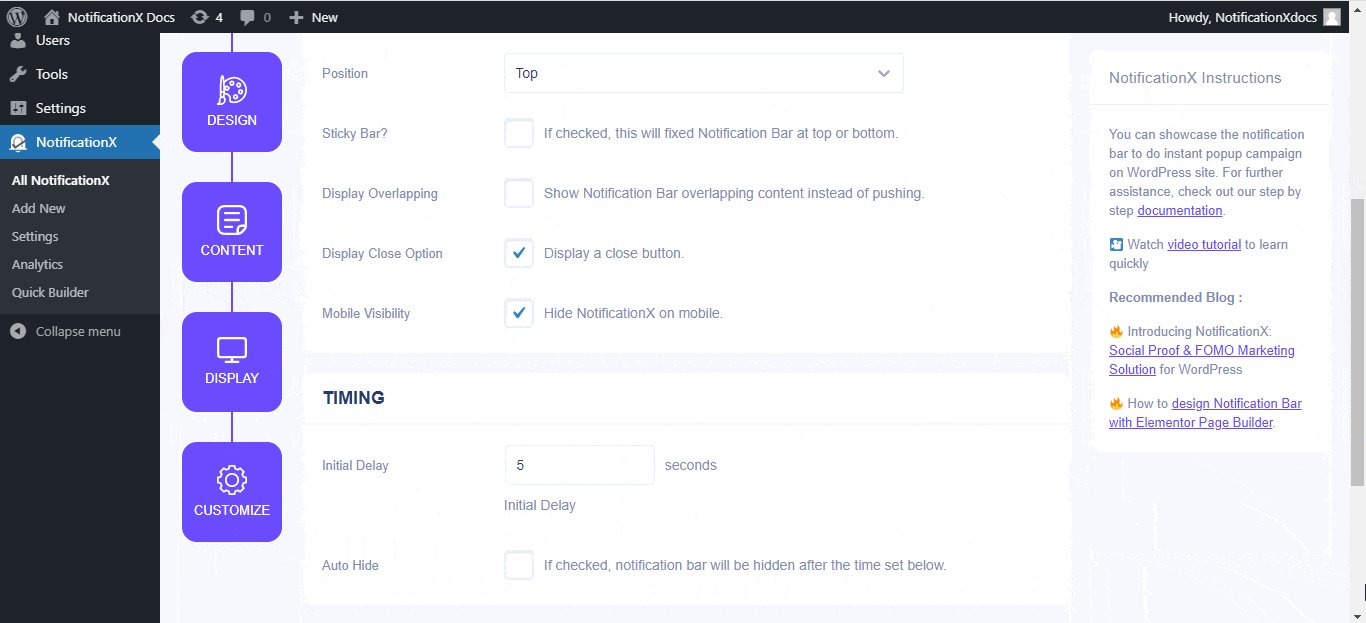
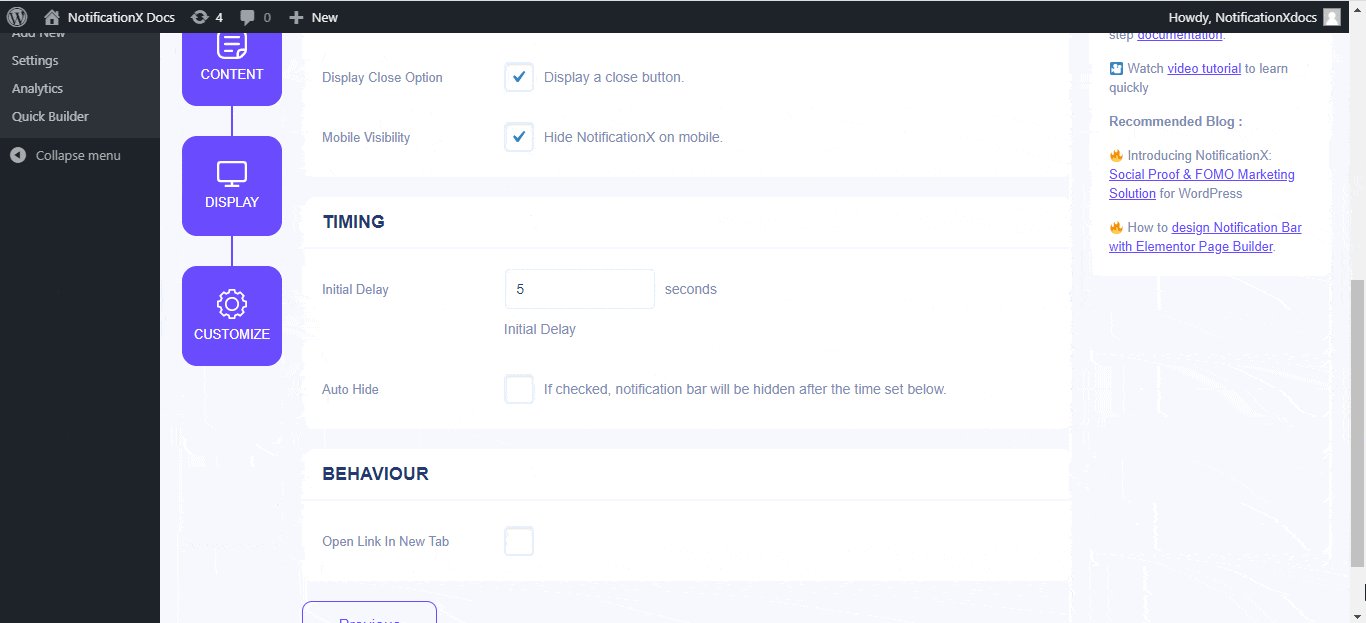
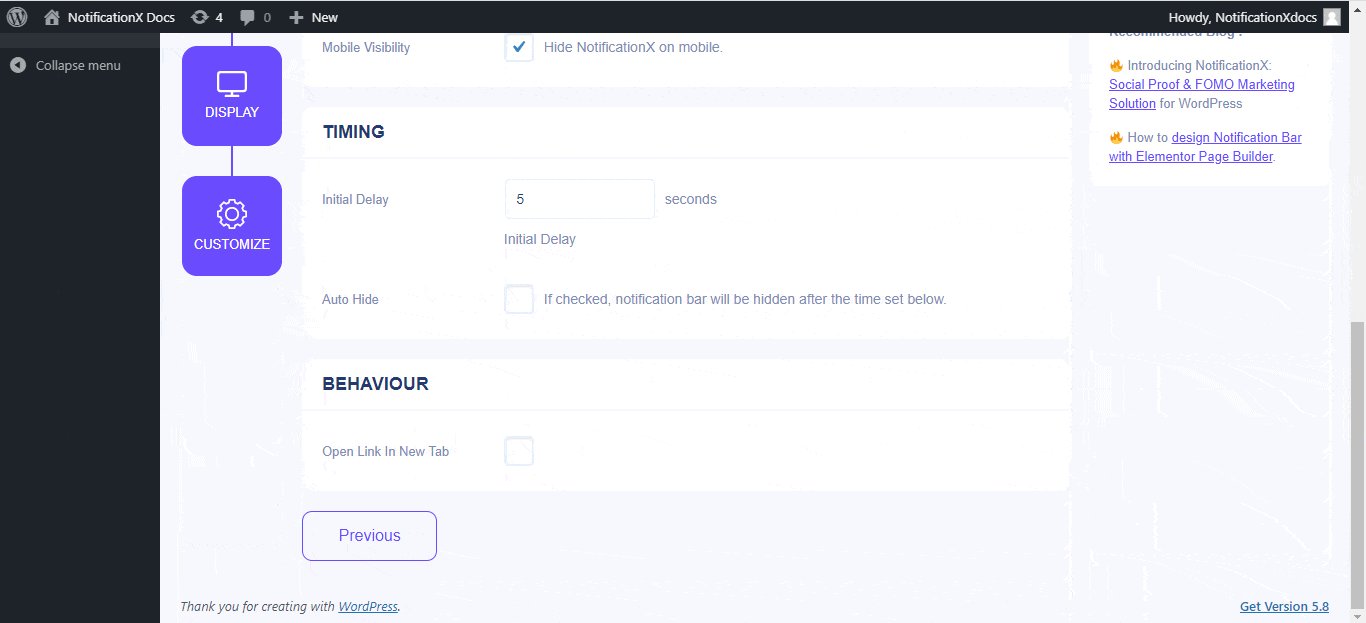
Anschließend konfigurieren Sie einfach die Einstellungen über das 'Anpassen' Registerkarte und konfigurieren Sie das Aussehen, das Timing und das Verhalten der Benachrichtigungsleiste. Sie können die Position auswählen, an der die Benachrichtigungsleiste auf Ihrer WordPress-Website angezeigt werden soll, ob Sie die Leiste auf mobilen Geräten anzeigen möchten, und auch auswählen, ob Sie eine Schaltfläche zum Schließen hinzufügen möchten.

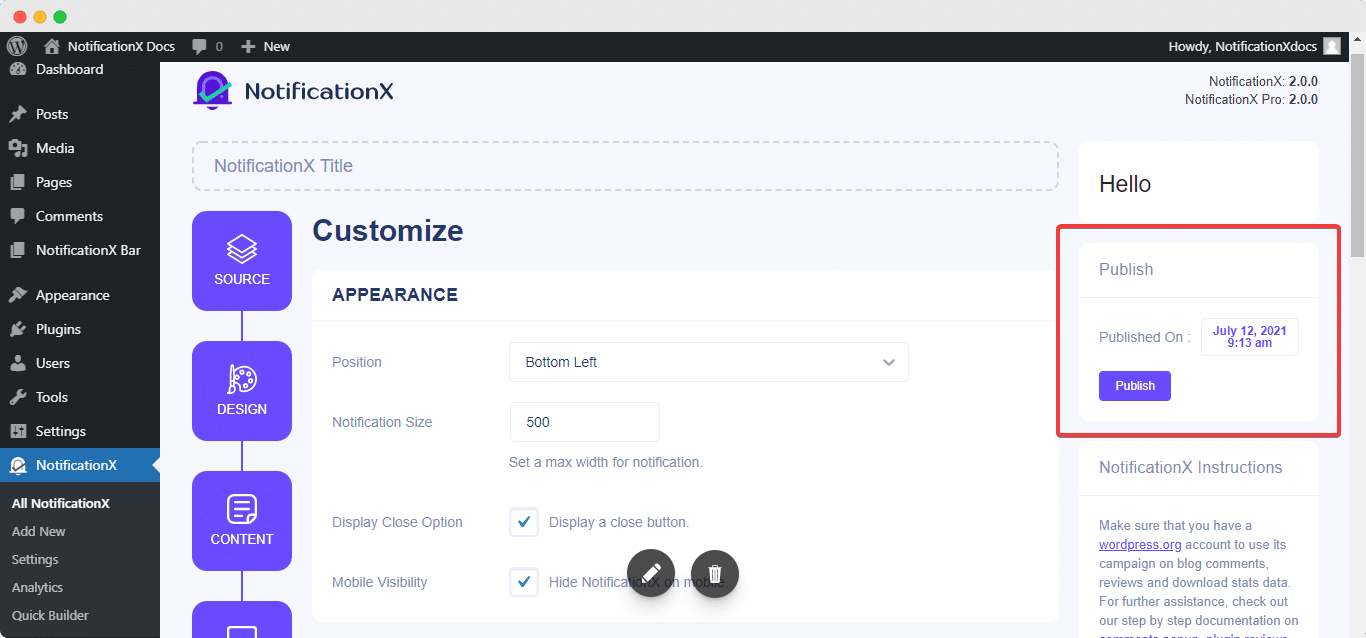
Nachdem Sie Schritt 6 abgeschlossen haben, klicken Sie auf 'Veröffentlichen' Taste. Als Ergebnis wird das 'E-Mail-Abonnement' erfolgreich erstellt.

Endergebnis #
Indem Sie diese Schritte befolgen und etwas mehr ändern, wird Ihre Benachrichtigungsleiste auf Ihrer WordPress-Website so angezeigt. Für weitere Informationen zu So konfigurieren Sie die Benachrichtigungsleiste, du kannst Sehen Sie sich diese ausführliche Dokumentation an.

Mit Hilfe von NotificationX können Sie auf einfache Weise atemberaubende Bilder erstellen und gestalten Benachrichtigungsleisten mit Elementor & erhöhen Sie dabei Ihre Conversion.
Steckenbleiben? Wenn Sie Probleme oder Fragen haben, können Sie Kontaktieren Sie unser Support-Team.






