Mit NotificationXkönnen Sie Ihre anzeigen WordPress-Plugin oder Themes Downloads stats, um Ihren Besuchern auf einfache Weise Glaubwürdigkeit zu verleihen und sie zu ermutigen, den Kauf abzuschließen. Sie können auf Ihrer WordPress-Website ein fantastisches Popup-Fenster für Download-Statistiken erstellen, um alle zu beschäftigen.
Wie zeige ich das WordPress-Plugin 'Download Stats' mit NotificationX an? #
Schritt 1: Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> NotificationX. Klicken Sie dann ganz oben auf 'Neue hinzufügen'.
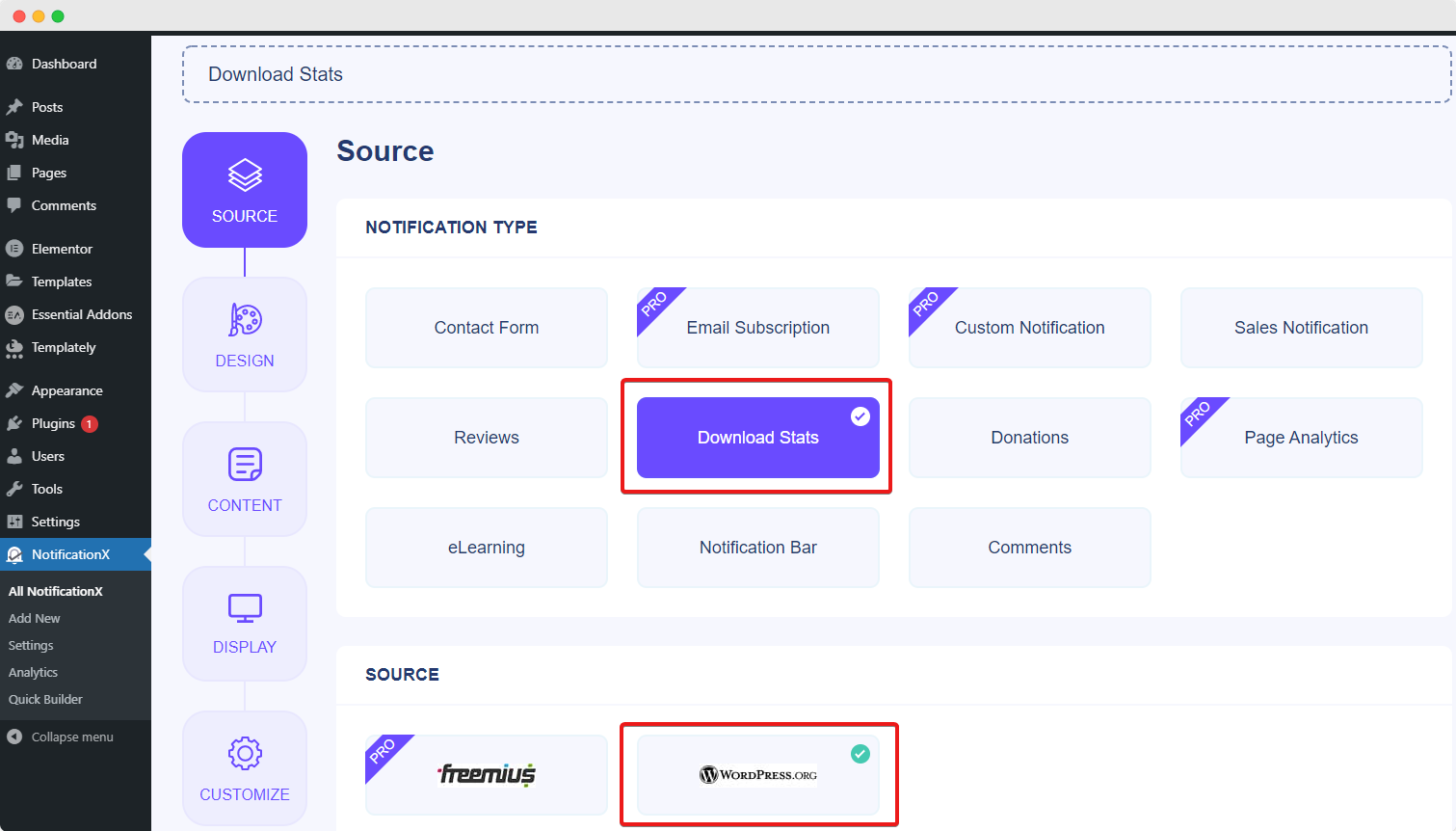
Schritt 2: Nachdem Sie mit Schritt 1 fertig sind, werden Sie zu weitergeleitet 'Quelle' Registerkarte Ihres NotificationX. Sie können auch einen Titel einfügen. Verwenden Sie das Dropdown-Menü zur Auswahl 'Download-Statistiken' als Benachrichtigungstyp und wählen Sie 'WordPress' als Popup-Typ. Dann klicke auf das 'Nächster' Taste.

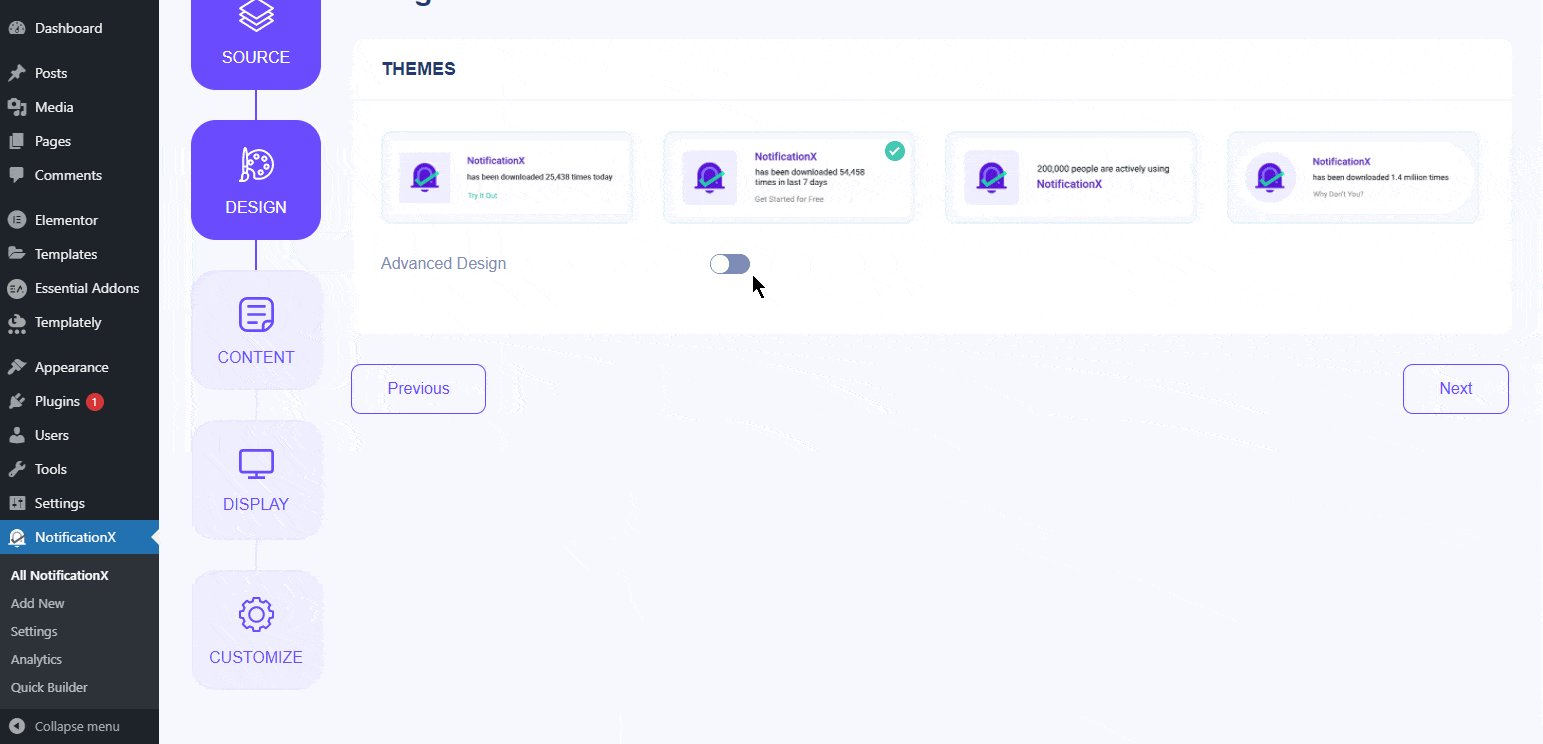
Schritt 3: Von dem 'Design' Auf der Registerkarte können Sie ein Layout auswählen und haben auch die Flexibilität, das zu verwenden 'Advanced Design' Option, um es nach Ihren Wünschen anzupassen. Von dem "Themen" Abschnitt ist das gewählte Layout, wie die 'Statistik herunterladen' Die Benachrichtigung wird auf Ihrer Website angezeigt.
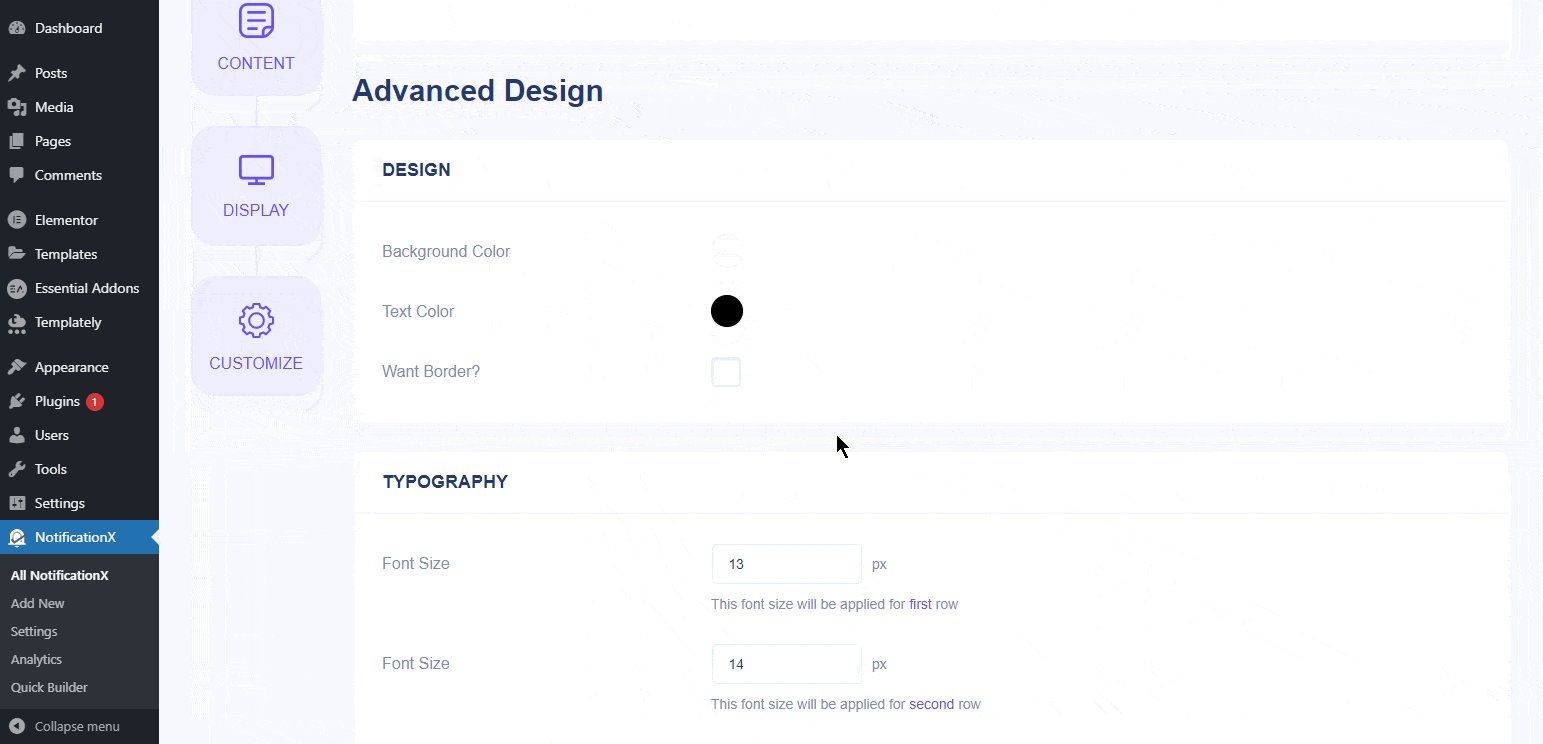
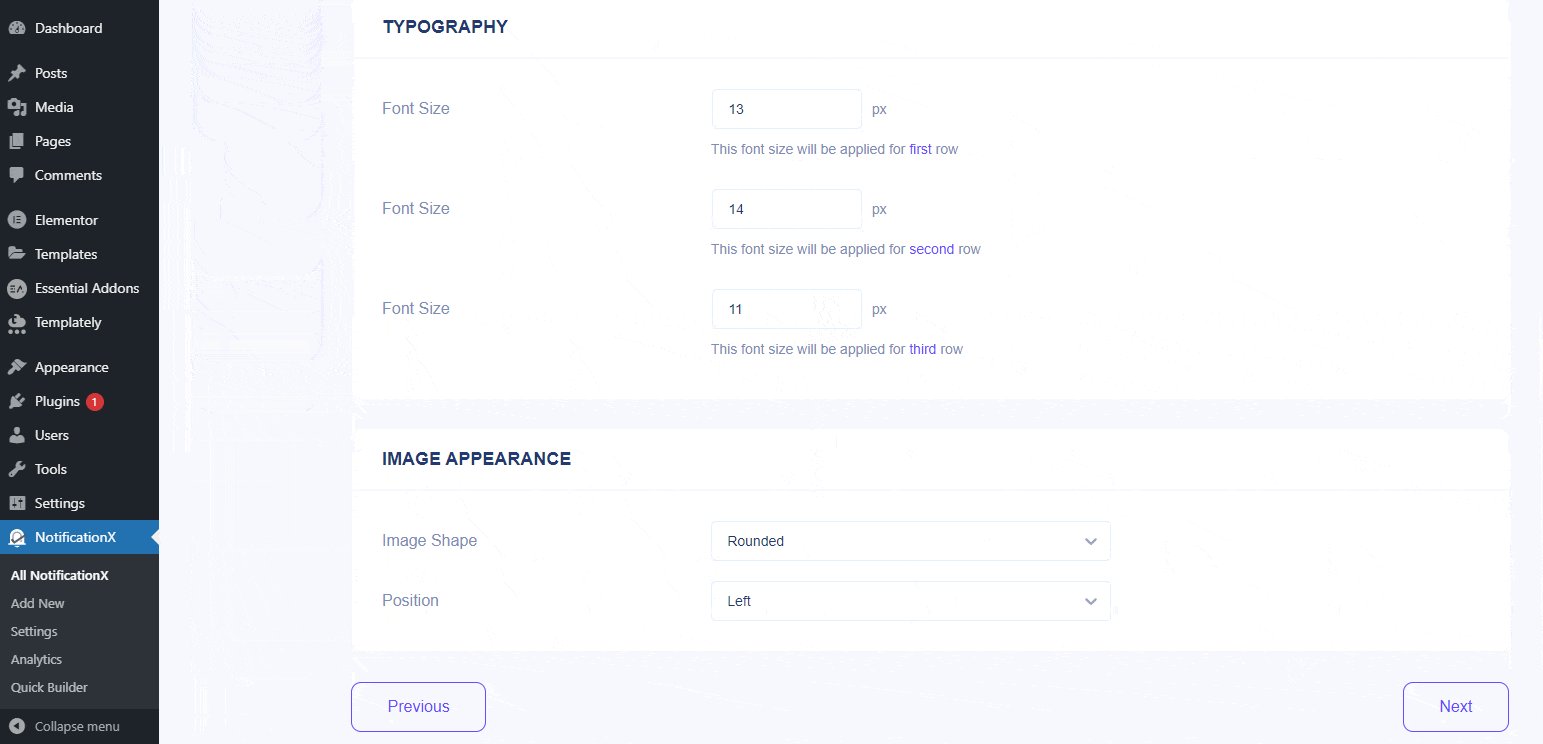
Sie können das ausgewählte Thema ändern, indem Sie es anpassen 'Advanced Design' Möglichkeit. In diesem Abschnitt können Sie Ihrem Design, der Bilddarstellung und der Typografie ganz einfach Stile hinzufügen. Sie können dem Benachrichtigungs-Popup eine Hintergrund- oder Textfarbe hinzufügen. Außerdem können Sie auch einen Rahmen hinzufügen und ihm Stil hinzufügen.
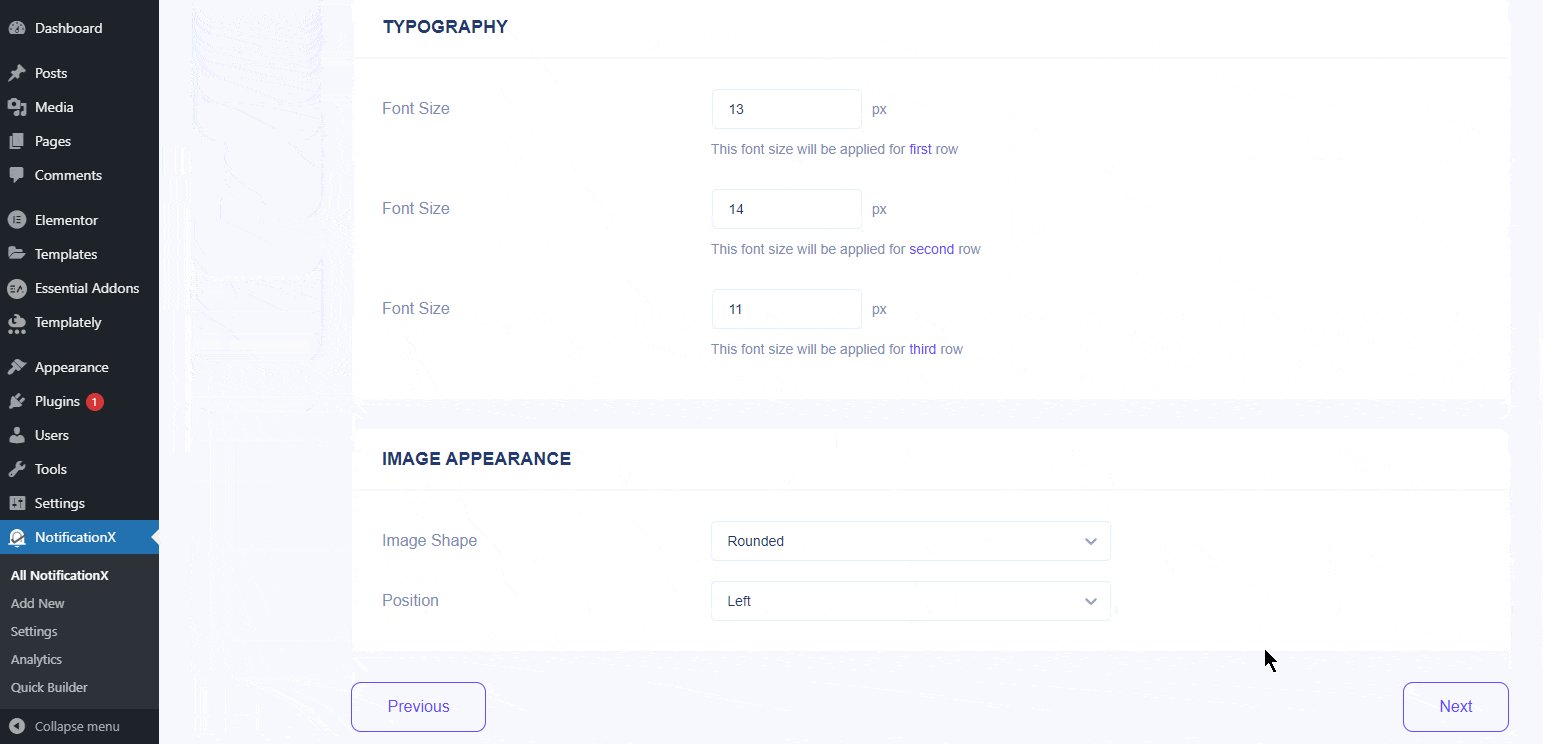
"Bilddarstellung" Abschnitt können Sie ändern 'Bildform' von diesen drei: Abgerundet, Kreis & Quadrat. Sie können auch das Dropdown-Menü verwenden 'Position' um die Position des Bildes zu ändern: Links oder Rechts. Das Popup "Download-Statistik" besteht aus drei Zeilen. Von dem 'Typografie' In diesem Abschnitt können Sie auch die Schriftgröße für jede Zeile ändern.
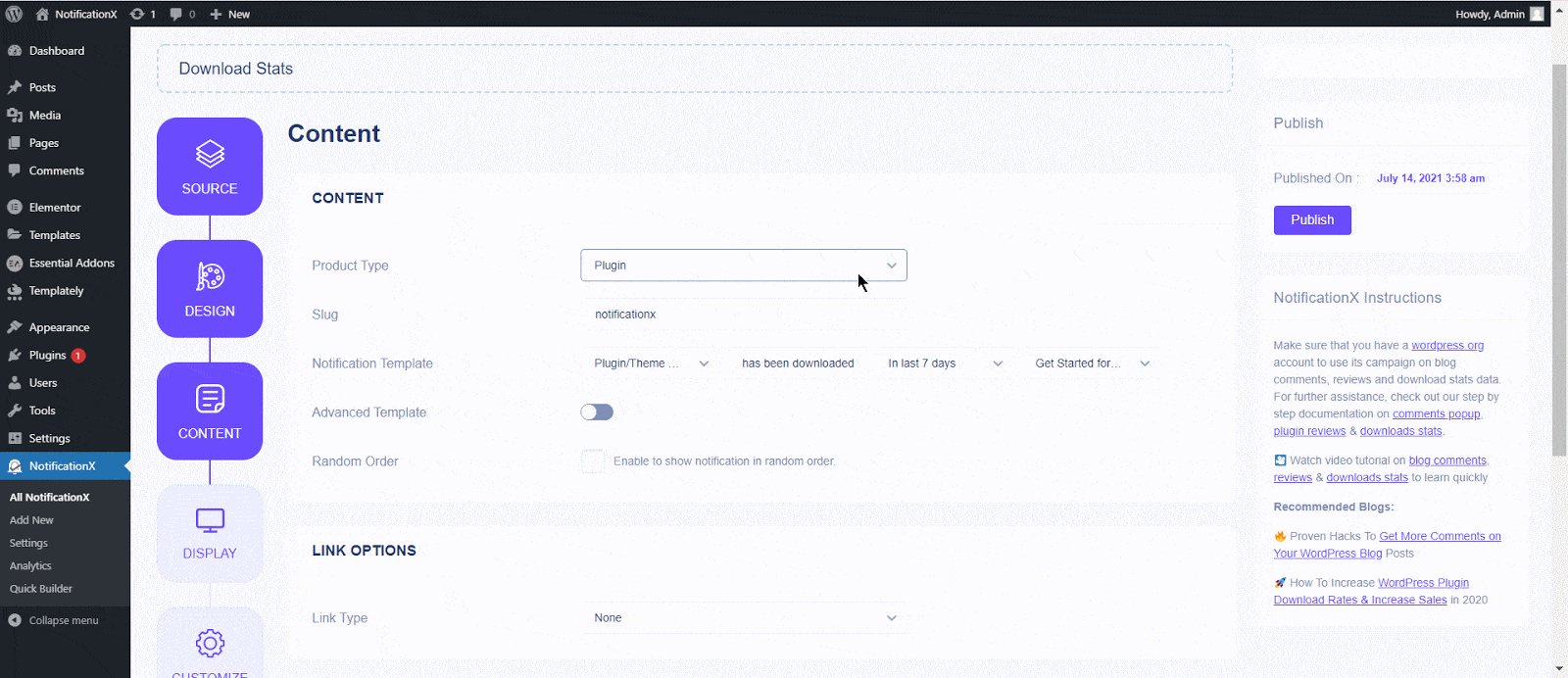
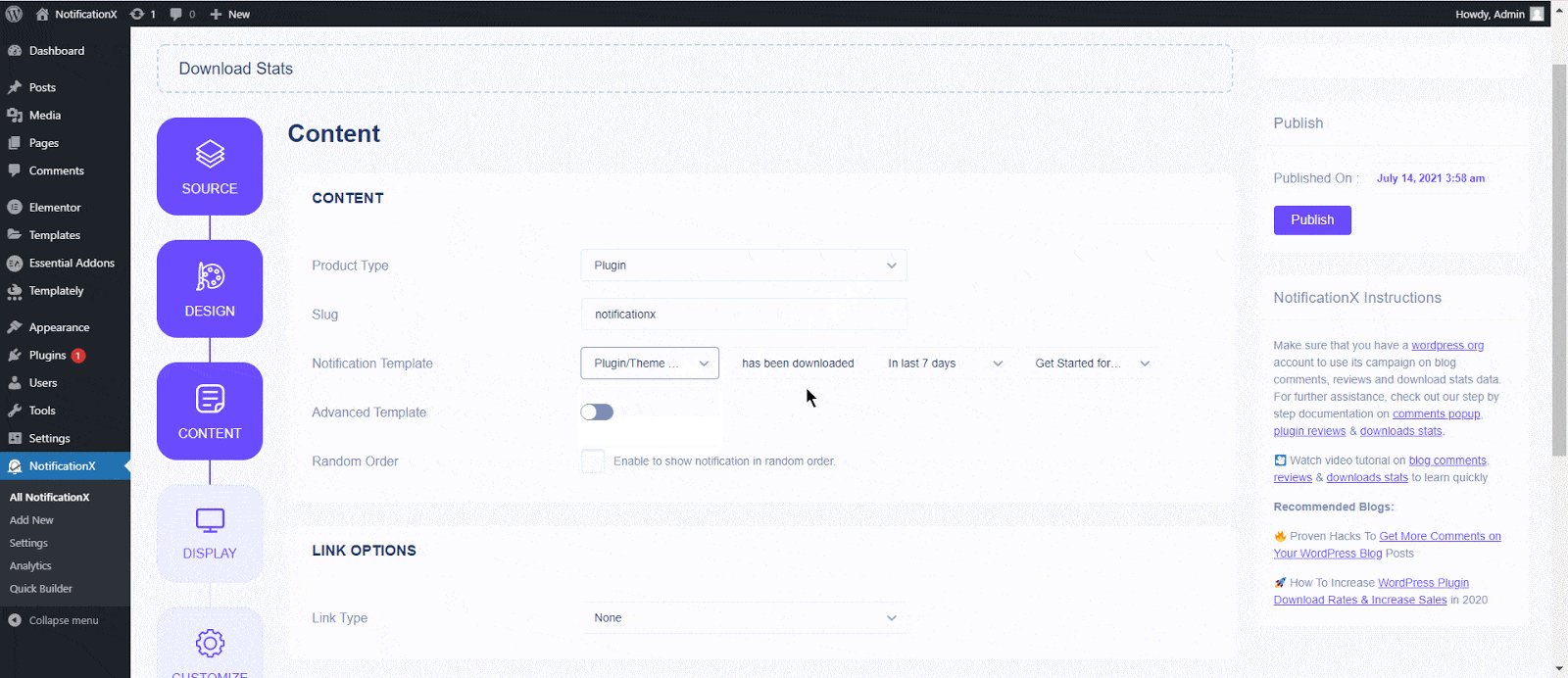
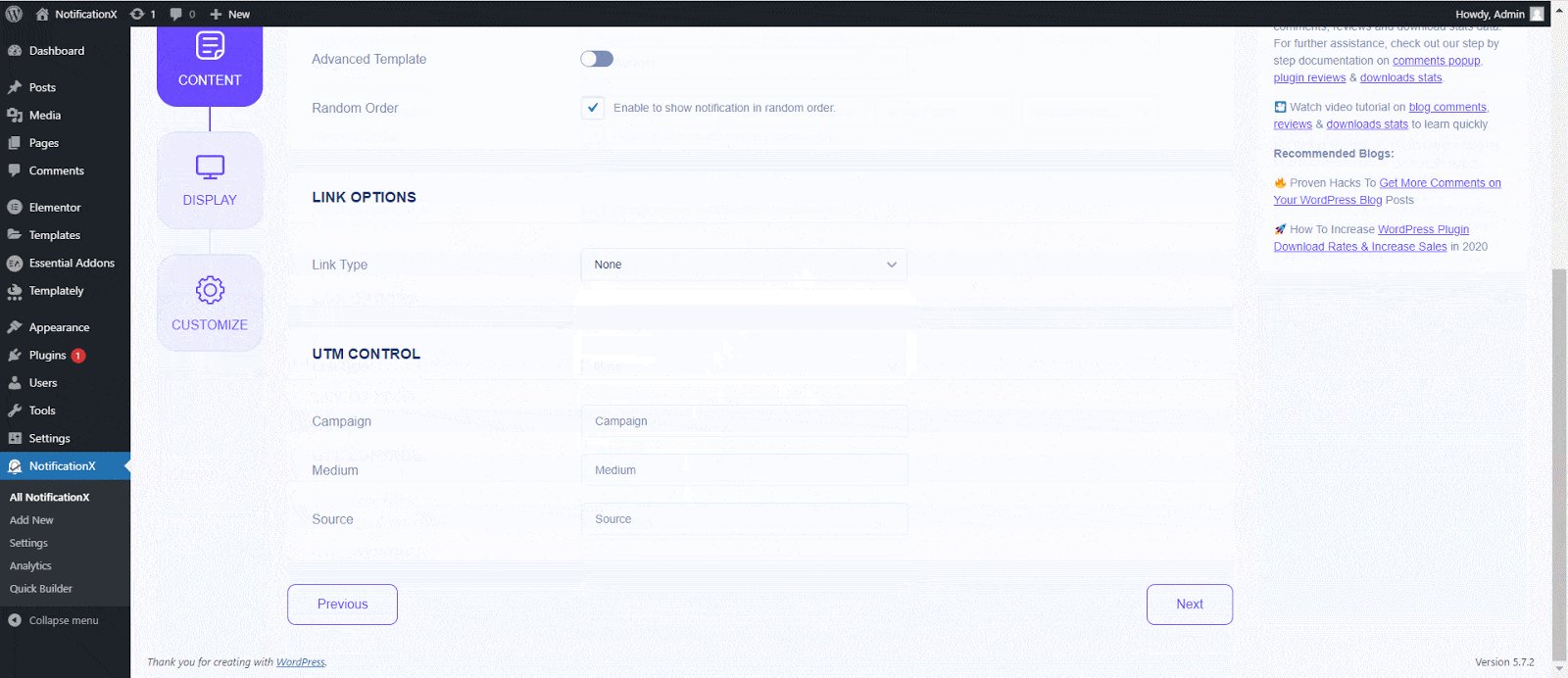
Schritt 4: Sie werden dann zu weitergeleitet 'Inhalt' Registerkarte, von der aus Sie Ihre ändern können 'Benachrichtigungsvorlage' und fügen Sie Ihren bevorzugten Inhaltstext hinzu. Von hier aus haben Sie die Freiheit, a 'Produktart'. Dann können Sie einfach fortfahren und den Slug Ihres Produkts hinzufügen, dessen Download-Statistiken Sie anzeigen möchten. Wenn die Plugin-URL beispielsweise so lautet: 'https://wordpress.org/plugins/sample-plugin/' und dann wäre der Slug 'sample-plugin'.
Außerdem bietet NotificationX 'Benachrichtigungsvorlage' für Ihren Inhalt. Sie können ganz einfach Ihre bevorzugten Variablen auswählen. Diese Variablen helfen dabei, den Namen des WordPress-Plugins anzuzeigen, das an einem bestimmten Tag heruntergeladen wurde. Außerdem können Sie Ihren eigenen Text hinzufügen, der im Benachrichtigungs-Popup angezeigt wird.

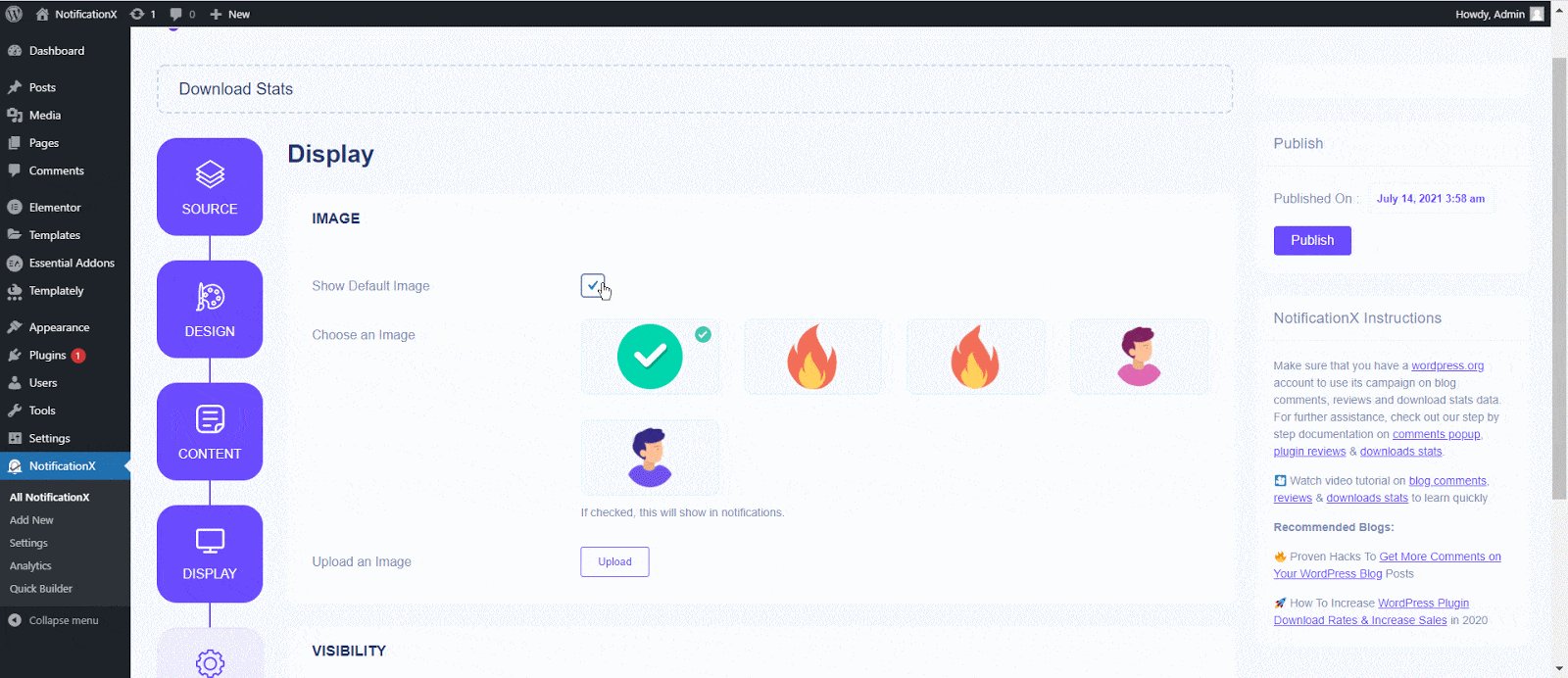
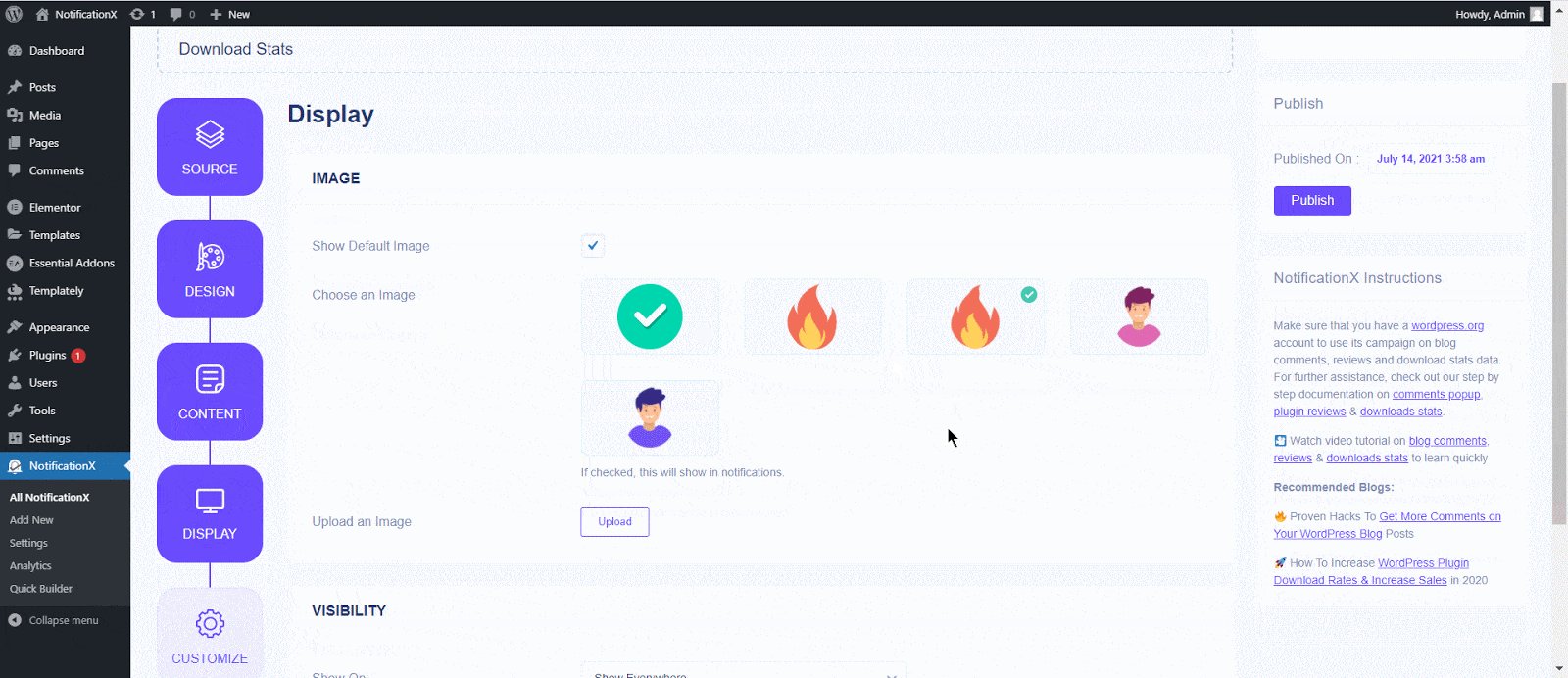
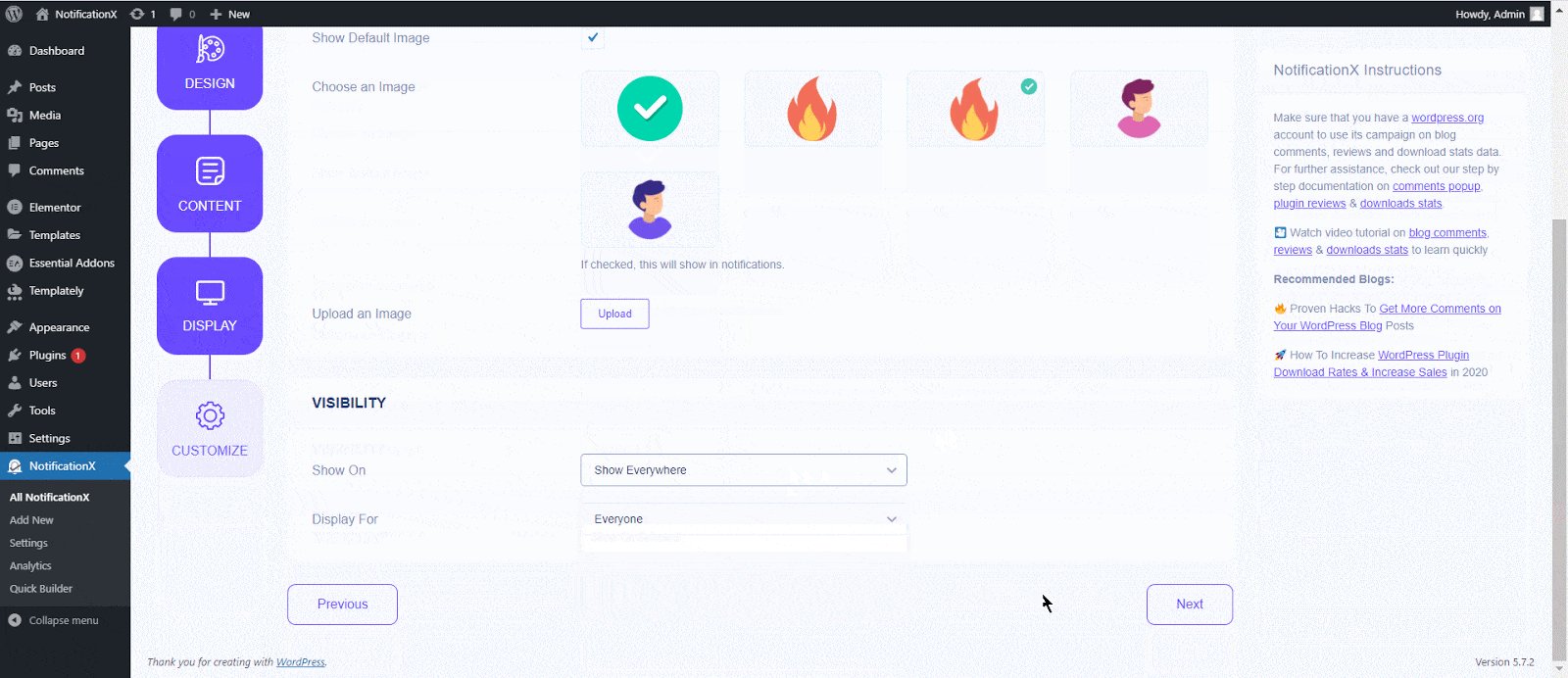
Schritt 5: Sie können das Anzeigebild in diesem Bereich auswählen. Klicken Sie auf das Bildfeld, um das Bild anzuzeigen. Sie können aus voreingestellten Standardbildern auswählen, um eines hochzuladen.
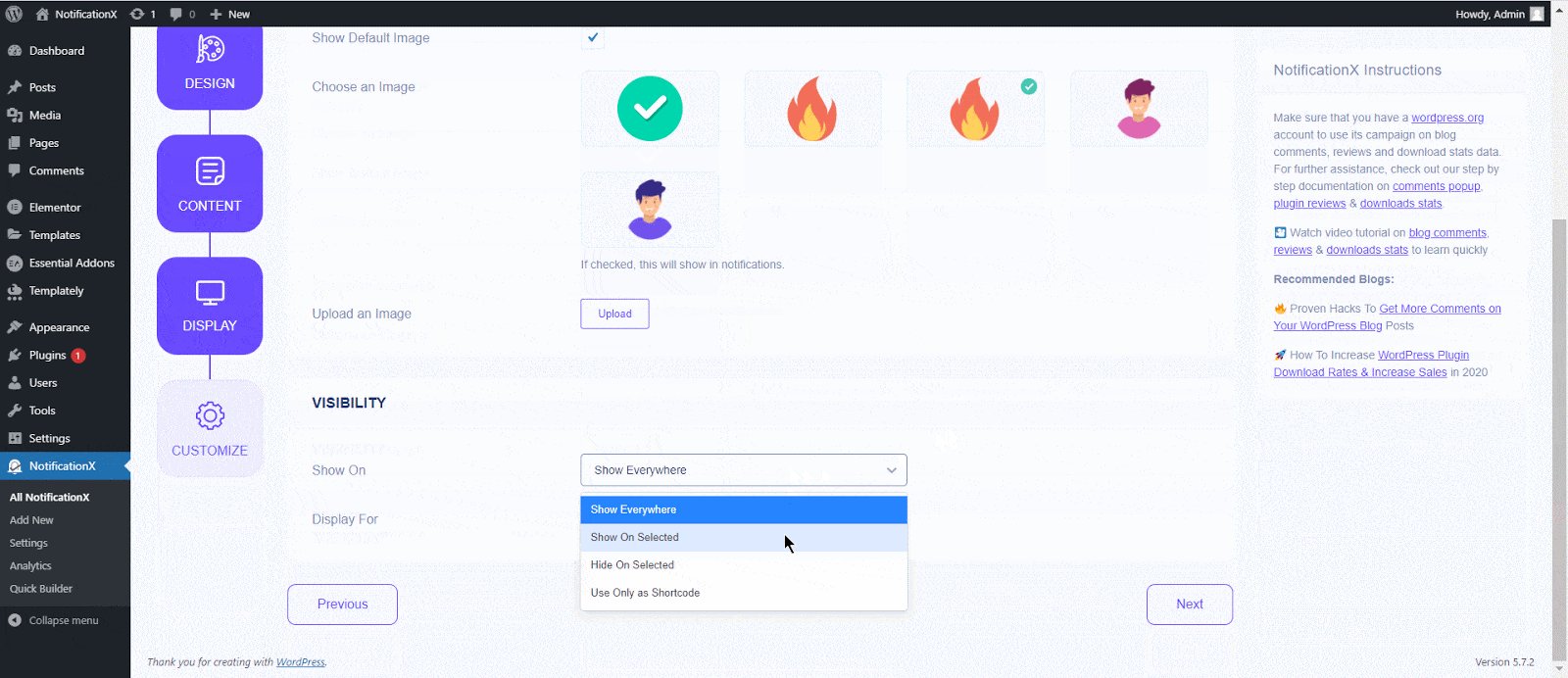
Von dem 'Sichtweite' Im Abschnitt der Registerkarte Anzeige können Sie die Seiten festlegen, auf denen die Benachrichtigung über Download-Statistiken angezeigt werden soll. Sie haben auch die Möglichkeit, das Benachrichtigungs-Popup basierend auf bestimmten Benutzerrollen einzuschränken: Immer, Angemeldet und Abgemeldet.
Standardmäßig, 'Gezeigt bei' ist eingestellt auf "Überall zeigen" Als Ergebnis wird die Download-Statistik-Benachrichtigung auf jeder einzelnen Seite Ihrer Website angezeigt. Nachdem Sie auf geklickt haben 'Nächster' Klicken Sie auf die Schaltfläche, um zu weitergeleitet zu werden 'Anpassen' Tab.

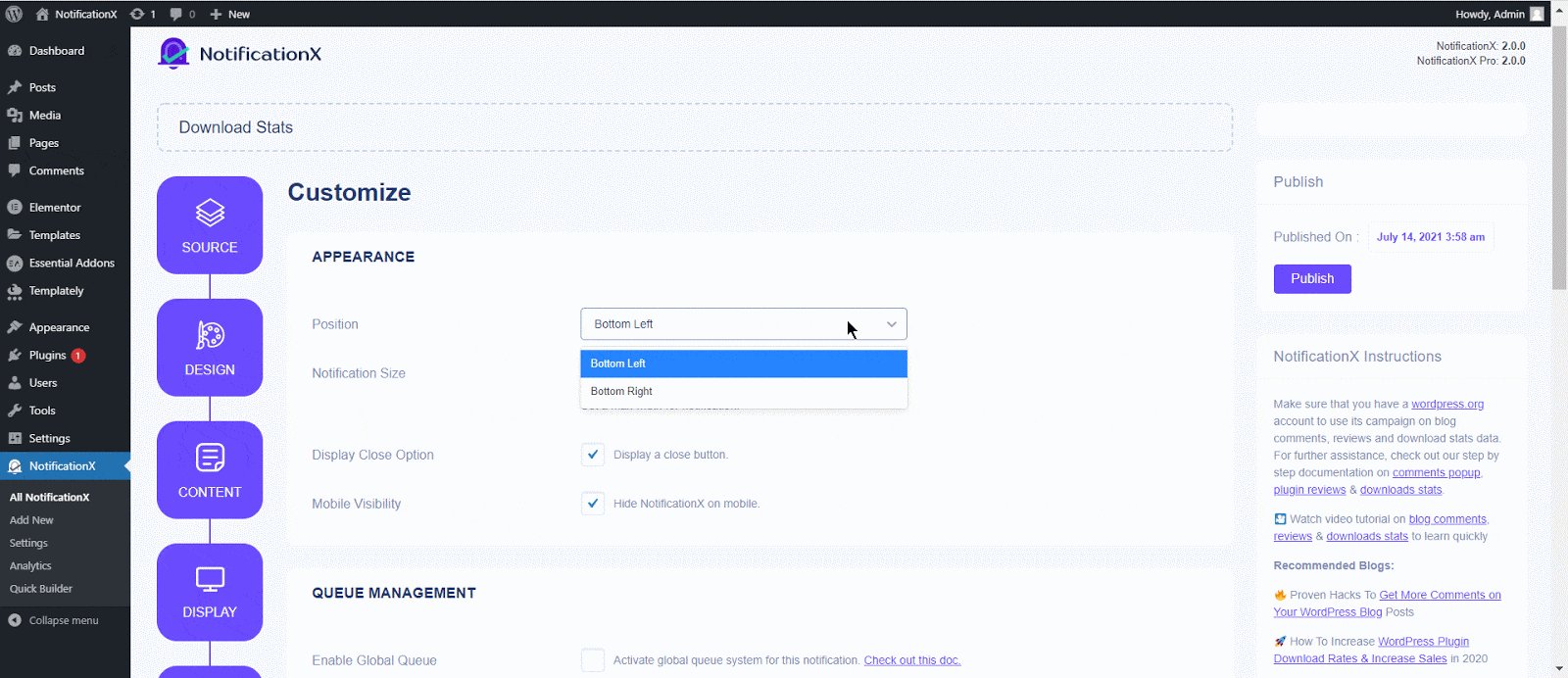
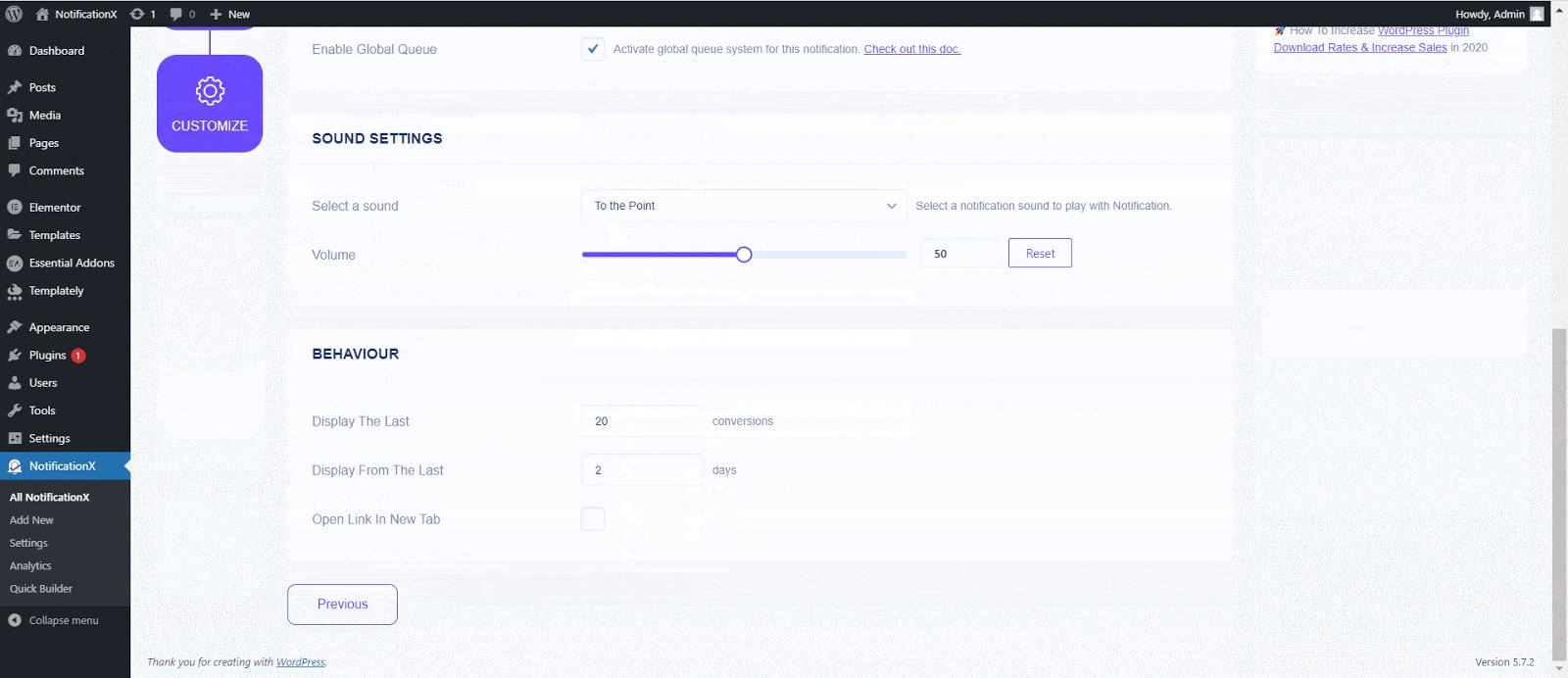
Schritt 6: Unter dem 'Anpassen' Auf der Registerkarte finden Sie drei separate Abschnitte: Aussehen, Timing und Verhalten. Von dem 'Aussehen' Abschnitt können Sie die Position festlegen, an der Sie die Download-Statistik-Benachrichtigung anzeigen möchten, und das Kontrollkästchen zum Deaktivieren/Aktivieren verwenden 'Schließen-Taste' & "Auf dem Handy ausblenden" Optionen.
Sie können die Position für das Download-Statistik-Popup entweder unten links oder unten rechts auf Ihrer Website festlegen. Sie können auch a . zeigen 'Schließen-Taste' die angeklickt werden kann, um das Popup-Fenster Download-Statistiken zu schließen. Darüber hinaus haben Sie die Flexibilität, die 'Download-Statistiken' Popup für mobile Geräte, wenn Sie möchten.
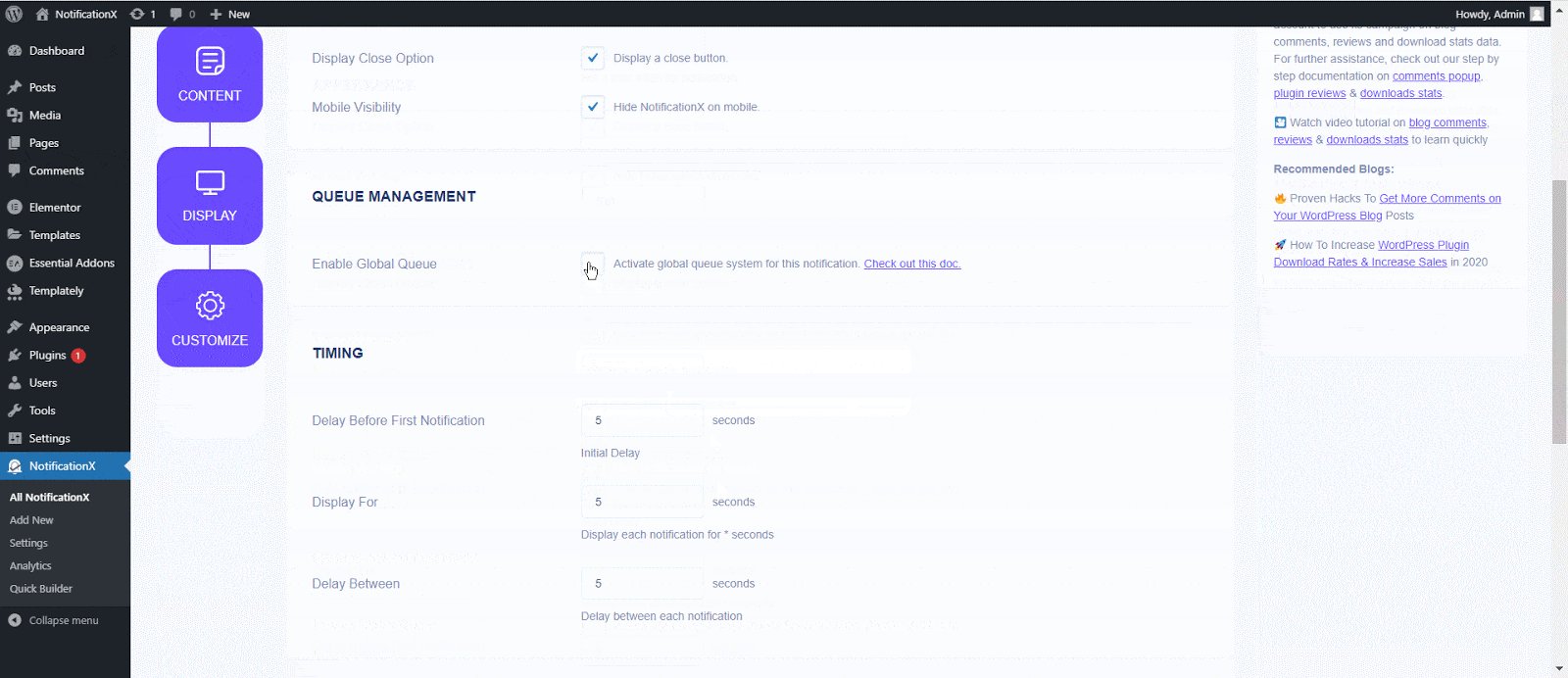
Von 'Warteschlangenverwaltung' Abschnitt können Sie das globale Queue-System für diese Benachrichtigung aktivieren. Zu diesem Zeitpunkt müssen Sie den Abschnitt "Timing" für die Benachrichtigung nicht bearbeiten. Im Abschnitt Zeit haben Sie die Freiheit, die Zeit für 'Anfänglich', 'Anzeige für' & 'Verzögerung zwischen' Optionen nach Ihren Wünschen aus dem Abschnitt "Timing". Sie können eine Anfangszeit einstellen, nach der Ihr 'Download-Statistiken' Benachrichtigung wird angezeigt. Standardmäßig ist 5 Sekunden eingestellt.
Sie können auch ein Zeitlimit festlegen, wie lange jedes Benachrichtigungs-Popup angezeigt werden soll, indem Sie die 'Anzeigen für' Bereich. Um ein Zeitintervall zwischen zwei Benachrichtigungen von Download-Statistiken auszuwählen, stellen Sie einfach die Zeit im 'Anzeige zwischen' Bereich.
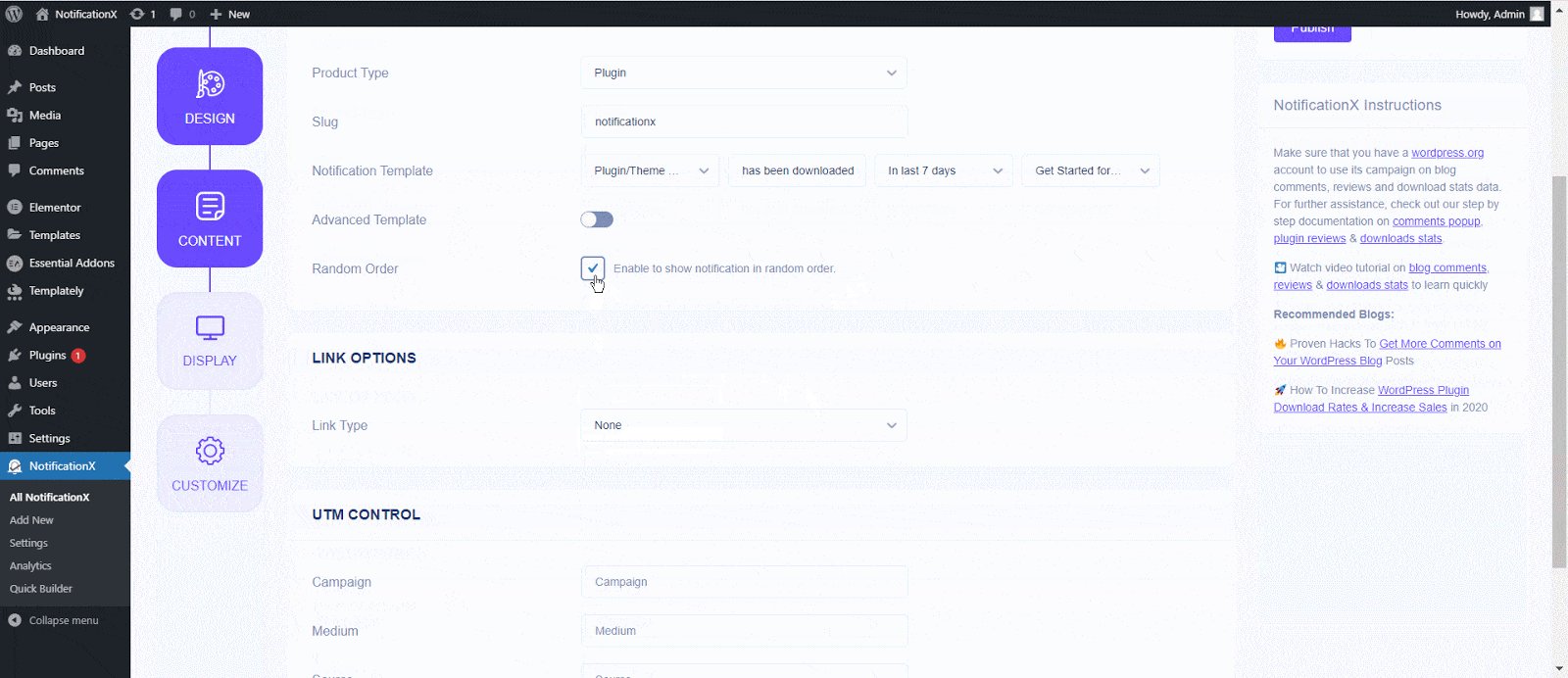
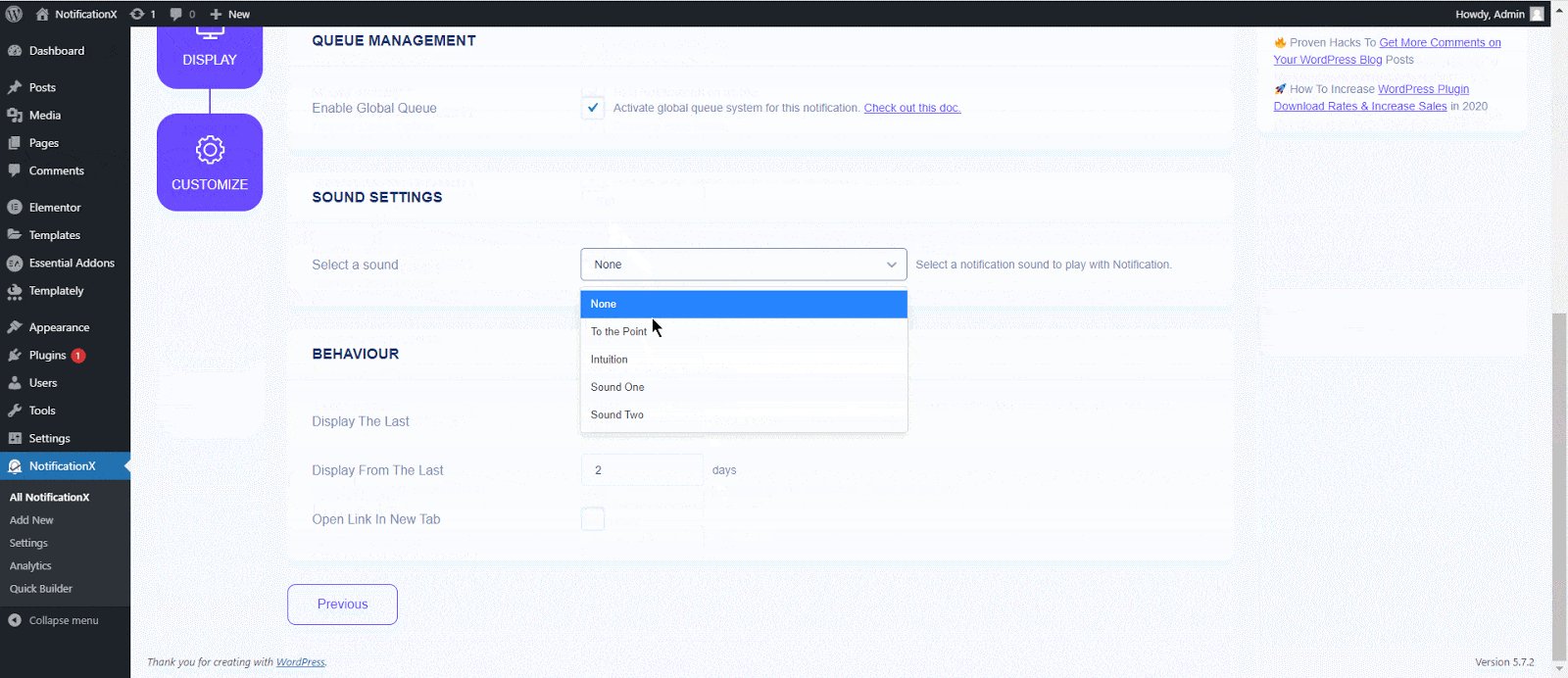
Von dem 'Verhalten' Abschnitt können Sie die Anzahl der Download-Statistiken anzeigen, die für bestimmte vergangene Tage erstellt wurden. Durch die Überprüfung der 'Loop-Benachrichtigung' Feld wird das Benachrichtigungs-Popup weiterhin angezeigt. Sie können dies auch deaktivieren.

Schritt 7: Nachdem Sie Schritt 6 abgeschlossen haben, klicken Sie auf 'Veröffentlichen' Taste. Infolgedessen ist die 'Statistik herunterladen' Popup wird erfolgreich erstellt. Wenn Sie diese genannten Schritte ausführen und etwas mehr Änderungen und Stile vornehmen, sieht Ihr Endergebnis ungefähr so aus.

Auf diese Weise können Sie mit NotificationX auf einfache Weise ein ansprechendes Download-Statistik-Popup auf Ihrer WordPress-Website entwerfen und anzeigen. Bei Problemen können Sie sich an unser Support-Team wenden Hier.






