NotificationX gibt Ihnen die Möglichkeit, den Benutzern, die Ihre Newsletter und E-Mails abonniert haben, durch eine erstaunliche MailChimp-E-Mail-Abonnement Alarm. Es kann ein großer Vorteil für Ihr Unternehmen sein, wenn es um den Aufbau von Abonnentenlisten und die Erzielung von Conversions geht.
Mit NotificationX können Sie Ihre Verbindung herstellen MailChimp Konto und lässt Sie die letzten Abonnements als attraktive Benachrichtigung auf Ihrer Website anzeigen. Mit diesem Prämie Merkmal von NotificationX PRO, können Sie ganz einfach eine faszinierende MailChimp-Benachrichtigung auf Ihrer WordPress-Website einrichten, um alle zu beschäftigen.
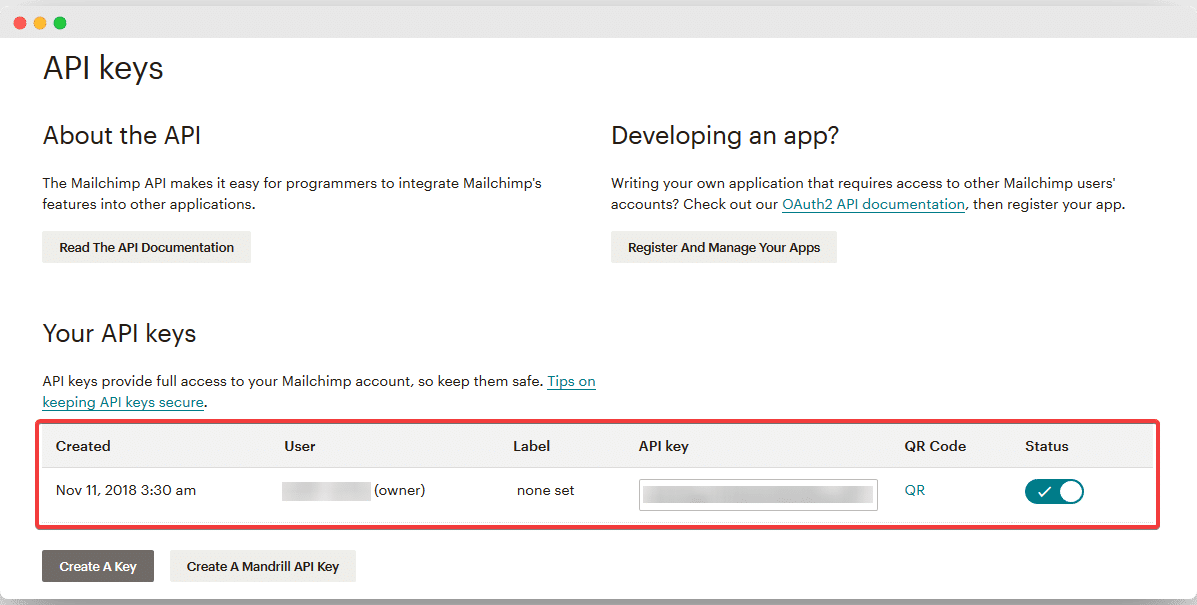
Bevor Sie beginnen, müssen Sie Ihre API-Schlüssel von Ihrem sammeln MailChimp-Konto. Wenn Sie sich auf der Kontoseite befinden, klicken Sie auf den Abschnitt "Extras" und wählen Sie "API-Schlüssel' Möglichkeit. Dann können Sie Ihre API-Schlüssel anzeigen und in Ihre Zwischenablage kopieren.

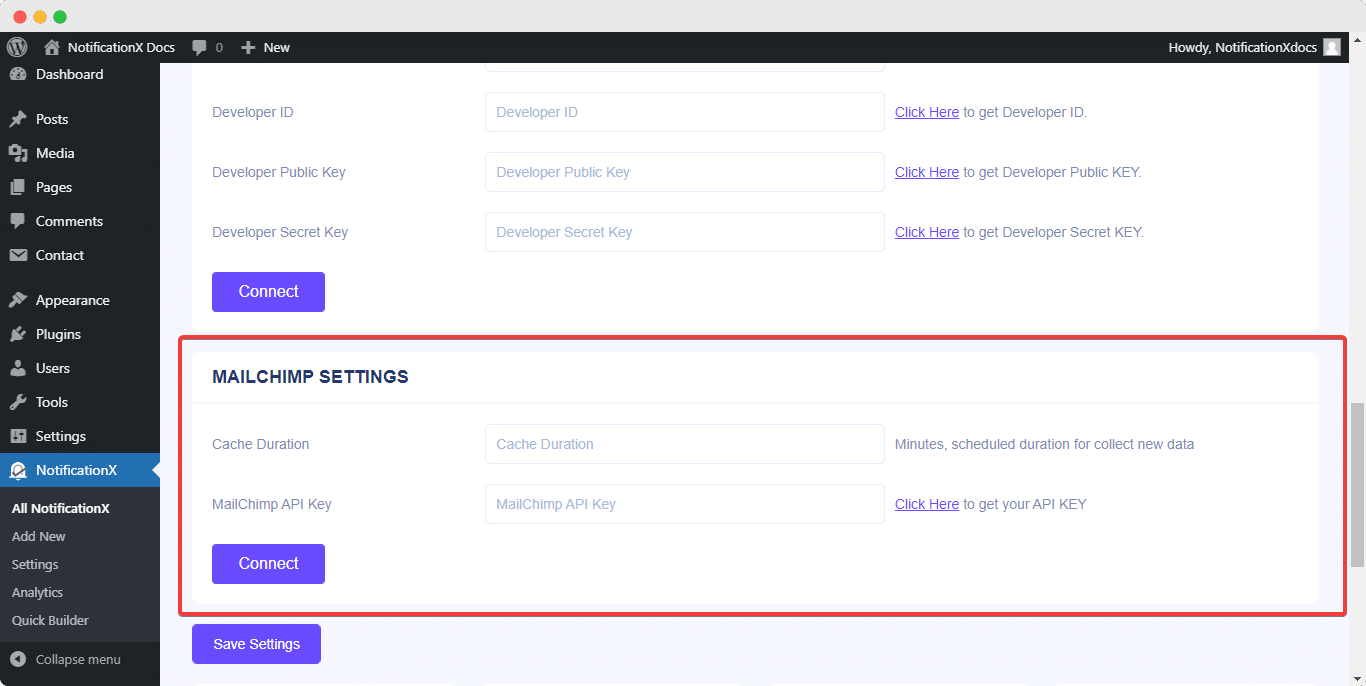
Nachdem Sie Ihren API-Schlüssel erfolgreich generiert haben, müssen Sie den Schlüssel in den MailChimp-Einstellungen festlegen. Um Ihren API-Schlüssel festzulegen, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> Einstellungen -> API-Integrationen.
Von 'MailChimp-Einstellungen', Stecken Sie einfach Ihren Schlüssel in die 'MailChimp API Key' Feld und klicken Sie auf 'Verbinden'. Sie können auch eine Zeitdauer festlegen, nach der NotificationX Ihr Konto auf ein neues Abonnement von überprüft "Cache-Dauer" die Einstellungen. Nachdem Sie dies erfolgreich getan haben, können Sie loslegen.

Nachdem Sie mit dem vorherigen Schritt fertig sind, folgen Sie einfach den unten angegebenen Richtlinien, um die MailChimp-E-Mail-Abonnement Alarm mit NotificationX PRO.
Schritt 1: Neue Benachrichtigung hinzufügen #
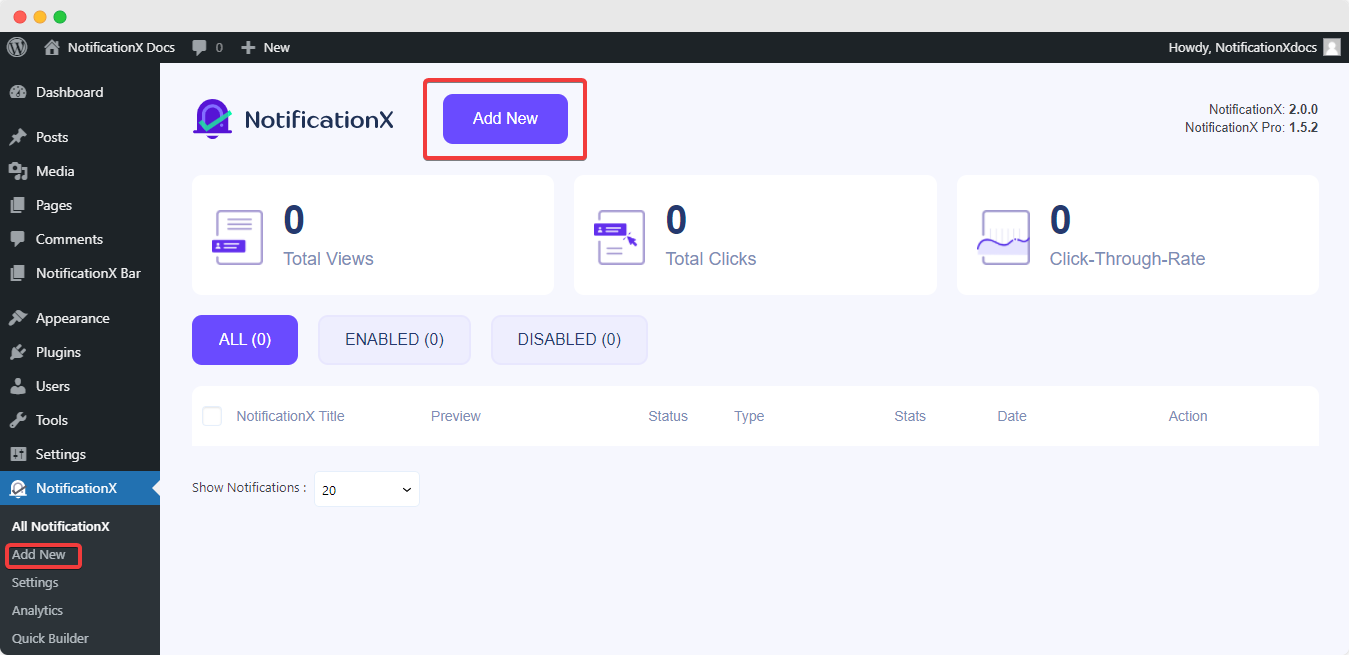
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> Alle NotificationX. Klicken Sie dann ganz oben auf 'Neue hinzufügen'. Oder Sie können auch einfach in der Seitenleiste auf die Registerkarte "Neu hinzufügen" gehen.

Schritt 2: Wählen Sie eine Quelle aus #
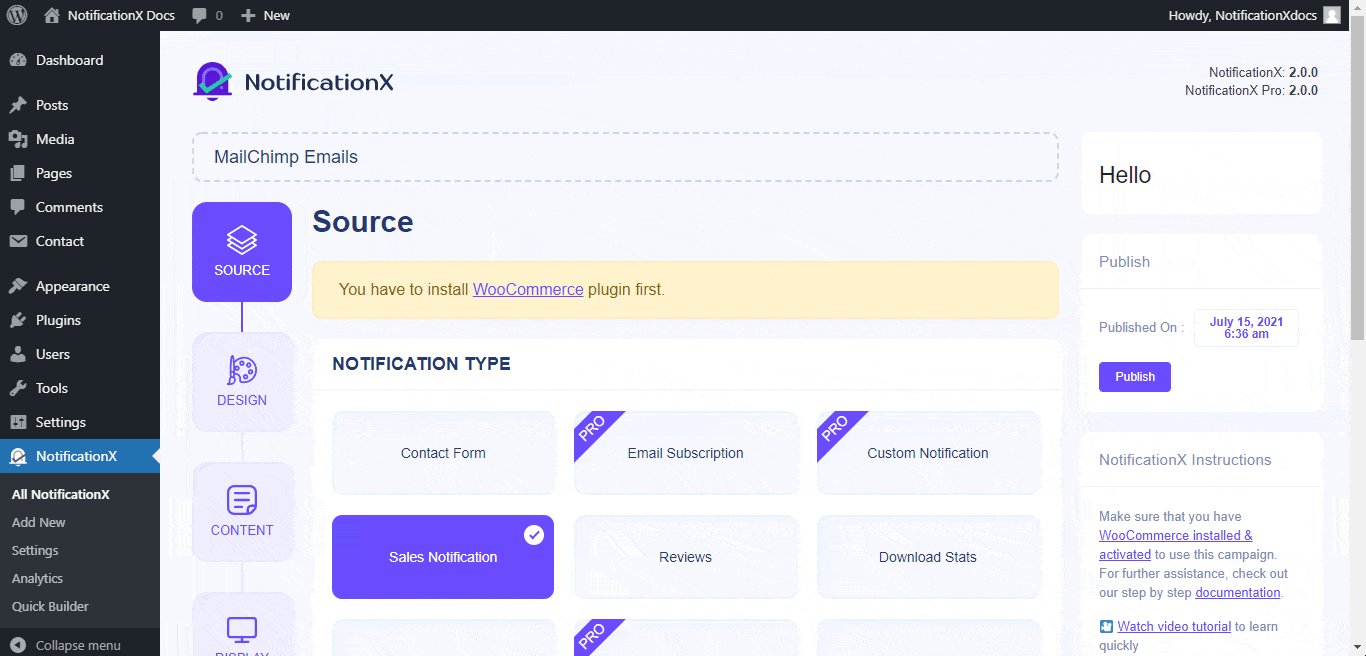
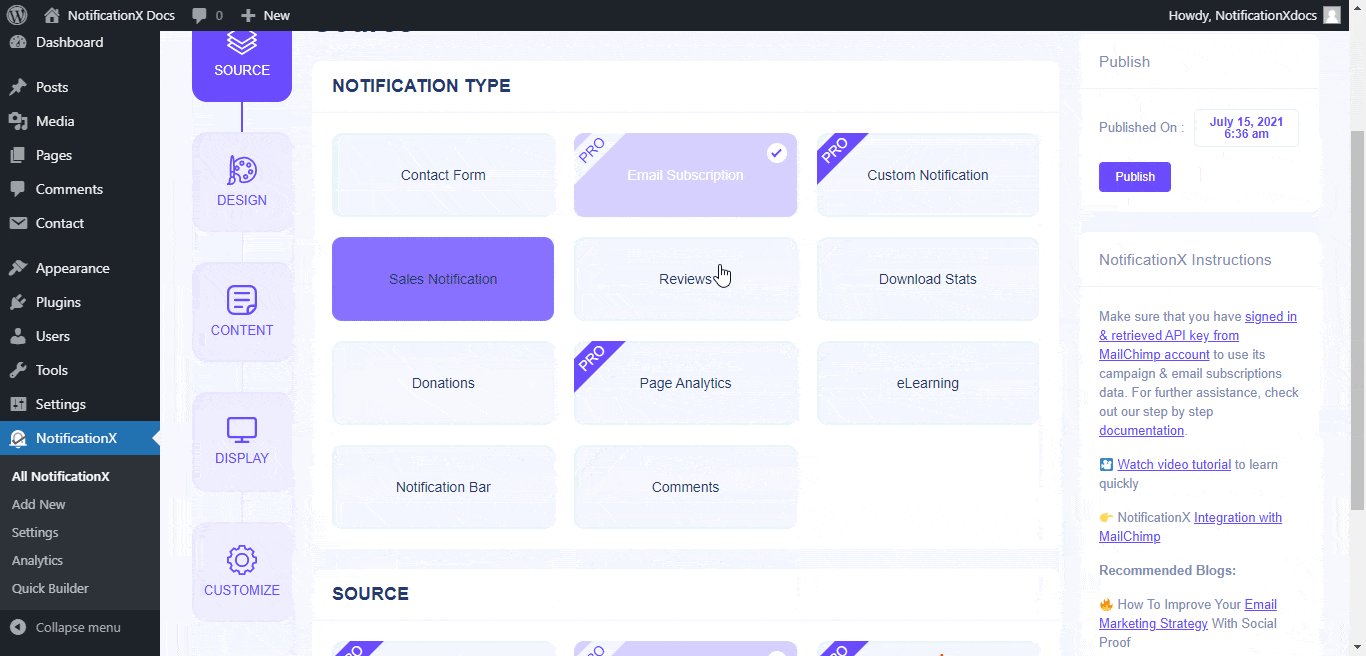
Nachdem Sie mit Schritt 1 fertig sind, werden Sie zu weitergeleitet 'Quelle' Registerkarte Ihrer NotificationX-Benutzeroberfläche.
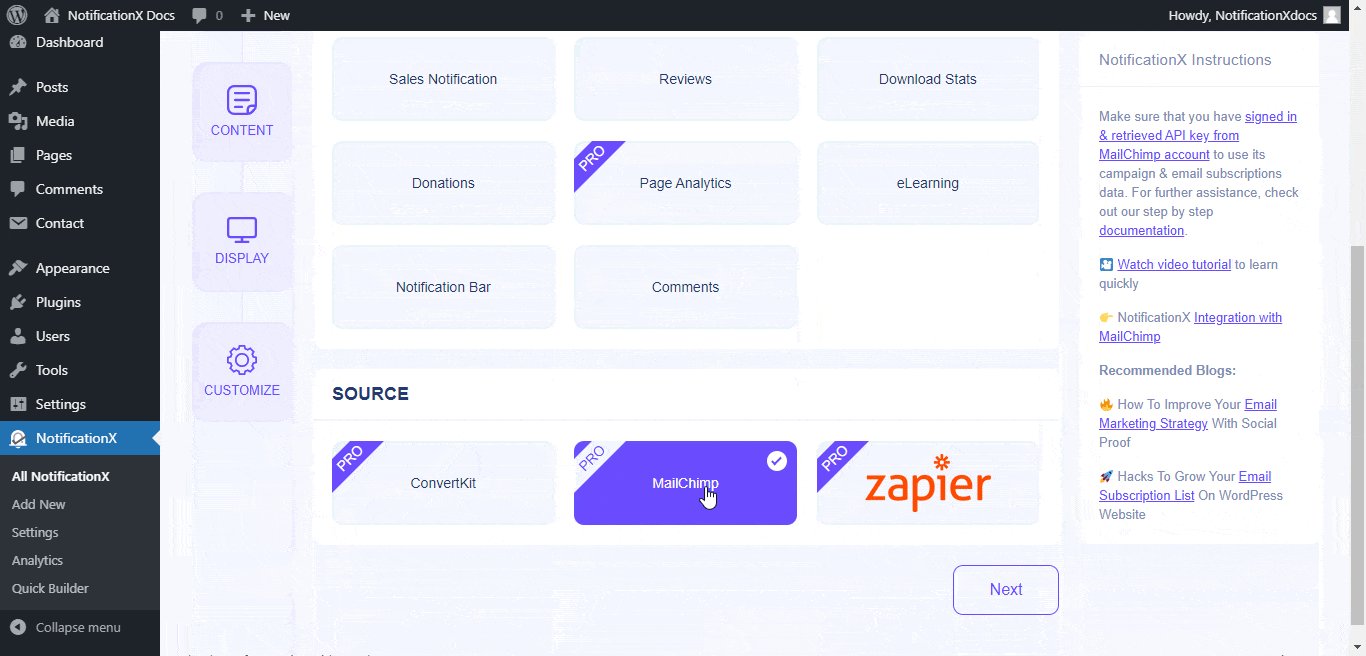
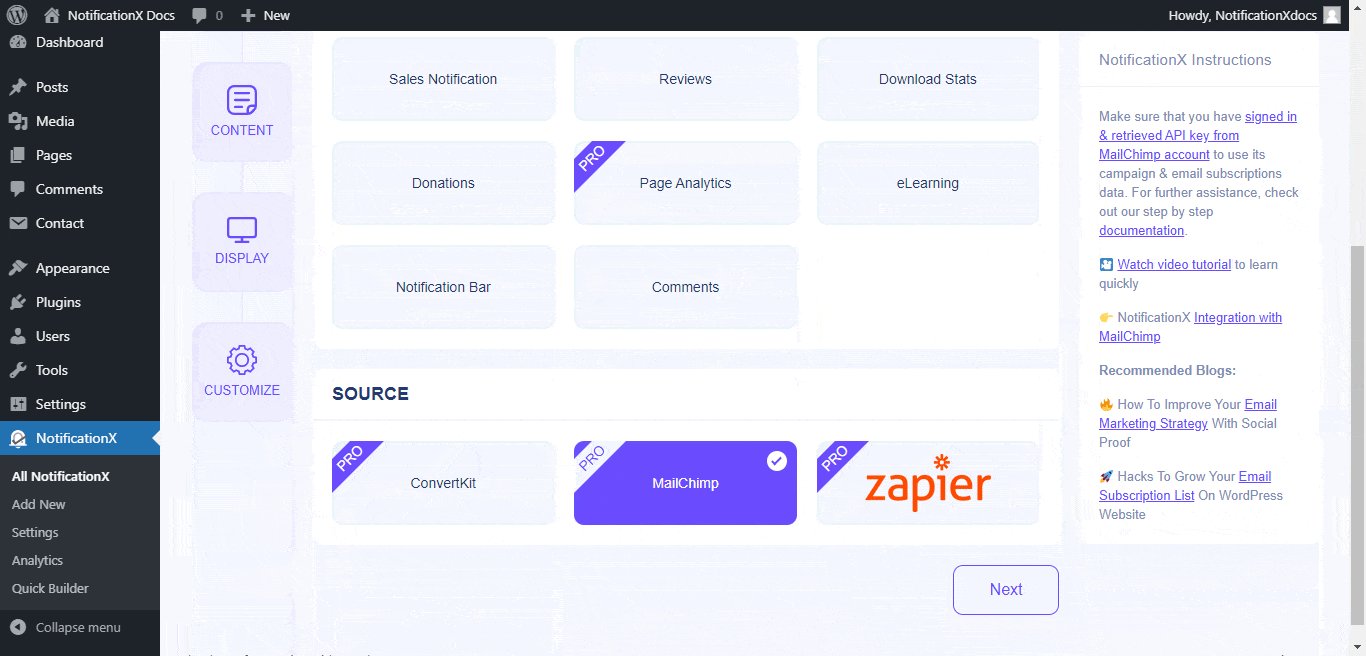
Standardmäßig ist der Benachrichtigungstyp "Verkaufsbenachrichtigungen" eingestellt. Schreiben Sie einfach einen Titel und wählen Sie 'E-Mail-Abonnement' als Benachrichtigungstyp. Wählen Sie anschließend 'MailChimp' als Ihre Quelle zum Anzeigen von MailChimp-E-Mail-Abonnement-Warnungen. Klicken Sie dann auf das 'Nächster' Taste.

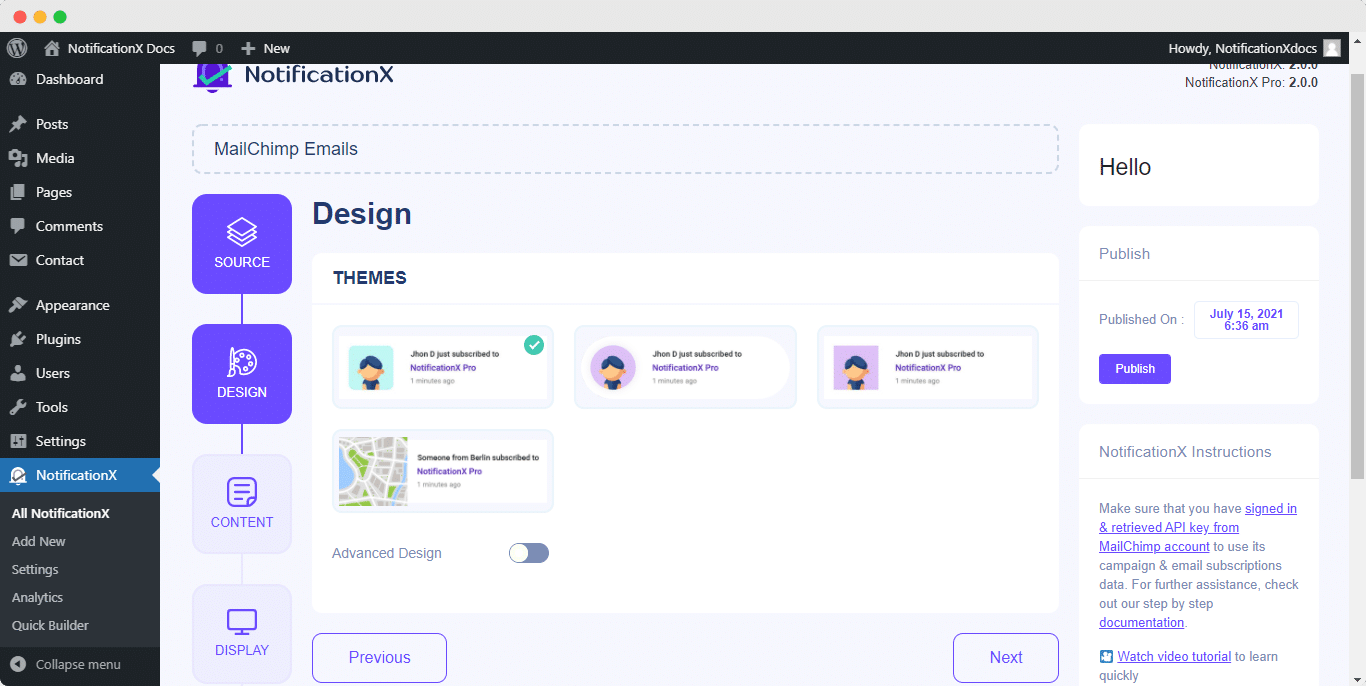
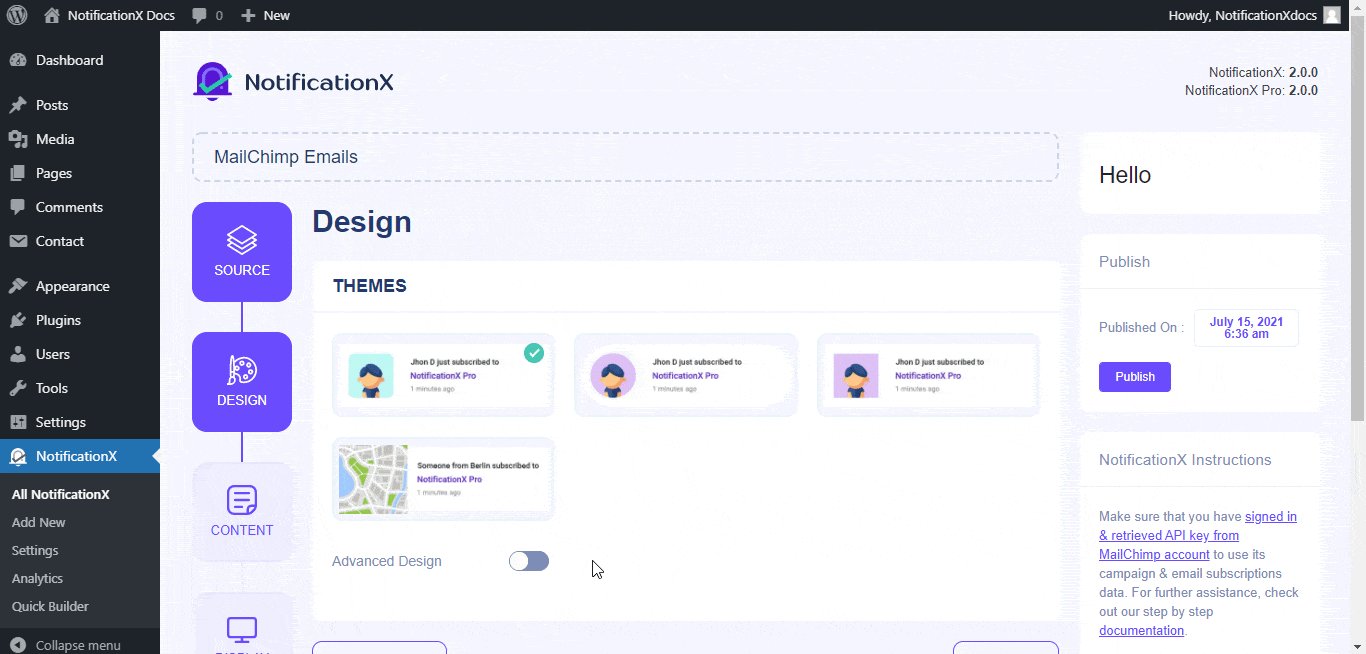
Schritt 3: Wählen Sie ein Designthema #
Von dem 'Design' Registerkarte können Sie ein Layout auswählen und haben auch die Flexibilität, die Option "Erweitertes Design" zu verwenden, um es nach Ihren Wünschen anzupassen.
Von dem "Themen" Abschnitt können Sie ein 'Thema' für Ihre Benachrichtigung und dies ist das Layout der E-Mail-Abonnement-Benachrichtigungen wird das auf Ihrer Website angezeigt.

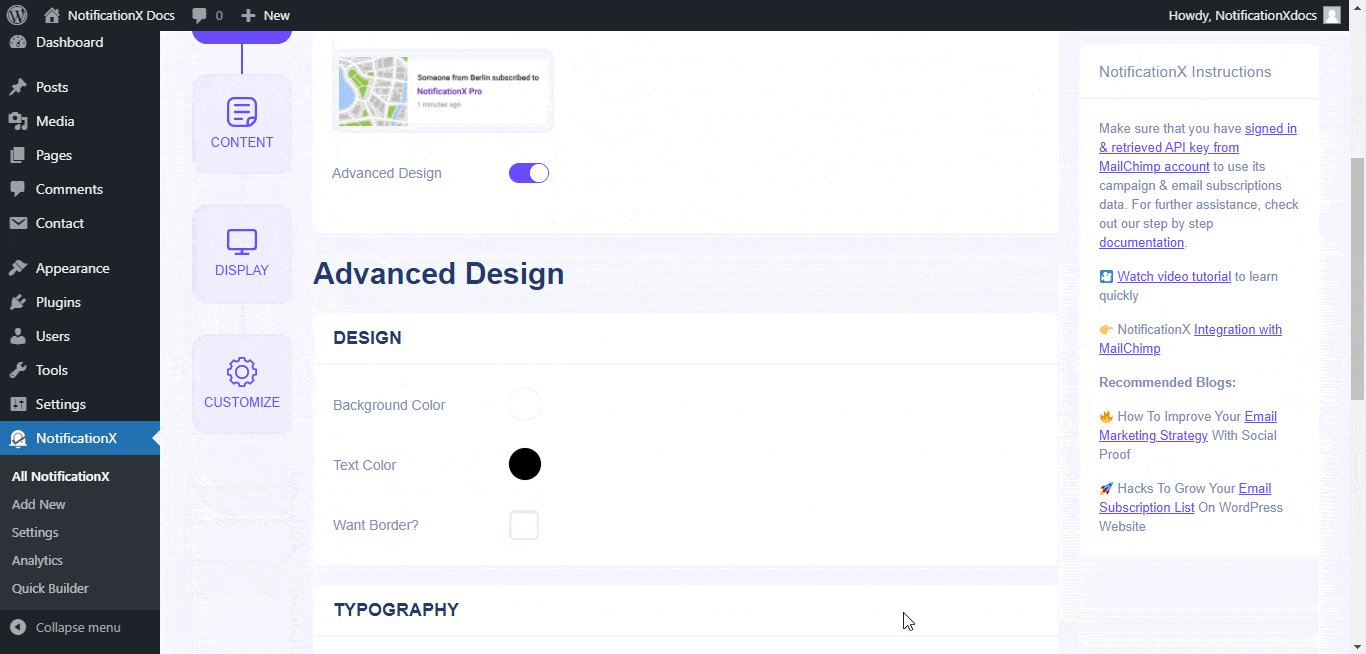
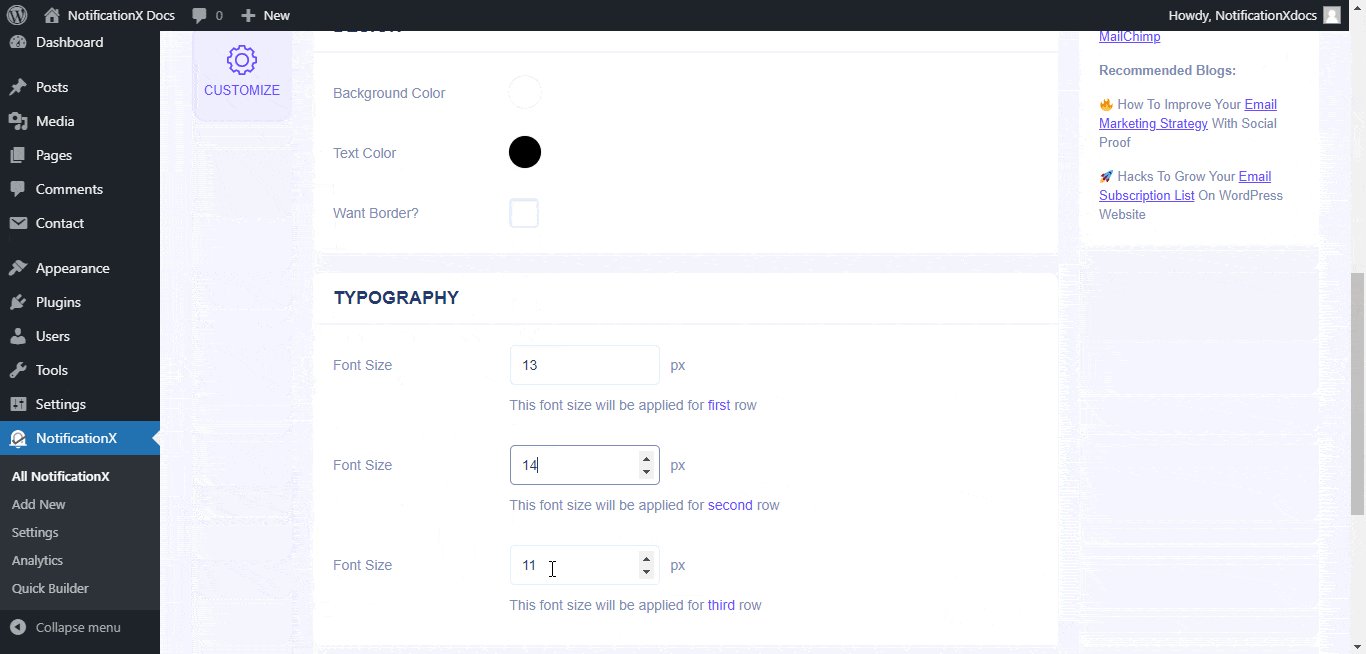
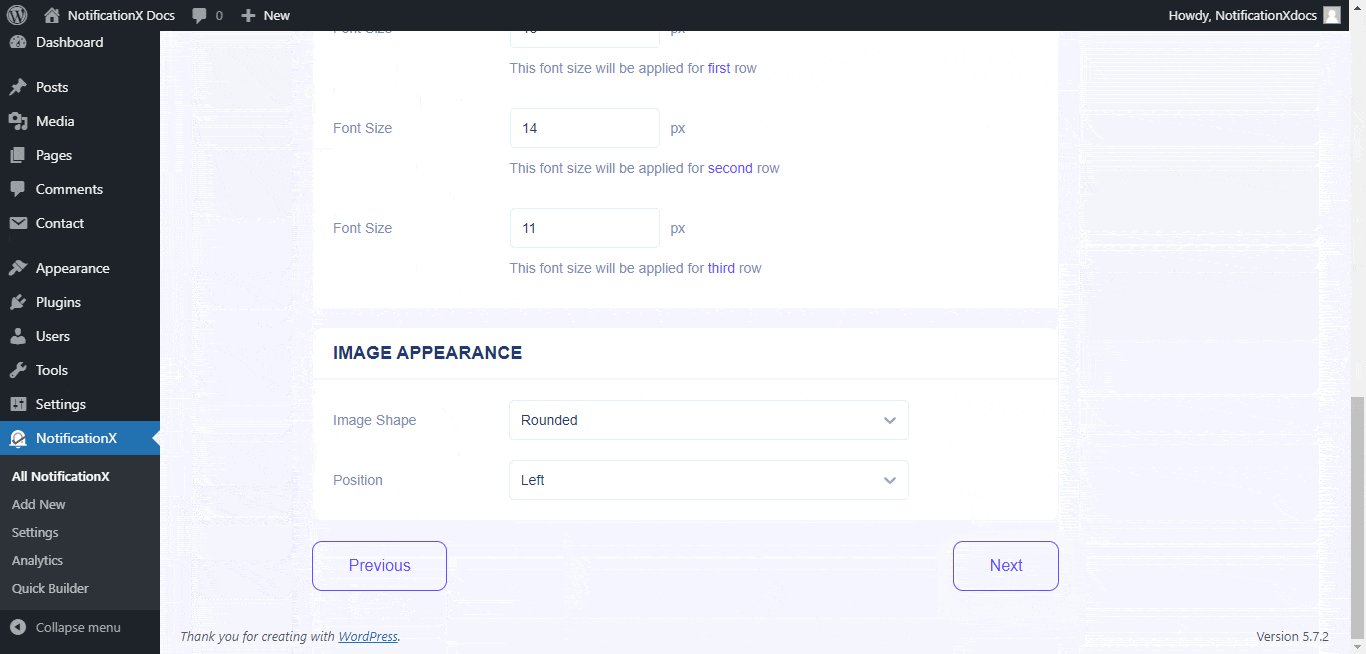
Darüber hinaus können Sie Ihr gewähltes Thema ändern, indem Sie es über das 'Advanced Design ' Möglichkeit. In diesem Abschnitt können Sie Ihrem Design, der Bilddarstellung und der Typografie ganz einfach Stile hinzufügen. Sie können dem Benachrichtigungs-Popup eine Hintergrund- oder Textfarbe hinzufügen. Außerdem können Sie auch einen Rahmen hinzufügen und ihm Stil hinzufügen. Grundsätzlich besteht ein E-Mail-Abonnement aus drei Zeilen. Von dem 'Typografie' Abschnitt können Sie auch die Schriftgröße für jede Zeile ändern.

Schritt 4: Vorlageninhalt konfigurieren #
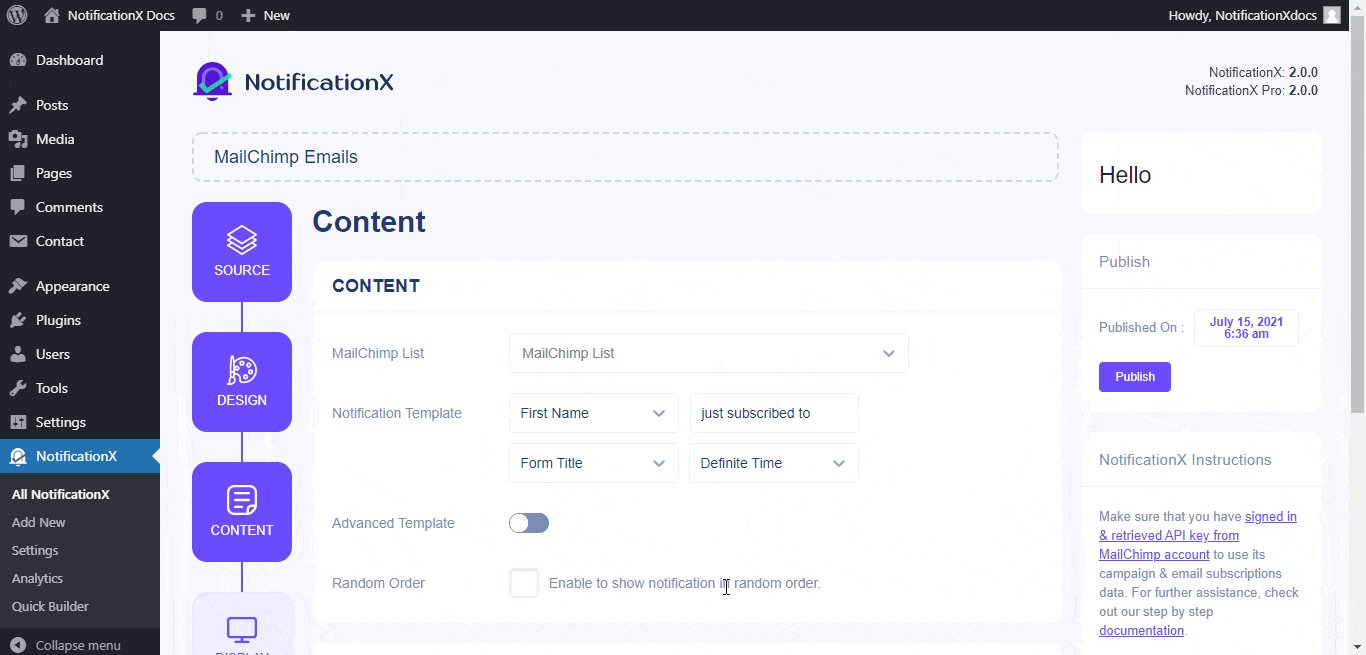
Sie werden dann zu weitergeleitet 'Inhalt' Registerkarte, auf der Sie Ihre 'Benachrichtigungsvorlage' und fügen Sie Ihren bevorzugten Inhaltstext hinzu. Von hier aus geben Sie die 'MailChimp-Liste' an, aus der die E-Mail-Abonnementliste geholt und auf Ihrer WordPress-Website angezeigt wird.
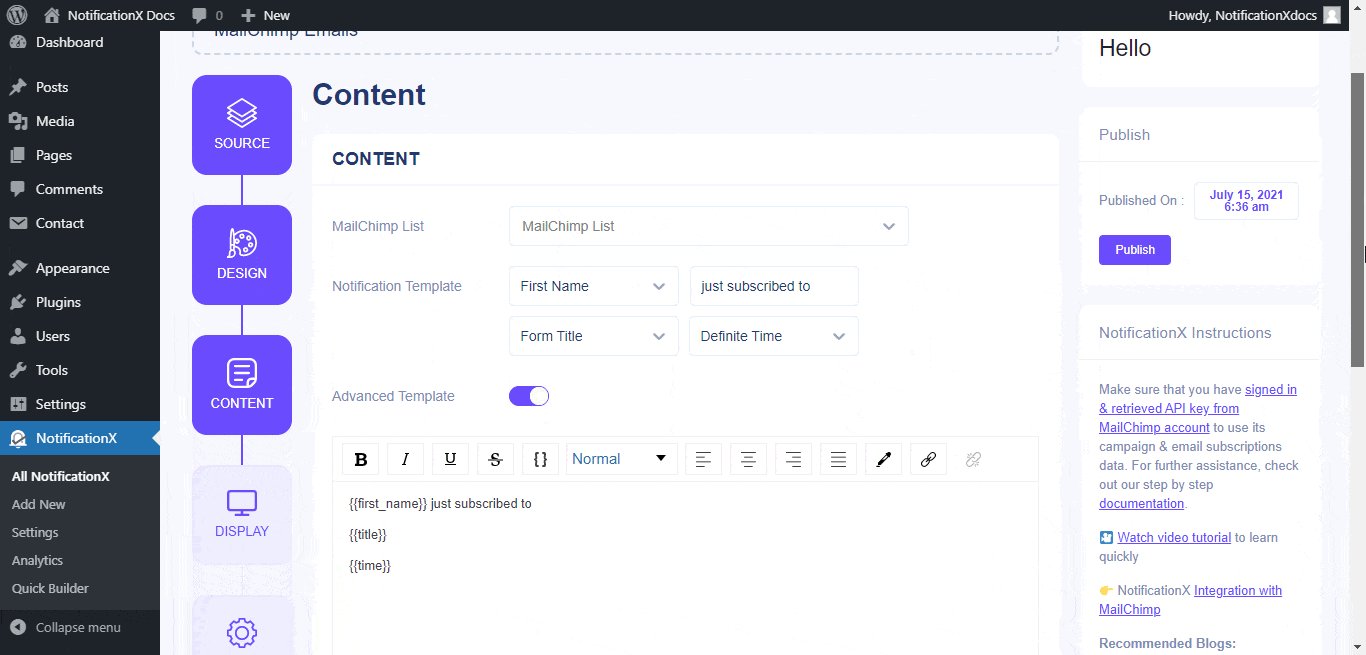
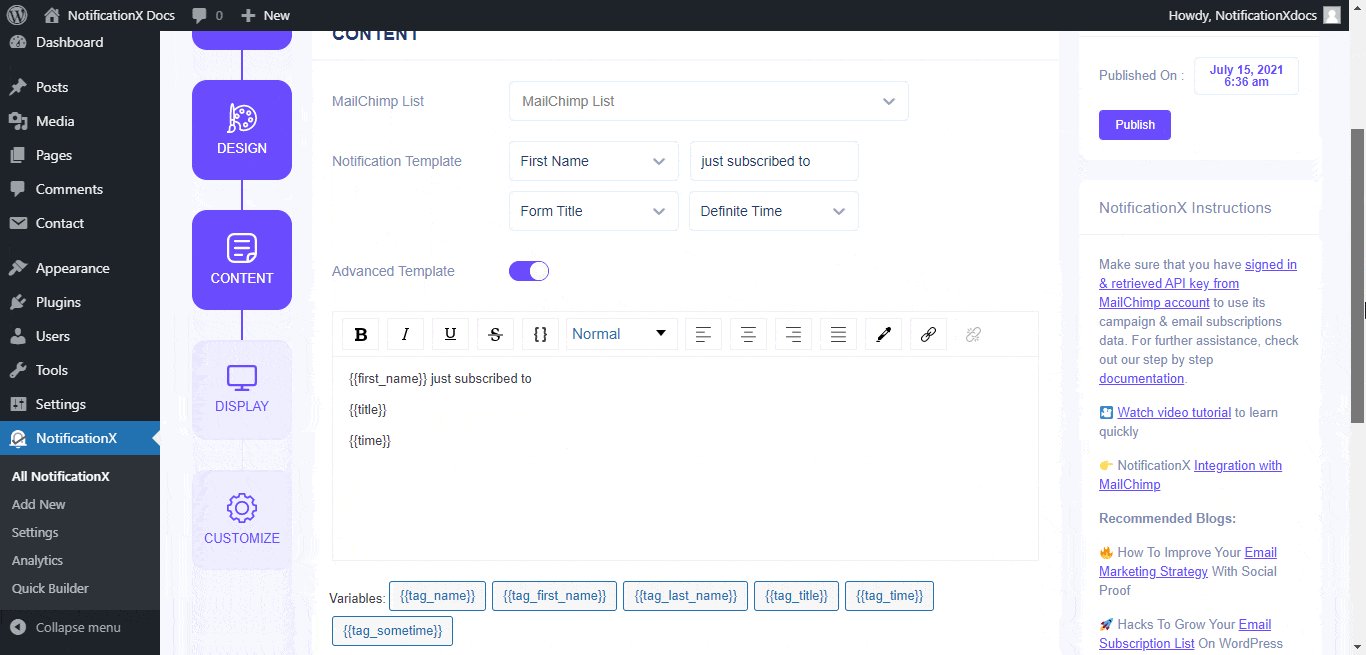
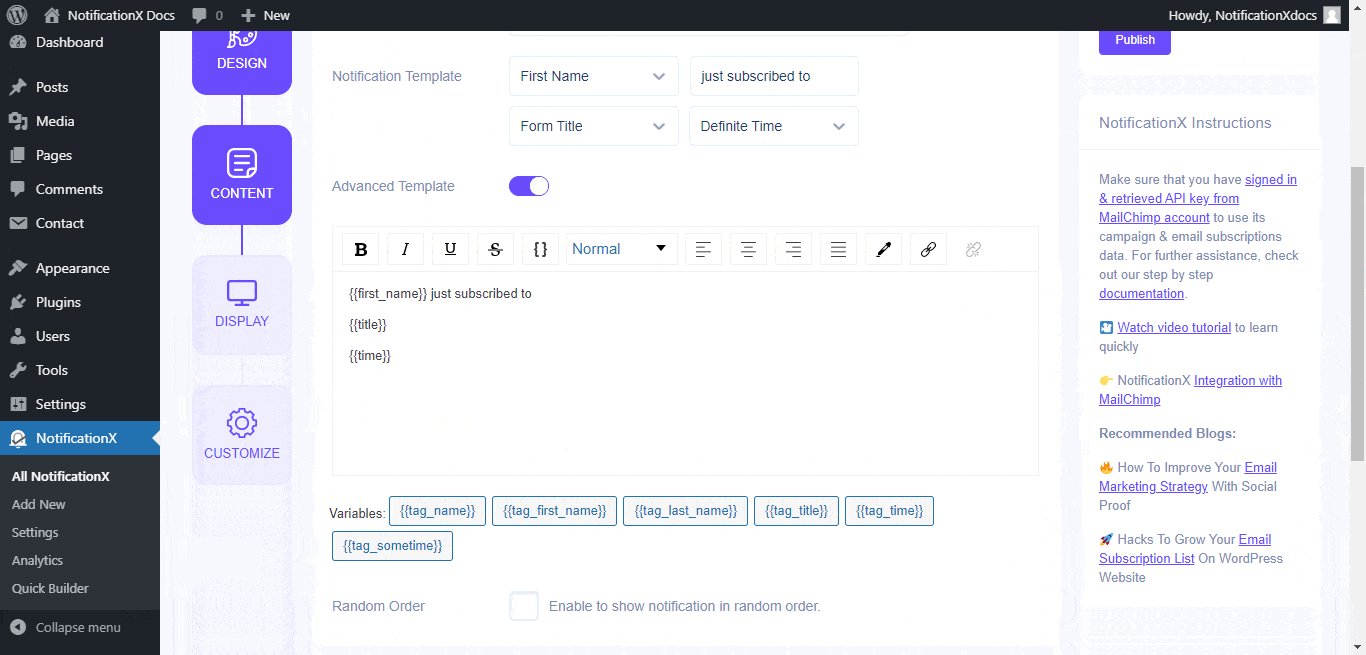
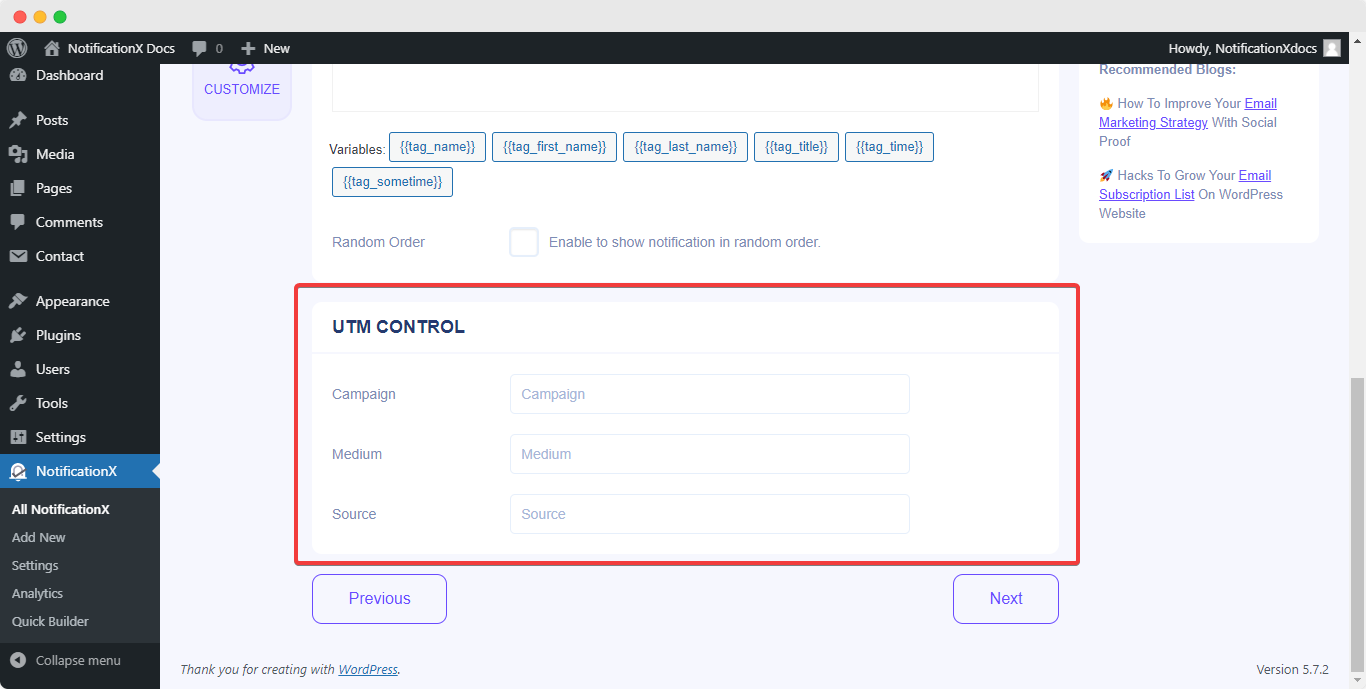
NotificationX bietet eine 'Benachrichtigungsvorlage ' für Ihren Inhalt, wo Sie ganz einfach Ihre bevorzugten Variablen auswählen können. Diese Variablen helfen dabei, die Namen der Benutzer anzuzeigen, die an einem bestimmten Tag Ihren MailChimp E-Mail-Newsletter abonniert haben. Auf der anderen Seite, 'Erweiterte Vorlage' Sie haben die vollständige Kontrolle darüber, wie Sie den gesamten Inhalt auch für das MailChimp-E-Mail-Abonnement anpassen können.

Darüber hinaus können Sie die verschiedenen Kampagnentypen auch über NotificationX verfolgen. 'UTM-Steuerung' ermöglicht Ihnen das Hinzufügen von „Kampagne“, „Mittel“ und „Quelle“ zu Ihrer „MailChimp-E-Mail-Abonnement“-Benachrichtigung.

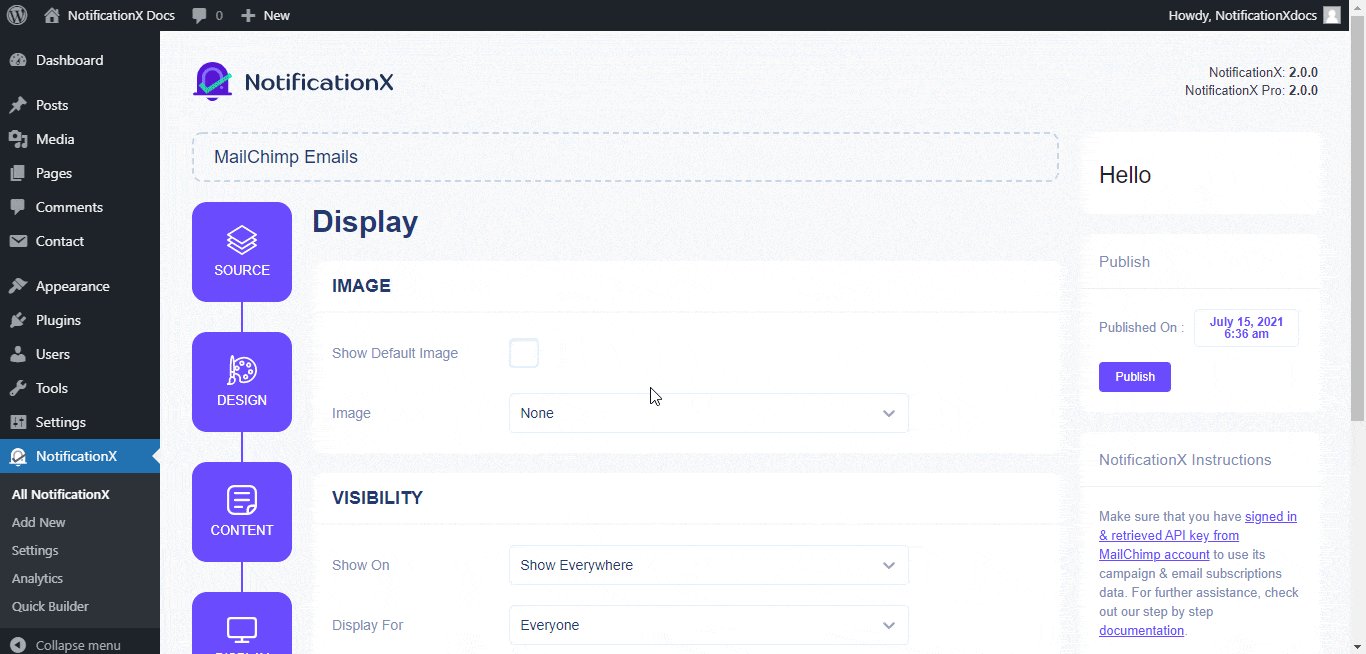
Schritt 5: Anzeigeoptionen anpassen #
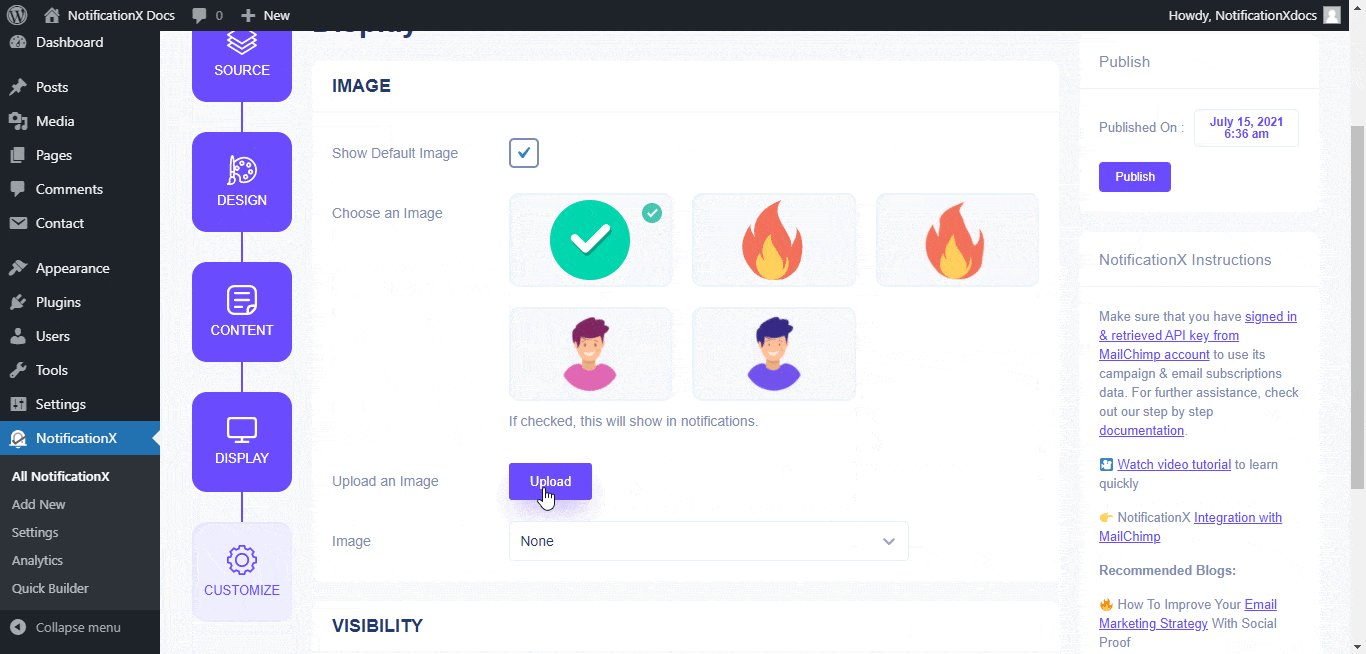
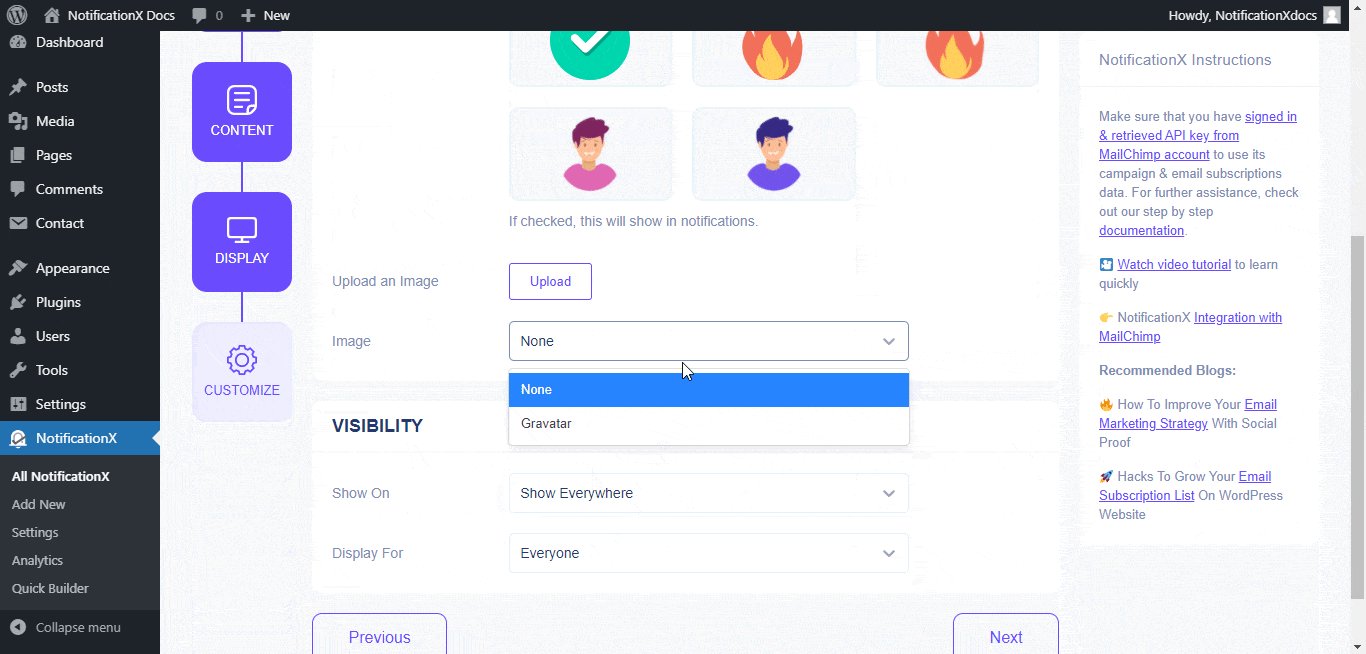
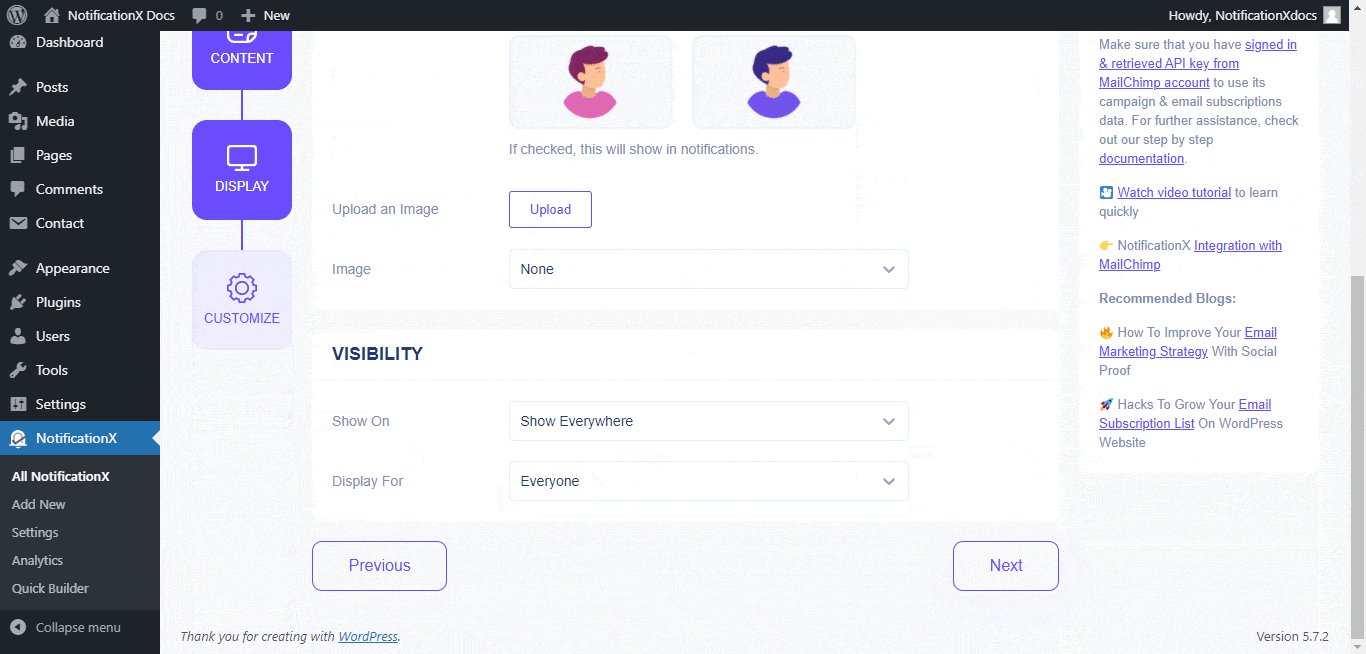
In dem 'Anzeige' Registerkarte gibt es zwei verfügbare Abschnitte: Bild & Sichtbarkeit. Von dem 'Bild' können Sie das Kontrollkästchen verwenden, um das Standardbild oder einen Avatar im Benachrichtigungs-Popup anzuzeigen. Wenn die Benutzer keinen 'Gravatar' in ihrem Profil haben, können Sie einfach die 'Standard'-Bild, indem Sie das Kontrollkästchen 'Standardbild' aktivieren und ein Standardbild hochladen.

Von dem 'Sichtweite' In diesem Abschnitt können Sie die Seiten festlegen, auf denen das E-Mail-Abonnement angezeigt werden soll. Sie haben auch die Möglichkeit, das Benachrichtigungs-Popup basierend auf bestimmten Benutzerrollen einzuschränken: Immer, Angemeldet und Abgemeldet. Standardmäßig ist 'Anzeigen ein' auf eingestellt "Überall zeigen" Als Ergebnis wird das E-Mail-Abonnement-Popup auf jeder einzelnen Seite Ihrer Website angezeigt. Andererseits können Sie auch die Seiten angeben, auf denen Sie den Benachrichtigungsalarm „E-Mail-Abonnement“ anzeigen oder ausblenden möchten. Wenn Sie anschließend auf die Schaltfläche 'Weiter' klicken, werden Sie zur Registerkarte 'Anpassen' weitergeleitet.
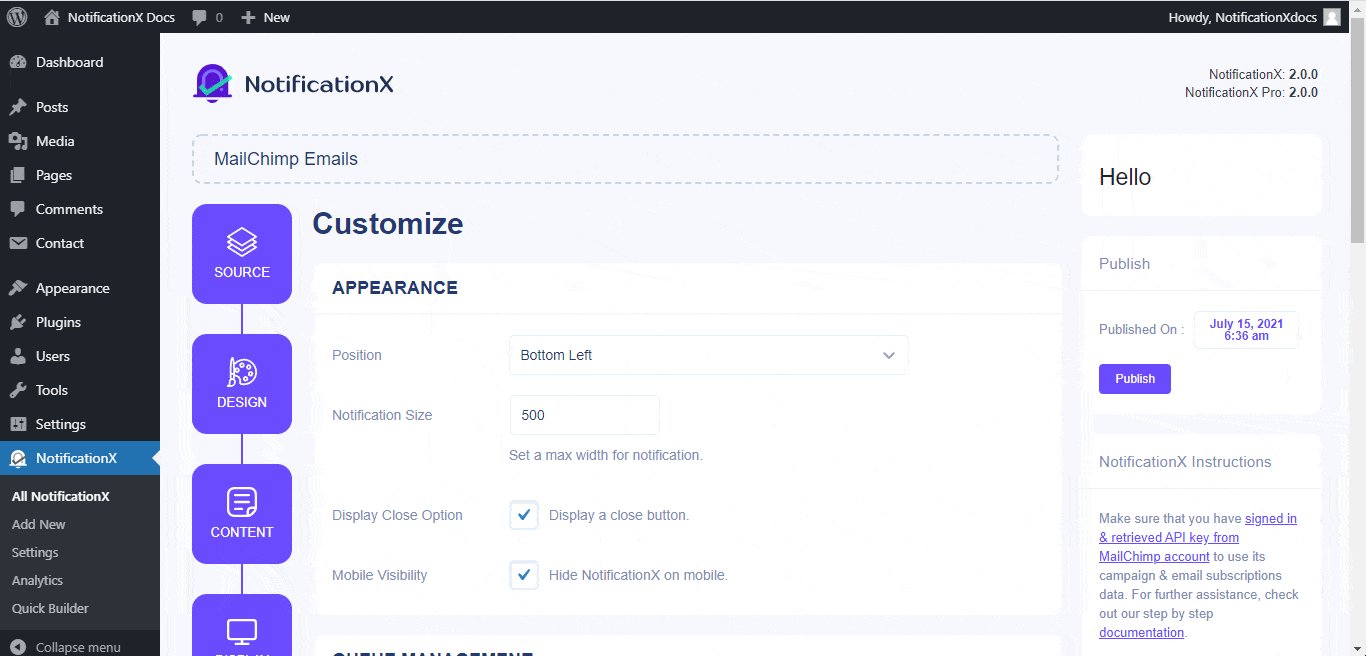
Schritt 6: Erscheinungsbild einrichten #
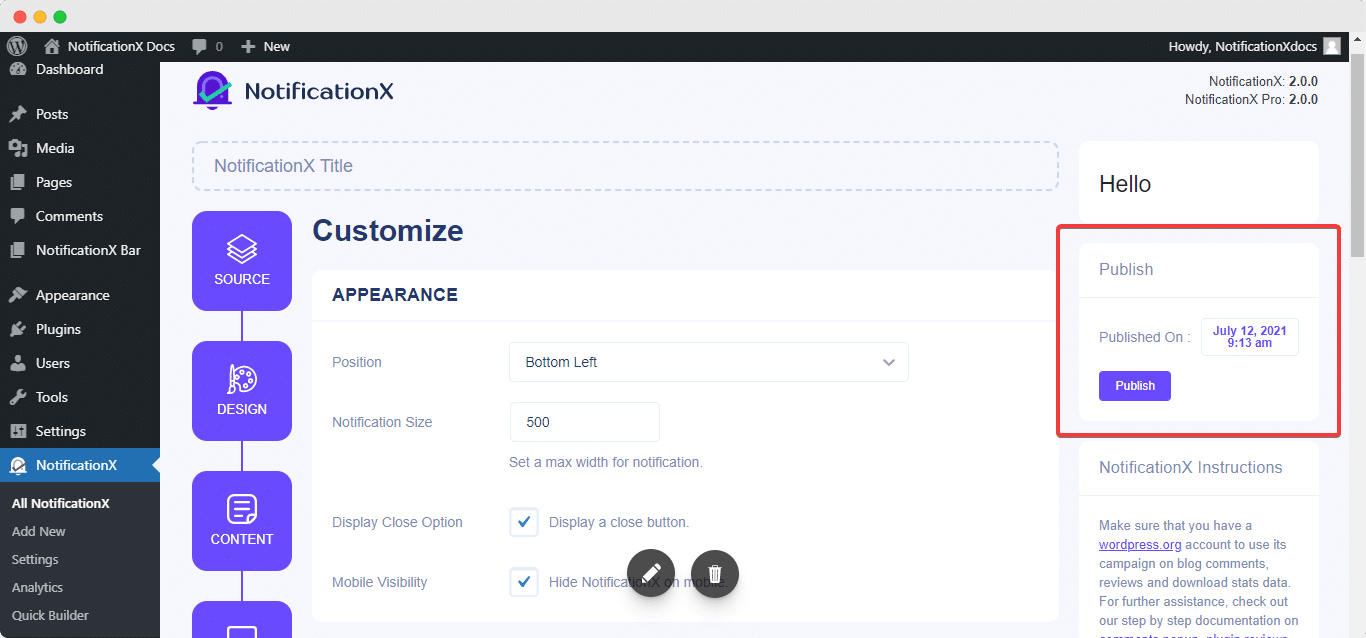
Unter dem 'Anpassen' Auf der Registerkarte finden Sie drei separate Abschnitte: Aussehen, Timing und Verhalten. Von dem 'Aussehen' Abschnitt, Sie können die Position für das E-Mail-Abonnement entweder unten links oder unten rechts auf Ihrer Website festlegen. Außerdem können Sie sogar eine maximale Breite für Ihr Benachrichtigungs-Popup festlegen. Sie können auch eine „Schließen-Schaltfläche“ anzeigen, auf die Sie klicken können, um die E-Mail-Abonnement-Benachrichtigung zu schließen. Darüber hinaus haben Sie die Flexibilität, die 'E-Mail-Abonnement' für mobile Geräte, wenn Sie möchten.

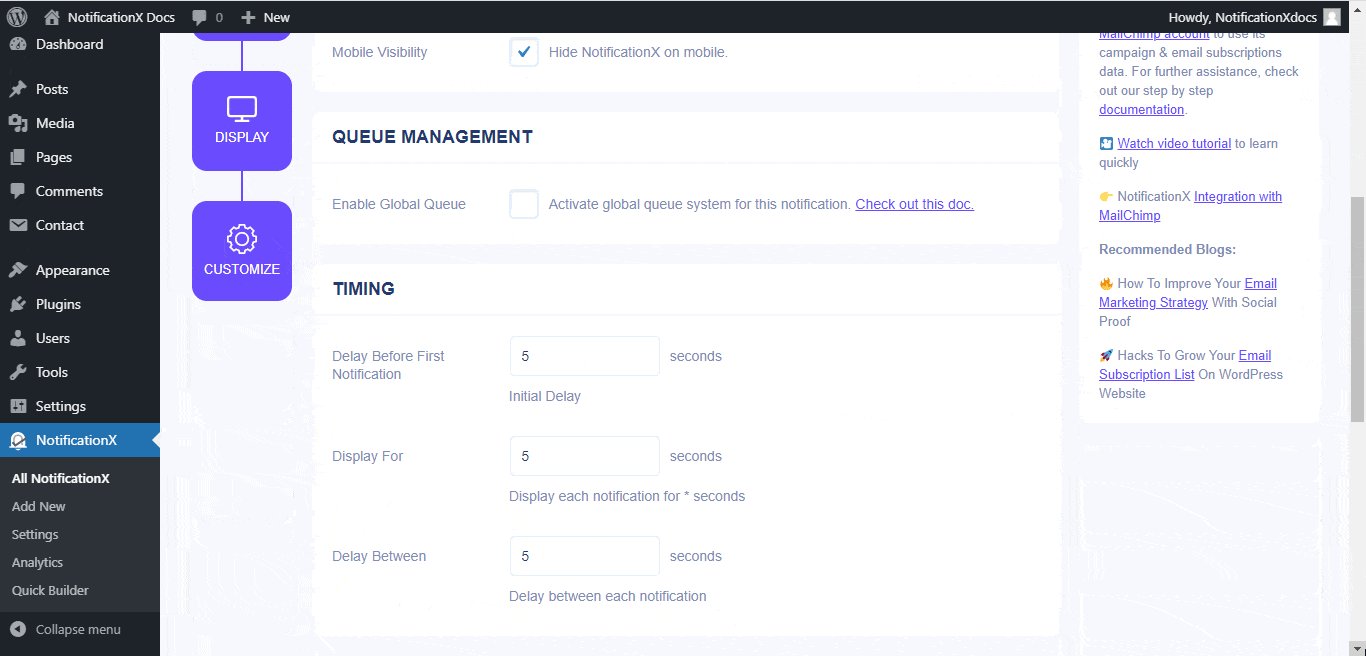
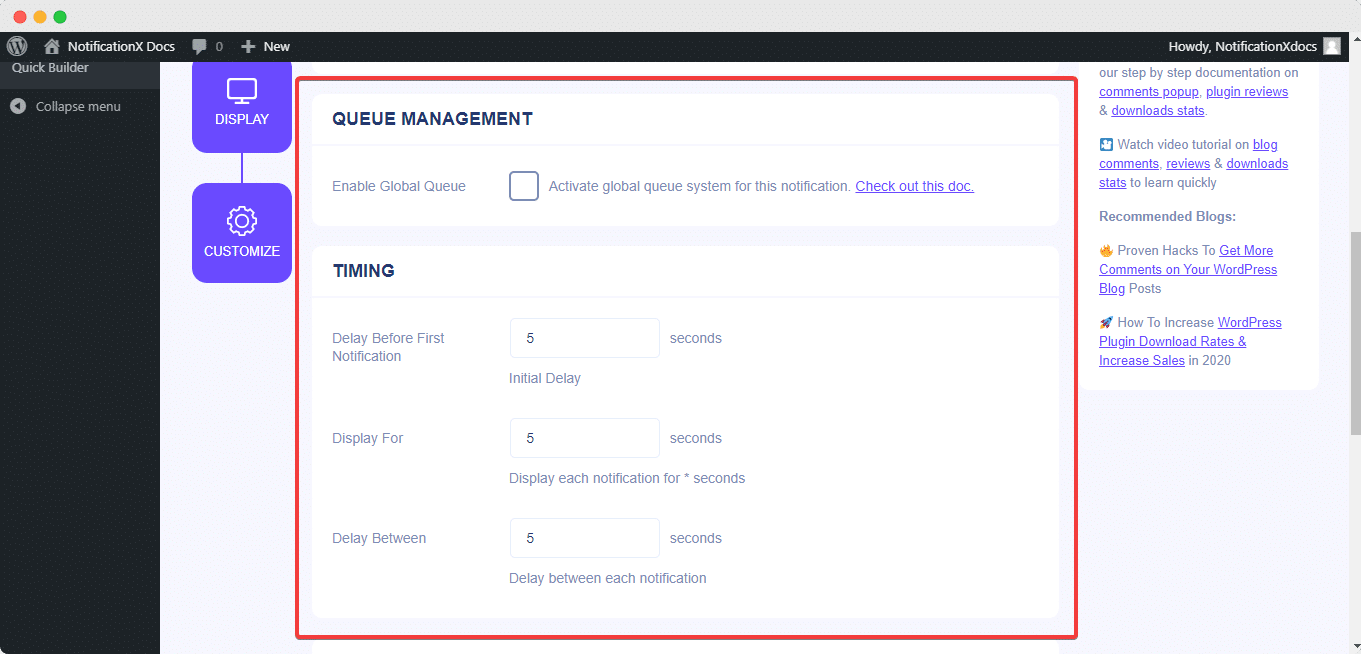
Außerdem haben Sie die Freiheit, die Zeit für die Optionen "Initial", "Display For" und "Delay Between" nach Ihren Wünschen festzulegen 'Zeitliche Koordinierung' Sektion. Sie können eine Anfangszeit festlegen, nach der Ihre Benachrichtigung über das E-Mail-Abonnement angezeigt wird. Standardmäßig ist 5 Sekunden eingestellt.
Sie können auch ein Zeitlimit festlegen, wie lange jedes Benachrichtigungs-Popup angezeigt werden soll, indem Sie das Feld "Anzeigen für" ändern. Um ein Zeitintervall zwischen zwei Überprüfungsbenachrichtigungen auszuwählen, stellen Sie einfach die Zeit im Feld „Anzeige zwischen“ ein. Wenn Sie mehrere Arten von Benachrichtigungen anzeigen möchten, aktivieren Sie einfach die 'Globales Warteschlangenmanagement'Option mit NotificationX PRO.

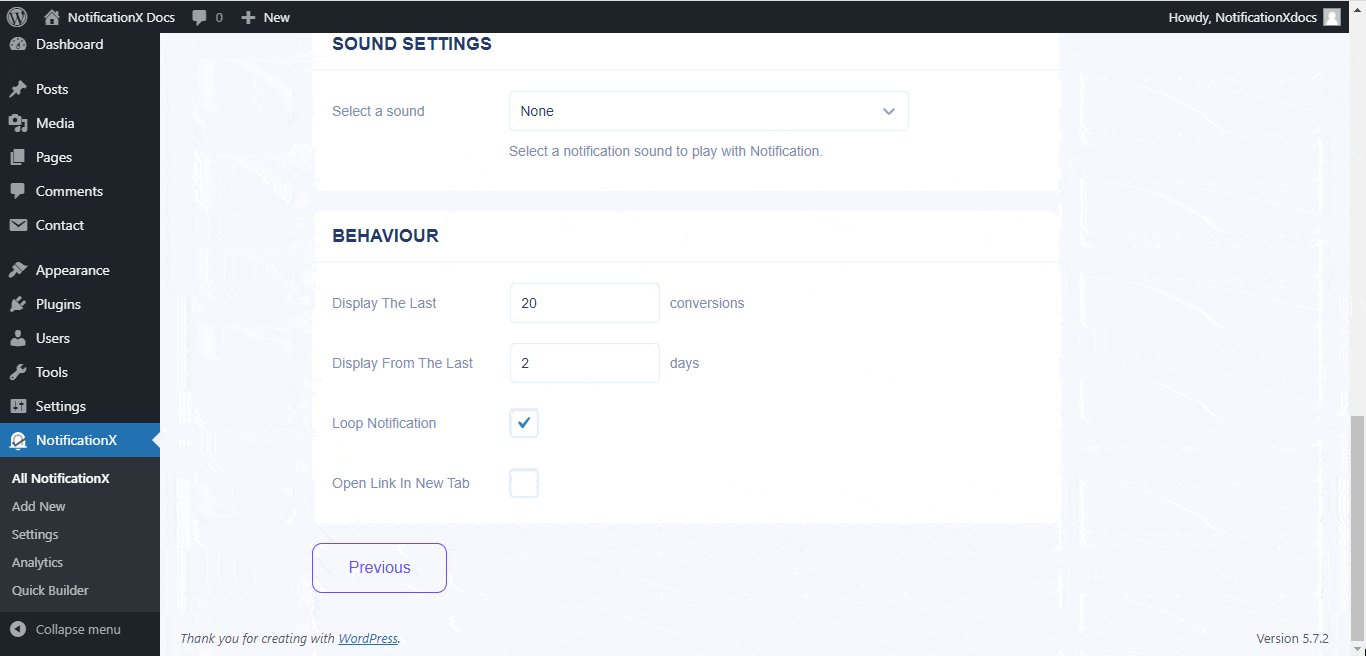
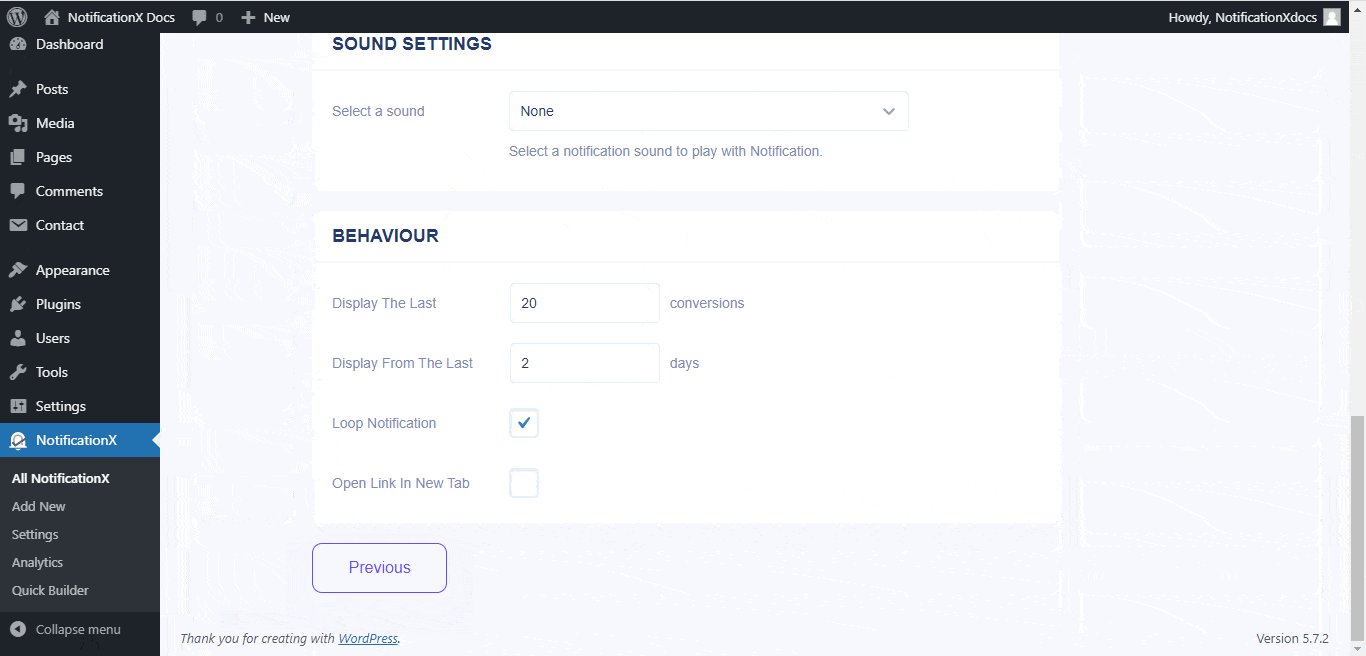
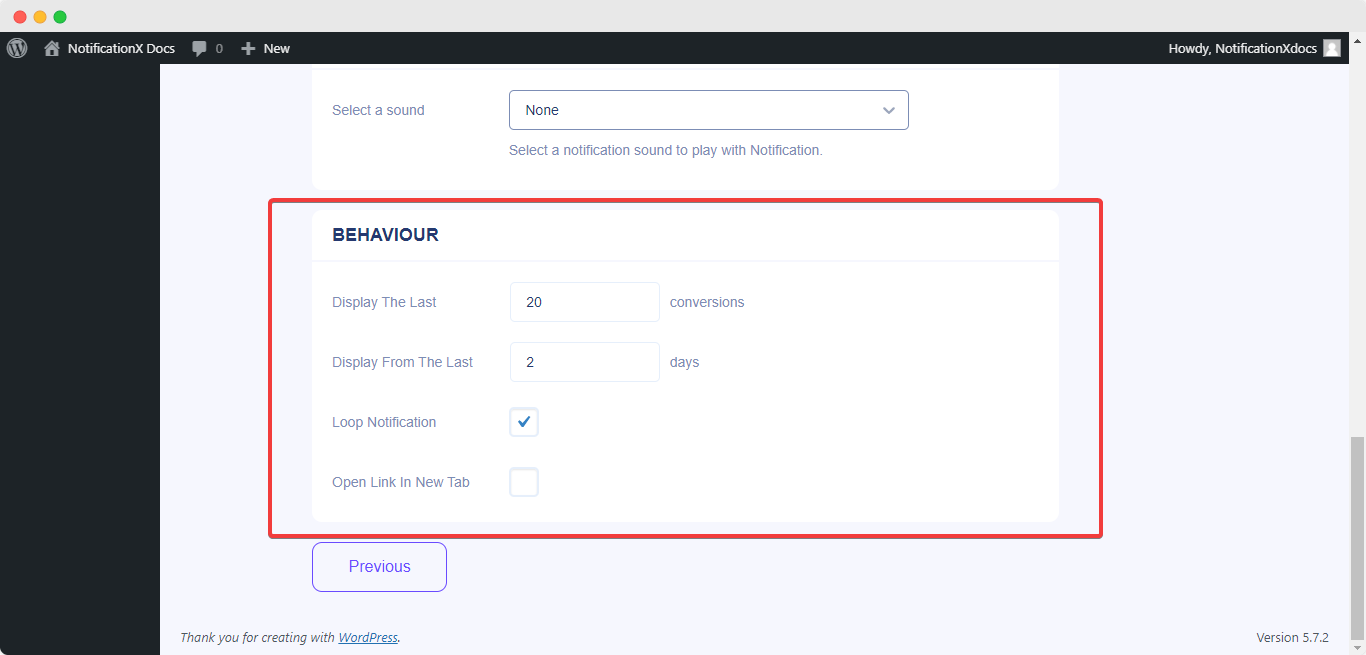
Von dem 'Verhalten' Abschnitt können Sie eine Anzahl von Benutzern anzeigen, die Ihren E-Mail-Newsletter in den letzten Tagen abonniert haben. Wenn Sie das Kontrollkästchen "Loop-Benachrichtigung" aktivieren, wird das Benachrichtigungs-Popup weiterhin angezeigt. Sie können dies auch deaktivieren. Wenn ein Besucher auf das Benachrichtigungs-Popup klickt, können Sie über das Kontrollkästchen "Link in neuem Tab öffnen" steuern, ob der Link in einem neuen Fenster oder einem neuen Tab geöffnet werden soll.

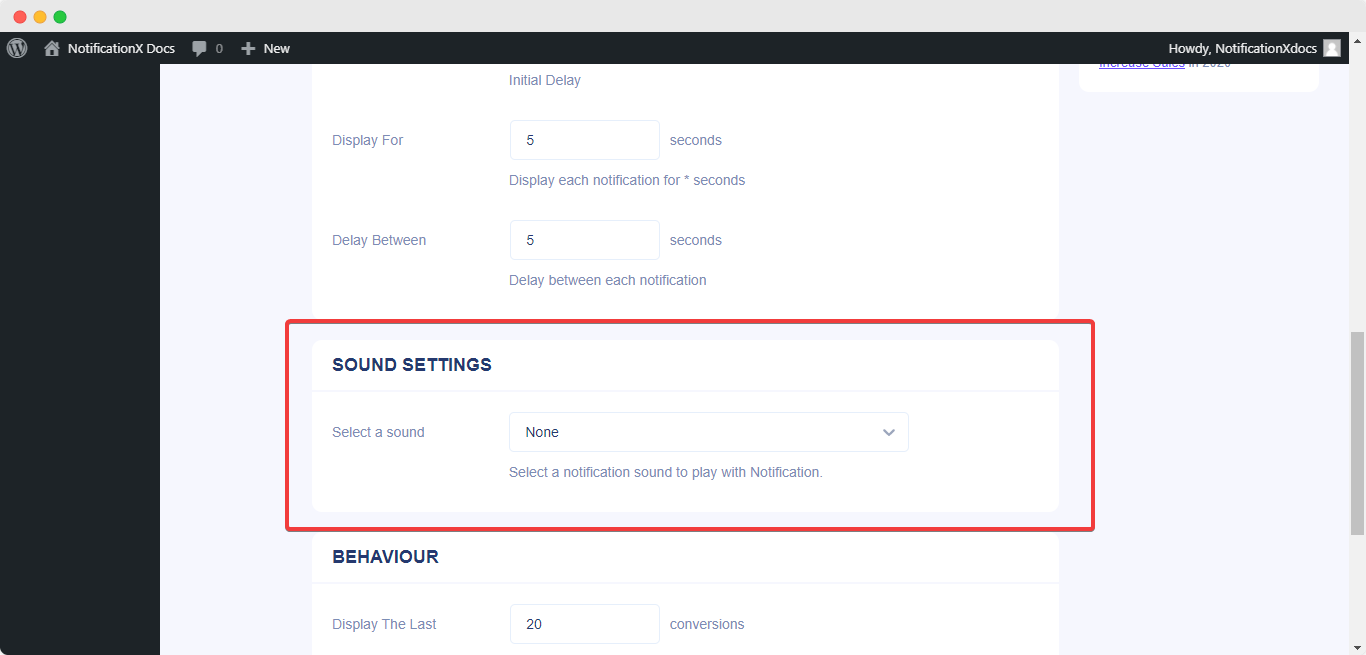
Auf der anderen Seite die 'Toneinstellungen' In diesem Abschnitt können Sie einen Sound Alert für Ihr E-Mail-Abonnement-Popup auswählen. Sie können auch die Lautstärke steuern.

Schritt 7: Veröffentlichen Sie Ihre Benachrichtigung #
Nachdem Sie Schritt 6 abgeschlossen haben, klicken Sie auf 'Veröffentlichen' Taste. Als Ergebnis wird die MailChimp-E-Mail-Abonnement-Warnung erfolgreich erstellt.

Wenn Sie diese genannten Schritte befolgen und ein bisschen mehr Änderungen und Stile vornehmen, würde Ihr endgültiges Ergebnis Ihrer MailChimp-E-Mail-Abonnement-Benachrichtigung ungefähr so aussehen.

Mit NotificationX können Sie auf einfache Weise eine attraktive MailChimp-E-Mail-Abonnement-Benachrichtigung auf Ihrer WordPress-Website erstellen und anzeigen und Ihre Benutzerbasis vergrößern.
Wenn Sie Probleme oder Fragen haben, können Sie Kontaktieren Sie unser Support-Team.






