NotificationX vous donne la chance de montrer aux utilisateurs qui se sont abonnés à vos newsletters et e-mails à travers un incroyable Abonnement aux e-mails MailChimp alerte. Cela peut être un atout considérable pour votre entreprise en termes de création de listes d'abonnés et de conversion.
NotificationX vous permet de connecter votre MailChimp compte et vous permet d'afficher les abonnements récents comme une alerte de notification attrayante sur votre site Web. Avec ça prime caractéristique de NotificationX PRO, vous pouvez facilement configurer une alerte de notification MailChimp fascinante sur votre site Web WordPress pour garder tout le monde engagé.
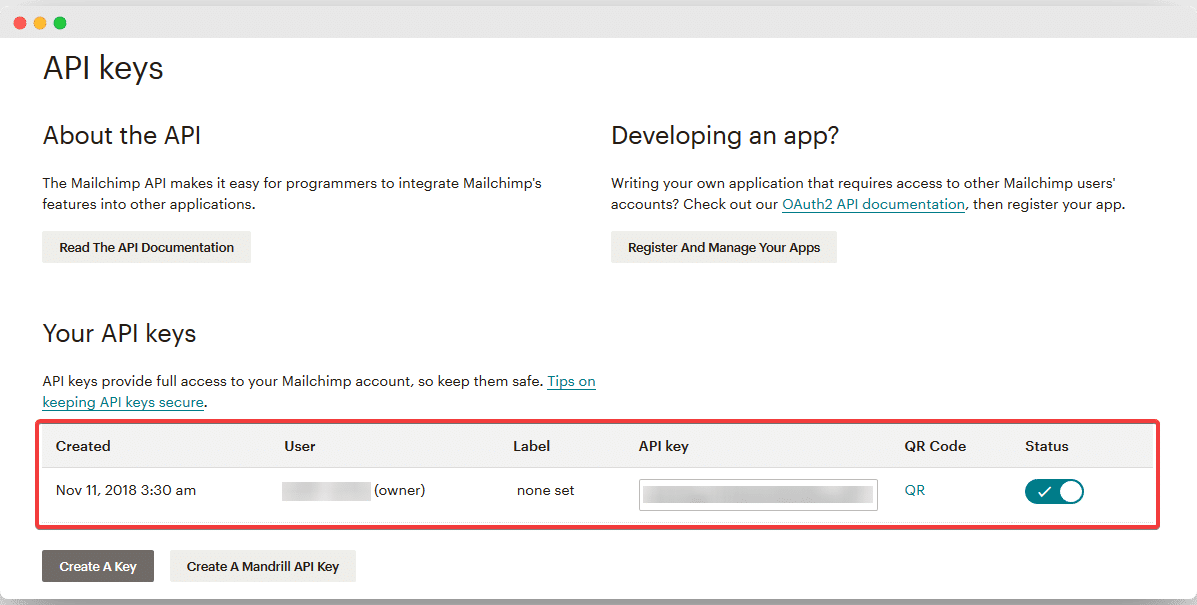
Avant de commencer, vous devez collecter vos clés API à partir de votre Compte MailChimp. Une fois que vous êtes à l'intérieur de la page Compte, cliquez sur la section Menu Extras et choisissez le 'Clés API'option. Ensuite, vous pourrez afficher vos clés API et les copier dans votre presse-papiers.

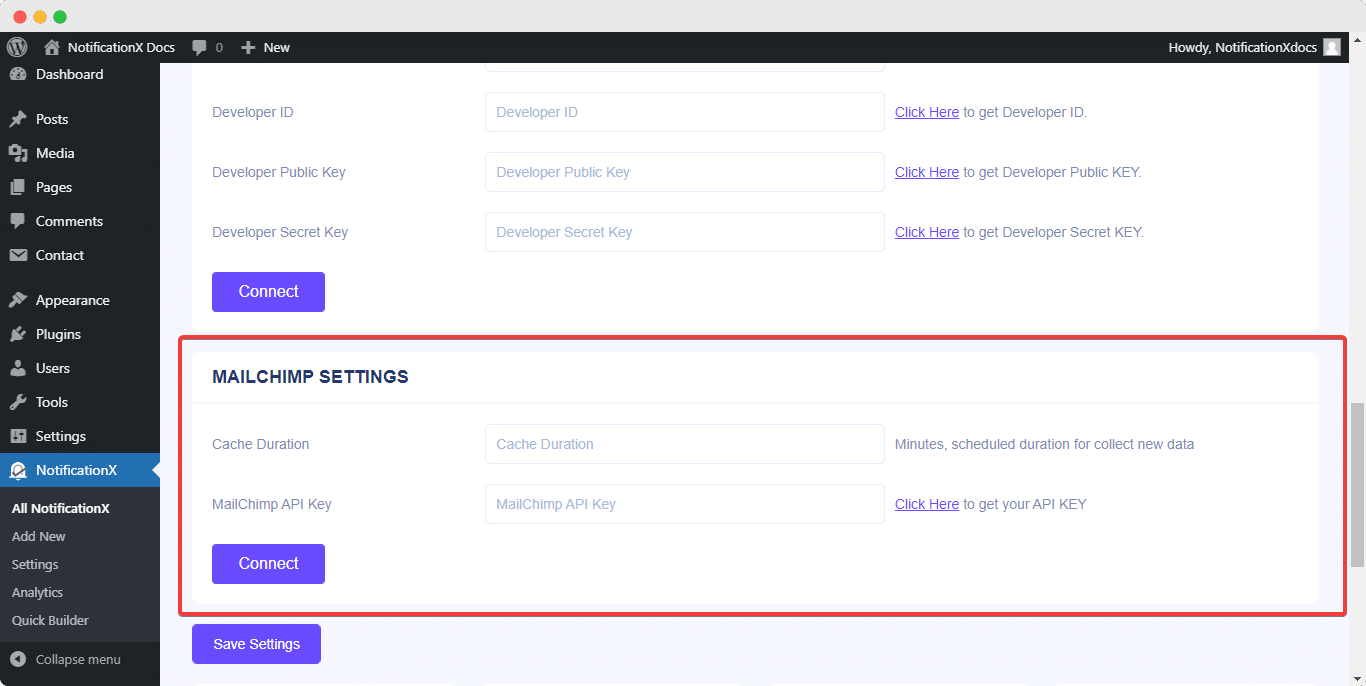
Après avoir correctement généré votre clé API, vous devrez définir la clé dans les paramètres MailChimp. Pour définir votre clé API, accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Paramètres -> Intégrations API.
De «Paramètres MailChimp», Insérez simplement votre clé dans le «Clé API MailChimp» champ et cliquez sur 'Relier'. Vous pouvez également définir une durée après NotificationX et vérifier votre compte pour un nouvel abonnement à partir de la «Durée du cache» réglages. Après avoir réussi, vous serez prêt à partir.

Une fois que vous avez terminé avec l'étape précédente, suivez simplement les instructions ci-dessous pour afficher le Abonnement aux e-mails MailChimp alerte en utilisant NotificationX PRO.
Étape 1 : Ajouter une nouvelle notification #
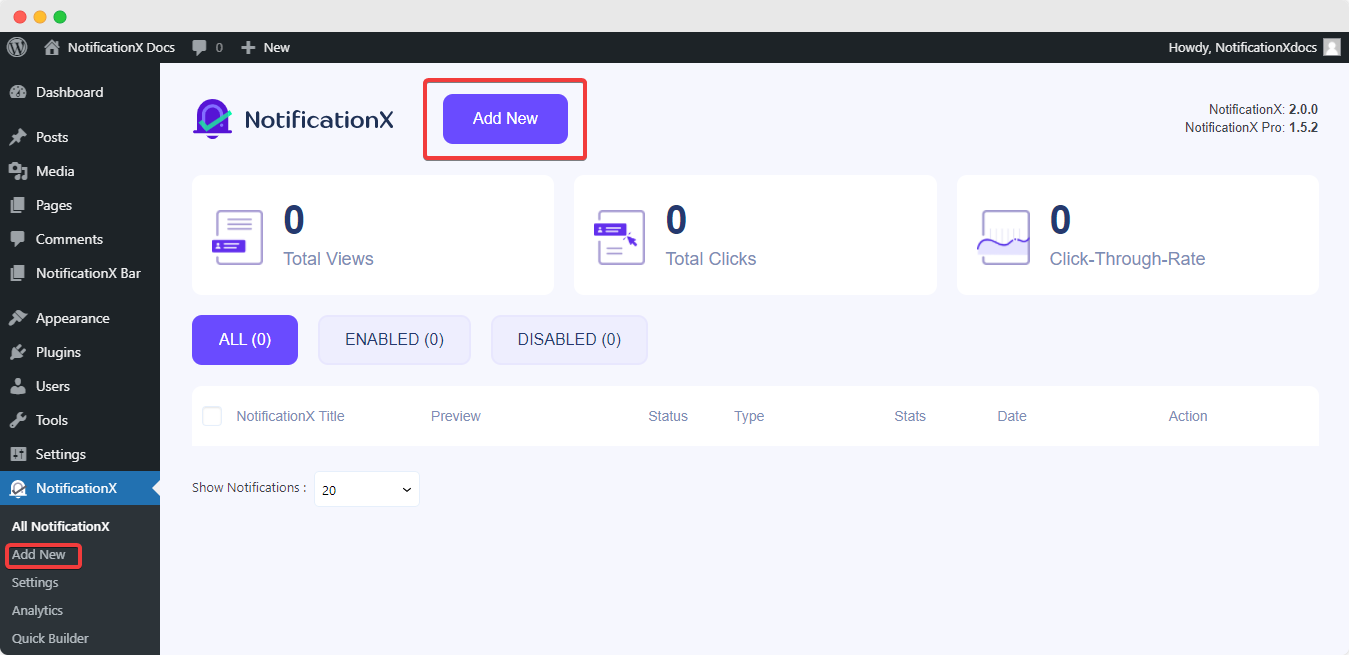
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Tous NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau». Ou vous pouvez aussi simplement accéder à l'onglet « Ajouter un nouveau » dans la barre latérale.

Étape 2 : Choisissez une source #
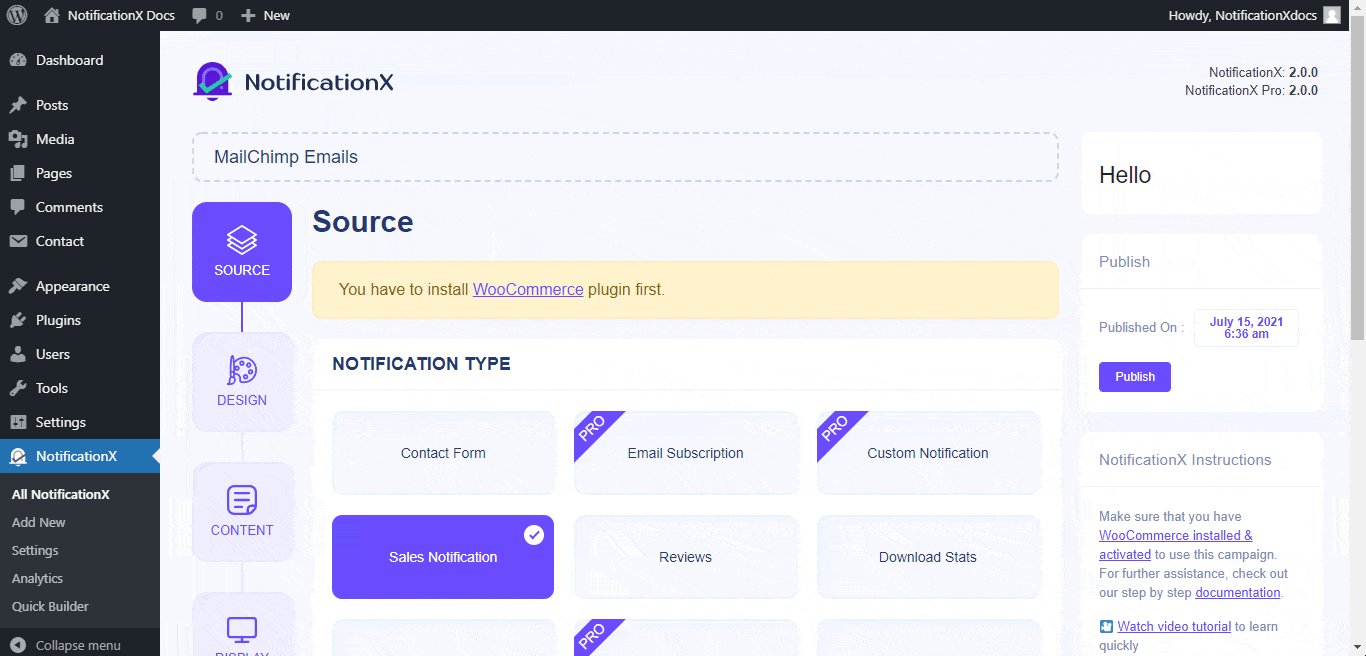
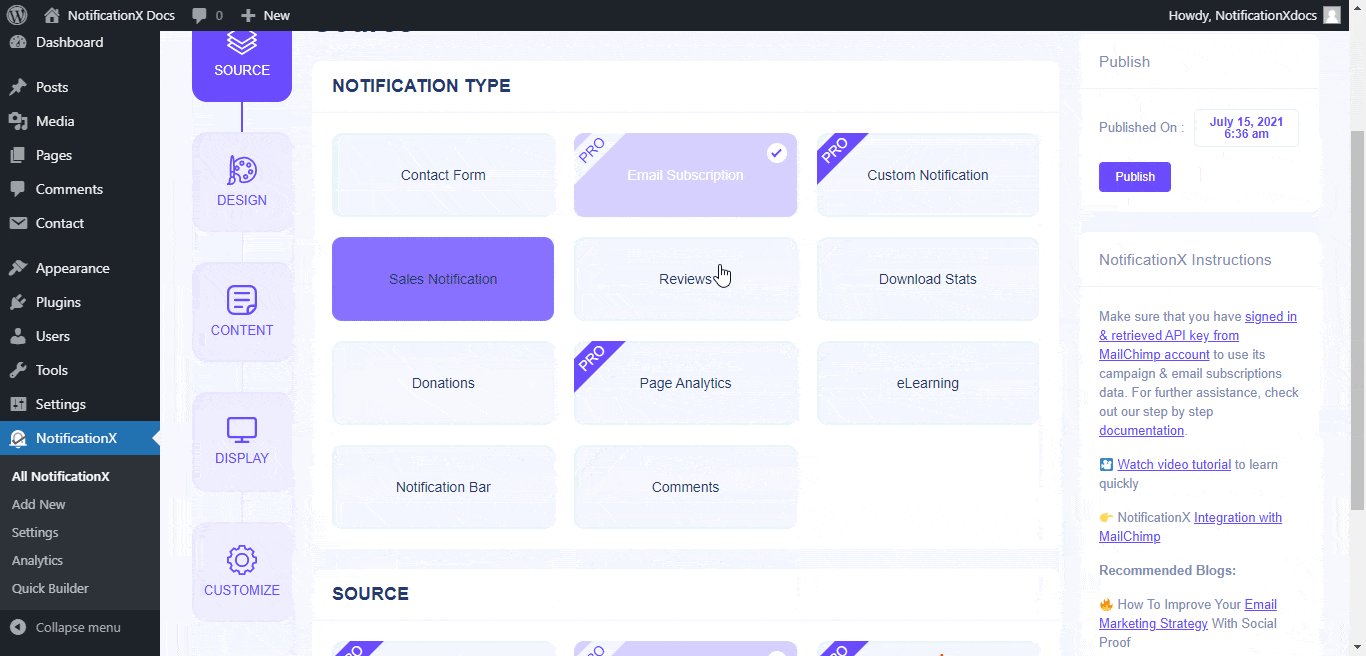
Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' Onglet de votre interface utilisateur NotificationX.
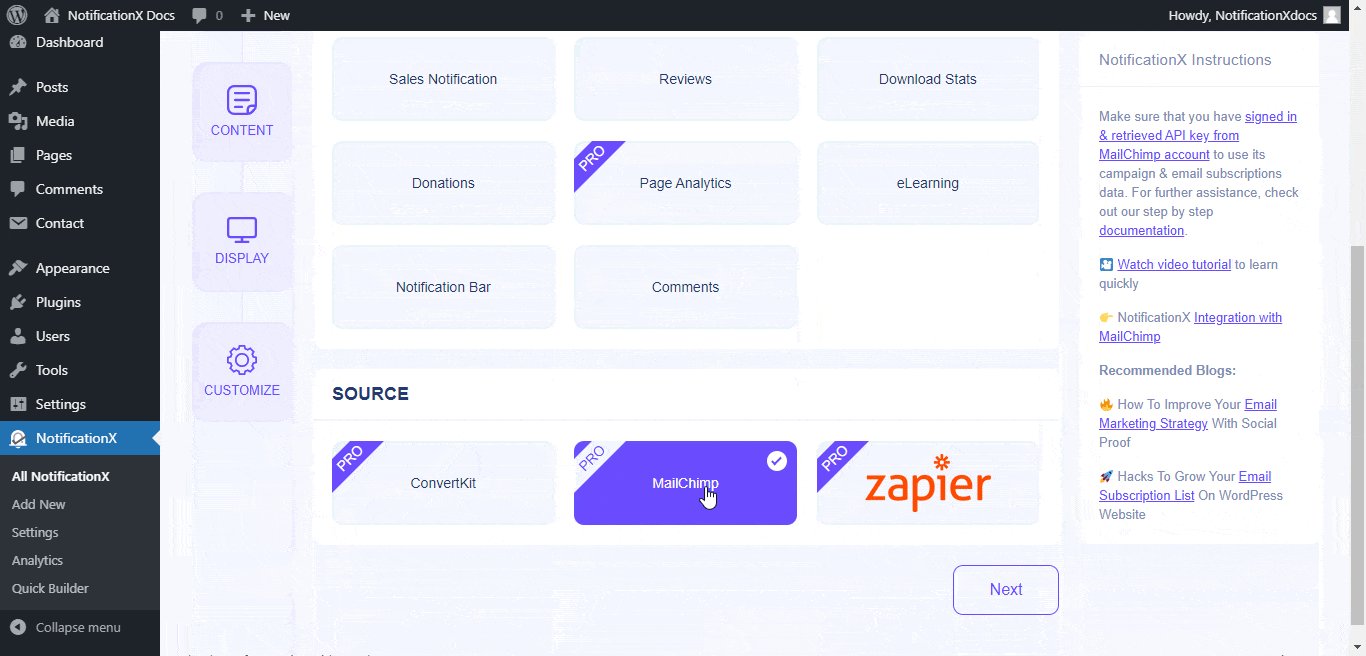
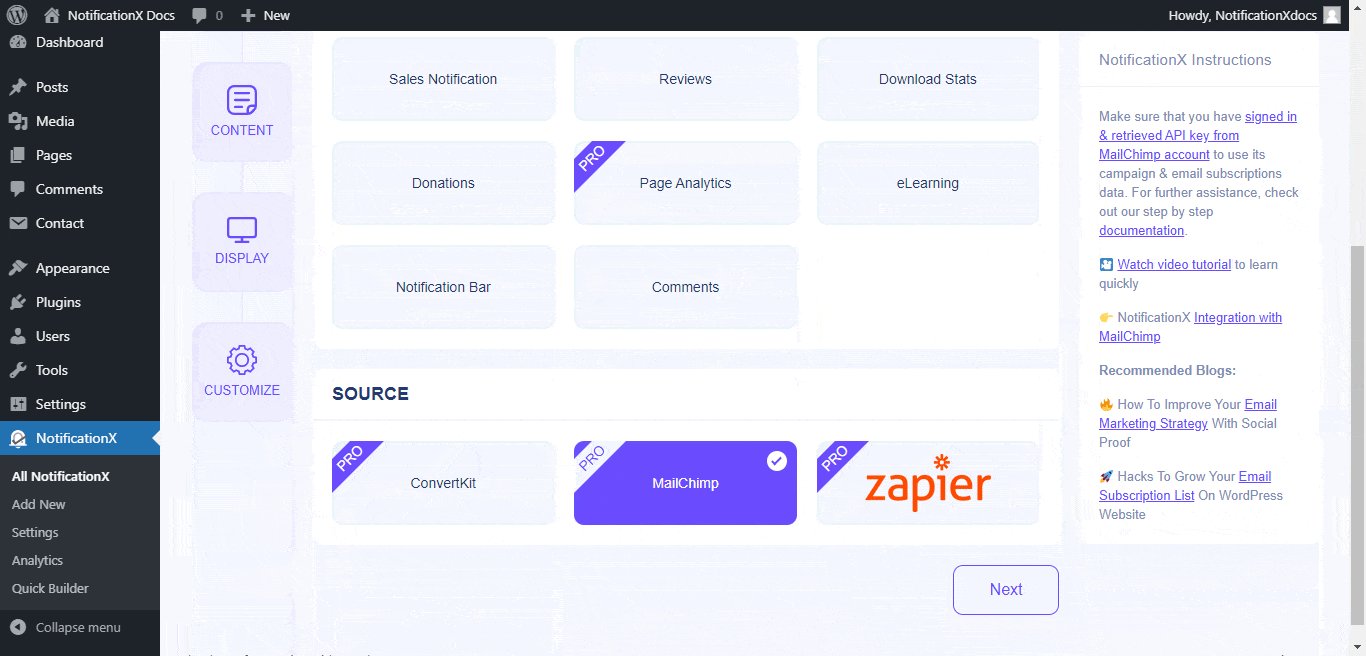
Par défaut, le type de notification est défini sur « Notifications de vente ». Écrivez simplement un titre et choisissez « Abonnement par e-mail » comme type de notification. Ensuite, sélectionnez «MailChimp» comme source pour afficher les alertes d'abonnement par e-mail MailChimp. Ensuite, cliquez sur le 'Prochain' bouton.

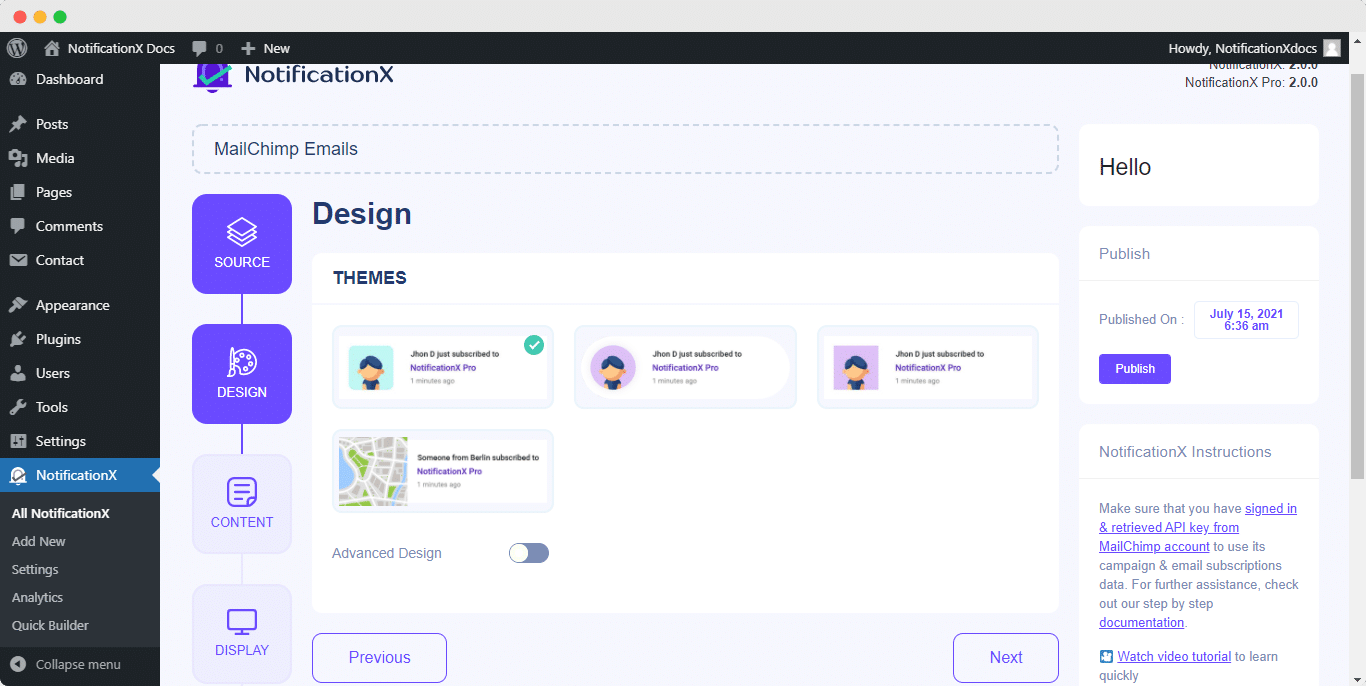
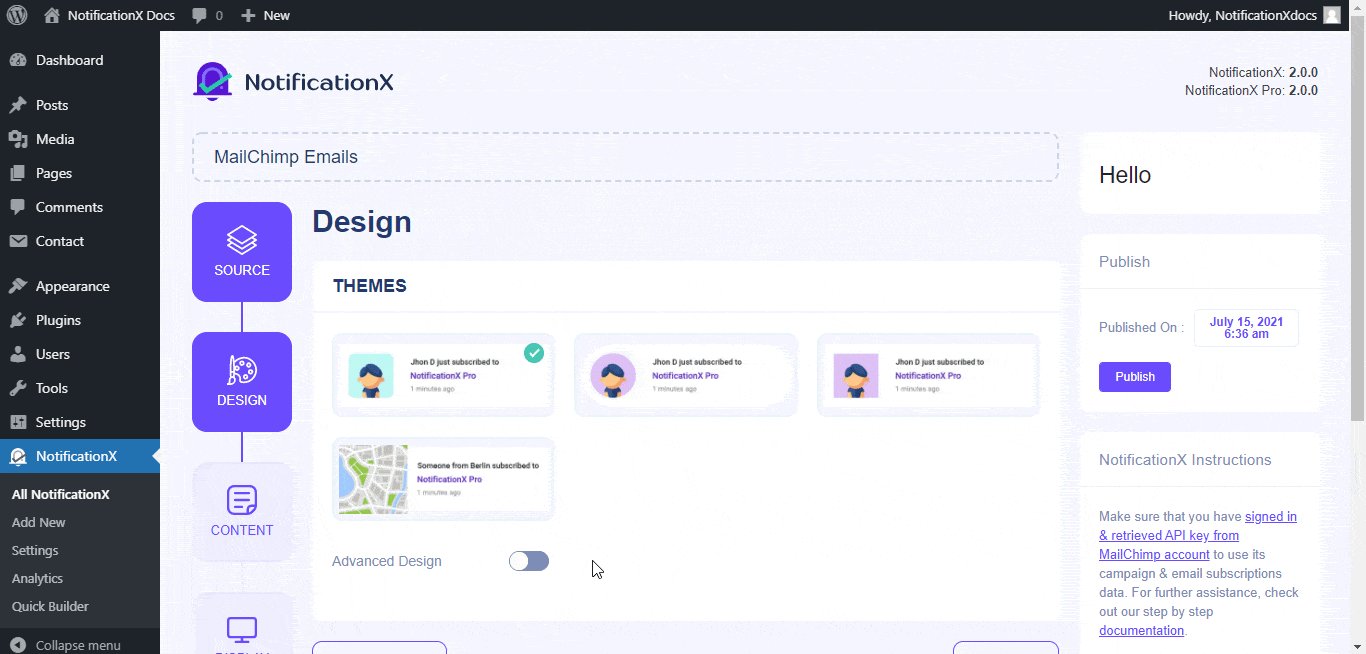
Étape 3 : choisissez un thème de conception #
Du 'Conception' onglet, vous pouvez choisir une mise en page et avoir également la possibilité d'utiliser l'option « Conception avancée » pour la personnaliser selon vos préférences.
Du «Thèmes» section, vous pouvez choisir un 'thème' pour votre alerte de notification et ce sera la mise en page du Alertes d'abonnement par e-mail qui sera affiché sur votre site Web.

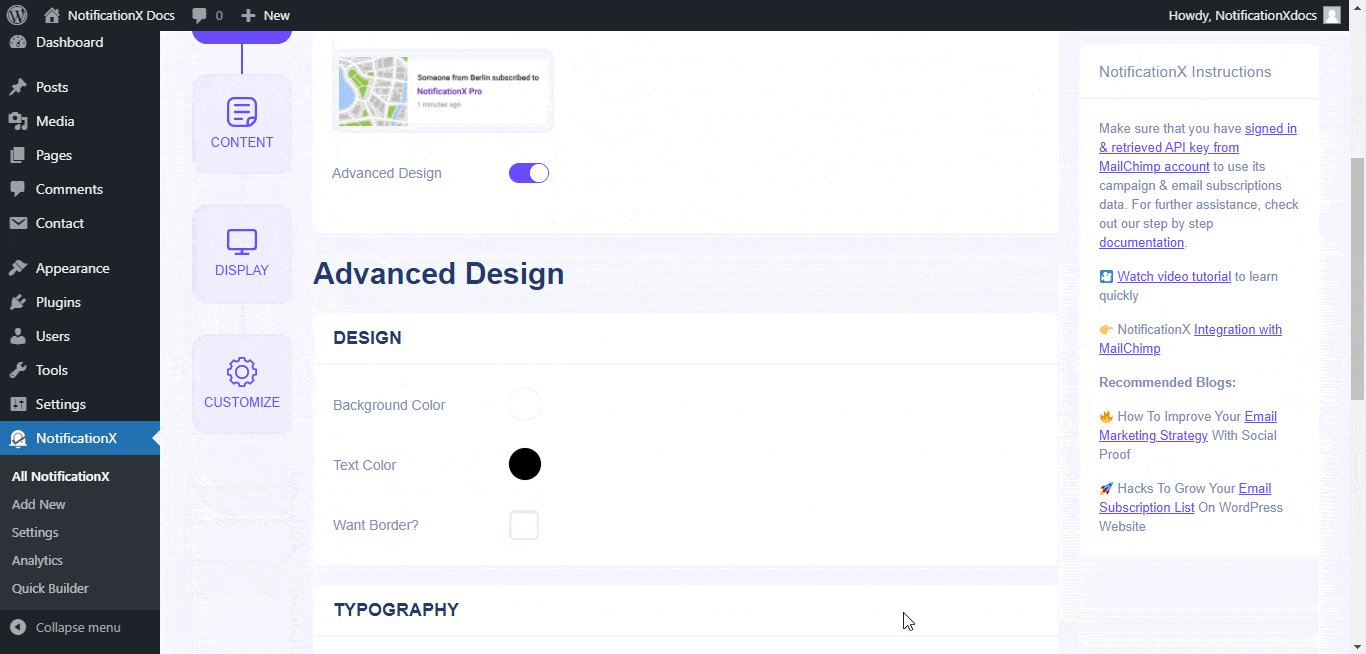
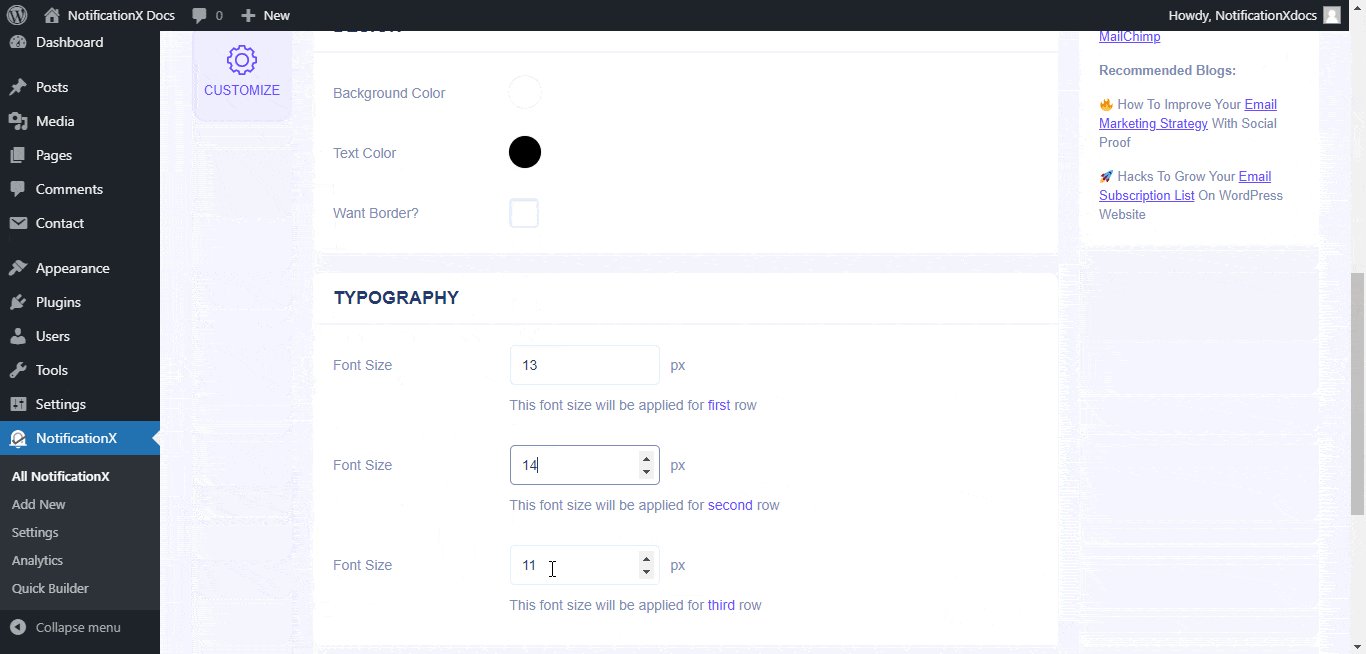
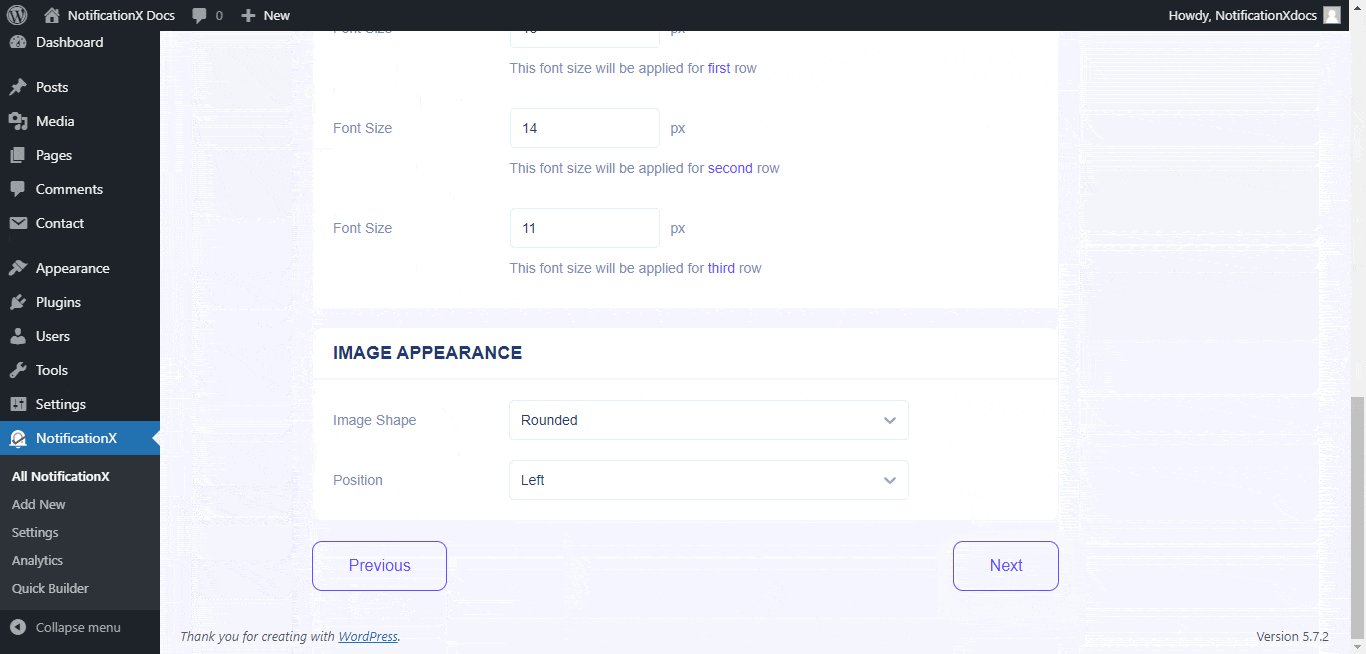
De plus, vous pouvez modifier le thème que vous avez choisi en le personnalisant via le 'Conception avancée ' option. À partir de cette section, vous pourrez facilement ajouter un style à votre conception, à l'apparence de votre image et à votre typographie. Vous pouvez ajouter une couleur d'arrière-plan ou de texte pour la fenêtre contextuelle de notification. En outre, vous pouvez également ajouter une bordure et y ajouter un style. Fondamentalement, un abonnement par e-mail se compose de trois lignes. Du 'Typographie' section, vous pouvez également modifier la taille de la police pour chaque ligne.

Étape 4 : Configurer le contenu du modèle #
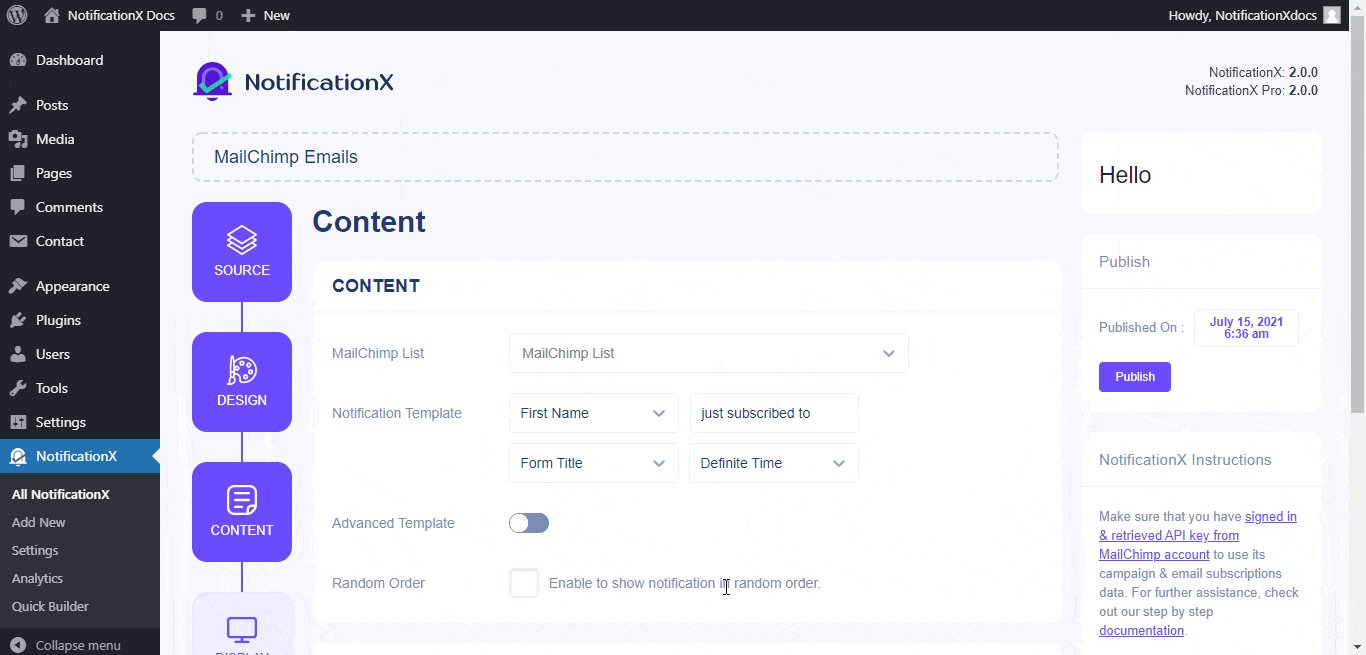
Vous serez ensuite redirigé vers le 'Contenu' onglet à partir duquel vous pouvez modifier votre 'Modèle de notification' et ajoutez votre texte de contenu préféré. À partir de là, vous spécifiez la « liste MailChimp » à partir de laquelle la liste d'abonnement par e-mail sera récupérée et affichée sur votre site Web WordPress.
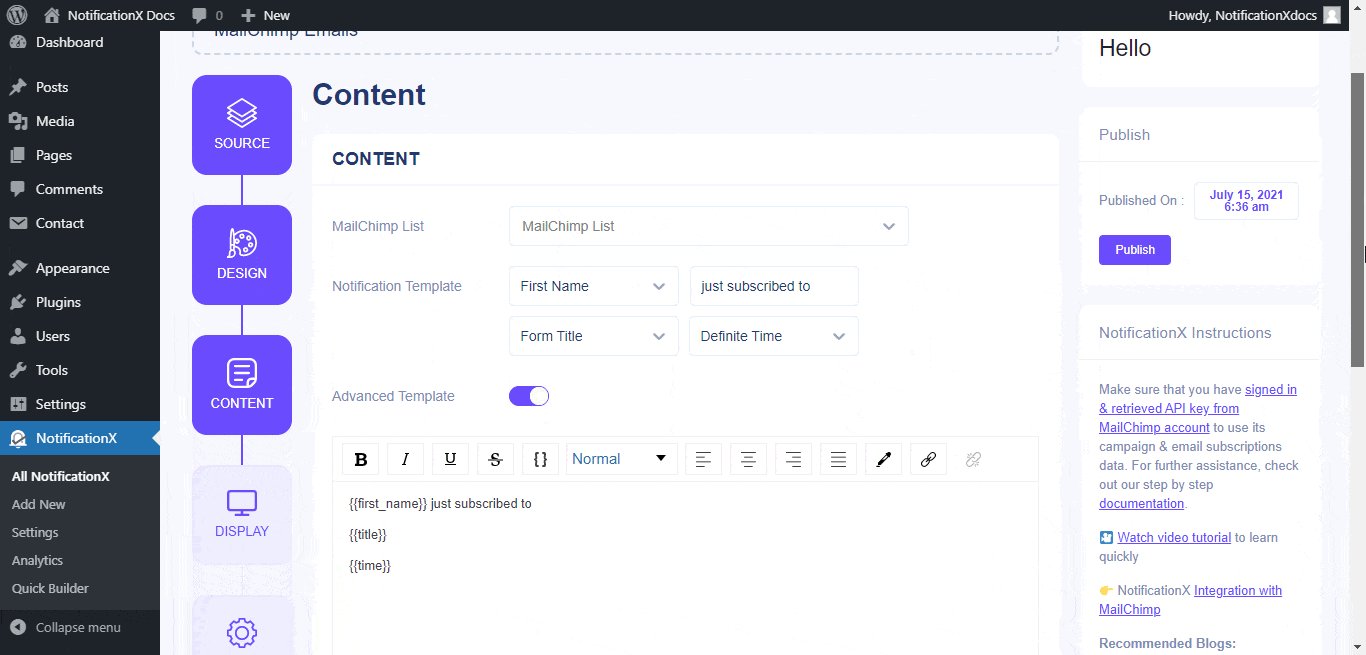
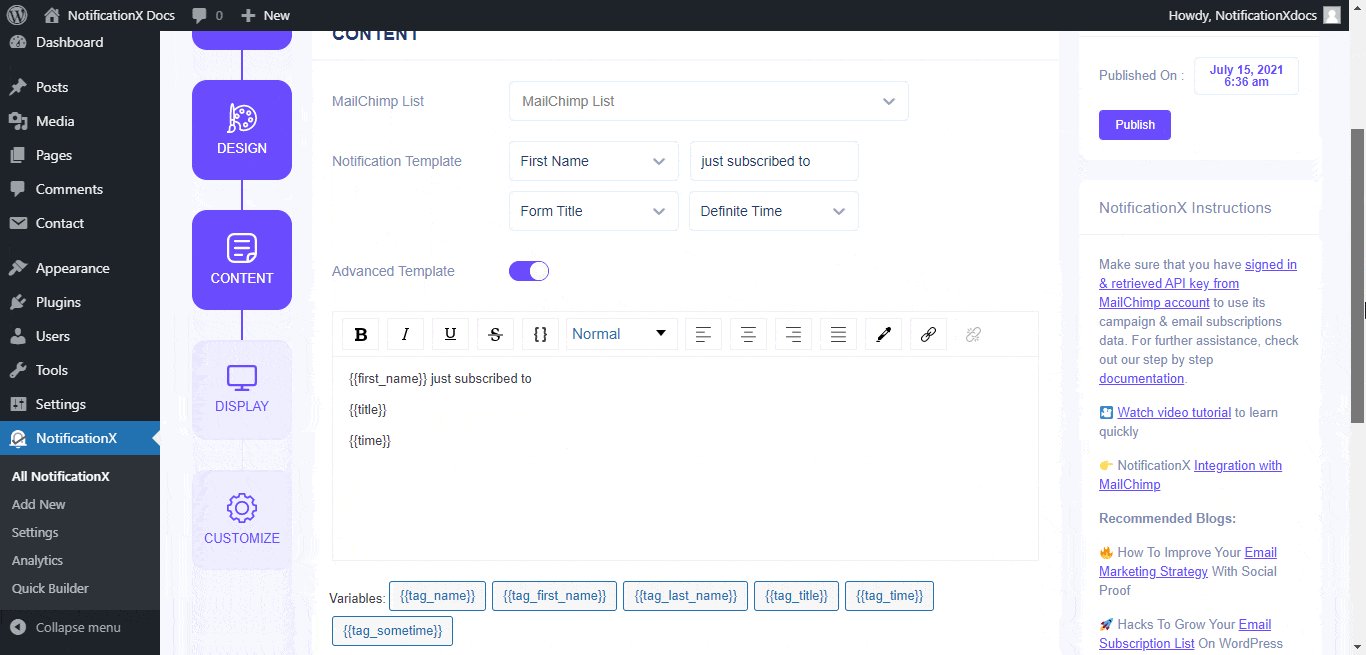
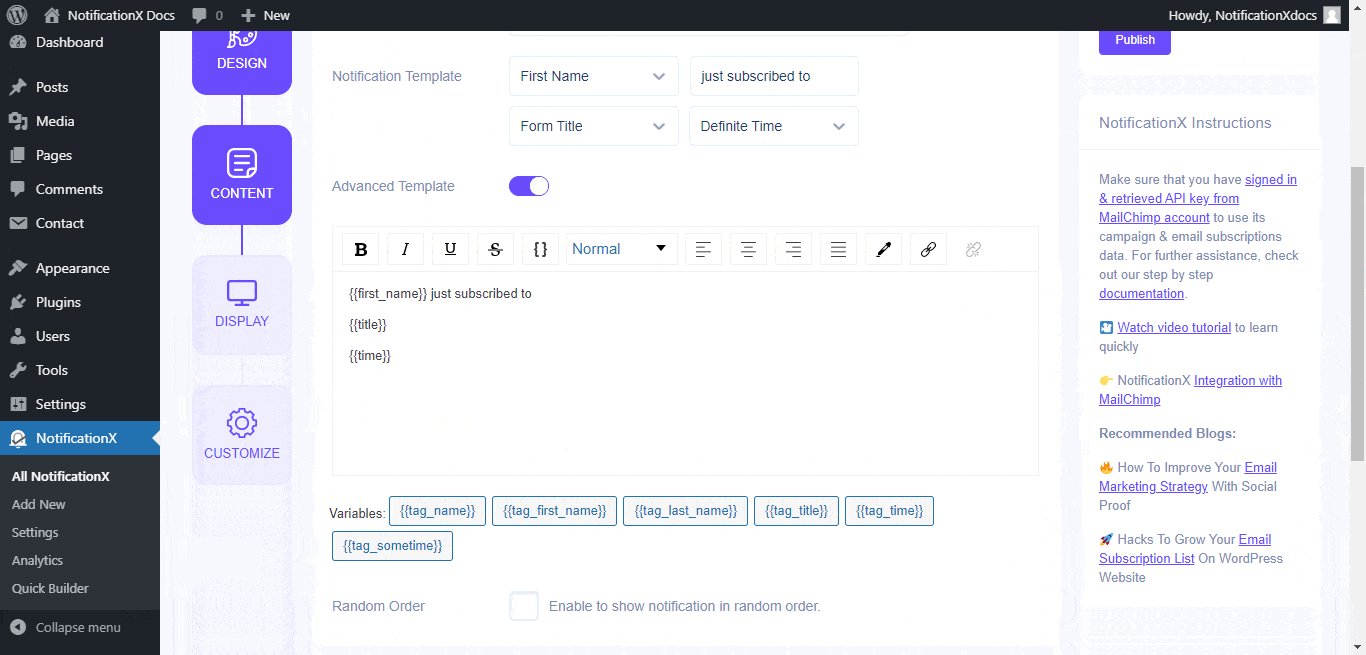
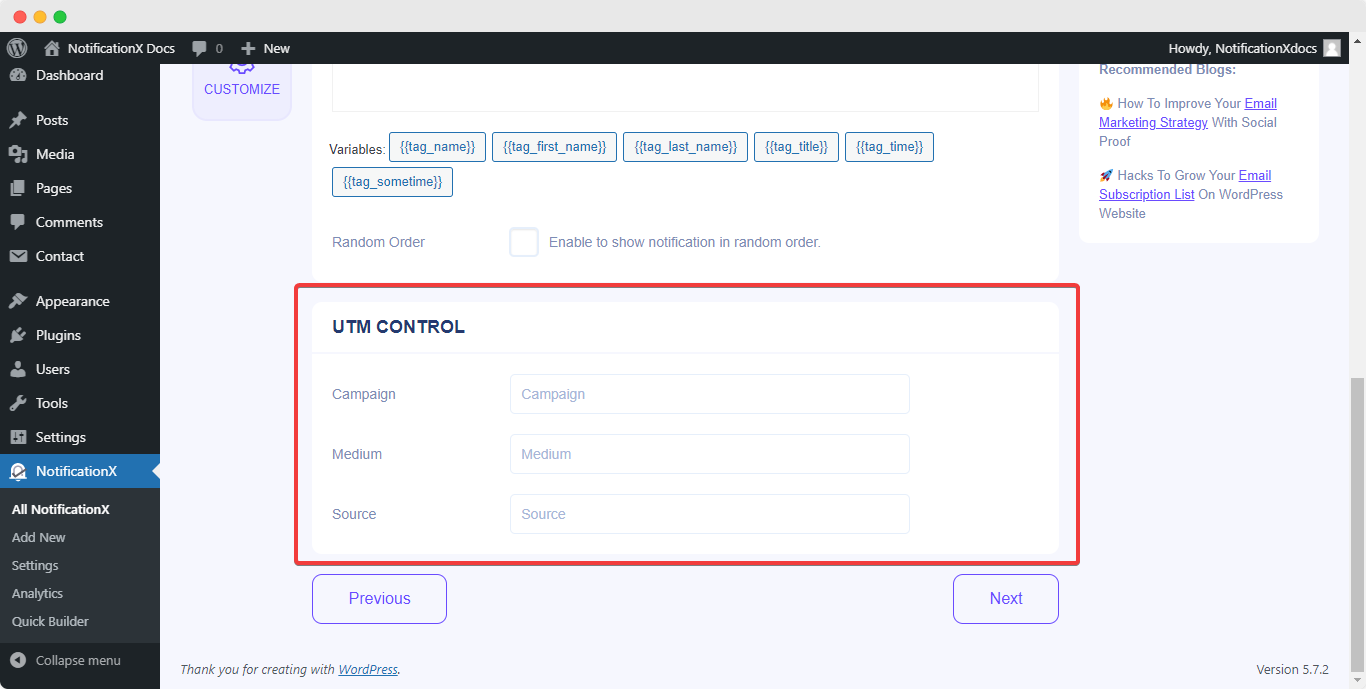
NotificationX propose un 'Modèle de notification ' pour votre contenu où vous pouvez facilement choisir vos variables préférées. Ces variables permettent d'afficher le nom des utilisateurs qui se sont abonnés à votre newsletter par e-mail MailChimp un certain jour. D'autre part, «Modèle avancé» vous donne également un contrôle total sur la personnalisation de l'ensemble du contenu de «MailChimp Email Subscription».

De plus, vous pouvez également suivre les différents types de campagnes via NotificationX. «Contrôle UTM» vous permet d'ajouter « Campagne », « Moyen » et « Source » à votre alerte « Abonnement aux e-mails MailChimp ».

Étape 5 : Ajuster les options d'affichage #
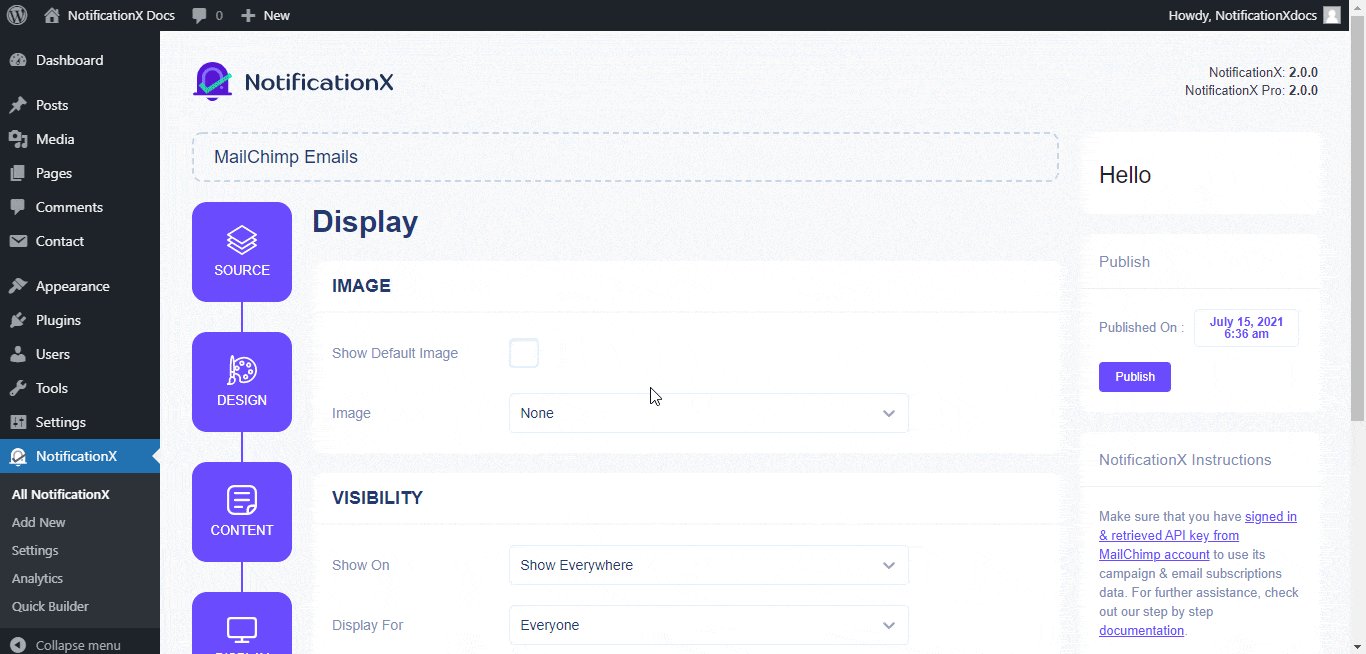
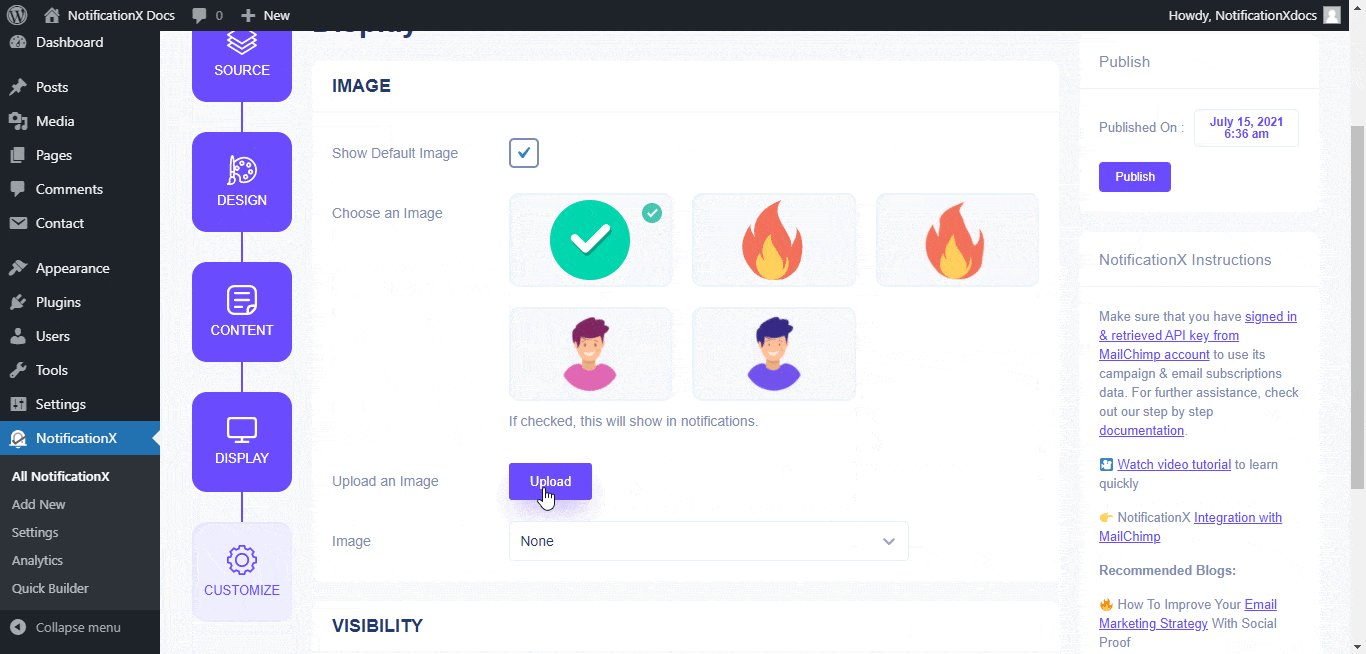
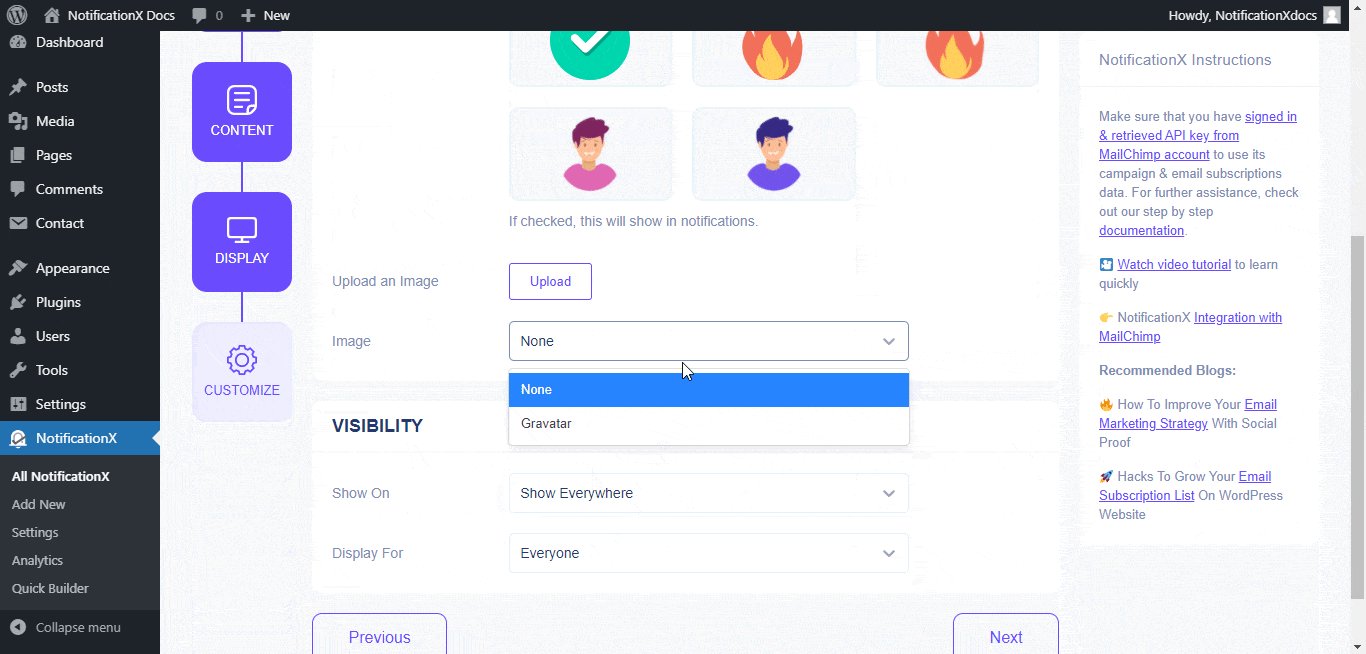
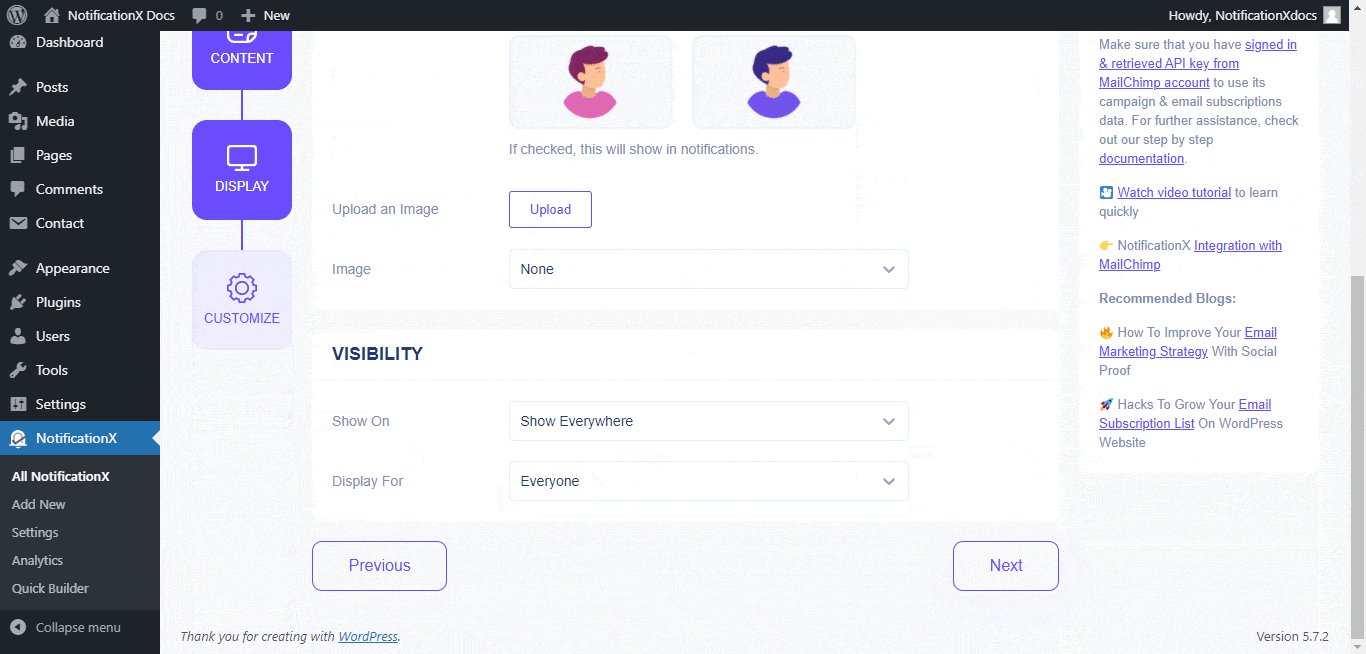
dans le 'Afficher' onglet, il y a deux sections disponibles : Image & Visibilité. Du 'Image', vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Si les utilisateurs n'ont pas de "Gravatar" défini dans leur profil, vous pouvez simplement afficher le "Défaut' image en cochant la case 'Image par défaut' et en téléchargeant une image par défaut.

Du 'Visibilité' , vous pouvez définir les pages où vous souhaitez afficher l'abonnement par e-mail. Vous avez également la possibilité de restreindre la fenêtre de notification en fonction de certains rôles d'utilisateur: toujours, connecté et déconnecté. Par défaut, «Show On» est défini sur «Montrer partout» par conséquent, la fenêtre contextuelle d'abonnement par e-mail s'affichera sur chaque page de votre site Web. D'autre part, vous pouvez également spécifier les pages sur lesquelles vous souhaitez afficher ou masquer l'alerte de notification 'Abonnement par e-mail'. Ensuite, lorsque vous cliquez sur le bouton « Suivant », vous serez redirigé vers l'onglet « Personnaliser ».
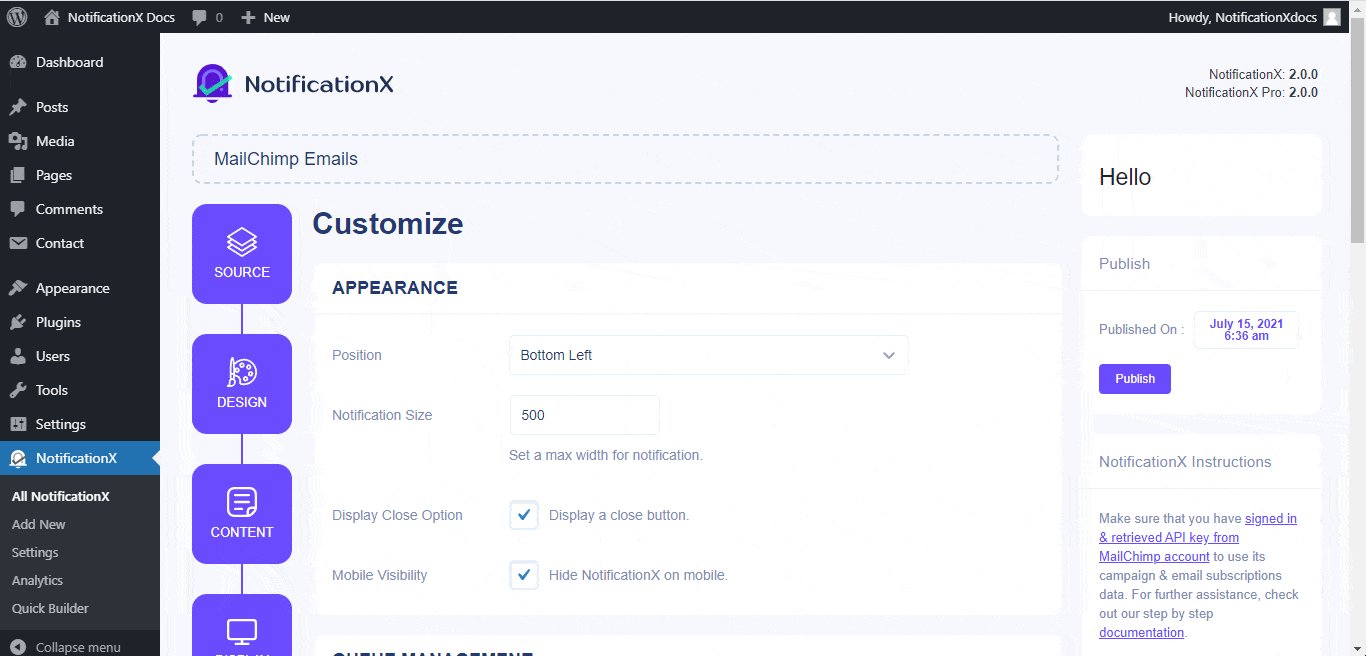
Étape 6 : Configurer l'apparence #
Sous le 'Personnaliser' onglet, vous trouverez trois sections distinctes: Apparence, Timing & Comportement. Du 'Apparence' section, vous pouvez définir la position de l'abonnement par e-mail en bas à gauche ou en bas à droite de votre site Web. En outre, vous pouvez même définir une largeur maximale pour votre notification contextuelle. Vous pouvez également afficher un « bouton de fermeture » sur lequel vous pouvez cliquer pour rejeter l'alerte d'abonnement par e-mail. De plus, vous avez la possibilité de masquer le 'Abonnement par courrier électronique' pour les appareils mobiles si vous le souhaitez également.

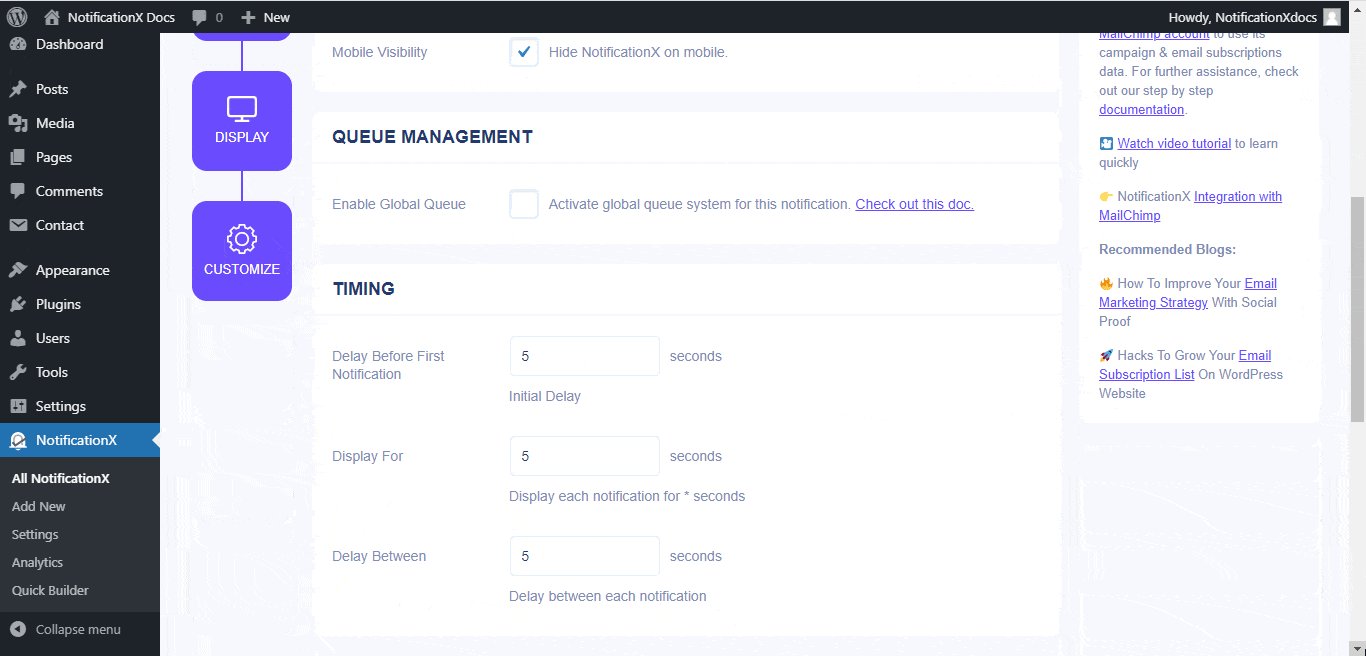
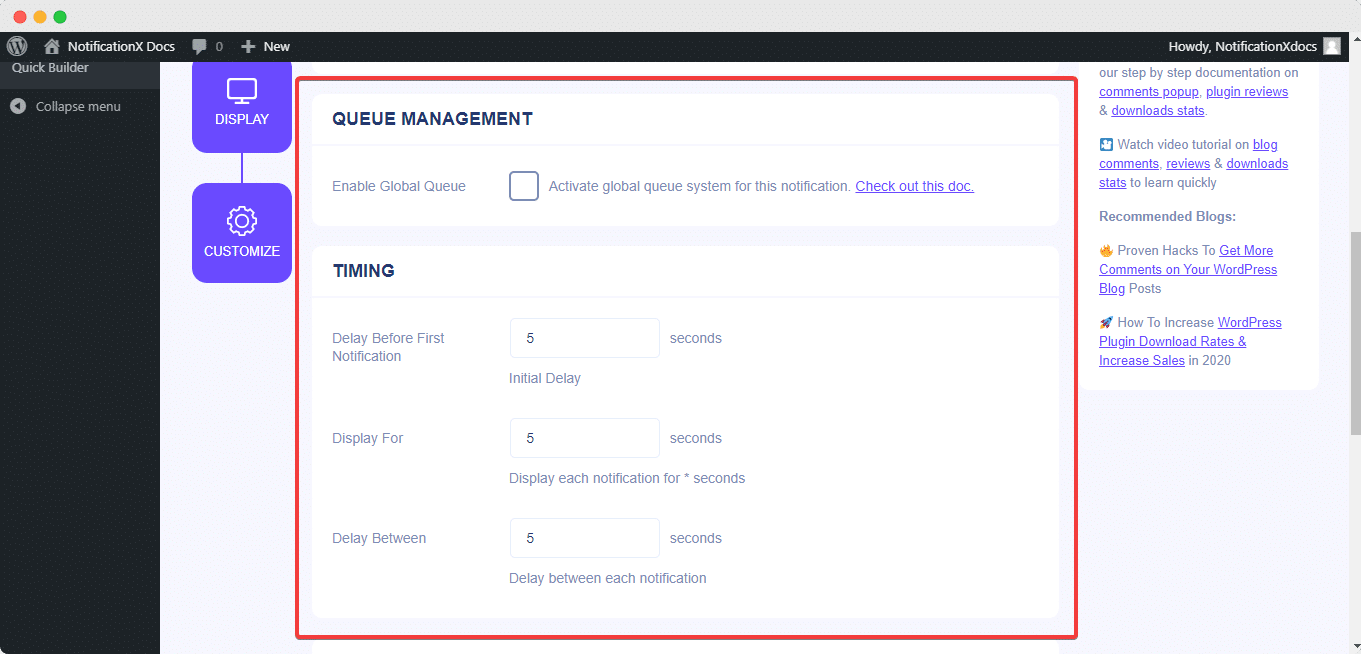
En outre, vous avez également la liberté de définir le temps pour les options «Initial», «Afficher pour» et «Délai entre» selon votre préférence dans le 'Horaire' section. Vous pouvez définir une heure initiale après laquelle votre notification d'abonnement par e-mail sera affichée. Par défaut, il est défini sur 5 secondes.
Vous pouvez également définir une limite de temps pour la durée d'affichage de chaque fenêtre contextuelle de notification en modifiant le champ « Afficher pour ». Pour choisir un intervalle de temps entre deux notifications d'examen, définissez simplement l'heure dans le champ « Afficher entre ». Ou, si vous souhaitez afficher plusieurs types de notifications, vous pouvez simplement activer le 'Gestion globale des files d'attente' option utilisant NotificationX PRO.

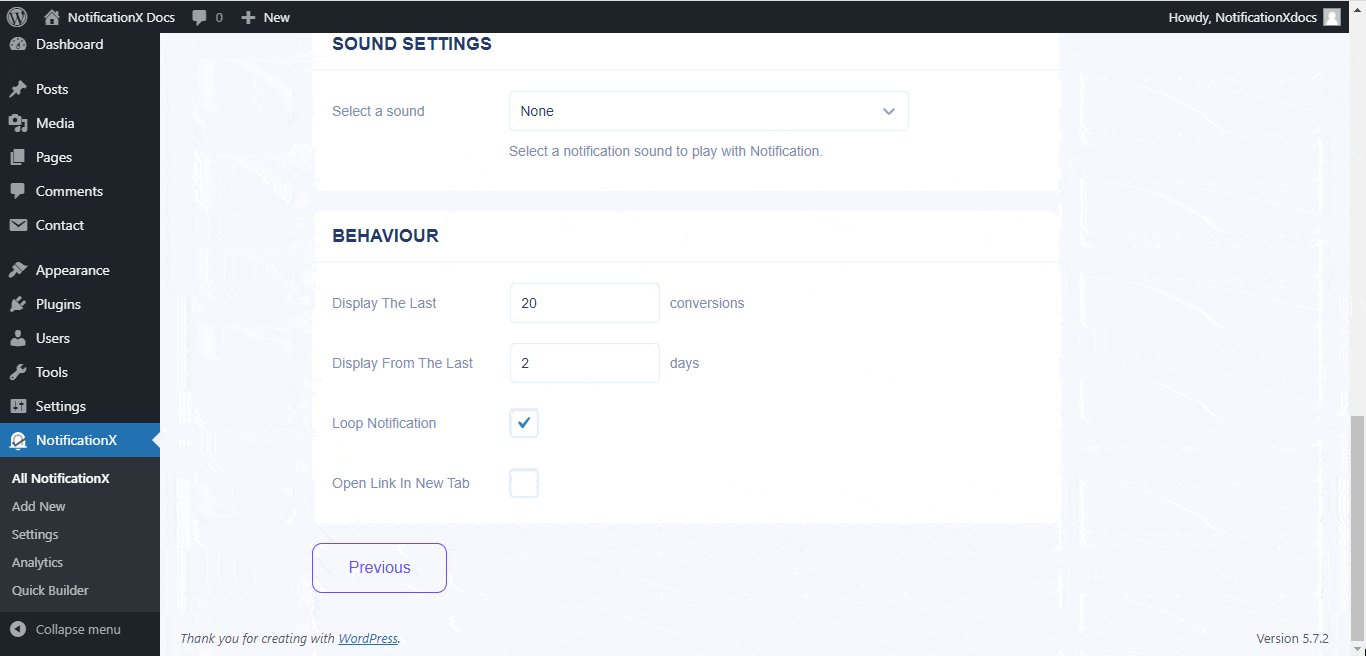
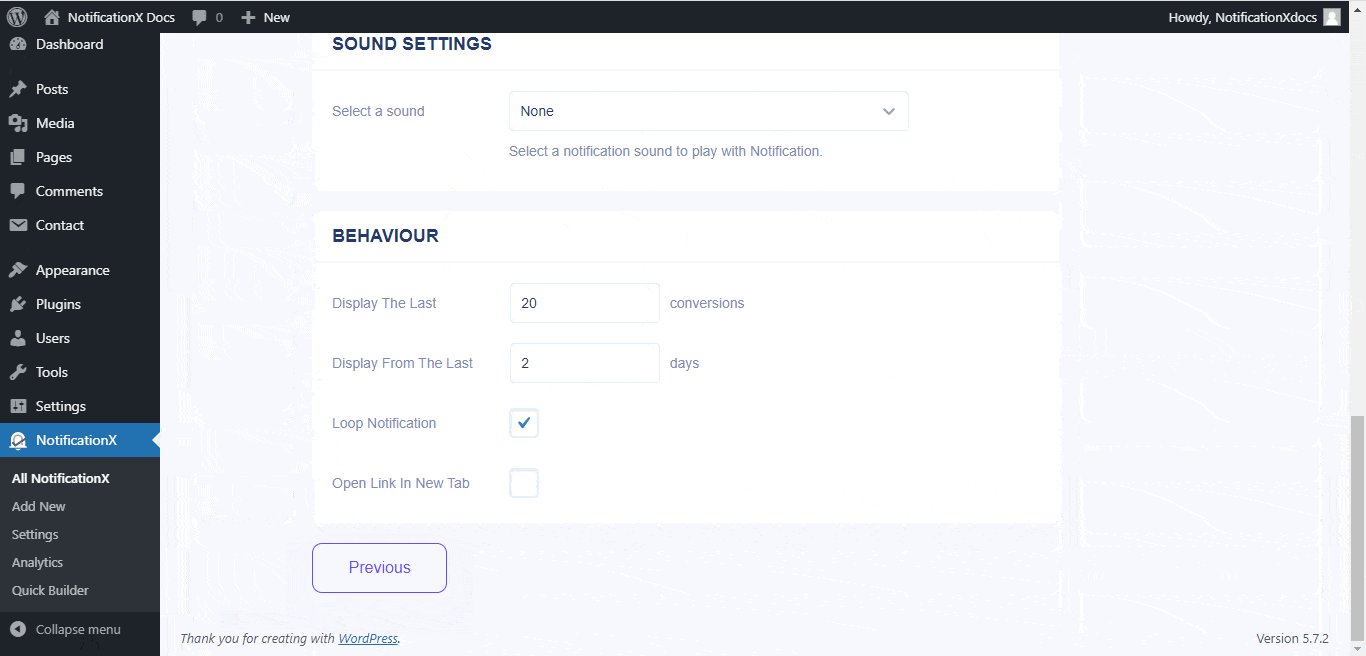
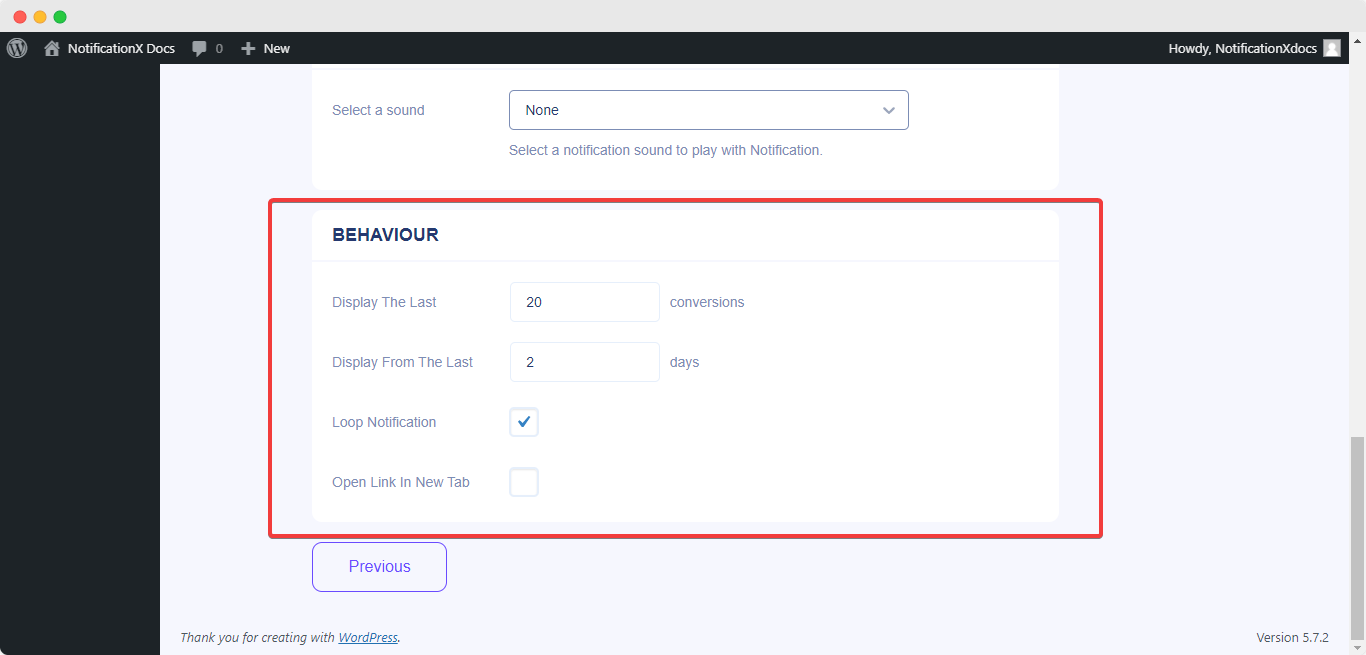
Du 'Comportement' section, vous pouvez choisir d'afficher un certain nombre d'utilisateurs qui se sont abonnés à votre lettre d'information par e-mail au cours des derniers jours. En cochant la case « Loop Notification », la fenêtre contextuelle de notification continuera à s'afficher. Vous pouvez également le désactiver. Lorsqu'un visiteur clique sur la fenêtre contextuelle de notification, vous pouvez contrôler si vous souhaitez que le lien s'ouvre dans une nouvelle fenêtre ou dans un nouvel onglet à partir de la case à cocher « Ouvrir le lien dans un nouvel onglet ».

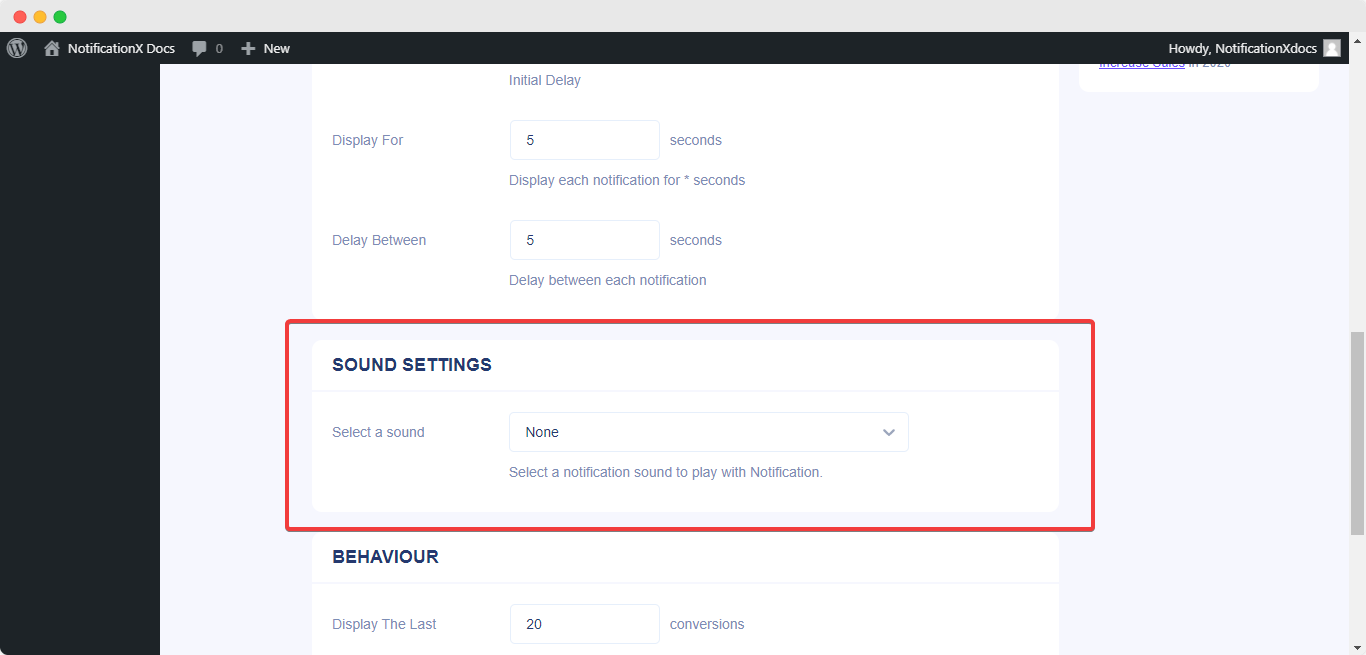
D’un autre côté, le «Paramètres sonores» La section vous permet de choisir une alerte sonore pour votre popup d'abonnement par e-mail. Vous pouvez également contrôler son volume.

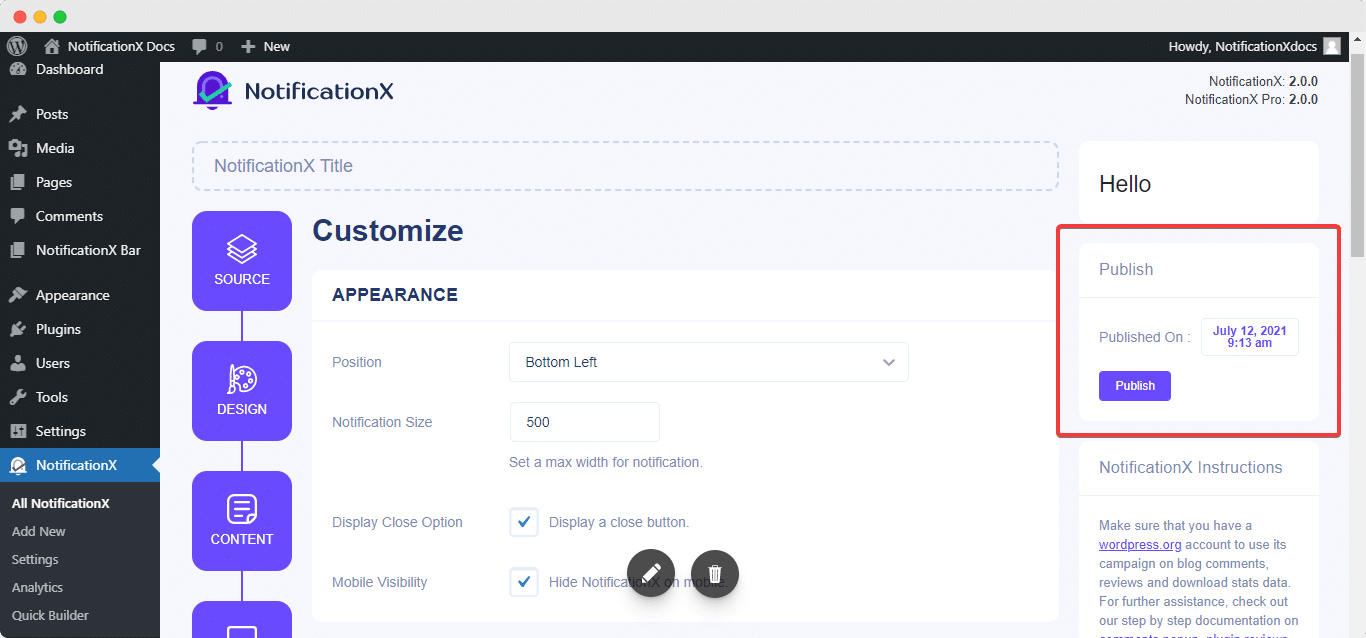
Étape 7 : Publiez votre notification #
Après avoir terminé l'étape 6, cliquez sur le 'Publier' bouton. En conséquence, l'alerte d'abonnement par e-mail MailChimp sera créée avec succès.

En suivant ces étapes mentionnées et un peu plus de modification et de style, le résultat final de votre alerte d'abonnement par e-mail MailChimp ressemblerait à quelque chose comme ceci.

En utilisant NotificationX, c'est ainsi que vous pouvez facilement concevoir et afficher une alerte attrayante d'abonnement par e-mail MailChimp sur votre site WordPress et développer votre base d'utilisateurs.
Si vous rencontrez des problèmes ou des questions, vous pouvez contactez notre équipe d'assistance.






