NotificationX Pro vous permet de créer autant de notifications de conversion personnalisées que vous le souhaitez et de les afficher sous forme d'alertes contextuelles étonnantes sur votre site Web. Vous aurez la liberté de styliser et de personnaliser les alertes FOMO personnalisées comme vous le souhaitez.
Comment créer des notifications personnalisées avec NotificationX ? #
Suivez le guide étape par étape ci-dessous pour créer un Notification personnalisée avec NotificaitonX:
Étape 1 : Créer une nouvelle notification #
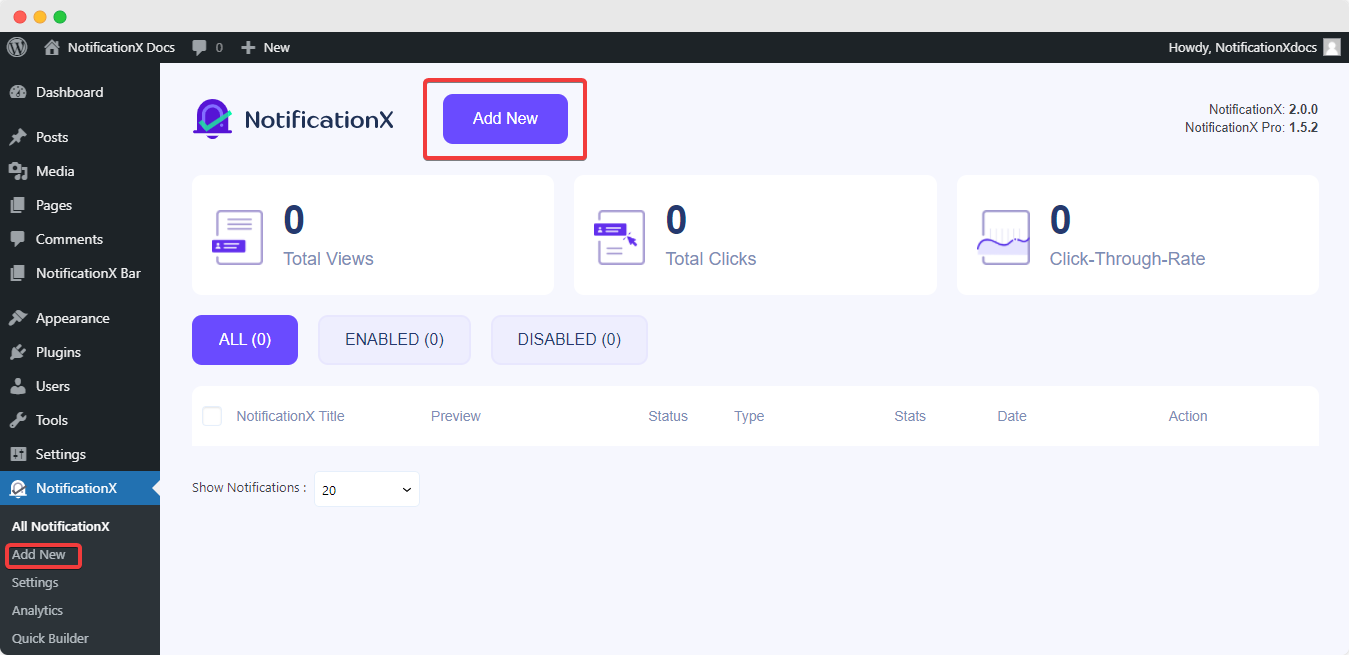
Accédez à votre tableau de bord WordPress et accédez à NotificationX et cliquez sur le 'Ajouter un nouveau' bouton tout en haut. Ou, vous pouvez également accéder directement à wp-admin -> NotificationX -> NotificationX -> Ajouter un nouveau depuis votre tableau de bord.

Étape 2 : Choisissez une source #
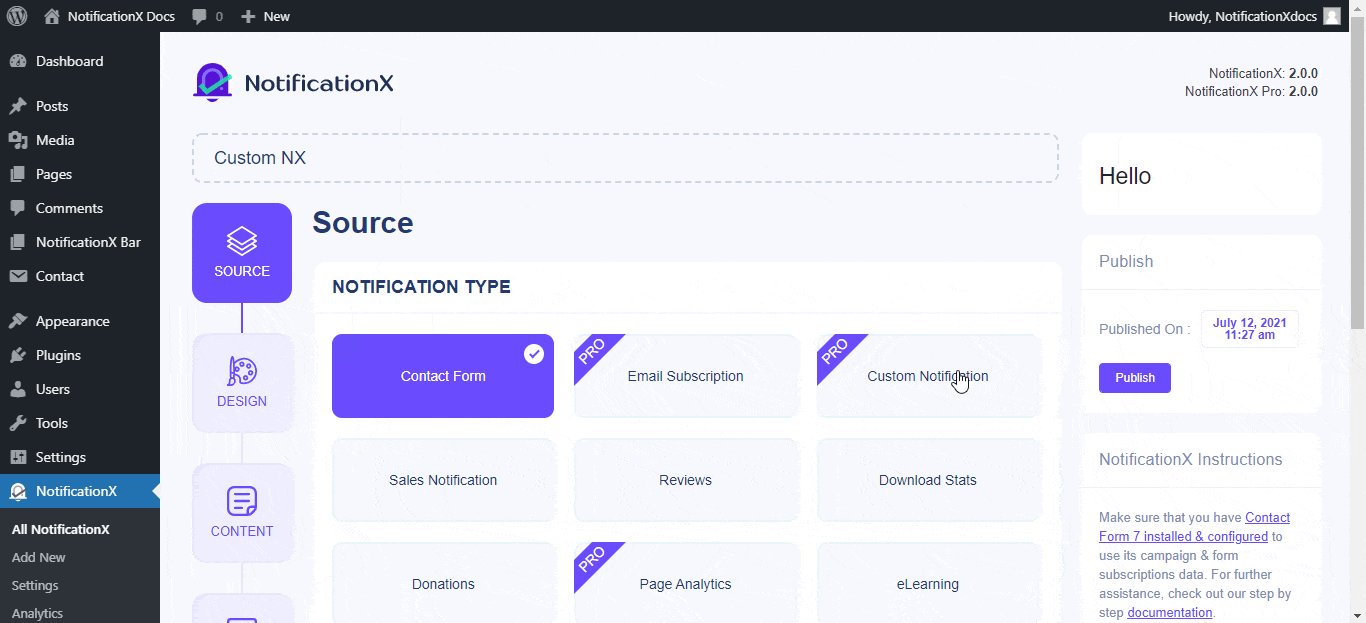
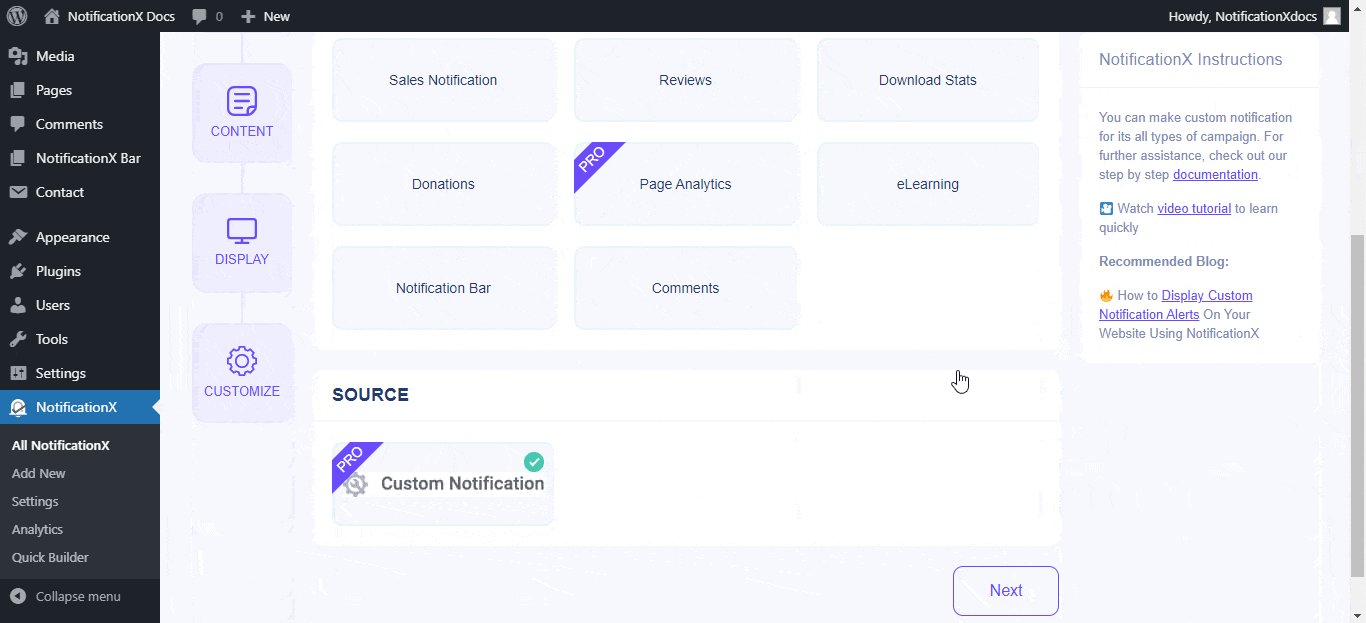
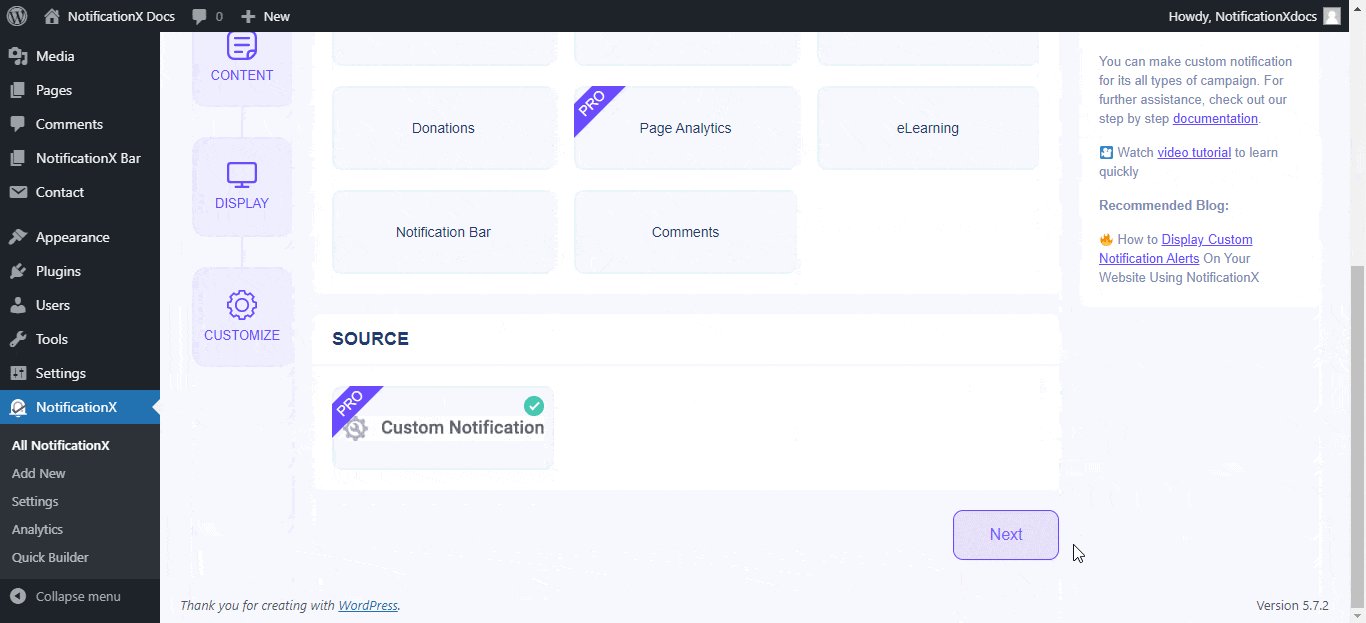
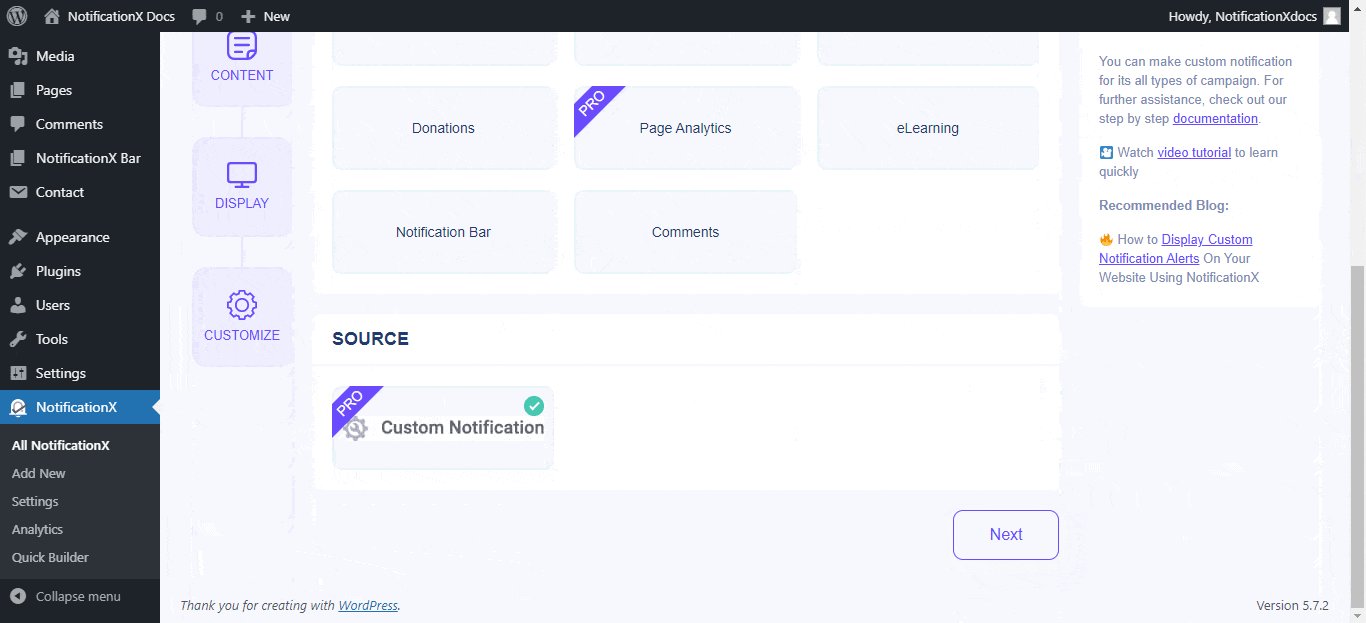
Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' page à onglet de votre NotificationX. Ici, vous pouvez sélectionner 'Notification personnalisée'comme type de notification.

Étape 3 : Choisir un thème de conception #
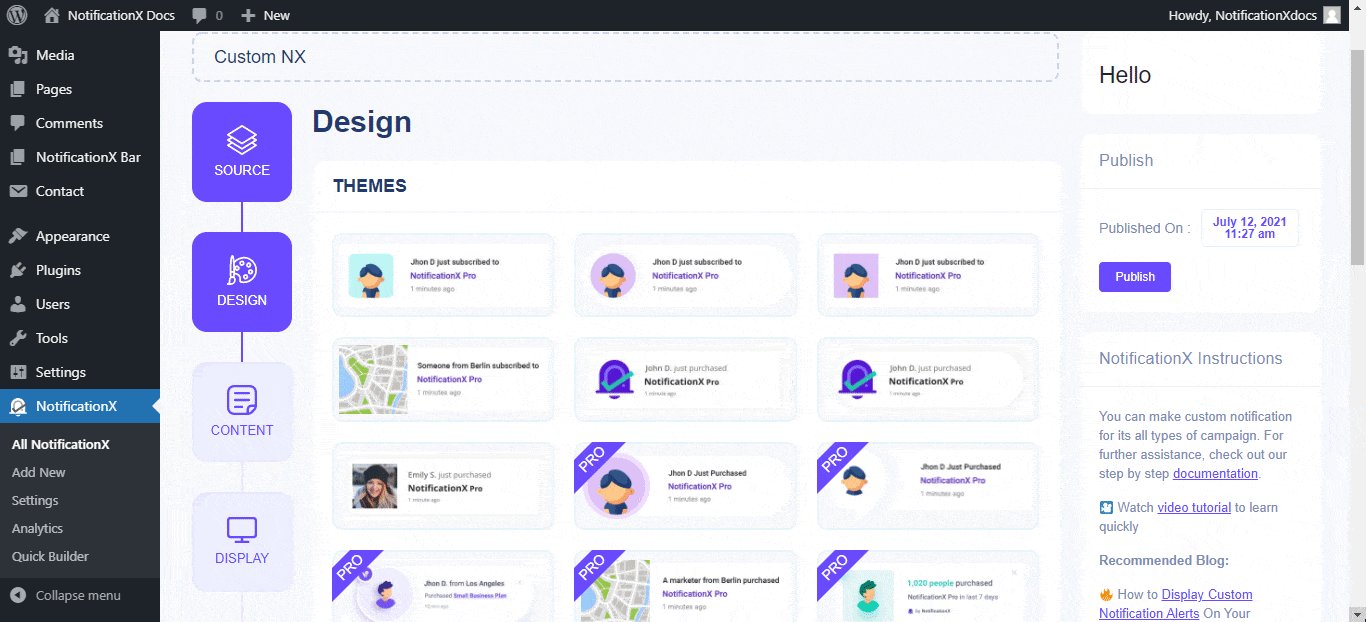
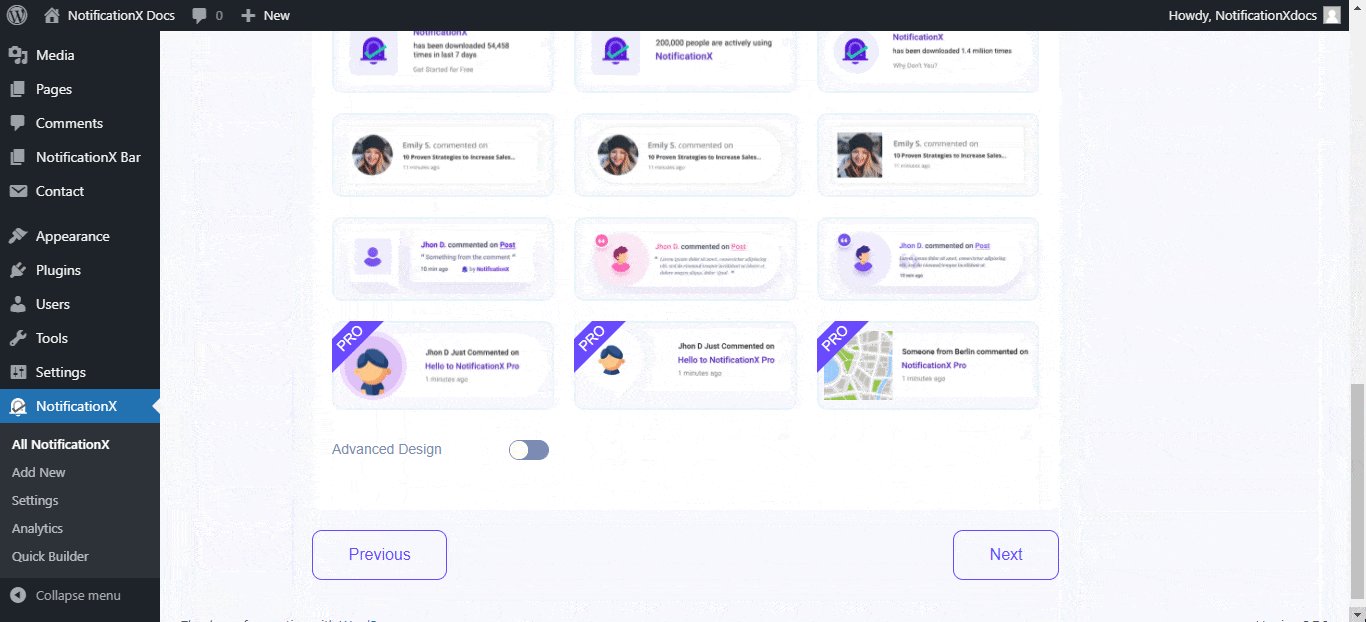
Du 'Conception' onglet, à partir du 'Conception' onglet, vous pouvez choisir un 'thème' pour votre alerte de notification et ce sera la mise en page du Notifications personnalisées qui sera affiché sur votre site Web. À partir de là, vous pouvez choisir parmi une grande quantité de thèmes qui vous permettent de créer tout type d'alertes de notification (Ventes, Avis, Commentaires, Statistiques de téléchargement, etc.).

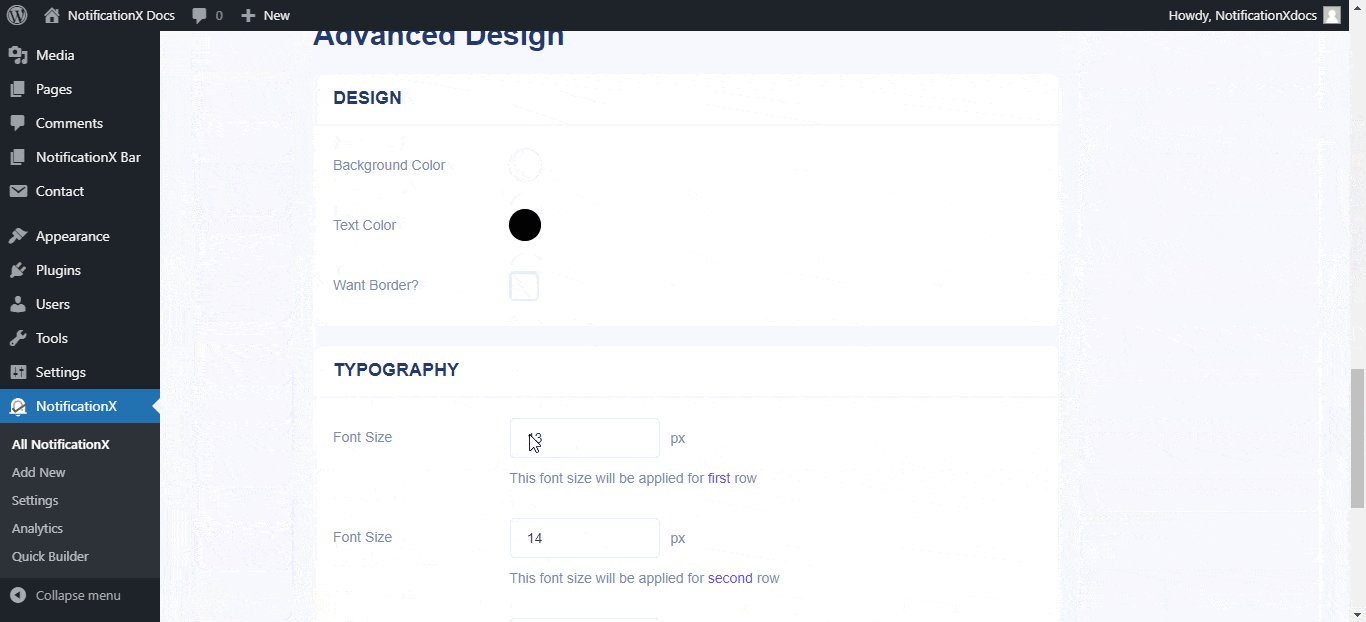
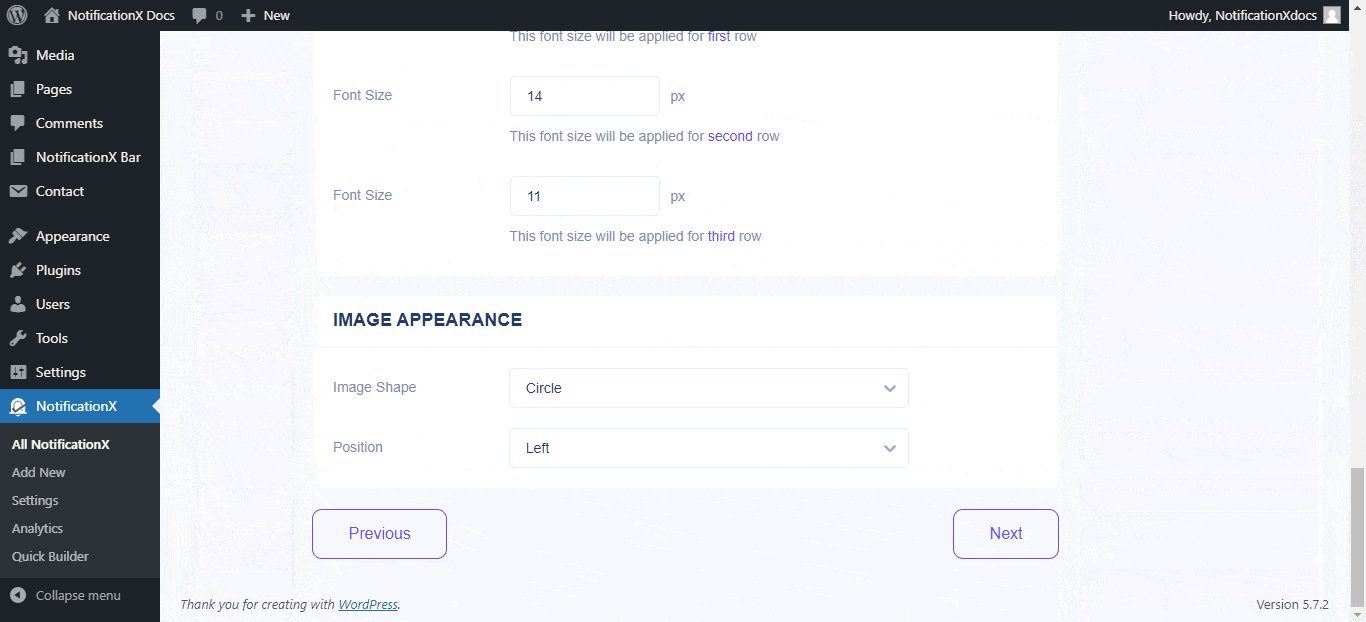
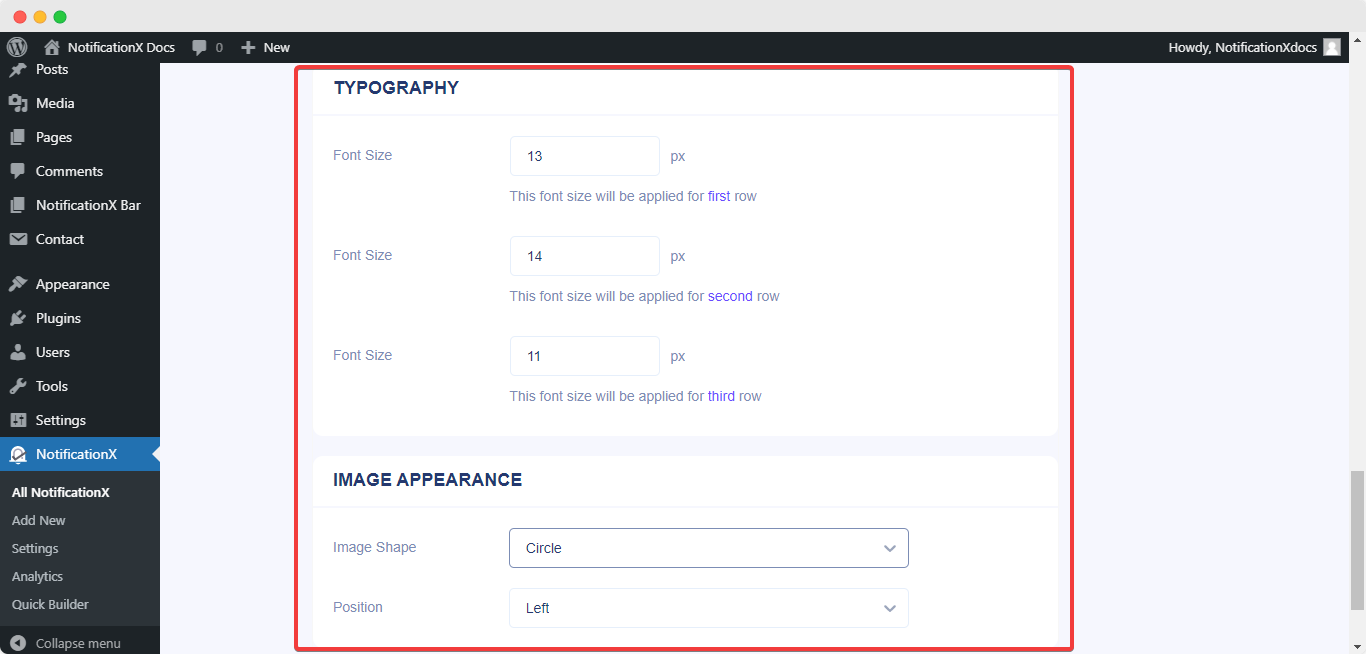
Vous pouvez également personnaliser le thème choisi en activant 'Conceptions avancées'. À partir de cette section, vous pourrez facilement ajouter un style à votre conception, à l'apparence de votre image et à votre typographie.
'Apparence de l'image' vous permet de modifier la 'Forme de l'image' en l'une des trois suivantes : arrondie, ronde et carrée. Vous pouvez également utiliser le menu déroulant 'Position' pour modifier la position de l'image : à gauche ou à droite. Fondamentalement, la notification personnalisée se compose de trois lignes. Du 'Typographie' section, vous pouvez également modifier la taille de la police pour chaque ligne.

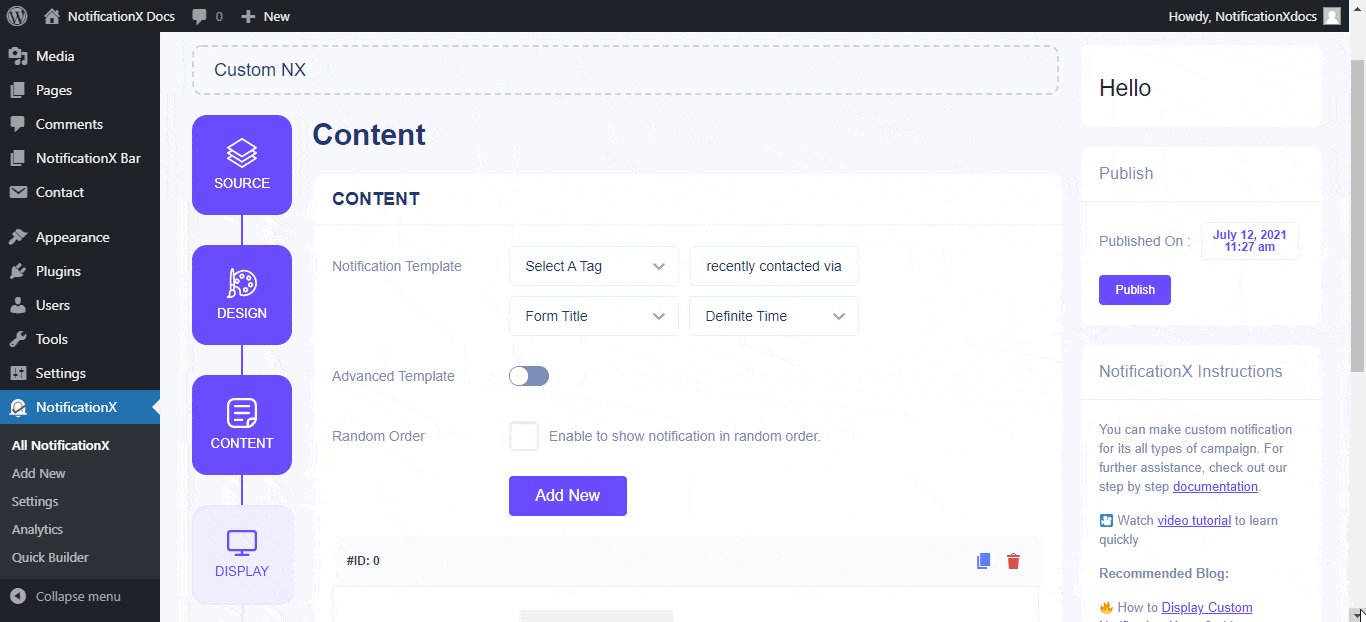
Étape 4 : Configurer le contenu du modèle #
Vous serez ensuite redirigé vers le 'Contenu' onglet d'où vous pouvez modifier votre «Modèle de notification» et ajoutez votre texte de contenu préféré. Ces paramètres varient en fonction du thème avec lequel vous travaillez.

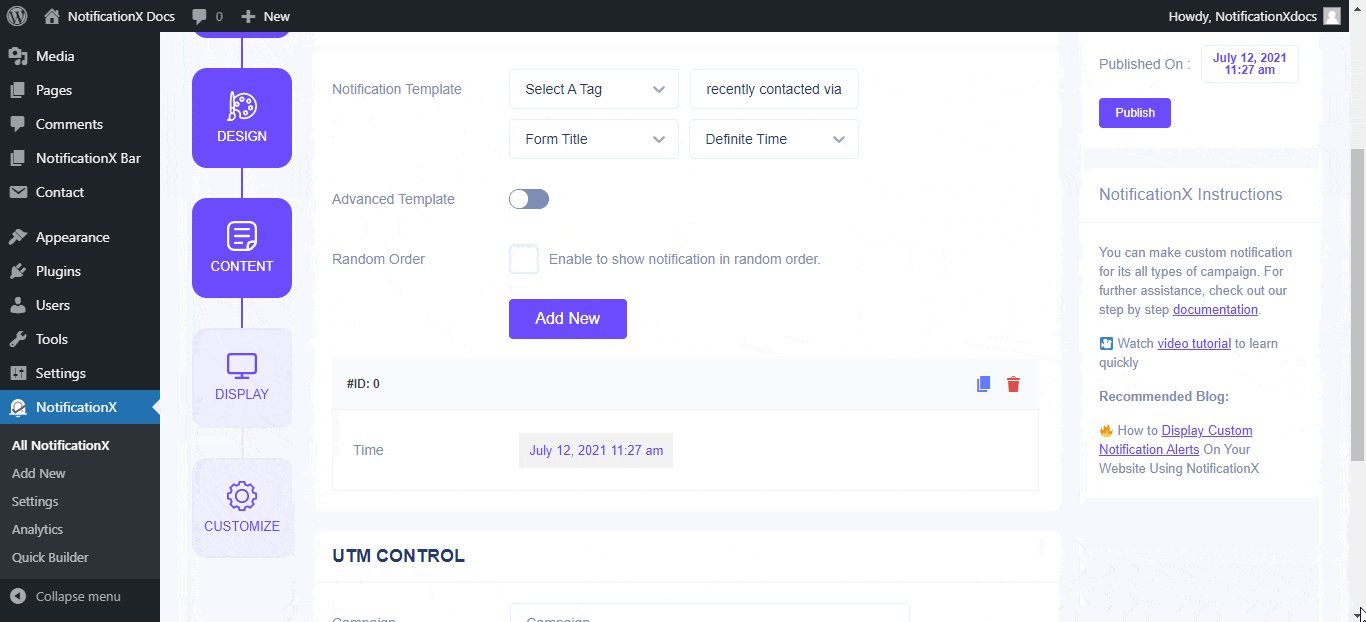
Mis à part la modification «Modèle de notification», vous pouvez également ajouter des informations utilisateur personnalisées et du contenu à partir du 'Contenu' languette. [Remarque: le les champs de contenu varient en fonction de la thème que vous avez choisi.] Ces variables permettent d'afficher les informations d'un utilisateur personnalisé que vous avez créé avec votre contenu textuel personnalisé dans un certain intervalle de temps.
Vous pouvez cliquez sur le ‘+’ bouton pour ajouter plus d'informations utilisateur personnalisées, de contenu et de conversions qui seront affichées sur votre site Web. Dans la section «Conversion», vous devrez remplir tous les champs selon votre souhait. En outre, vous pouvez également télécharger une image utilisateur / produit de votre choix. Vous pouvez simplement continuer et ajouter autant de conversions personnalisées que vous le souhaitez.

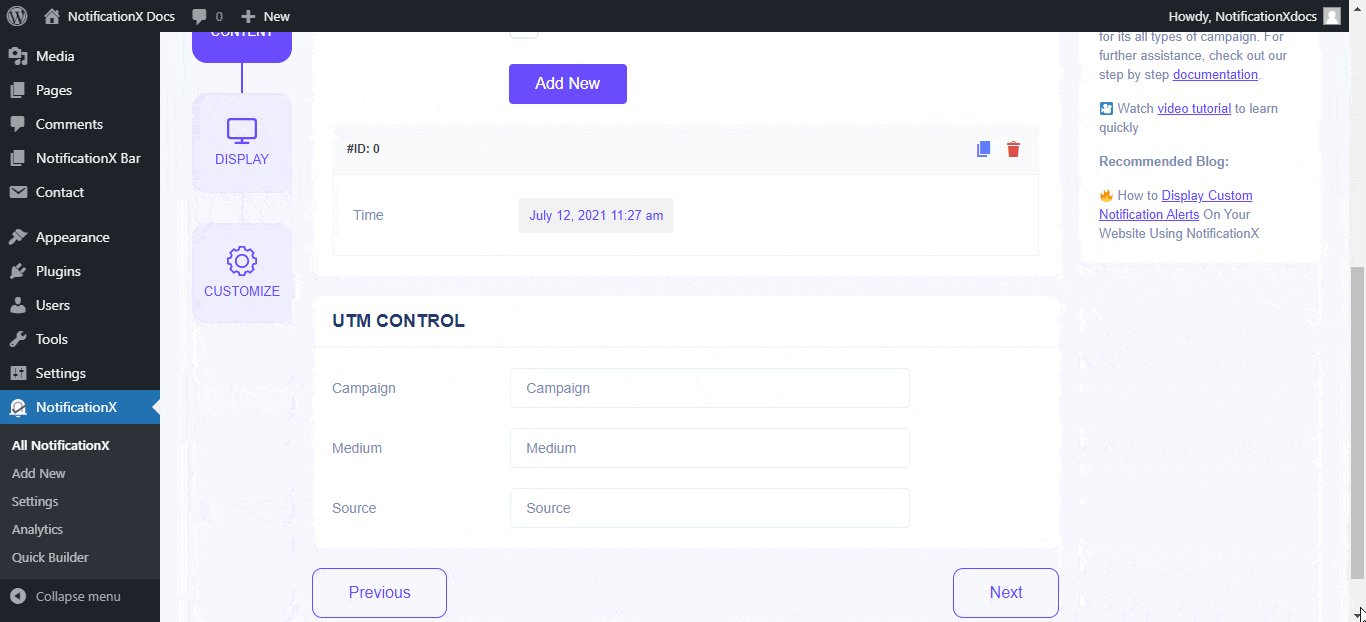
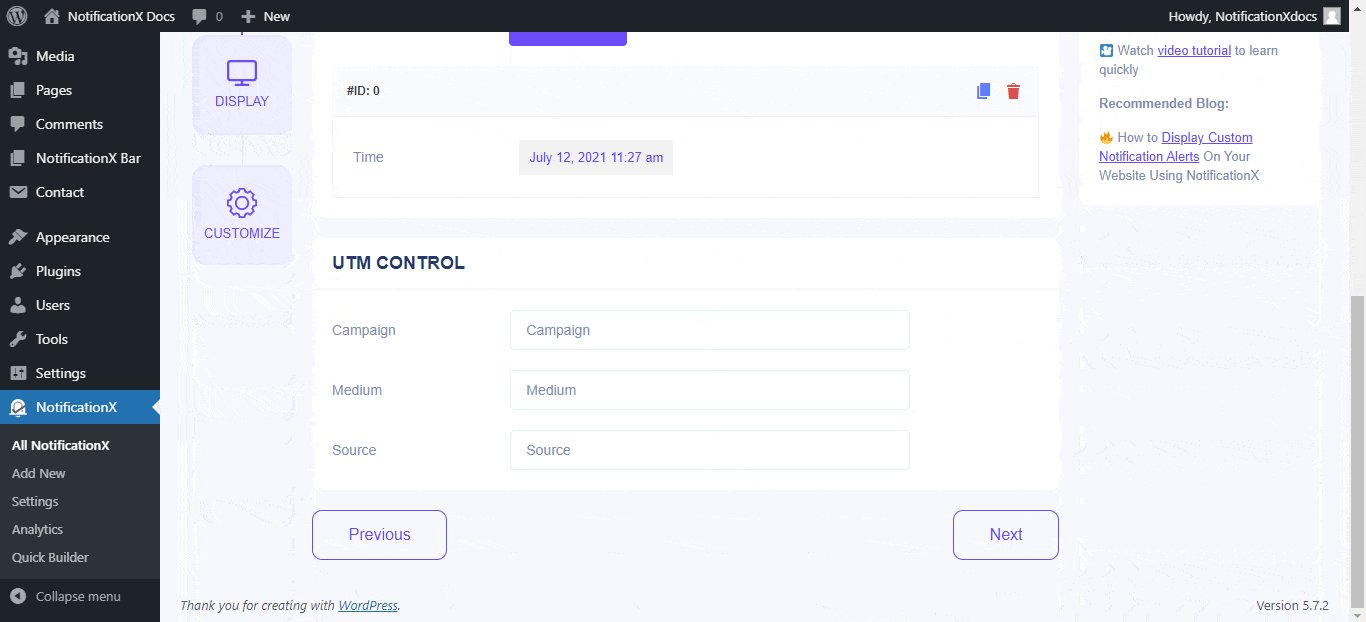
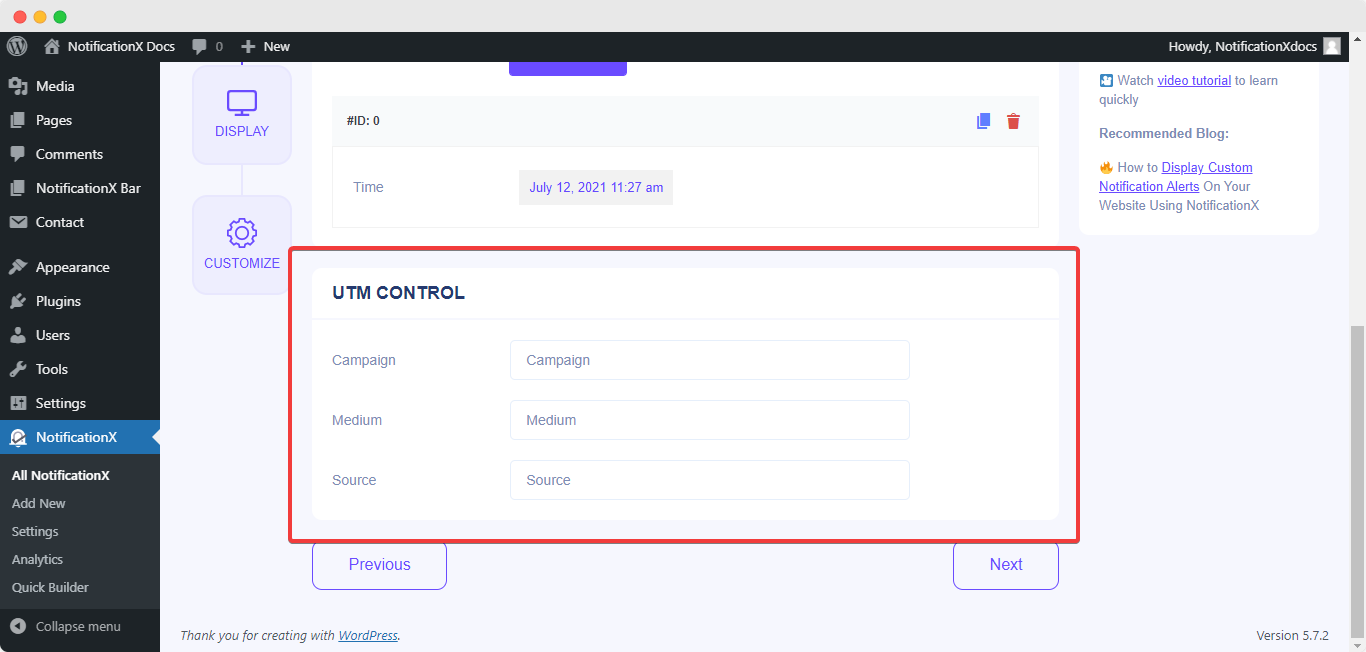
De «Options de lien», vous pouvez choisir un "Type de lien" pour votre fenêtre de notification. De plus, vous pouvez également suivre les différents types de campagnes via NotificationX. «Contrôle UTM» vous permet d'ajouter «Campagne», «Moyenne» et «Source» à votre «Notification personnalisée». Cliquez simplement sur le bouton «Suivant» pour continuer.
Étape 5 : Configurer les options d'affichage #
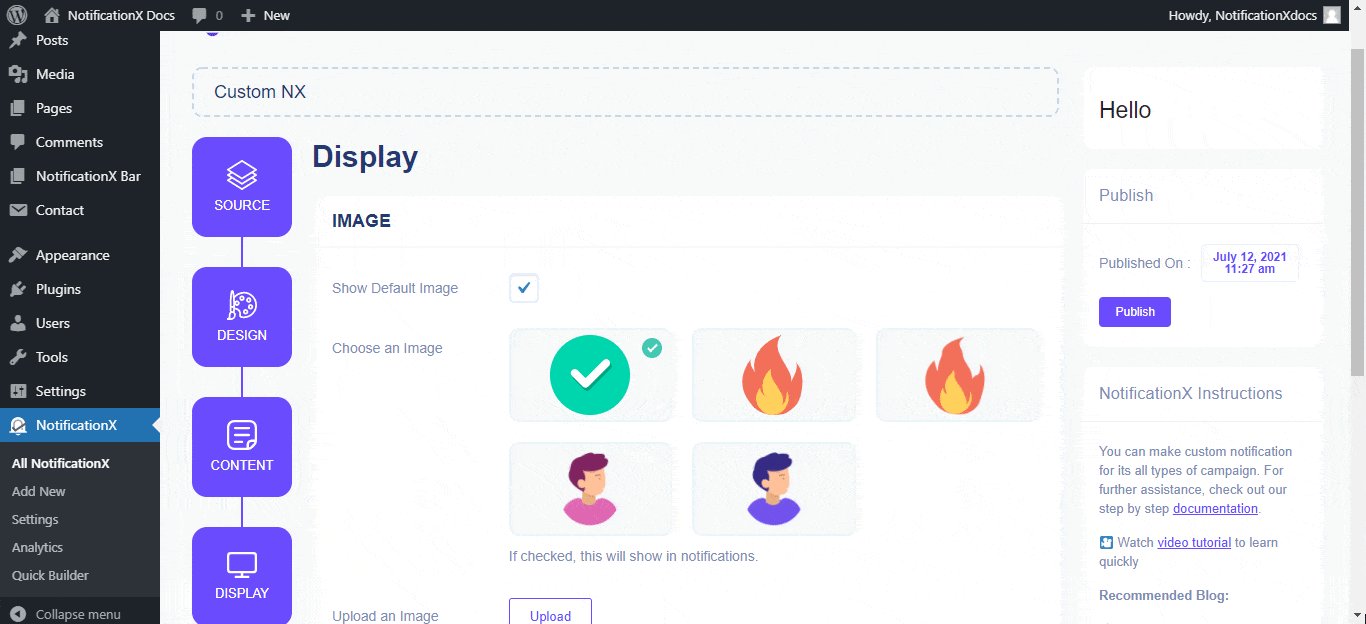
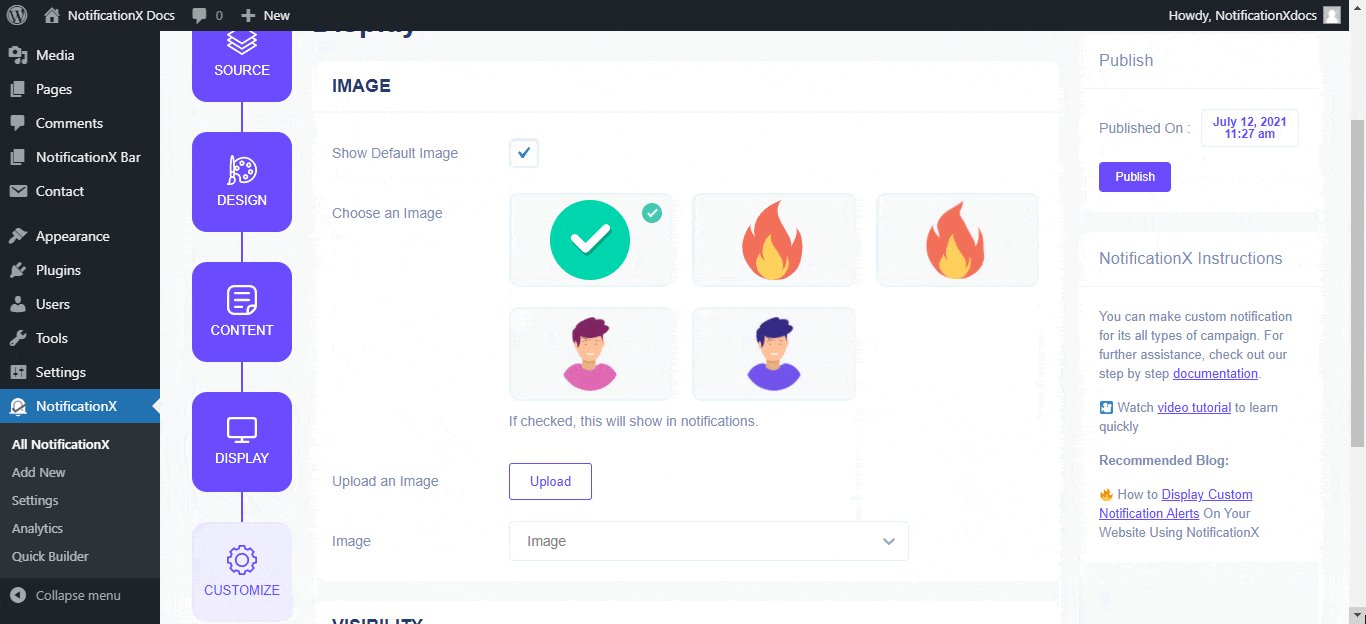
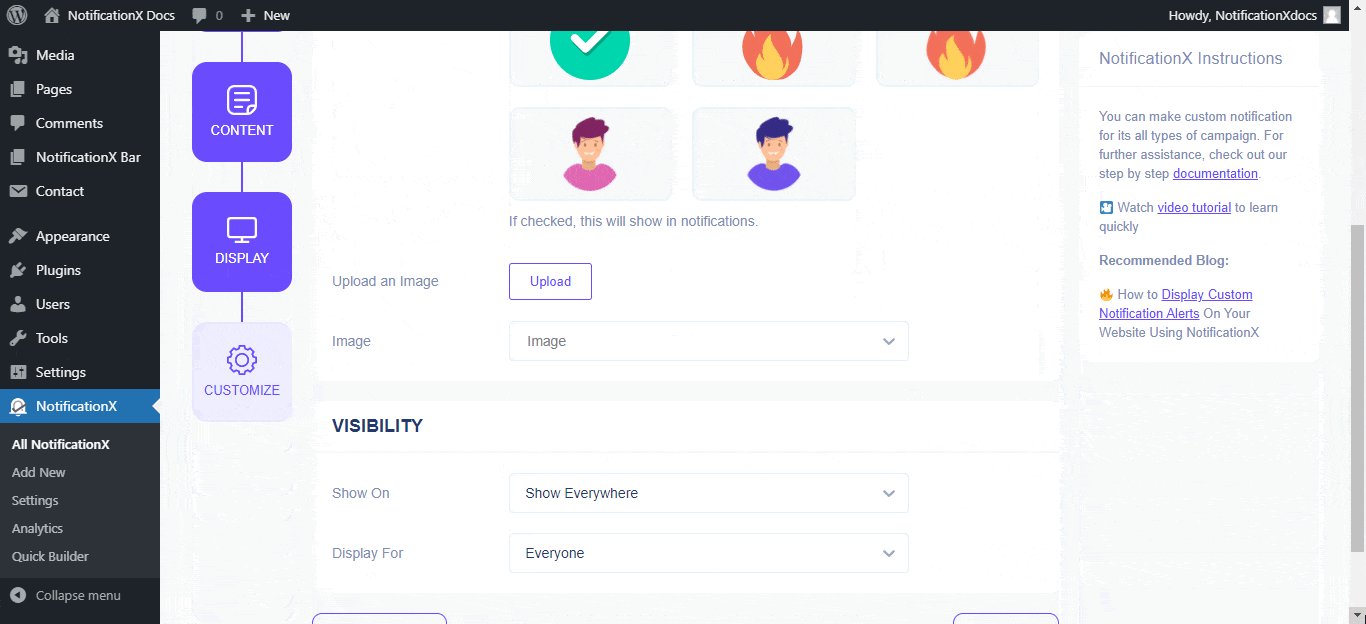
dans le 'Afficher' Dans l'onglet, deux sections sont disponibles: Image et visibilité. Du 'Image' section, vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Si les utilisateurs n'ont pas défini d'"Avatar" dans leur profil, vous pouvez simplement afficher l'image "Par défaut" en cochant la case "Image par défaut" et en téléchargeant une image par défaut.
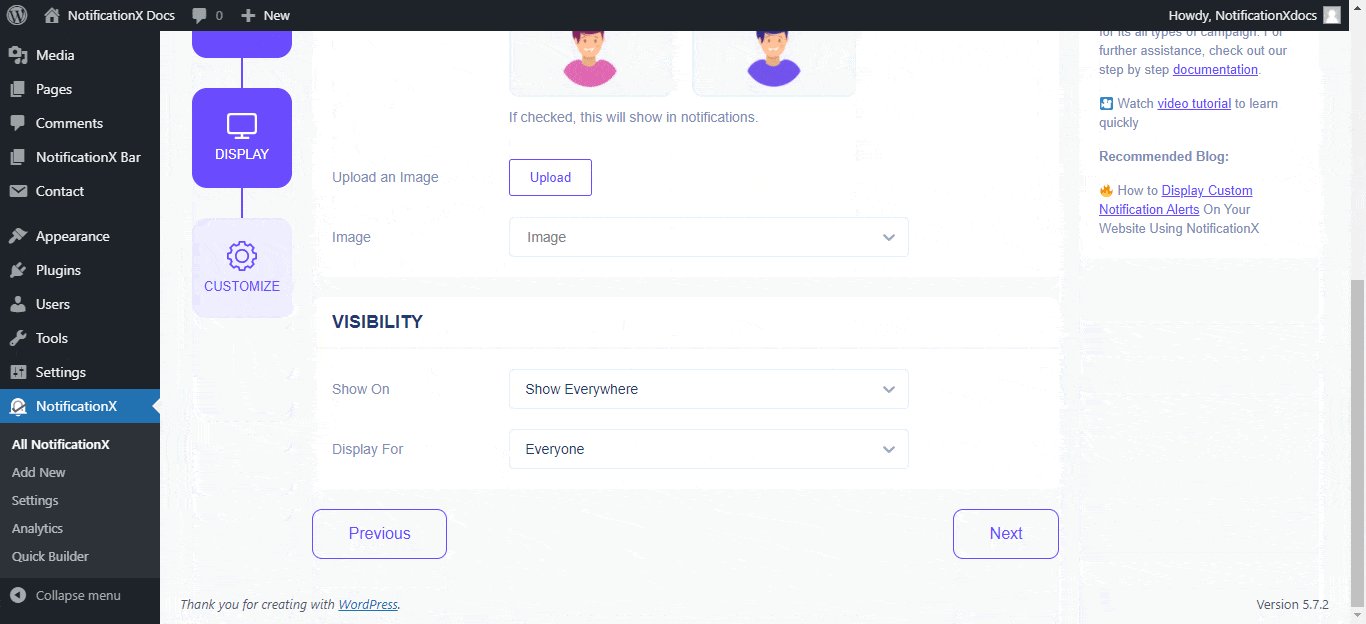
Du 'Visibilité' section, vous pouvez définir les pages où vous souhaitez afficher la notification de vente. Vous avez également la possibilité de restreindre la fenêtre contextuelle de notification en fonction de certains rôles d'utilisateur. D'autre part, vous pouvez également spécifier les pages sur lesquelles vous souhaitez afficher ou masquer la 'Notification personnalisée'.

Étape 6 : Configuration de l'apparence #
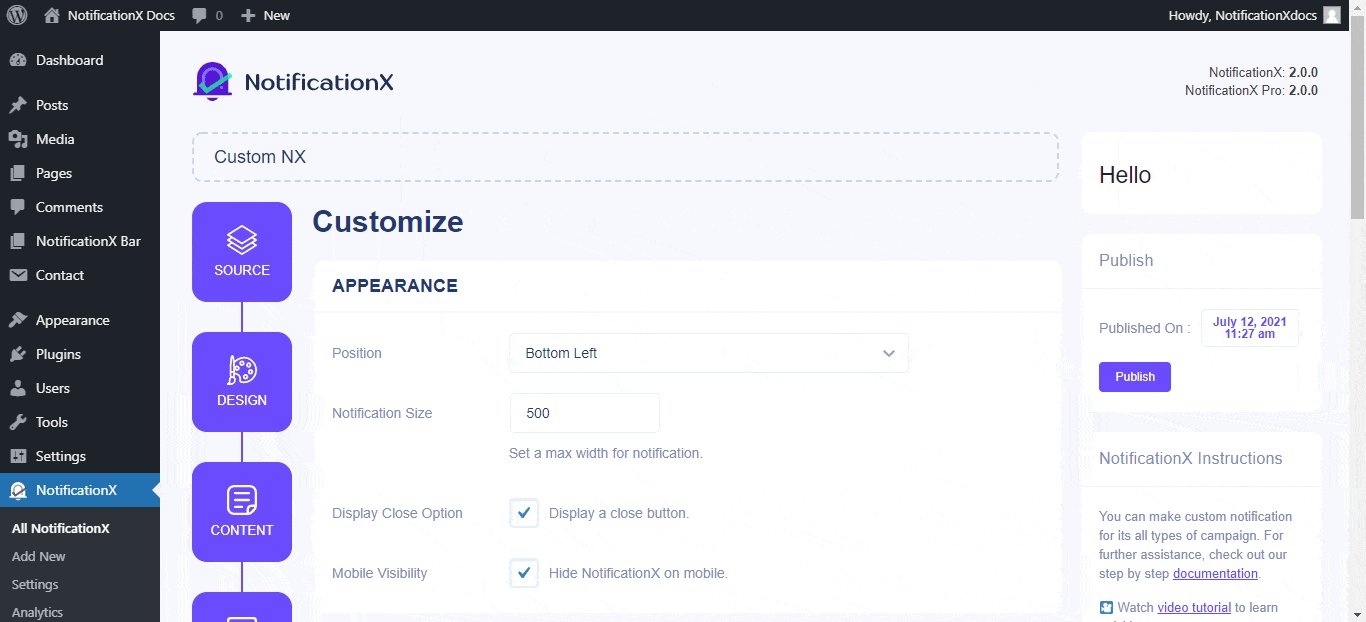
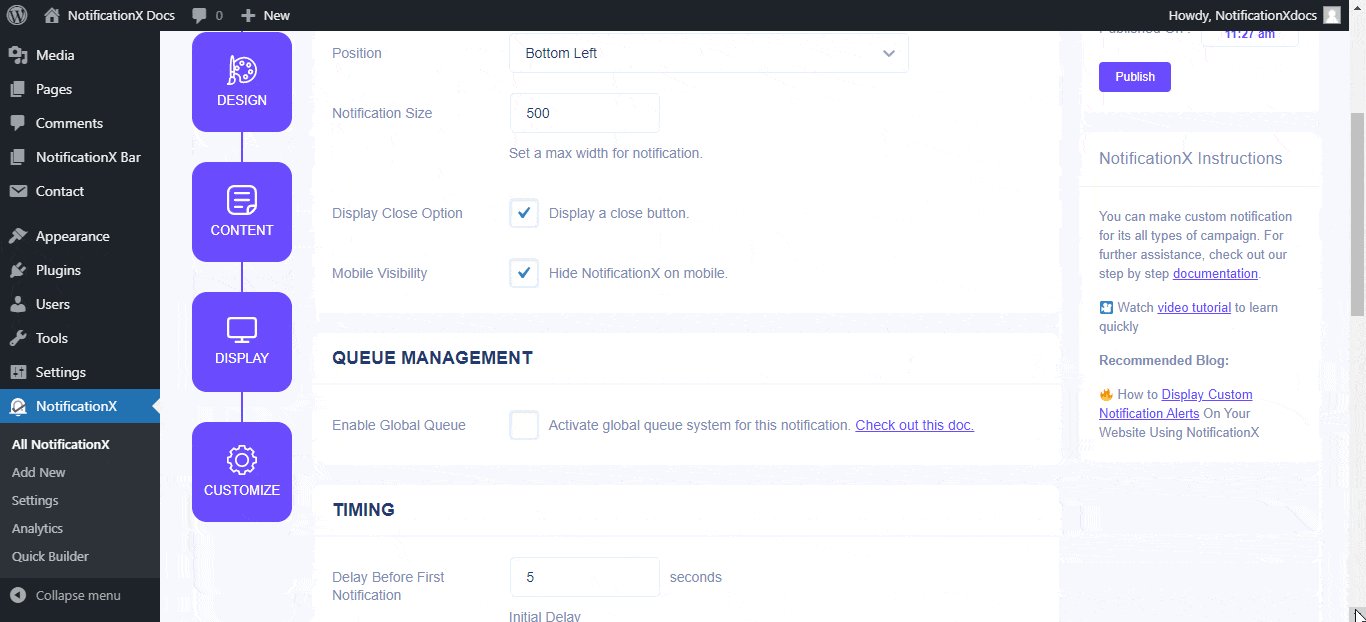
Sous le 'Personnaliser' onglet, vous trouverez trois sections distinctes : apparence, synchronisation, comportement et paramètres sonores. Dans la section « Apparence », vous pouvez définir la position où vous souhaitez afficher la notification personnalisée et utiliser la case à cocher pour désactiver/activer les options « Fermer le bouton » et « Masquer sur le mobile ». Vous pouvez même définir une largeur maximale pour votre fenêtre contextuelle de notification.

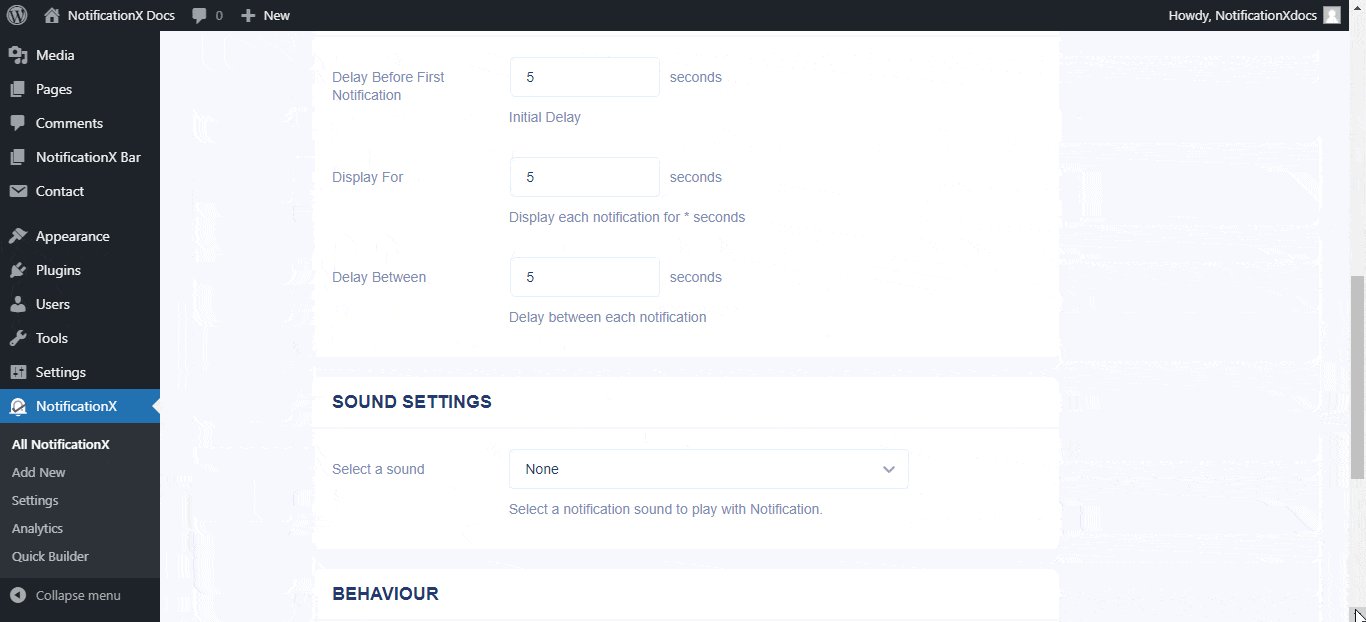
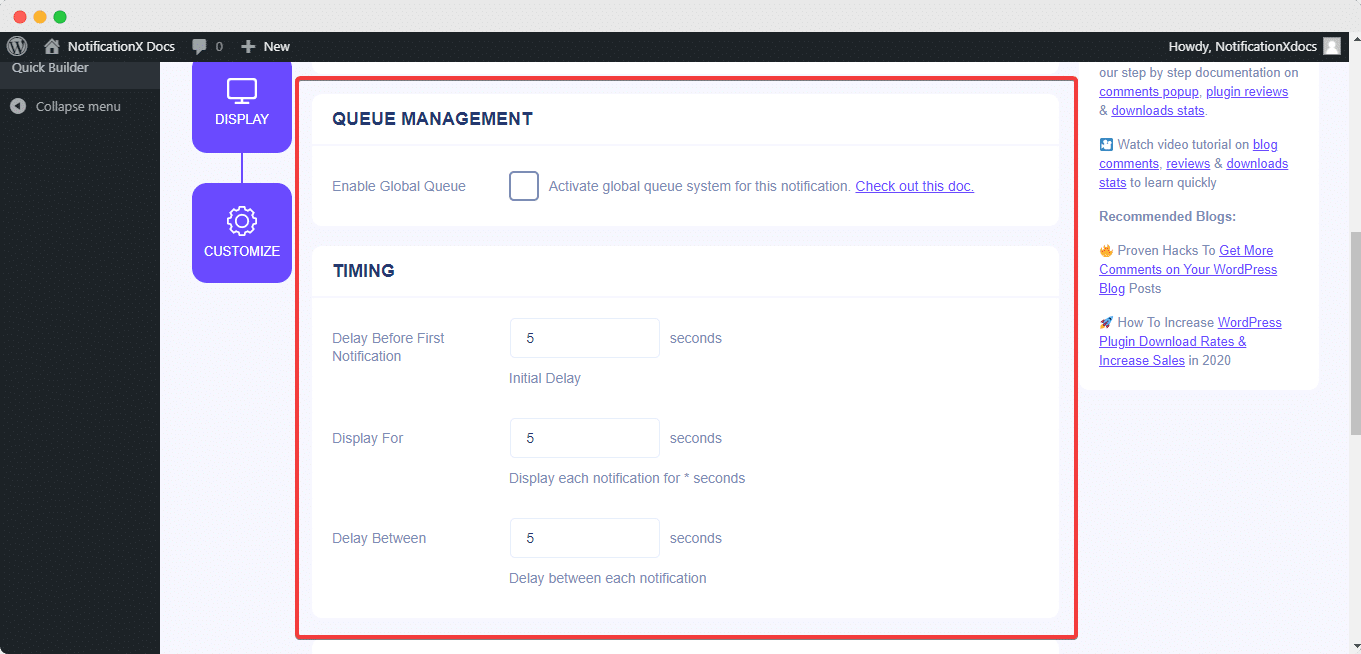
En outre, vous avez également la liberté de définir l'heure pour les options « Initial », « Afficher pour » et « Délai entre » selon vos préférences à partir du « »Horaire' section. Vous pouvez également définir une limite de temps pour la durée d'affichage de chaque fenêtre contextuelle de notification en modifiant le champ « Afficher pour ». Ou, si vous souhaitez afficher plusieurs types de notifications, vous pouvez simplement activer le 'Gestion globale des files d'attente' option utilisant NotificationX PRO.

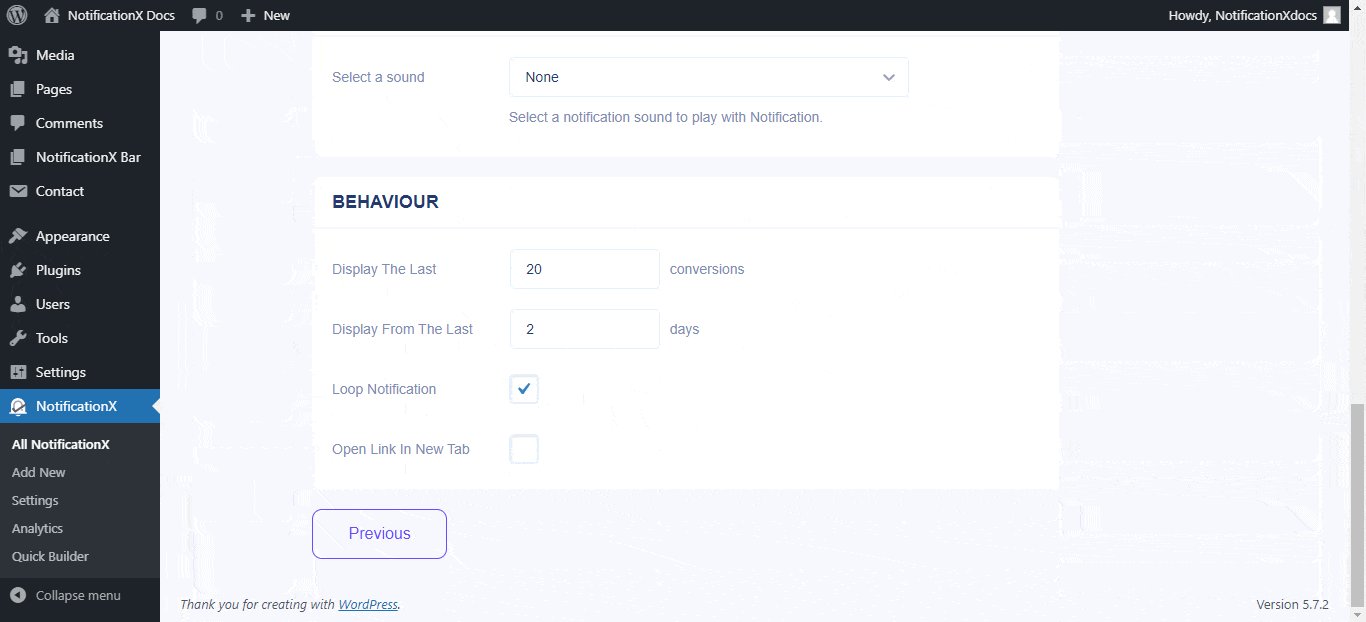
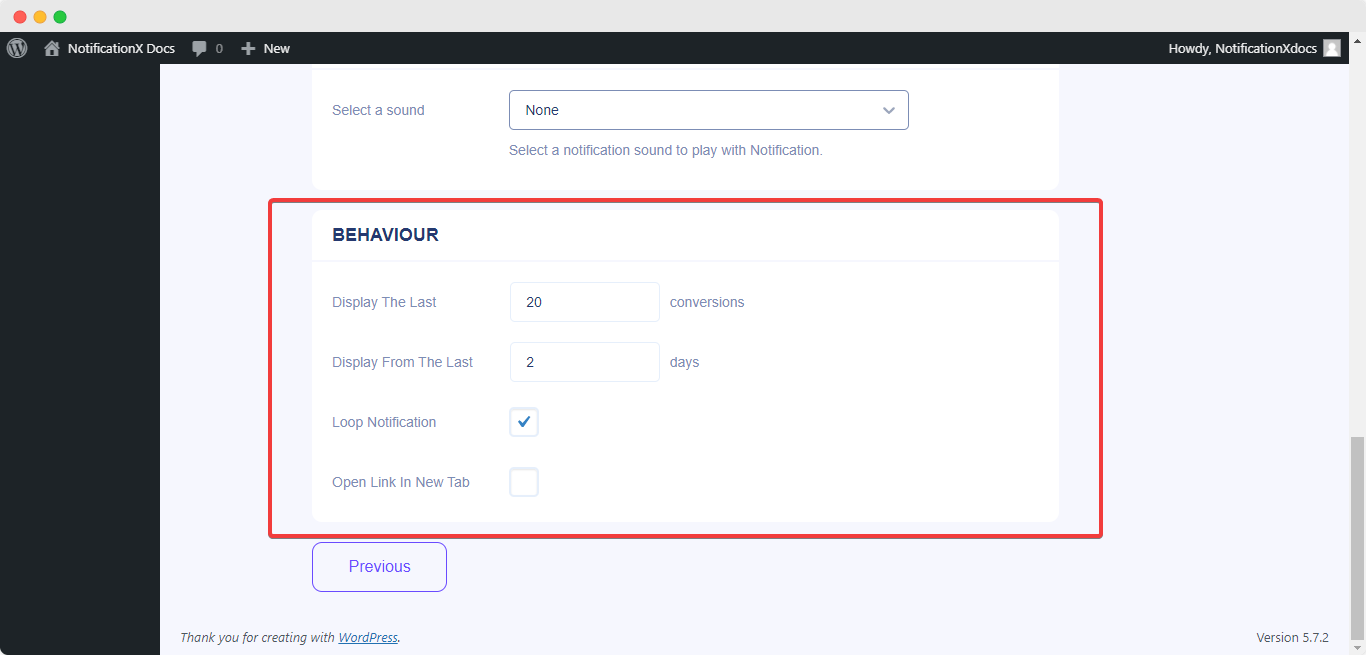
Du 'Comportement' section, vous pouvez choisir d'afficher le nombre d'avis effectués pour certains jours passés. En cochant la case « Loop Notification », la fenêtre contextuelle de notification continuera à s'afficher. Vous pouvez également le désactiver.

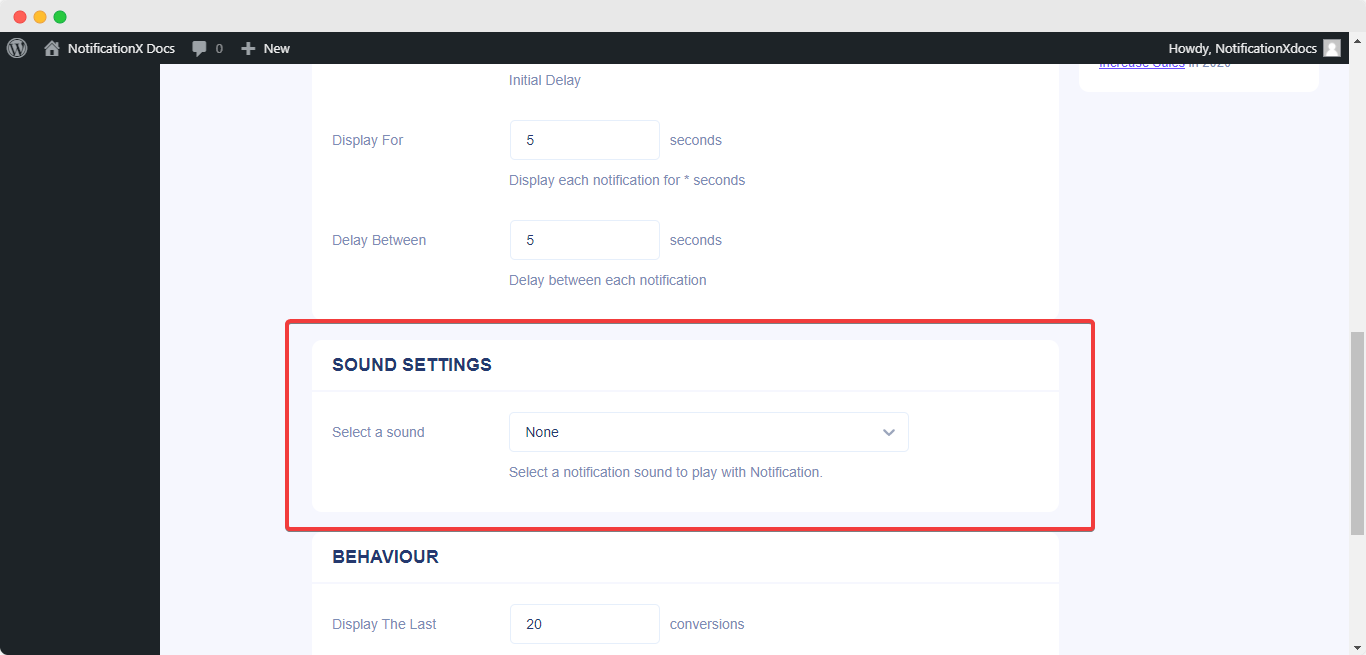
Avec l'aide de NotificationX PRO, vous pouvez également activer les alertes sonores pour vos notifications à partir du 'Paramètres du son' section. Vous pouvez facilement choisir un son dans le menu déroulant qui sera joué avec chaque popup de notification.

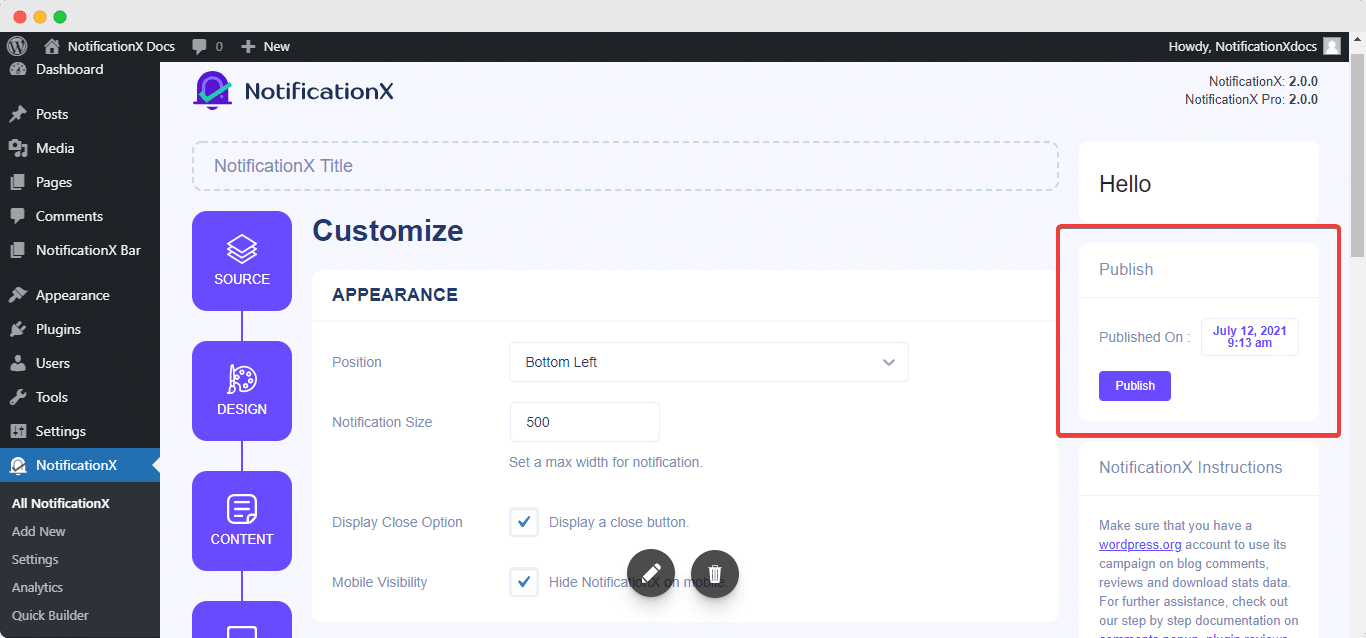
Étape 7 : Publication de votre notification #
Après avoir terminé l'étape 6, cliquez sur le 'Publier' bouton. En conséquence, le «Notification personnalisée» sera créé avec succès.

En suivant ces étapes mentionnées et un peu plus de modification et de style, votre résultat final ressemblerait à quelque chose comme ceci.

C'est ainsi que vous pouvez facilement concevoir et afficher un "Notification personnalisée ' sur votre site WordPress en utilisant NotificationX. Si vous rencontrez des problèmes, vous pouvez contactez notre équipe d'assistance.






