NotificationX Pro permite que você crie quantas notificações de conversão personalizadas desejar e mostre-as como alertas popup incríveis em seu site. Você terá a liberdade de estilizar e personalizar os alertas FOMO personalizados da maneira que desejar.
Como criar notificações personalizadas com NotificationX? #
Siga o guia passo a passo abaixo para criar um Notificação personalizada com o NotificaitonX:
Etapa 1: Criar uma nova notificação #
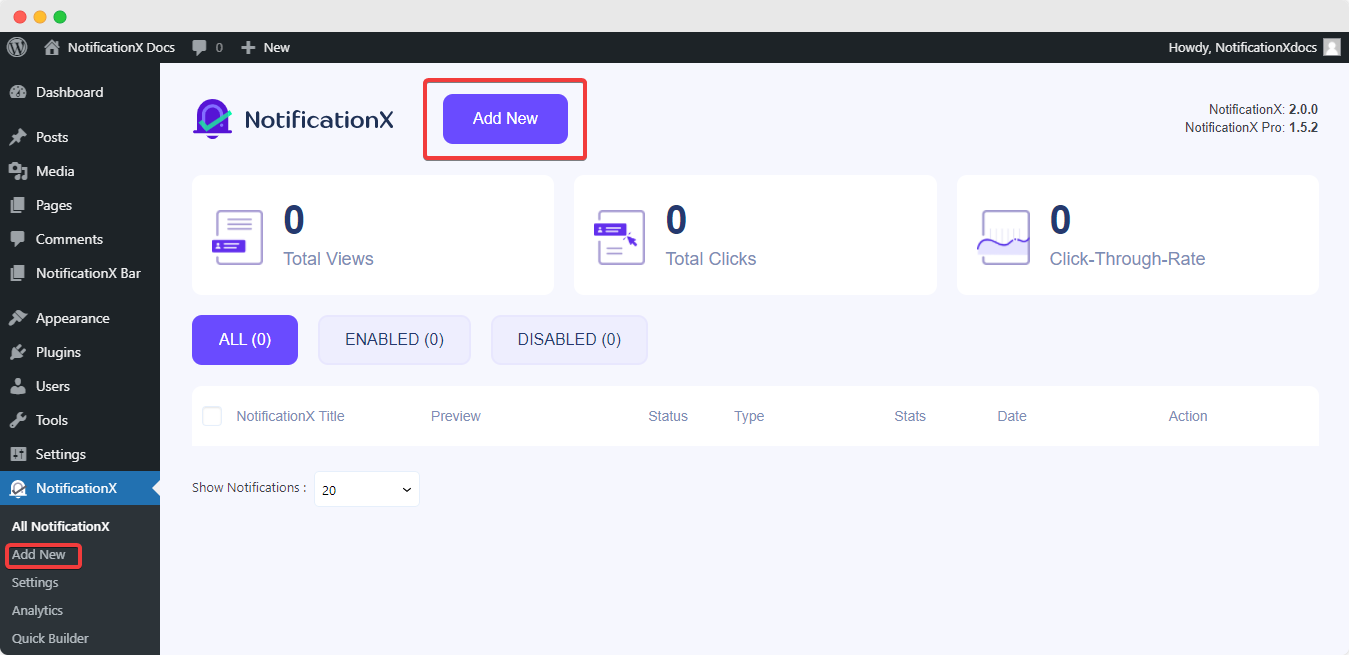
Vá para o painel do WordPress e navegue até NotificaçãoX e clique em 'Adicionar novo' botão direito no topo. Ou você também pode navegar diretamente para wp-admin -> NotificationX -> NotificationX -> Adicionar novo do seu painel.

Etapa 2: Escolha uma fonte #
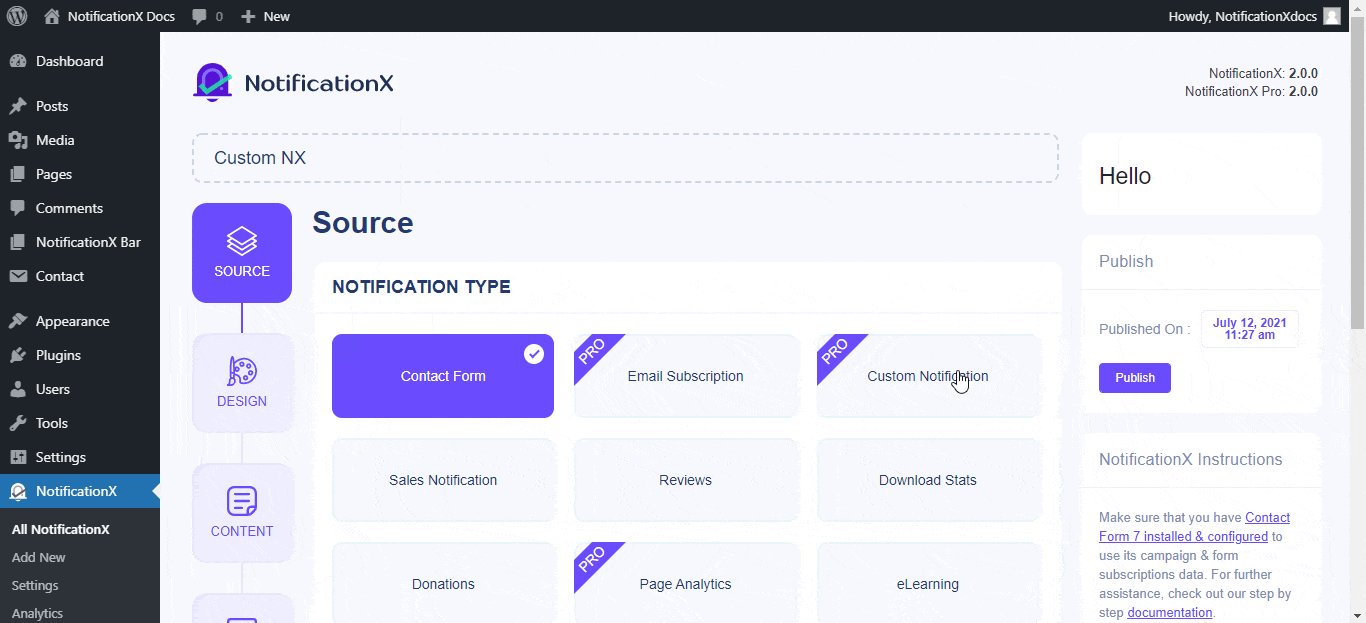
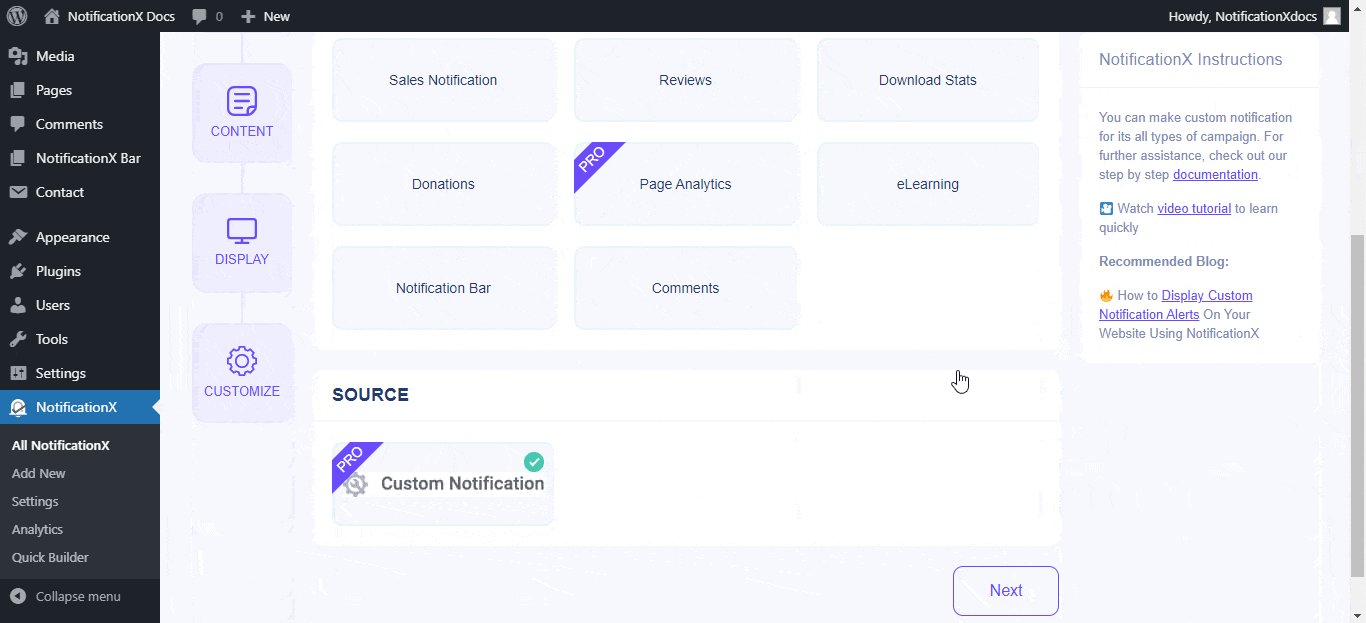
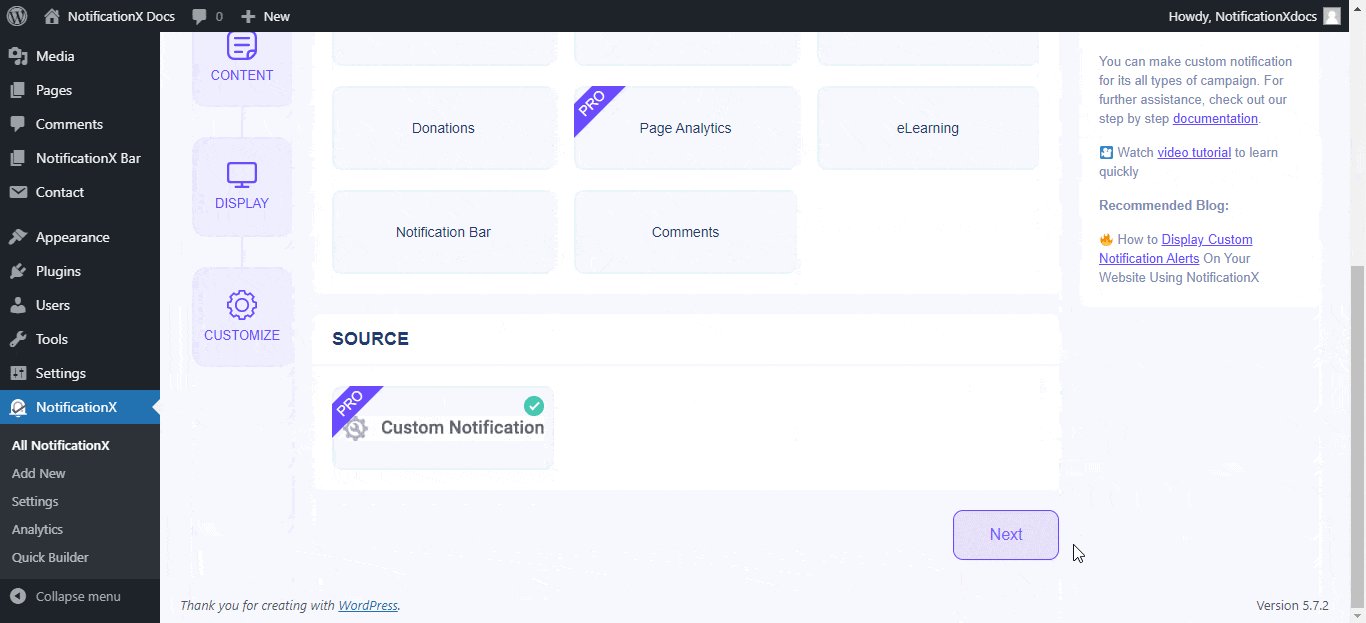
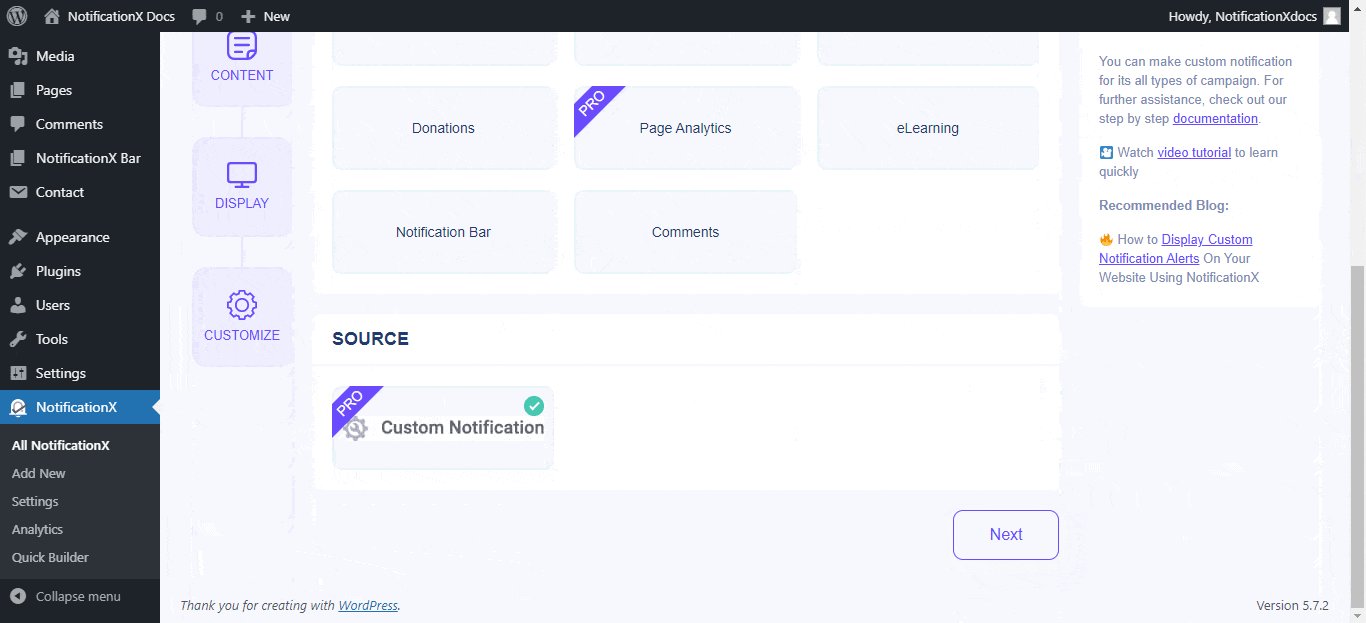
Depois de concluir a etapa 1, você será redirecionado para o 'Fonte' página da guia de seu NotificationX. Aqui, você pode selecionar 'Notificação personalizada'como seu tipo de notificação.

Etapa 3: escolhendo um tema de design #
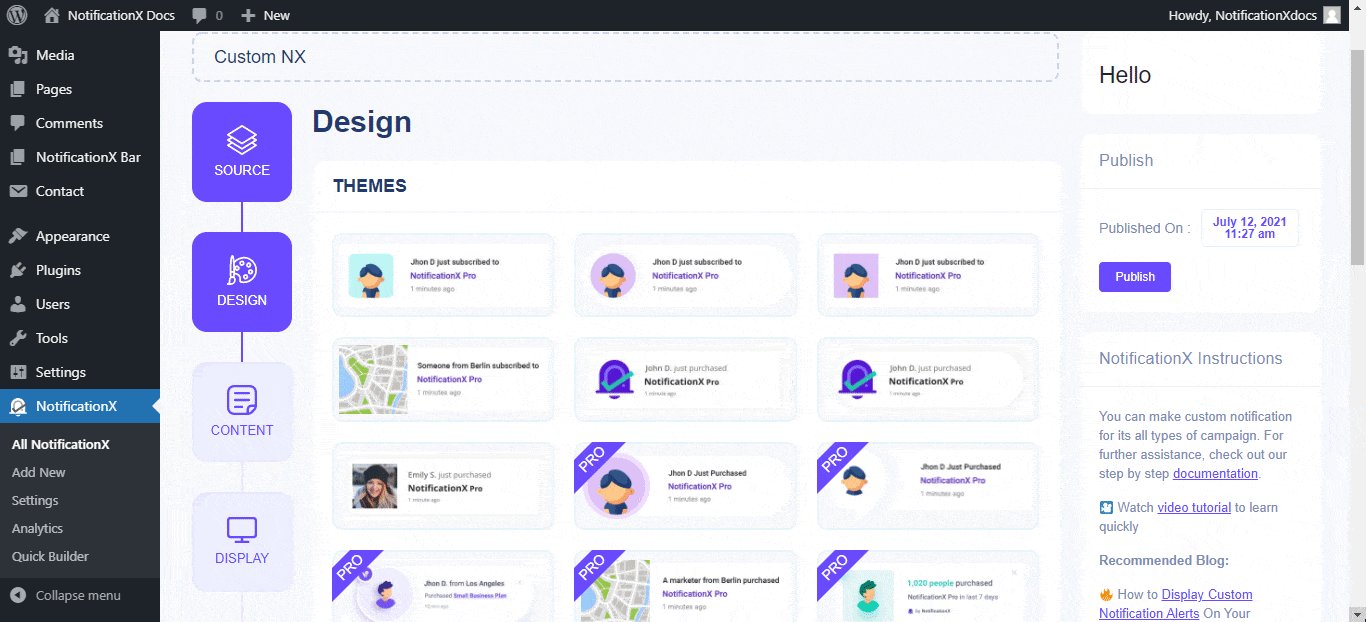
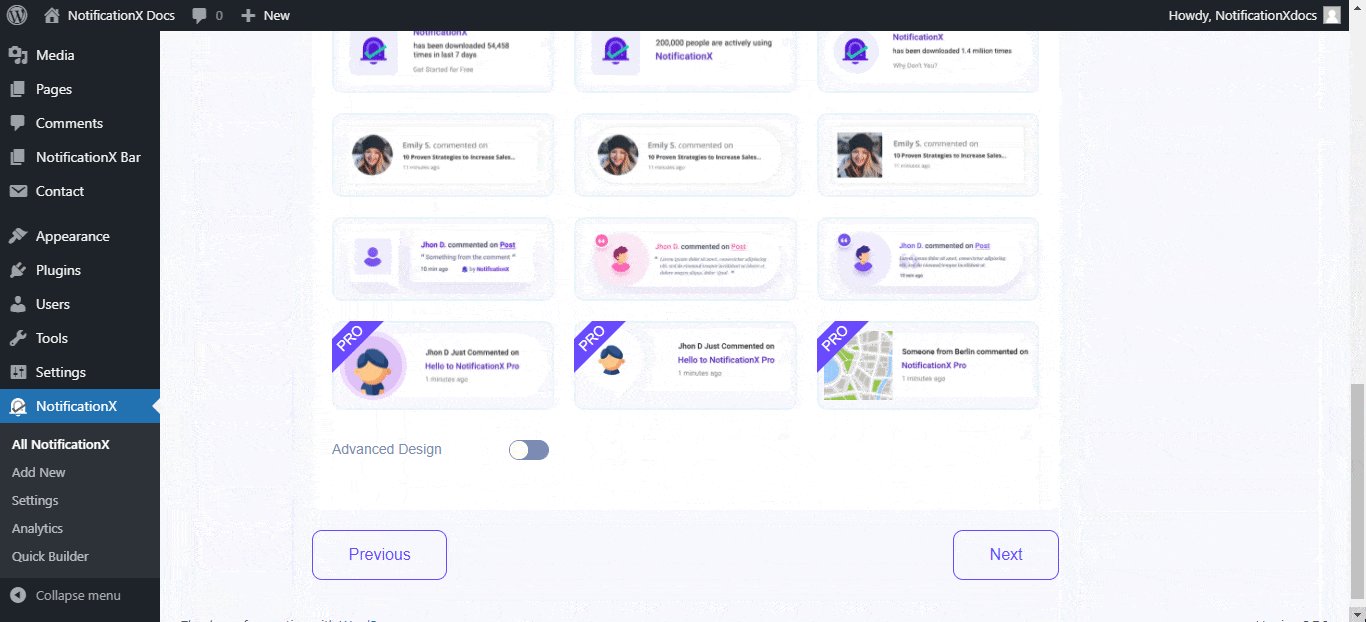
De 'Projeto' guia, do 'Projeto' guia, você pode escolher um 'tema'para o seu alerta de notificação e este será o layout do Notificações personalizadas será que será exibido em seu site. A partir daqui, você pode escolher entre uma vasta quantidade de temas que permitem criar qualquer tipo de alerta de notificação (vendas, comentários, comentários, estatísticas de download, etc.).

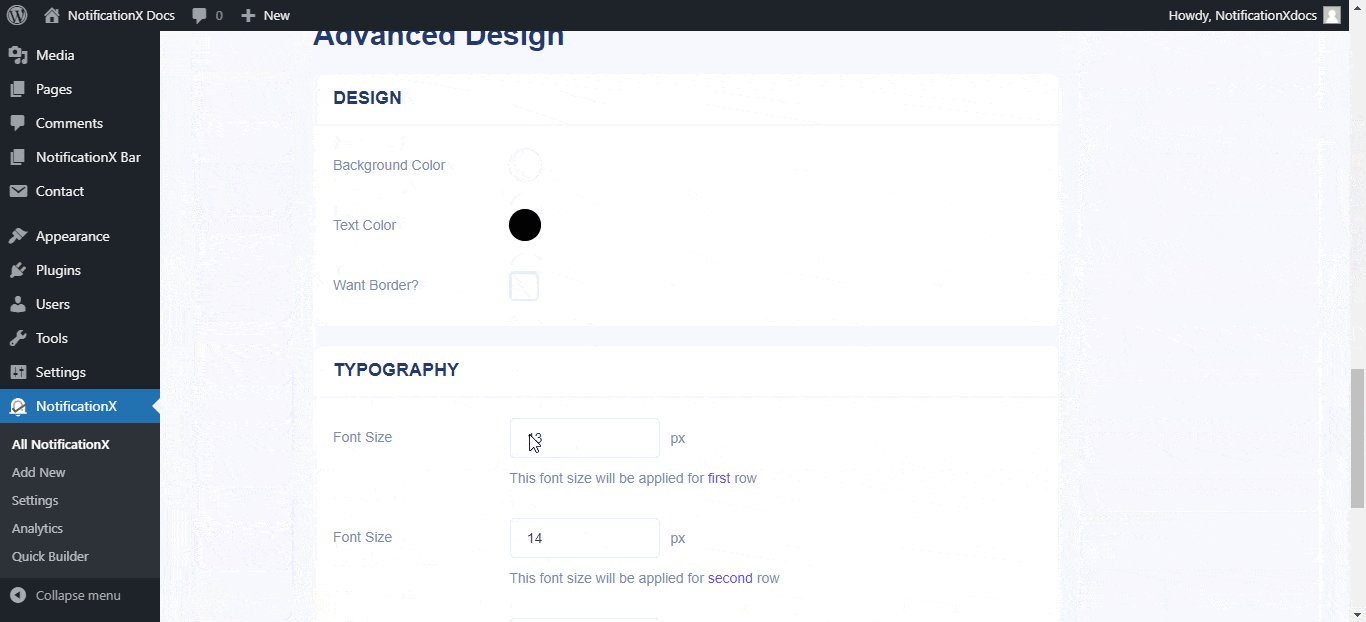
Você também pode personalizar o tema escolhido ativando 'Projetos Avançados'. A partir desta seção, você poderá adicionar facilmente um estilo ao seu design, aparência de imagem e tipografia.
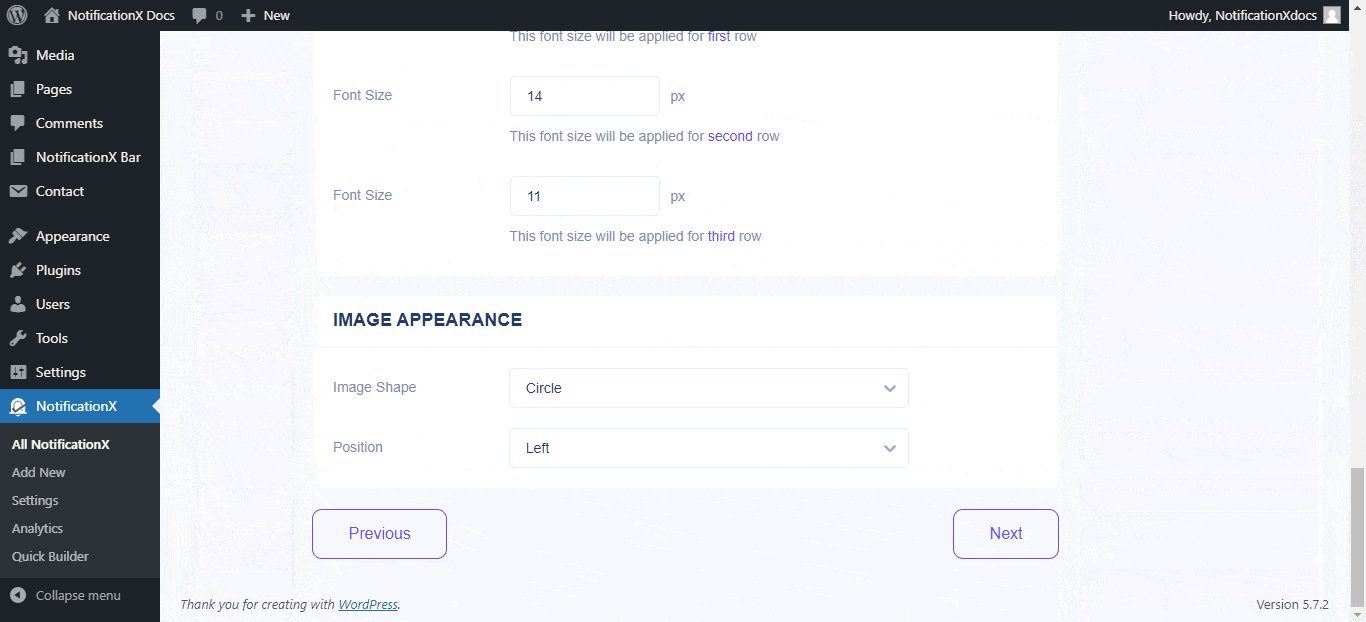
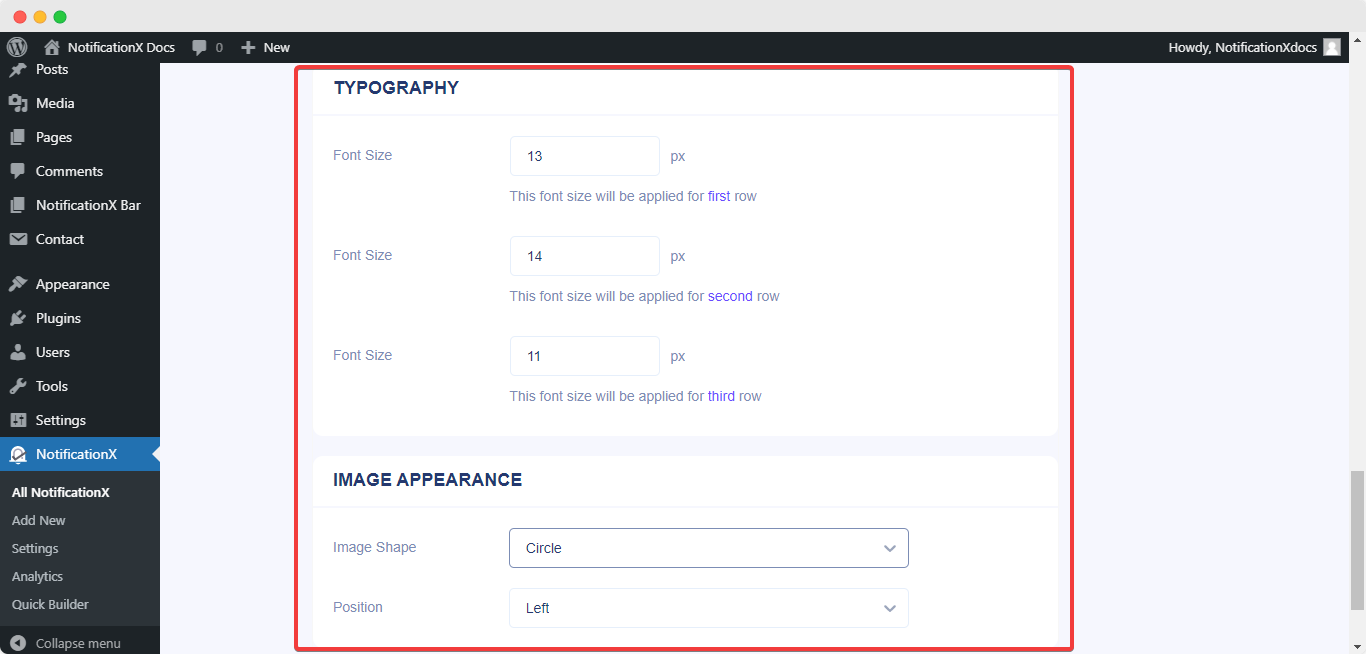
Aparência da imagemA seção 'permite que você altere o' Formato da imagem 'para um destes três: arredondado, círculo e quadrado. Você também pode usar o menu suspenso 'Posição' para alterar a posição da imagem: esquerda ou direita. Basicamente, a notificação personalizada consiste em três linhas. De 'Tipografia' seção, você também pode alterar o tamanho da fonte para cada linha.

Etapa 4: configurar o conteúdo do modelo #
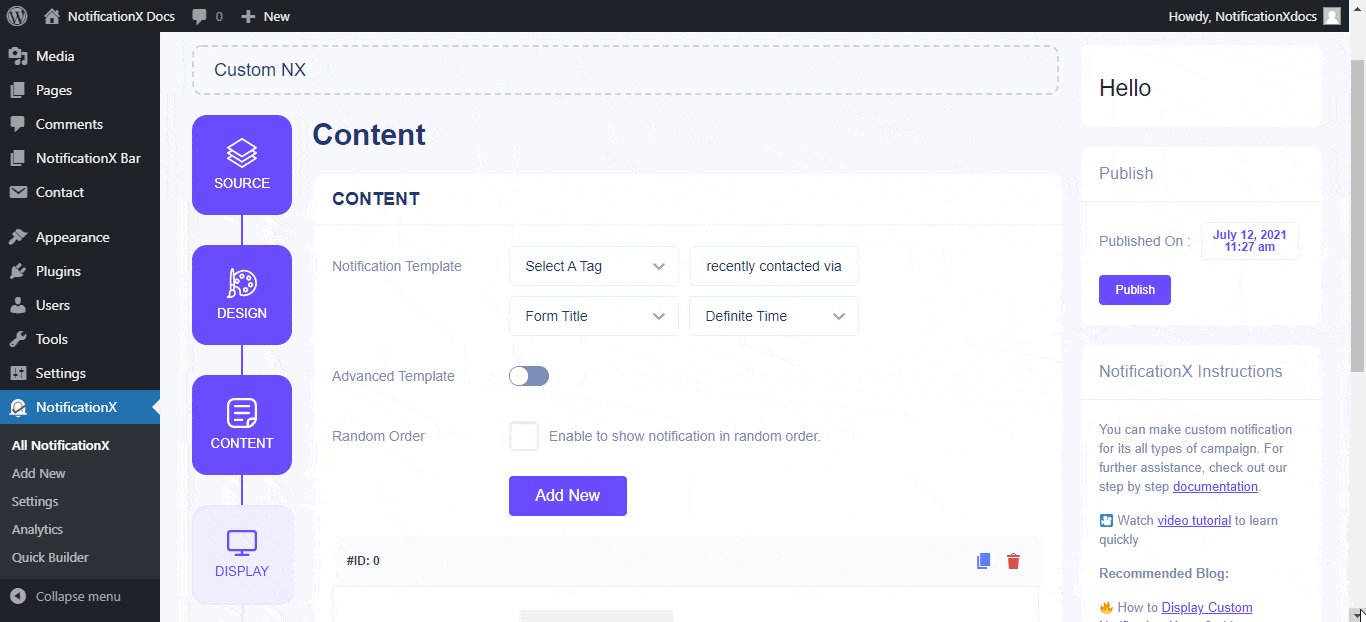
Você será redirecionado para o 'Conteúdo' guia de onde você pode modificar seu 'Modelo de notificação' e adicione seu texto de conteúdo preferido. Essas configurações variam dependendo do tema com o qual você está trabalhando.

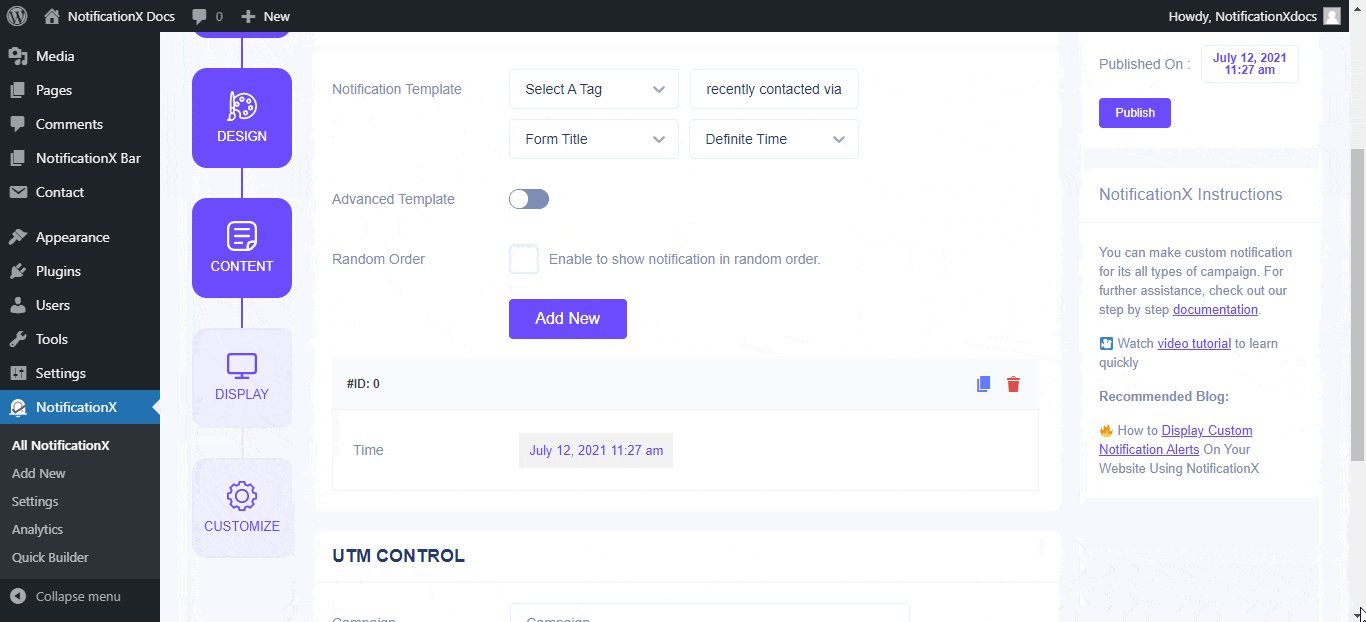
Além de modificar 'Modelo de notificação', você também pode adicionar informações e conteúdos personalizados do usuário a partir do 'Conteúdo' aba. [Nota: o campos de conteúdo variam dependendo do tema que você escolheu.] Essas variáveis ajudam a exibir as informações de um usuário personalizado que você criou com seu conteúdo de texto personalizado em um determinado intervalo de tempo.
Você pode clicar no ‘+’ para adicionar mais informações, conteúdos e conversões personalizados do usuário, que serão exibidos no seu site. Na seção "Conversão", você deverá preencher todos os campos conforme desejar. Além disso, você também pode fazer upload de uma imagem de usuário / produto de sua escolha. Você pode simplesmente adicionar quantas conversões personalizadas quiser.

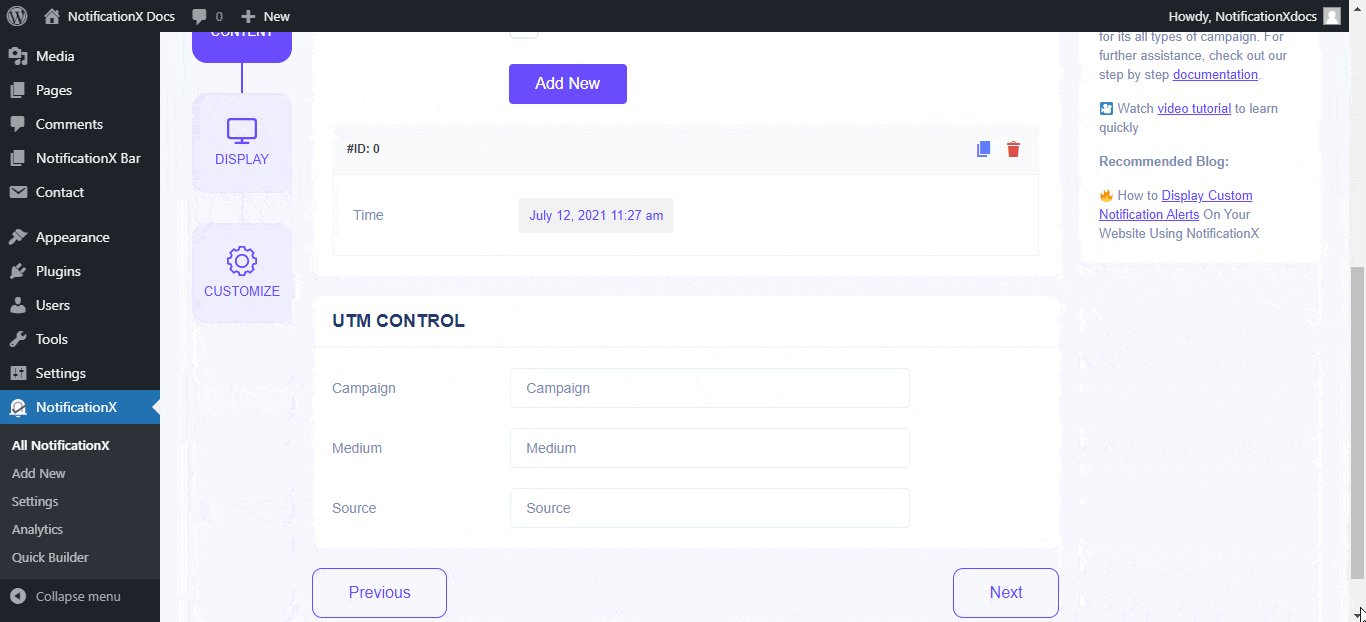
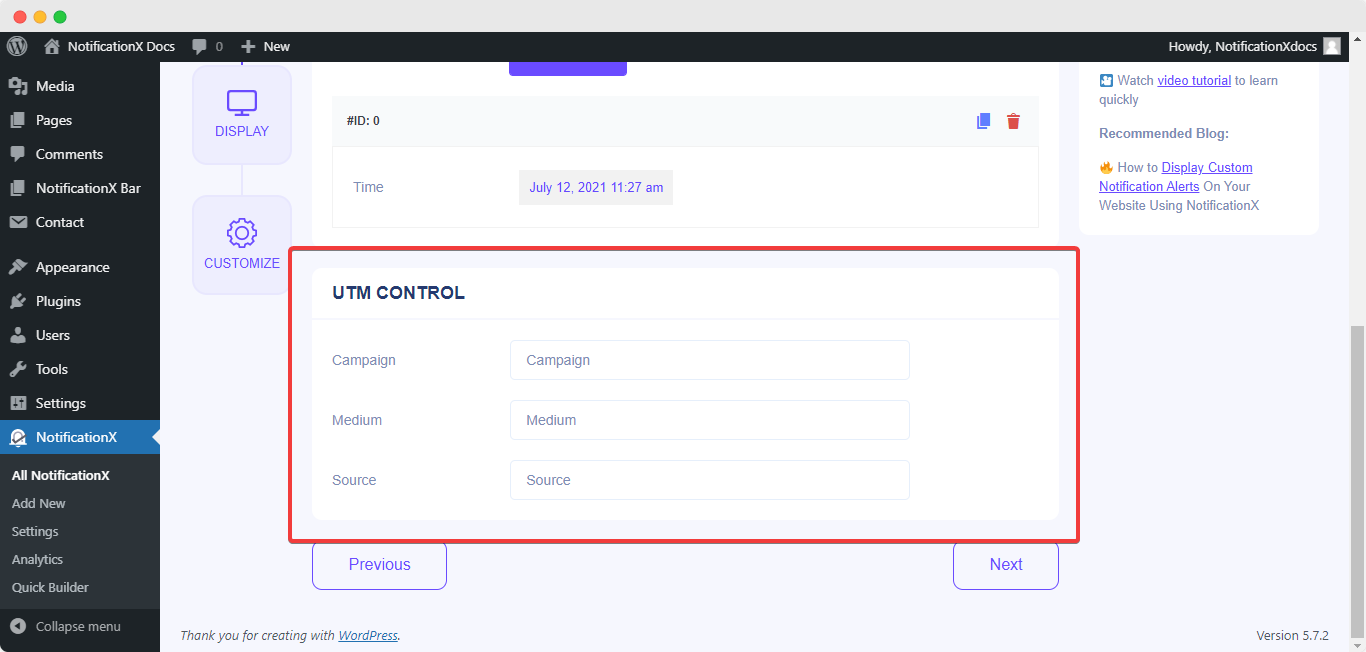
De 'Opções de link', você pode escolher um 'Tipo de link' para o pop-up de notificação. Além disso, você também pode acompanhar os vários tipos de campanhas através do NotificationX. 'Controle UTM' permite adicionar 'Campanha', 'Médio' e 'Origem' à sua 'Notificação personalizada'. Basta clicar no botão "Avançar" para continuar.
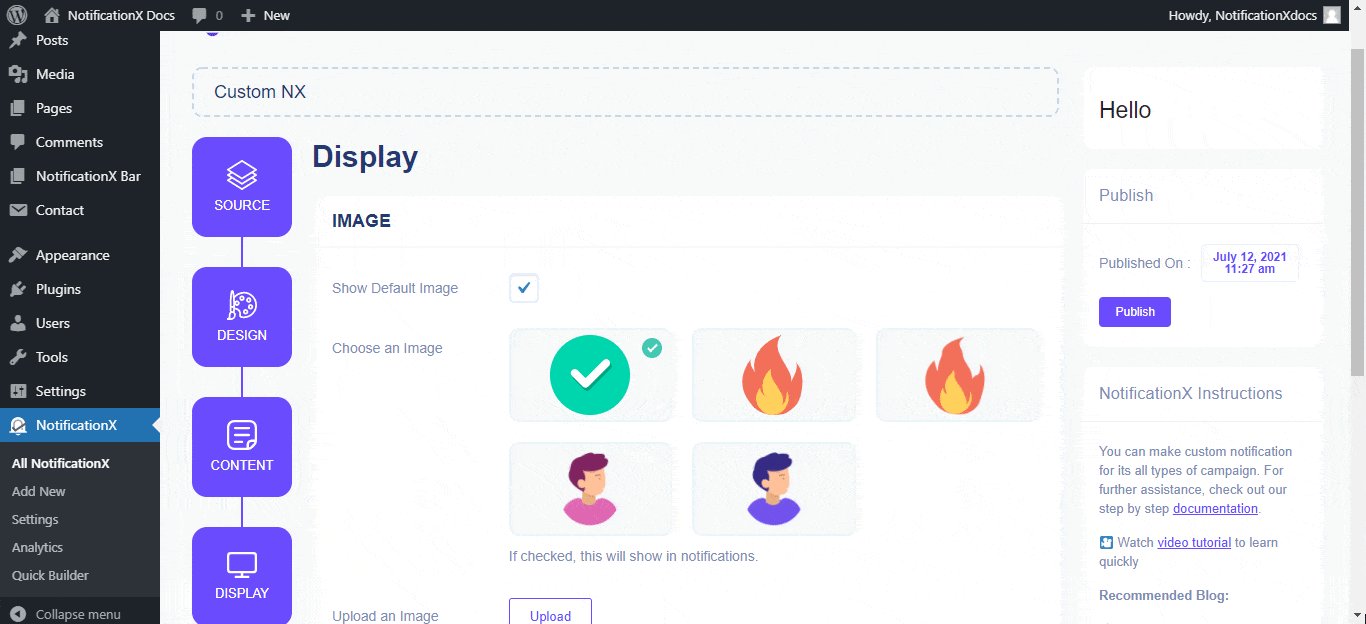
Etapa 5: configurar as opções de exibição #
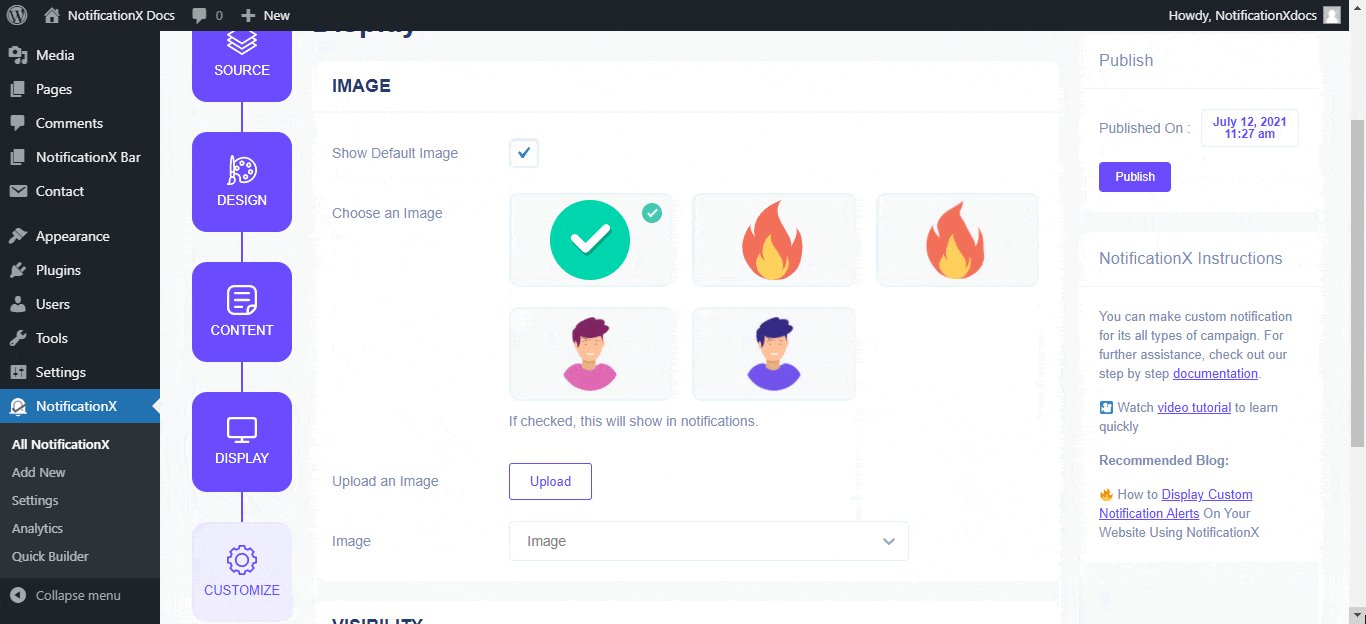
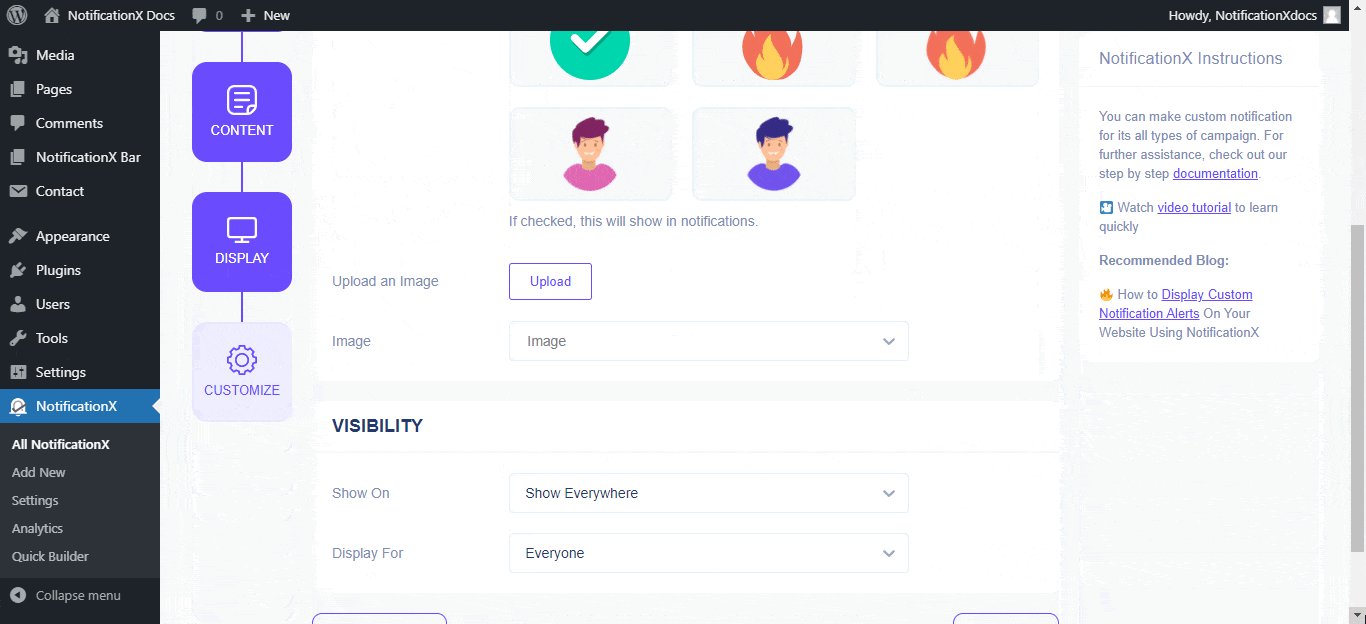
No 'Exibição' Na guia, existem duas seções disponíveis: Imagem e visibilidade. De 'Imagem' seção, você pode usar a caixa de seleção para exibir a imagem padrão ou um avatar no pop-up de notificação. Se os usuários não tiverem nenhum 'Avatar' definido em seus perfis, você pode simplesmente exibir a imagem 'Padrão' marcando a caixa de seleção 'Imagem padrão' e enviando uma imagem padrão.
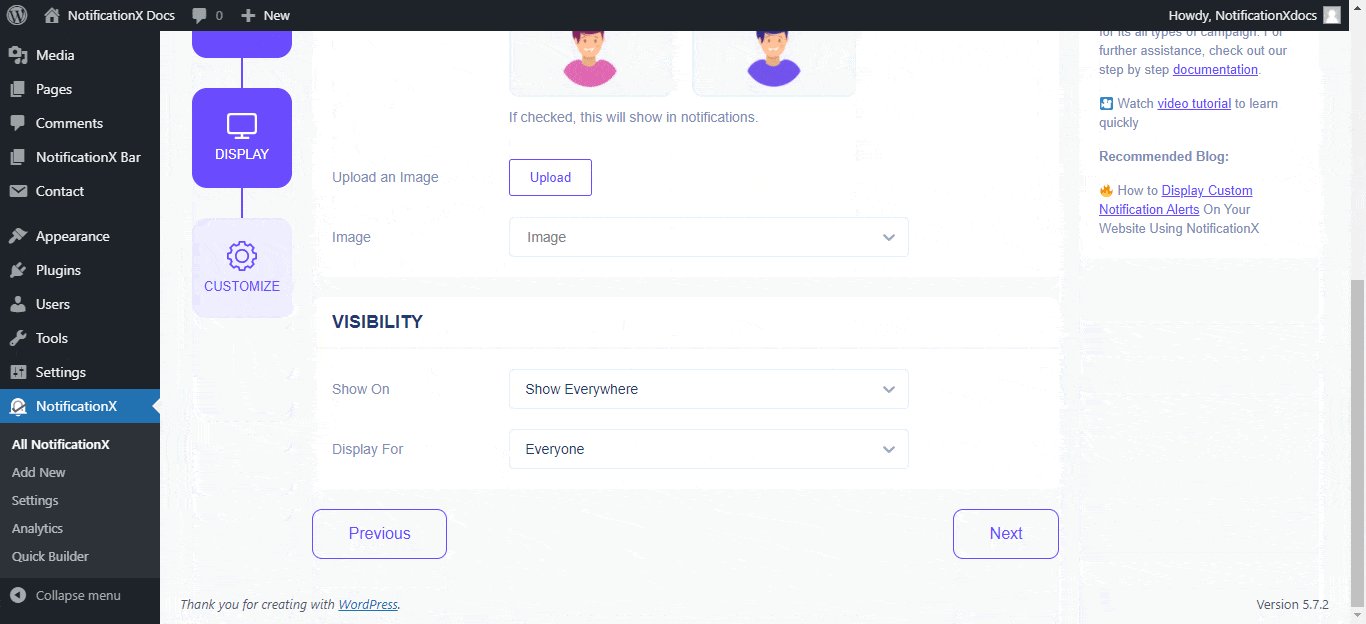
De 'Visibilidade' seção, você pode definir as páginas onde deseja exibir a Notificação de vendas. Você também tem a opção de restringir o pop-up de notificação com base em certas funções do usuário. Por outro lado, você também pode especificar as páginas onde deseja exibir ou ocultar a 'Notificação Personalizada'.

Etapa 6: Configurando a aparência #
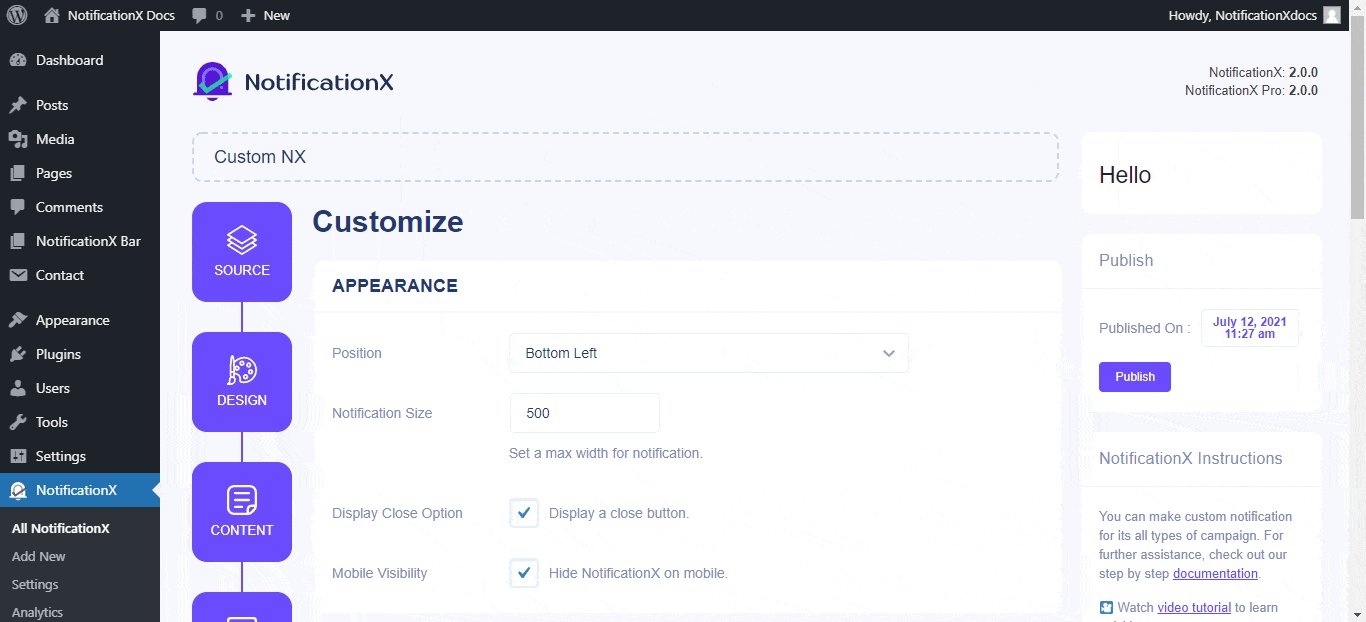
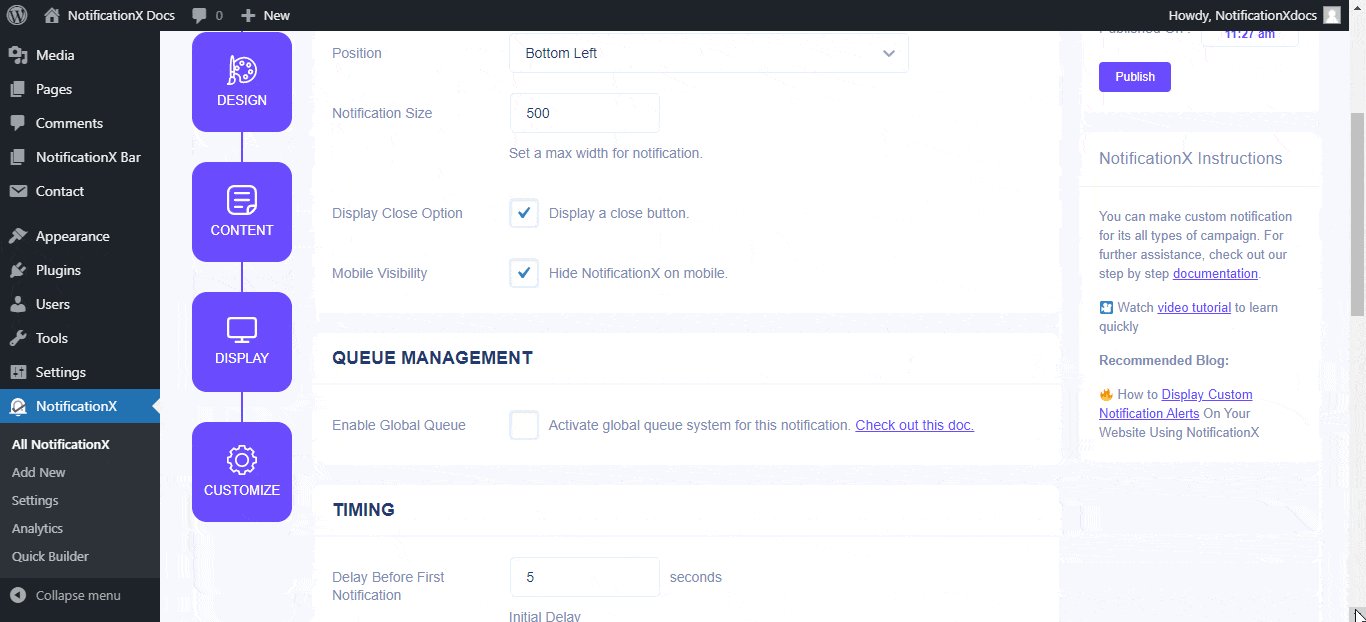
Debaixo de 'Customizar' guia, você encontrará três seções separadas: configurações de aparência, tempo, comportamento e som. Na seção 'Aparência', você pode definir a posição onde deseja exibir a Notificação Personalizada e usar a caixa de seleção para desabilitar / habilitar as opções 'Botão Fechar' e 'Ocultar no Celular'. Você também pode definir uma largura máxima para o pop-up de notificação.

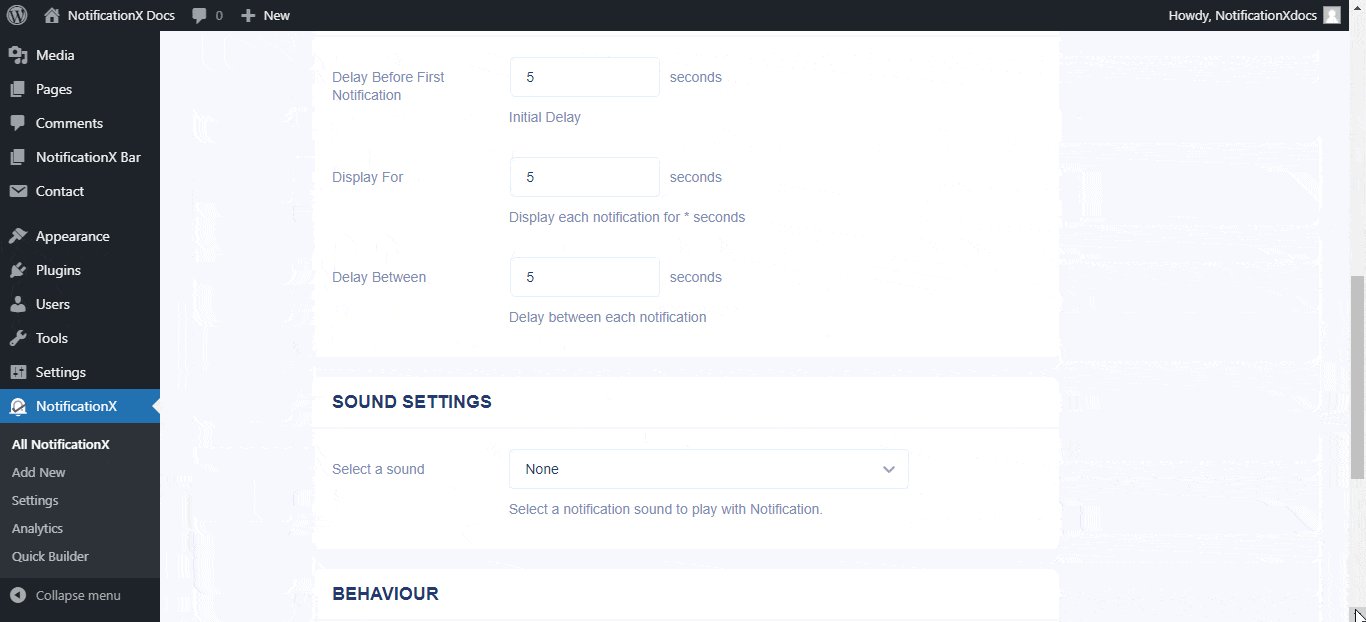
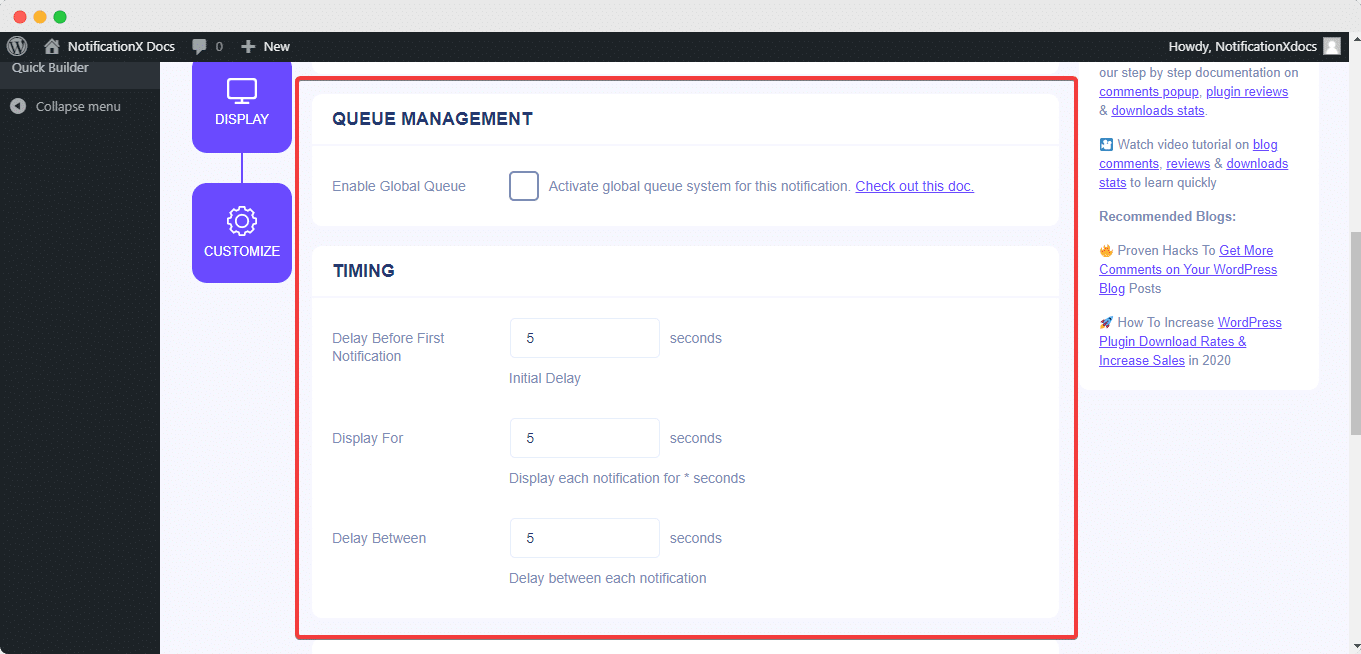
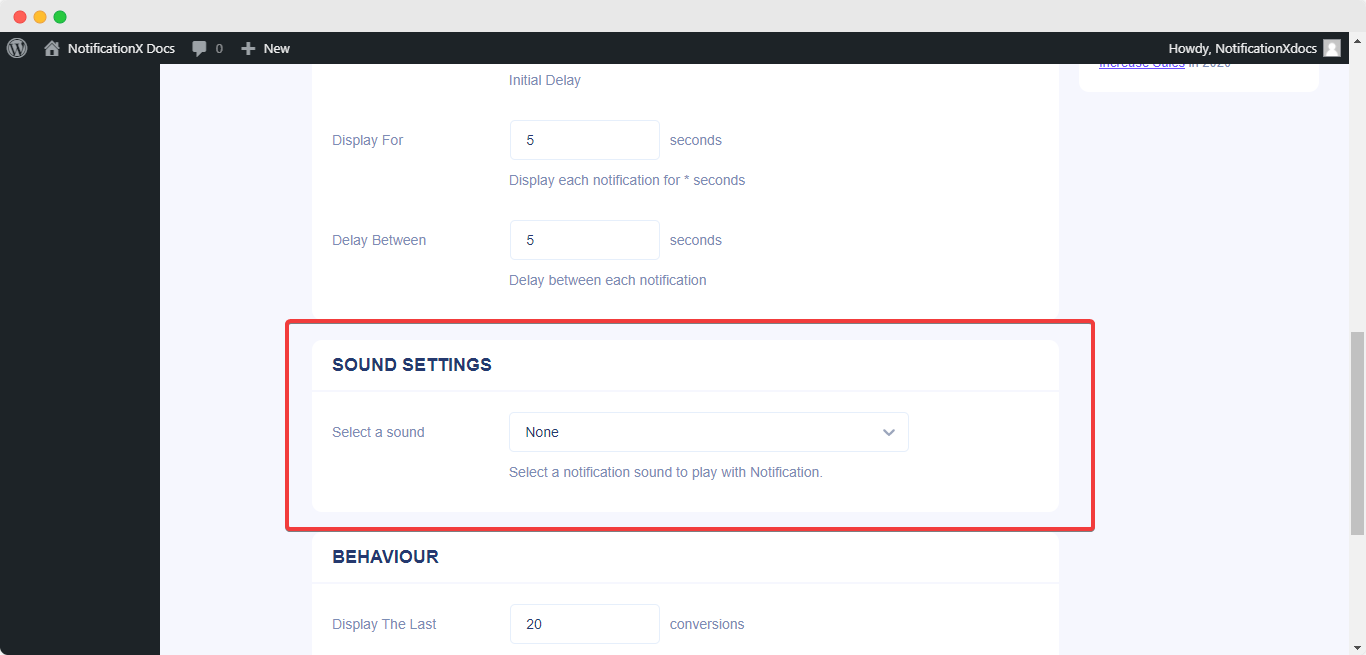
Além disso, você também tem a liberdade de definir o tempo para as opções 'Inicial', 'Exibir para' e 'Atraso entre' de acordo com sua preferência em 'Cronometragem' seção. Você também pode definir um limite de tempo para a exibição de cada pop-up de notificação, modificando o campo 'Exibir por'. Ou, se desejar exibir vários tipos de notificações, você pode simplesmente ativar o 'Gerenciamento de fila global'opção usando NotificationX PRO.

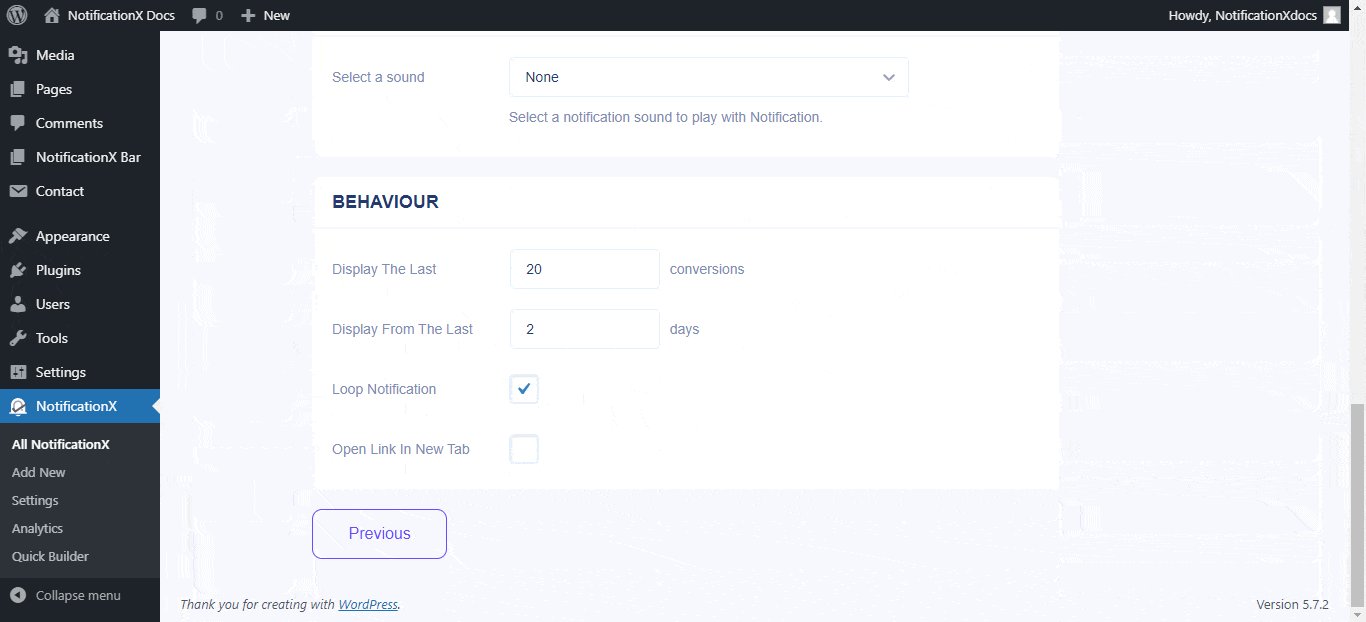
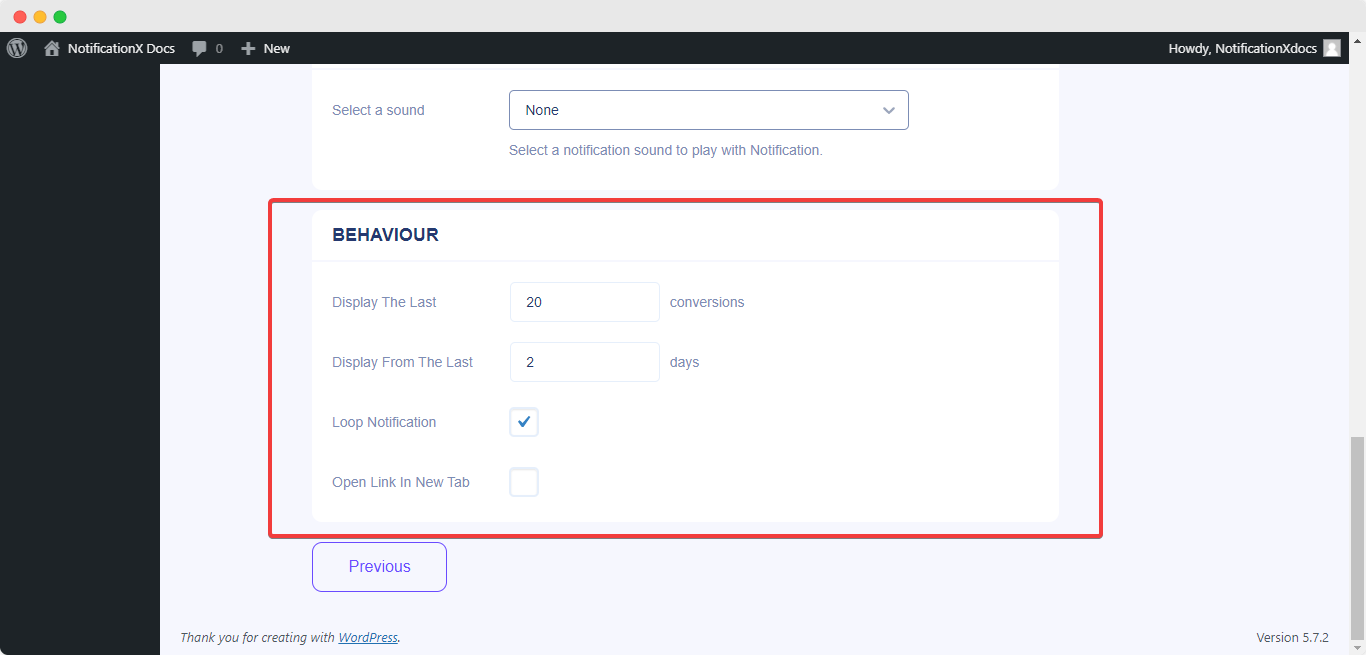
De 'Comportamento' seção, você pode optar por exibir o número de revisões feitas em determinados dias anteriores. Ao marcar a caixa 'Notificação de loop', o pop-up de notificação continuará sendo exibido. Você também pode desativar isso.

Com a ajuda de NotificationX PRO, você também pode habilitar alertas sonoros para suas notificações do 'Definições de som' seção. Você pode escolher facilmente um som no menu suspenso que será reproduzido com cada pop-up de notificação.

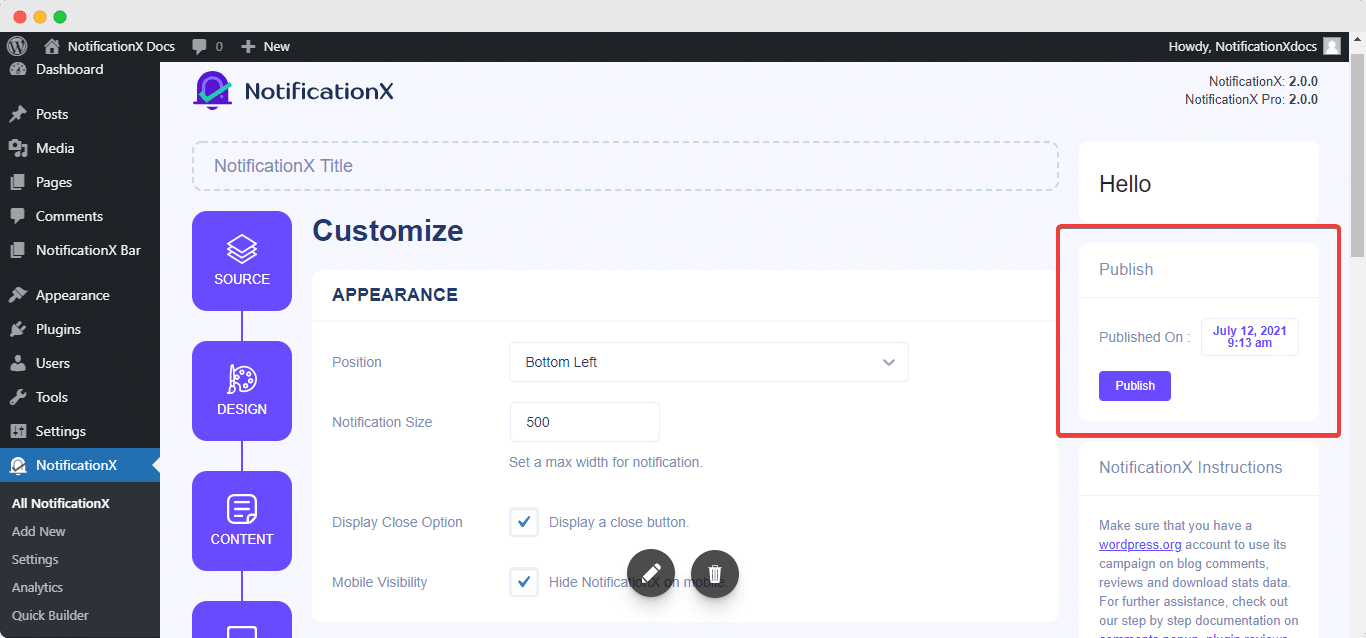
Etapa 7: publicando sua notificação #
Depois de concluir a etapa 6, clique no botão 'Publicar' botão. Como resultado, o 'Notificação personalizada' será criado com sucesso.

Seguindo essas etapas mencionadas e um pouco mais de modificação e estilo, seu resultado final seria parecido com isso.

É assim que você pode facilmente projetar e exibir um 'Notificação personalizada ' no seu site WordPress usando NotificationX. Se você enfrentar qualquer problema, você pode entre em contato com nossa equipe de suporte.






