NotificationX Pro stelt u in staat zoveel aangepaste conversiemeldingen te maken als u wilt en deze als geweldige pop-upmeldingen op uw website weer te geven. Je hebt de vrijheid om de aangepaste FOMO-waarschuwingen op elke gewenste manier te stylen en te personaliseren.
Hoe maak je aangepaste meldingen met NotificationX? #
Follow the step-by-step guide below to create Aangepaste melding met NotificaitonX:
Stap 1: Maak een nieuwe melding #
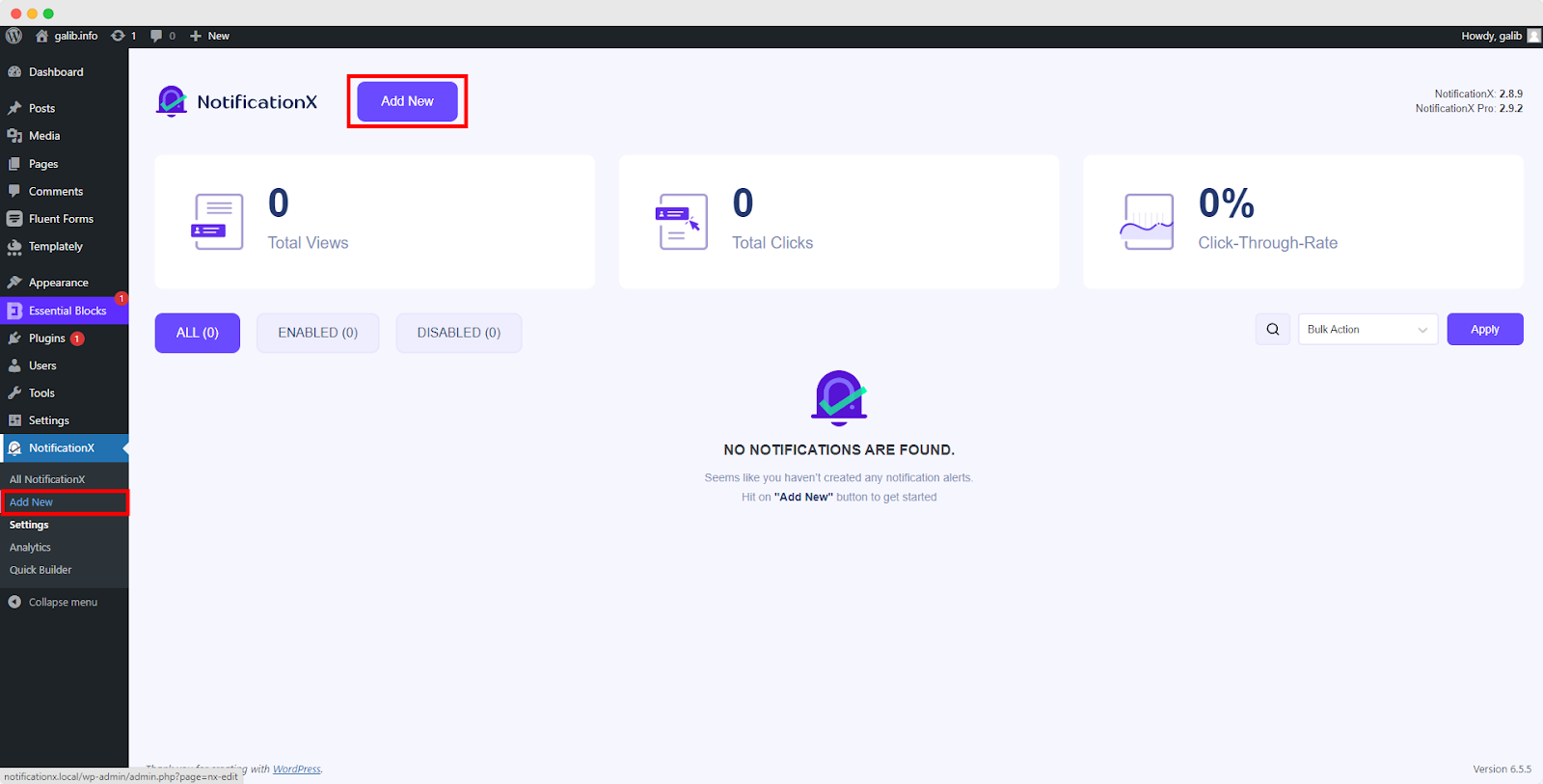
Ga naar je WordPress-dashboard en navigeer naar Kennisgeving X en klik op de 'Nieuw toevoegen' knop rechts bovenaan. Of u kunt ook direct navigeren naar wp-admin -> NotificationX -> NotificationX -> Nieuwe toevoegen vanaf uw dashboard.

Stap 2: Kies een bron #
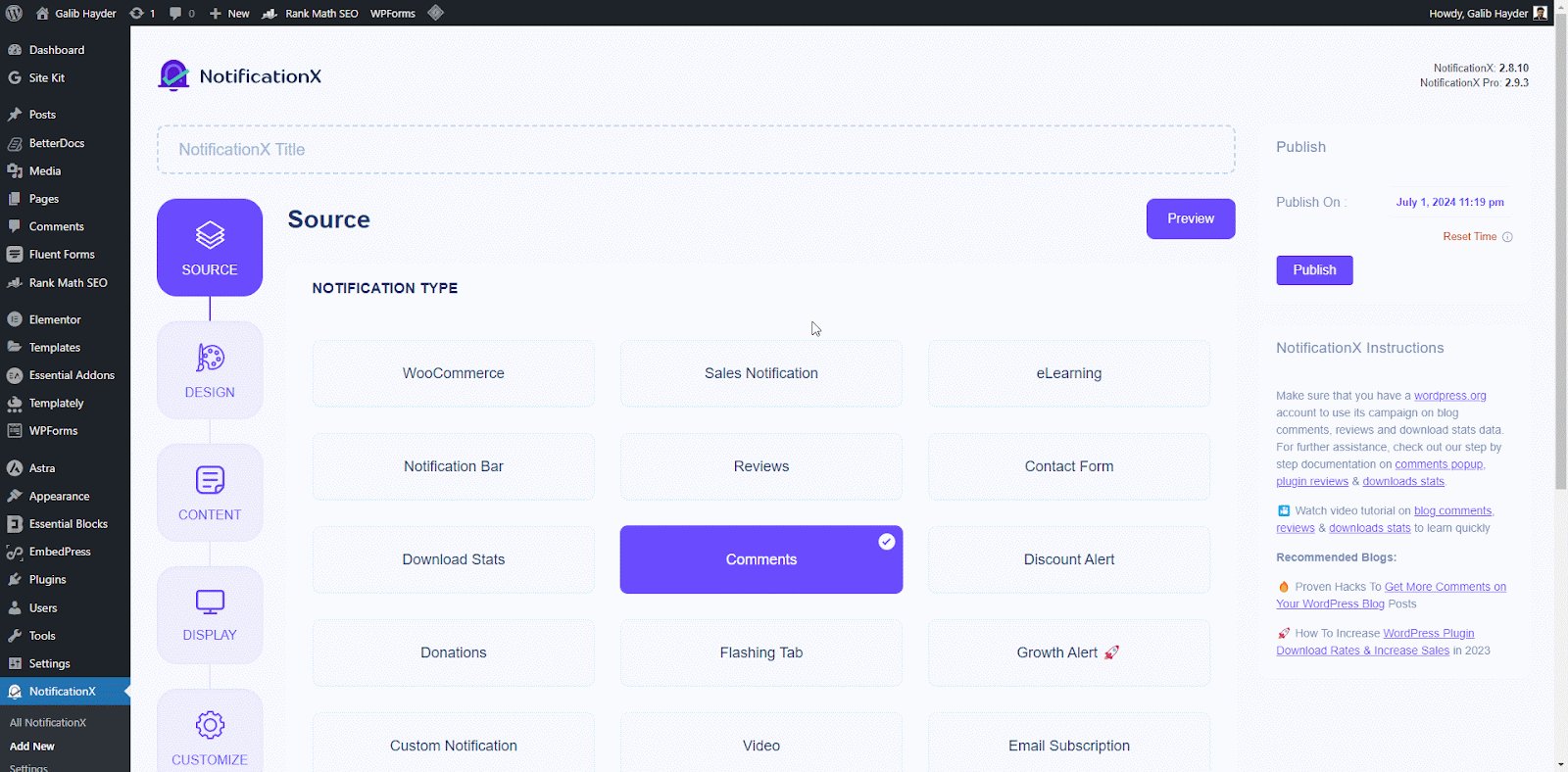
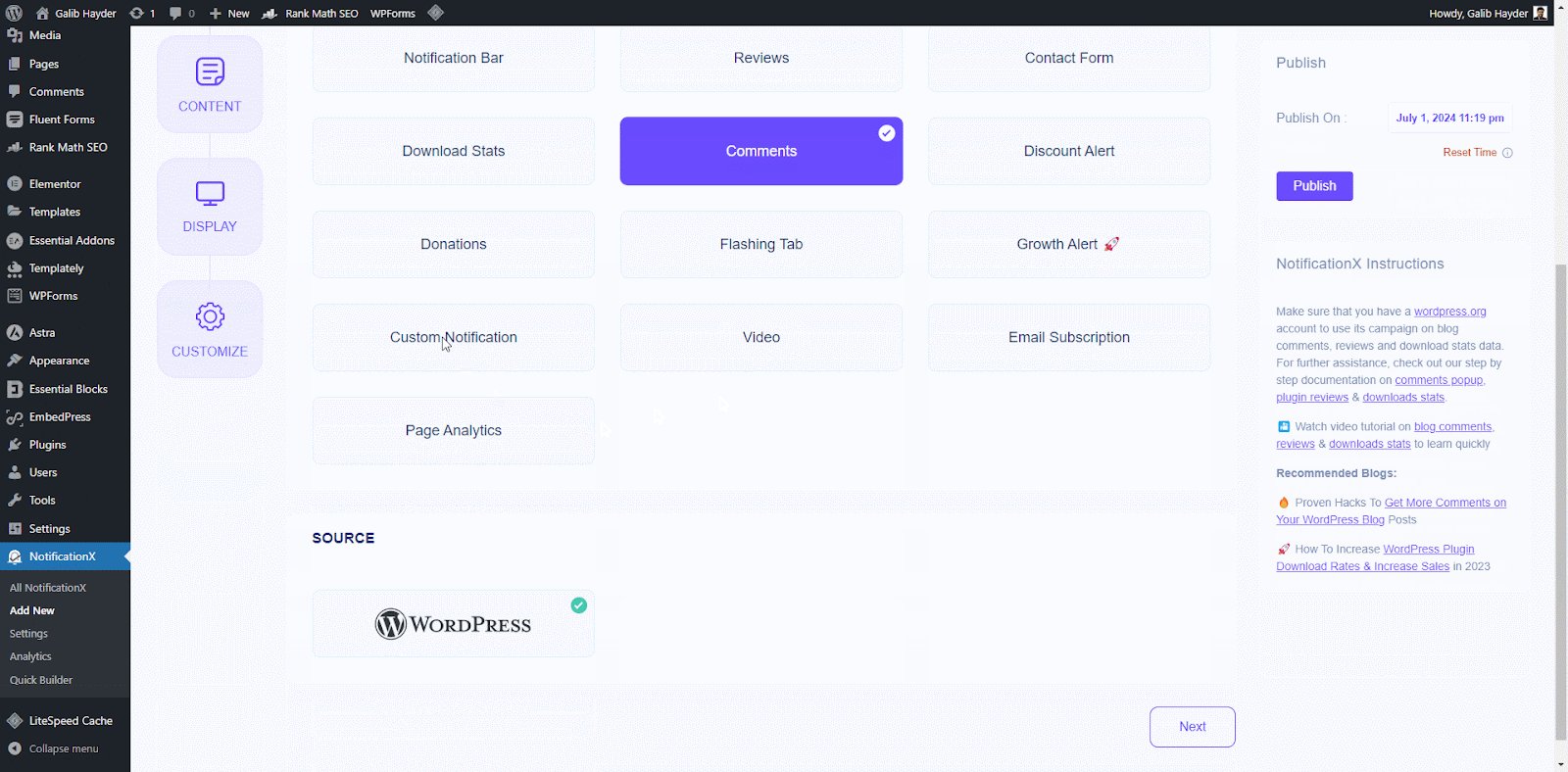
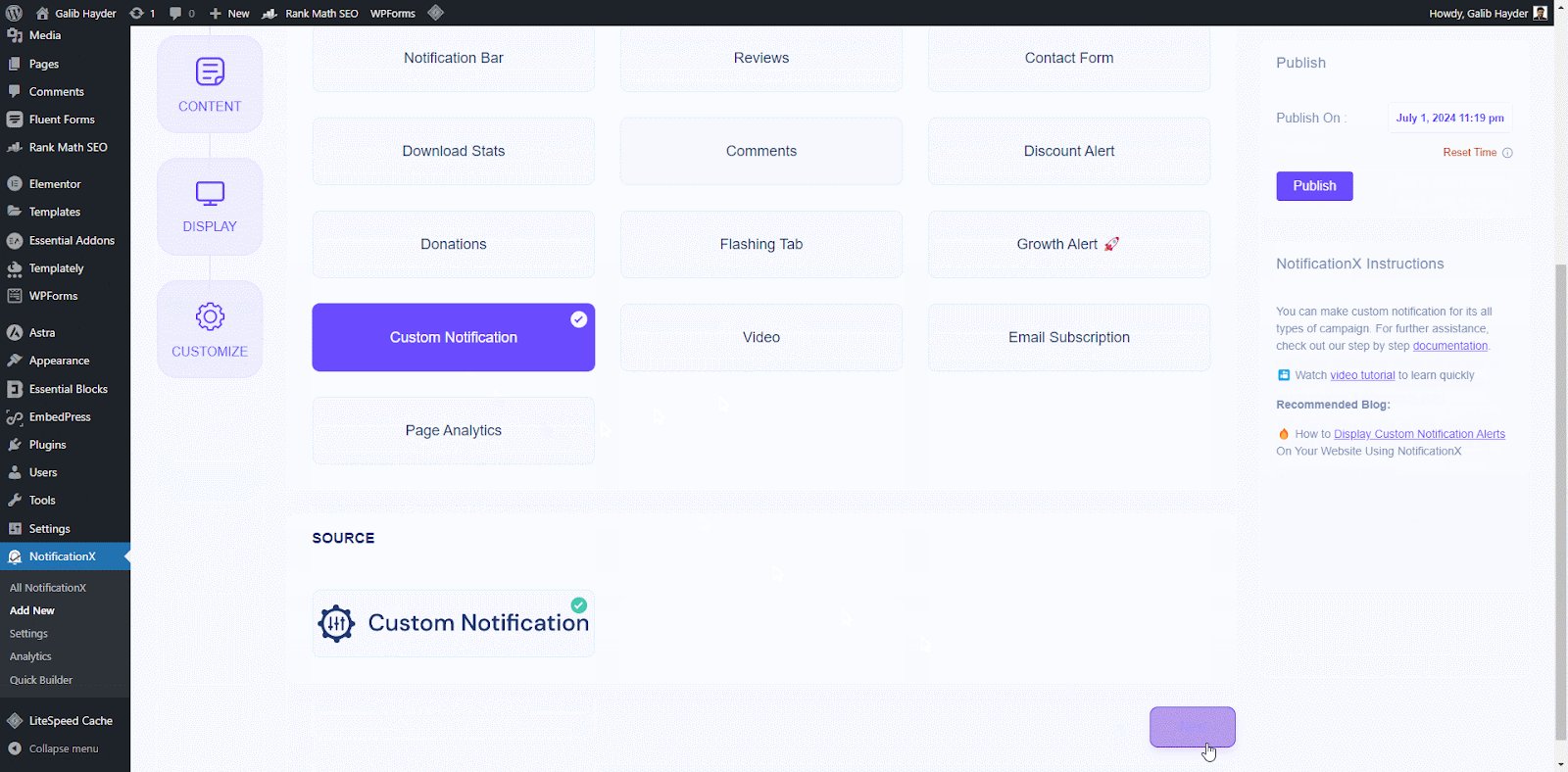
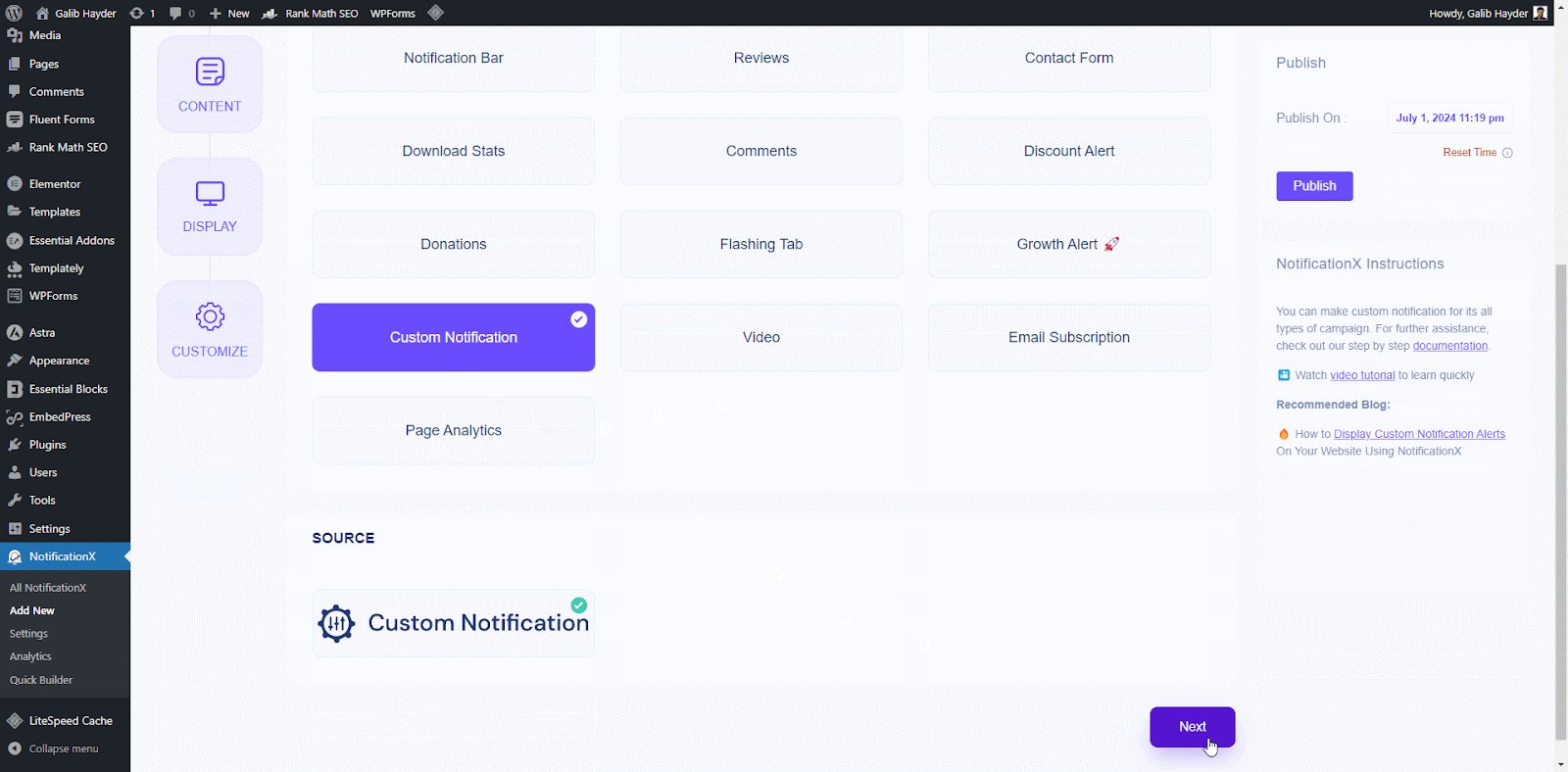
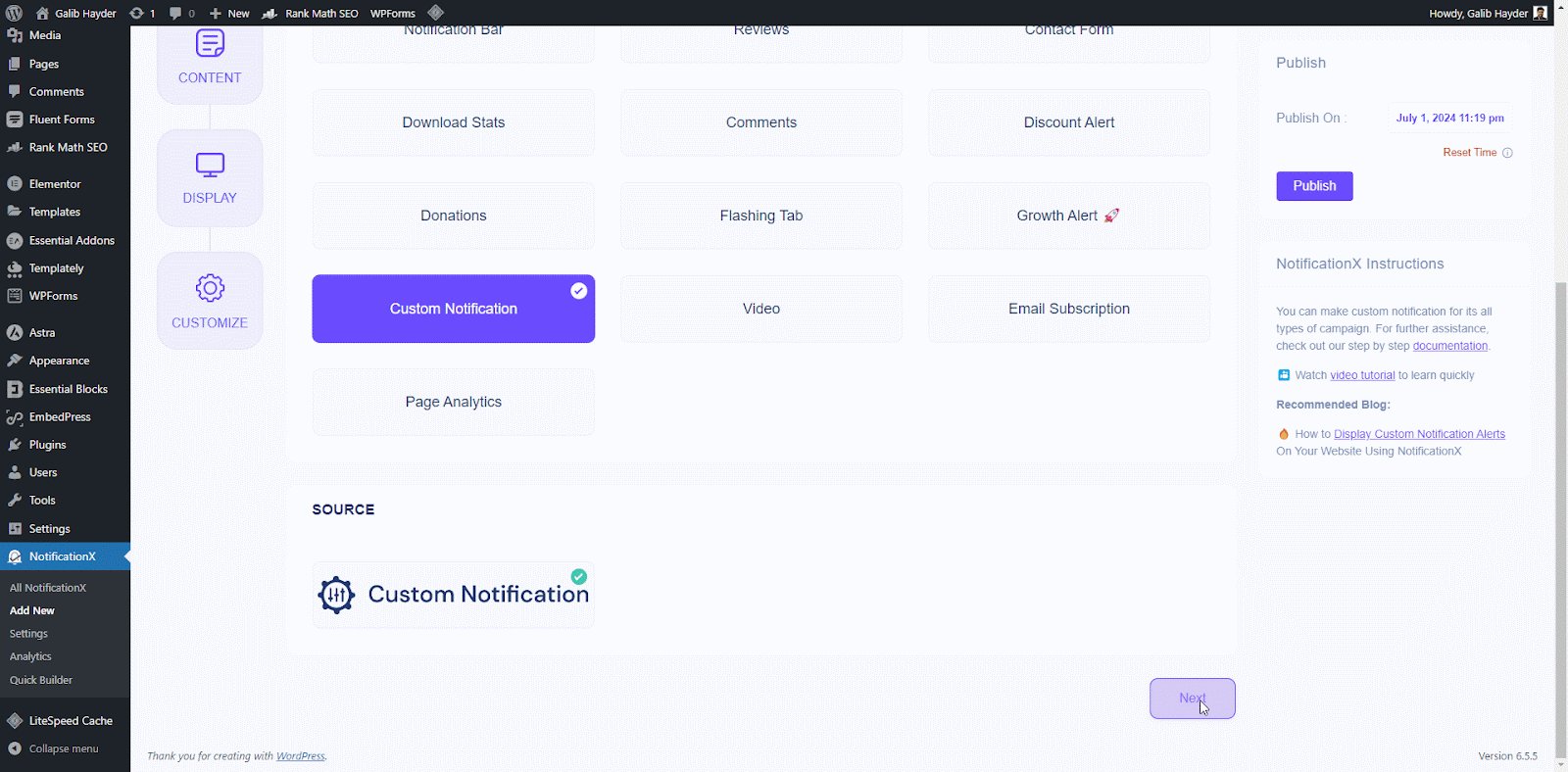
Nadat u klaar bent met stap 1, wordt u doorgestuurd naar de 'Bron' tab page of your NotificationX. Here, you can select ‘Aangepaste melding‘ as your Notification type.

Stap 3: Een ontwerpthema kiezen #
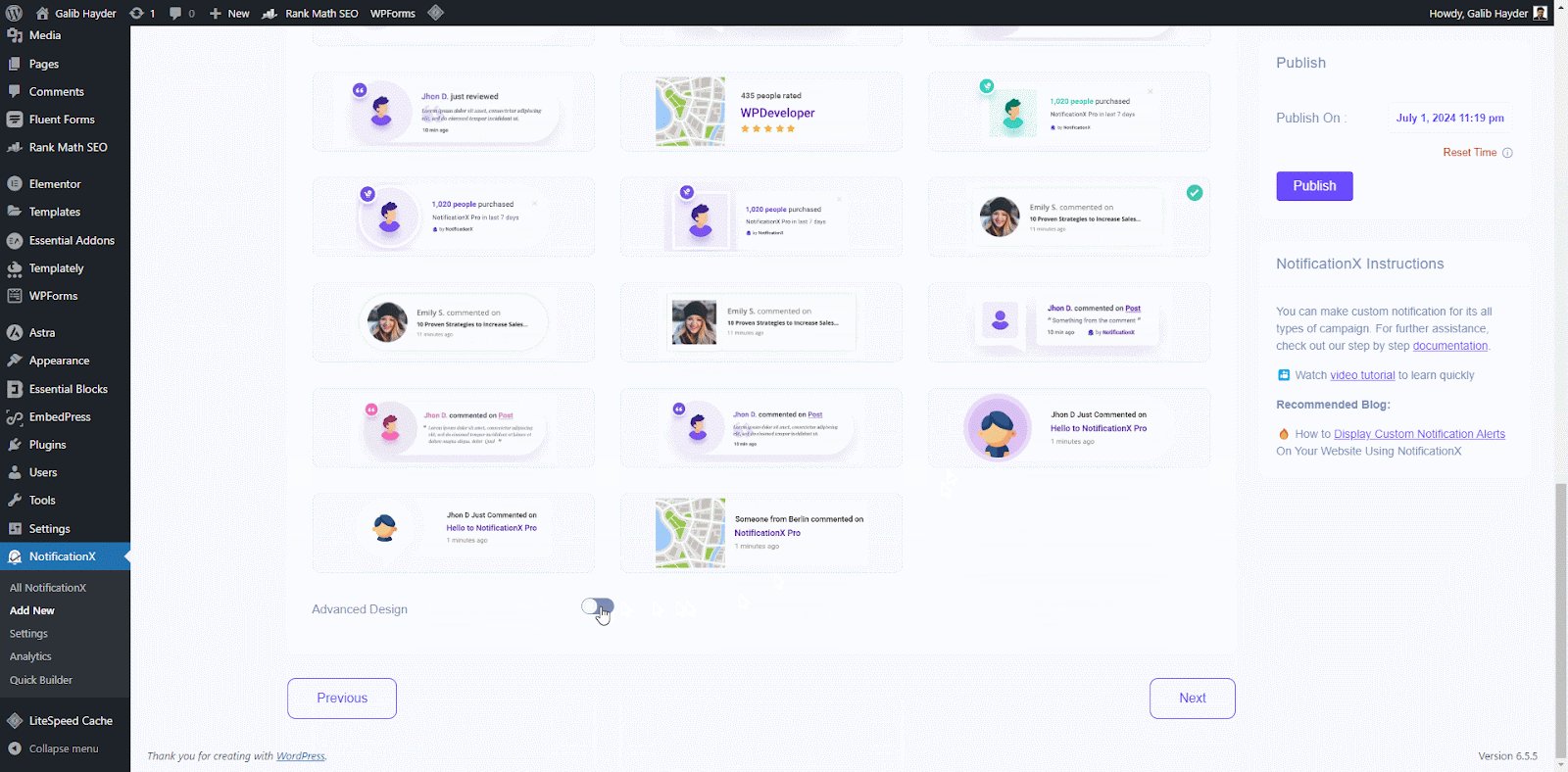
Van de 'Ontwerp' tabblad, Van de 'Ontwerp' tab, you can choose a ‘thema‘ for your notification alert and this will be the layout of the Custom Notifications that will be displayed on your website. From here, you can pick from a vast amount of themes that allows you to create any type of notification alerts (Sales, Reviews, Comments, Download stats, etc.).

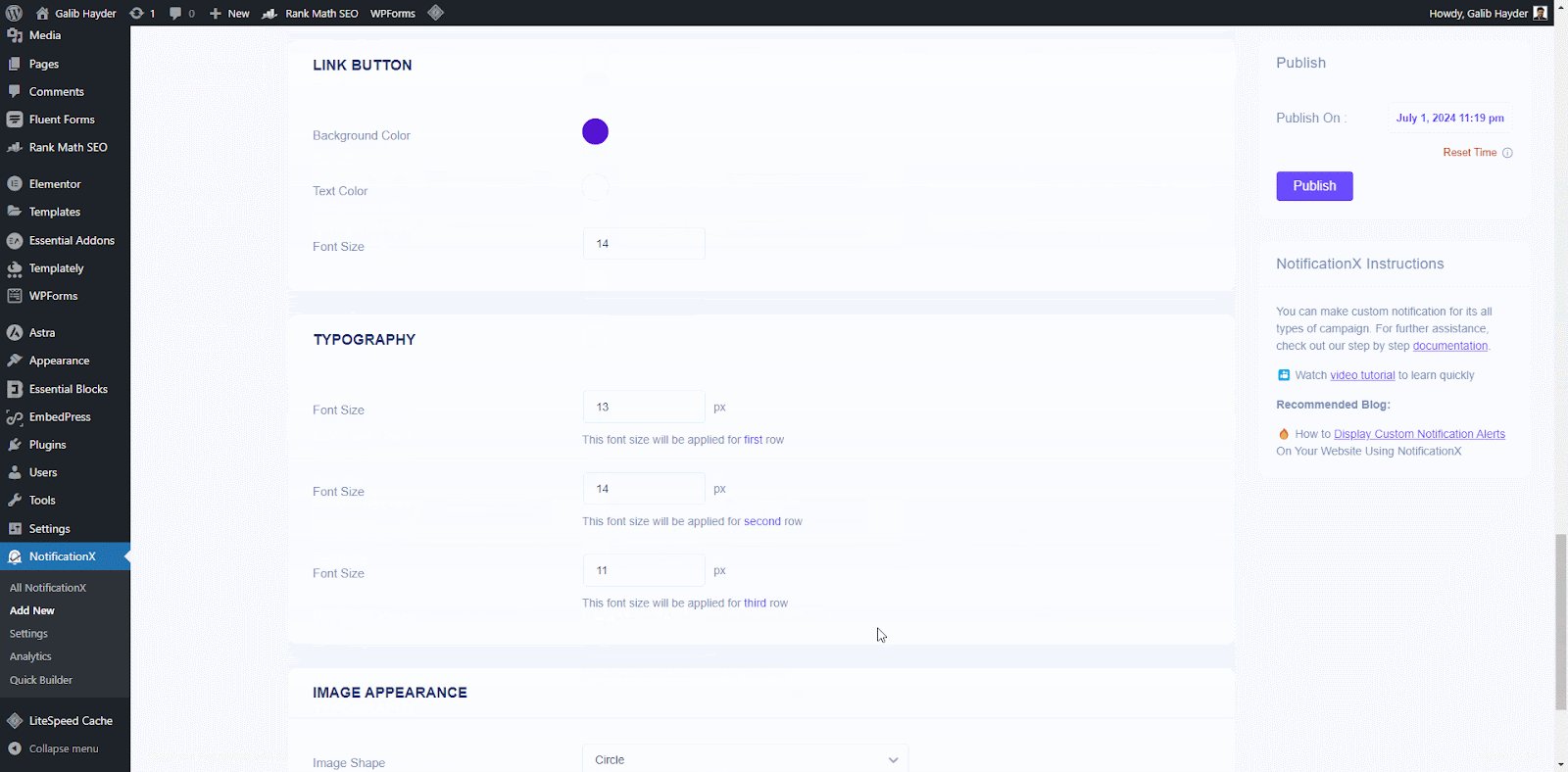
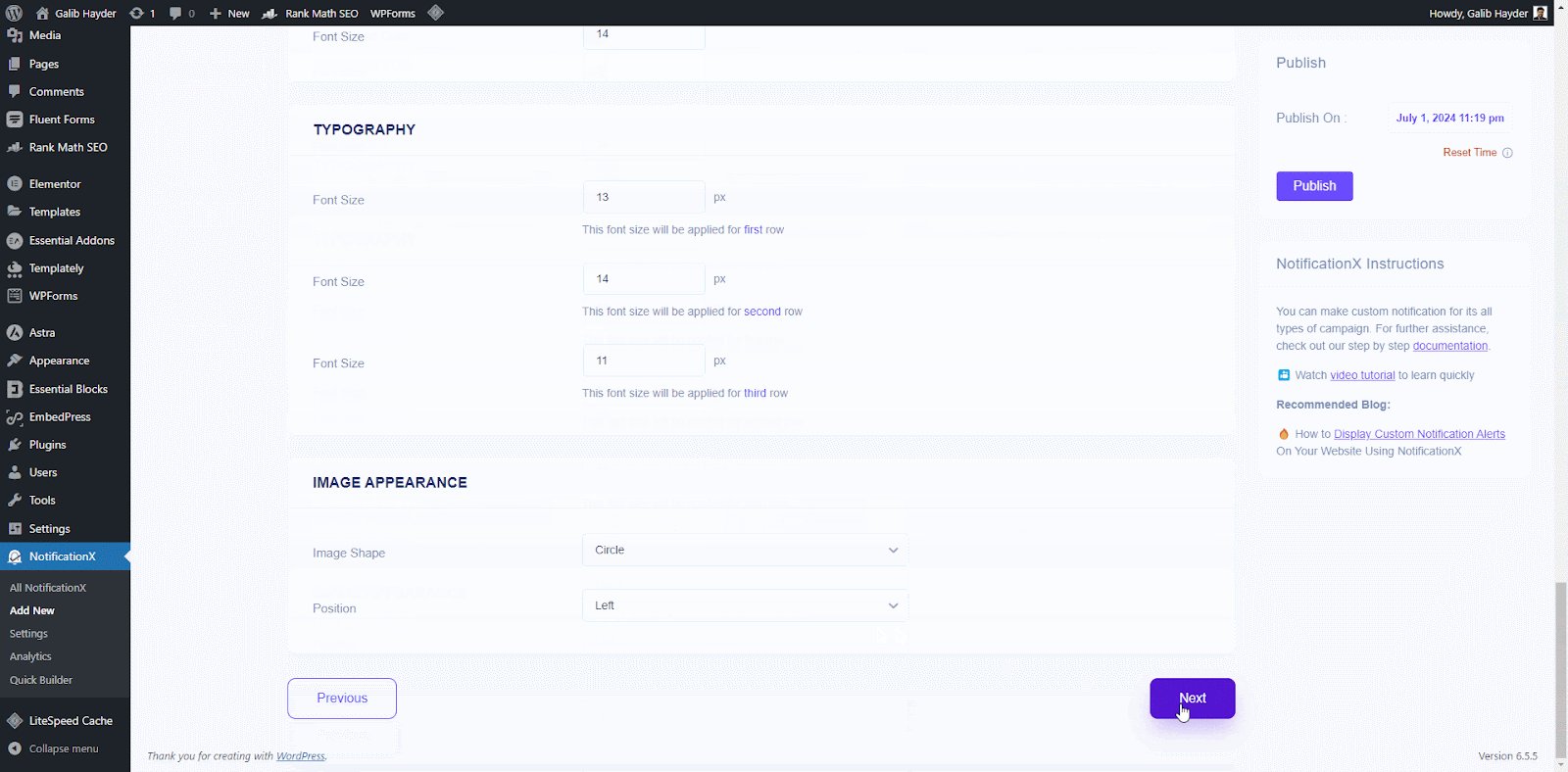
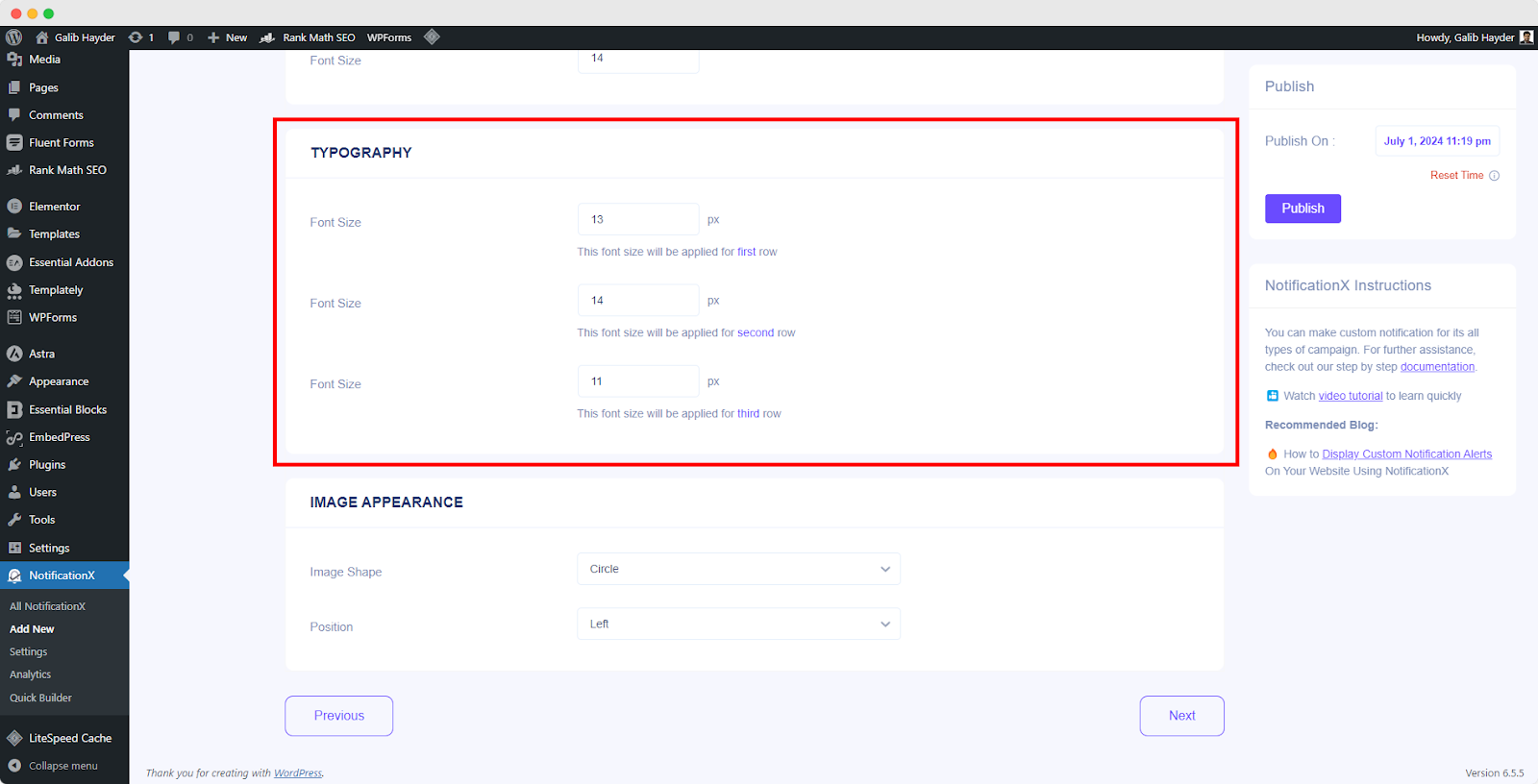
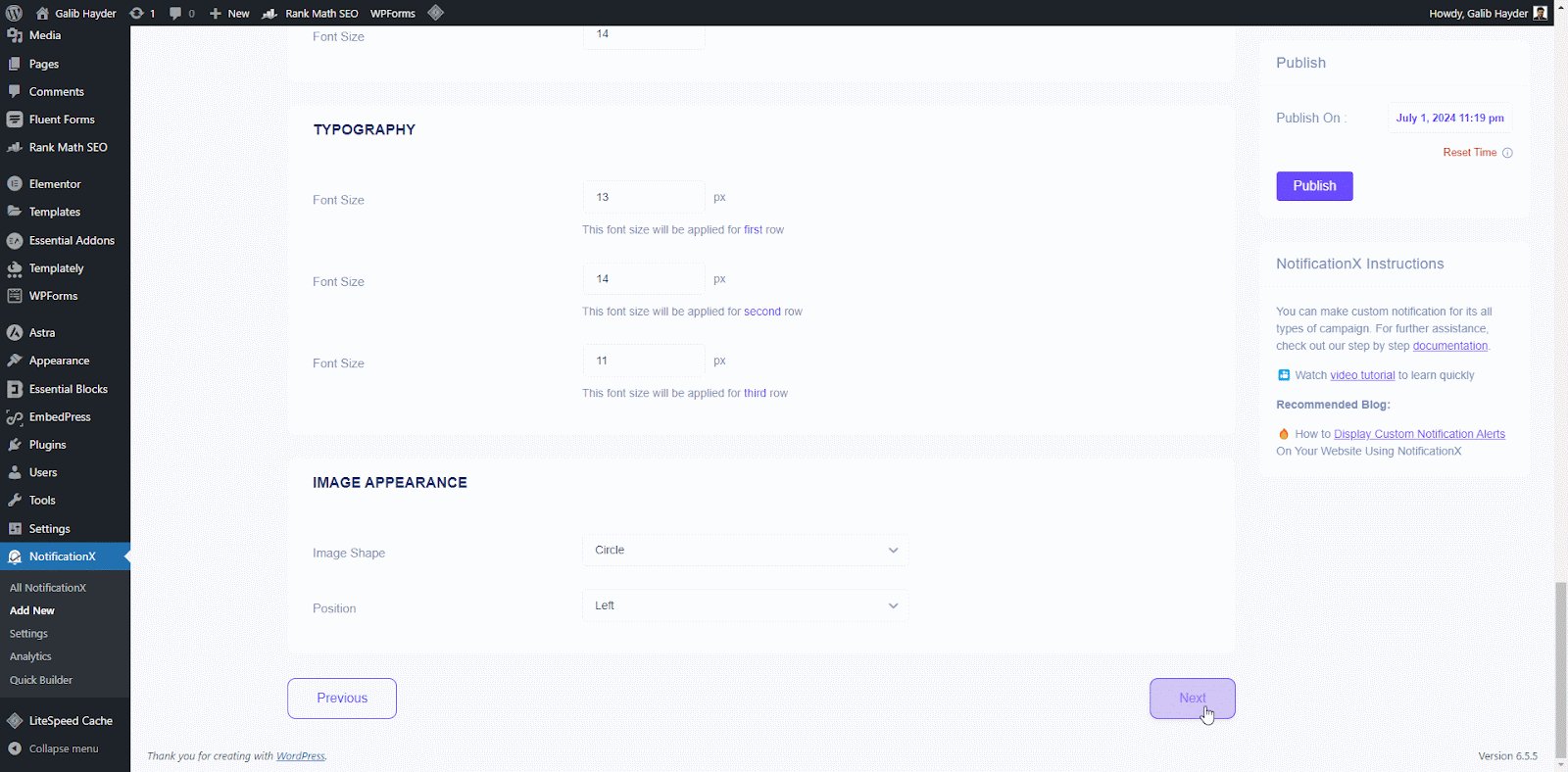
U kunt het gekozen thema ook aanpassen door 'Geavanceerde ontwerpen’. From this section, you will be able to easily add styling to your design, image appearance, and typography.
‘Image Appearance‘ section lets you change the ‘Image Shape’ out of these three: Rounded, Circle & Square. You can also use the drop-down menu ‘Position’ to change the position of the image: left or right. Basically, Custom notification consists of Three rows. From the 'Typografie' sectie, kunt u ook de lettergrootte voor elke rij wijzigen.

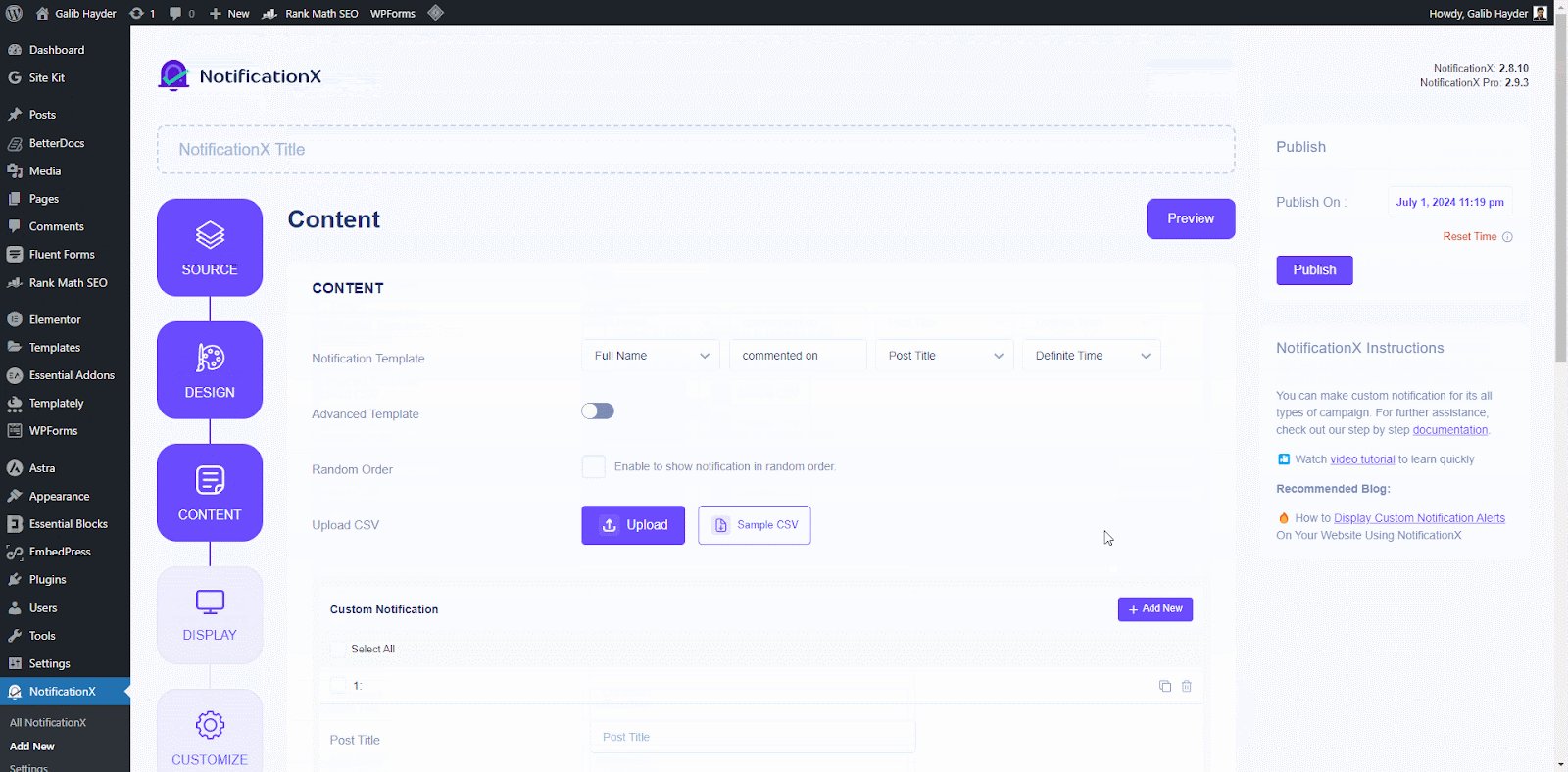
Step 4: Configure Template Content And Upload CSV #
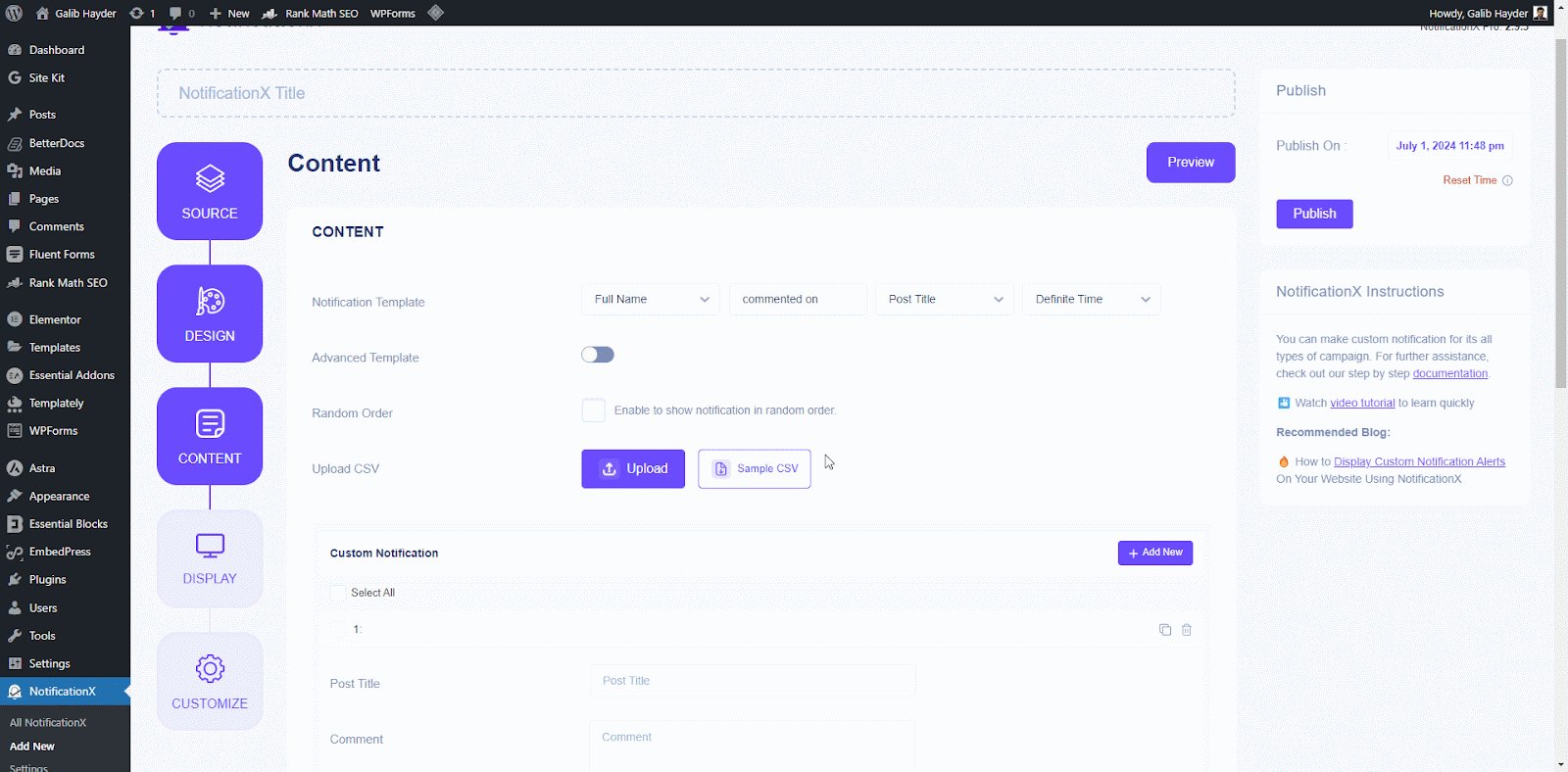
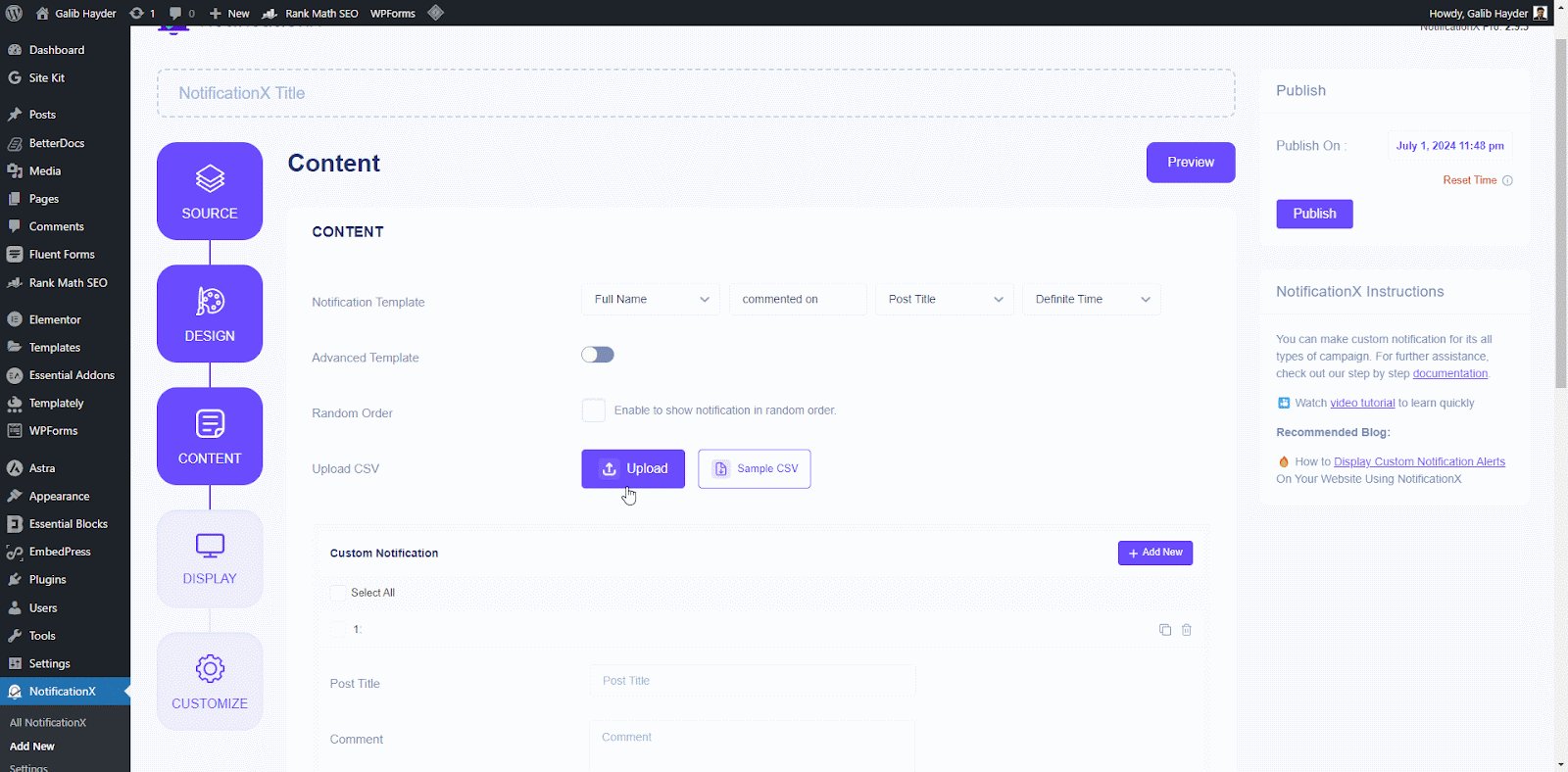
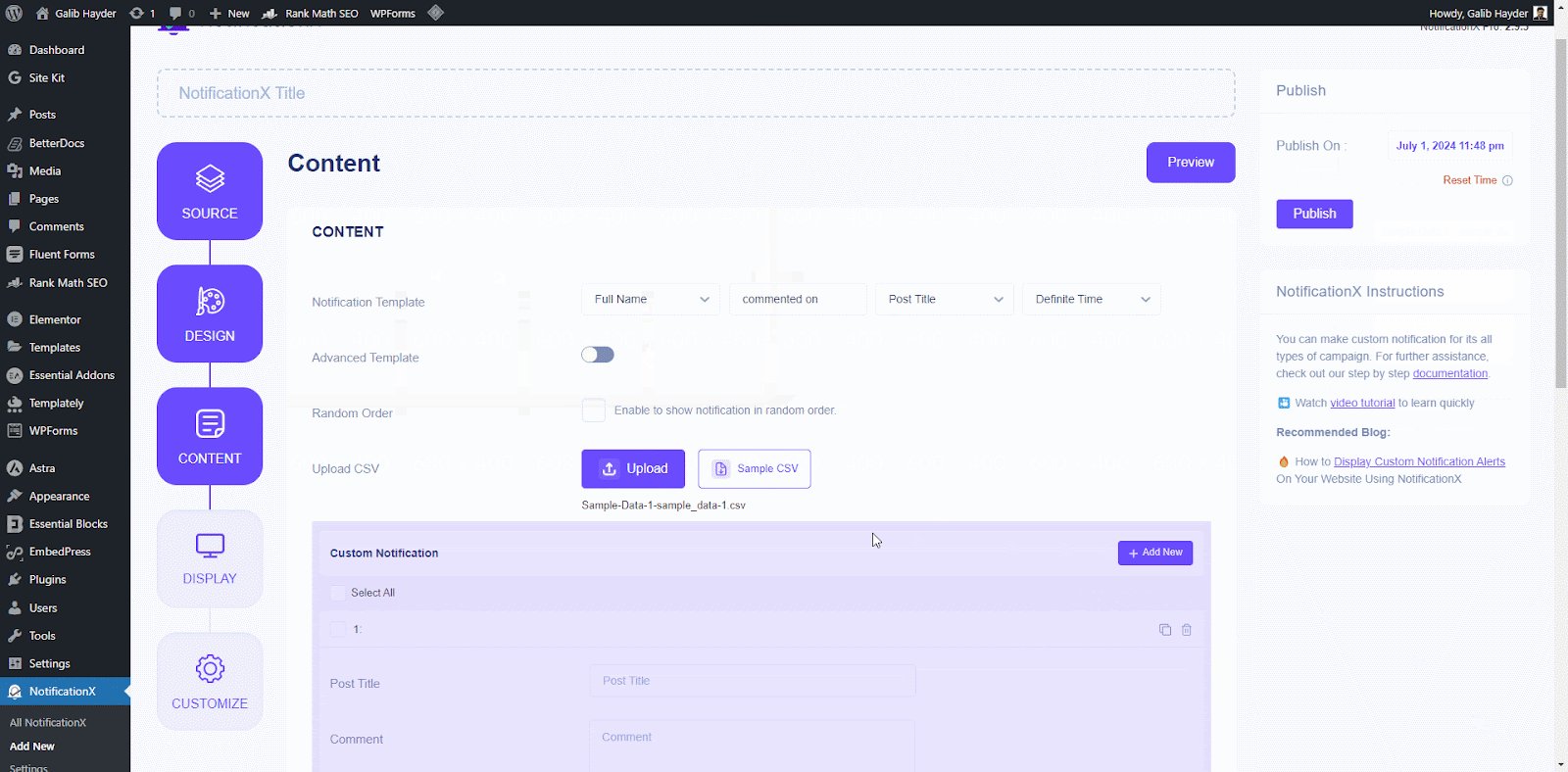
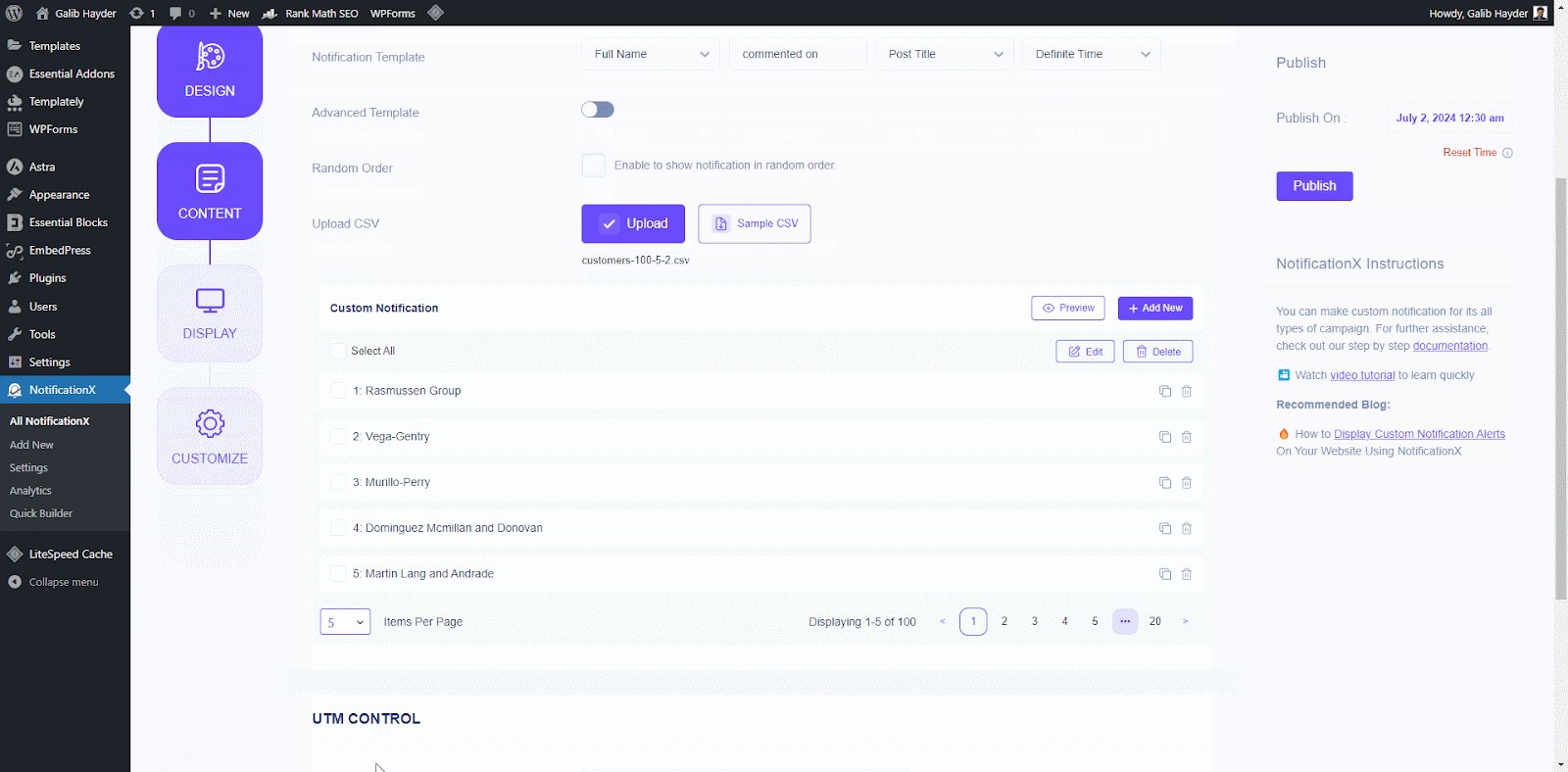
Here in the ‘Inhoud’ tab you can modify your ‘Meldingssjabloon’ and add your preferred content text, add multiple notifications manually one-by-one or create them in bulk using a CSV file. These settings may vary depending on your notification theme selection.

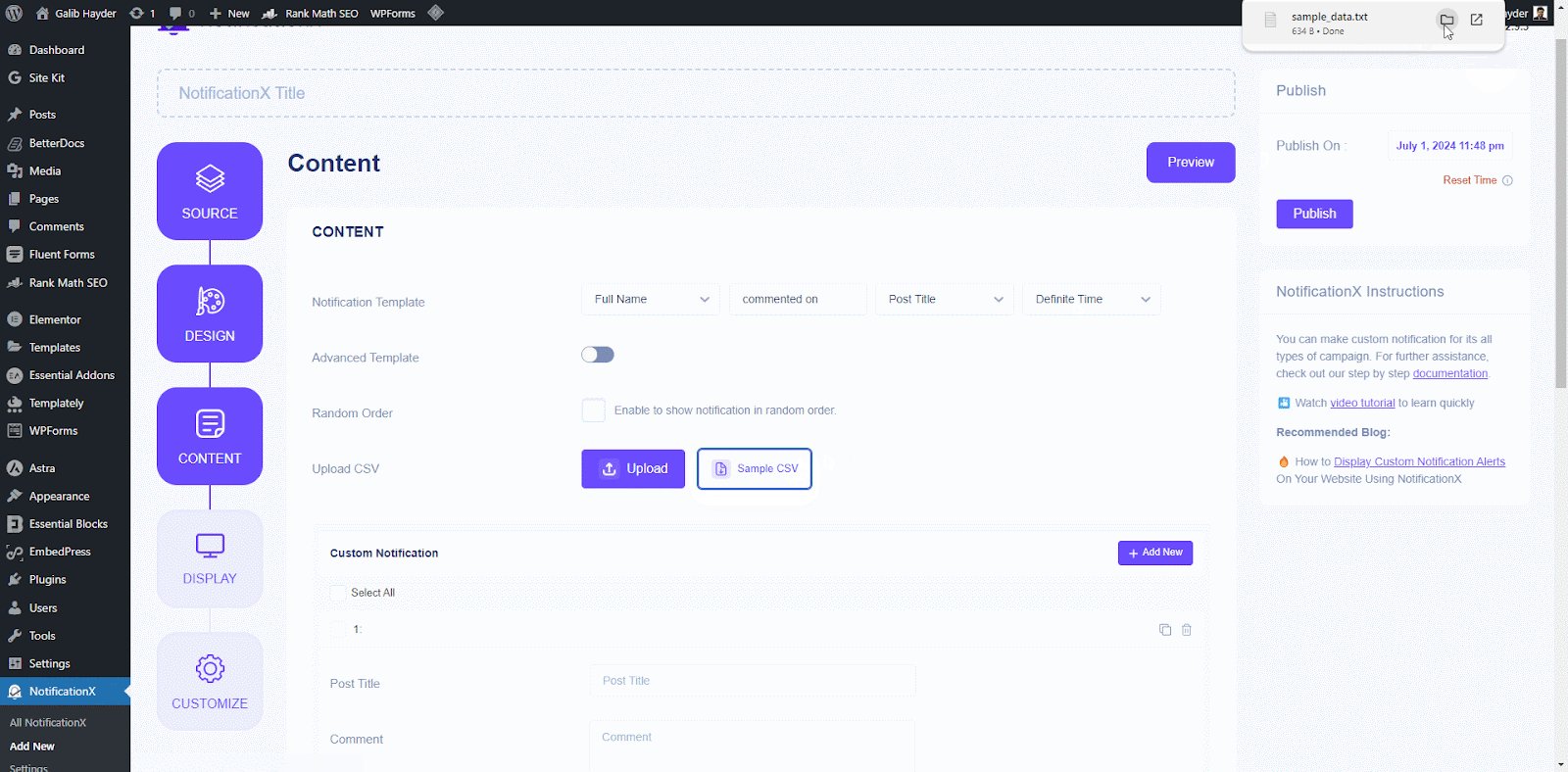
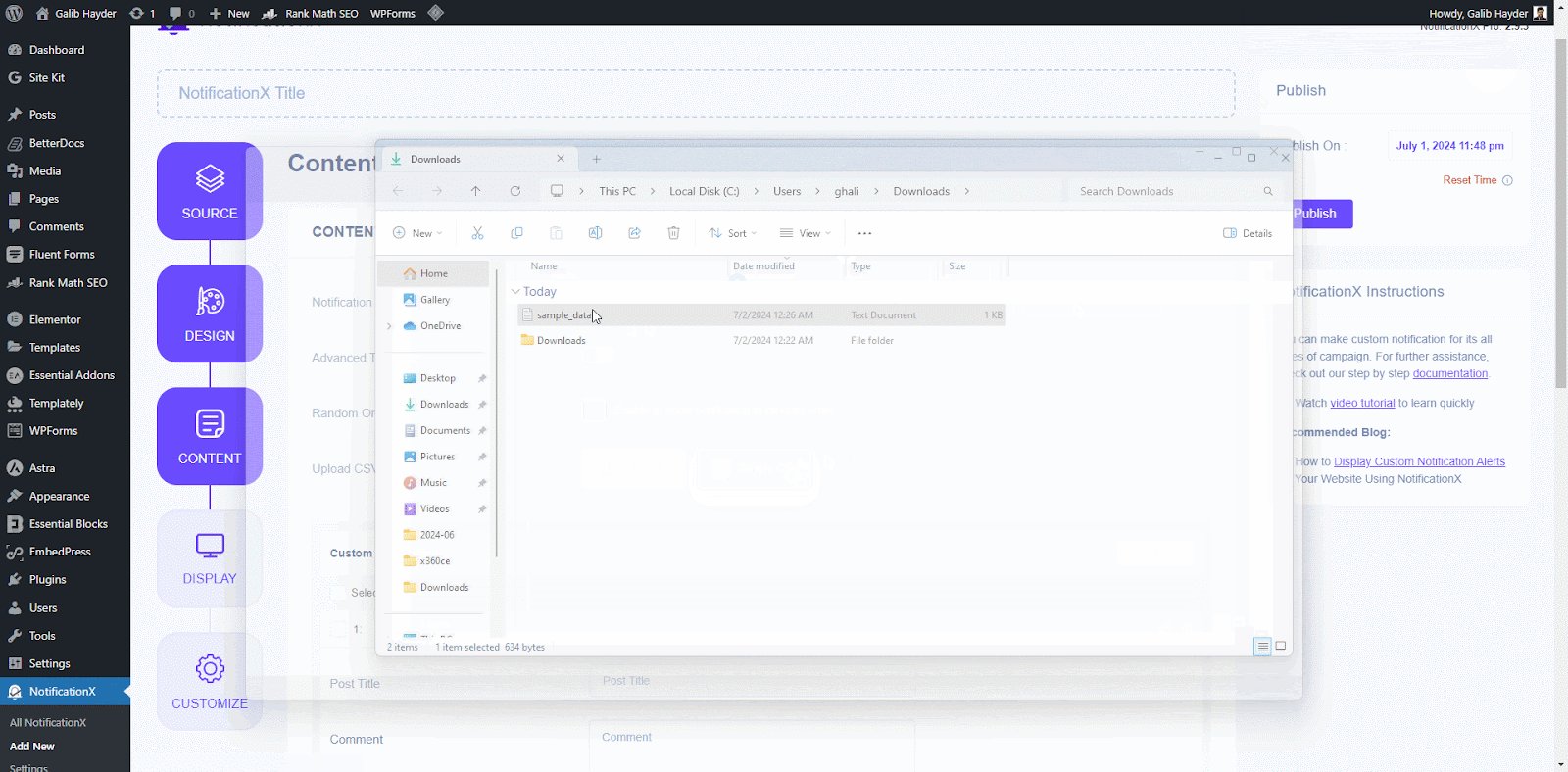
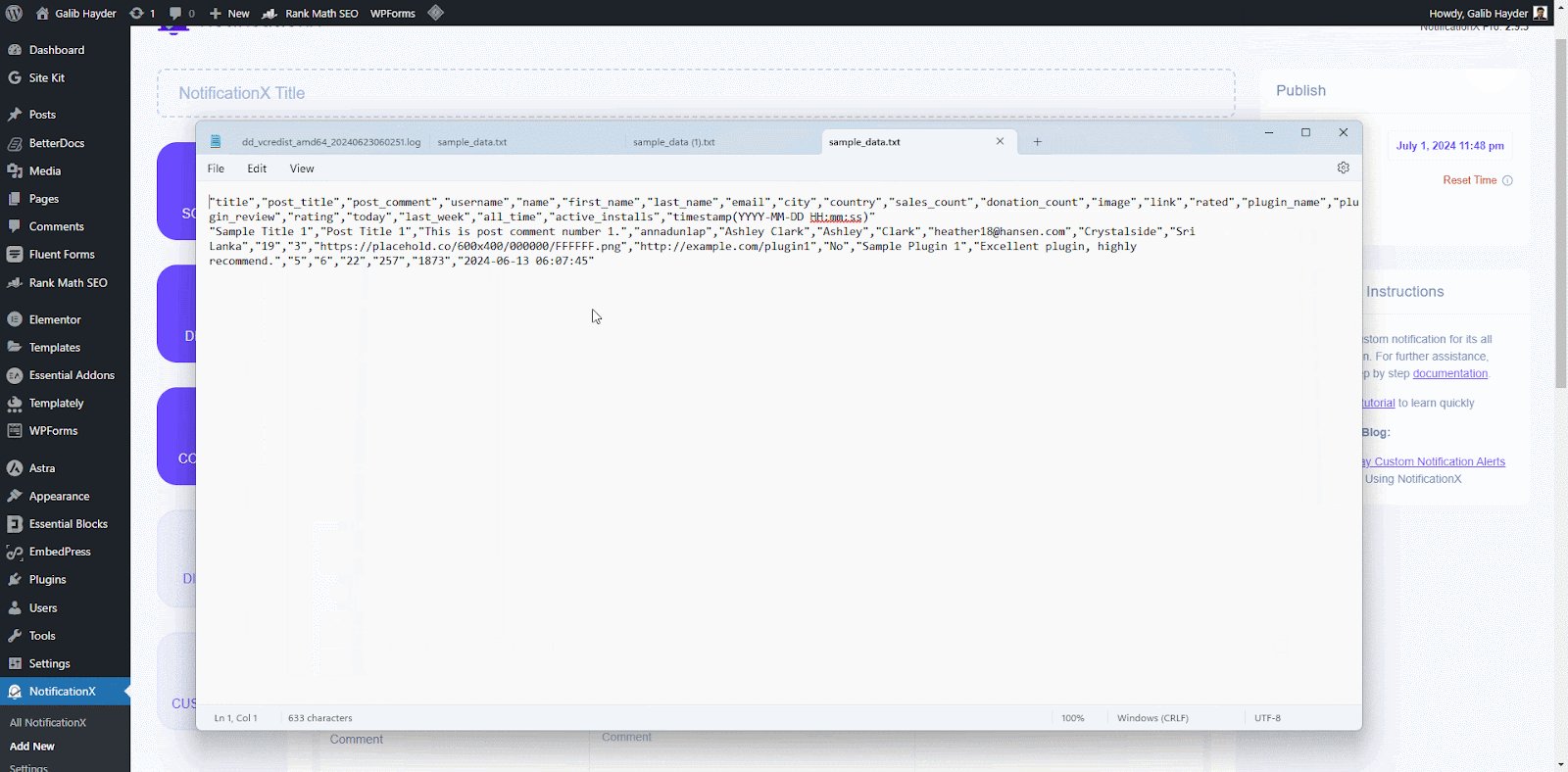
Now upload a CSV file containing notification details to create them in bulk. You can click on the ‘Sample CSV’ button to download a template CSV file and ensure your file format is correct. This template will include all the required columns for your notification data (e.g., title, content, image URL, etc.).

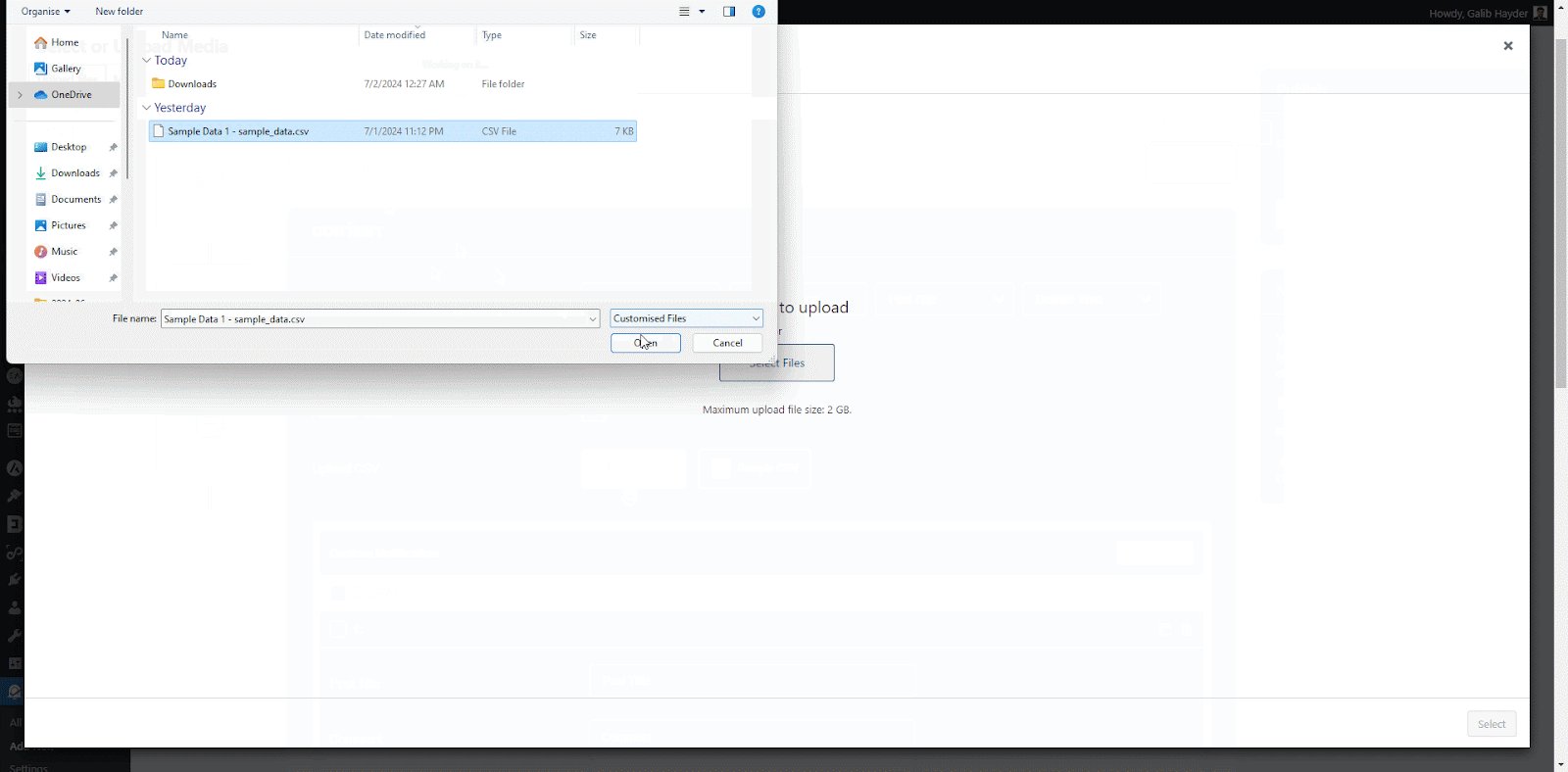
Upload your prepared CSV file containing notification details. Click the ‘Upload CSV’ button and select your CSV file from your computer. NotificationX will validate the uploaded file format. If there are any errors (missing columns, invalid data types), you will receive an error message explaining the issue.

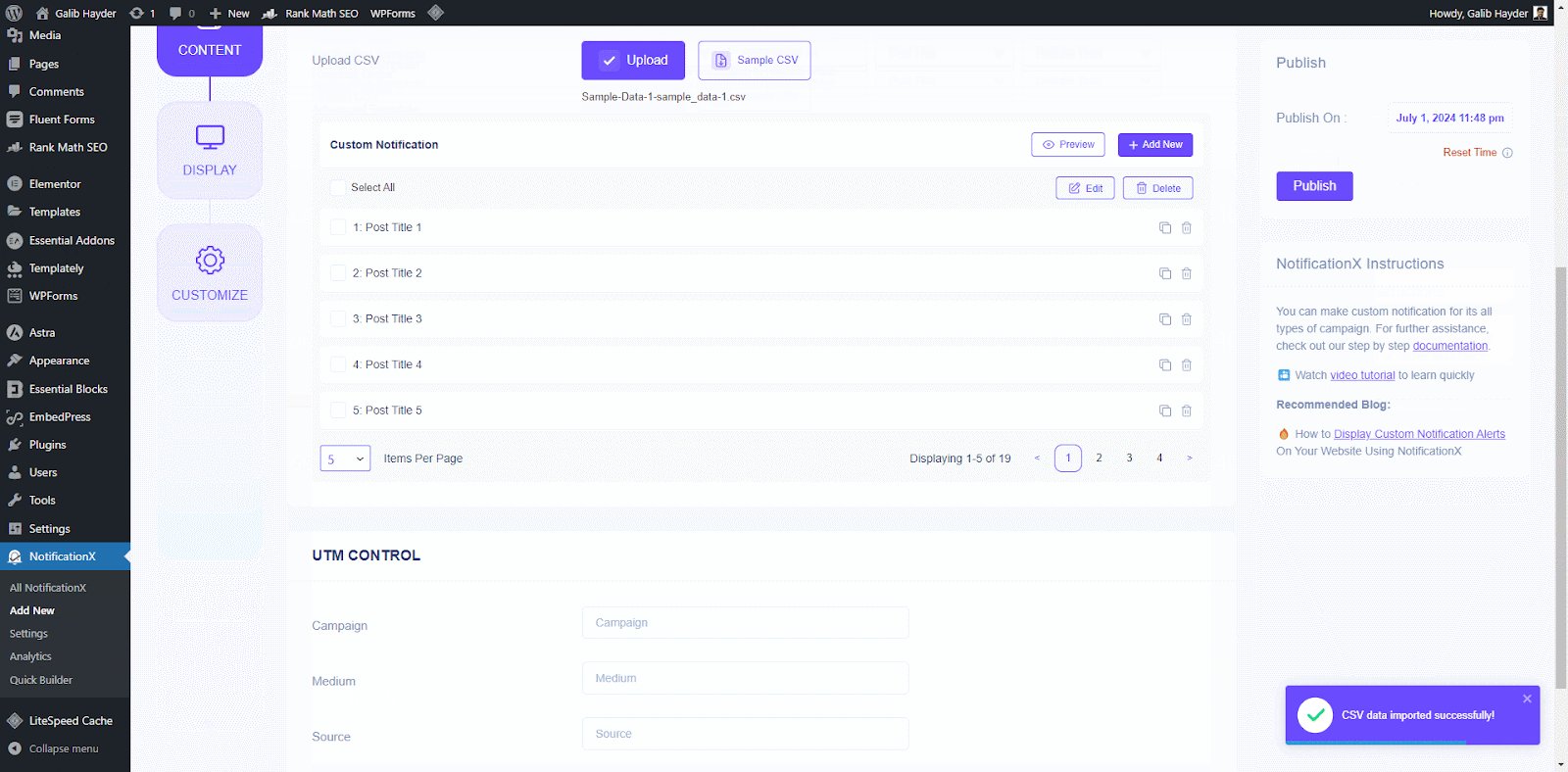
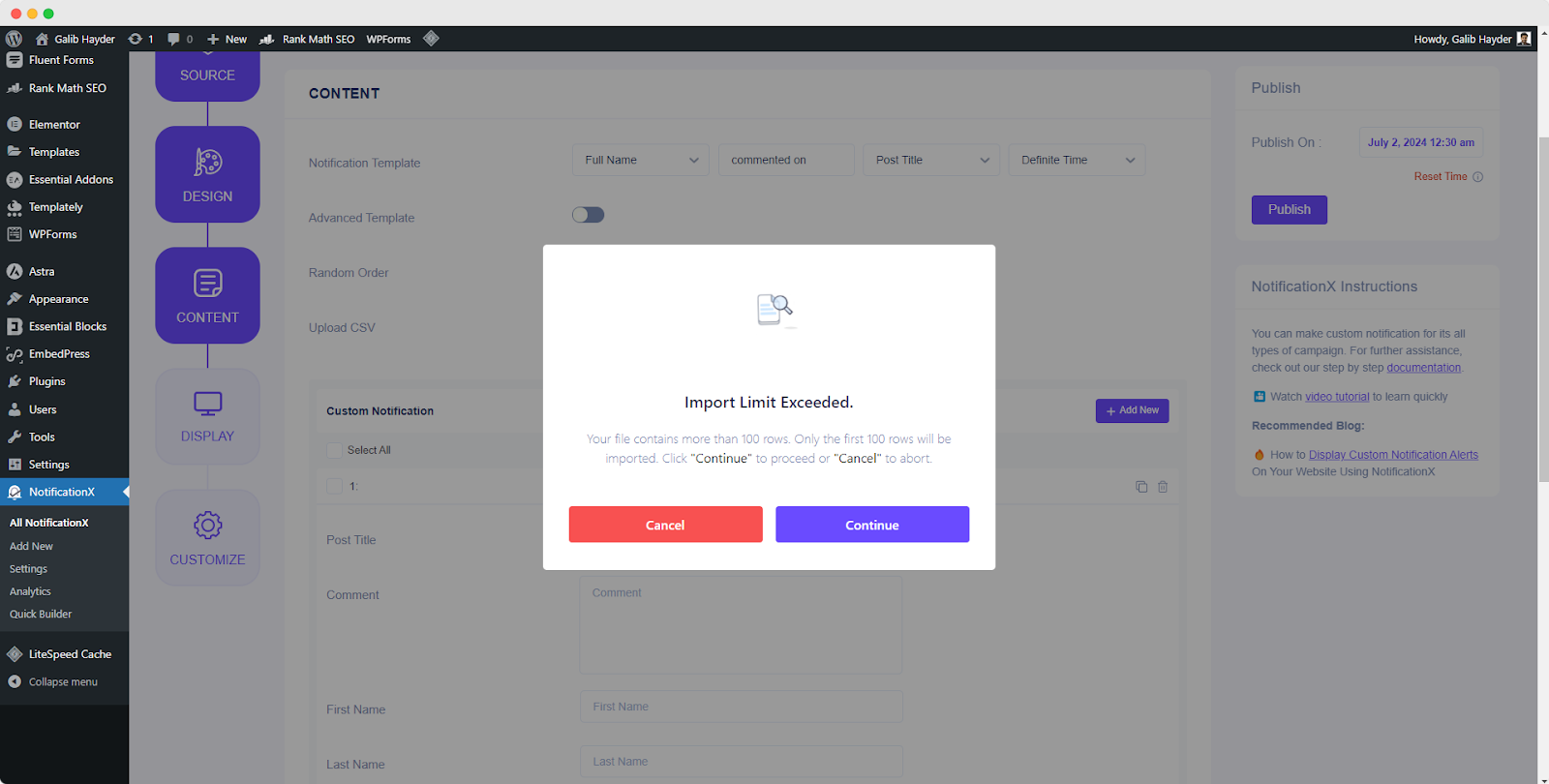
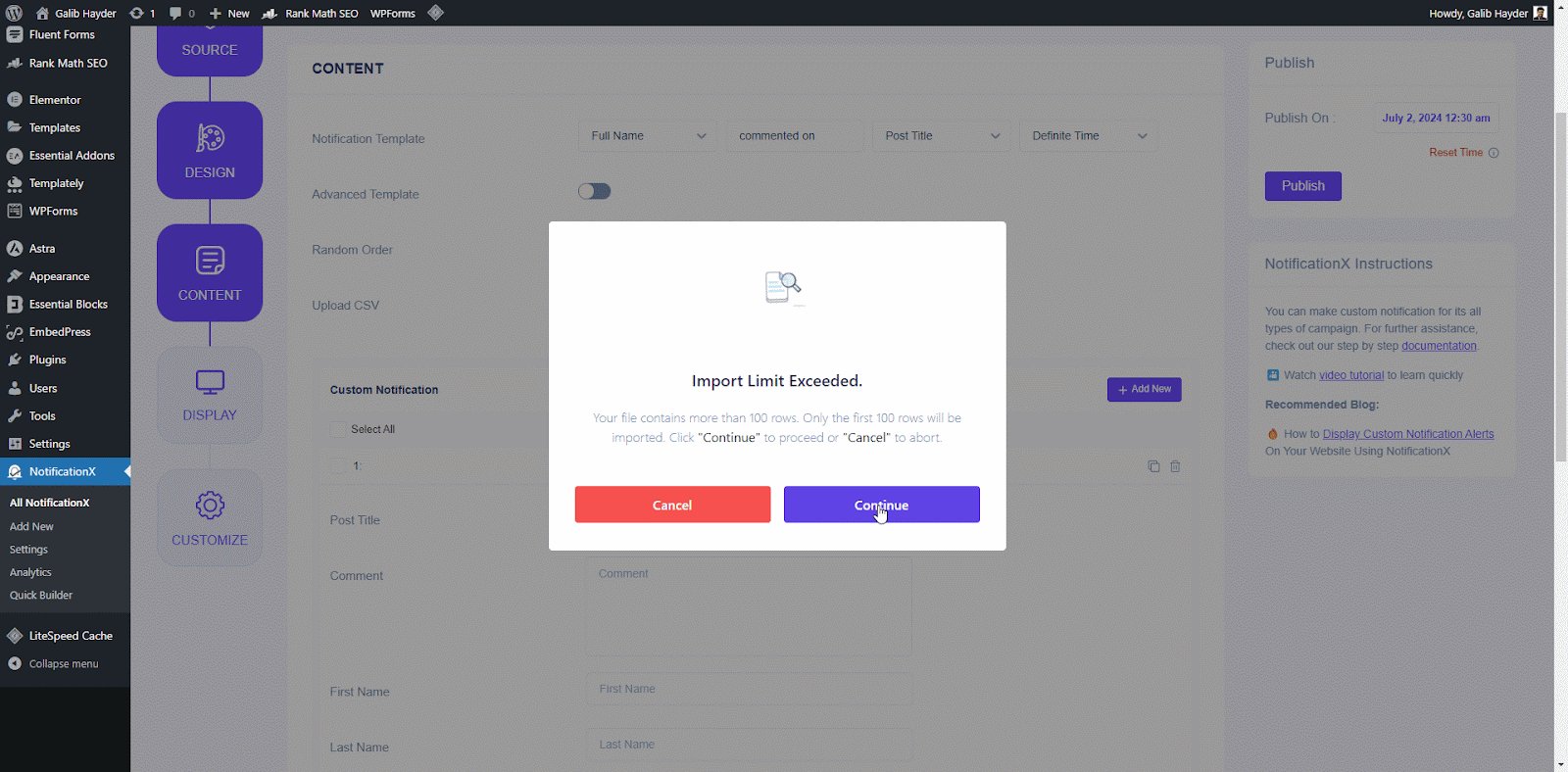
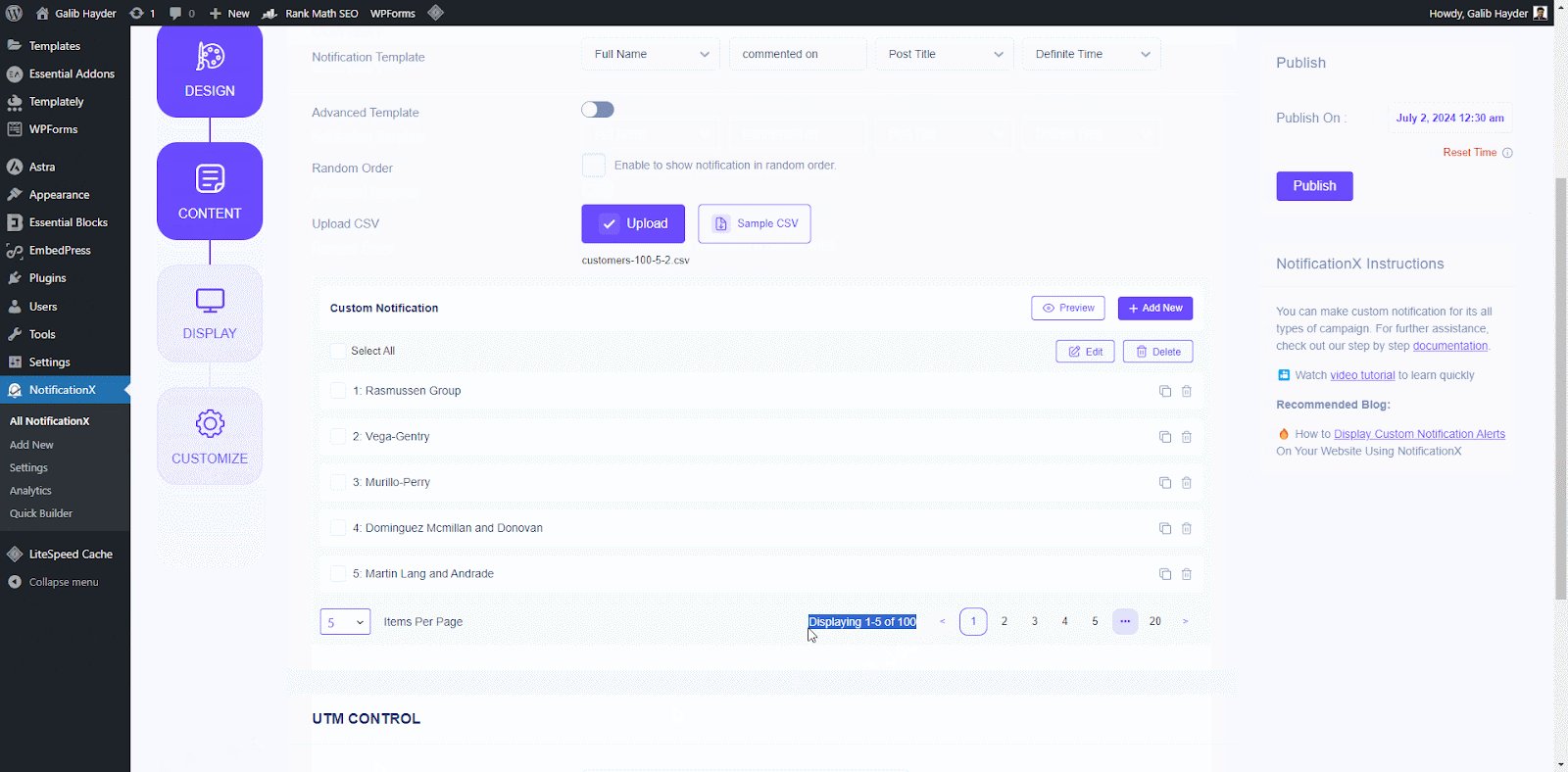
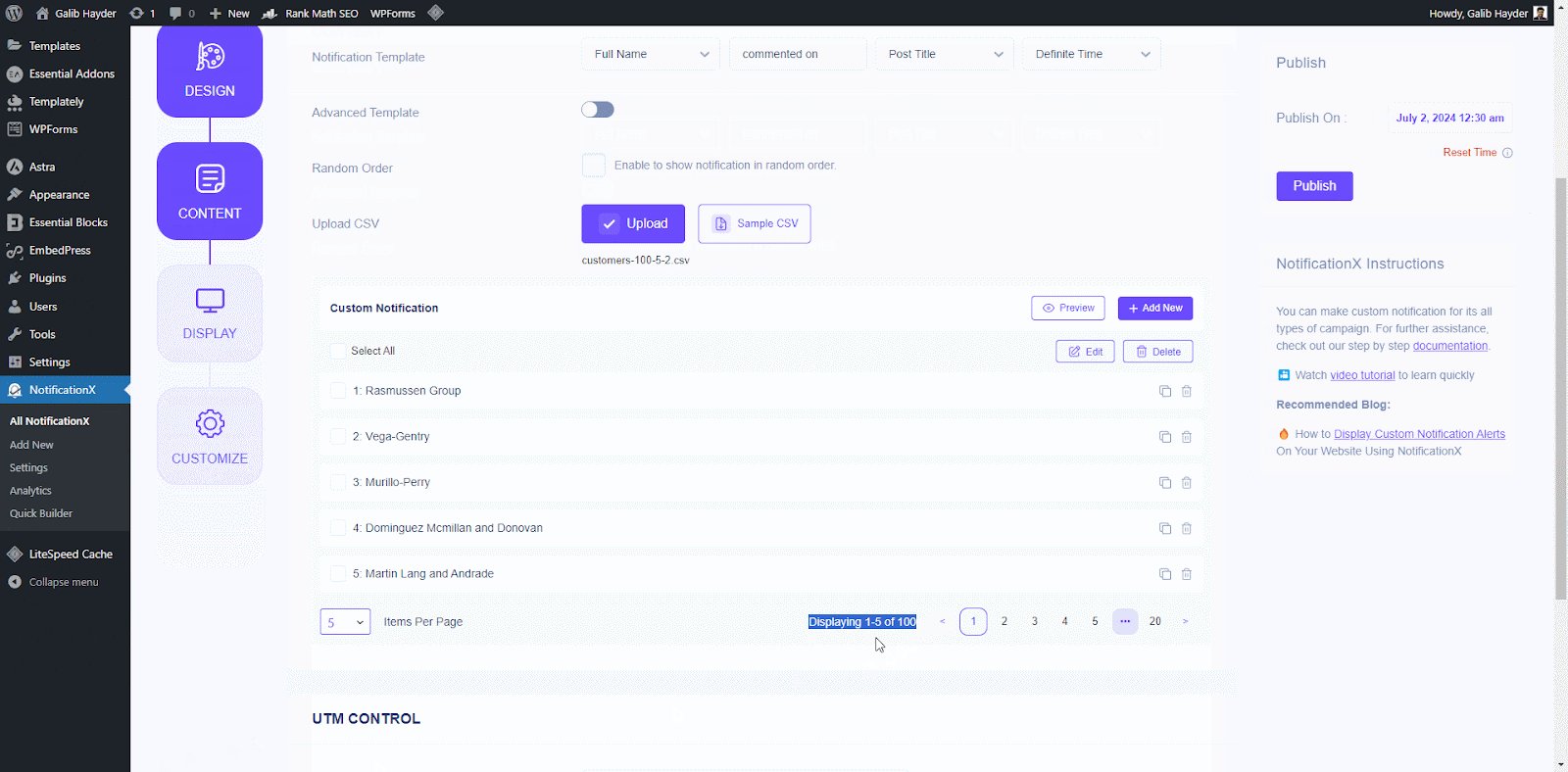
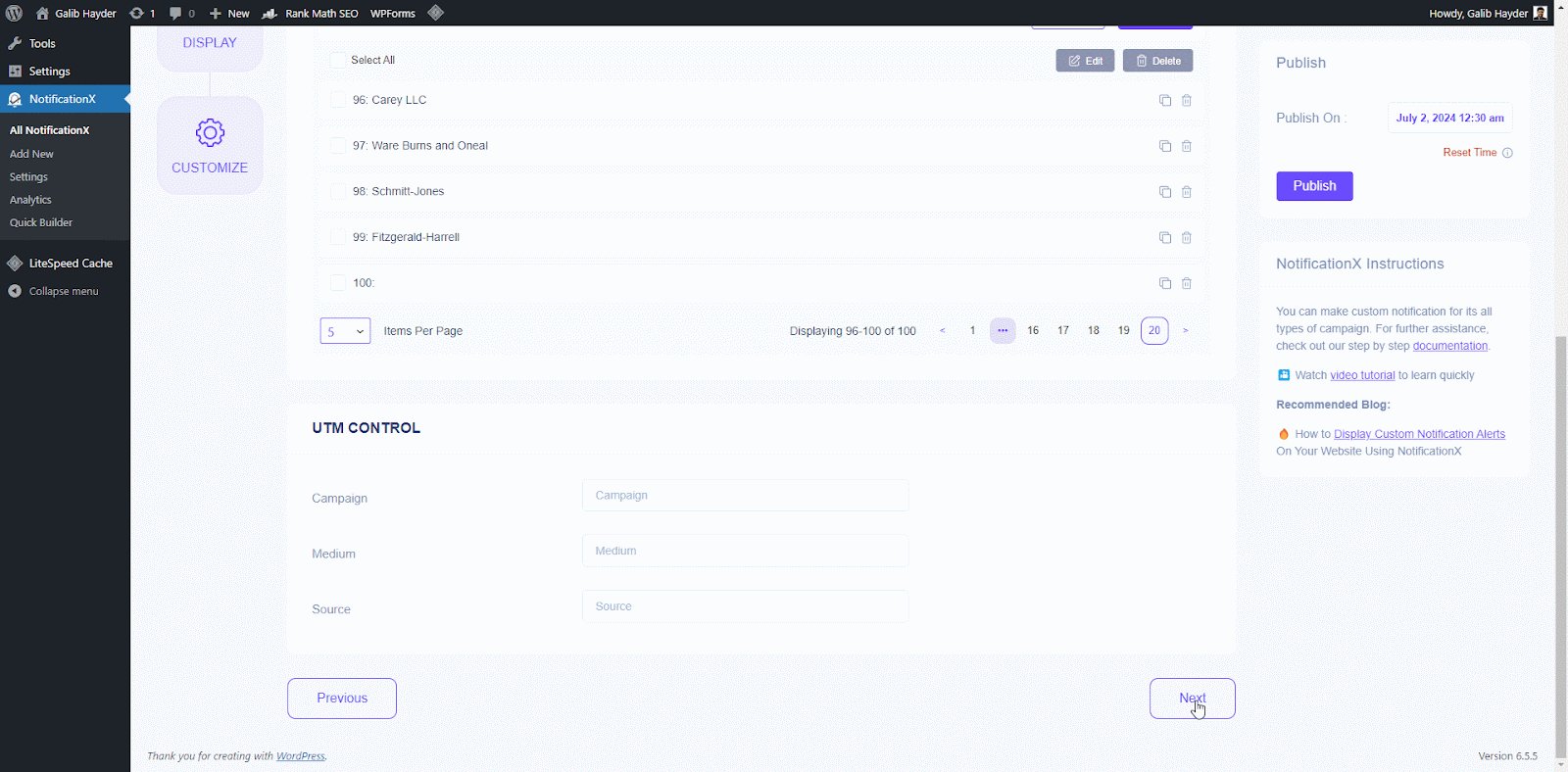
If the CSV file contains more than 100 notifications, a warning message will appear informing you that only the first 100 entries will be processed due to limitations. NotificationX will process the valid entries (up to 100) from your CSV file.

After that, individual notifications will be created based on the information provided in the CSV File. Modify the Notification Template to define the desired text content for your notifications.

Note: Uploading a CSV is an alternative way to create multiple notifications at once. You can still create individual notifications by modifying the Notification Template directly if preferred.

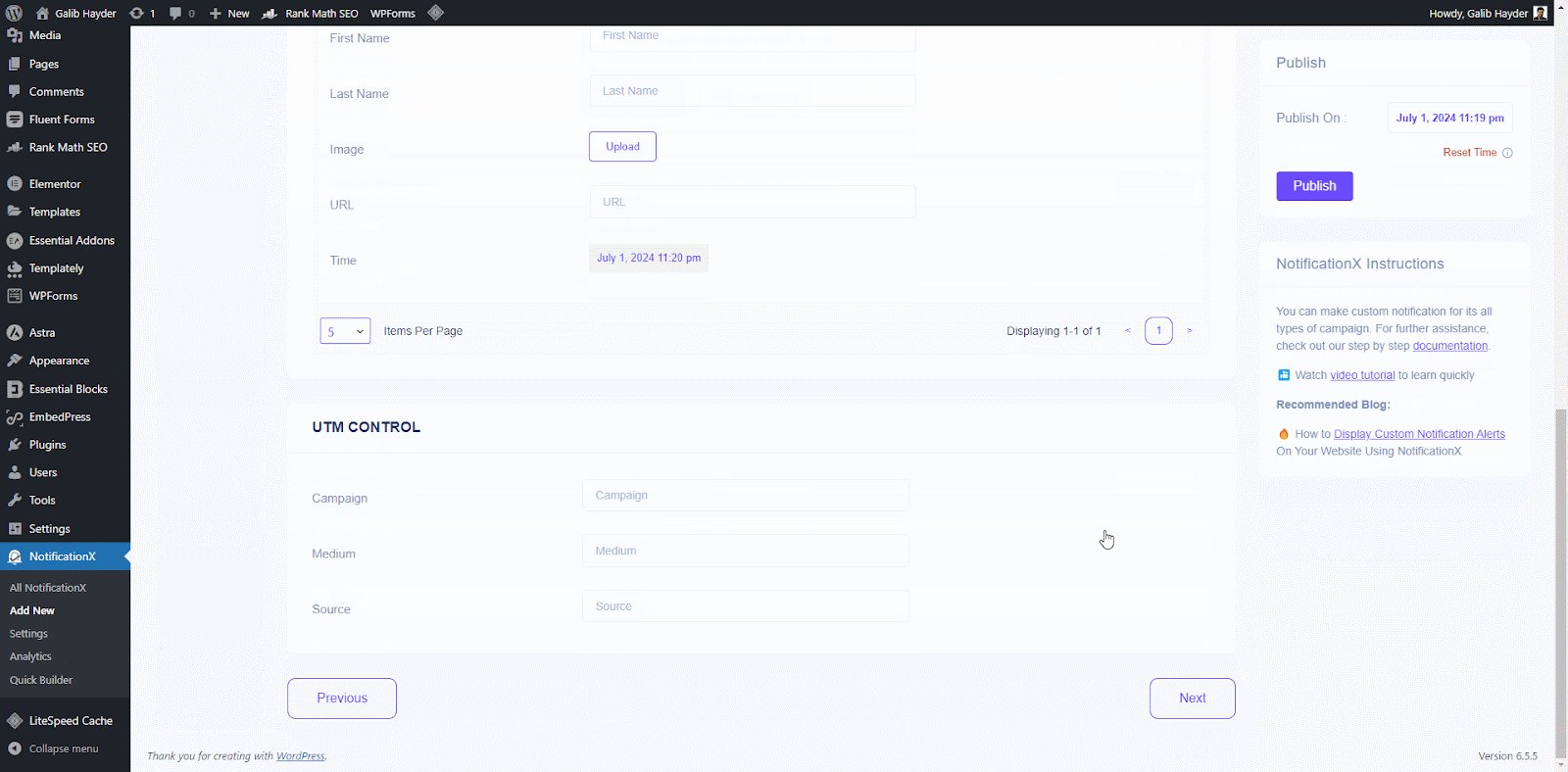
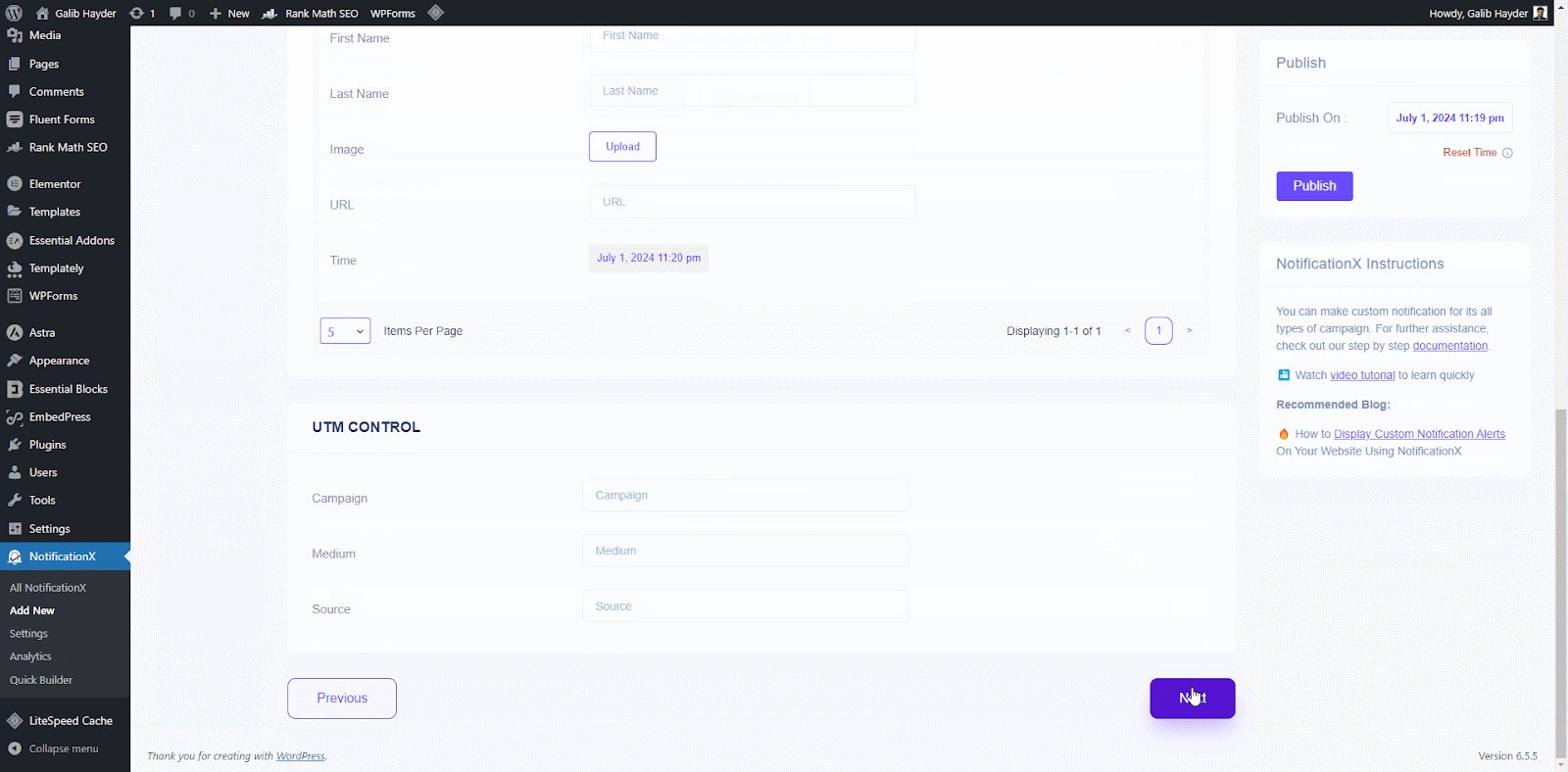
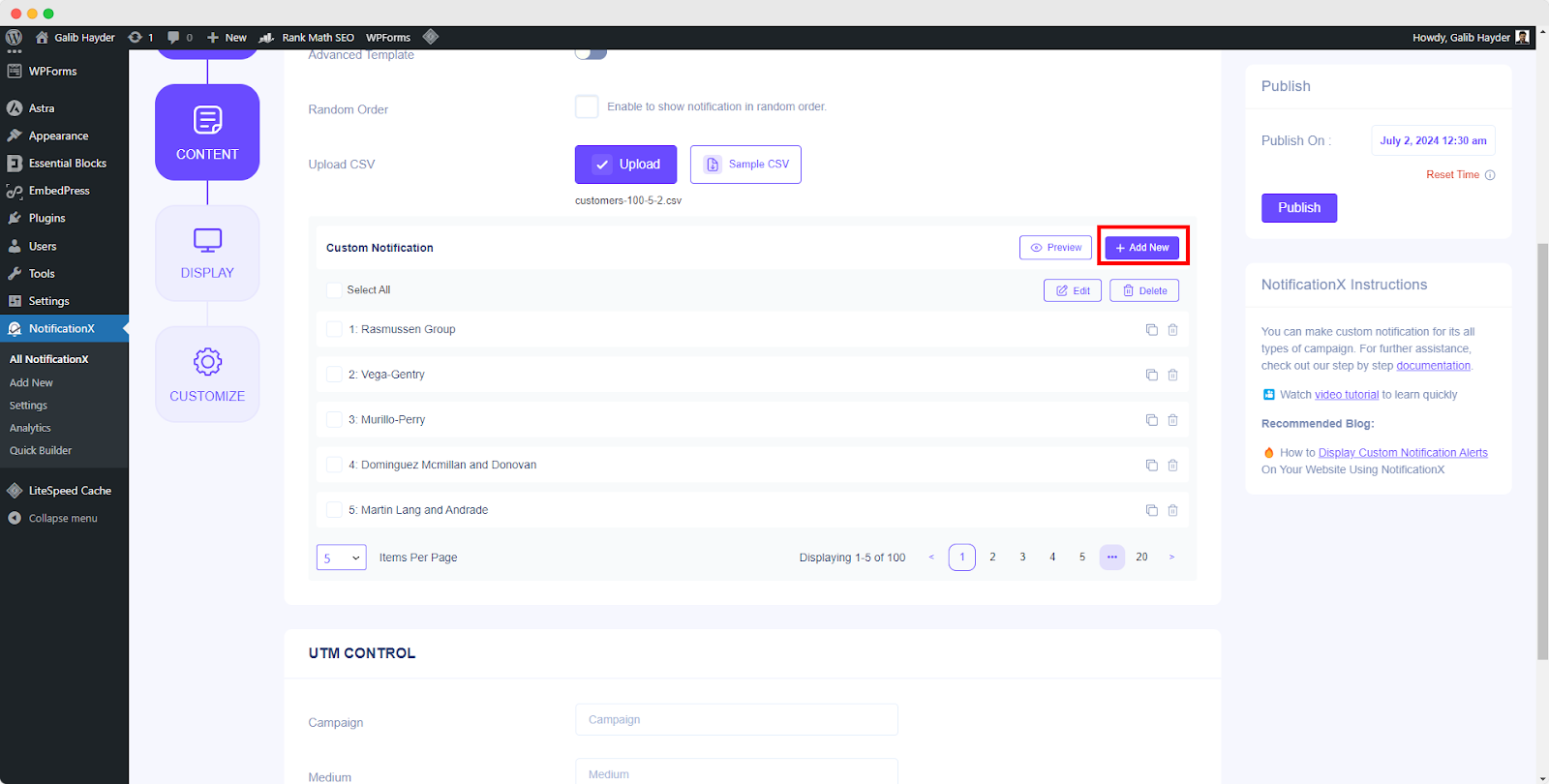
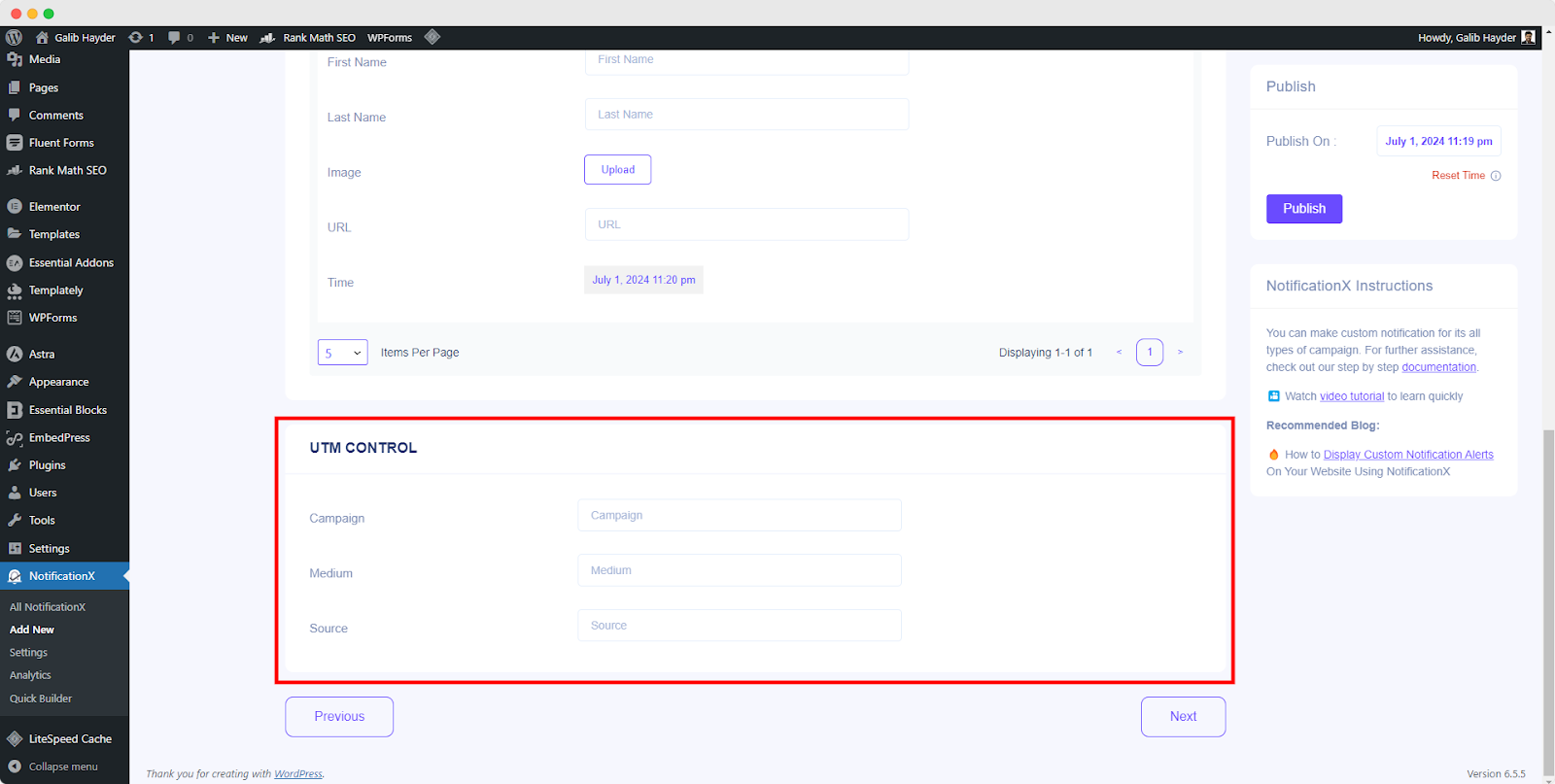
U kunt op de '+' button to add more custom user information, contents & conversions which will be displayed on your website. Under the ‘Conversion’ section, you will have to fill up all the fields as per your wish. Besides, You can also upload a user/product image of your choosing. You can just go ahead and add as many custom conversions as you want.

Van 'Link opties', you can pick a ‘Linktype’ for your notification popup. Moreover, you can even track the various types of campaigns through NotificationX as well. 'UTM-besturing' allows you to add ‘Campaign', 'Medium' en 'Bron’ to your ‘Custom Notification’. Simply click on the ‘Next’ button to continue.
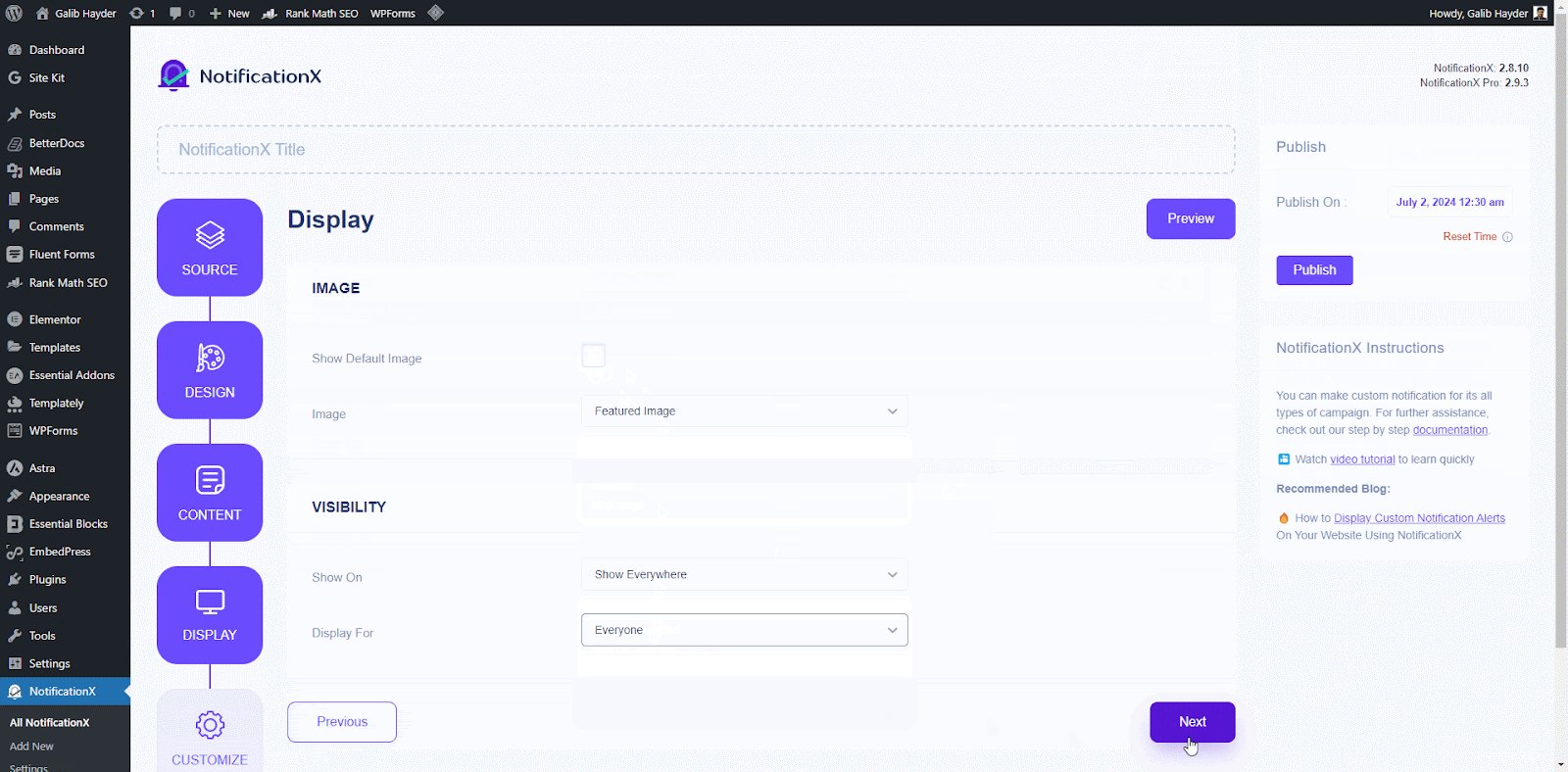
Stap 5: Display-opties configureren #
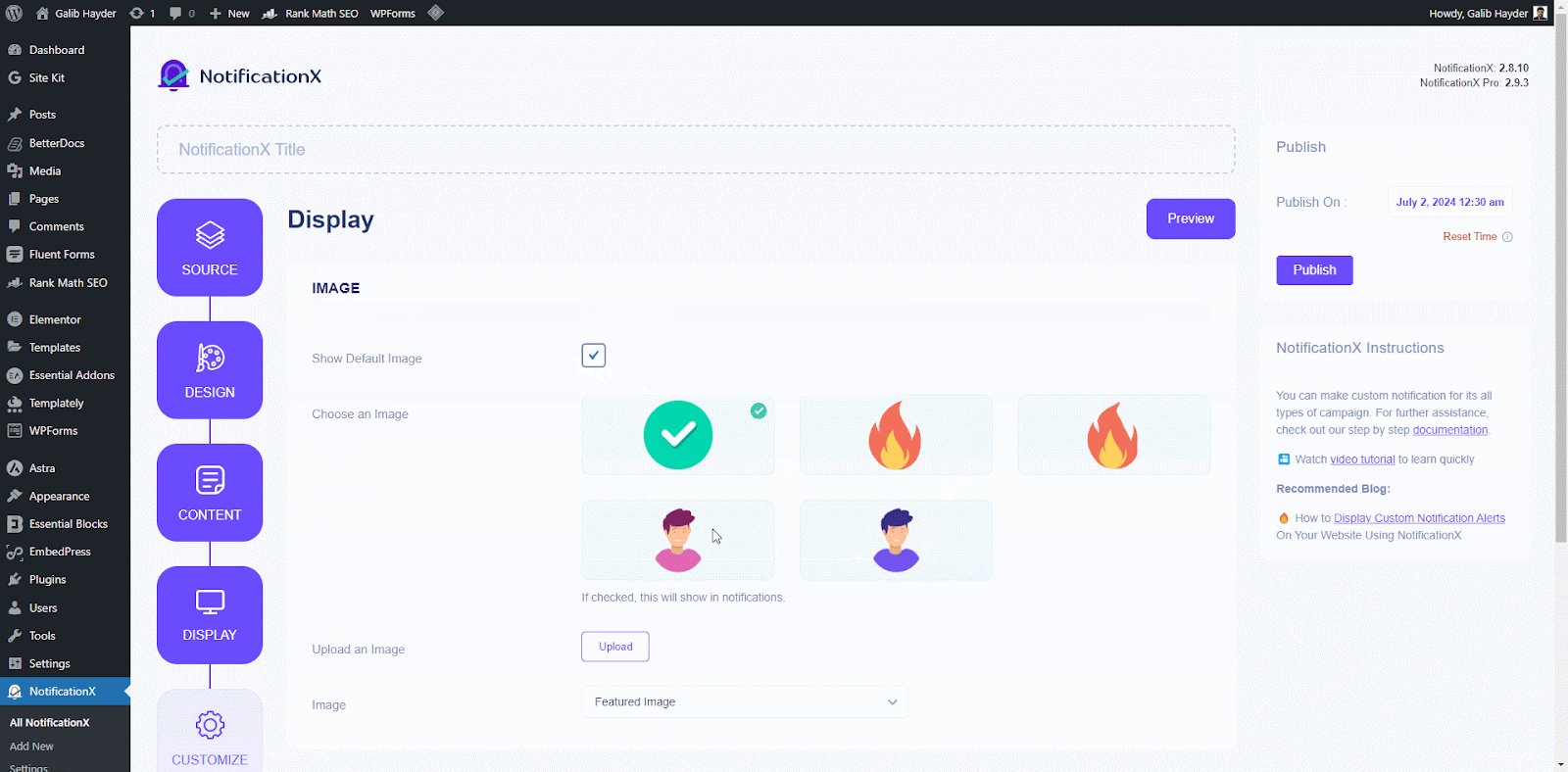
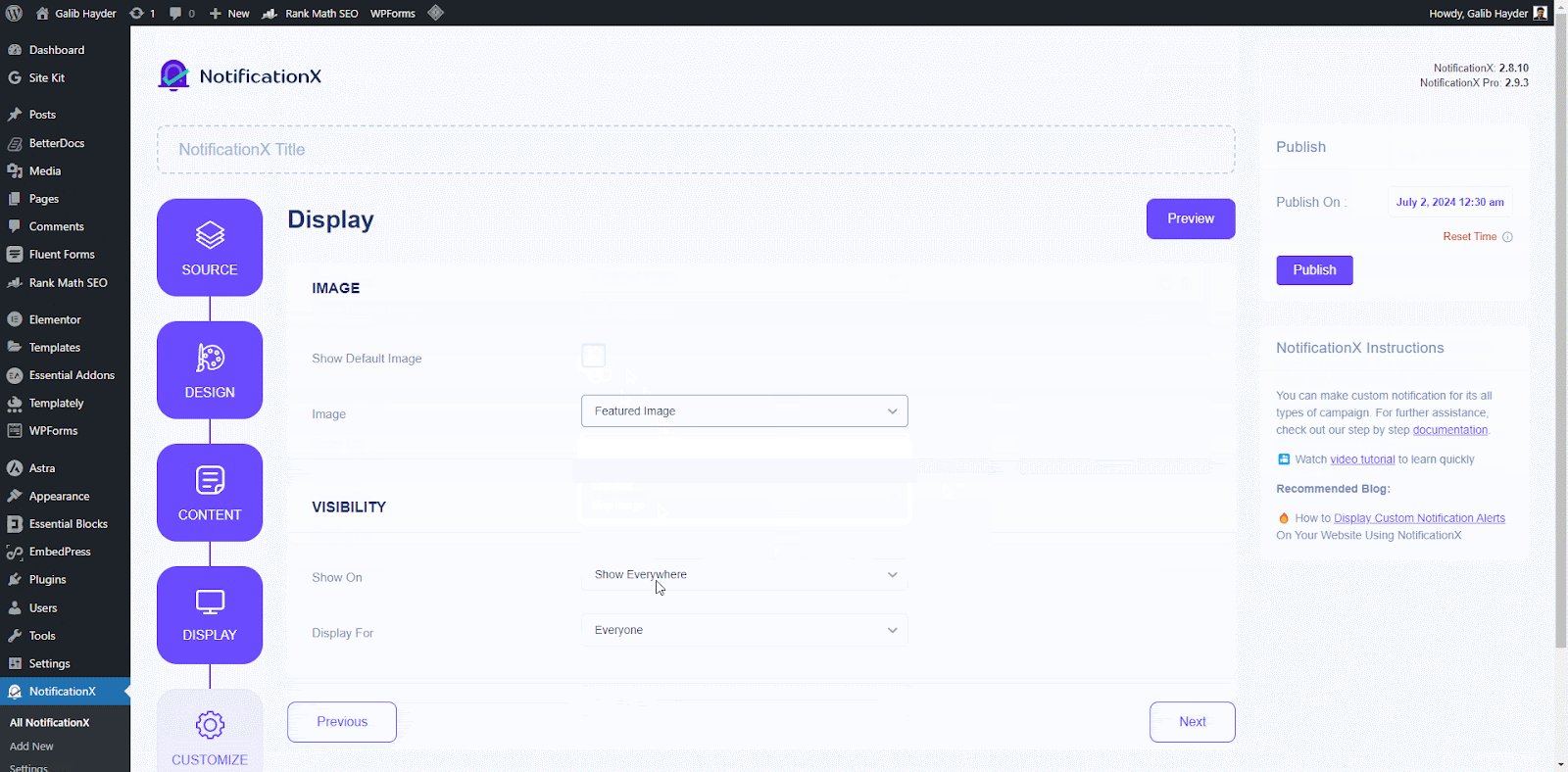
In de 'Scherm' tabblad zijn er twee beschikbare secties: Beeld en zichtbaarheid. Van de 'Beeld' section, you can use the checkbox to display the default image or an avatar in the notification popup. If the users don’t have any ‘Avatar’ set in their profile, you can simply display the ‘Default’ image by selecting the ‘Default Image’ checkbox and uploading a default image.
Van de 'Zichtbaarheid' section, you can set the pages where you want to display the Sales Notification. You also have the option to restrict the notification popup based on certain user roles. On the other hand, you can also specify the pages where you want to display or hide the ‘Custom Notification’.

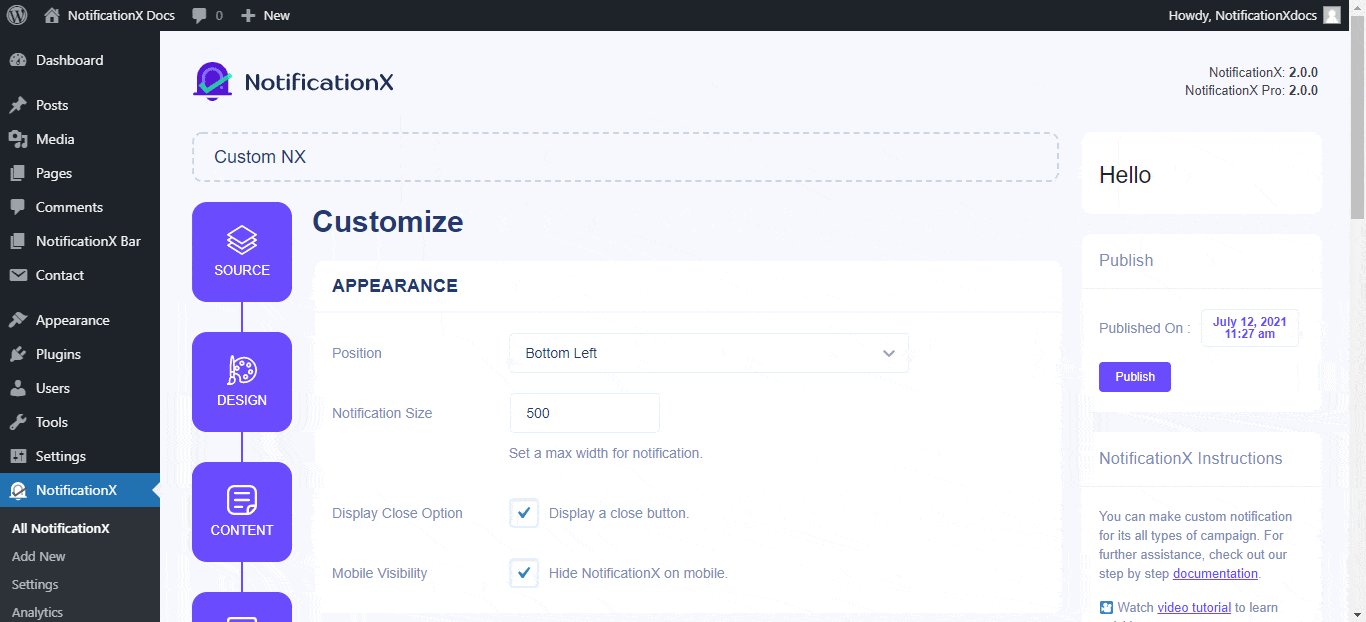
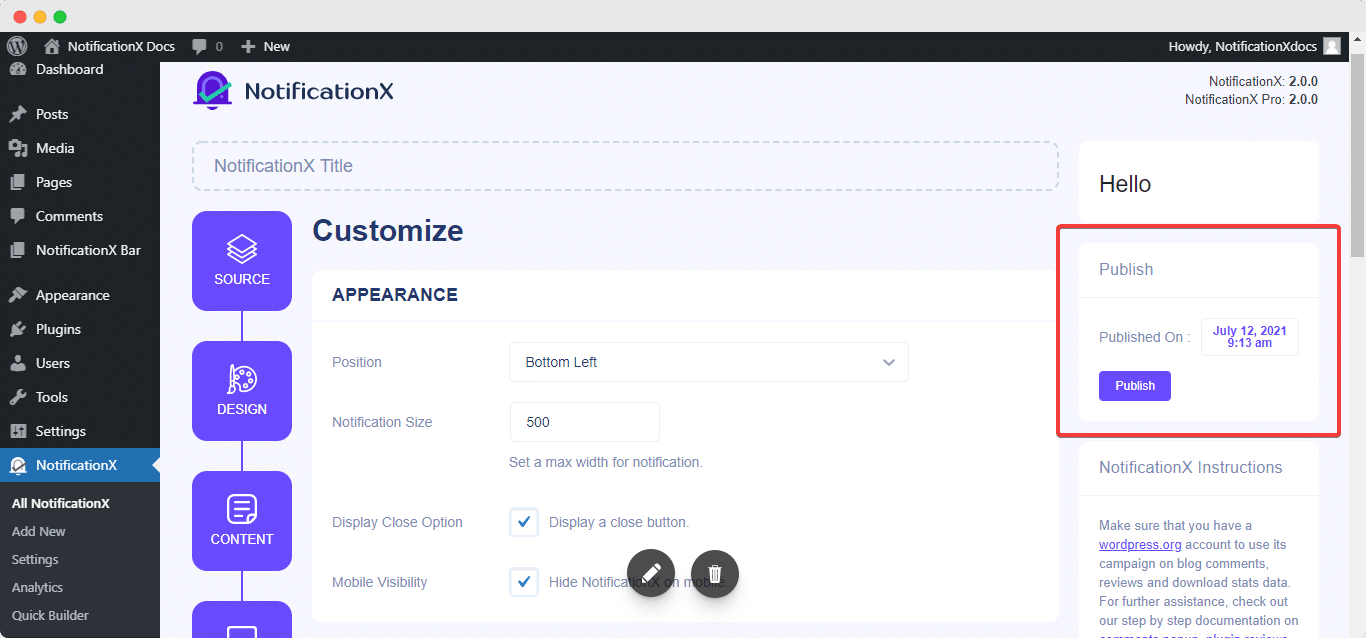
Stap 6: Uiterlijk instellen #
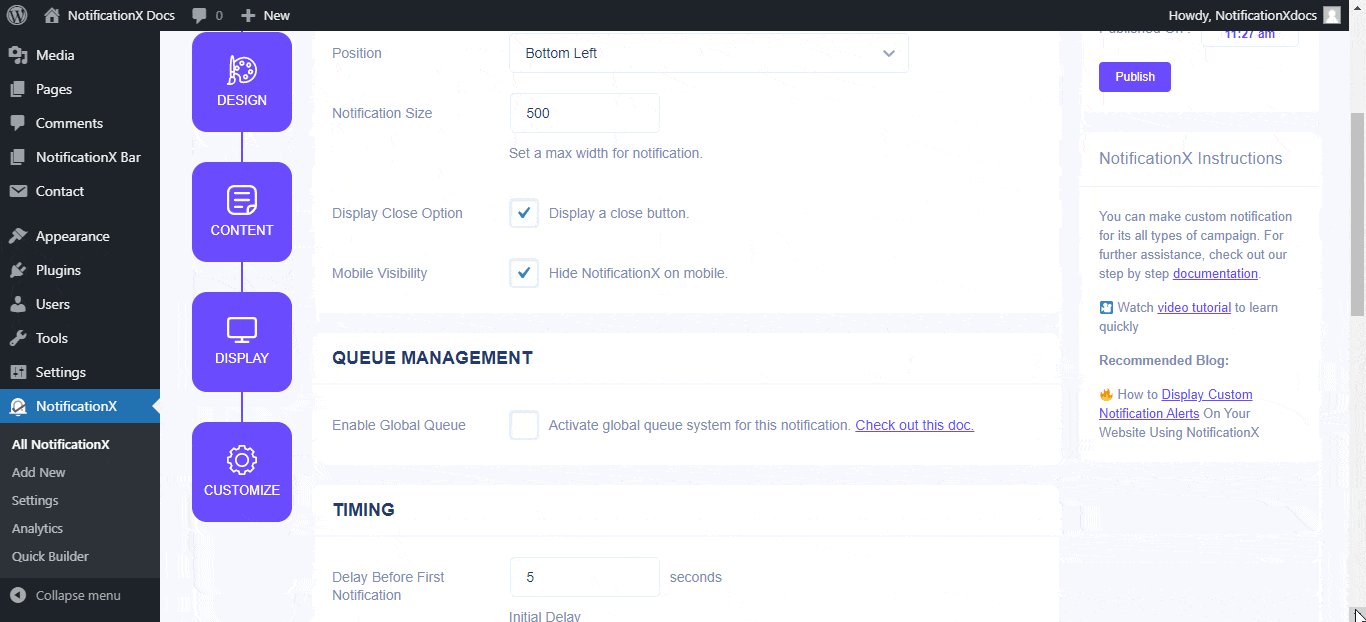
Onder de 'Aanpassen' tab, you will find three separate sections: Appearance, Timing, Behavior & Sound Settings. From the ‘Verschijning’ section, you can set the position where you want to display Custom Notification and use the checkbox to disable/enable the ‘Close Button’ & ‘Hide on Mobile’ options. You can even set a max-width for your Notification Popup as well.

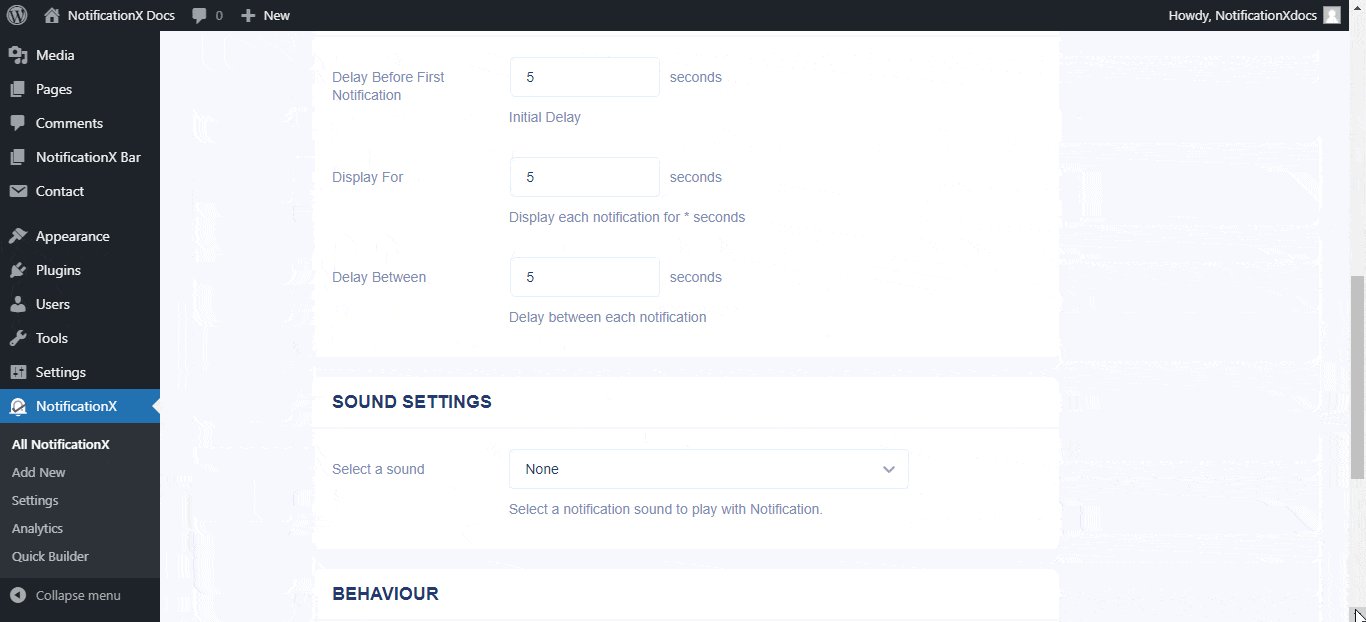
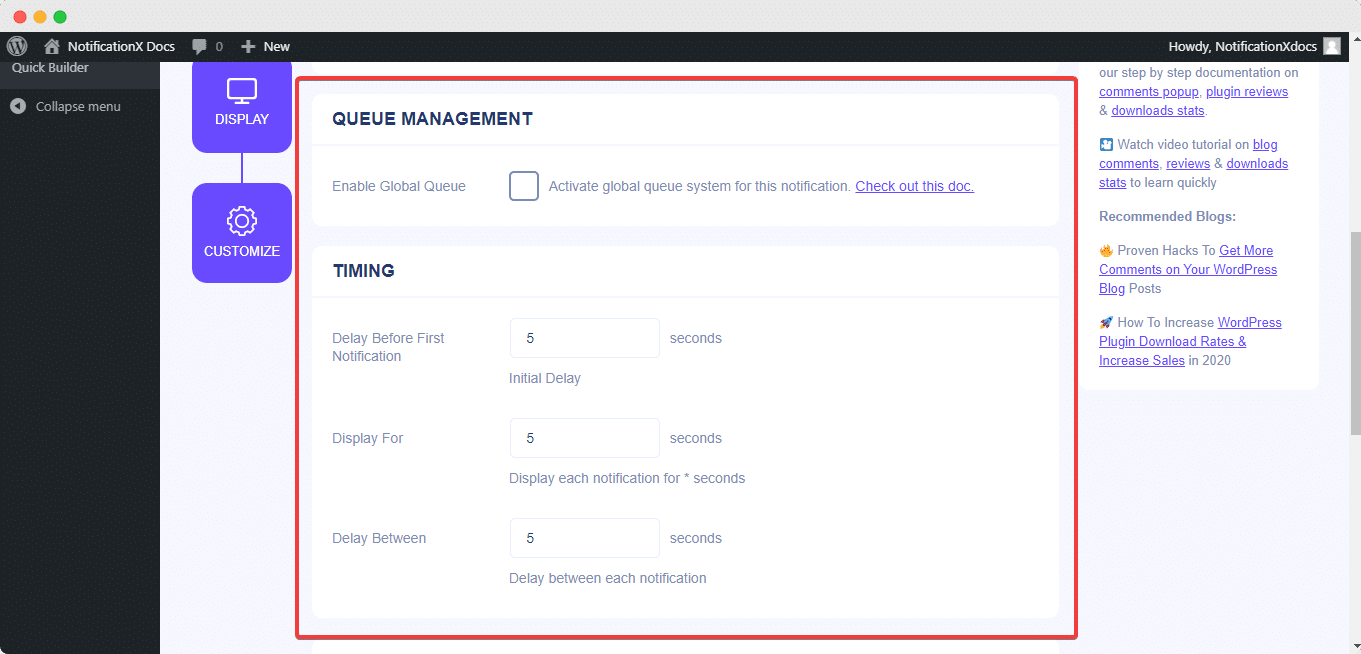
Besides, you also have the freedom to set time for ‘Initial', 'Display For’ & ‘Delay Between’ options as per your preference from the ‘timing‘ section. You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. Or, if you want to display multiple types of notifications, you can simply activate the ‘Wereldwijd wachtrijbeheer' optie met behulp van NotificationX PRO.

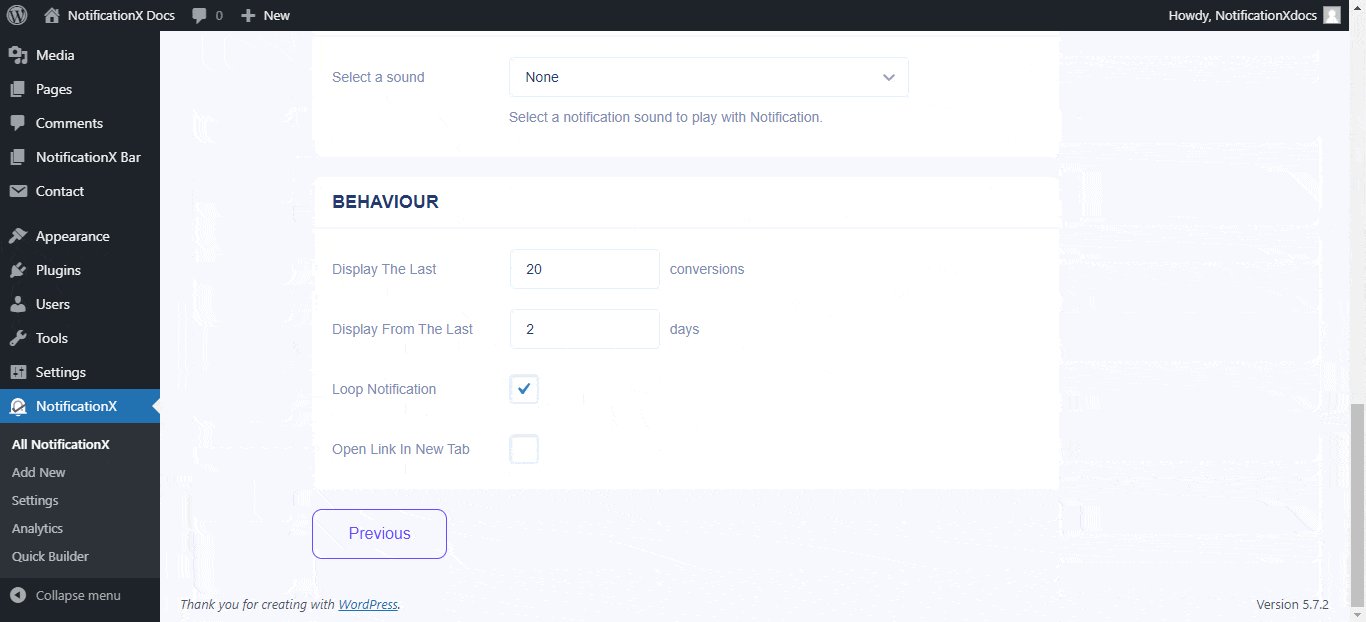
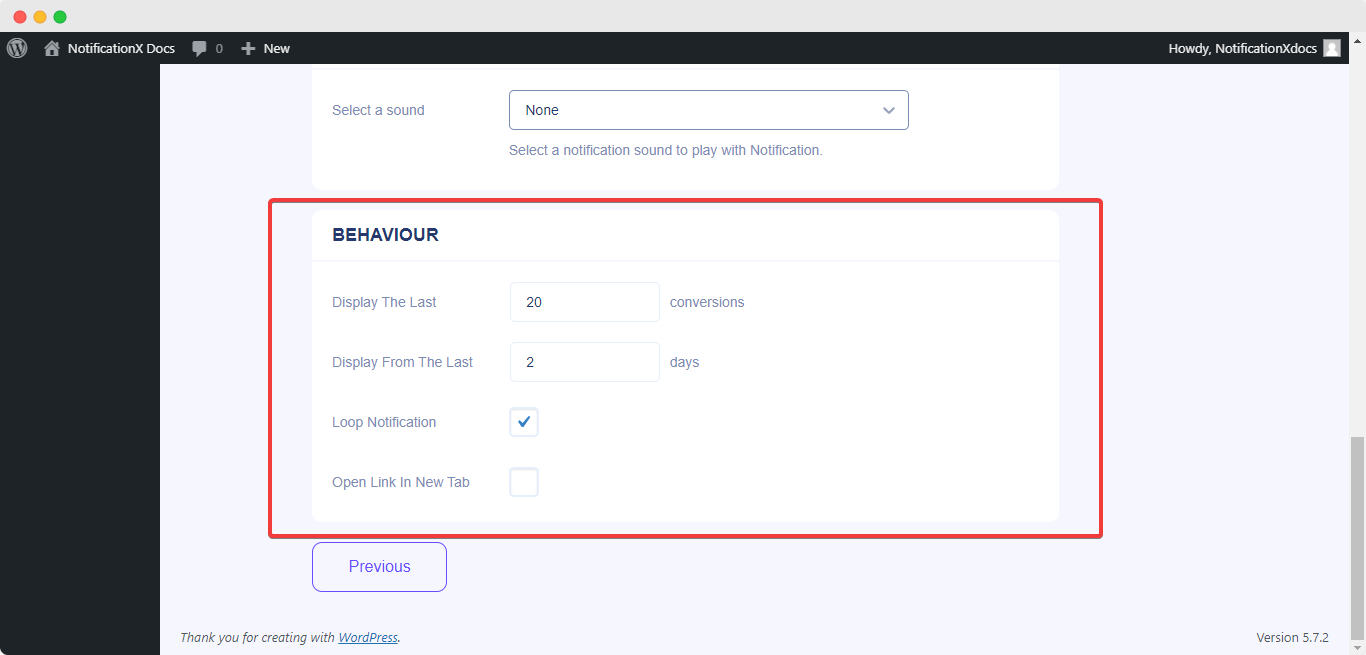
Van de 'Gedrag' section, you can choose to display the number of reviews made for certain past days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well.

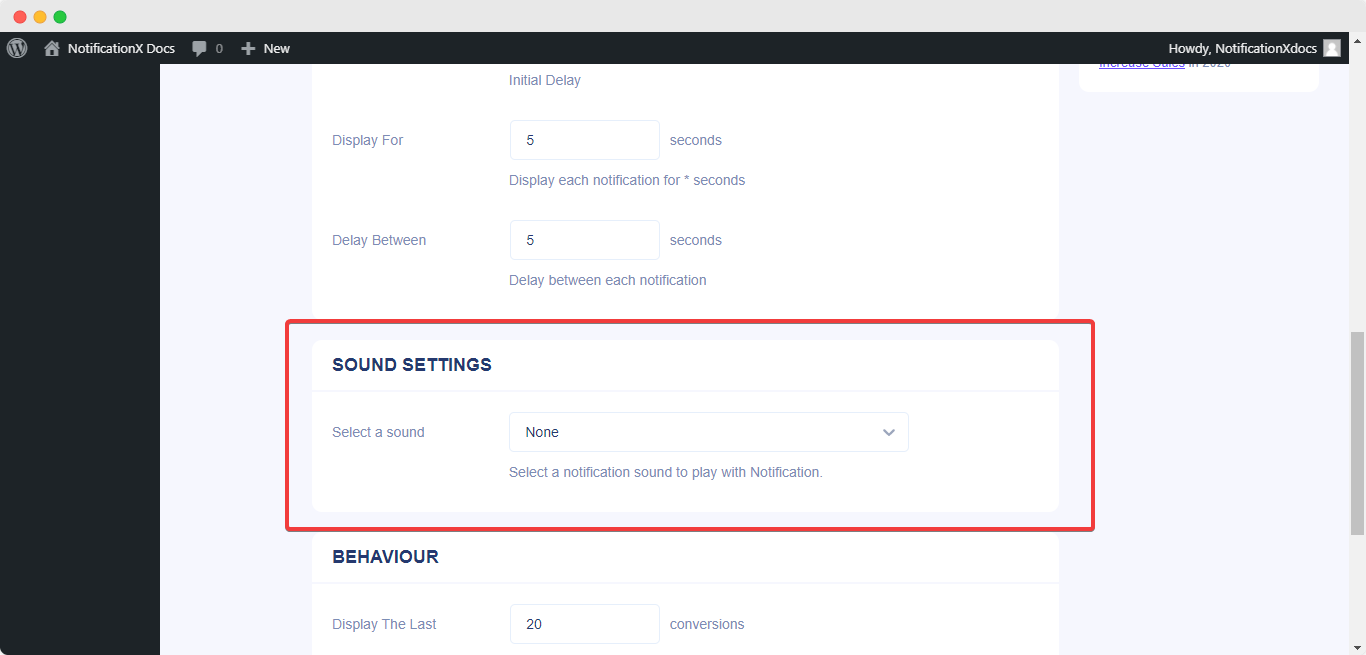
Met de hulp van NotificationX PRO, kunt u ook geluidswaarschuwingen voor uw meldingen inschakelen via de 'Geluidsinstellingen' sectie. U kunt eenvoudig een geluid kiezen uit het vervolgkeuzemenu dat bij elke meldingspop-up wordt afgespeeld.

Stap 7: Uw melding publiceren #
Nadat u stap 6 heeft voltooid, klikt u op 'Publiceren' knop. Dientengevolge, de ‘Custom Notification’ wordt met succes aangemaakt.

Door deze genoemde stappen te volgen en wat meer aan te passen en te stylen, zou je uiteindelijke resultaat er ongeveer zo uitzien.

Zo ontwerp en toon je eenvoudig een opvallende 'Custom Notification’ op uw WordPress-website met NotificationX. Als u problemen ondervindt, kunt u: neem contact op met ons ondersteuningsteam.






