Hoe kan Freemius-verkoopmededeling worden weergegeven met NotificationX? #
Als u Freemius gebruikt om uw producten online te verkopen, kunt u een aantrekkelijke Freemius-verkoopmelding op uw WordPress-website presenteren om iedereen betrokken te houden met Kennisgeving X.
Zorg ervoor dat u uw sleutels van uw computer haalt voordat u begint Freemius-profiel. U moet de volgende sleutels genereren: ID, openbare sleutel en geheime sleutel. Kopieer gewoon uw sleutels en plaats ze in de NotificationX-instellingen.

Ga daarna naar uw WordPress-dashboard en navigeer naar wp-admin -> NotificationX -> Instellingen -> API-integraties. Open dan voor de 'Freemius-instellingen' tabblad en plaats de respectievelijke sleutels van uw Freemius-profiel. Zorg ervoor dat je de 'Aansluiten' knop en u bent klaar om te gaan.

Nadat u klaar bent met de vorige stap, volgt u gewoon onderstaande richtlijn om Freemius-verkoopkennisgevingen weer te geven met NotificationX.
Stap 1: Ga naar je WordPress-dashboard en navigeer naar wp-admin -> NotificationX -> NotificationX. Klik vervolgens helemaal bovenaan op 'Nieuw toevoegen'.

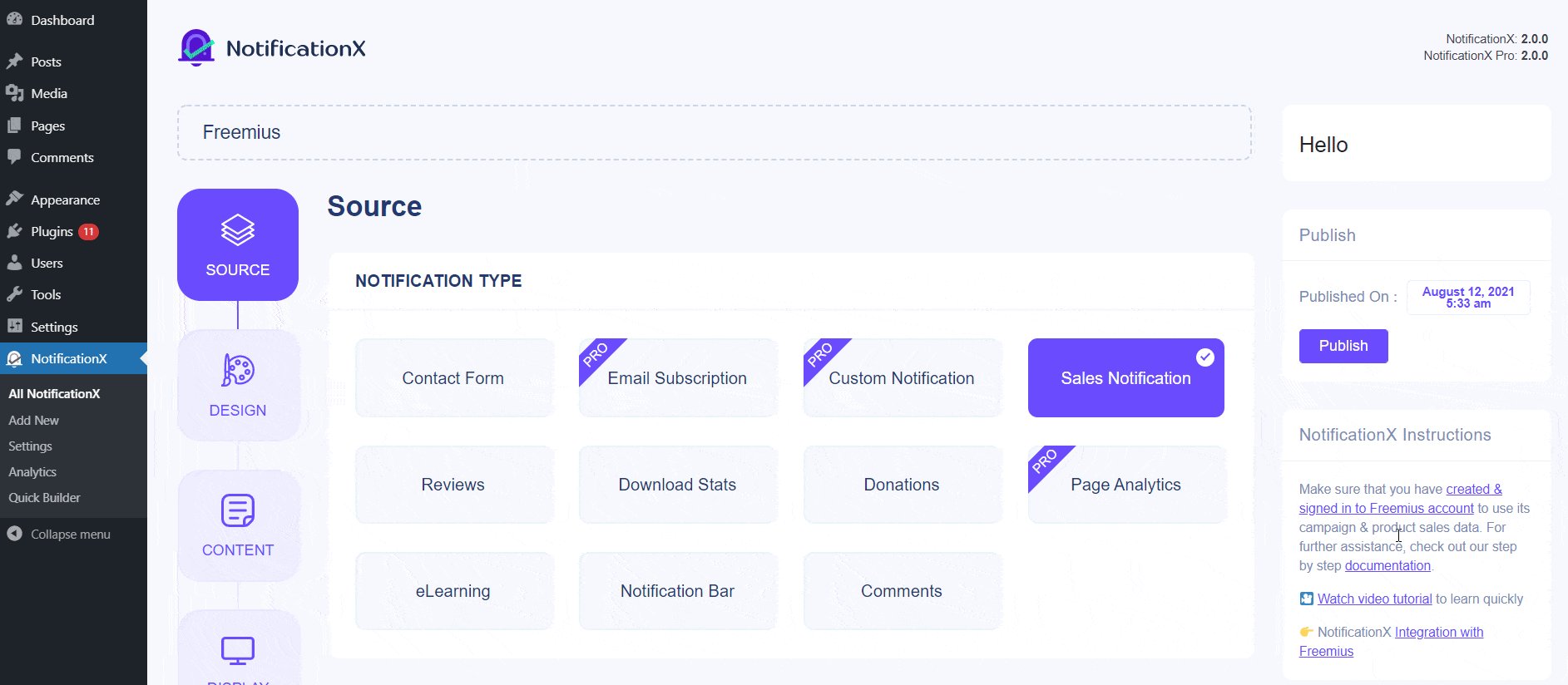
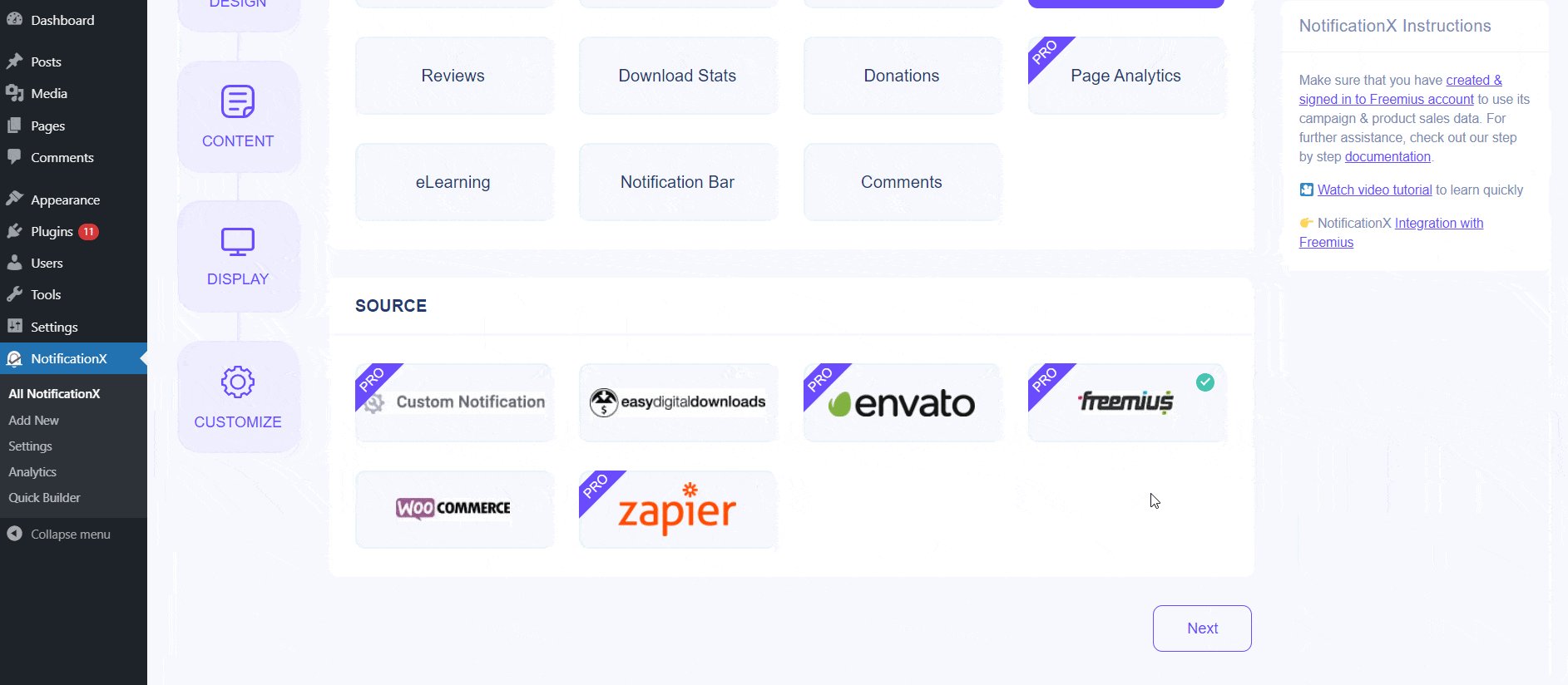
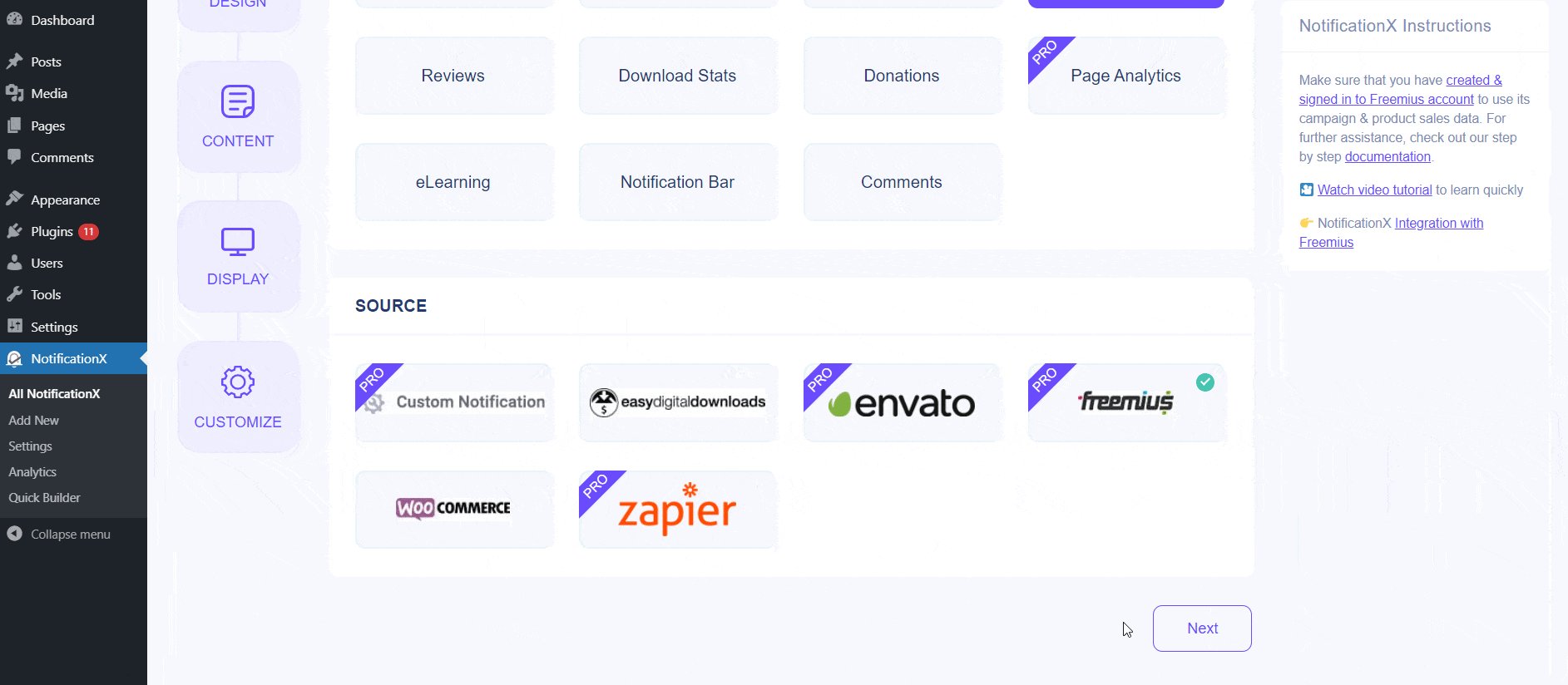
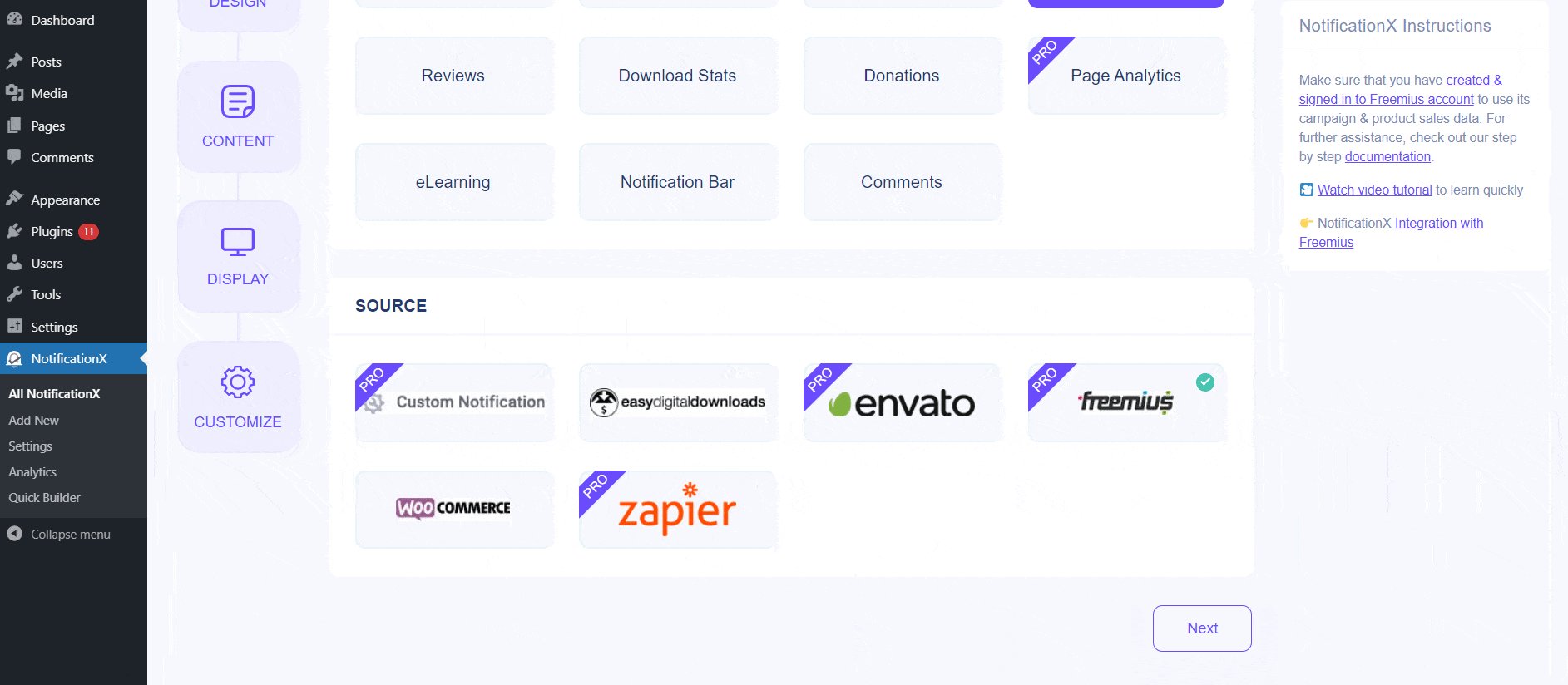
Stap 2: Nadat u klaar bent met stap 1, wordt u doorgestuurd naar de 'Bron' Tabpagina van uw NotificationX. Plaats gewoon een titel en gebruik het vervolgkeuzemenu om 'Verkoopnotificatie' te kiezen als uw meldingstype. Daarna gewoon kiezen 'Freemius' als uw bron. Klik vervolgens op de knop 'Volgende'.

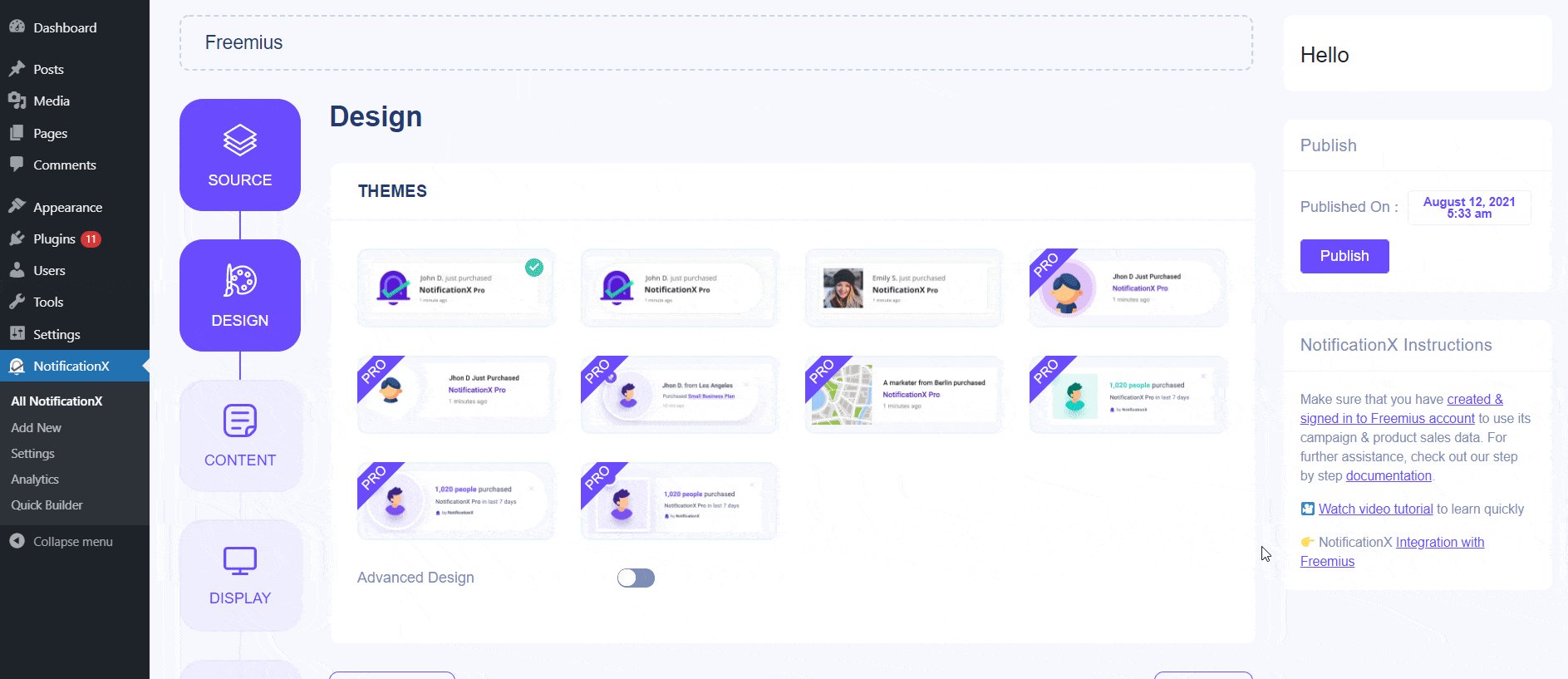
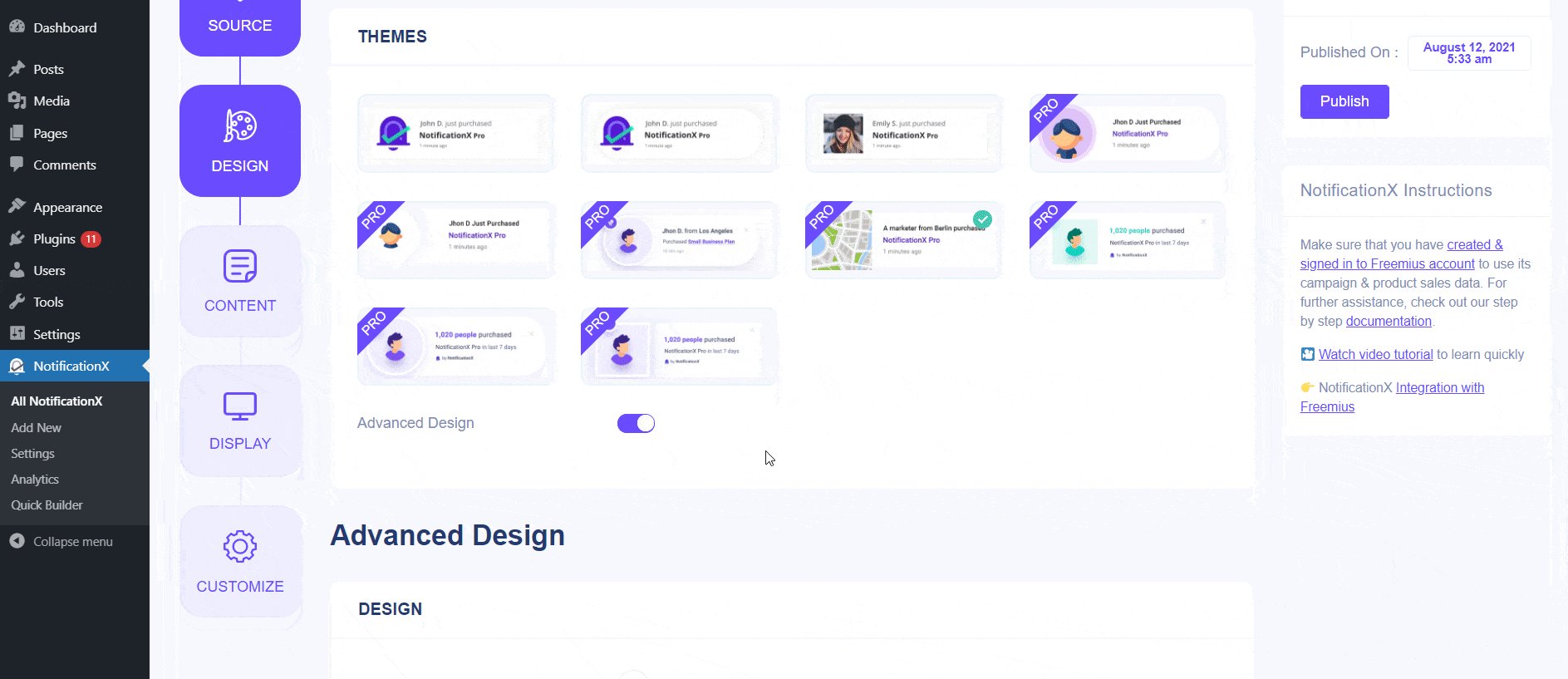
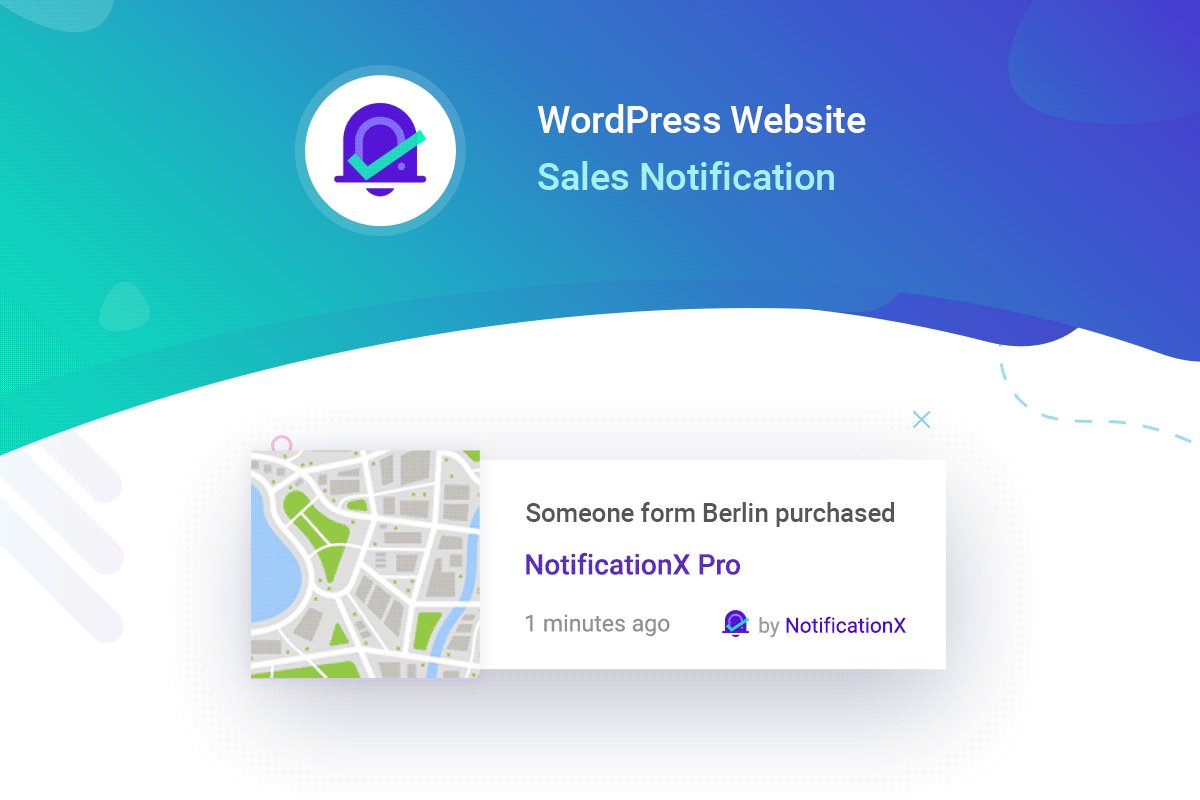
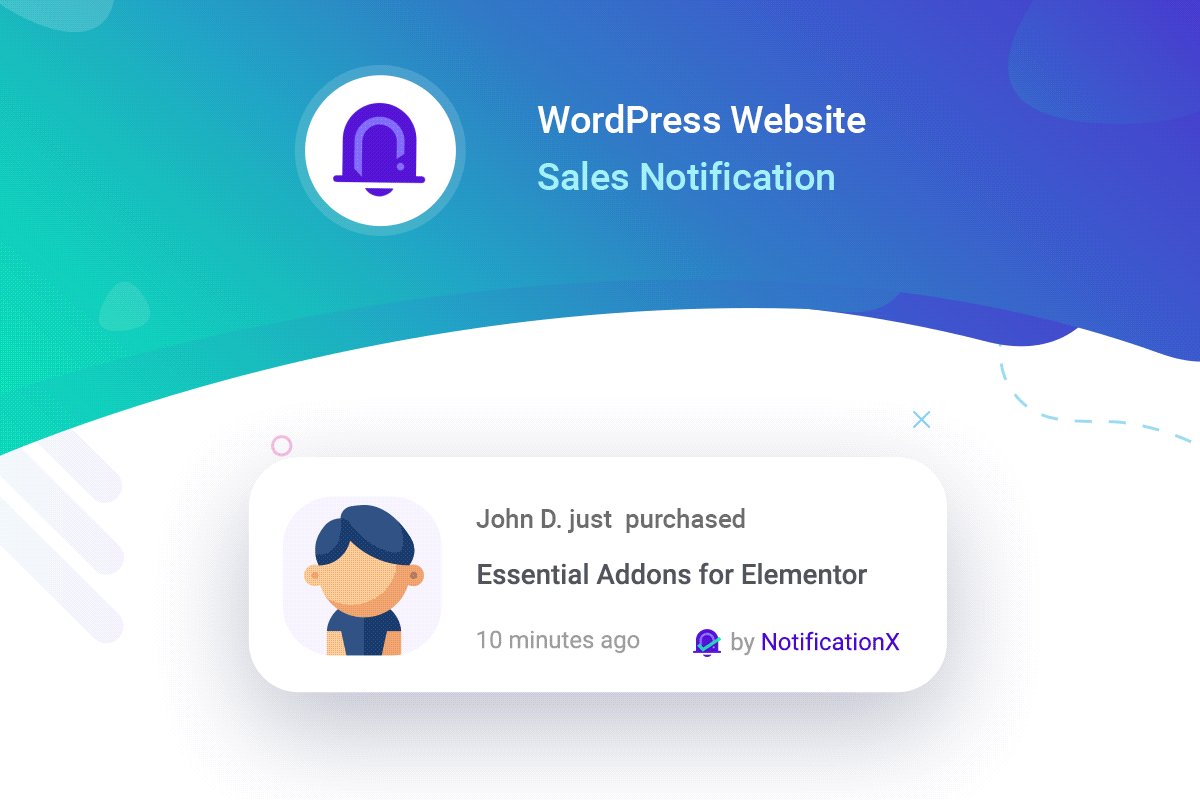
Stap 3: Van de 'Ontwerp' tabblad, kunt u een lay-out kiezen en hebt u ook de flexibiliteit om de optie 'Geavanceerd ontwerp' te gebruiken om deze naar uw voorkeur aan te passen. Van de 'Thema's' sectie, de gekozen lay-out is hoe de 'Sales Notification' zal worden weergegeven op uw website. U kunt bijvoorbeeld de 'locatie' weergeven waar uw klant het product heeft gekocht in een geweldige lay-out.
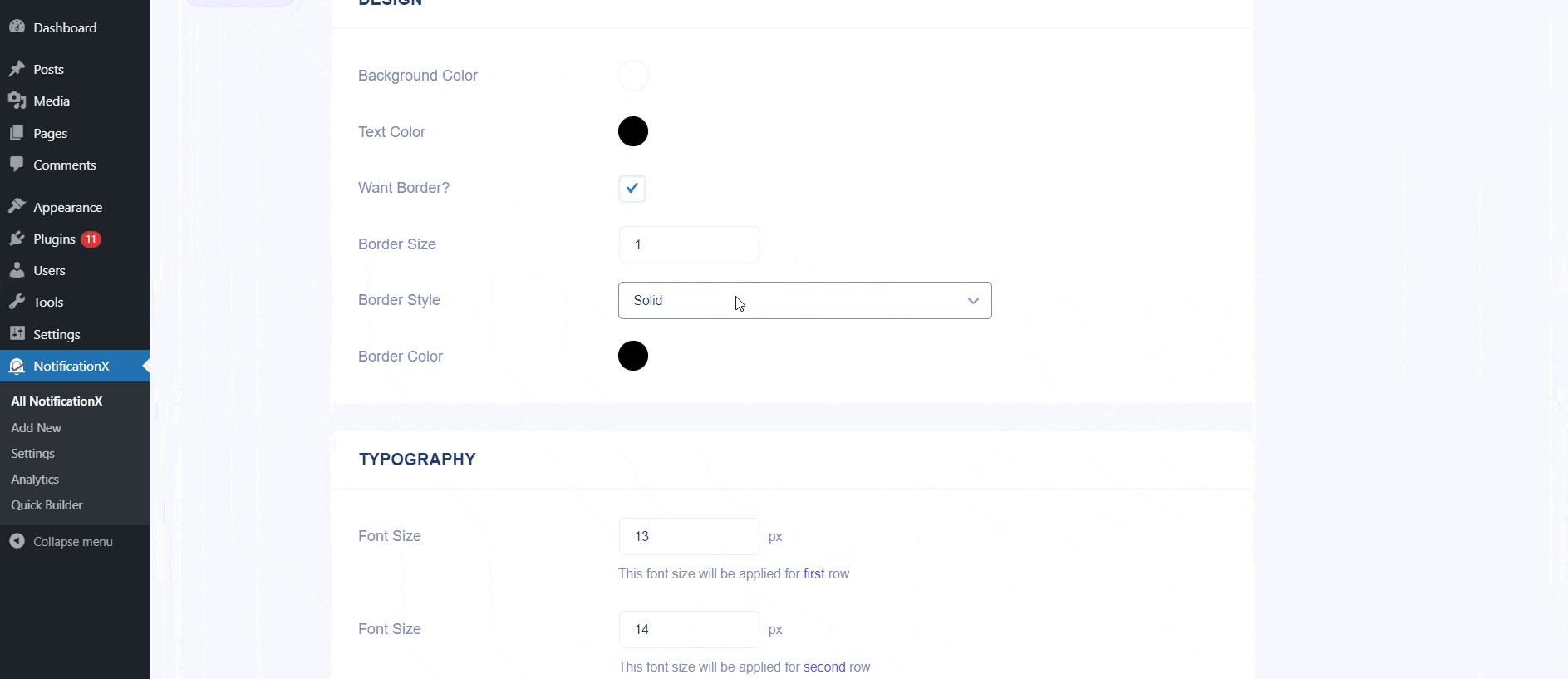
U kunt uw gekozen thema wijzigen door het aan te passen via 'Geavanceerd ontwerp ' keuze. Vanuit deze sectie kunt u eenvoudig styling toevoegen aan uw ontwerp, uiterlijk van de afbeelding en typografie. U kunt een achtergrond- of tekstkleur toevoegen voor pop-upmeldingen. Bovendien kunt u ook een rand toevoegen en er styling aan toevoegen.

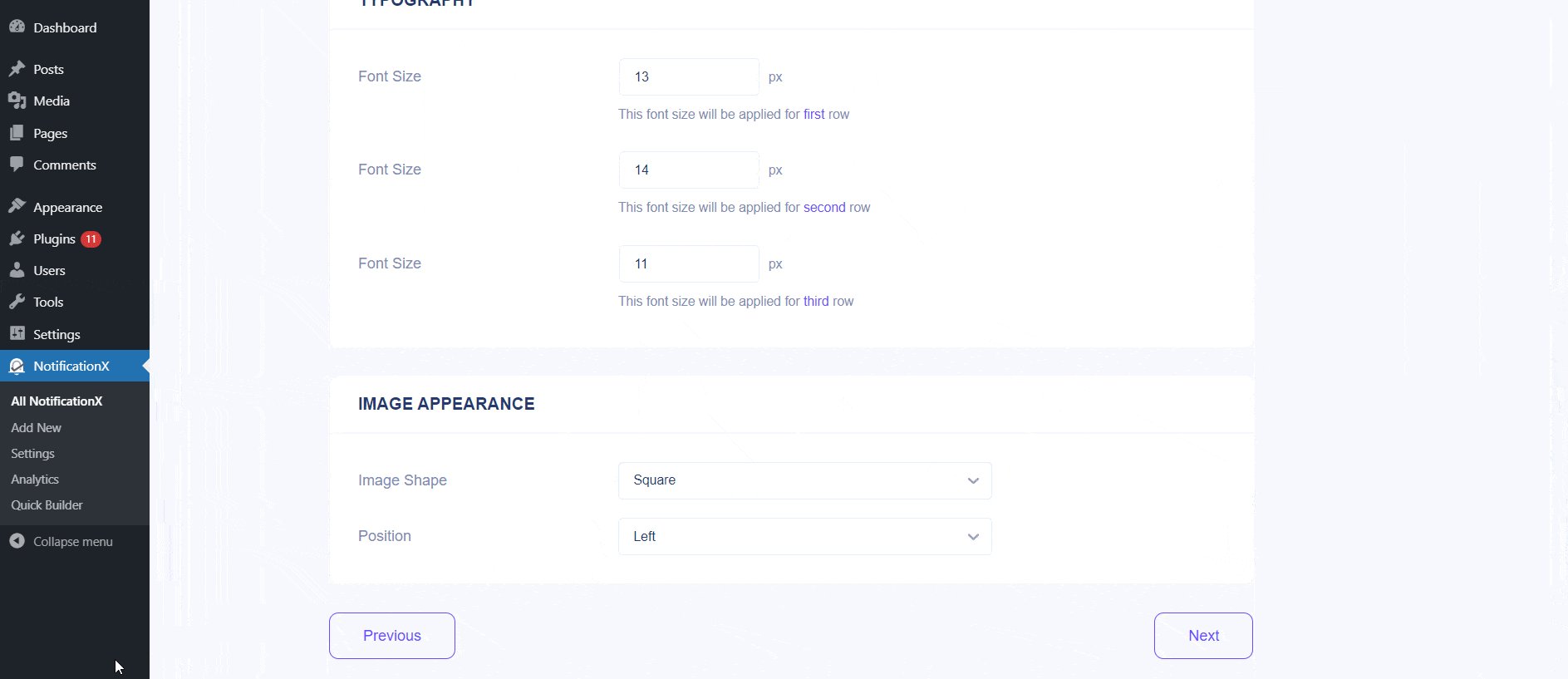
'Beeldweergave' sectie laat je de 'Image Shape' veranderen in een van deze drie: Rounded, Circle & Square. U kunt ook het vervolgkeuzemenu 'Positie' gebruiken om de positie van de afbeelding te wijzigen: Links of Rechts. Kortom, verkoopkennisgeving bestaat uit drie rijen. In het gedeelte 'Typografie' kunt u ook de lettergrootte voor elke rij wijzigen.
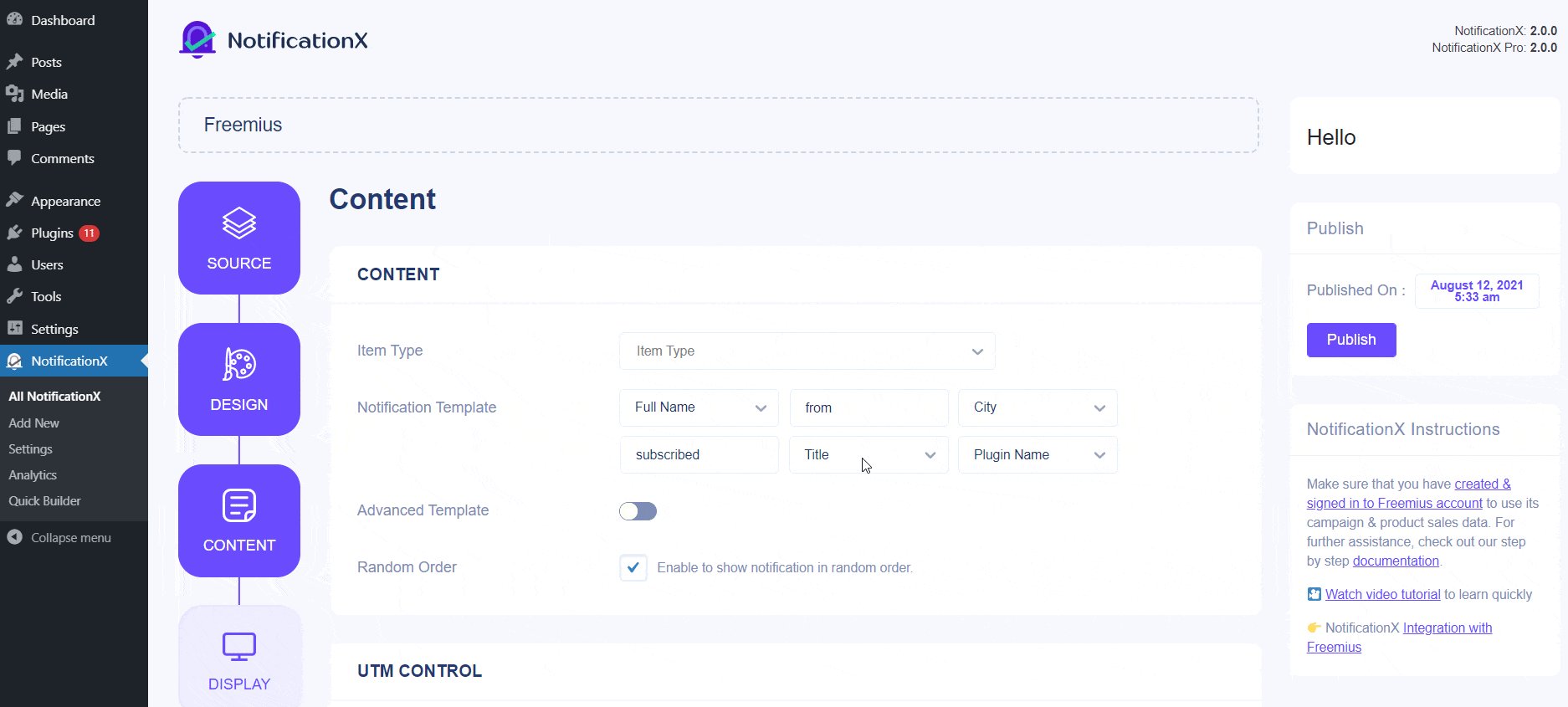
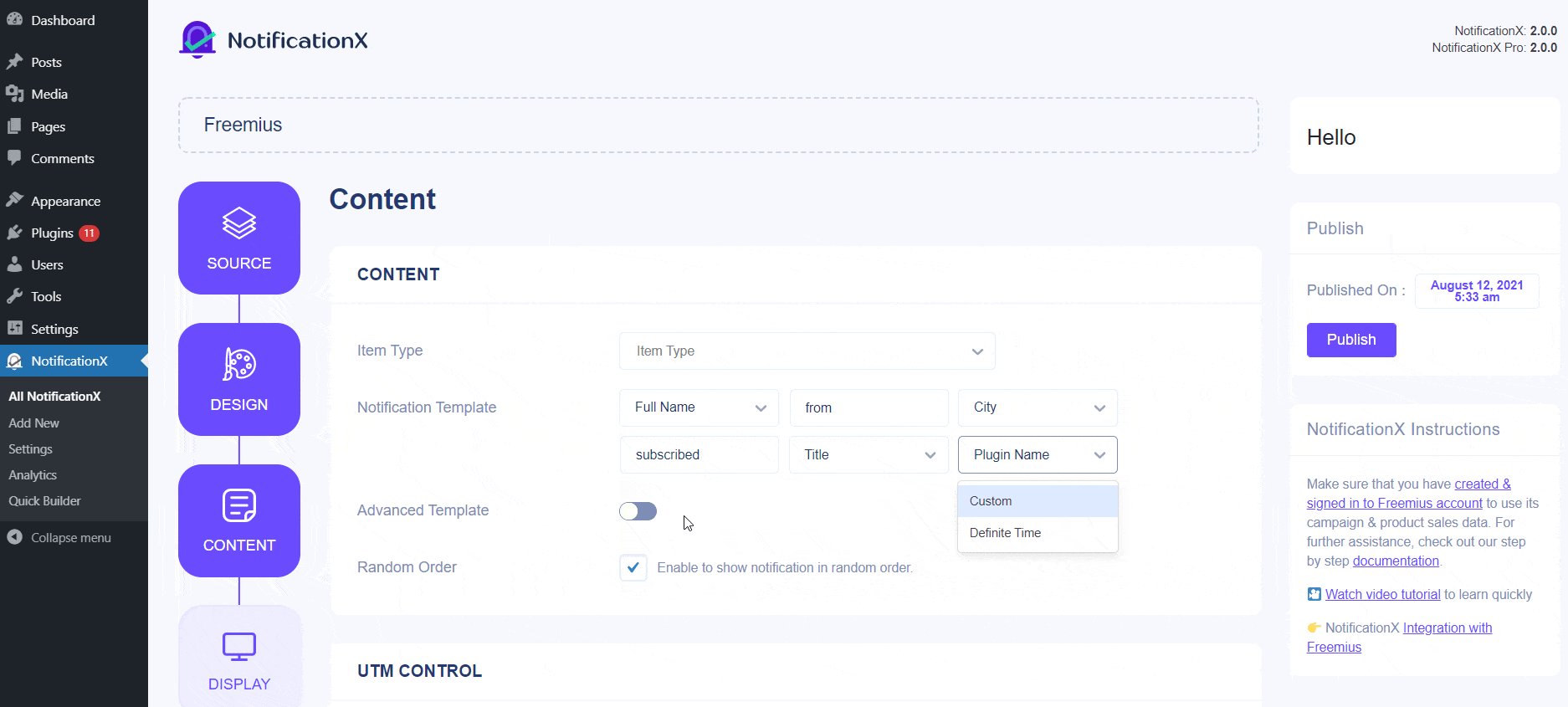
Stap 4: U wordt dan doorverwezen naar de 'Inhoud' tabblad van waaruit u uw 'Meldingssjabloon' kunt wijzigen en uw favoriete inhoudstekst kunt toevoegen. Vanaf hier heb je de vrijheid om een 'itemtype' te kiezen uit thema of plug-in. Op basis van uw keuze kunt u gewoon doorgaan en het product specificeren waarvan u de Freemius-verkoopnotificatie wilt weergeven.

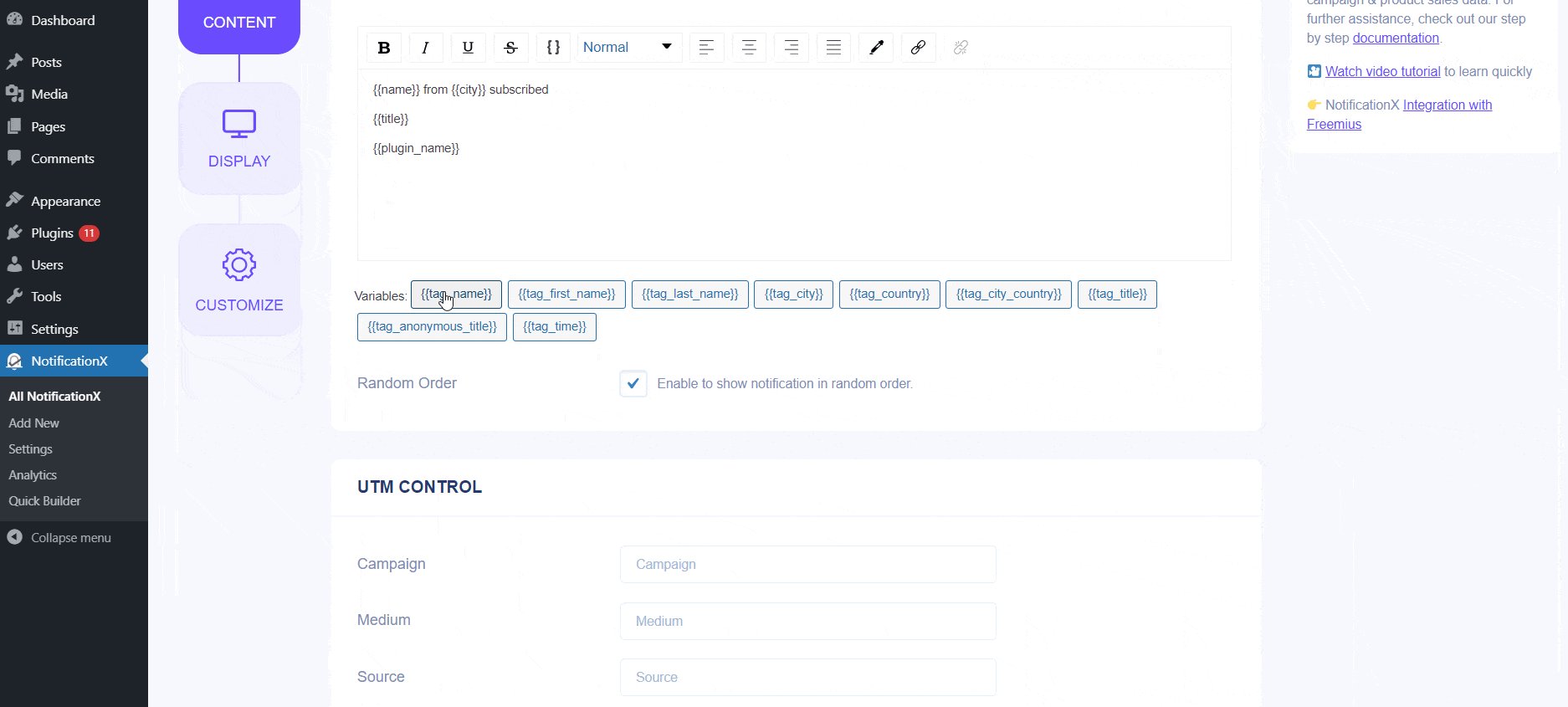
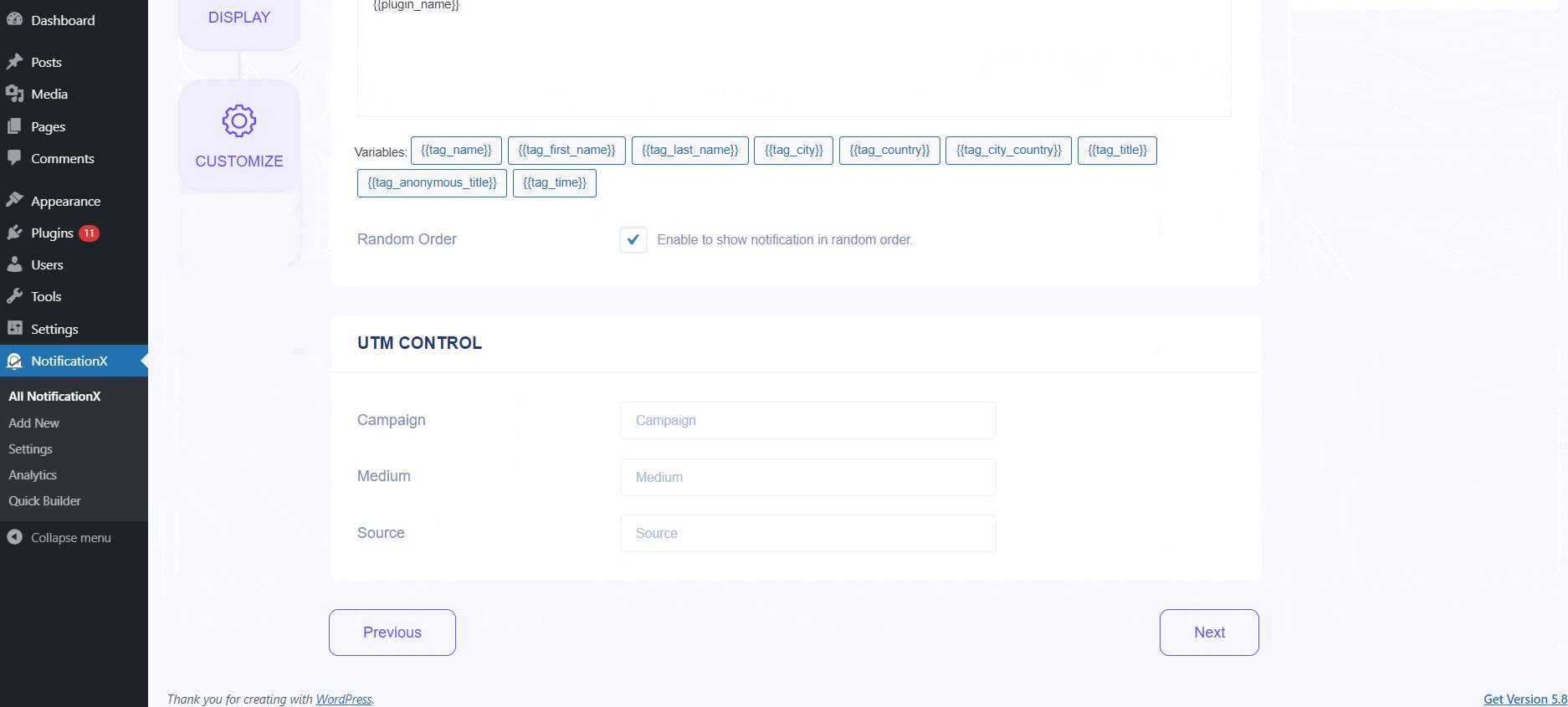
Trouwens, NotificationX biedt 'Meldingssjabloon' voor uw inhoud. U kunt gemakkelijk doorgaan en uw gewenste variabelen kiezen. Deze variabelen helpen om de naam weer te geven van de gebruikers die Freemius Sales Notifications over uw WordPress-product op een bepaalde dag hebben verlaten. Aan de andere kant, 'Geavanceerde sjabloon' geeft u volledige controle over het aanpassen van de volledige inhoud voor 'Freemius Sales Notification'.
Bovendien kunt u zelfs de verschillende soorten campagnes volgen via NotificationX. 'UTM-besturing' kunt u 'Campaign', 'Medium' en 'Source' toevoegen aan uw 'Freemius Sales Notification'.
Stap 5: In de 'Scherm' tabblad zijn er twee beschikbare secties: Beeld en zichtbaarheid. Vanuit het gedeelte 'Afbeelding' kunt u het selectievakje gebruiken om de standaardafbeelding of een avatar weer te geven in de pop-upmelding. Als de gebruikers geen 'Avatar' hebben ingesteld in hun profiel, kunt u eenvoudig de 'Standaard'-afbeelding weergeven door het selectievakje' Standaardafbeelding 'in te schakelen en een standaardafbeelding te uploaden. Bovendien krijgt u de mogelijkheid om de productafbeelding weer te geven die ook door de klant is gekocht.
Van de 'Zichtbaarheid' sectie, kunt u de pagina's instellen waar u de verkoopmelding wilt weergeven. Je hebt ook de mogelijkheid om de pop-up met meldingen te beperken op basis van bepaalde gebruikersrollen: 'Altijd', 'Ingelogd' & 'Uitgelogd'. 'Show On' is standaard ingesteld op 'Overal weergeven' als gevolg hiervan wordt de verkoopmelding op elke afzonderlijke pagina van uw website weergegeven. Anderzijds kunt u ook de pagina's specificeren waar u de 'Verkoopnotificatie' wilt weergeven of verbergen.

Nadat u op de knop 'Volgende' heeft geklikt, wordt u doorgestuurd naar het tabblad 'Aanpassen'.
Stap 6: Onder de 'Aanpassen' tabblad, vindt u drie afzonderlijke secties: Uiterlijk, Timing & Gedrag. In het gedeelte 'Uiterlijk' kunt u de positie instellen waar u de verkoopmelding wilt weergeven en het selectievakje gebruiken om de opties 'Sluiten knop' en 'Verbergen op mobiel' in / uit te schakelen. U kunt zelfs een maximale breedte instellen voor uw meldingspop-up.
U kunt de positie voor verkoopnotificatie instellen op Linksonder of Rechtsonder op uw website. U kunt ook een knop 'Sluiten' weergeven waarop u kunt klikken om de verkoopmelding te sluiten. Bovendien heb je de flexibiliteit om de 'Verkoopmelding' voor mobiele apparaten als je dat ook wilt.

Trouwens, je hebt ook de vrijheid om de tijd in te stellen voor 'Initial', 'Display For' & 'Delay Between' opties volgens jouw voorkeur vanuit de 'Timing' sectie. U kunt een eerste tijd instellen waarna uw 'Verkoopmelding' zal verschijnen. Standaard is deze ingesteld op 5 seconden. U kunt ook een tijdslimiet instellen voor hoe lang u wilt dat elke pop-up met meldingen wordt weergegeven door het veld 'Weergeven voor' aan te passen. Om een tijdsinterval tussen twee meldingen van verkoopnotificatie te kiezen, stelt u eenvoudig de tijd in in het veld 'Weergeven tussen'.
U kunt ook de globaal wachtrijbeheer functie voor deze pop-up. Meer leren, lees deze gids .
Van de 'Gedrag' sectie kunt u ervoor kiezen om het aantal verkopen weer te geven voor de bepaalde verstreken dagen. Door het vakje 'Loop Notification' aan te vinken, blijft de pop-upmelding verschijnen. Je kunt dit ook uitschakelen. Wanneer een bezoeker op de pop-upmelding klikt, kunt u vanuit het selectievakje 'Link openen in nieuw tabblad' bepalen of u de link wilt openen in een nieuw venster of een nieuw tabblad.
Stap 7: Nadat u stap 6 heeft voltooid, klikt u op de knop 'Publiceren'.

Hierdoor wordt de 'Sales Notification' succesvol aangemaakt. Door deze genoemde stappen te volgen en wat meer aan te passen en te stylen, zou je uiteindelijke resultaat er ongeveer zo uitzien.

Op deze manier kunt u gemakkelijk aandacht trekken en weergeven 'Freemius verkoopmelding' op uw WordPress-website met NotificationX.
Als u problemen ondervindt, kunt u contact opnemen met ons ondersteuningsteam hier.