NotificationXを使用してFreemius販売通知を表示する方法 #
Freemiusを使用してオンラインで製品を販売している場合は、魅力的なFreemius販売通知をWordPress Webサイトで紹介して、誰もが使い続けられるようにすることができます NotificationX.
始める前に、必ずキーをキーから取得してください。 Freemiusプロフィール。次のキーを生成する必要があります:ID、公開キー、秘密キー。単にあなたのキーをコピーして、それらを NotificationX設定.

その後、WordPressダッシュボードに移動して、 wp-admin-> NotificationX->設定-> API統合。次に、 「Freemius設定」 タブをクリックし、Freemiusプロファイルからそれぞれのキーを挿入します。ヒットすることを確認してください 「接続」 ボタンをクリックすると、すべての準備が整います。

前の手順が完了したら、以下のガイドラインに従って、NotificationXを使用してFreemius販売通知を表示します。
ステップ1: WordPressダッシュボードに移動して、 wp-admin-> NotificationX-> NotificationX。次に、右上にある[新規追加]をクリックします。

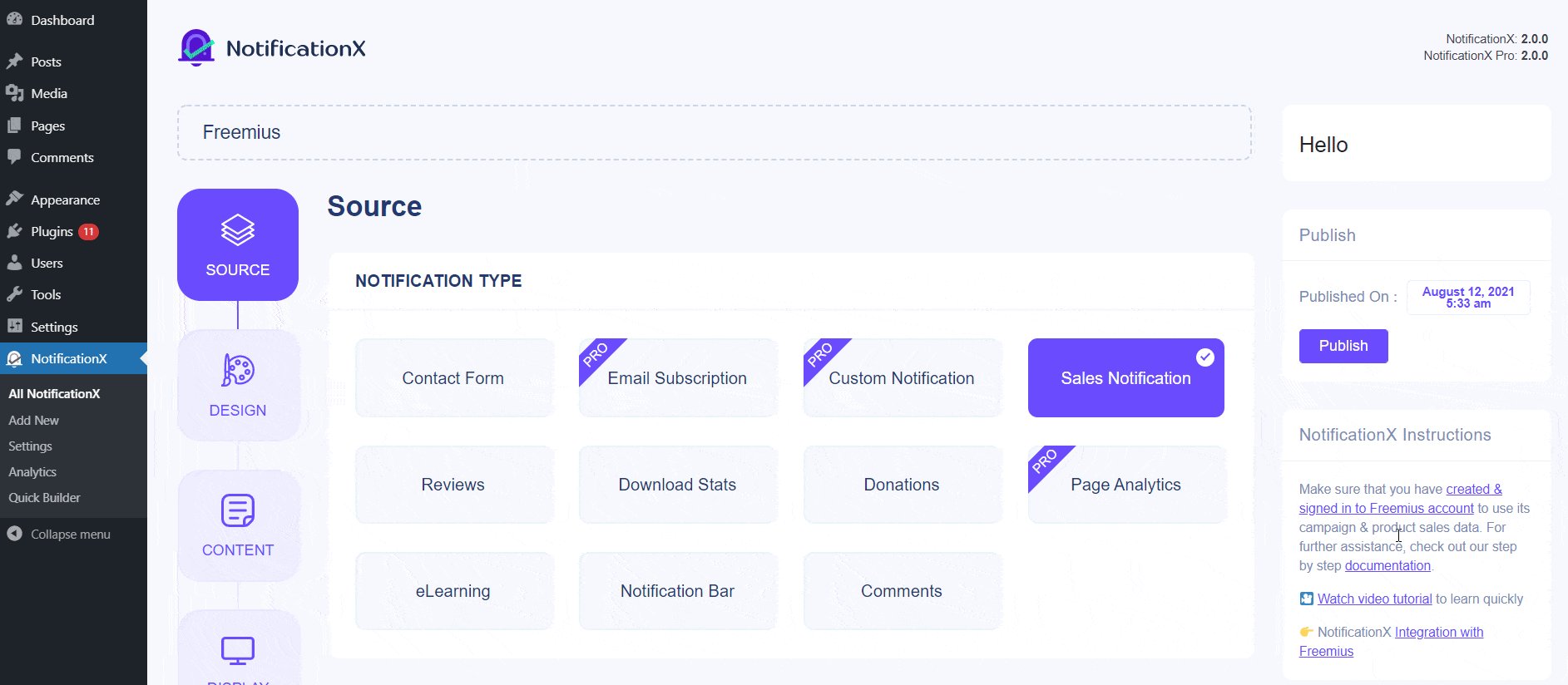
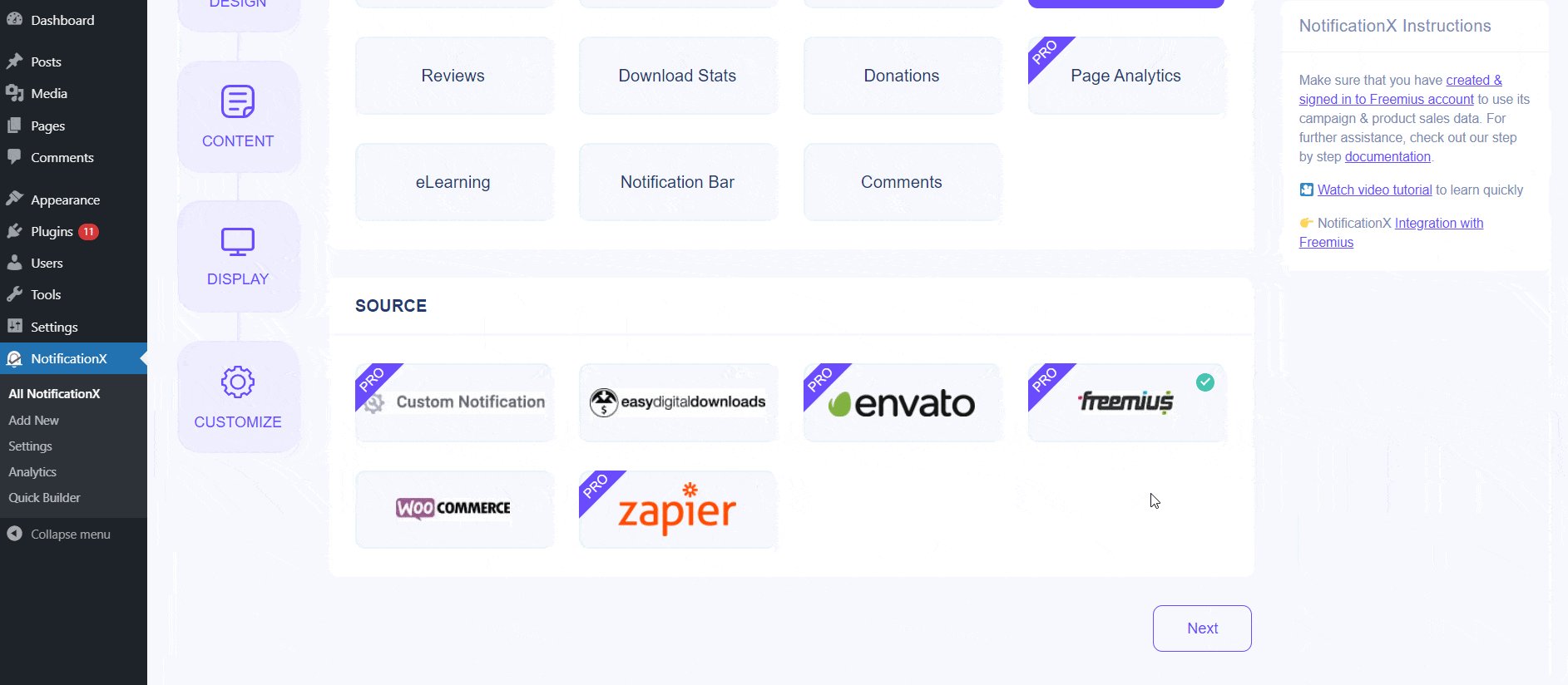
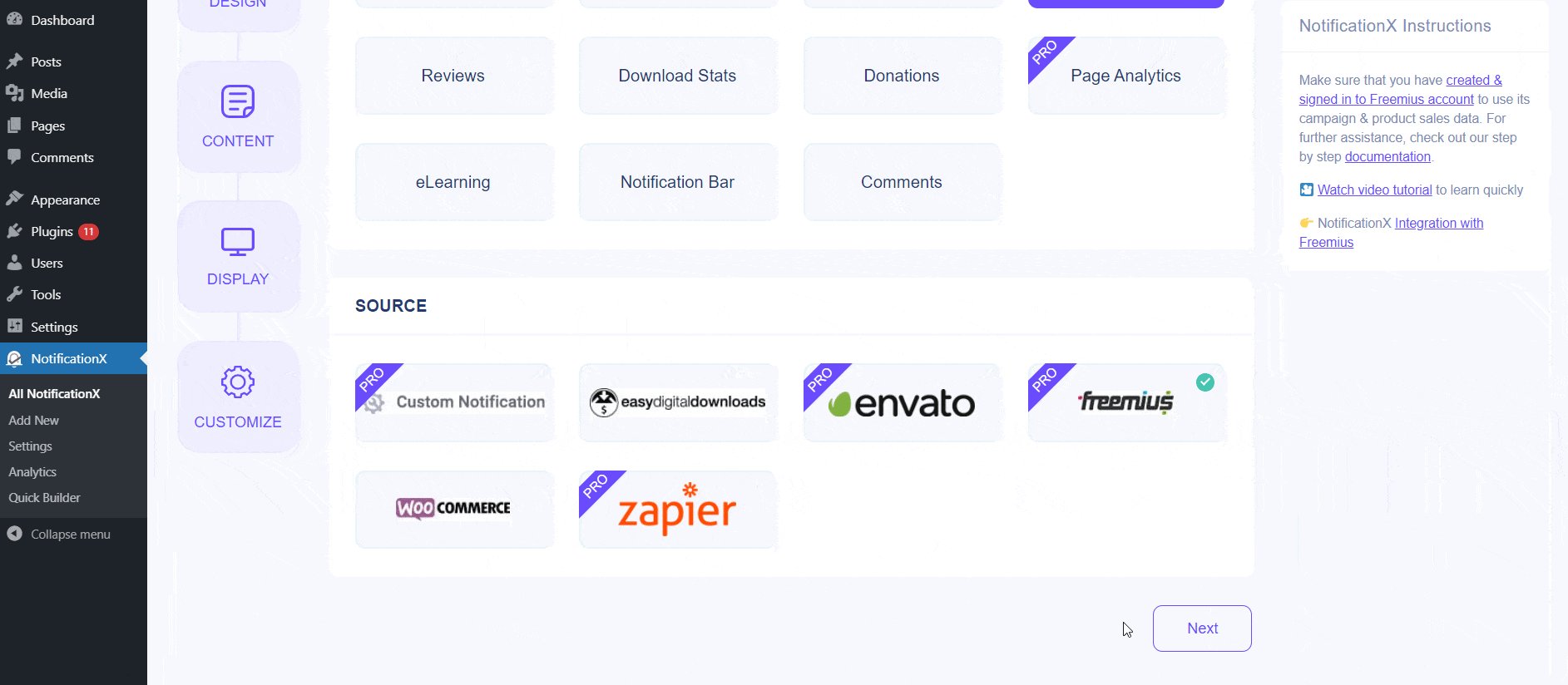
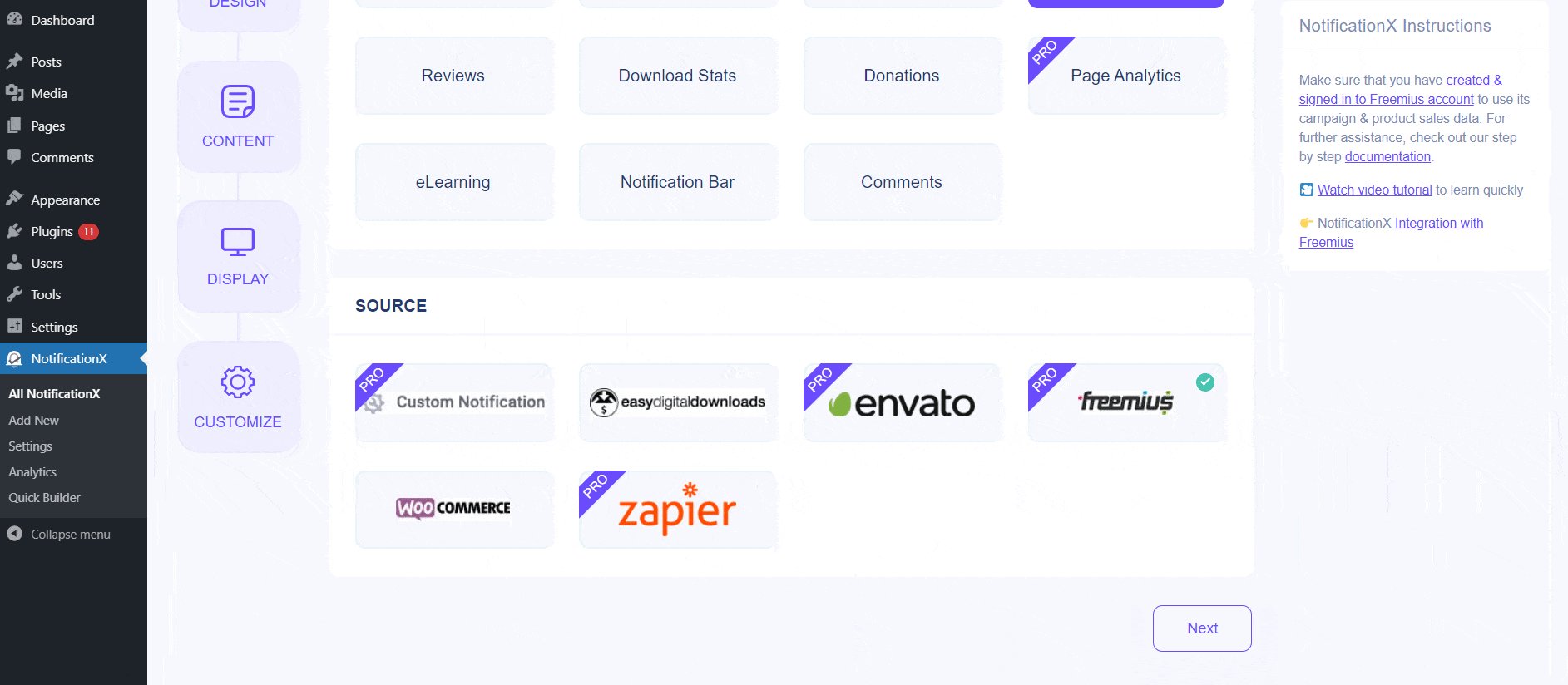
ステップ2: 手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。タイトルを入力し、ドロップダウンメニューを使用して、通知タイプとして「販売通知」を選択します。その後、単に選ぶだけ 「Freemius」 ソースとして。次に、「次へ」ボタンをクリックします。

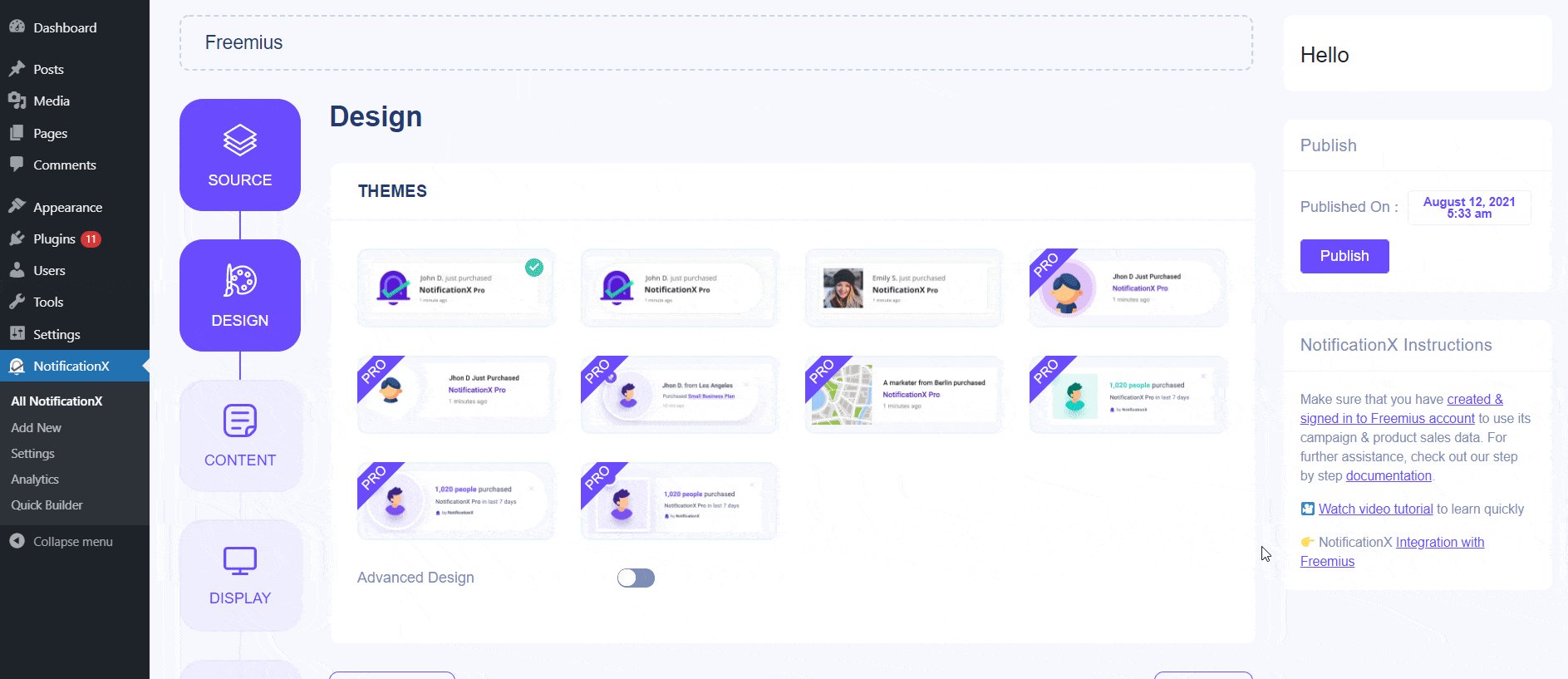
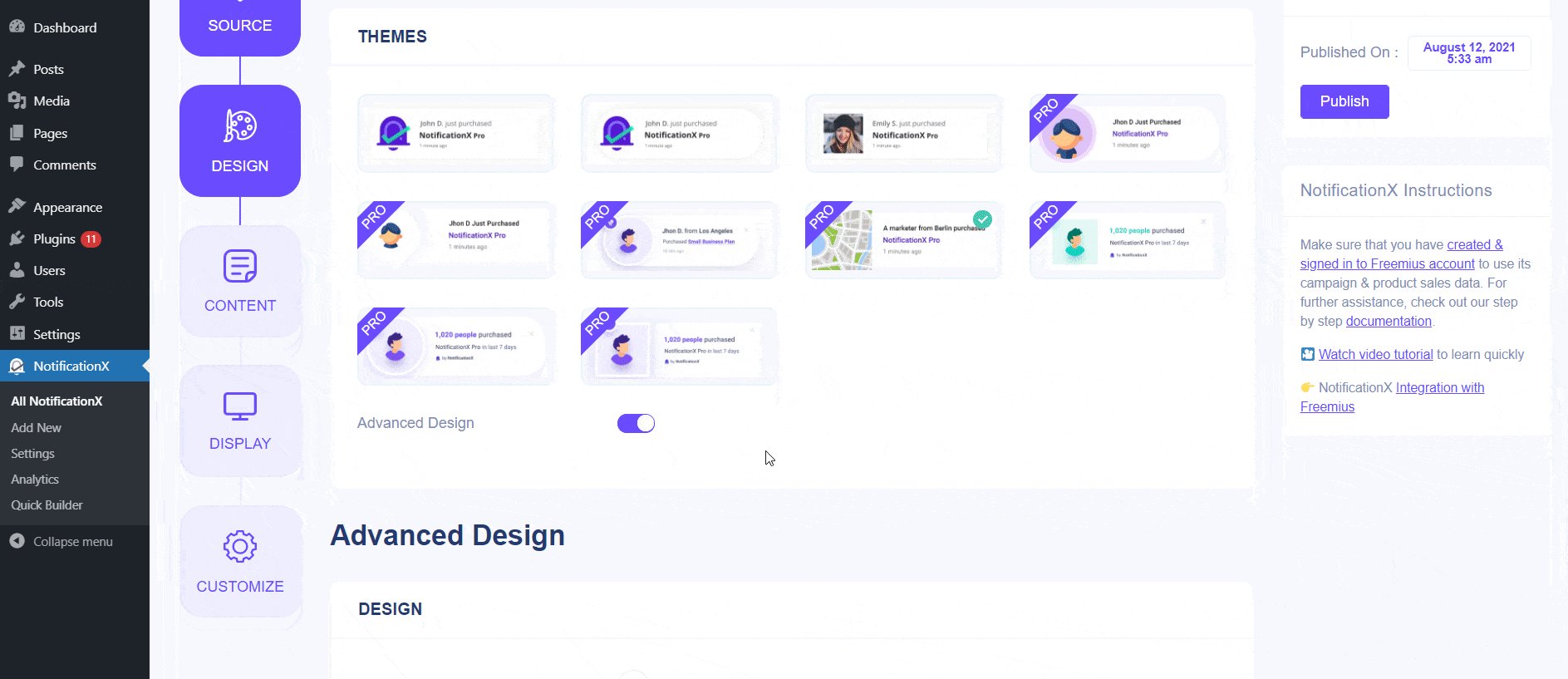
ステップ3: から '設計' タブでは、レイアウトを選択できます。また、「高度な設計」オプションを使用して、好みに応じてレイアウトを柔軟にカスタマイズできます。から 「テーマ」 セクションでは、選択したレイアウトは、「販売通知」がWebサイトに表示される方法です。たとえば、顧客が製品を購入した「場所」を素晴らしいレイアウトで表示できます。
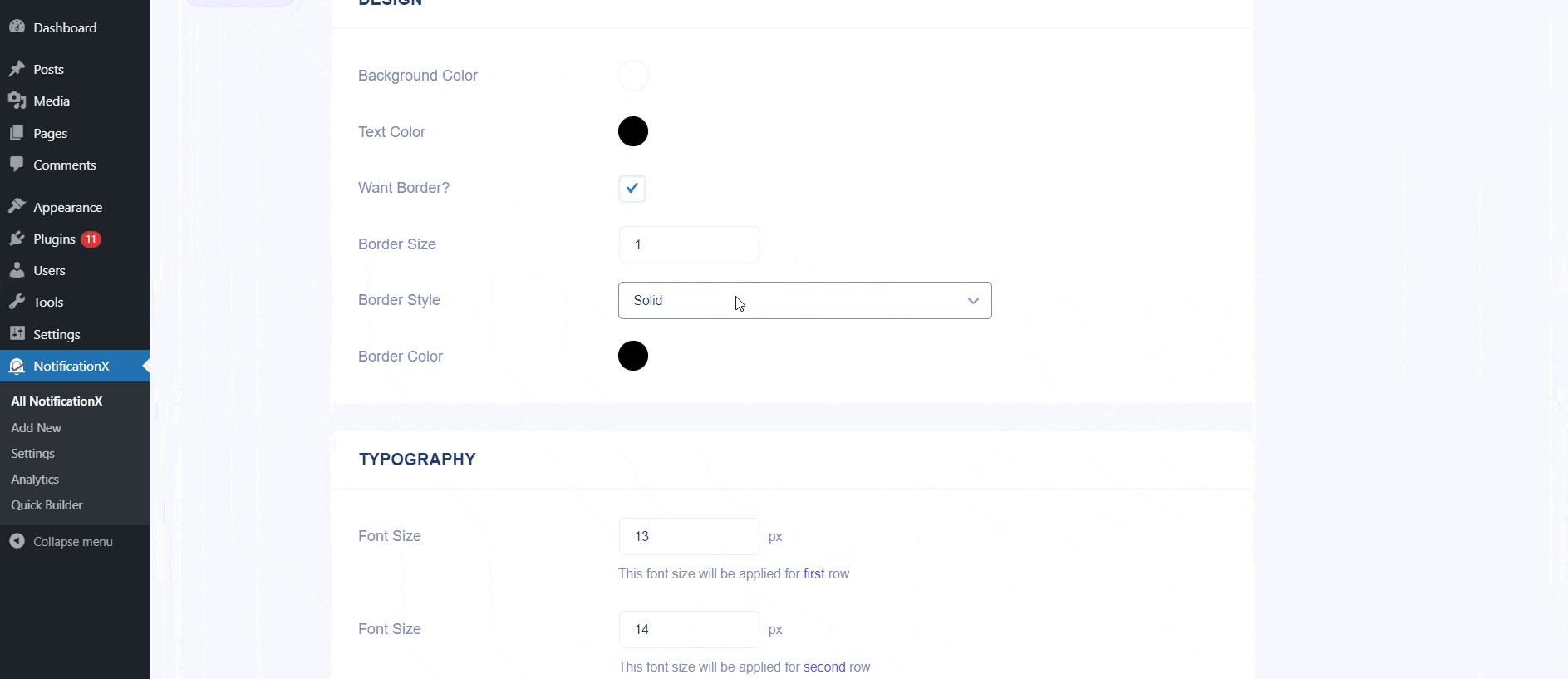
選択したテーマは、「Advanced Design ' オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイルを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。その上、ボーダーを追加してそれにスタイリングを追加することもできます。

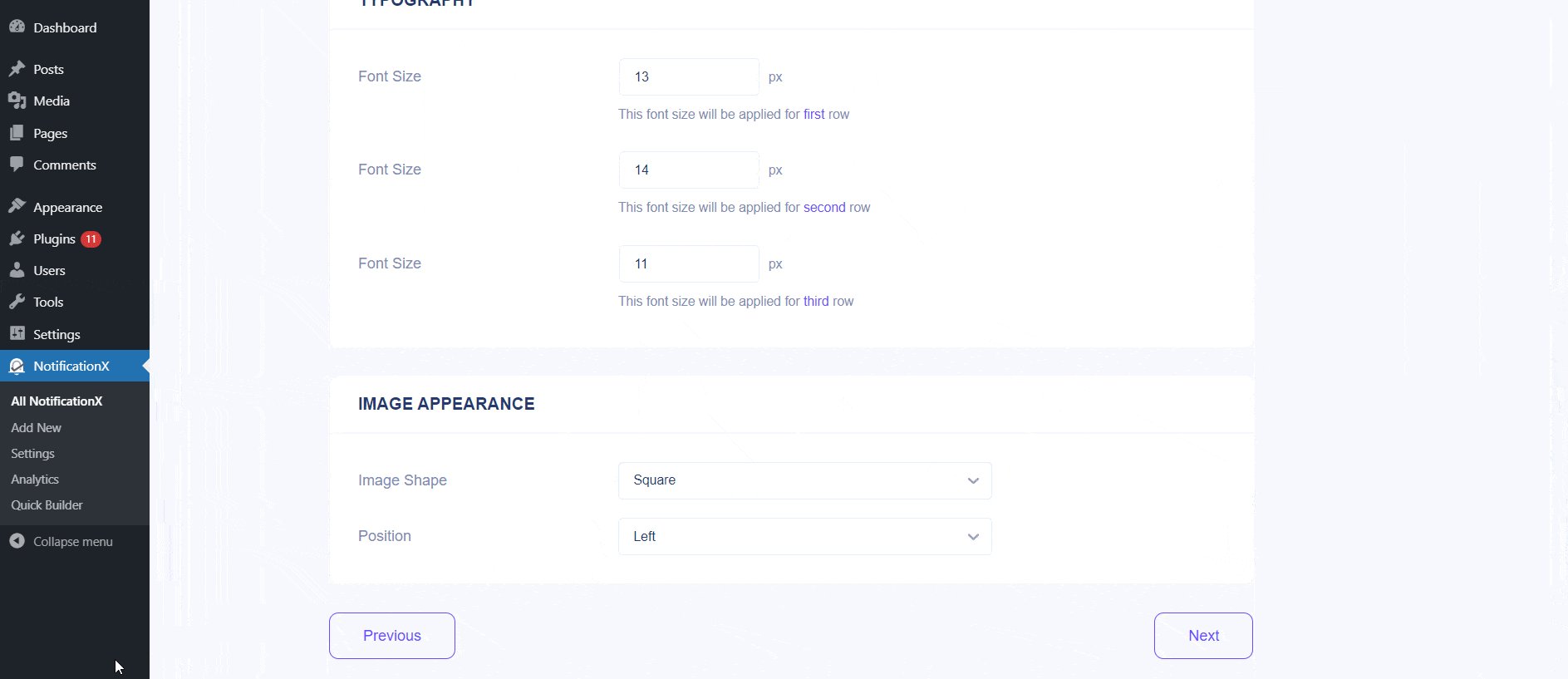
「画像の外観」 セクションでは、「画像の形状」を次の3つから変更できます:丸め、円、正方形。ドロップダウンメニューの[位置]を使用して、画像の位置を左または右に変更することもできます。基本的に、販売通知は3つの行で構成されます。 [タイポグラフィ]セクションから、各行のフォントサイズも変更できます。
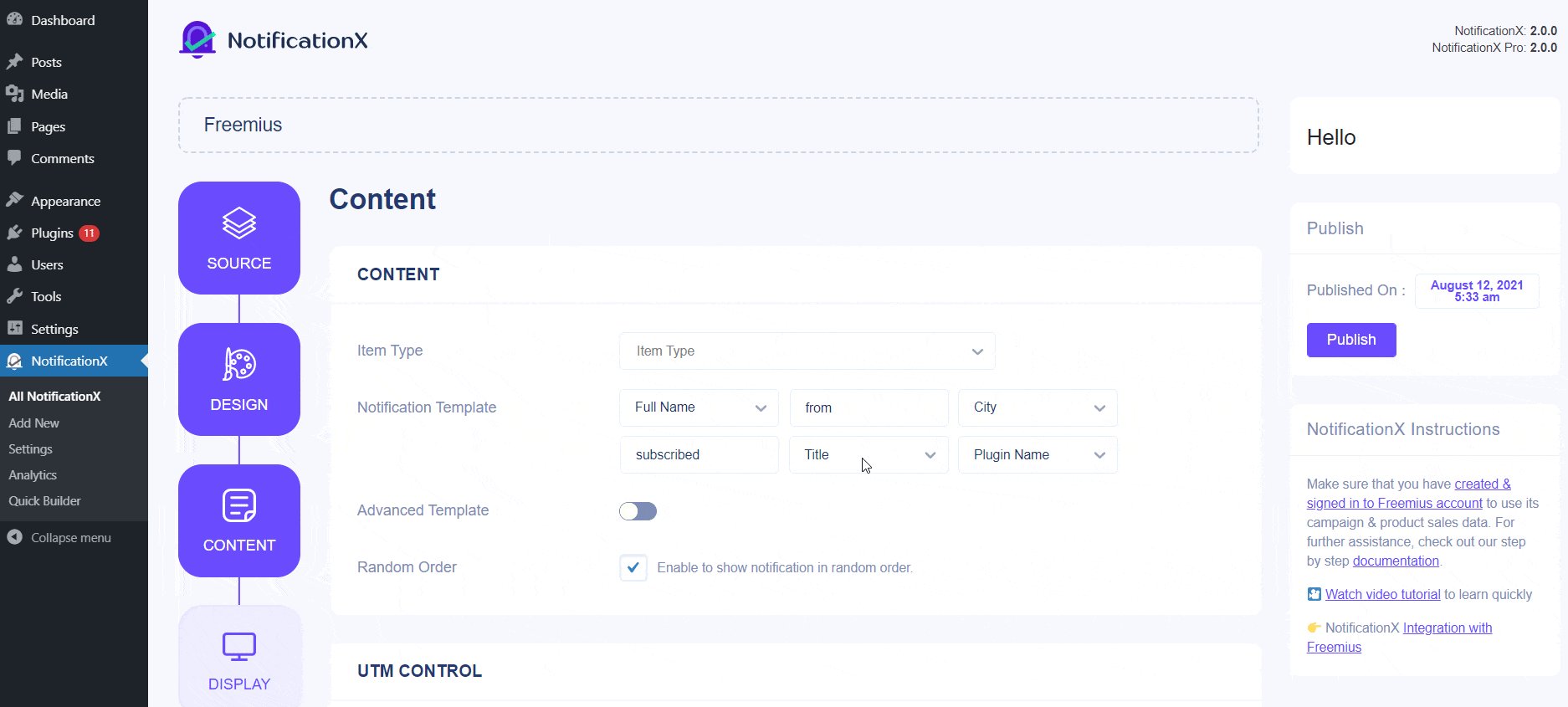
ステップ4: 次にリダイレクトされます 'コンテンツ' 「通知テンプレート」を変更して、好みのコンテンツテキストを追加できるタブ。ここから、テーマまたはプラグインから「アイテムタイプ」を自由に選択できます。選択に基づいて、Freemius販売通知を表示する製品を指定することができます。

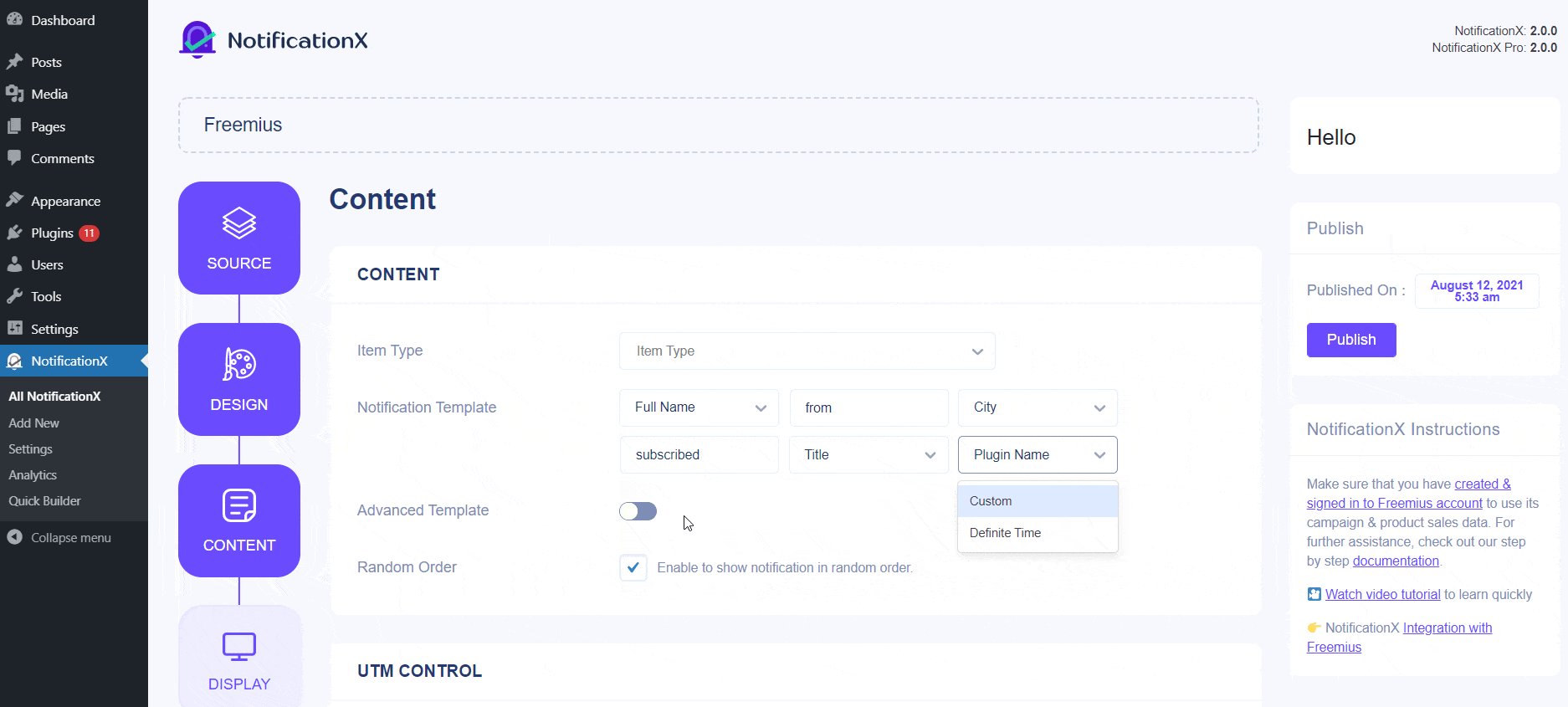
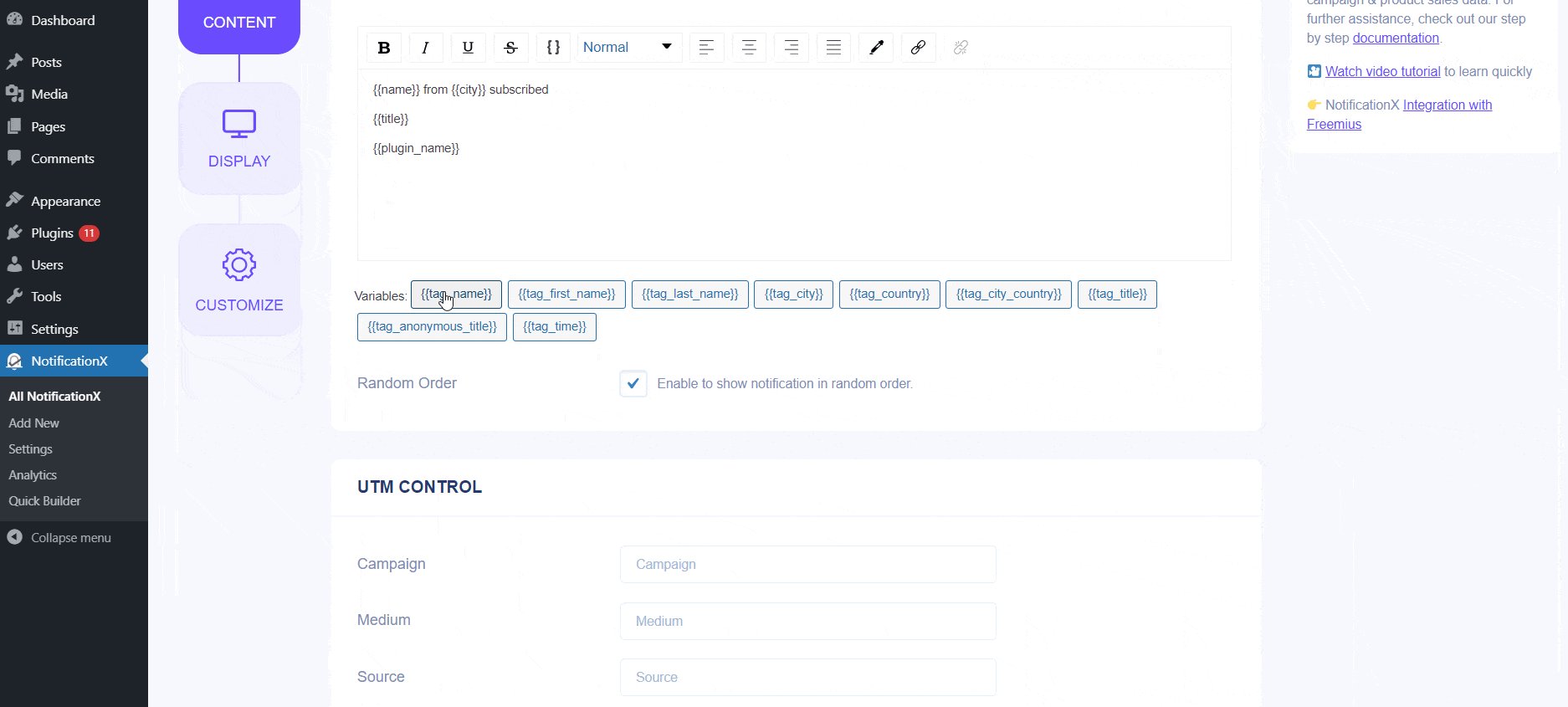
さらに、NotificationXは 「通知テンプレート」 あなたのコンテンツのために。簡単に先に進んで、好みの変数を選択できます。これらの変数は、特定の日にWordPress製品に関するFreemius販売通知を残したユーザーの名前を表示するのに役立ちます。一方、 「高度なテンプレート」 「Freemius販売通知」のコンテンツ全体をカスタマイズするための完全な制御も提供します。
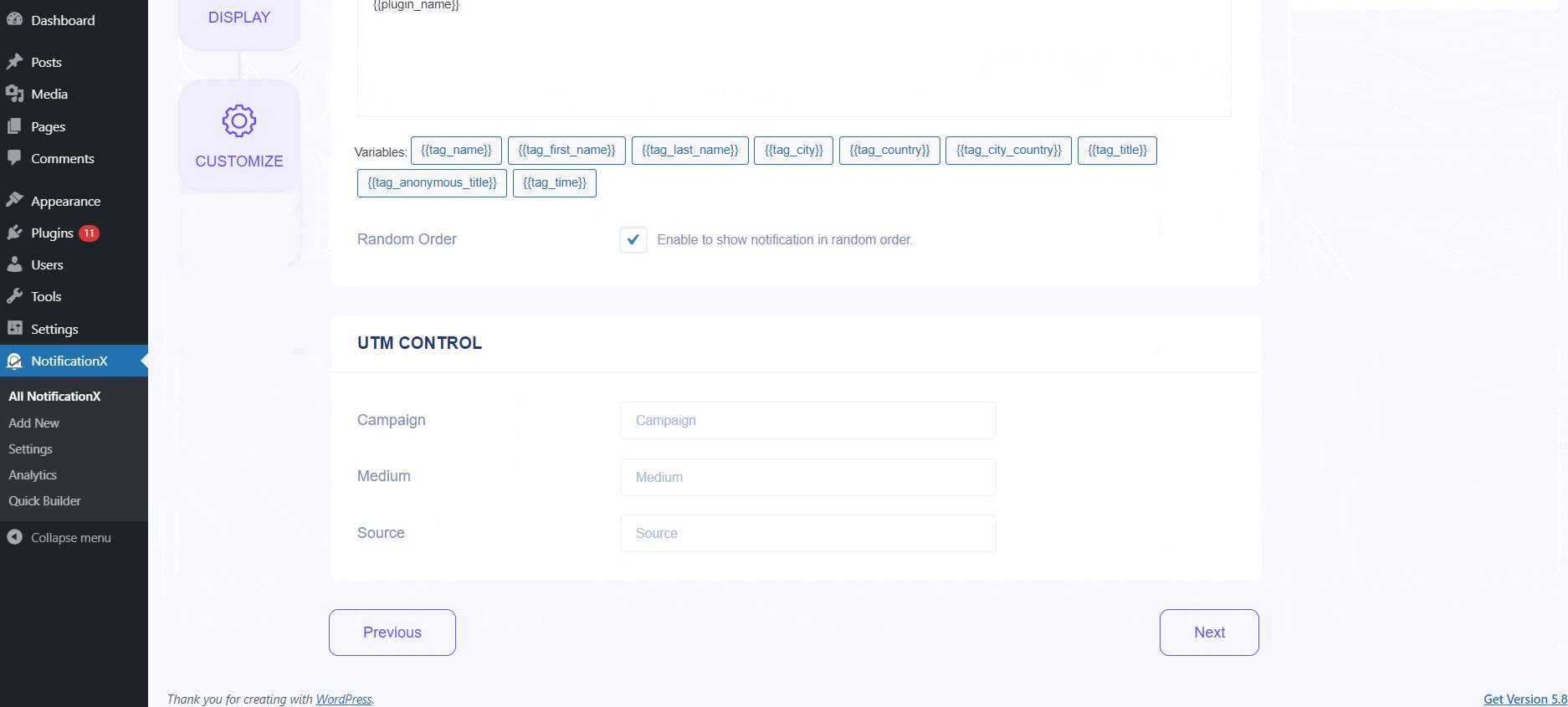
さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 「キャンペーン」、「メディア」、「ソース」を「Freemius販売通知」に追加できます。
ステップ5: の中に '表示' タブには、2つの利用可能なセクションがあります:画像と可視性。 [画像]セクションのチェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーがプロファイルに「アバター」を設定していない場合は、「デフォルト画像」チェックボックスを選択してデフォルト画像をアップロードするだけで、「デフォルト」画像を表示できます。また、お客様が購入された商品画像を表示する機会もございます。
から 「可視性」 セクションでは、販売通知を表示するページを設定できます。また、特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります:「常に」、「ログイン」、「ログアウト」。デフォルトでは、「表示オン」はに設定されています 「どこでも見せる」 その結果、販売通知がWebサイトのすべてのページに表示されます。一方、「販売通知」を表示または非表示にするページを指定することもできます。

「次へ」ボタンをクリックすると、「カスタマイズ」タブにリダイレクトされます。
ステップ6: 下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。 [外観]セクションから、販売通知を表示する位置を設定し、チェックボックスを使用して[閉じるボタン]と[モバイルで非表示]オプションを無効または有効にすることができます。通知ポップアップの最大幅を設定することもできます。
Webサイトの左下または右下のいずれかに販売通知の位置を設定できます。また、クリックして販売通知を閉じることができる「閉じるボタン」を表示することもできます。さらに、あなたは非表示にする柔軟性を持っています 「販売通知」 同様にしたい場合は、モバイルデバイス用。

また、「タイミング」セクションの設定に応じて、「初期」、「表示」、「間」オプションの時間を自由に設定することもできます。初期時間を設定できます。 「販売通知」 ポップアップします。デフォルトでは、5秒に設定されています。また、[Display For]フィールドを変更して、各通知ポップアップを表示する時間の制限を設定することもできます。売上通知の2つの通知間の時間間隔を選択するには、「表示間隔」フィールドに時間を設定するだけです。
を有効にすることもできます グローバルキュー管理 このポップアップの機能。詳しく知ることができ、 このガイドを読む .
から '動作' セクションでは、特定の経過日数の販売数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、通知ポップアップが引き続き表示されます。これを無効にすることもできます。訪問者が通知ポップアップをクリックすると、「新しいタブでリンクを開く」チェックボックスから、リンクを新しいウィンドウで開くか新しいタブで開くかを制御できます。
ステップ7: 手順6が完了したら、[公開]ボタンをクリックします。

その結果、「販売通知」が正常に作成されます。これらの前述の手順に従い、もう少し変更とスタイリングを行うと、最終的な結果は次のようになります。

これは、注意を引くために簡単に設計および表示できる方法です 「Freemius販売通知」 WordPressのWebサイトでNotificationXを使用して。
問題が発生した場合は、サポートチームにお問い合わせください ここに.






