簡単なデジタルダウンロード用にNotificationXプラグインをセットアップする方法 #
使用している場合 簡単なデジタルダウンロード WordPressのWebサイトでデジタル製品を販売する場合、NotificationXを使用すると、顧客が最近行った製品購入をWebサイトの通知ポップアップとして表示できます。使用する NotificationX、WordPress Webサイトで魅力的なEDD販売通知を簡単にデザインして、みんなを引き付け続けることができます。
ステップ1: WordPressダッシュボードに移動して、 wp-admin-> NotificationX-> NotificationX。次に、右上にある[新規追加]をクリックします。

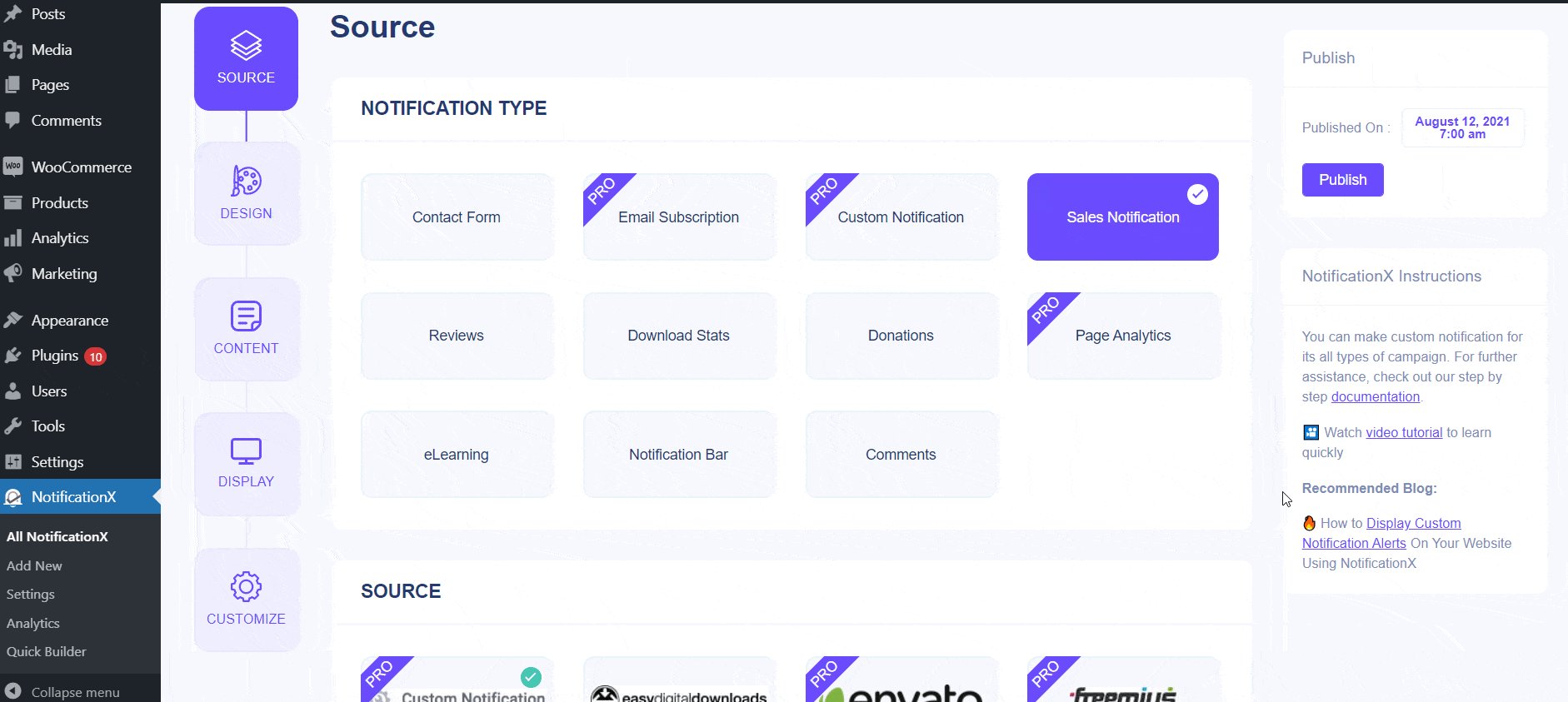
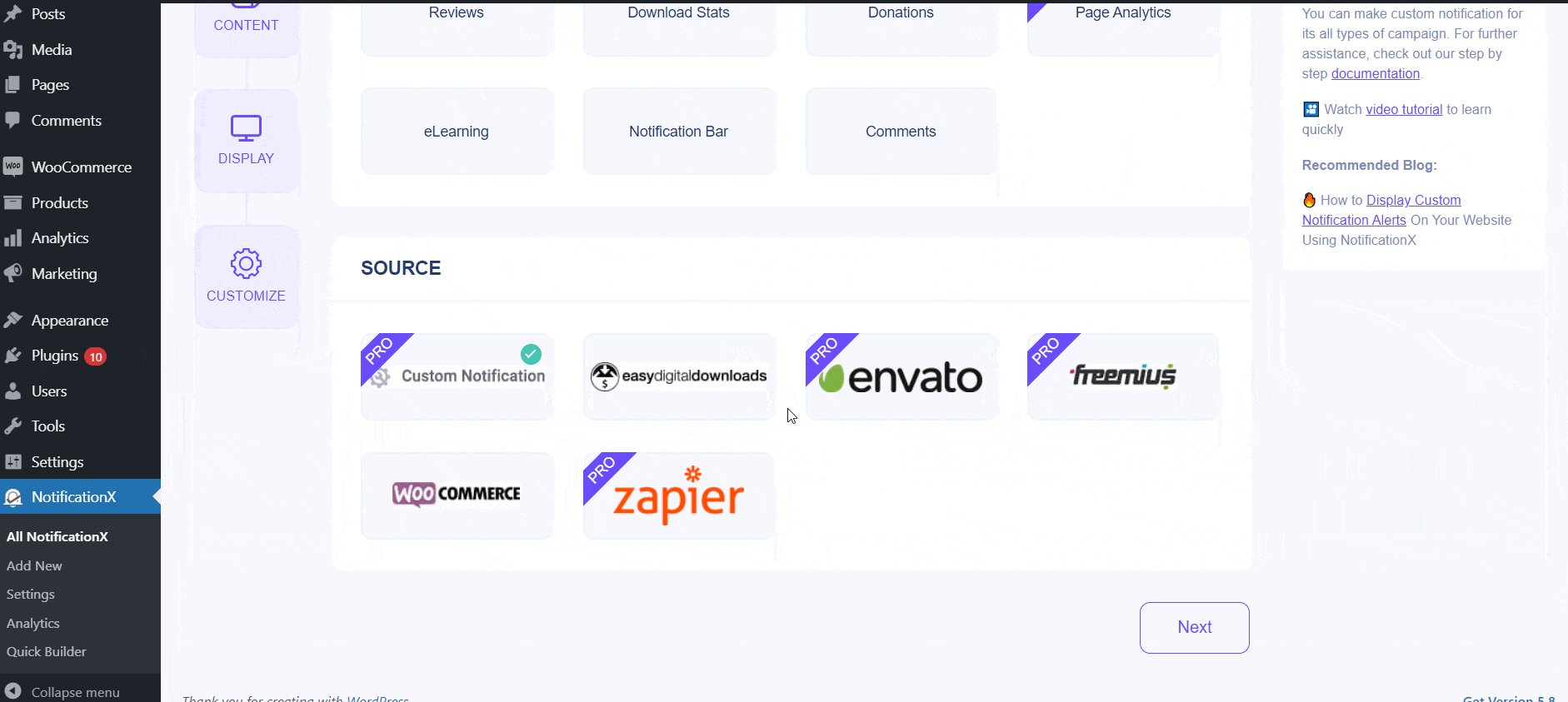
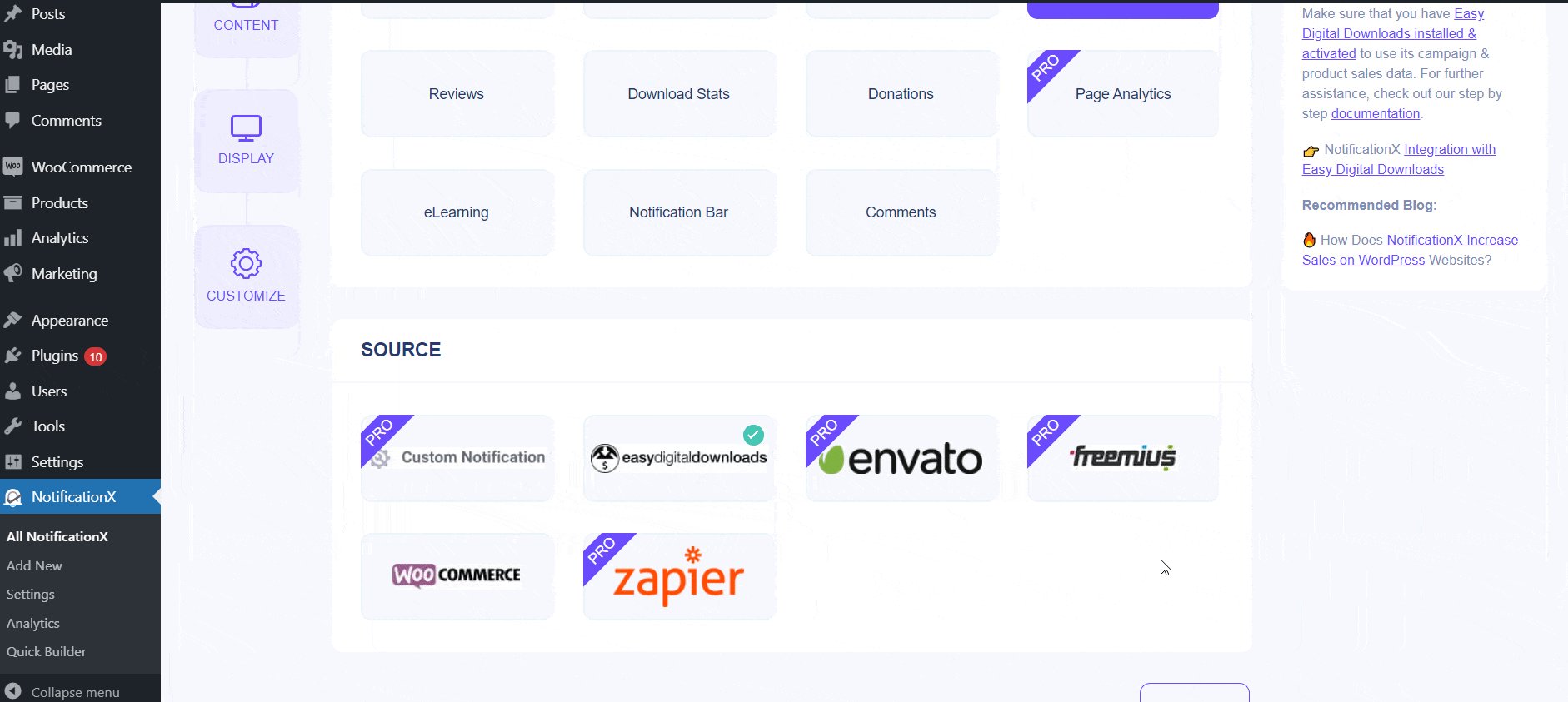
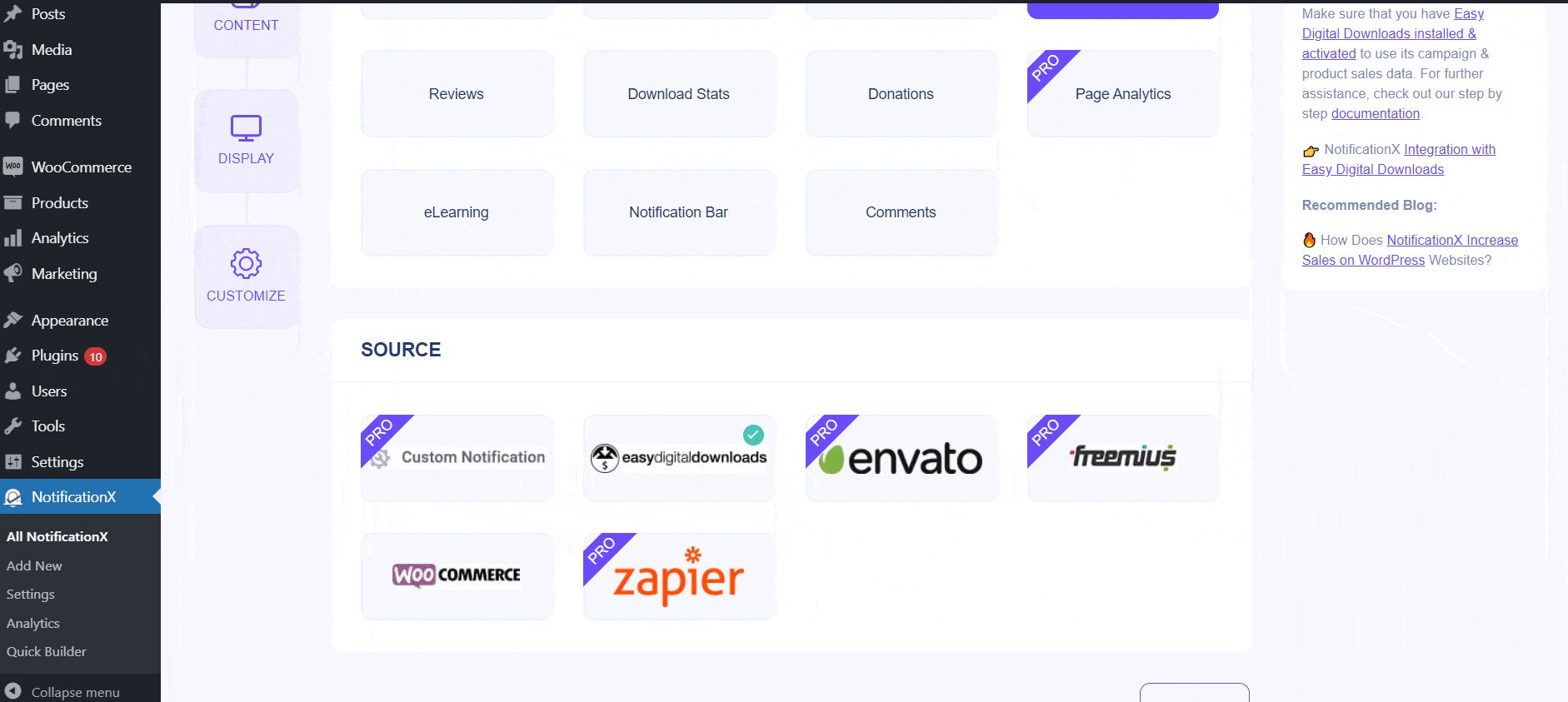
ステップ2: 手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。タイトルをつけることもできます。ドロップダウンメニューを使用して、通知タイプとして[販売通知]を選択します。次に、単に選択します 「簡単なデジタルダウンロード」 ソースとして。その後、先に進み、「次へ」ボタンをクリックします。

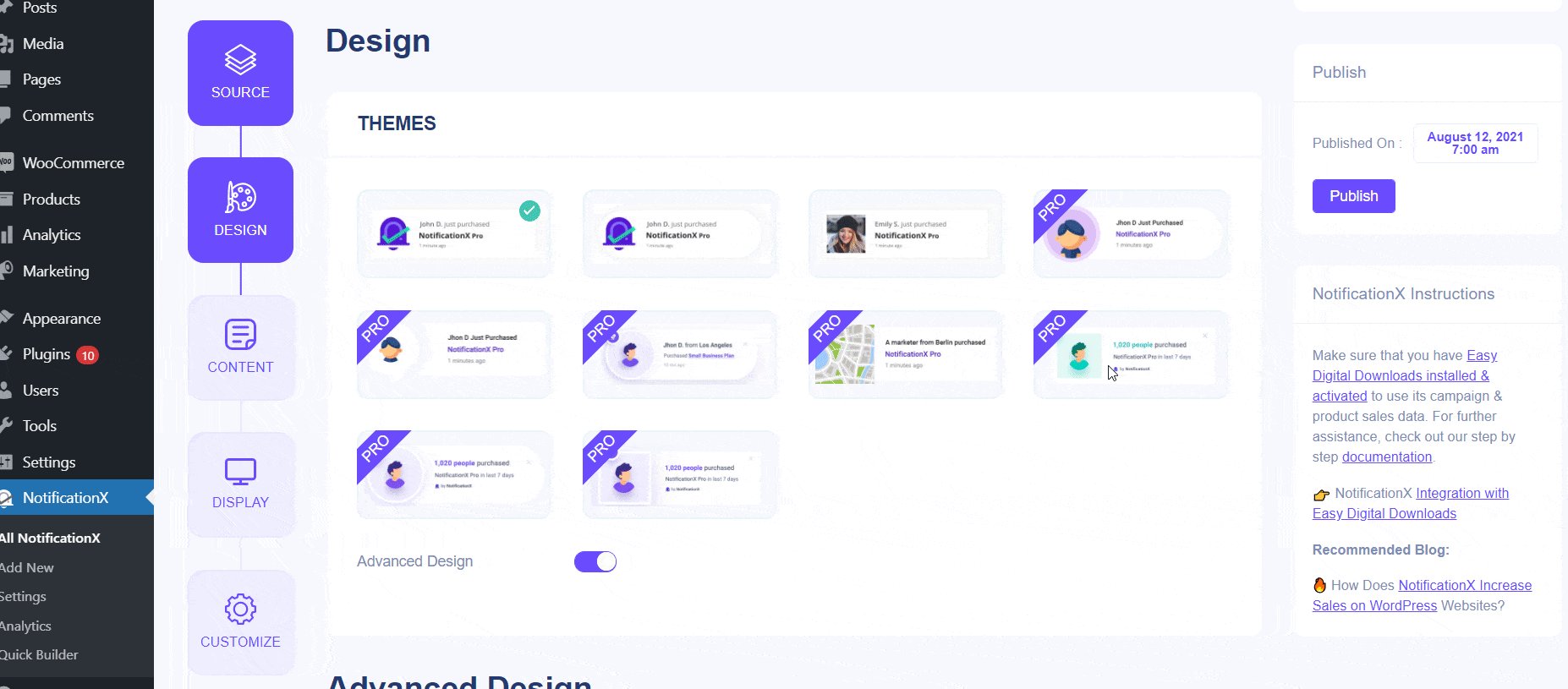
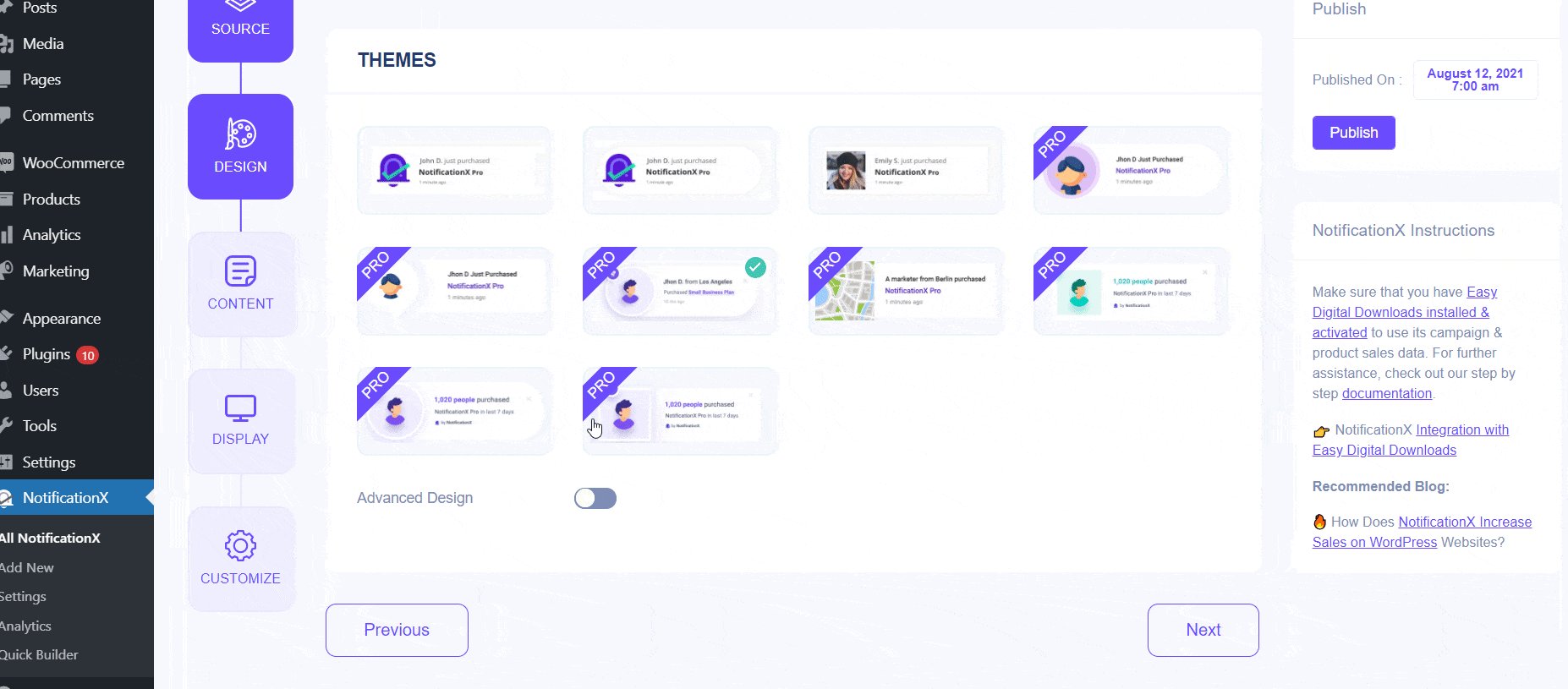
ステップ3: から '設計' タブでは、レイアウトを選択できます。また、「高度な設計」オプションを使用して、好みに応じてレイアウトを柔軟にカスタマイズできます。から 「テーマ」 セクションでは、選択したレイアウトは、「販売通知」がWebサイトに表示される方法です。
選択したテーマは、「Advanced Design ' オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイルを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。その上、ボーダーを追加してそれにスタイリングを追加することもできます。
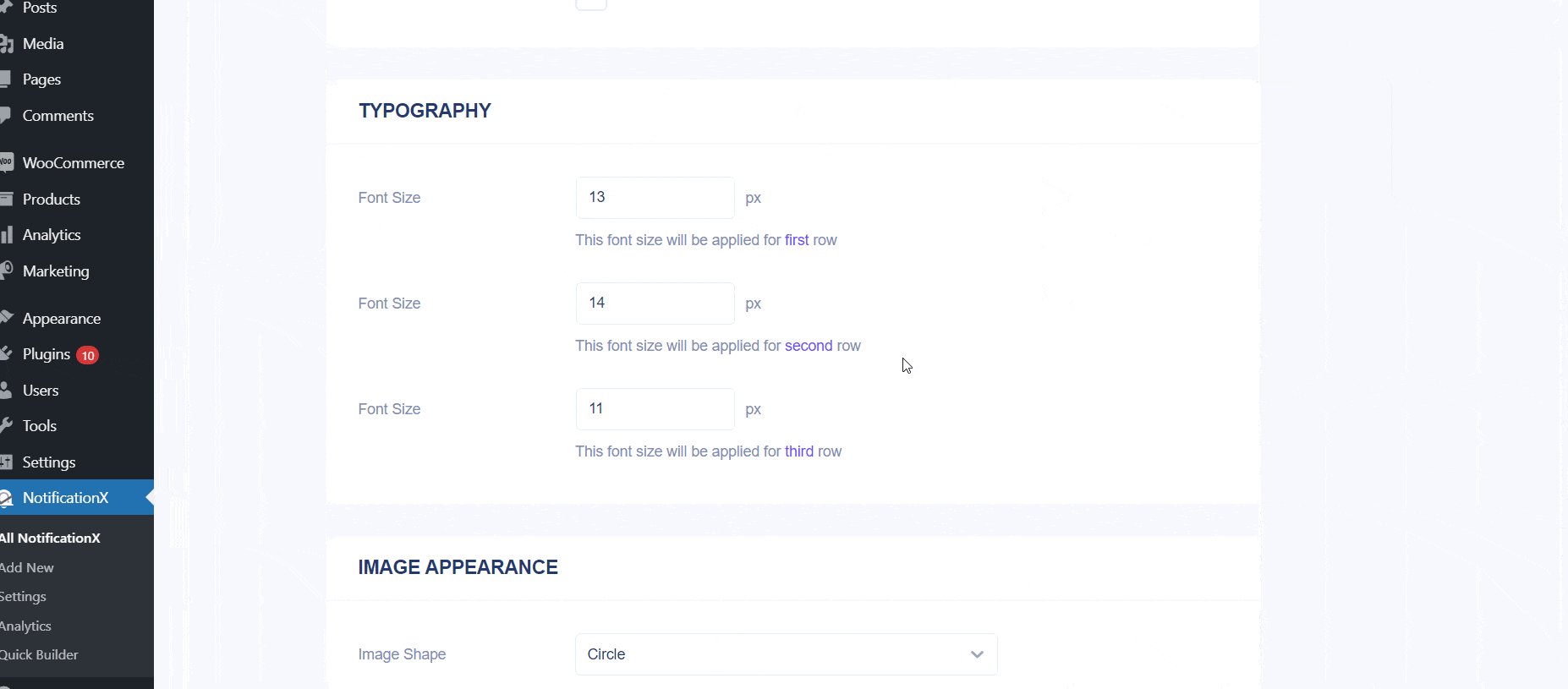
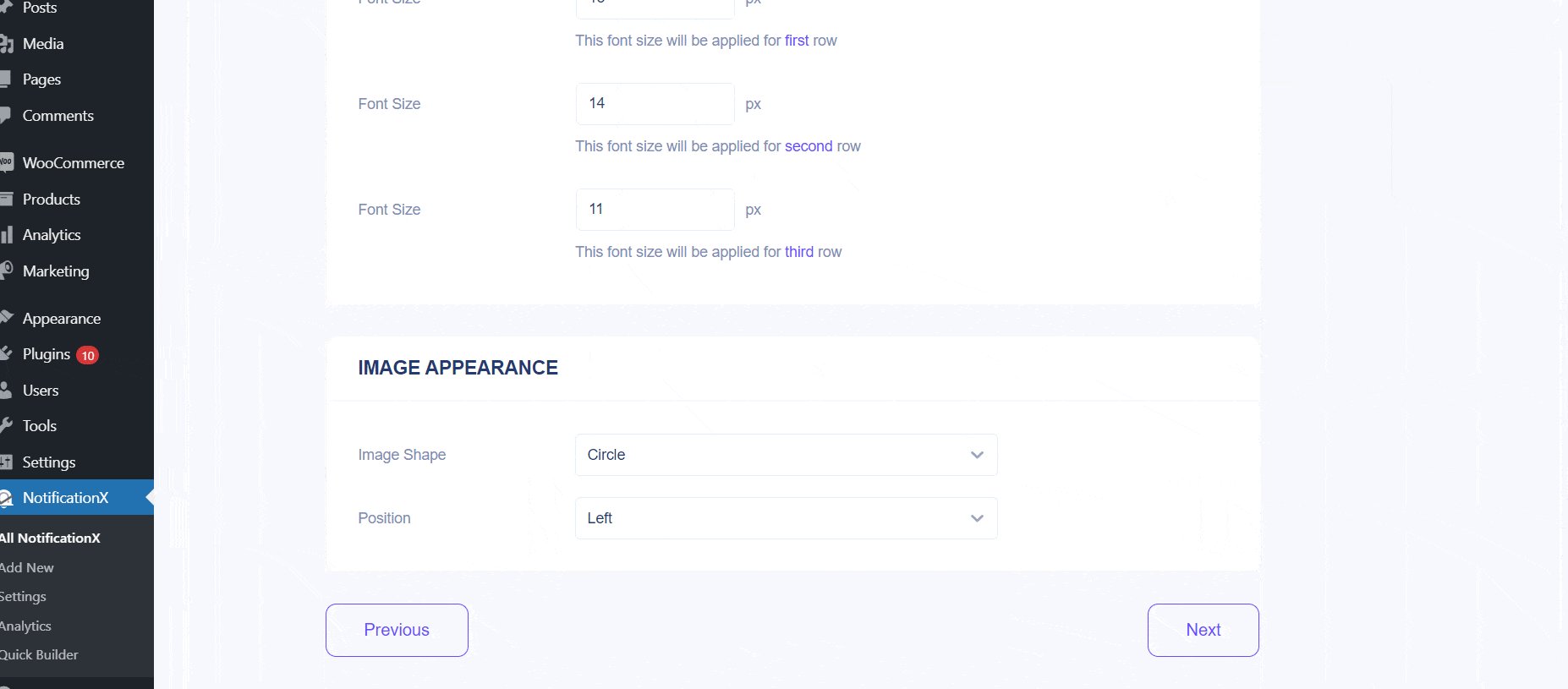
「画像の外観」 セクションでは、「画像の形状」を次の3つから変更できます:丸め、円、正方形。ドロップダウンメニューの[位置]を使用して、画像の位置を左または右に変更することもできます。基本的に、販売通知は3つの行で構成されます。 [タイポグラフィ]セクションから、各行のフォントサイズも変更できます。

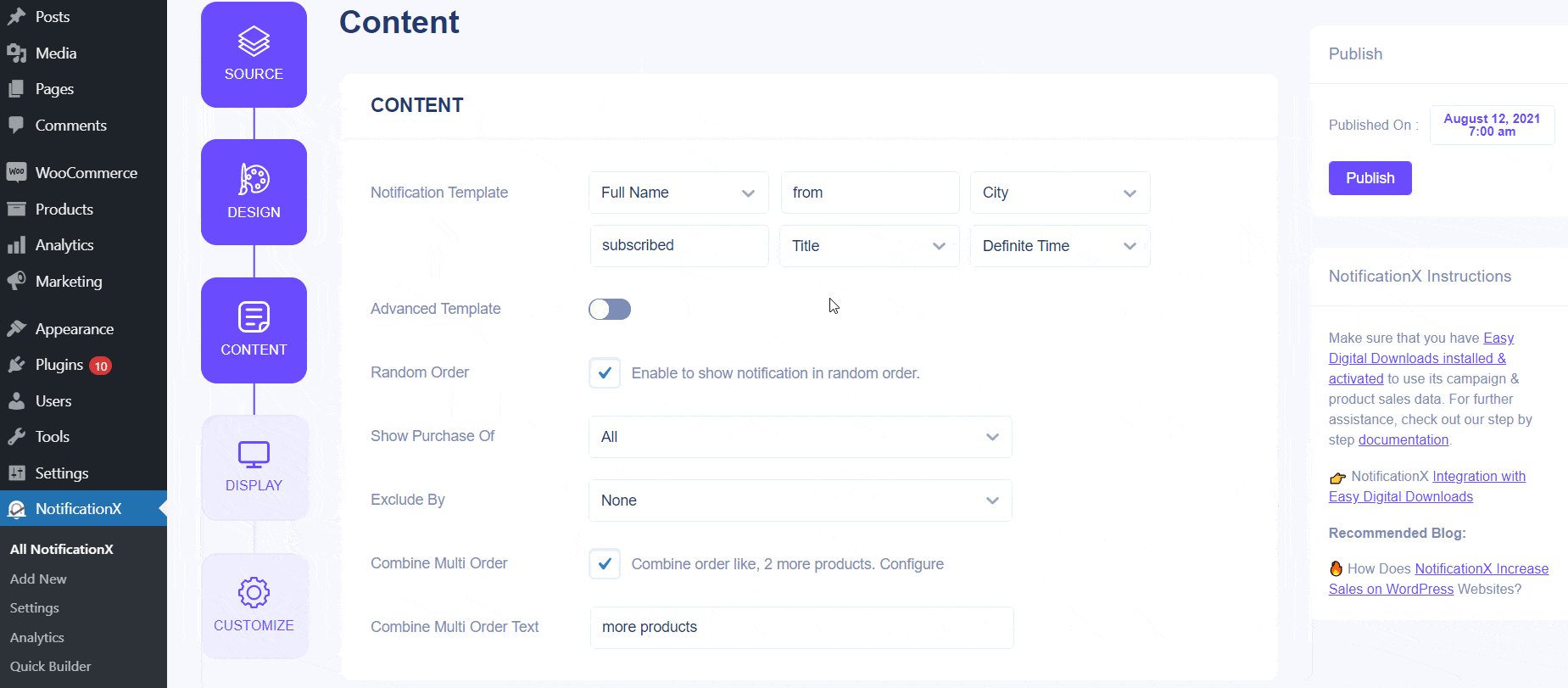
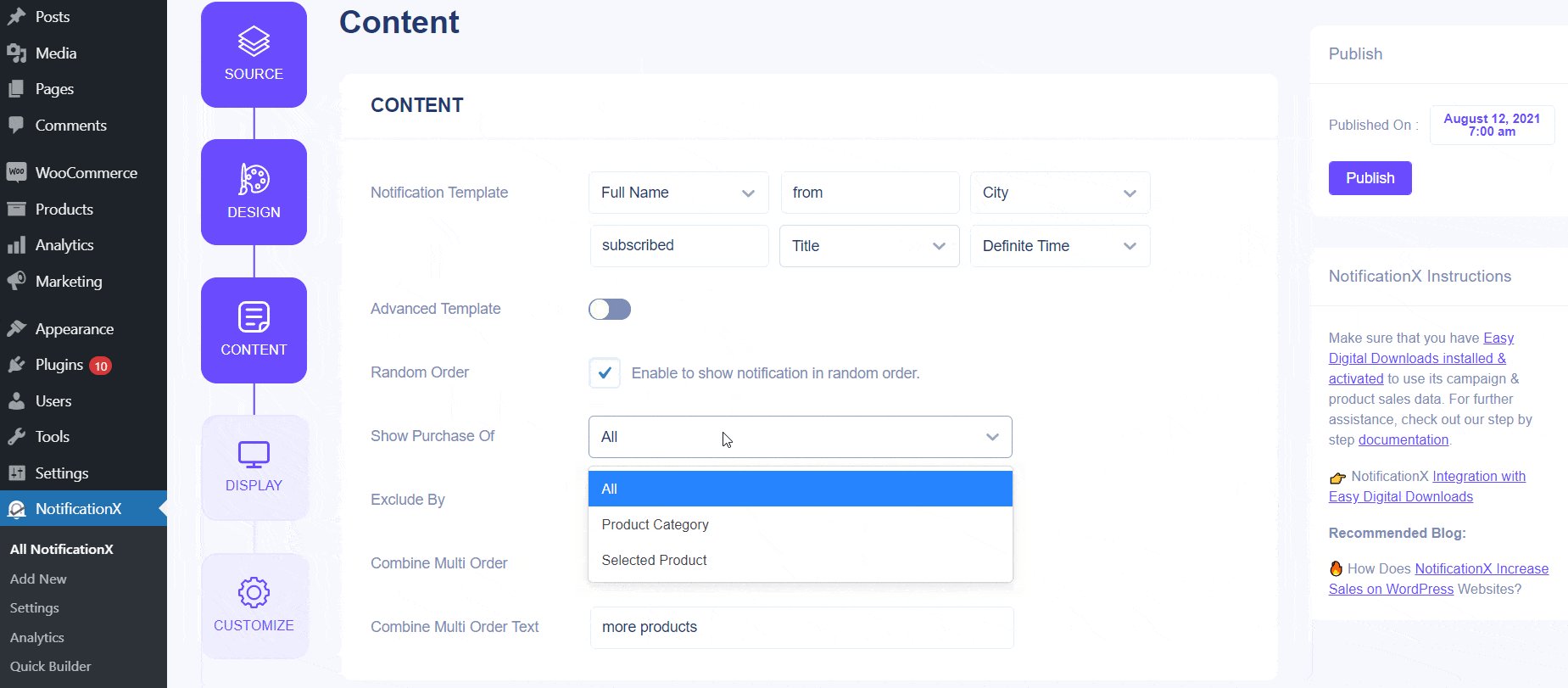
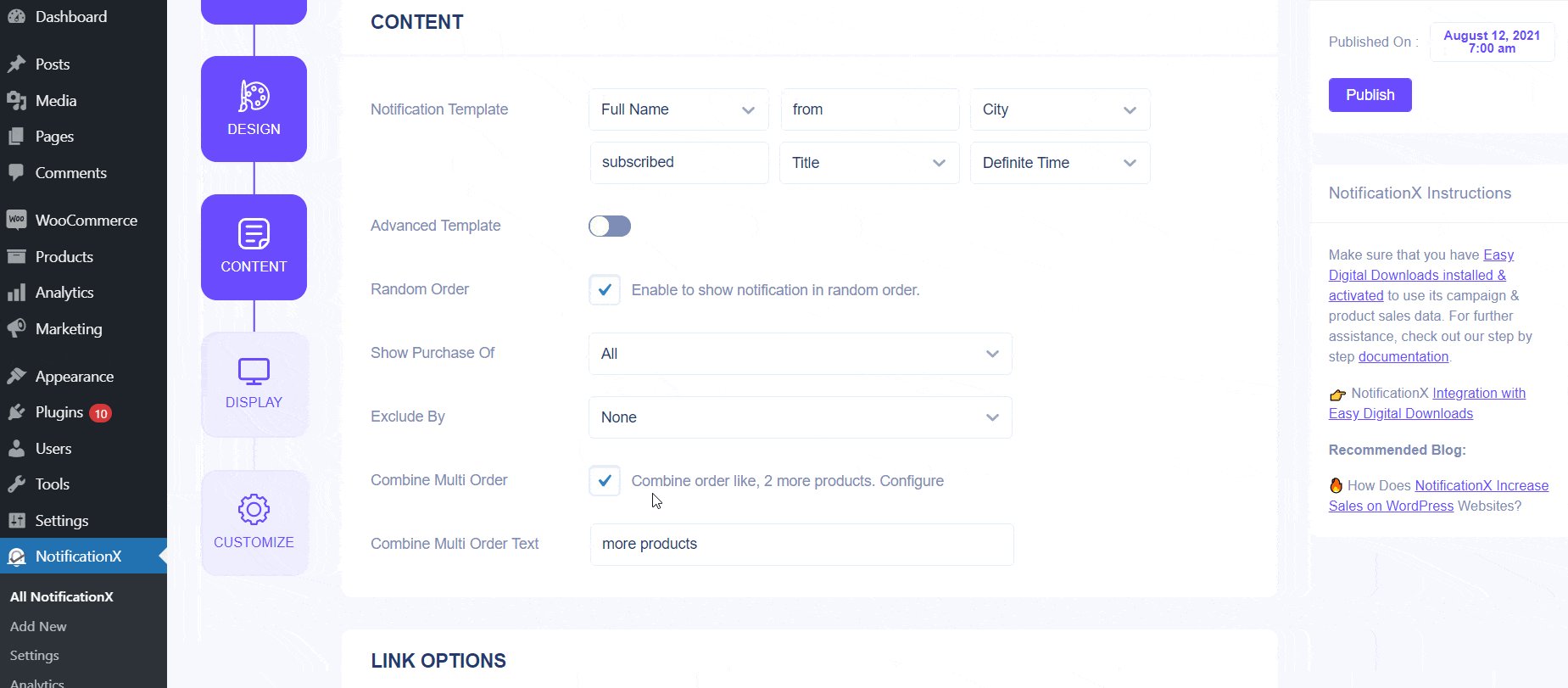
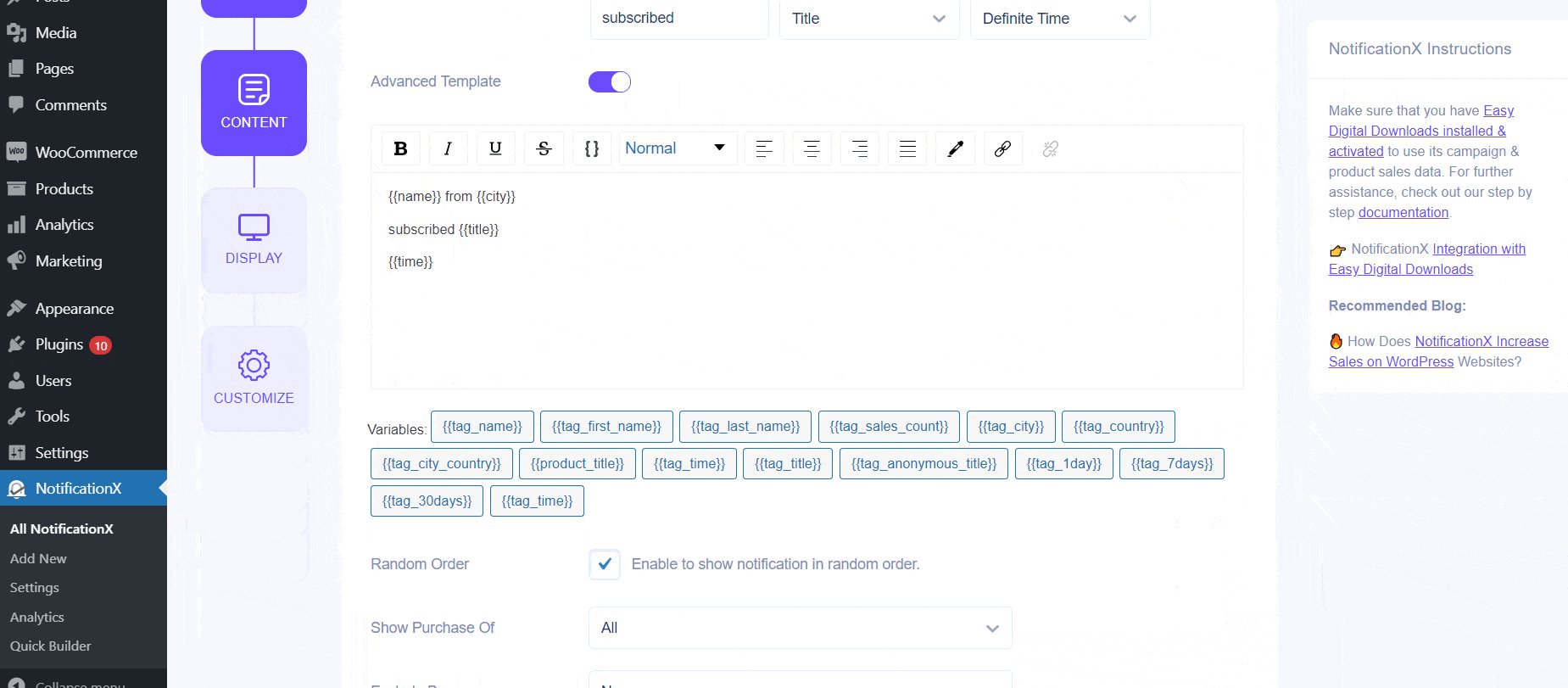
ステップ4: 次にリダイレクトされます 'コンテンツ' 変更できるタブ 「通知テンプレート」 好みのコンテンツテキストを追加します。 NotificationXオファー 「通知テンプレート」 あなたのコンテンツのために。簡単に先に進んで、好みの変数を選択できます。これらの変数は、特定の時間間隔で特定の製品を購入したユーザーの名前を表示するのに役立ちます。
さらに、通知ポップアップに表示される独自のテキストを追加することもできます。一方、 「高度なテンプレート」 「EasyDigitalDownloadsSalesNotification」のコンテンツ全体をカスタマイズするための完全な制御も可能です。

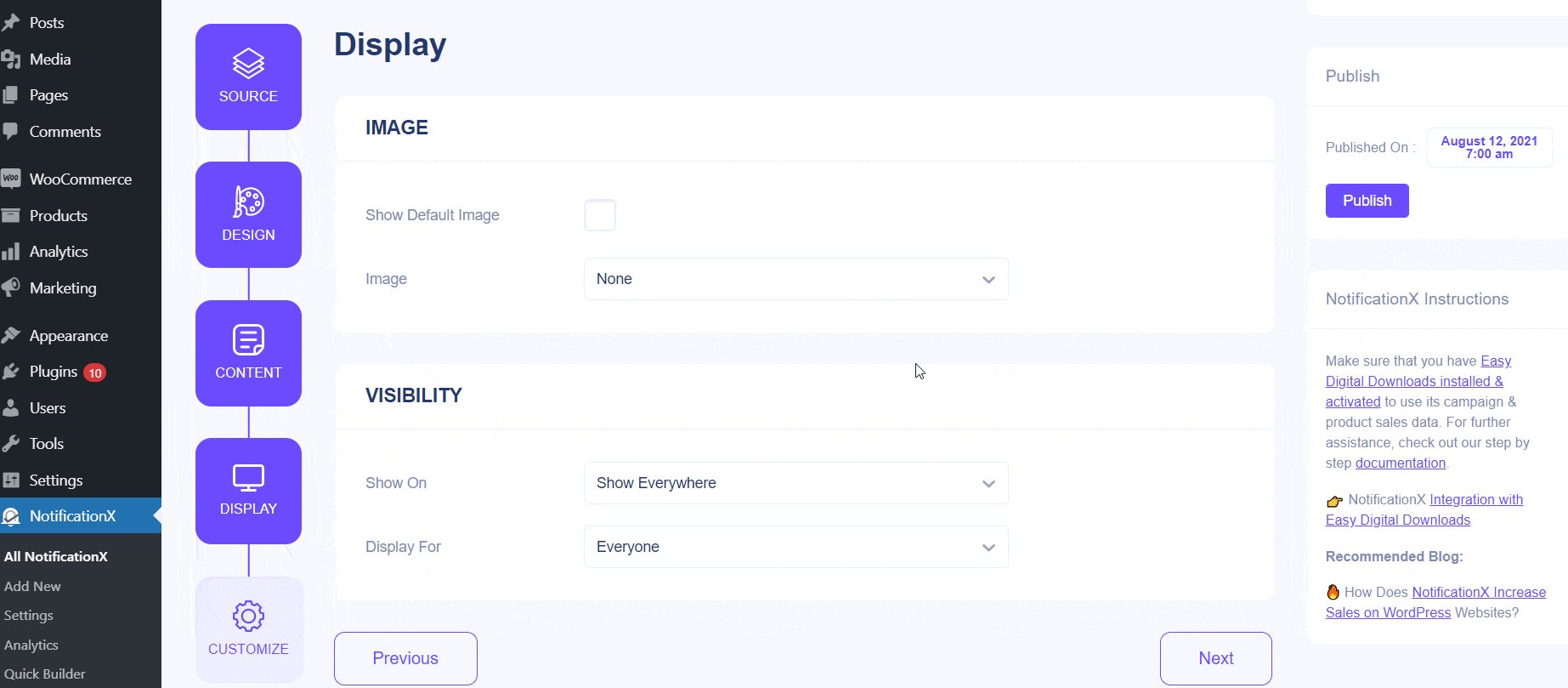
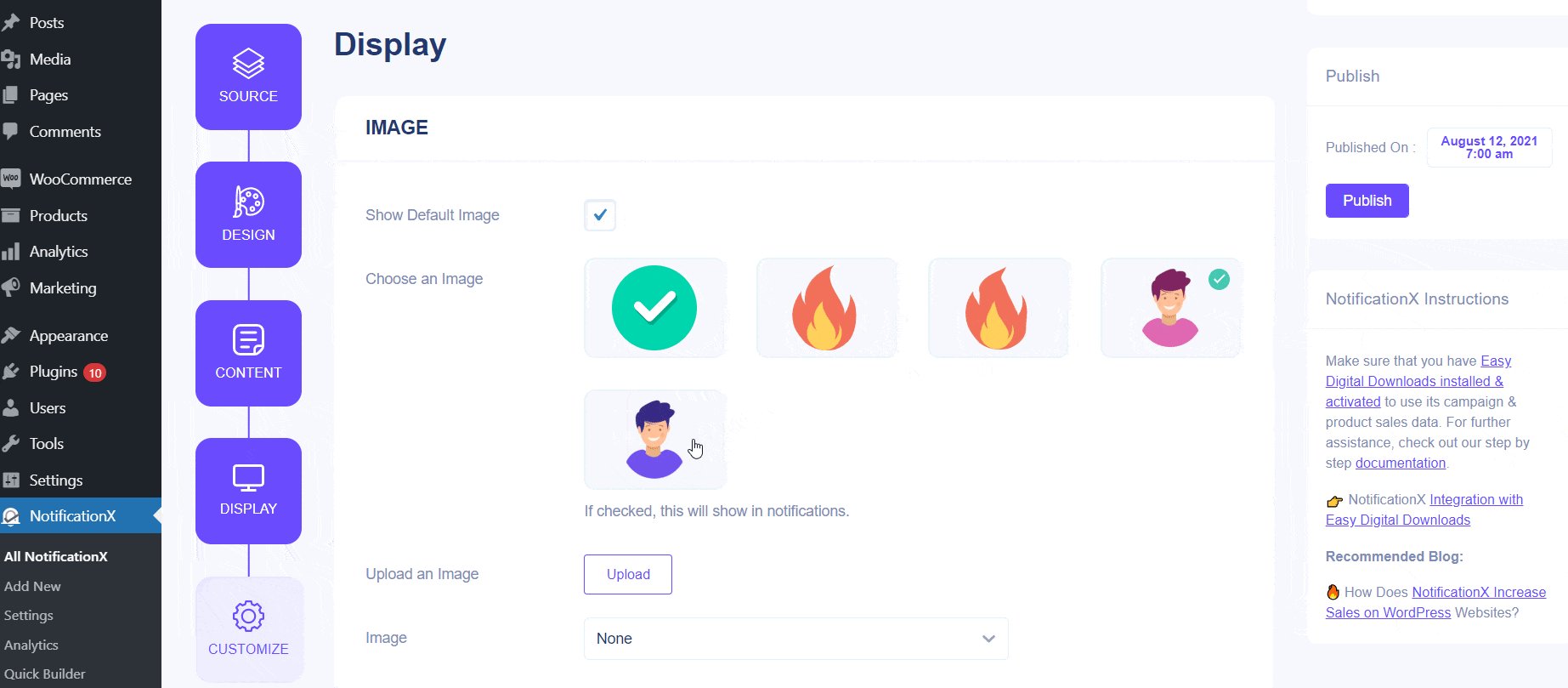
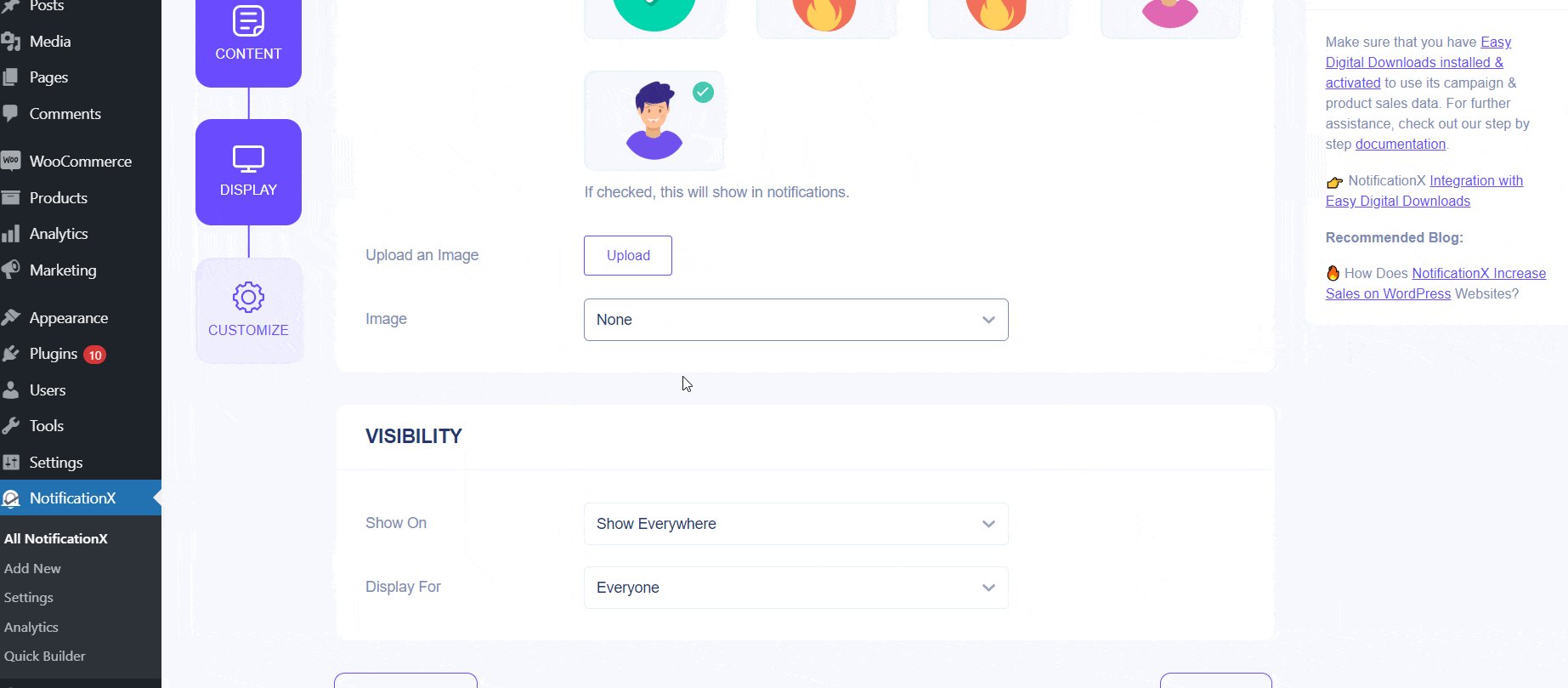
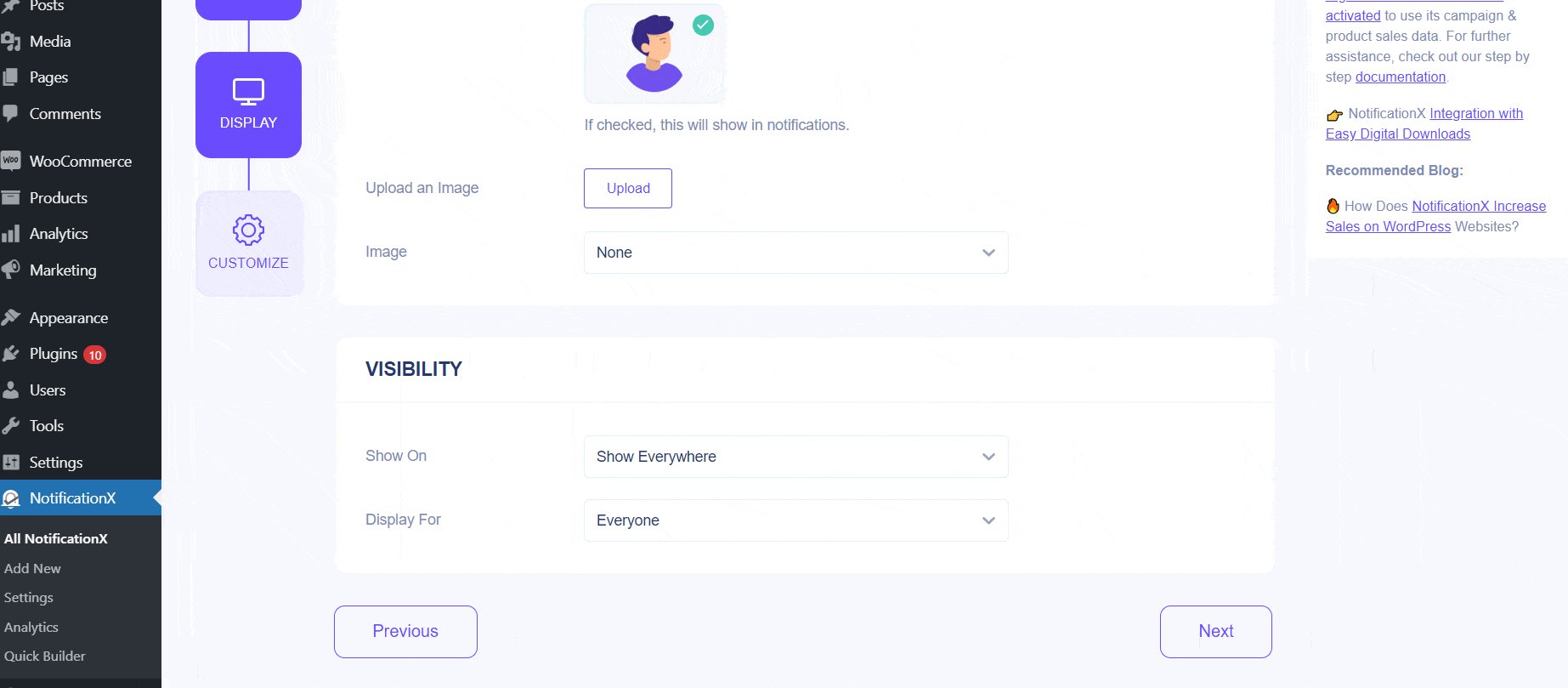
ステップ5: の中に '表示' タブには、2つの利用可能なセクションがあります:画像と可視性。 [画像]セクションのチェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーがプロファイルに「アバター」を設定していない場合は、「デフォルト画像」チェックボックスを選択してデフォルト画像をアップロードするだけで、「デフォルト」画像を表示できます。また、お客様が購入された商品画像を表示する機会がございます。

から 「可視性」 セクションでは、販売通知を表示するページを設定できます。また、特定のユーザーの役割に基づいて通知ポップアップを制限するオプションもあります:常時、ログイン、ログアウト。デフォルトでは、「表示」は 「どこでも見せる」 その結果、販売通知はWebサイトのすべてのページに表示されます。一方、「販売通知」を表示または非表示にするページを指定することもできます。
「次へ」ボタンをクリックすると、「カスタマイズ」タブにリダイレクトされます。
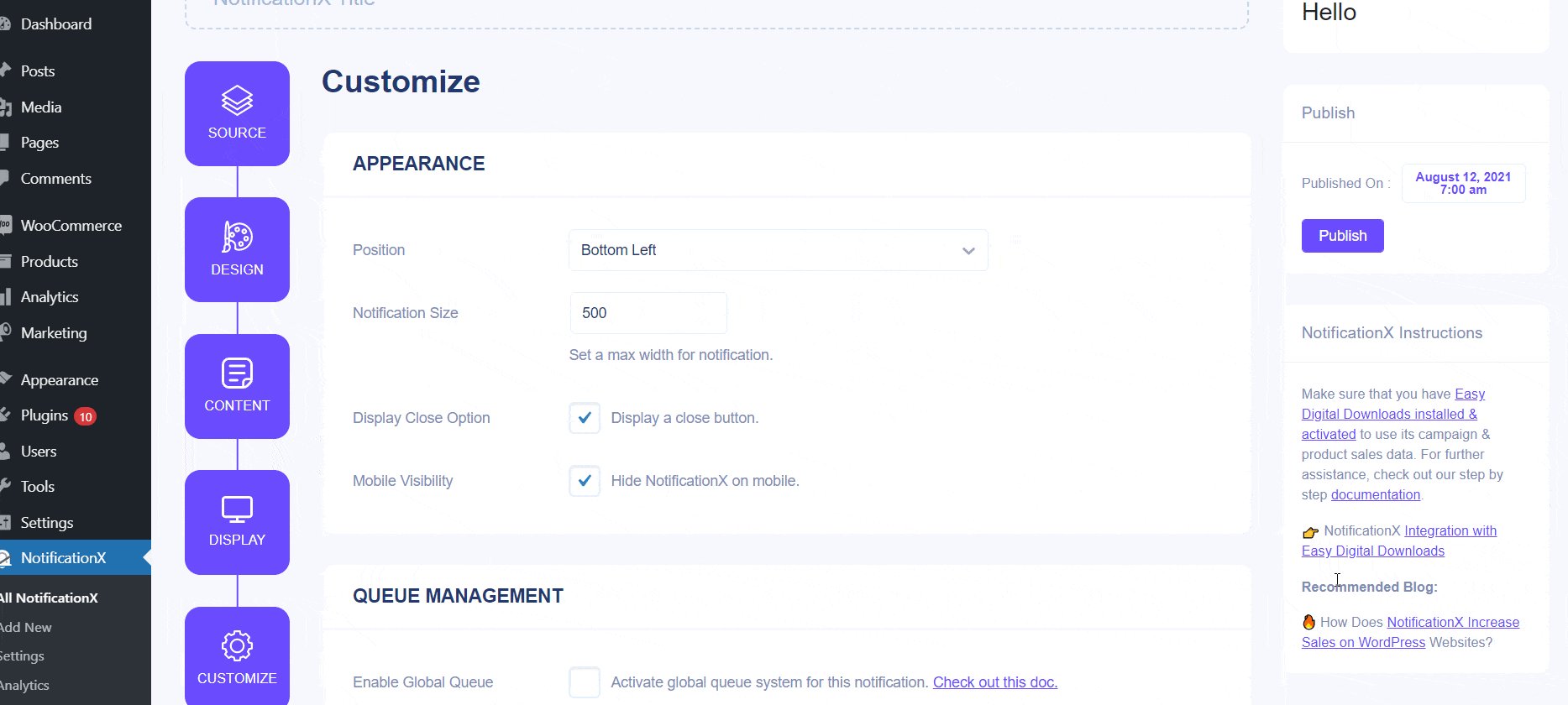
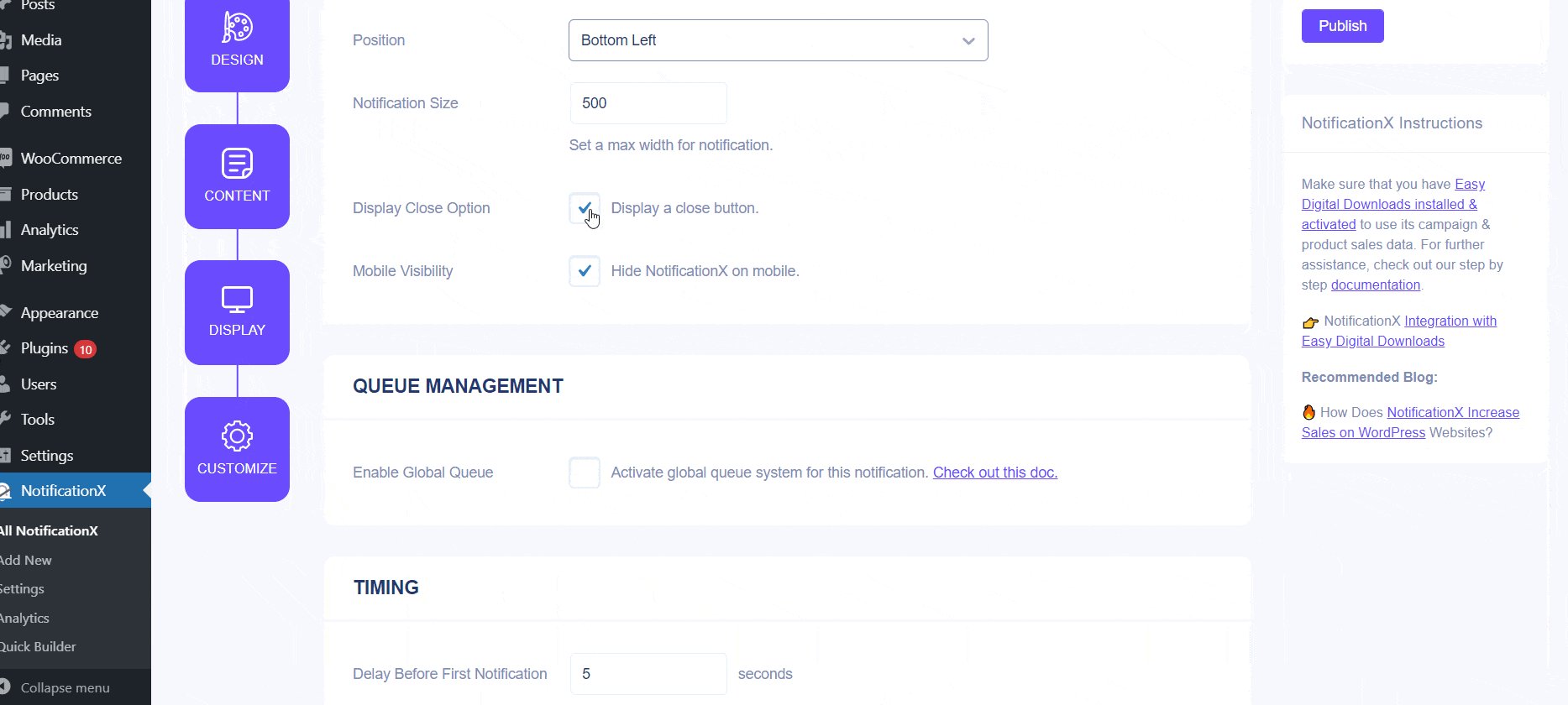
ステップ6: 下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。 [外観]セクションから、販売通知を表示する位置を設定し、チェックボックスを使用して[閉じるボタン]と[モバイルで非表示]オプションを無効または有効にすることができます。通知ポップアップの最大幅を設定することもできます。
Webサイトの左下または右下のいずれかに販売通知の位置を設定できます。また、クリックして販売通知を閉じることができる「閉じるボタン」を表示することもできます。さらに、あなたは非表示にする柔軟性を持っています 「販売通知」 同様にしたい場合は、モバイルデバイス用。

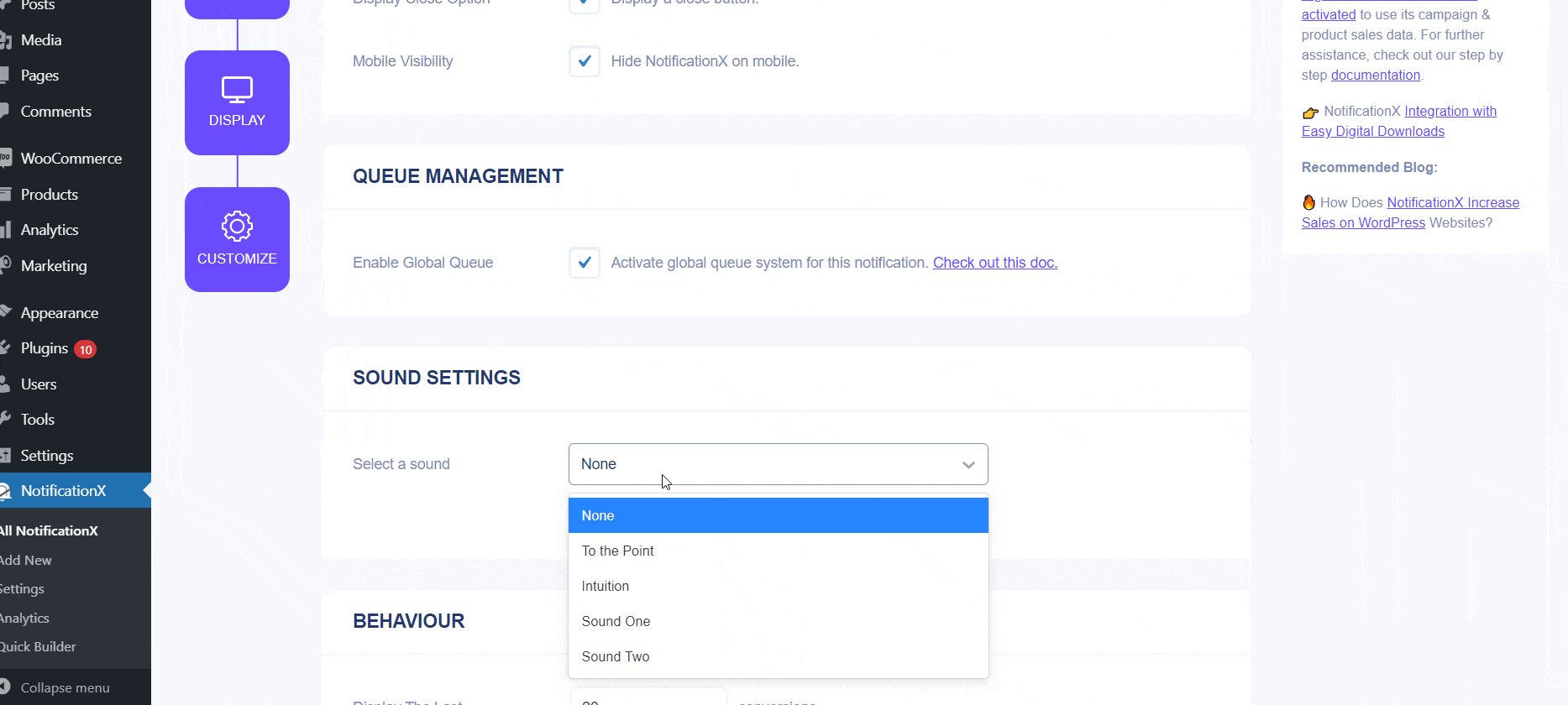
また、「タイミング」セクションの設定に応じて、「初期」、「表示」、「間」オプションの時間を自由に設定することもできます。初期時間を設定できます。 「販売通知」 ポップアップします。デフォルトでは、5秒に設定されています。また、[Display For]フィールドを変更して、各通知ポップアップを表示する時間の制限を設定することもできます。売上通知の2つの通知間の時間間隔を選択するには、「表示間隔」フィールドに時間を設定するだけです。
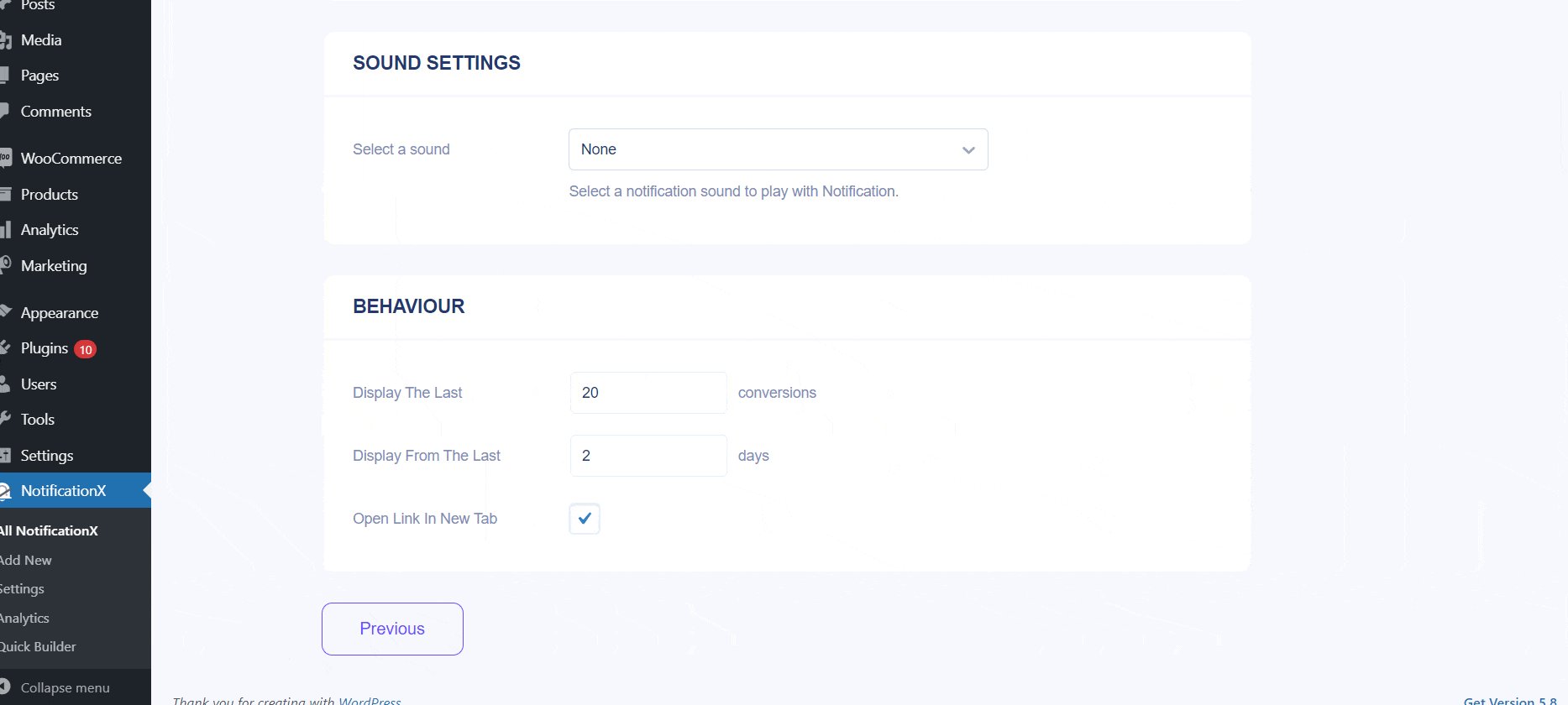
から '動作' セクションでは、特定の経過日数の販売数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、通知ポップアップが引き続き表示されます。これを無効にすることもできます。訪問者が通知ポップアップをクリックすると、「新しいタブでリンクを開く」チェックボックスから、リンクを新しいウィンドウで開くか新しいタブで開くかを制御できます。
ステップ7: 手順6を完了したら、[公開]ボタンをクリックします。その結果、「販売通知」が正常に作成されます。これらの前述の手順ともう少し変更とスタイルを適用すると、最終的な結果は次のようになります。

これは、魅力的なデザインと表示を簡単に行う方法です 「EDD販売通知」 WordPressのWebサイトでNotificationXを使用して。
問題が発生した場合は、サポートチームにお問い合わせください ここに.






