使用する LMS講師 統合により、NotificationXを使用すると、WordPressWebサイトでコース登録アラートを作成できます。この印象的なFOMOマーケティングアプローチは、サイト訪問者の注意を引くことにより、コースの登録率を確実に大幅に向上させます。
NotificationXでTutorLMSを構成する方法 #
始める前に、 インストールおよび構成されたTutorLMS あなたのウェブサイトで。表示方法については、以下のガイドラインをご覧ください。 チューターLMSコース登録アラート NotificationXを使用:
ステップ1-コース通知キャンペーンを作成する #

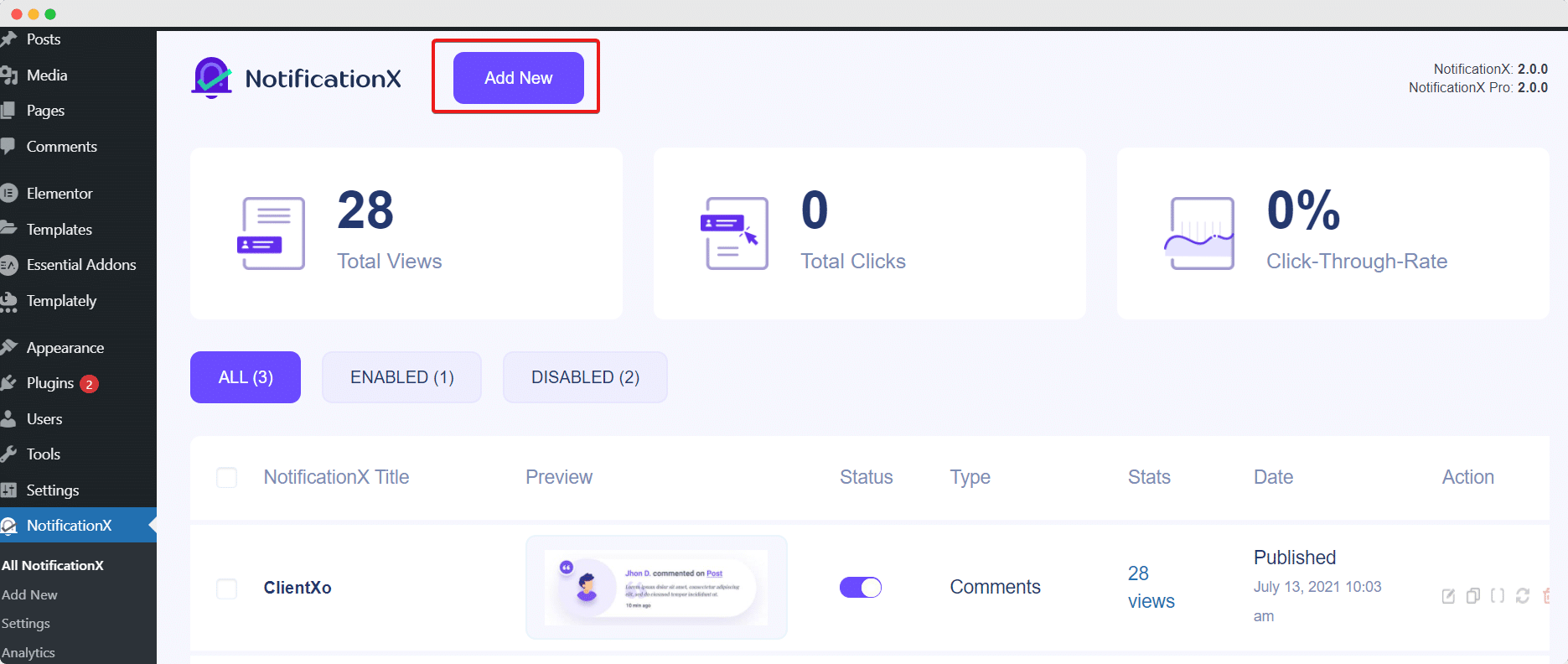
WordPressダッシュボードに移動して、 wp-admin-> NotificationX->すべてNotificationX。次に、右上にある '新しく追加する'.
ステップ2–ソースとして「TutorLMS」を選択します #

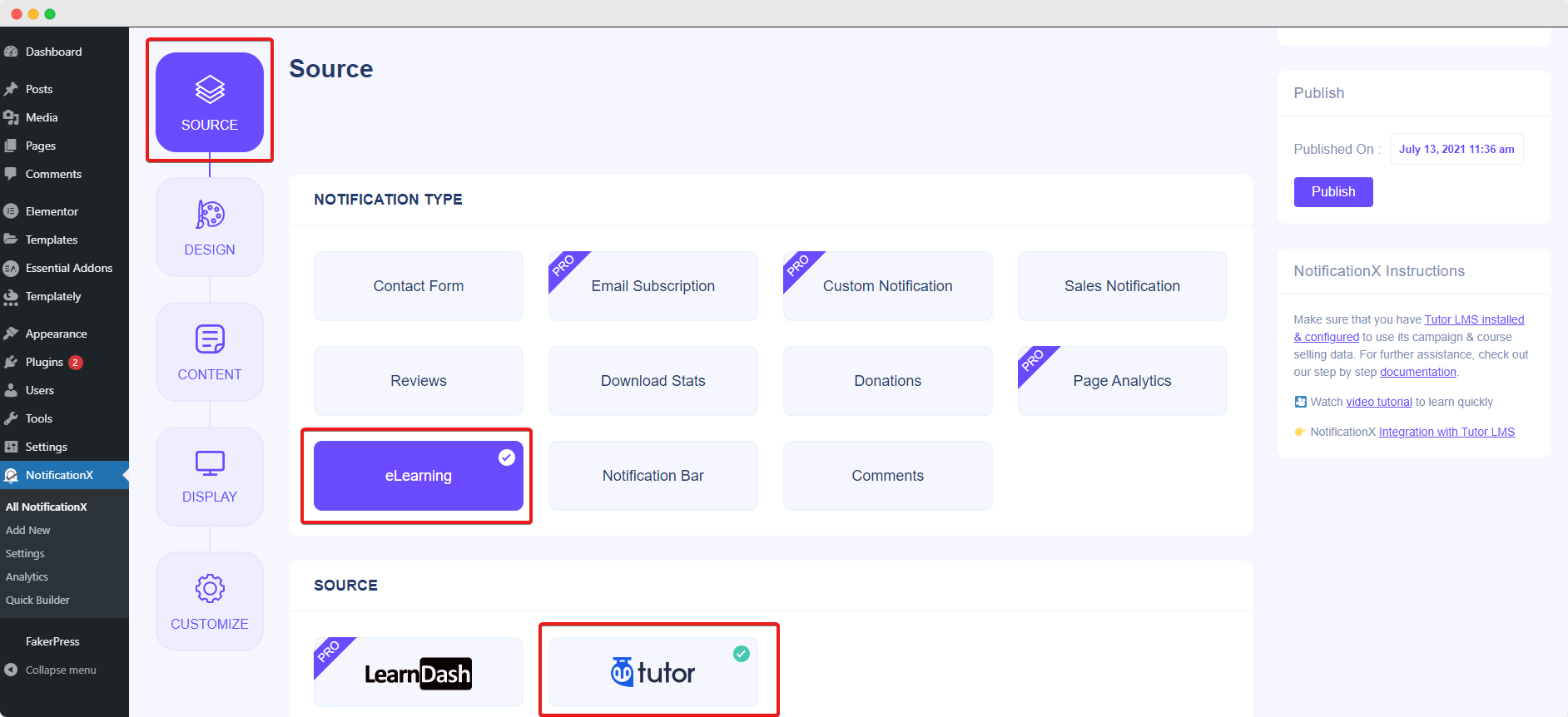
手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。タイトルを入力し、ドロップダウンメニューを使用して、通知タイプとして「販売通知」を選択します。その後、単に選ぶだけ 「家庭教師LMS」 あなたのソースとして。次に、をクリックします '次'ボタン。
ステップ3 –デザインテーマを選択する #
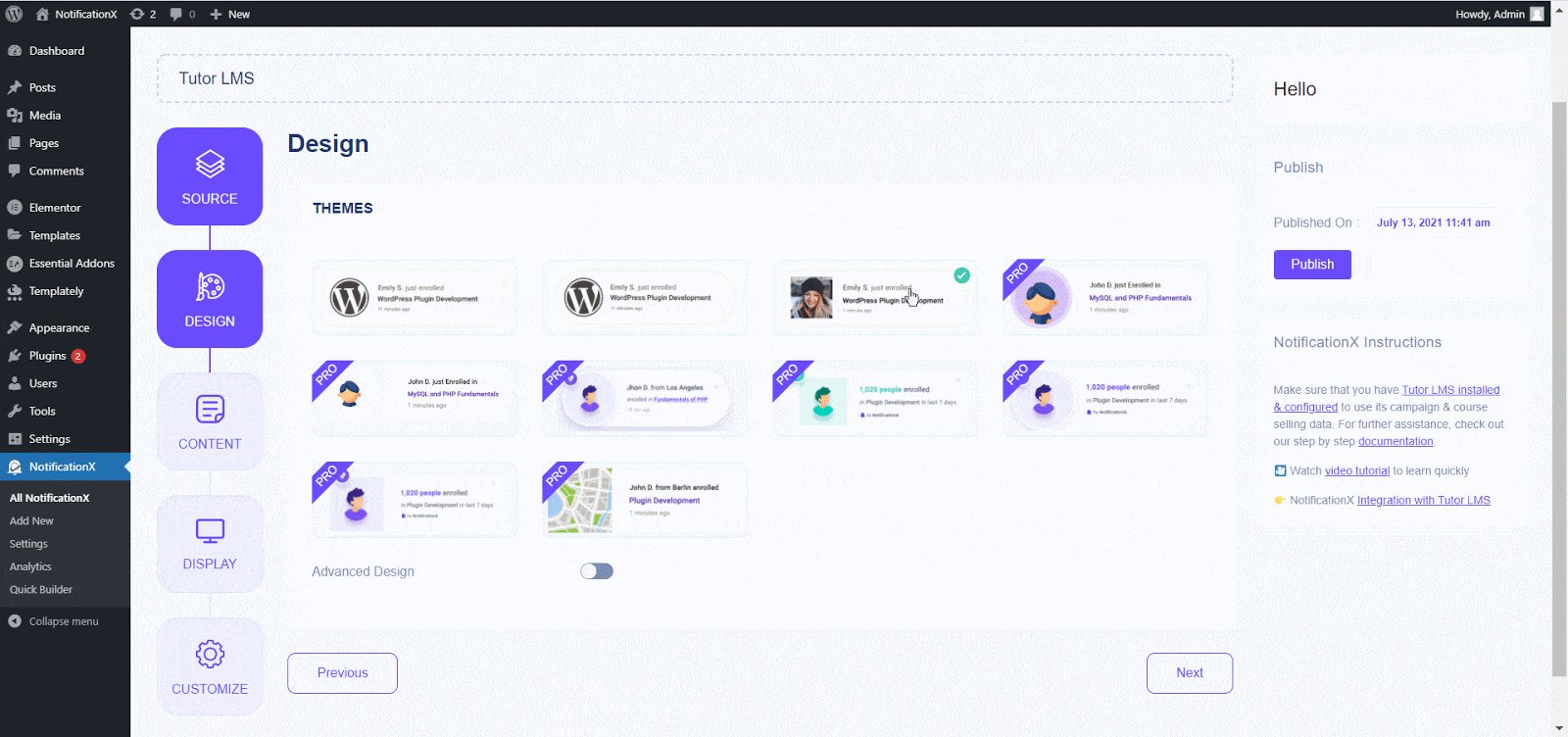
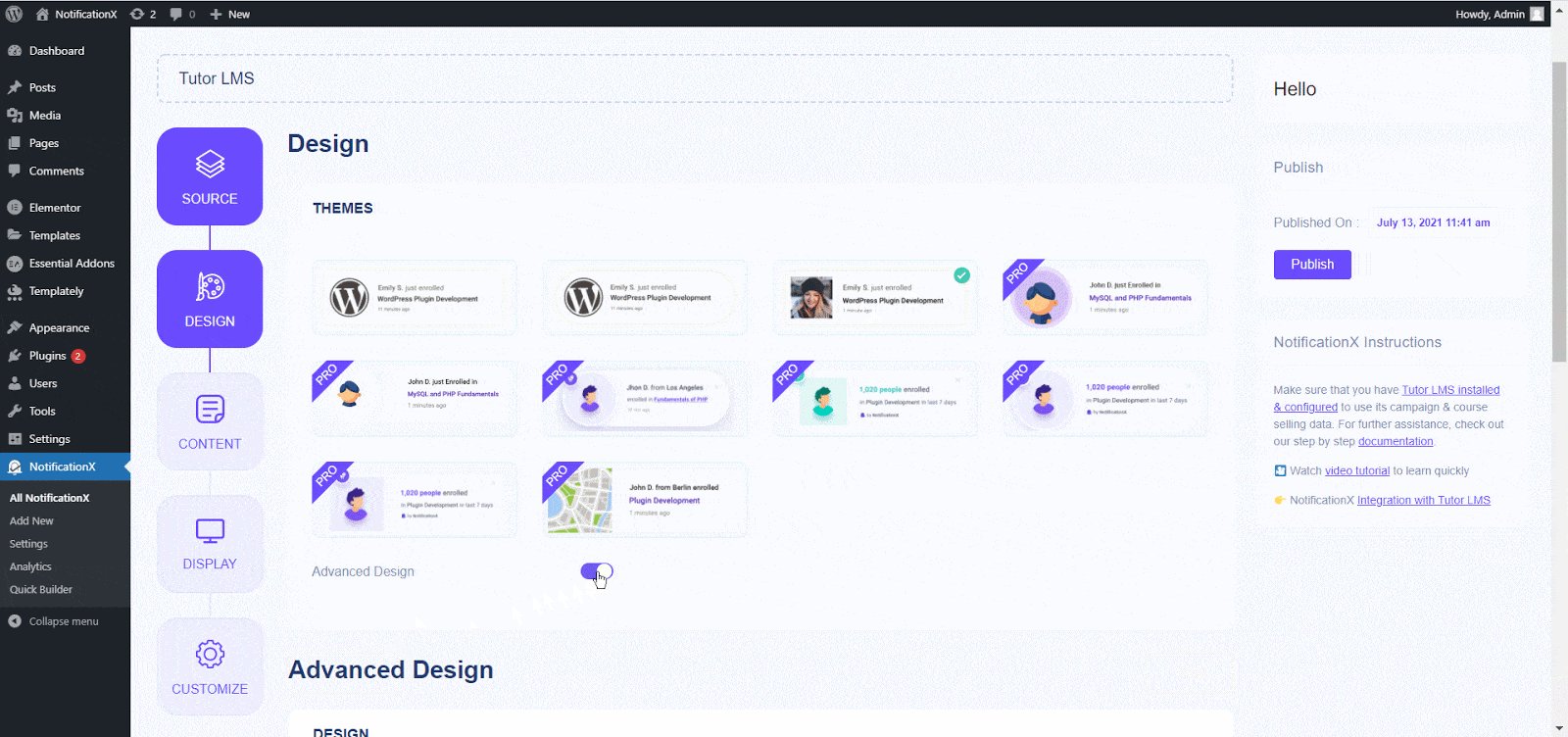
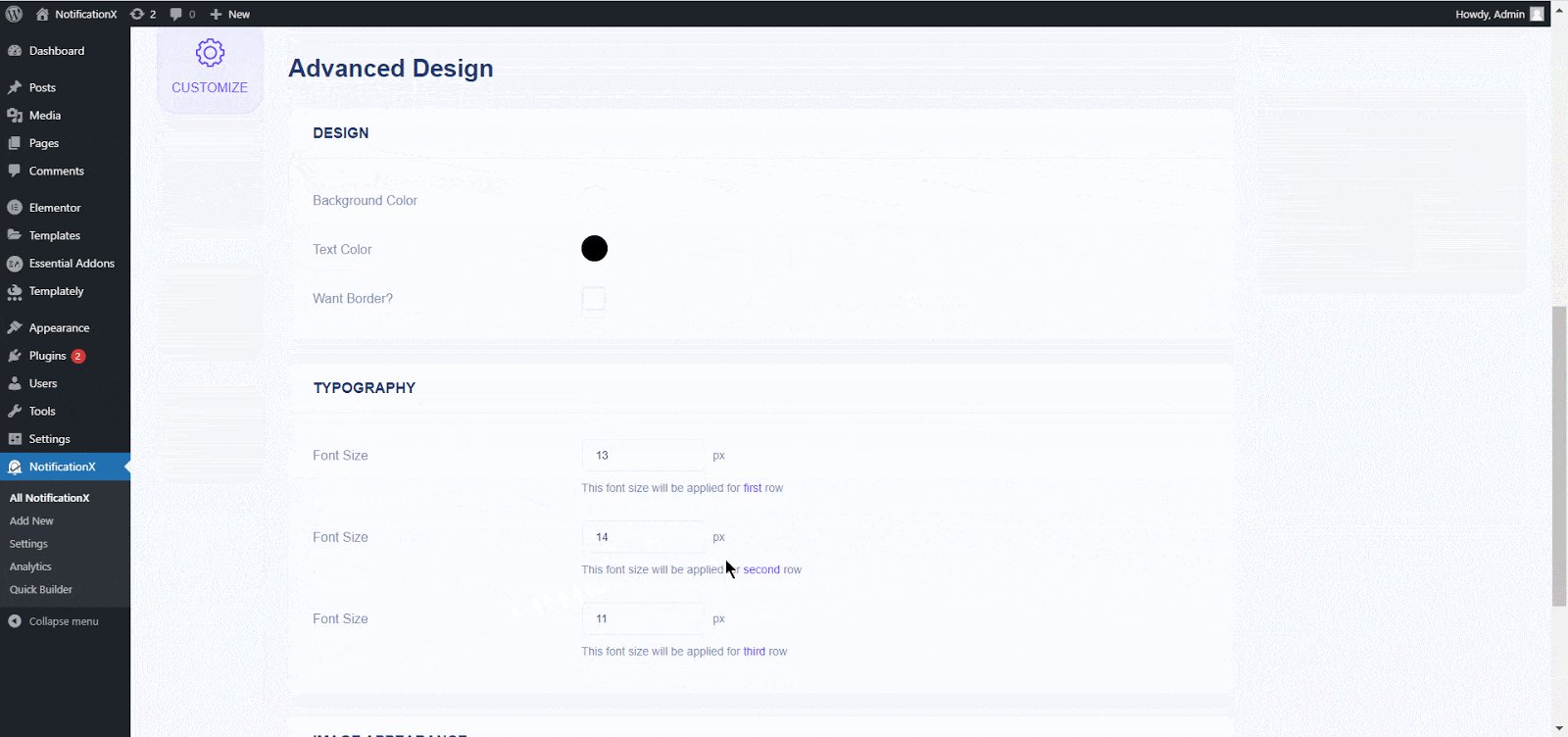
から '設計' タブでは、レイアウトを選択できます。また、「高度な設計」オプションを使用して、好みに応じてレイアウトを柔軟にカスタマイズできます。から 「テーマ」 セクションで選択したレイアウトは、「TutorLMS販売通知」がWebサイトに表示される方法です。

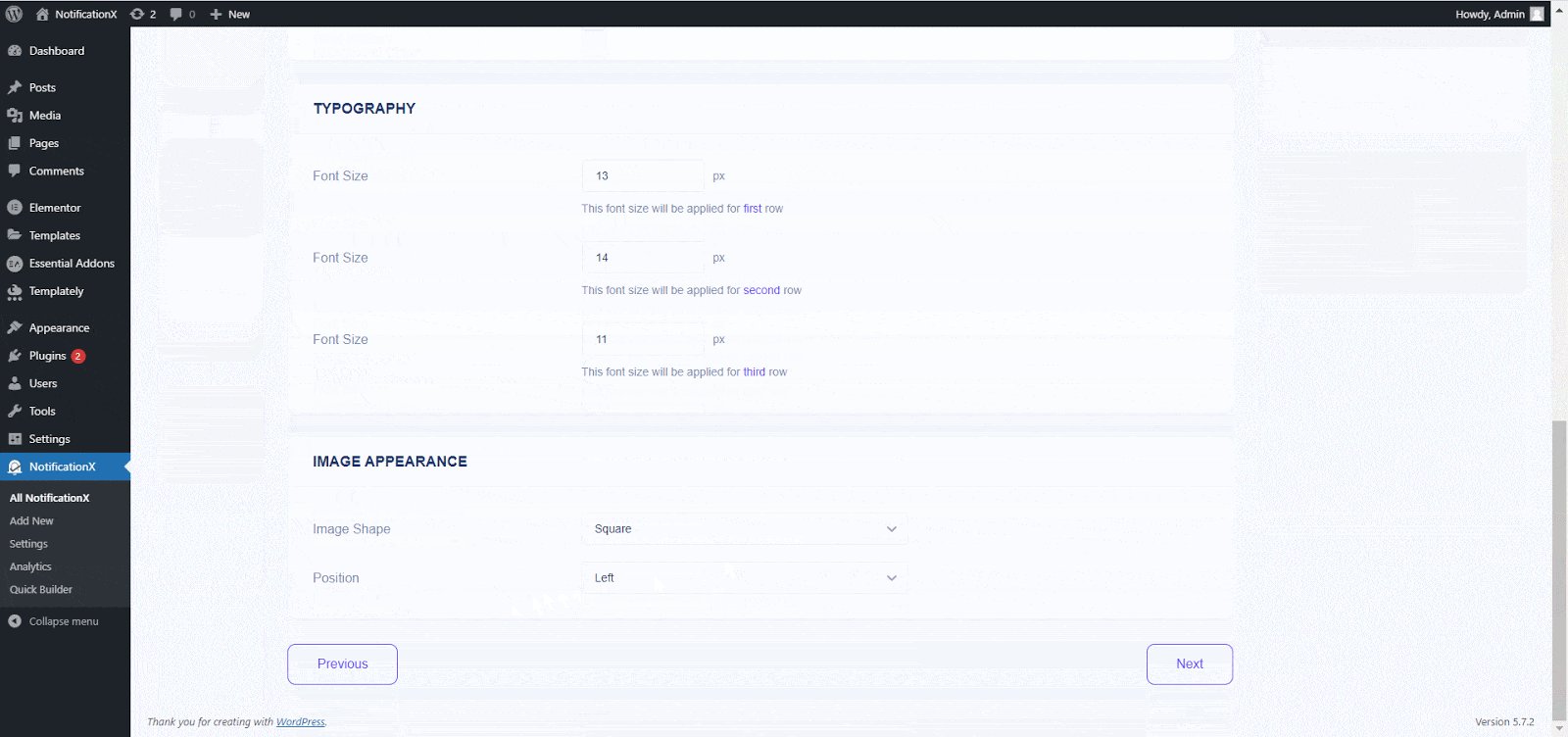
さらに、選択したテーマを「」でカスタマイズして変更できます。Advanced Design ' オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイリングを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。また、ボーダーを追加したり、スタイリングを追加したりすることもできます。基本的に、Eメールサブスクリプションは3つの行で構成されます。 「タイポグラフィ」セクションから、各行のフォントサイズも変更できます。
手順4 –テンプレートコンテンツの構成 #
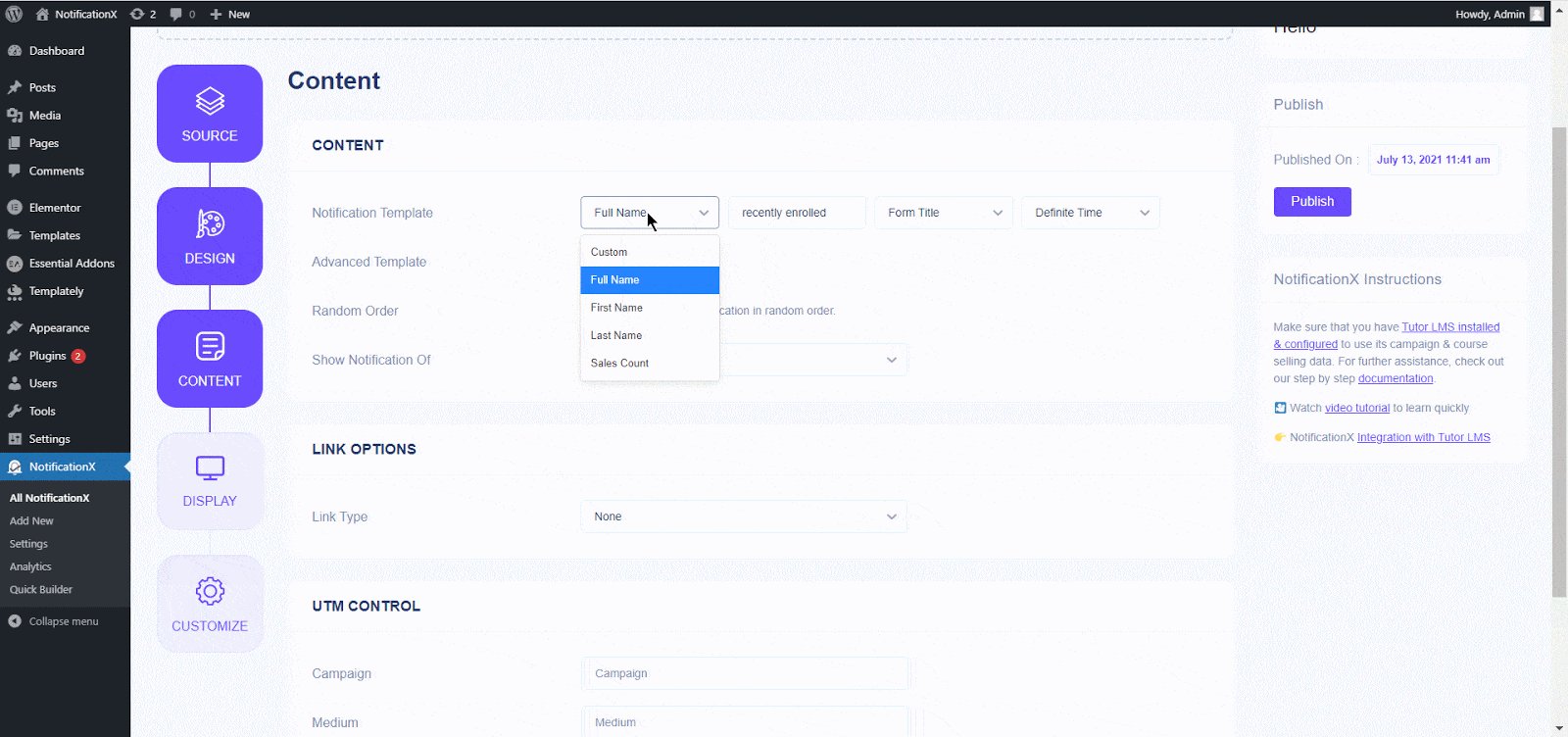
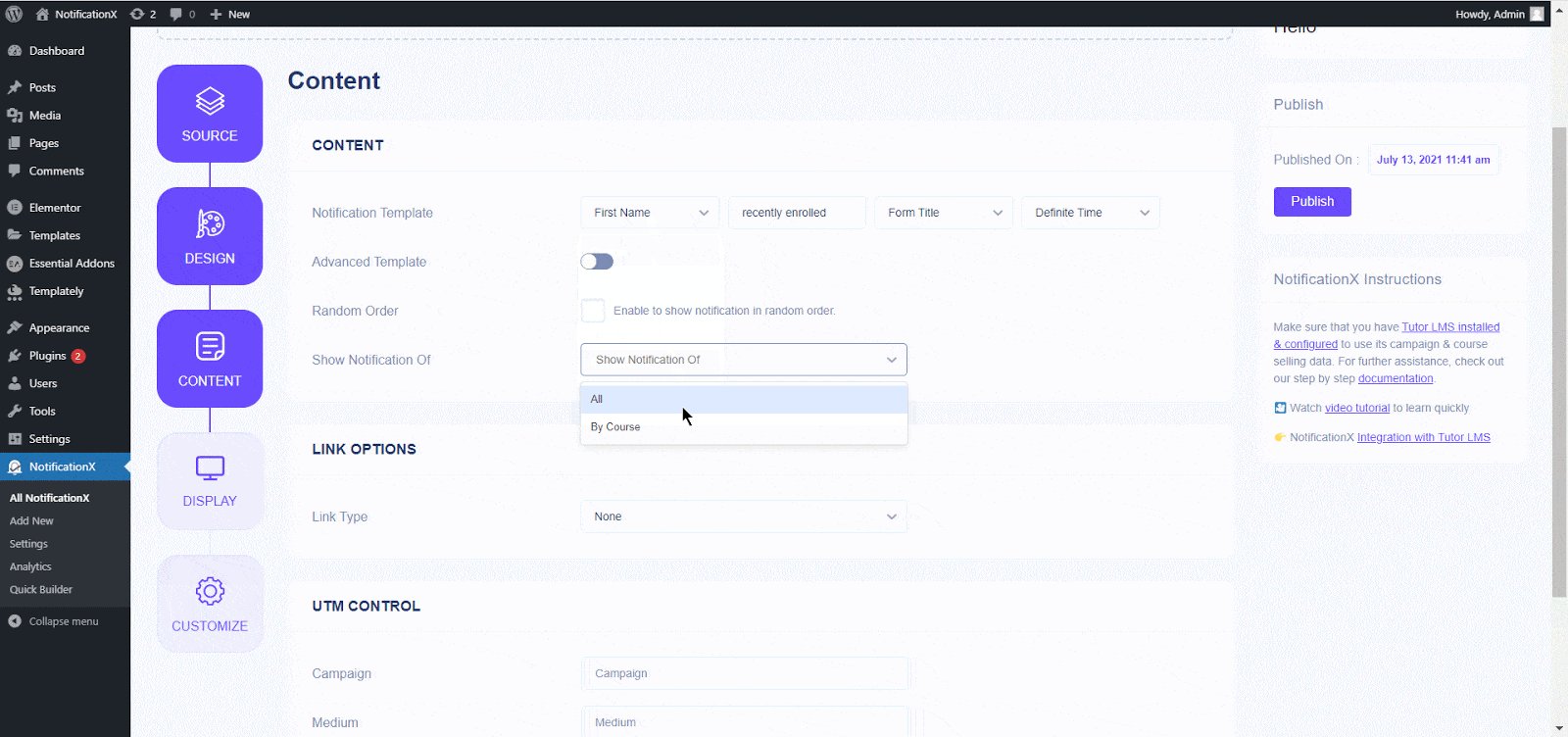
次にリダイレクトされます 'コンテンツ' [通知テンプレート]を変更して、好みのコンテンツテキストを追加できるタブ。簡単に先に進んで、好みの変数を選択できます。これらの変数は、に登録したユーザーの名前を表示するのに役立ちます チューターLMSコース ある日。選択した「コース」に基づいて通知を選択することもできます。
一方、 「高度なテンプレート」 「TutorLMSコースセールスアラート」のコンテンツ全体をカスタマイズするための完全な制御も可能です。

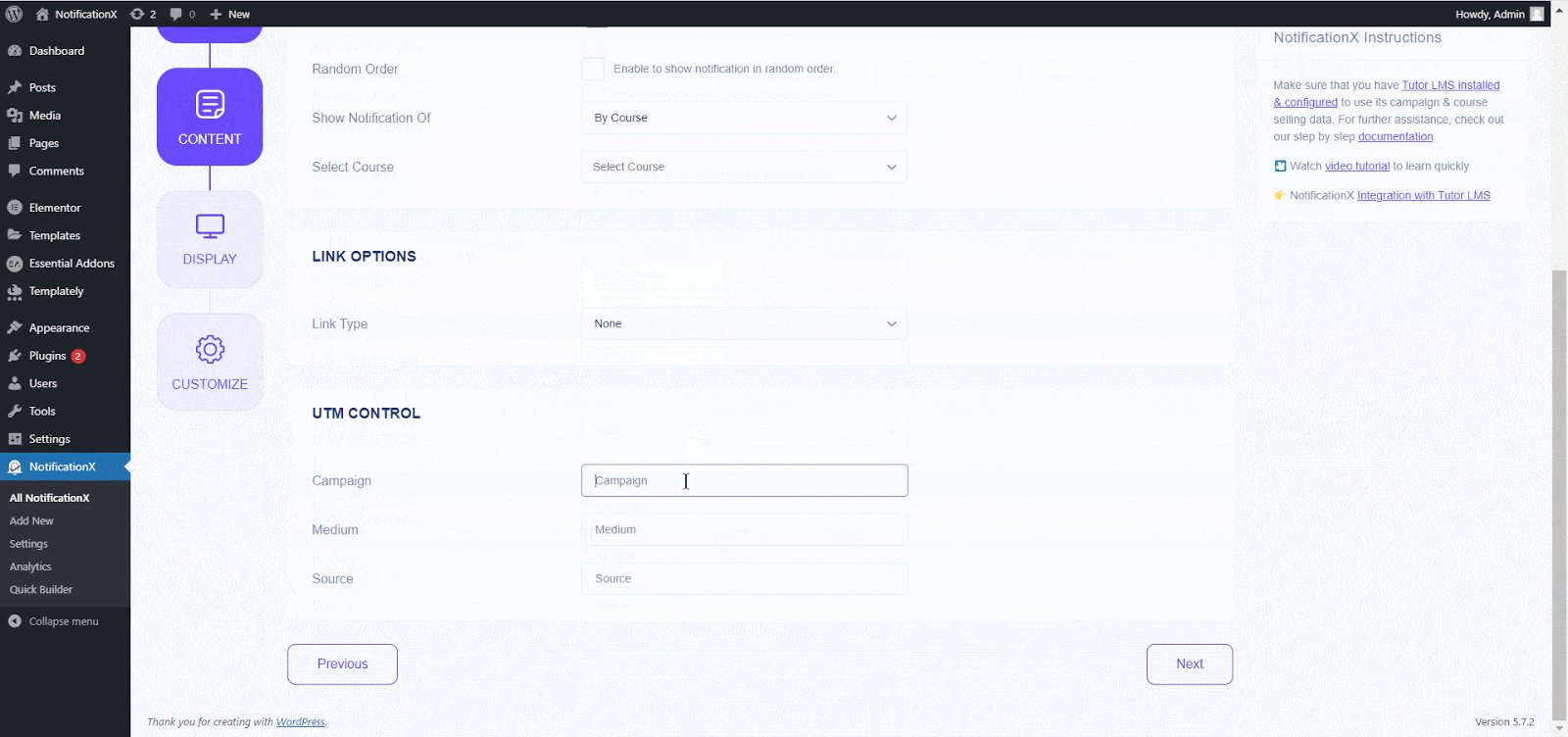
さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 'キャンペーン'、 'を追加できます中くらい'、 と 'ソース'チューターLMSコース登録アラートに。
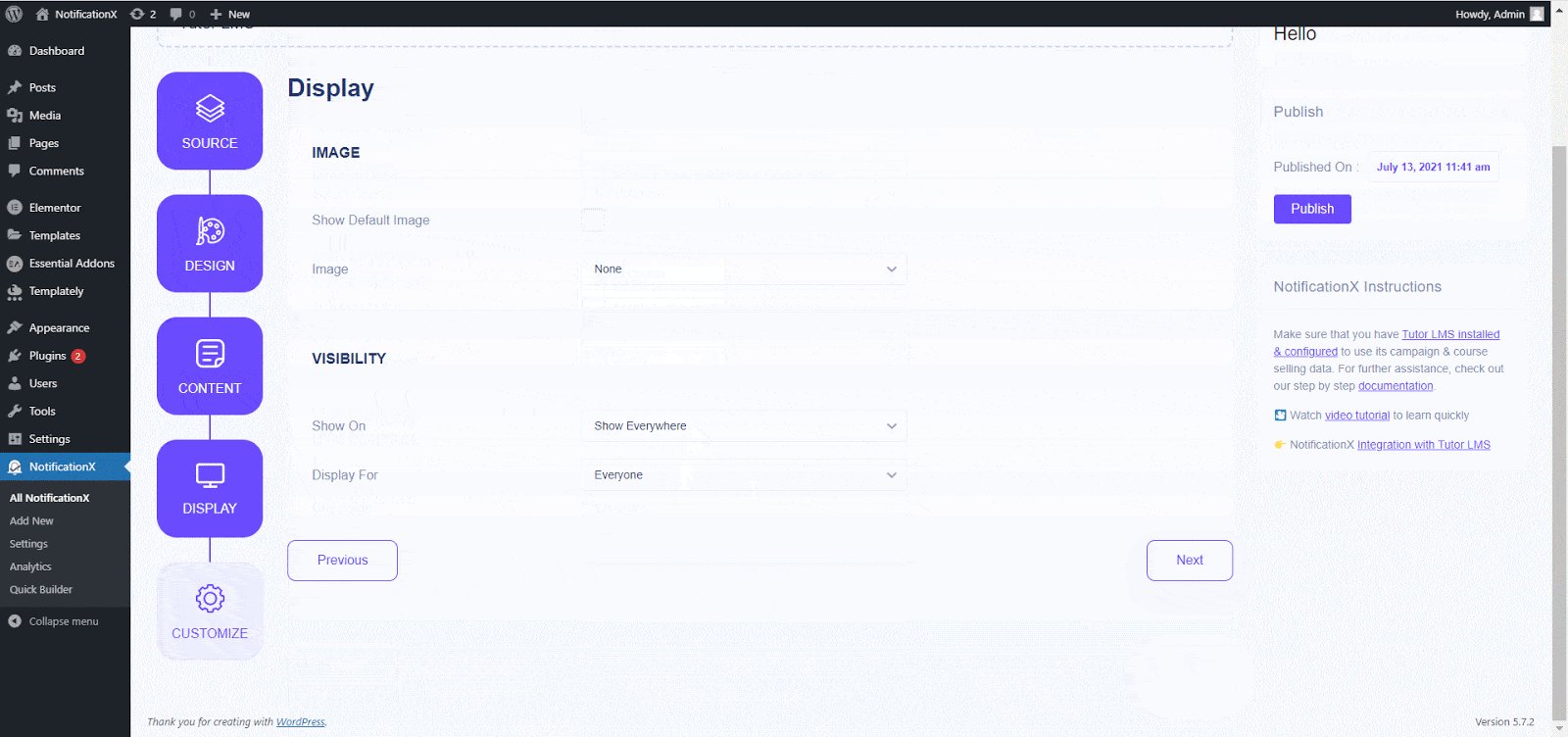
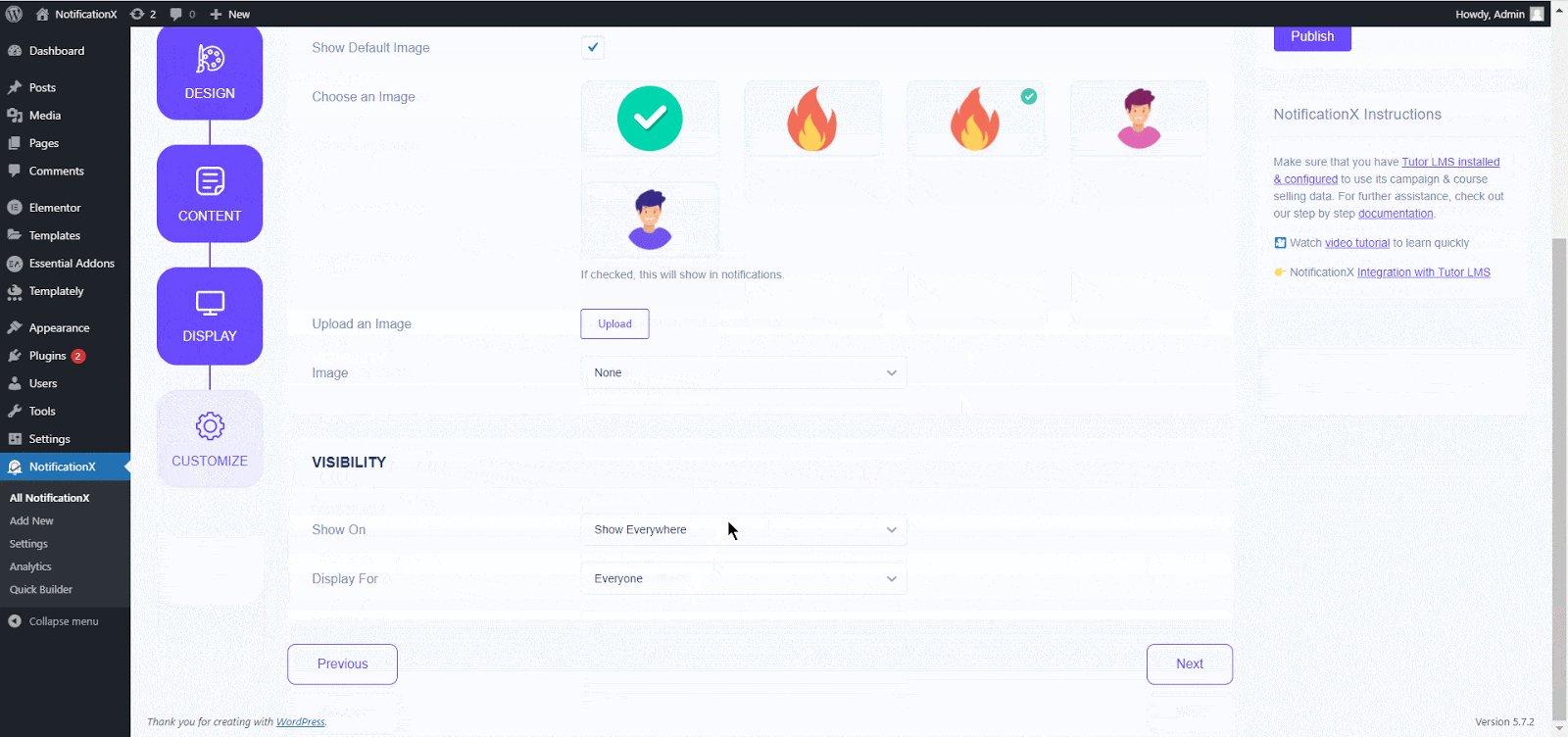
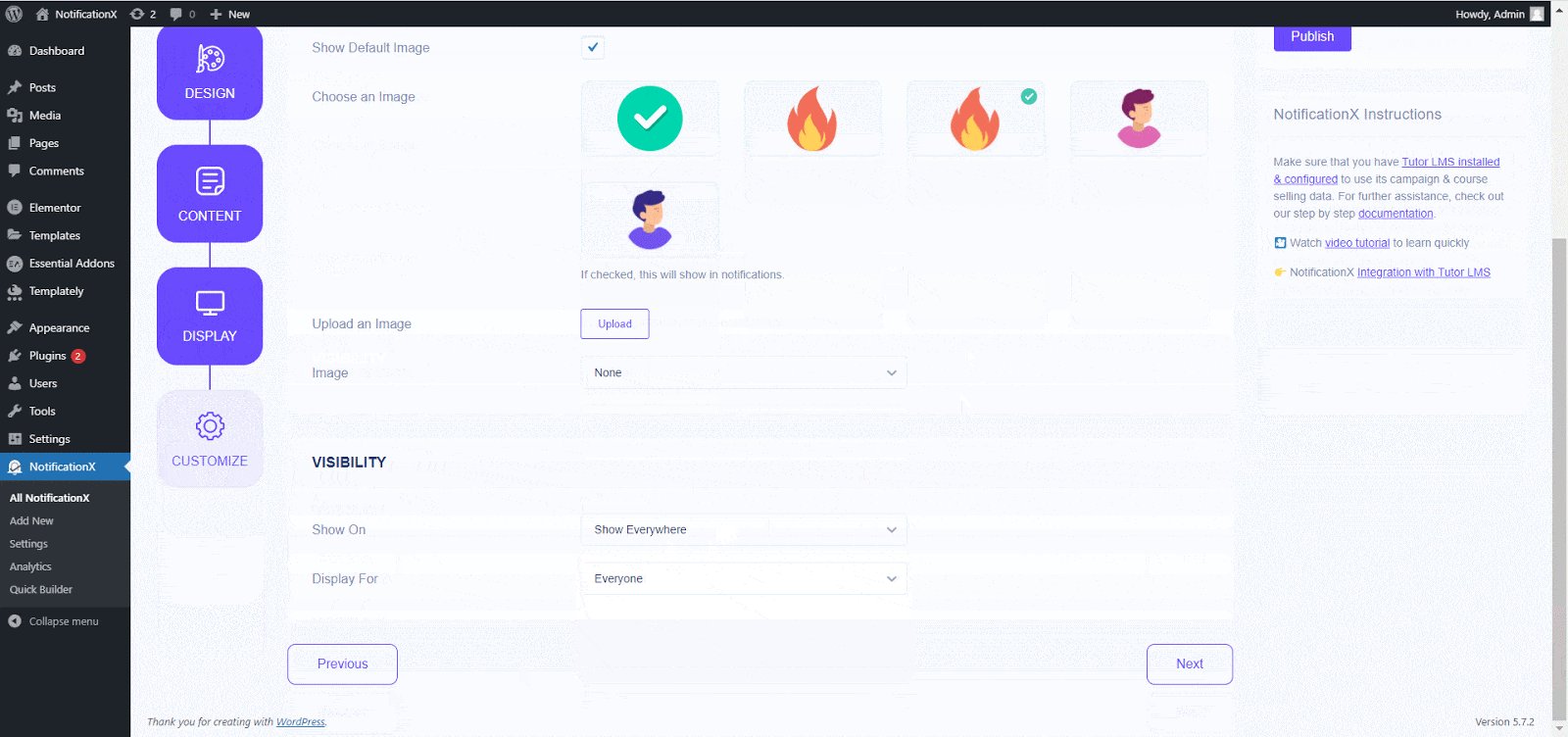
ステップ5 –表示オプションをカスタマイズする #

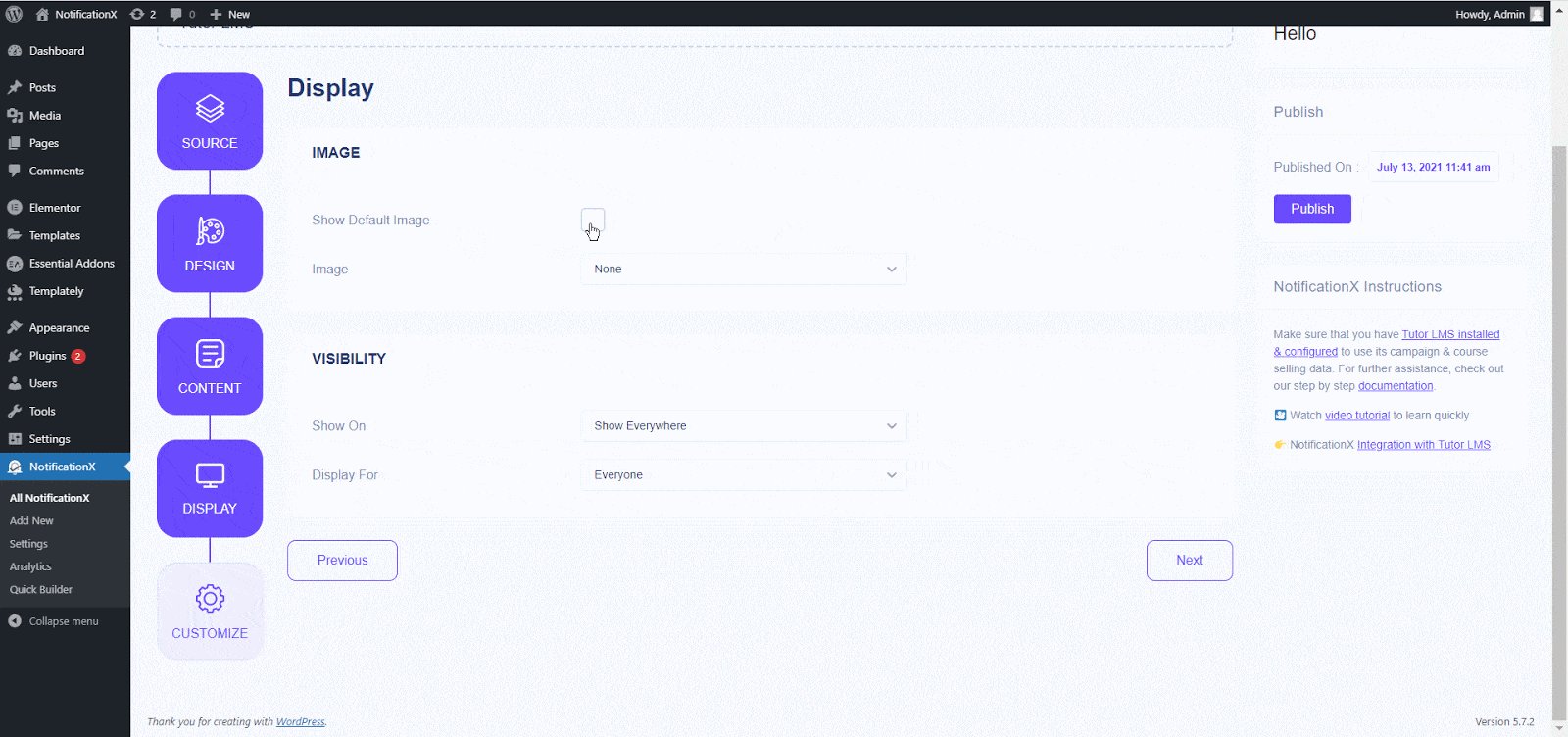
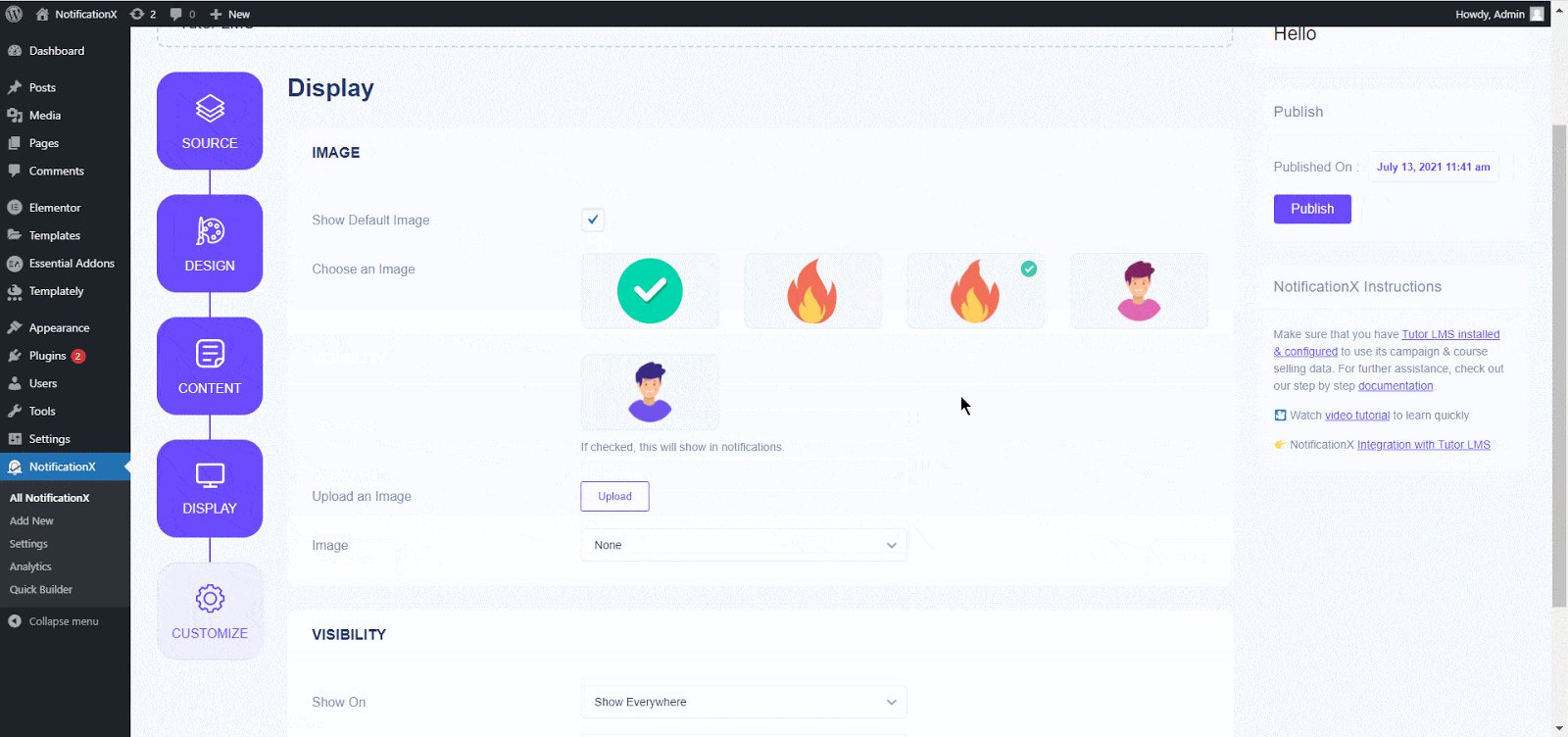
の中に '表示' タブには、画像と可視性の2つのセクションがあります。から '画像'セクションでは、チェックボックスを使用して、デフォルトの画像(デフォルトの画像として使用できる定義済みの画像もいくつかあります)または通知ポップアップにアバターを表示できます。から 「可視性」 セクションでは、TutorLMSコース登録通知を表示するページを設定できます。特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります。クリックした後 '次' ボタンをクリックすると、 'カスタマイズ' タブ。
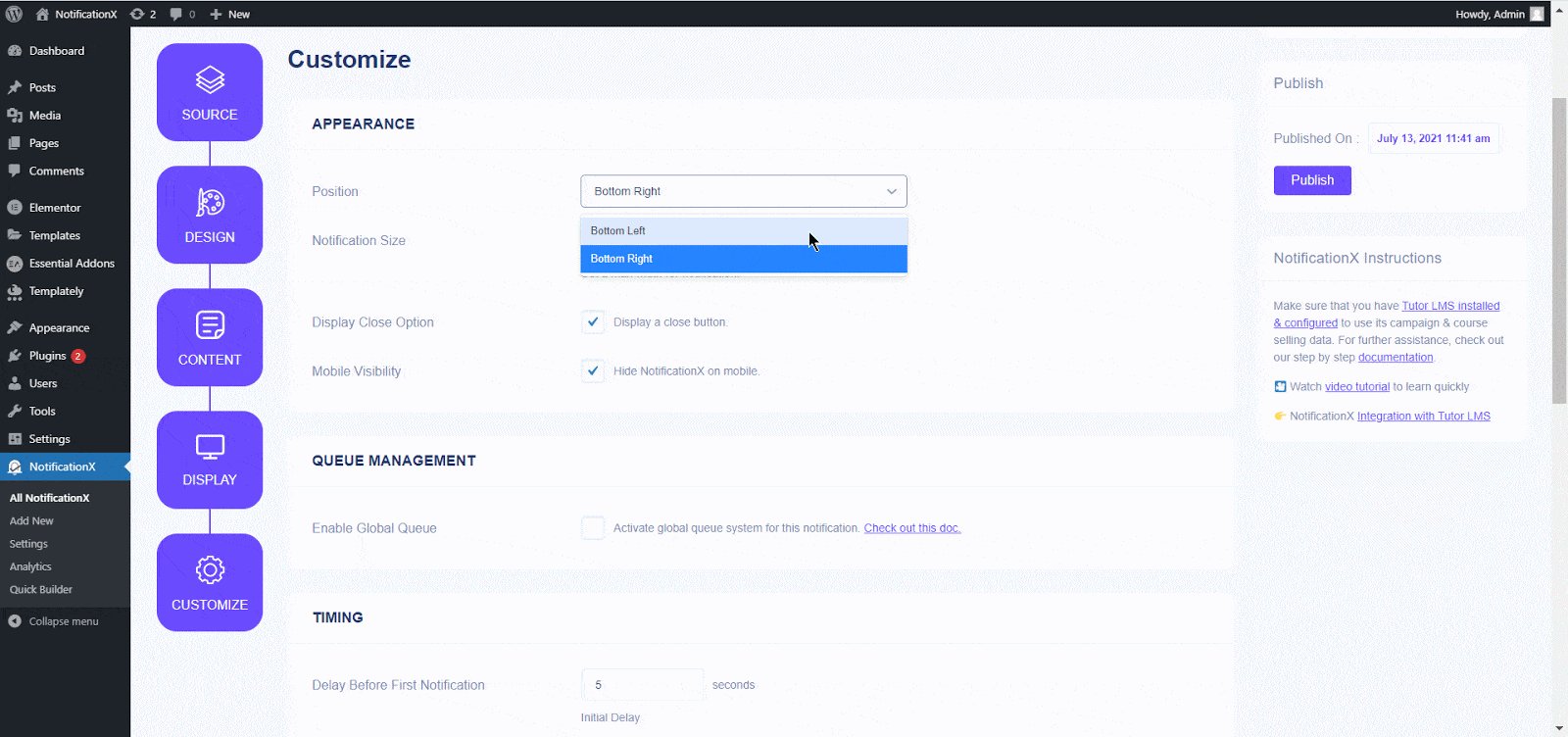
ステップ6 –外観を設定する #
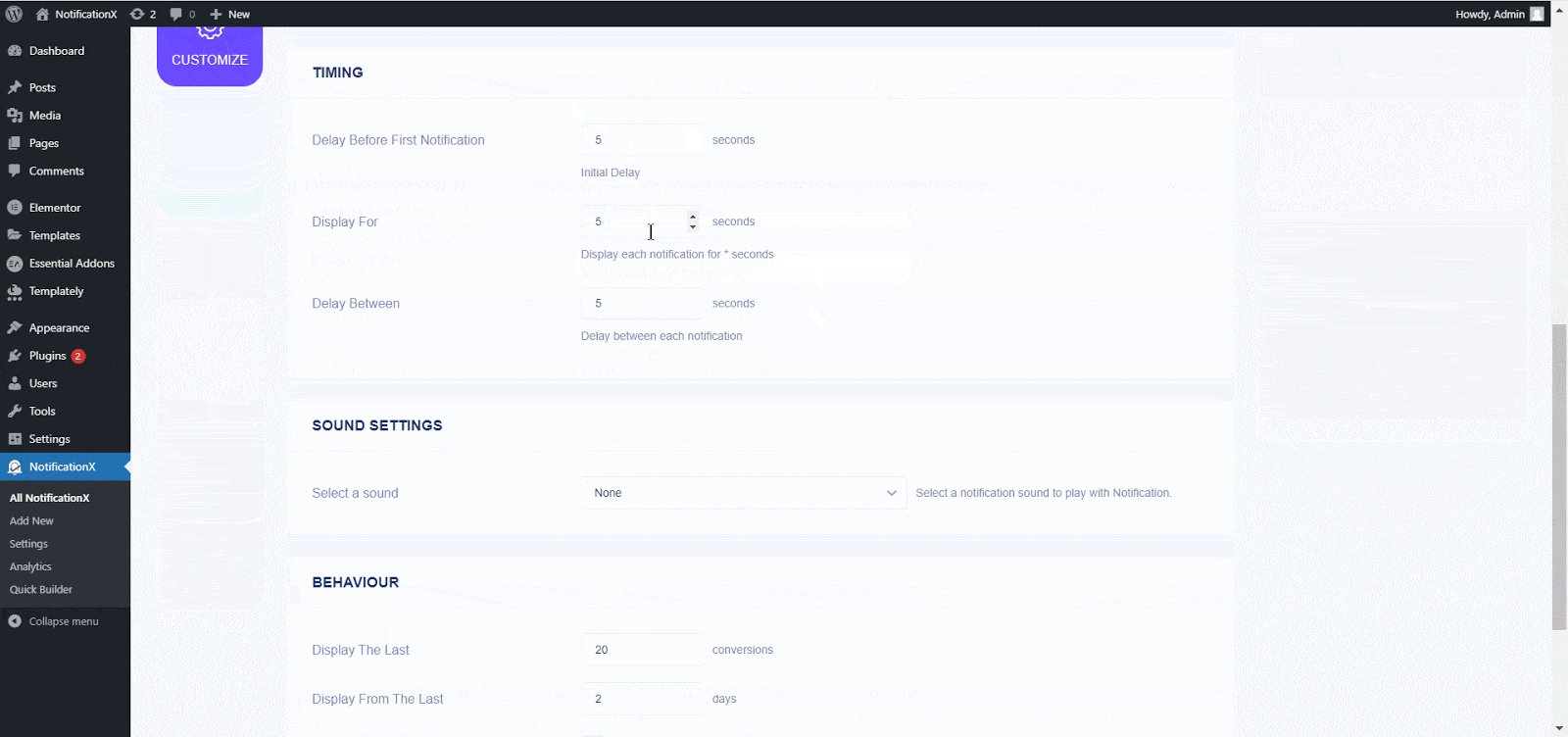
下 'カスタマイズ' タブには、外観、タイミング、動作、サウンド設定の4つのセクションがあります。から '外観' セクションでは、TutorLMSコース登録アラートの位置をWebサイトの左下または右下のいずれかに設定できます。さらに、通知ポップアップの最大幅を設定することもできます。

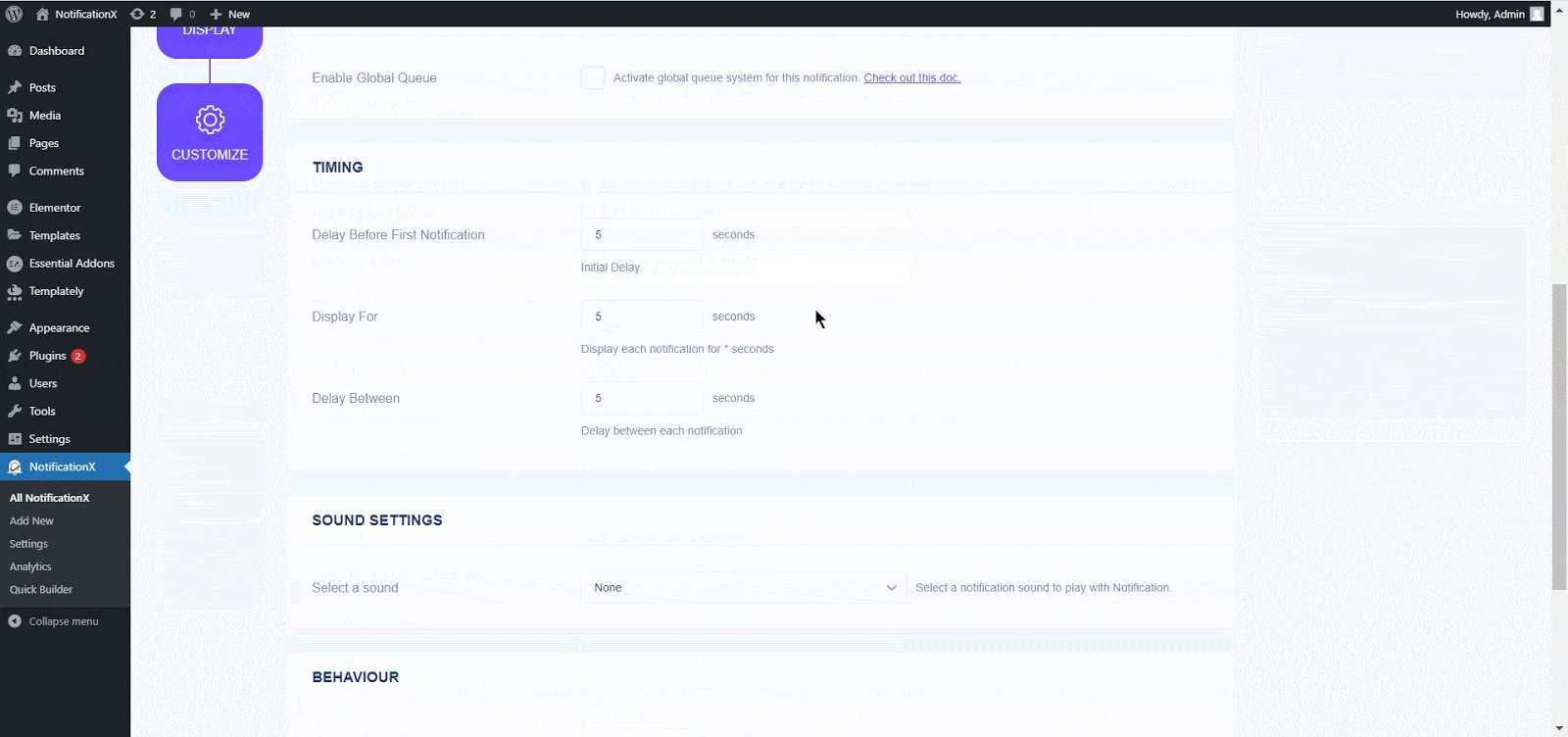
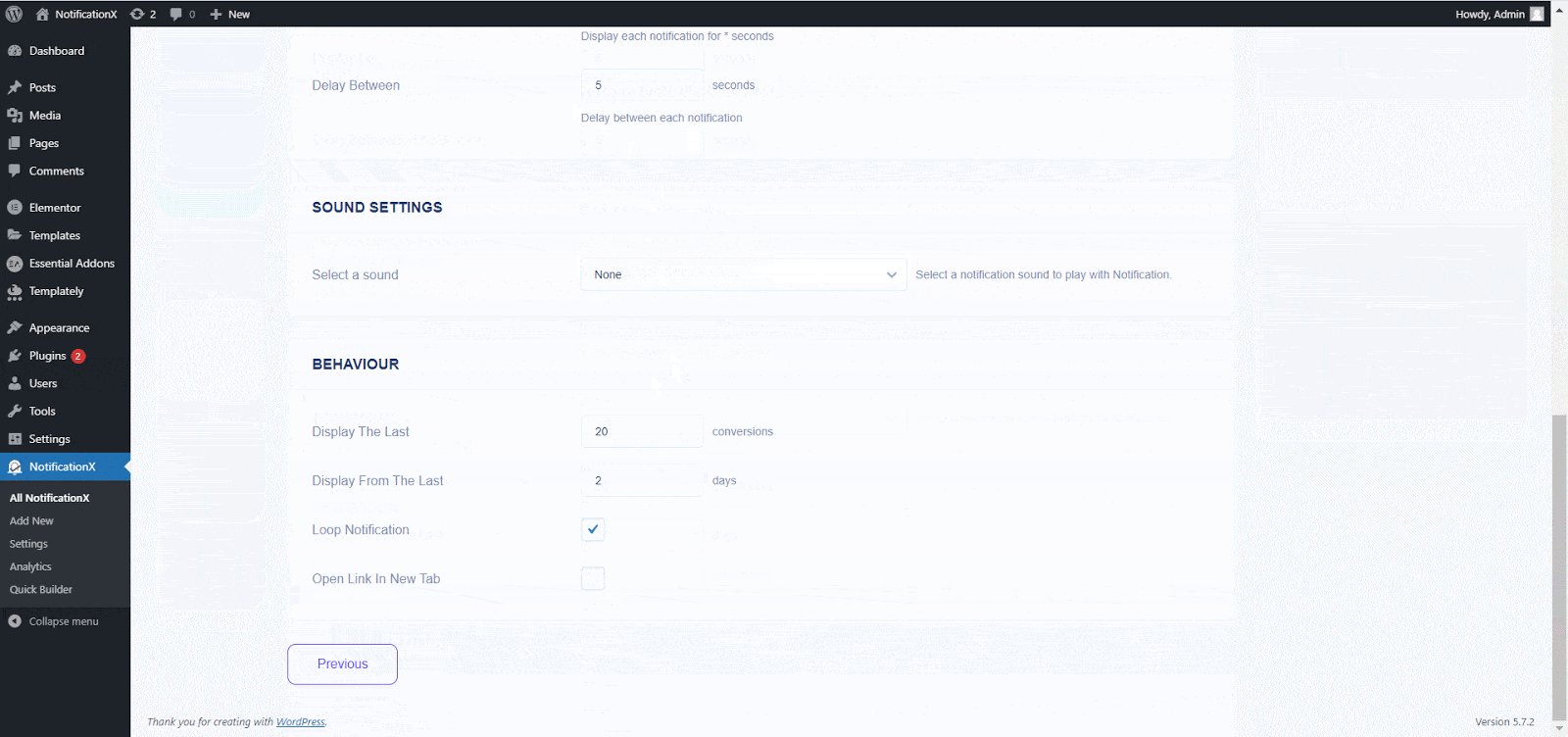
から 「キュー管理」 セクションでは、この通知のグローバルキューシステムをアクティブ化できます。その場合、通知のタイミングセクションを編集する必要はありません。 [時間]セクションでは、時間を設定する自由があります 「初期」、「表示対象」 & 「遅延」 からの好みに応じたオプション 'タイミング' セクション。から '動作' セクションでは、特定の過去の日に行われたコース販売の数を表示するように選択できます。チェックすることによって 「ループ通知」 ボックスの場合、通知ポップアップが表示され続けます。必要に応じて、有効にすることもできます '音' チューターLMSコース登録アラートのアラートも同様です。
ステップ7 –通知を公開する #

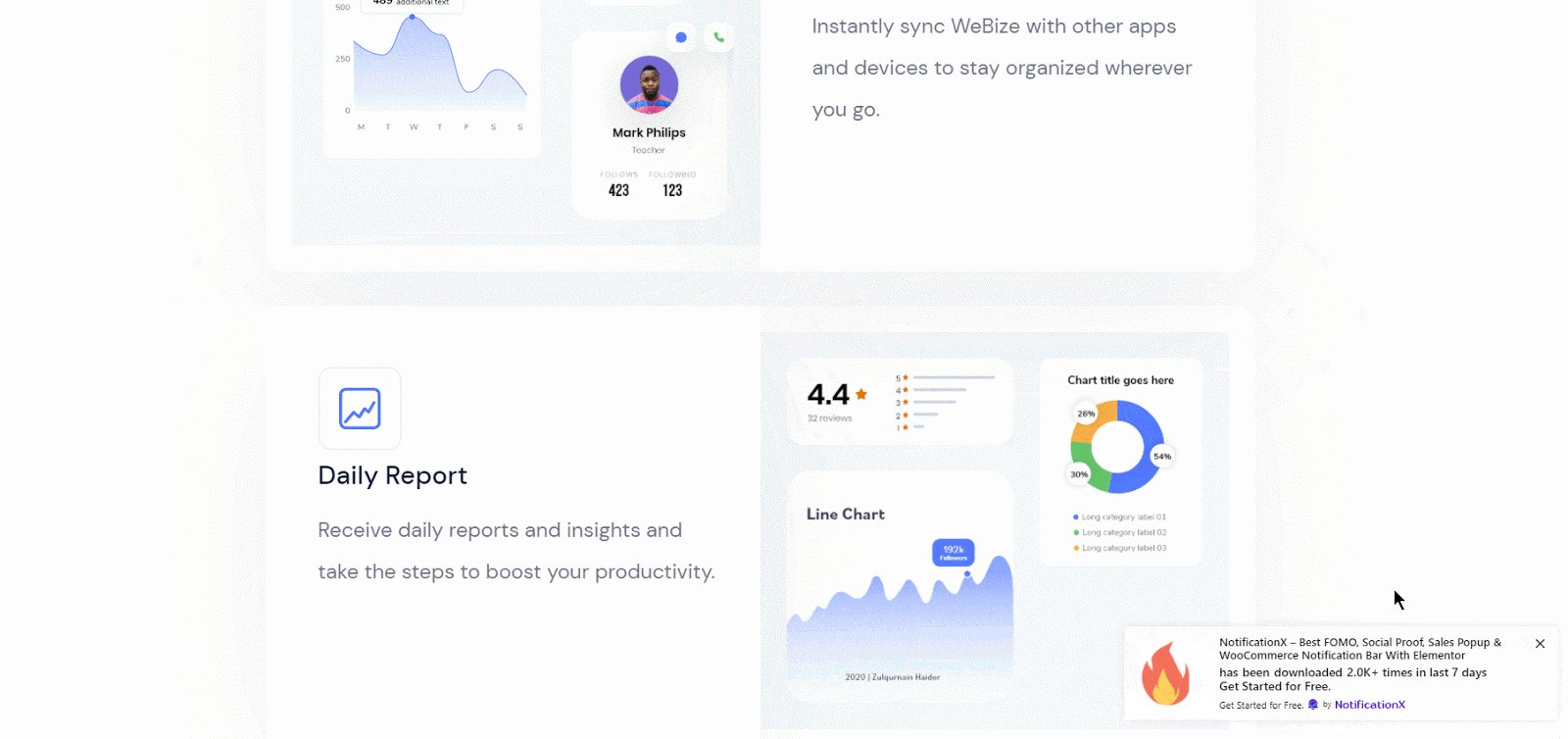
手順6を完了したら、[公開]ボタンをクリックします。その結果、 「チューターLMSコース登録アラート」 正常に作成されます。これらの前述の手順ともう少し変更とスタイルを行うことにより、最終的な結果は次のようになります。
これは、魅力的なデザインと表示を簡単に行う方法です 「チューターLMSコース登録アラート」 WordPress Webサイトで、NotificationXを使用してコース変換を急上昇させます。
問題が発生した場合は、サポートチームにお問い合わせください ここに.






