NotificationX NotificationXインライン通知通知を使用してWordPressGutenbergでライブアラートを表示できます。テンプレートを希望どおりに構成およびカスタマイズするのに役立ちます。
ガイドラインをチェックして、紹介する方法を確認してください グーテンベルクでのNotificationXインライン通知 アラートを送信し、ライブ通知を以下で目立たせます。
ステップ1:Gutenbergエディターに移動する #
あなたが持っていることを確認してください インストールおよびアクティブ化されたNotificationX プラグイン あなたのWordPressウェブサイトで。すでにそれを行っている場合は、これを紹介する準備ができています NotificationXインライン通知 グーテンベルクで。
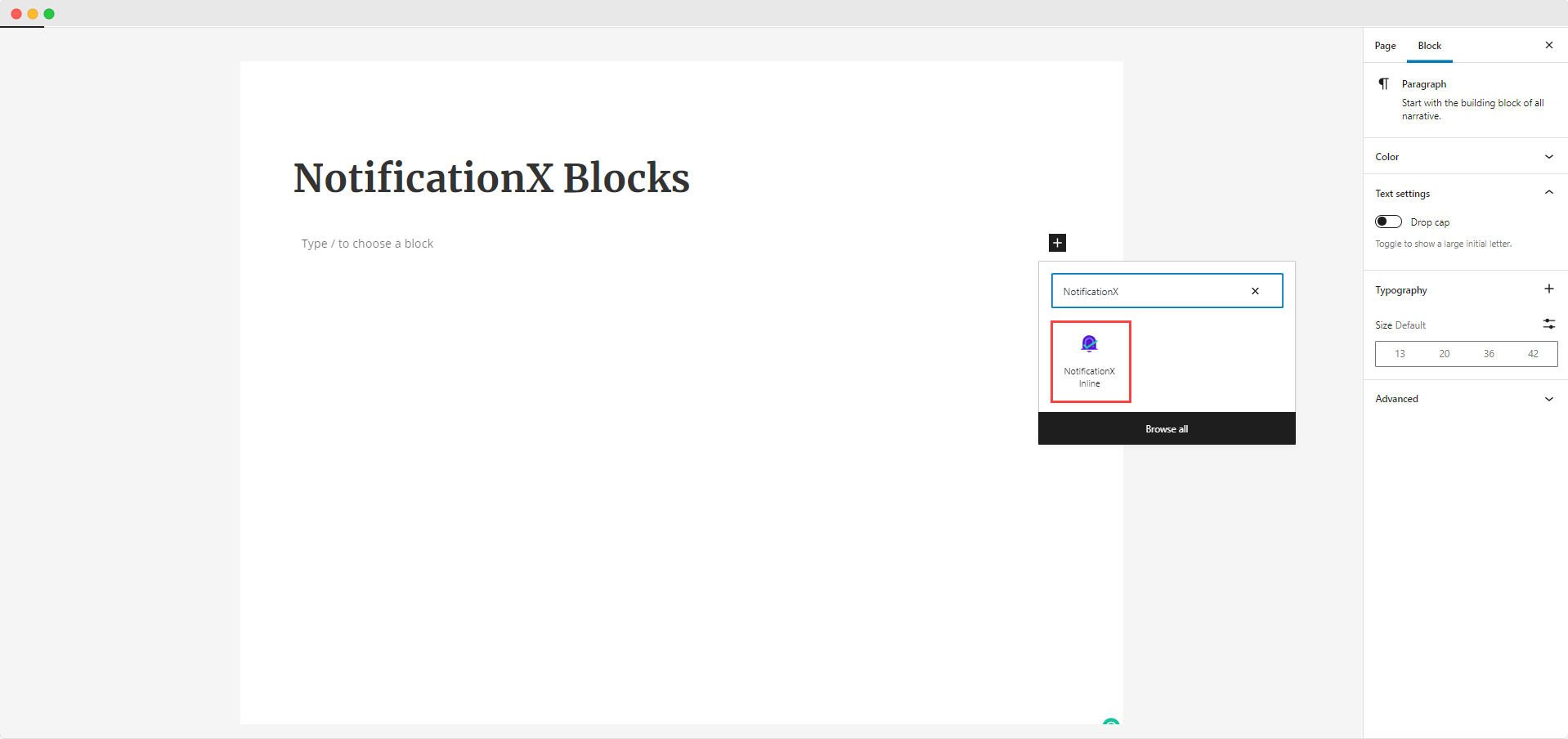
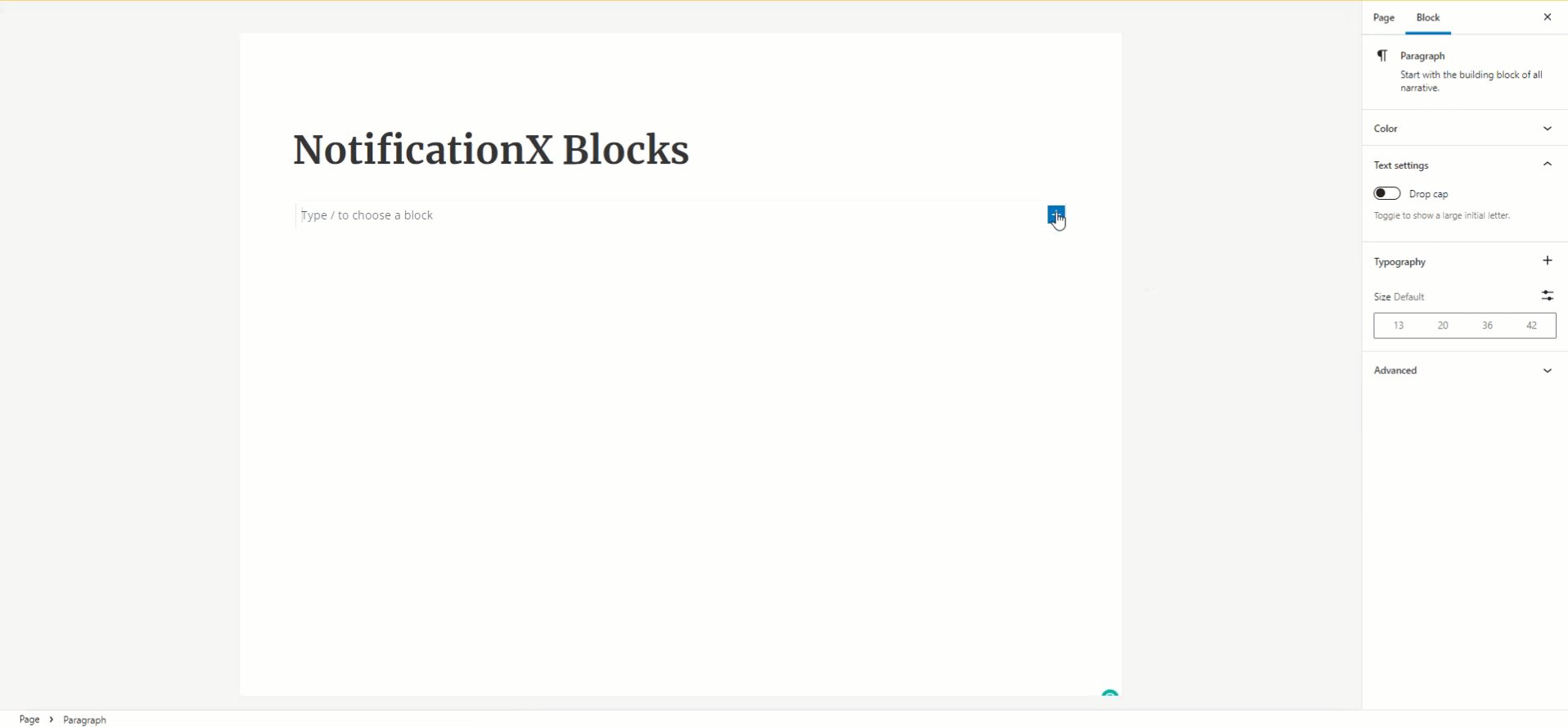
まず、Gutenberg Editorに移動し、をクリックします。 ‘+’ 検索するために署名する NotificationXインライン通知 ブロック。

手順2:NotificationXインライン通知通知を構成する #
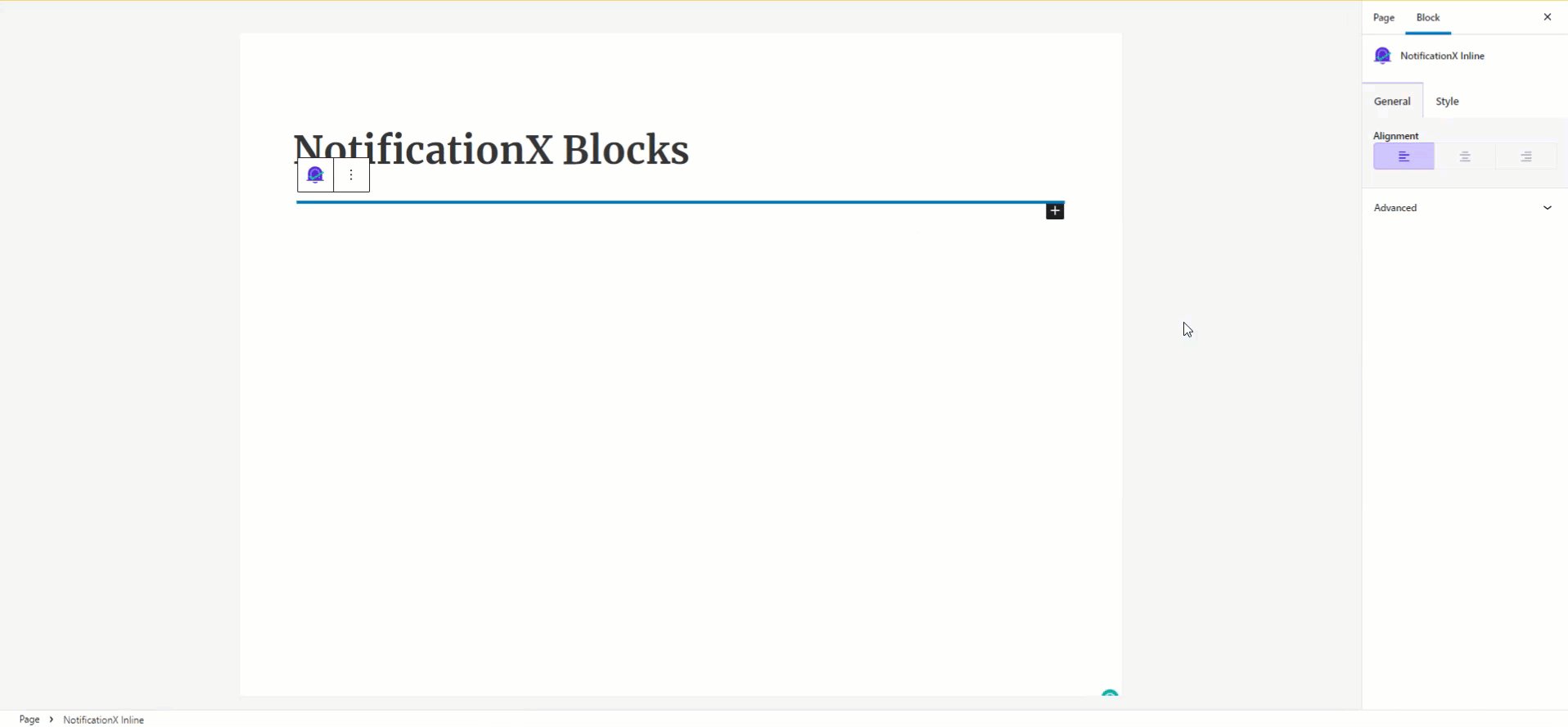
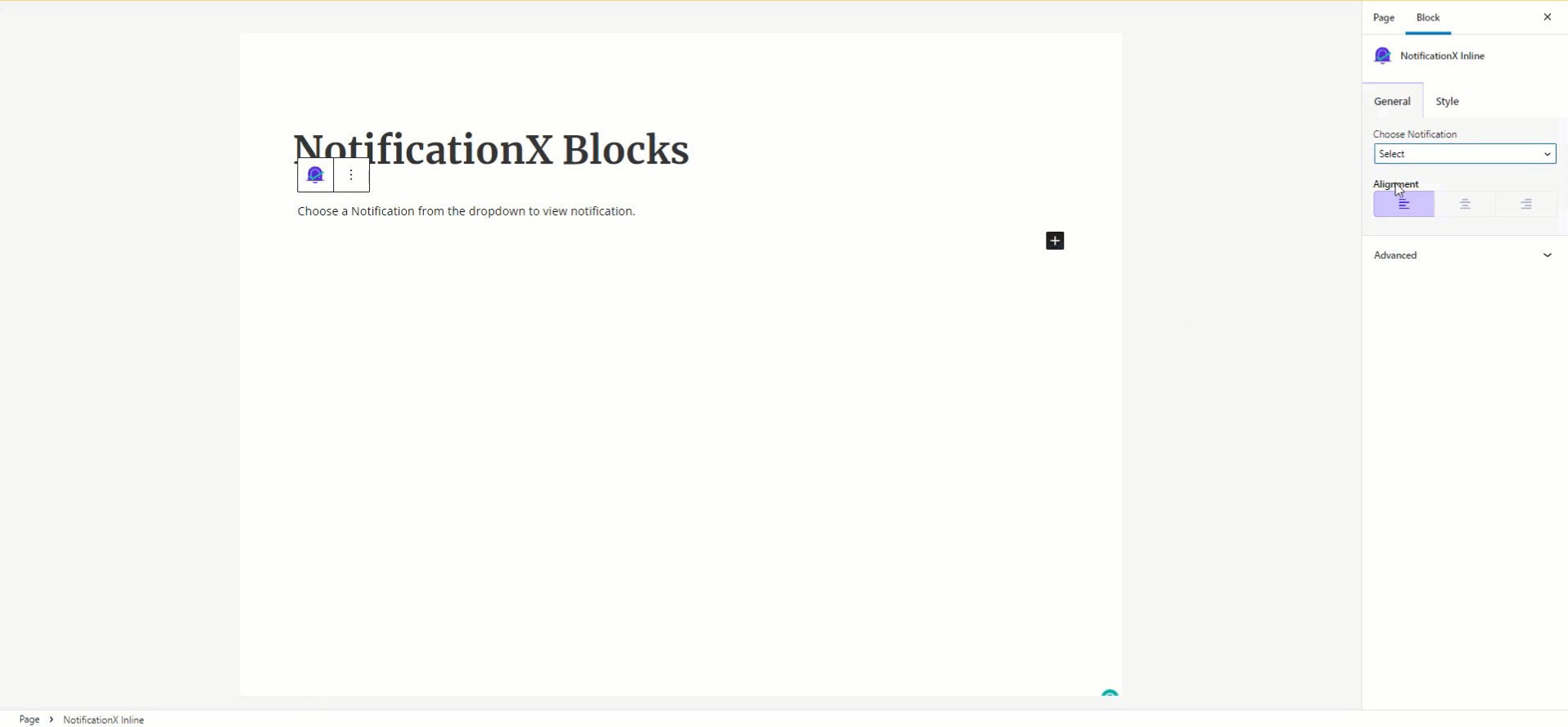
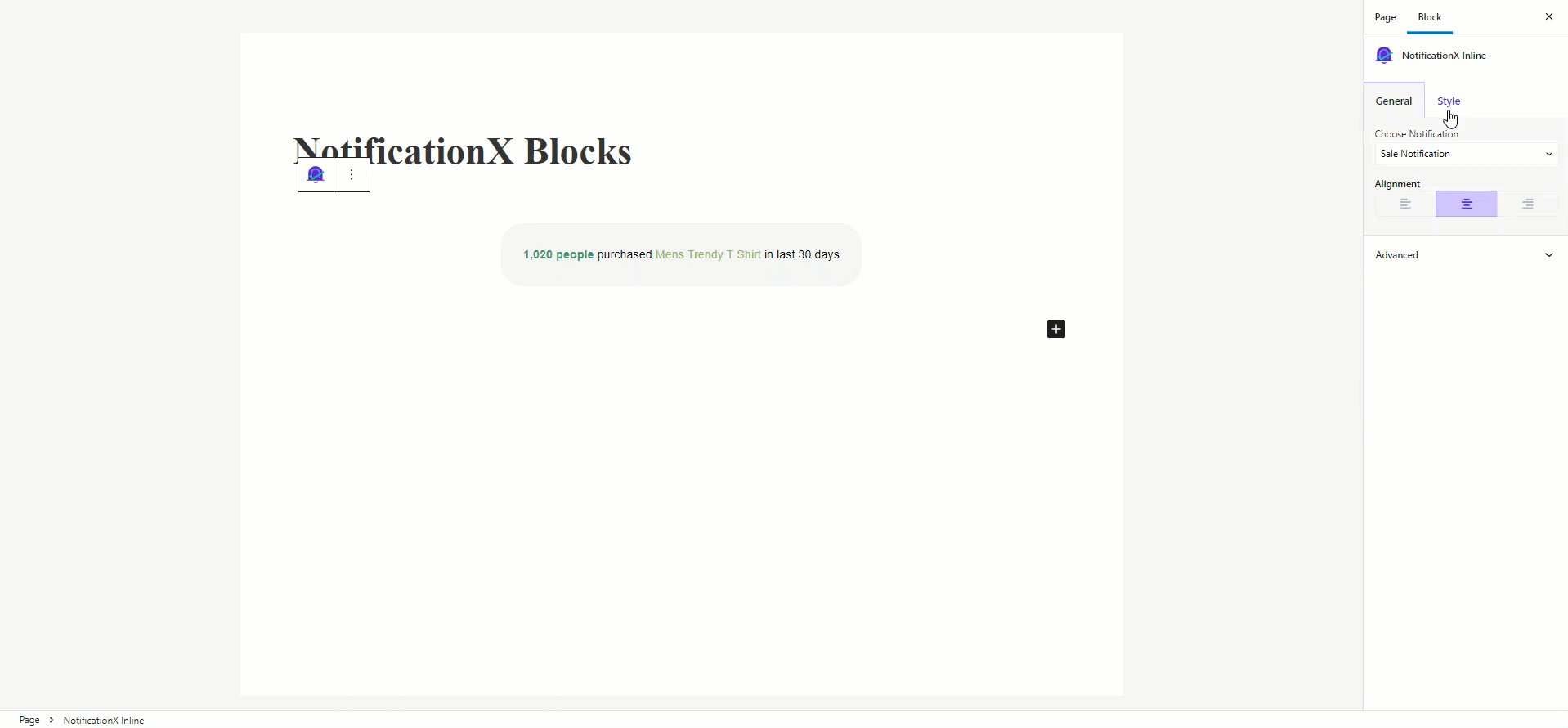
その後、NotificationXインライン通知ブロックをクリックして、GutenbergEditorの任意の場所に配置します。 NotificationXインライン通知から '全般的' タブで表示する通知を選択します 「通知を選択してください」.
その後、関連するタイプの通知アラートがすぐに表示されます。また、好みに応じて、インライン通知通知の配置を変更することもできます。

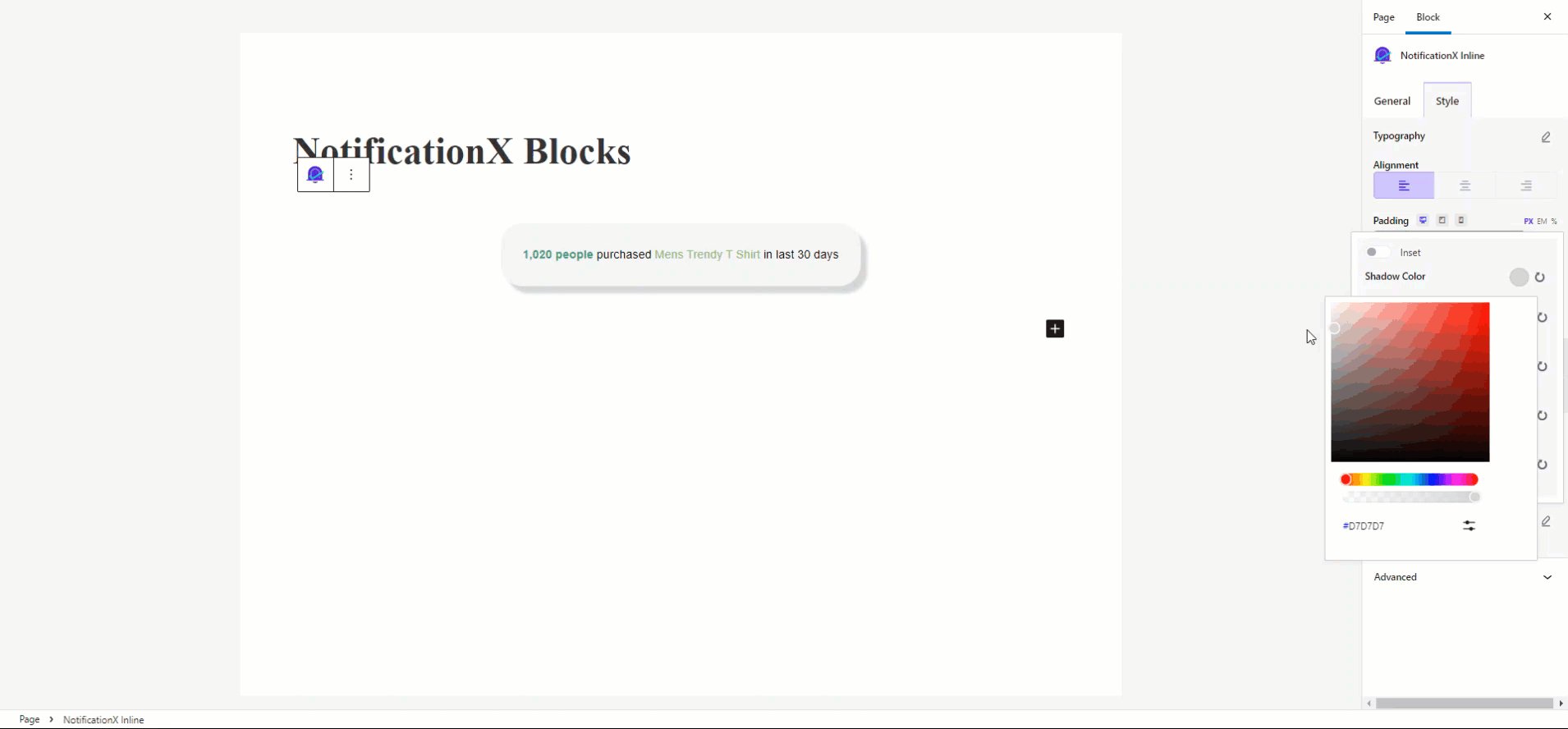
ステップ3:インライン通知のスタイルを設定する #
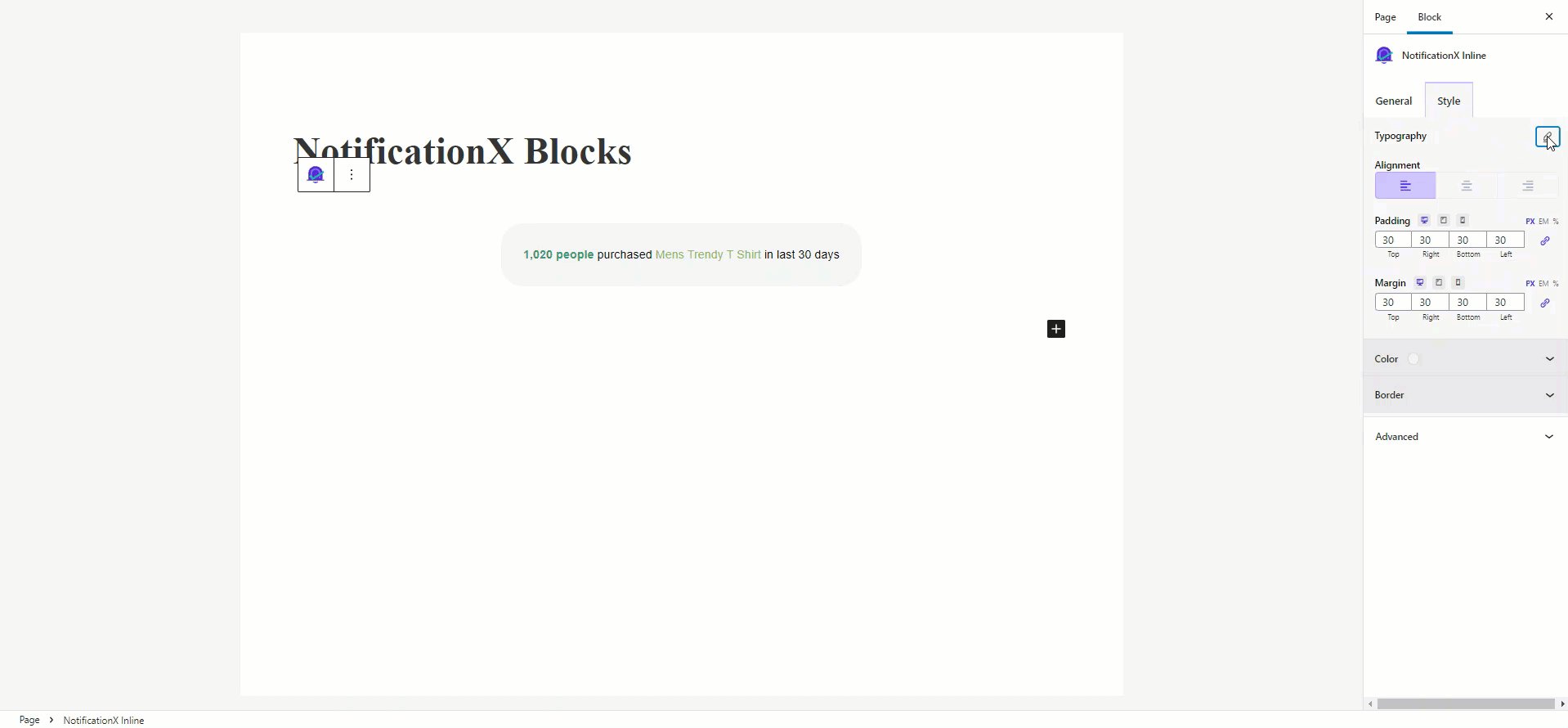
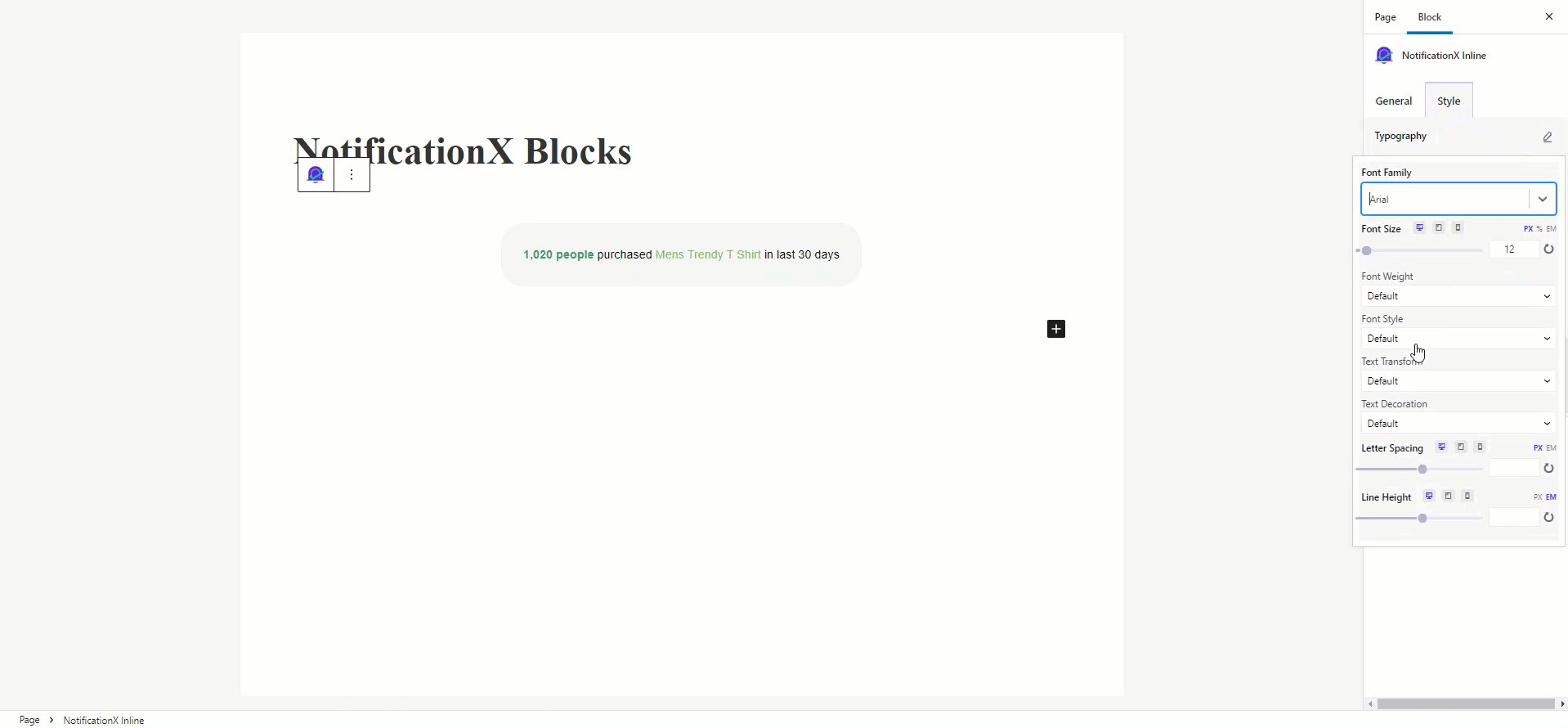
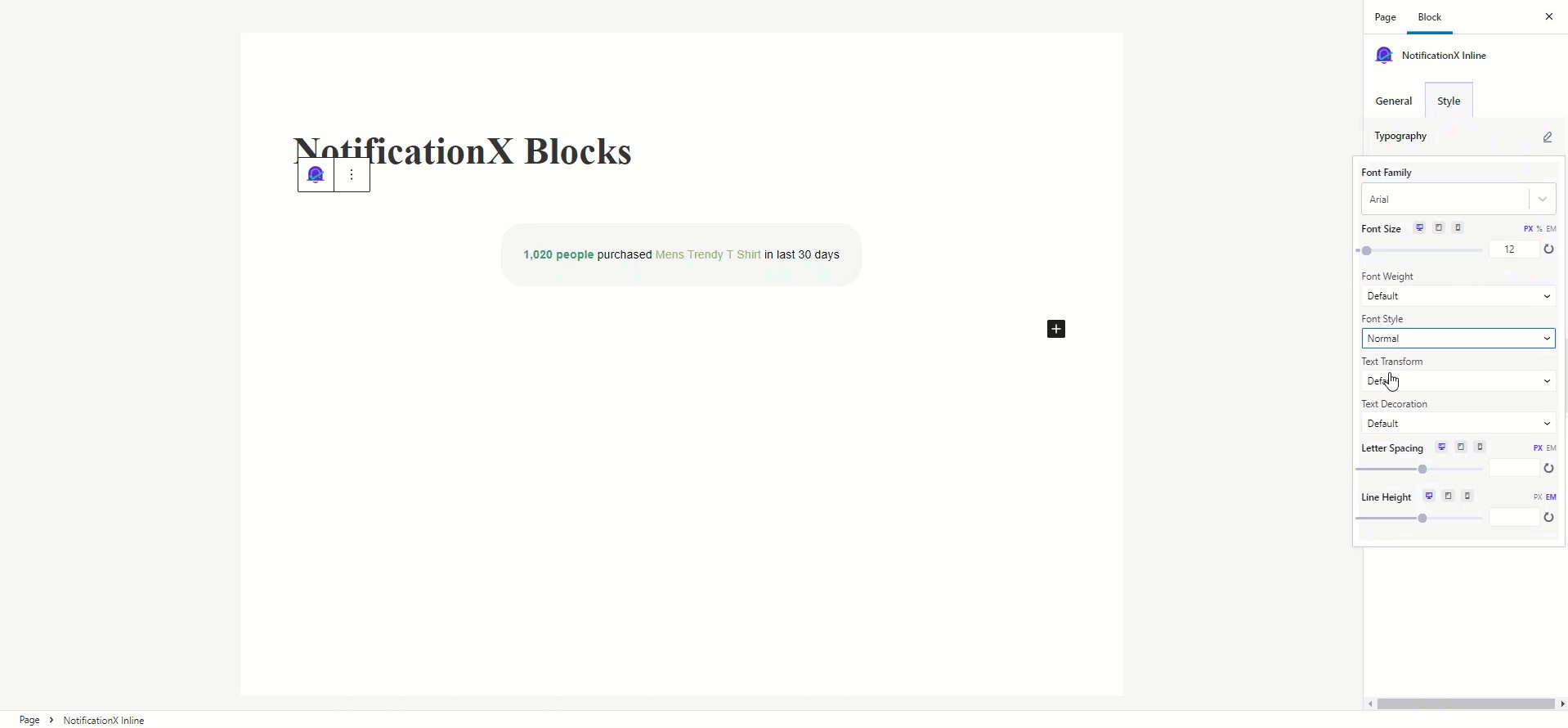
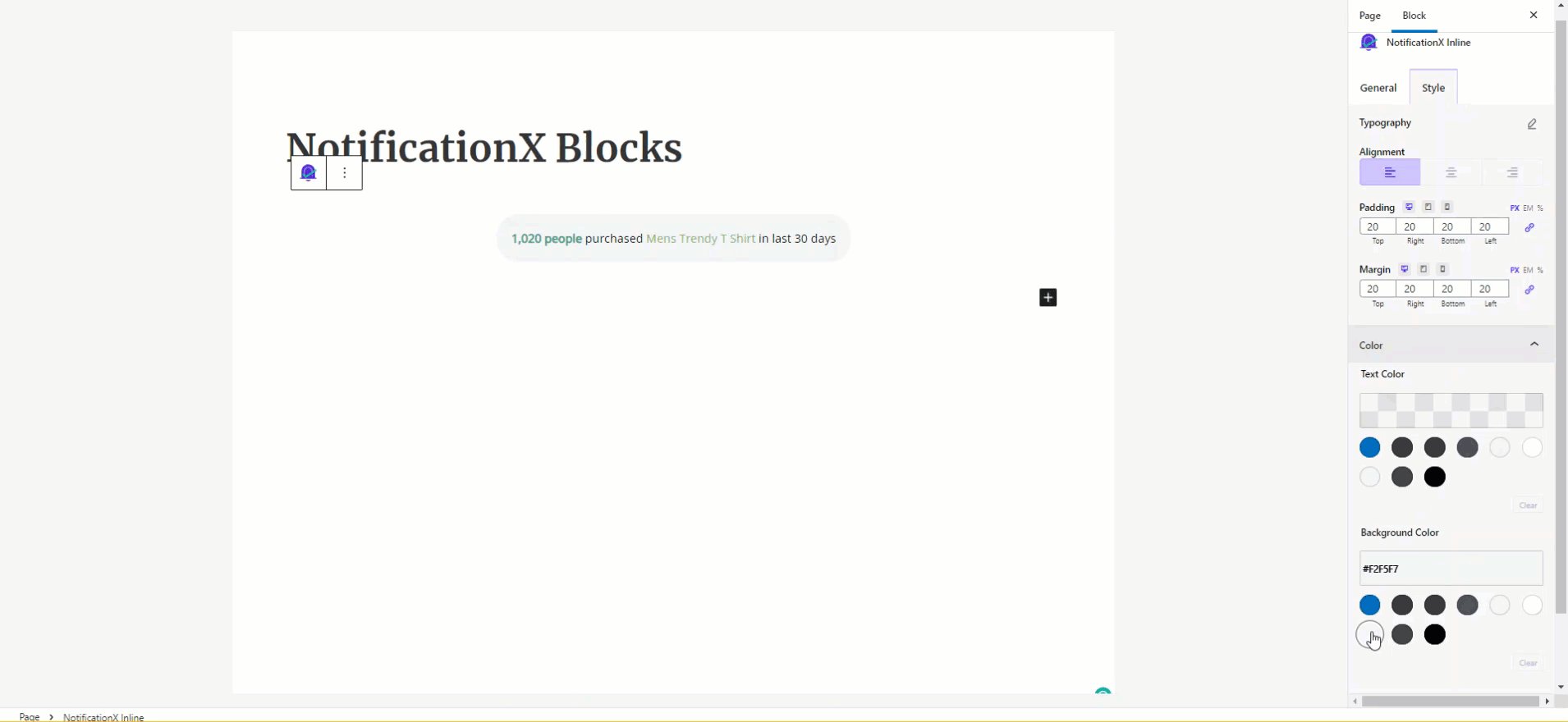
から 'スタイル' タブ、あなたは変更する完全な自由を得るでしょう 'タイポグラフィ'。をクリックするだけです 「編集」記号 それは「タイポグラフィ」の直後に展示されています。
次に、で変更を加えます フォントファミリー、太さ、サイズ、 重量、スタイル、スペースなど、サイトのデザインに合わせてください。

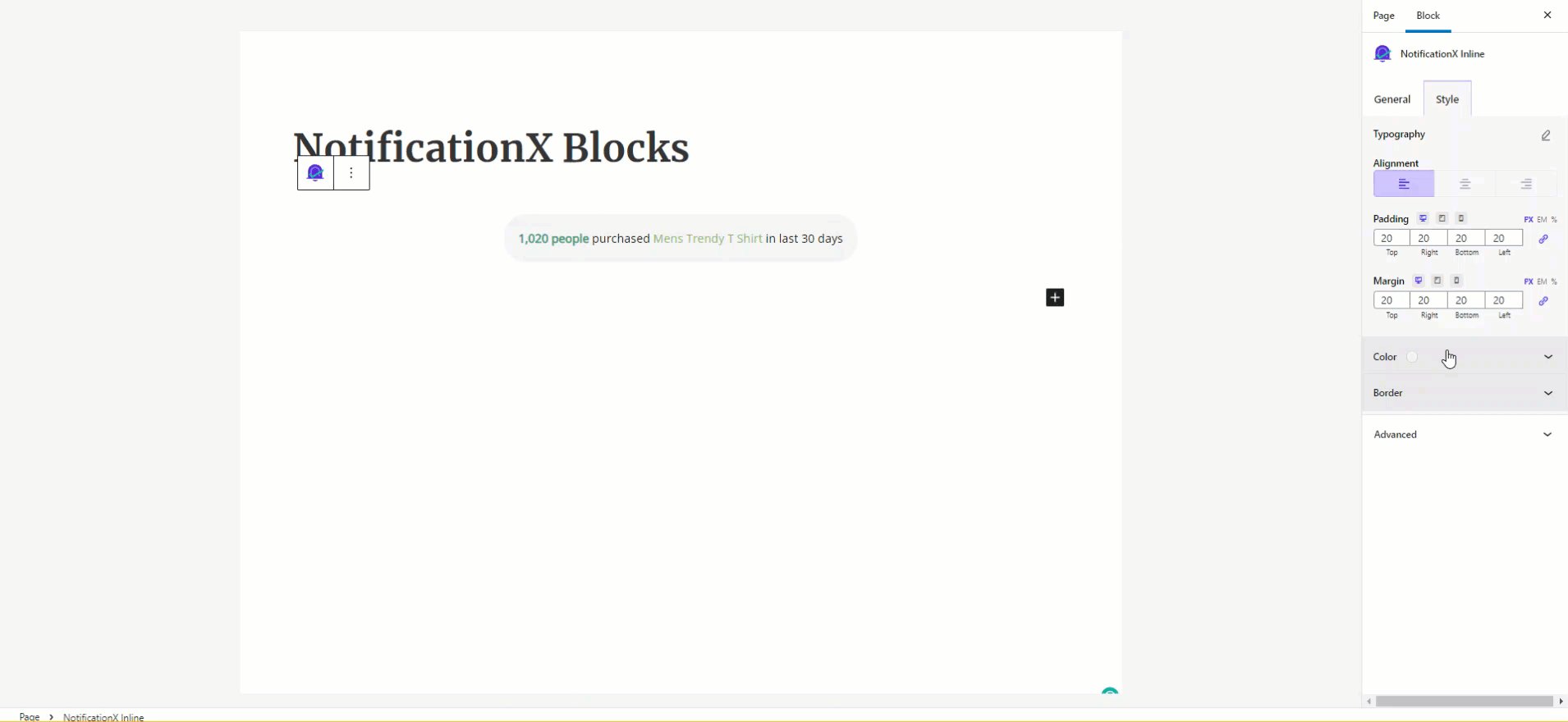
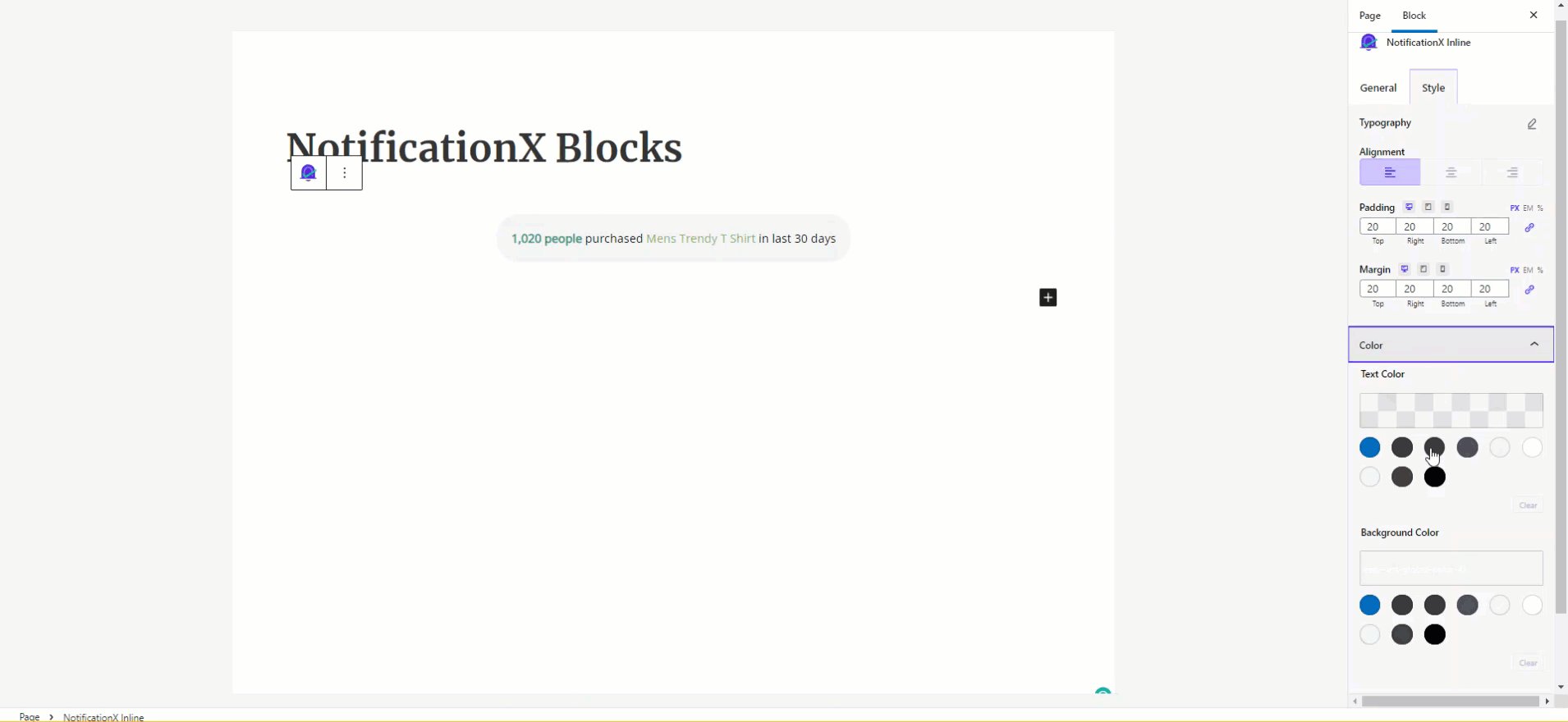
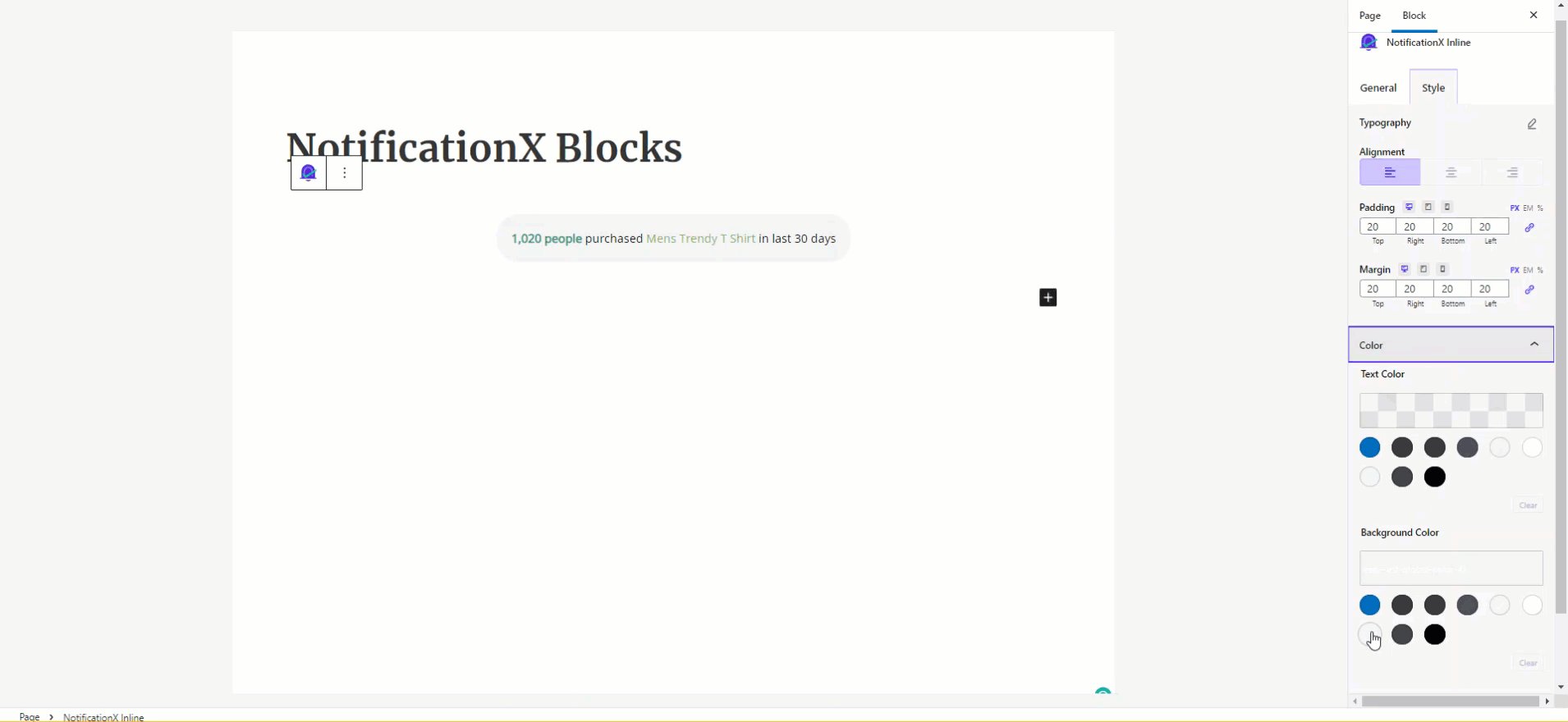
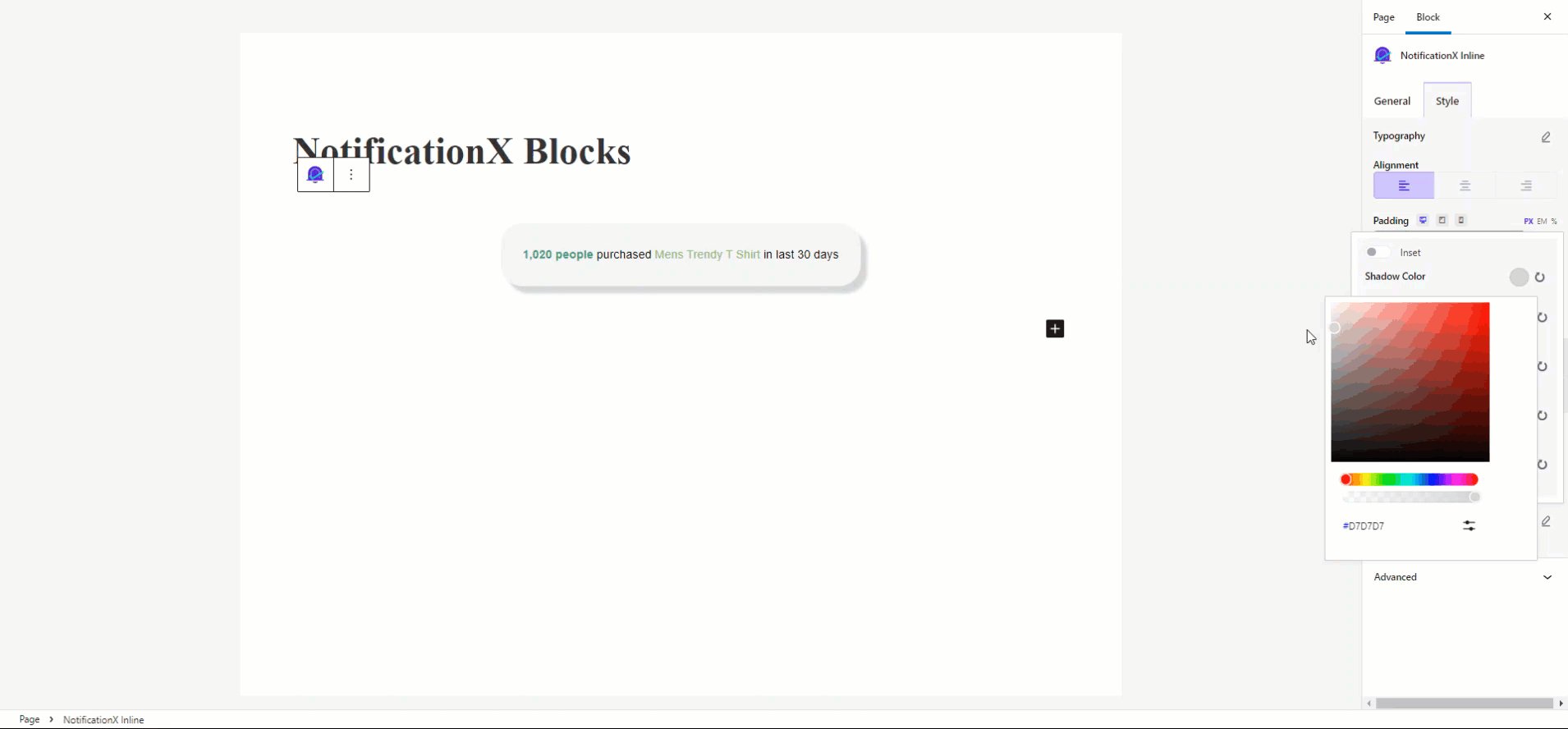
さらに、タイポグラフィの配置、マージン、およびパディングも変更できます。から '色'、テキストと背景色を変更して、インライン通知テンプレートの外観を希望どおりにすることができます。

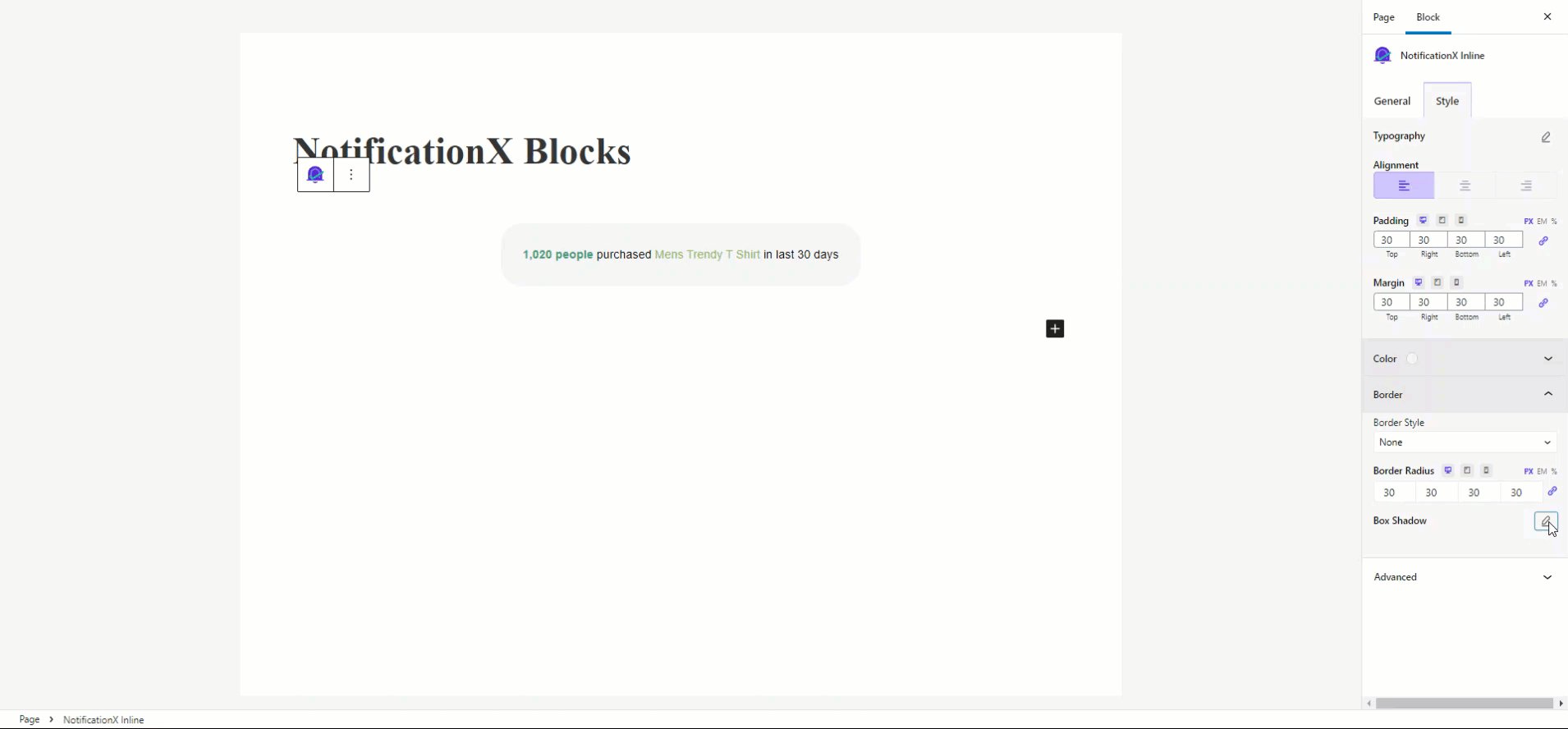
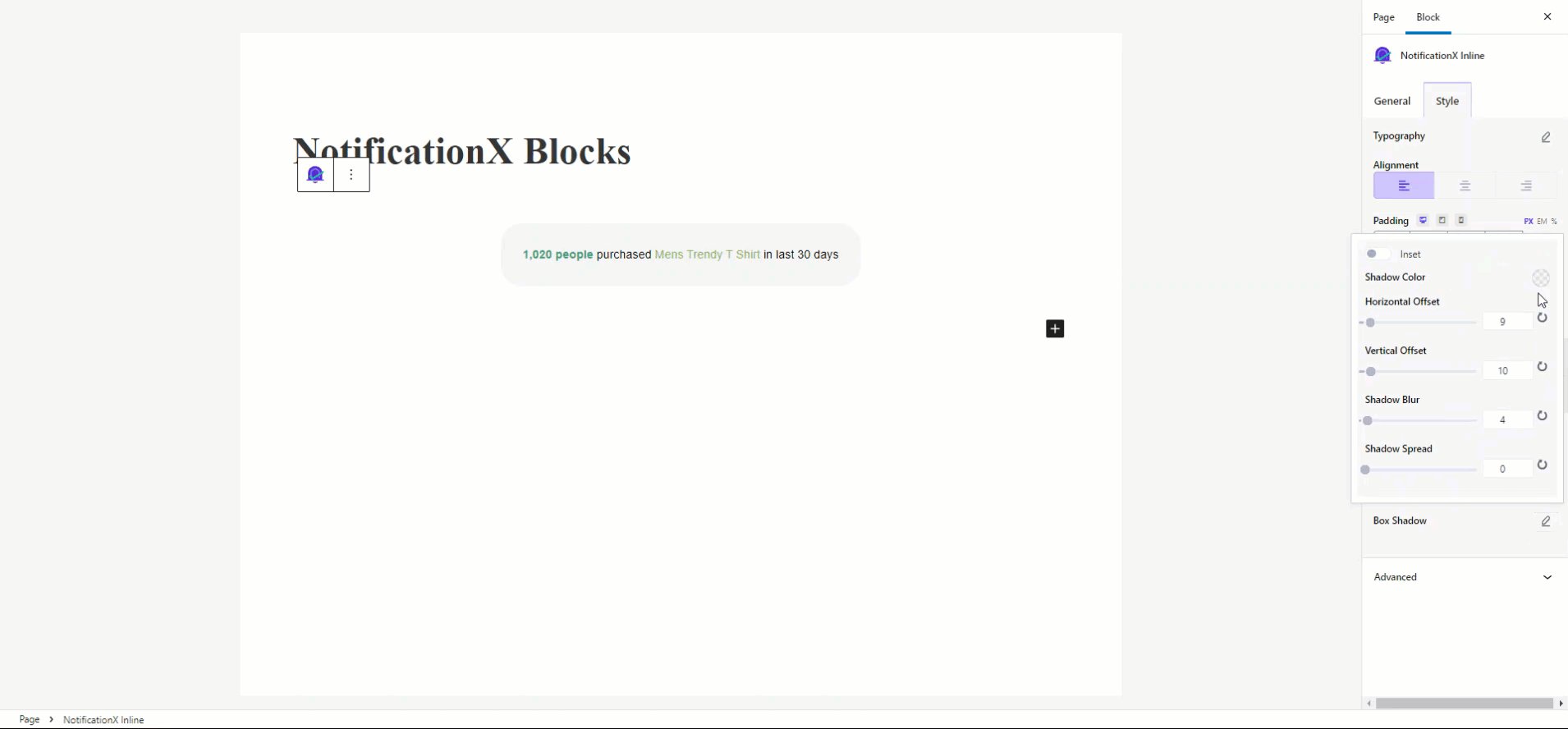
その上、から '国境'、必要に応じてNotificationXインライン通知の境界線のスタイルと半径を選択します。

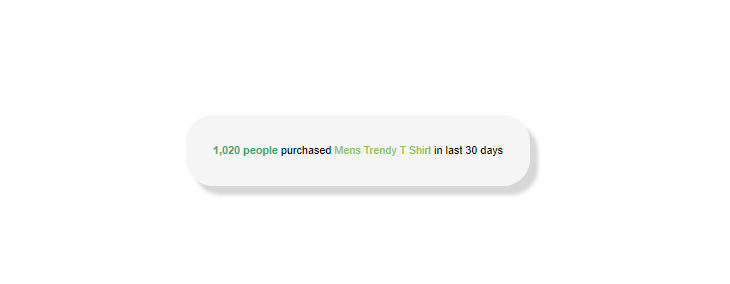
最終結果 #
これらの上記の手順に従い、もう少し変更することで、これがあなたが紹介できる方法です グーテンベルクでのNotificationXインライン通知 を使用して NotificationX.

それでおしまい!これは、簡単に構成して美しく表示できる方法です。 グーテンベルクでのNotificationXインライン通知。
はまる?問題が発生した場合は、 支援チーム.







