NotificationX ニュースレターやメールを購読しているユーザーに、すばらしいニュースレターやメールを表示する機会を提供します。 MailChimpメールサブスクリプション アラート。これは、加入者リストの作成とコンバージョンの獲得という点で、会社にとって大きな資産になる可能性があります。
NotificationXを使用すると、 MailChimp アカウントを作成し、最近のサブスクリプションを魅力的な通知アラートとしてWebサイトに表示できます。これとともに プレミアム の特徴 NotificationX PRO、WordPress Webサイトに魅力的なMailChimp通知アラートを簡単に設定して、誰もが参加できるようにすることができます。
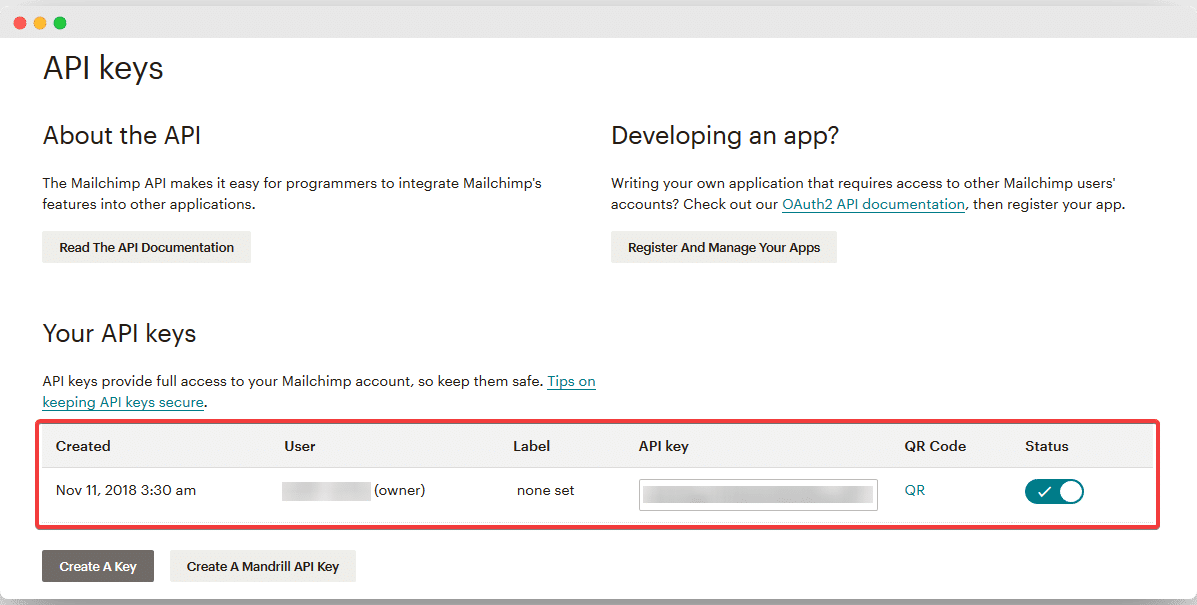
始める前に、からAPIキーを収集する必要があります MailChimpアカウント。アカウントページが表示されたら、[エクストラメニュー]セクションをクリックして、[']を選択します。APIキー'オプション。次に、APIキーを表示して、クリップボードにコピーできます。

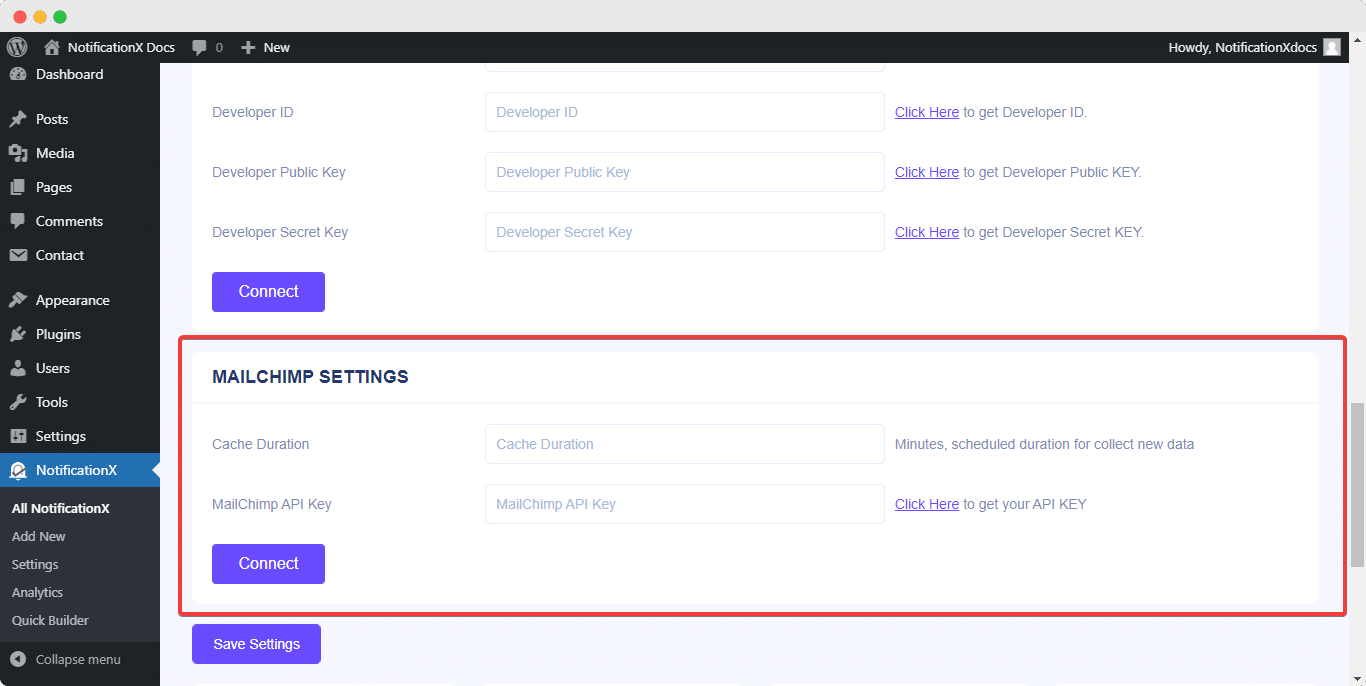
APIキーが正常に生成されたら、MailChimp設定内でキーを設定する必要があります。 APIキーを設定するには、WordPressダッシュボードに移動して次の場所に移動します wp-admin-> NotificationX->設定-> API統合.
から 'MailChimp設定'、 キーをに挿入するだけです 「MailChimpAPIキー」 フィールドをクリックします 「接続」。 NotificationXが実行された後の期間を定義して、アカウントから新しいサブスクリプションを確認することもできます。 「キャッシュ期間」 設定。成功した後、あなたはすべて行く準備ができています。

前の手順が完了したら、以下のガイドラインに従って、 MailChimpメールサブスクリプション NotificationXPROを使用してアラートを出します。
ステップ1:新しい通知を追加する #
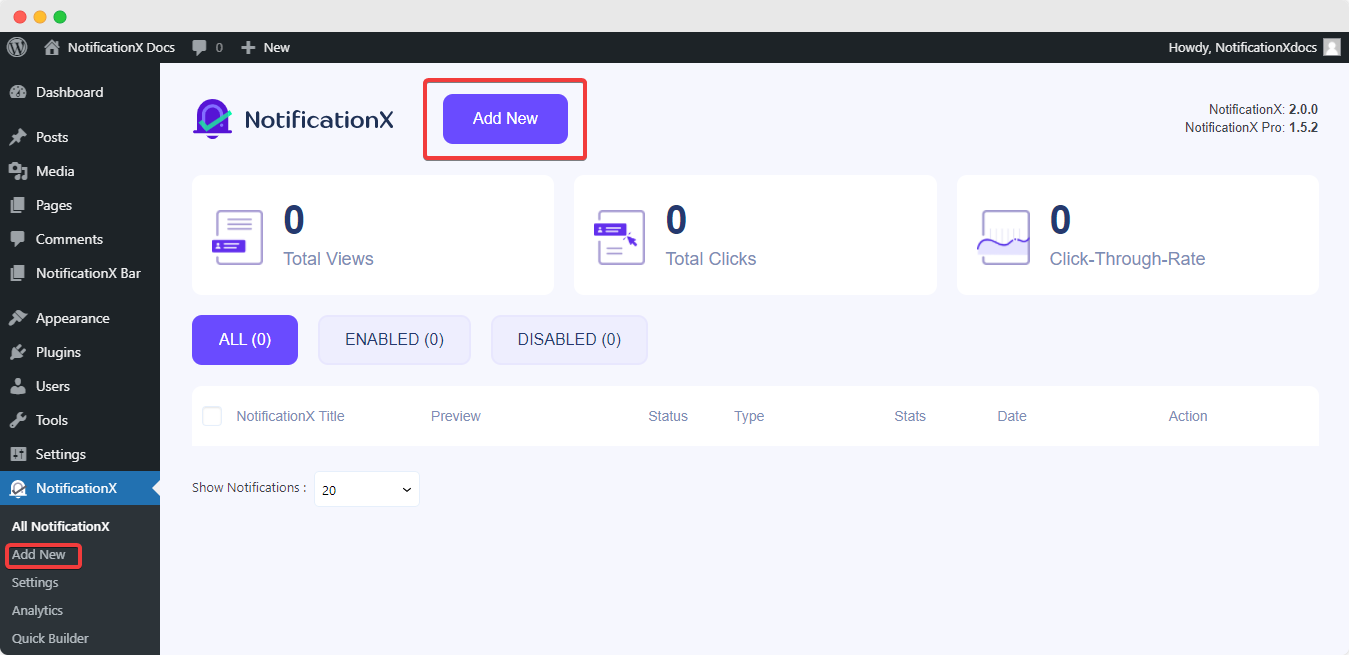
WordPressダッシュボードに移動して、 wp-admin-> NotificationX->すべてNotificationX。次に、右上にある '新しく追加する'。または、サイドバーから[新規追加]タブに移動することもできます。

ステップ2:ソースを選択する #
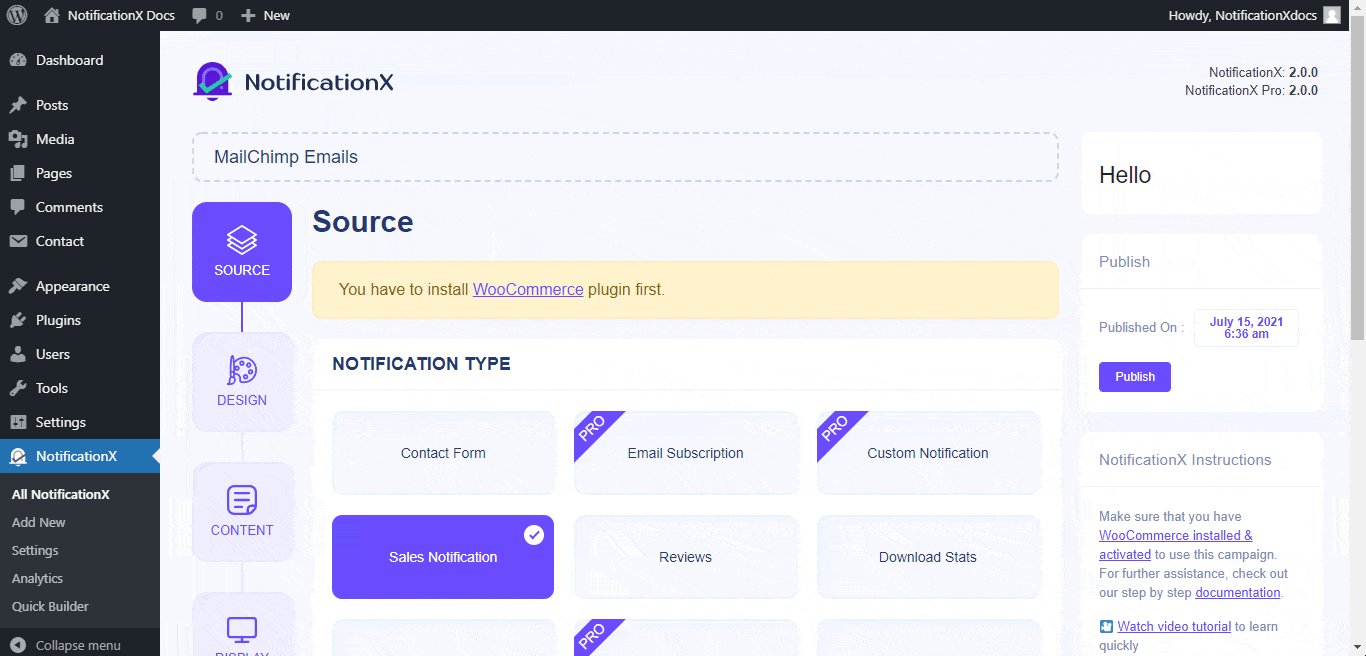
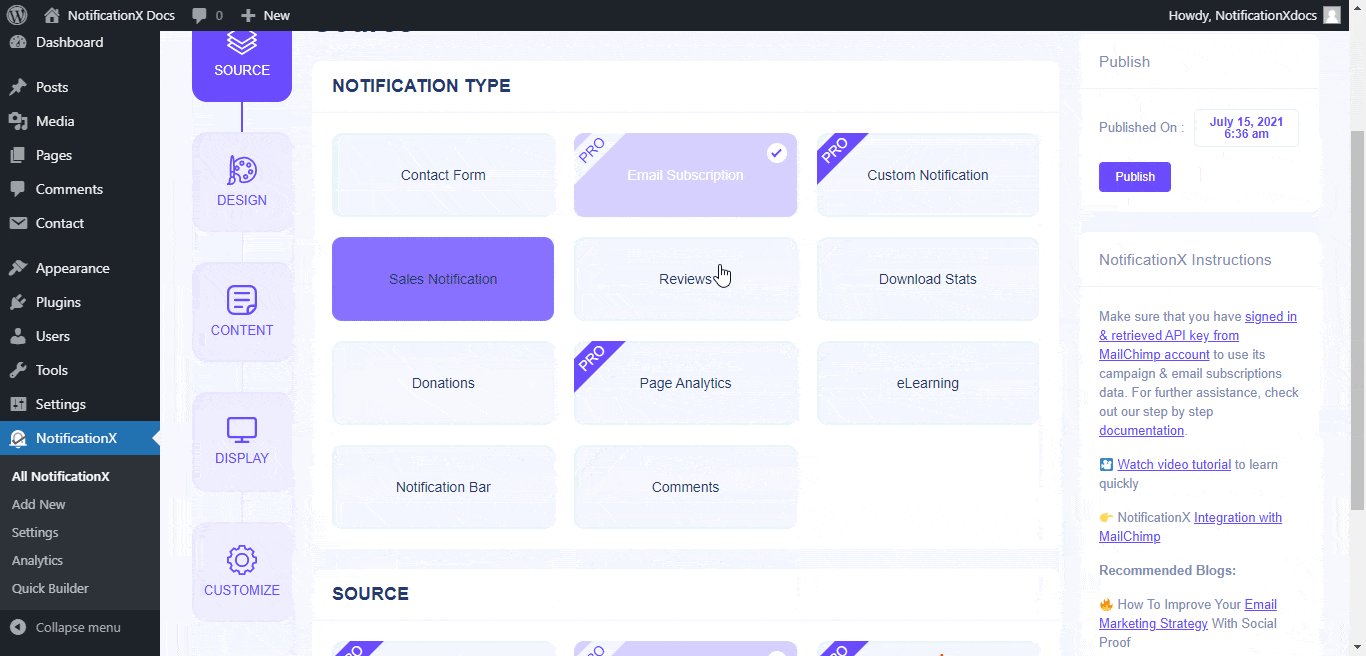
手順1を完了すると、にリダイレクトされます 'ソース' NotificationXユーザーインターフェイスのタブページ。
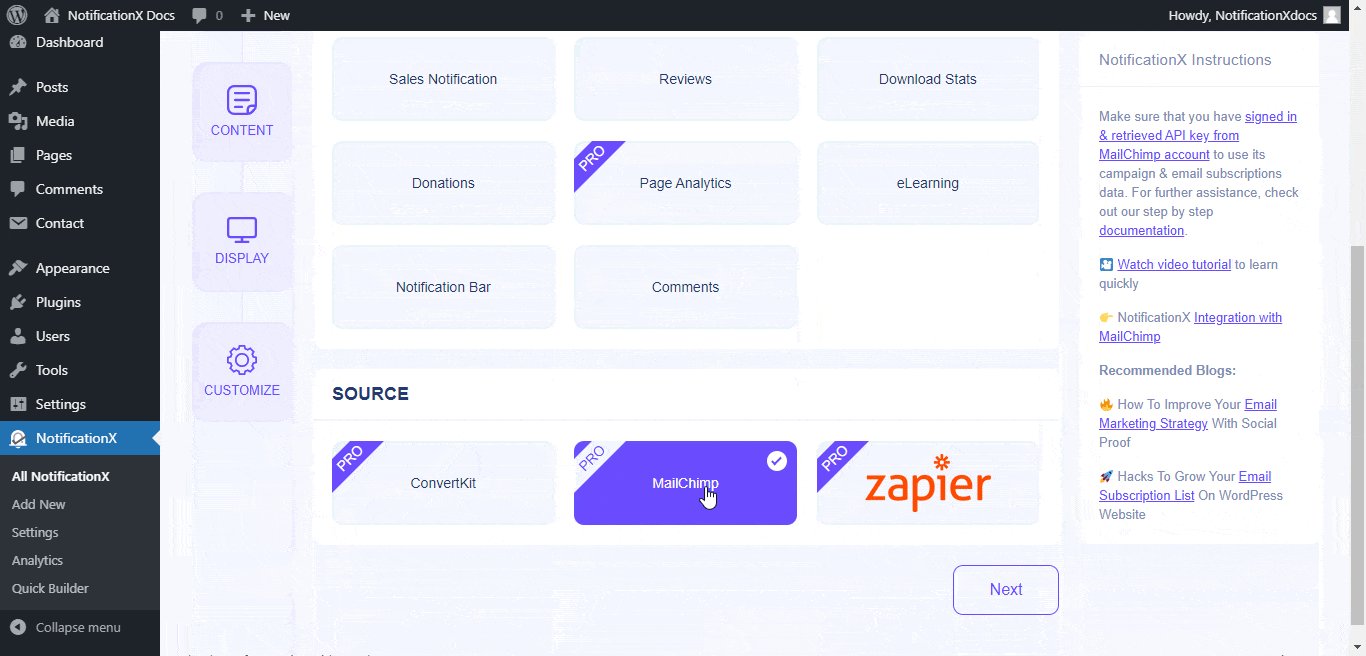
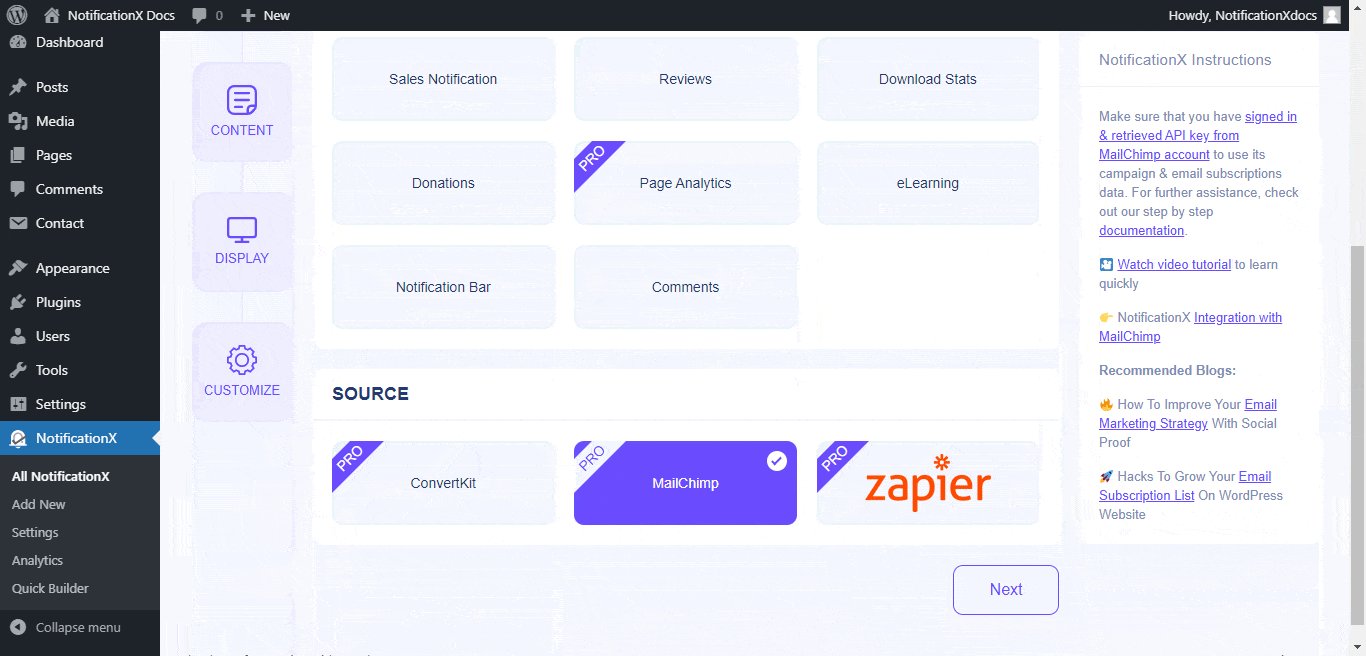
デフォルトでは、通知タイプは「販売通知」に設定されています。タイトルを書いて、通知タイプとして「Eメールサブスクリプション」を選択するだけです。その後、選択します 「MailChimp」 MailChimpEメールサブスクリプションアラートを表示するためのソースとして。次に、 'をクリックします次'ボタン。

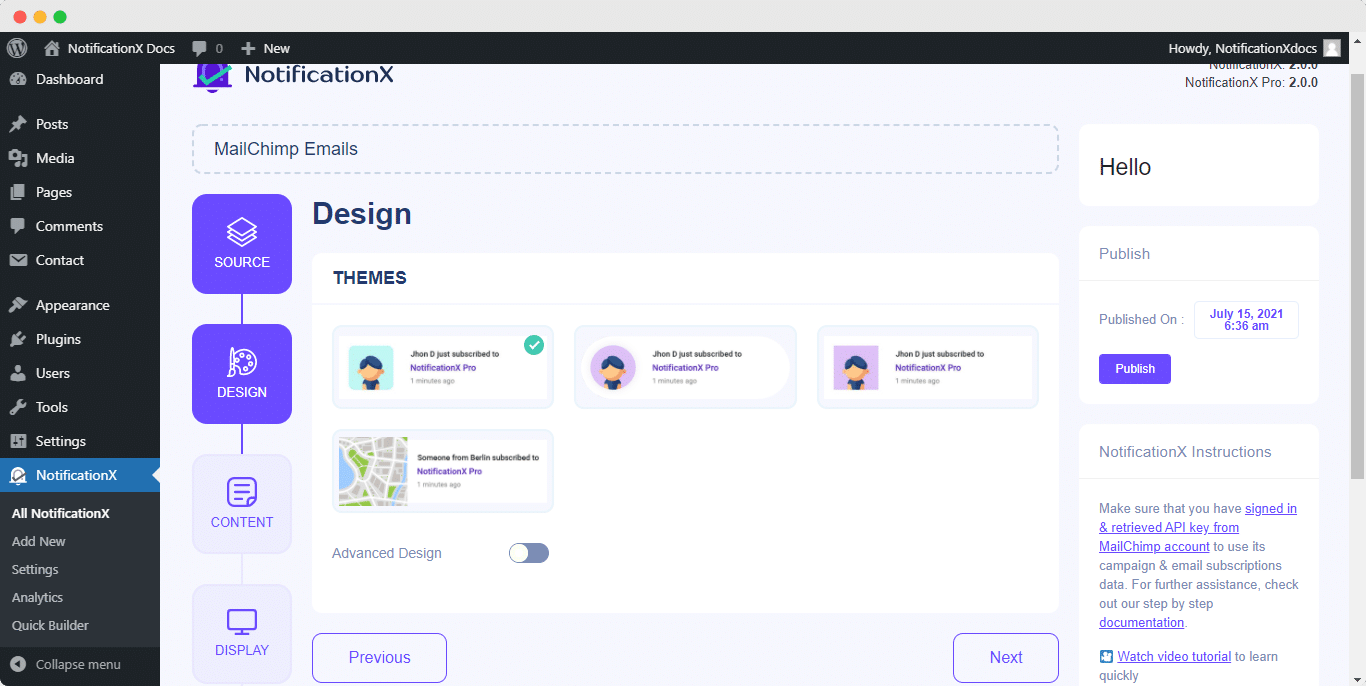
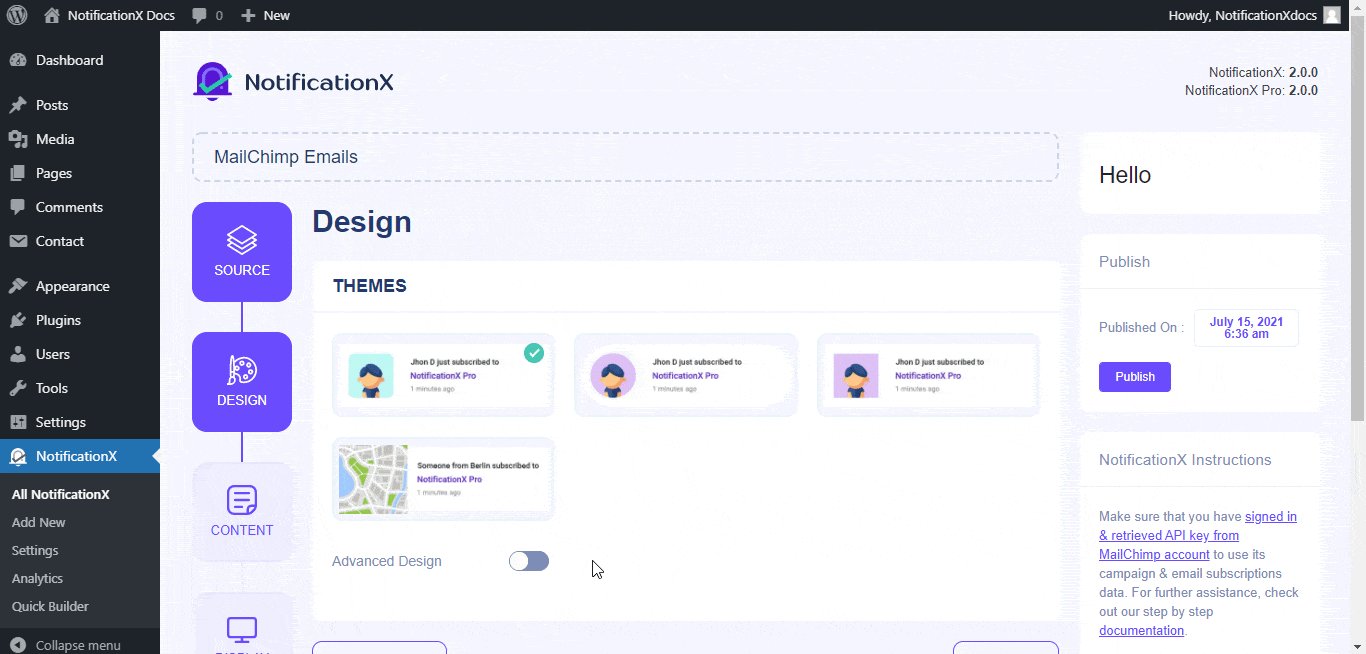
ステップ3:デザインテーマを選択する #
から '設計' タブでは、レイアウトを選択でき、「高度なデザイン」オプションを使用して好みに応じてカスタマイズする柔軟性もあります。
から 「テーマ」 セクションでは、 'を選択できますテーマ'通知アラートの場合、これはのレイアウトになります メール購読アラート それはあなたのウェブサイトに表示されます。

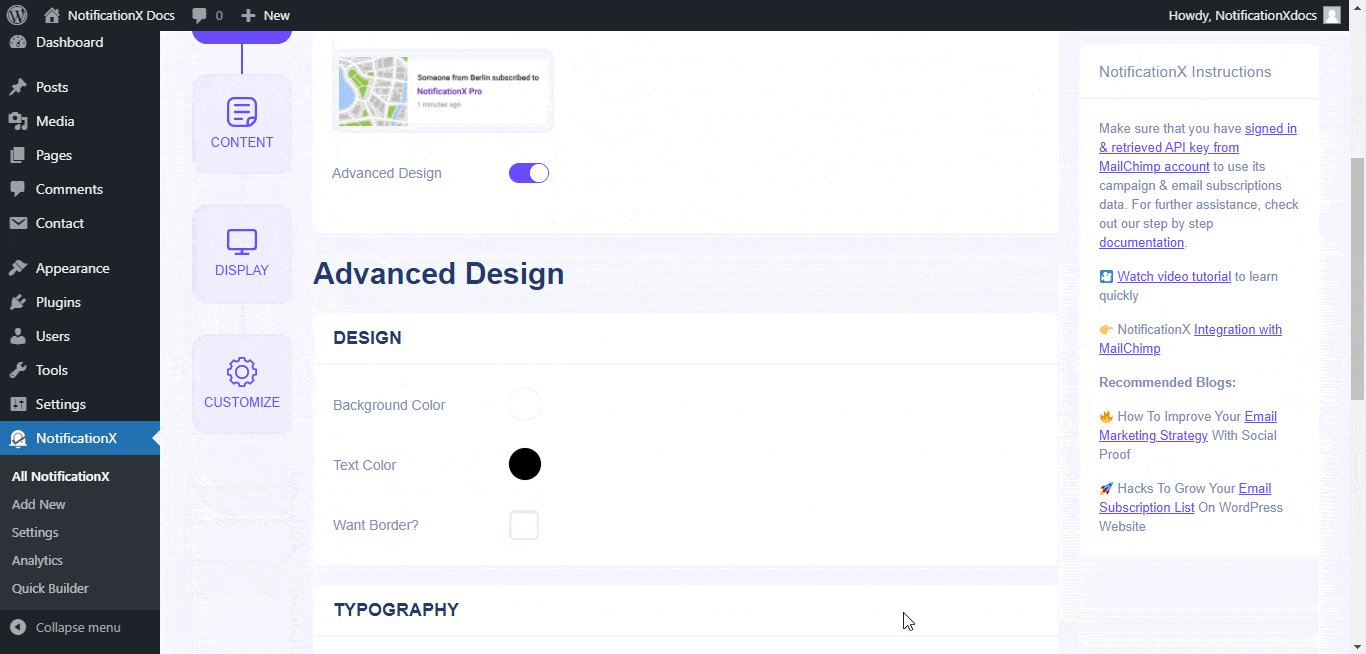
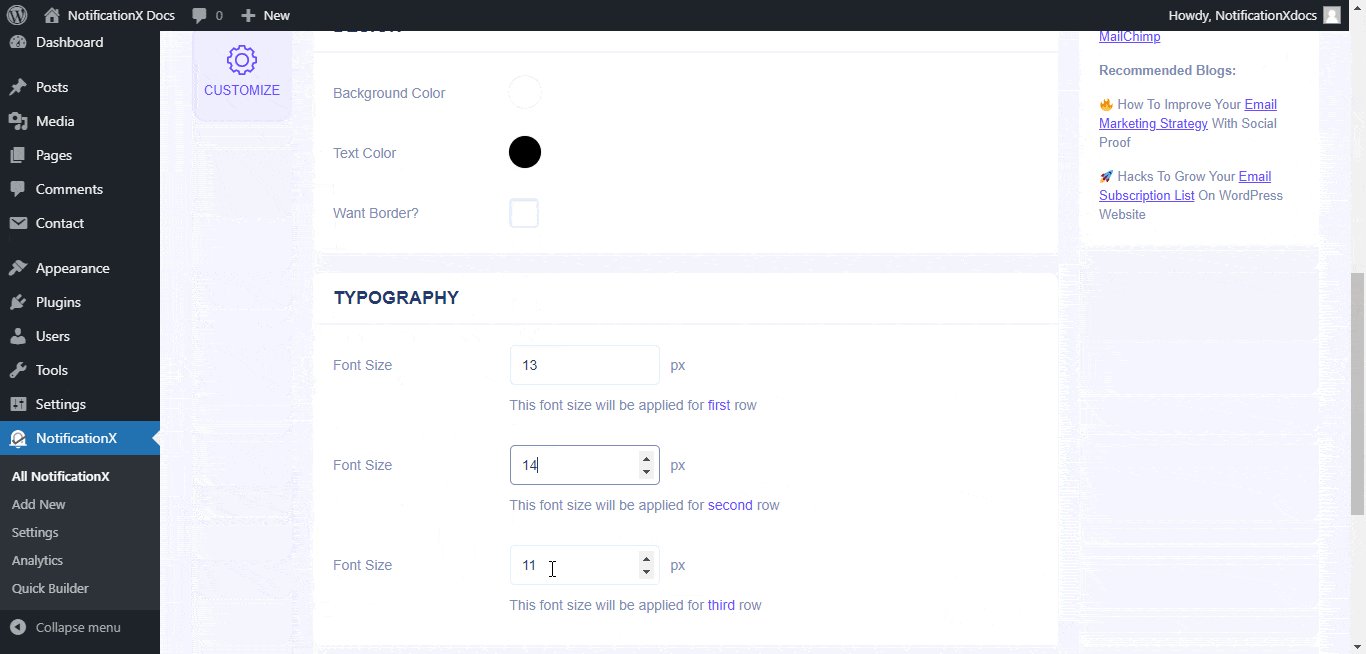
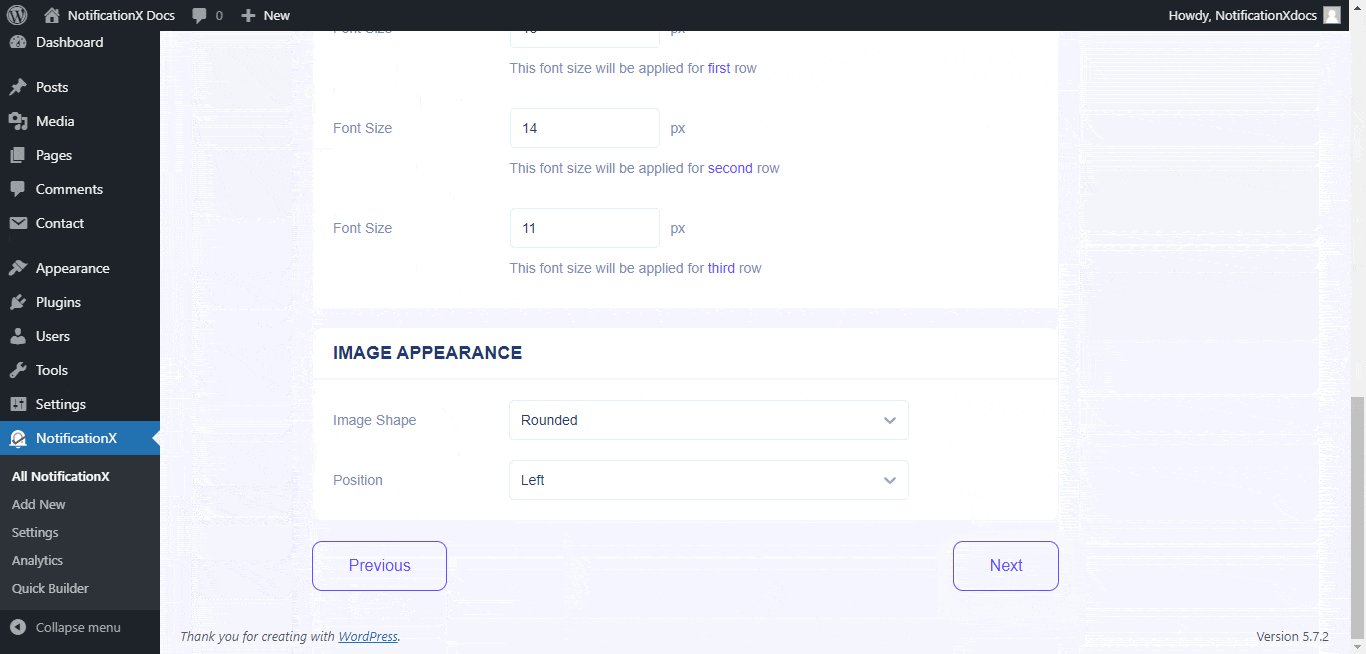
さらに、 'を介してカスタマイズすることにより、選択したテーマを変更できます。Advanced Design ' オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイリングを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。また、ボーダーを追加したり、スタイリングを追加したりすることもできます。基本的に、Eメールサブスクリプションは3行で構成されます。から 'タイポグラフィ' セクションでは、各行のフォントサイズも変更できます。

ステップ4:テンプレートコンテンツを構成する #
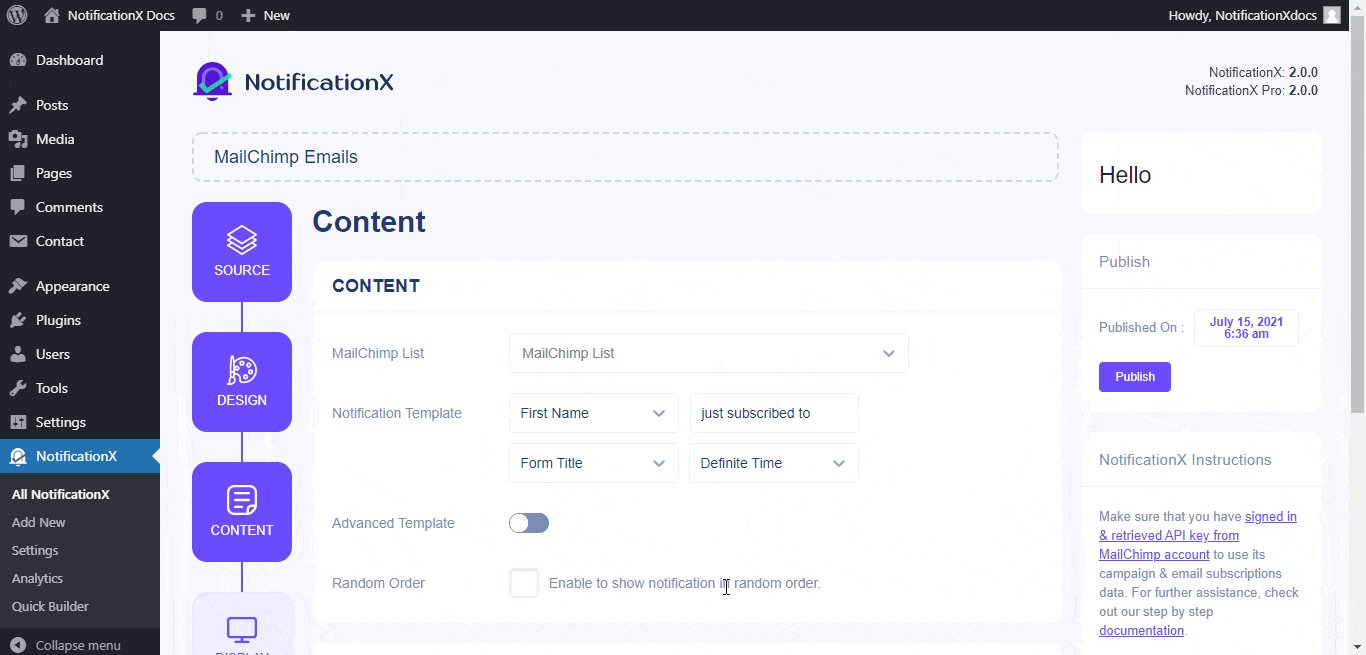
次にリダイレクトされます 'コンテンツ' 'を変更できるタブ通知テンプレート'そしてお好みのコンテンツテキストを追加します。ここから、Eメールサブスクリプションリストを取得してWordPressWebサイトに表示する「MailChimpリスト」を指定します。
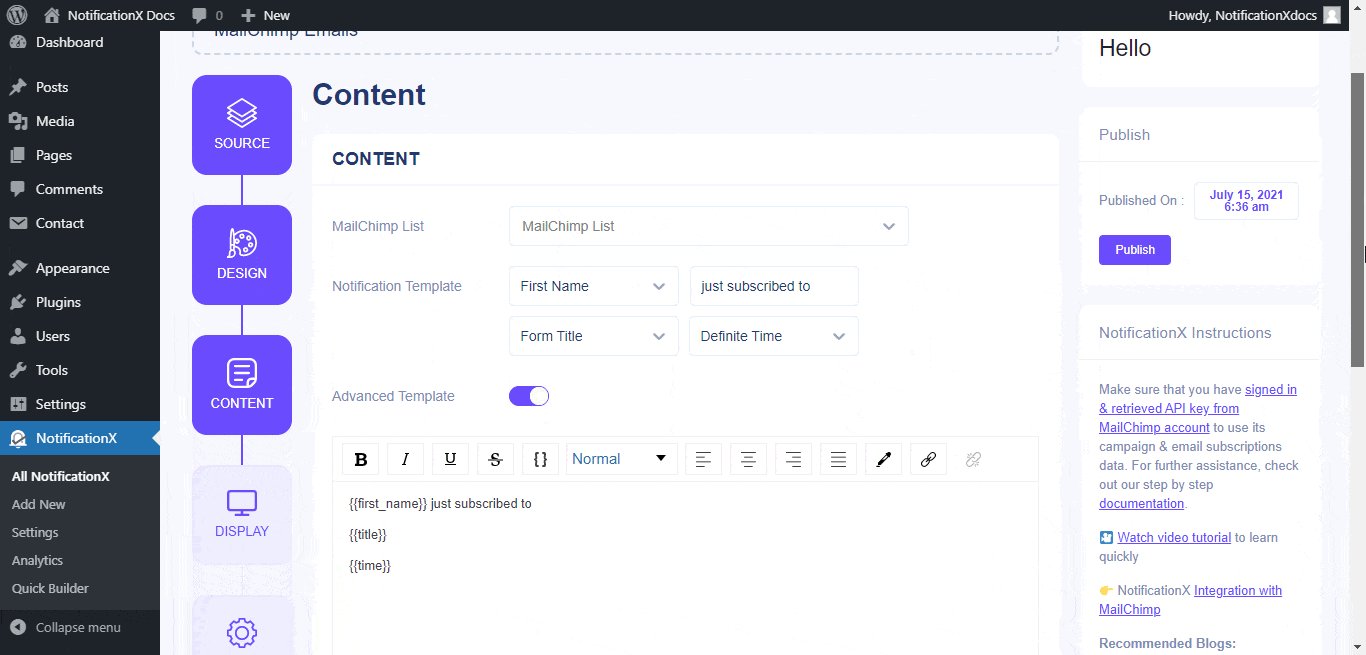
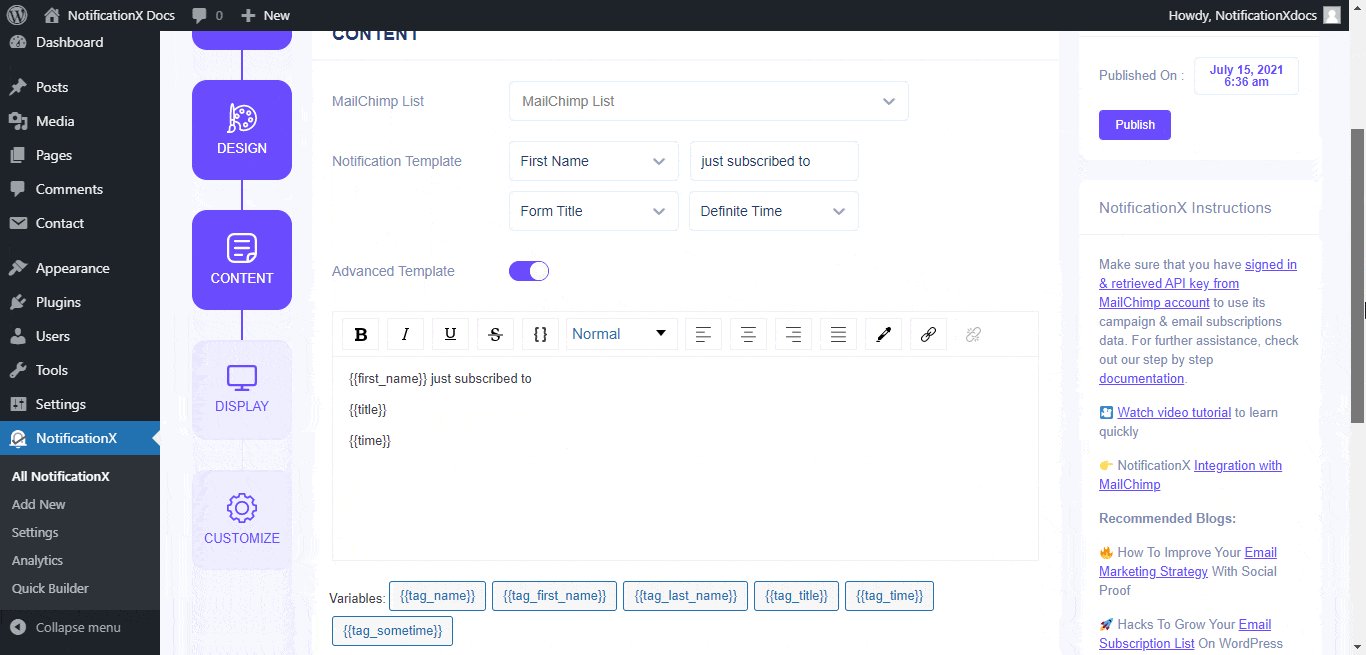
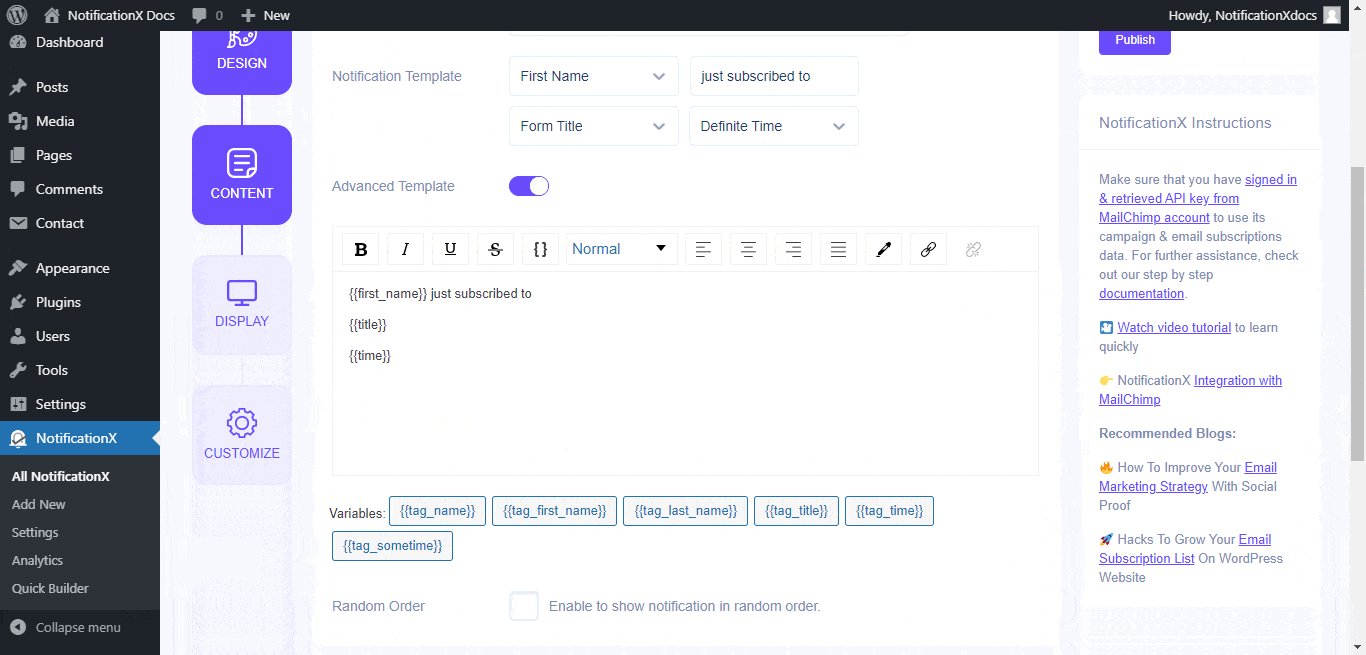
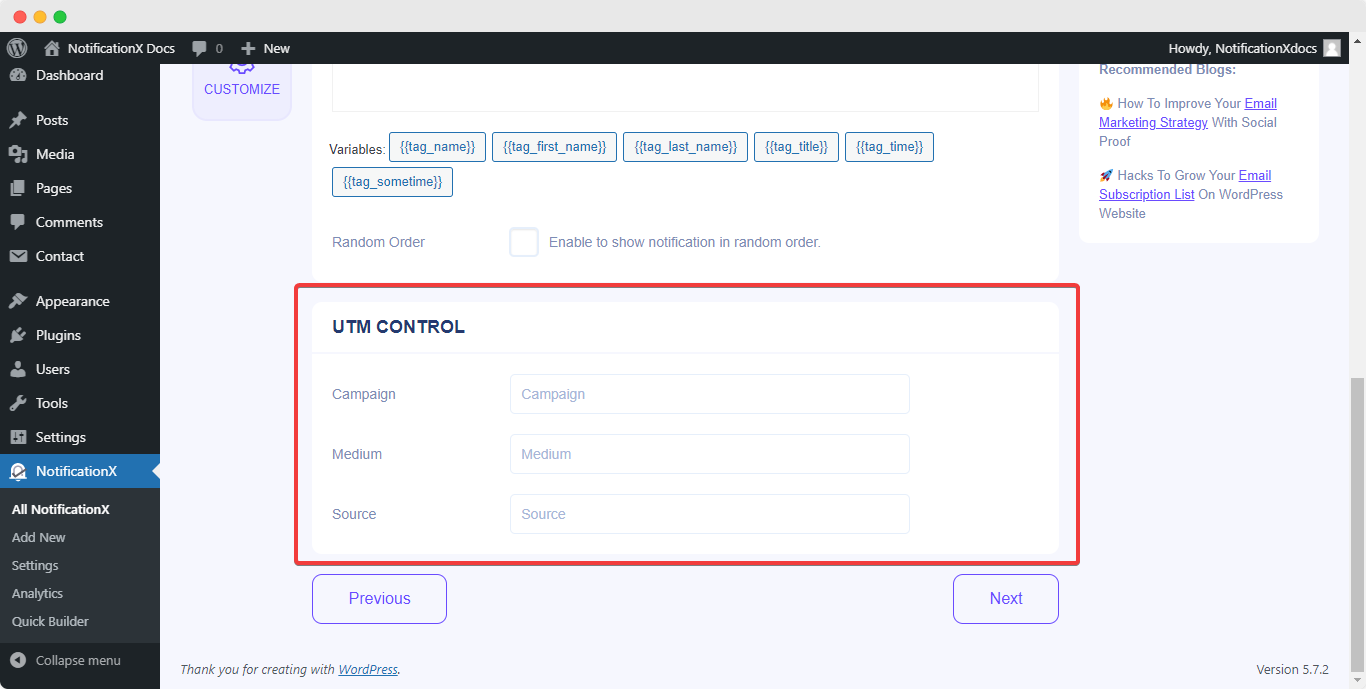
NotificationXは 'を提供します通知テンプレート ' 好みの変数を簡単に選択できるコンテンツ用。これらの変数は、特定の日にMailChimp電子メールニュースレターを購読したユーザーの名前を表示するのに役立ちます。一方で、 「高度なテンプレート」 'MailChimp EmailSubscription'のコンテンツ全体をカスタマイズするための完全な制御も提供します。

さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 「キャンペーン」、「中」、「ソース」を「MailChimpEメールサブスクリプション」アラートに追加できます。

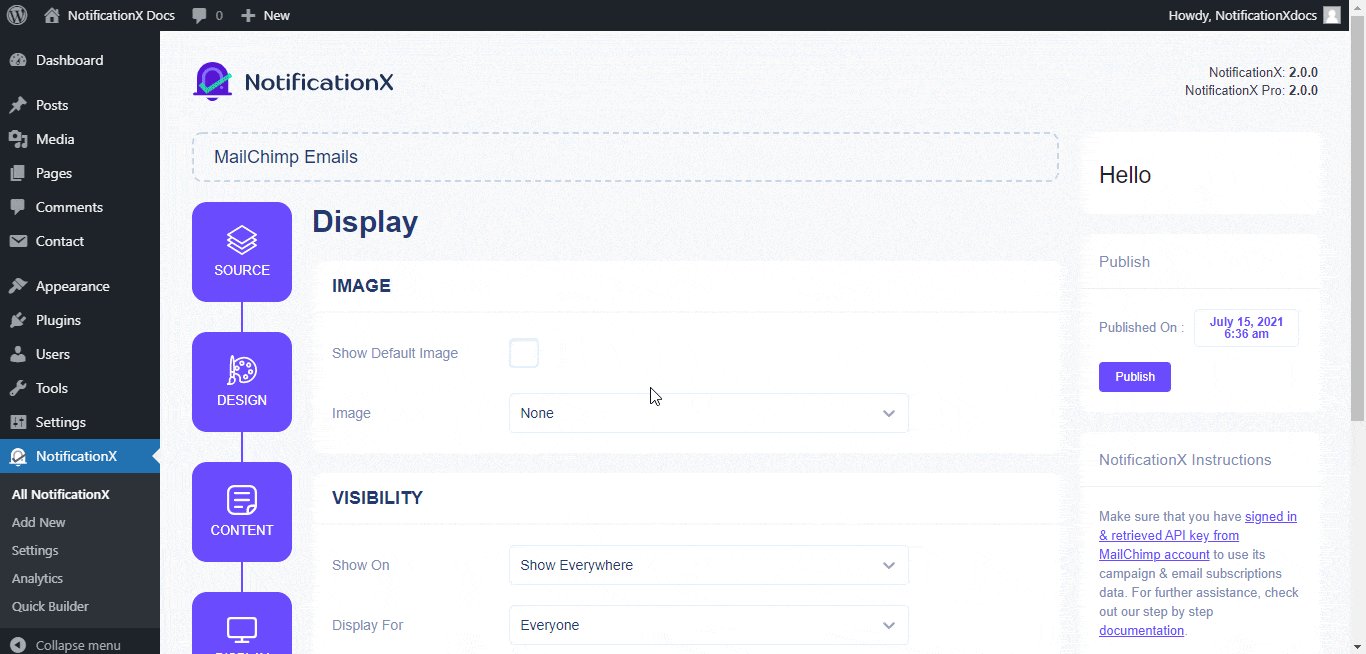
ステップ5:表示オプションを調整する #
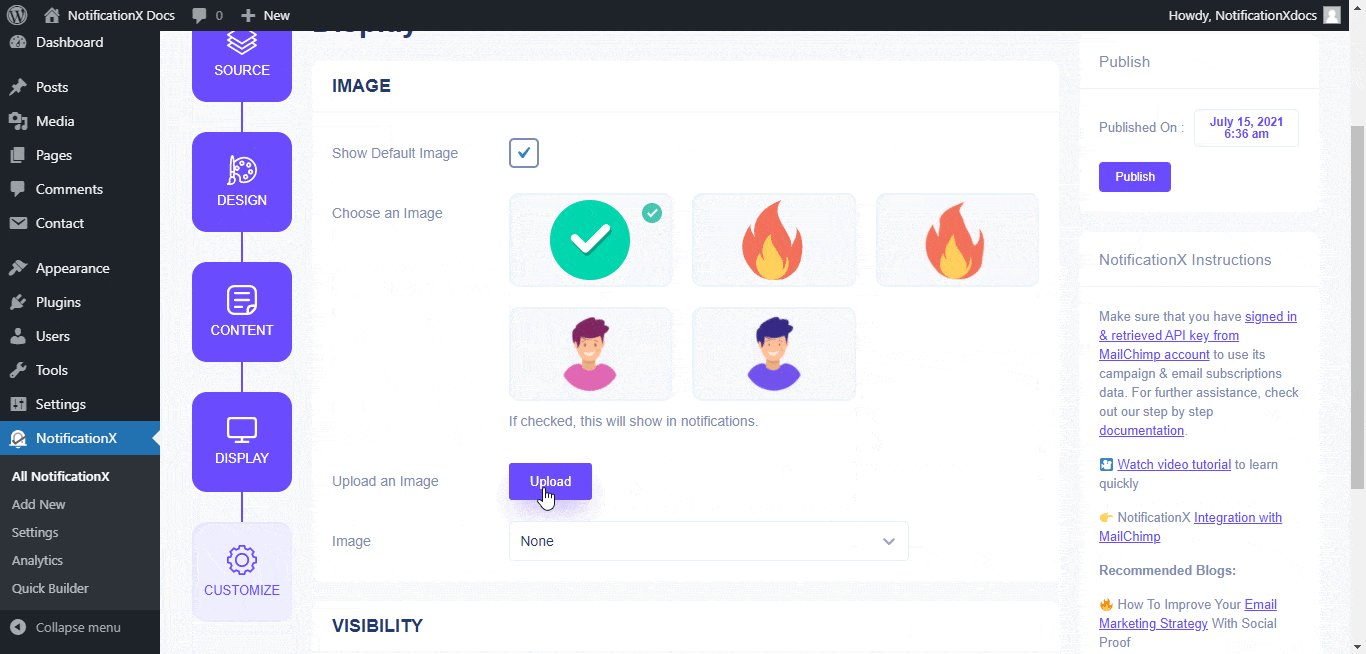
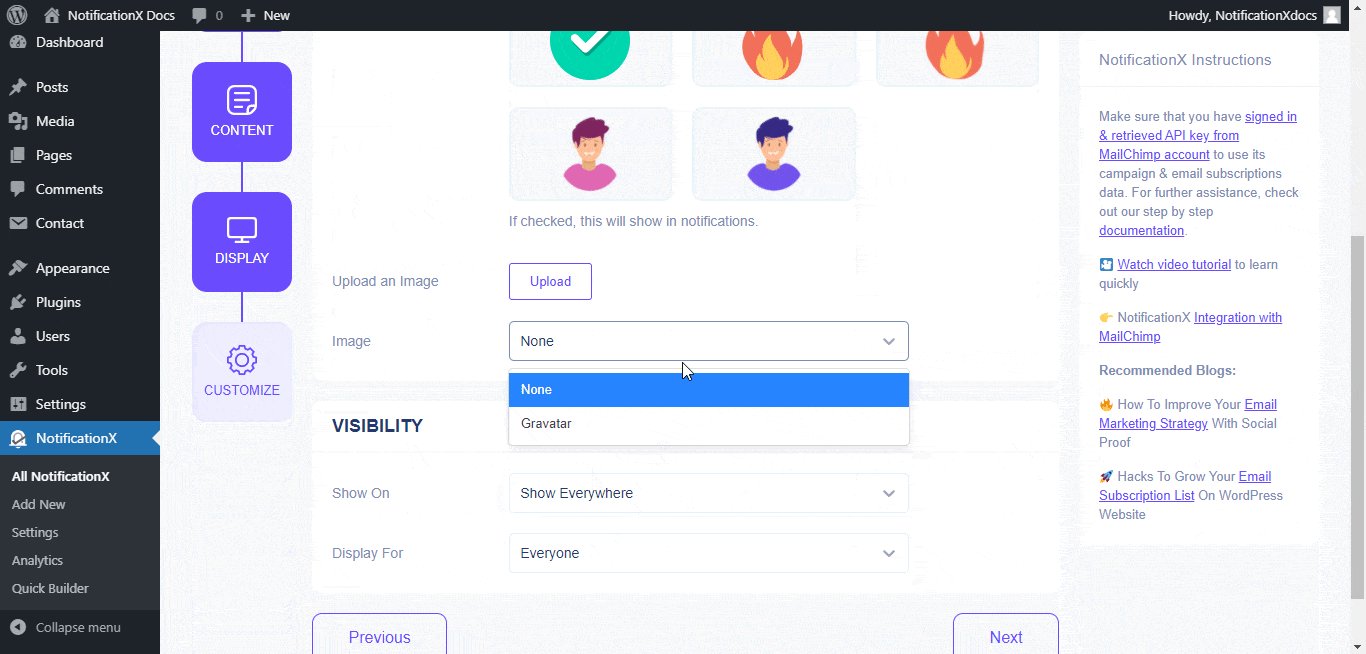
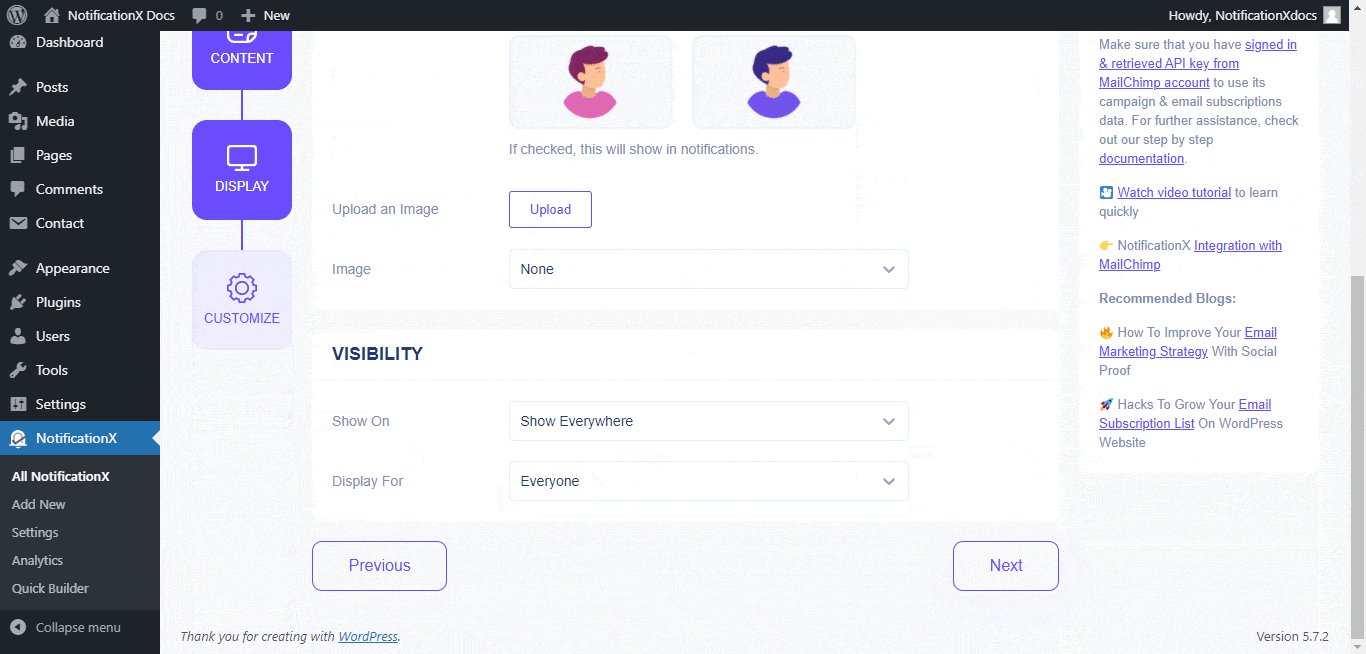
の中に '表示' タブには、画像と可視性の2つのセクションがあります。から '画像'セクションでは、チェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーのプロファイルに「Gravatar」が設定されていない場合は、「」を表示するだけです。ディフォルト'デフォルト画像'チェックボックスを選択し、デフォルト画像をアップロードすることにより、画像。

から 「可視性」 セクションでは、電子メールサブスクリプションを表示するページを設定できます。特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります:常に、ログインおよびログアウト。デフォルトでは、「表示オン」はに設定されています 「どこでも見せる」 その結果、EメールサブスクリプションポップアップがWebサイトのすべてのページに表示されます。一方、「Eメールサブスクリプション」通知アラートを表示または非表示にするページを指定することもできます。 その後、「次へ」ボタンをクリックすると、「カスタマイズ」タブにリダイレクトされます。
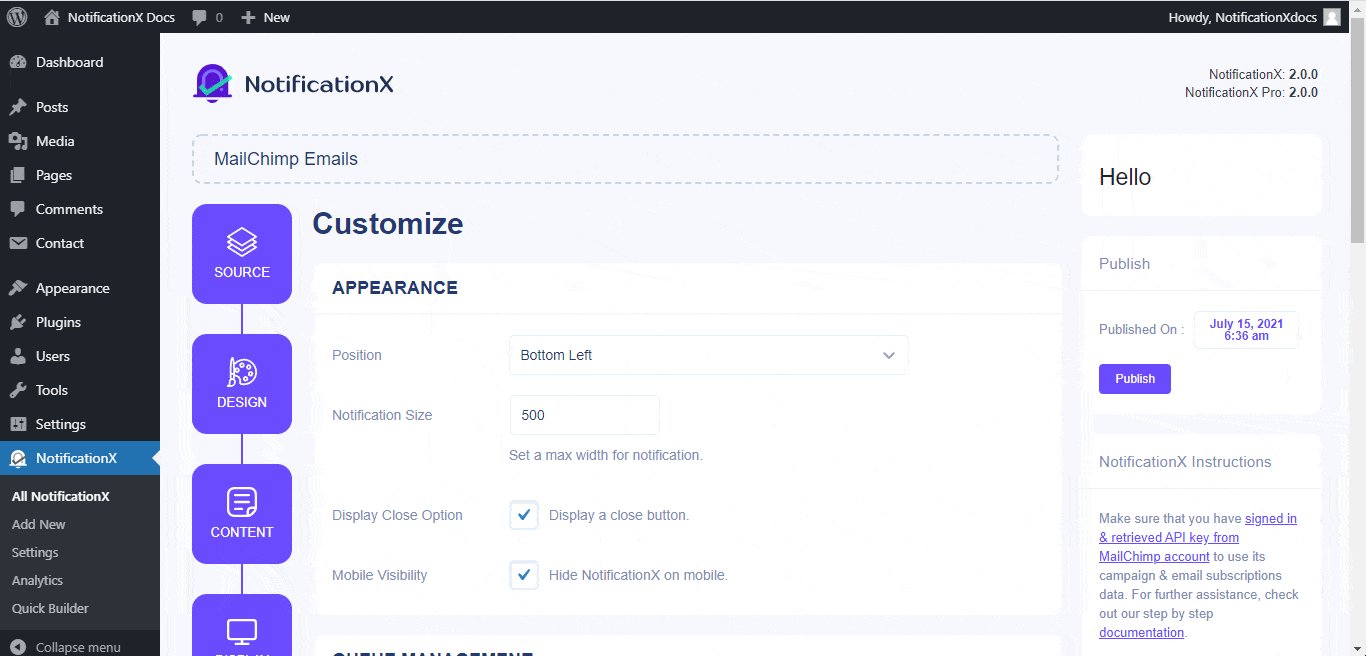
ステップ6:外観を設定する #
下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。から '外観' セクションでは、電子メールサブスクリプションの位置をWebサイトの左下または右下のいずれかに設定できます。さらに、通知ポップアップの最大幅を設定することもできます。また、クリックして電子メールサブスクリプションアラートを閉じることができる「閉じるボタン」を表示することもできます。さらに、あなたはを隠す柔軟性を持っています 「メール購読」 同様にしたい場合は、モバイルデバイス用。

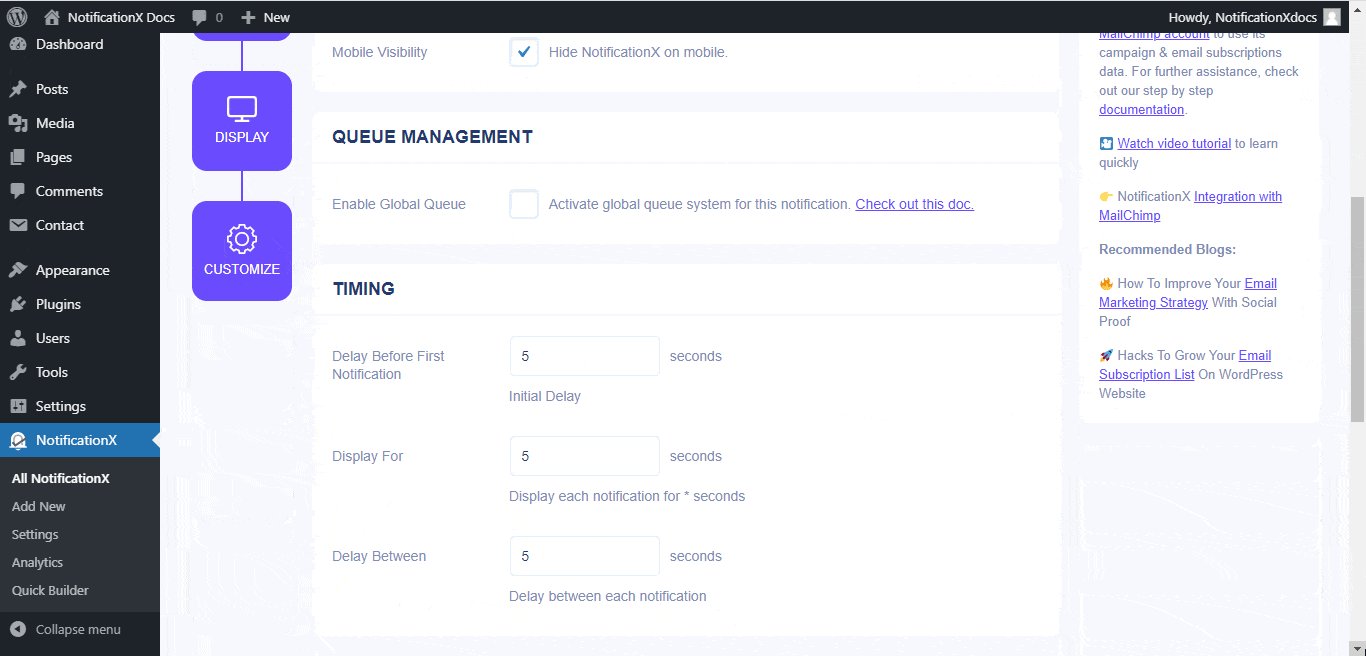
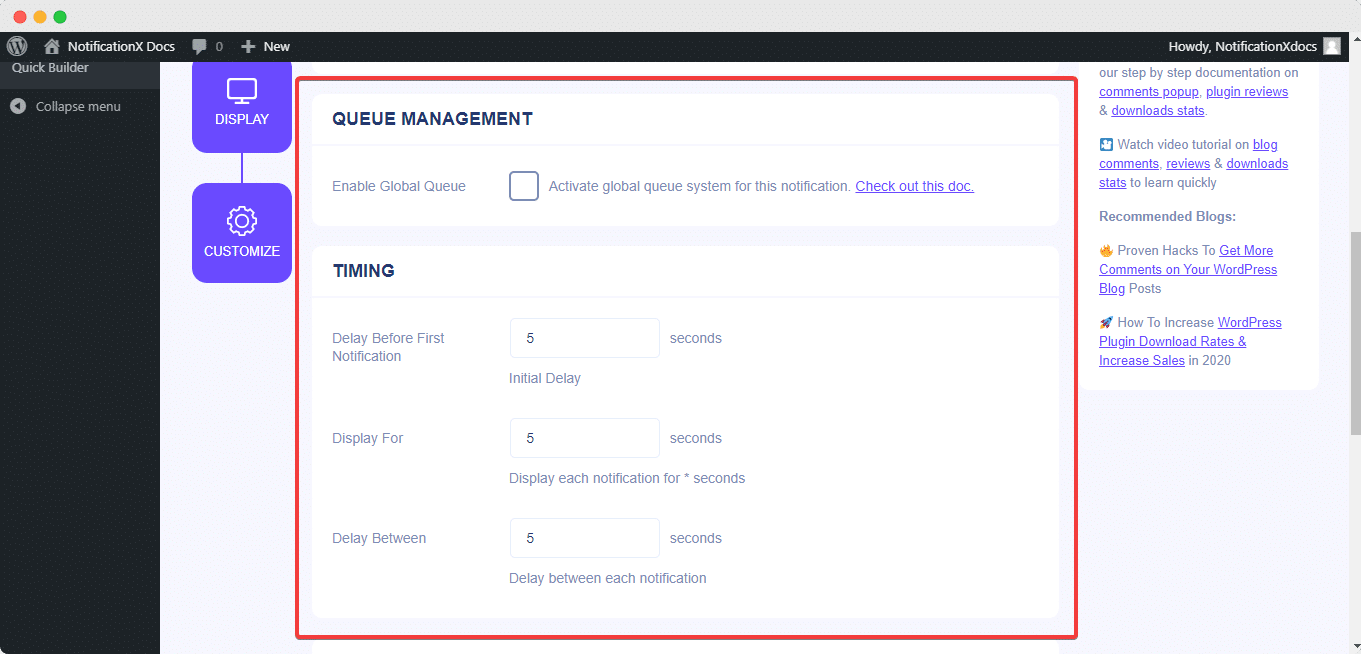
また、「初期」、「表示」、「間隔」オプションの時間を自由に設定して、 'タイミング' セクション。 「Eメールサブスクリプション」通知がポップアップする最初の時間を設定できます。デフォルトでは、5秒に設定されています。
[表示対象]フィールドを変更して、各通知ポップアップを表示する時間制限を設定することもできます。レビューの2つの通知間の時間間隔を選択するには、[表示間隔]フィールドで時間を設定するだけです。または、複数の種類の通知を表示する場合は、単に 'をアクティブ化できます。グローバルキュー管理'オプションを使用 NotificationX PRO.

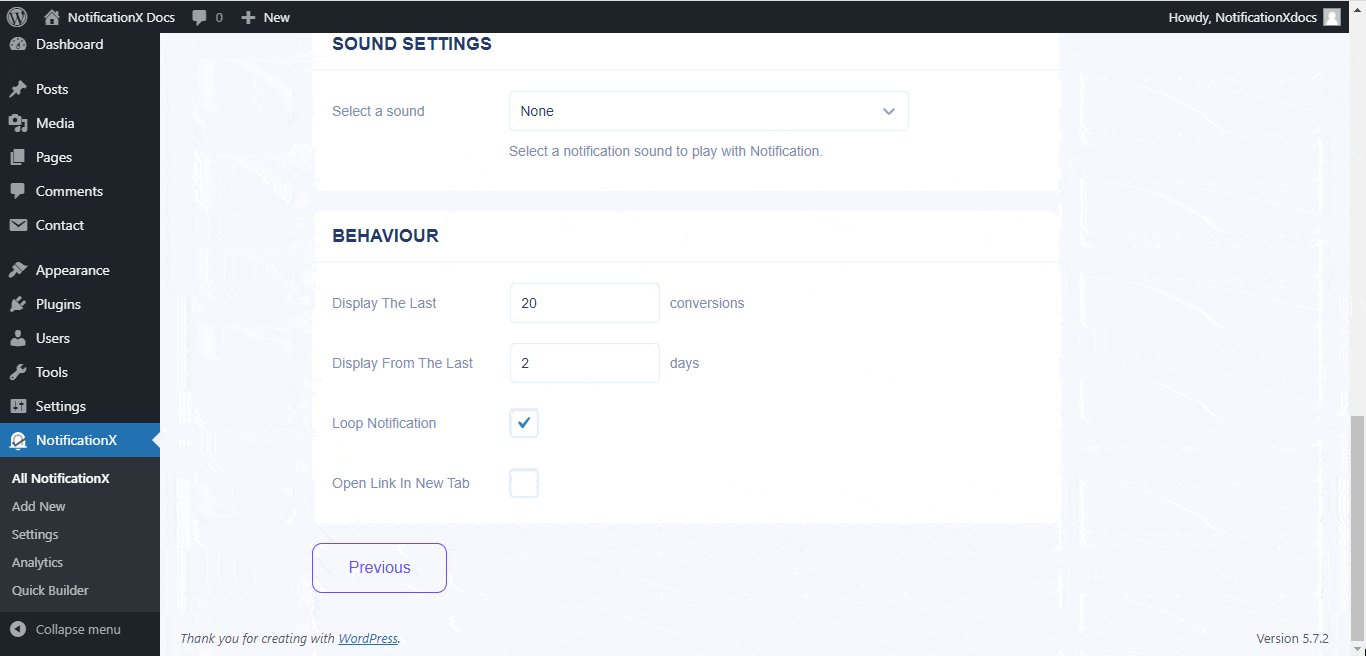
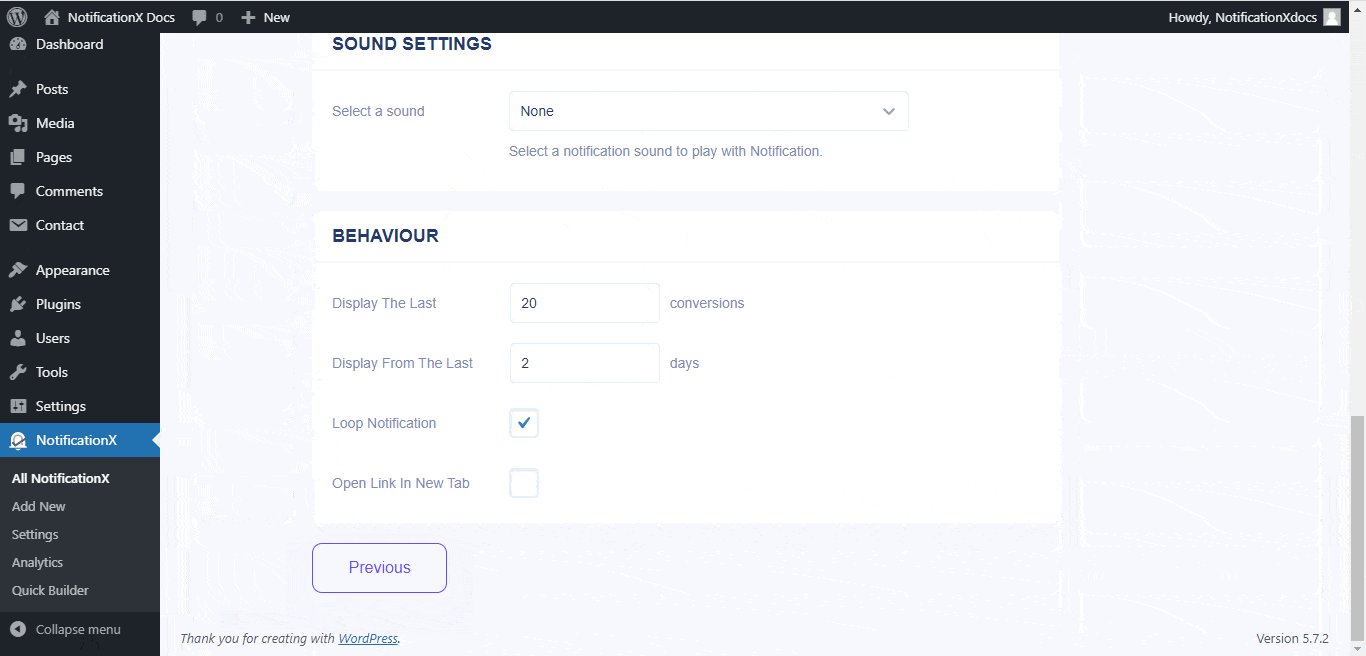
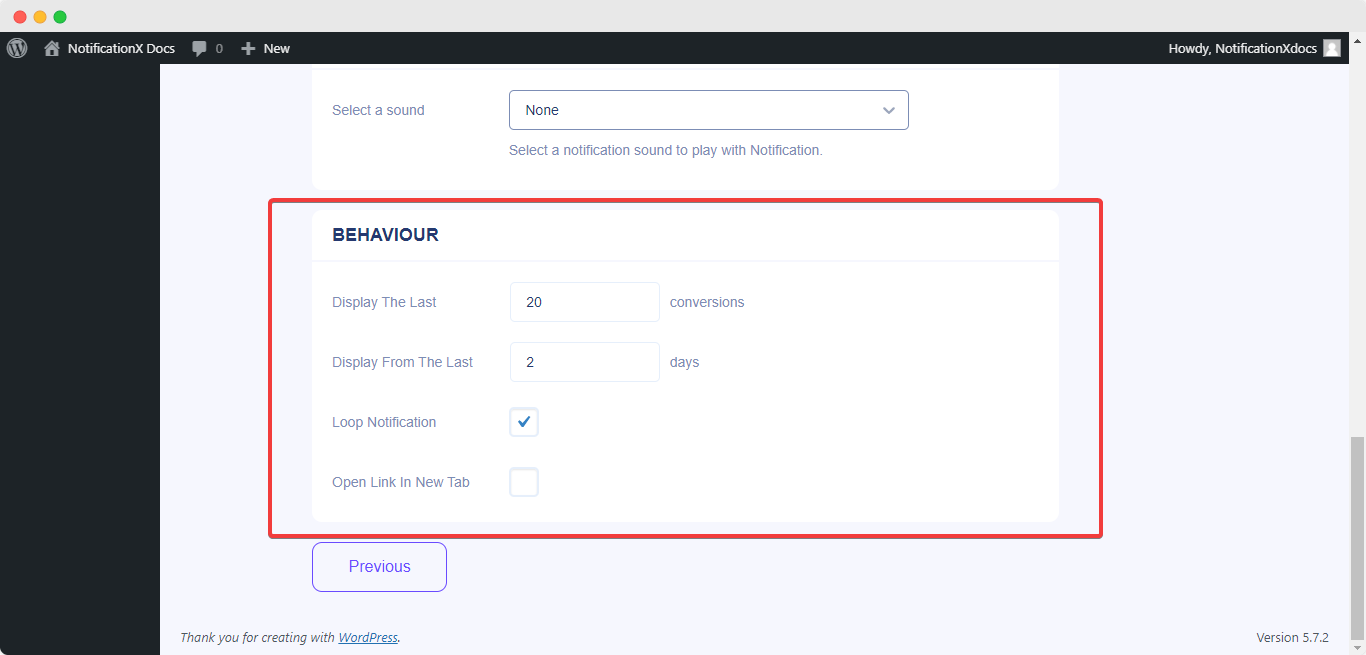
から '動作' セクションでは、過去数日間に電子メールニュースレターを購読したユーザーの数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、通知ポップアップが表示され続けます。これを無効にすることもできます。訪問者が通知ポップアップをクリックすると、[リンクを新しいタブで開く]チェックボックスから、リンクを新しいウィンドウで開くか、新しいタブで開くかを制御できます。

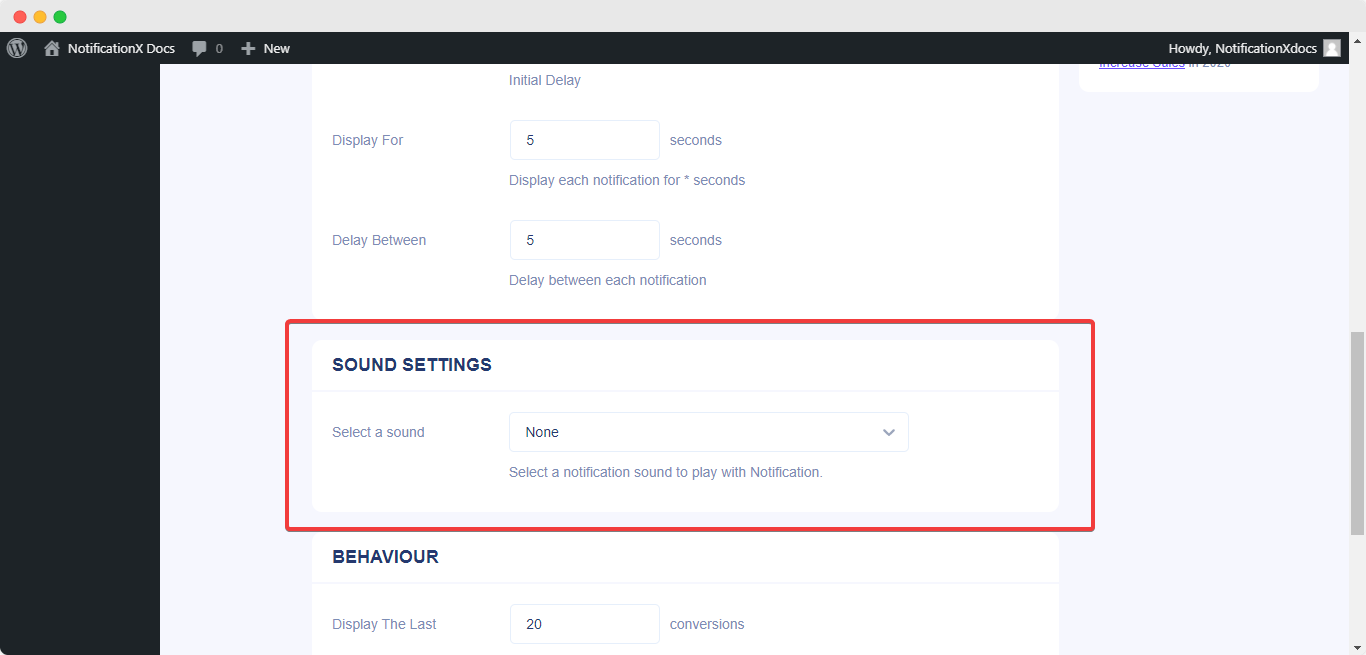
一方、 「サウンド設定」 セクションでは、電子メールサブスクリプションポップアップのサウンドアラートを選択できます。その音量も制御できます。

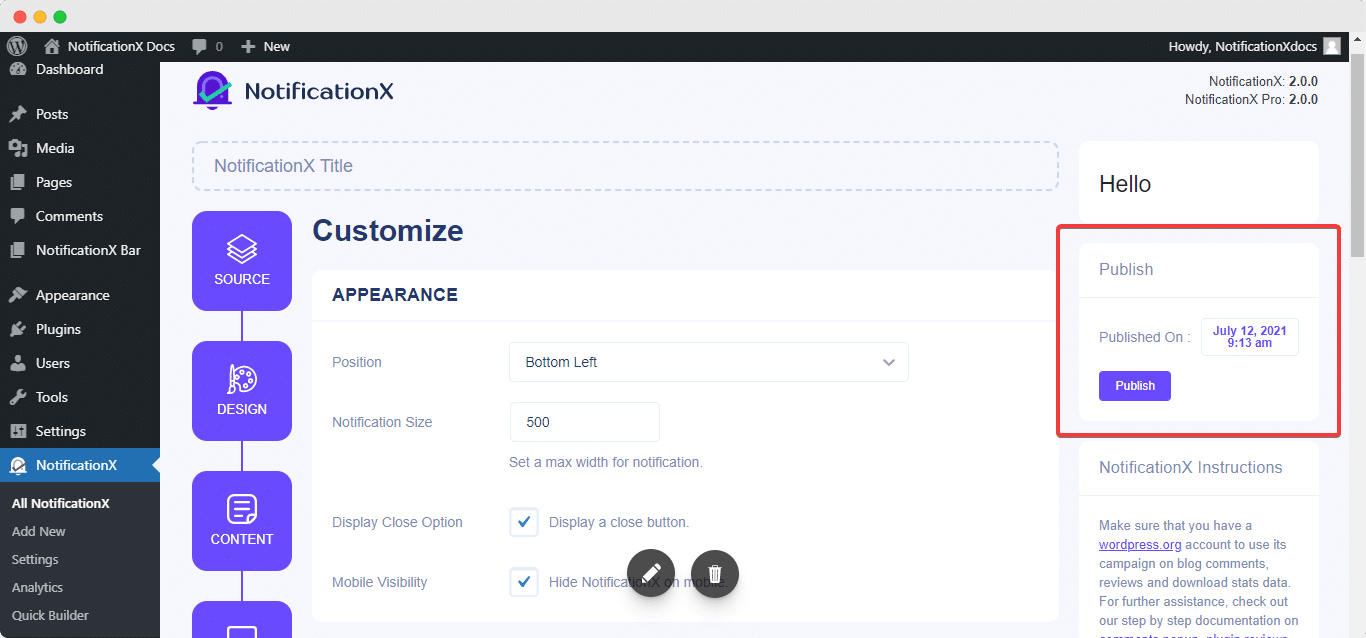
ステップ7:通知を公開する #
手順6を完了したら、 「公開」 ボタン。その結果、MailChimpメールサブスクリプションアラートが正常に作成されます。

これらの上記の手順に従い、もう少し変更とスタイルを設定すると、MailChimpメールサブスクリプションアラートの最終的な結果は次のようになります。

NotificationXを使用することで、魅力的なMailChimp電子メールサブスクリプションアラートをWordPress Webサイトに簡単に設計および表示し、ユーザーベースを拡大することができます。
問題や質問に直面した場合は、 サポートチームにお問い合わせください.






