NotificationXを使用してZapier通知アラートを表示する方法 #
NotificationX Zapierアカウントと統合する機会を提供します。その結果、メールの購読、レビュー、販売通知など、あらゆる種類のZapier通知アラートを表示できます。
NotificationXをZapierアカウントに接続する前に、以下を行う必要があります Zapier通知アラートを作成する あなたのウェブサイトで。次の手順に従って、NotificationXでZapier通知ポップアップを表示します。
Zapier通知アラートを作成および構成する方法 #
ステップ1 –新しい通知を追加する #
まず、WordPressダッシュボードに移動して、 wp-admin->すべてNotificationX-> NotificationX。次に、右上にある[新規追加]をクリックします。

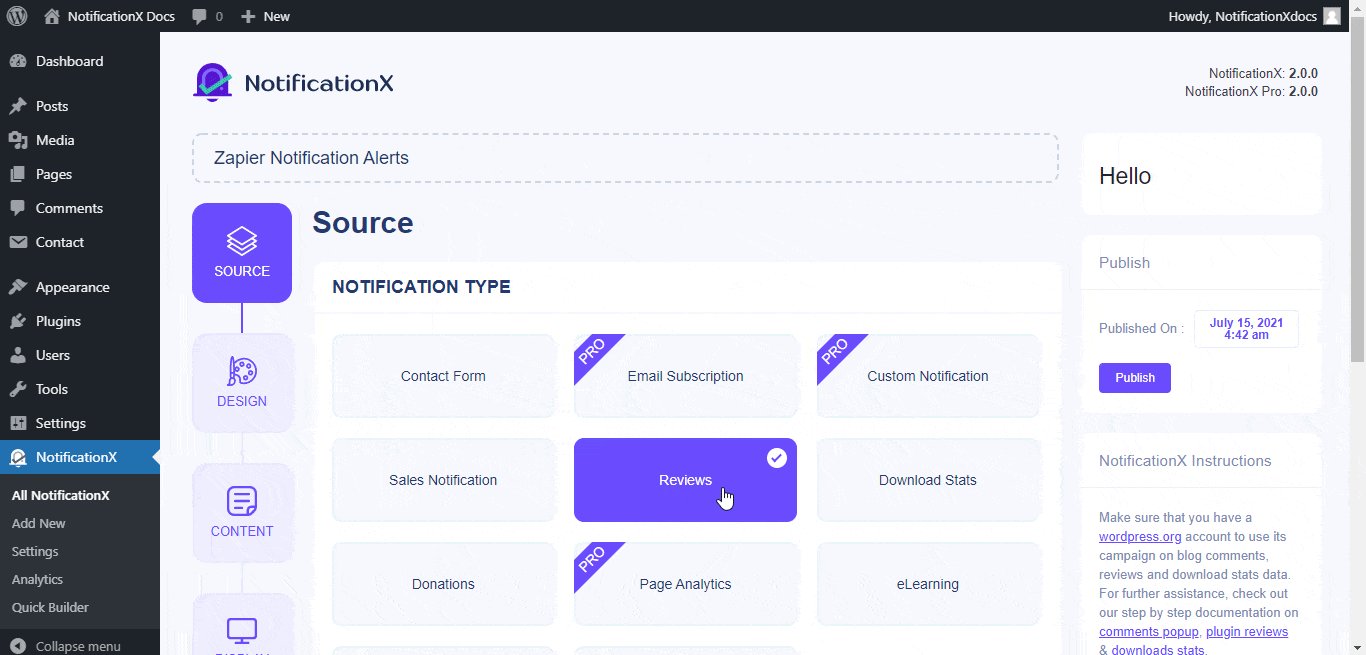
ステップ2 –ソースを選択する #
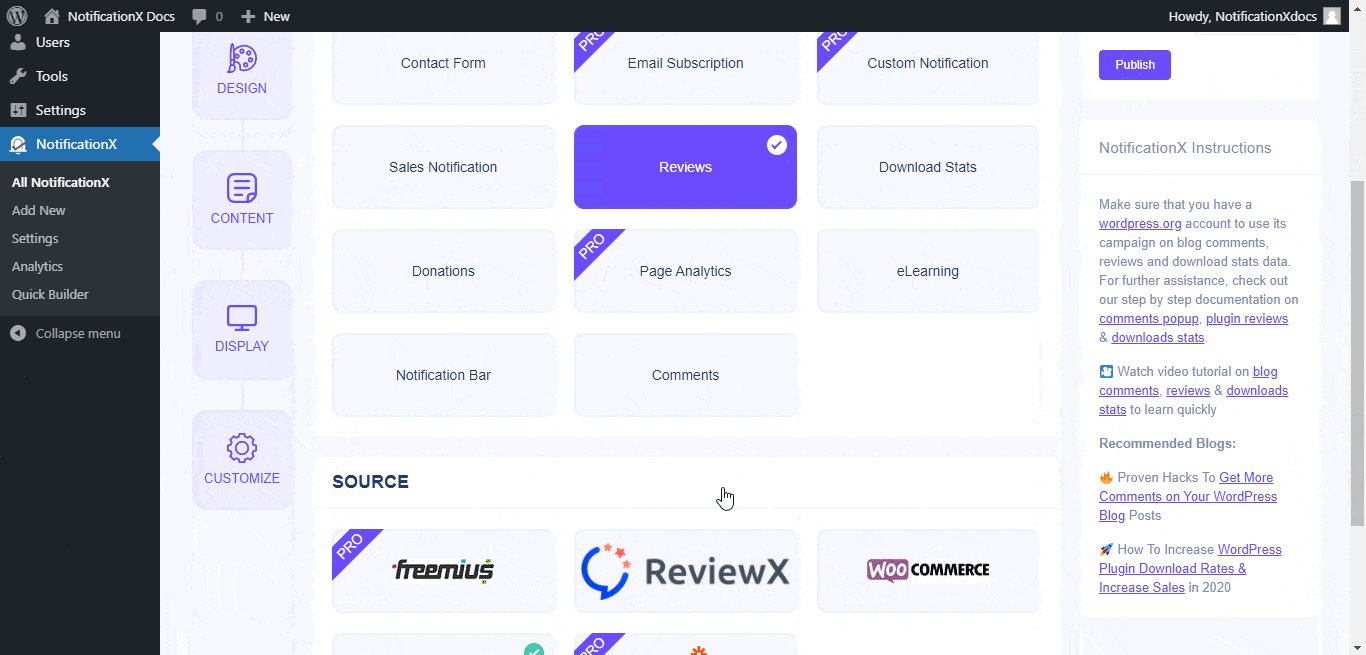
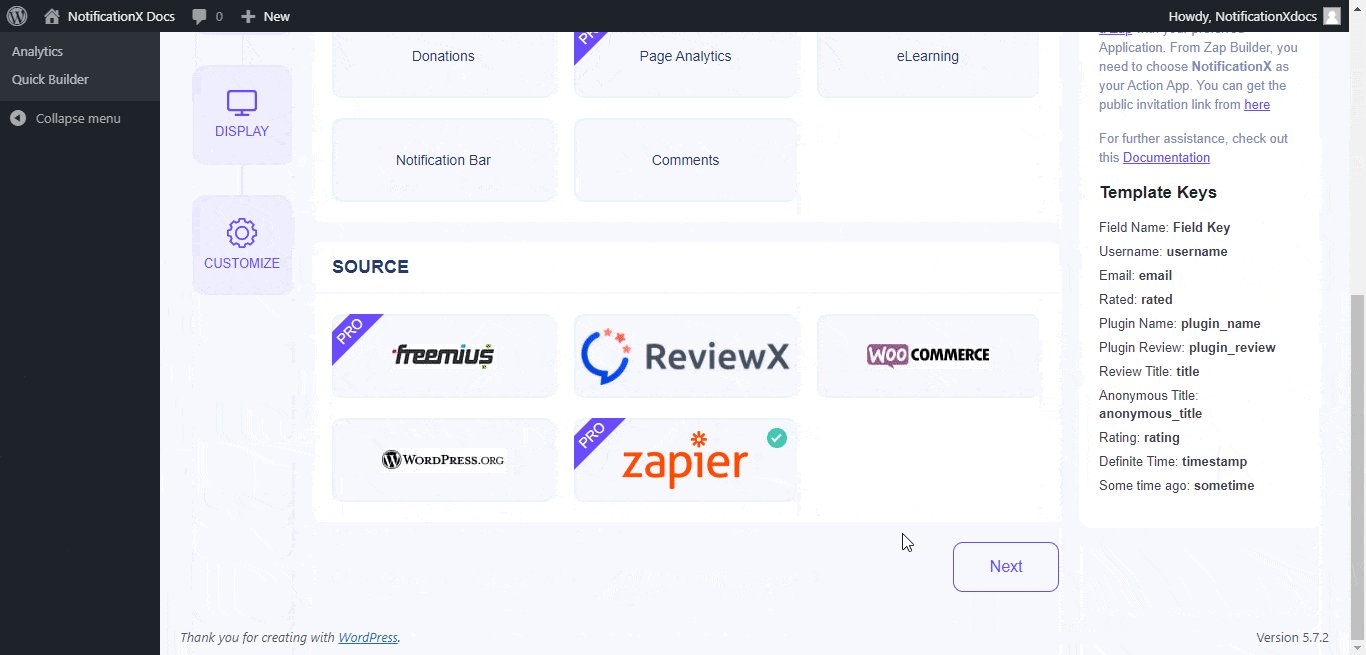
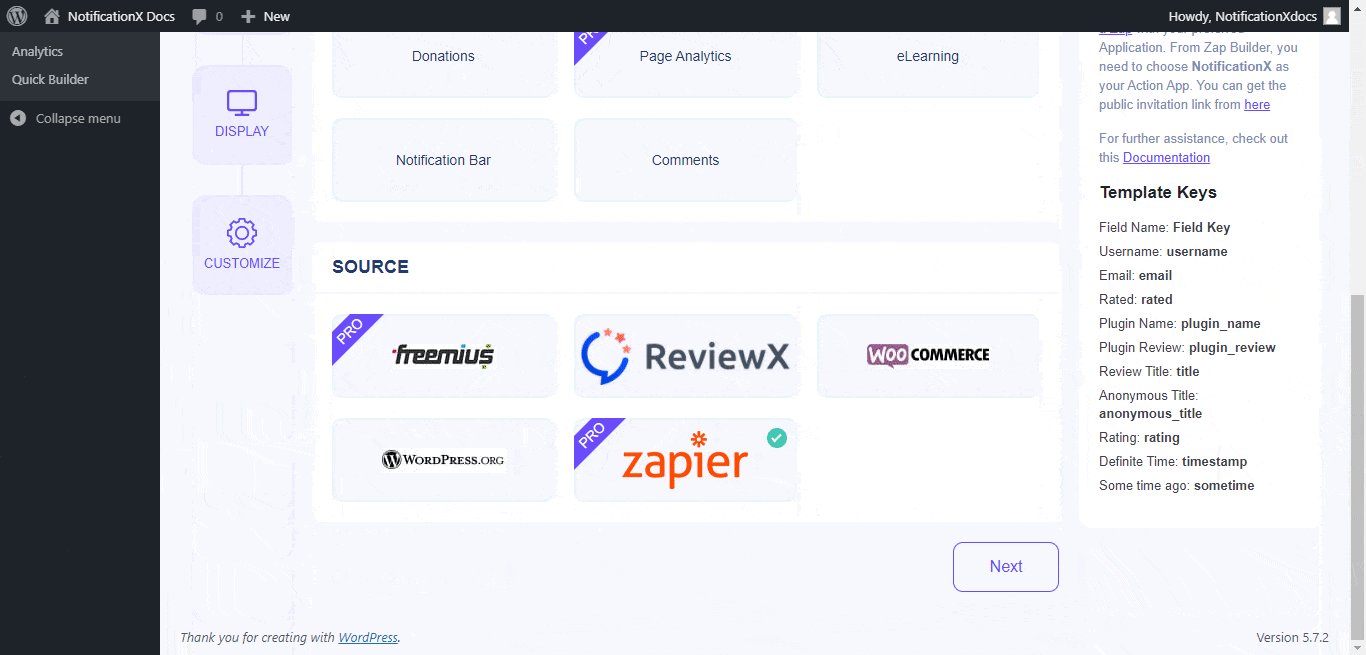
見つけるだろう 「ザピエ」 これらの通知タイプ内のソース: 販売通知, レビュー そして メール購読。たとえば、Twitterアカウントからのツイートを表示する場合は、 'レビュー' オプション。ご希望の通知タイプを選択したら、必ず選択してください 「ザピエ」 ソースとしてクリックします '次'.

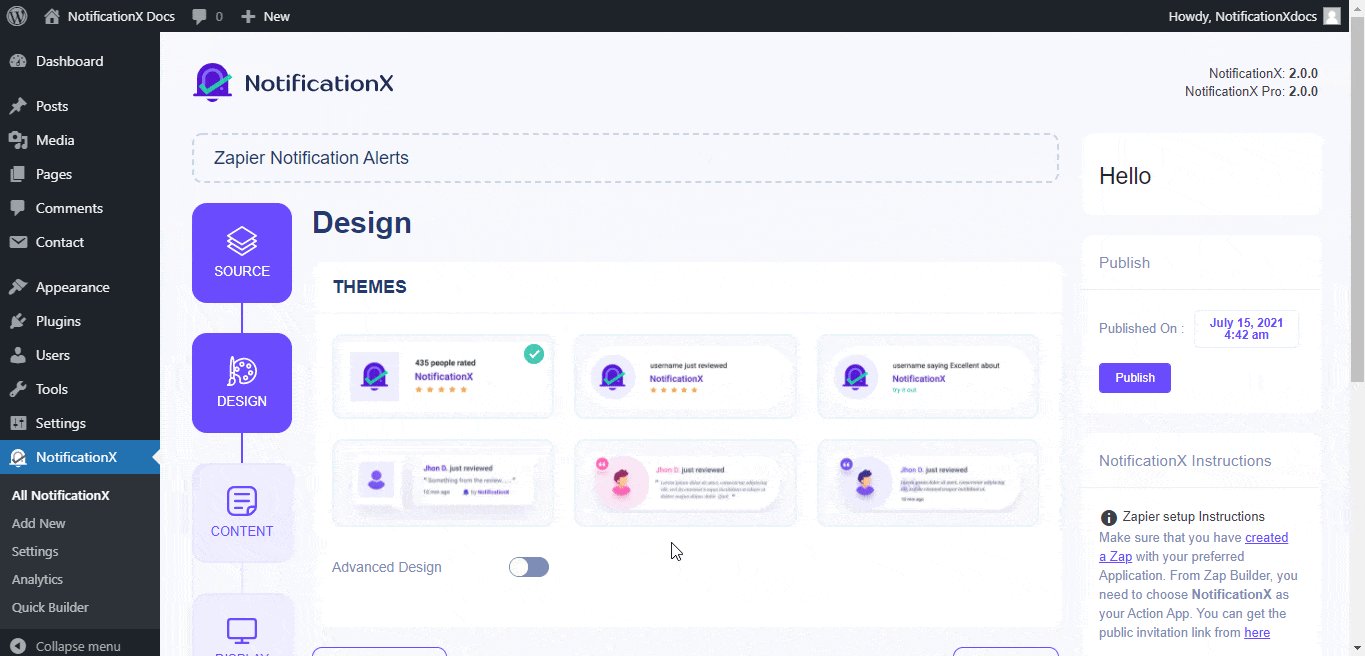
ステップ3 –デザインテーマを選択する #
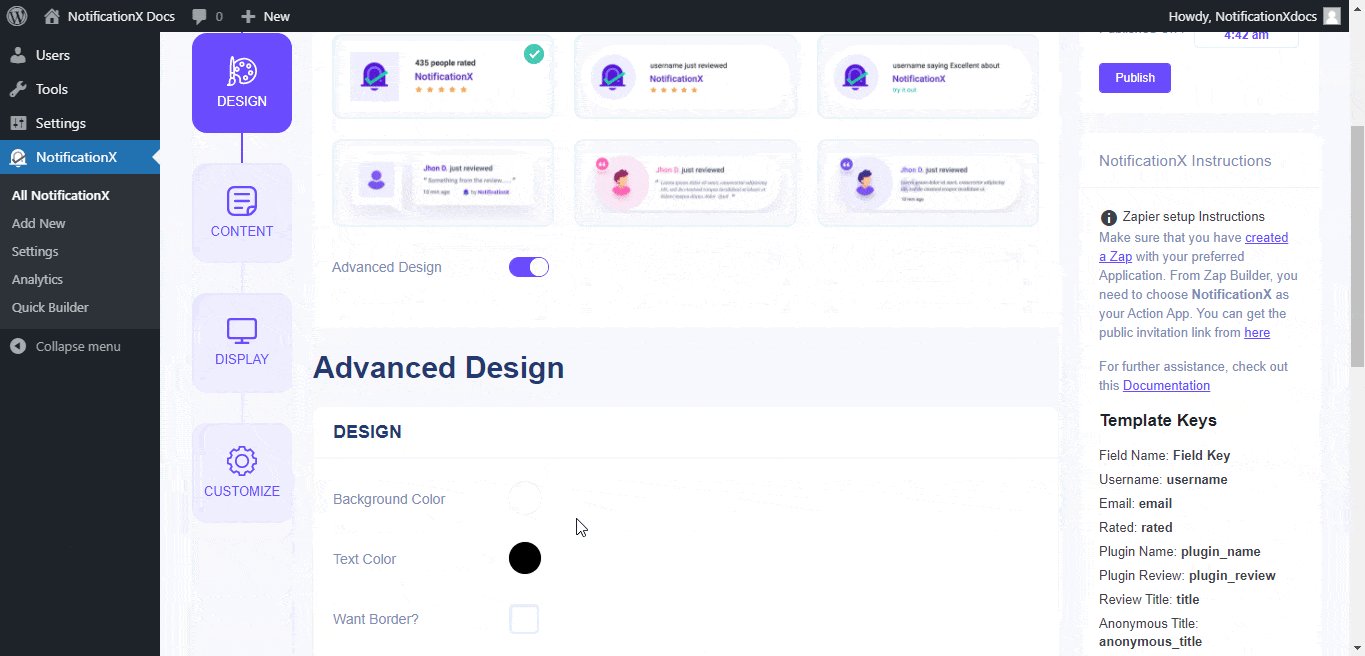
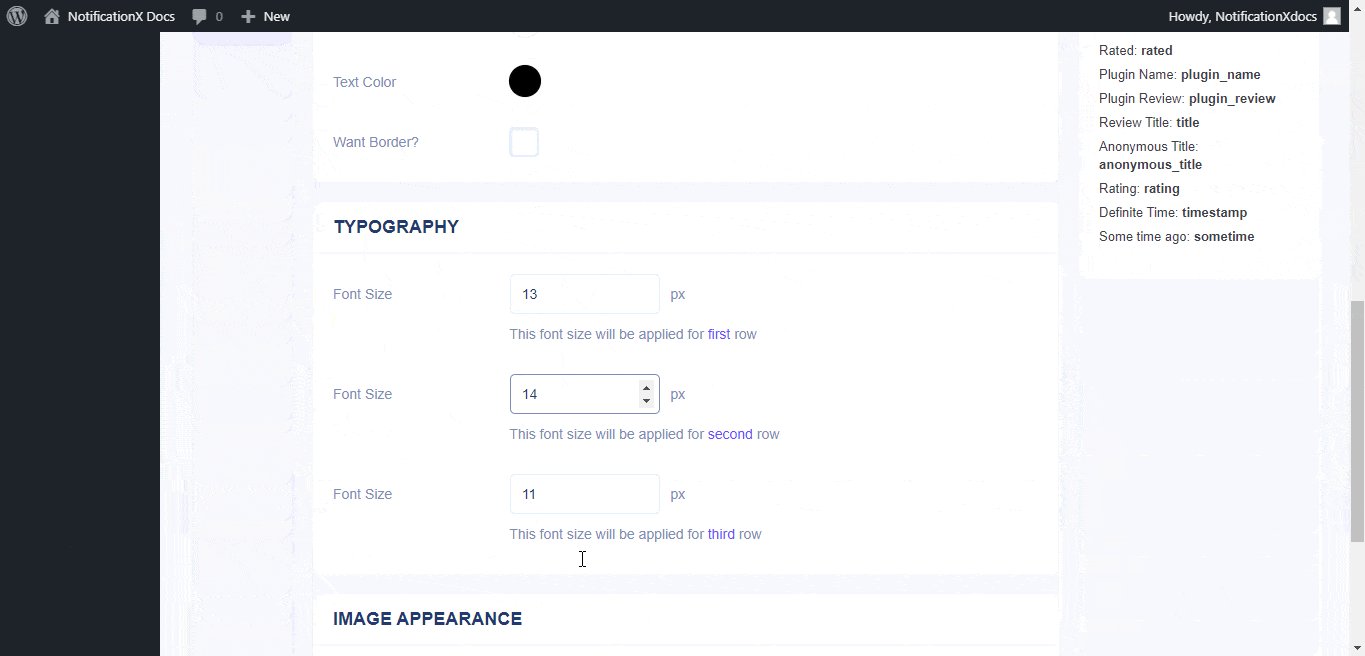
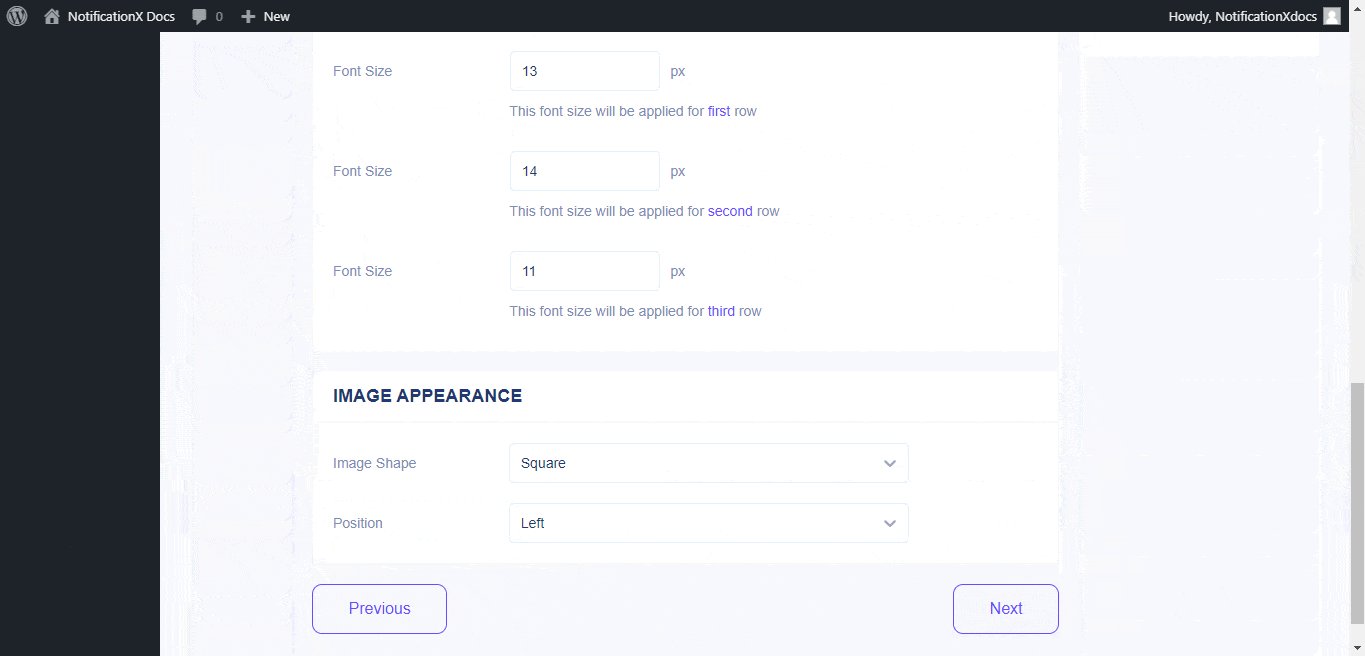
から '設計' タブでは、レイアウトを選択でき、使用する柔軟性もあります 「高度なデザイン」 お好みに応じてカスタマイズするオプション。から 「テーマ」 セクションでは、選択したレイアウトは、通知アラートがWebサイトに表示される方法です。また、選択したテーマをカスタマイズして変更することもできます。Advanced Design ' オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイリングを簡単に追加できます。

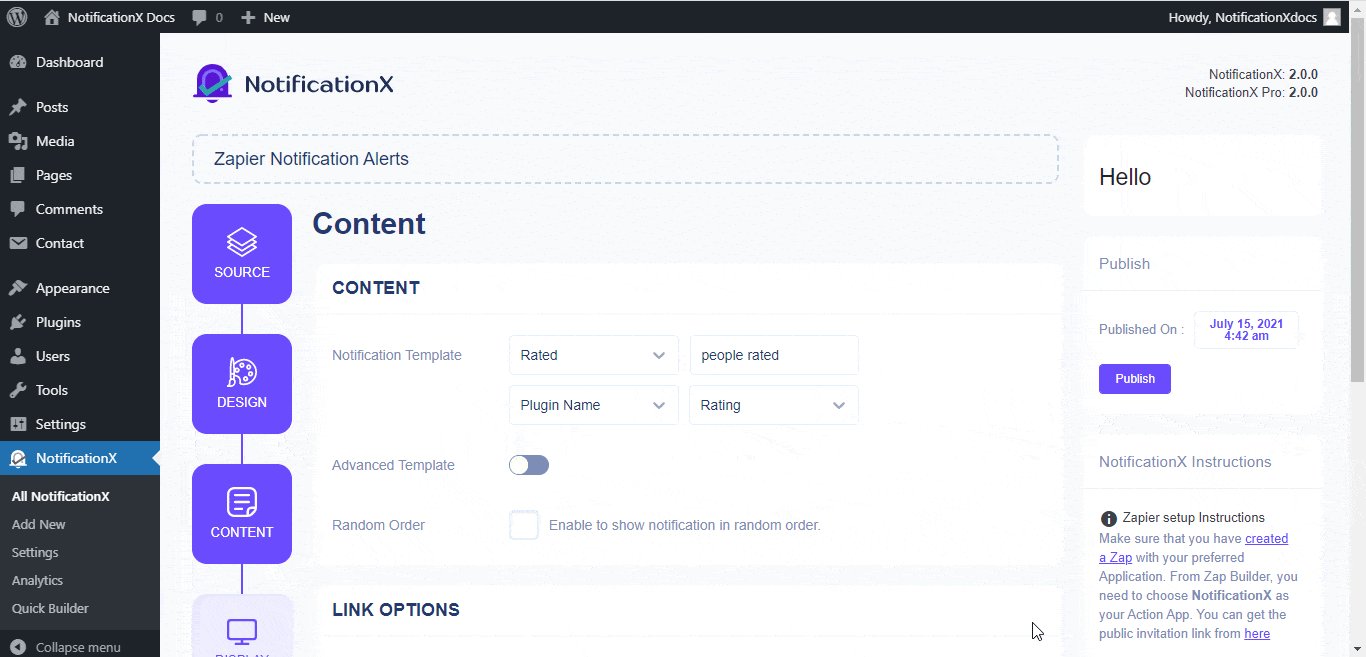
手順4 –テンプレートコンテンツの構成 #
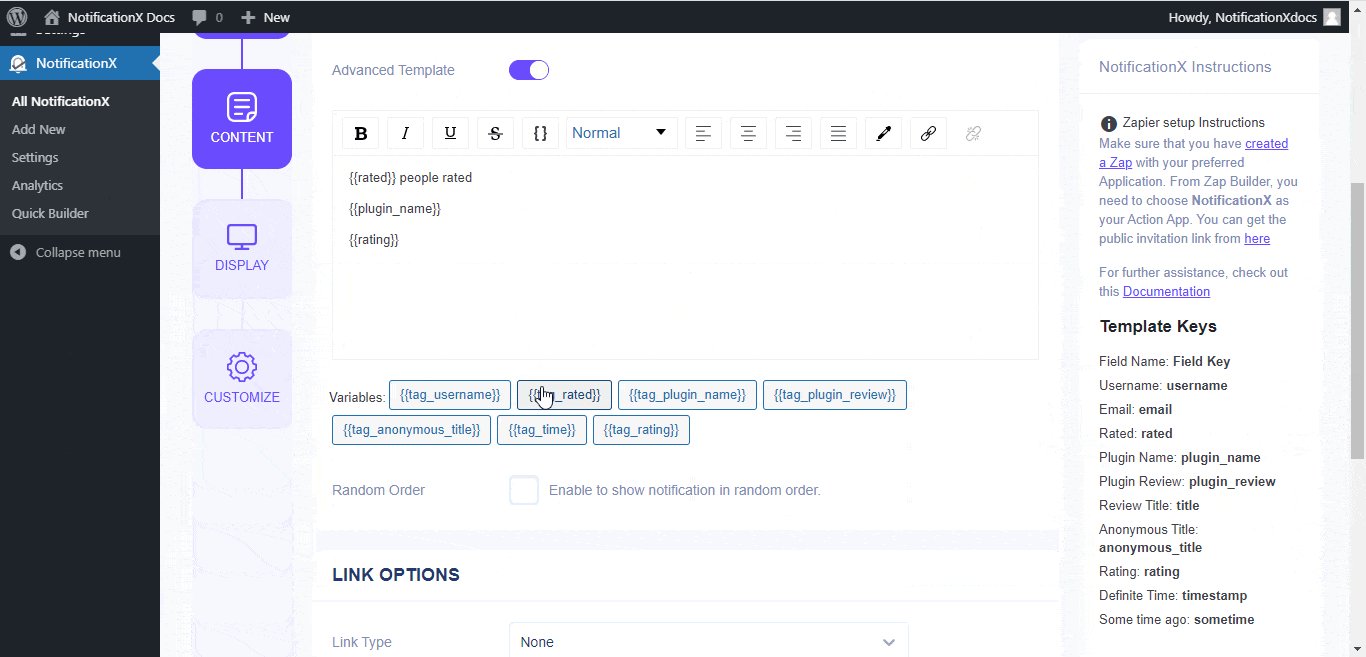
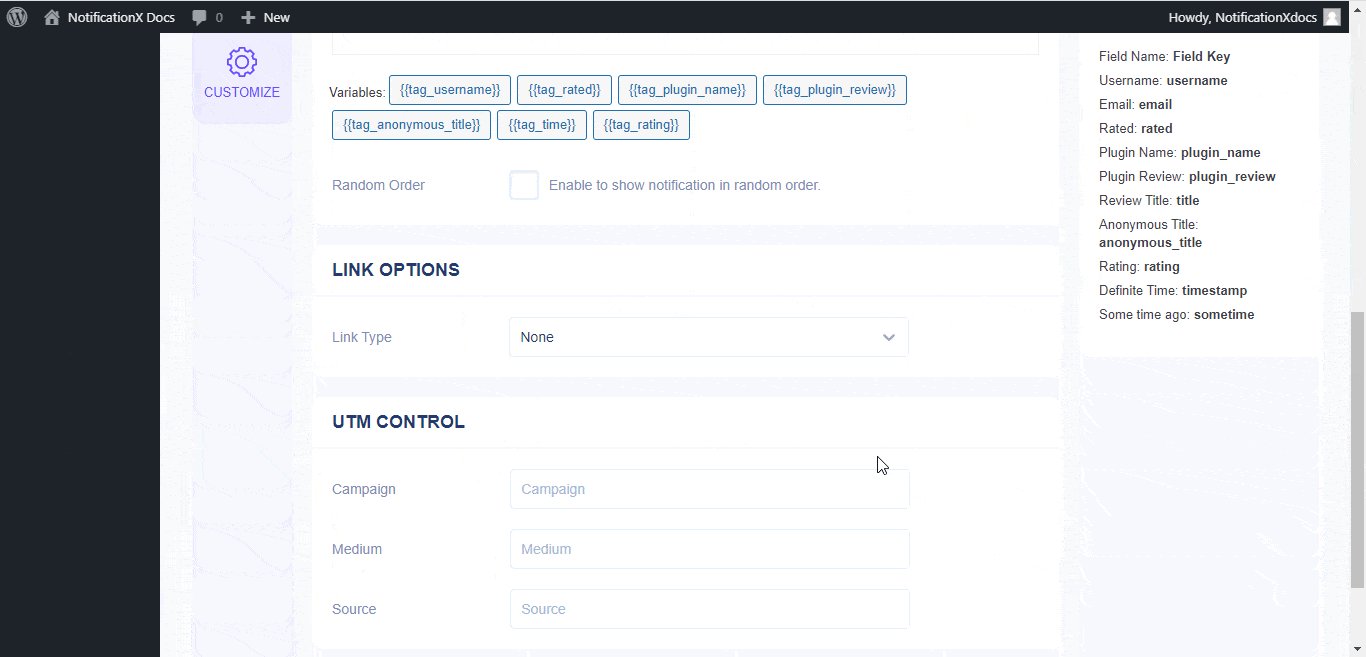
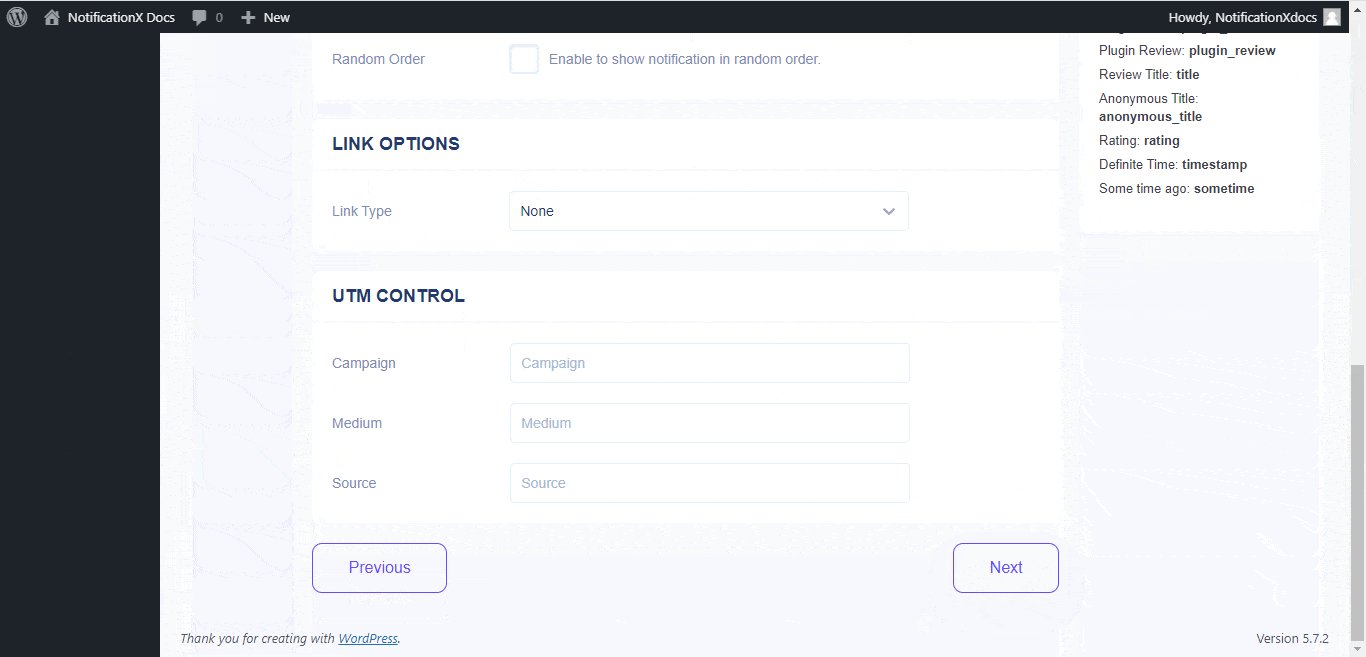
次にリダイレクトされます 'コンテンツ' 「通知テンプレート」を変更して、好みのコンテンツテキストを追加できるタブ。さらに、NotificationXは 「通知テンプレート」 あなたのコンテンツのために。簡単に先に進んで、好みの変数を選択できます。一方、 「高度なテンプレート」 コンテンツ全体を完全に制御してカスタマイズできます。さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」。

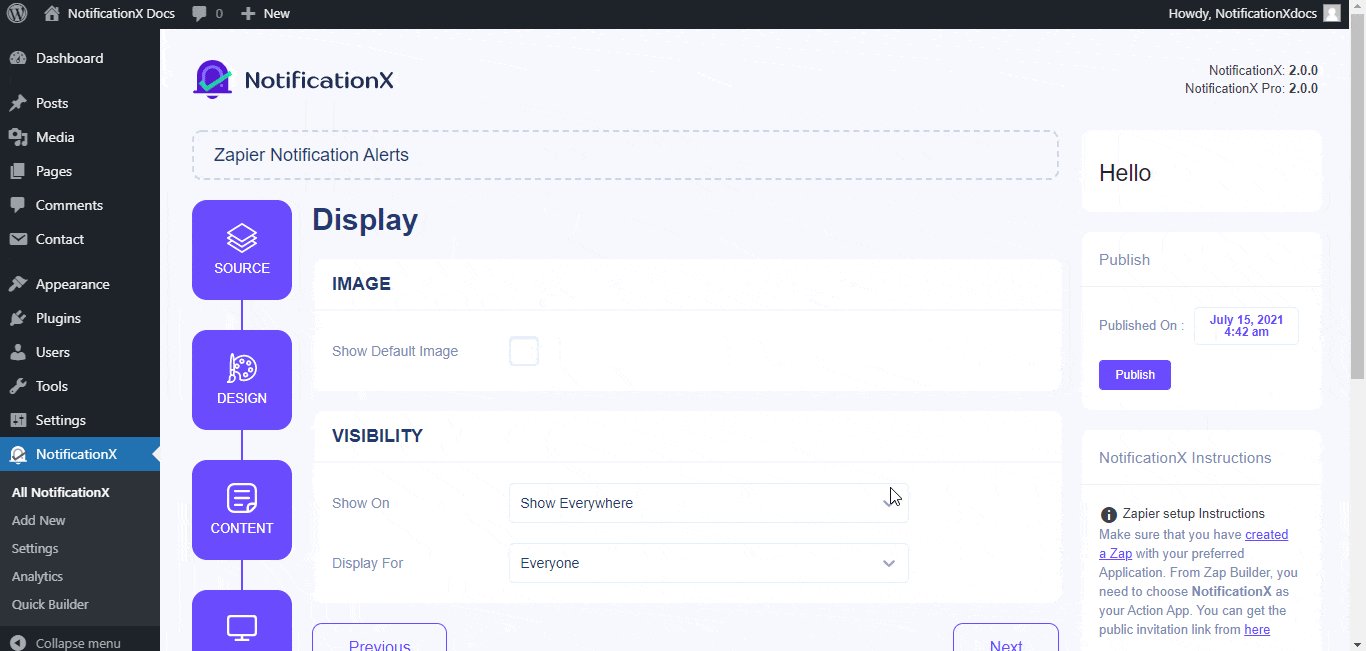
ステップ5 –表示オプションを調整する #
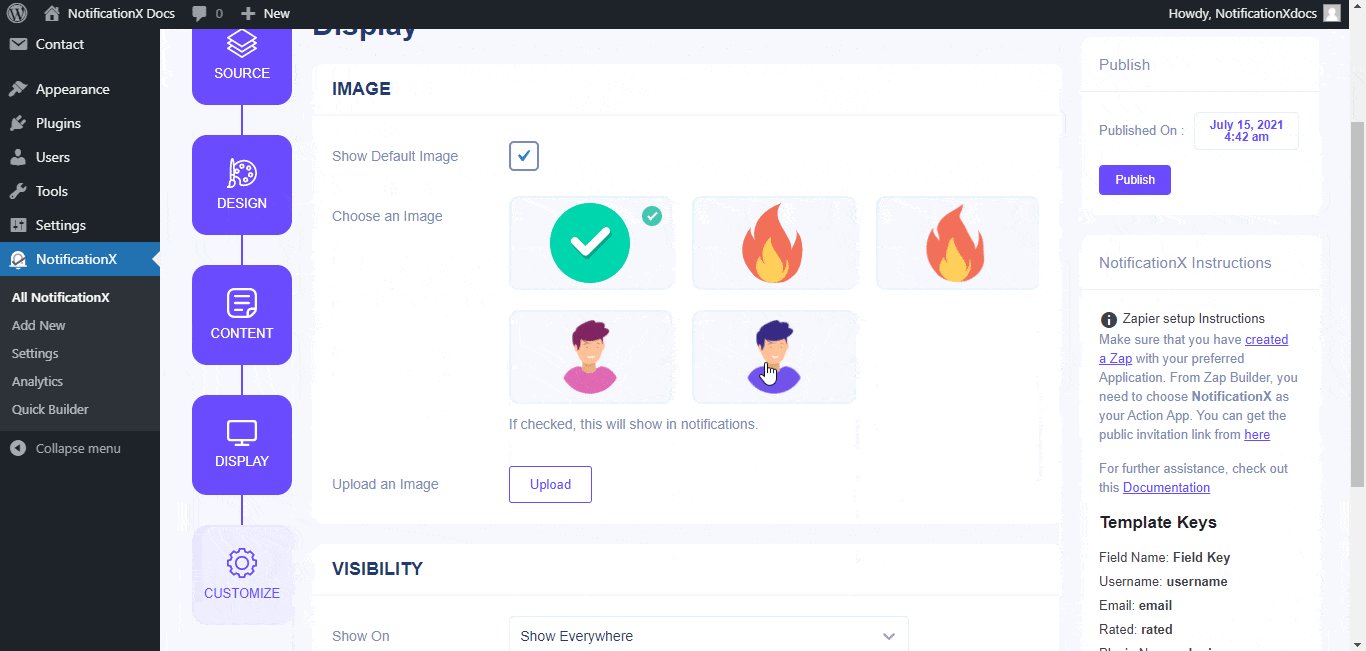
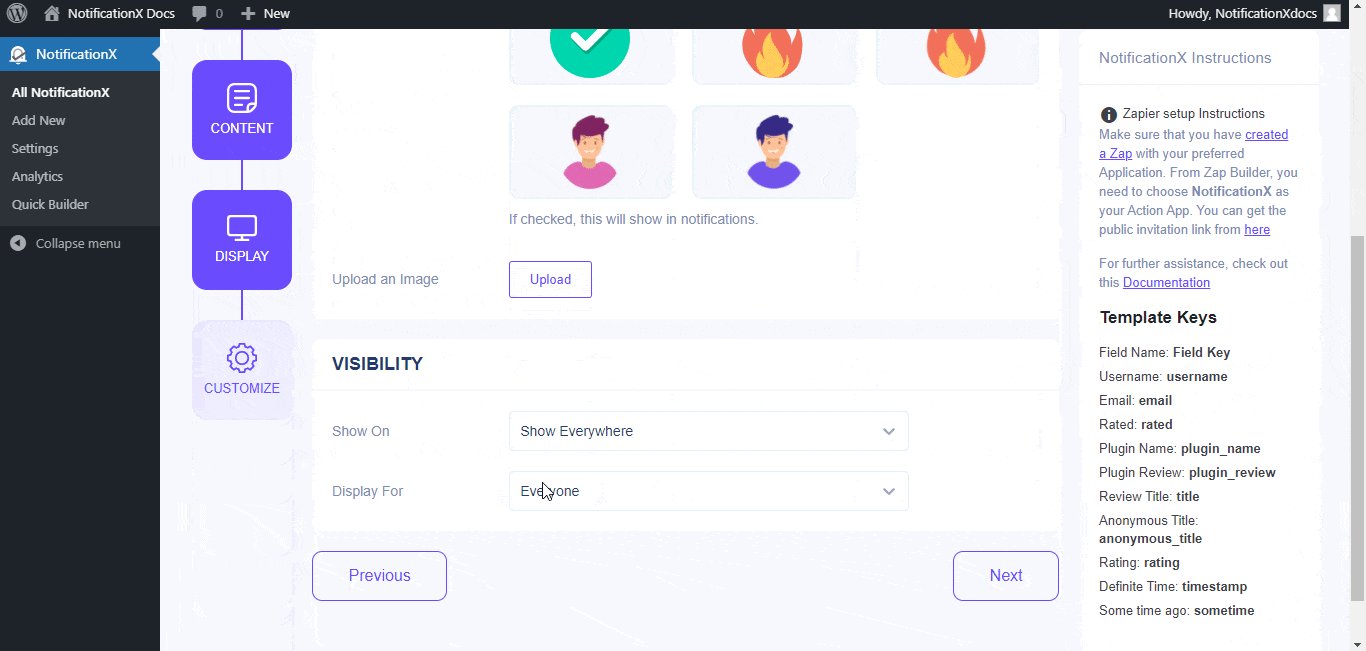
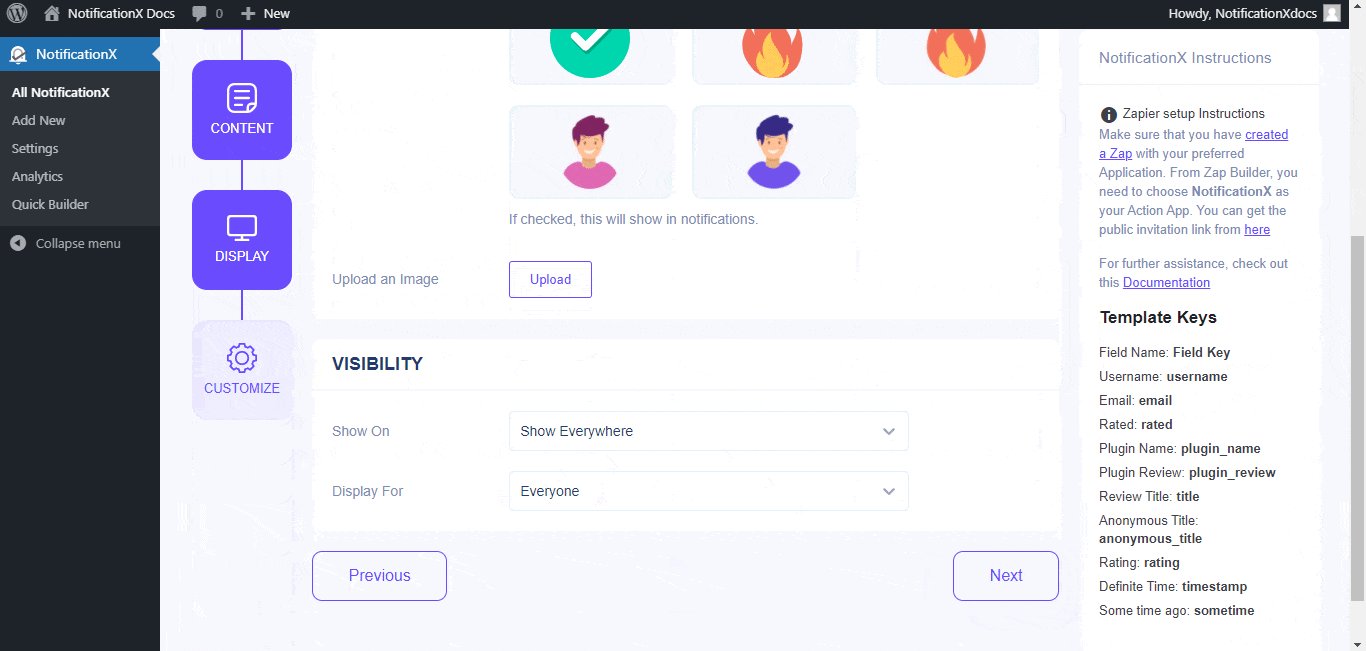
から '画像' セクションでは、チェックボックスを使用して、デフォルトの画像またはアバターを通知ポップアップに表示できます。一方、 「可視性」 セクションでは、Zapier通知アラートを表示するページを設定できます。

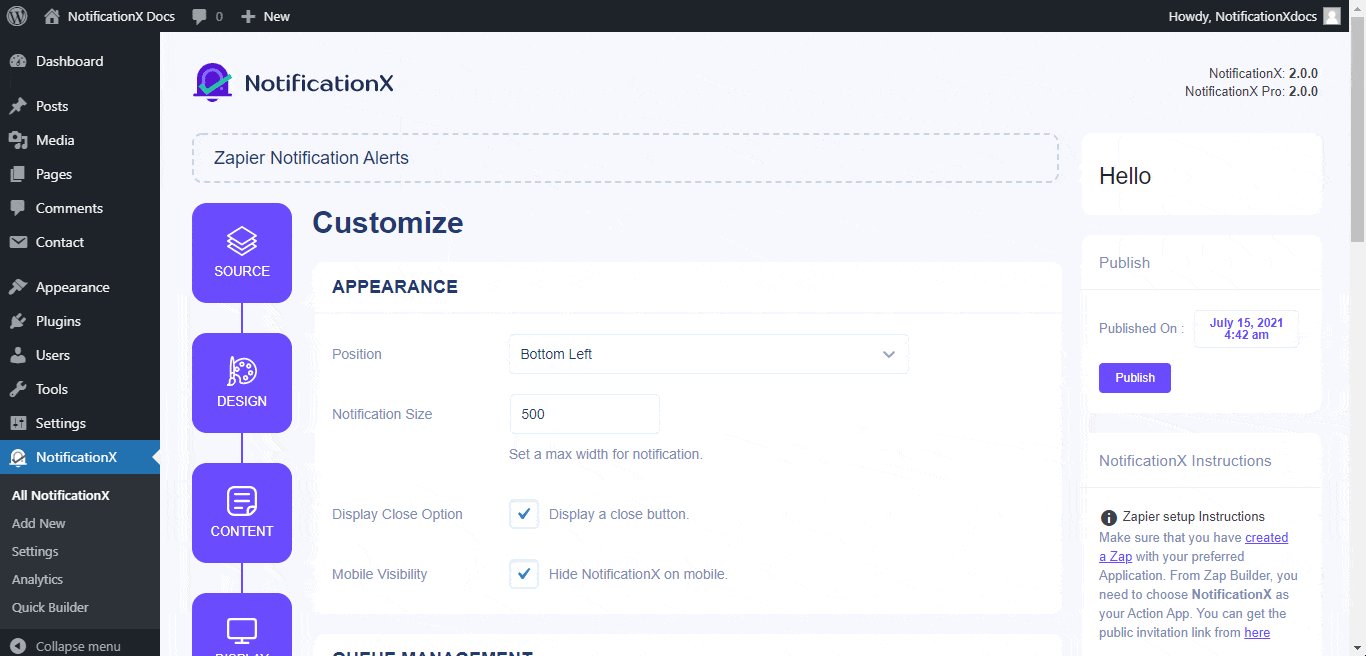
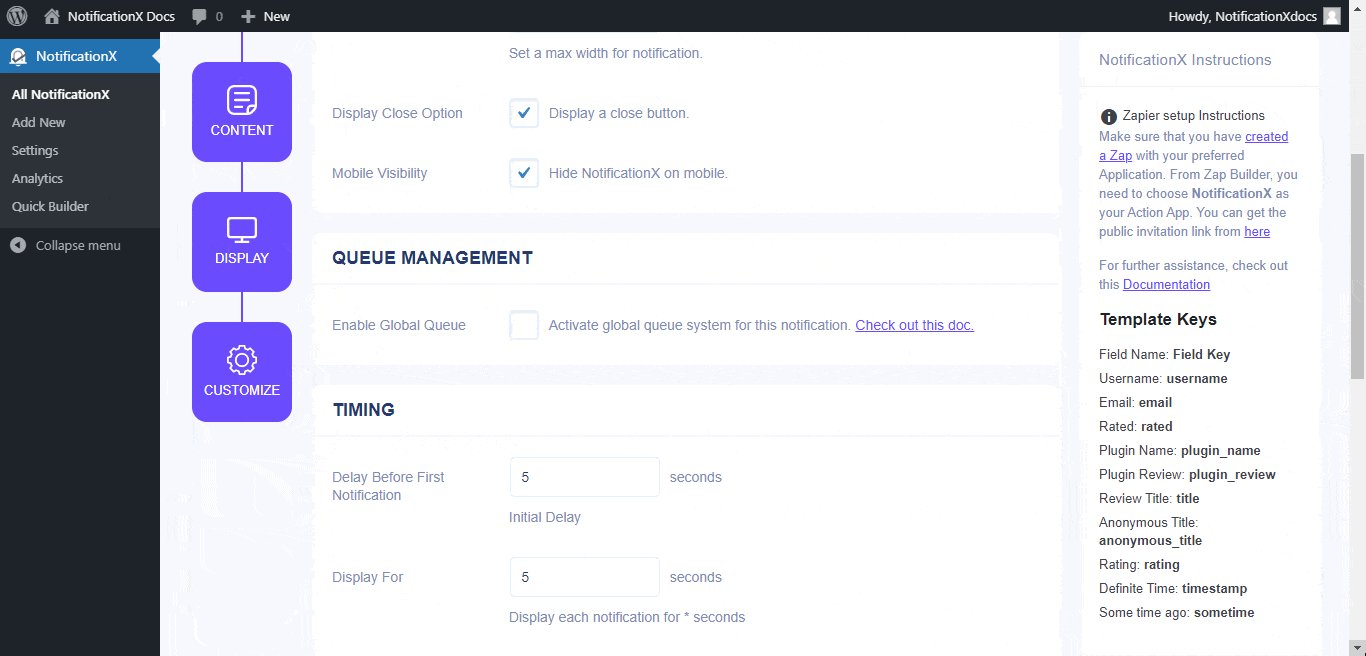
ステップ6 –外観を設定する #
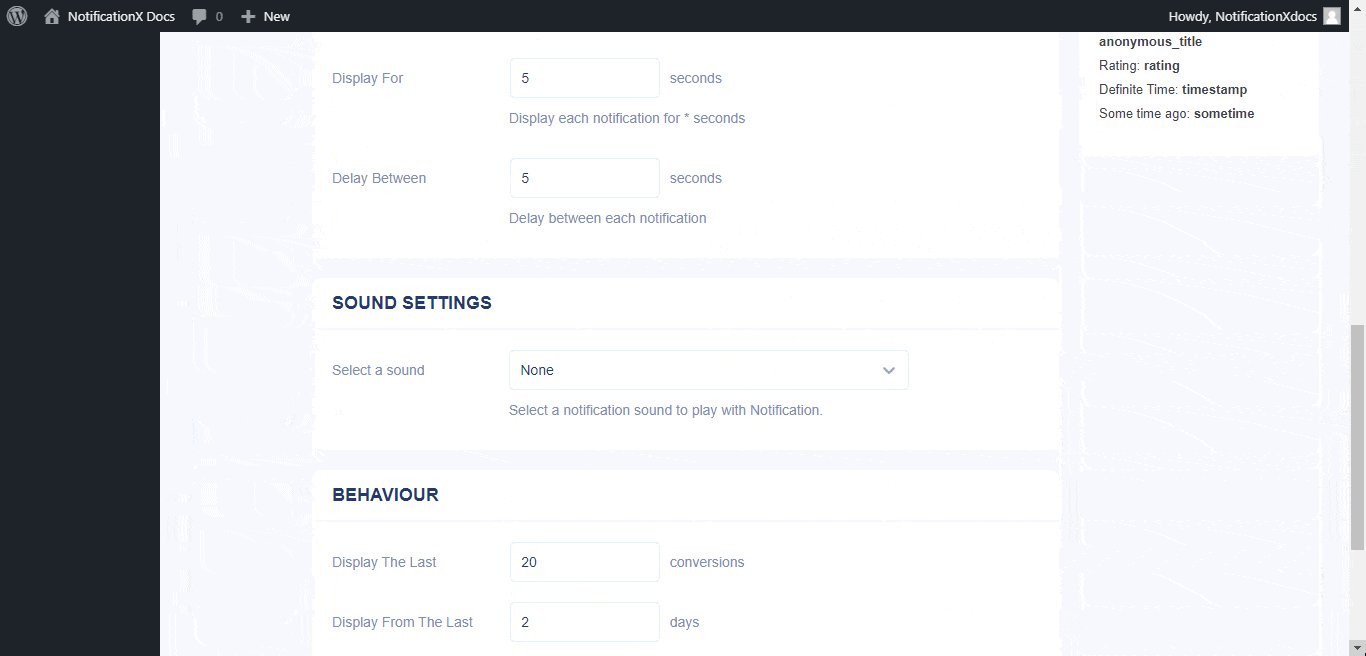
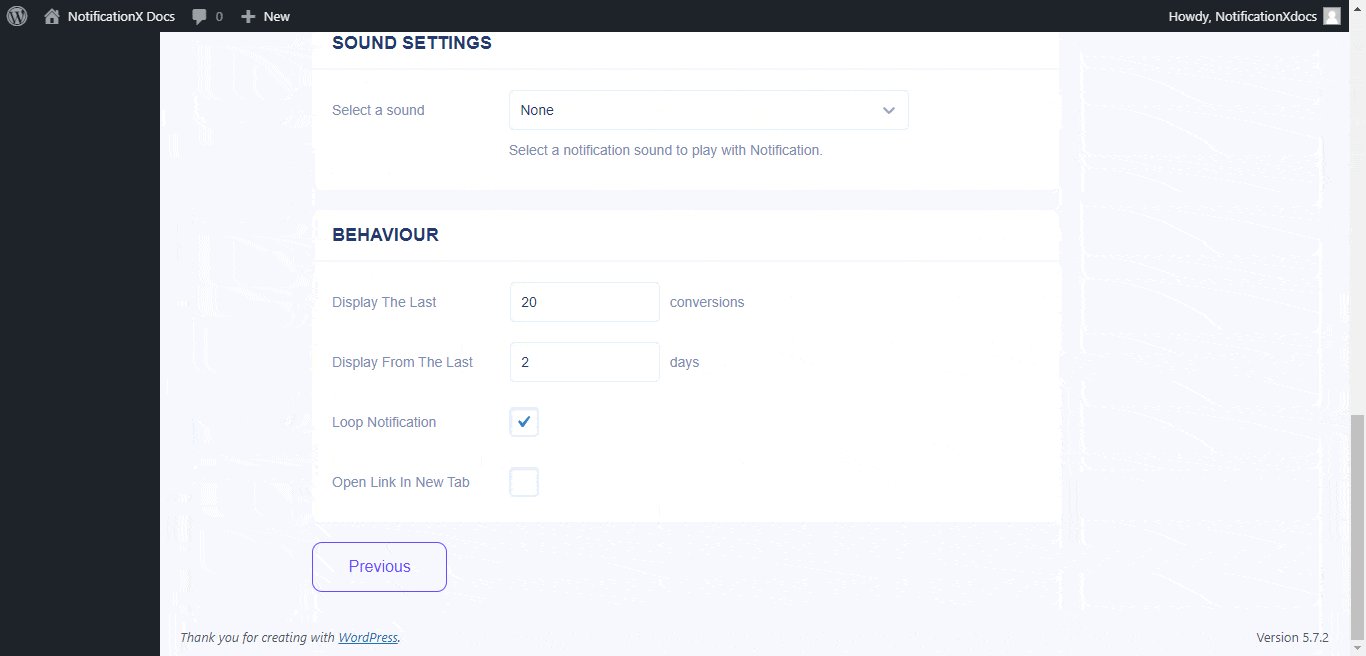
から '外観' セクションでは、通知アラートの位置と幅を設定できます。から 'タイミング' セクション、あなたは制御することができます '表示' 期間と初期時間を設定し、その後あなたの 「ザピエ通知アラート」 ポップアップされます。 '動作' セクションでは、コンバージョン数を選択し、通知ポップアップの対象となる特定の日数を指定できます。その上、 「サウンド設定」 セクションでは、通知ポップアップのサウンドアラートを選択できます。

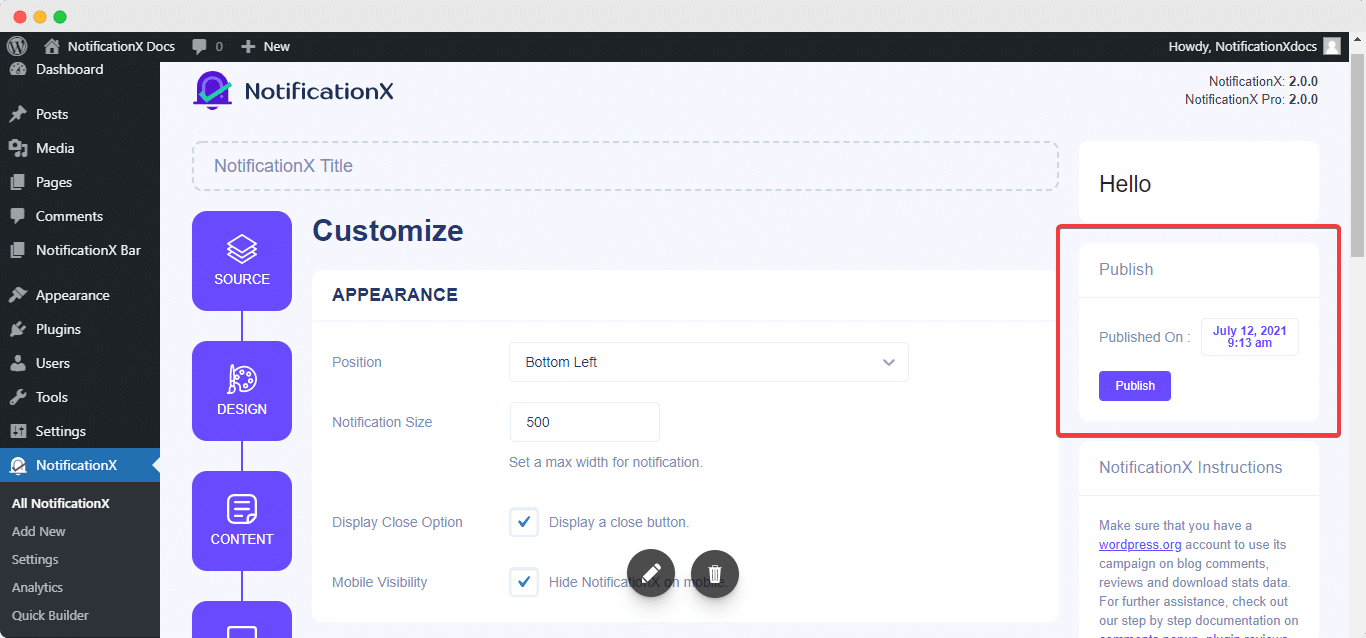
ステップ7:通知を公開する #
手順6を完了したら、 「公開」 ボタン。その結果、 「お問い合わせフォーム送信アラート」 正常に作成されます。

ZapierでNotificationXを接続する方法 #
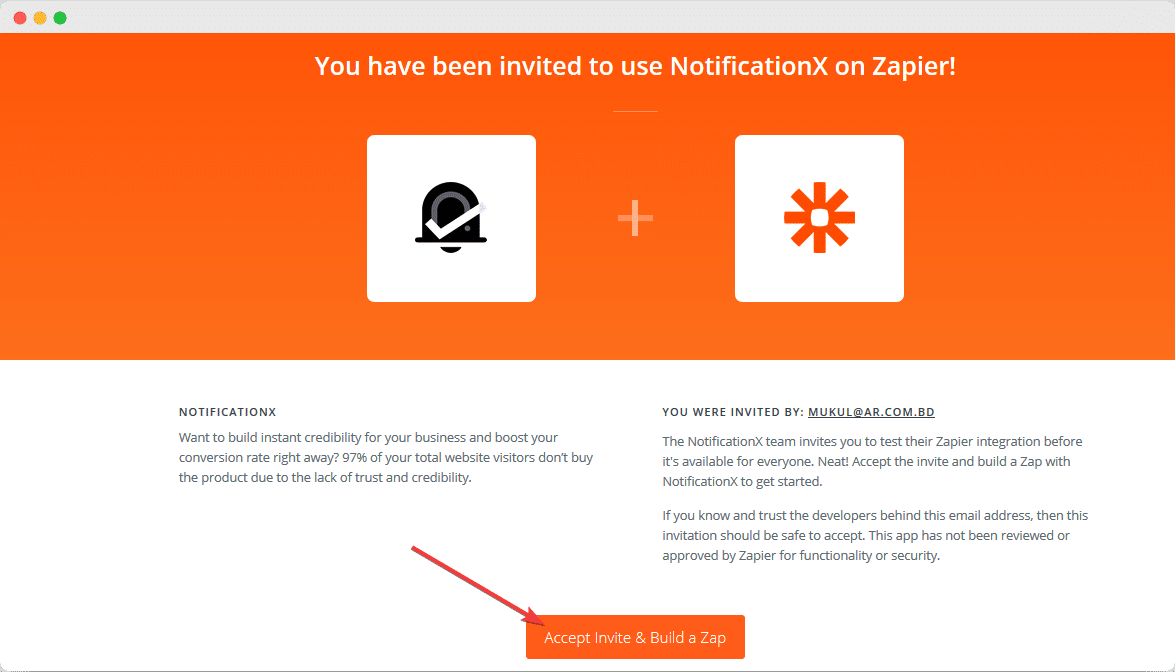
Zapier通知アラートを公開したら、NotificationXをZapierに接続する必要があります。それを行うには、まず第一に、あなたはする必要があります Zapierダッシュボードにログイン。 ZapierでNotificationXを使用するには、 NotificationXの公募リンク。次に、先に進んでクリックします 「招待を受け入れてザップを構築する」 ボタン。

注意: このドキュメントは、最新のZapier Builderインターフェースに基づいています(2019年9月9日)。したがって、新しいインターフェイスに移行したことを確認してください。とにかく、設定は多かれ少なかれ同じです。
ステップ1-ザップを作成する
#
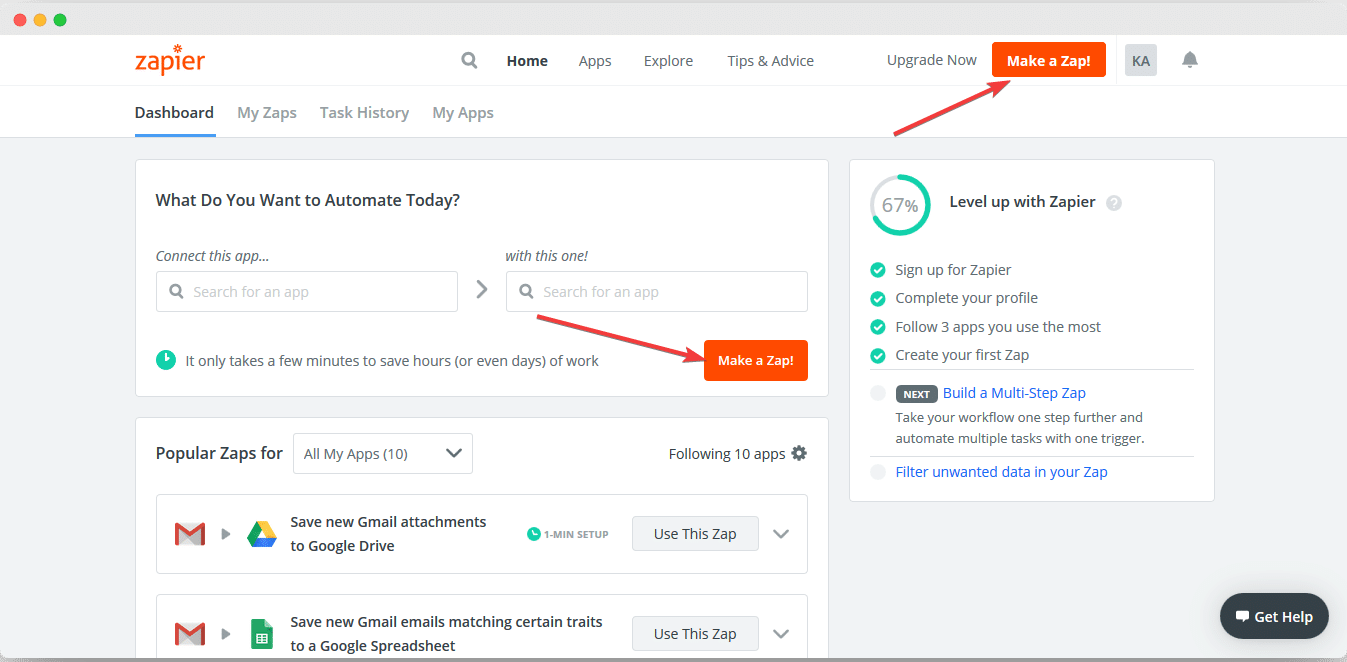
NotificationXをZapierに接続するには、 ザップを作成する お好みのアプリケーションで。あなたが見つかります 「ザップを作成する」 Zapierダッシュボードのボタン。先に進んでクリックしてください。

ステップ2–アプリとイベントを選択する
#
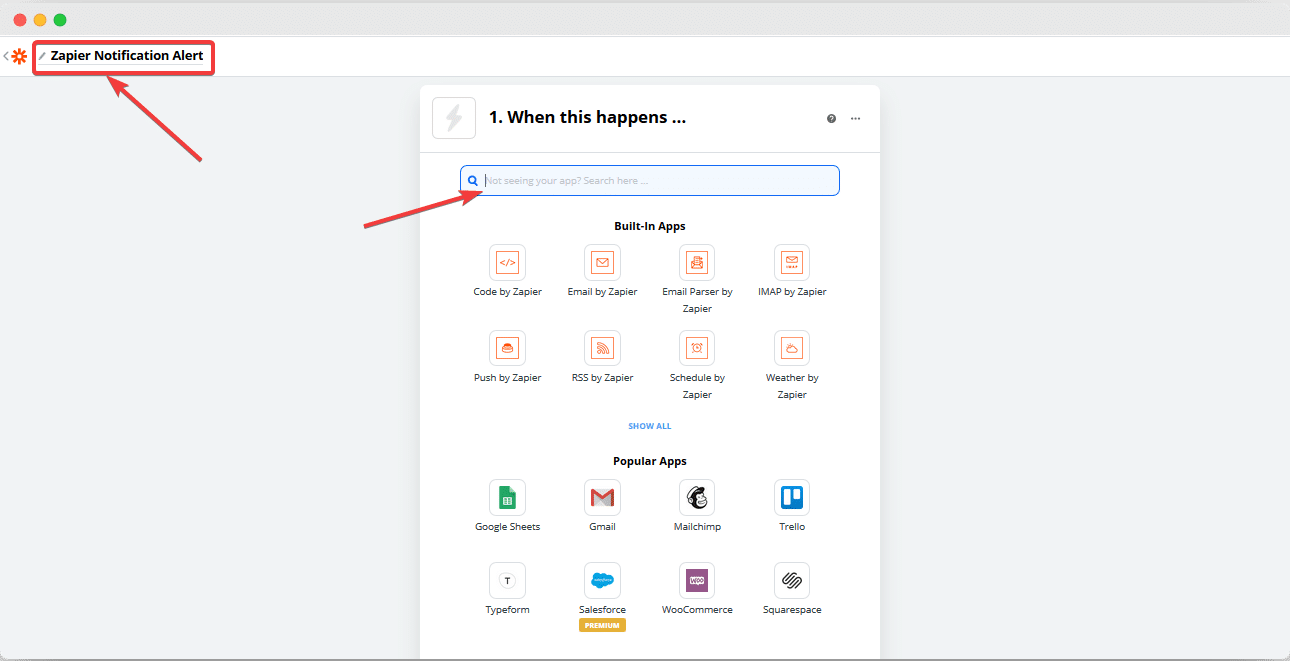
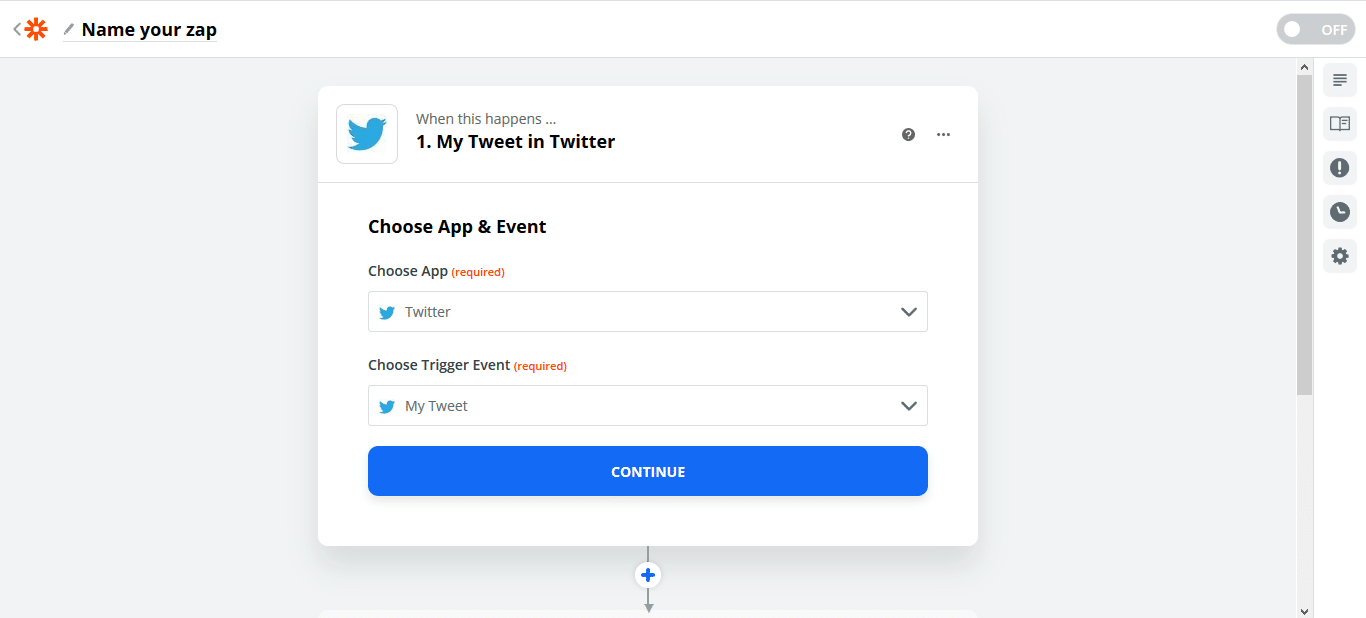
Zapier Editorページにアクセスすると、次のことができます。 名前を設定する エディターの左上から作成しているZapの場合。好きな名前を付けることができます。その後、検索バーを使用して好みのアプリケーションを追加します。 (例:Twitterプロファイルからの通知アラートを表示するには、Twitterを アプリ この場合)。

アプリを選んだら、先に進んで トリガーイベント それのための。 (例: Twitterアカウントからのツイートを表示する場合は、トリガーイベントとして[マイツイート]を選択します。次に、 '継続する' ボタン。

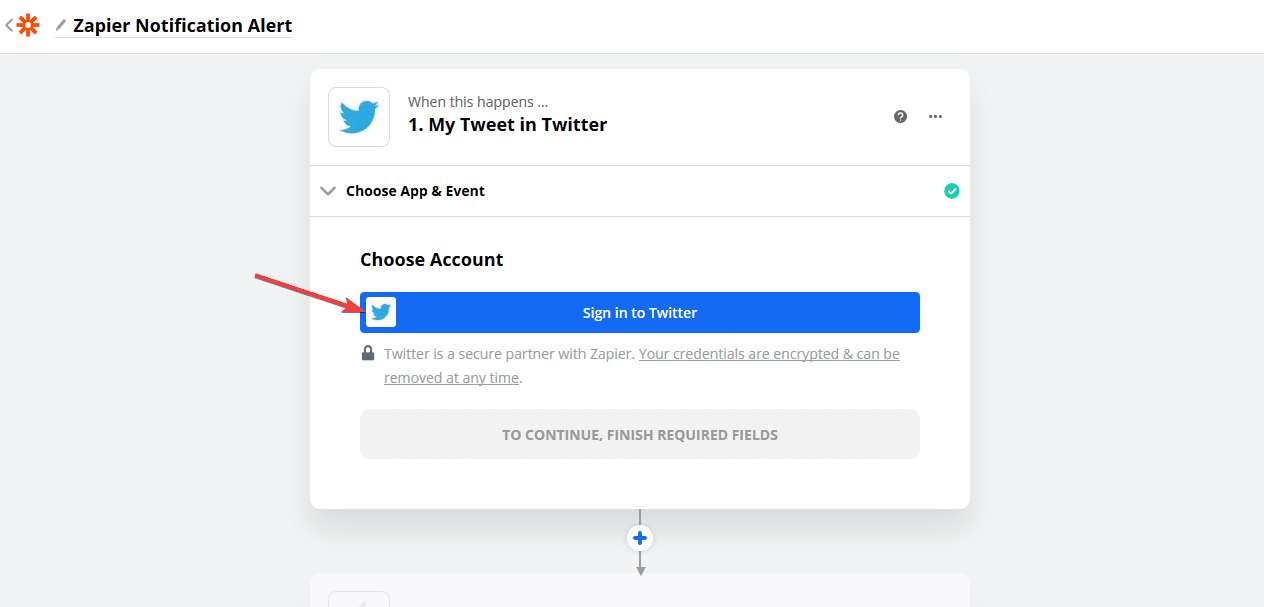
その後、あなたは アプリアカウントを接続する Zapierで。接続が確立されたら、先に進んで続行します。

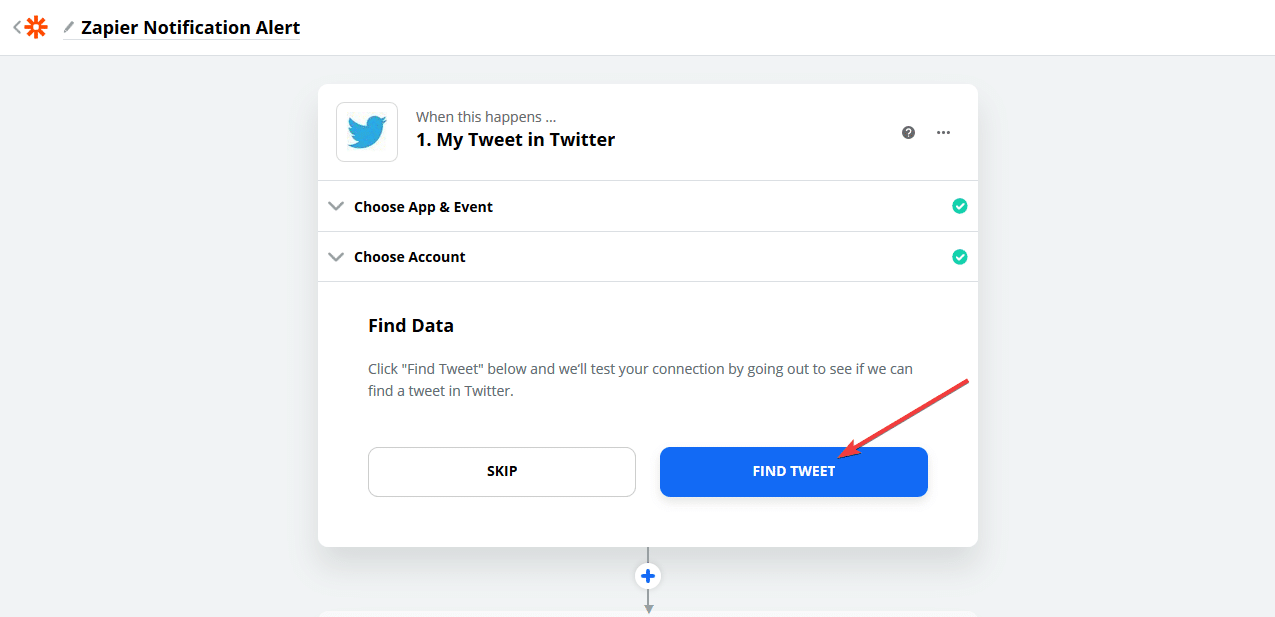
アプリとZapierとの接続が正常に確立されていることを確認するために、「データの検索'オプション。 注意: この設定は、選択したアプリによって異なる場合があります。

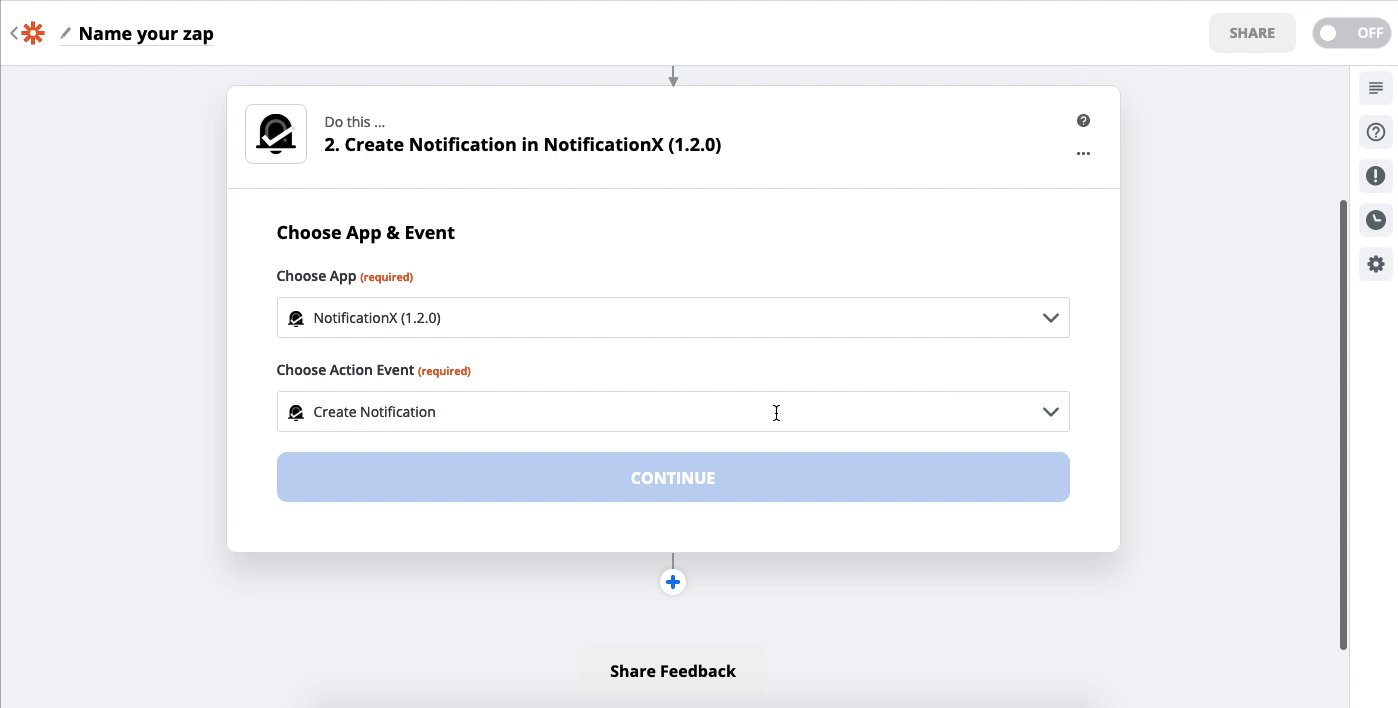
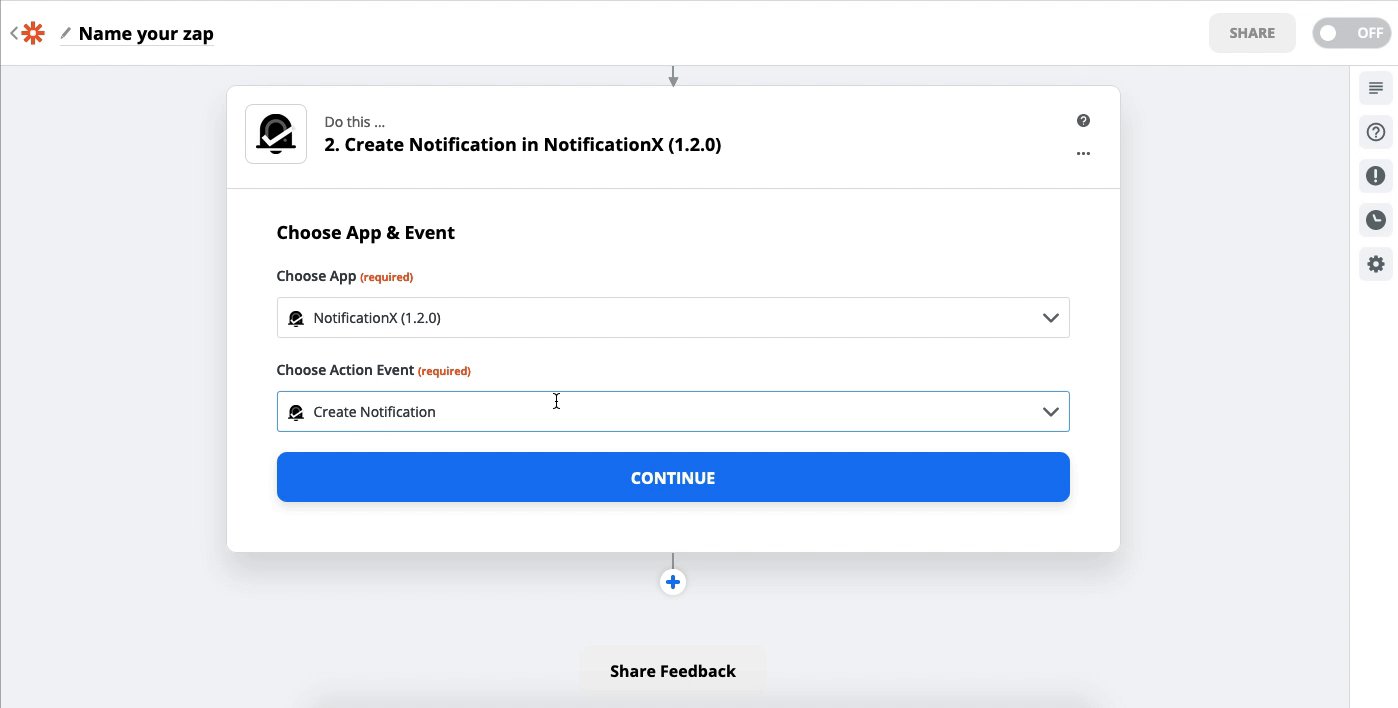
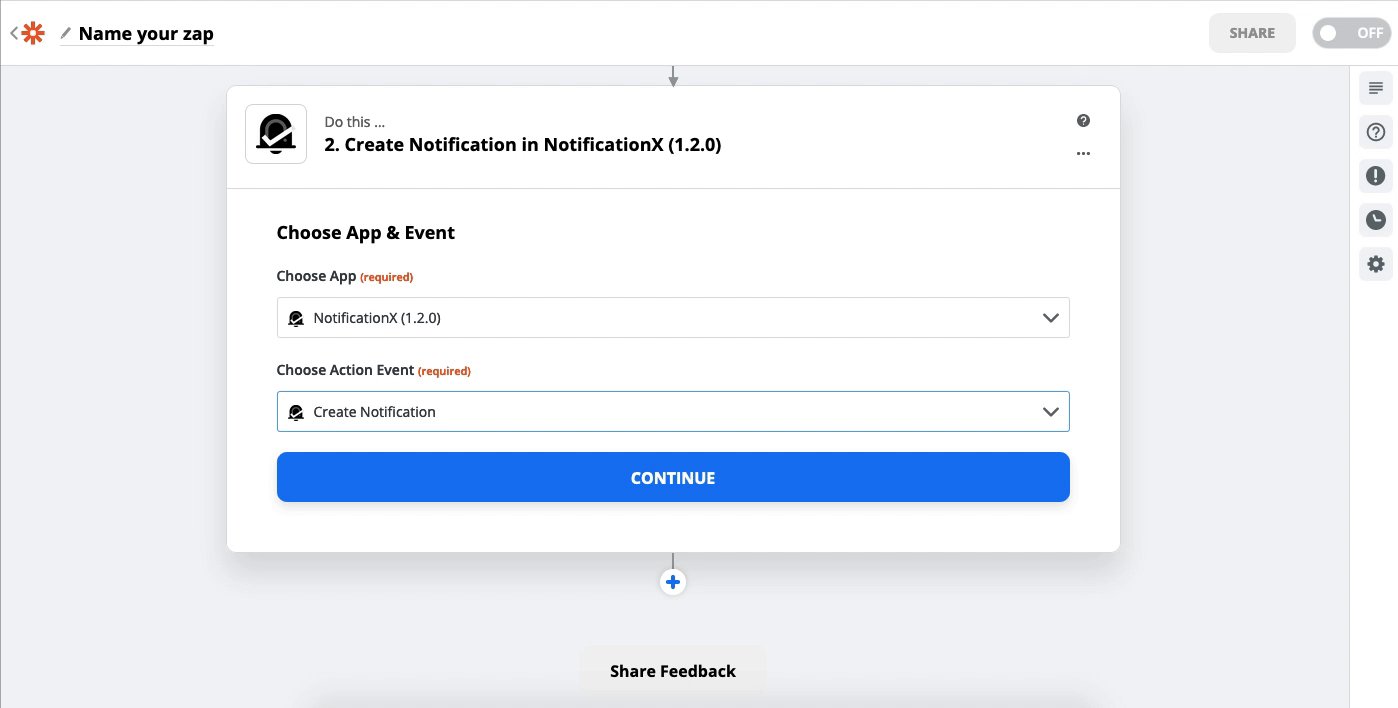
ステップ3 –アクションアプリとアクションイベントを選択
#
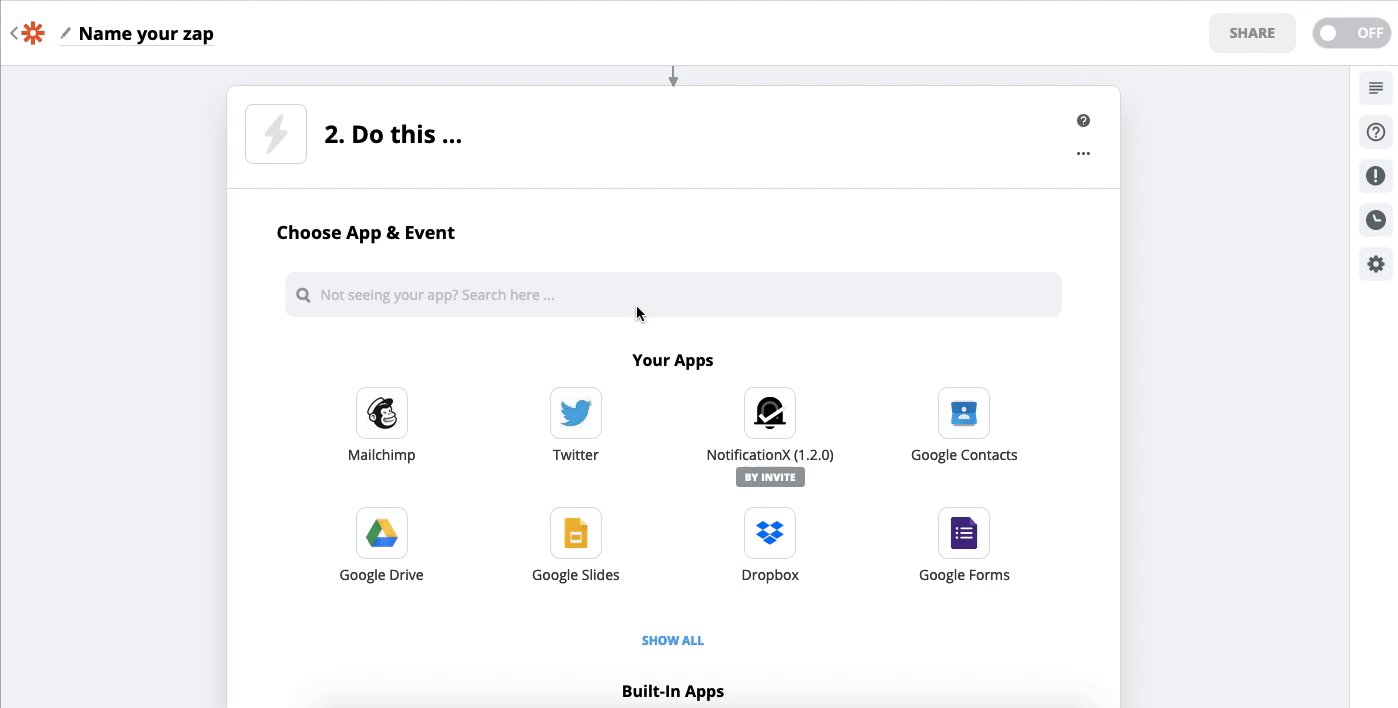
前のステップで問題なく完了したら、先に進んで 「NotificationX」 あなたのアクションアプリとして。その後、選択します 「通知の作成」 あなたのように 「アクションイベント」。次に、をクリックするだけです。 '継続する' ボタン。

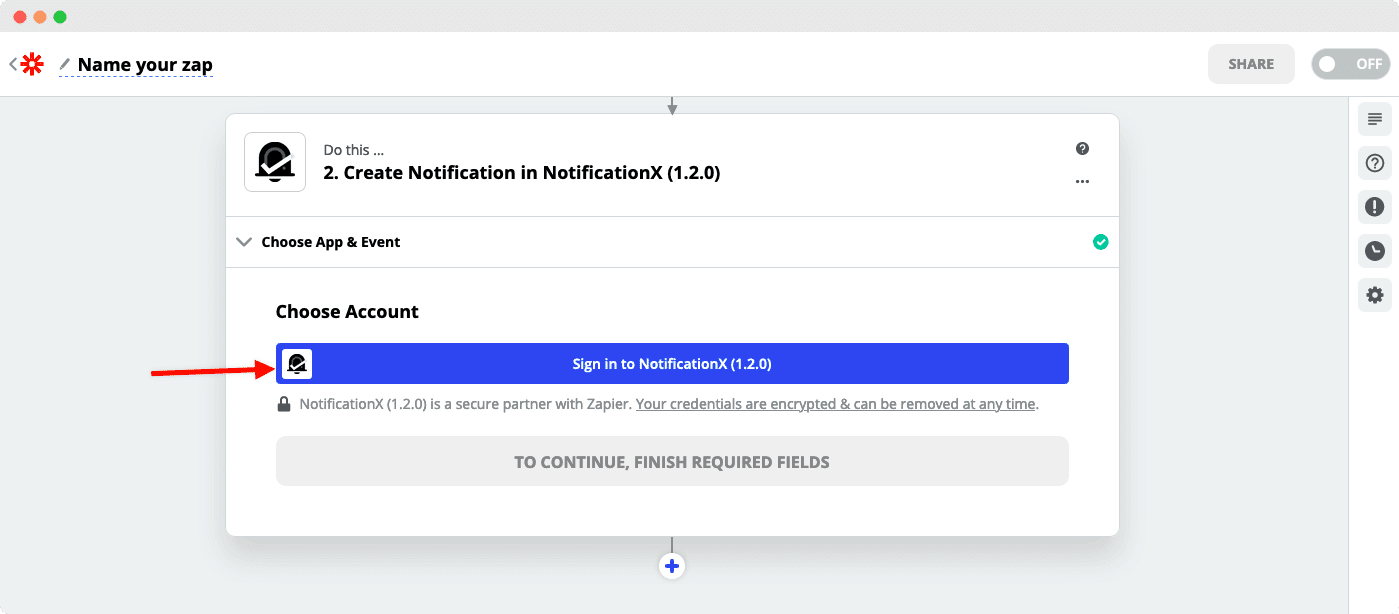
ステップ4–NotificationXにサインインする
#
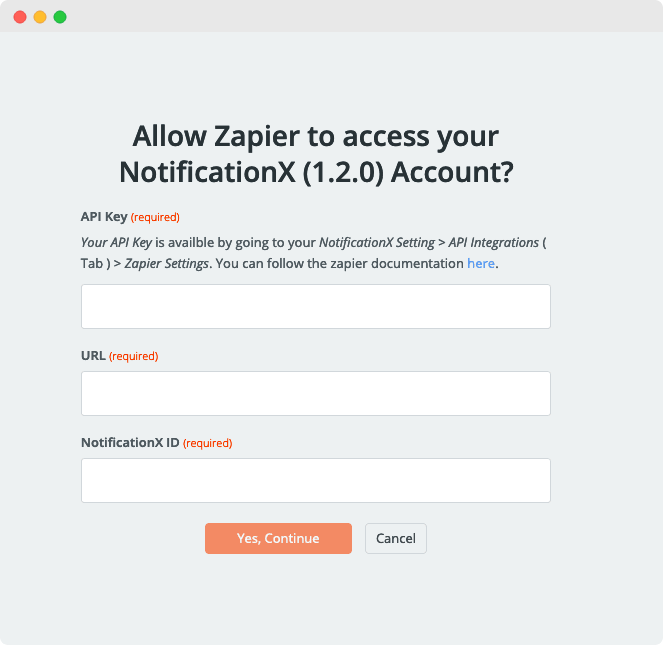
前のステップを完了すると、次のように求められます 「アカウントを選択」。先に進んで、 「NotificationXにサインイン」.

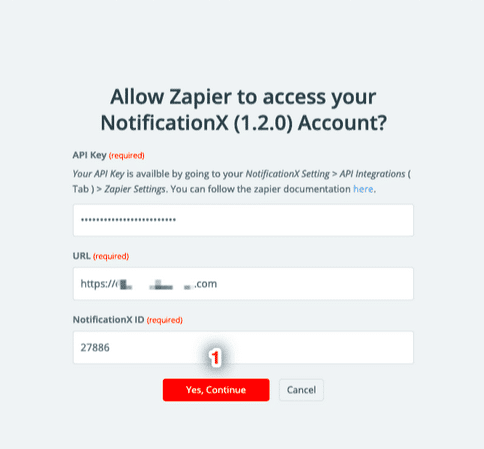
ZapierがNotificationXアカウントにアクセスできるようにするには、 APIキー, URL & NotificationX ID。このすべての情報は、WordPress Webサイトから入手できます。詳細は以下のとおりです。

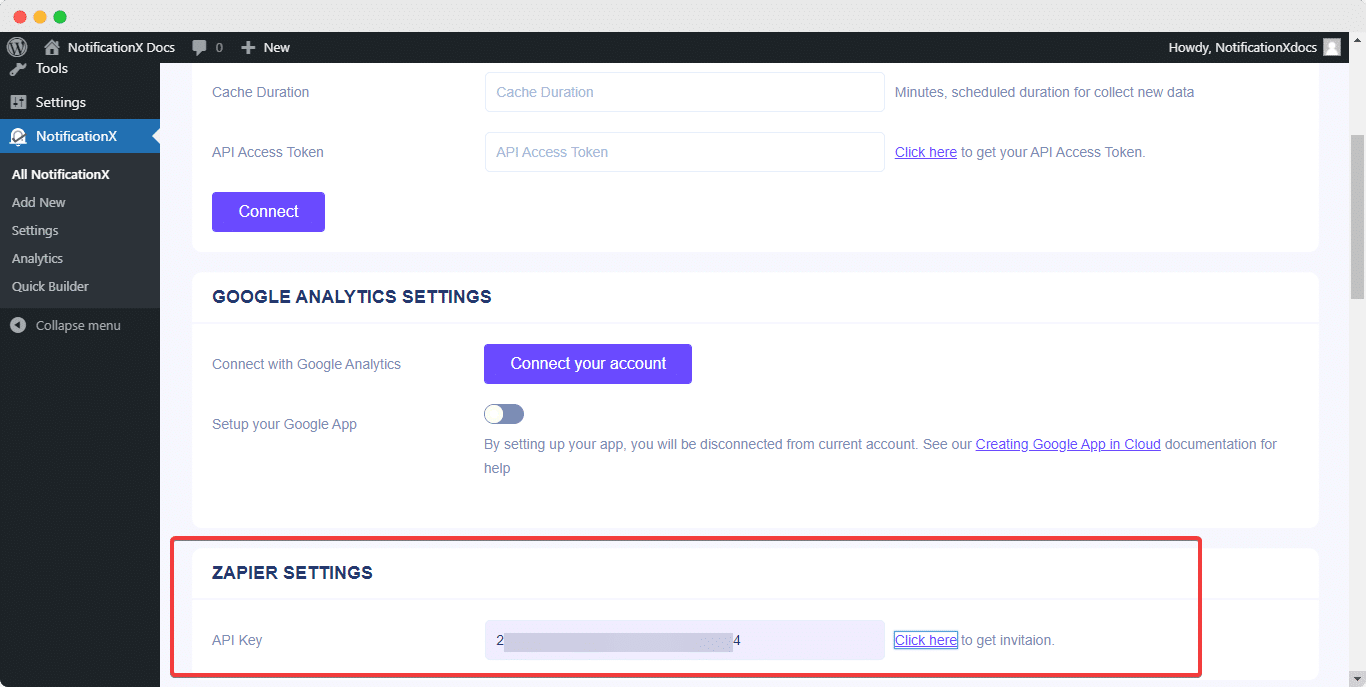
WebサイトからAPIキーを取得できます。単にあなたに移動します WordPressダッシュボード-> NotificationX->設定-> API統合-> Zapier設定.

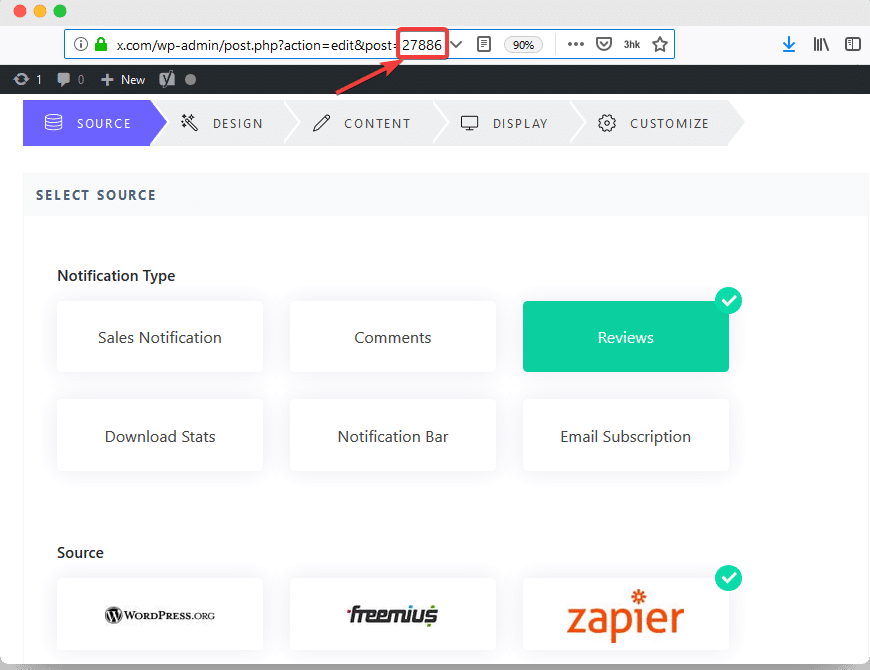
あなたはあなたを見つけることができます NotificiationX ID 以前に作成したZapier通知アラートから。それを見つけるには、以下にアクセスしてください: wp-admin->すべてのNotificationX-> NotificationX。 Zapier通知アラートを開き、スクリーンショットに表示されているようにURLの末尾を確認するだけです。それはあなたです NotificationX ID.

の URL 入力フィールドは基本的にあなたのウェブサイトのURL(例えば: https://www.example.com)。それぞれの情報を集めたら、コピー&ペーストで記入してください。その後、ヒット 「はい、続行します」 ボタン。

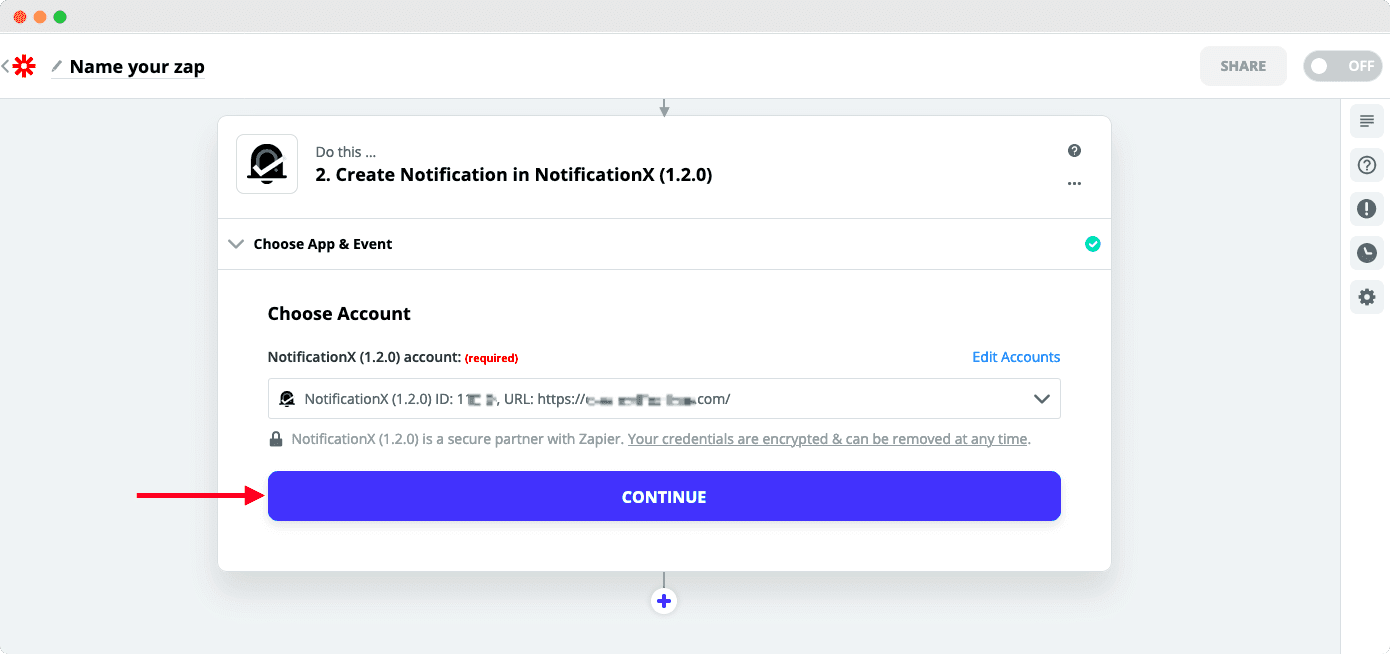
ZapierとNotificationXアカウントの接続に成功したら、 '継続する' ボタン。

ステップ5 – NotificationXをカスタマイズする
#
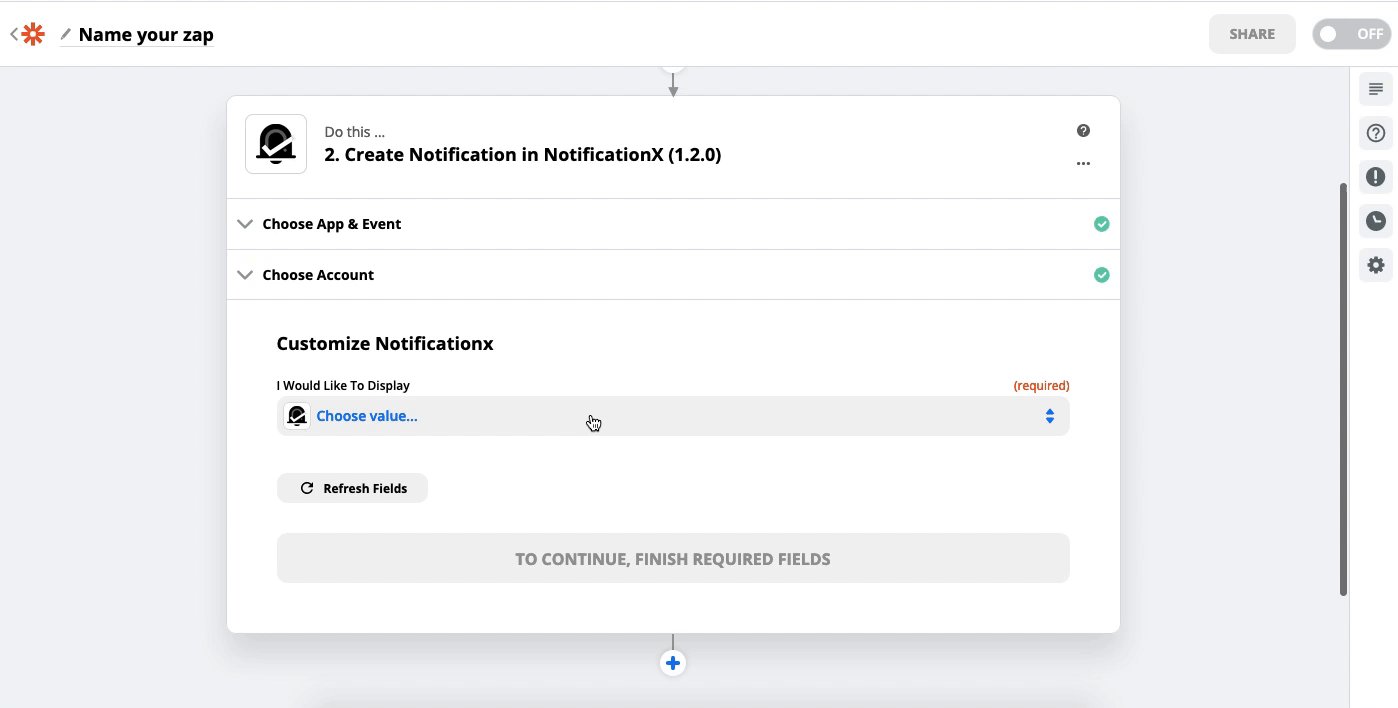
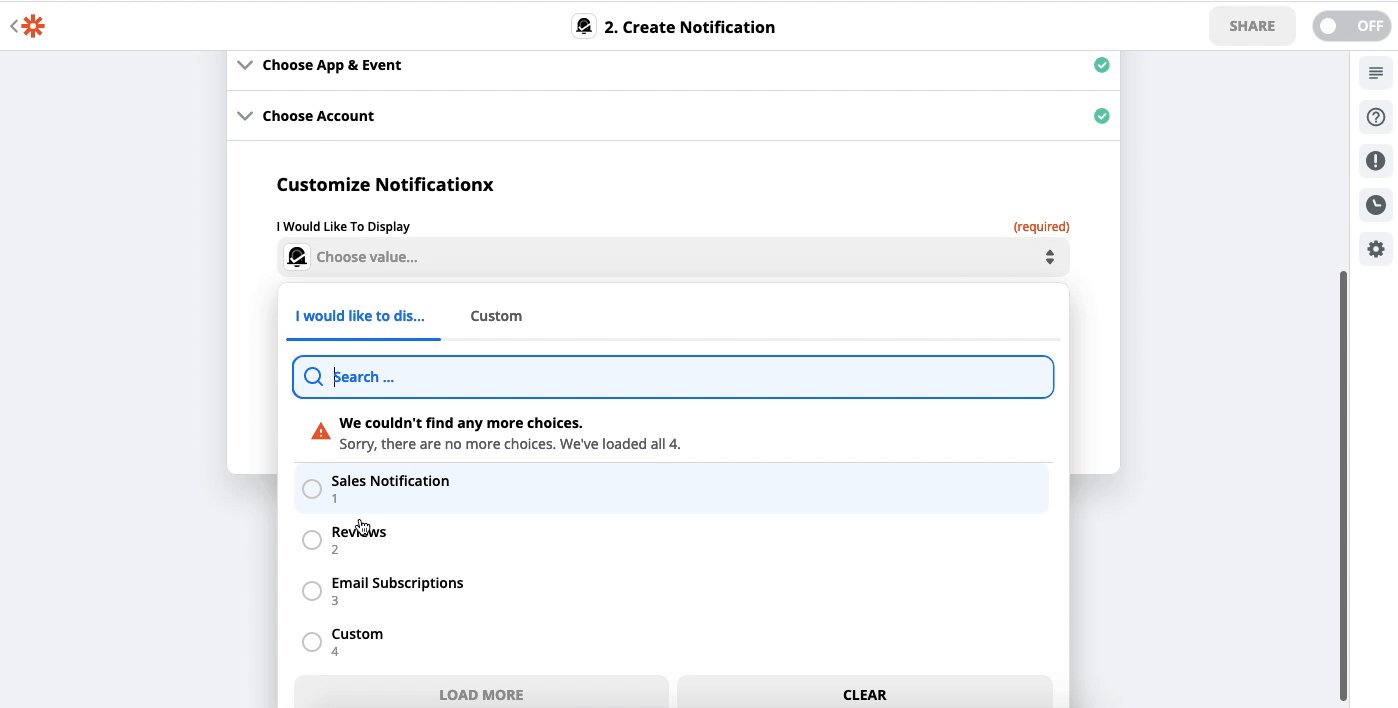
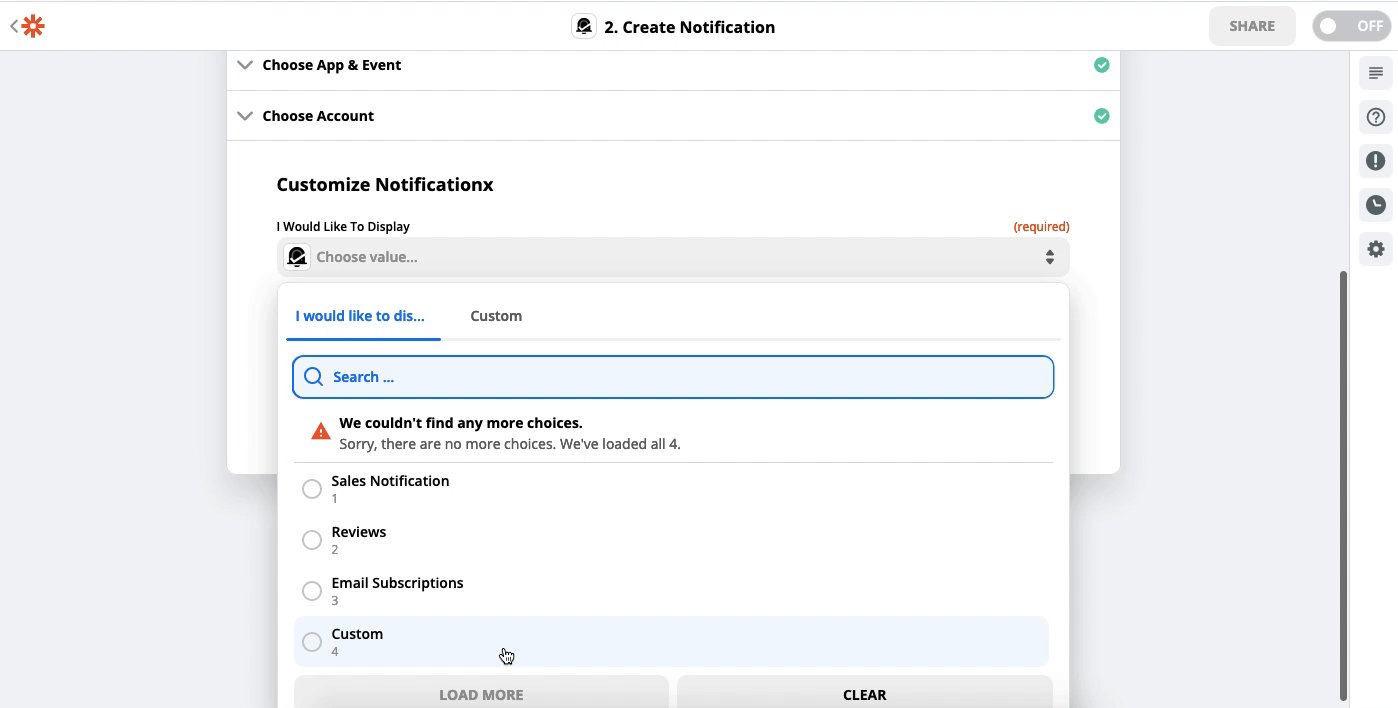
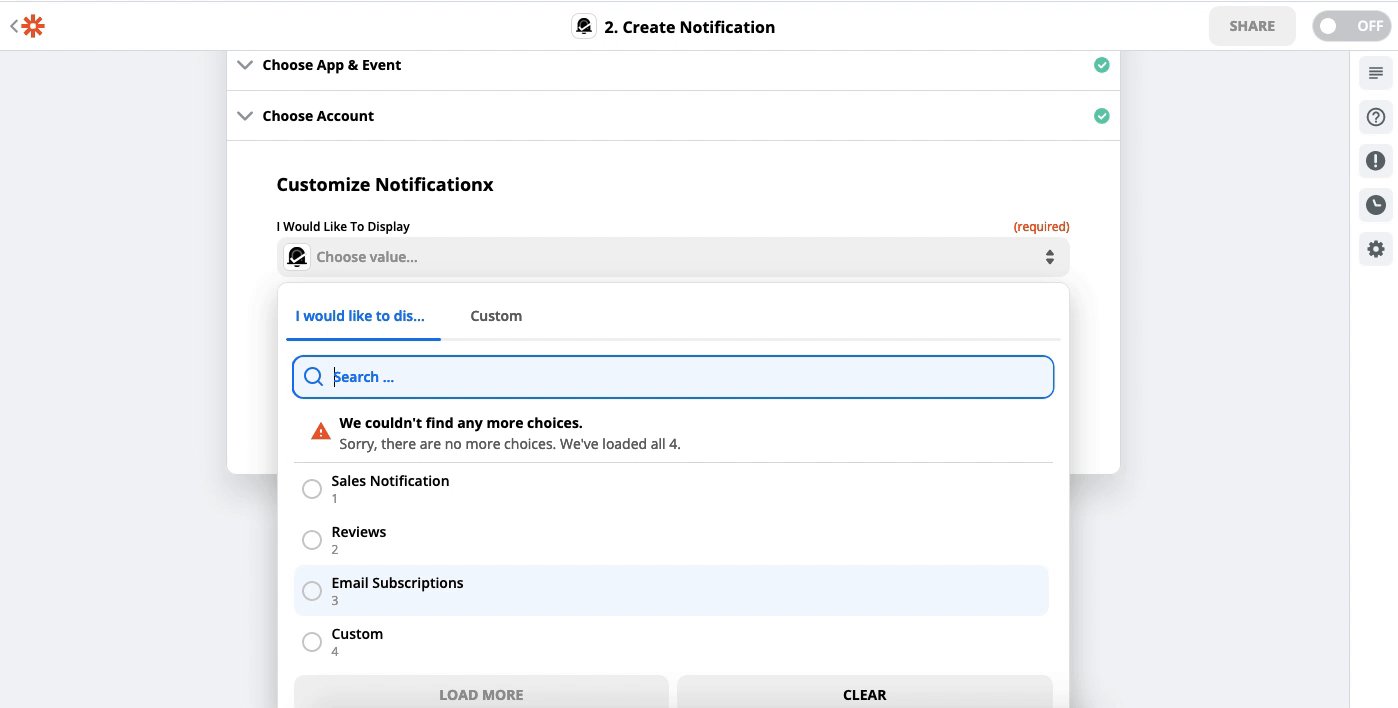
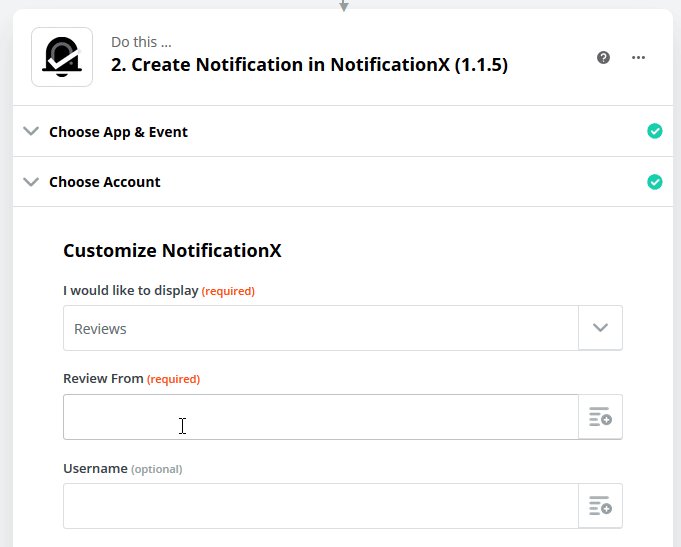
その後、Zapier設定からNotificationXテンプレートをカスタマイズできます。単に選択してください 「NotificationXタイプ」 あなたがあなたのウェブサイトで作成したもの。ここからNotificationXをカスタマイズする方法は2つあります。私たちが提供しているNotificationXタイプを選択してカスタマイズするか、または 'カスタム' 要件に応じて設定するオプション。

方法1:デフォルトのNotificationXタイプを選択する #
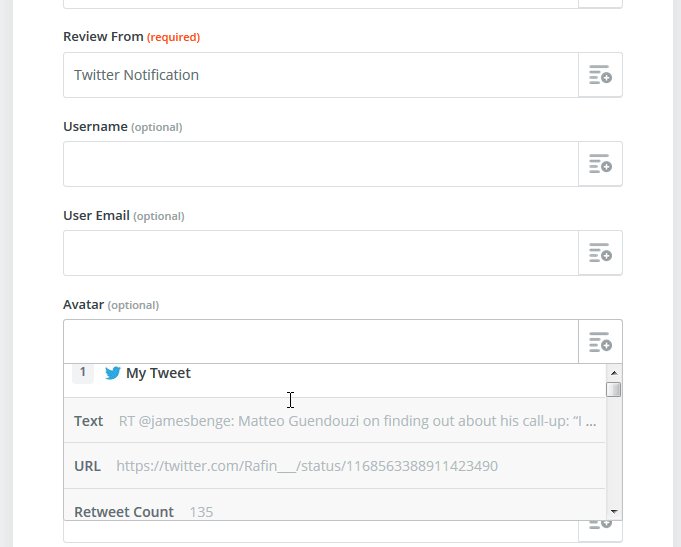
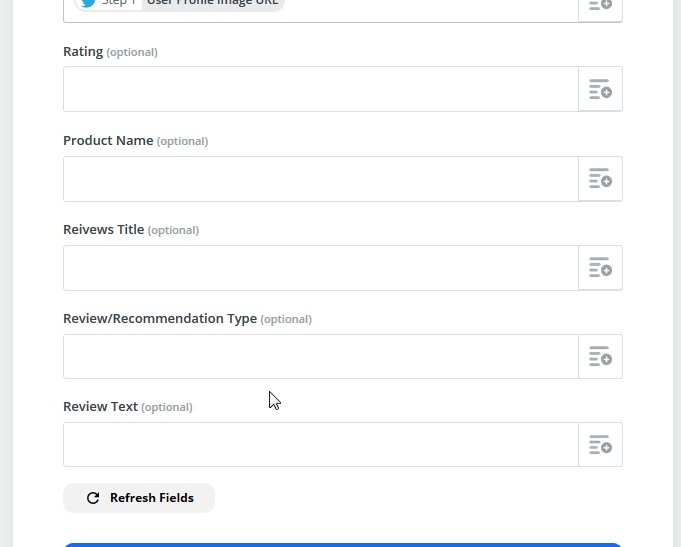
作成した場合 「レビュー通知アラート」 あなたのサイトで、 'レビュー' その場合の通知タイプ。 NotificationXタイプを選択したら、先に進んで入力フィールドに関連する変数を追加できます。 (例えば:あなたの 「アバター」、次のような関連オプションを選択できます。 「ユーザープロフィール画像のURL」)。終了したら、 '継続する' ボタン。

方法2:[カスタムフィールド]タイプを選択します。 #
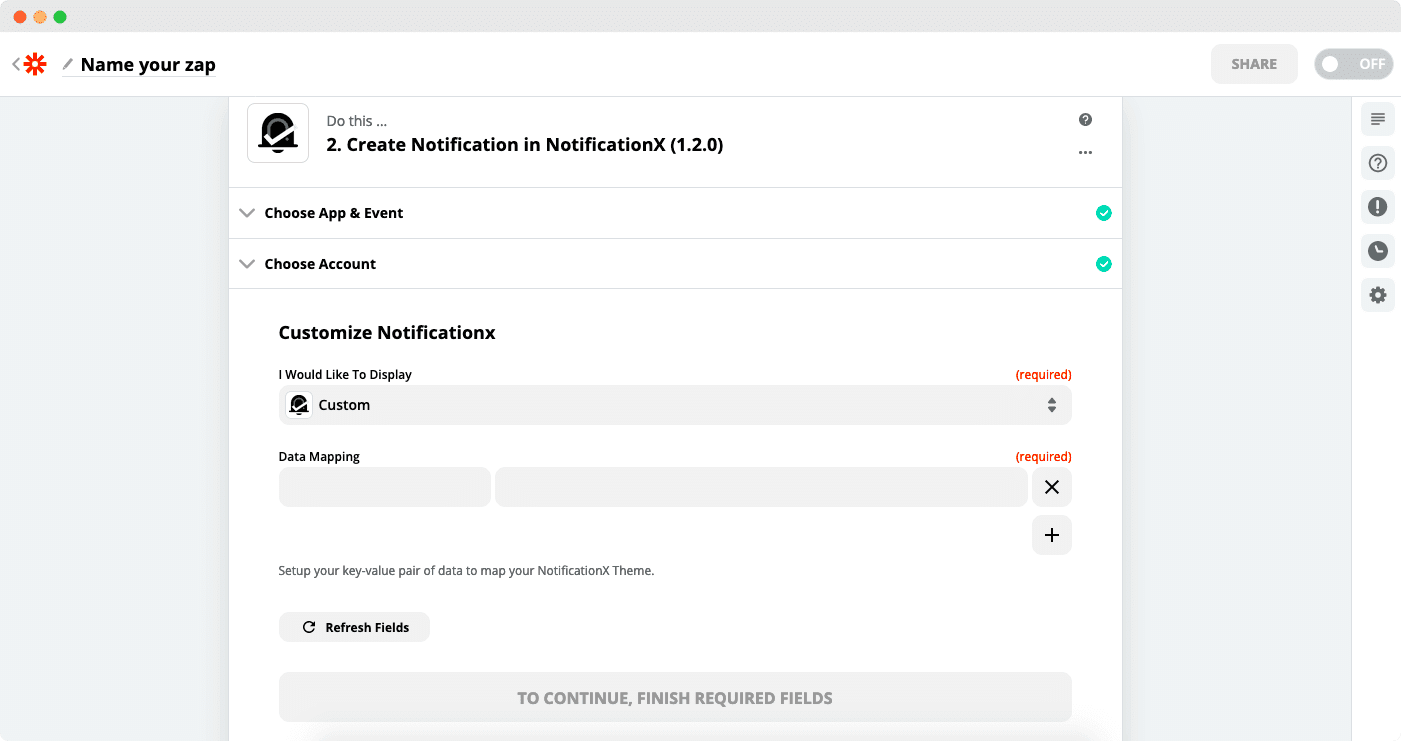
または、 'カスタム' 要件に応じてNotificationXをカスタマイズするためのフィールドオプション。 「カスタム」オプションを選択すると、を挿入するように求められます 「フィールドキー」 とそのデータから 「データマッピング」 セクション。

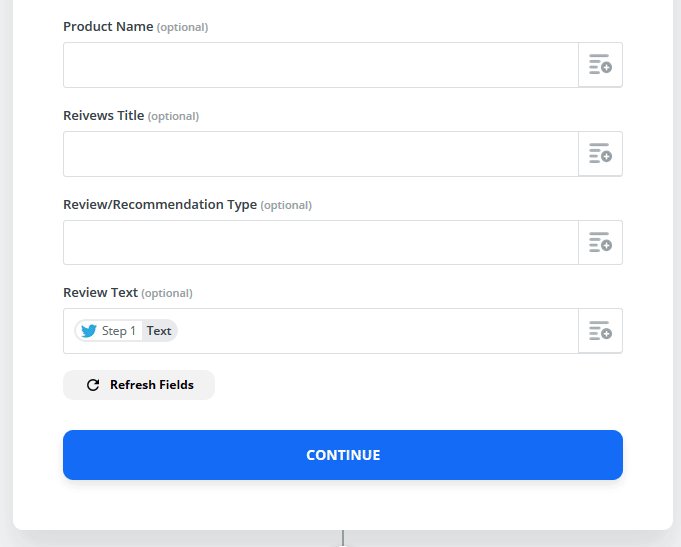
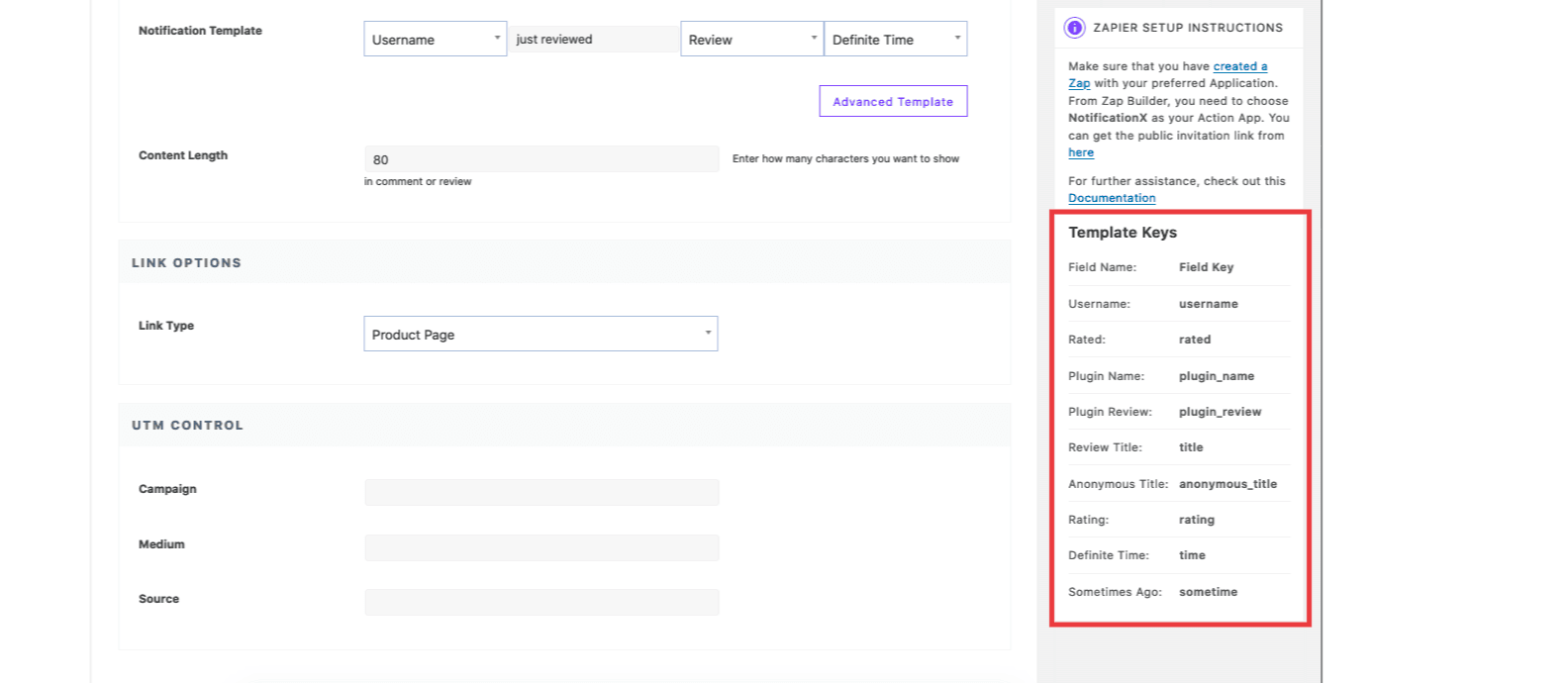
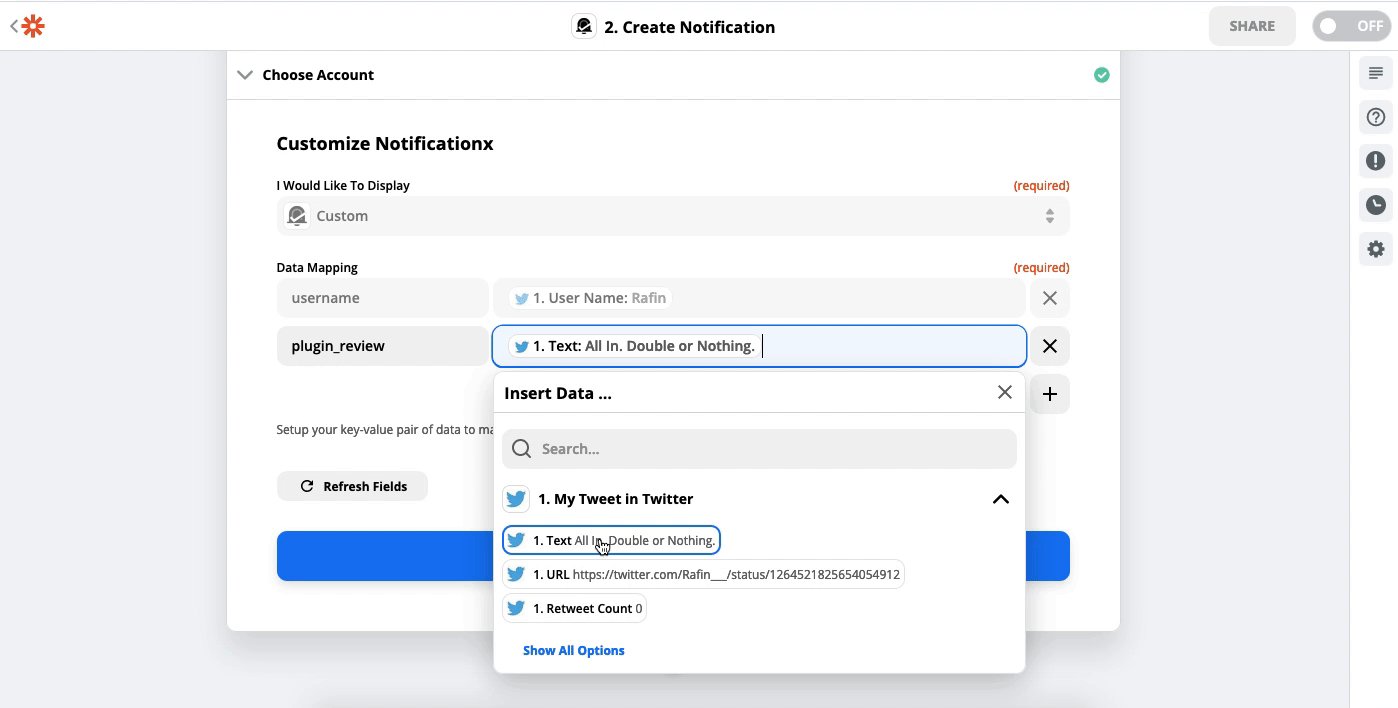
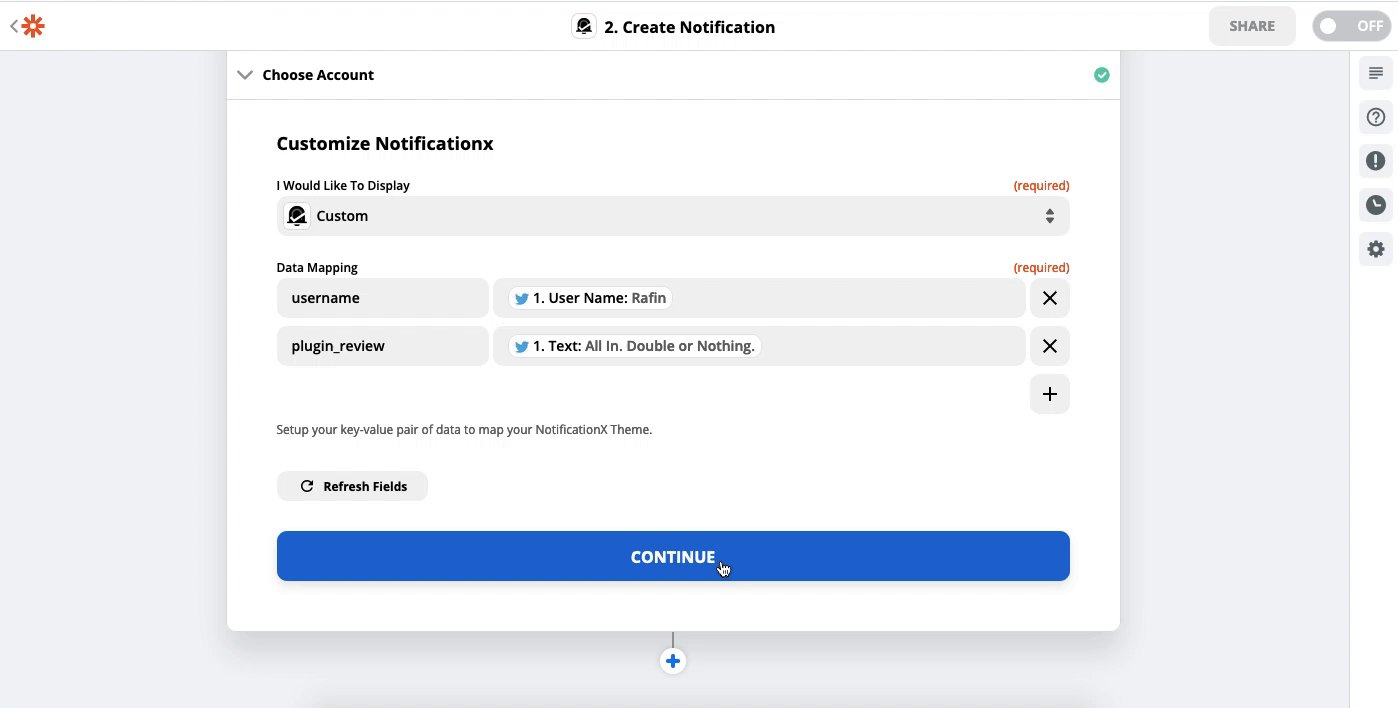
あなたはあなたを見つけるでしょう 「フィールドキー」 から 'コンテンツ' 接続しようとしているNotificationXポップアップのタブ。テンプレートで使用しているフィールド名のフィールドキーをコピーして、上記のZapierのデータマッピングセクションに貼り付けるだけです。このドキュメントの目的のために、以下を使用します。 「フィールドキー」 ユーザーからツイートを取得するには: 「ユーザー名」 そして 「plugin_review」.

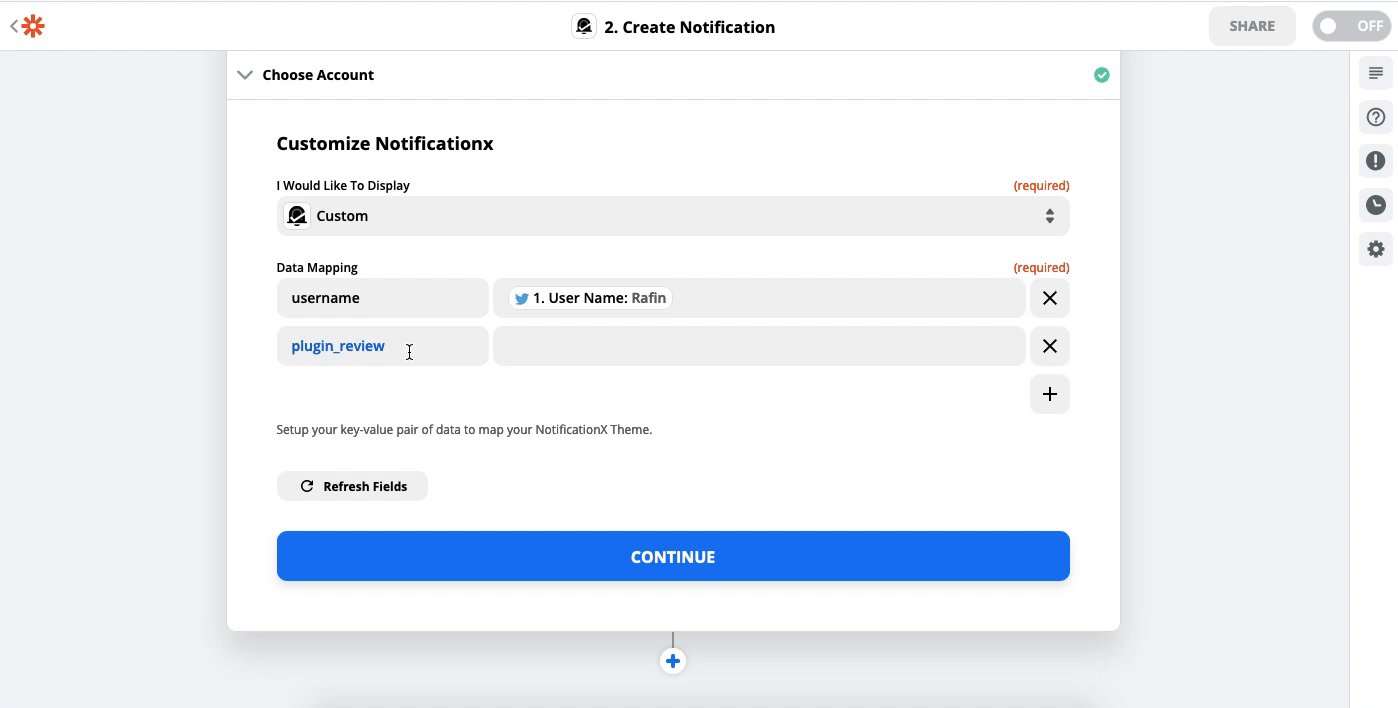
フィールドキーを収集したら、先に進んでそれぞれの入力データを挿入し、フィールドと一致させます。下記のgifをチェックして、動作を確認してください。

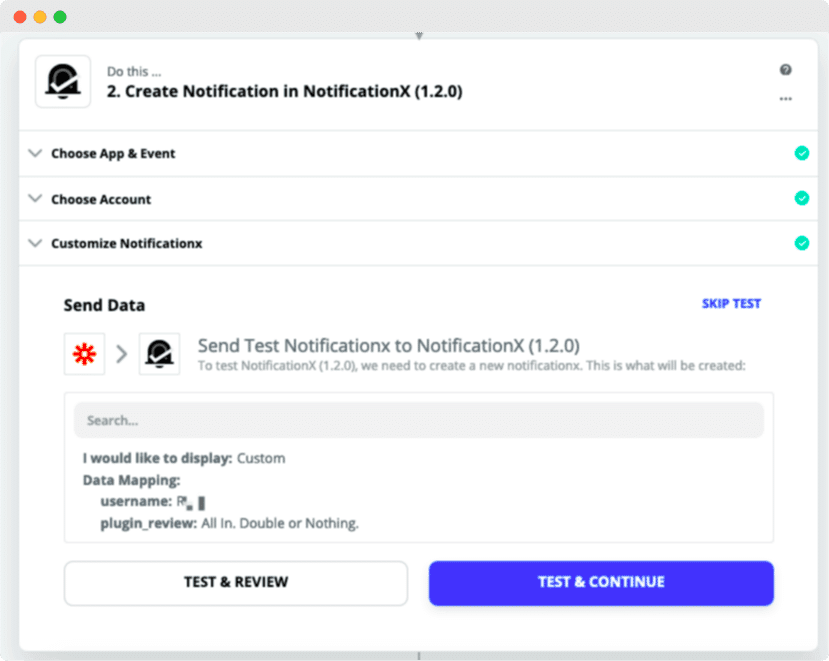
その後、データをNotificationXに送信するには、先に進み、 「テストを送信」 ボタン。

ステップ6 – Zapをオンにする
#
次に、Zapをオンにします。その後、NotificationXでZapier Connectionが正常に確立されます。あなたはすべて行く準備ができています。
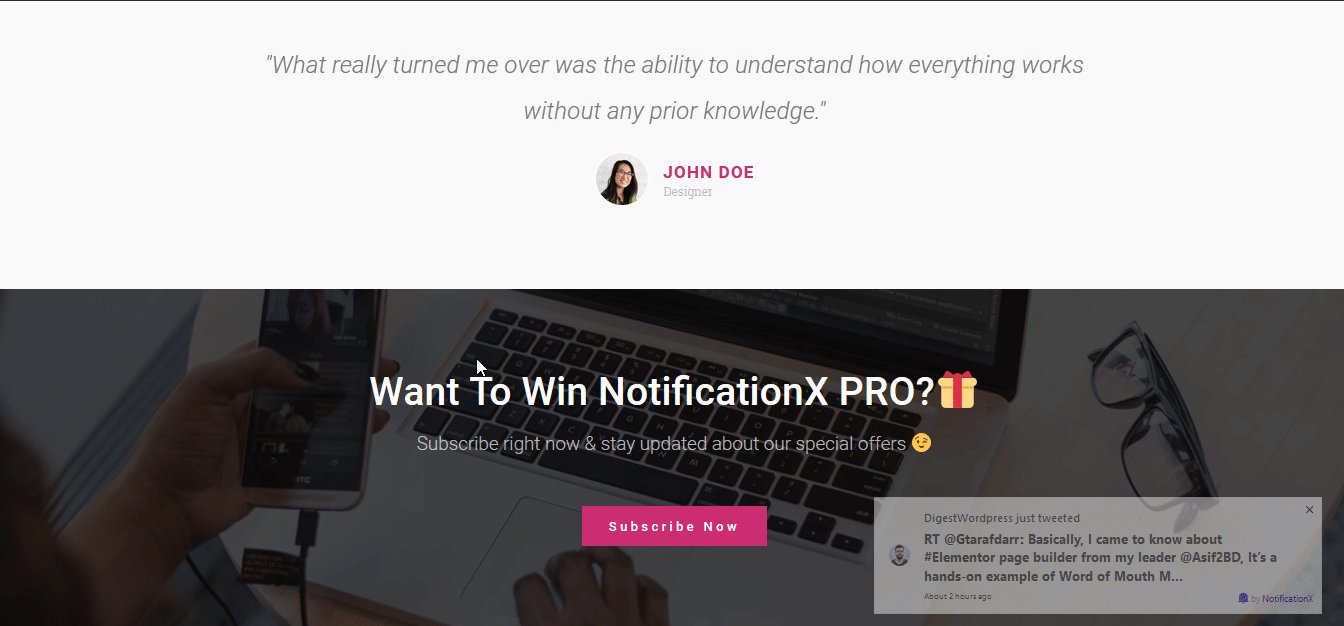
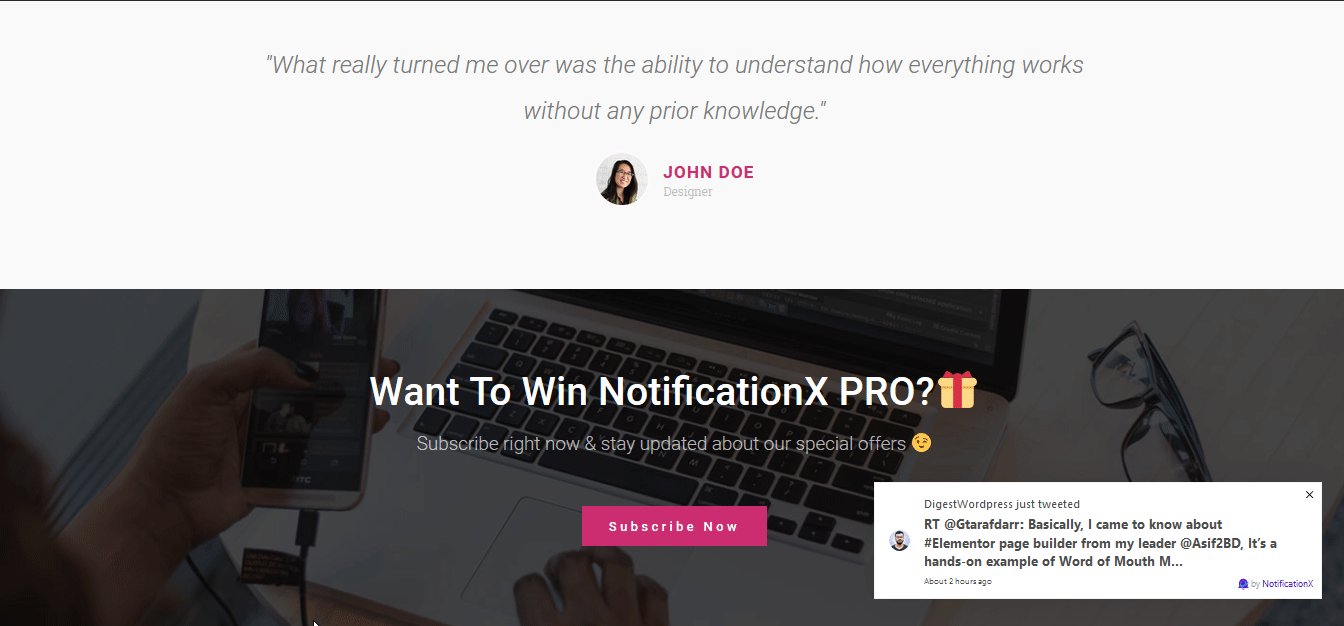
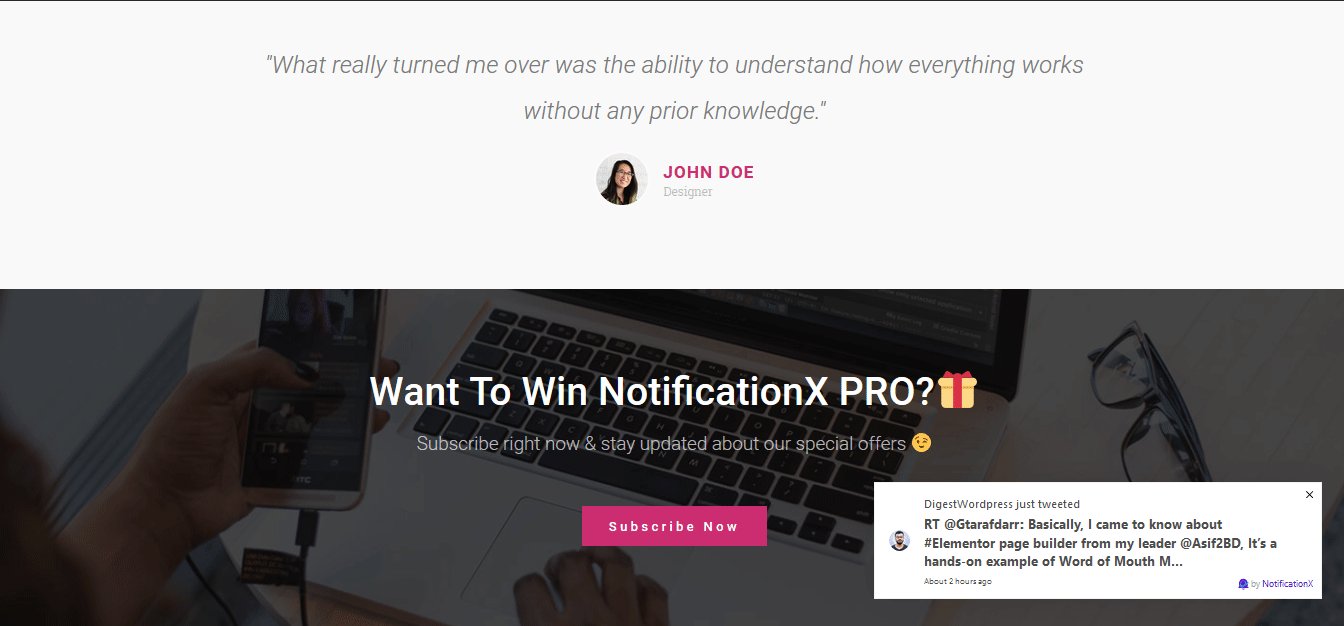
 上記のすべての手順を正常に完了したら、Webサイトにアクセスすると、 Zapier通知アラート このようにポップアップします:
上記のすべての手順を正常に完了したら、Webサイトにアクセスすると、 Zapier通知アラート このようにポップアップします:

NotificationXを使用することにより、これは驚くほど簡単に設計および表示できる方法です Zapier通知ポップアップ WordPress Webサイトで、ユーザーベースを拡大します。
問題が発生した場合は、サポートチームにお問い合わせください ここに.