NotificationX vous permet de concevoir une superbe barre de notification avec Générateur de pages Elementor. Avec l'introduction de l'intégration d'Elementor, vous aurez la possibilité de choisir et de personnaliser gratuitement des modèles Elemetor prêts à l'emploi magnifiquement conçus sur votre site Web WordPress. Vous pouvez afficher vos dernières ventes, remises ou annonces urgentes de manière incroyable sur le site Web pour inciter vos clients potentiels à acheter vos produits ou à prendre vos services. Consultez les instructions ci-dessous pour voir comment configurer le 'Barre de notification' en utilisant NotificationX et Elementor :
Étape 1: créer une barre de notification #
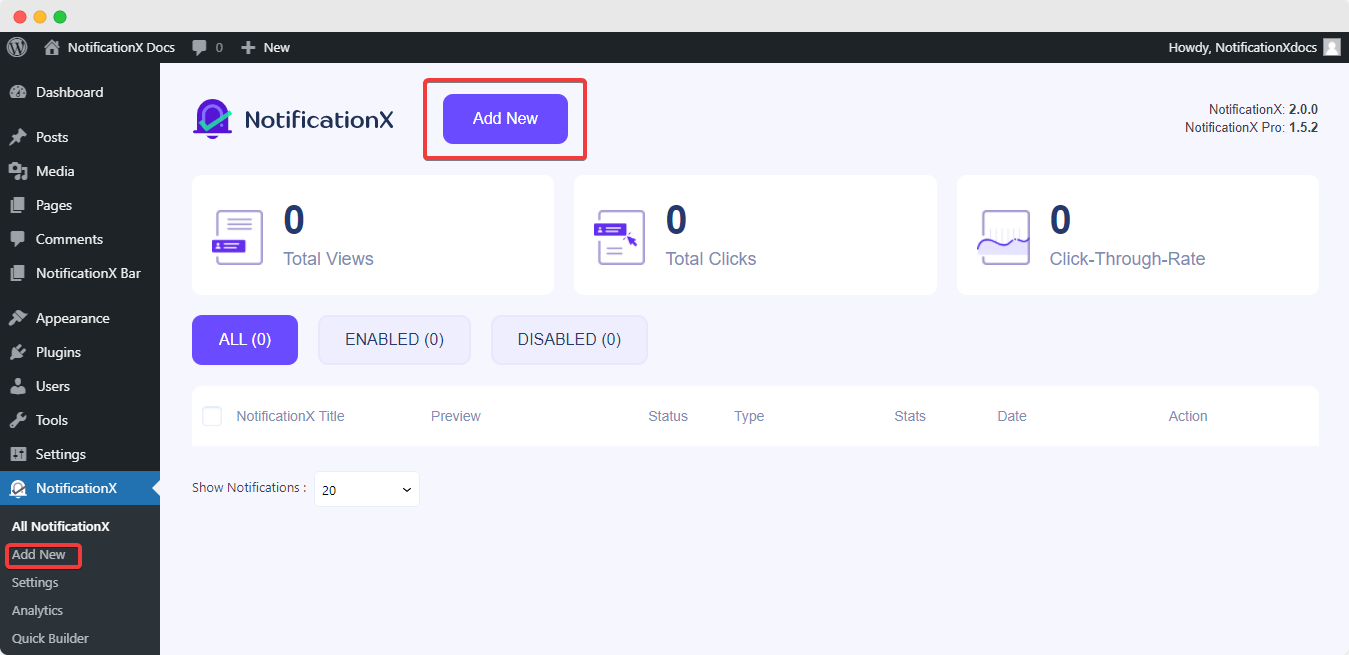
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Tous NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau». Ou vous pouvez aussi simplement accéder à l'onglet « Ajouter un nouveau » dans la barre latérale.

Une fois que vous avez terminé, vous serez redirigé vers le 'La source' Onglet de votre interface utilisateur NotificationX.
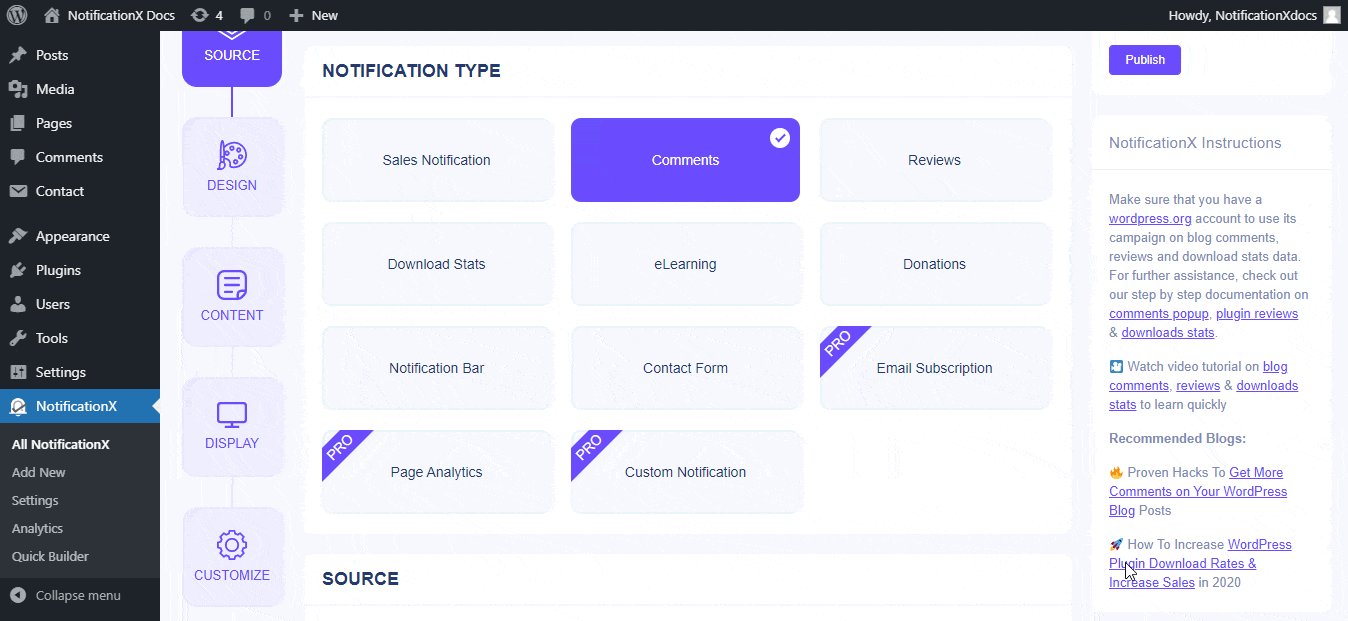
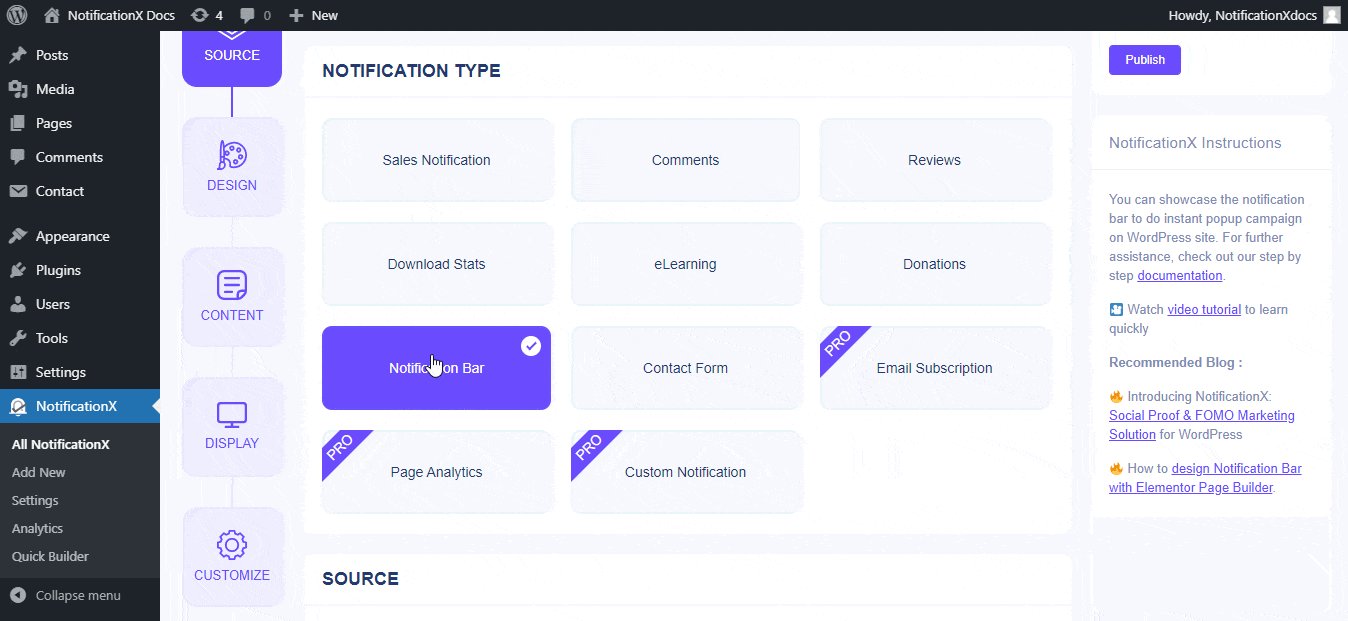
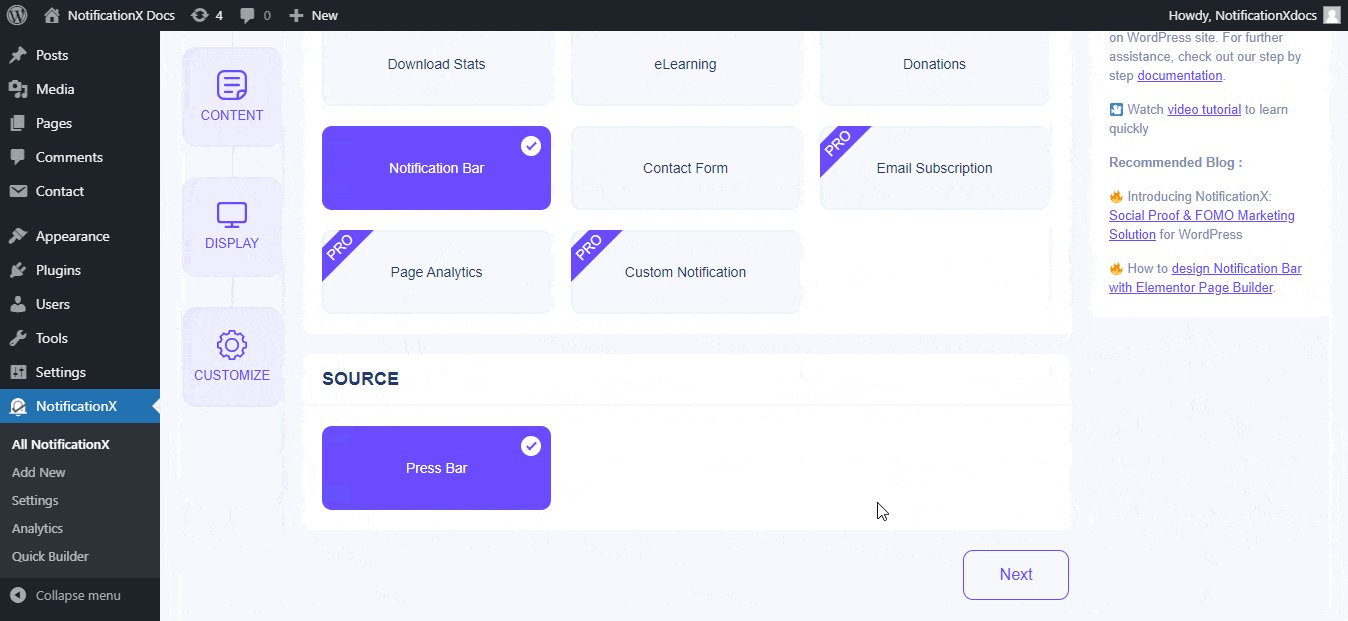
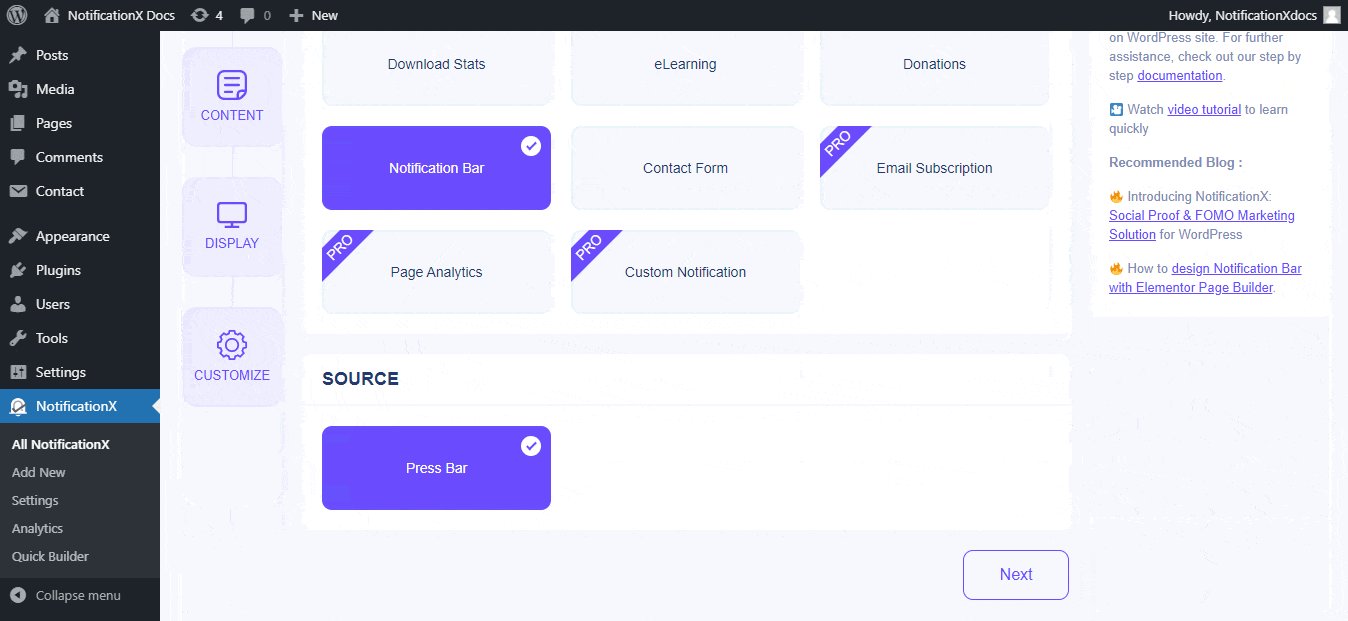
Donnez un titre et sélectionnez 'Barre de notification' comme type de notification. Votre source de notification sera automatiquement choisie pour être 'Appuyez sur la barre'. Cliquez ensuite sur le bouton 'Suivant'.

Étape 2 : Configurer la conception #
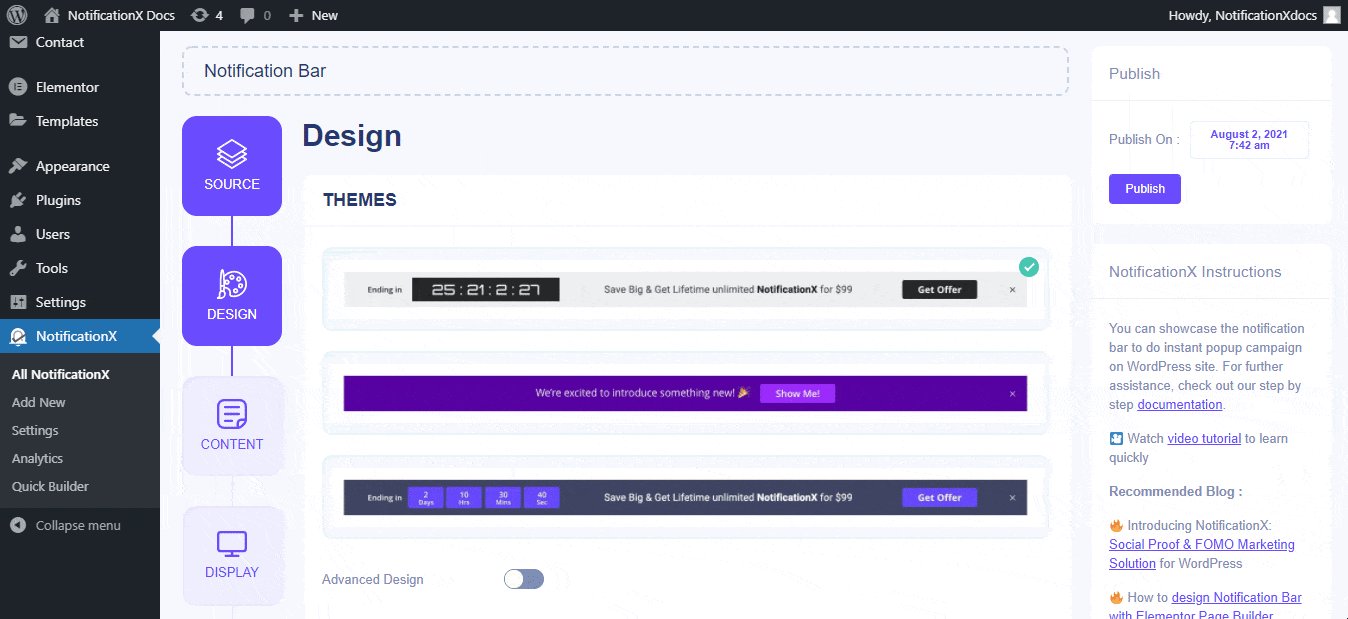
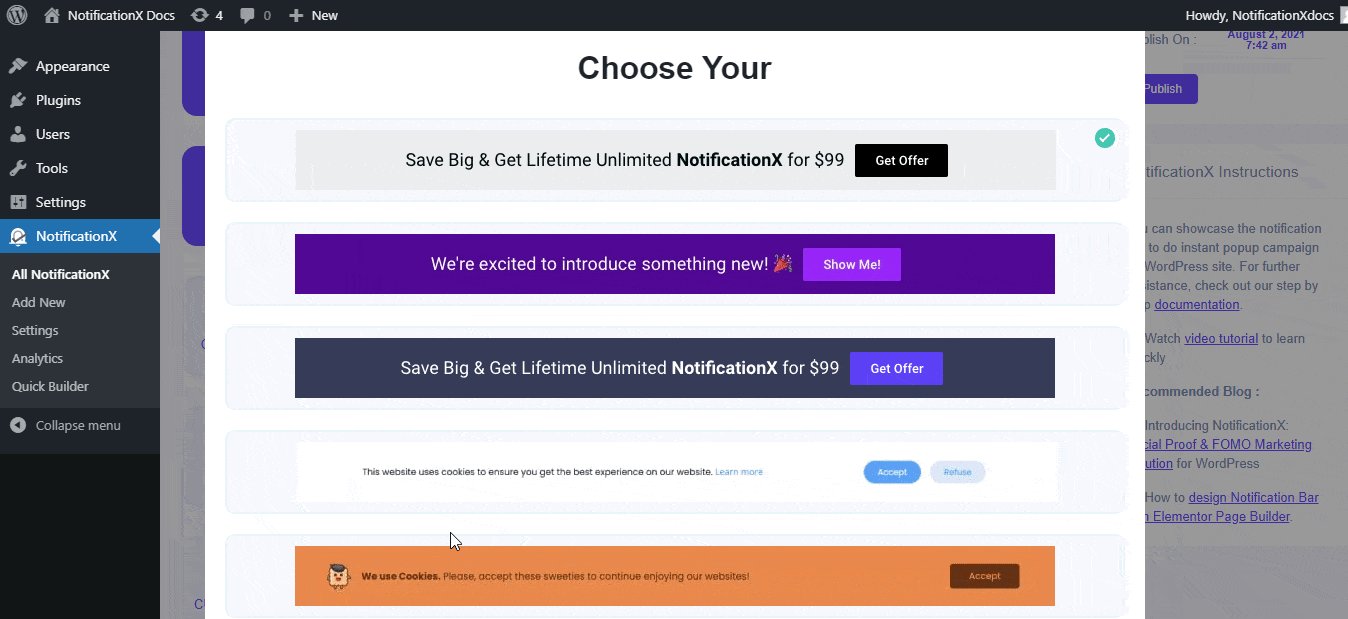
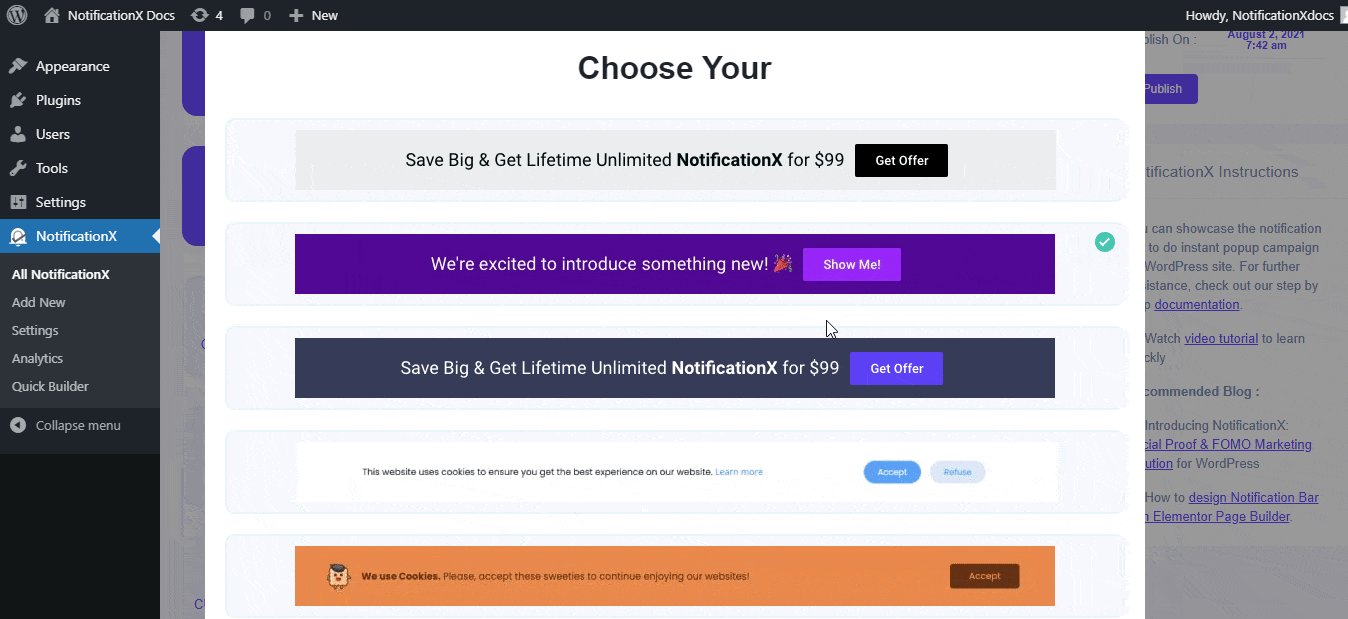
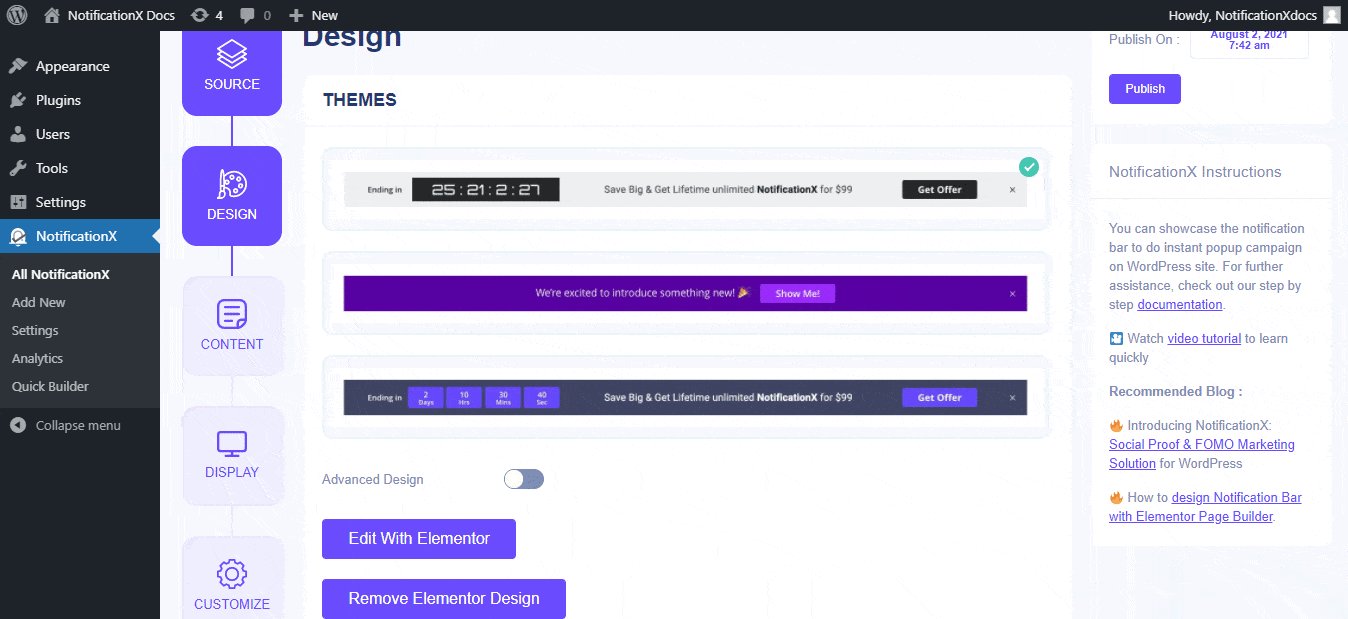
Du 'Conception' onglet, vous trouverez quelques thèmes prédéfinis parmi lesquels choisir et le 'Construire avec Elementor' option. En cliquant simplement sur le bouton, vous trouverez toutes les mises en page prédéfinies pour votre barre de notification.
Remarque : assurez-vous d'avoir Elementor installé dans votre site WordPress. Ou cliquez sur le bouton "Installer Elementor" pour continuer.

Après avoir choisi votre modèle préféré, continuez et appuyez sur le bouton « Importer », comme indiqué ci-dessus.
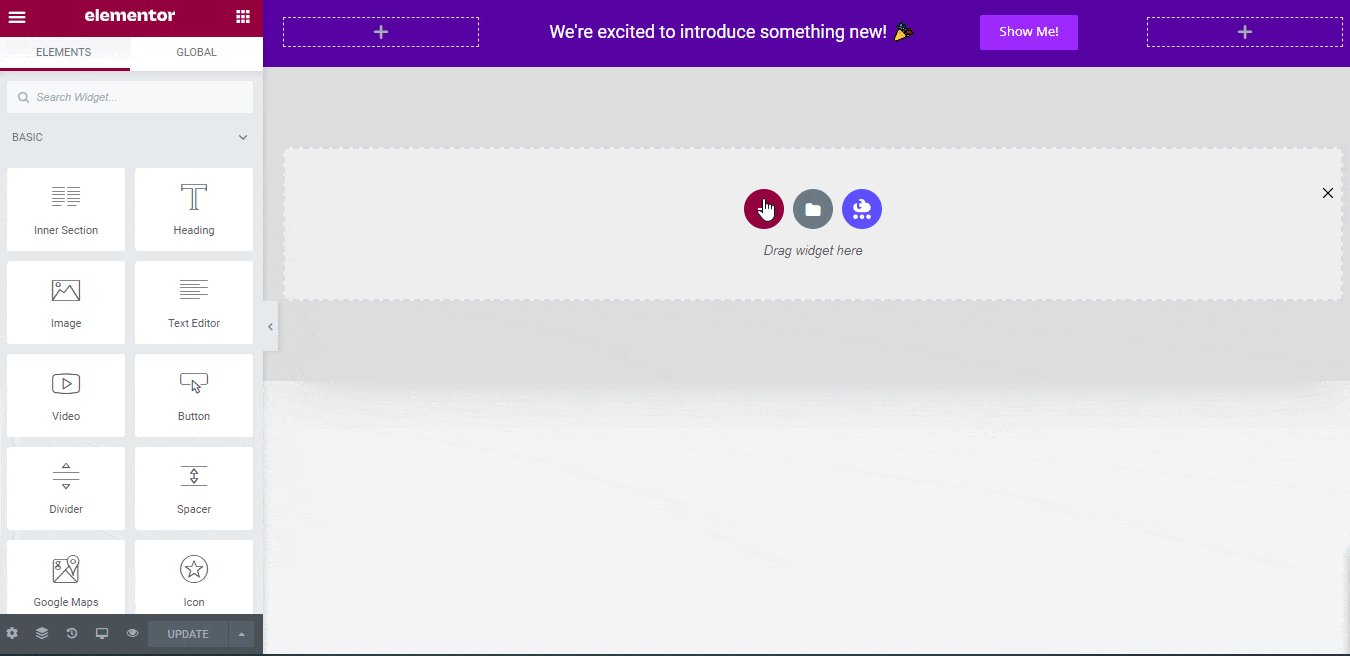
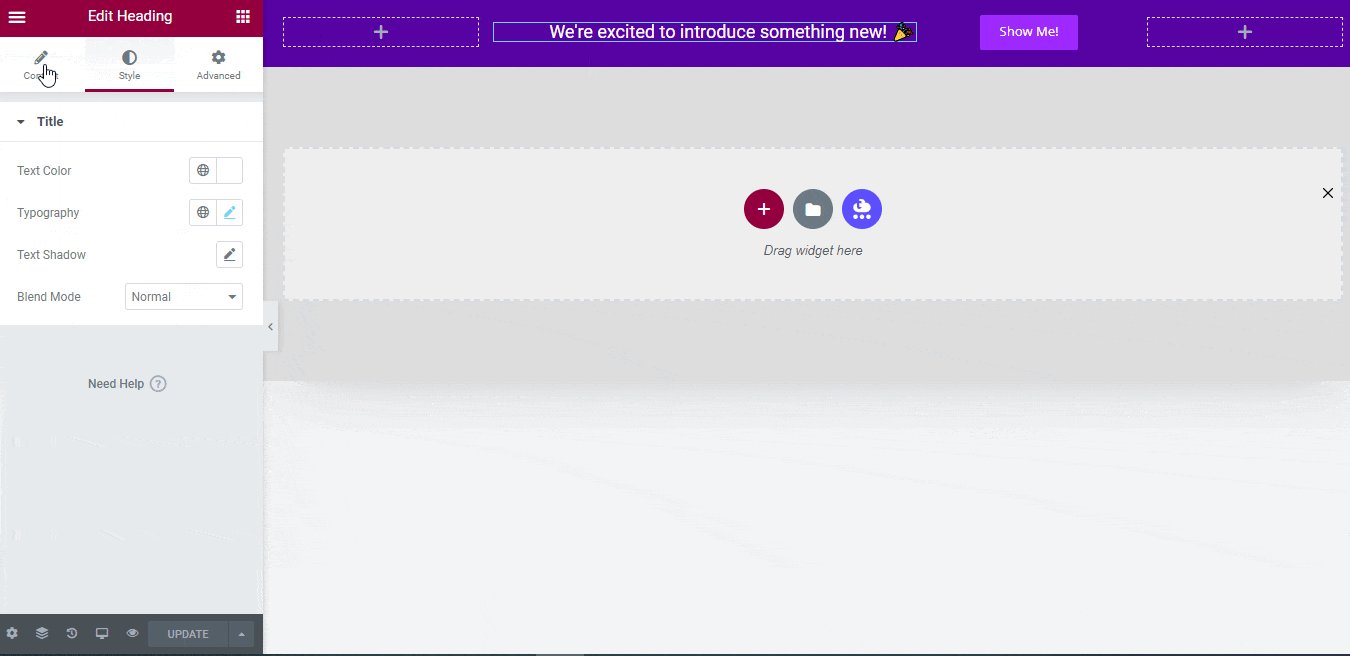
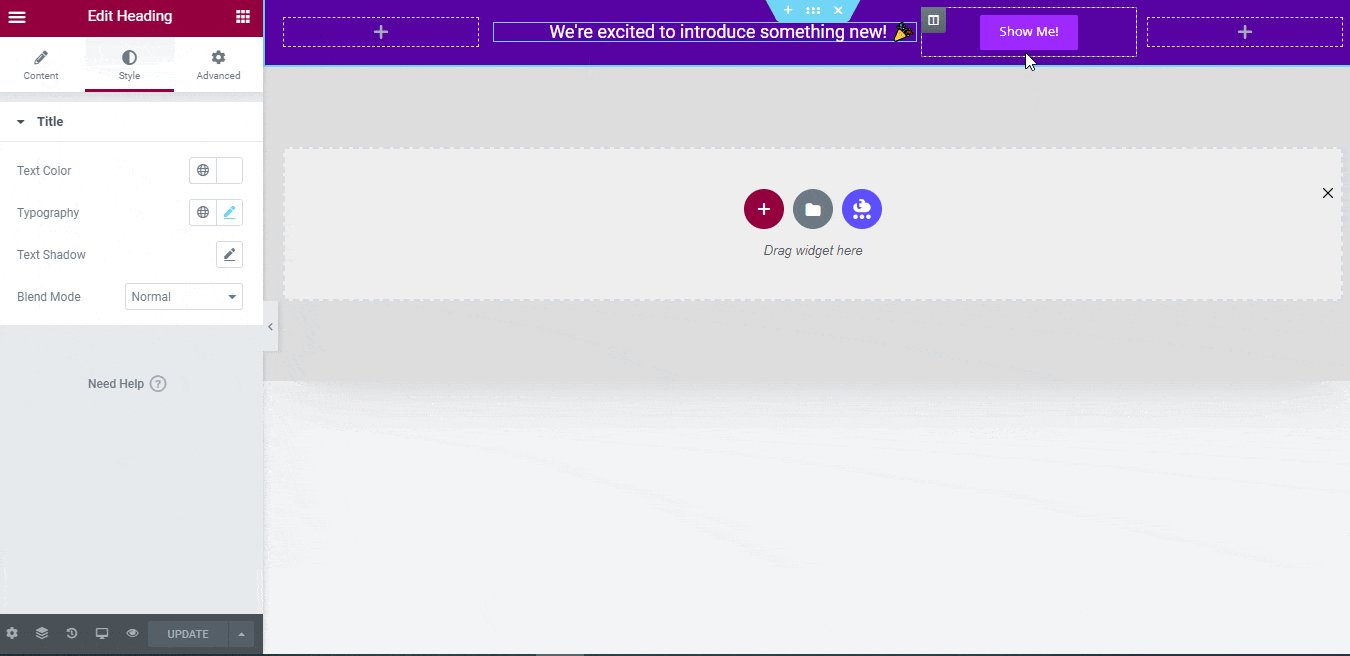
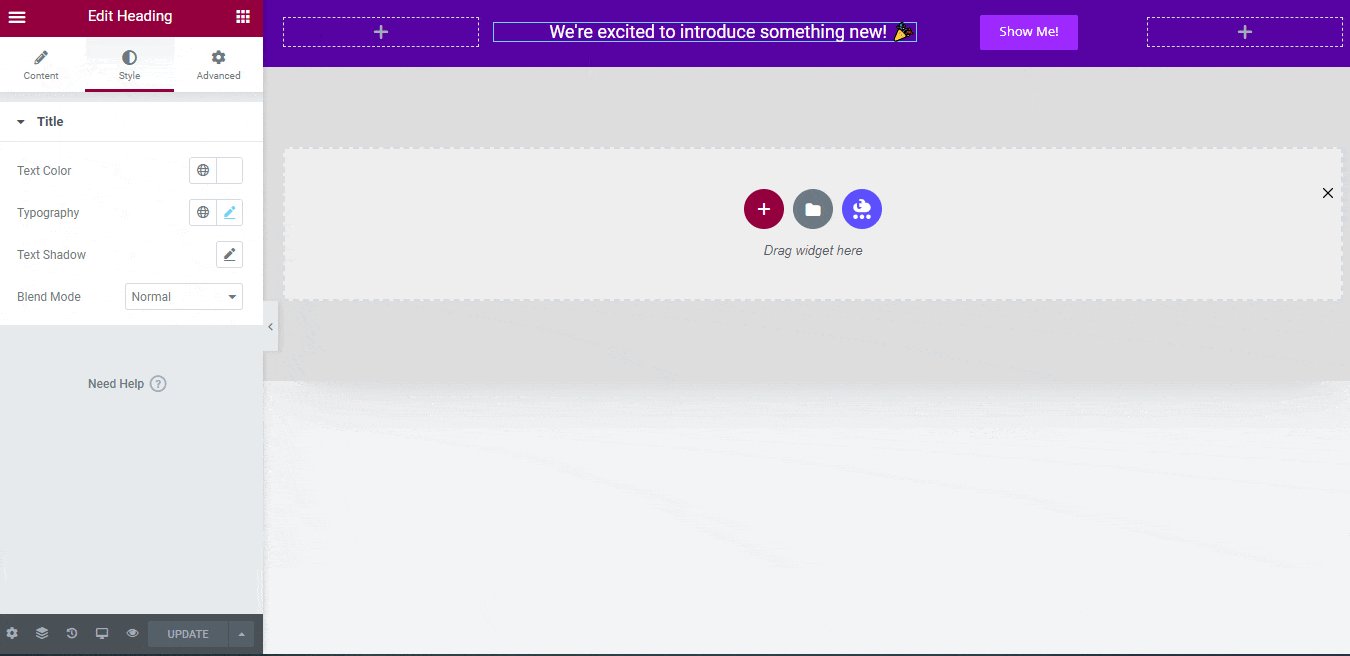
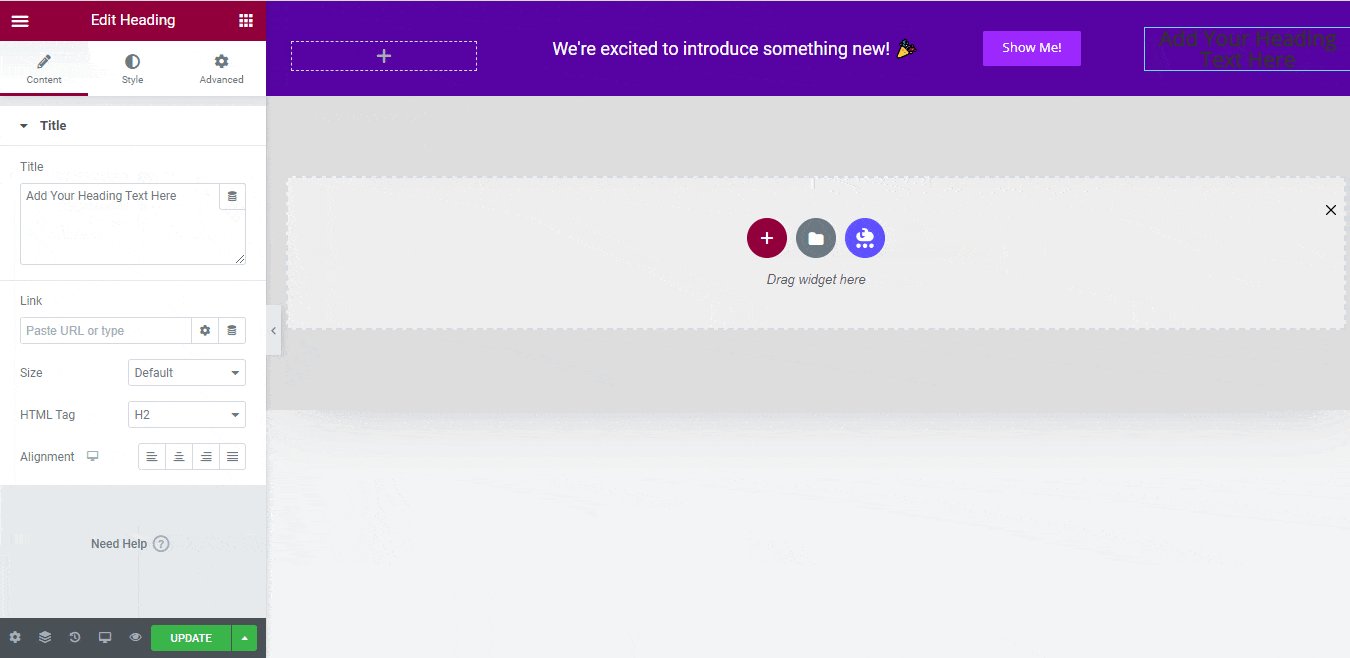
Une fois le design importé, vous trouverez le bouton sur l'interface utilisateur 'Modifier avec Elementor'. En cliquant dessus, vous serez redirigé vers l'éditeur Elementor où vous pourrez concevoir et personnaliser la section Barre de notification comme vous le souhaitez avec vos options de style préférées.

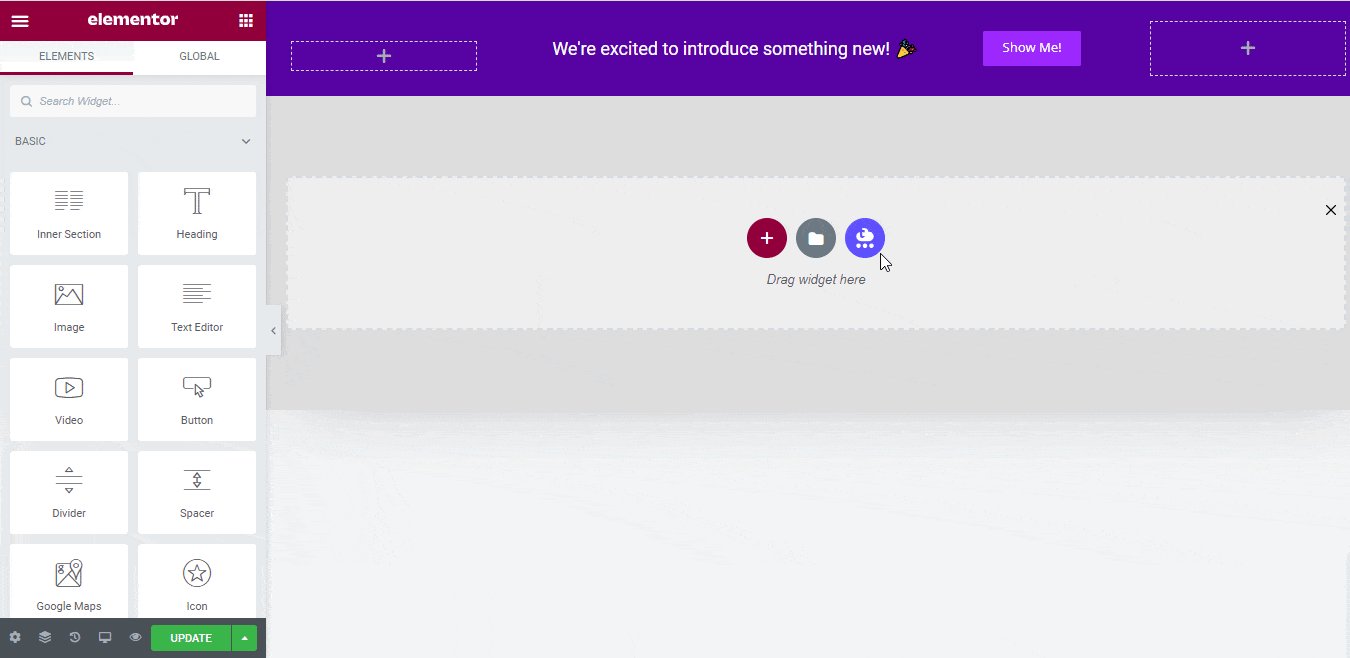
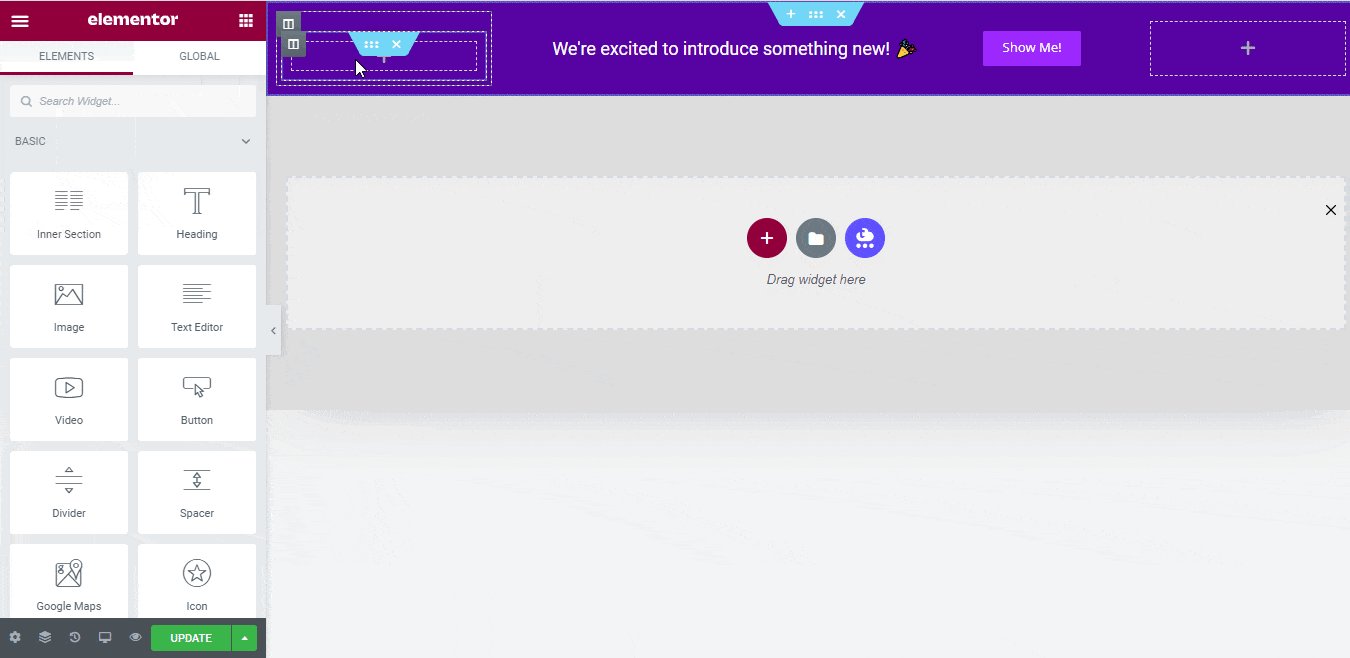
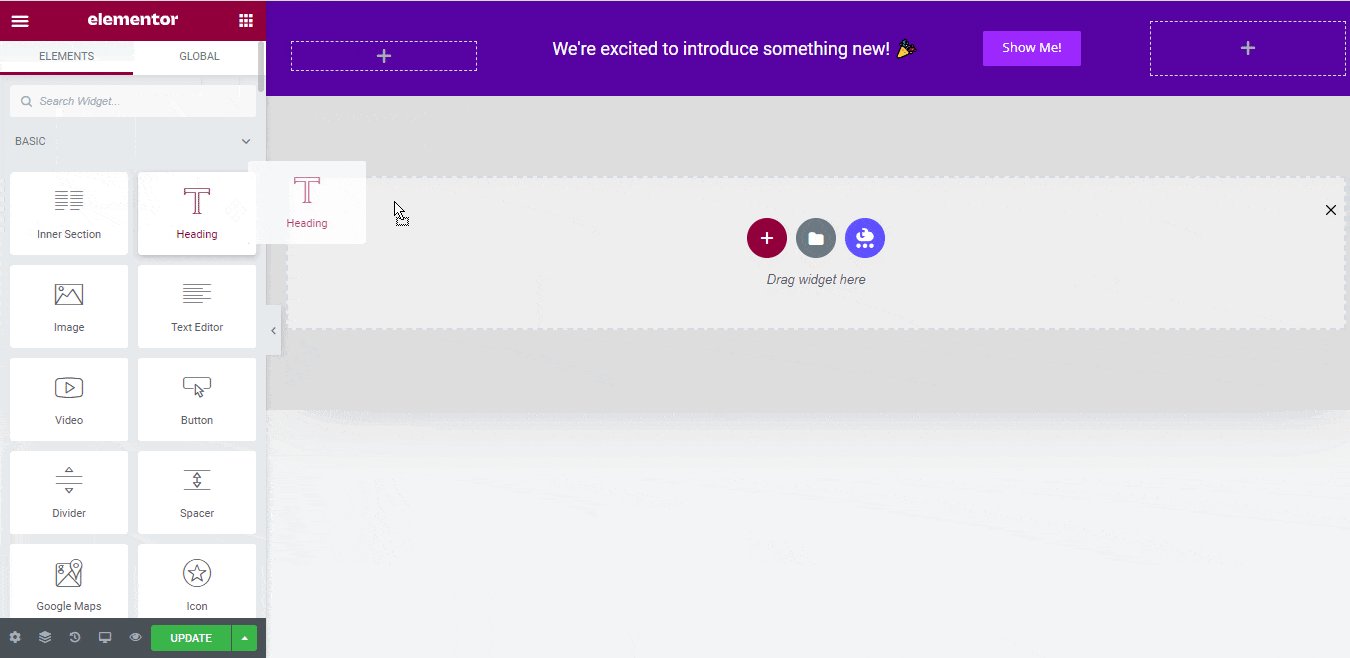
Si vous le souhaitez, vous pouvez ajouter de nouveaux widgets Elementor et personnaliser le design selon vos préférences et créer une superbe barre de notification.

En outre, la barre de notification est livrée avec deux autres mises en page prêtes à configurer et à présenter le Barre de consentement aux cookies du RGPD sur votre site Elementor. Consultez cette documentation sur Barre de consentement aux cookies du RGPD à connaître en détail.
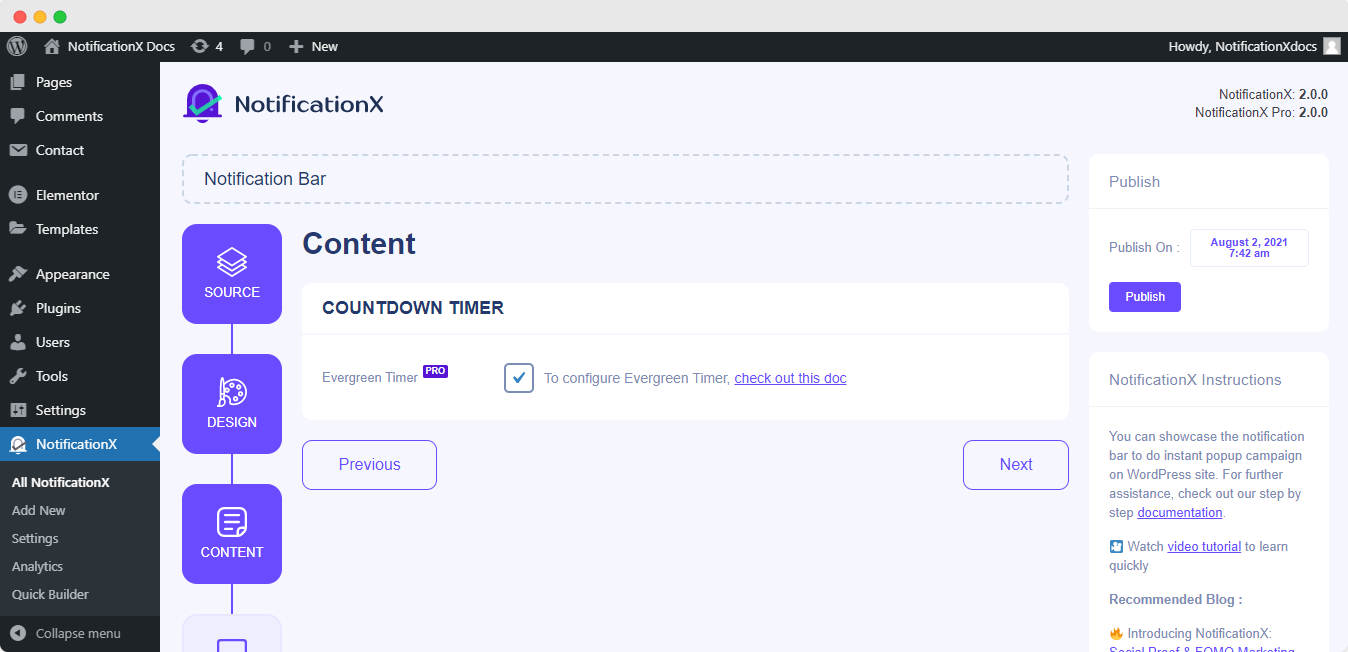
Ensuite, frappez le 'Prochain' bouton qui vous redirigera vers le Onglet 'Contenu' de l'alerte de la barre de notification. Ici, vous pouvez cliquer sur la case à cocher pour activer une minuterie à feuilles persistantes avancée sur votre barre de notification pour créer plus d'urgence en utilisant Marketing FOMO parmi vos utilisateurs. Pour apprendre plus, consultez cette documentation.

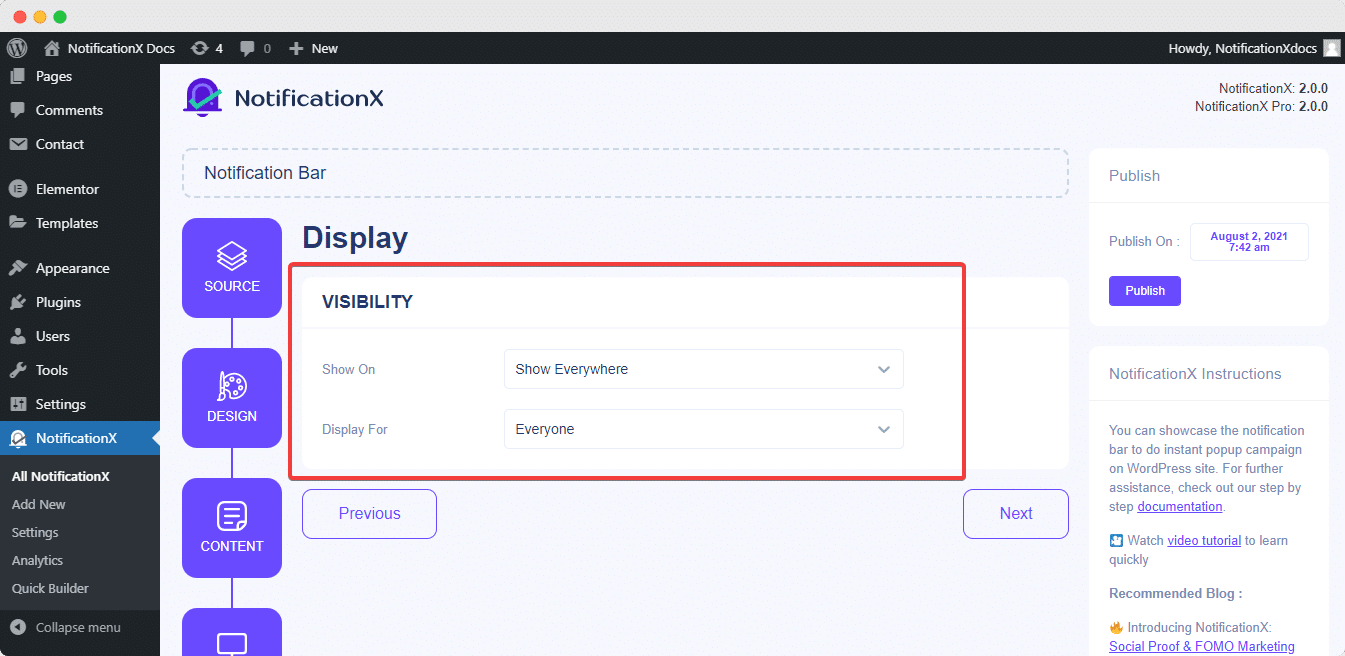
Ensuite, vous serez redirigé vers le 'Affichage' de votre processus de configuration de la barre de notification. Vous pouvez désormais configurer ses paramètres pour choisir l'emplacement de votre site où vous souhaitez afficher votre barre de notification et pour qui vous souhaitez afficher l'alerte.

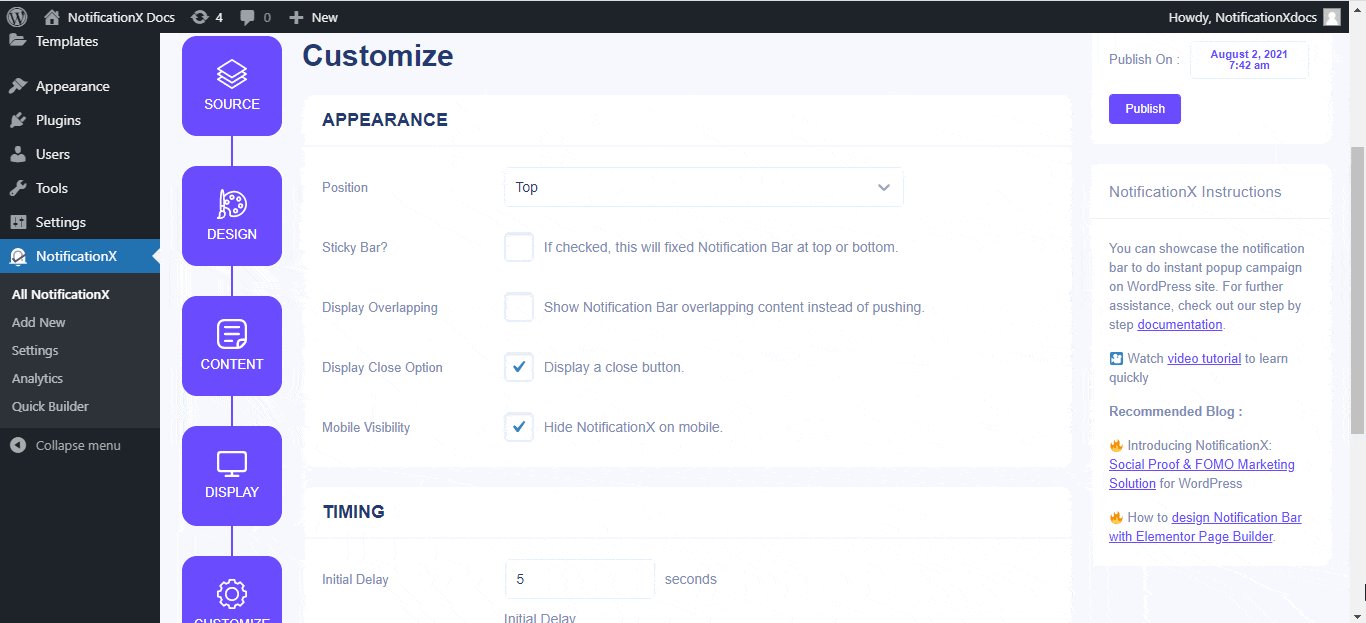
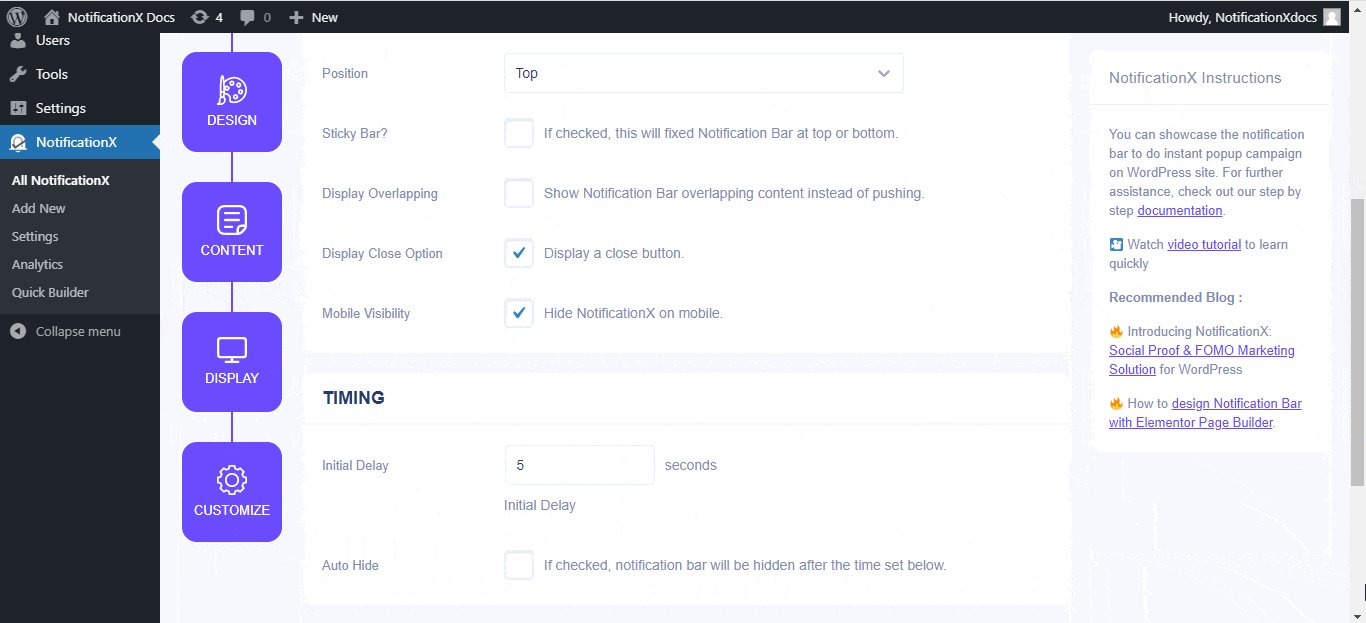
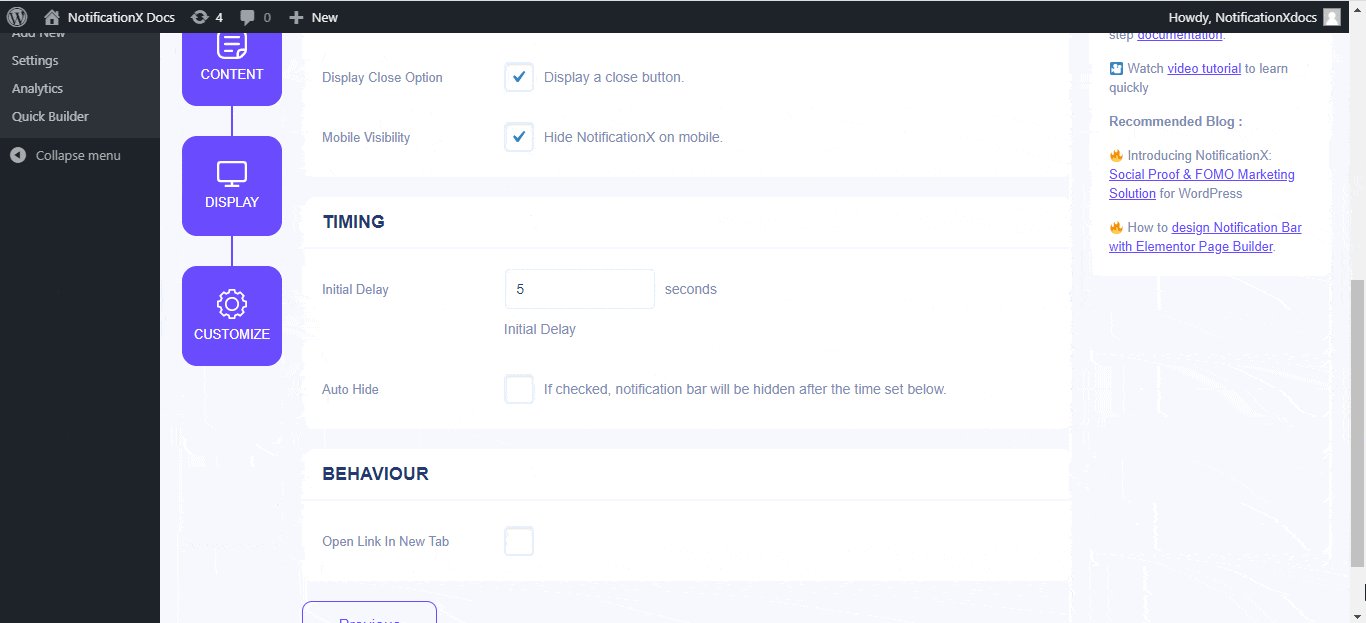
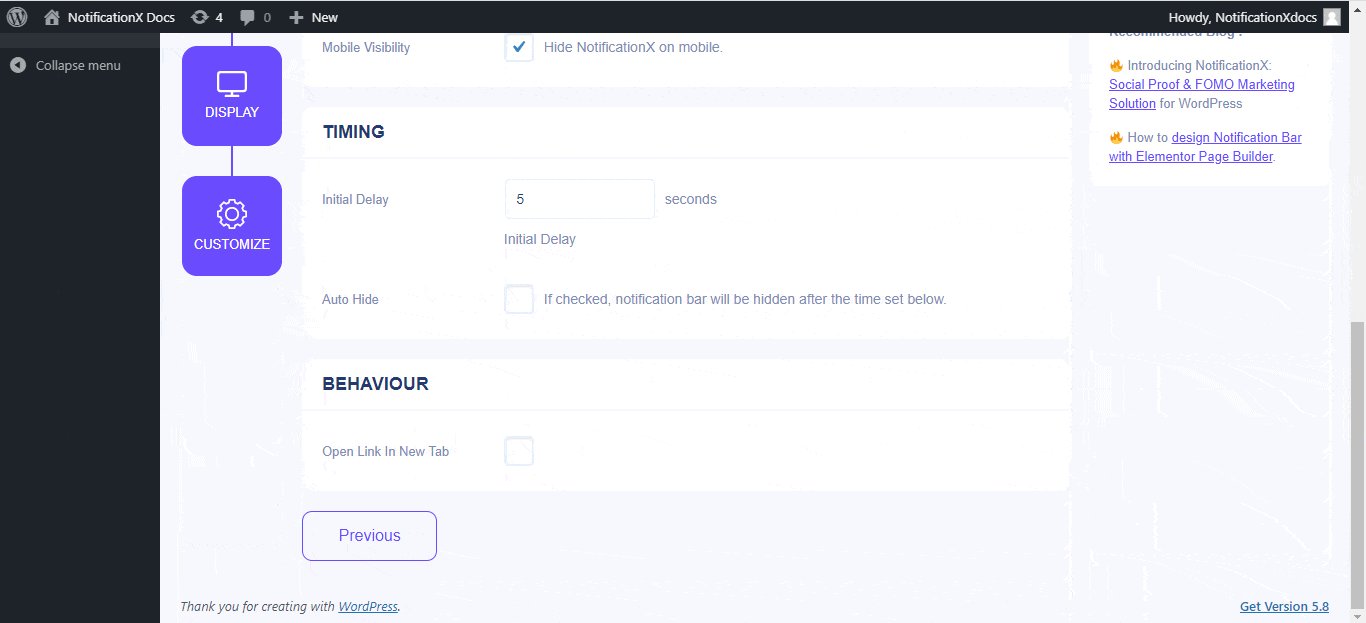
Ensuite, configurez simplement les paramètres à partir du 'Personnaliser' et configurez l'apparence, la synchronisation et le comportement de la barre de notification. Vous pouvez choisir la position où afficher la barre de notification sur votre site Web WordPress, si vous souhaitez afficher la barre sur les appareils mobiles, et également sélectionner si vous souhaitez ajouter un bouton de fermeture.

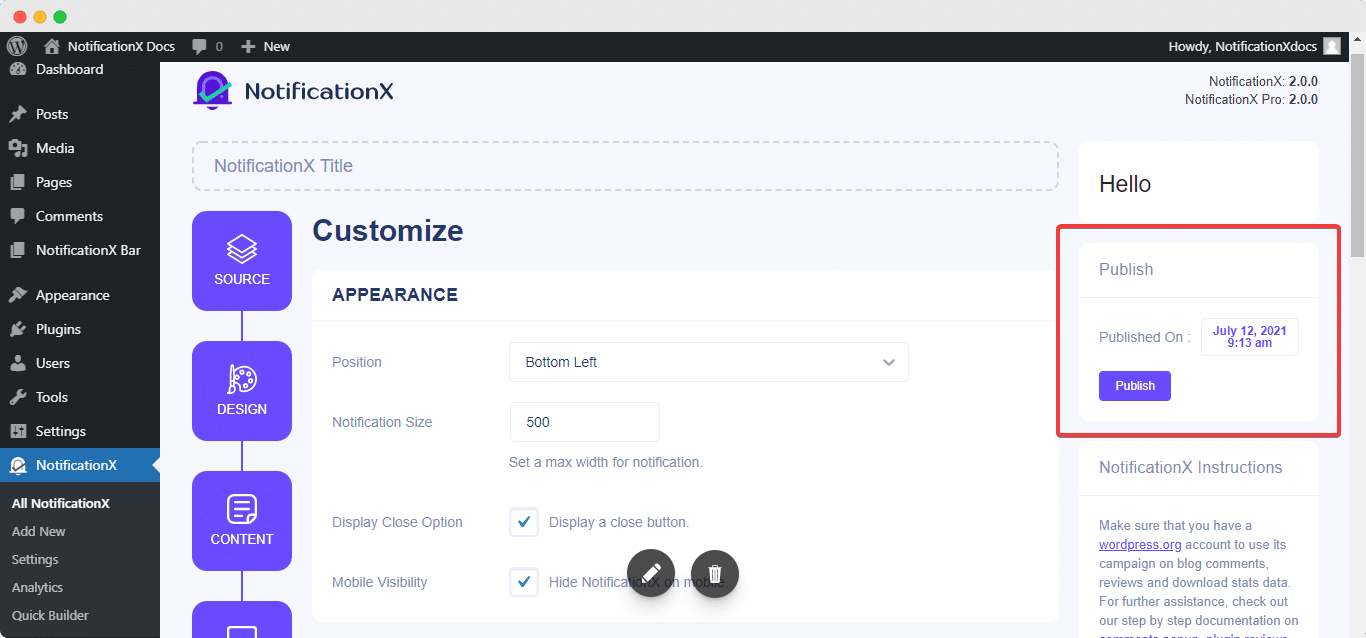
Après avoir terminé l'étape 6, cliquez sur le 'Publier' bouton. En conséquence, l'« abonnement par e-mail » sera créé avec succès.

Résultat final #
En suivant ces étapes mentionnées et en modifiant un peu plus, c'est ainsi que votre barre de notification apparaîtra sur votre site WordPress. Pour plus d'informations sur comment configurer la barre de notification, vous pouvez consultez cette documentation détaillée.

Avec l'aide de NotificationX, c'est ainsi que vous pouvez facilement créer et concevoir de superbes Barres de notification avec Elementor & augmentez votre conversion dans le processus.
Être coincé? Si vous rencontrez des problèmes ou des questions, vous pouvez contactez notre équipe d'assistance.






