NotificationX vous donne la possibilité d'afficher le «Revue WordPress» Alerte de notification contextuelle sur votre site WordPress sans aucun tracas. Vous pouvez présenter les commentaires laissés par les clients sur votre thème ou plugin WordPress et ajouter une crédibilité bien nécessaire à vos produits.
Pour obtenir des instructions détaillées sur le fonctionnement de la fonction Quick Builder, vous pouvez consultez cette documentation.
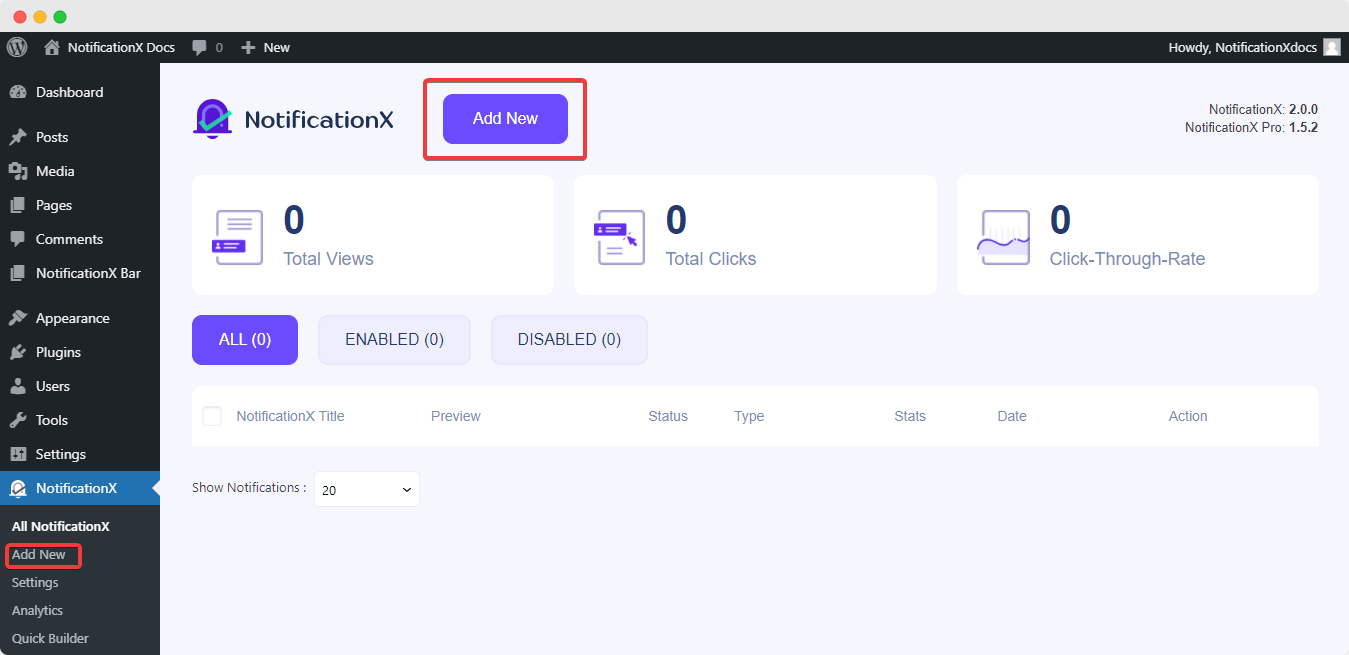
Étape 1 : Ajouter une nouvelle notification #
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Tous NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau». Ou, allez simplement dans l'onglet « Ajouter un nouveau » dans la barre latérale du tableau de bord.

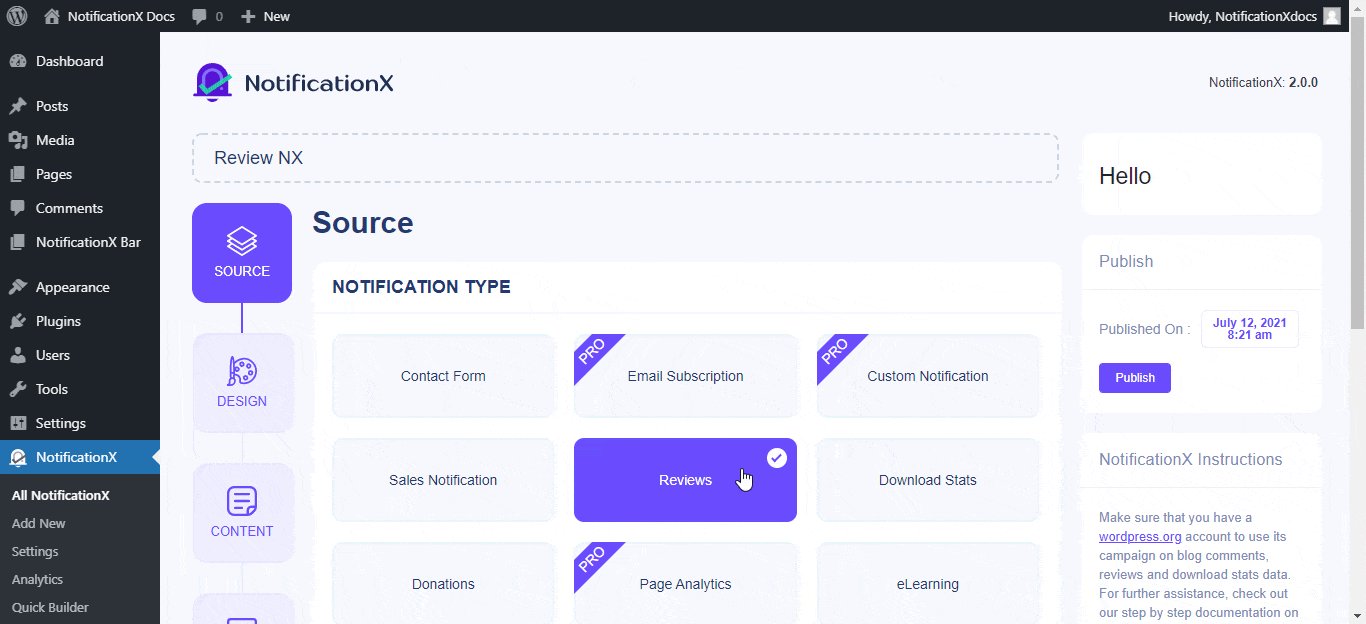
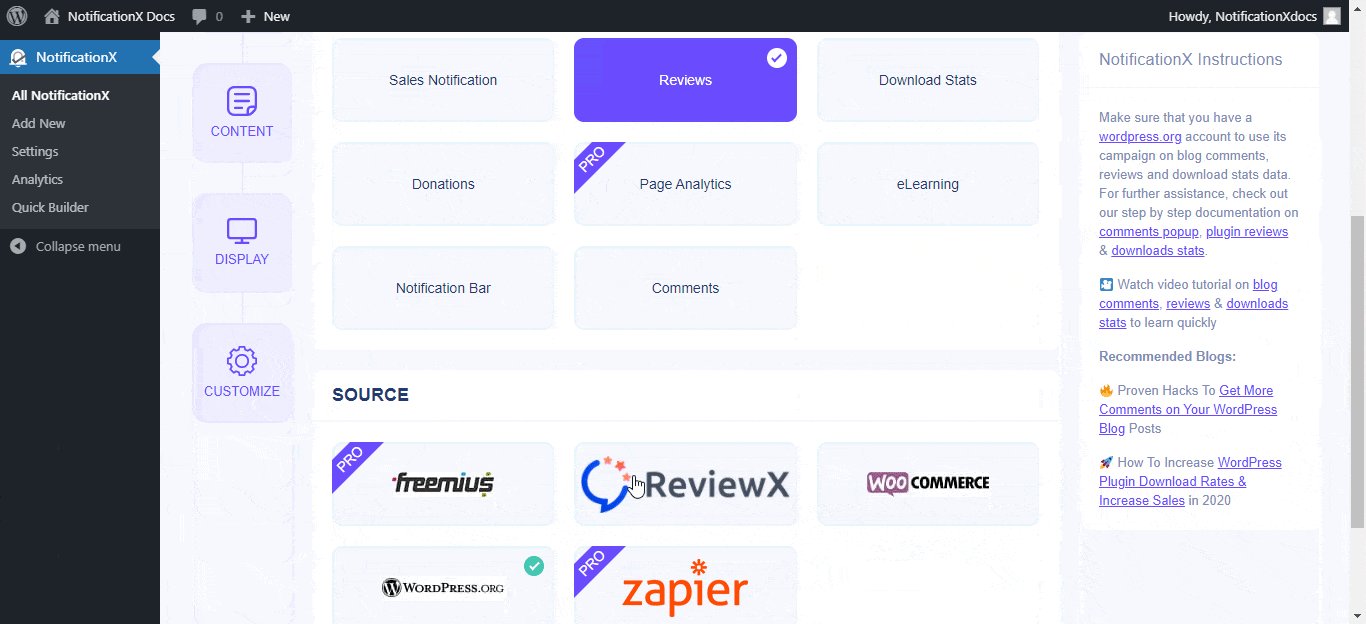
Étape 2 : Choisissez une source #
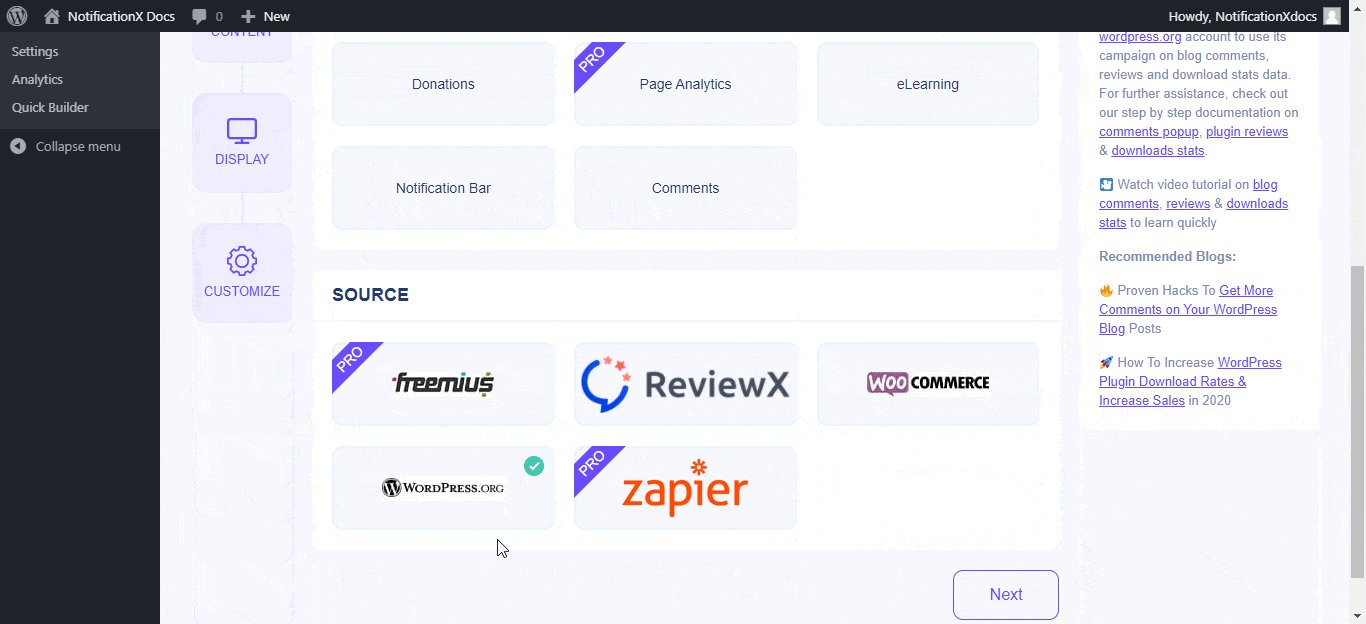
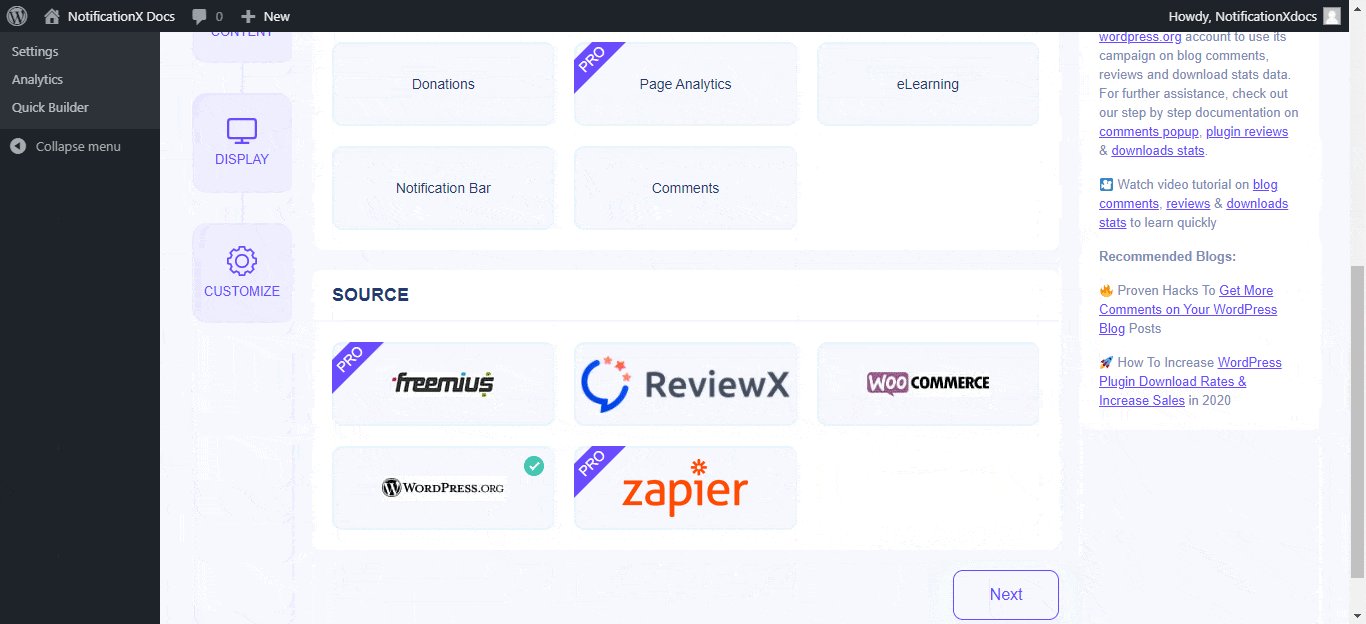
Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' page à onglet de votre NotificationX. Vous pouvez donner à l'alerte de notification un titre personnalisé tel que « WordPress Review Popup ». Utilisez le menu déroulant pour sélectionner 'Revoir' comme type de notification et choisissez le type de source de votre choix. Si tu as NotificationX Pro, vous pouvez afficher le 'Commentaires' laissé par vos clients sur votre Plateformes Freemius ou Zapier également. Ensuite, cliquez sur le 'Prochain' pour continuer.

Étape 3 : choisissez un thème de conception #
Du 'Conception' onglet, vous pouvez choisir un 'thème' pour votre alerte contextuelle d'avis WordPress et ce sera la mise en page de la notification 'Review' qui sera affichée sur votre site Web. Vous pouvez également personnaliser le thème choisi en activant 'Conceptions avancées'.

À partir de cette section, vous pourrez facilement ajouter un style à votre conception, à l'apparence de votre image et à votre typographie. Vous pouvez ajouter une couleur d'arrière-plan ou de texte pour la fenêtre contextuelle de notification. Vous pouvez également ajouter une bordure et y ajouter un style. Fenêtre contextuelle d'examen se compose de trois rangées. Du 'Typographie', vous pouvez également modifier la taille de la police pour chaque ligne.
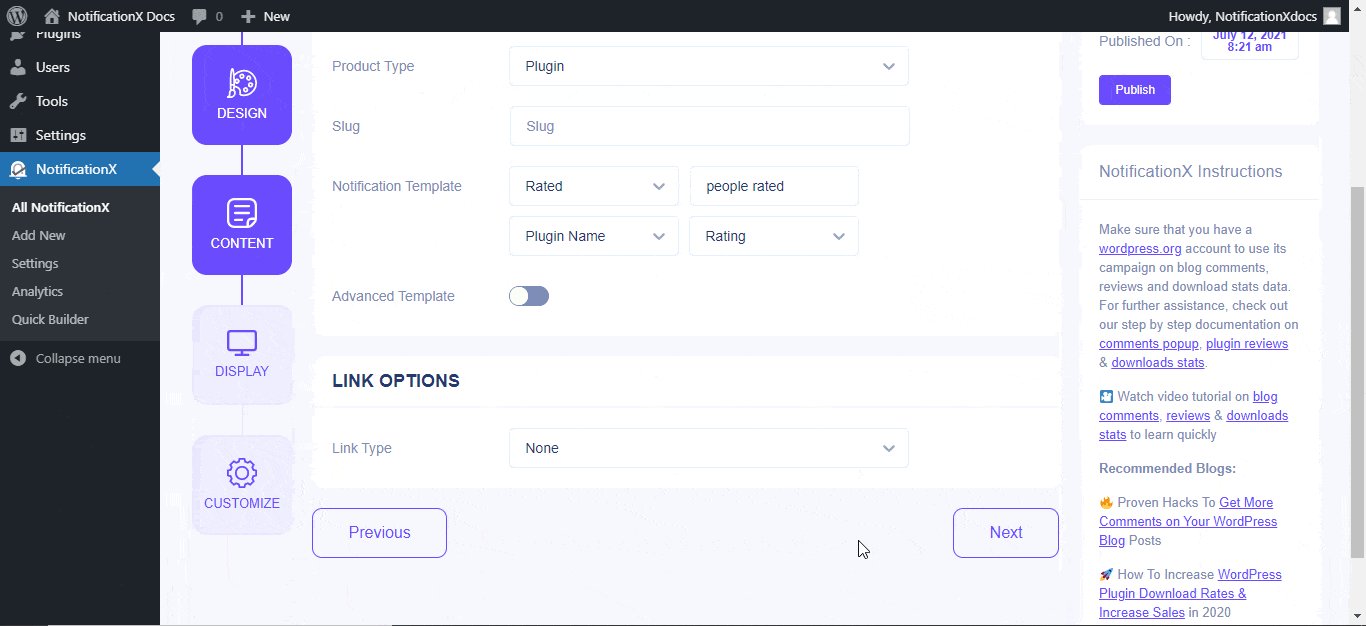
Étape 4 : Configurer le contenu du modèle #
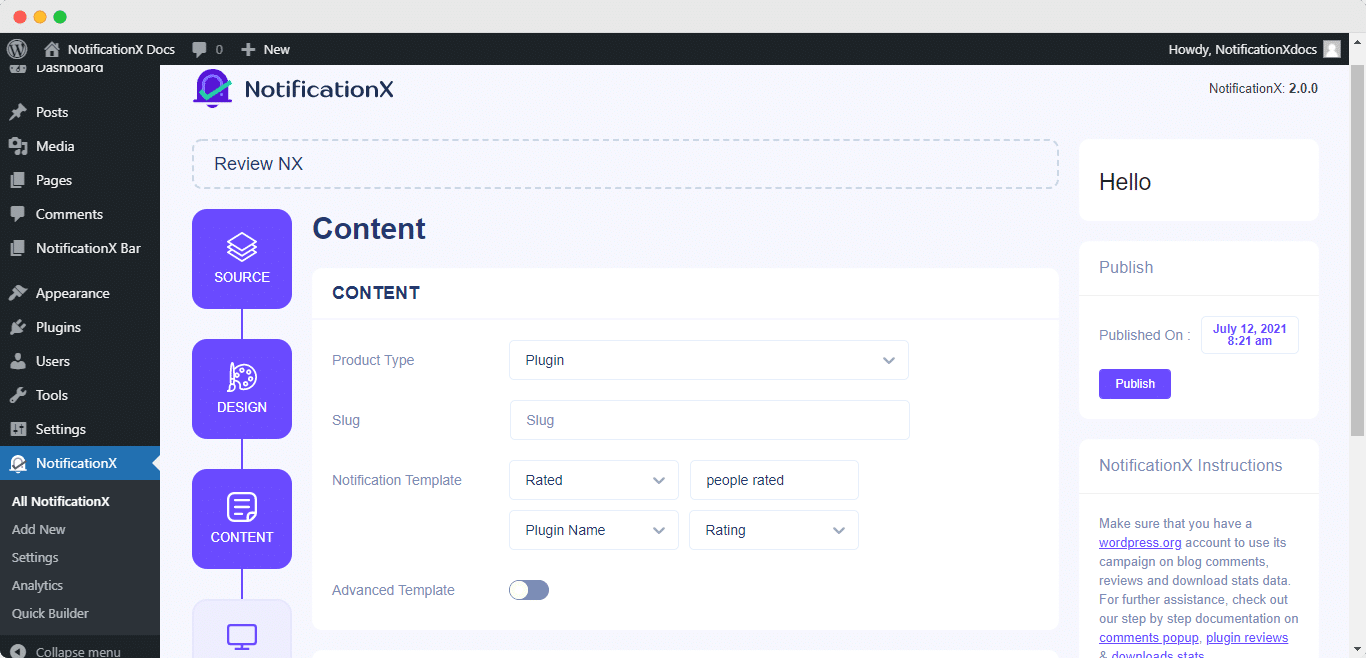
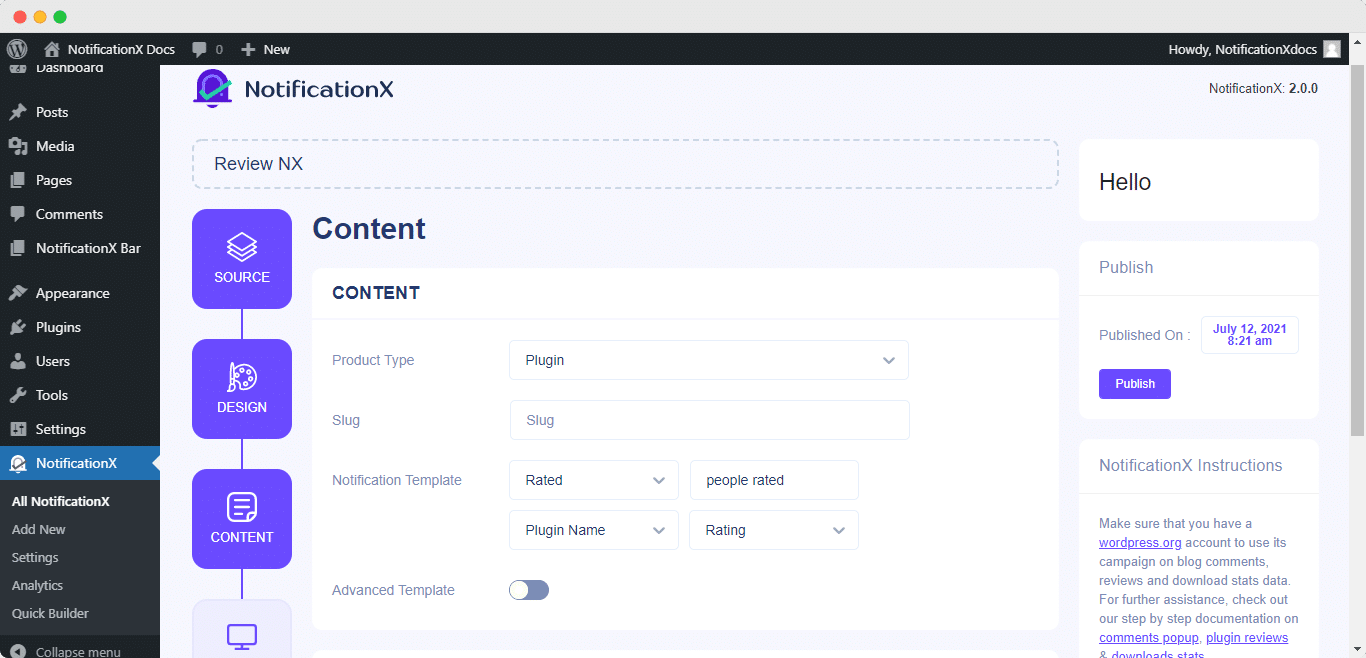
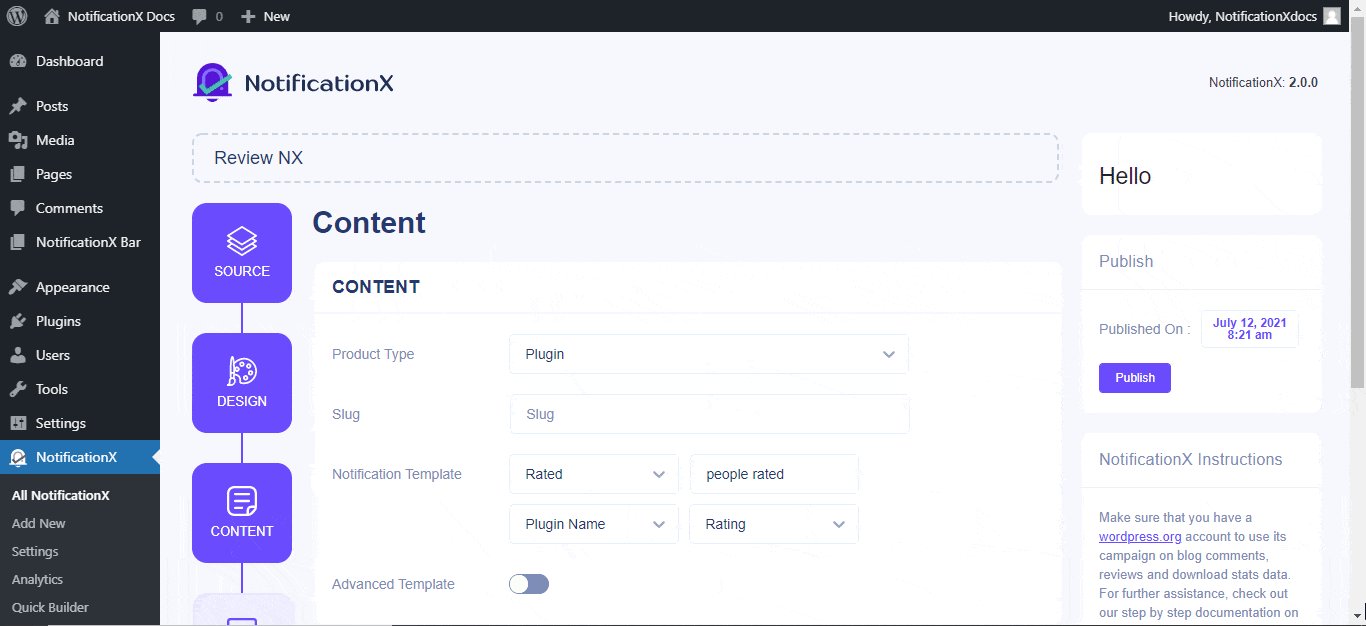
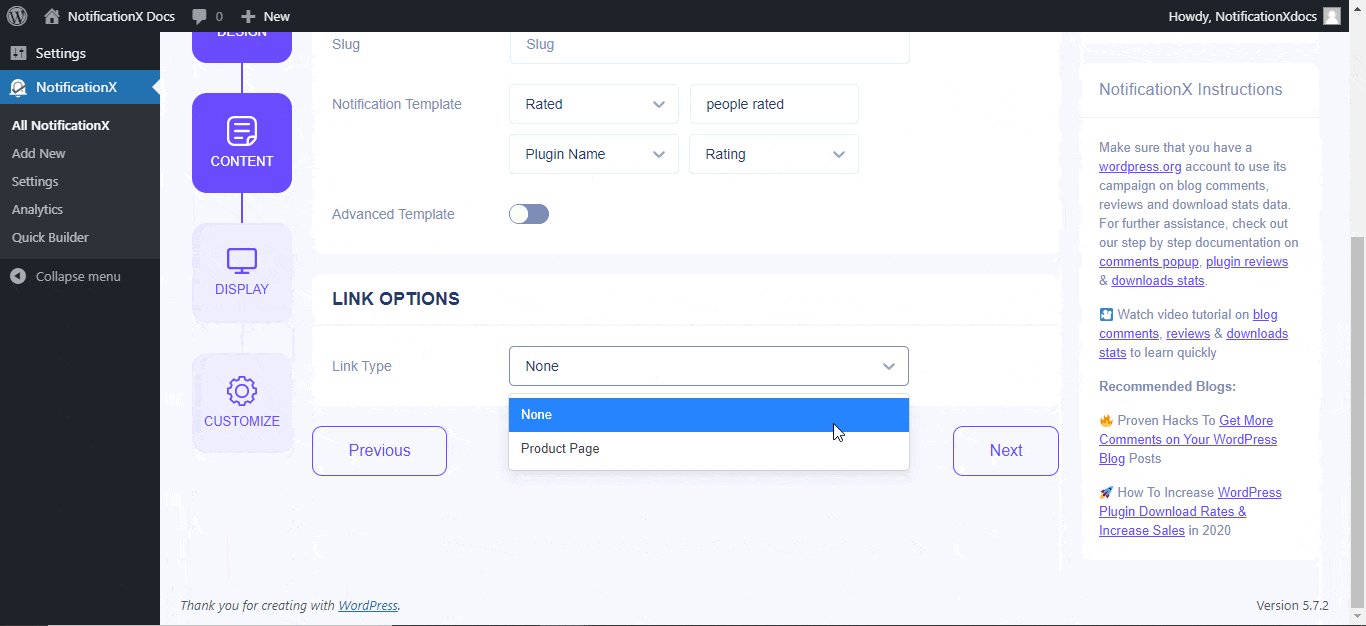
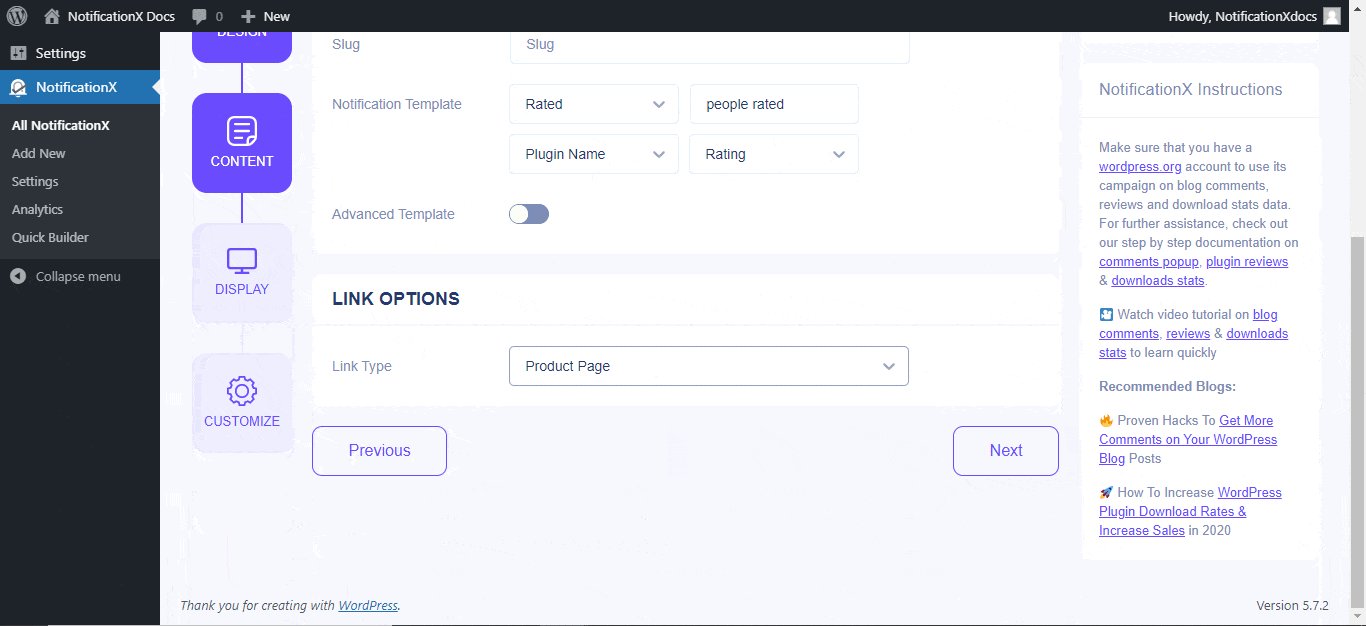
Vous serez ensuite redirigé vers le 'Contenu' onglet à partir duquel vous pouvez modifier votre modèle de notification et ajouter votre texte de contenu préféré. Ici, vous avez la liberté de choisir un « Type de produit » à partir d'un thème ou d'un plugin. Ensuite, vous pouvez ajouter le slug de votre produit dont vous souhaitez afficher les avis. Par exemple, si l'URL du plug-in ressemble à ceci : 'https://wordpress.org/plugins/sample-plugin/' et ensuite, le slug serait 'exemple-plugin'.

En outre, NotificationX propose une «Modèle de notification» pour votre contenu. Vous pouvez facilement choisir vos variables préférées. Ces variables permettent d'afficher le nom des utilisateurs qui ont laissé des avis sur votre produit WordPress un certain jour. Vous pouvez également ajouter votre propre texte qui apparaîtra dans la fenêtre de notification.

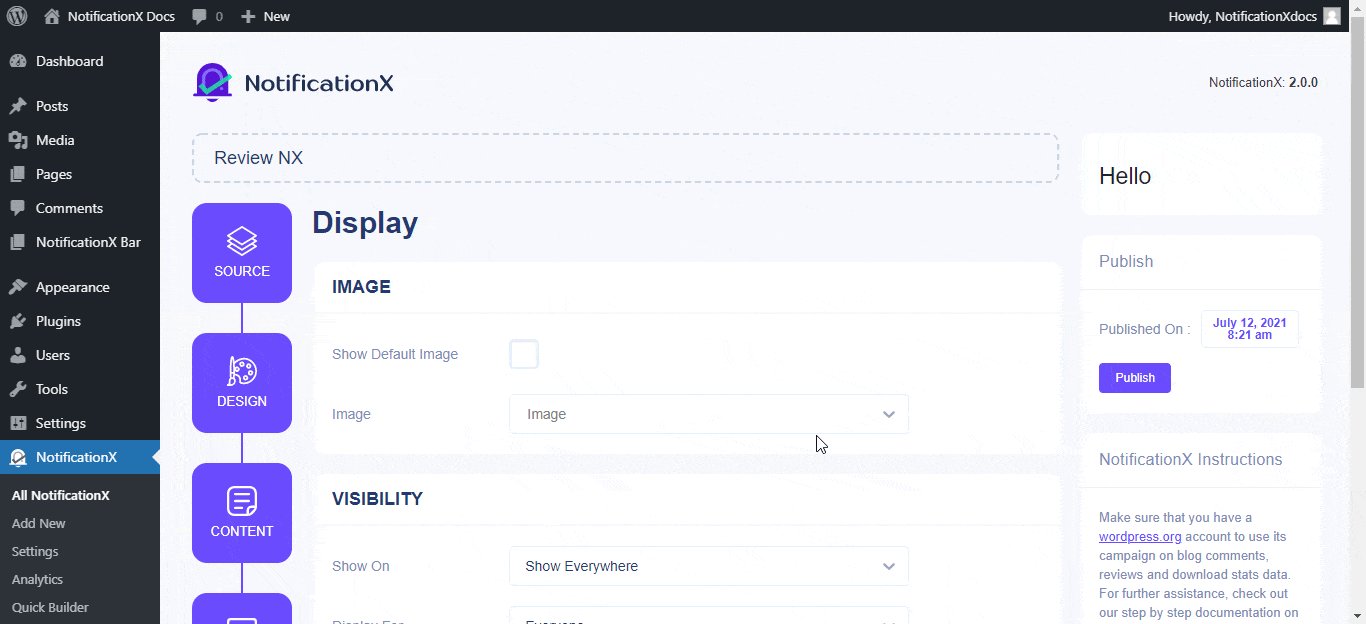
Étape 5 : Ajuster les options d'affichage #
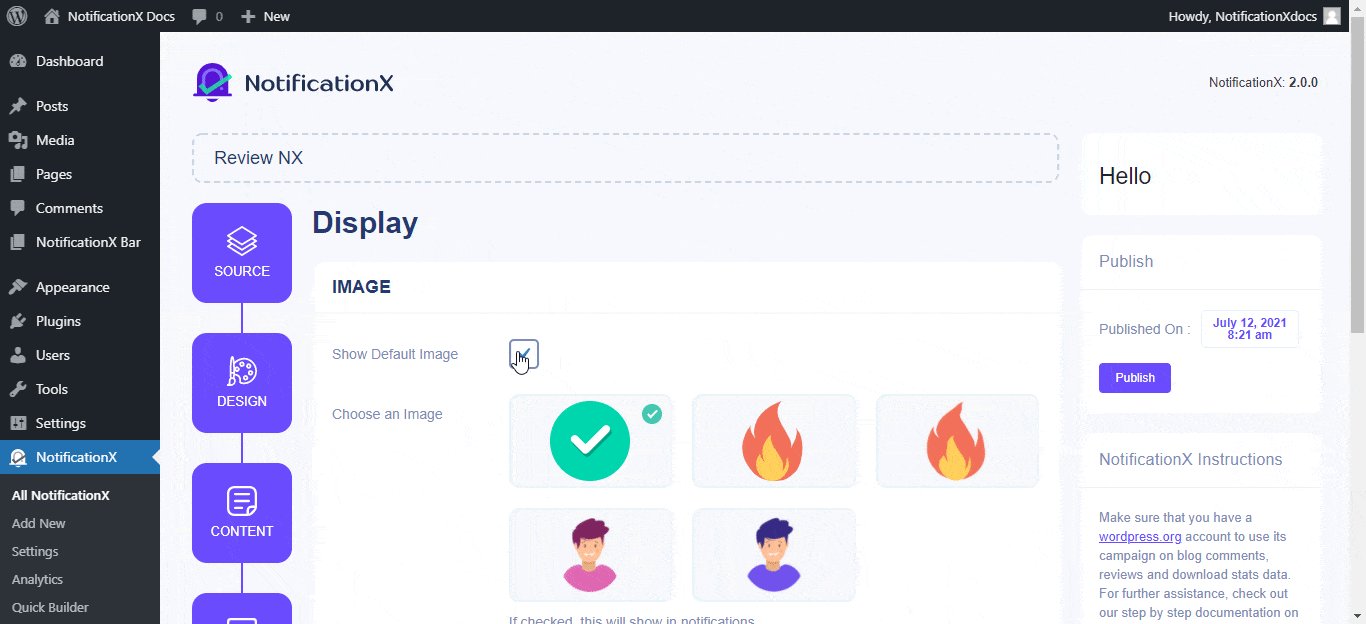
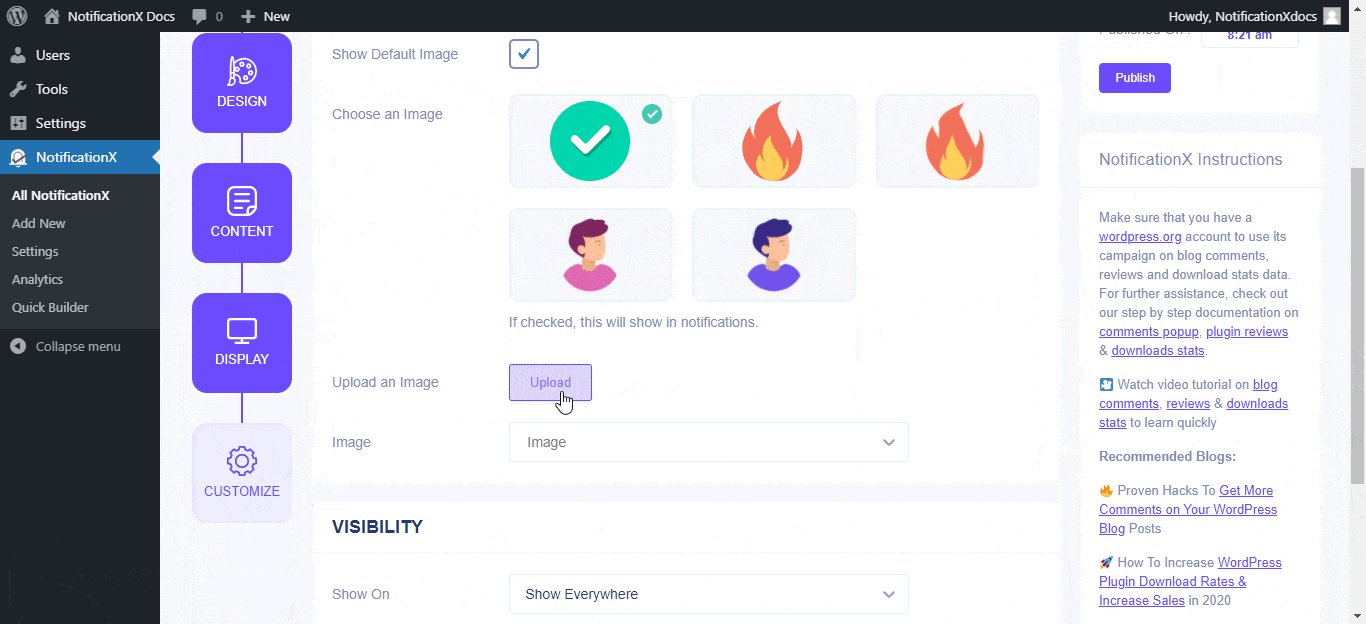
dans le 'Afficher' onglet, il y a deux sections disponibles: Image et visibilité. Dans la section « Image », vous pouvez choisir d'afficher l'image par défaut fournie par NotificationX ou d'utiliser une image en vedette dans la fenêtre de notification. Si les utilisateurs n'ont pas de "gravatar" défini dans leur profil, vous pouvez simplement afficher l'image "Par défaut" en cliquant sur la case à cocher. Si les utilisateurs ont défini des avatars, en cochant l'option « Afficher le Gravatar », vous pourrez voir l'« Avatar » des utilisateurs qui ont fait l'examen.

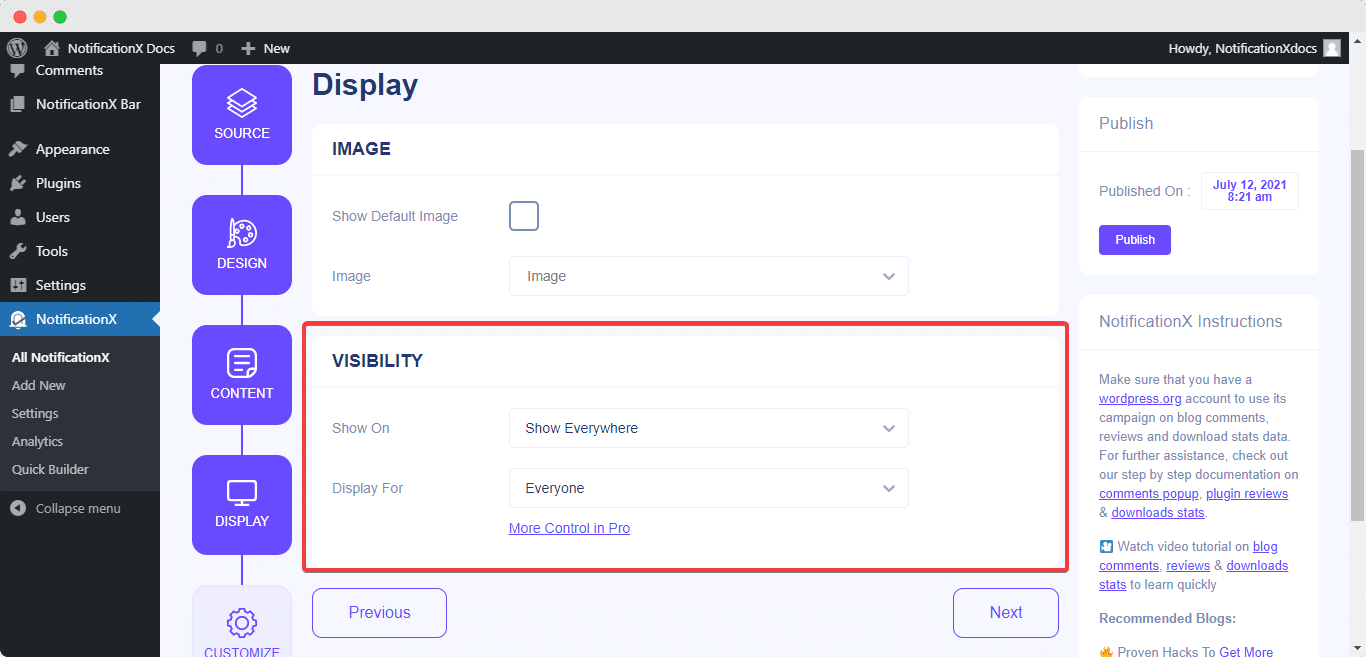
Du 'Visibilité' section, vous pouvez définir les pages Web sur lesquelles vous souhaitez afficher la fenêtre contextuelle de révision WordPress. Vous avez également la possibilité de restreindre la fenêtre contextuelle de notification en fonction de certains rôles d'utilisateur : Toujours, Connecté et Déconnecté.
Par défaut, 'Montrer sur' est défini sur « Afficher partout », par conséquent, la notification de révision sera affichée sur chaque page de votre site Web. D'autre part, vous pouvez également spécifier les pages sur lesquelles vous souhaitez afficher ou masquer la fenêtre contextuelle 'Review'. Après avoir cliqué sur le bouton « Suivant », vous serez redirigé vers le 'Personnaliser' languette.

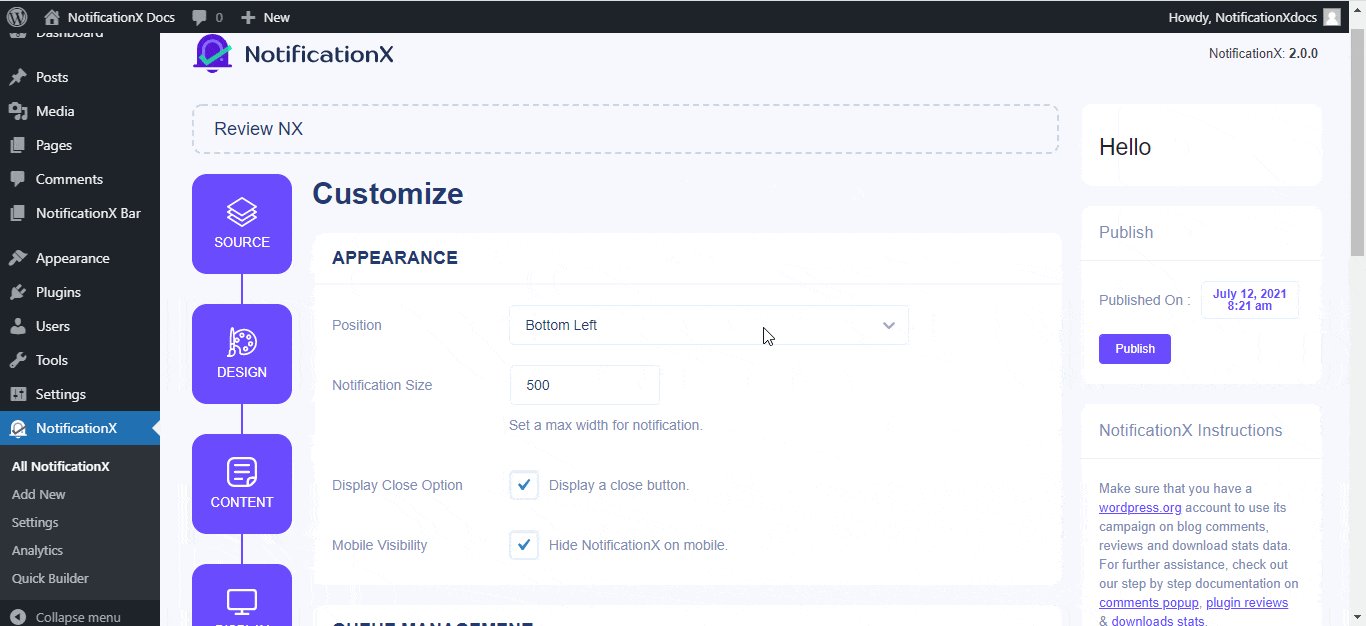
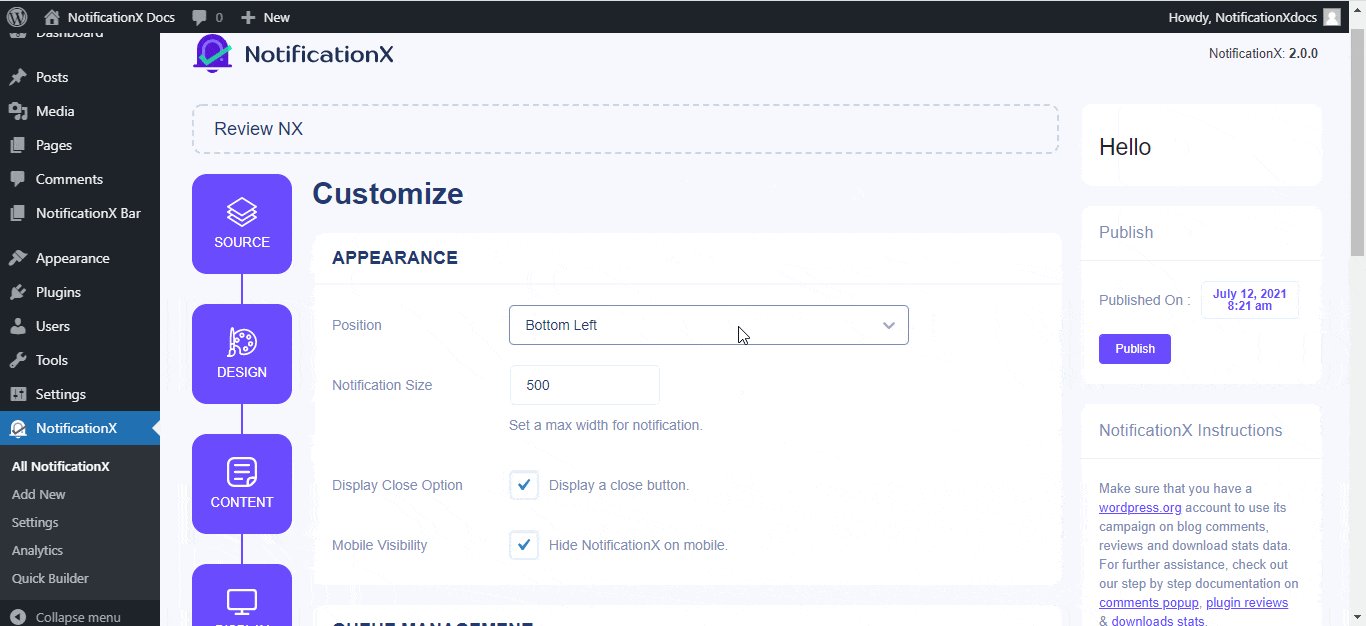
Étape 6 : Configurer l'apparence #
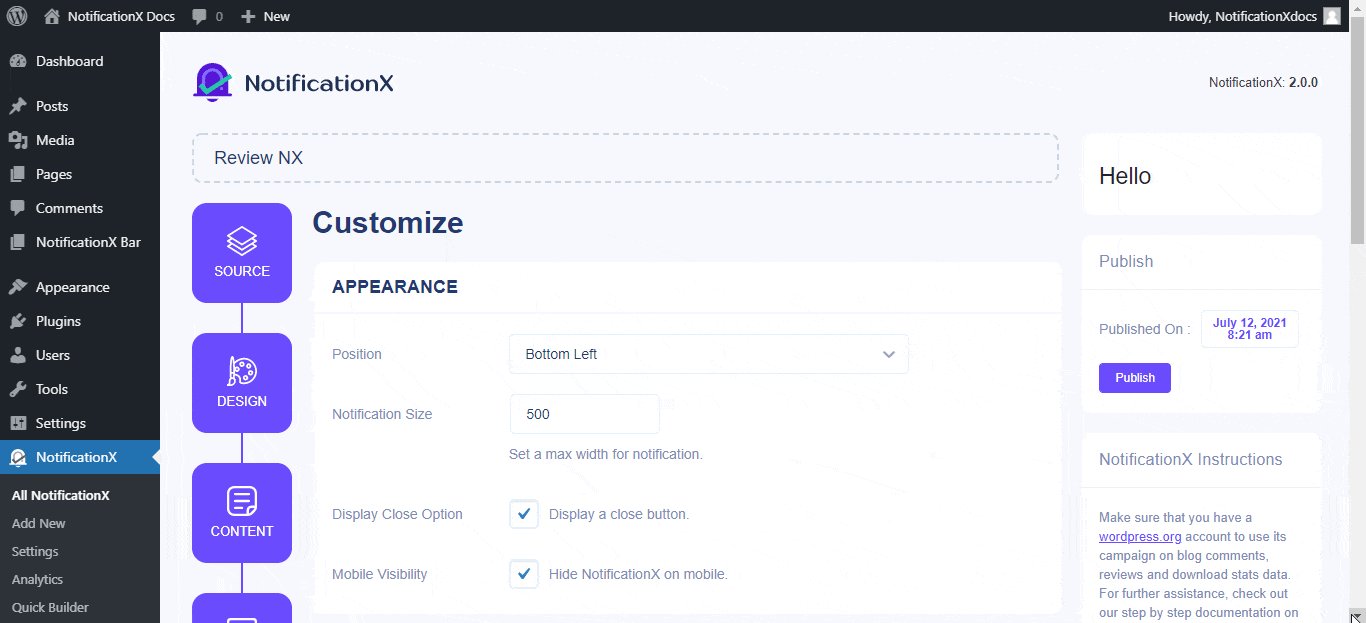
Sous le 'Personnaliser' onglet, vous trouverez trois sections distinctes : Apparence, synchronisation et comportement.

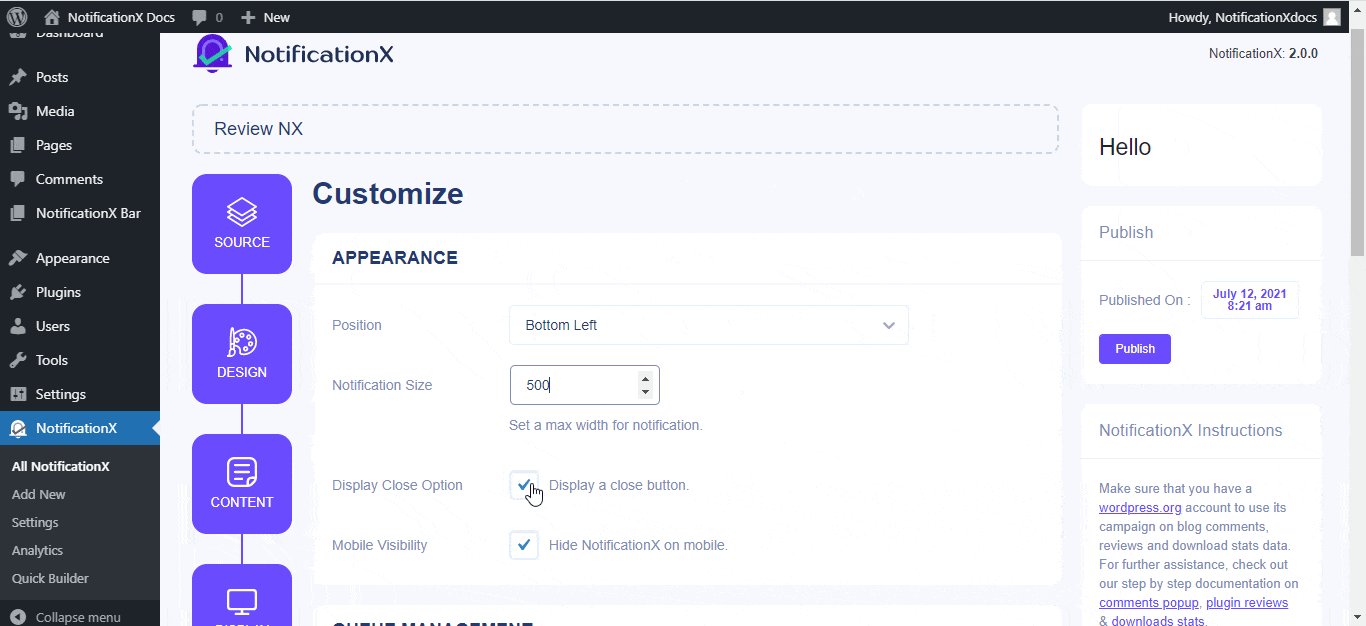
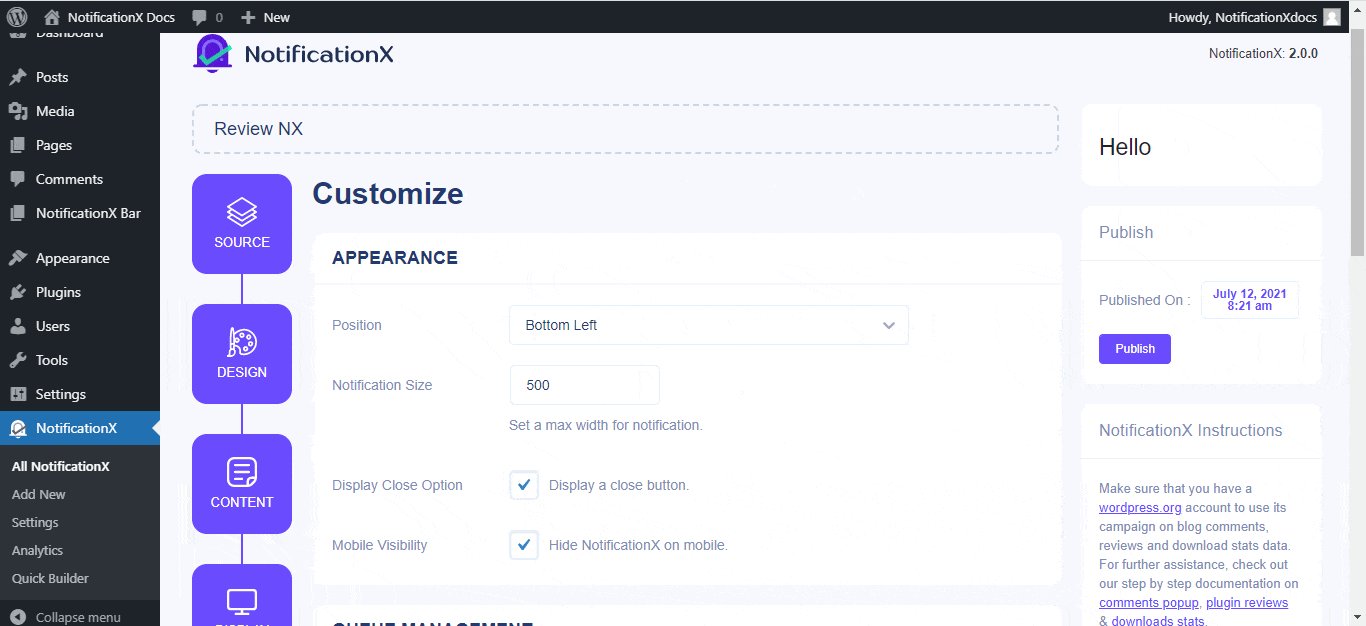
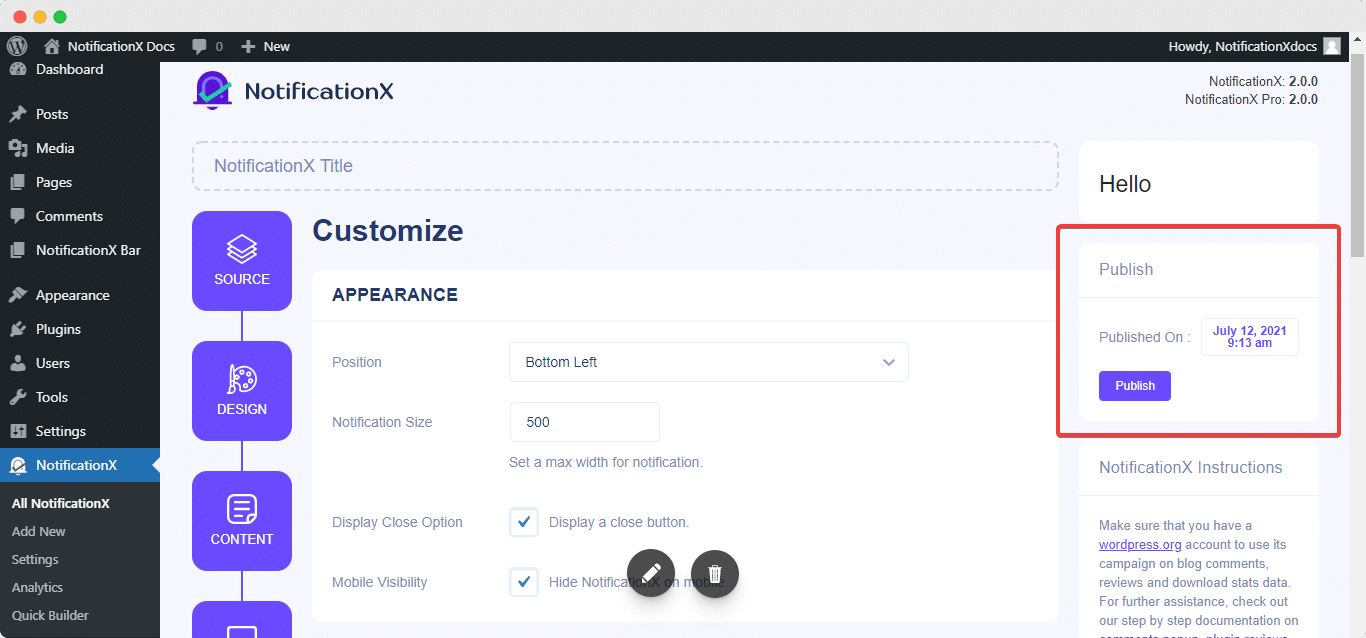
Du 'Apparence' section, vous pouvez définir la position où vous souhaitez afficher l'alerte de notification de révision et utiliser la case à cocher pour désactiver/activer les options « Fermer le bouton » et « Masquer sur le mobile ».
Vous pouvez définir la position de la fenêtre contextuelle de révision WordPress en bas à gauche ou en bas à droite de votre site Web. Vous pouvez également afficher un « bouton de fermeture » sur lequel vous pouvez cliquer pour fermer la revue WP. De plus, vous avez la possibilité de masquer la fenêtre contextuelle « Révision » pour les appareils mobiles si vous le souhaitez également.

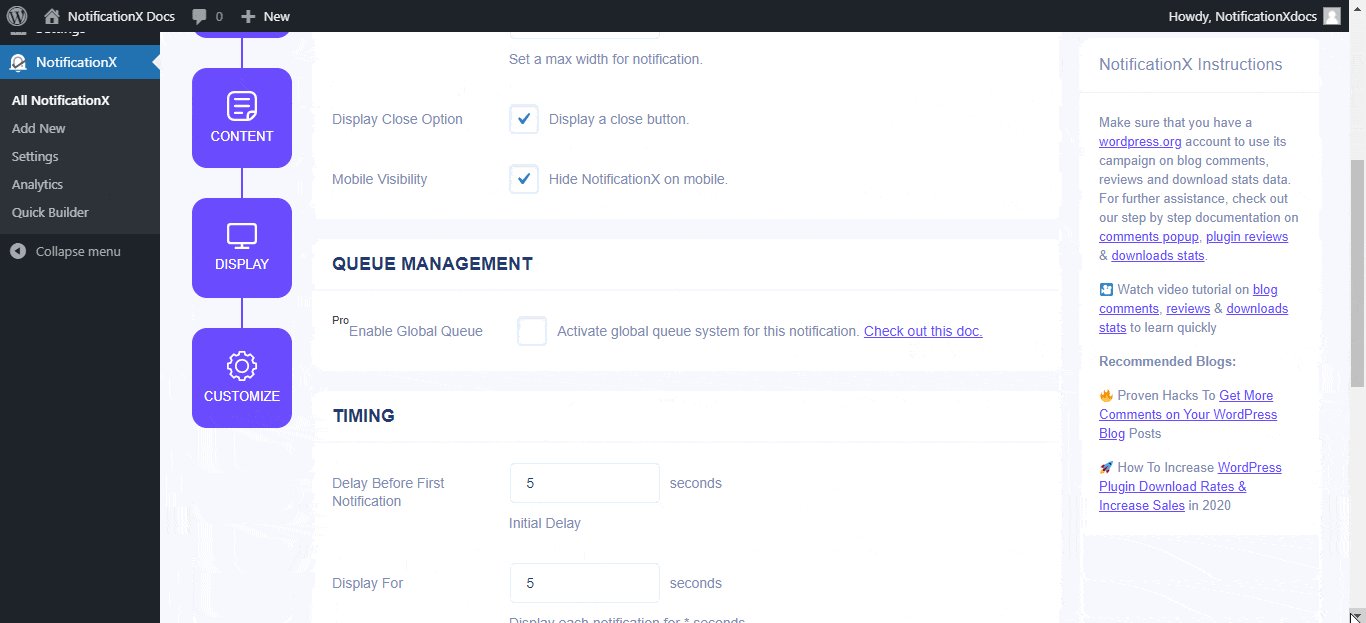
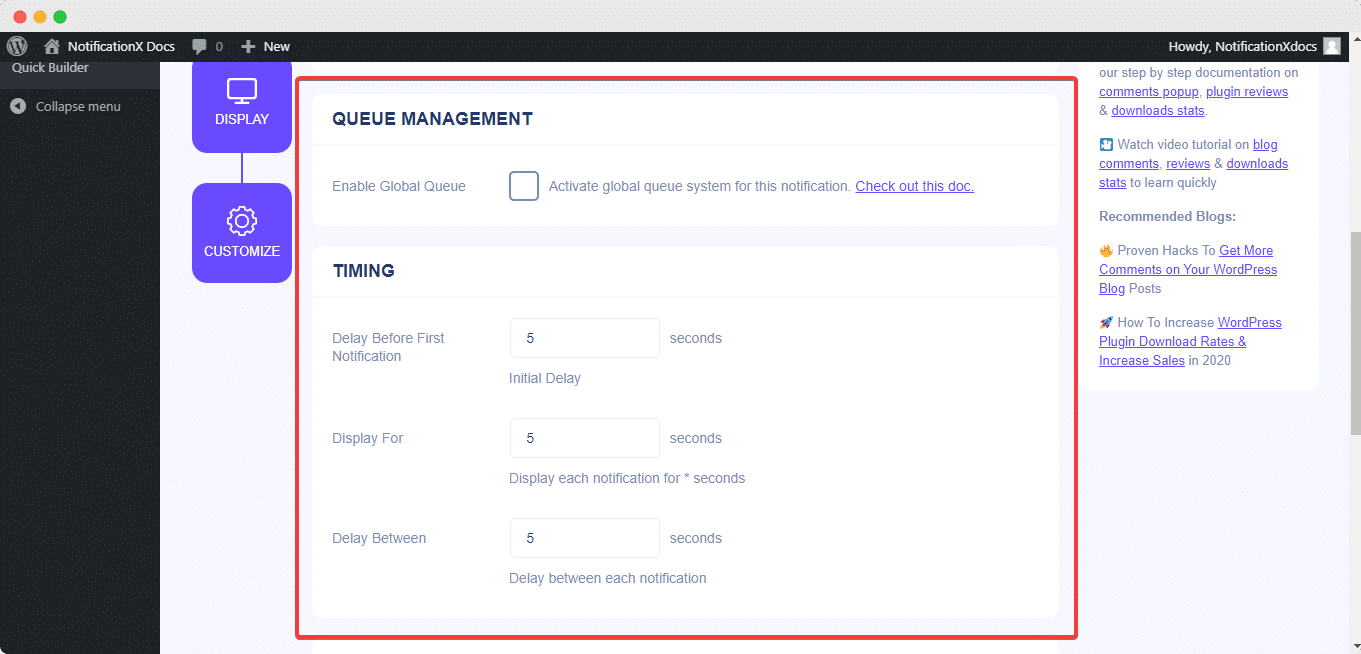
En outre, vous avez également la liberté de définir l'heure pour les options « Initial », « Afficher pour » et « Délai entre » selon vos préférences à partir du « »Horaire' section. Vous pouvez définir une heure initiale après laquelle votre notification « Révision » apparaîtra. Par défaut, il est défini sur 5 secondes.
Vous pouvez également définir une limite de temps pour la durée d'affichage de chaque fenêtre contextuelle de notification en modifiant le champ « Afficher pour ». Pour choisir un intervalle de temps entre deux notifications d'examen, définissez simplement l'heure dans le champ « Afficher entre ». Ou, si vous souhaitez afficher plusieurs types de notifications, vous pouvez simplement activer le 'Gestion globale des files d'attente' option utilisant NotificationX PRO.

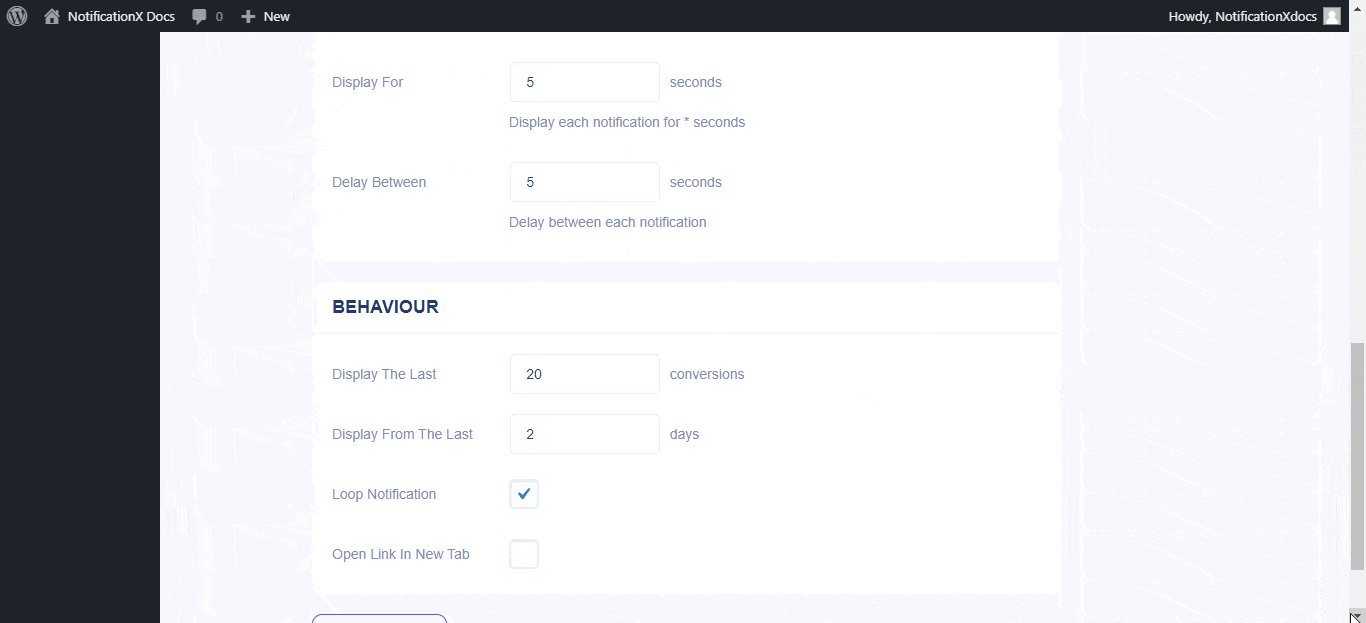
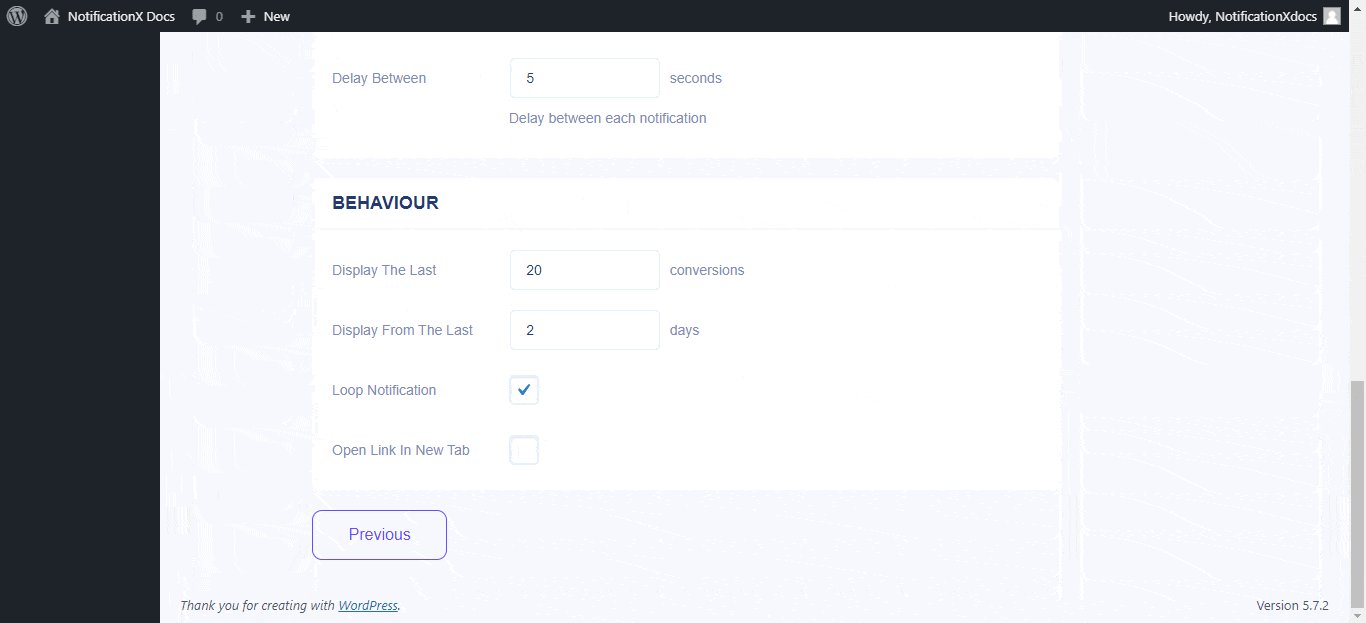
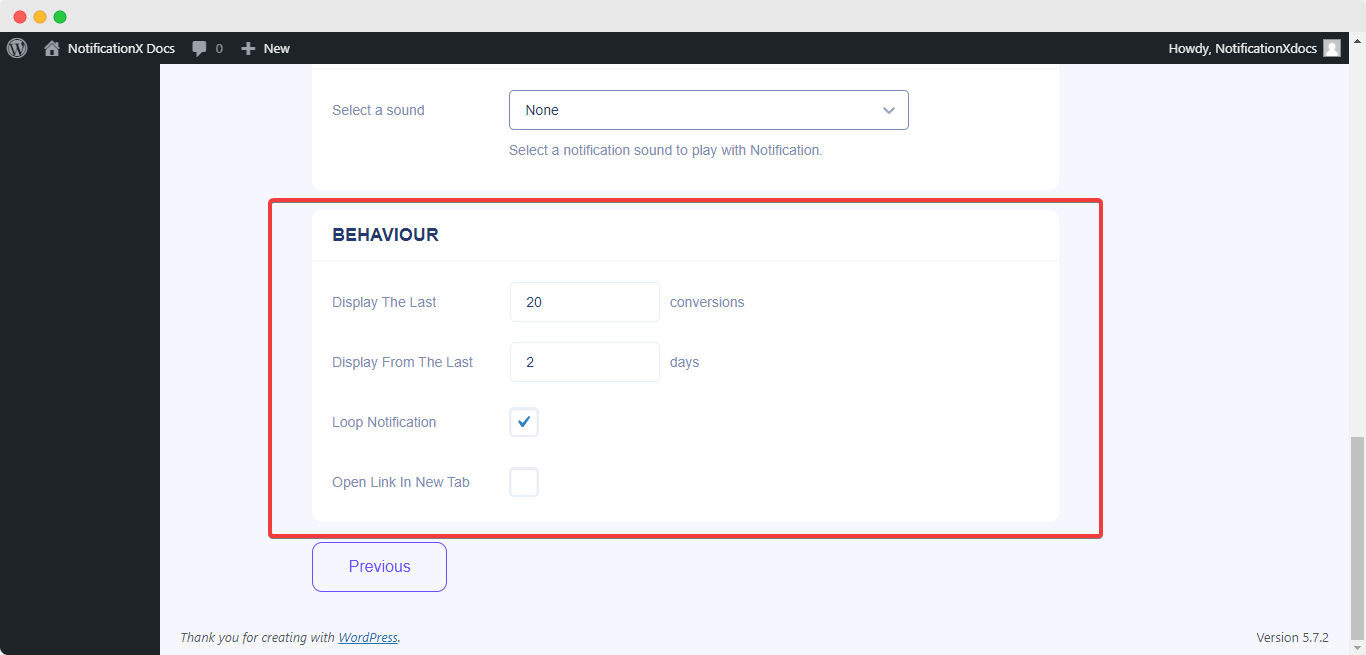
Du 'Comportement' section, vous pouvez choisir d'afficher le nombre d'avis effectués pour certains jours passés. En cochant la case « Loop Notification », la fenêtre contextuelle de révision WordPress continuera à s'afficher. Vous pouvez également le désactiver.
Lorsqu'un visiteur clique sur la fenêtre contextuelle de notification, vous pouvez contrôler si vous souhaitez que le lien s'ouvre dans une nouvelle fenêtre ou dans un nouvel onglet à partir de la case à cocher « Ouvrir le lien dans un nouvel onglet ».

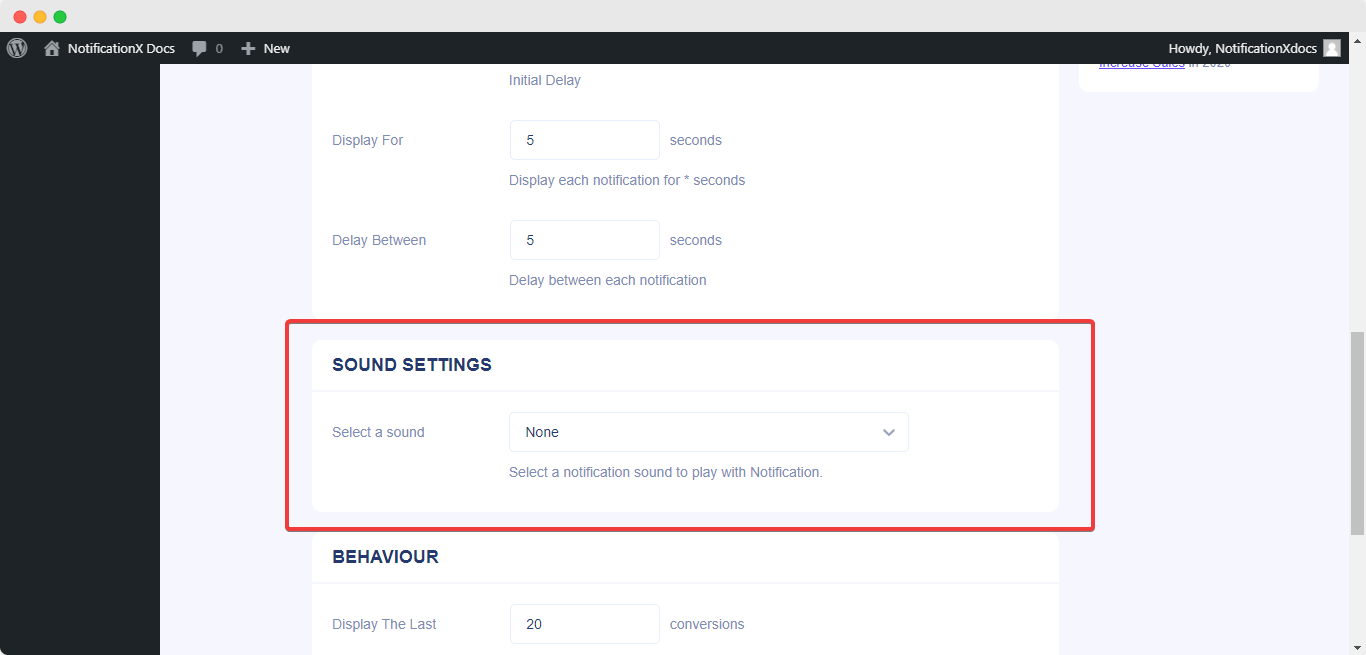
Avec l'aide de NotificationX PRO, vous pouvez également activer les alertes sonores pour vos notifications à partir du 'Paramètres du son' section. Vous pouvez facilement choisir un son dans le menu déroulant qui sera joué avec chaque popup de notification.

Étape 7 : Publiez votre alerte contextuelle de révision WordPress #
Après avoir terminé l'étape 6, cliquez sur le 'Publier' bouton. En conséquence, le «Revue WordPress» popup sera créé avec succès.

En suivant ces étapes mentionnées ci-dessus et un peu plus de modification et de style, votre résultat final de l'alerte contextuelle de révision WordPress ressemblerait à quelque chose comme ceci.

C'est ainsi que vous pouvez facilement concevoir et afficher un WordPress Revoir surgir notification sur votre site Web en utilisant NotificationX.
Si vous rencontrez des problèmes ou des questions, n'hésitez pas à contactez notre équipe d'assistance.






