Comment utiliser la barre de notification dans NotificationX? #
La barre de notification vous permet d'afficher un avis important ou des offres spéciales sur votre site Web pour attirer immédiatement l'attention de vos visiteurs. Avec NotificationX, vous pouvez facilement concevoir une barre de notification fascinante sur votre site Web WordPress pour garder tout le monde engagé.
Étape 1: Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Tous NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau». Ou vous pouvez aussi simplement accéder à l'onglet « Ajouter un nouveau » dans la barre latérale.

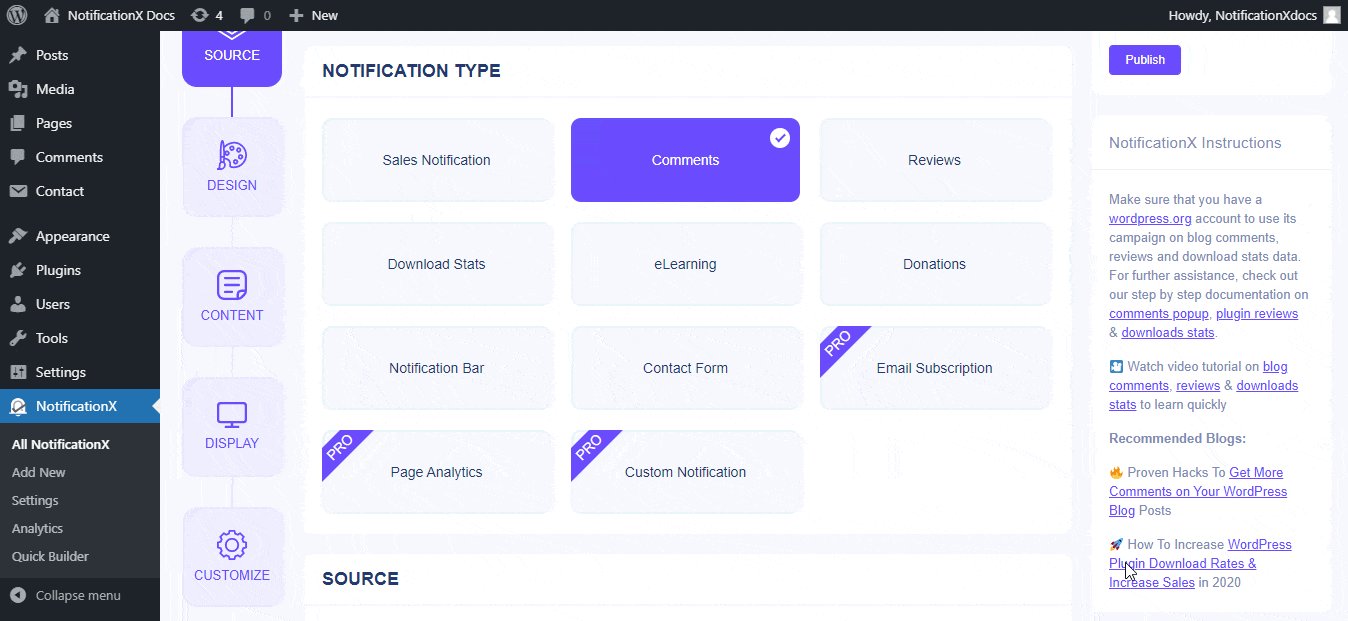
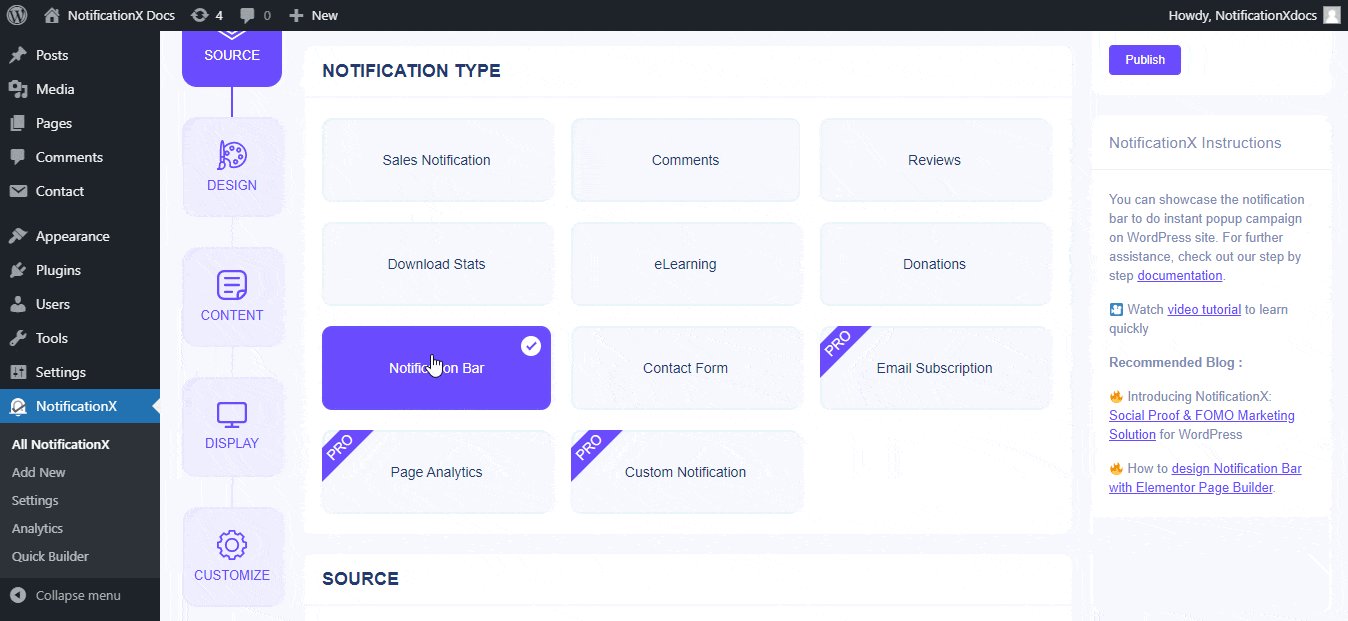
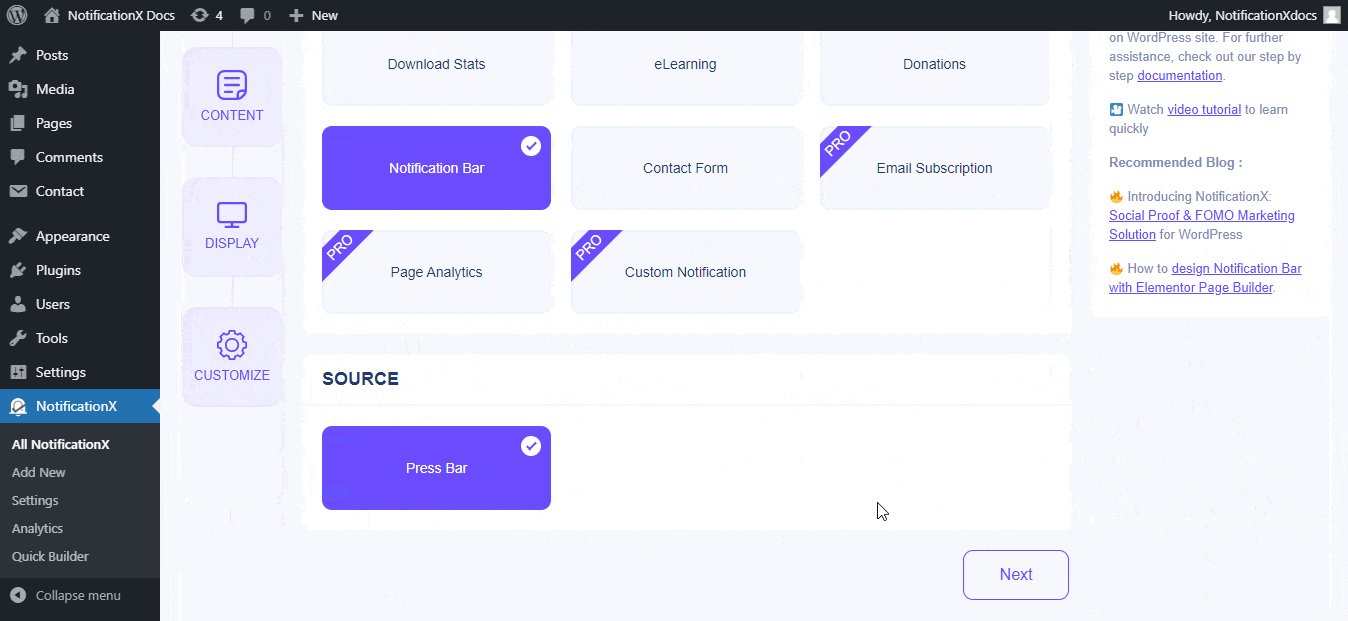
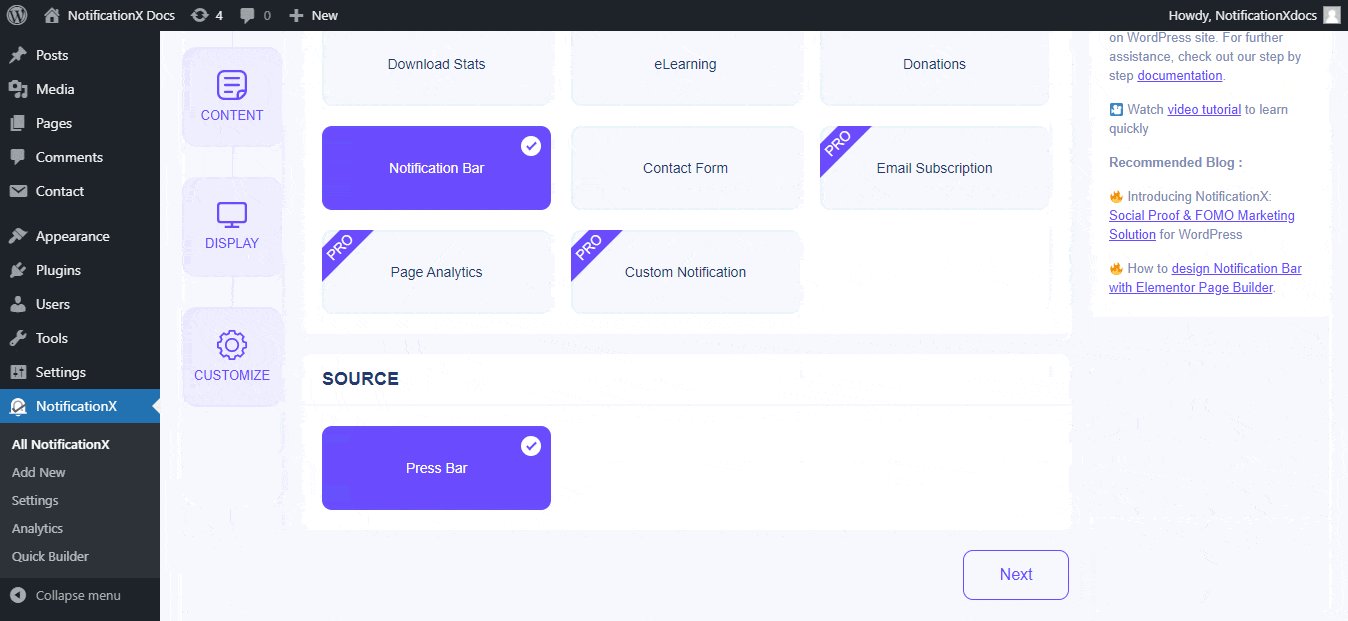
Étape 2: Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' Page à onglet de votre NotificationX. Vous pouvez également mettre un titre. Utilisez le menu déroulant pour sélectionner « Barre de presse » comme type de source. Cliquez ensuite sur le bouton «Suivant».

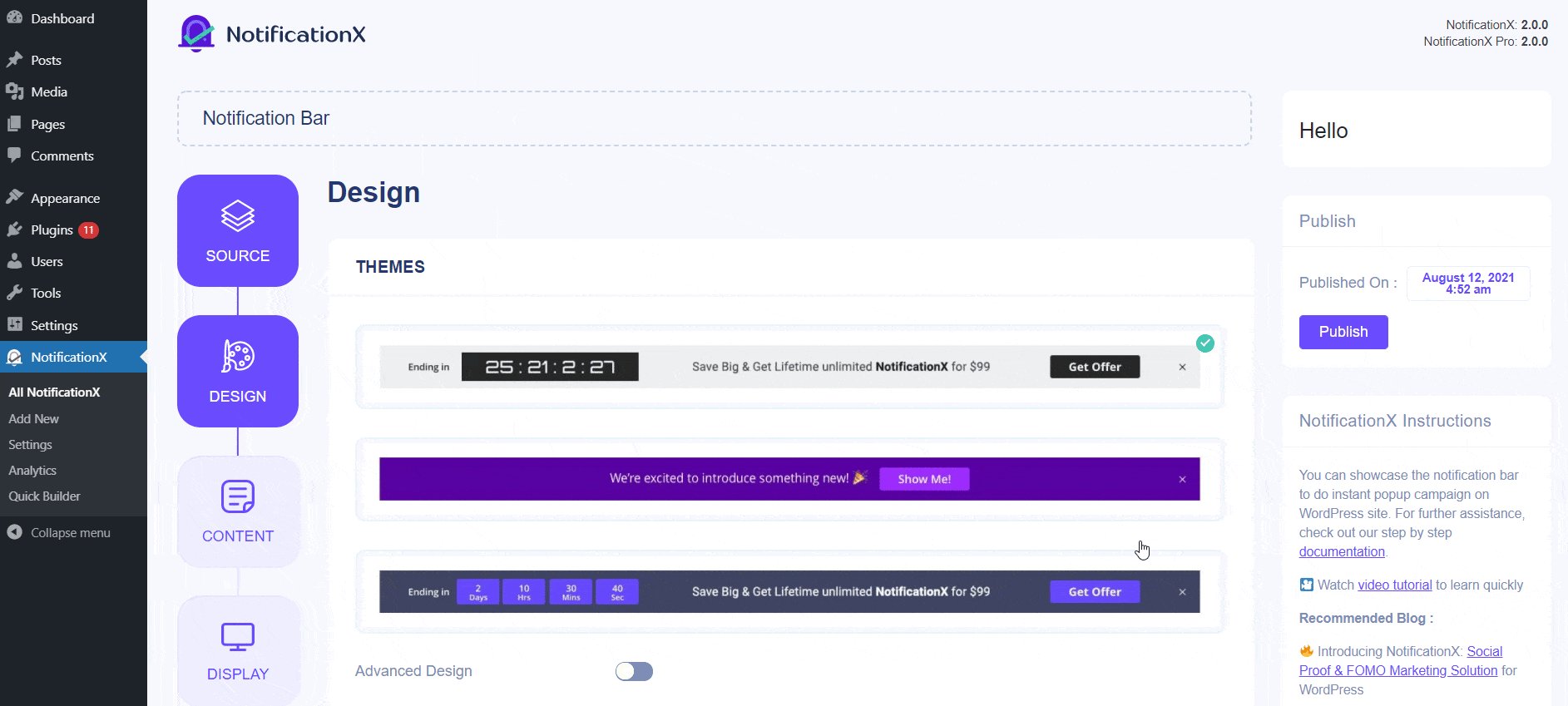
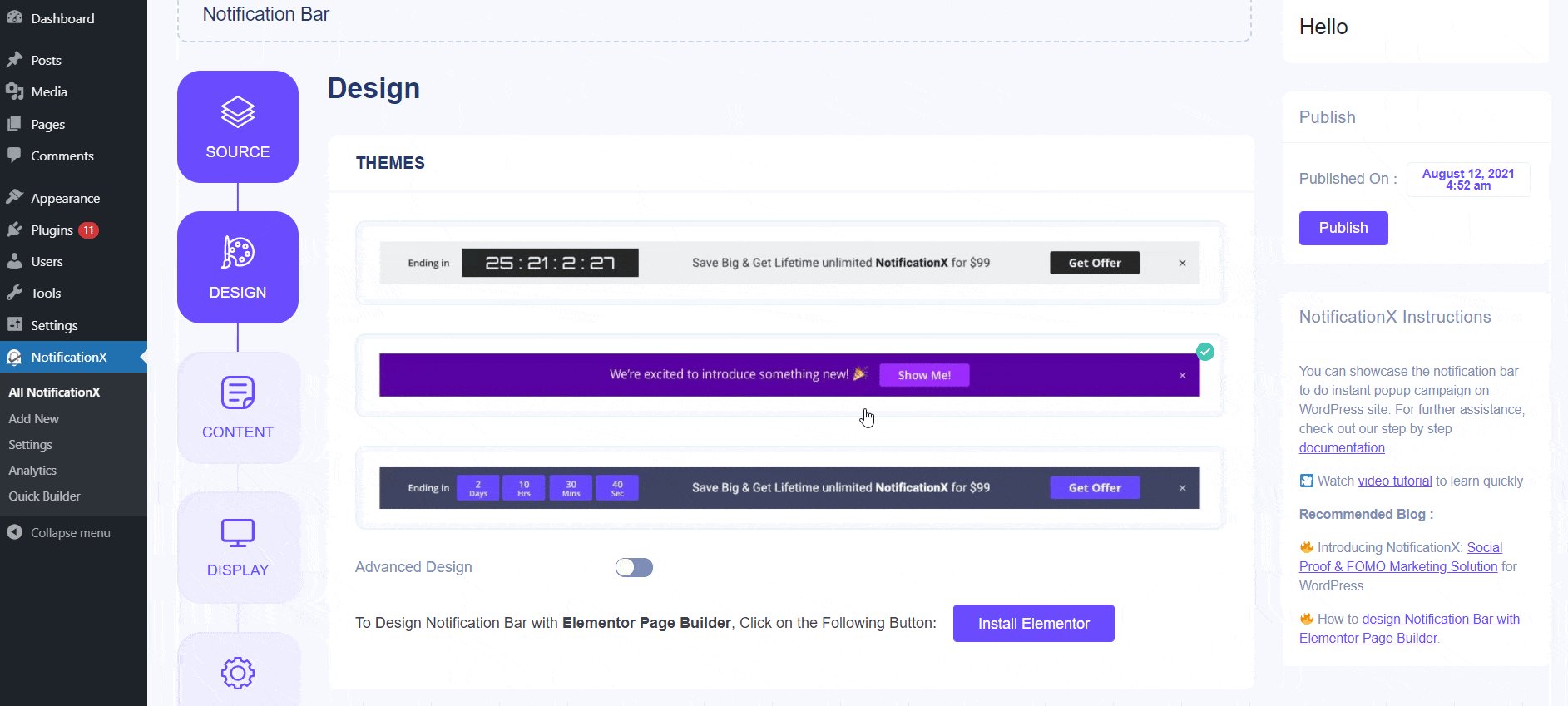
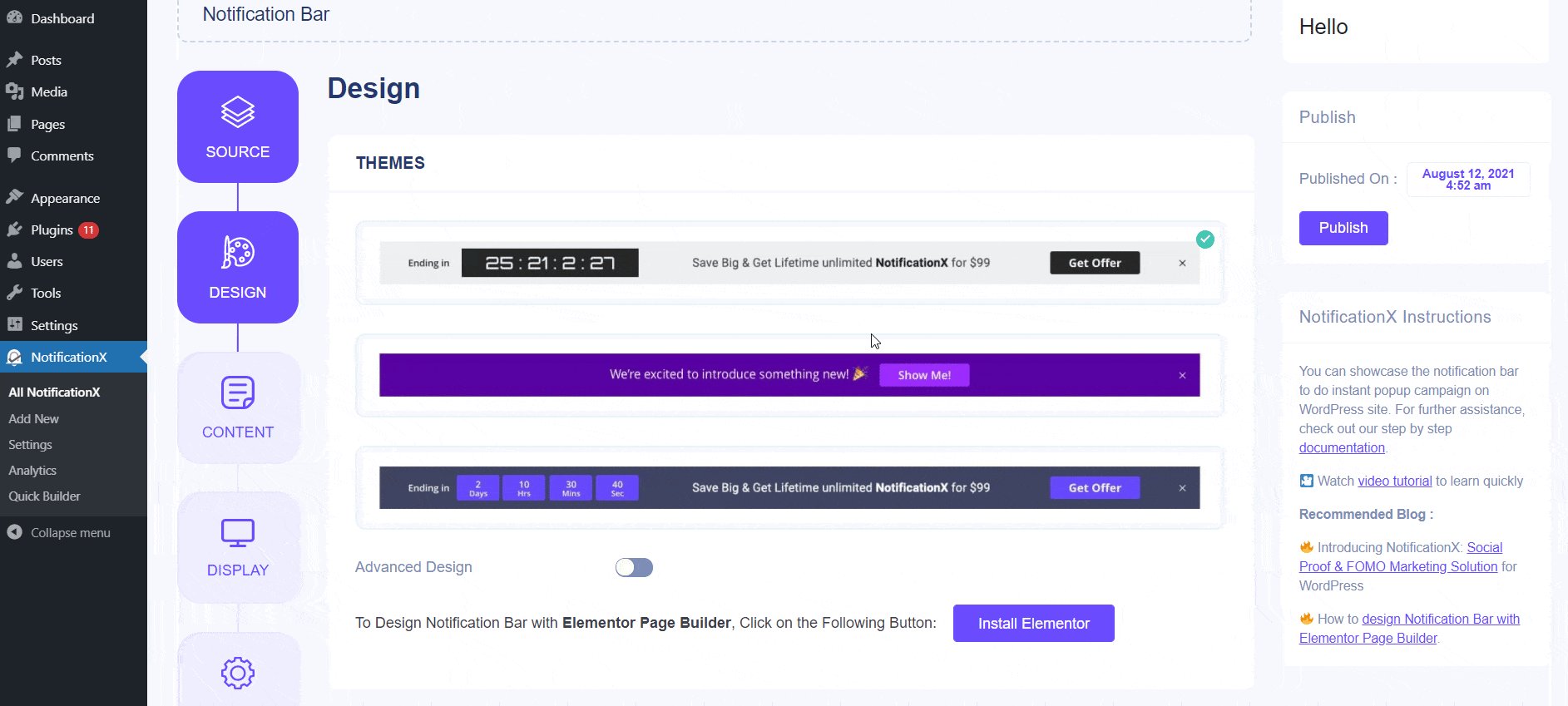
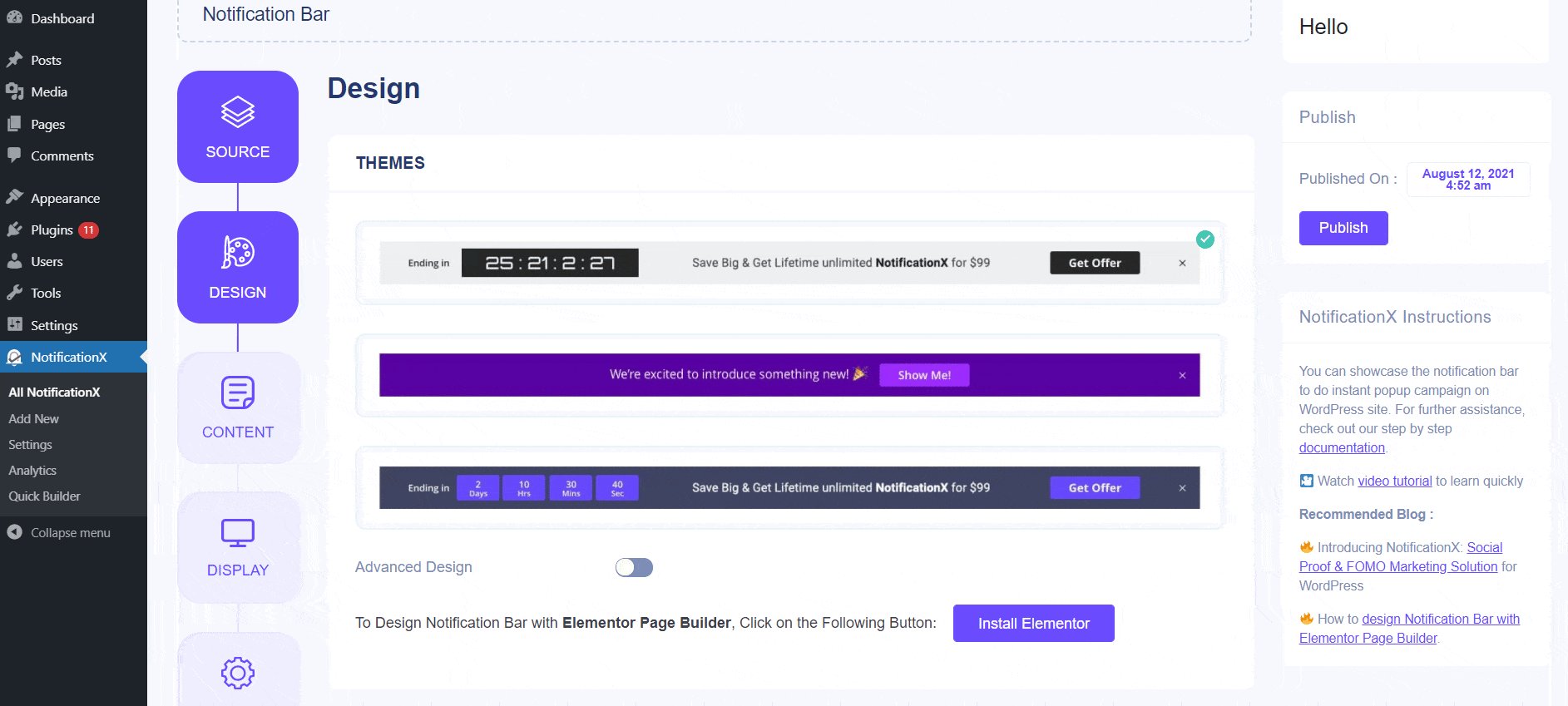
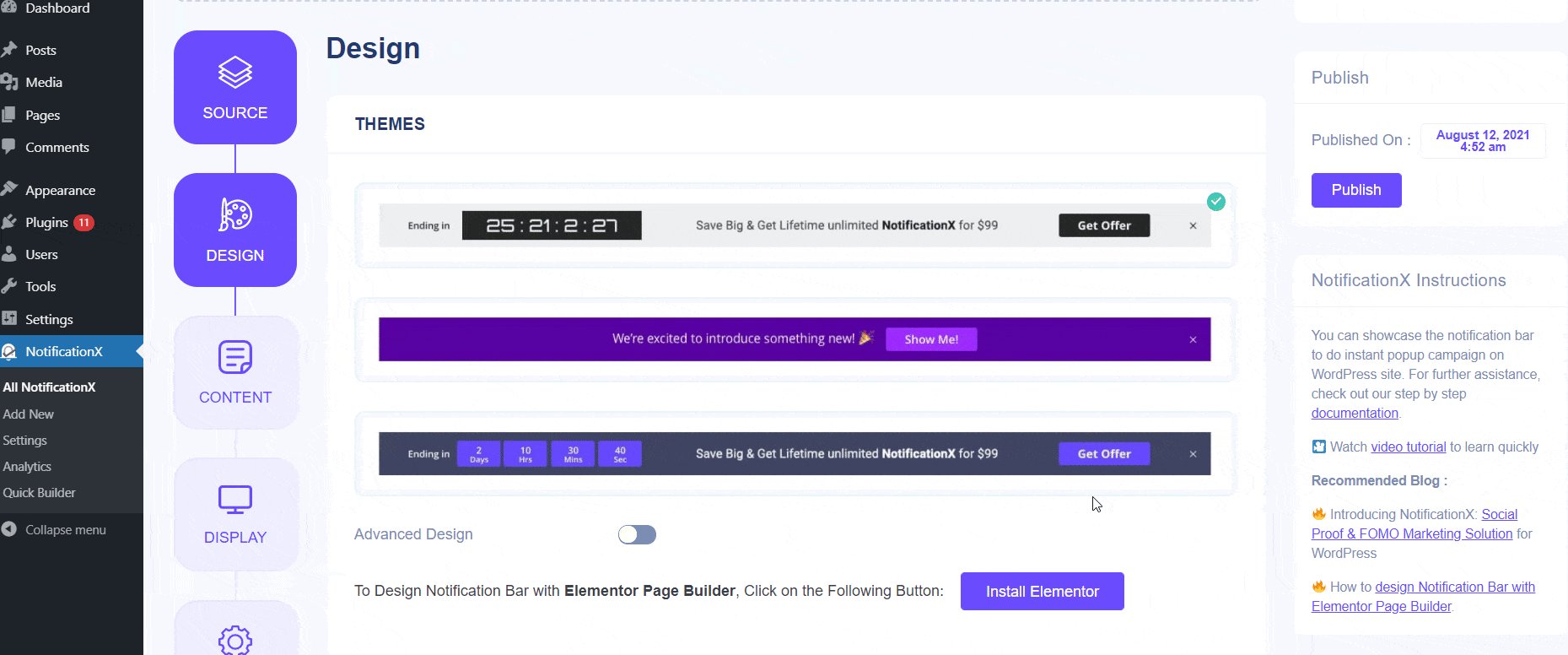
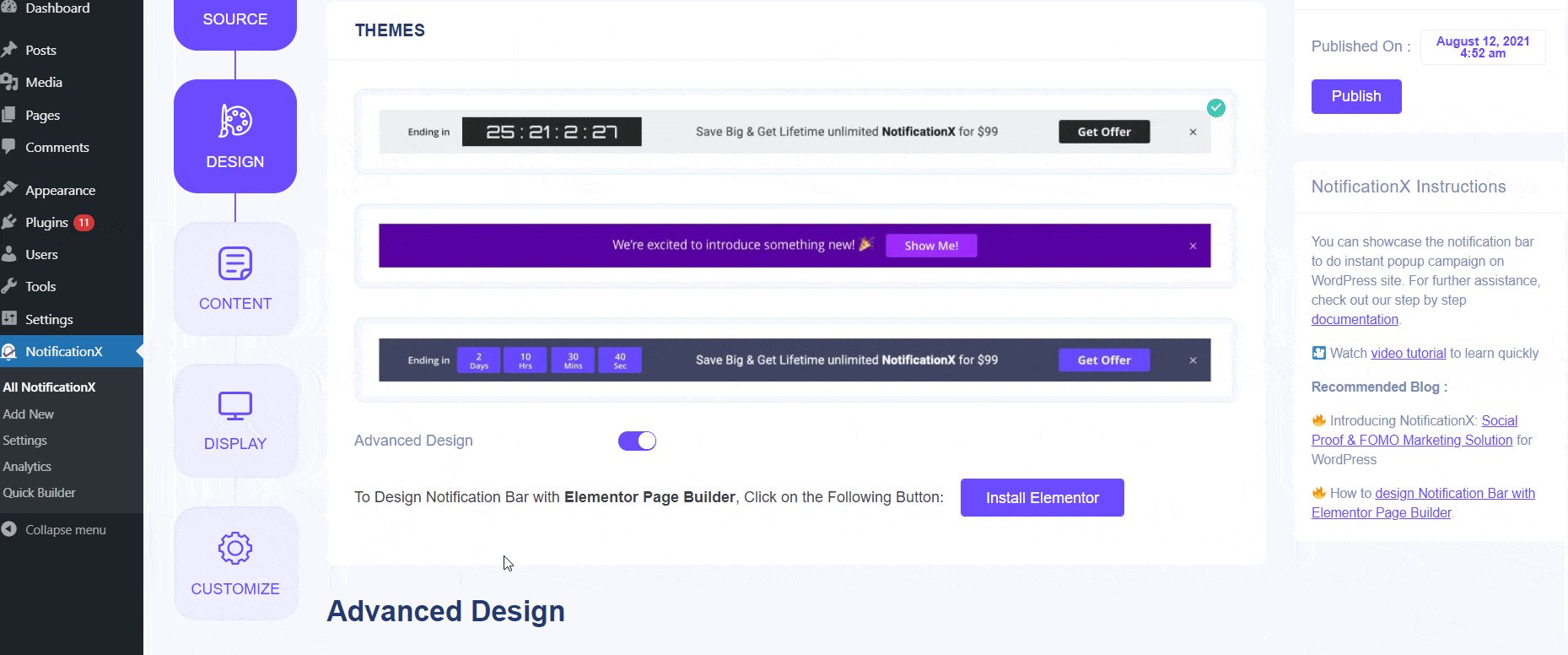
Étape 3: Du 'Conception' onglet, vous pouvez choisir une mise en page et également avoir la possibilité d'utiliser le "Conception avancée ' possibilité de le personnaliser selon vos préférences. NotificationX propose trois superbes mises en page Premade parmi lesquelles vous pouvez choisir et commencer. La mise en page choisie est la façon dont la « Barre de notification » sera affichée sur votre site Web.

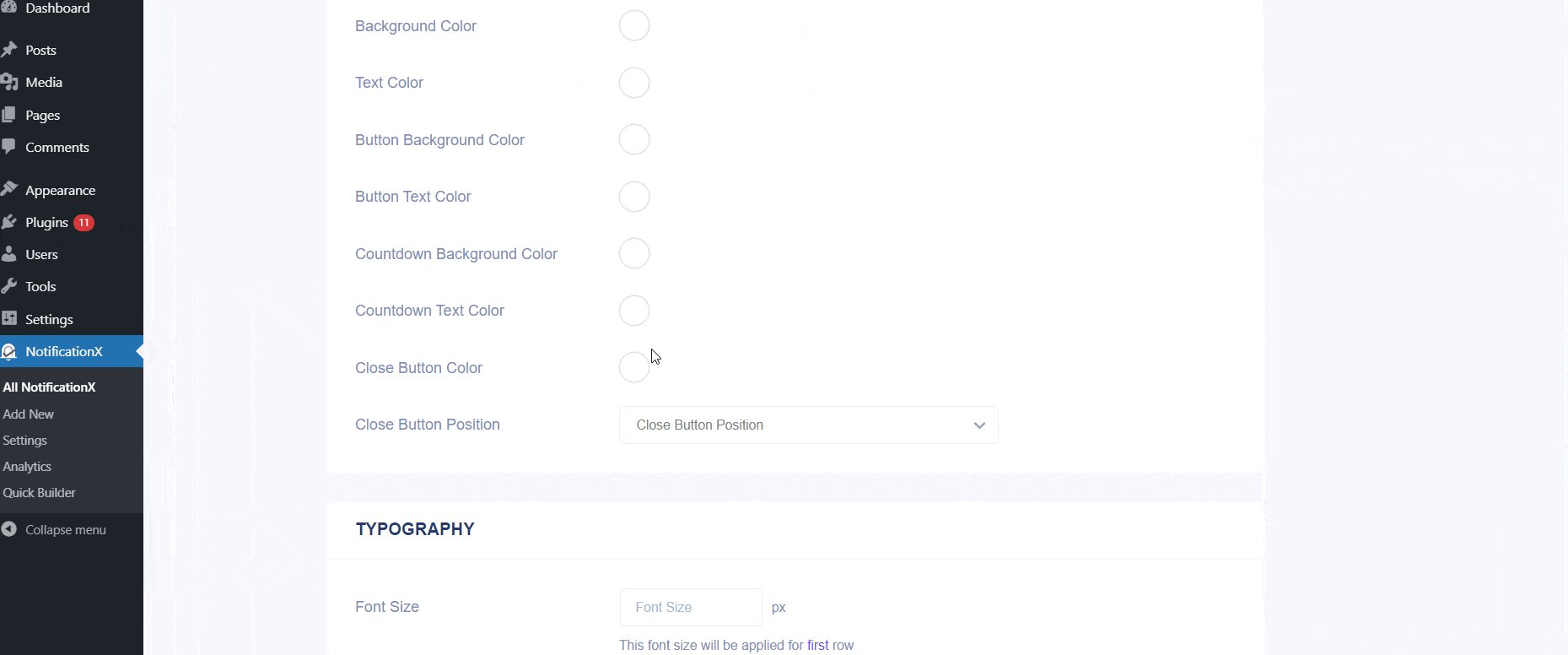
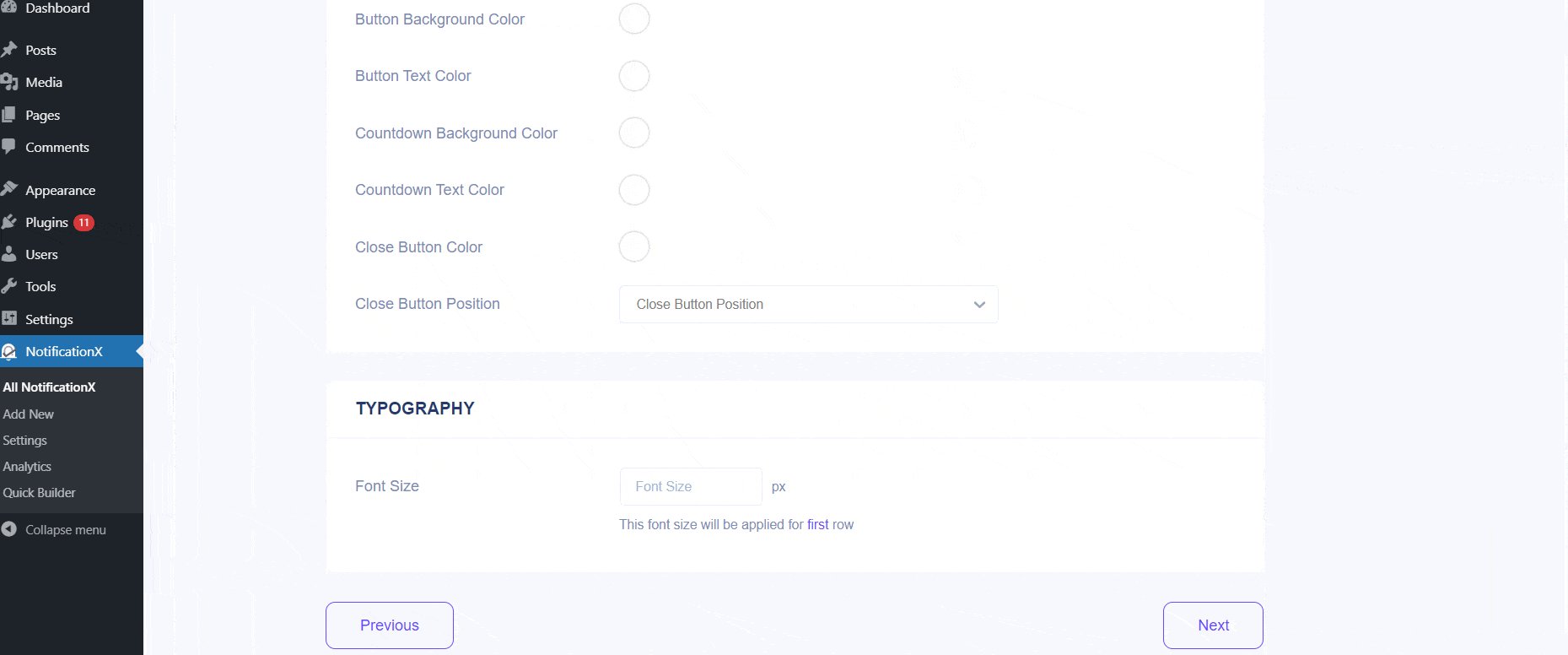
Du «Conception avancée» section, vous pouvez jouer avec les couleurs d'arrière-plan et de texte. Selon votre préférence, vous pouvez même diminuer ou augmenter également la taille de la police. Une fois la conception de la barre de notification terminée, cliquez sur «Suivant» pour continuer.

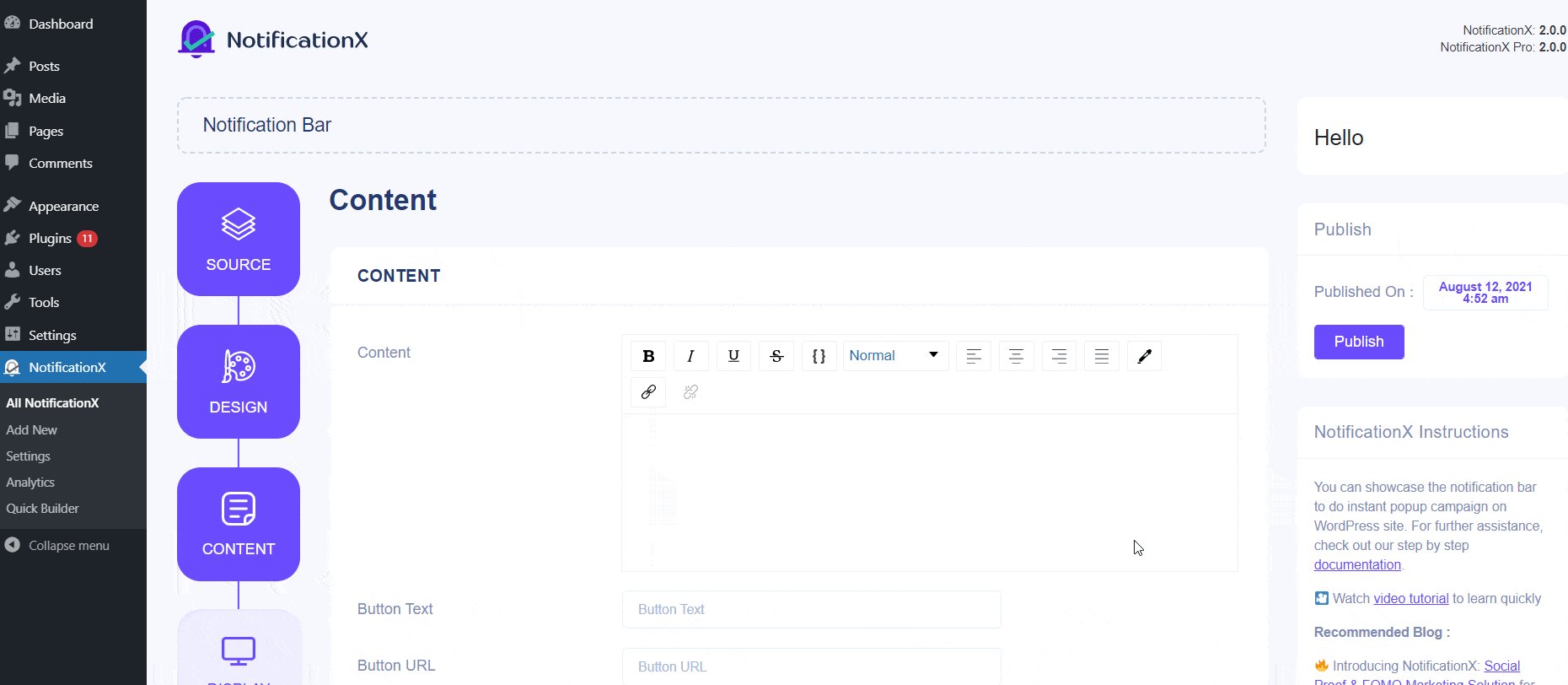
Étape 4: Vous serez ensuite redirigé vers le 'Contenu' onglet à partir duquel vous pouvez insérer votre propre contenu, texte de bouton et URL de bouton. Le contenu peut être d'une «annonce importante» ou d'une «offre spéciale» circulant dans votre site Web. Vous pouvez également utiliser un «bouton» pour rediriger vos visiteurs vers une certaine page de votre site Web.
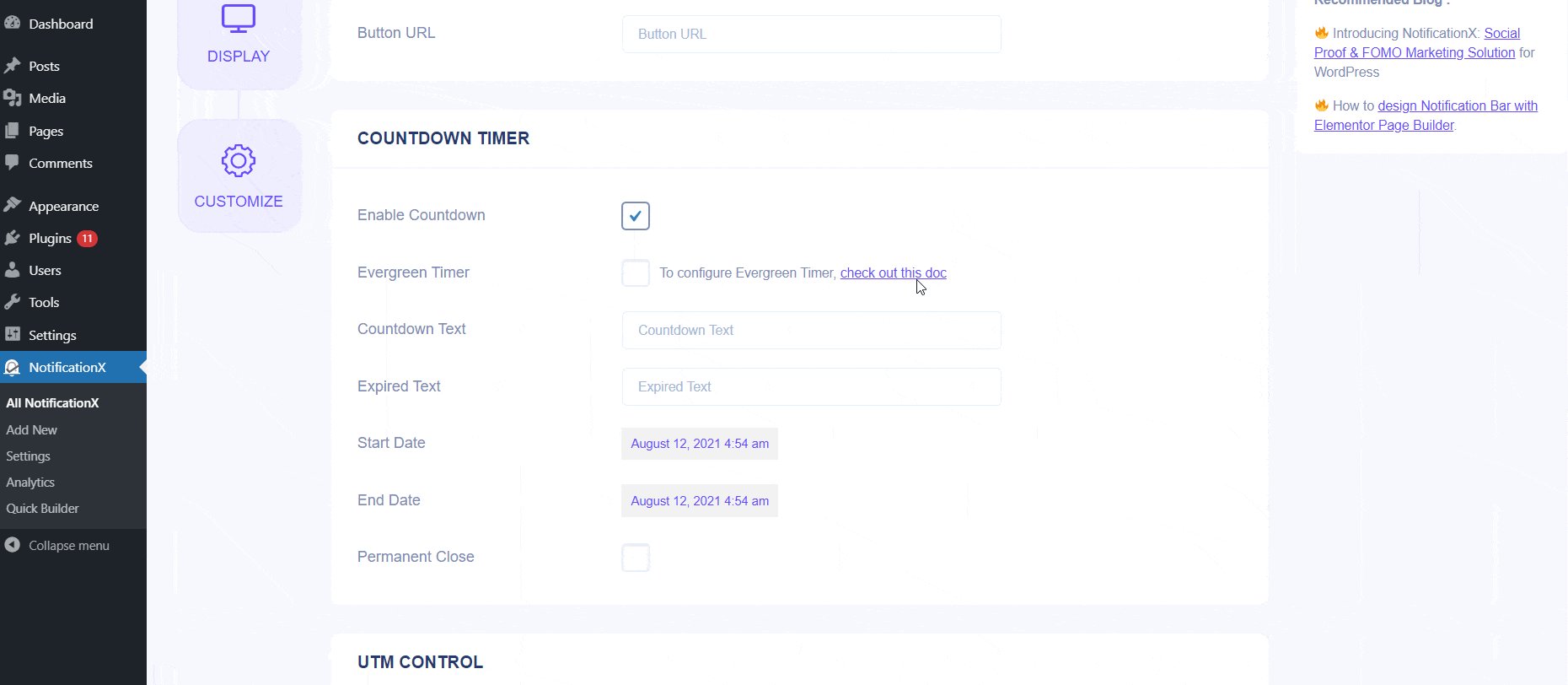
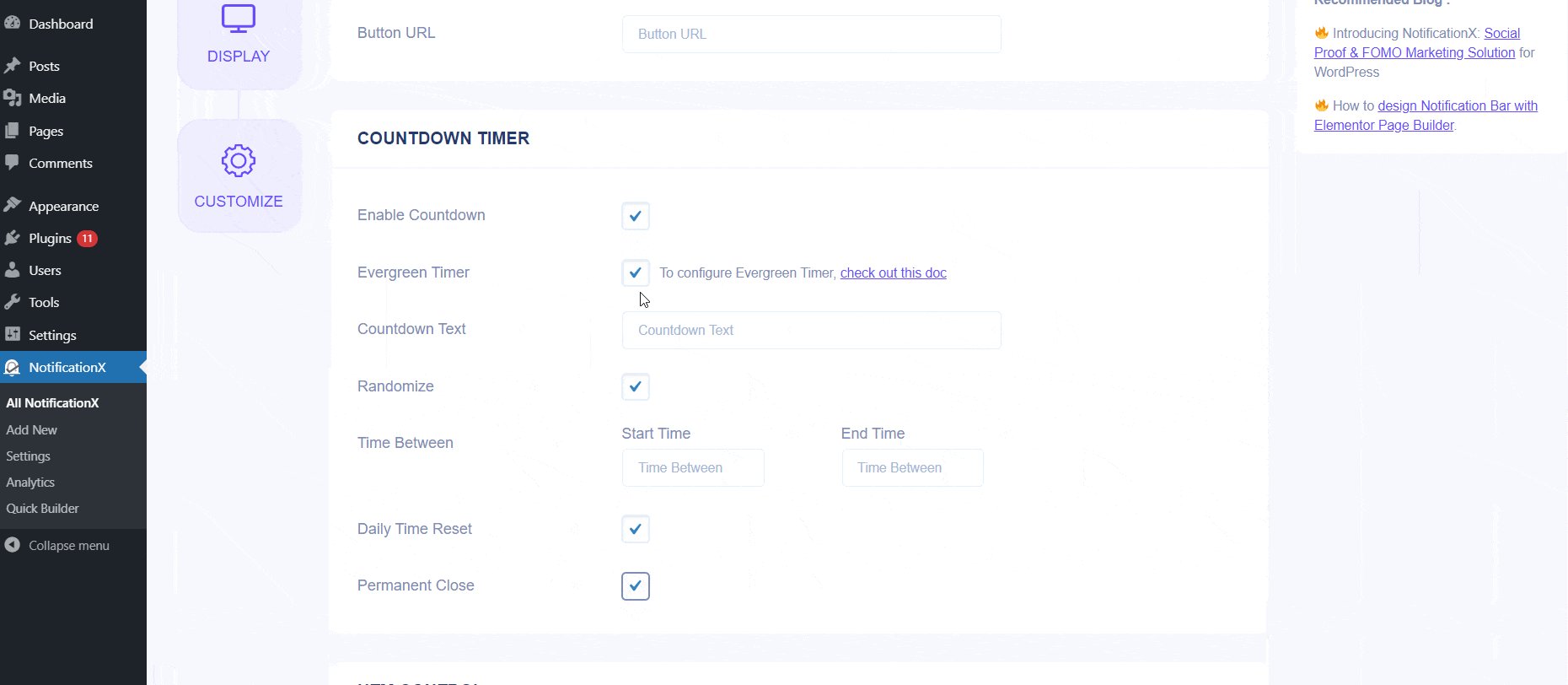
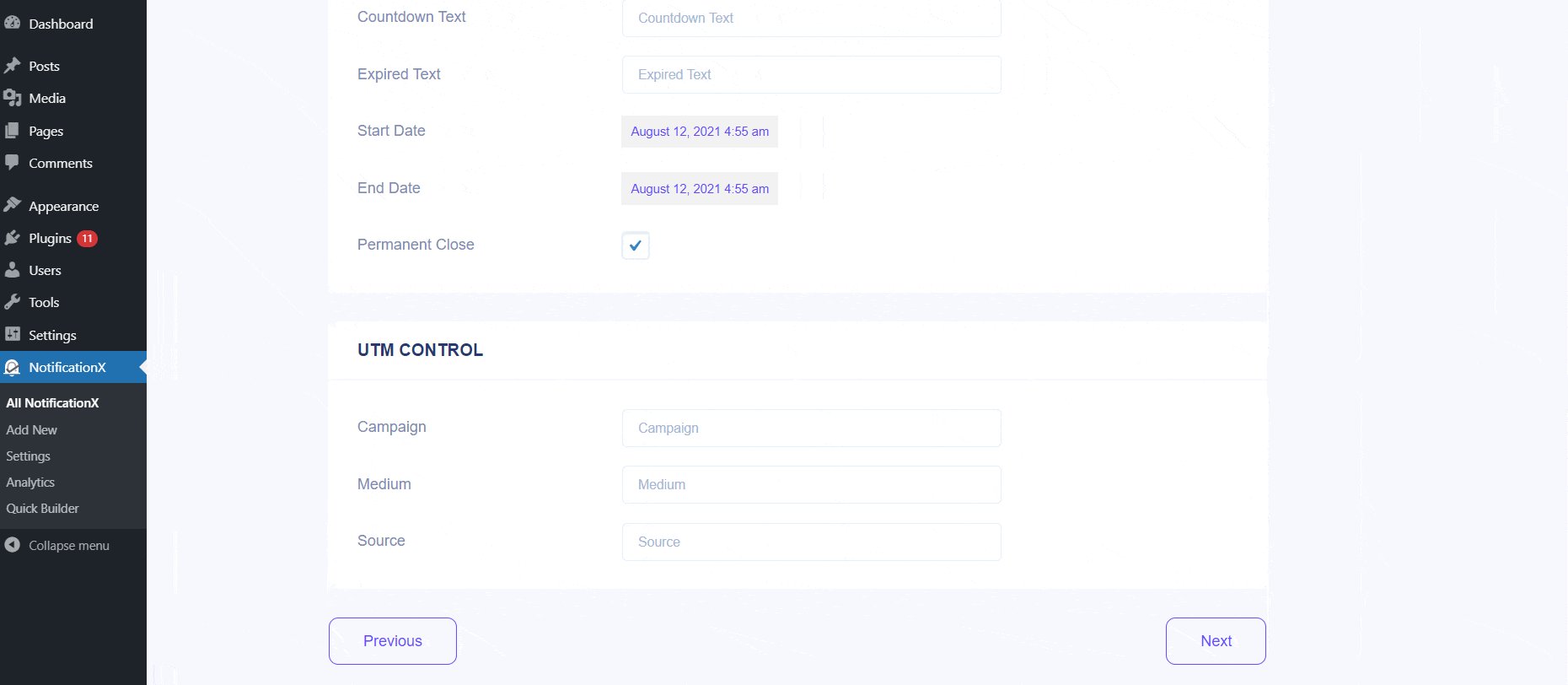
En outre, vous pouvez utiliser la case à cocher pour activer / désactiver 'Compte à rebours' option. S'il est activé, vous pouvez ajouter un «Texte de compte à rebours» et un «Temps de compte à rebours» de votre préférence. La fonction «Compte à rebours» donnera à vos visiteurs un sentiment d'urgence de saisir l'offre en cours avant son expiration. Vous avez également une case à cocher pour utiliser un «Clôture permanente» bouton. Ainsi, si les utilisateurs cliquent sur le bouton de fermeture, il ne sera plus affiché sur le site Web. Vous pouvez également choisir d'activer 'Compte à rebours Evergreen' si tu veux. Pour en savoir plus, consultez cette documentation.

Une fois la configuration terminée, cliquez simplement sur le bouton «Suivant» pour continuer.
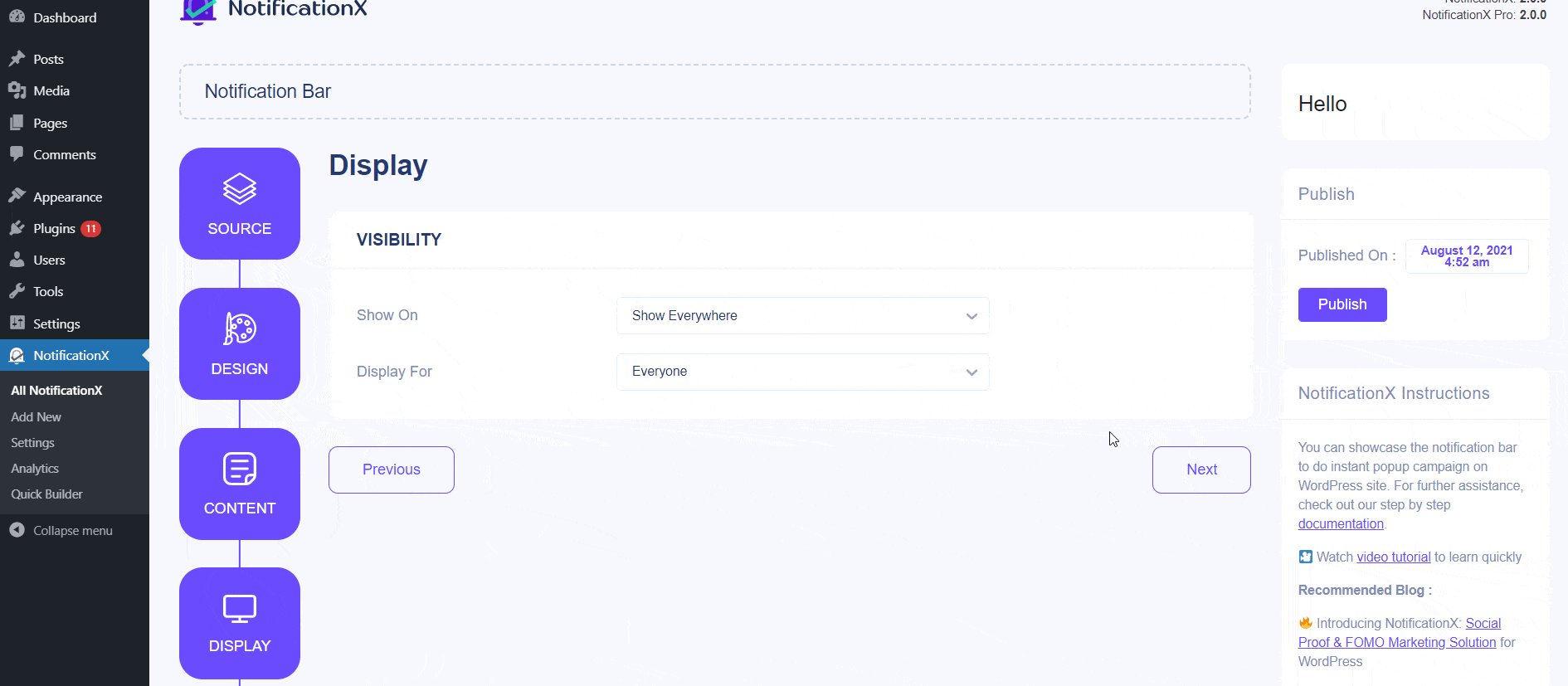
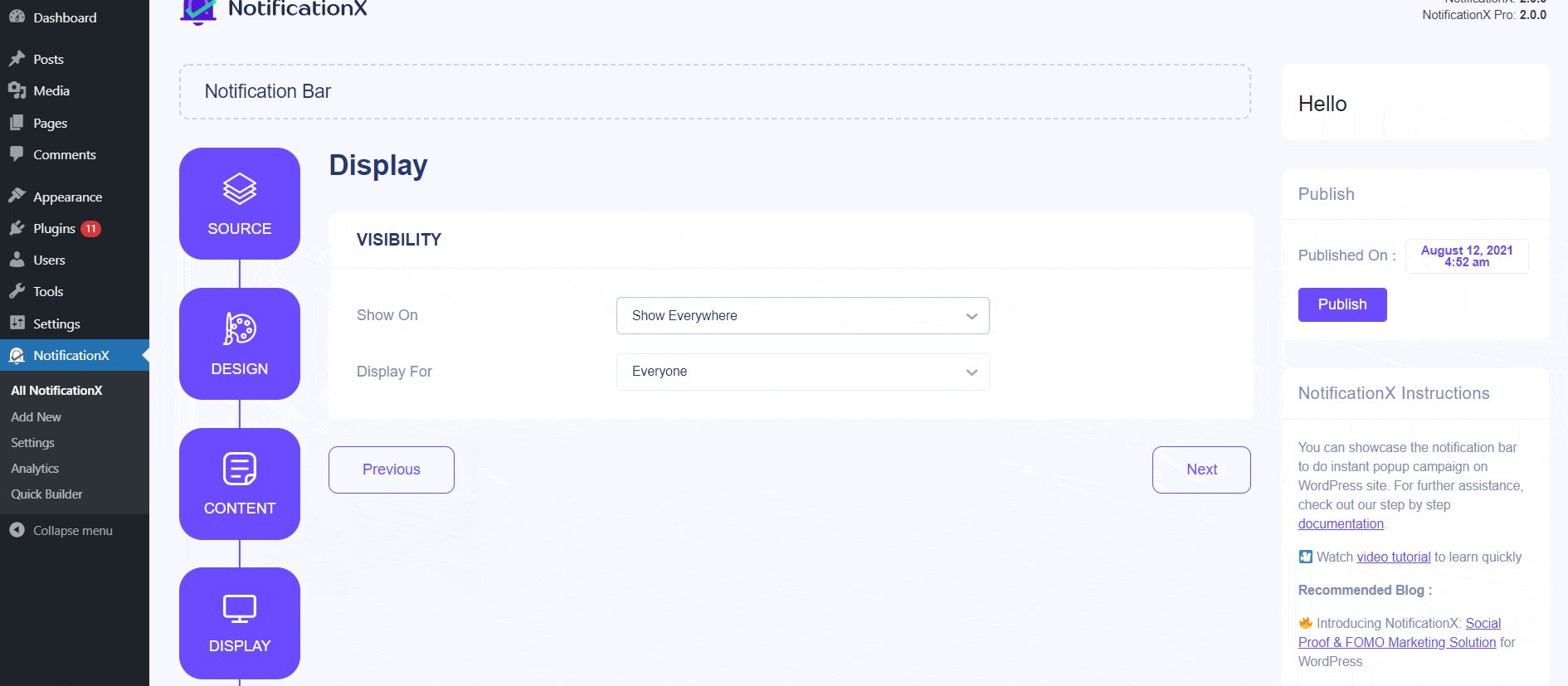
Étape 5: Du 'Afficher' , vous pouvez définir les pages où vous souhaitez afficher la barre de notification. Vous avez également la possibilité de restreindre la notification pour certains rôles d'utilisateur uniquement. Par défaut, «Show On» est défini sur «Montrer partout» en conséquence, la barre de notification sera affichée sur chaque page de votre site Web.
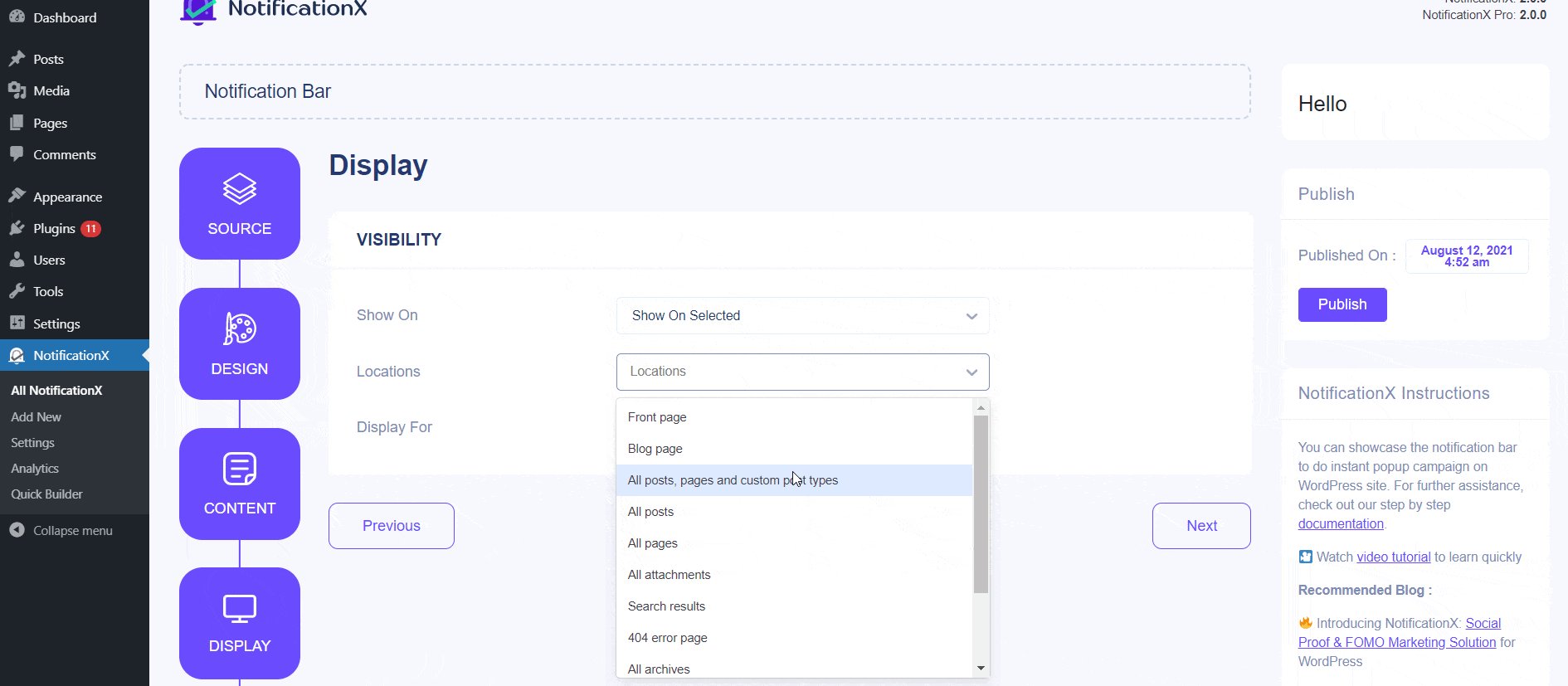
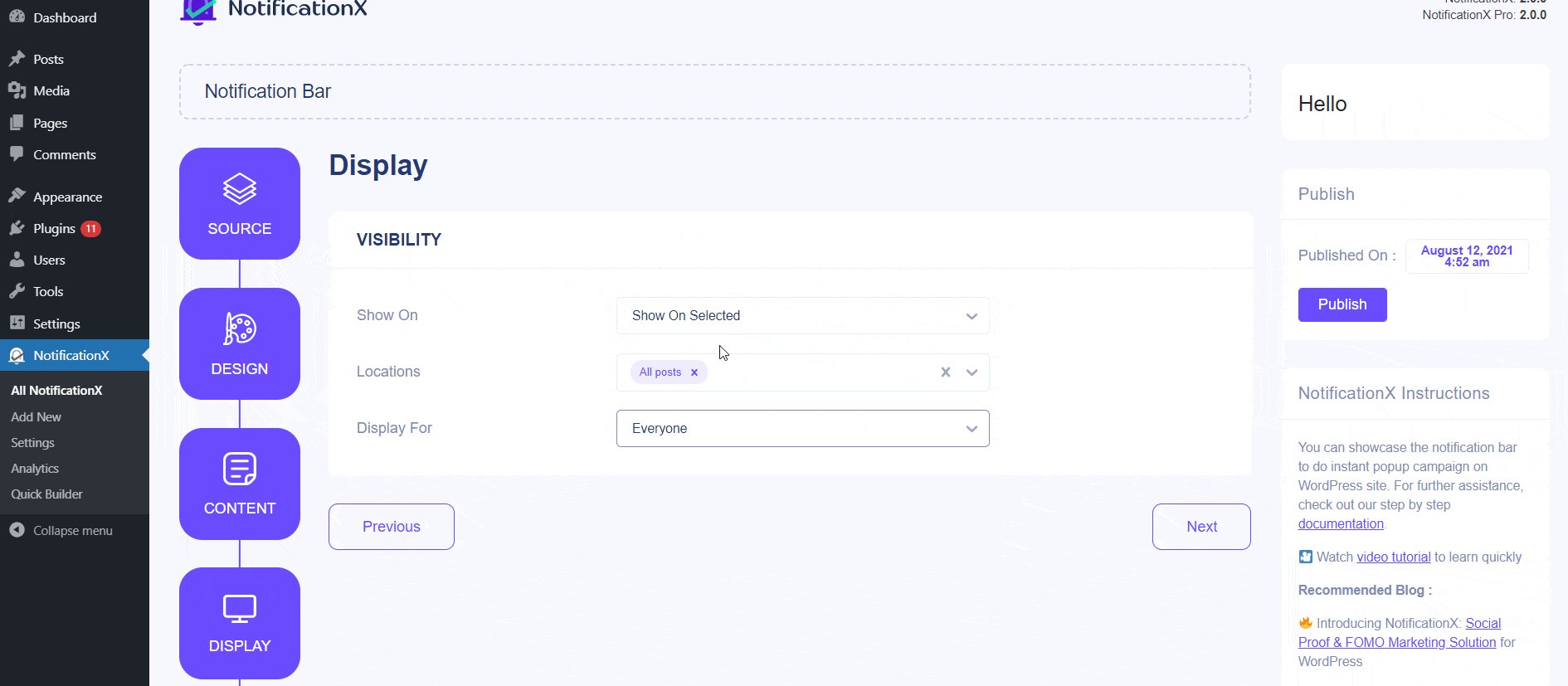
D'autre part, vous pouvez également spécifier les pages où vous souhaitez afficher ou masquer la «barre de notification». Après avoir cliqué sur le bouton «Suivant», vous serez redirigé vers le 'Personnaliser' languette.

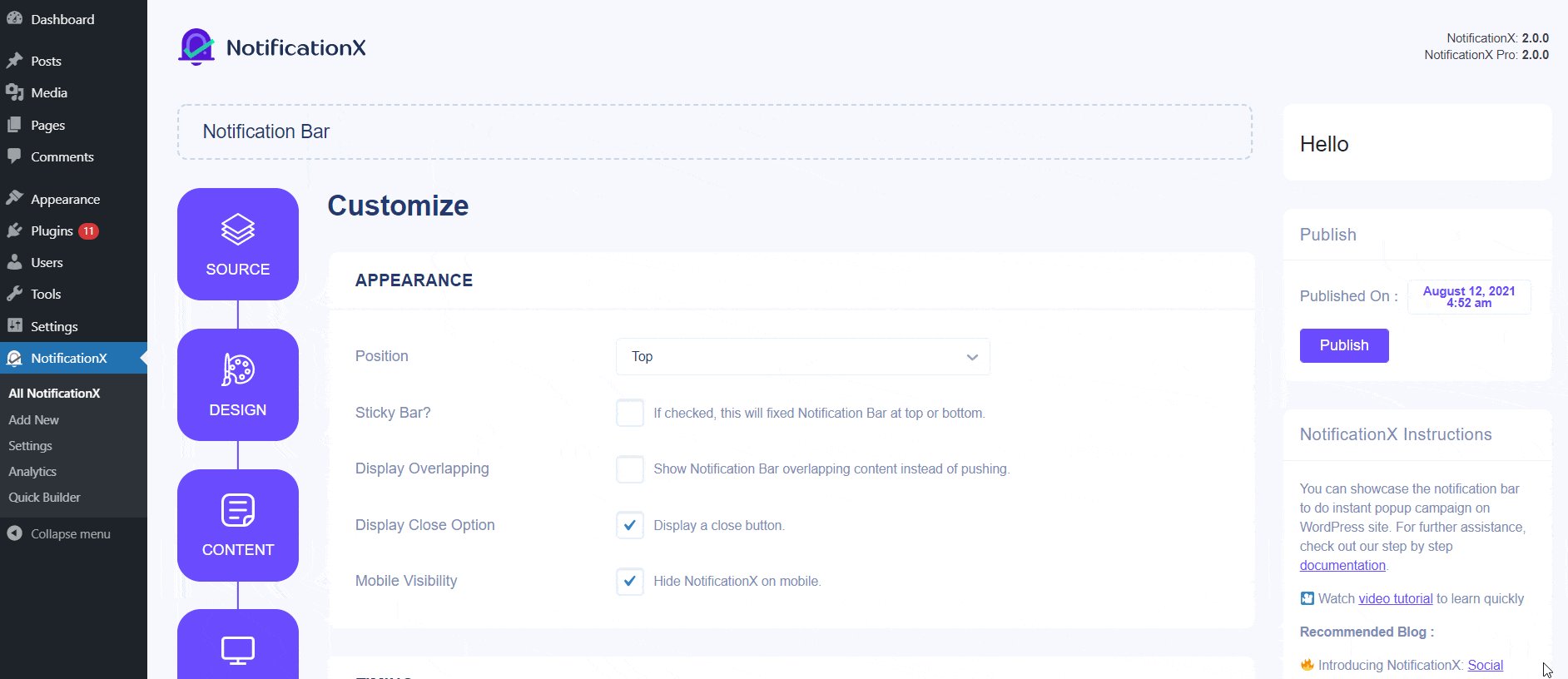
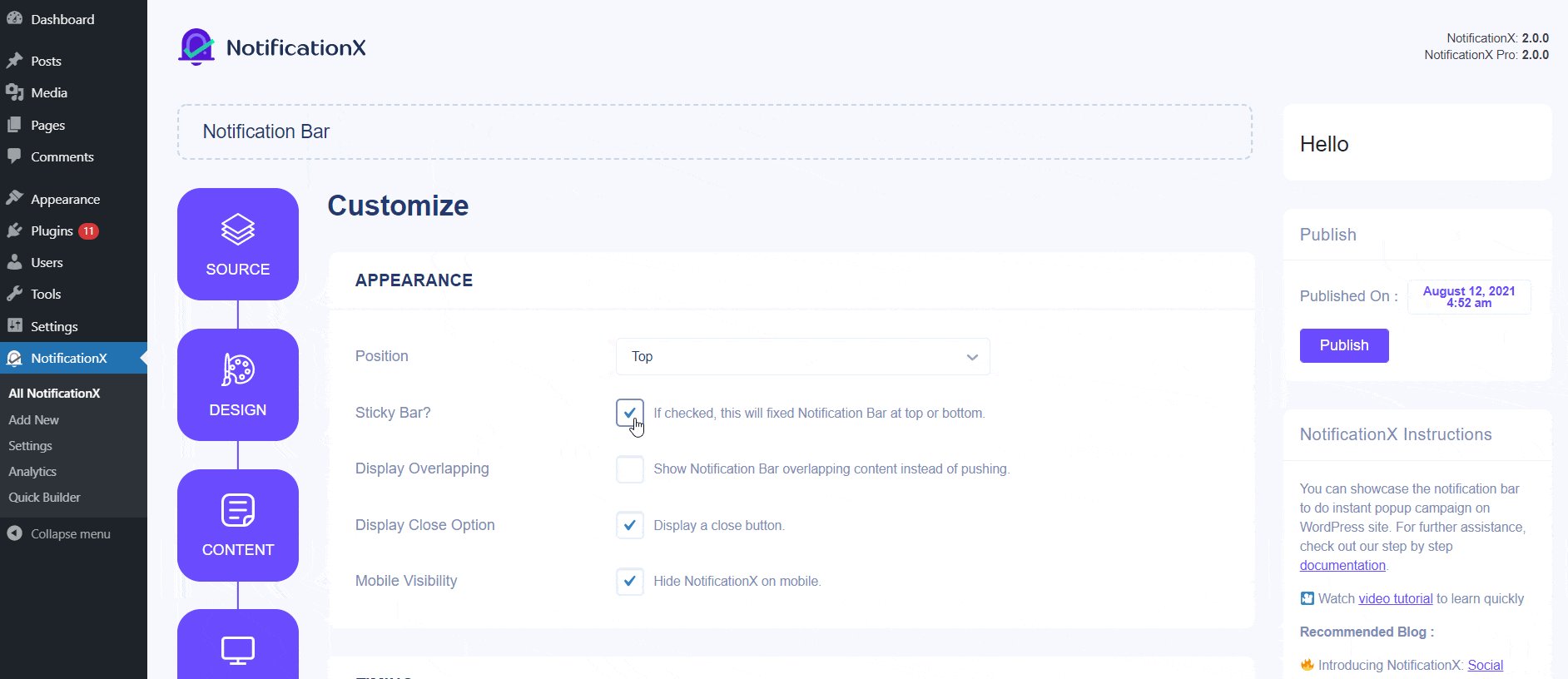
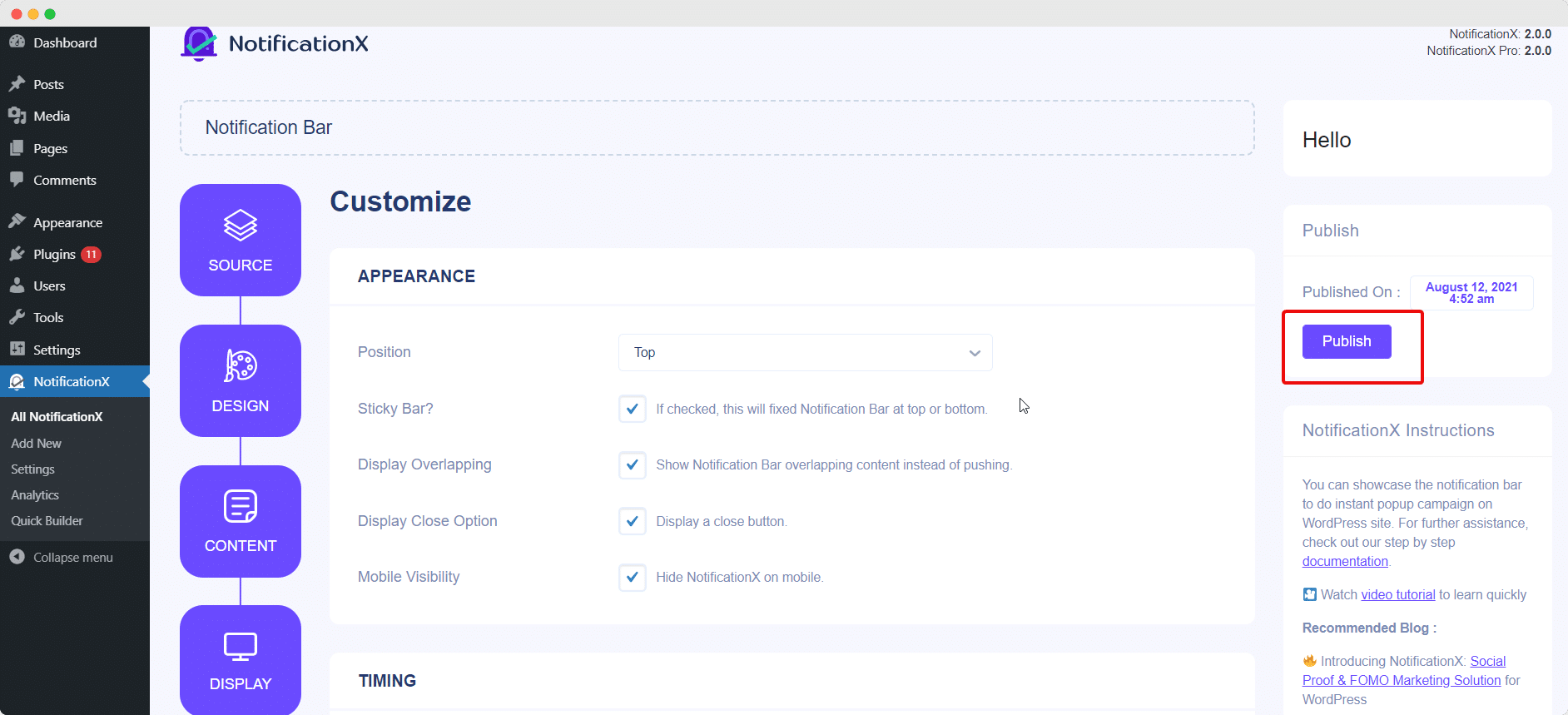
Étape 6: Sous le 'Personnaliser' onglet, vous trouverez trois sections distinctes: Apparence, Timing & Comportement. Du 'Apparence' , vous pouvez définir la position à laquelle vous souhaitez afficher la barre de notification et utiliser la case à cocher pour désactiver / activer les options «Barre adhésive», «Bouton Fermer» et «Masquer sur mobile».
Vous pouvez définir la position de la barre de notification en haut ou en bas de votre site Web. Si Sticky Bar est choisi, la 'Notification Bar' sera dans une position fixe. Par conséquent, peu importe où vous essayez de naviguer sur votre page, elle apparaîtra toujours.
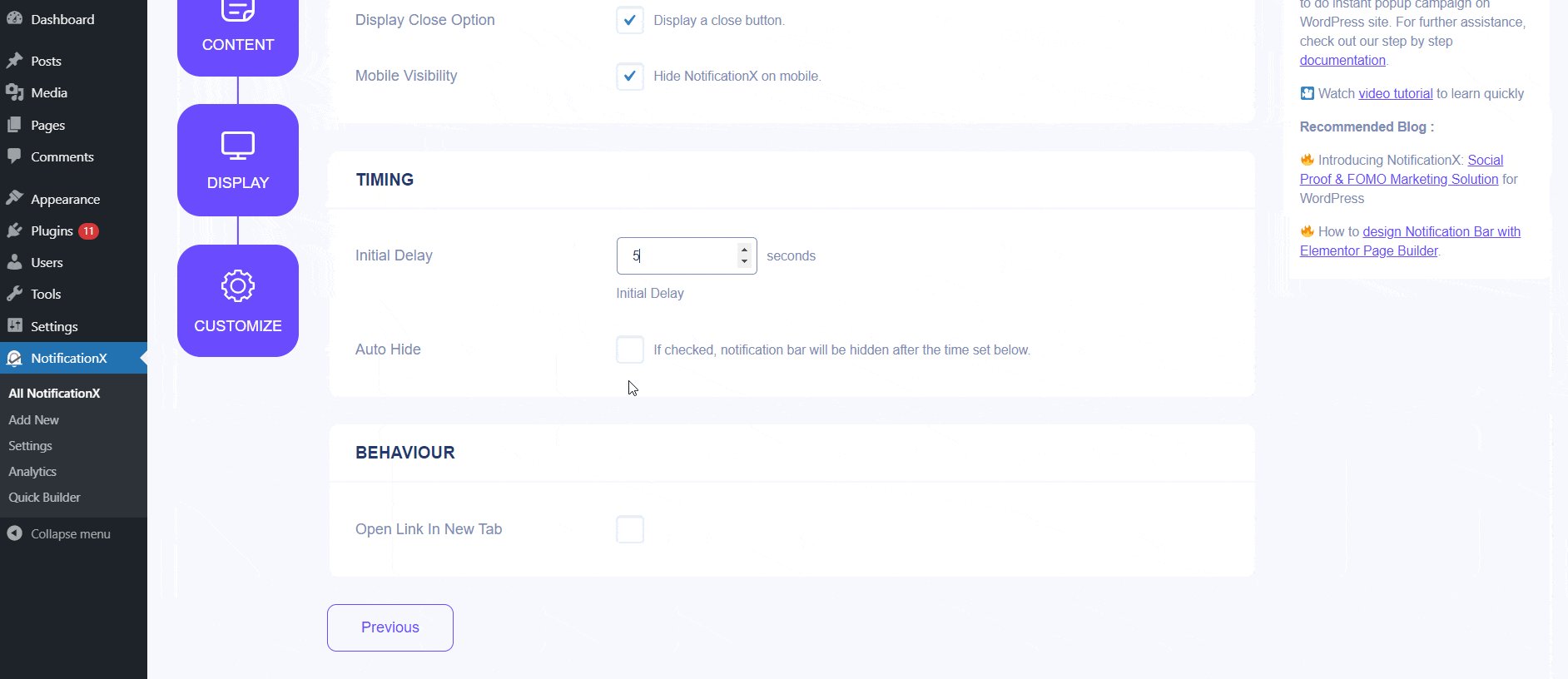
Vous pouvez également afficher un «Bouton de fermeture» qui peut être cliqué pour fermer la barre de notification. De plus, vous avez la possibilité de masquer la «barre de notification» pour les appareils mobiles si vous le souhaitez également. En outre, vous avez également la liberté de définir les options «Délai initial», «Masquage automatique» et «Masquer après» selon vos préférences dans la section «Timing».

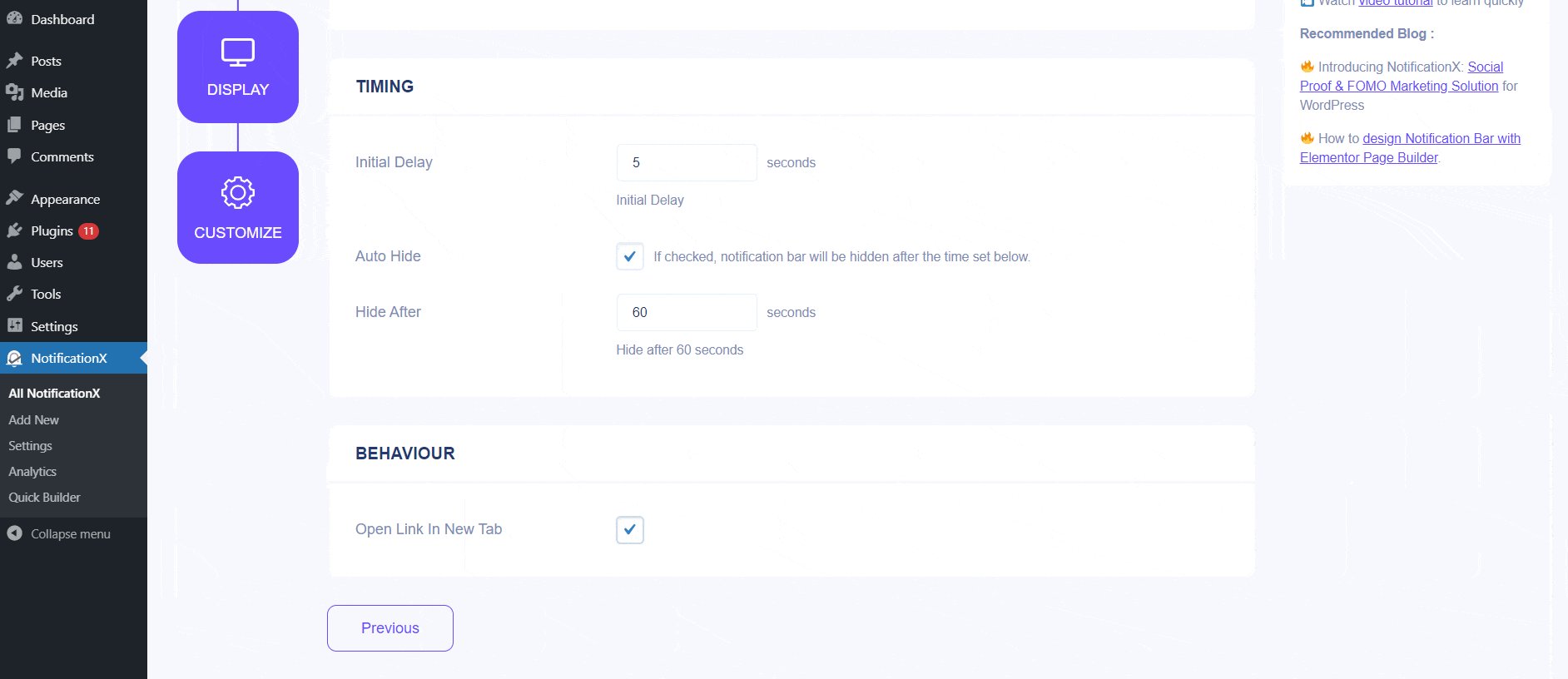
Vous pouvez définir un délai «Initial Delay» après lequel votre «Notification Bar» apparaîtra. Par défaut, il est défini sur 5 secondes. Vous pouvez également masquer la «barre de notification» après un certain temps en cochant la case «Masquer automatiquement» et en définissant une heure dans le champ «Masquer après».
Vous pouvez utiliser la case à cocher pour ouvrir votre lien défini pour l'ouvrir dans une nouvelle fenêtre ou un nouvel onglet également. Si vous avez déjà défini une URL dans votre bouton, lorsque vos visiteurs cliqueront dessus, la nouvelle page sera affichée dans une nouvelle fenêtre ou un nouvel onglet en fonction de vos paramètres.
Étape 7: Après avoir terminé l'étape 6, cliquez sur le 'Publier' bouton. En conséquence, la « Barre de notification » sera créée avec succès.

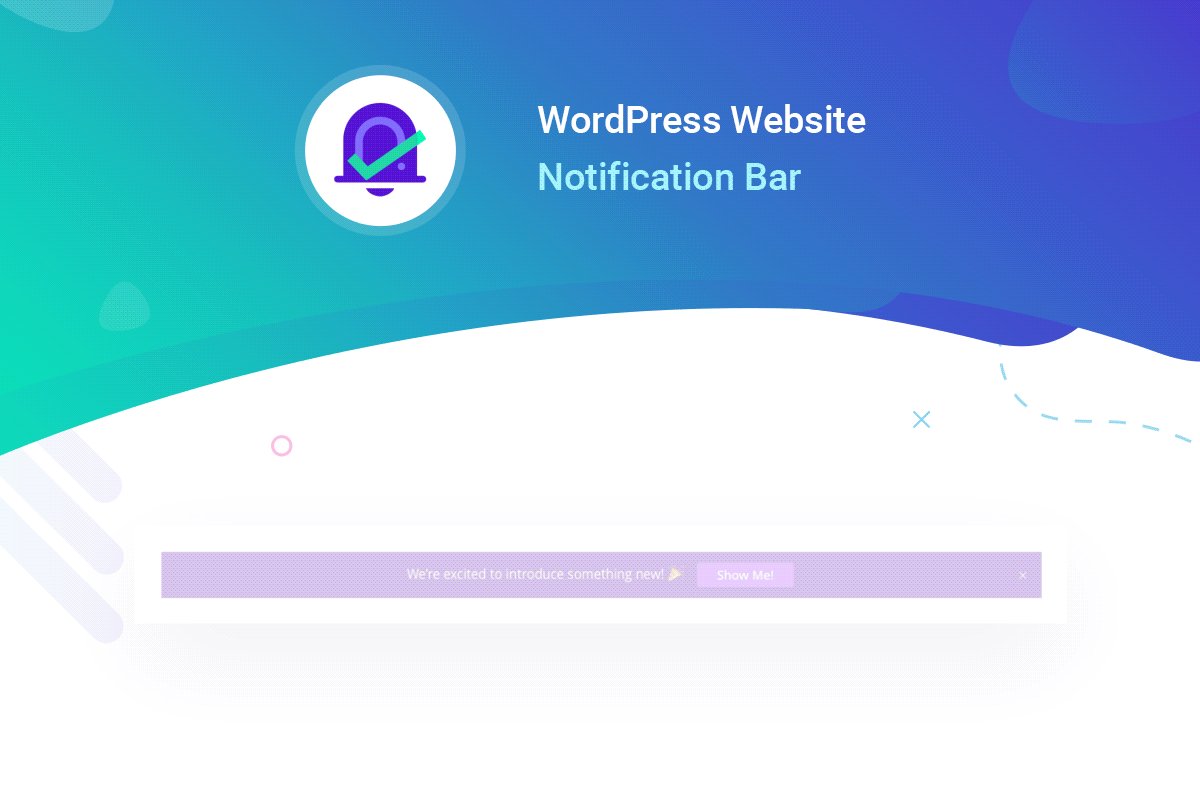
En suivant ces étapes mentionnées et un peu plus de modification et de style, votre résultat final ressemblerait à quelque chose comme ceci.

Voici comment concevoir et afficher facilement un Barre de notification sur votre site WordPress en utilisant NotificationX.
Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance ici.






