Bagaimana Menggunakan Bar Pemberitahuan dalam NotificationX? #
Bar Pemberitahuan membolehkan anda memaparkan notis penting atau tawaran istimewa di laman web anda untuk segera menarik perhatian pengunjung anda. Dengan NotificationX, anda boleh dengan mudah merancang Bar Pemberitahuan yang menarik di laman web WordPress anda untuk memastikan semua orang terus terlibat.
Langkah 1: Pergi ke Papan Pemuka WordPress anda dan arahkan ke wp-admin -> NotificationX -> Semua NotificationX. Kemudian di bahagian atas, klik 'Tambah baru'. Atau anda juga boleh pergi ke tab 'Tambah Baharu' dari bar sisi.

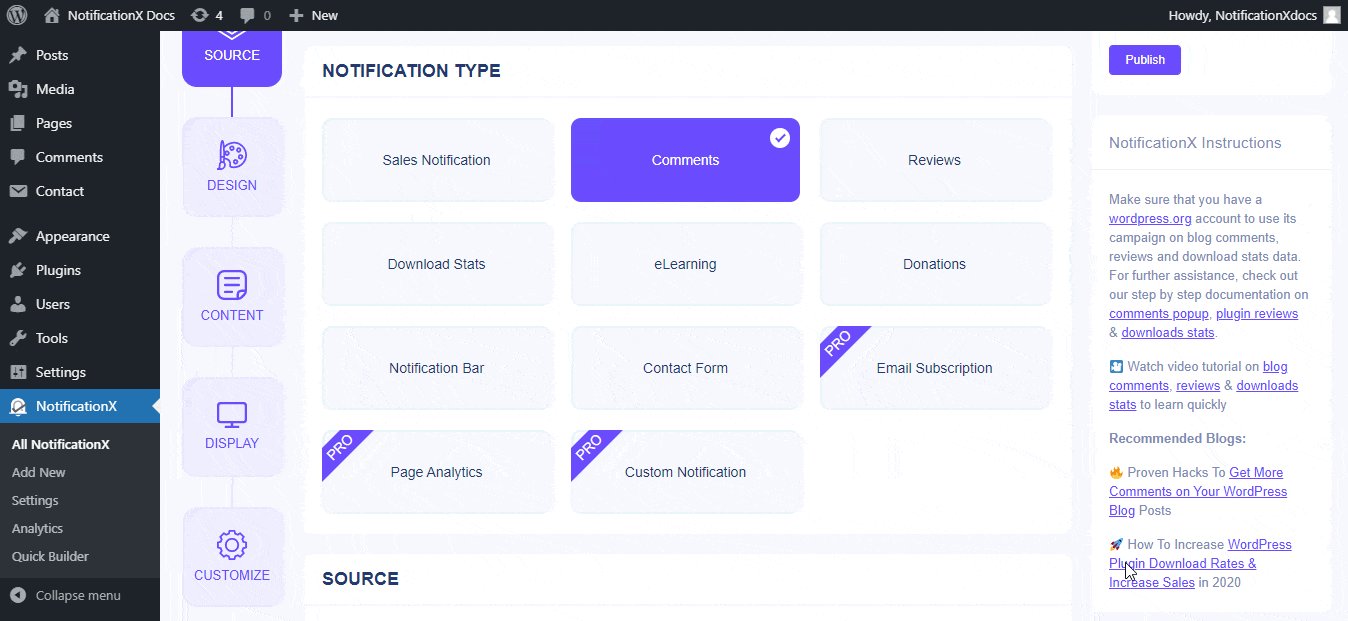
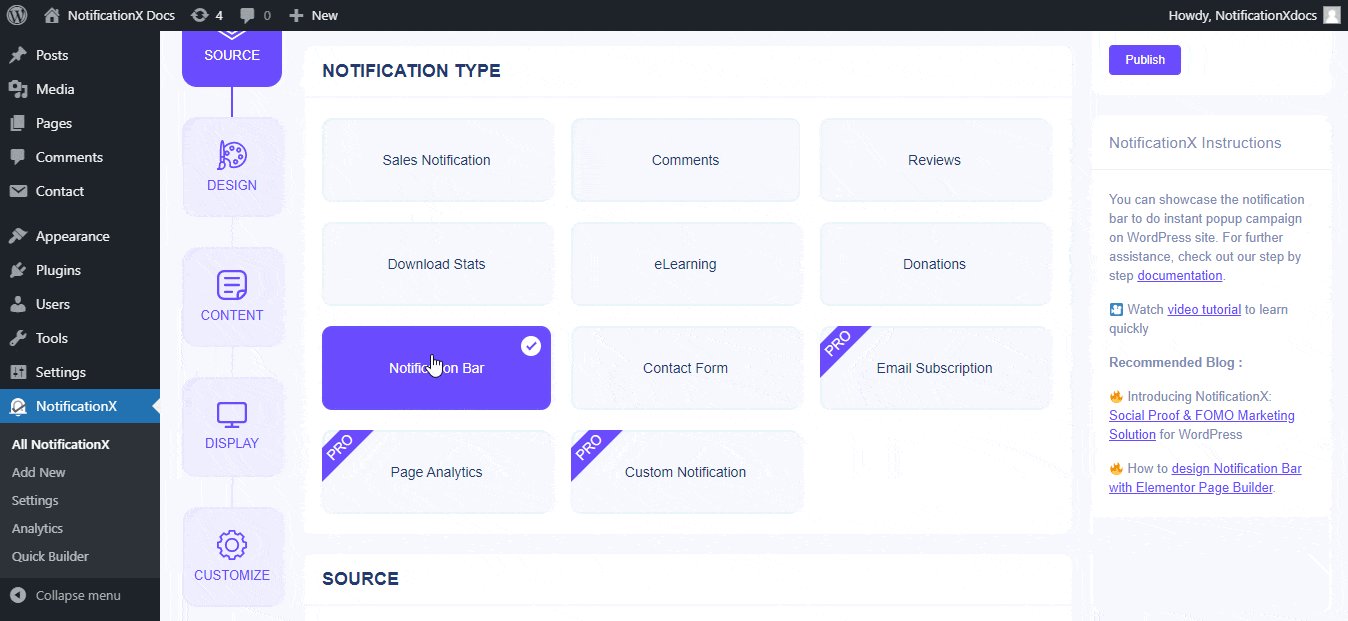
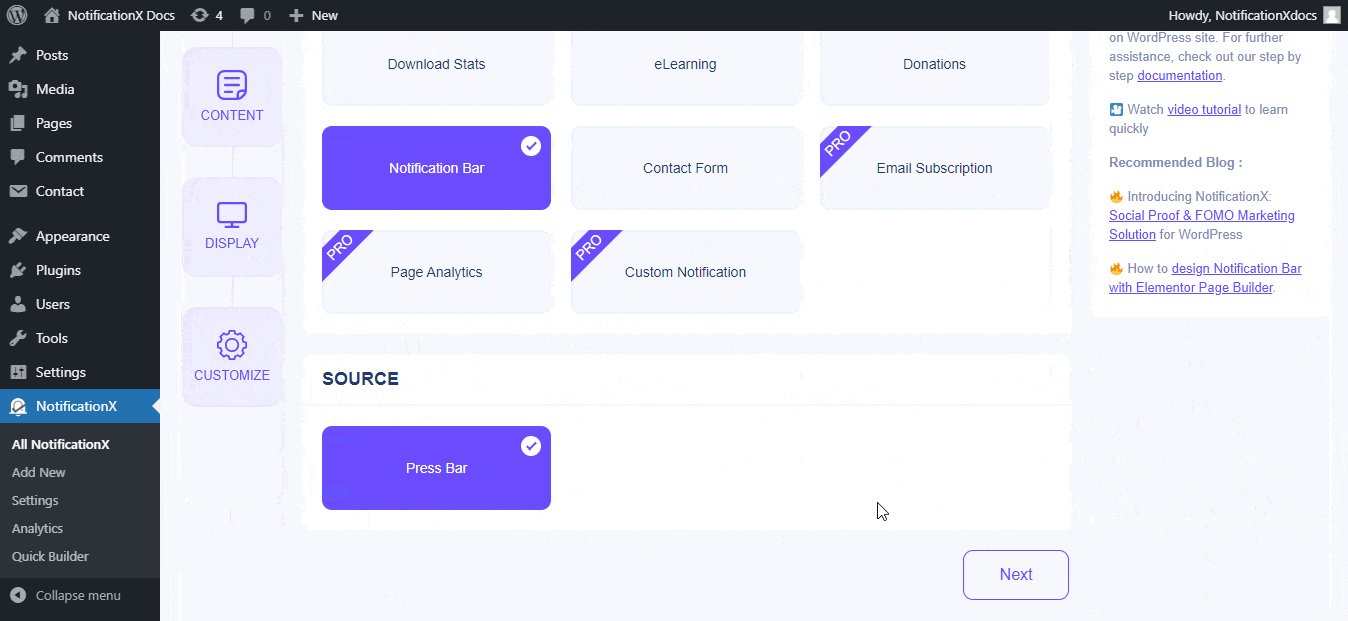
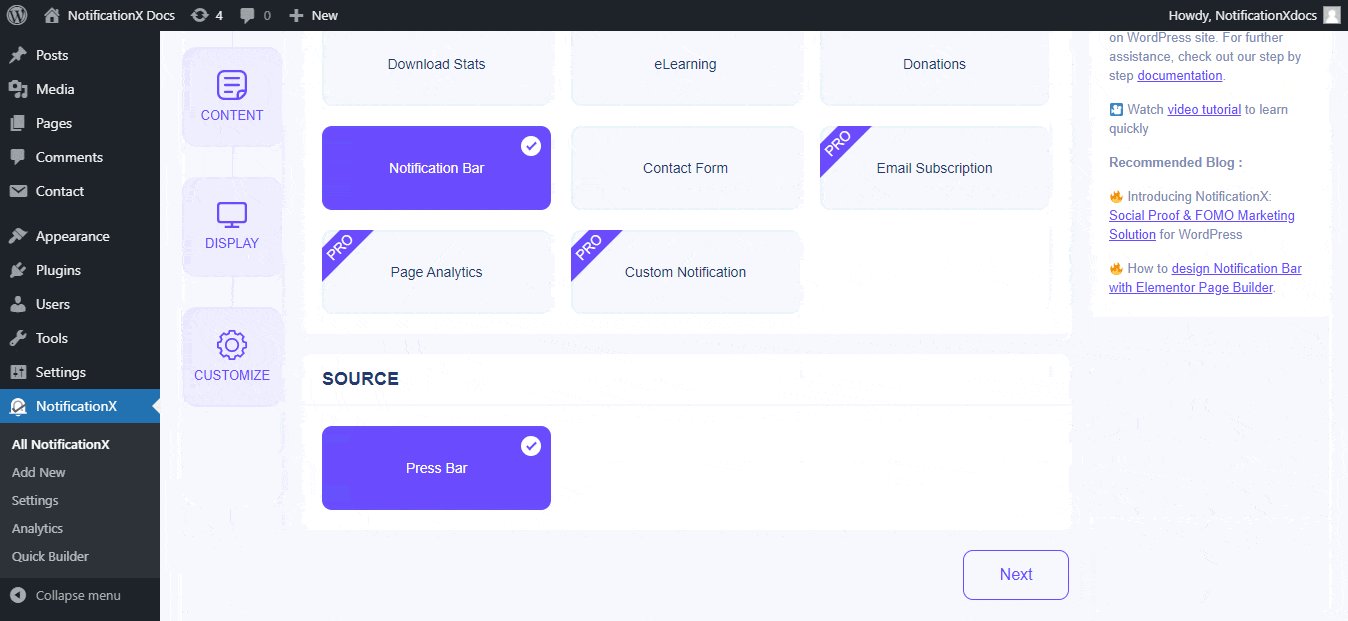
Langkah 2: Setelah anda selesai dengan langkah 1, anda akan diarahkan ke 'Sumber' Halaman tab NotificationX anda. Anda juga boleh meletakkan tajuk. Gunakan menu lungsur untuk memilih 'Bar Tekan' sebagai jenis Sumber anda. Kemudian klik pada butang 'Next'.

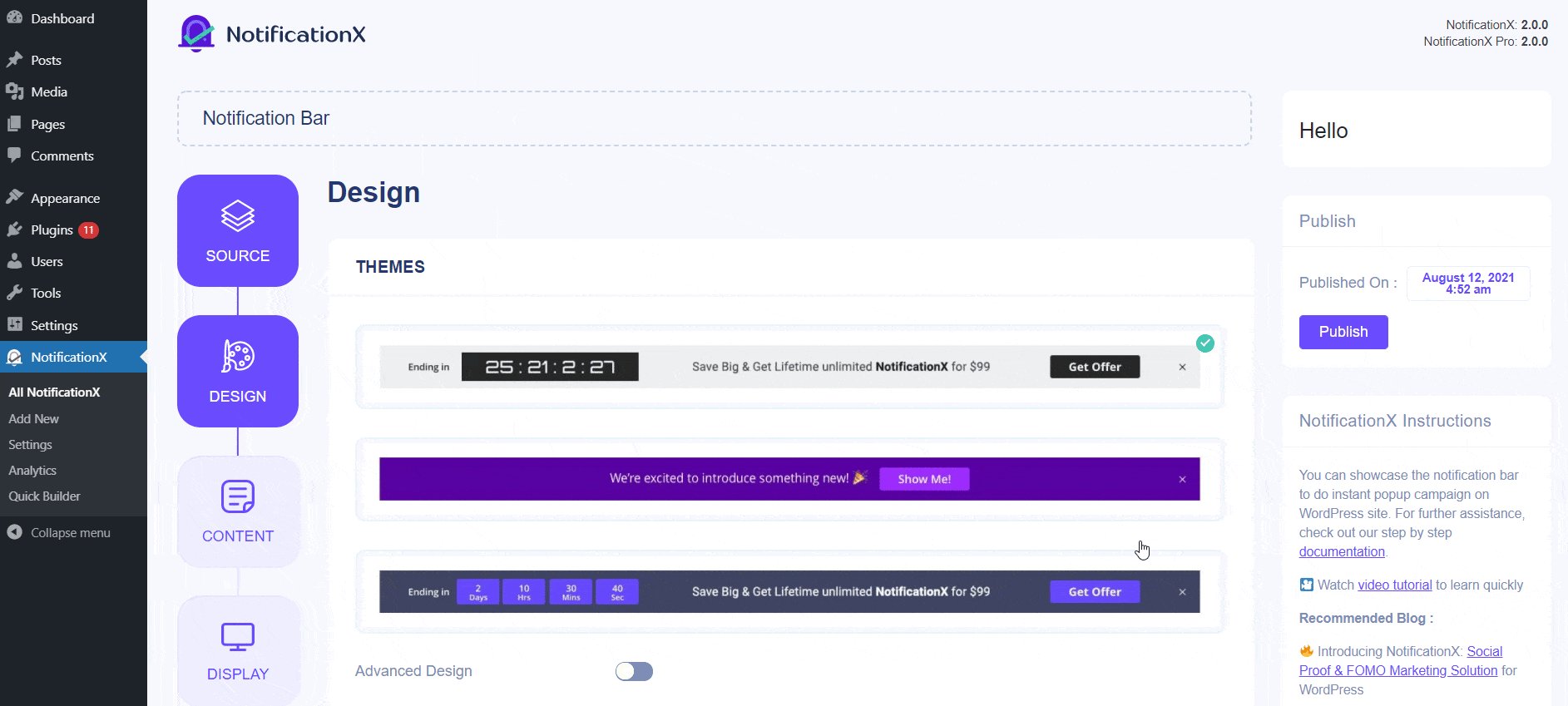
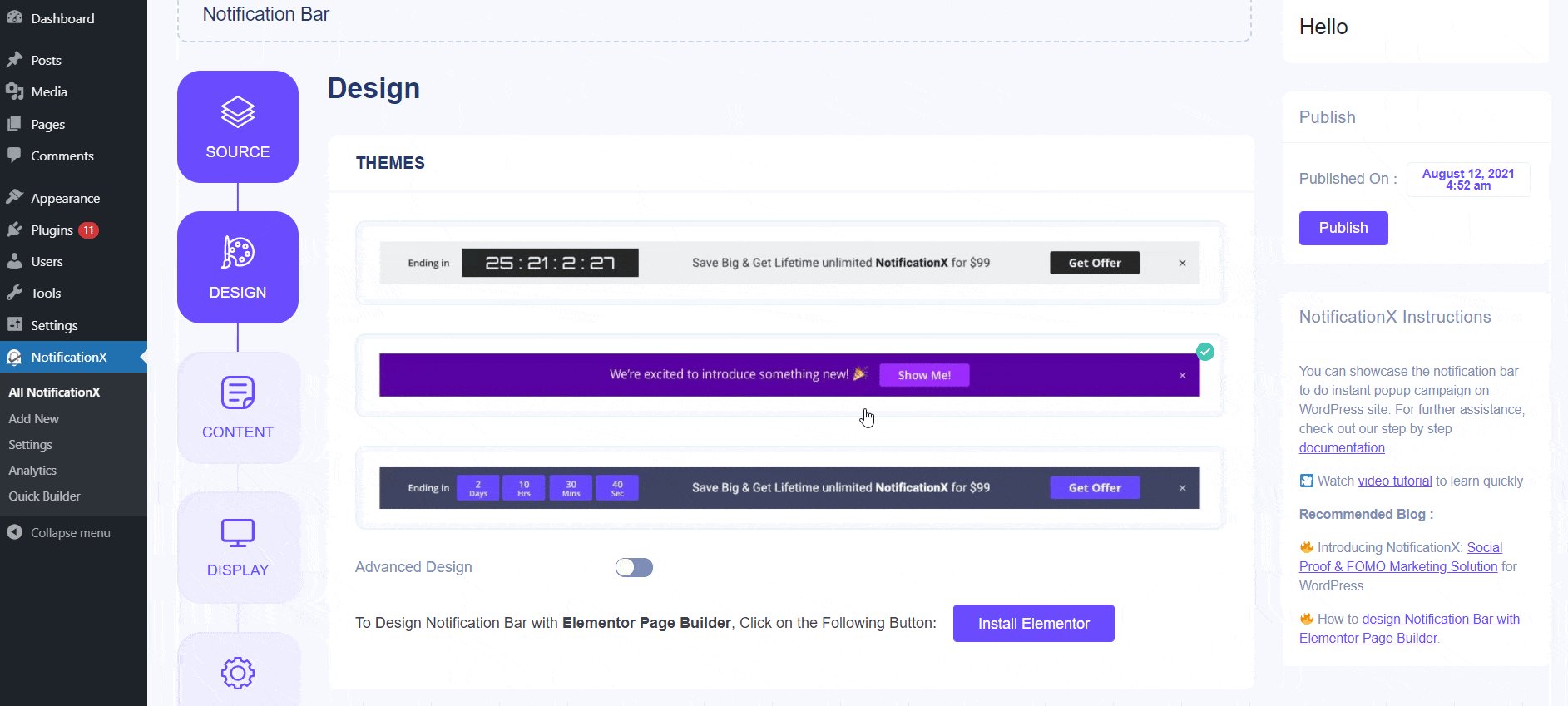
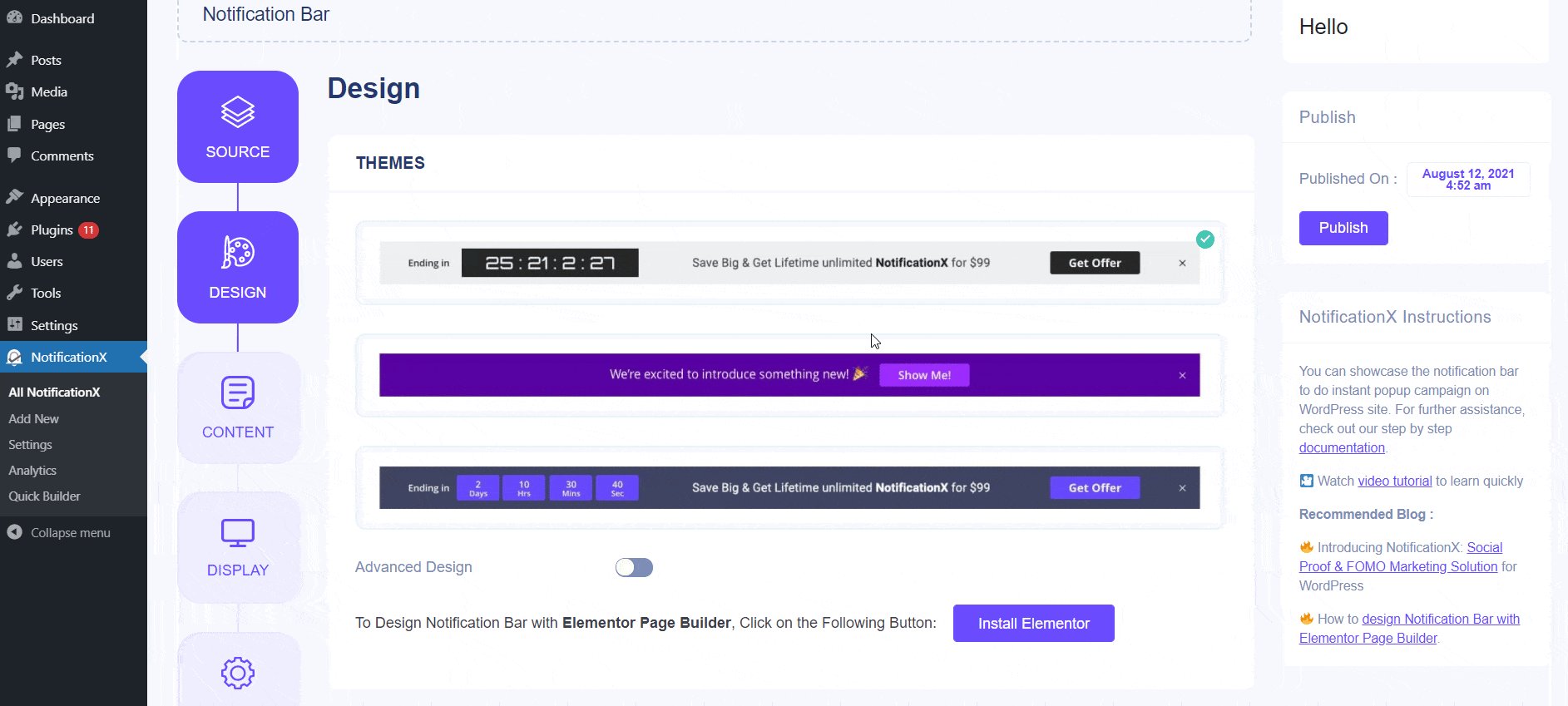
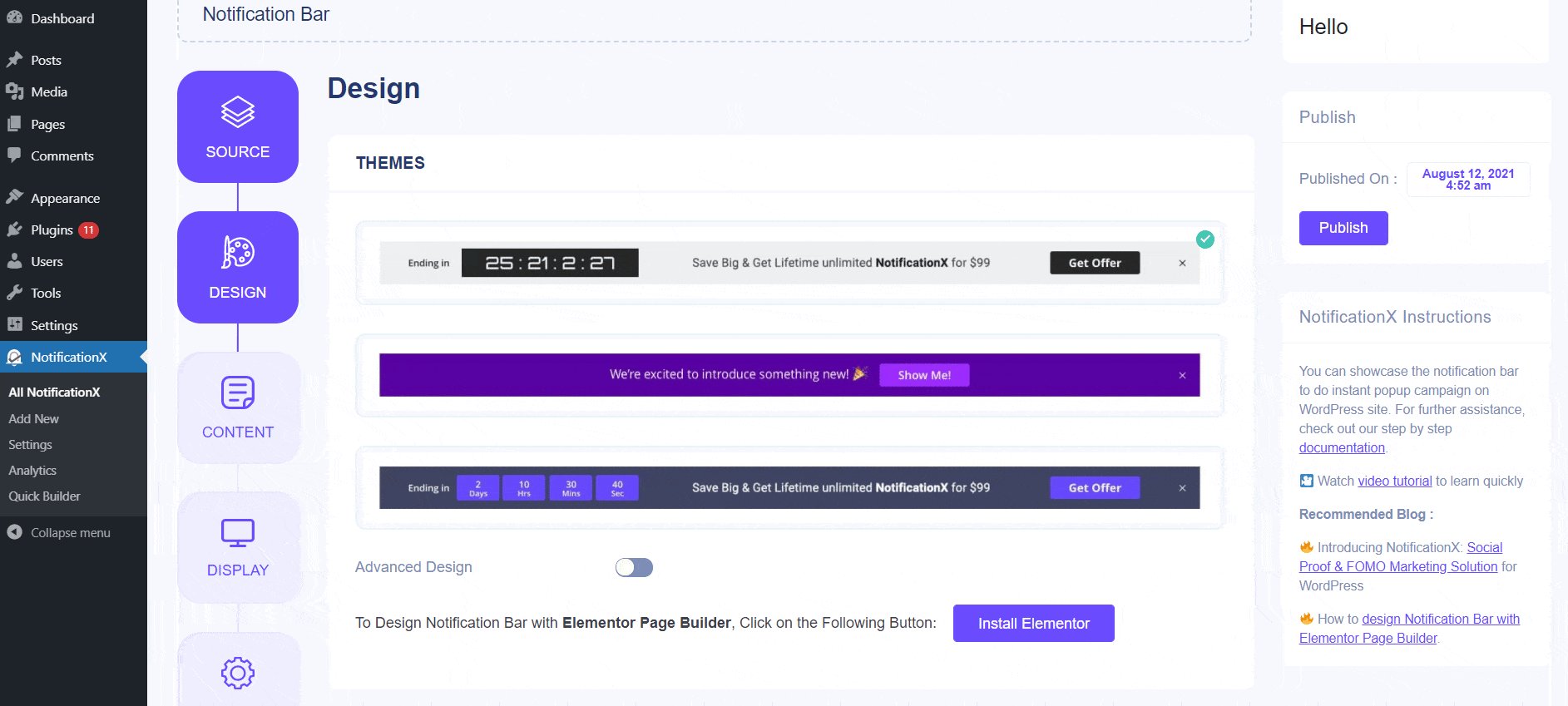
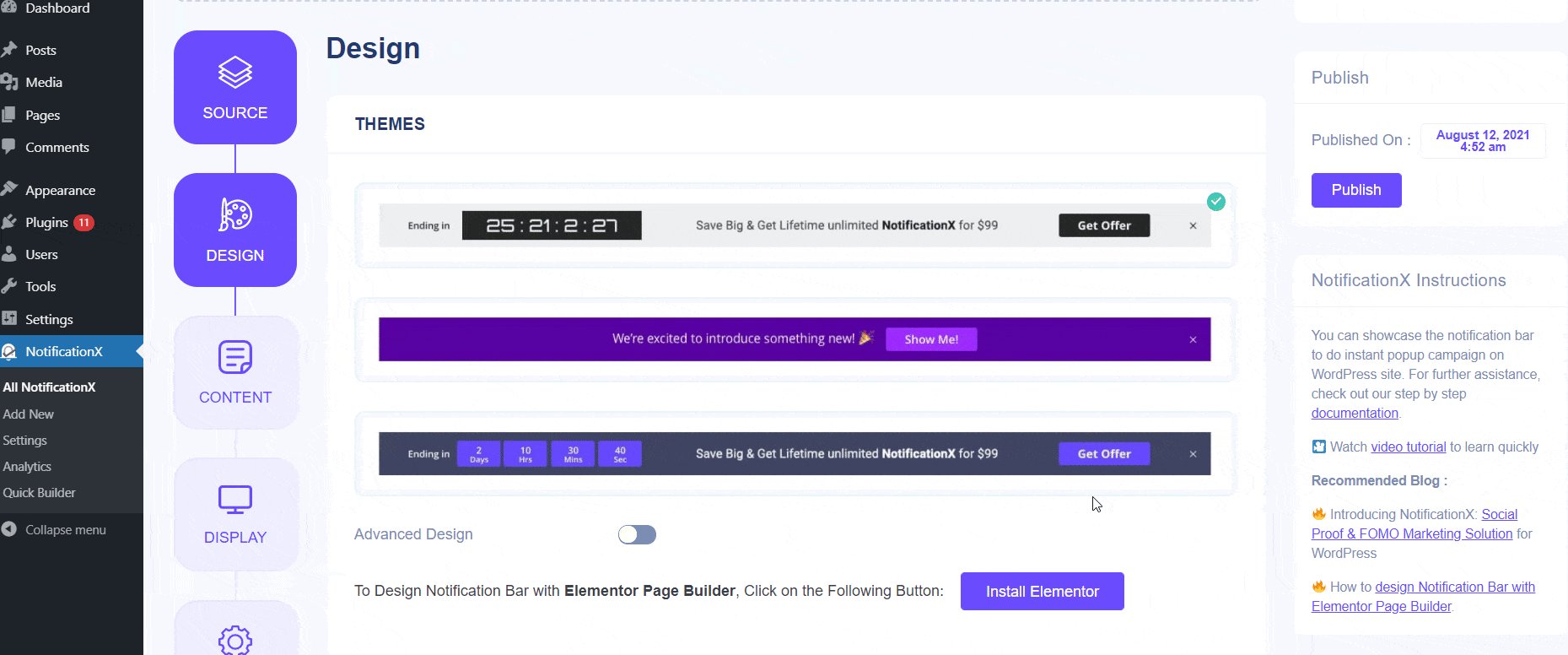
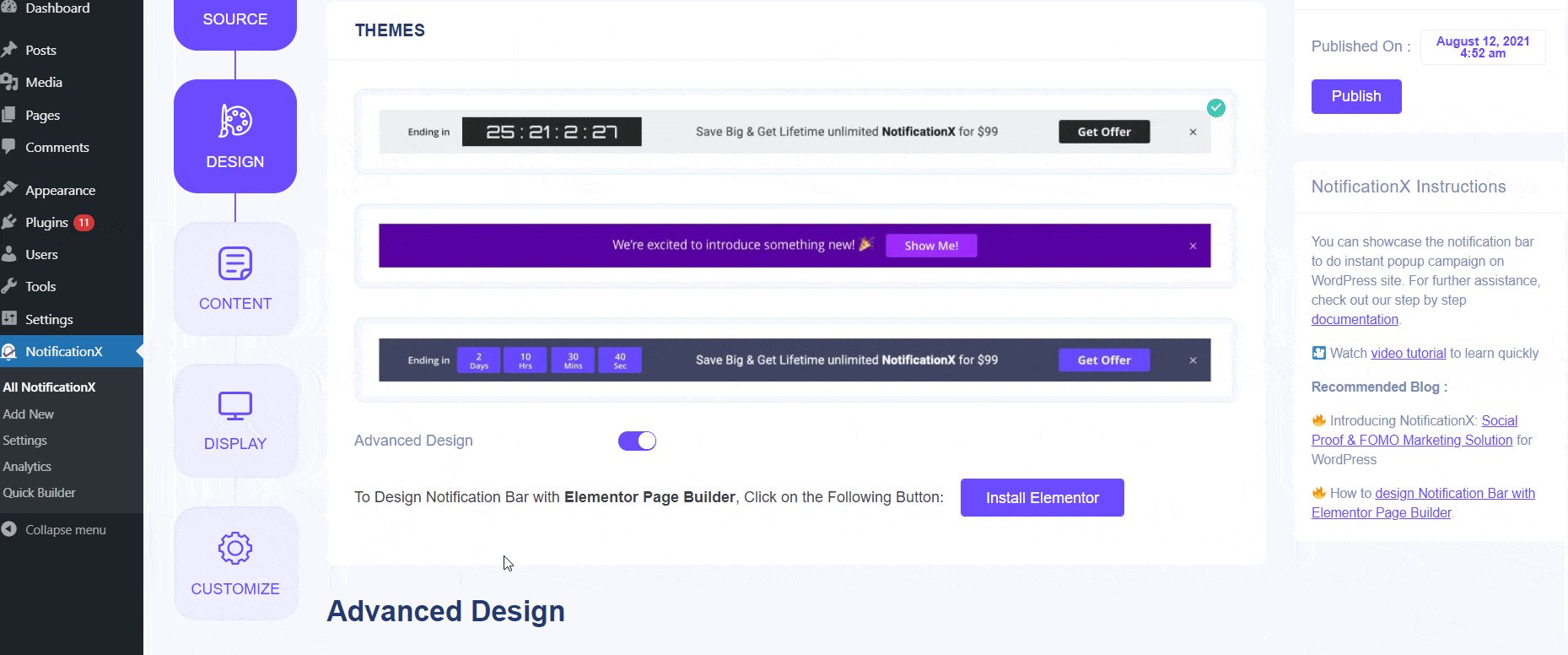
Langkah 3: Daripada 'Reka Bentuk' tab, anda boleh memilih susun atur dan juga mempunyai fleksibiliti untuk menggunakan 'Reka Bentuk Lanjutan ' pilihan untuk menyesuaikannya mengikut keutamaan anda. NotificationX menawarkan tiga reka letak Premade yang hebat yang boleh anda pilih dan mulakan. Reka letak yang dipilih ialah bagaimana 'Bar Pemberitahuan' akan dipaparkan di tapak web anda.

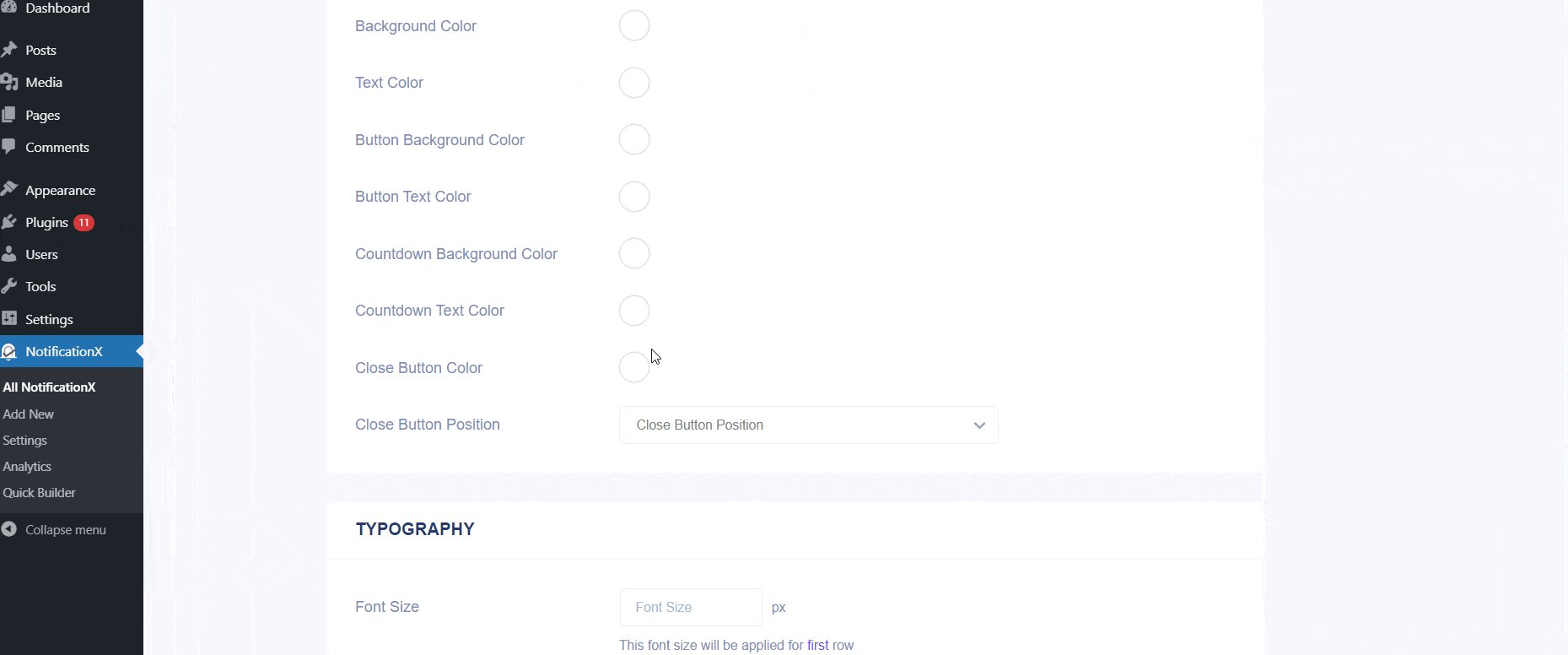
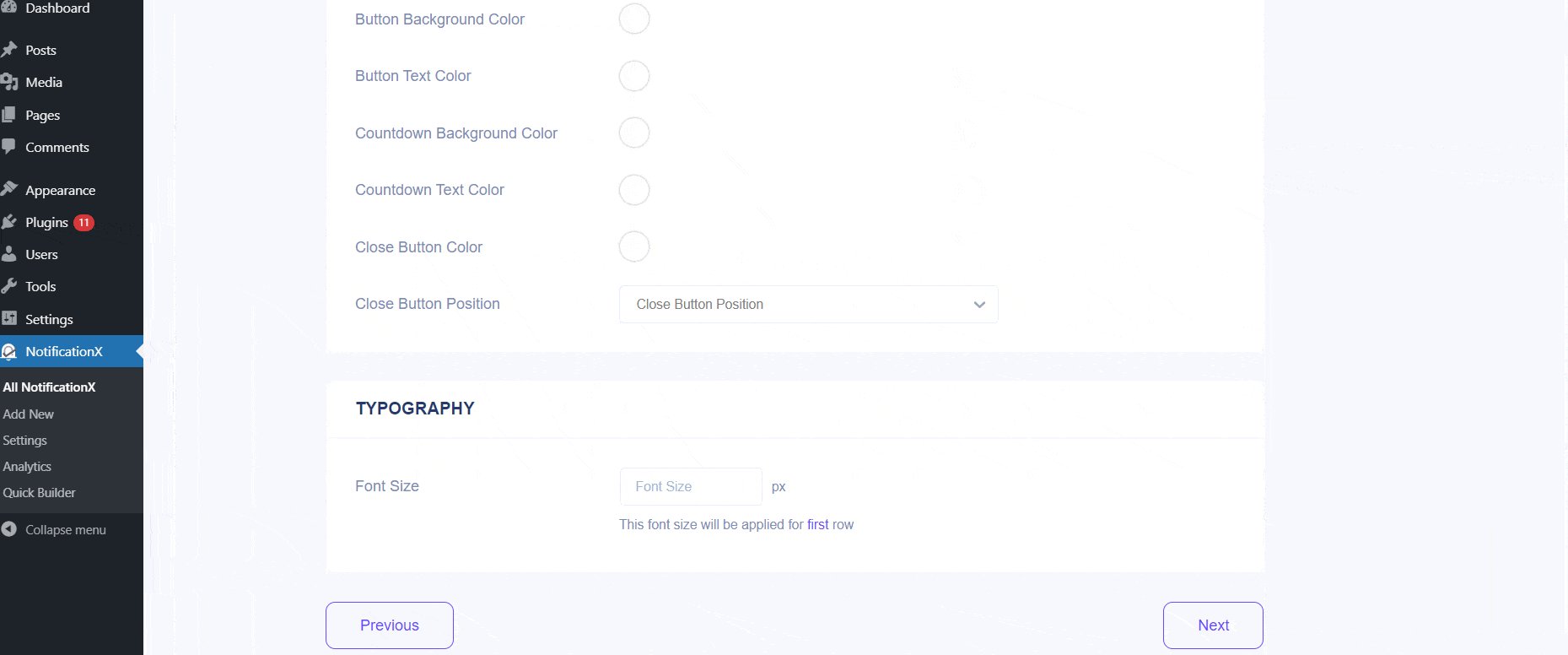
Daripada 'Reka Bentuk Lanjutan' bahagian, anda boleh bermain-main dengan warna Latar Belakang & Teks. Sesuai pilihan anda, anda juga boleh menurunkan atau menambah ukuran fon. Setelah anda selesai merancang Bar Pemberitahuan, klik 'Next' untuk meneruskan.

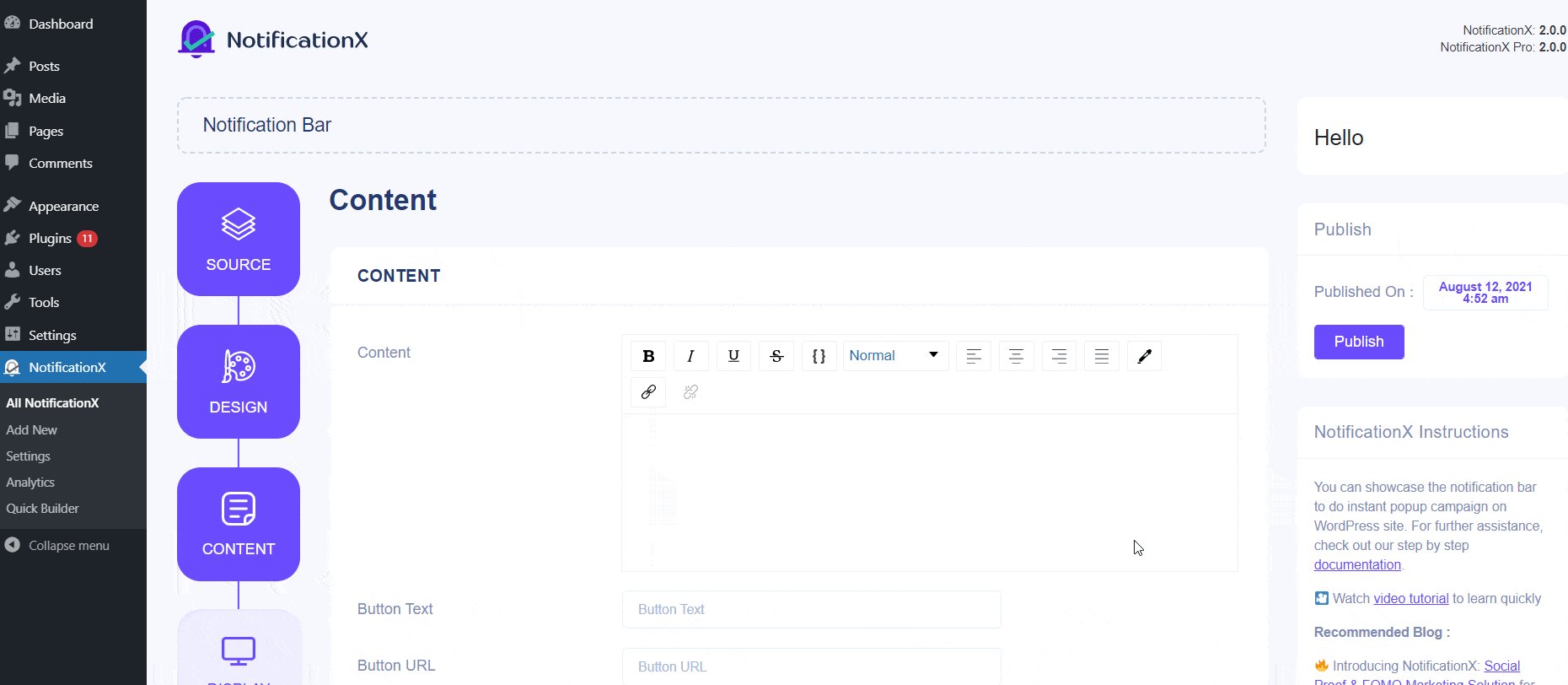
Langkah 4: Anda kemudian akan diarahkan ke 'Kandungan' tab dari mana anda boleh memasukkan Kandungan, Teks Butang & URL Butang anda sendiri. Kandungan boleh berupa 'Pengumuman Penting' atau 'Tawaran Istimewa' yang terdapat di laman web anda. Anda juga boleh menggunakan 'Button' untuk mengarahkan pengunjung anda ke halaman tertentu di laman web anda.
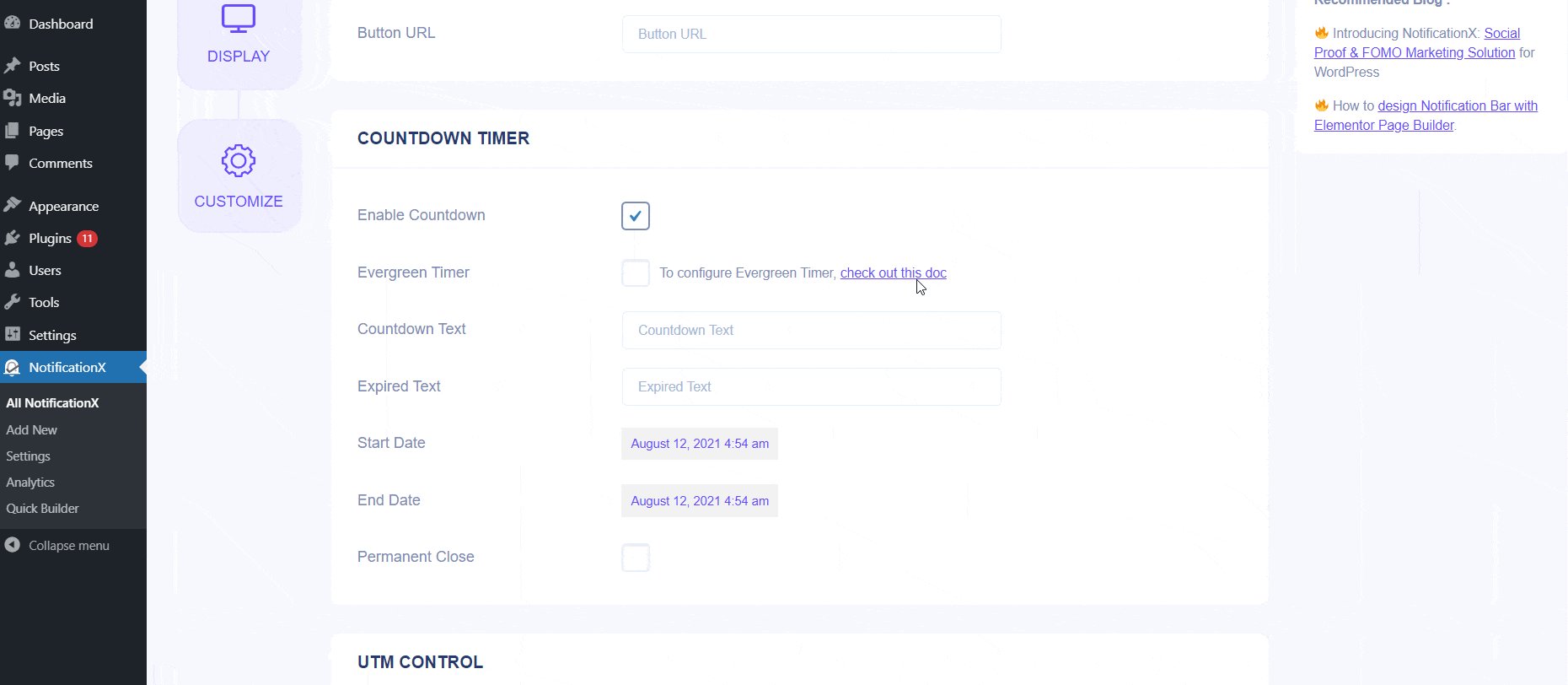
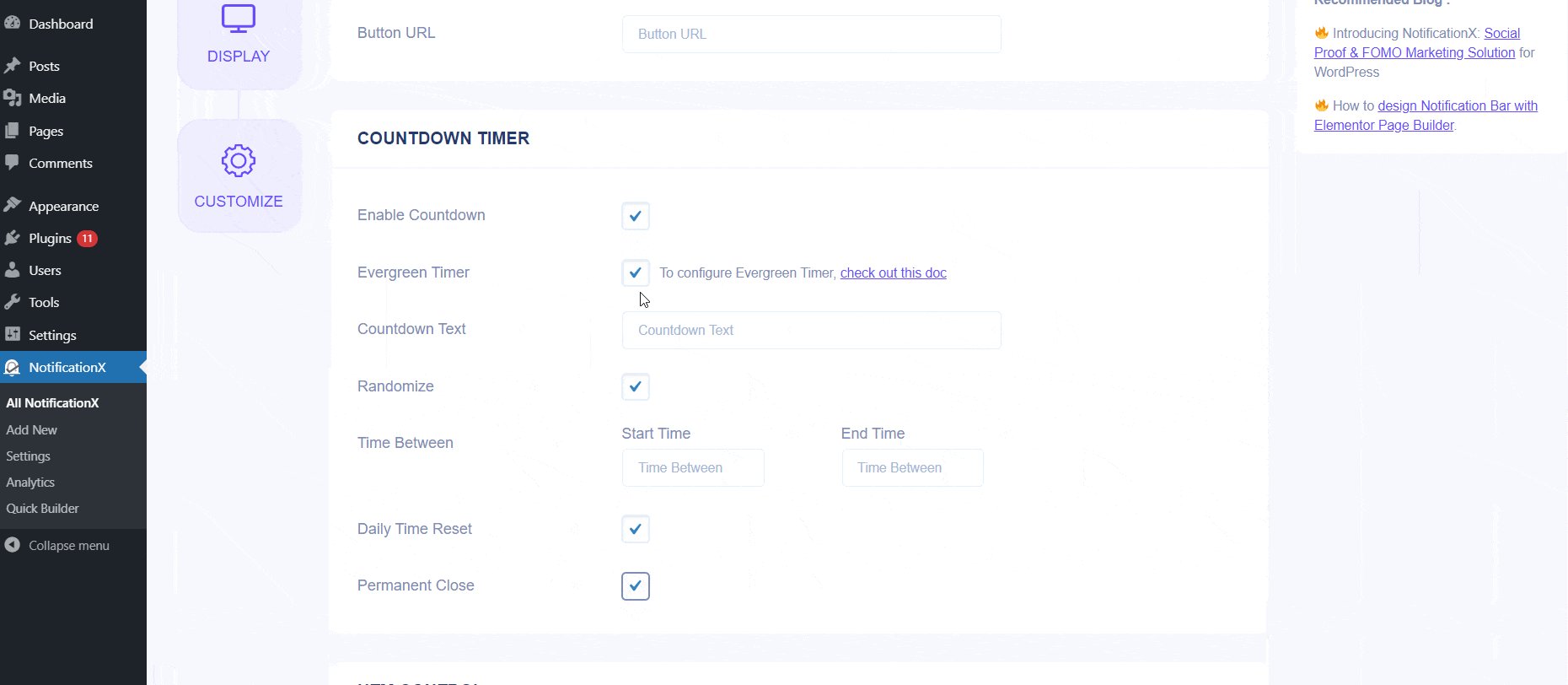
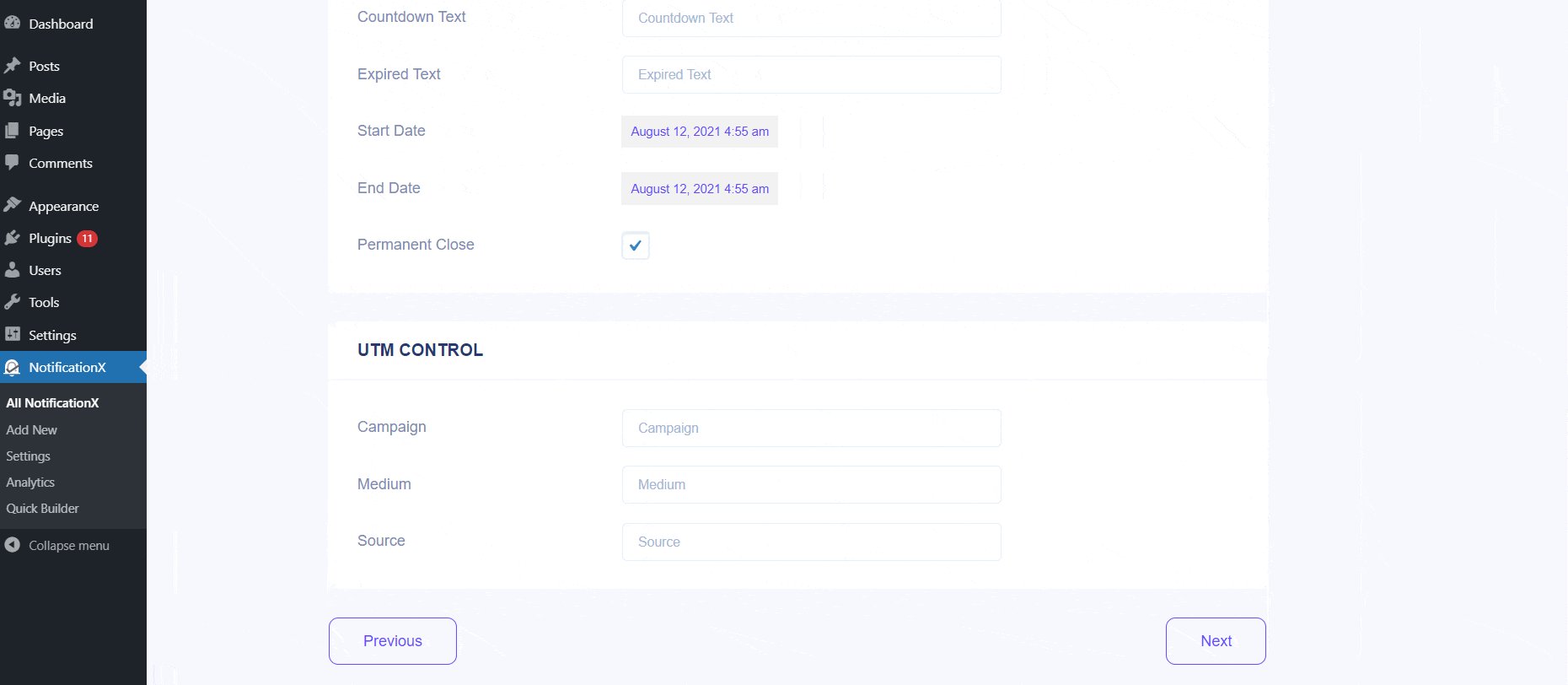
Selain itu, anda boleh menggunakan kotak centang untuk mengaktifkan / mematikan 'Countdown' pilihan. Sekiranya ia diaktifkan, maka anda boleh menambahkan 'Countdown Text' dan 'Countdown Time' pilihan anda. Ciri 'Countdown' akan memberi rasa tergesa-gesa kepada pengunjung anda untuk merebut tawaran yang sedang berlaku sebelum tamat. Anda juga mempunyai kotak pilihan untuk menggunakan a 'Tutup Tetap' butang. Jadi, jika pengguna menekan butang tutup, ia tidak lagi akan dipaparkan di laman web. Anda juga boleh memilih untuk membolehkan 'Pemasa Undur Evergreen' jika anda mahu. Untuk mengetahui lebih lanjut mengenainya, semak dokumentasi ini.

Setelah selesai dengan konfigurasi, cukup klik butang 'Next' untuk meneruskan.
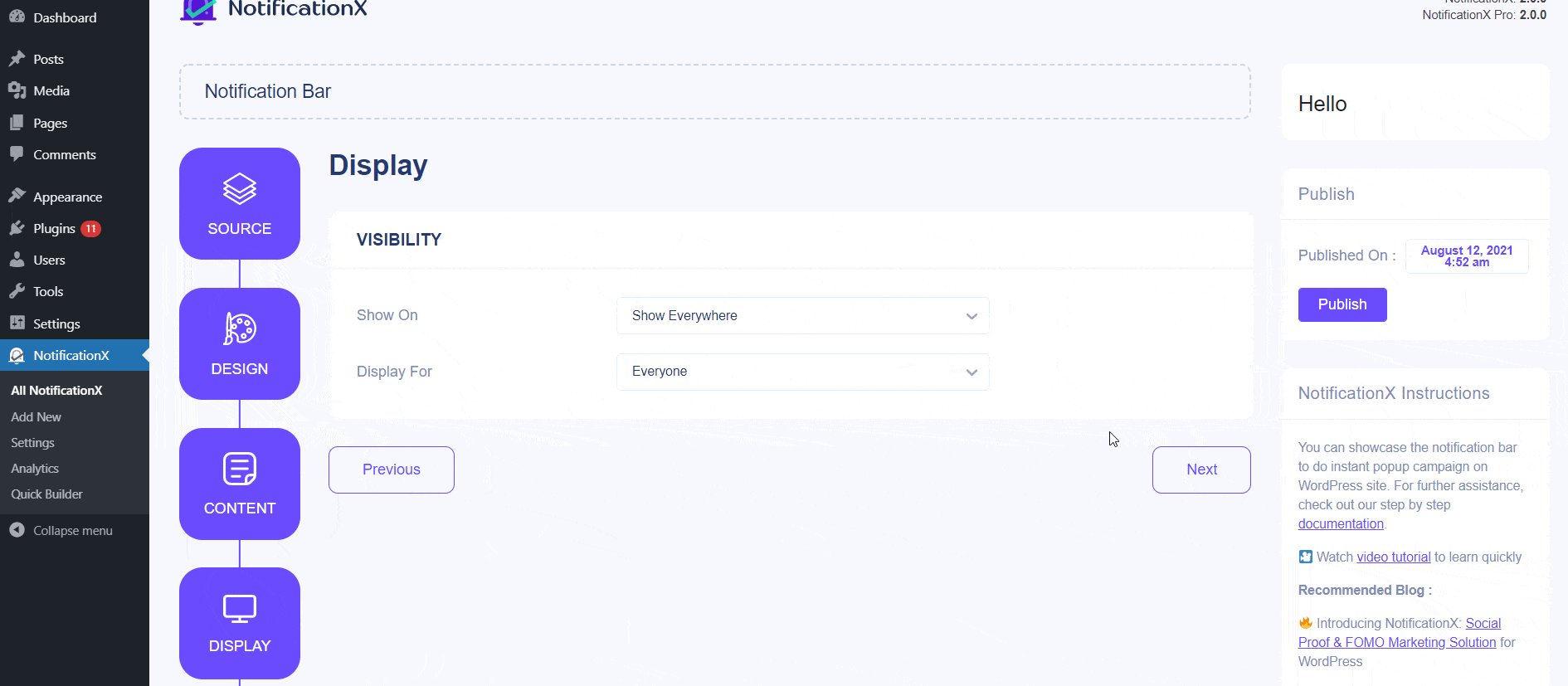
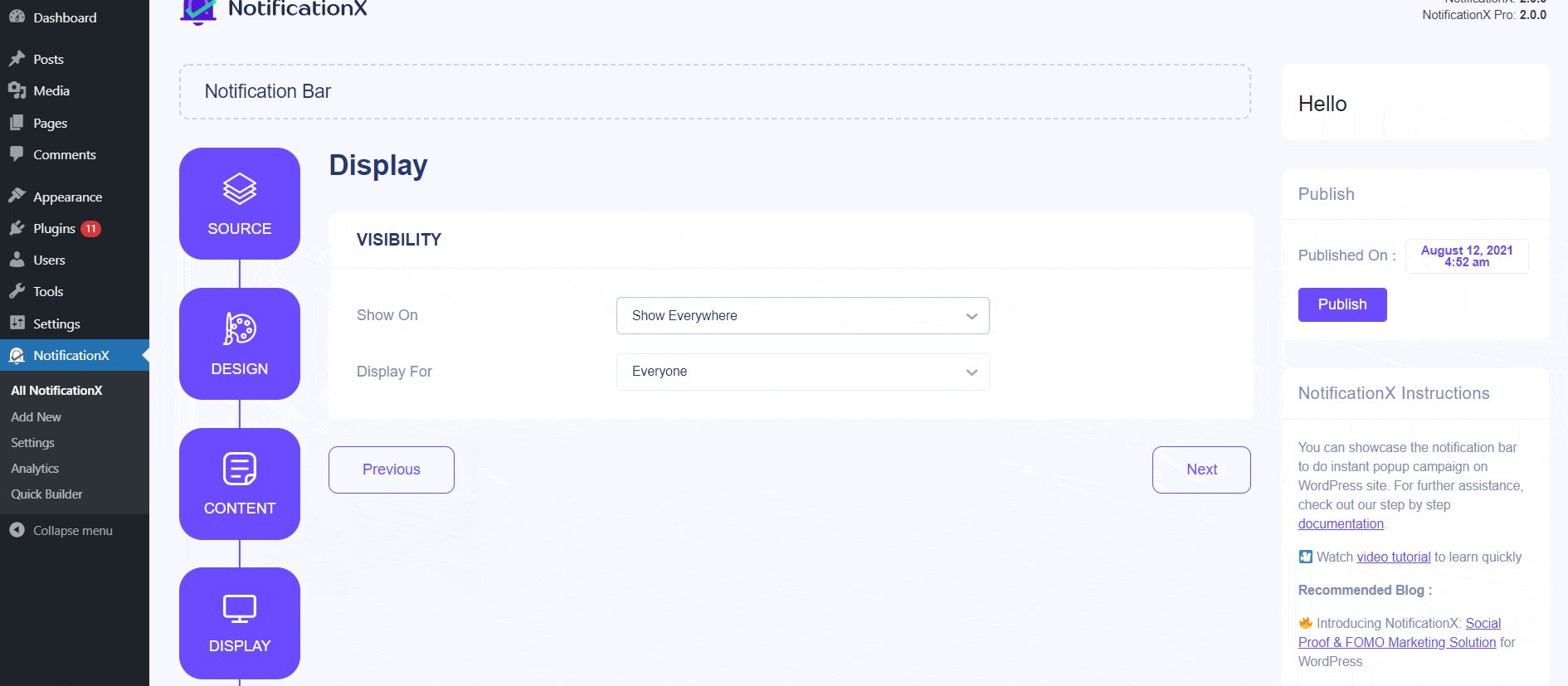
Langkah 5: Daripada 'Paparan' tab, anda boleh menetapkan halaman di mana anda mahu memaparkan Bar Pemberitahuan. Anda juga mempunyai pilihan untuk menyekat Pemberitahuan hanya untuk peranan pengguna tertentu. Secara lalai, 'Show On' ditetapkan ke 'Tunjukkan Ke Mana sahaja' hasilnya Bar Pemberitahuan akan dipaparkan di setiap halaman laman web anda.
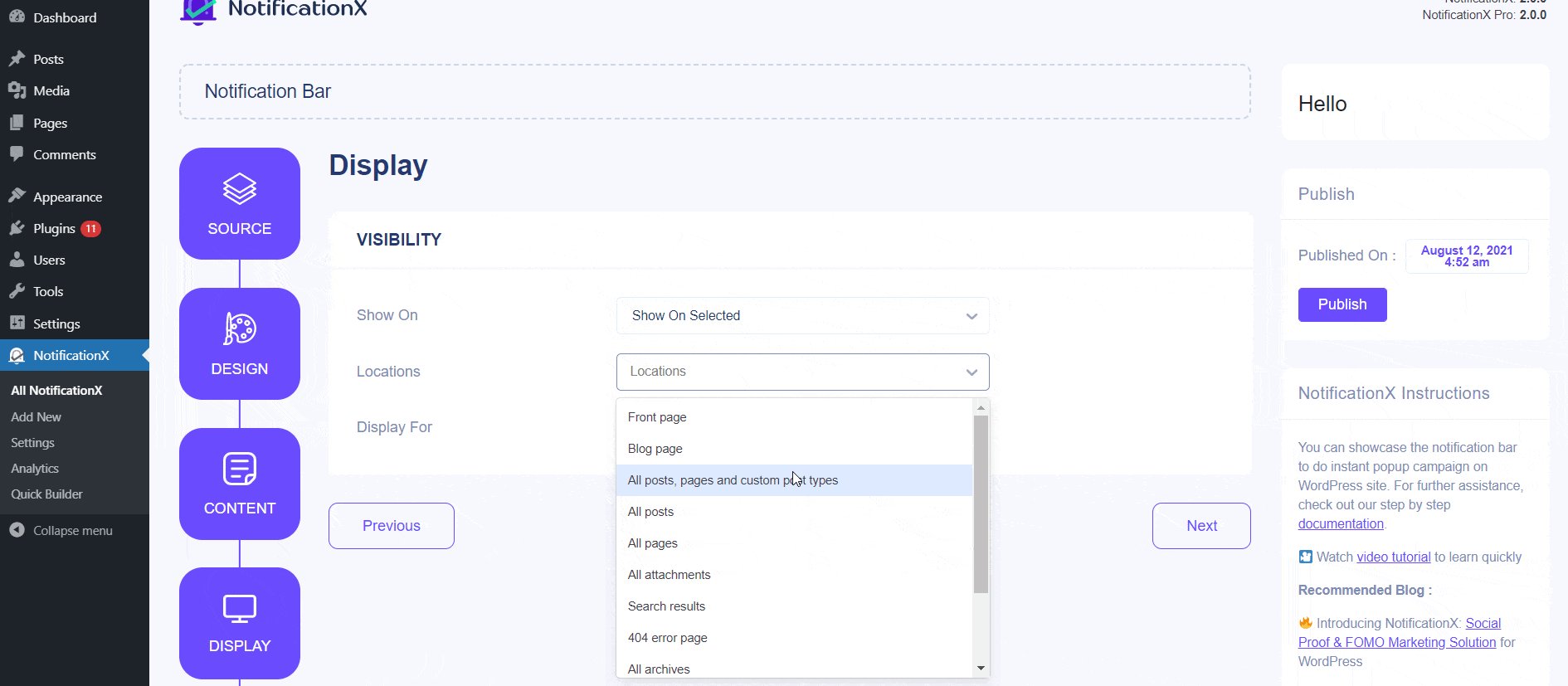
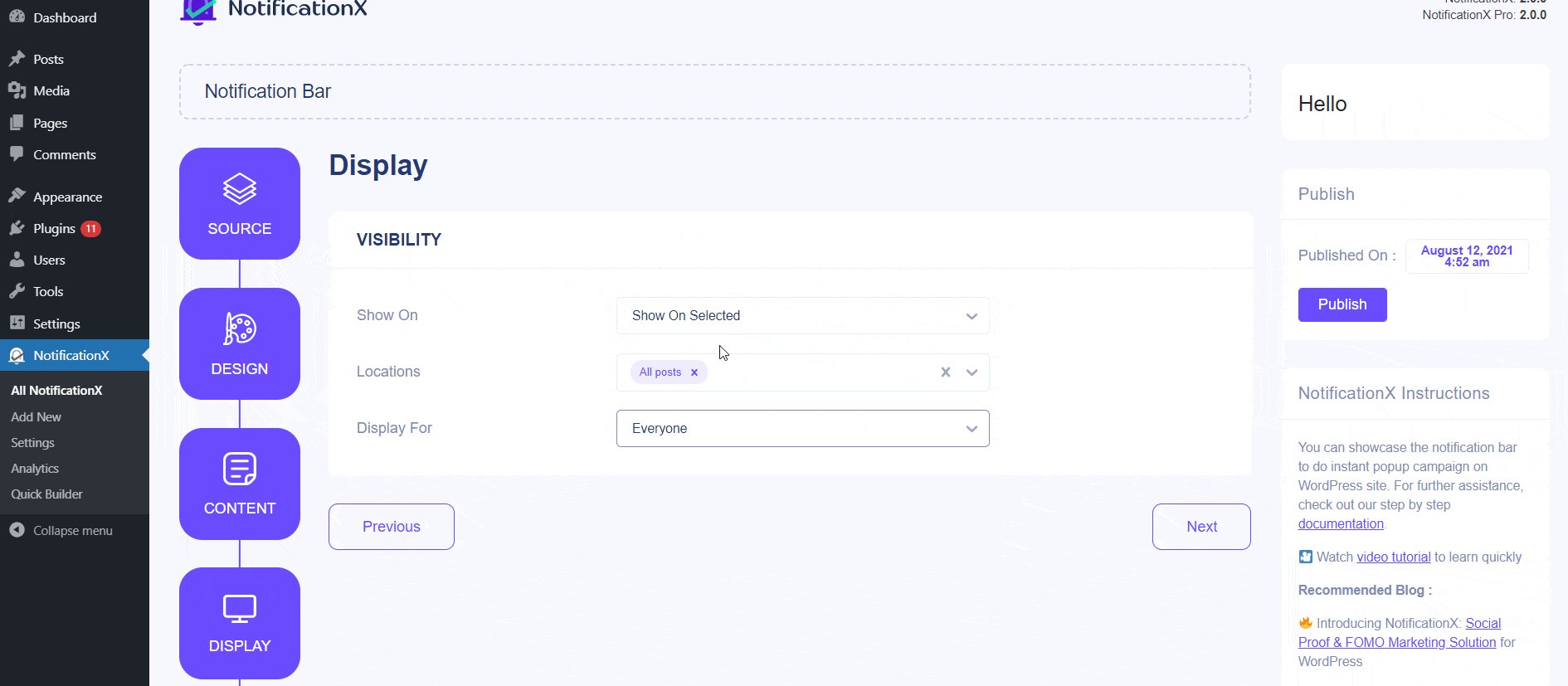
Sebaliknya, anda juga boleh menentukan halaman di mana anda mahu memaparkan atau menyembunyikan 'bar Pemberitahuan'. Selepas anda mengklik butang 'Next', anda akan diarahkan ke 'Sesuaikan' tab.

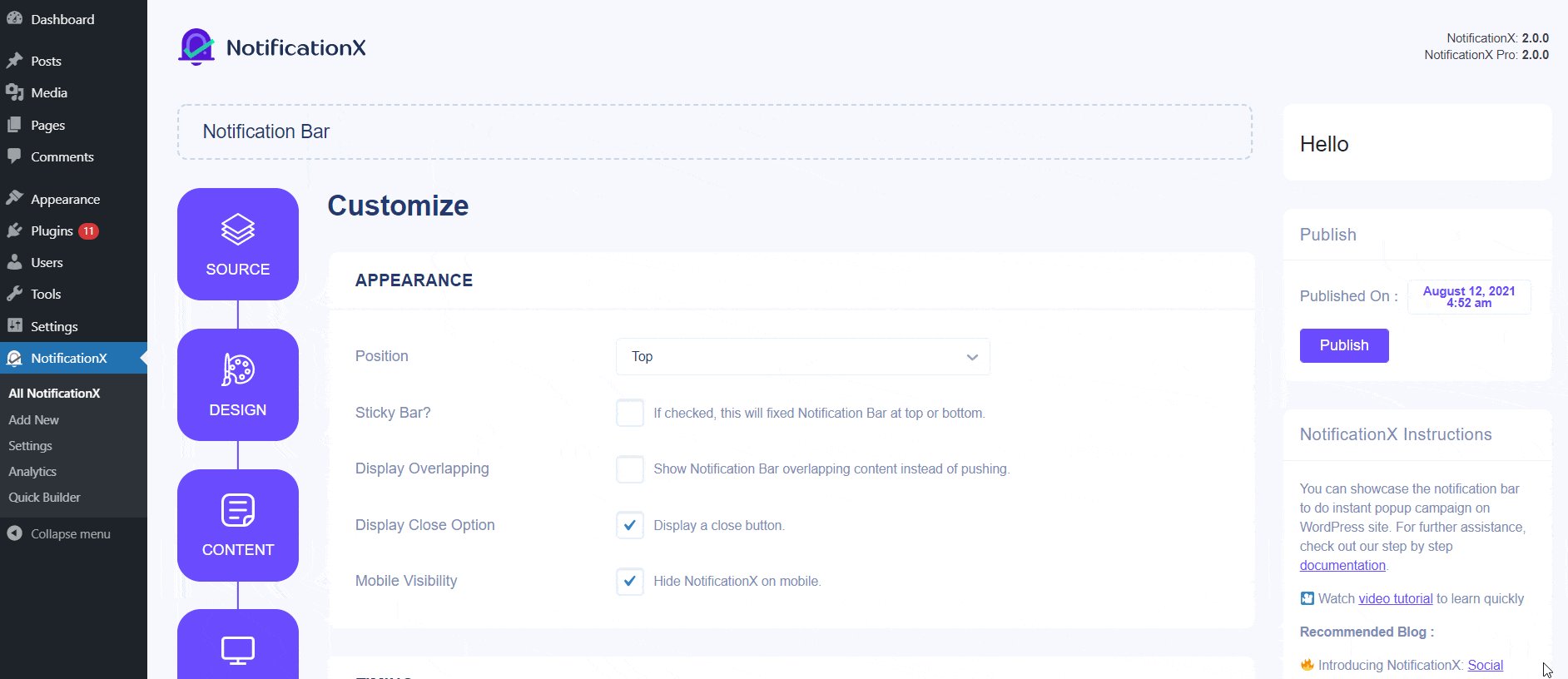
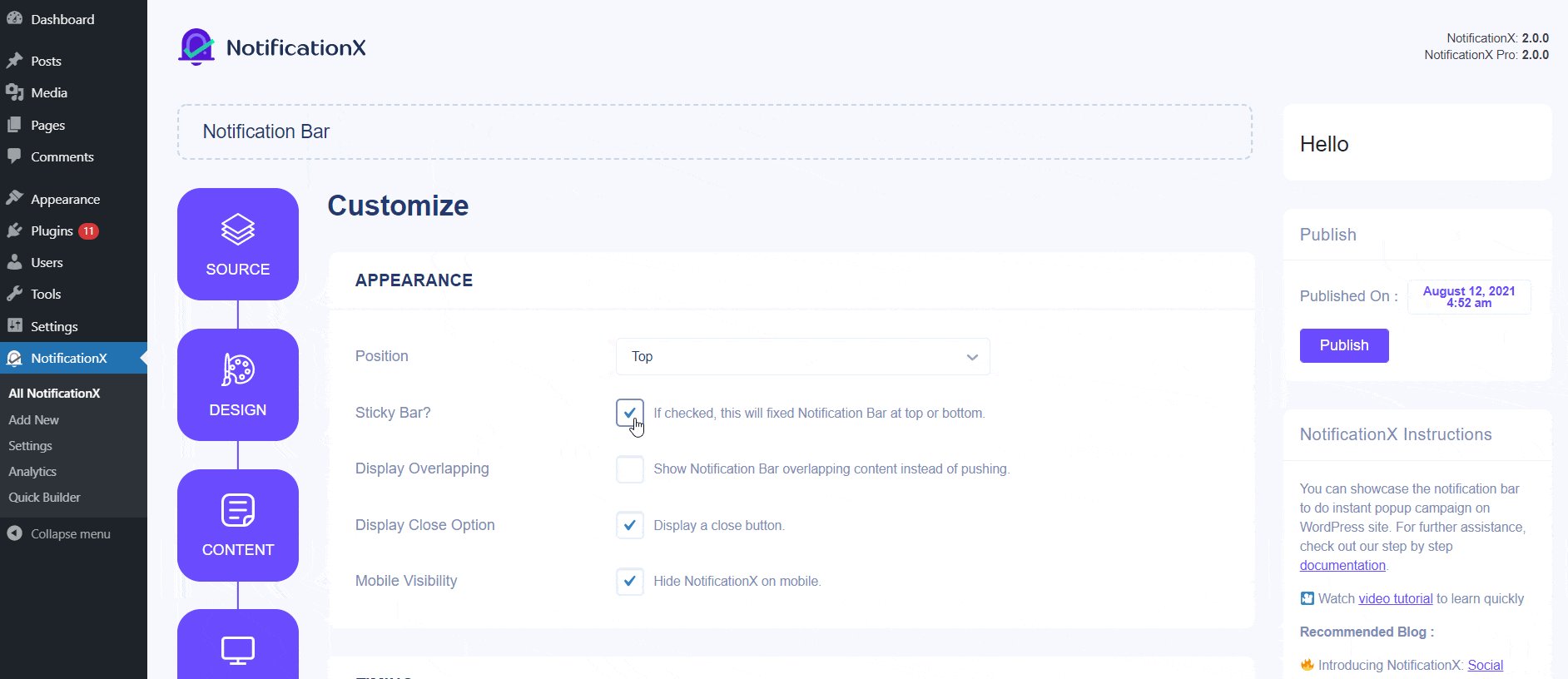
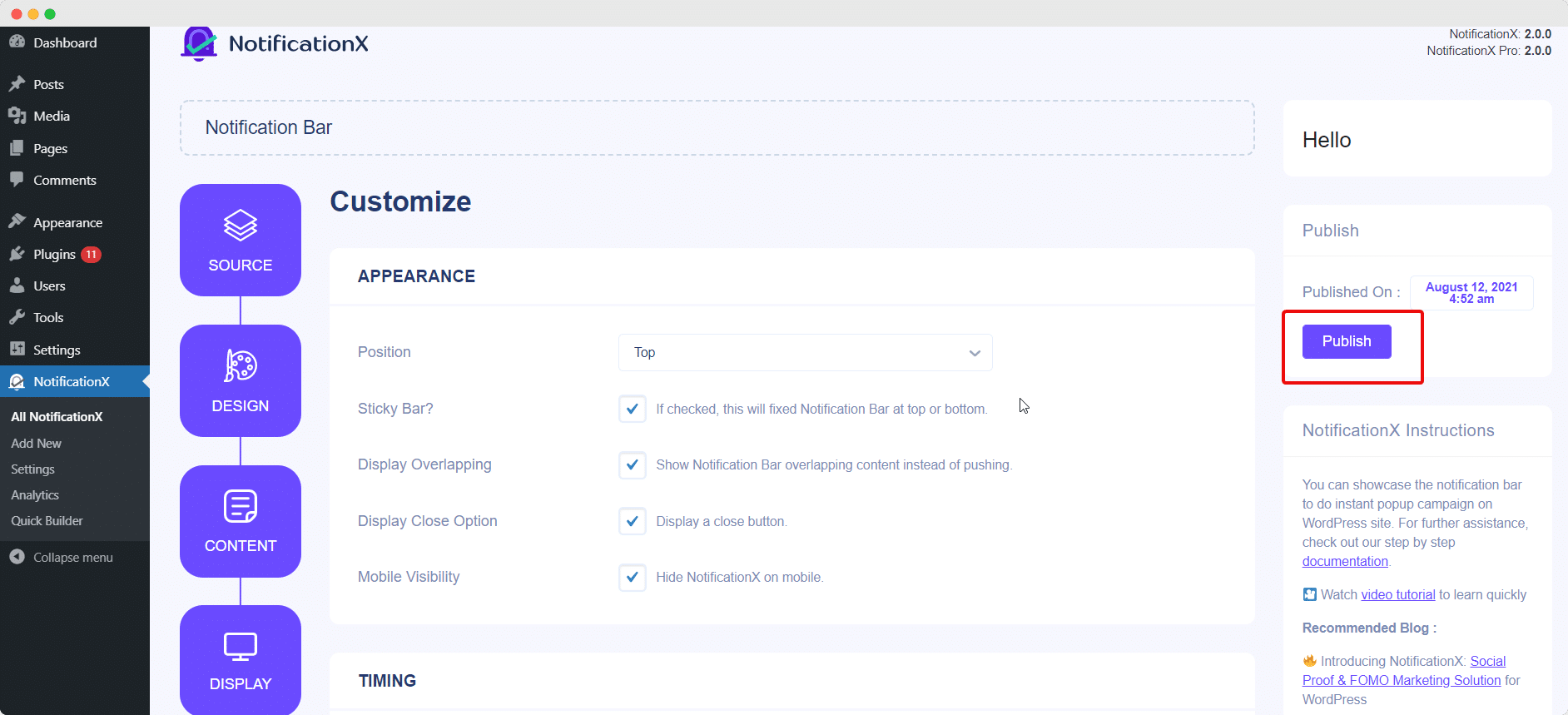
Langkah 6: Di bawah 'Sesuaikan' tab, anda akan menemui tiga bahagian yang berasingan: Penampilan, Masa & Tingkah Laku. Daripada 'Penampilan' bahagian, anda boleh menetapkan kedudukan di mana anda mahu memaparkan Bar Pemberitahuan dan menggunakan kotak pilihan untuk mematikan / mengaktifkan pilihan 'Sticky Bar', 'Close Button' & 'Hide on Mobile'.
Anda boleh menetapkan kedudukan untuk Bar Pemberitahuan di bahagian atas atau bawah laman web anda. Sekiranya Sticky Bar dipilih, maka 'Notification Bar' akan berada dalam kedudukan tetap. Hasilnya, di mana sahaja anda cuba menavigasi di halaman anda, halaman tersebut akan sentiasa muncul.
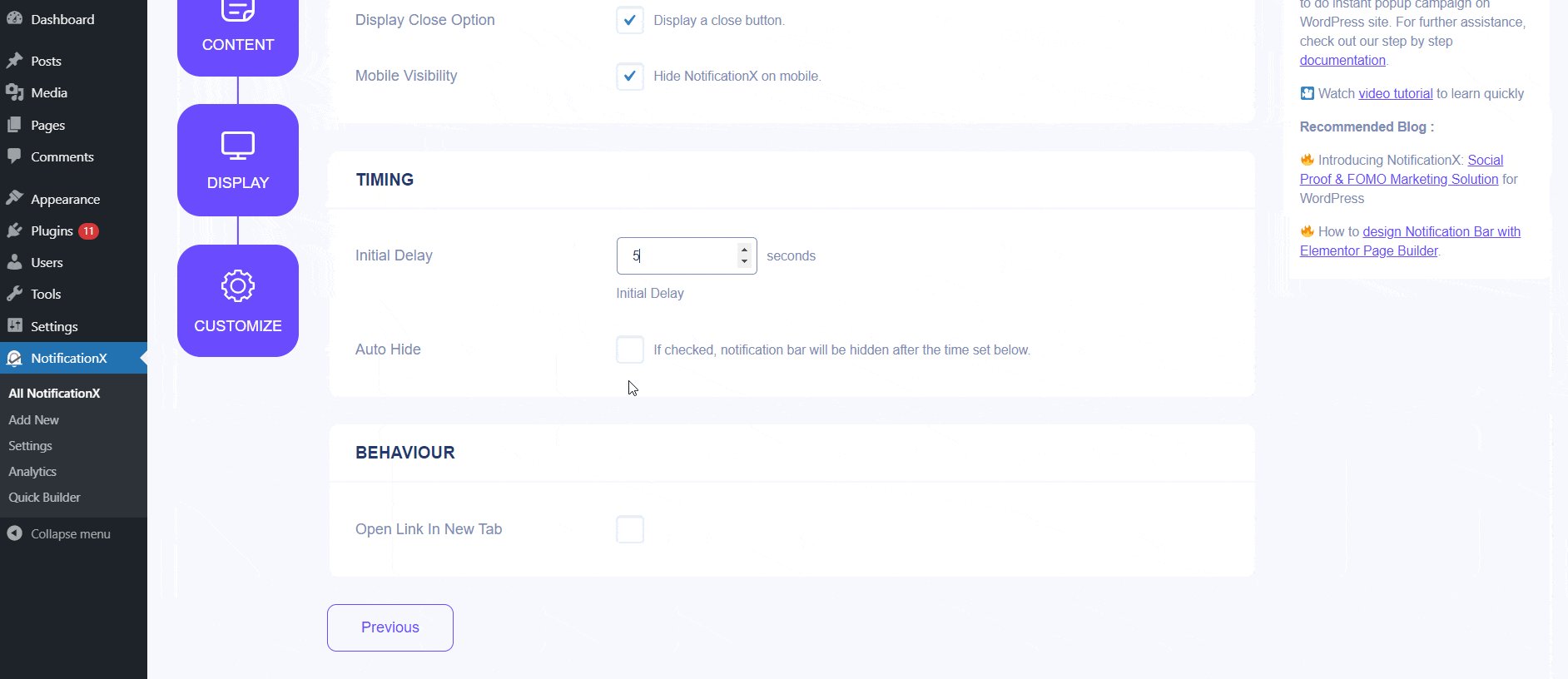
Anda juga boleh menunjukkan a 'Butang Tutup' yang boleh diklik untuk menutup Bar Pemberitahuan. Selain itu, anda mempunyai fleksibiliti untuk menyembunyikan 'Bar Pemberitahuan' untuk peranti mudah alih jika anda mahu juga. Selain itu, anda juga mempunyai kebebasan untuk menetapkan pilihan 'Initial Delay', 'Auto Hide' & 'Hide After' mengikut pilihan anda dari bahagian 'Timing'.

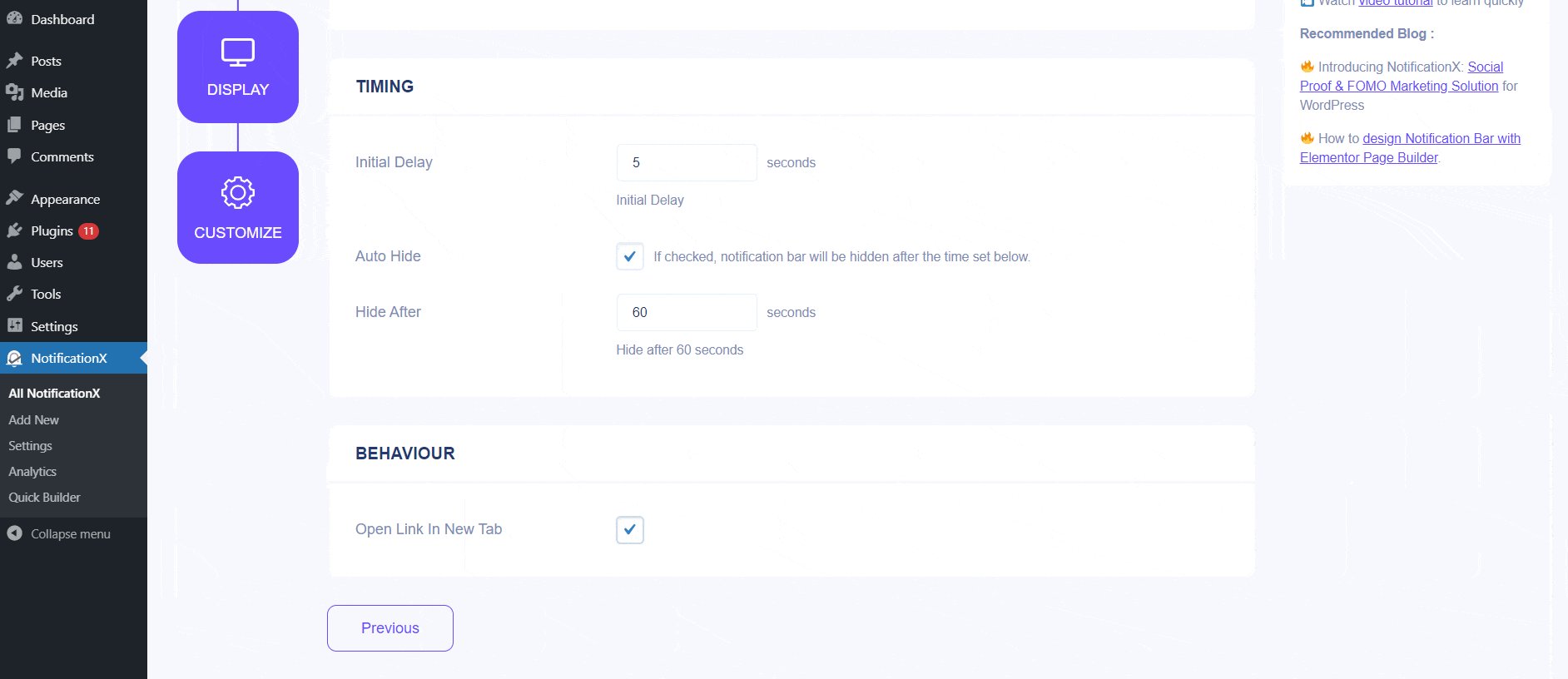
Anda boleh menetapkan masa 'Initial Delay' selepas itu 'Notification Bar' anda akan muncul. Secara lalai, ia ditetapkan hingga 5 saat. Anda juga dapat menyembunyikan 'Bar Pemberitahuan' setelah jangka waktu tertentu dengan mencentang kotak 'Sembunyikan Auto' dan menetapkan waktu di bidang 'Sembunyikan Selepas'.
Anda boleh menggunakan kotak centang untuk membuka pautan set anda untuk membuka di tetingkap baru atau tab baru juga. Sekiranya anda sebelumnya telah menetapkan URL di Butang anda, ketika pengunjung anda akan mengkliknya maka halaman baru akan dipaparkan di tetingkap baru atau tab baru bergantung pada tetapan anda.
Langkah 7: Setelah anda melengkapkan langkah 6, klik pada 'Menerbitkan' butang. Akibatnya, 'Bar Pemberitahuan' akan berjaya dibuat.

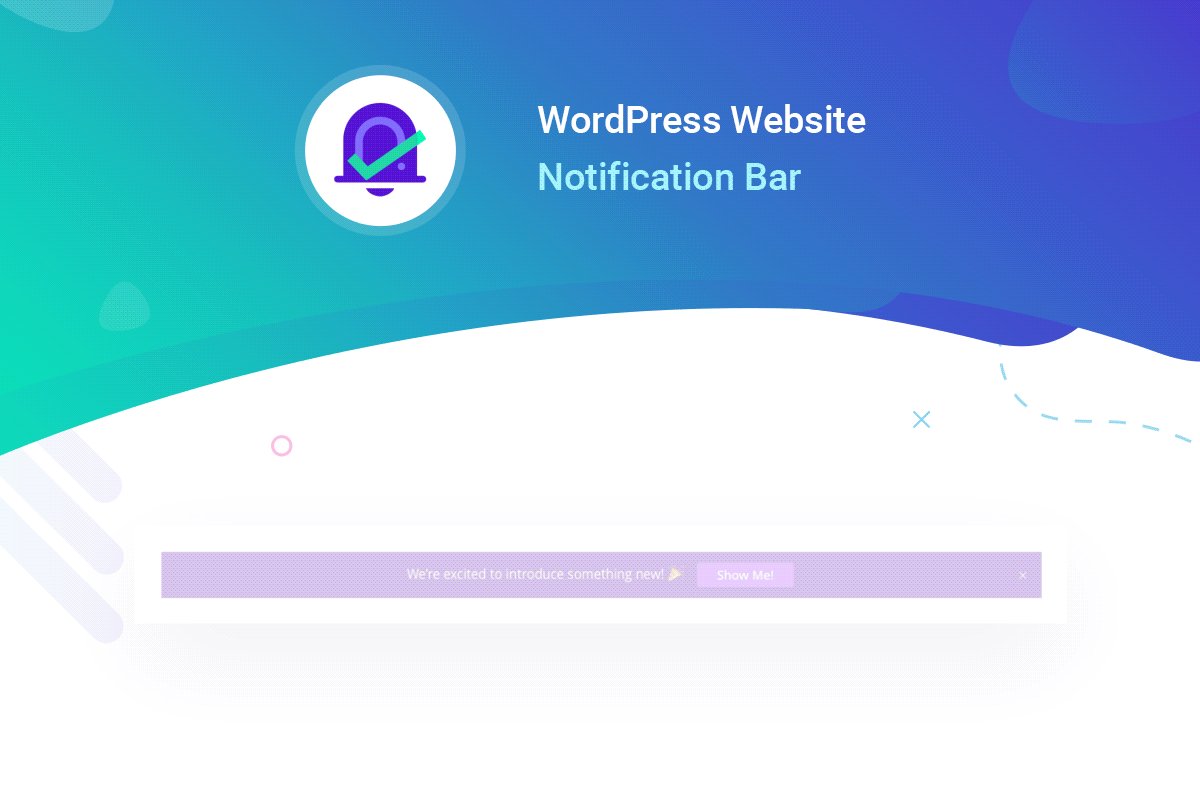
Dengan mengikut langkah yang dinyatakan ini dan sedikit lagi mengubah suai & menggayakan, hasil akhir anda akan kelihatan seperti ini.

Ini adalah bagaimana anda dapat dengan mudah merancang dan menampilkan yang menarik Bar Pemberitahuan di laman web WordPress anda menggunakan NotificationX.
Sekiranya anda menghadapi sebarang masalah, anda boleh menghubungi Pasukan Sokongan kami di sini.






