Làm cách nào để sử dụng Thanh thông báo trong NotificationX? #
Thanh thông báo cho phép bạn hiển thị một thông báo quan trọng hoặc ưu đãi đặc biệt trên trang web của bạn để ngay lập tức thu hút sự chú ý của khách truy cập. Với NotificationX, bạn có thể dễ dàng thiết kế một Thanh thông báo hấp dẫn trên trang web WordPress của mình để thu hút mọi người tham gia.
Bước 1: Chuyển đến Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Tất cả NotificationX. Sau đó, ở trên cùng, nhấp vào 'Thêm mới'. Hoặc bạn cũng có thể chỉ cần chuyển đến tab 'Thêm Mới' từ thanh bên.

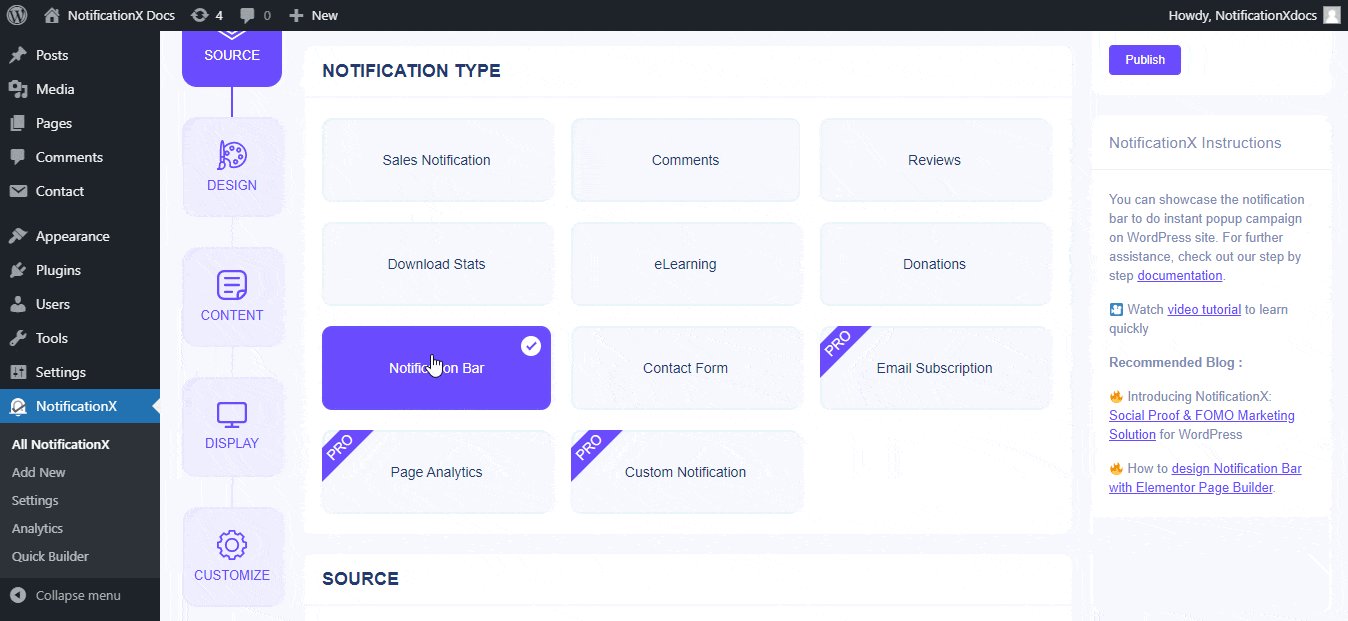
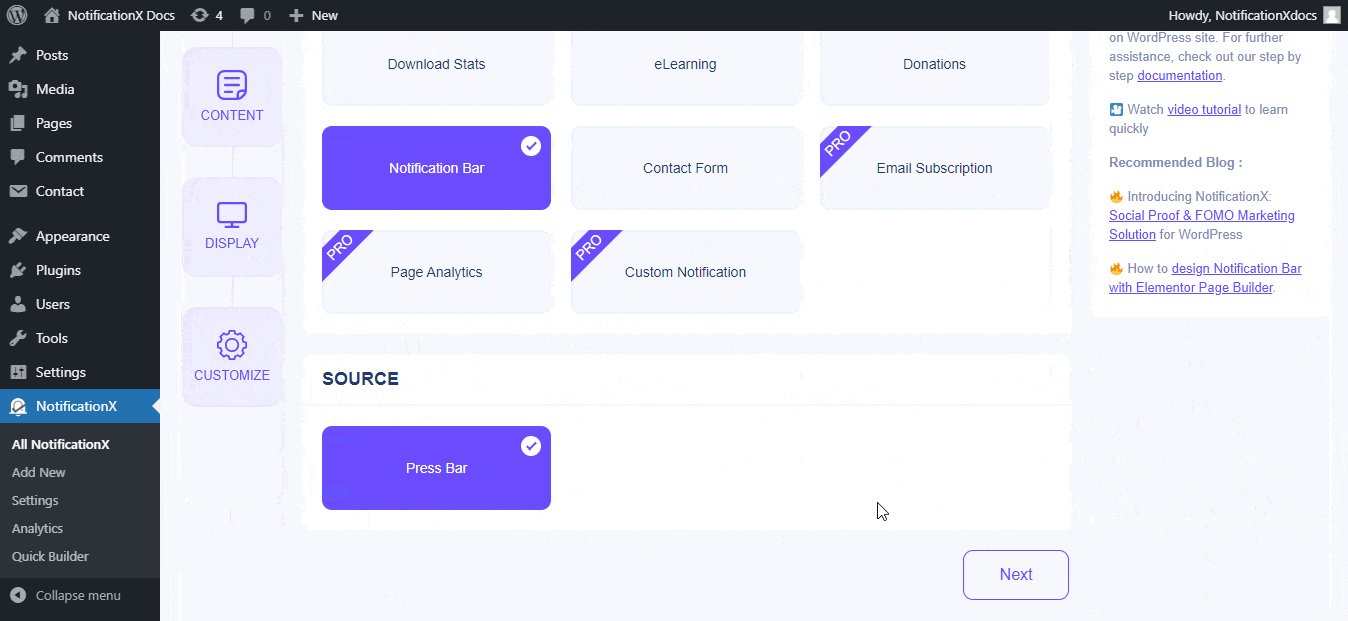
Bước 2: Sau khi hoàn thành bước 1, bạn sẽ được chuyển hướng đến 'Nguồn' Trang tab của NotificationX của bạn. Bạn cũng có thể đặt một tiêu đề. Sử dụng menu thả xuống để chọn 'Thanh báo chí' là loại Nguồn của bạn. Sau đó bấm vào nút 'Tiếp theo'.

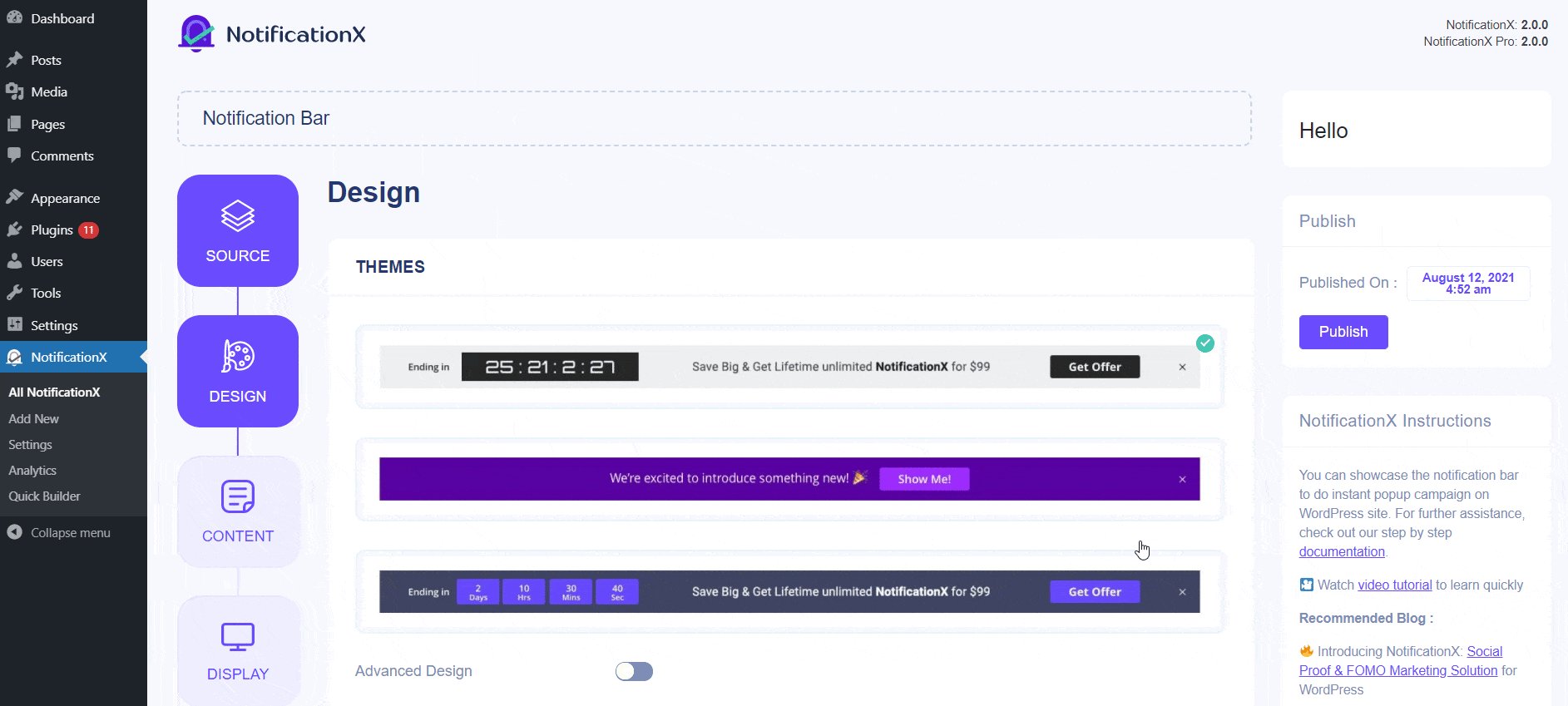
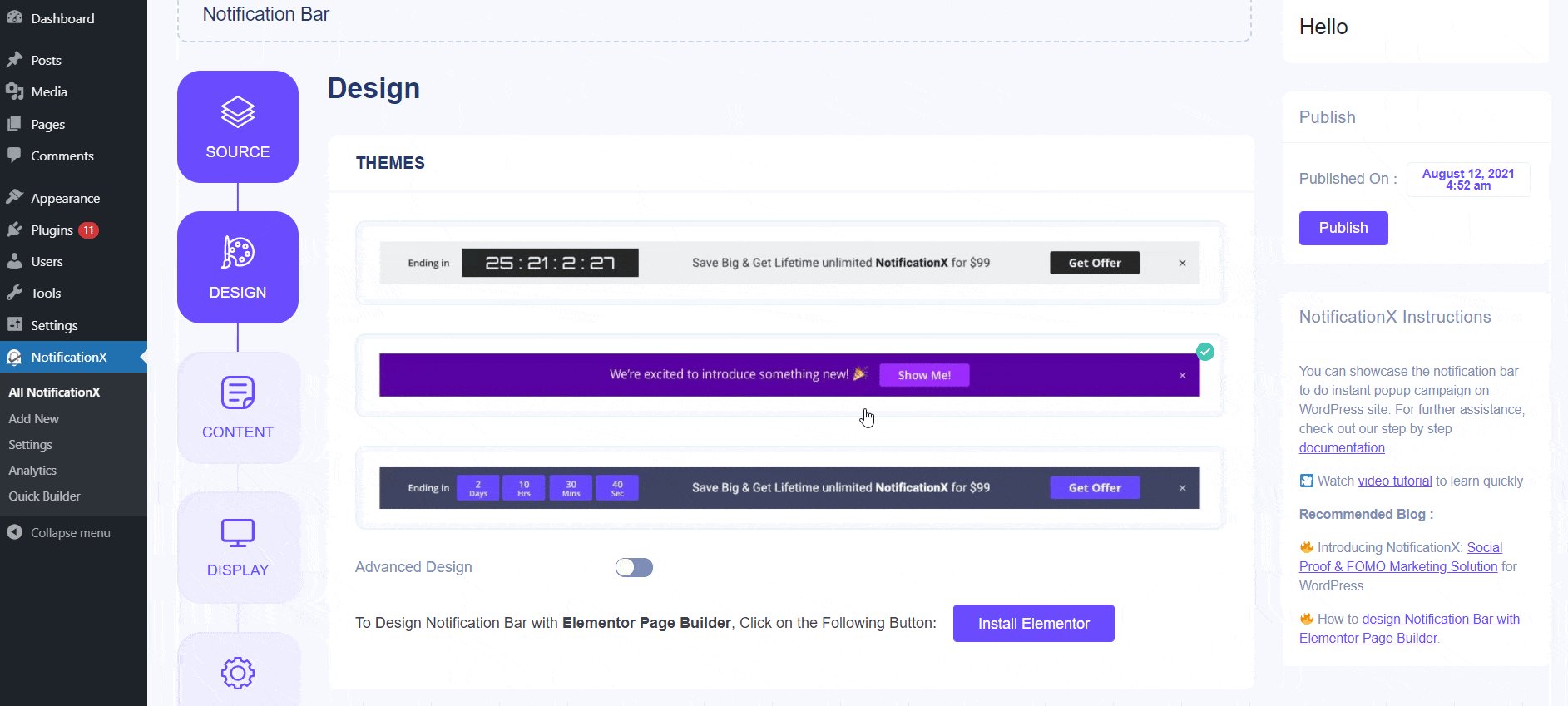
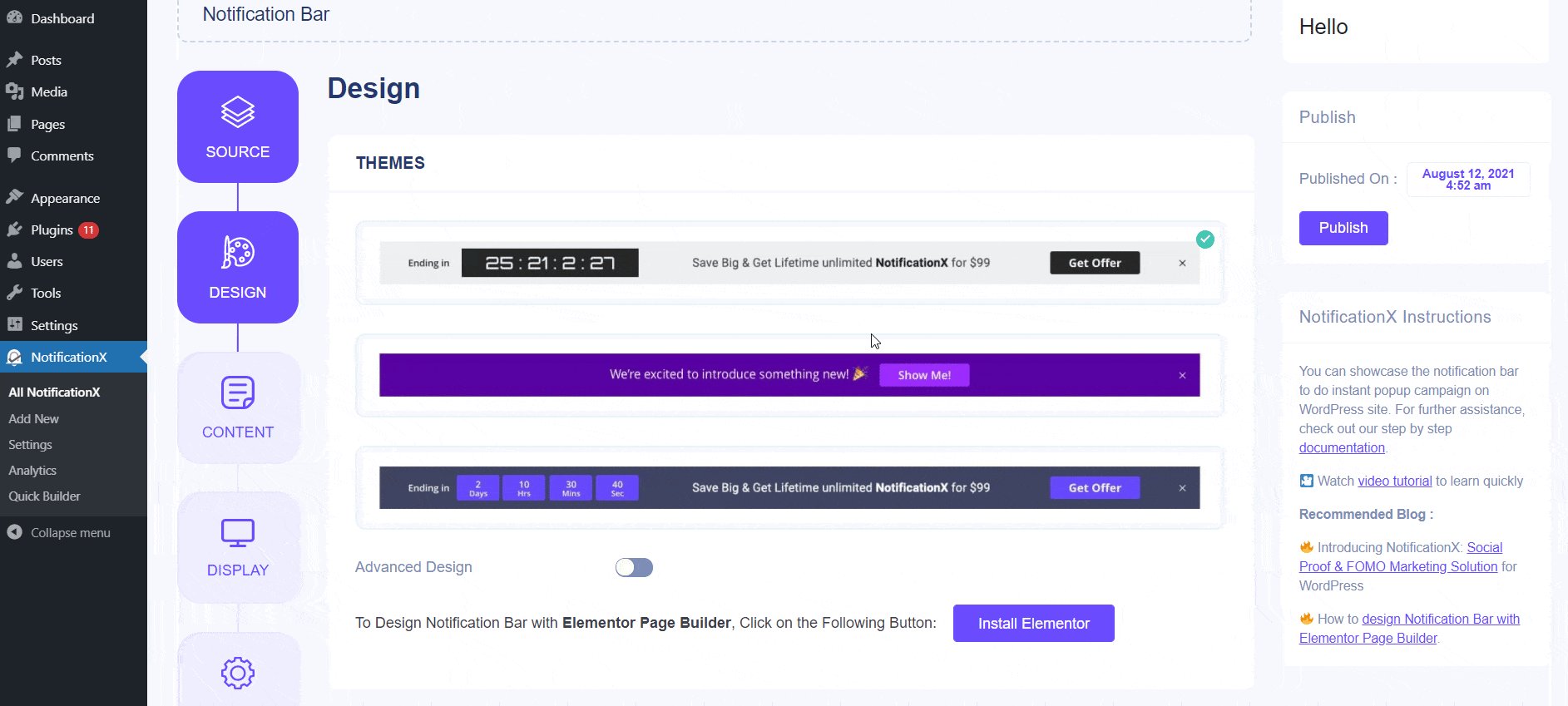
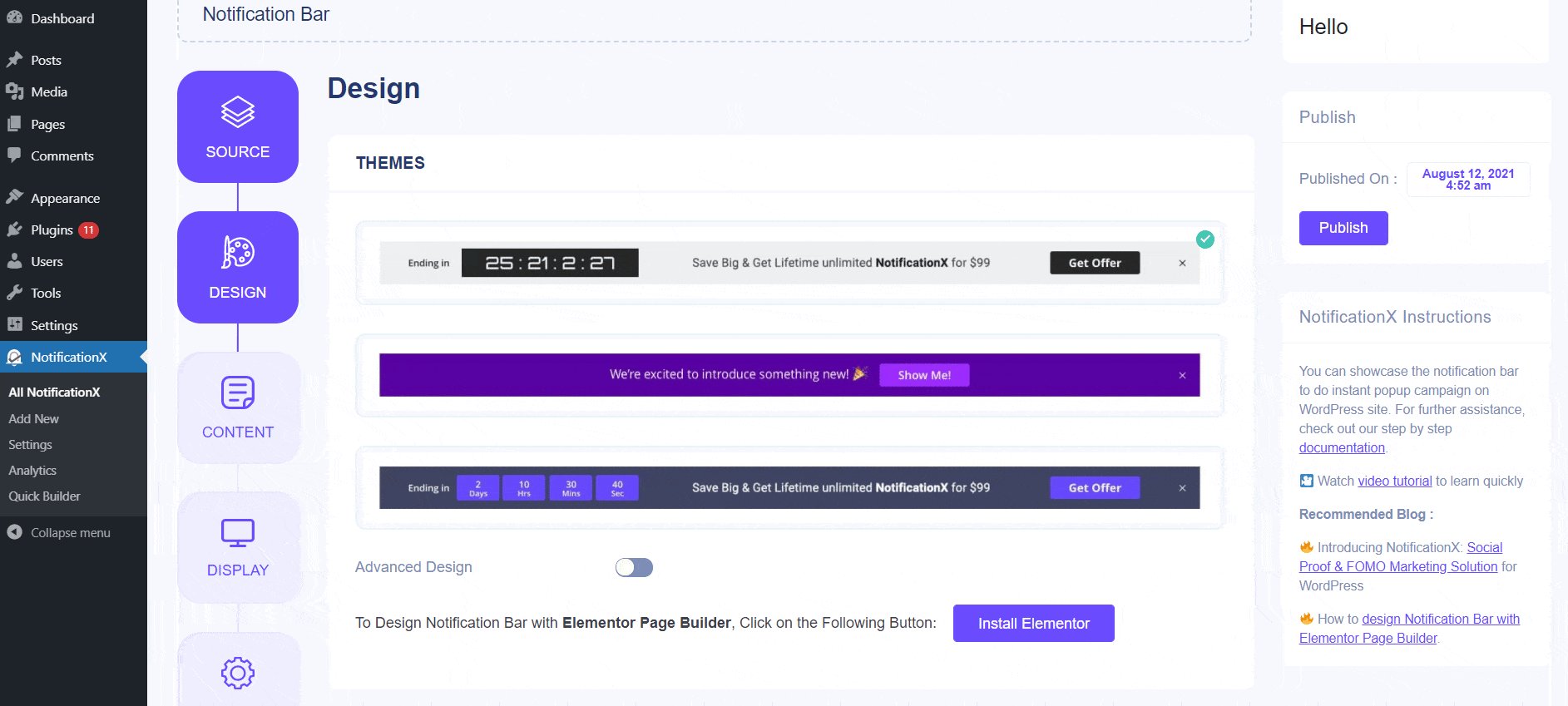
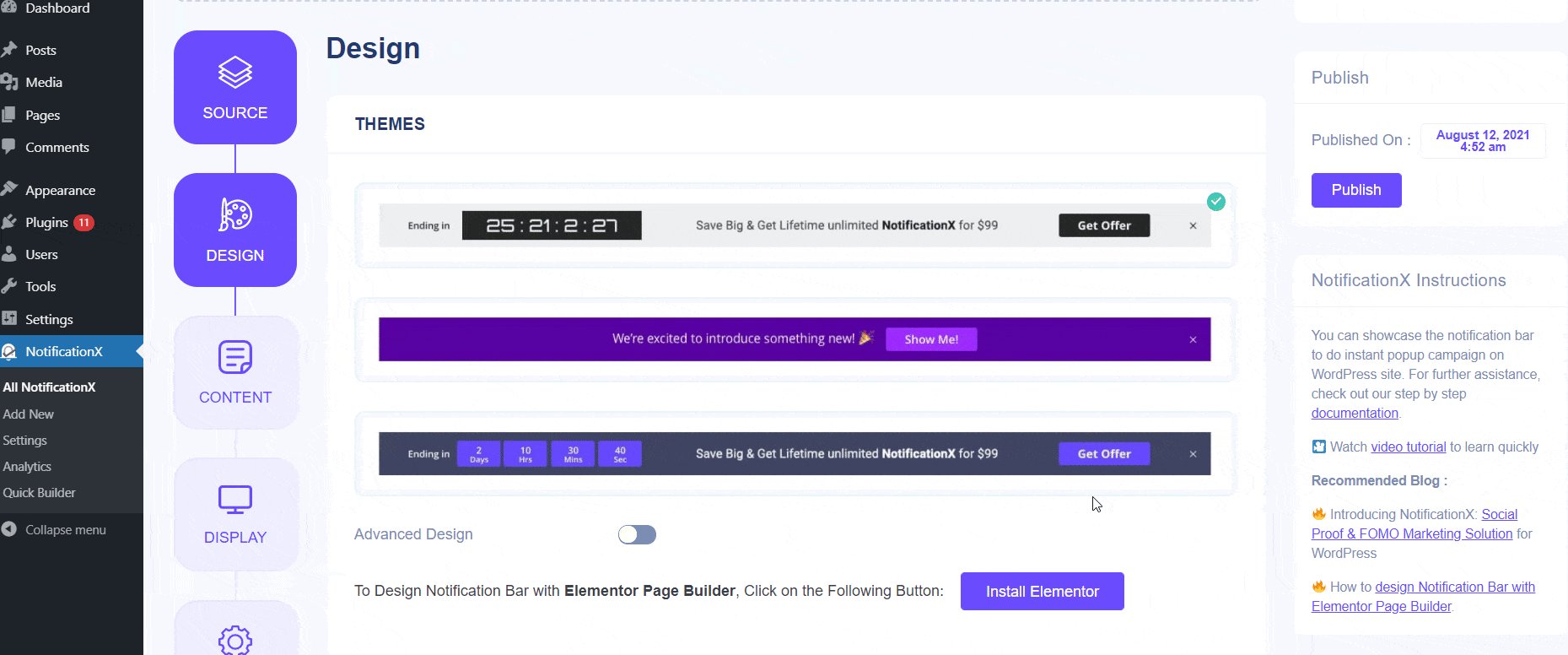
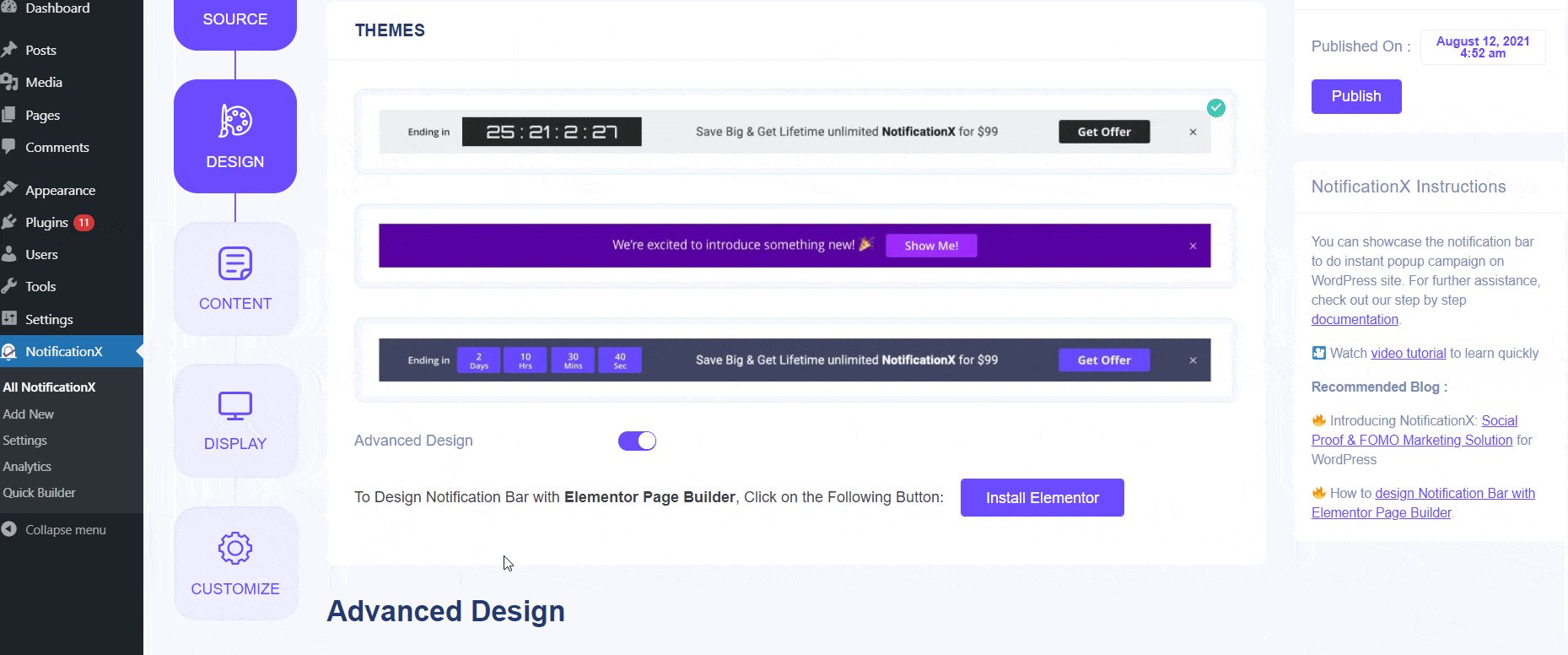
Bước 3: Từ 'Thiết kế' tab, bạn có thể chọn bố cục và cũng có thể linh hoạt sử dụng 'Thiết kế tiên tiến ' tùy chọn để tùy chỉnh nó theo sở thích của bạn. NotificationX cung cấp ba bố cục tạo sẵn tuyệt vời mà bạn có thể chọn từ đó và bắt đầu. Bố cục đã chọn là cách 'Thanh thông báo' sẽ được hiển thị trên trang web của bạn.

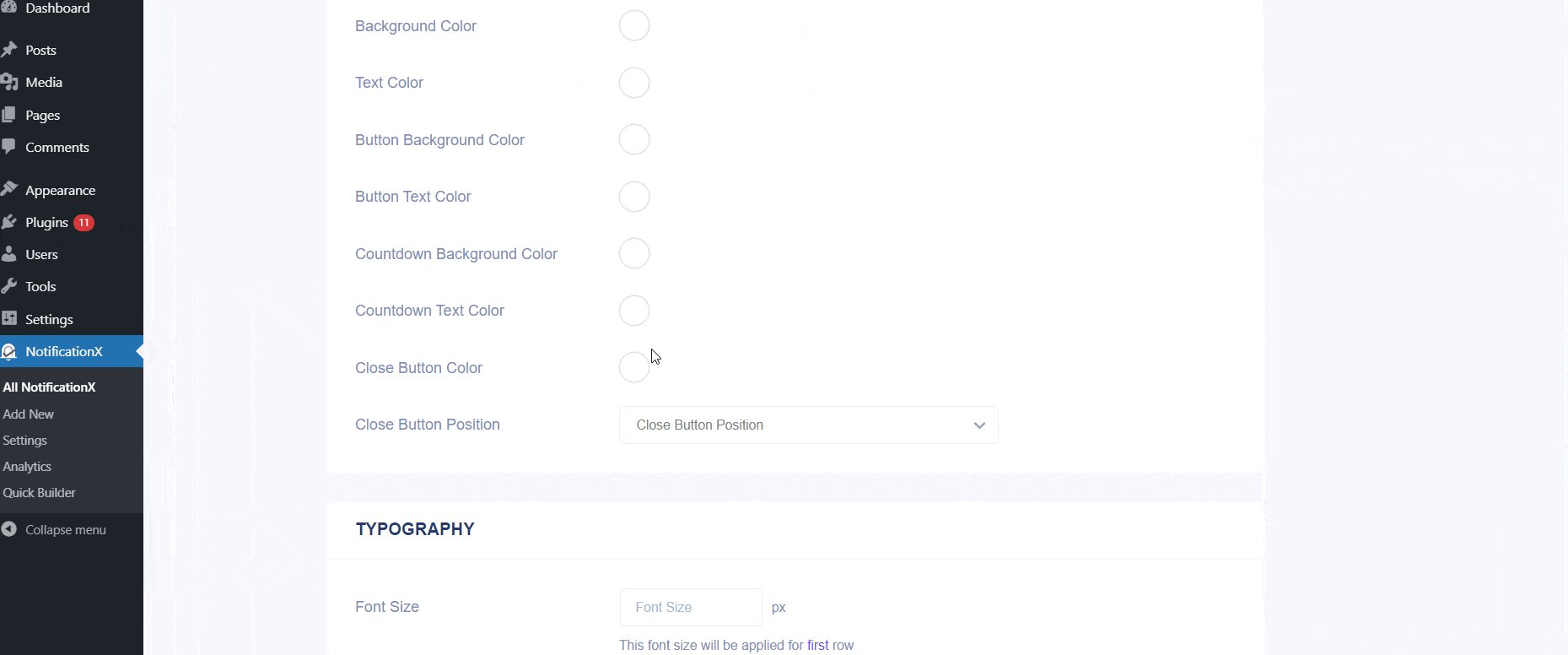
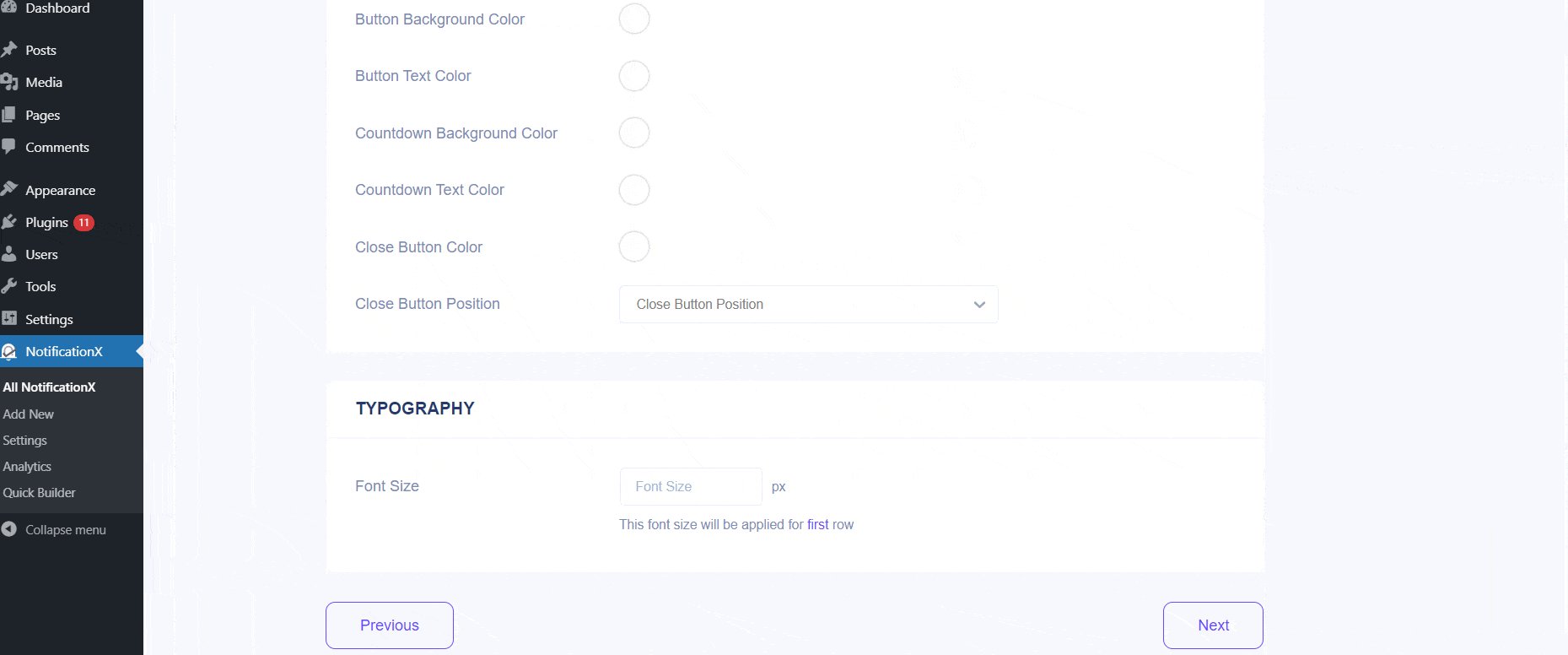
Từ 'Thiết kế tiên tiến' phần, bạn có thể chơi xung quanh với màu Nền & Văn bản. Theo sở thích của bạn, bạn thậm chí có thể giảm hoặc tăng kích thước phông chữ. Sau khi bạn hoàn thành thiết kế Thanh thông báo, nhấp vào 'Tiếp theo' để tiếp tục.

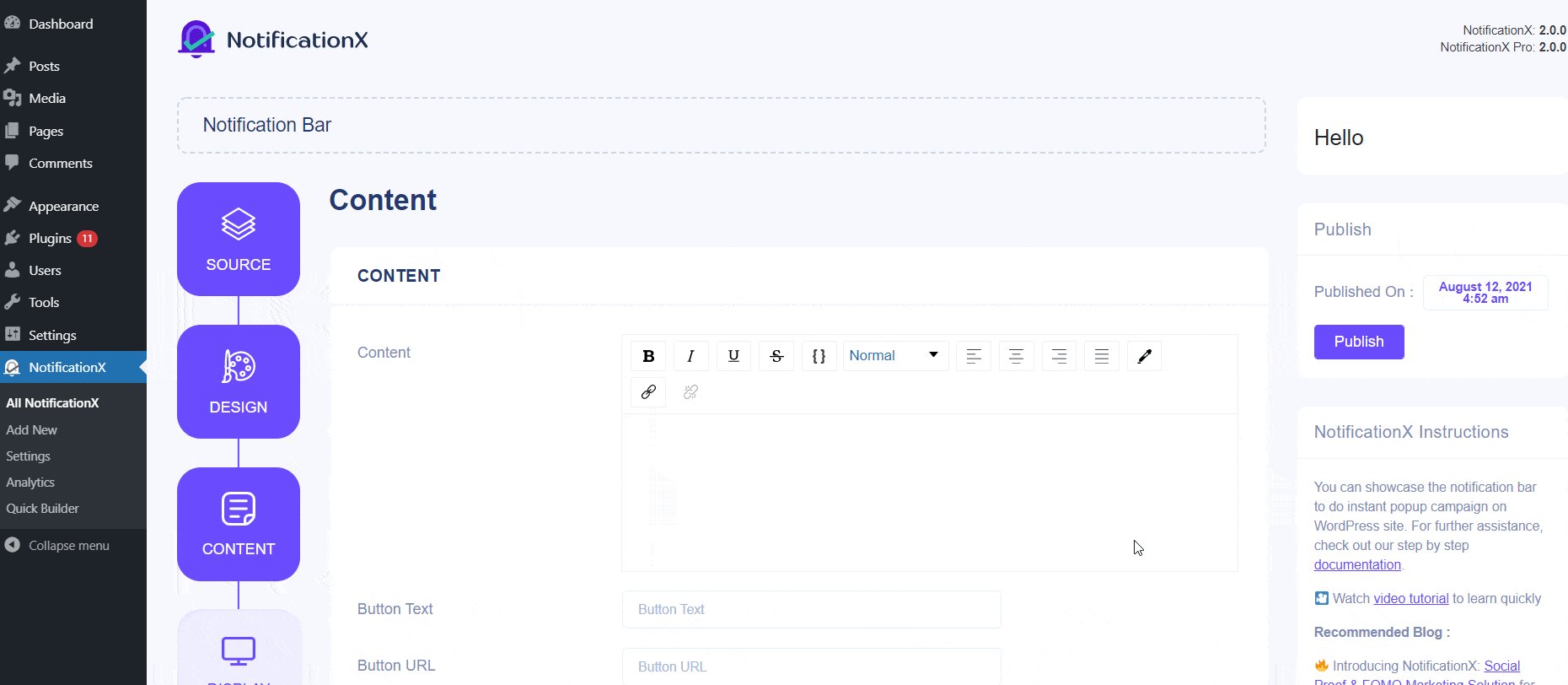
Bước 4: Sau đó bạn sẽ được chuyển hướng đến 'Nội dung' tab từ nơi bạn có thể chèn Nội dung, Nút Văn bản & URL Nút của riêng bạn. Nội dung có thể là một 'Thông báo quan trọng' hoặc 'Ưu đãi đặc biệt' xuất hiện trên trang web của bạn. Bạn cũng có thể sử dụng 'Nút' để chuyển hướng khách truy cập của mình đến một trang nhất định trên trang web của bạn.
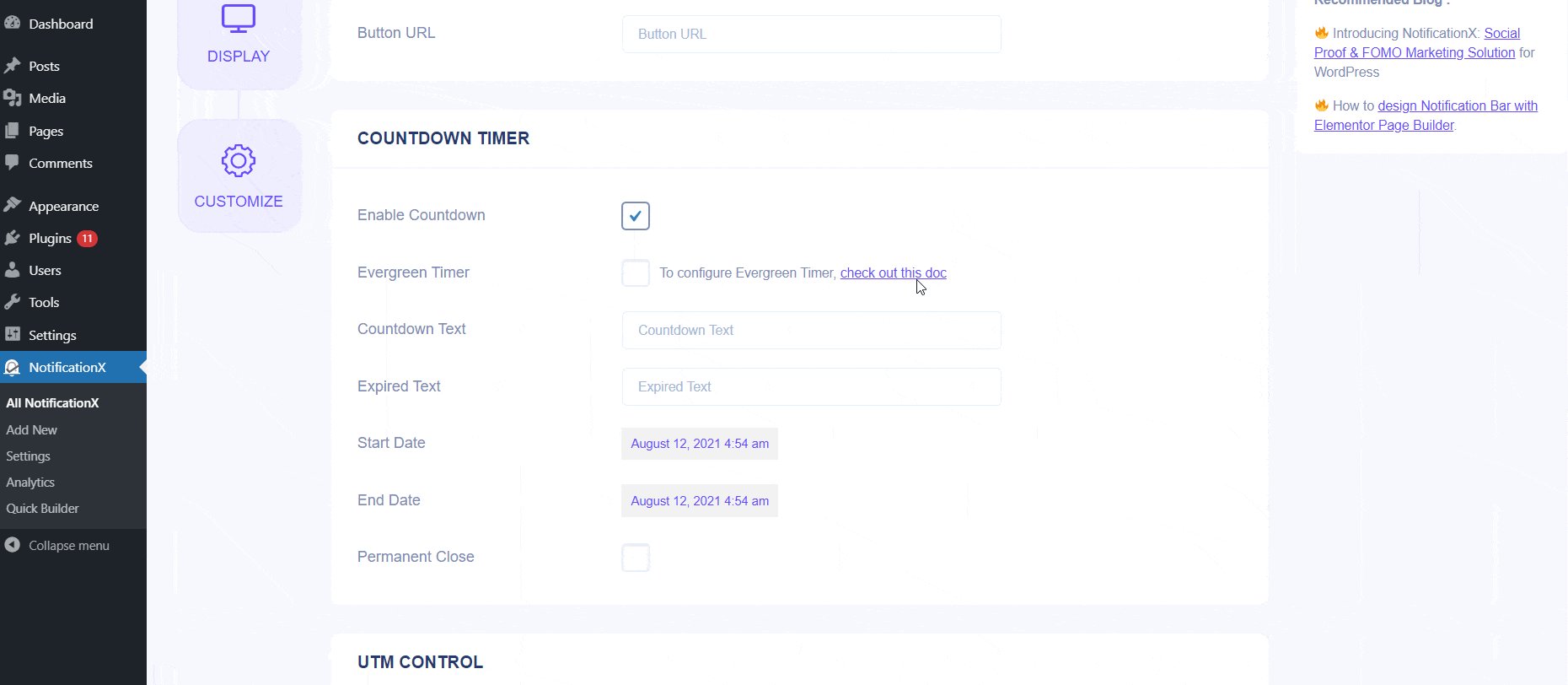
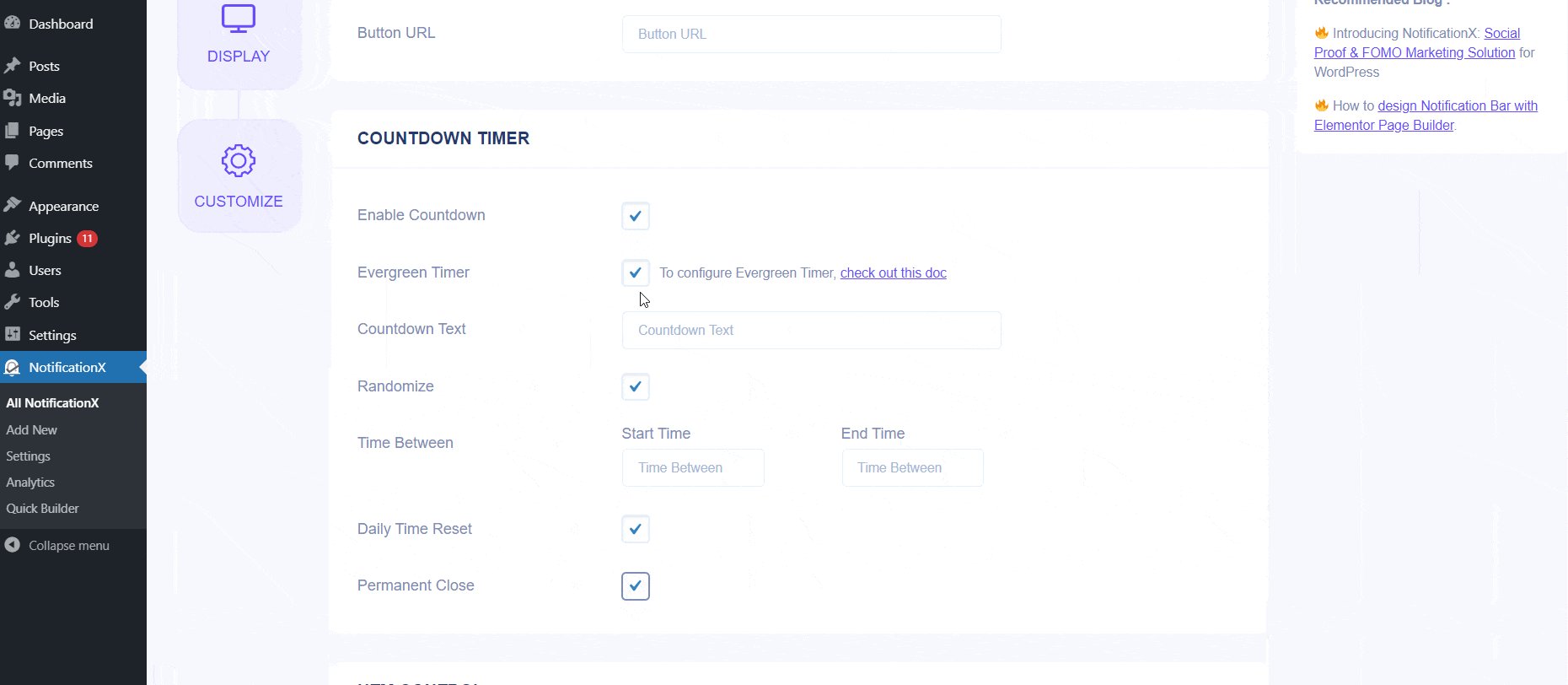
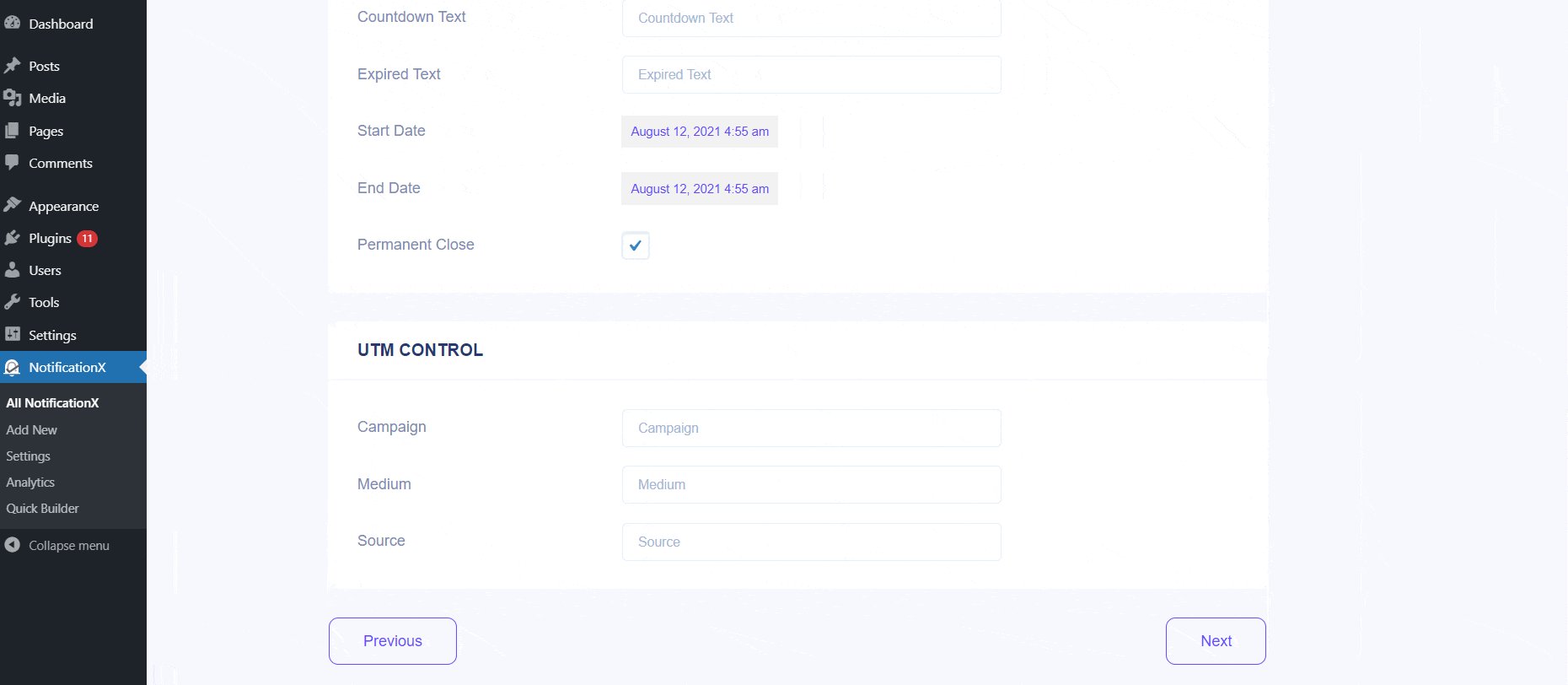
Ngoài ra, bạn có thể sử dụng hộp kiểm để bật / tắt 'Đếm ngược' Lựa chọn. Nếu nó được bật, thì bạn có thể thêm 'Văn bản đếm ngược' và 'Thời gian đếm ngược' tùy chọn của bạn. Tính năng 'Đếm ngược' sẽ mang lại cho khách truy cập của bạn cảm giác cấp bách để nắm bắt ưu đãi hiện đang diễn ra trước khi hết hạn. Bạn cũng có một hộp kiểm để sử dụng 'Đóng vĩnh viễn' cái nút. Vì vậy, nếu người dùng nhấn nút đóng, nó sẽ không hiển thị trên trang web nữa. Bạn cũng có thể chọn bật 'Đồng hồ đếm ngược Evergreen' nếu bạn muốn. Để tìm hiểu thêm về nó, kiểm tra tài liệu này.

Sau khi hoàn tất cấu hình, chỉ cần nhấp vào nút 'Tiếp theo' để tiếp tục.
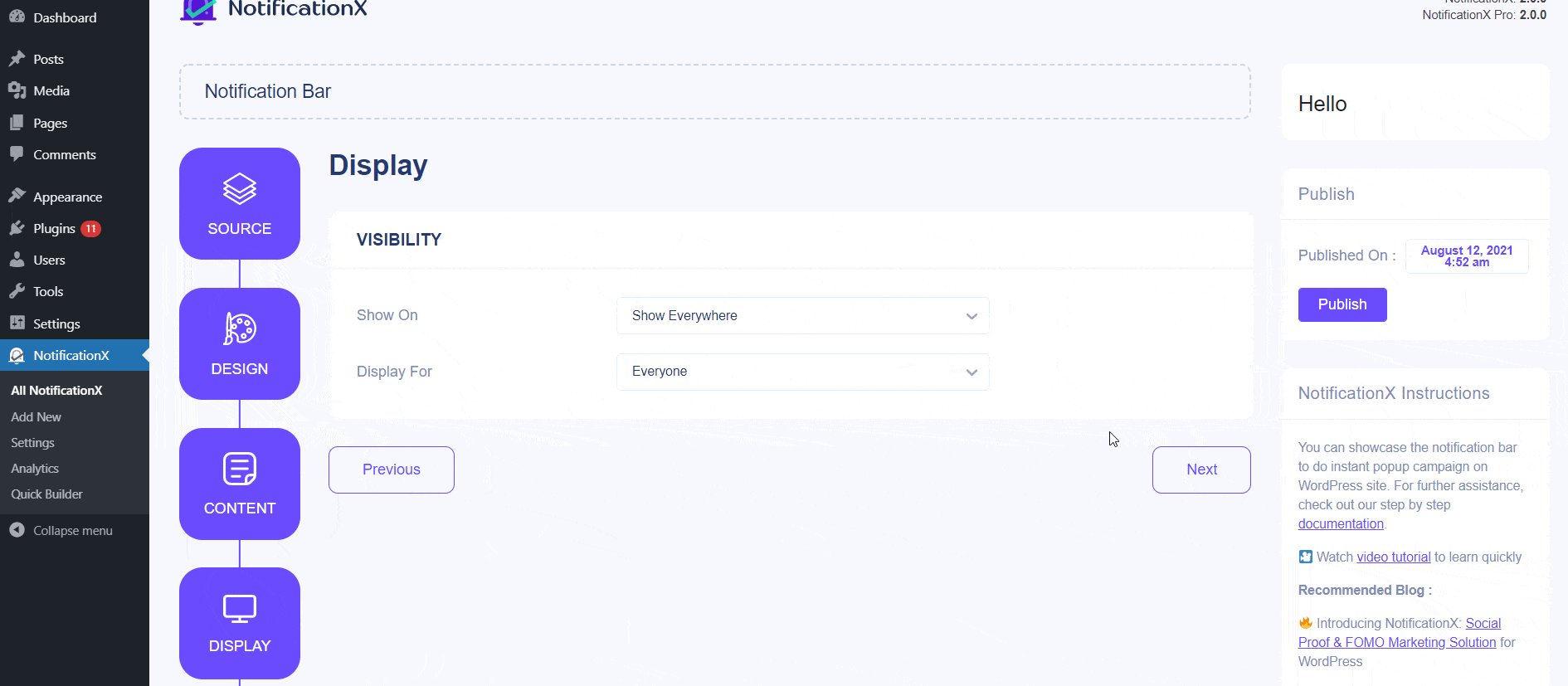
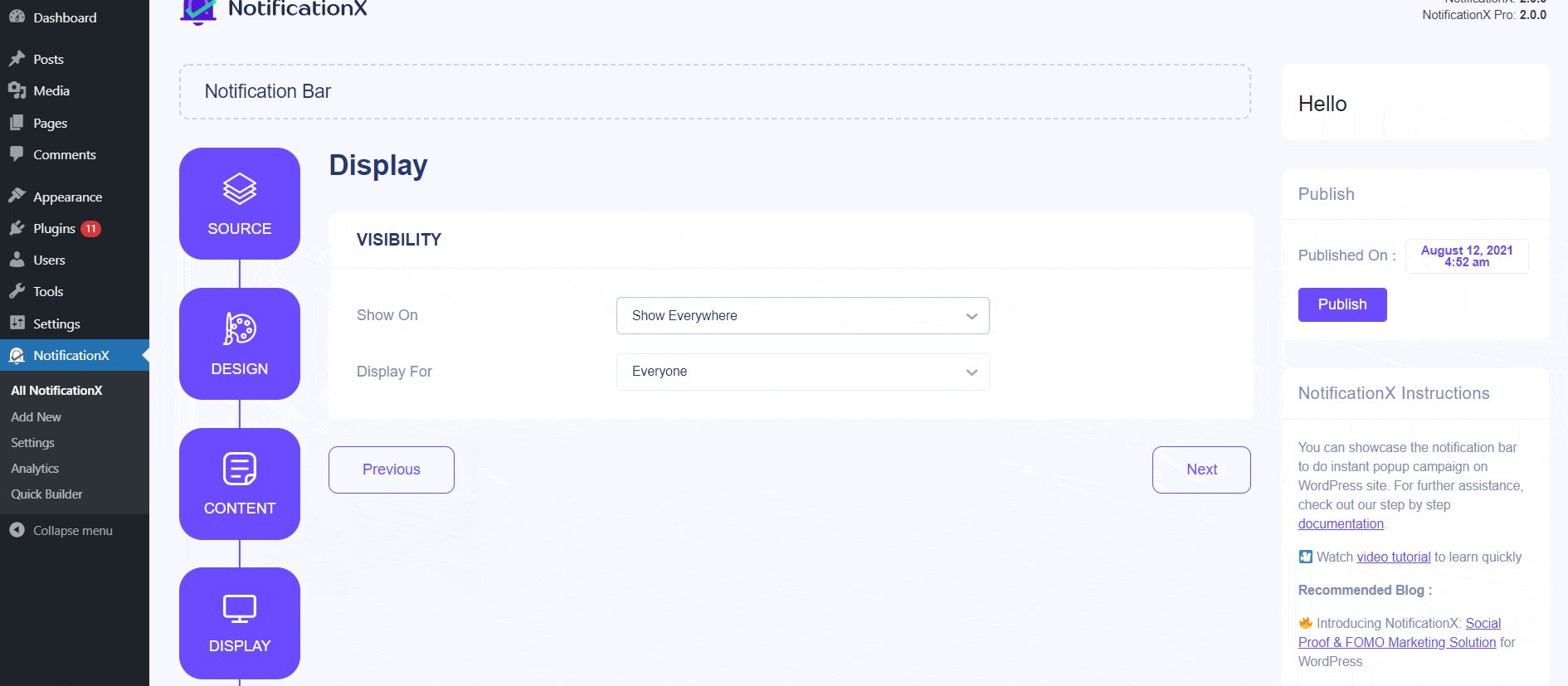
Bước 5: Từ 'Trưng bày' tab, bạn có thể đặt các trang mà bạn muốn hiển thị Thanh thông báo. Bạn cũng có tùy chọn để hạn chế Thông báo chỉ cho một số vai trò người dùng nhất định. Theo mặc định, 'Show On' được đặt thành 'Hiển thị mọi nơi' kết quả là Thanh thông báo sẽ được hiển thị trong mỗi trang của trang web của bạn.
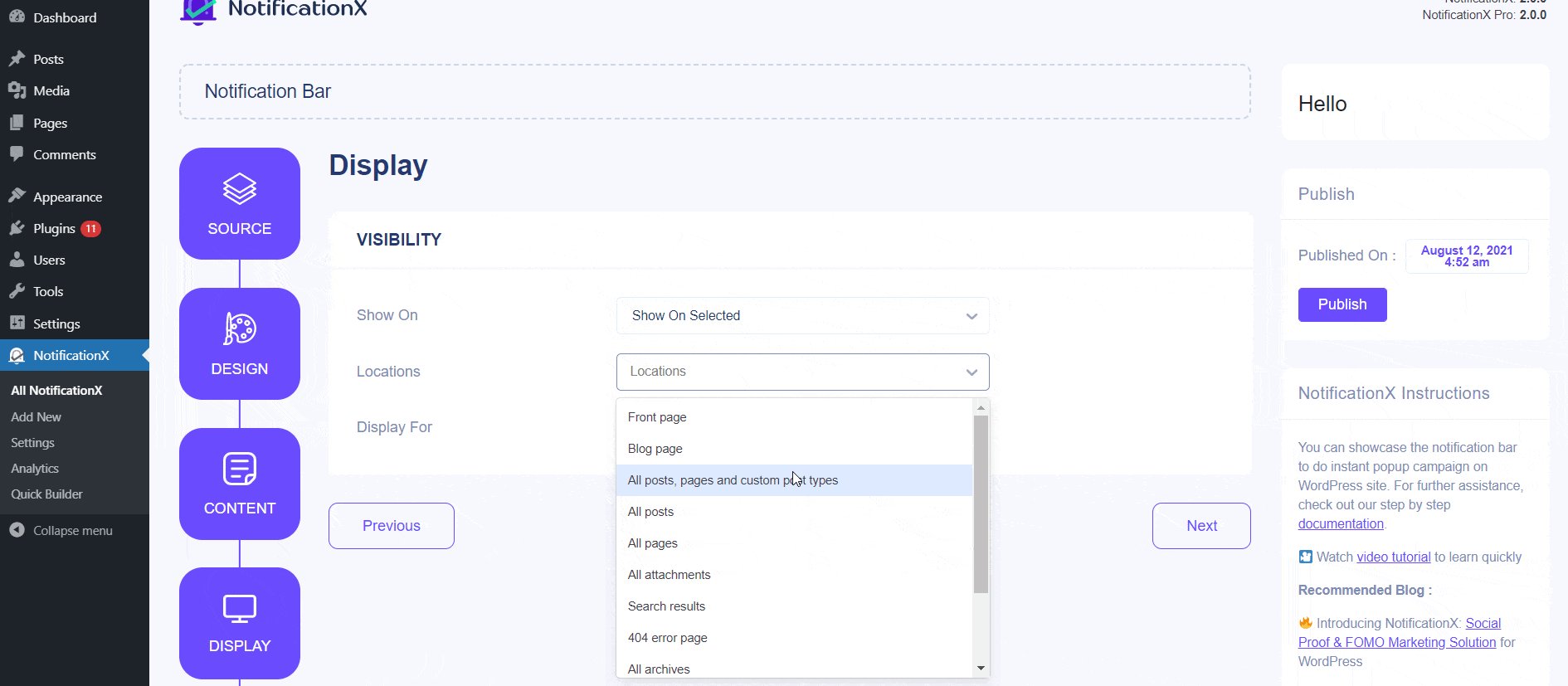
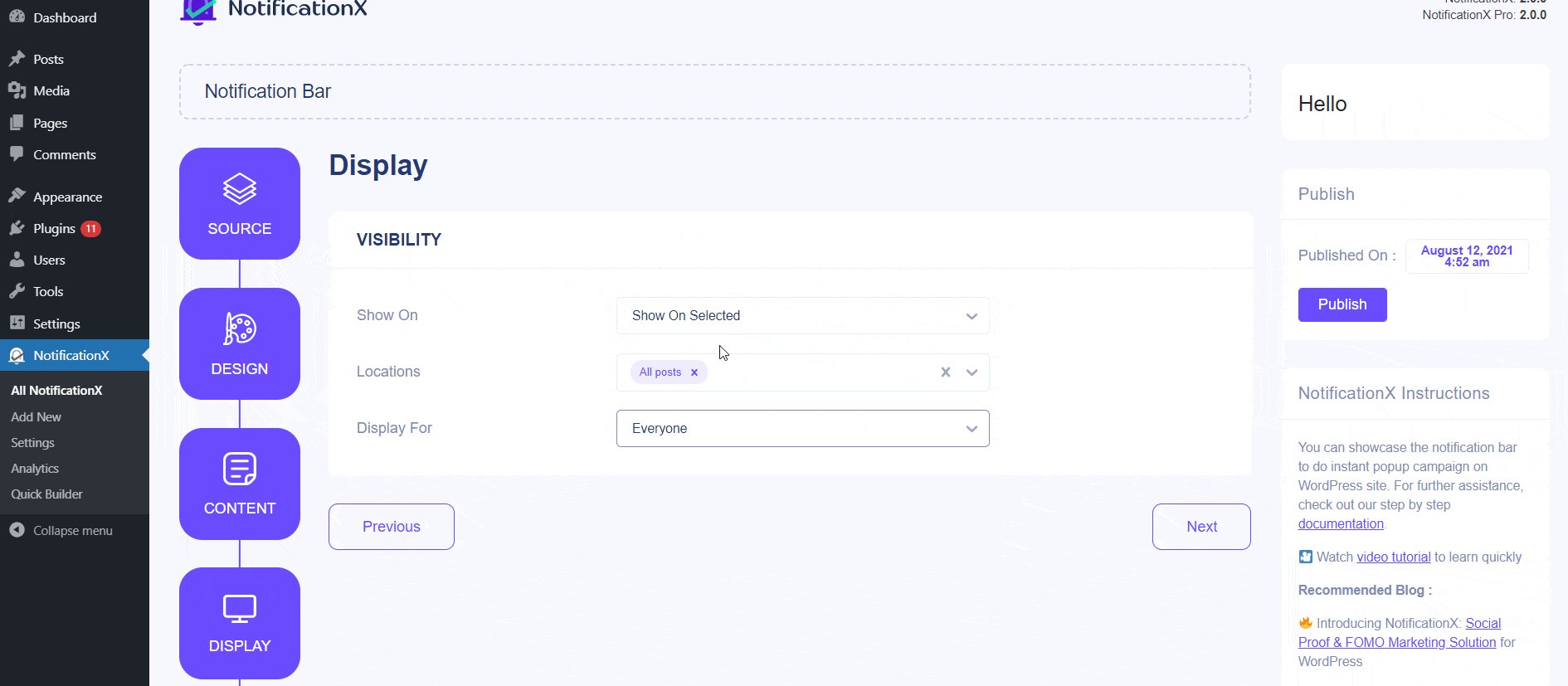
Mặt khác, bạn cũng có thể chỉ định các trang mà bạn muốn hiển thị hoặc ẩn 'Thanh thông báo'. Sau khi bạn nhấp vào nút 'Tiếp theo', bạn sẽ được chuyển hướng đến 'Tùy chỉnh' chuyển hướng.

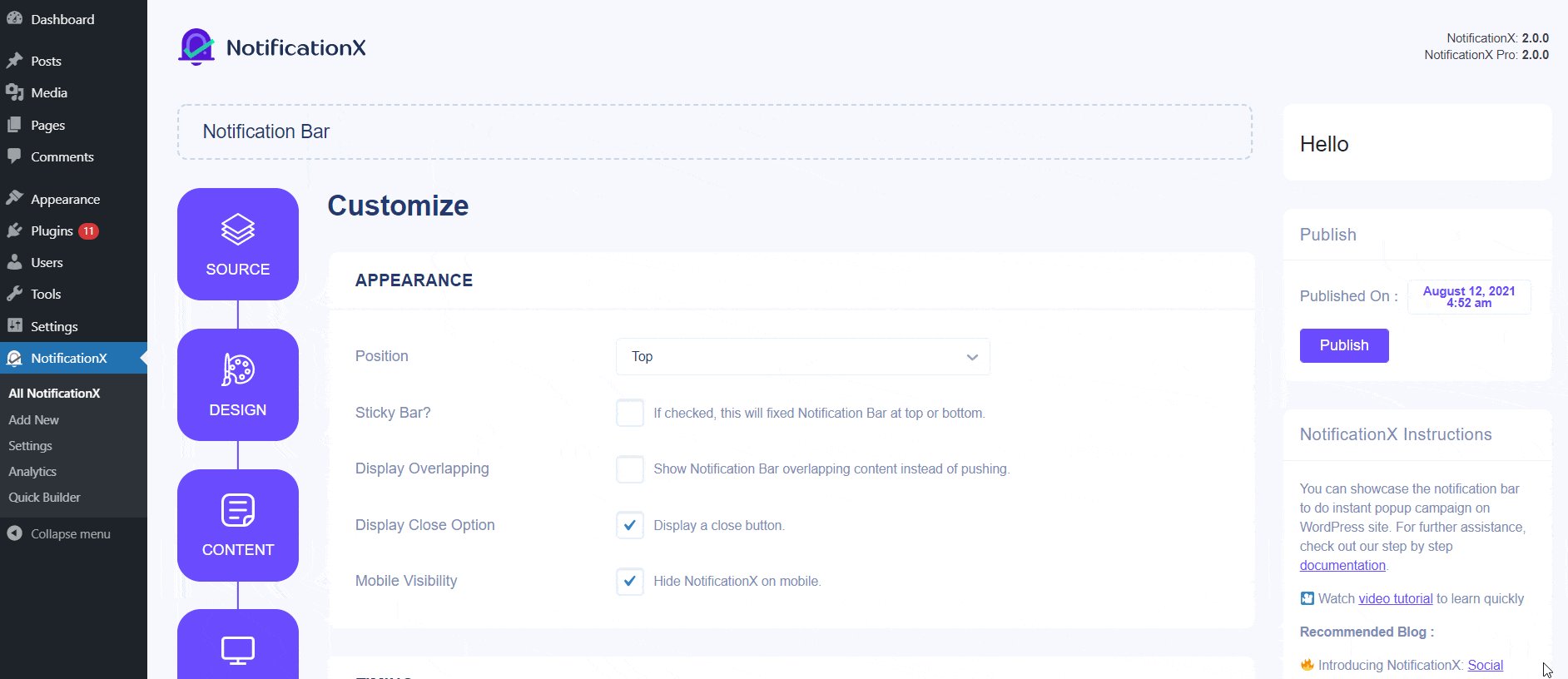
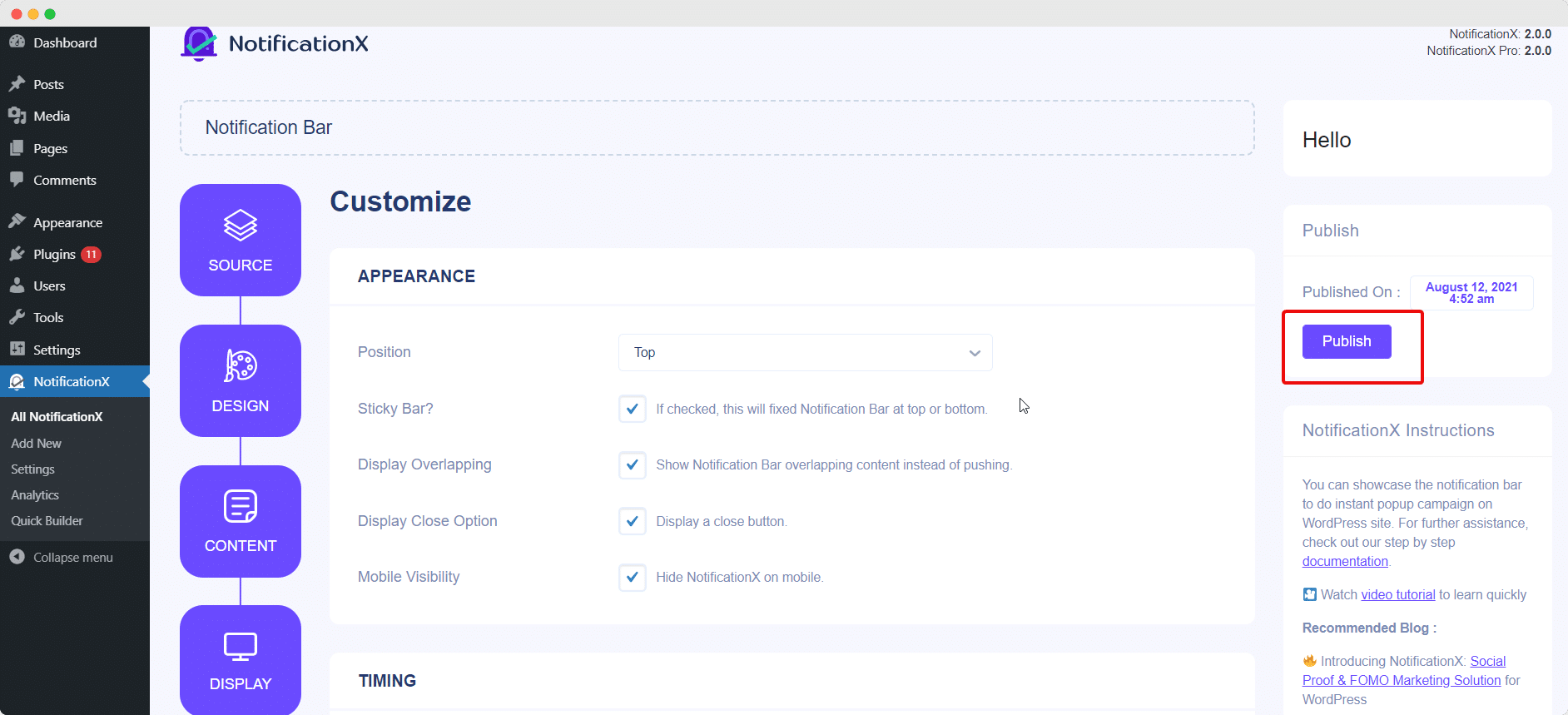
Bước 6: Phía dưới cái 'Tùy chỉnh' tab, bạn sẽ tìm thấy ba phần riêng biệt: Giao diện, Thời gian & Hành vi. Từ 'Xuất hiện' phần, bạn có thể đặt vị trí bạn muốn hiển thị Thanh thông báo và sử dụng hộp kiểm để tắt / bật 'Thanh dính', 'Nút đóng' & 'Ẩn trên thiết bị di động'.
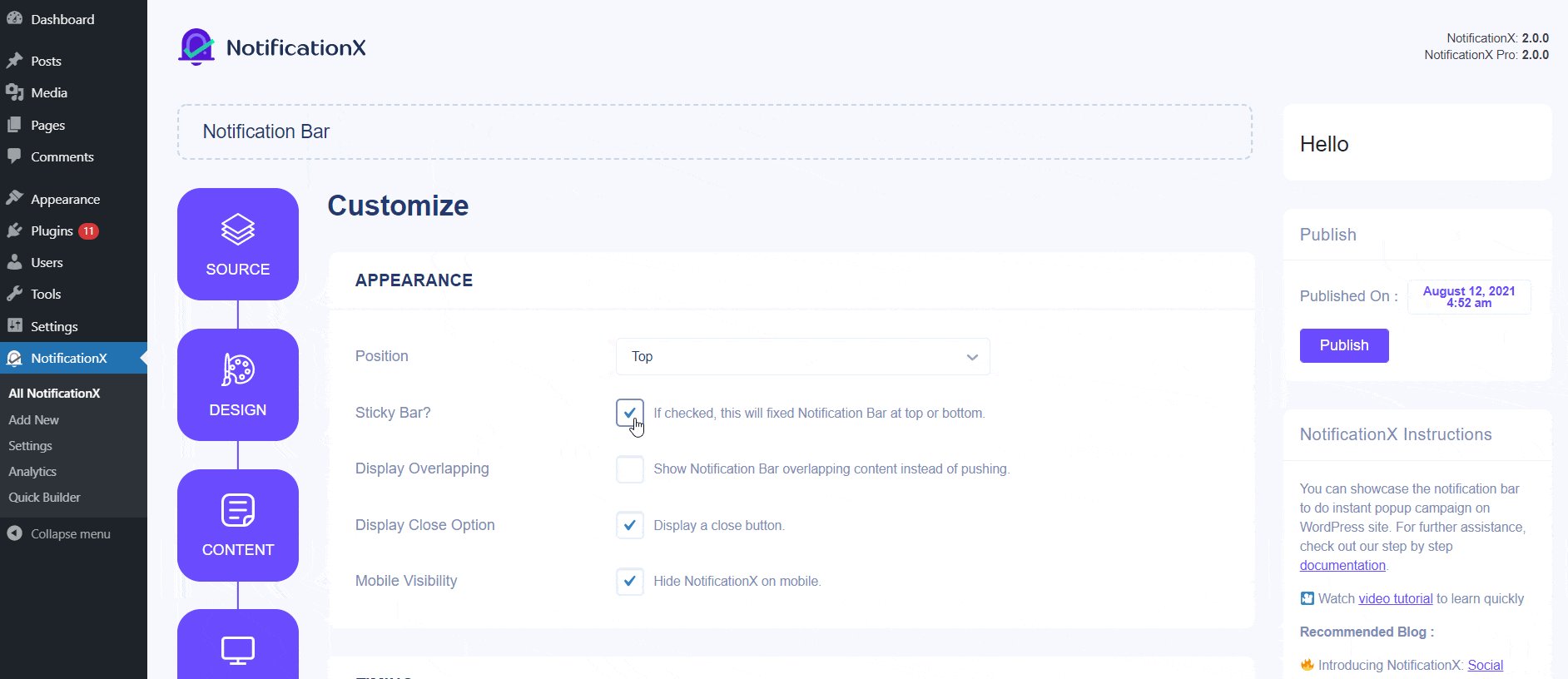
Bạn có thể đặt vị trí cho Thanh thông báo ở đầu hoặc cuối trang web của bạn. Nếu Thanh dính được chọn, thì 'Thanh thông báo' sẽ ở một vị trí cố định. Kết quả là, bất kể bạn cố gắng điều hướng ở đâu trên trang của mình, nó sẽ luôn hiển thị.
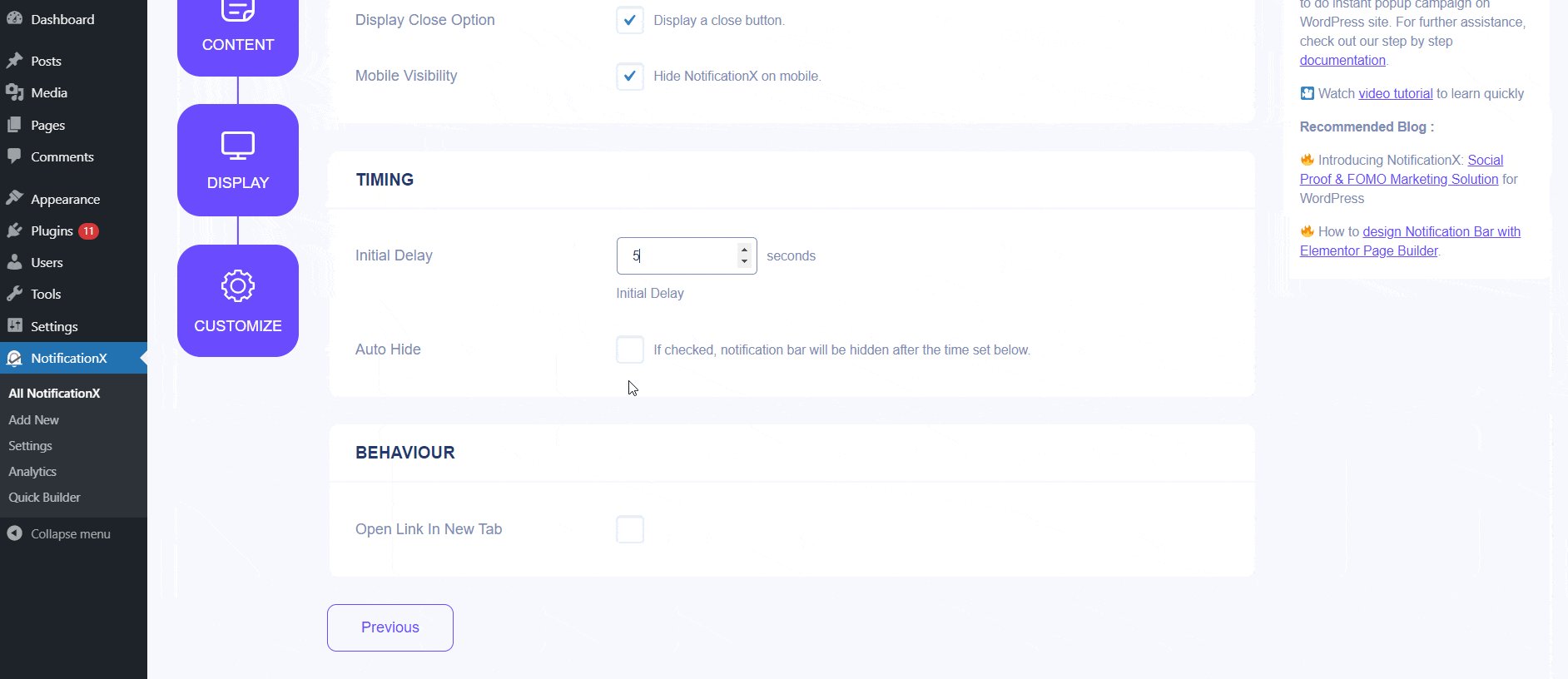
Bạn cũng có thể hiển thị một 'Đóng nút' có thể nhấp vào để đóng Thanh thông báo. Hơn nữa, bạn có thể linh hoạt ẩn 'Thanh thông báo' cho thiết bị di động nếu bạn muốn. Ngoài ra, bạn cũng có quyền tự do đặt các tùy chọn 'Độ trễ ban đầu', 'Tự động ẩn' & 'Ẩn sau' theo sở thích của bạn từ phần 'Thời gian'.

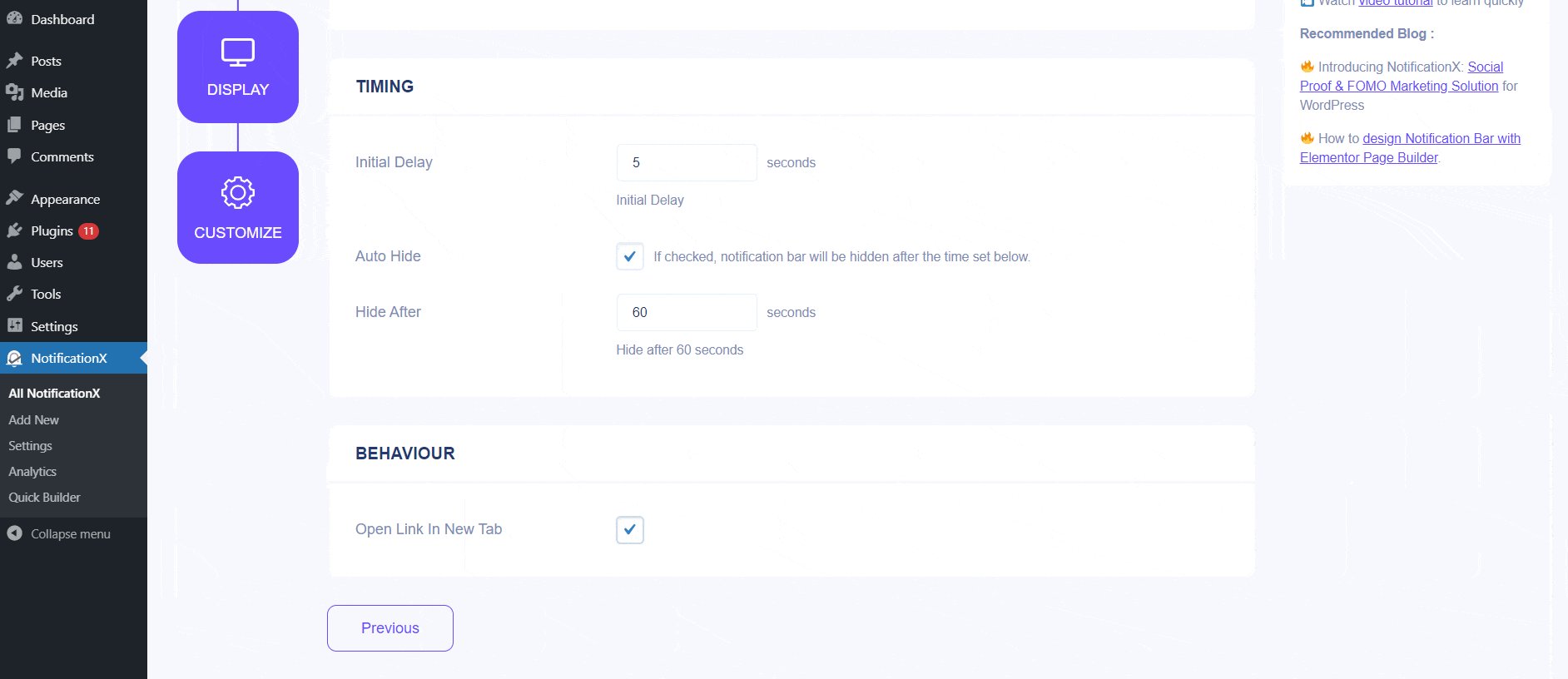
Bạn có thể đặt thời gian 'Độ trễ ban đầu' sau đó 'Thanh thông báo' sẽ xuất hiện. Theo mặc định, nó được đặt thành 5 giây. Bạn cũng có thể ẩn 'Thanh thông báo' sau một khoảng thời gian nhất định bằng cách chọn hộp 'Tự động ẩn' và đặt thời gian trong trường 'Ẩn sau'.
Bạn có thể sử dụng hộp kiểm để mở liên kết đã đặt của mình để mở trong cửa sổ mới hay tab mới. Nếu trước đây bạn đã đặt URL trong Nút của mình, khi khách truy cập của bạn nhấp vào đó, trang mới sẽ được hiển thị trong cửa sổ mới hoặc tab mới tùy thuộc vào cài đặt của bạn.
Bước 7: Sau khi bạn đã hoàn thành bước 6, nhấp vào 'Công bố' cái nút. Kết quả là, 'Thanh thông báo' sẽ được tạo thành công.

Bằng cách làm theo các bước đã đề cập này và sửa đổi & tạo kiểu nhiều hơn một chút, kết quả cuối cùng của bạn sẽ giống như thế này.

Đây là cách bạn có thể dễ dàng thiết kế và hiển thị hấp dẫn Thanh thông báo trên trang web WordPress của bạn bằng NotificationX.
Nếu bạn gặp phải bất kỳ vấn đề nào, bạn có thể liên hệ với Nhóm hỗ trợ của chúng tôi đây.






