NotificationX Pro cho phép bạn thêm 'Hẹn giờ thường xuyên ' tùy chọn cho Thanh thông báo của bạn. Tùy chọn này sử dụng cookie làm trình theo dõi, vì vậy bộ hẹn giờ sẽ bắt đầu ngay khi người dùng truy cập trang web lần đầu tiên. Bằng cách áp dụng kỹ thuật tuyệt vời này, bạn có thể làm cho các ưu đãi khuyến mại của mình trở nên độc quyền và tạo ra sự khẩn cấp giữa những người truy cập trang web của bạn. Kiểm tra hướng dẫn dưới đây để xem cách cấu hình 'Hẹn giờ thường xanh' tùy chọn với NotificationX:
Ghi chú: Nếu bạn kích hoạt 'Hẹn giờ thường xuyên ' tùy chọn, nó sẽ sử dụng trình duyệt 'Bánh quy' để hoạt động. Khi khách truy cập xóa cookie trình duyệt, thời gian mới sẽ được hiển thị.
Bước 1: Tạo thanh thông báo #
Trước hết, hãy truy cập Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Tất cả NotificationX. Sau đó, ngay từ đầu, nhấp vào 'Thêm mới'.

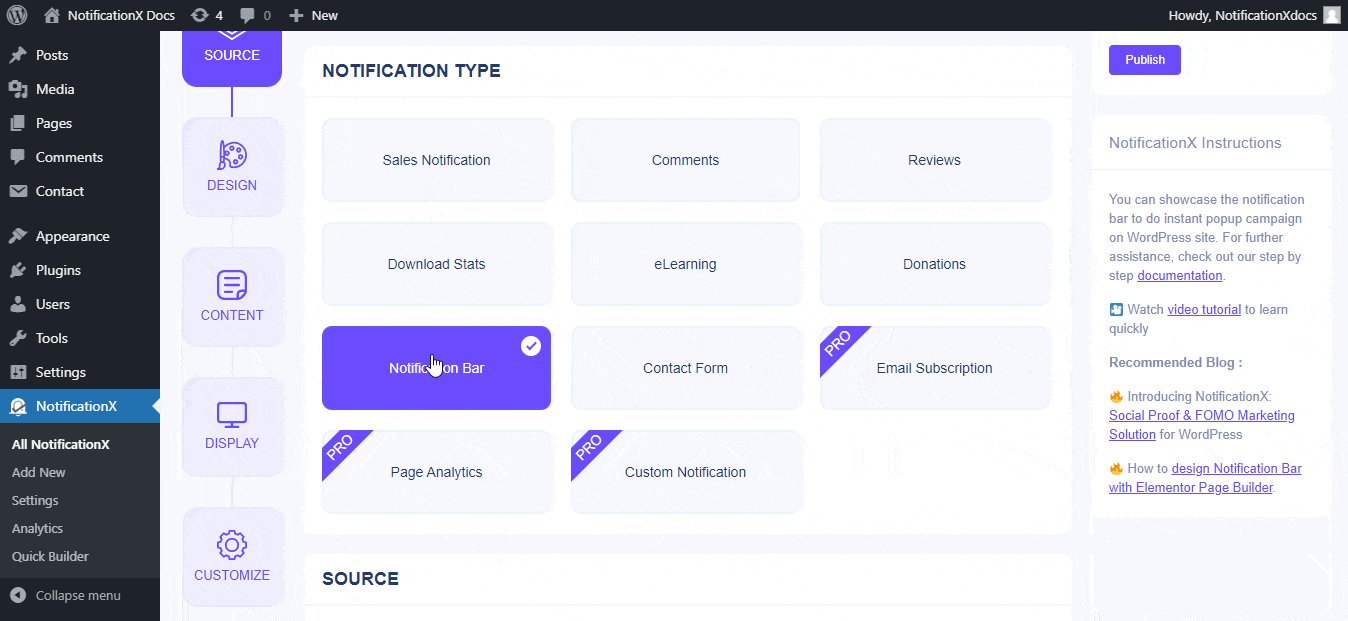
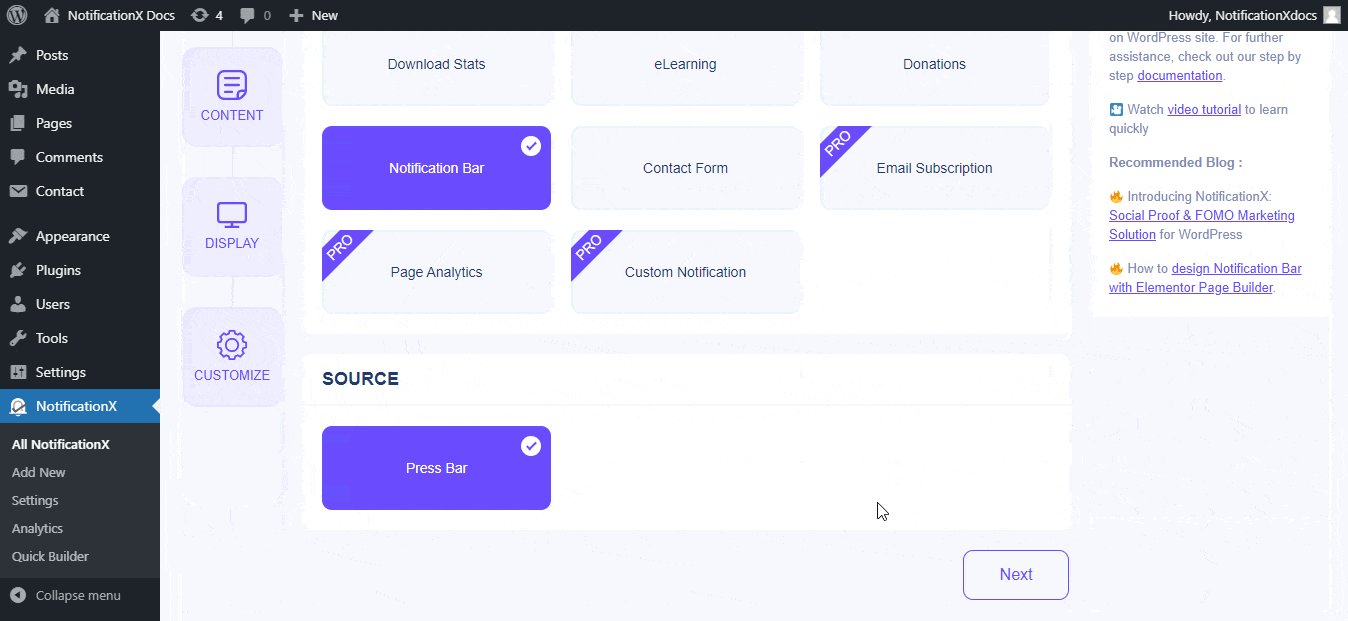
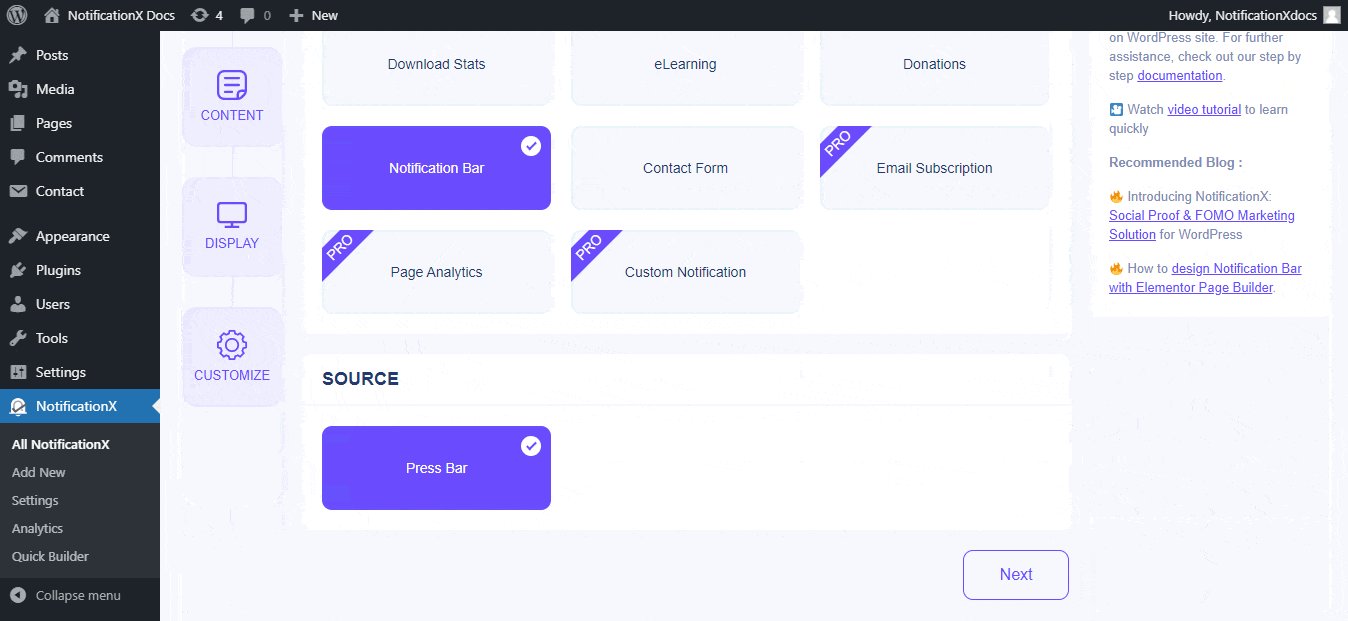
Sau khi hoàn thành, bạn sẽ được chuyển hướng đến 'Nguồn' Trang tab của NotificationX của bạn. Bạn có thể đặt tên tùy chỉnh cho cảnh báo thông báo của mình. NStrúng tuyển 'Thanh thông báo' là loại thông báo của bạn và nguồn thông báo của bạn sẽ tự động được chọn là 'Nhấn Thanh '. Sau đó nhấp vào nút 'Tiếp theo'.

Bước 2: Định cấu hình bộ hẹn giờ Evergreen #
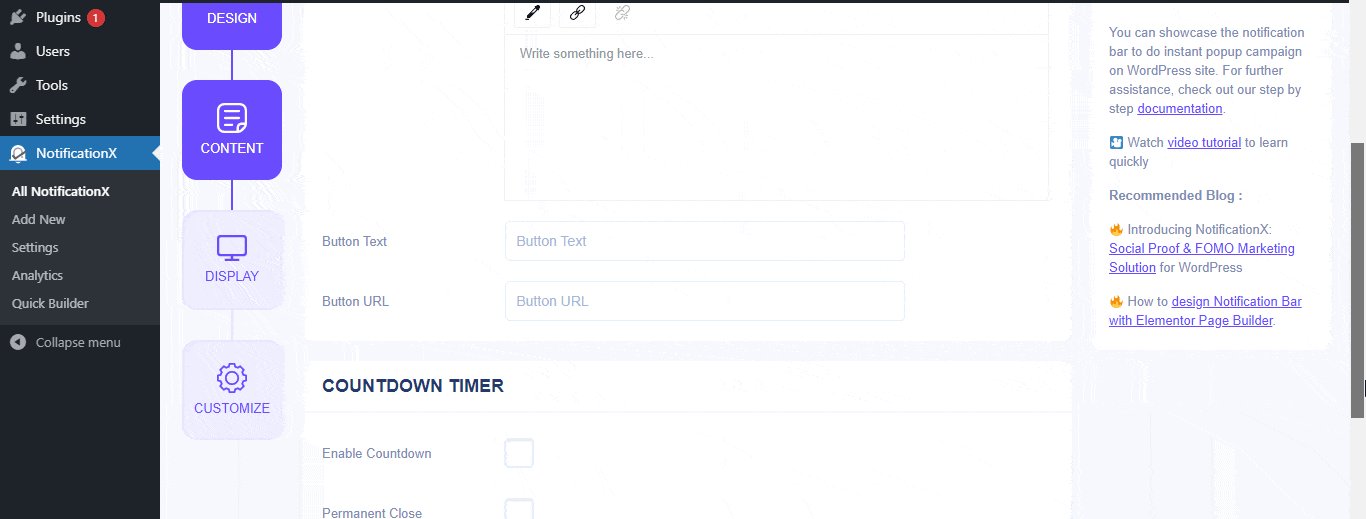
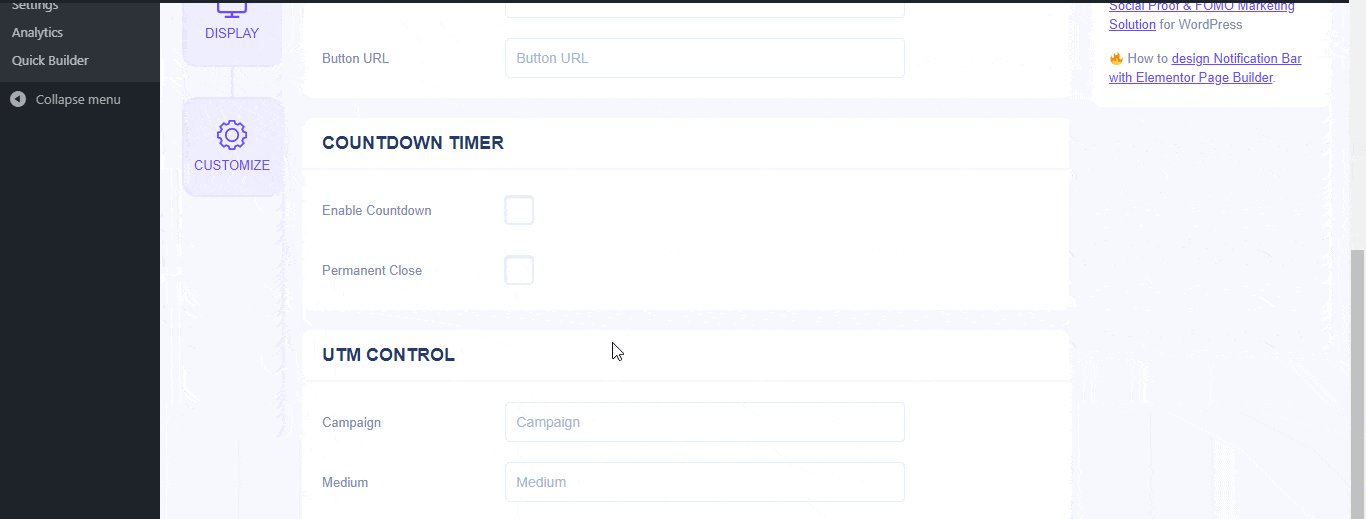
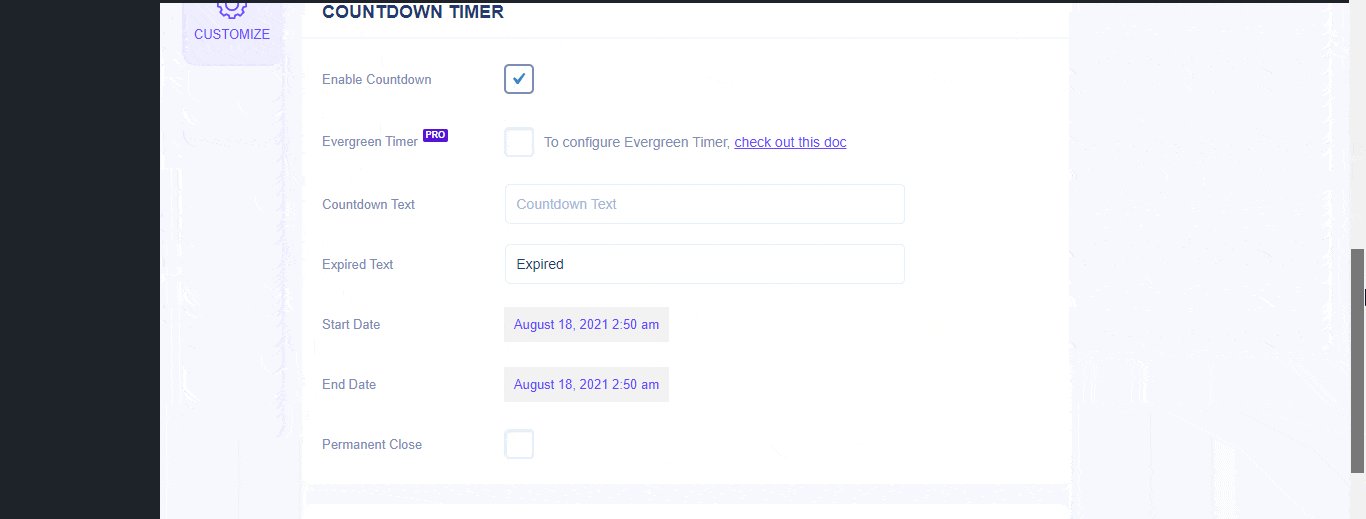
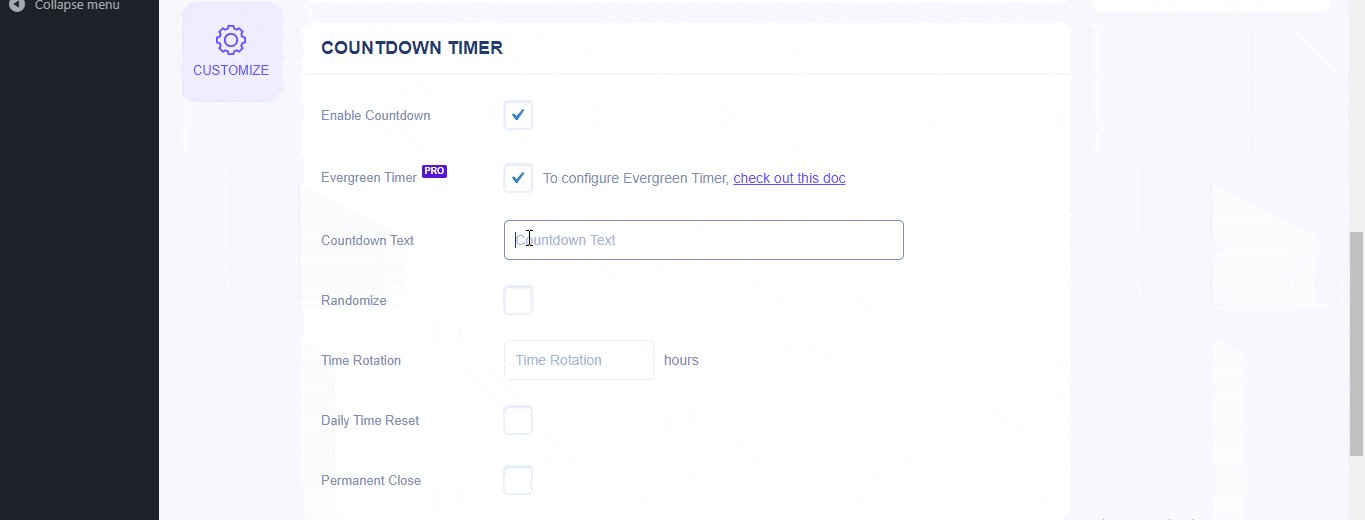
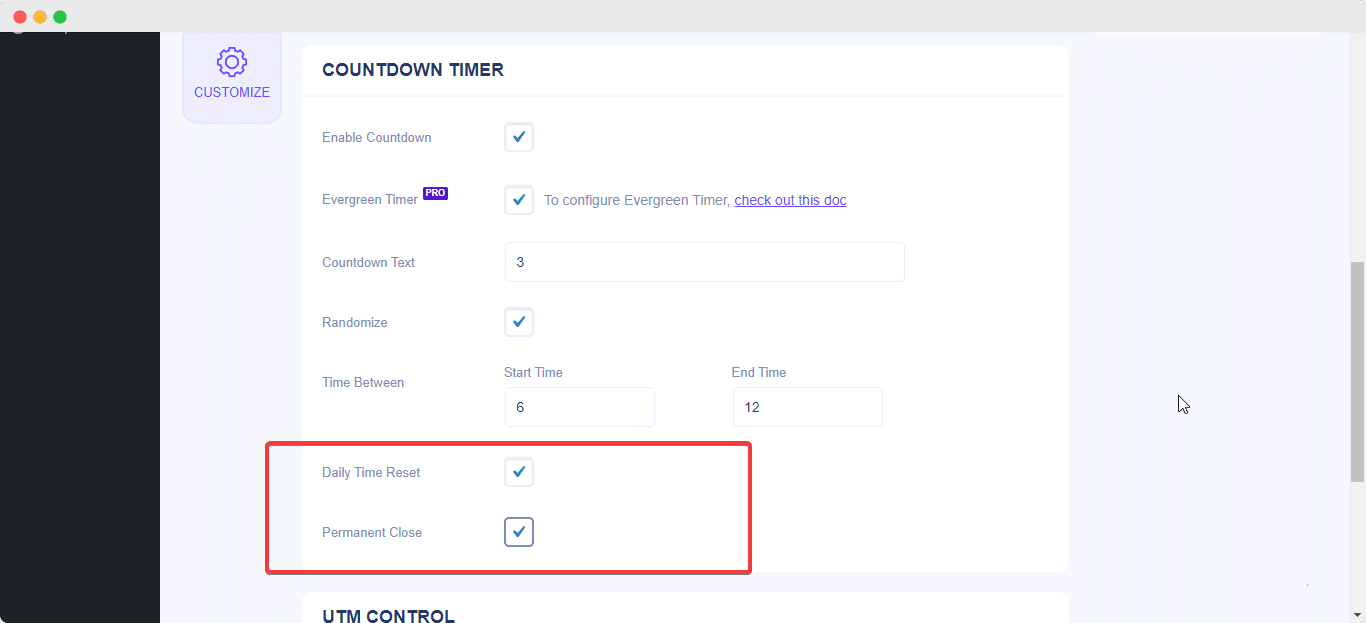
Từ 'Nội dung' , chỉ cần tiếp tục và bật tùy chọn 'Đếm ngược'. Sau đó, bạn sẽ tìm thấy 'Hẹn giờ thường xanh' Lựa chọn. Bật 'Hẹn giờ thường xanh' Tính năng và bạn sẽ tìm thấy tất cả các cài đặt liên quan.

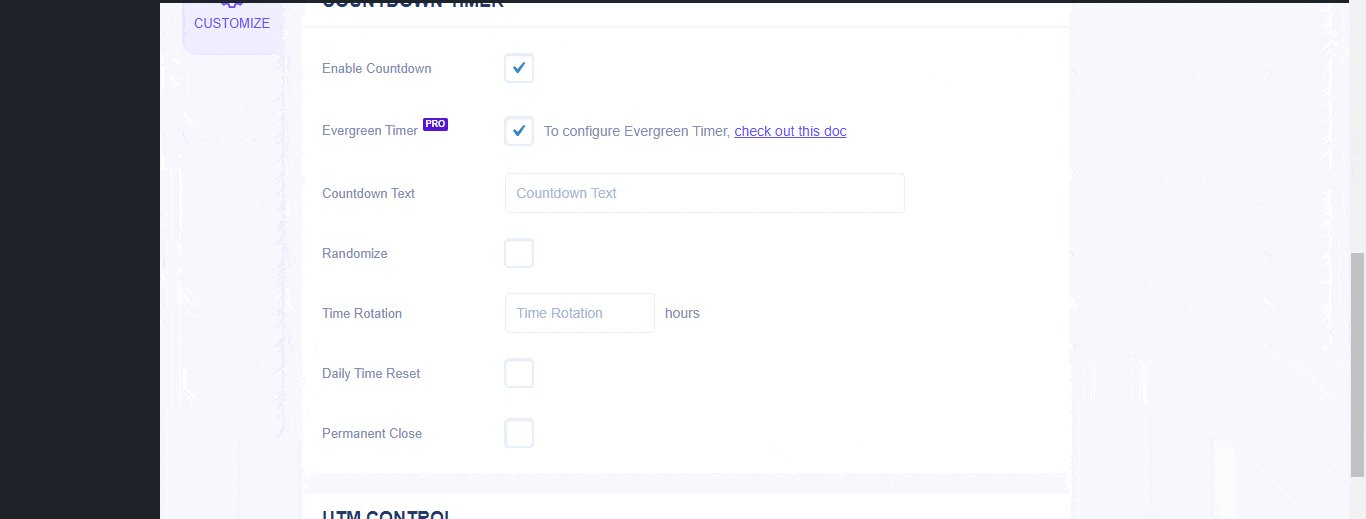
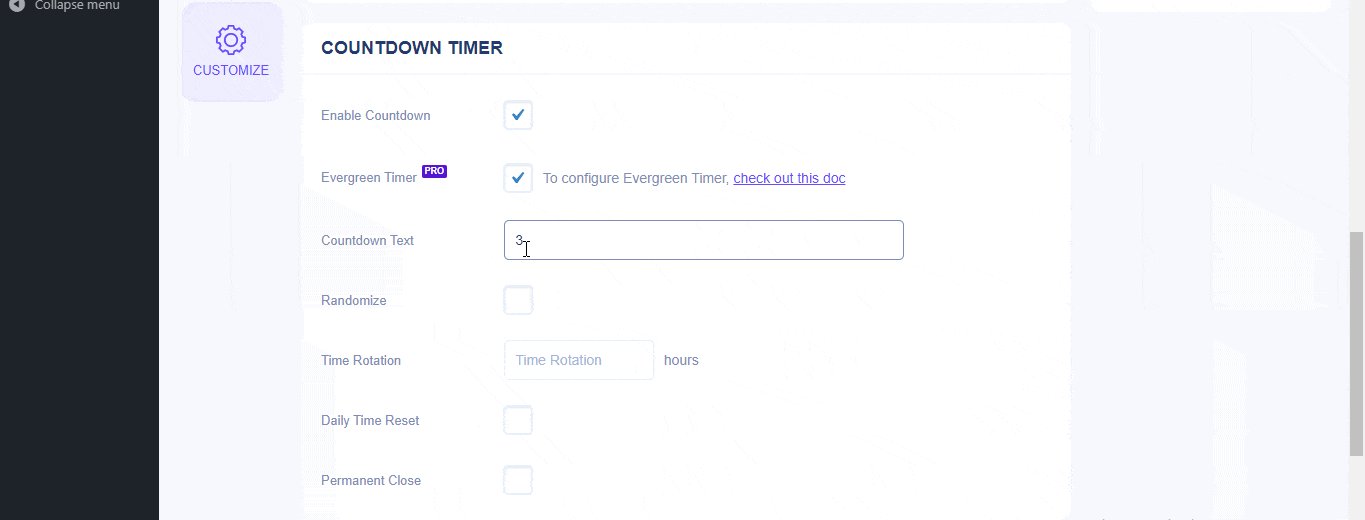
Bạn có thể thêm văn bản Đếm ngược của riêng bạn nếu bạn muốn. Từ "Xoay vòng thời gian" tùy chọn, bạn có thể đặt thời lượng đếm ngược. Nó sẽ xác định số giờ thanh thông báo sẽ xuất hiện trên trang web. Sau khoảng thời gian đã chọn đó, thanh thông báo sẽ tự động biến mất.
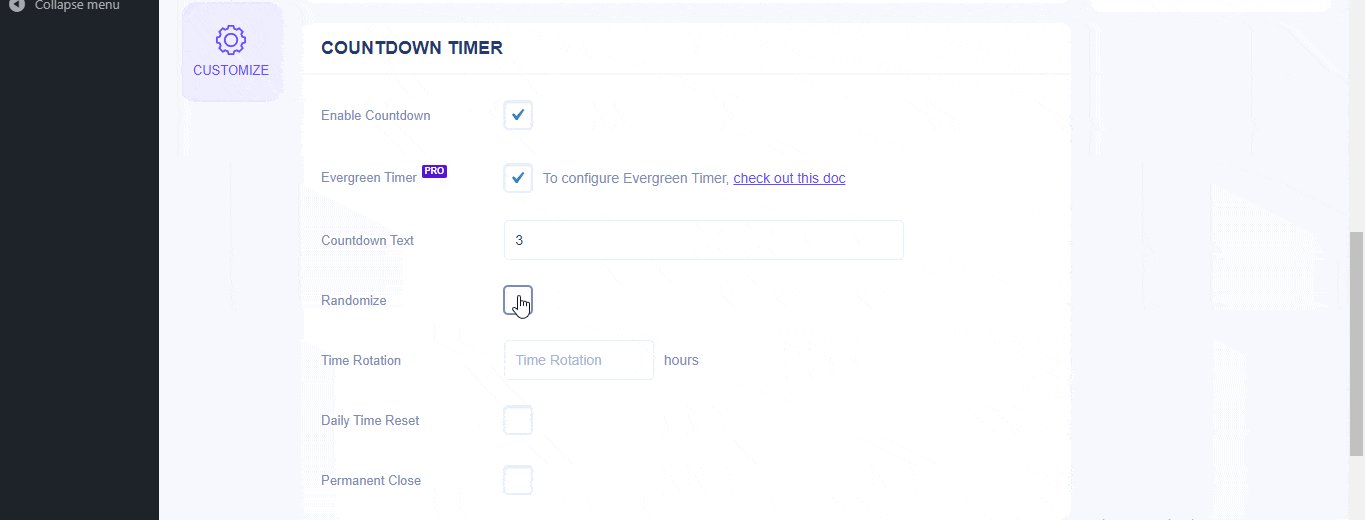
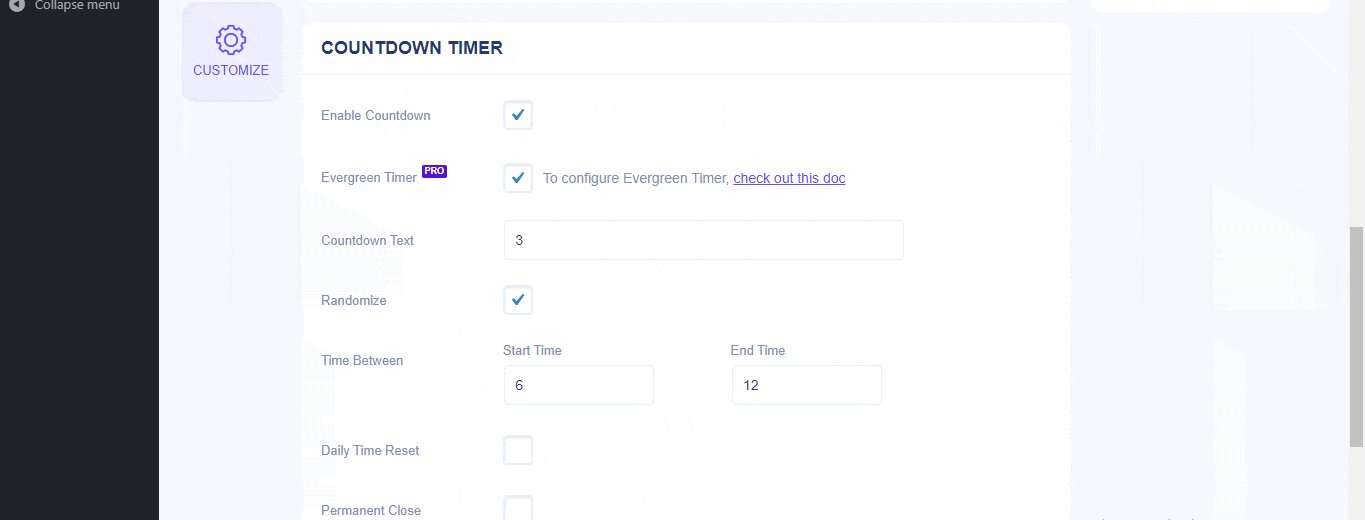
Hơn nữa, bạn có thể thiết lập thời gian ngẫu nhiên cho bộ đếm ngược của mình bằng cách sử dụng 'Ngẫu nhiên' Lựa chọn. Để làm điều đó, bật tùy chọn này và nó sẽ đưa ra 'Thời gian giữa' phần. Sau đó, bạn có thể chỉ cần xác định các khoảng thời gian. Ví dụ: nếu khoảng thời gian của bạn được đặt thành 6 đến 12 giờ. Thời gian của bạn sẽ được ngẫu nhiên hóa dựa trên những giờ nhất định đó, vì vậy khách truy cập trang web của bạn sẽ nhận thấy sắp tới như "9:00:00 Giờ còn lại".

Bằng cách kích hoạt 'Đặt lại thời gian hàng ngày' tùy chọn, thông báo của bạn sẽ tự động được đặt lại mỗi ngày sau Đếm ngược xanh mà bạn đã đặt ở trên. Nếu bạn muốn, bạn có thể đóng đồng hồ đếm ngược mãi mãi bằng cách sử dụng 'Đóng vĩnh viễn' Lựa chọn.

Kết quả cuối cùng #
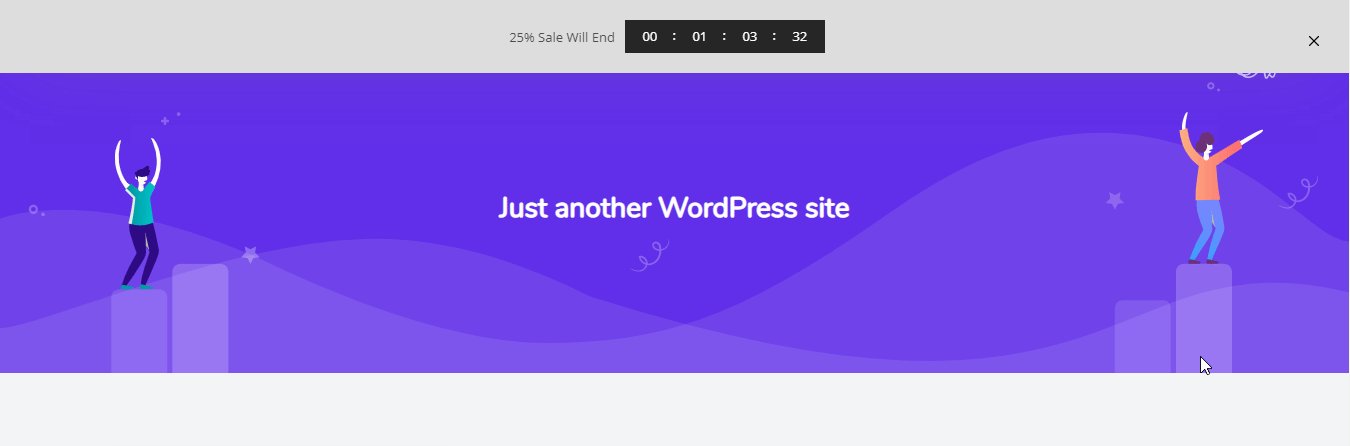
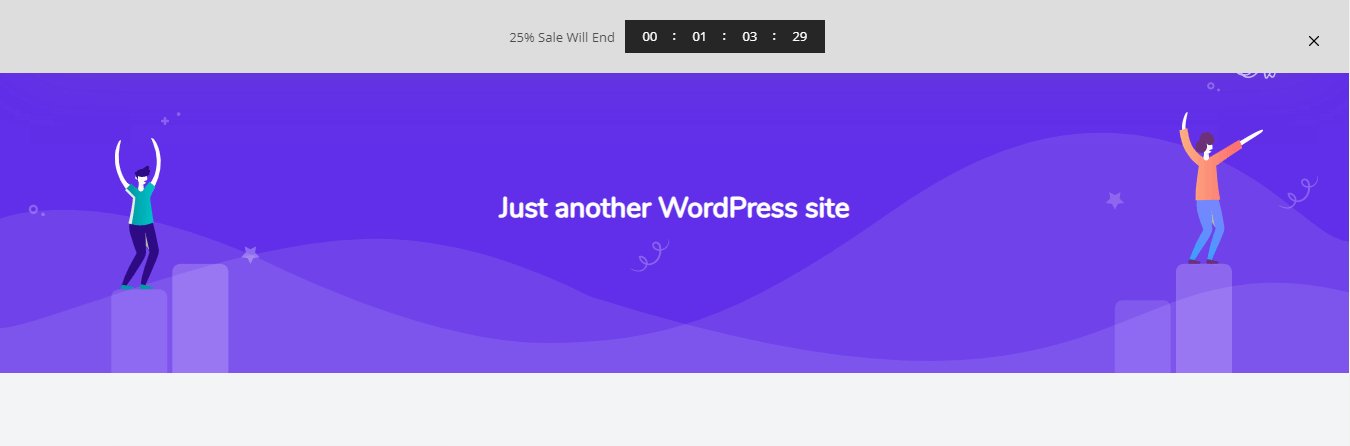
Để tìm hiểu thêm các bước về cách định cấu hình thanh thông báo, bạn có thể xem tài liệu chi tiết đây. Bằng cách làm theo các bước được đề cập này và sửa đổi thêm một chút, đây là cách Thanh thông báo của bạn với Hẹn giờ thường xanh sẽ xuất hiện trên trang web WordPress của bạn:
Đây là cách bạn có thể dễ dàng định cấu hình Đếm ngược thường trực với Thanh thông báo cho trang web WordPress của mình bằng cách sử dụng NotificationX và tăng doanh số của bạn trong quá trình này.
Nếu bạn gặp phải bất kỳ vấn đề nào, bạn có thể liên hệ với chúng tôi Nhóm hỗ trợ.







