NotificationX प्रो आपको जोड़ने देता है 'सदाबहार टाइमर ' आपकी अधिसूचना बार के लिए विकल्प। यह विकल्प कुकीज़ को ट्रैकर के रूप में उपयोग करता है इसलिए टाइमर पहली बार उपयोगकर्ता द्वारा साइट पर जाते ही शुरू हो जाएगा। इस अद्भुत तकनीक को लागू करके, आप अपने प्रचार प्रस्तावों को विशिष्ट बना सकते हैं और अपनी साइट के आगंतुकों के बीच तात्कालिकता बना सकते हैं। कैसे कॉन्फ़िगर करें, यह देखने के लिए नीचे दिए गए दिशानिर्देश देखें 'सदाबहार टाइमर' NotificationX के साथ विकल्प:
ध्यान दें: अगर आप सक्षम हैं 'सदाबहार टाइमर ' विकल्प, यह ब्राउज़र का उपयोग करेगा 'कुकीज़' कार्य करना। जब कोई विज़िटर ब्राउज़र कुकीज़ को साफ़ करता है, तो एक नया समय दिखाया जाएगा।
चरण 1: एक अधिसूचना बार बनाएं #
सबसे पहले, अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> NotificationX -> सभी NotificationX। फिर ऊपर से दाईं ओर 'Add New' पर क्लिक करें।

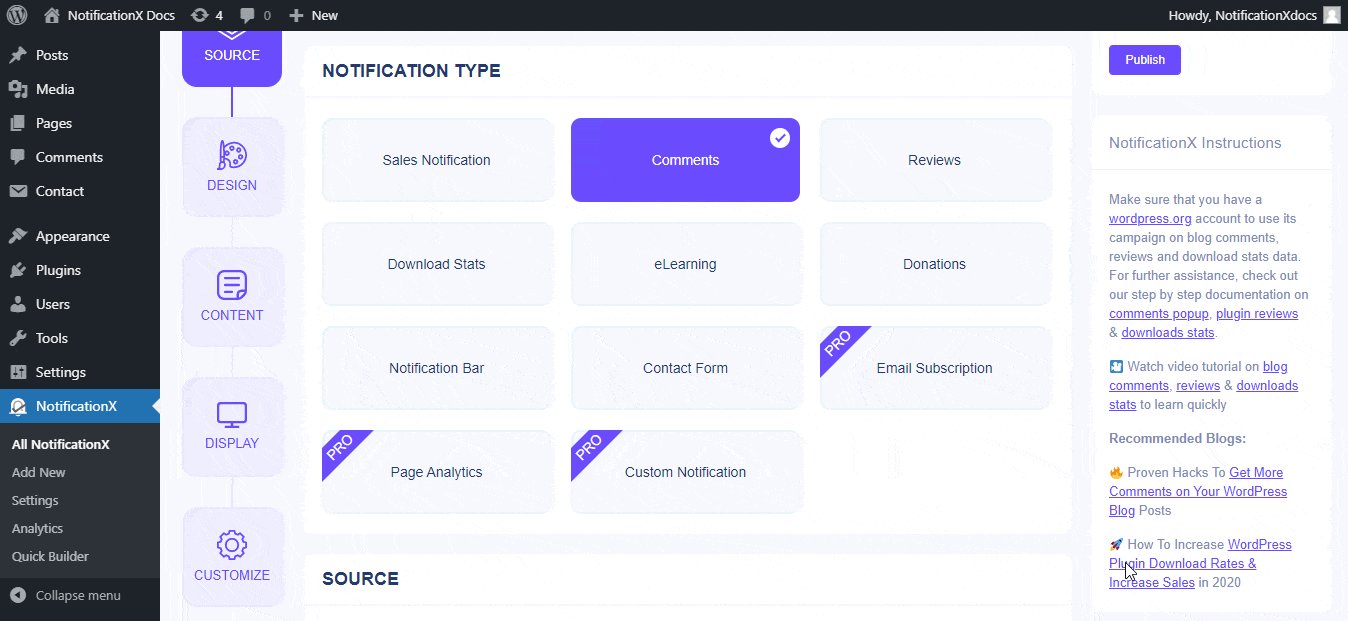
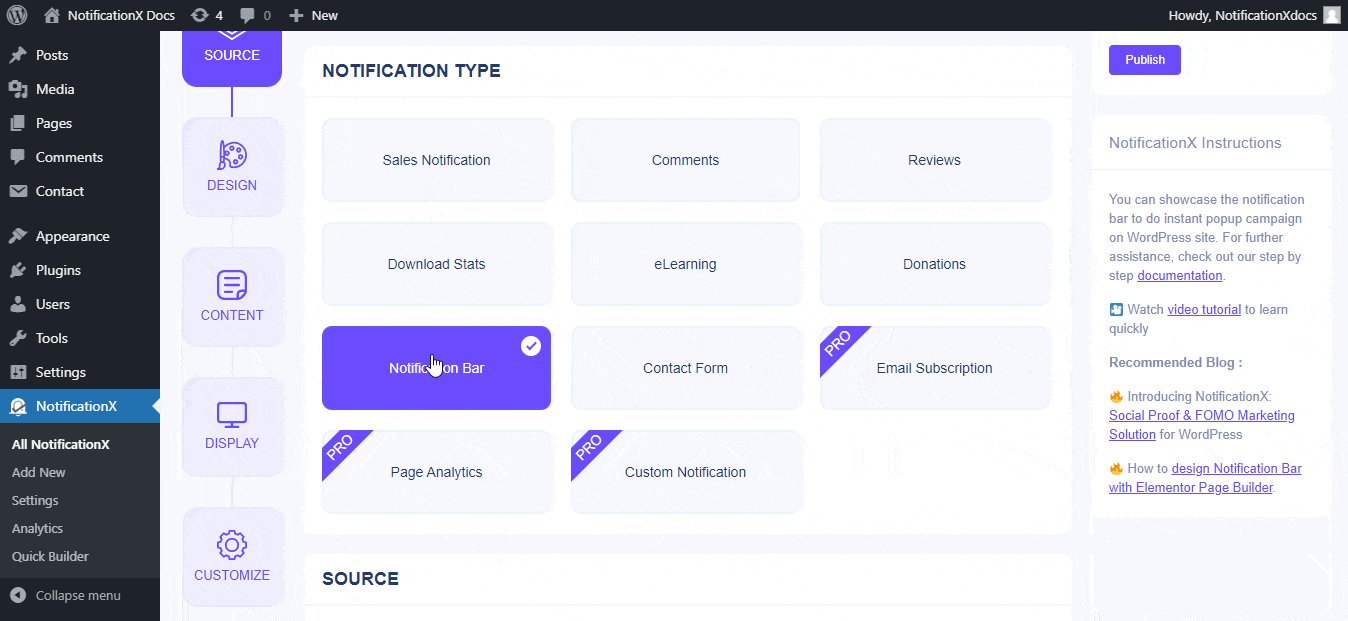
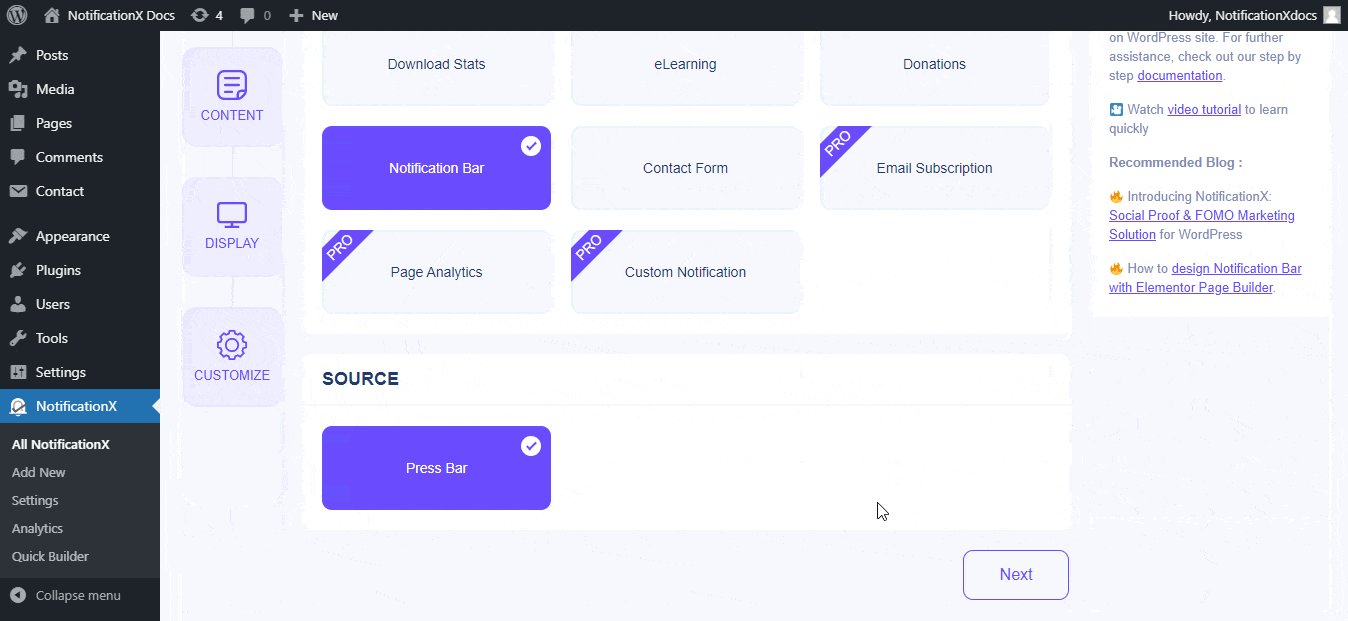
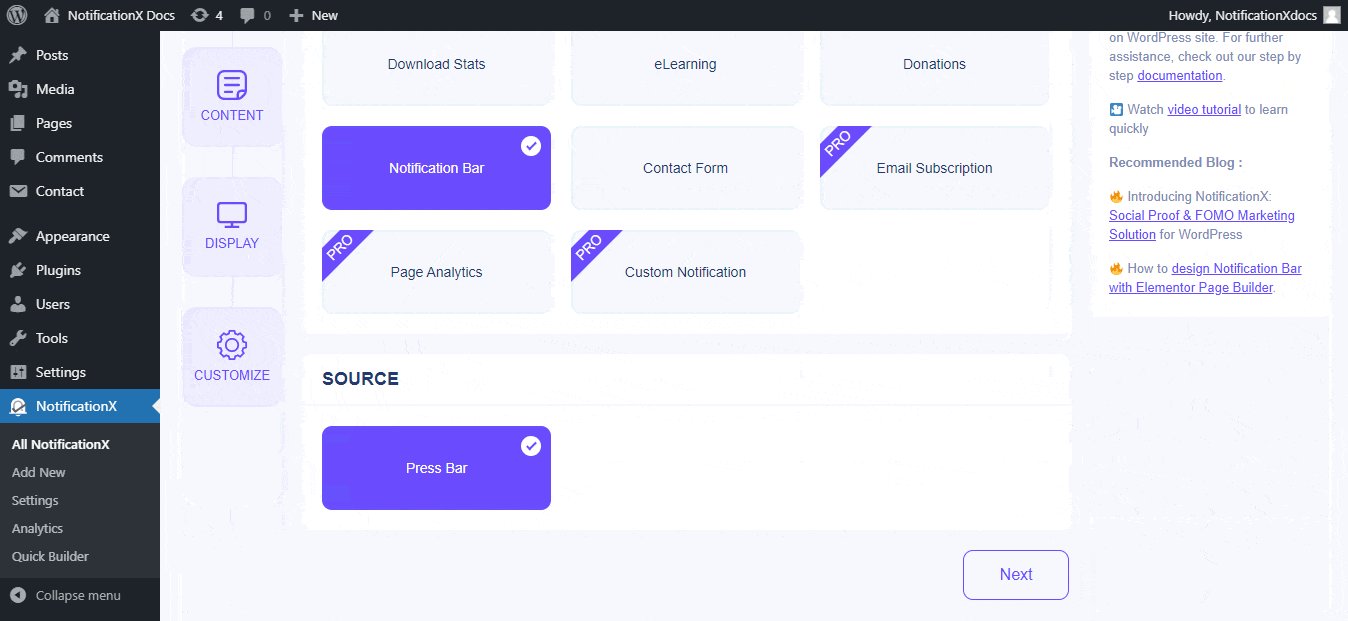
आपके द्वारा किए जाने के बाद, आपको इसे पुनर्निर्देशित किया जाएगा 'स्रोत' आपके NotificationX का टैब पेज। आप अपने नोटिफिकेशन अलर्ट को एक कस्टम नाम दे सकते हैं। एसइलेक्ट्रोनिक 'अधिसूचना बार' आपके सूचना प्रकार और आपके सूचना स्रोत के रूप में स्वचालित रूप से 'होने के लिए चुना जाएगा'प्रेस बार'। फिर 'अगला' बटन पर क्लिक करें।

चरण 2: सदाबहार टाइमर कॉन्फ़िगर करें #
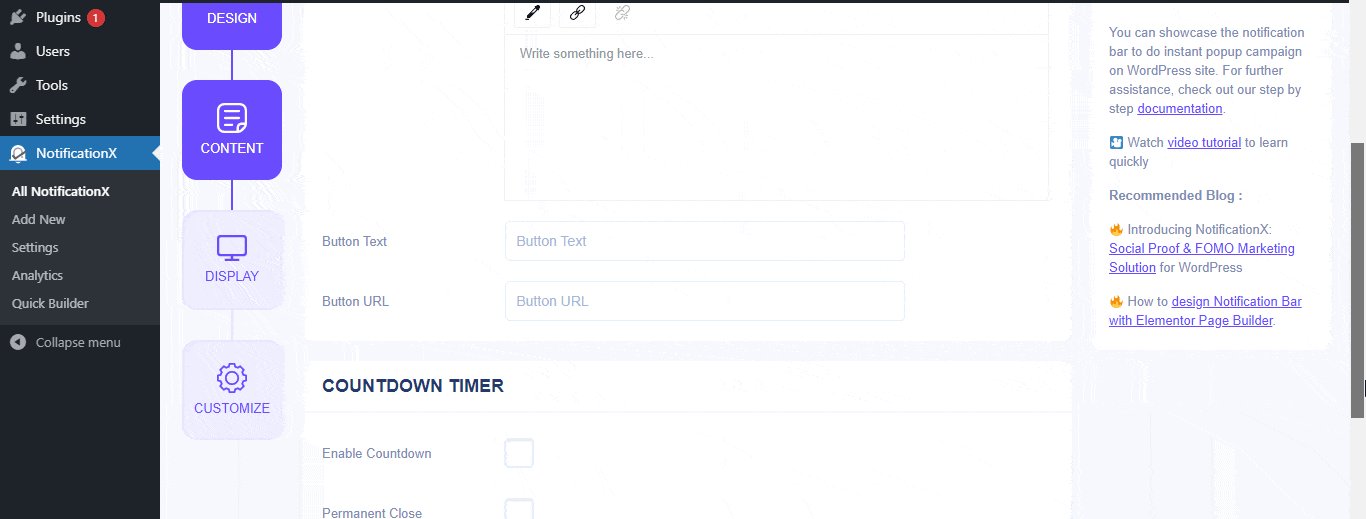
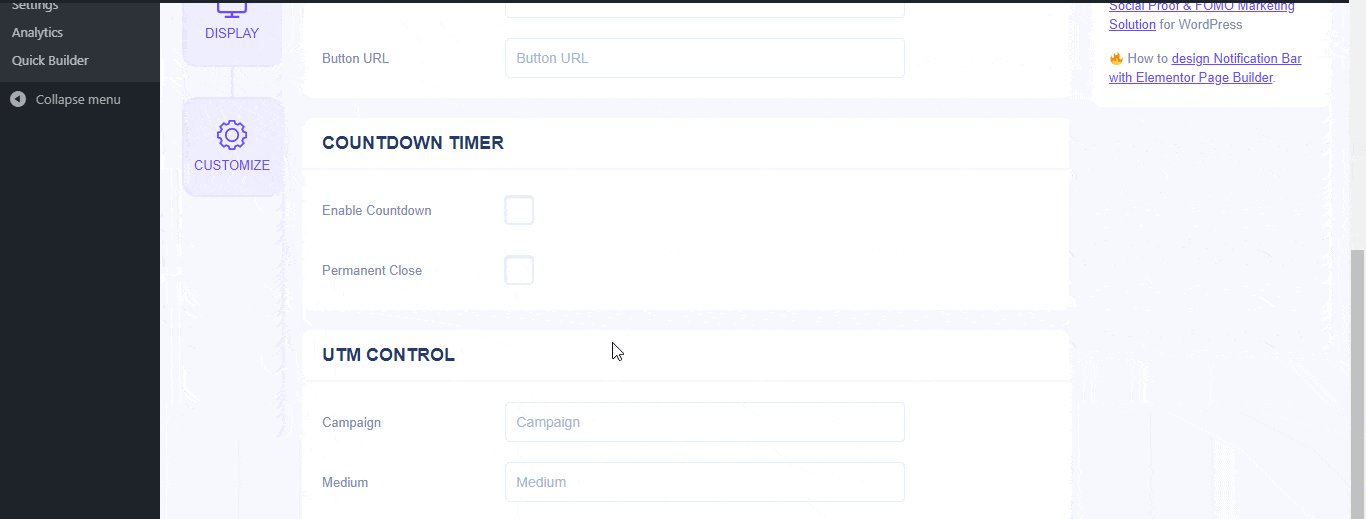
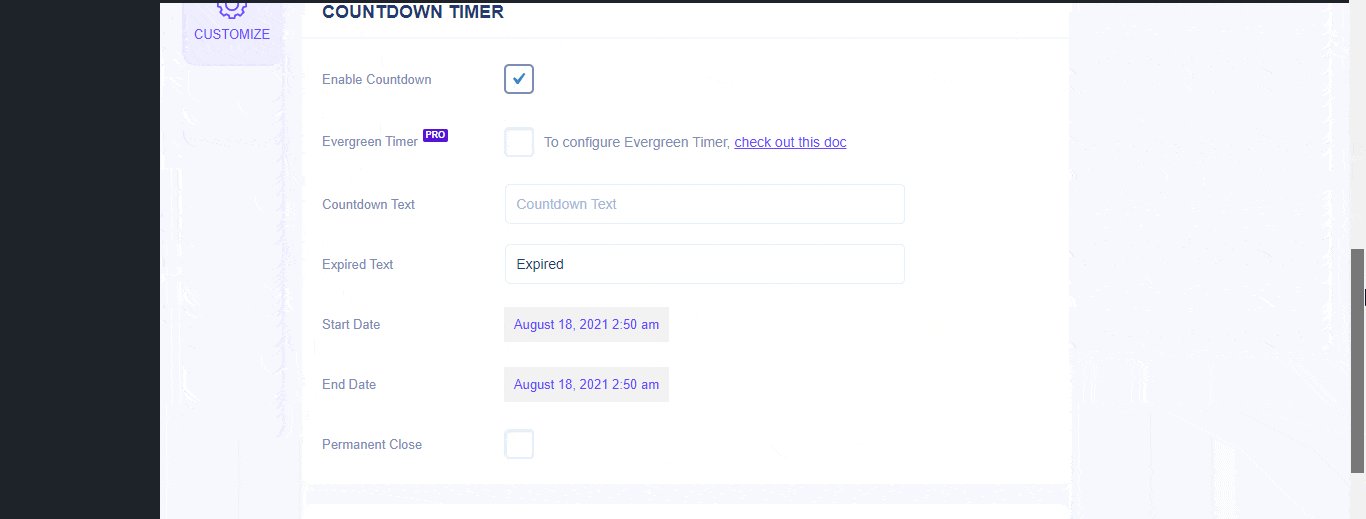
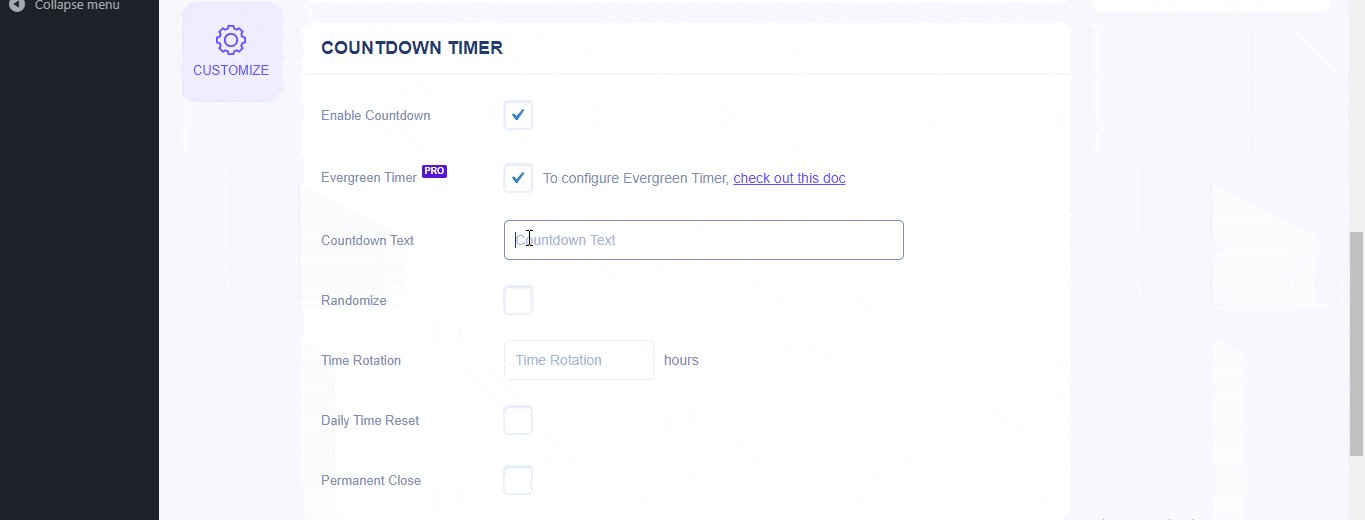
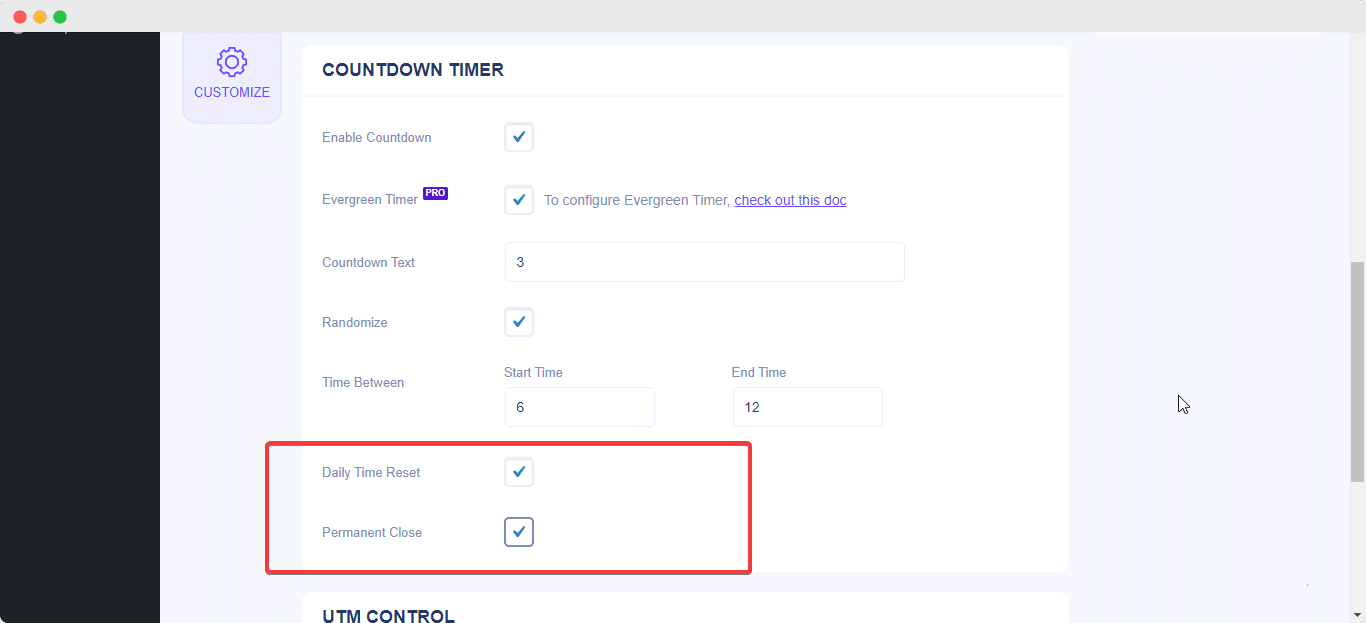
से 'सामग्री' टैब, बस आगे बढ़ें और 'काउंटडाउन' विकल्प को सक्षम करें। तब आप पाएंगे 'सदाबहार टाइमर' विकल्प। चालू करो 'सदाबहार टाइमर' सुविधा और आप सभी संबंधित सेटिंग्स मिल जाएगा।

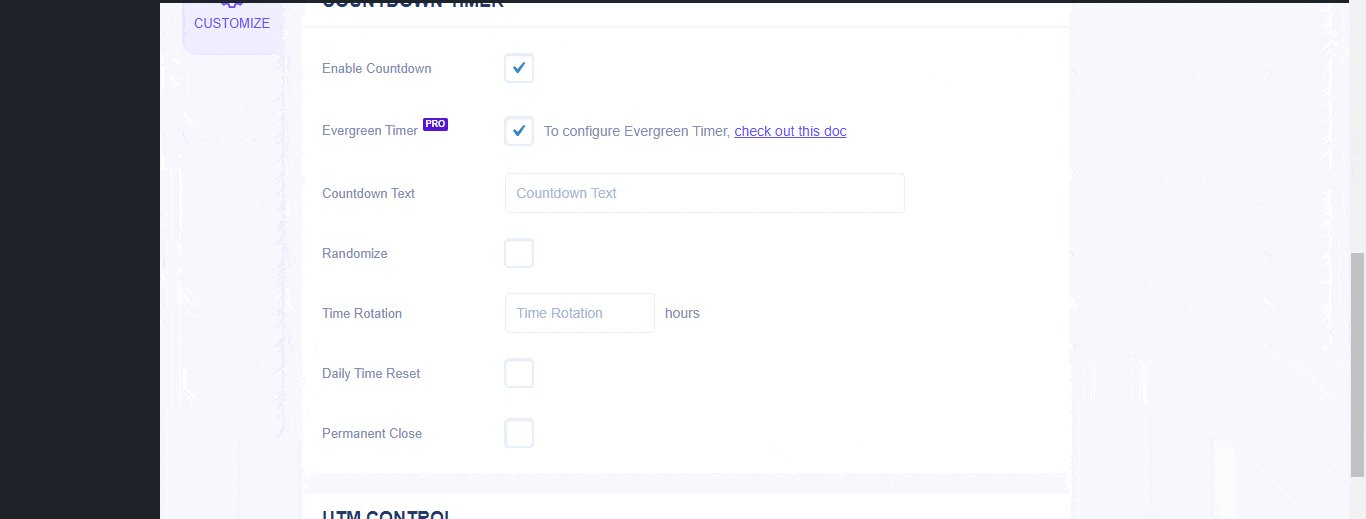
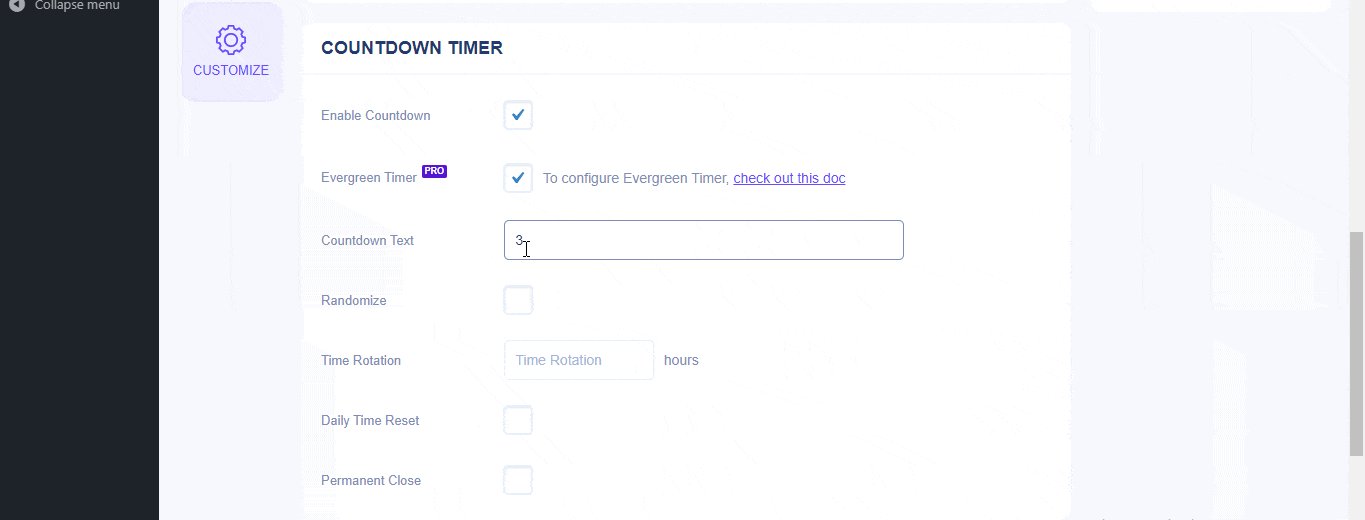
आप चाहें तो अपना खुद का काउंटडाउन टेक्स्ट जोड़ सकते हैं। वहाँ से 'टाइम रोटेशन' विकल्प, आप अपनी उलटी गिनती की समय अवधि निर्धारित कर सकते हैं। यह निर्धारित करेगा कि साइट पर सूचना पट्टी कितने घंटे दिखाई देगी। उस चयनित समय अवधि के बाद, सूचना पट्टी अपने आप गायब हो जाएगी।
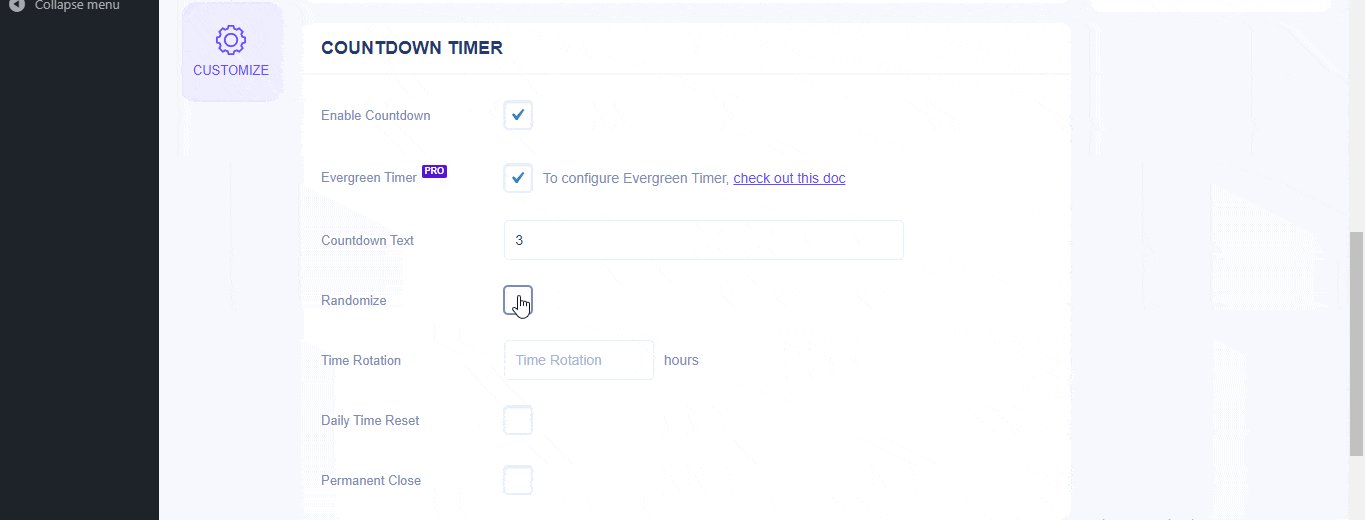
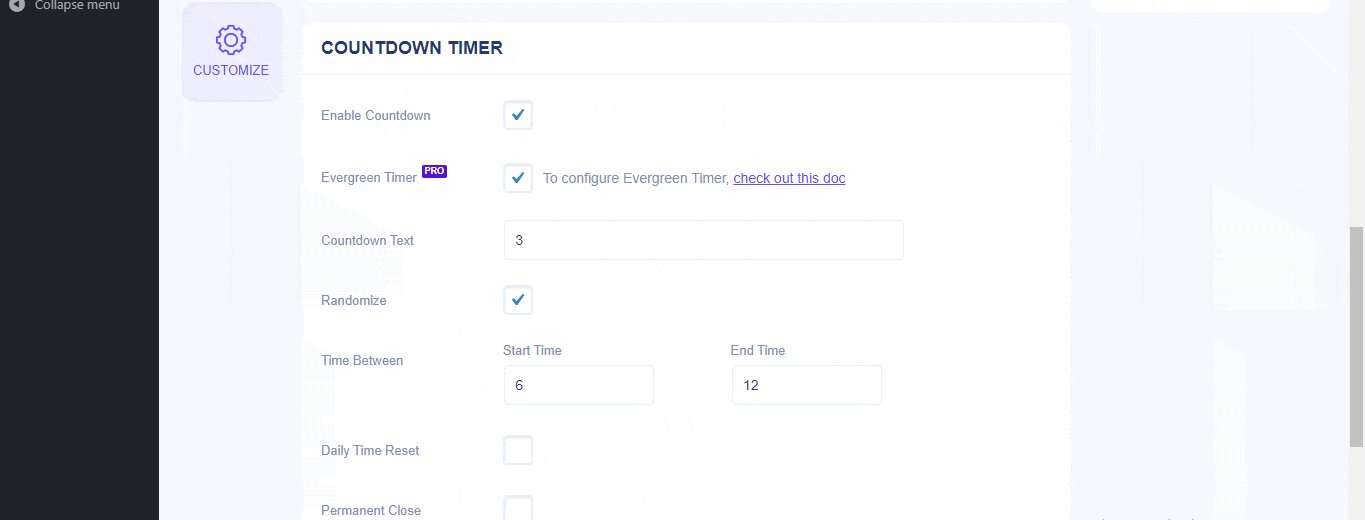
इसके अलावा, आप का उपयोग करके अपनी उलटी गिनती के लिए यादृच्छिक समय सेट कर सकते हैं 'यादृच्छिक करें' विकल्प। ऐसा करने के लिए, इस विकल्प को चालू करें और यह इसके साथ आएगा 'समय के बीच' अनुभाग। बाद में, आप बस समय अंतराल को परिभाषित कर सकते हैं। उदाहरण के लिए, यदि आपका समय अंतराल 6 से 12 घंटे पर सेट है। आपका समय उन निश्चित घंटों के आधार पर यादृच्छिक किया जाएगा ताकि आपकी साइट के आगंतुक "9:00:00 घंटे शेष" की तरह आ रहे हों।

सक्षम करके 'दैनिक समय रीसेट' विकल्प, आपका नोटिफिकेशन आपके द्वारा ऊपर सेट किए गए एवरग्रीन काउंटडाउन के बाद स्वचालित रूप से प्रत्येक दिन रीसेट हो जाएगा। यदि आप चाहते हैं कि आप का उपयोग करके हमेशा के लिए उलटी गिनती बंद कर सकते हैं 'स्थायी रूप से बंद' विकल्प।

अंतिम परिणाम #
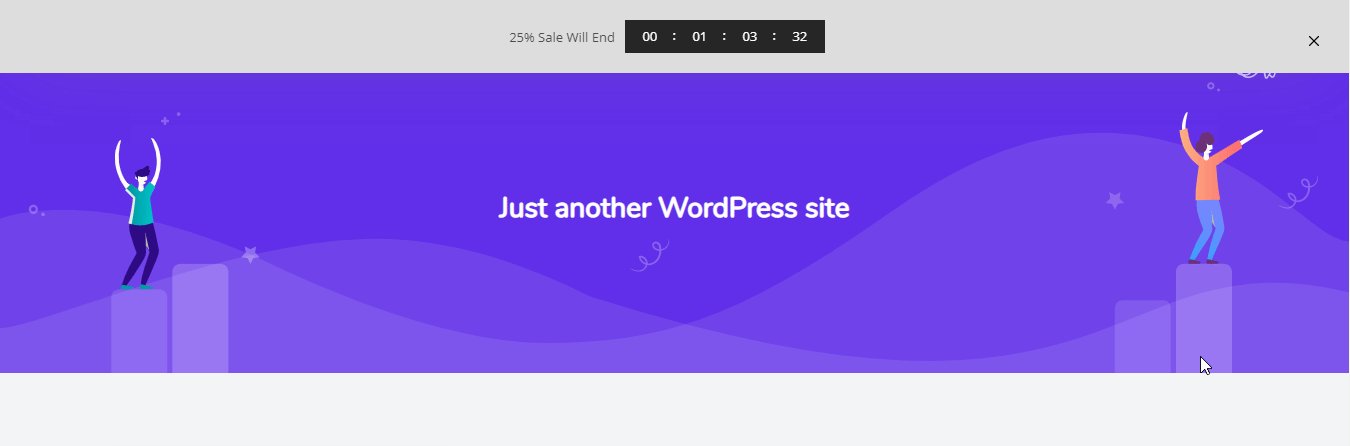
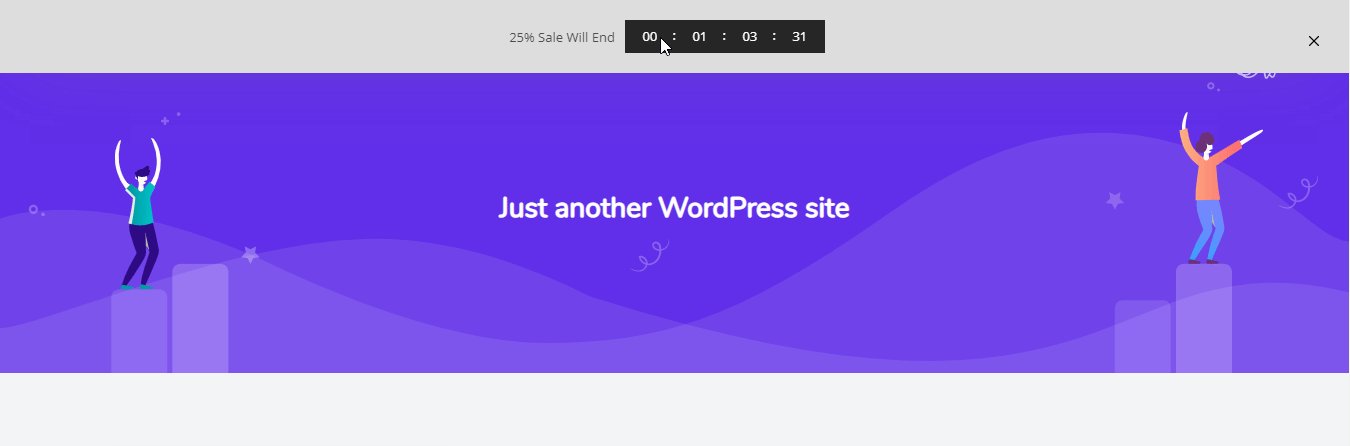
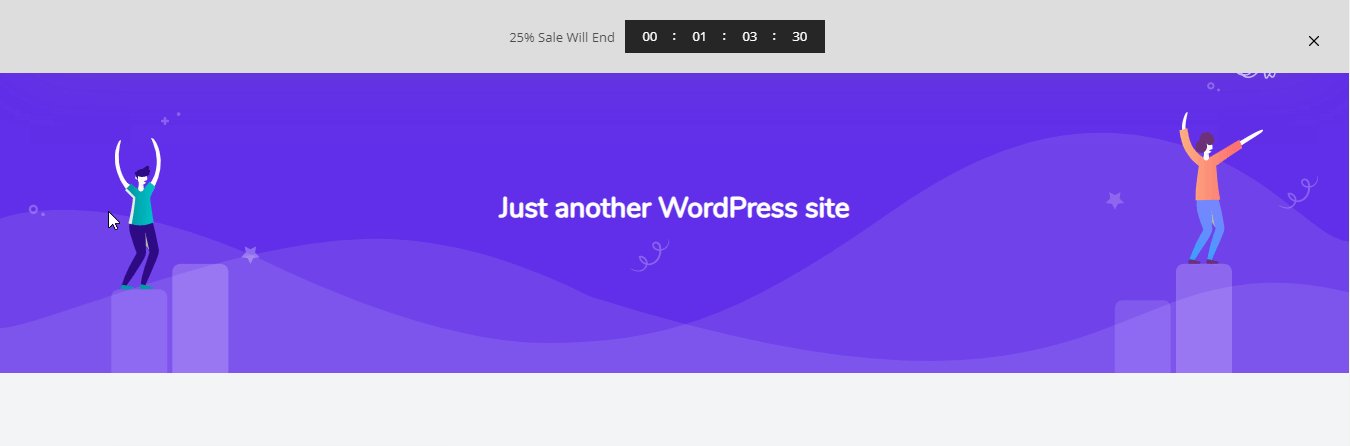
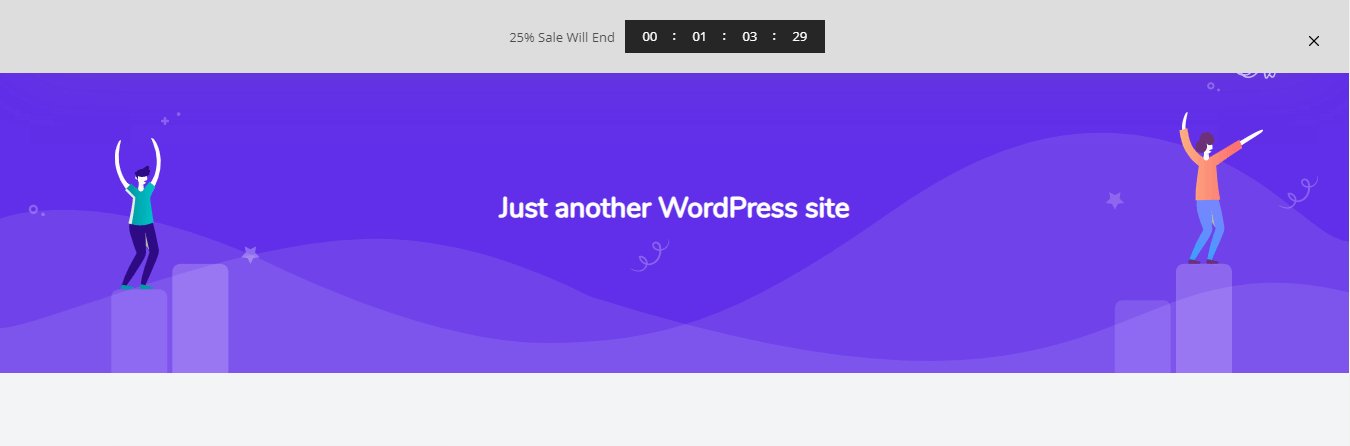
सूचना पट्टी को कॉन्फ़िगर करने के तरीके के बारे में अधिक जानने के लिए, आप विस्तृत दस्तावेज़ देख सकते हैं यहाँ। इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधित करते हुए, यह है कि आपका अधिसूचना बार कैसे है सदाबहार टाइमर आपकी वर्डप्रेस वेबसाइट पर दिखाई देगा:
यह है कि आप आसानी से अपने वर्डप्रेस वेबसाइट का उपयोग करने के लिए सूचना पट्टी के साथ एवरग्रीन काउंटडाउन को आसानी से कॉन्फ़िगर कर सकते हैं NotificationX और इस प्रक्रिया में अपनी बिक्री को बढ़ावा दें।
यदि आप किसी भी मुद्दे का सामना करते हैं, तो आप हमसे संपर्क कर सकते हैं टीम का समर्थन.