NotificationX प्रो अपने उपयोगकर्ताओं को कहीं भी उपयोग करके अपनी सूचनाएं प्रदर्शित करने की अनुमति देता है छोटे संकेत. अब आप अपने पॉपअप नोटिफिकेशन को अपने वर्डप्रेस पोस्ट, पेज या जहां चाहें वहां प्रदर्शित कर सकते हैं। अब कोई बंधन नहीं है! आइए शोर्टकोड का उपयोग करके अधिसूचना अलर्ट प्रदर्शित करने के लिए नीचे दिए गए दिशानिर्देशों का पालन करें:
NotificationX में शॉर्टकोड का उपयोग कैसे करें: #
चरण 1 - शोर्ट कॉपी करें #
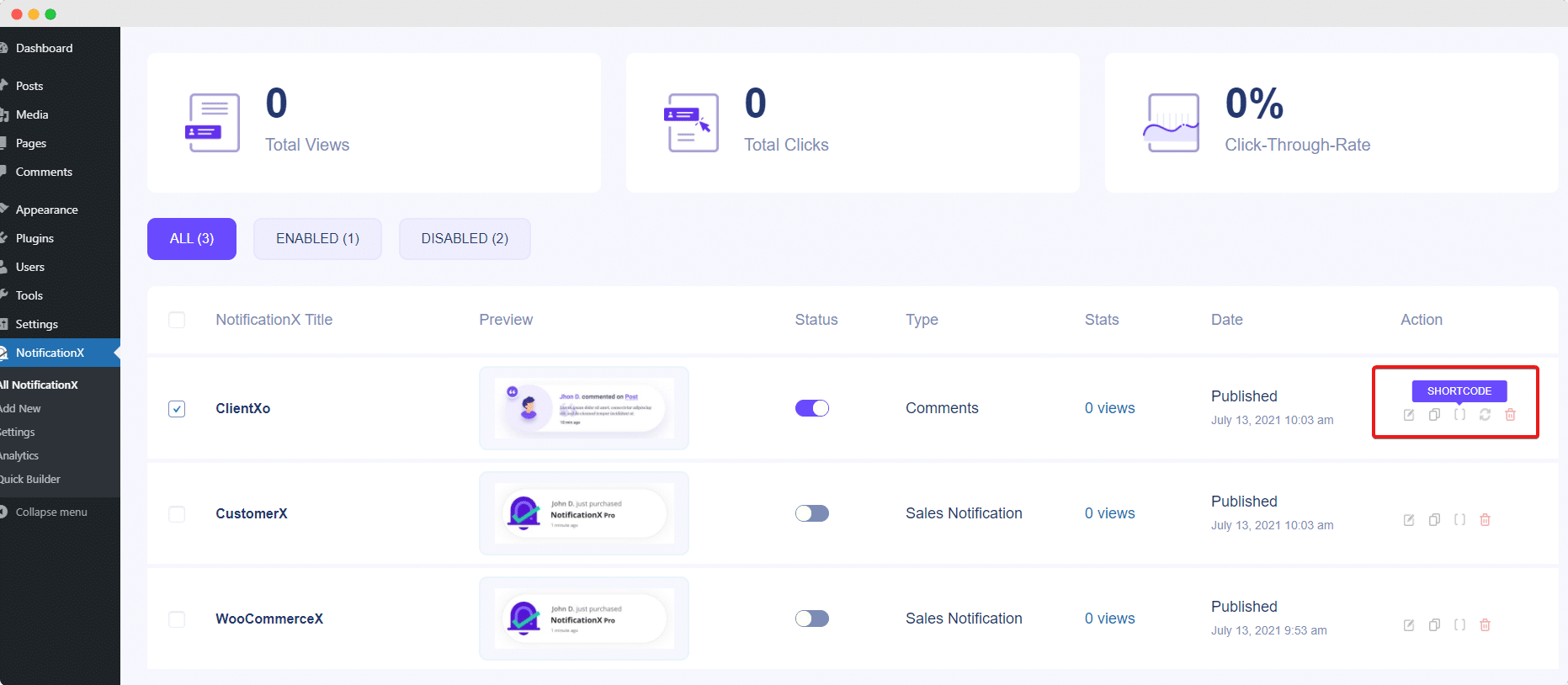
शुरू करने से पहले, सुनिश्चित करें कि आपके पास है आपकी WordPress वेबसाइट पर NotificationX कॉन्फ़िगर किया गया है और कम से कम एक सूचना तैयार की। अब, NotificationX डैशबोर्ड से (wp-व्यवस्थापक → NotificationX → सभी NotificationX), आप अपनी सूचनाओं की सूची देखेंगे। प्रत्येक अधिसूचना के शीर्षक के नीचे से, बस पर क्लिक करें छोटे संकेत यहां विकल्प और उस व्यक्तिगत अधिसूचना के शोर्ट को आपके क्लिपबोर्ड पर कॉपी किया जाएगा।
स्टेप 2 - शोर्टकोड पेस्ट करें #
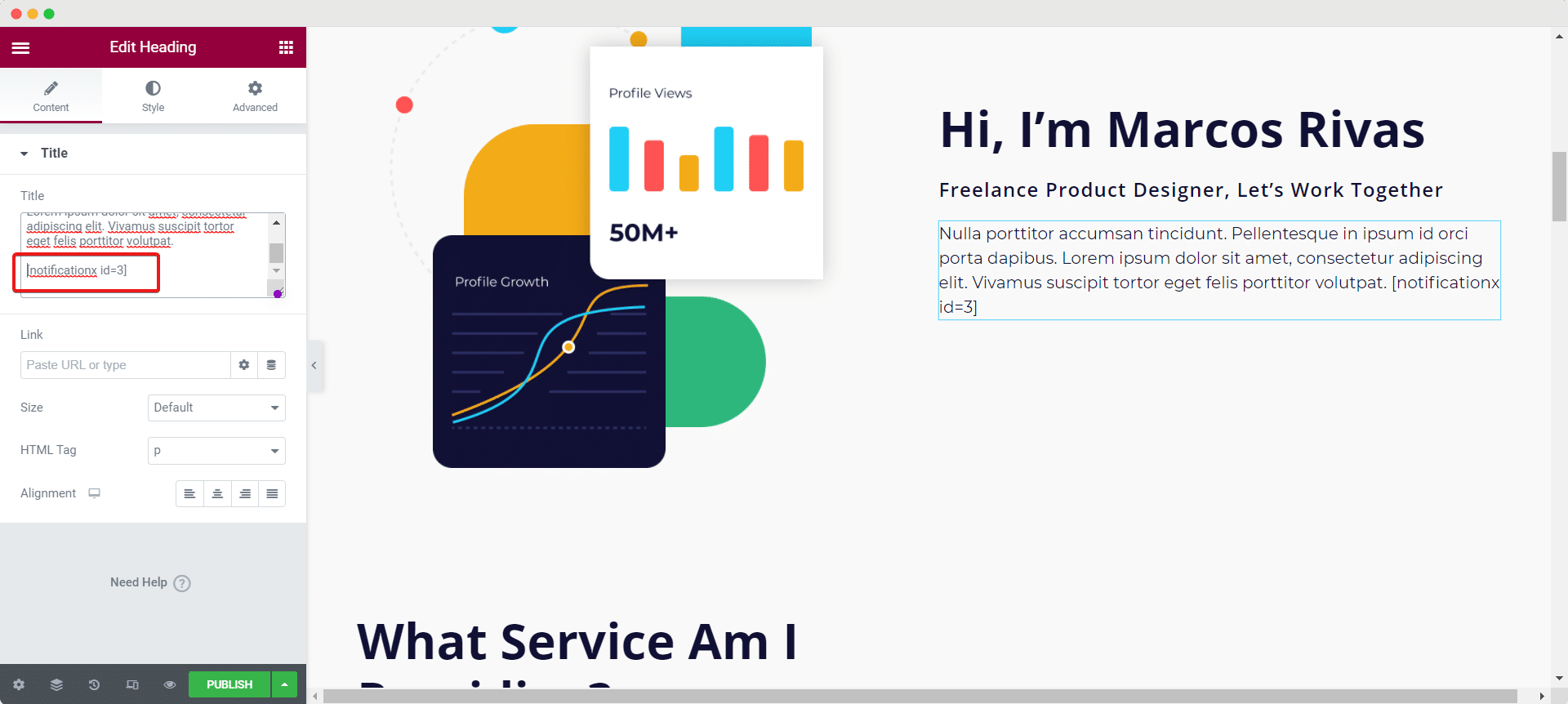
अब, अपने इच्छित पृष्ठ या पोस्ट पर जाएँ जहाँ आप FOMO अधिसूचना सूचना प्रदर्शित करना चाहते हैं और बस शोर्टकोड चिपकाएँ। फिर इसे अपडेट करें और आप सब पूरा हो जाएगा!
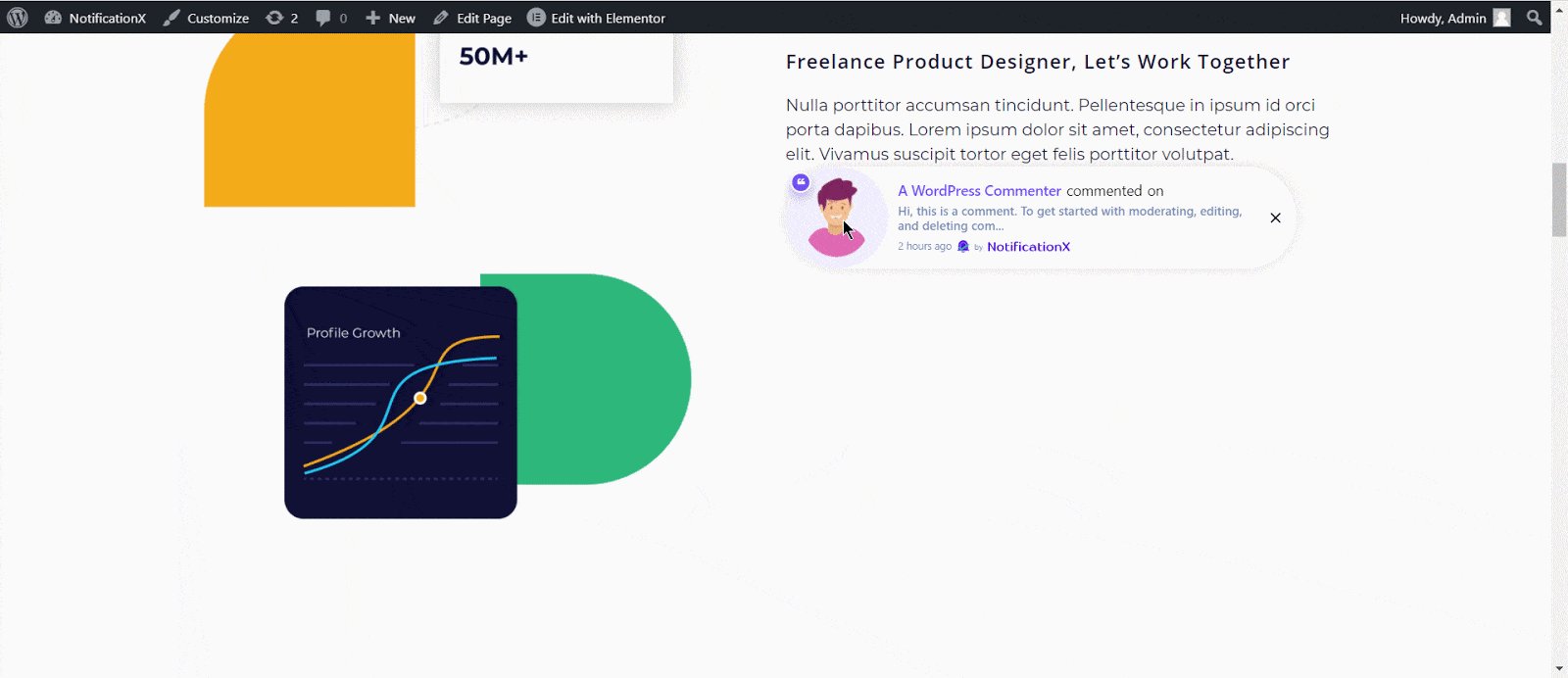
पिछले चरण को पूरा करने के बाद, आप इस तरह से अधिसूचना चेतावनी देखेंगे:
केवल शॉर्टकोड के रूप में अधिसूचना चेतावनी का उपयोग करें: #
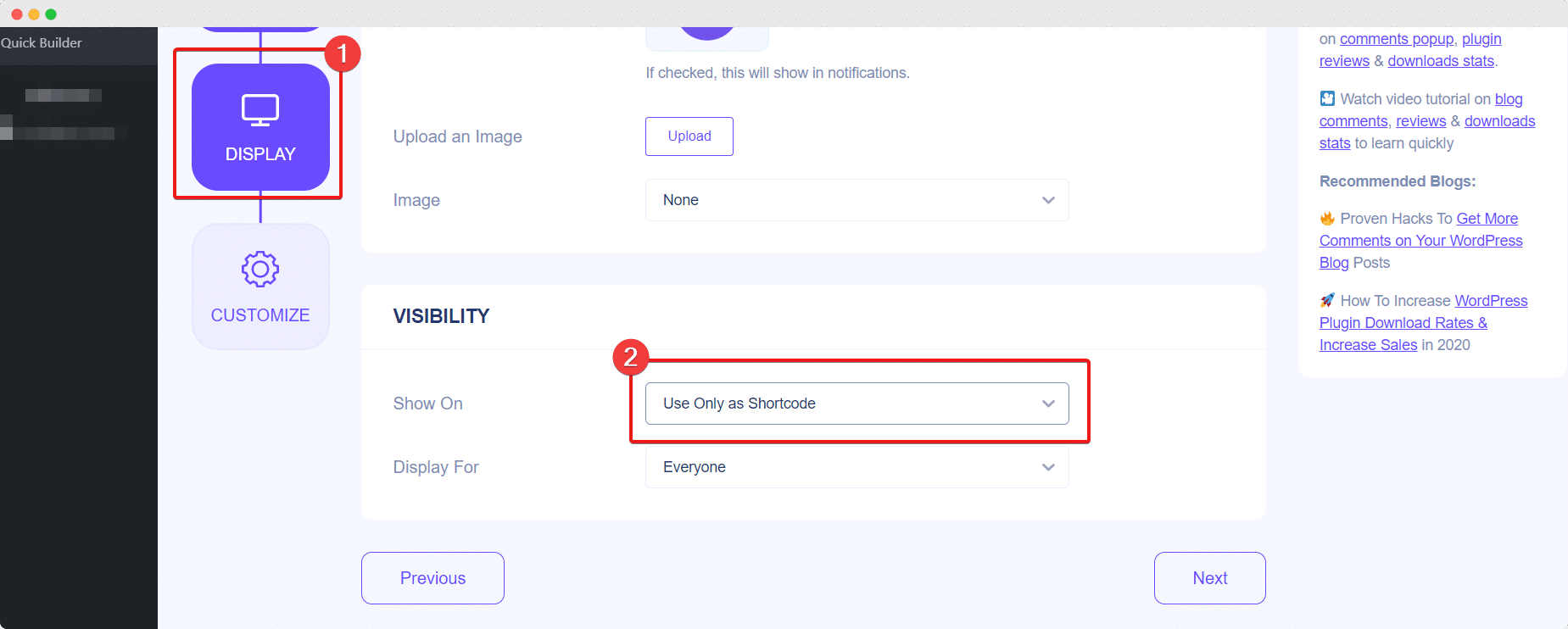
आपको केवल शॉर्टकोड का उपयोग करके अधिसूचना पॉपअप प्रदर्शित करने और डिफ़ॉल्ट अधिसूचना चेतावनी को छिपाने का नियंत्रण है। यदि आप एक नई अधिसूचना बना रहे हैं, तो सुनिश्चित करें कि आपने पिछले चरण पूरे कर लिए हैं जो 'स्रोत', 'डिज़ाइन', 'सामग्री' हैं। इसके बाद come डिस्प्ले ’टैब पर आएं। दूसरी ओर, यदि आपके पास पहले से कोई सूचना है तो NotificationX डैशबोर्ड से अपनी विशिष्ट सूचना के अंदर जाएँ और 4 पर जाएँ 'प्रदर्शन' टैब पेज। वहाँ से 'दृश्यता' अनुभाग, के ड्रॉपडाउन मेनू पर क्लिक करें 'दिखा दो' विकल्प और चयन करें 'केवल शोर्ट के रूप में उपयोग करें'। फिर अपडेट बटन पर क्लिक करें।
उसके बाद, आप डिफ़ॉल्ट अधिसूचना पॉपअप नहीं देखेंगे। यह केवल उस स्थान पर प्रदर्शित किया जाएगा जहां आपने अपना शोर्ट रखा है।

इस तरह से आप आसानी से शोर्ट कोड सुविधा का उपयोग करके अद्भुत अधिसूचना अलर्ट जोड़ सकते हैं और उन्हें बिना किसी परेशानी के अपनी वर्डप्रेस वेबसाइट पर कहीं भी प्रदर्शित कर सकते हैं।
यदि आपको कोई समस्या है, तो आप हमारी सहायता टीम से संपर्क कर सकते हैं यहाँ.






