NotificaciónX le da la oportunidad de mostrar el 'Revisión de WordPress' alerta de notificación emergente en su sitio web de WordPress sin ningún problema. Puede mostrar los comentarios dejados por los clientes sobre su tema o complemento de WordPress y agregar la credibilidad que tanto necesita a sus productos.
Para obtener una guía detallada sobre cómo funciona la función Quick Builder, puede revisa esta documentación.
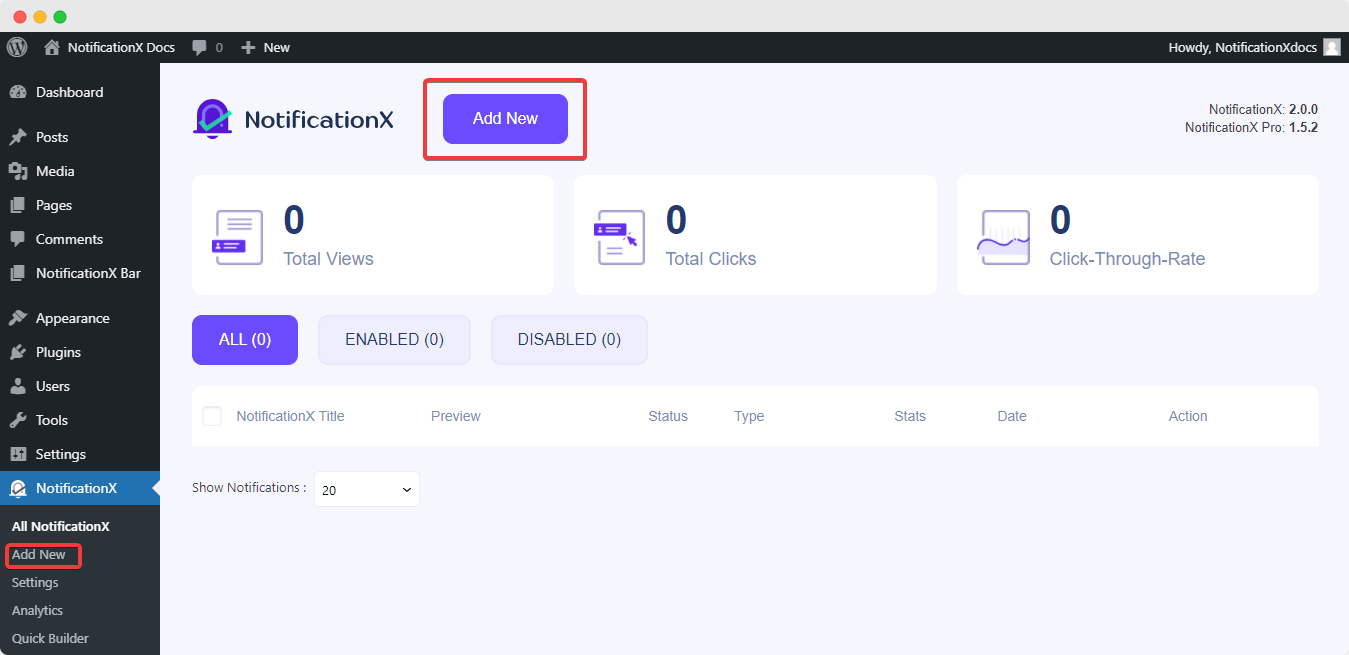
Paso 1: agregar una nueva notificación #
Vaya a su panel de WordPress y navegue hasta wp-admin -> NotificationX -> Todos los NotificationX. Luego, justo en la parte superior, haga clic en 'Agregar nuevo'. O simplemente vaya a la pestaña 'Agregar nuevo' de la barra lateral del tablero.

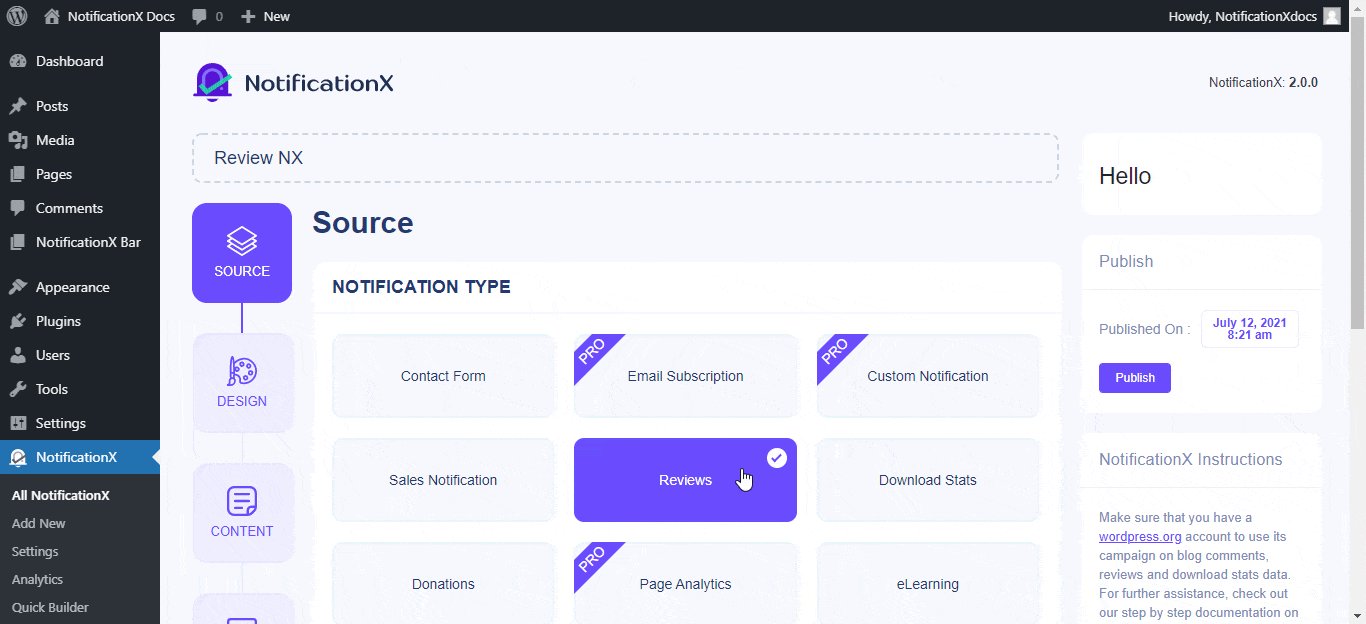
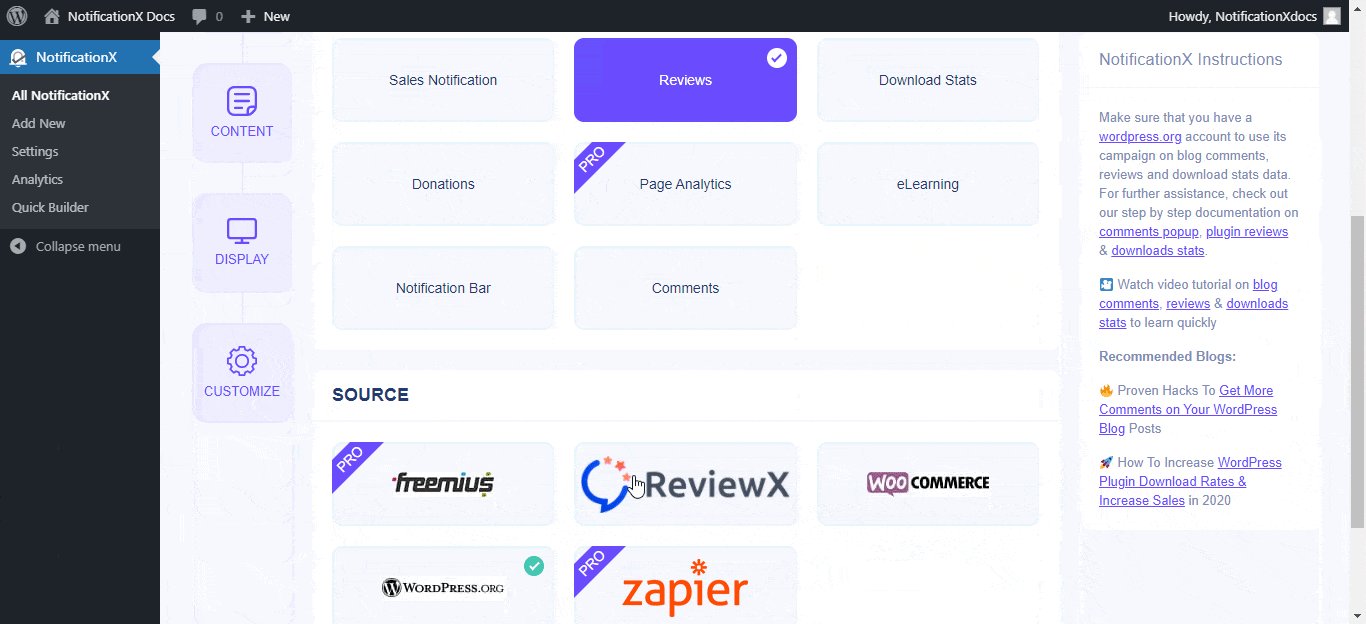
Paso 2: Elija una fuente #
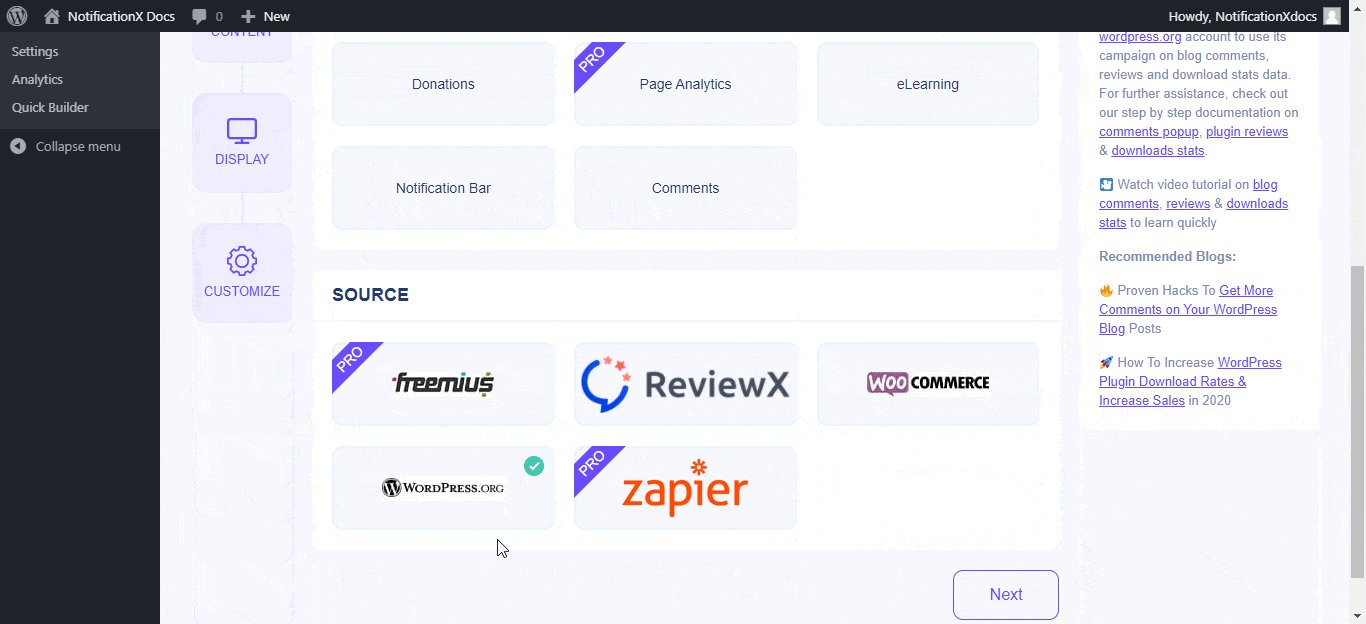
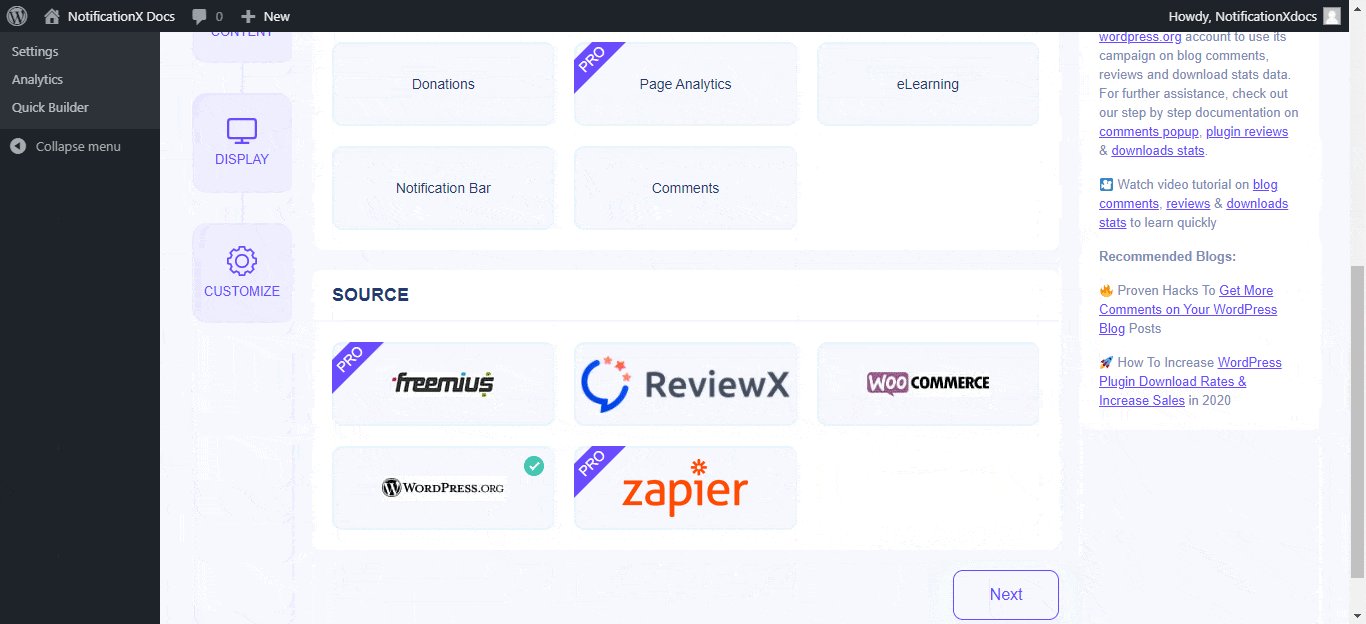
Una vez que haya terminado con el paso 1, será redirigido a 'Fuente' página de pestañas de su NotificationX. Puede asignar un título personalizado a la alerta de notificación, como "Ventana emergente de revisión de WordPress". Utilice el menú desplegable para seleccionar 'Revisar'como su tipo de notificación y elija el tipo de fuente de su elección. Si usted tiene NotificationX Pro, puede mostrar el 'Comentarios'dejado por sus clientes en su Plataformas Freemius o Zapier así como. Luego, haga clic en el 'próximo'para continuar.

Paso 3: elige un tema de diseño #
Desde el 'Diseño' pestaña, puede elegir una 'tema'para su alerta emergente de revisión de WordPress y este será el diseño de la notificación de' Revisión 'que se mostrará en su sitio web. También puede personalizar el tema elegido habilitando 'Diseños avanzados'.

Desde esta sección, podrá agregar fácilmente estilo a su diseño, apariencia de imagen y tipografía. Puede agregar color de fondo o texto para la ventana emergente de notificación. También puede agregar un borde y agregarle estilo. Ventana emergente de revisión consta de tres filas. Desde el 'Tipografía', también puede cambiar el tamaño de fuente para cada fila.
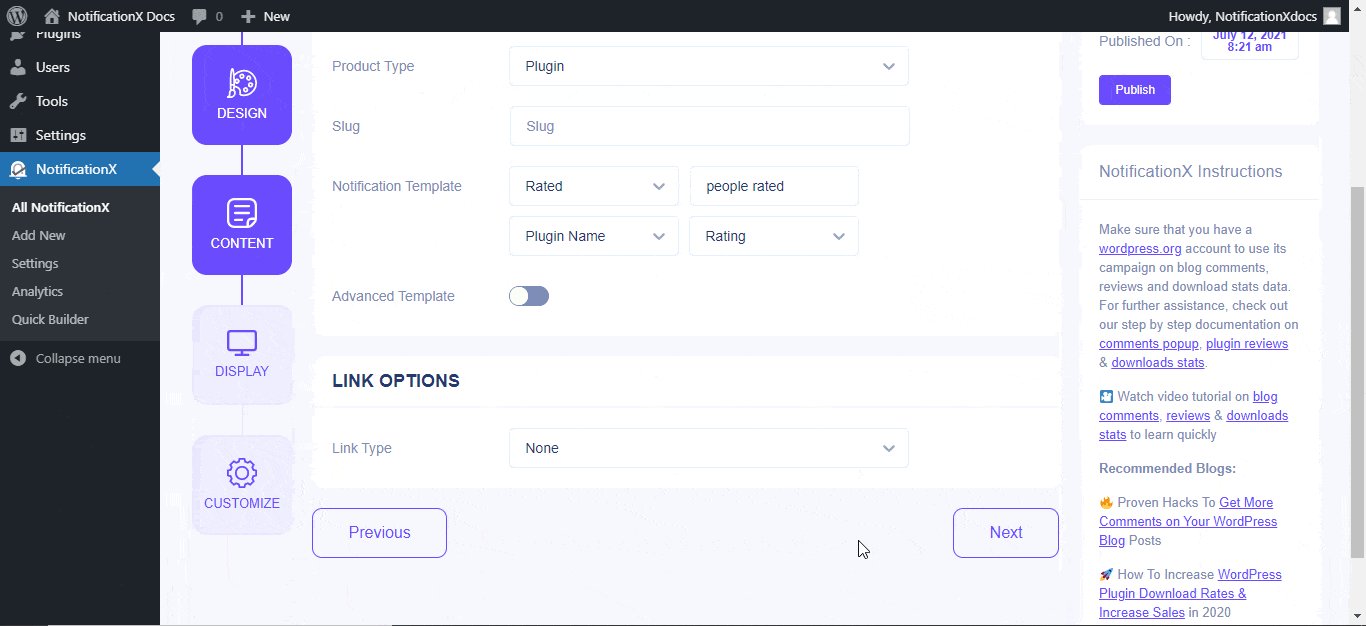
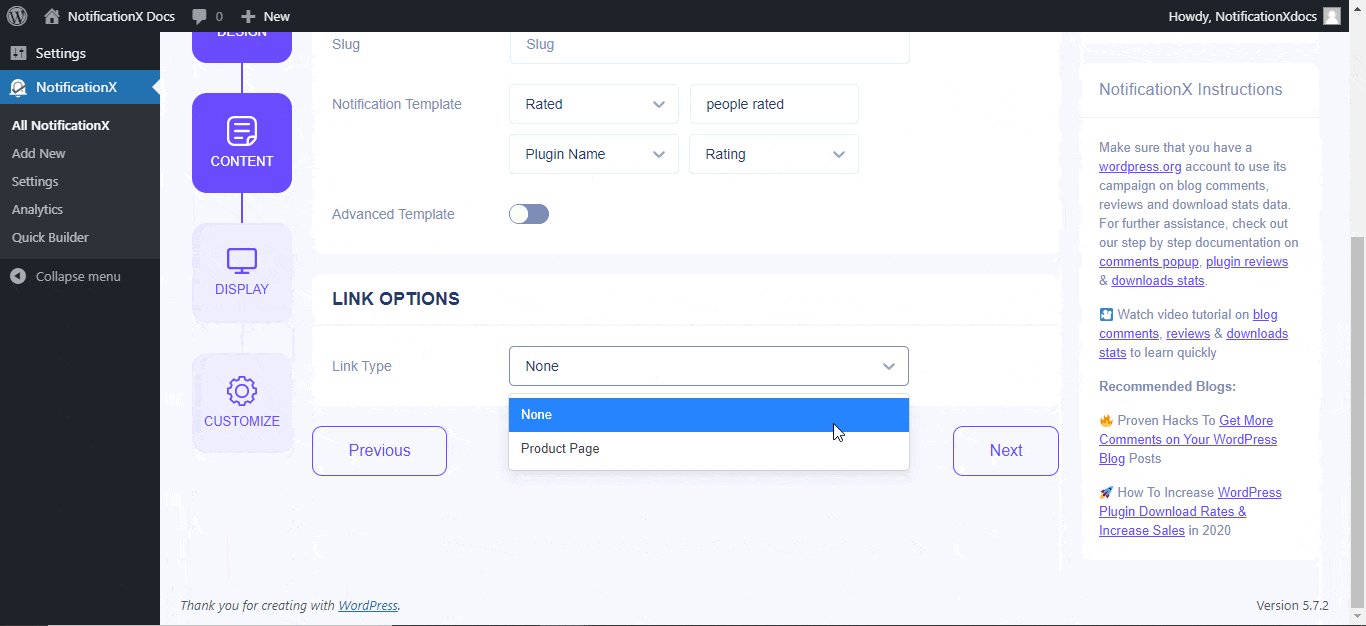
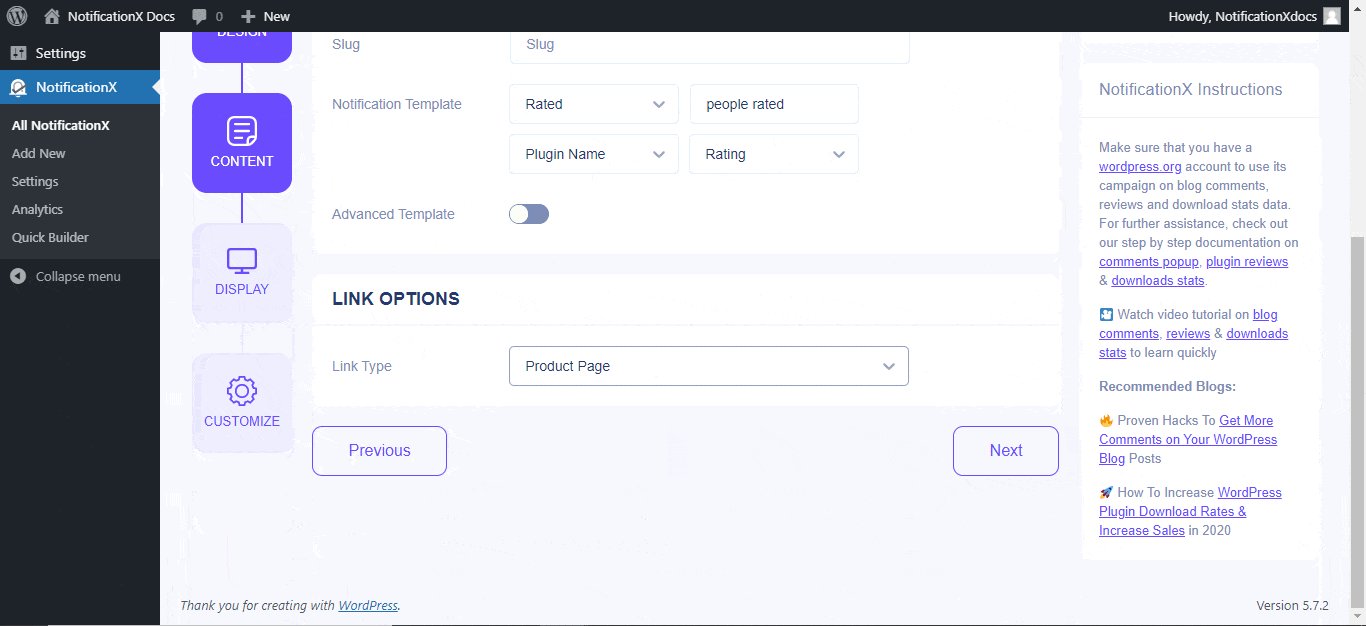
Paso 4: configurar el contenido de la plantilla #
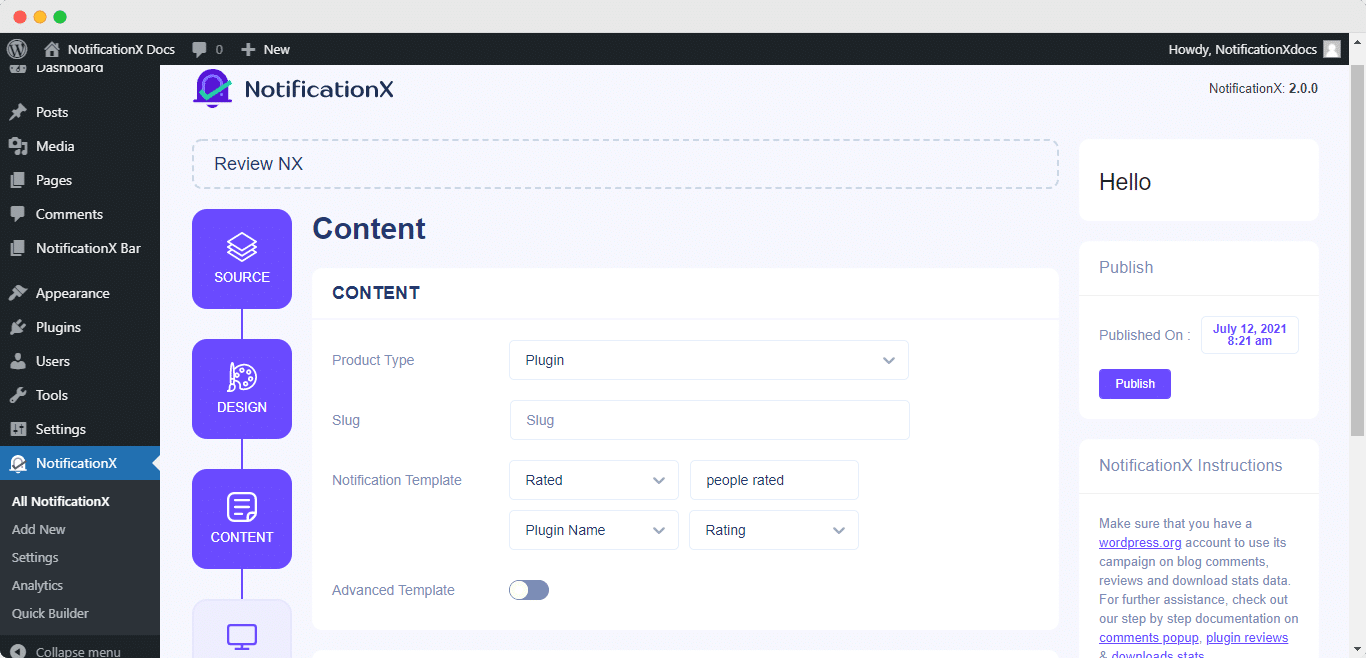
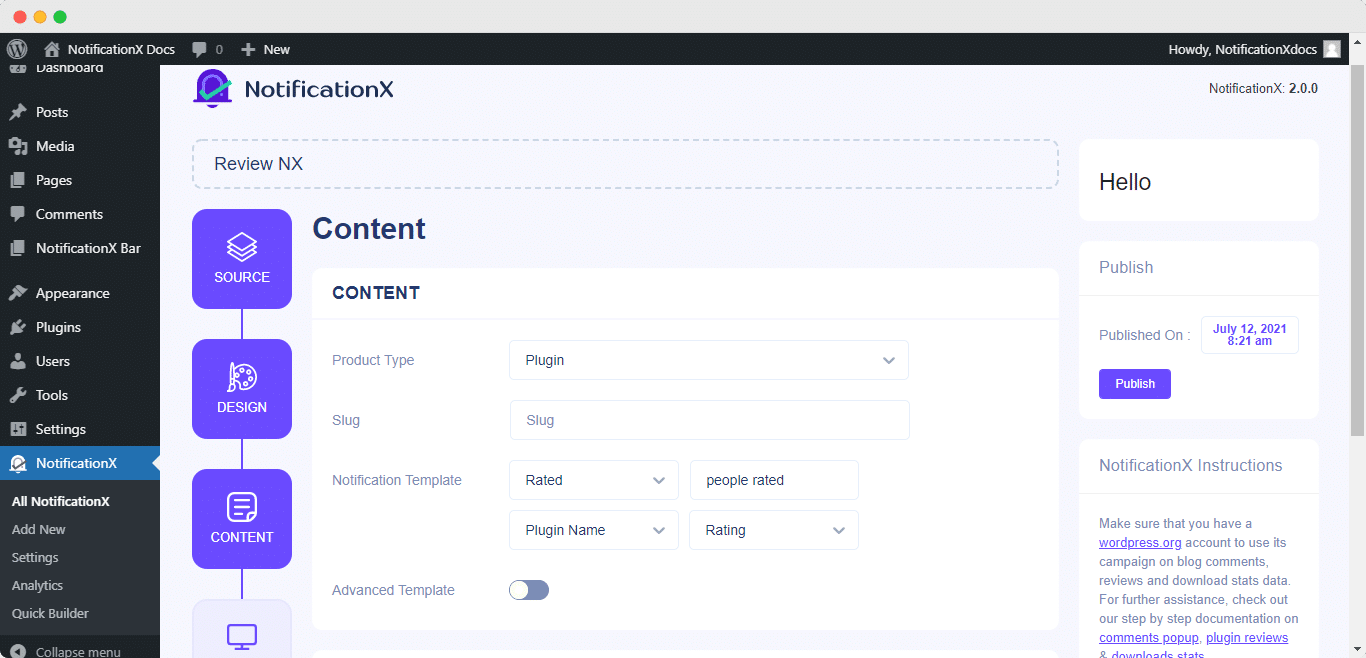
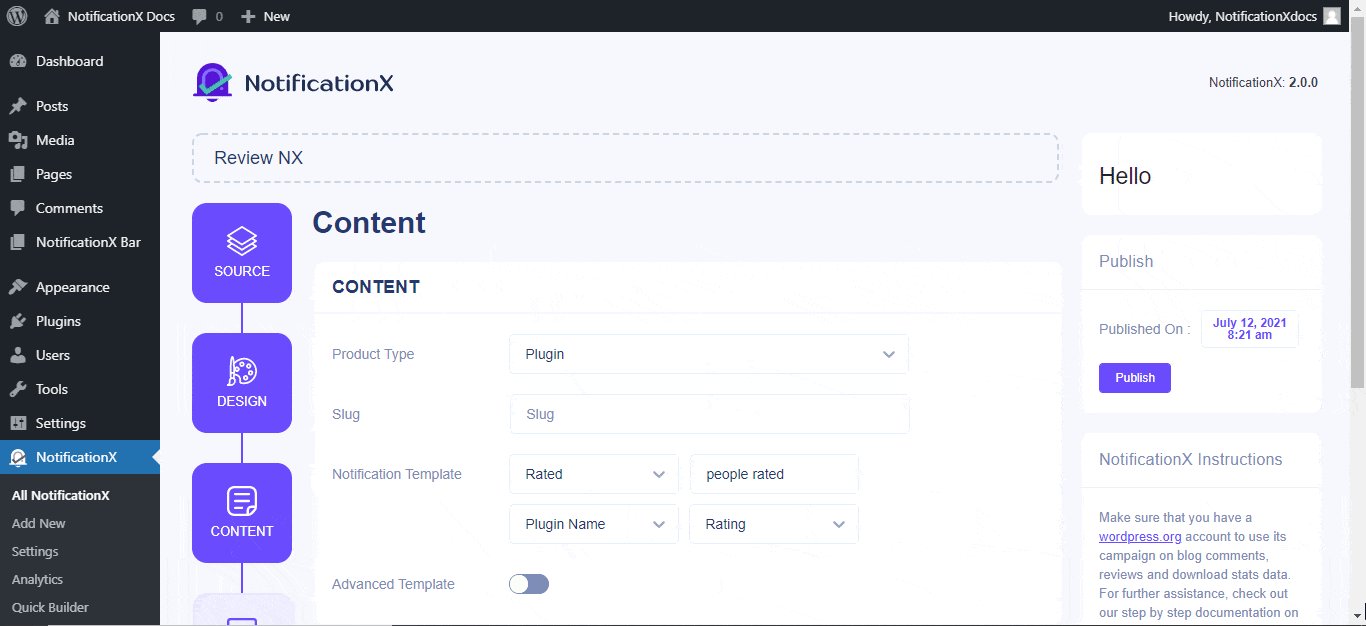
Luego será redirigido a 'Contenido' pestaña desde donde puede modificar su plantilla de notificación y agregar su texto de contenido preferido. Aquí, tiene la libertad de elegir un 'Tipo de producto' de un tema o complemento. Luego, puede agregar la barra de su producto cuyas reseñas desea mostrar. Por ejemplo, si la URL del complemento es así: 'https://wordpress.org/plugins/sample-plugin/' y luego, la barra sería 'complemento de muestra'.

Además, NotificationX ofrece a 'Plantilla de notificación' por su contenido. Puede elegir fácilmente sus variables preferidas. Estas variables ayudan a mostrar el nombre de los usuarios que han dejado comentarios sobre su producto de WordPress en un día determinado. También puede agregar su propio texto que aparecerá en la ventana emergente de notificación.

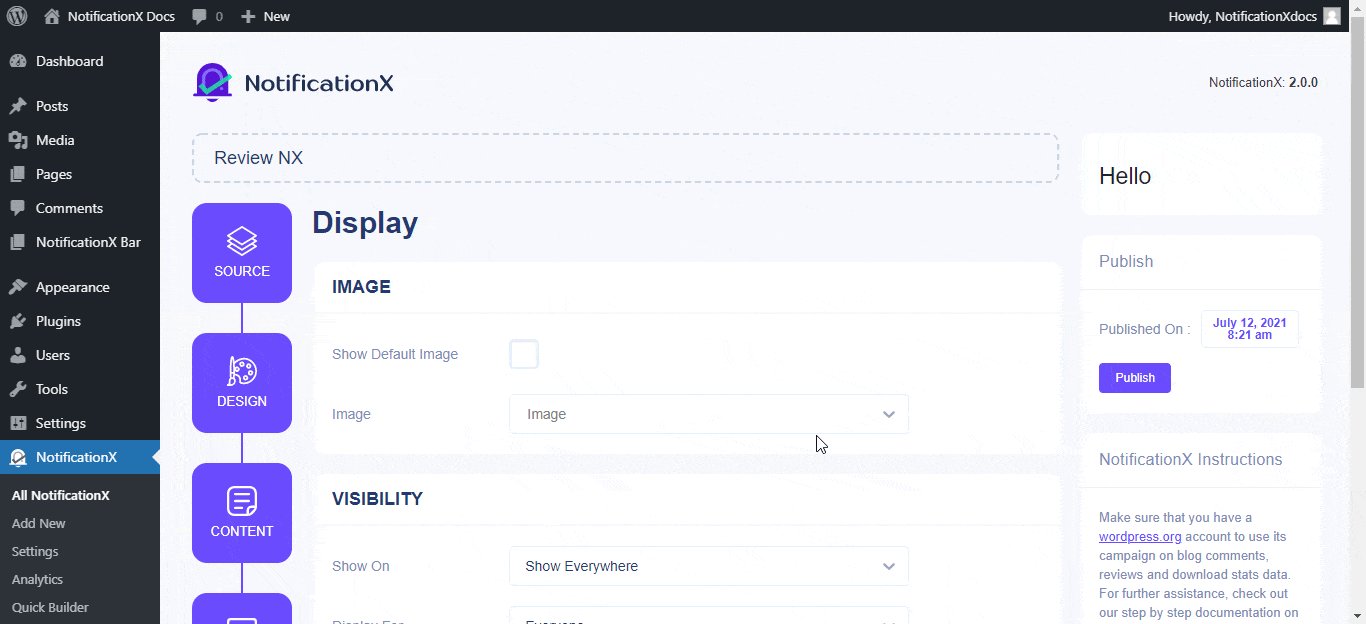
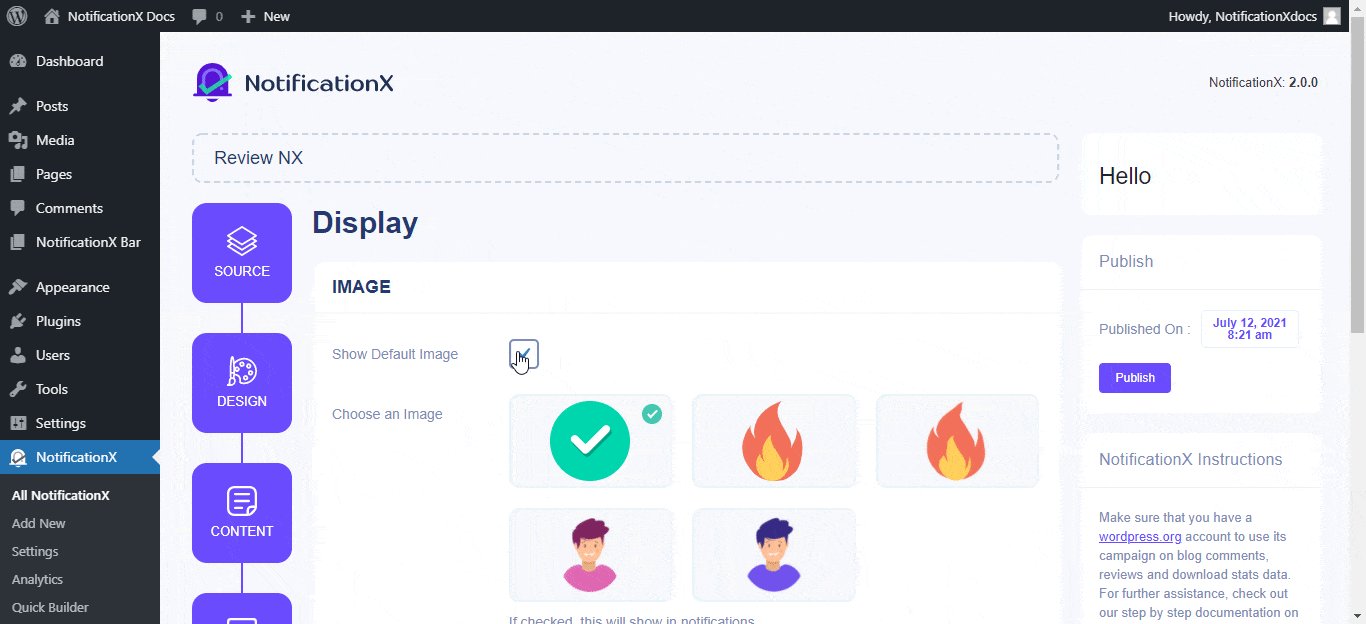
Paso 5: ajustar las opciones de visualización #
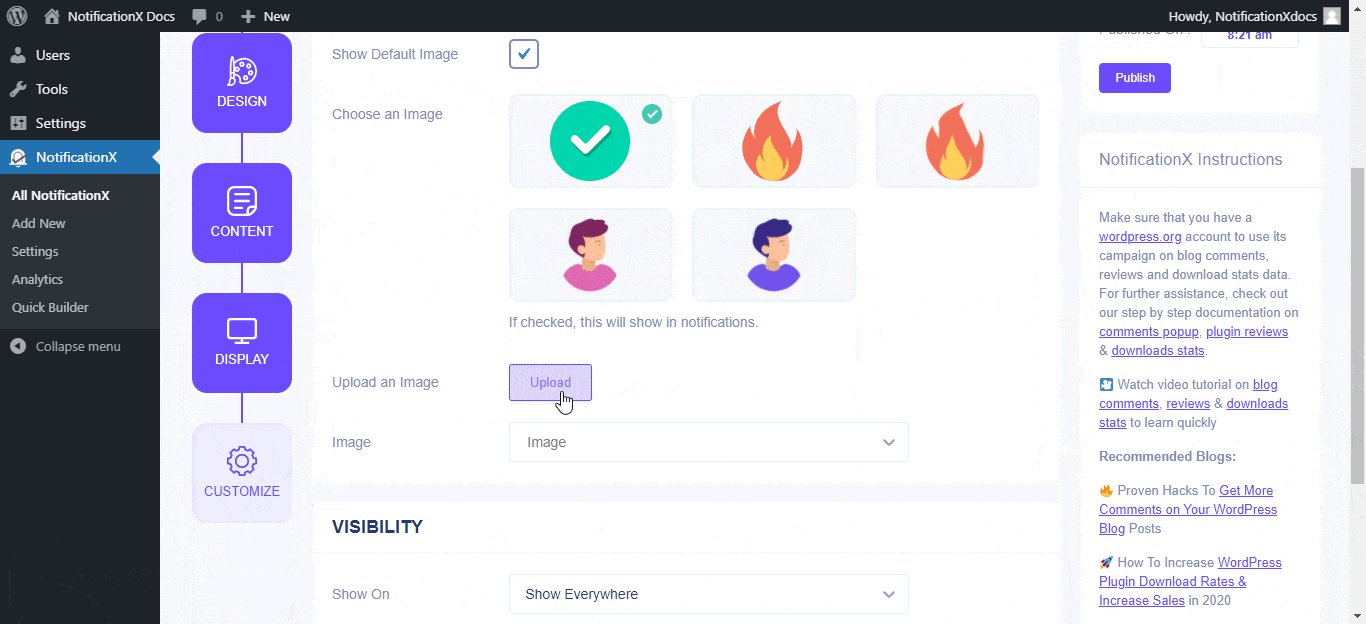
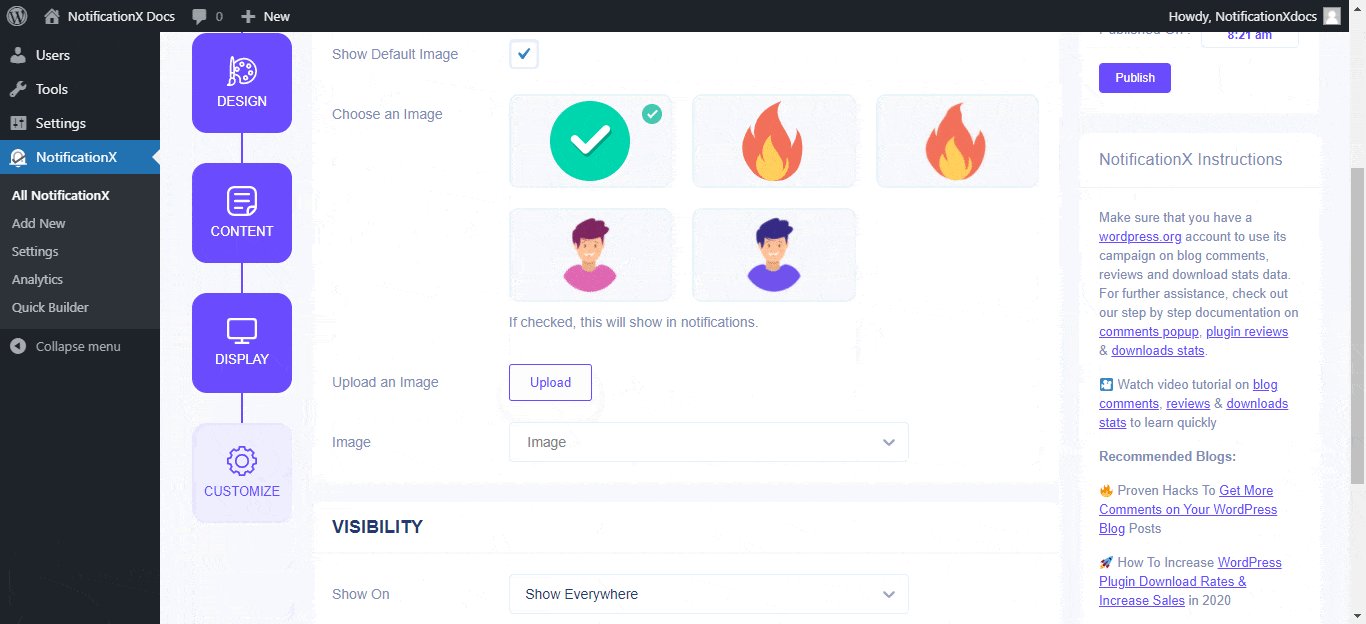
En el 'Monitor' pestaña, hay dos secciones disponibles: Imagen y visibilidad. Desde la sección 'Imagen', puede elegir si mostrar la imagen predeterminada proporcionada por NotificationX o usar una imagen destacada en la ventana emergente de notificación. Si los usuarios no tienen ningún "gravatar" configurado en su perfil, simplemente puede mostrar la imagen "Predeterminada" haciendo clic en la casilla de verificación. Si los usuarios tienen configurados avatares, al marcar la opción 'Mostrar Gravatar', podrá ver el 'Avatar' de los usuarios que han realizado la Revisión.

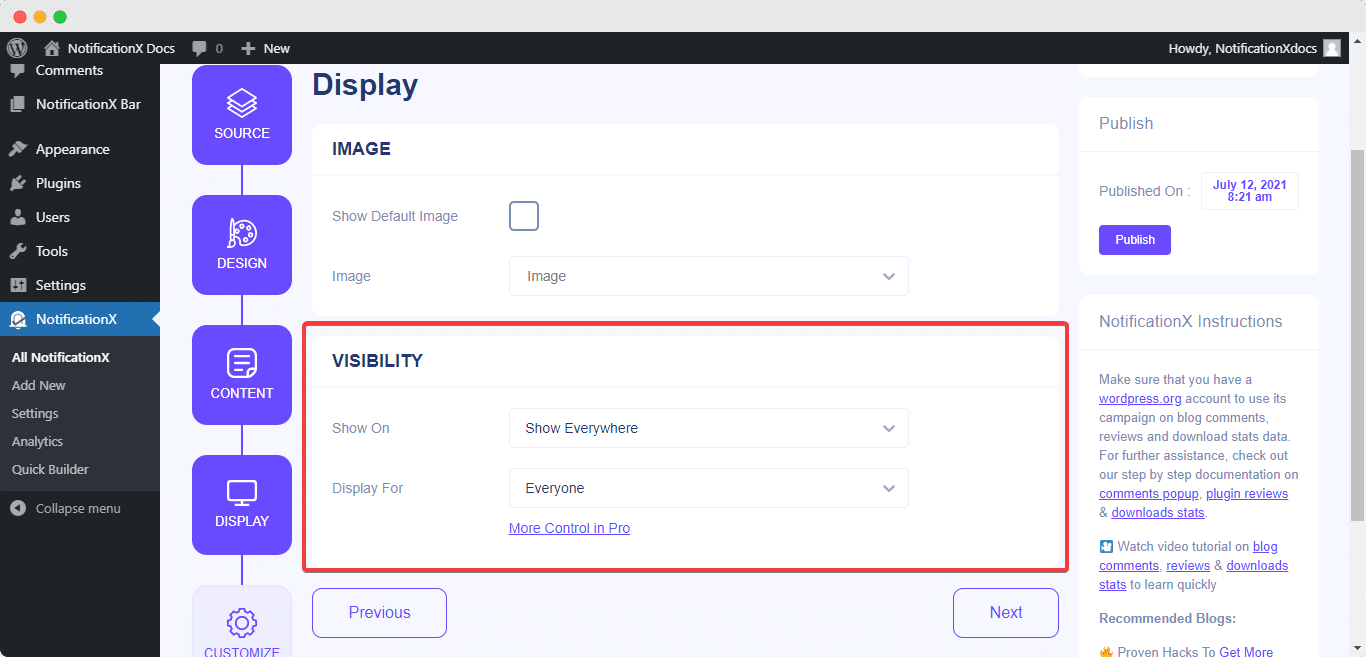
Desde el 'Visibilidad' sección, puede configurar las páginas web donde desea mostrar la ventana emergente de revisión de WordPress. También tiene la opción de restringir la ventana emergente de notificación en función de ciertos roles de usuario: Siempre, Conectado y Desconectado.
Por defecto, 'Mostrar en' está configurado en 'Mostrar en todas partes' como resultado, la notificación de revisión se mostrará en cada página de su sitio web. Por otro lado, también puede especificar las páginas donde desea mostrar u ocultar la ventana emergente 'Revisar'. Después de hacer clic en el botón 'Siguiente', será redirigido a la 'Personalizar' lengüeta.

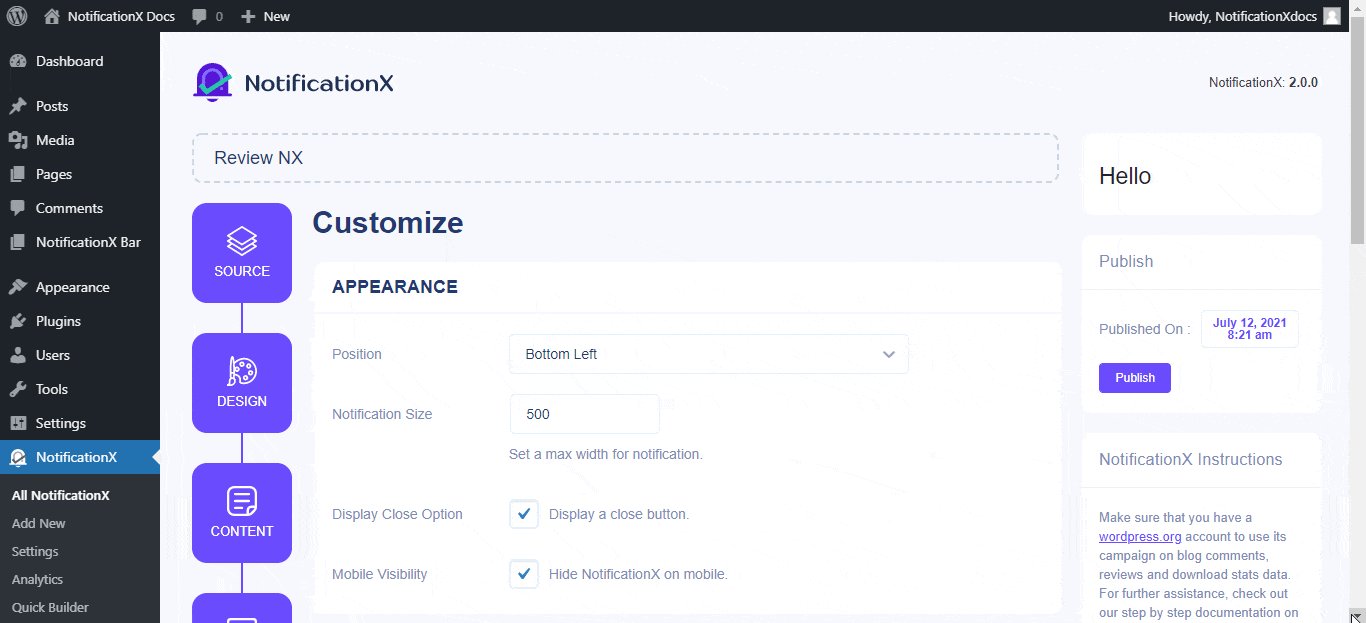
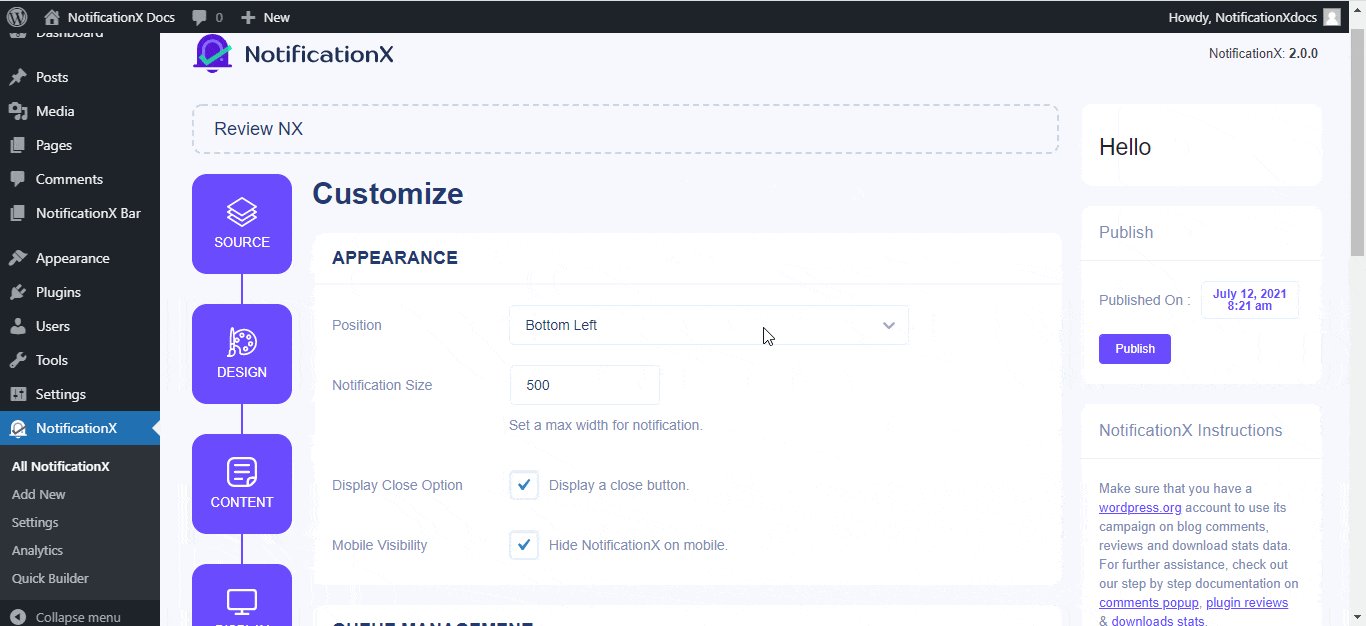
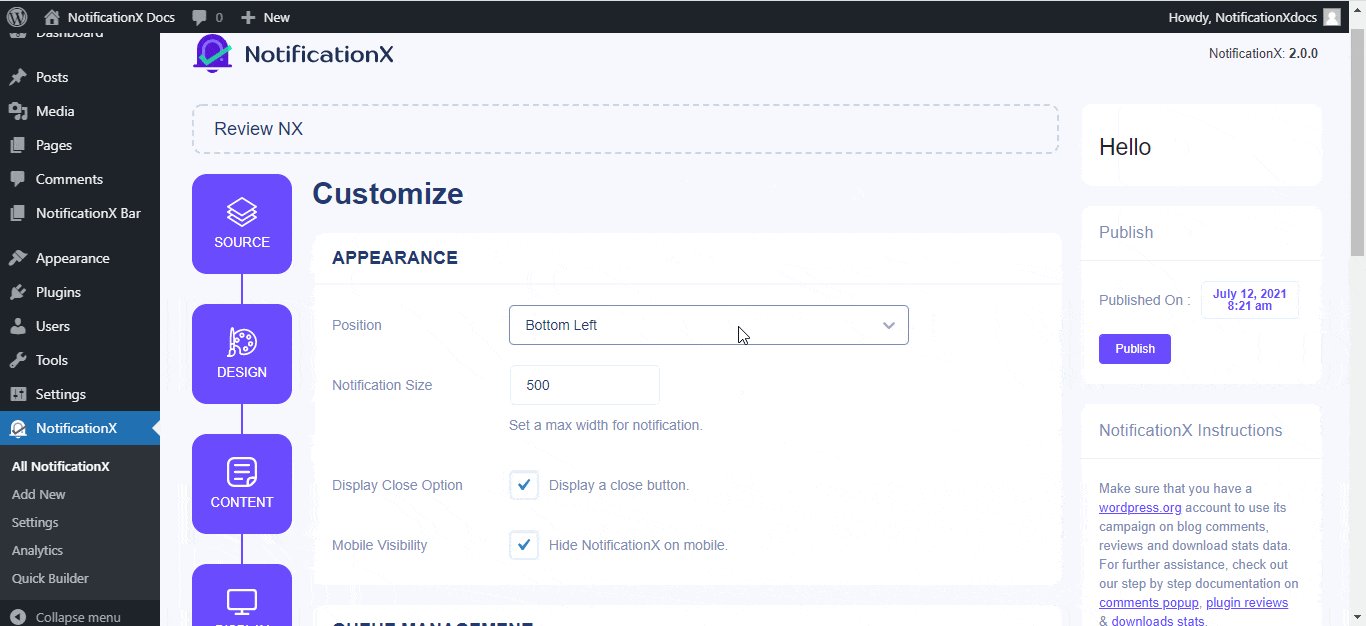
Paso 6: Configurar la apariencia #
Bajo la 'Personalizar' pestaña, encontrará tres secciones separadas: Apariencia, tiempo y comportamiento.

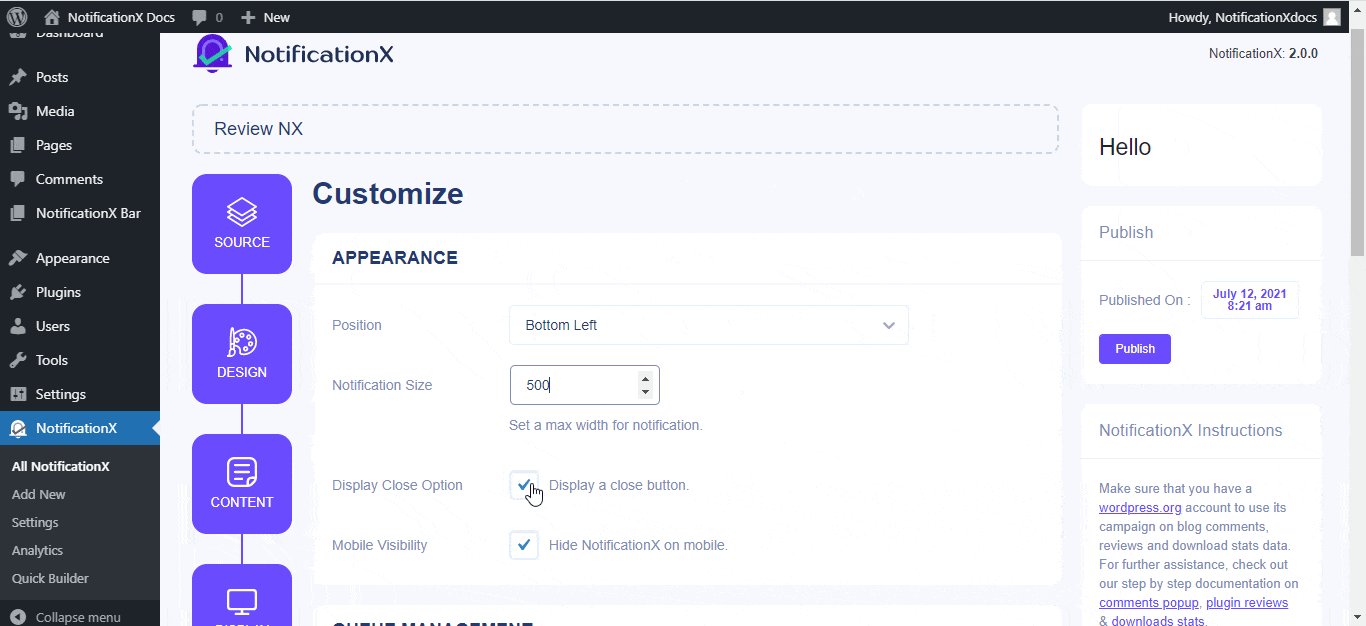
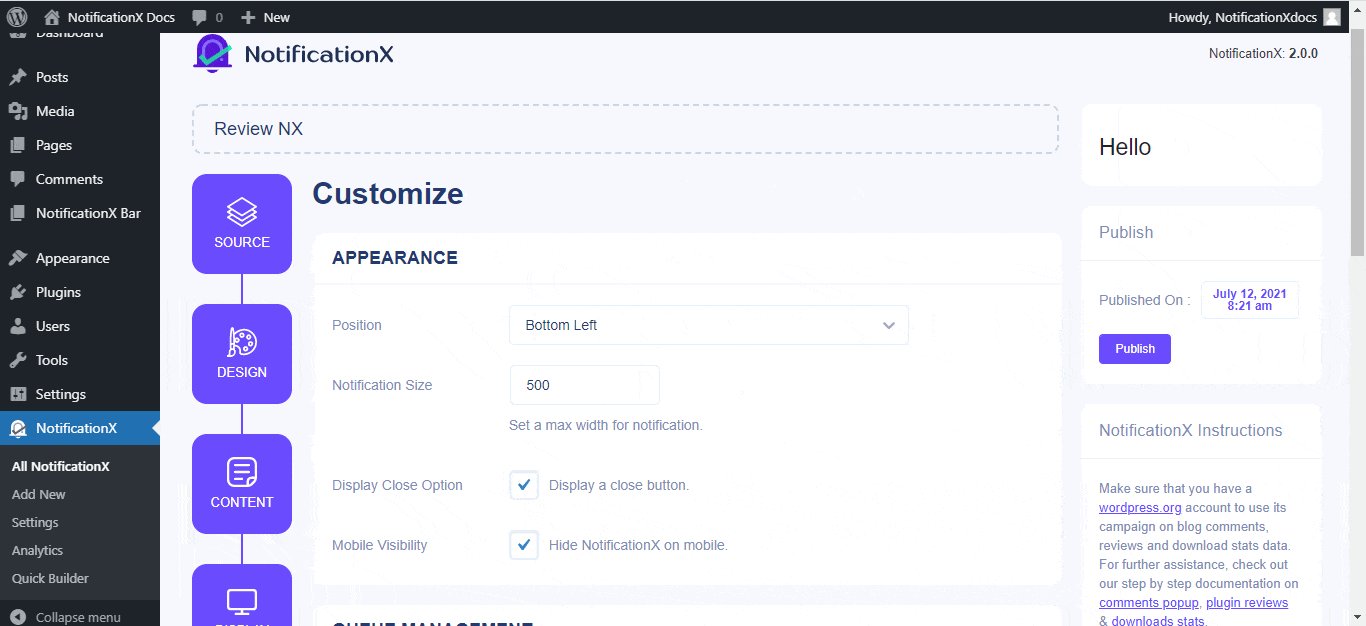
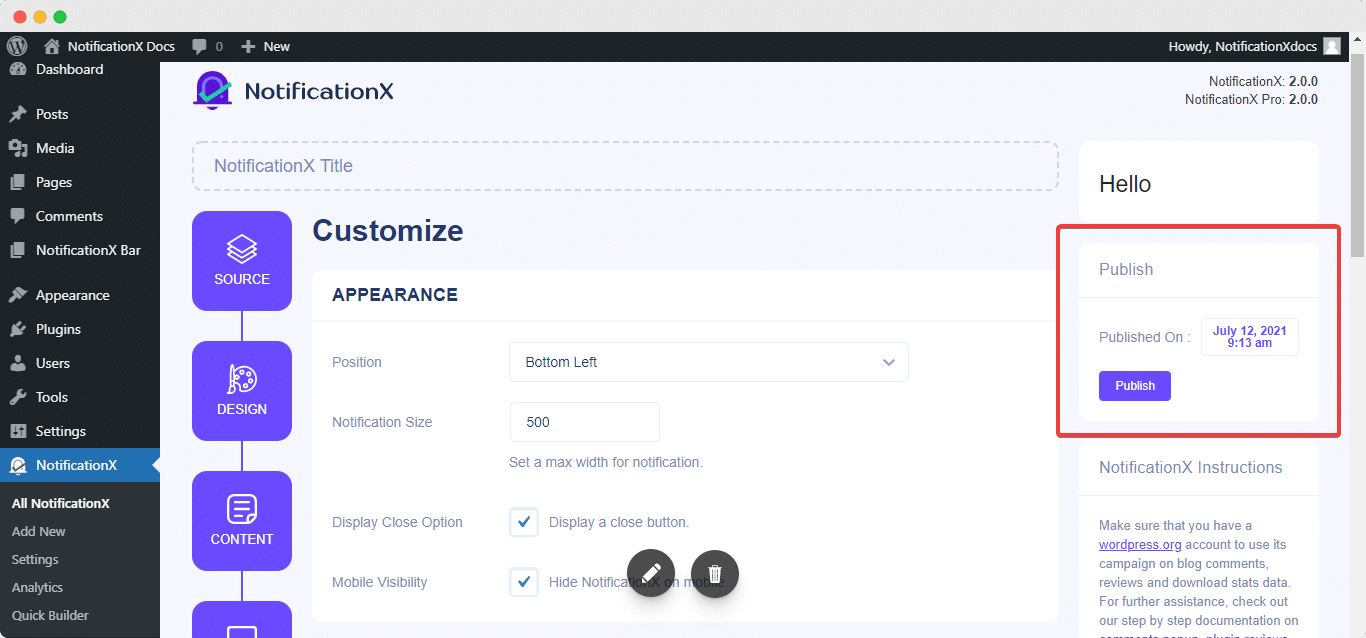
Desde el 'Apariencia' sección, puede establecer la posición en la que desea mostrar la alerta de notificación de revisión y usar la casilla de verificación para deshabilitar / habilitar las opciones 'Cerrar botón' y 'Ocultar en móvil'.
Puede establecer la posición de la ventana emergente de revisión de WordPress en la parte inferior izquierda o en la parte inferior derecha de su sitio web. También puede mostrar un 'Botón Cerrar' en el que se puede hacer clic para cerrar WP Review. Además, tiene la flexibilidad de ocultar la ventana emergente 'Revisar' para dispositivos móviles si también lo desea.

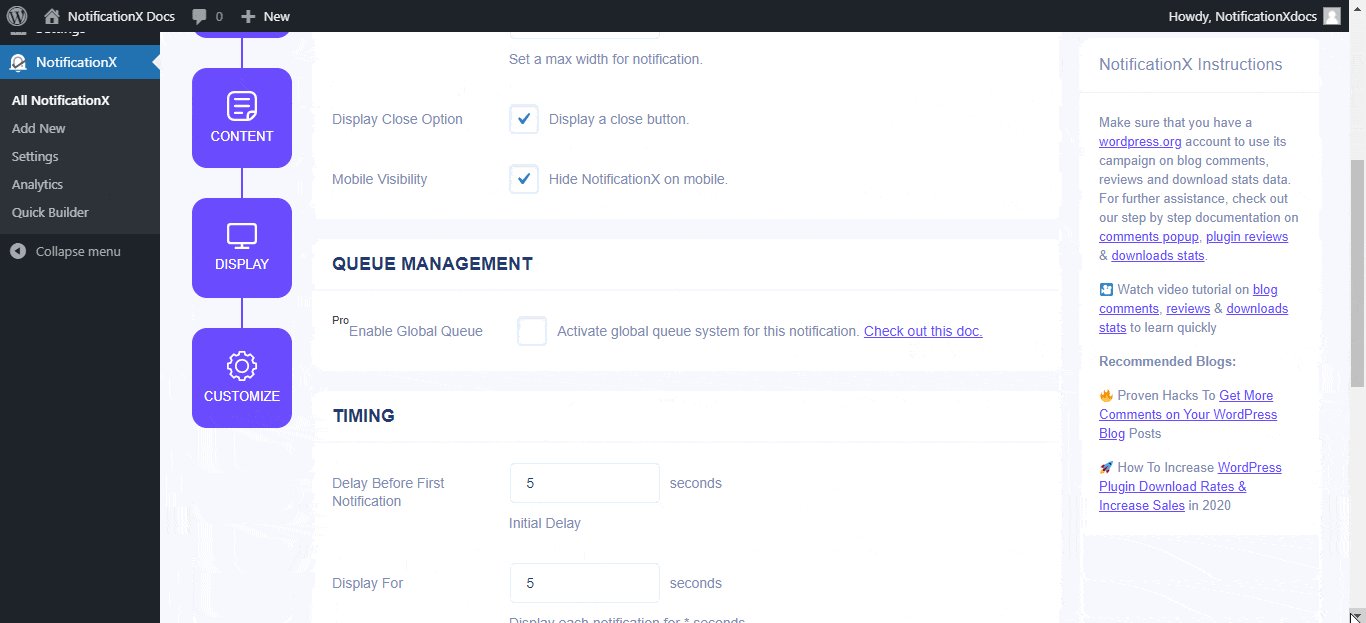
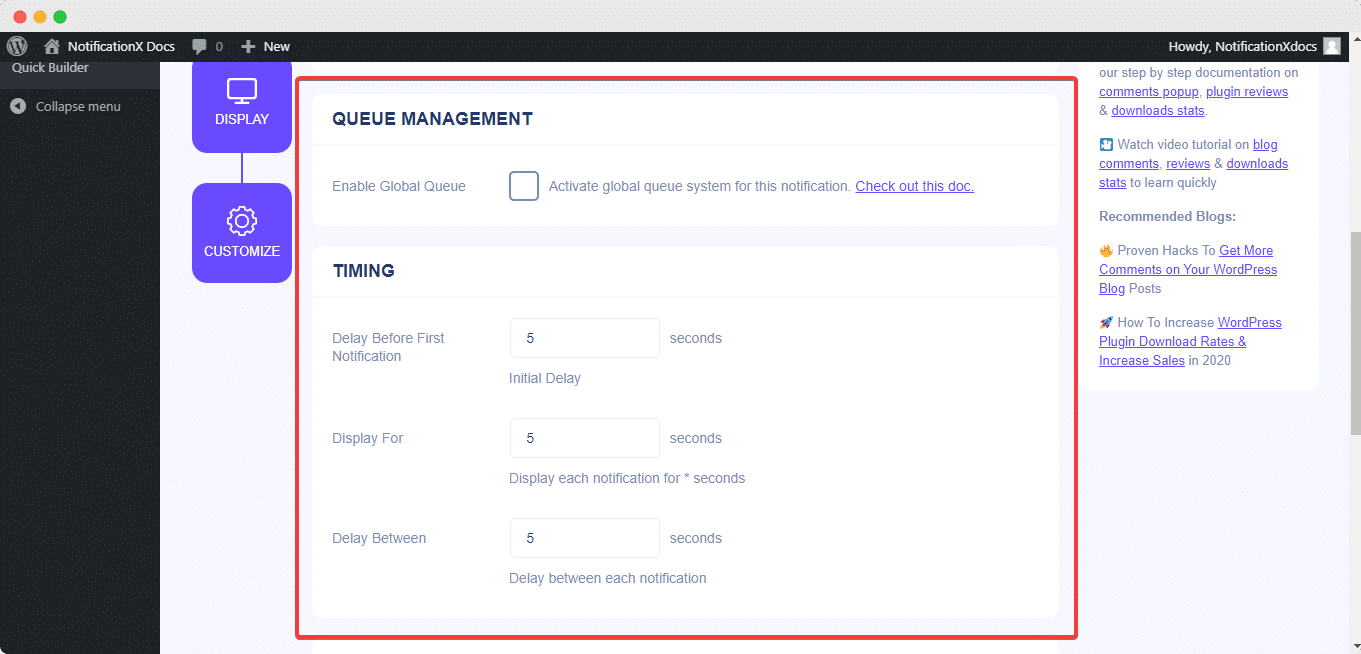
Además, también tiene la libertad de establecer el tiempo para las opciones 'Inicial', 'Mostrar para' y 'Retraso entre' según sus preferencias desde el 'Momento' sección. Puede establecer un tiempo inicial después del cual aparecerá su notificación de "Revisión". De forma predeterminada, está establecido en 5 segundos.
También puede establecer un límite de tiempo para el tiempo que desea que se muestre cada ventana emergente de notificación modificando el campo 'Mostrar para'. Para elegir un intervalo de tiempo entre dos notificaciones de Revisión, simplemente configure el tiempo en el campo 'Mostrar entre'. O, si desea mostrar varios tipos de notificaciones, simplemente puede activar el 'Gestión de colas global'opción usando NotificationX PRO.

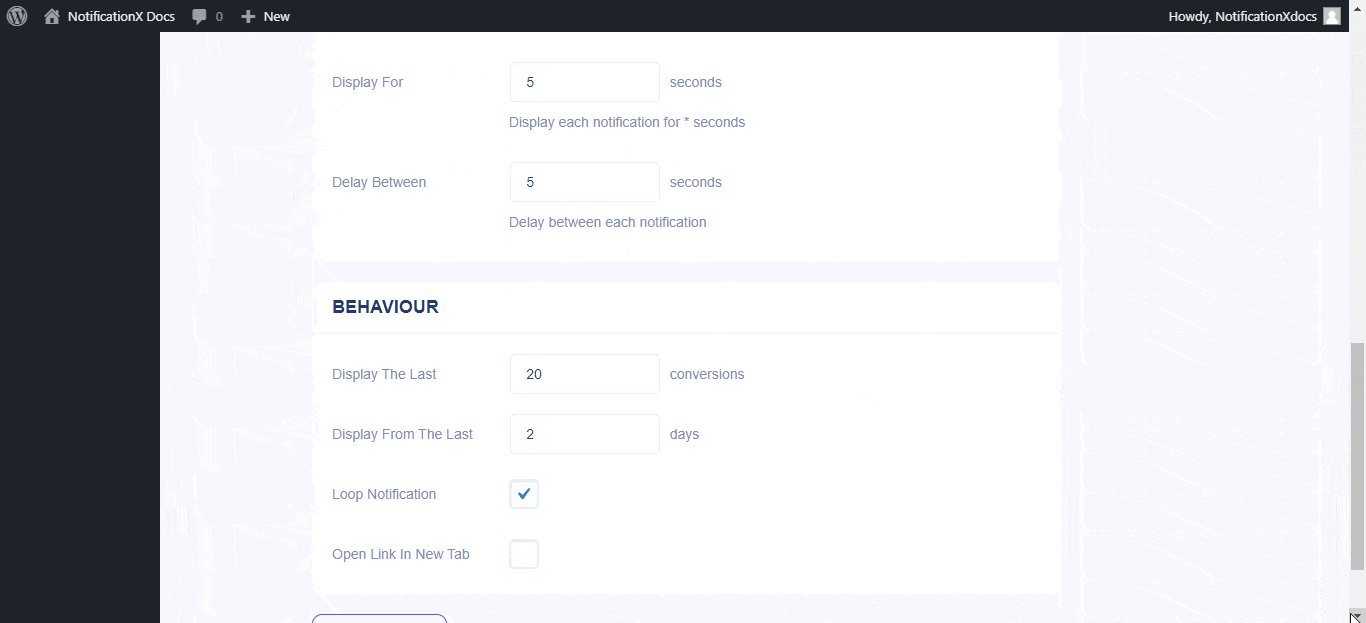
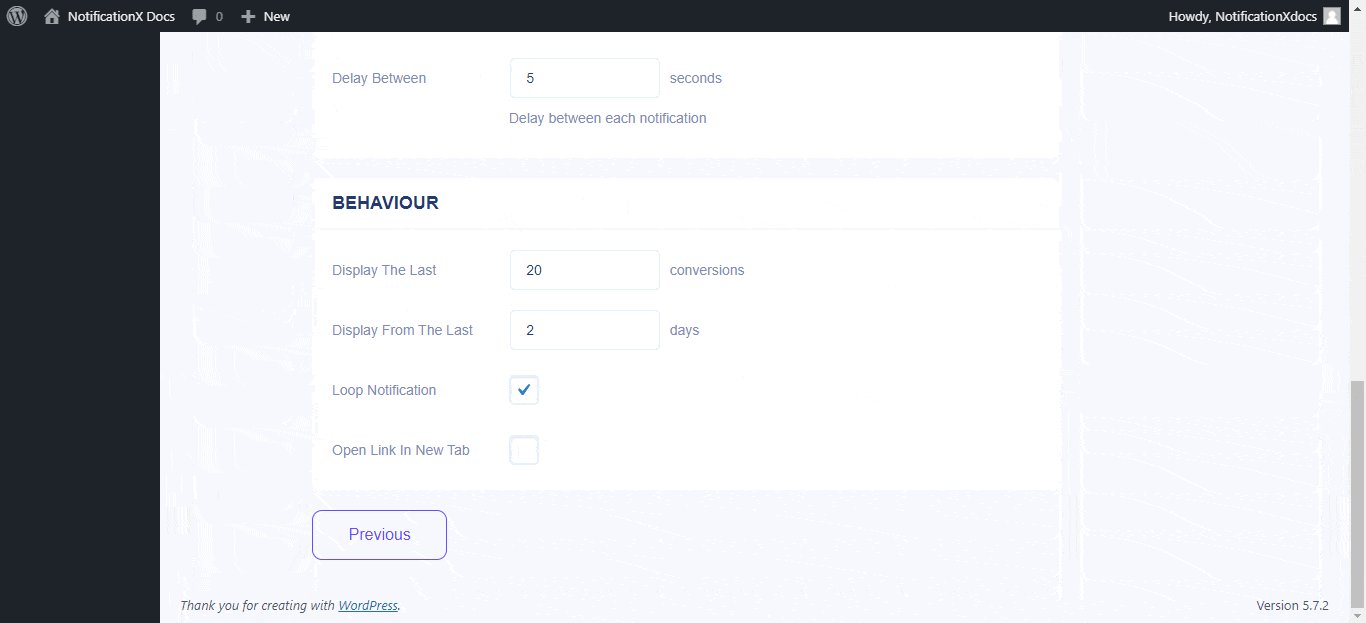
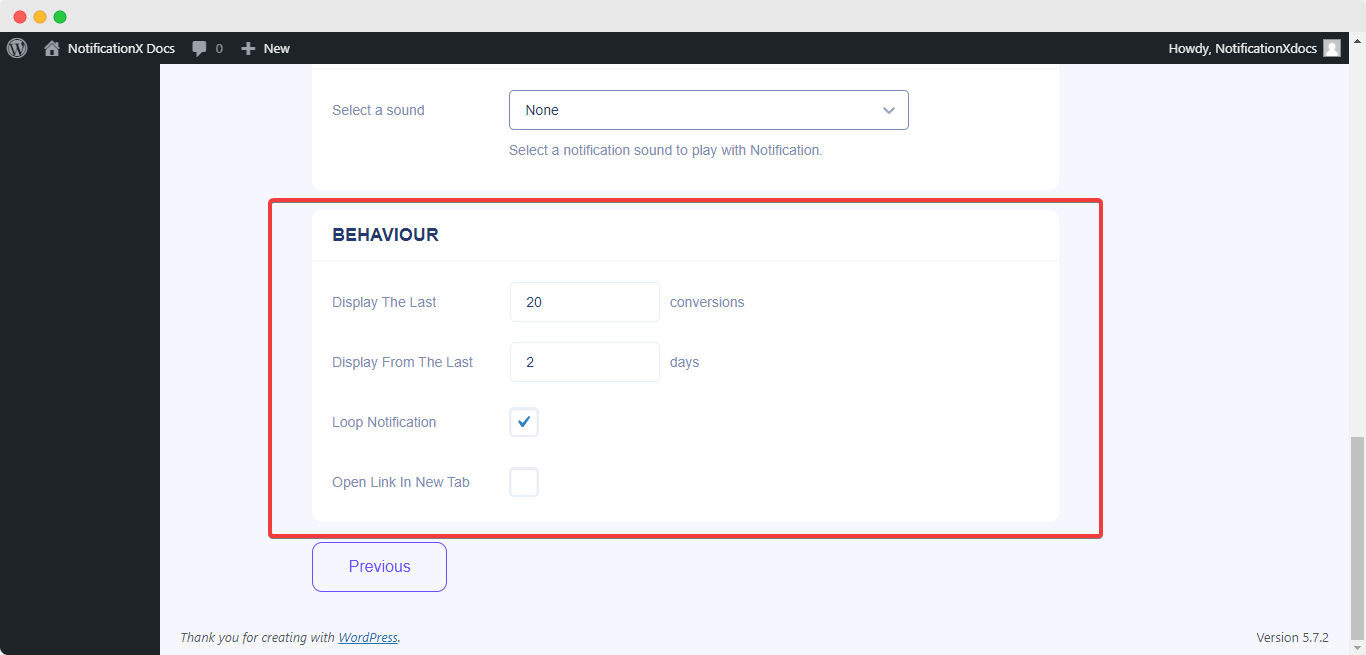
Desde el 'Comportamiento' sección, puede optar por mostrar el número de revisiones realizadas en determinados días anteriores. Al marcar la casilla 'Notificación de bucle', la ventana emergente de revisión de WordPress seguirá mostrándose. También puede desactivar esto.
Cuando un visitante hace clic en la ventana emergente de notificación, puede controlar si desea que el enlace se abra en una nueva ventana o en una nueva pestaña desde la casilla de verificación 'Abrir enlace en una nueva pestaña'.

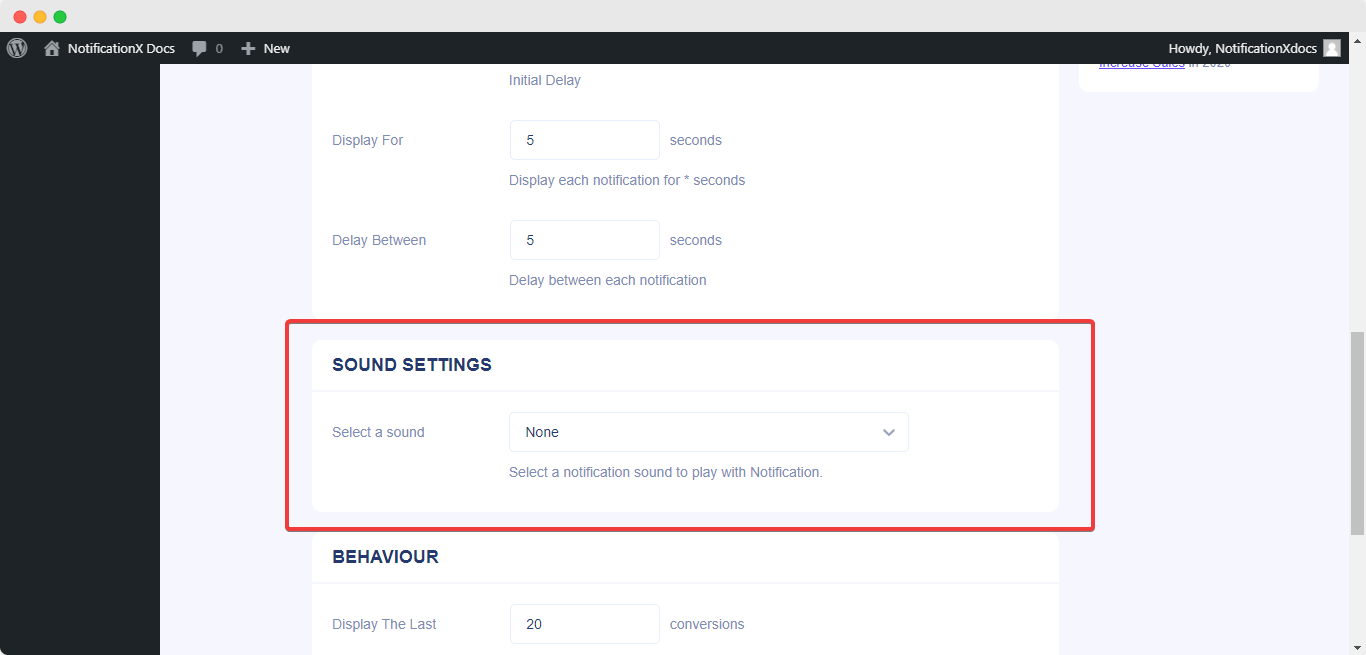
Con la ayuda de NotificationX PRO, también puede habilitar alertas de sonido para sus notificaciones desde el 'Ajustes de sonido' sección. Puede elegir fácilmente un sonido del menú desplegable que se reproducirá con cada ventana emergente de notificación.

Paso 7: Publique su alerta emergente de revisión de WordPress #
Después de completar el paso 6, haga clic en el 'Publicar' botón. Como resultado, el 'Revisión de WordPress' La ventana emergente se creará correctamente.

Siguiendo estos pasos mencionados anteriormente y un poco más de modificación y estilo, el resultado final de la alerta emergente de revisión de WordPress se vería así.

Así es como puede diseñar y mostrar fácilmente un llamativo WordPress Revisar surgir notificación en su sitio web mediante NotificationX.
Si tiene algún problema o consulta, no dude en contacta con nuestro equipo de soporte.






