NotificaciónX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
Style Your Notification Alerts With ‘Advanced Design’ #
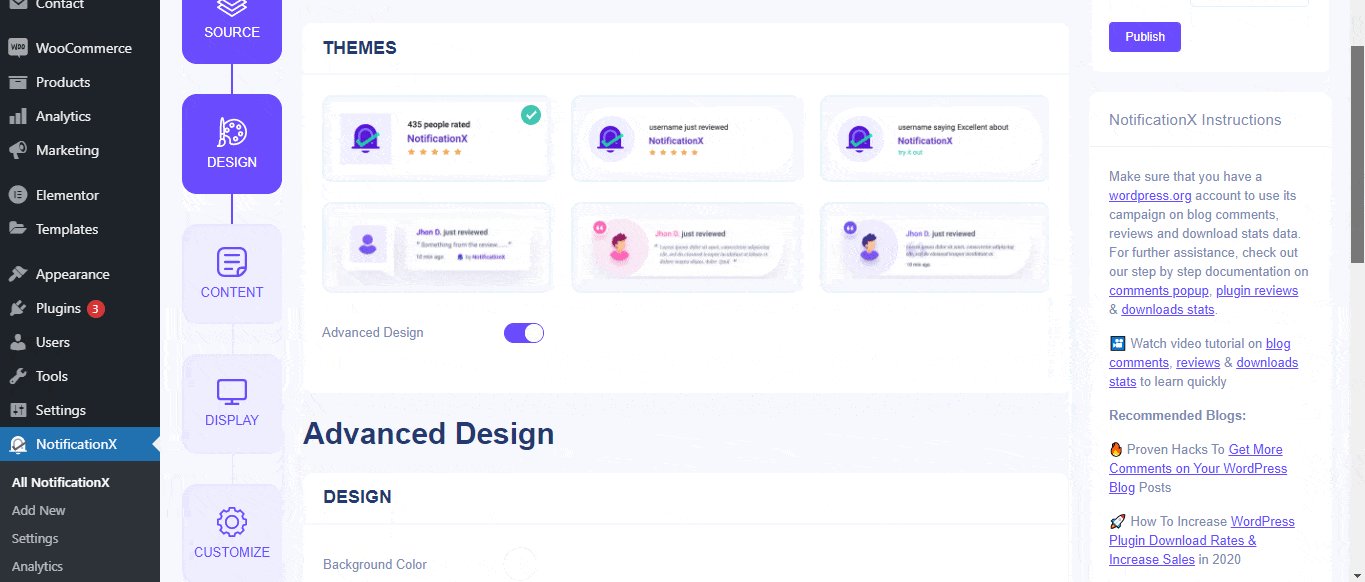
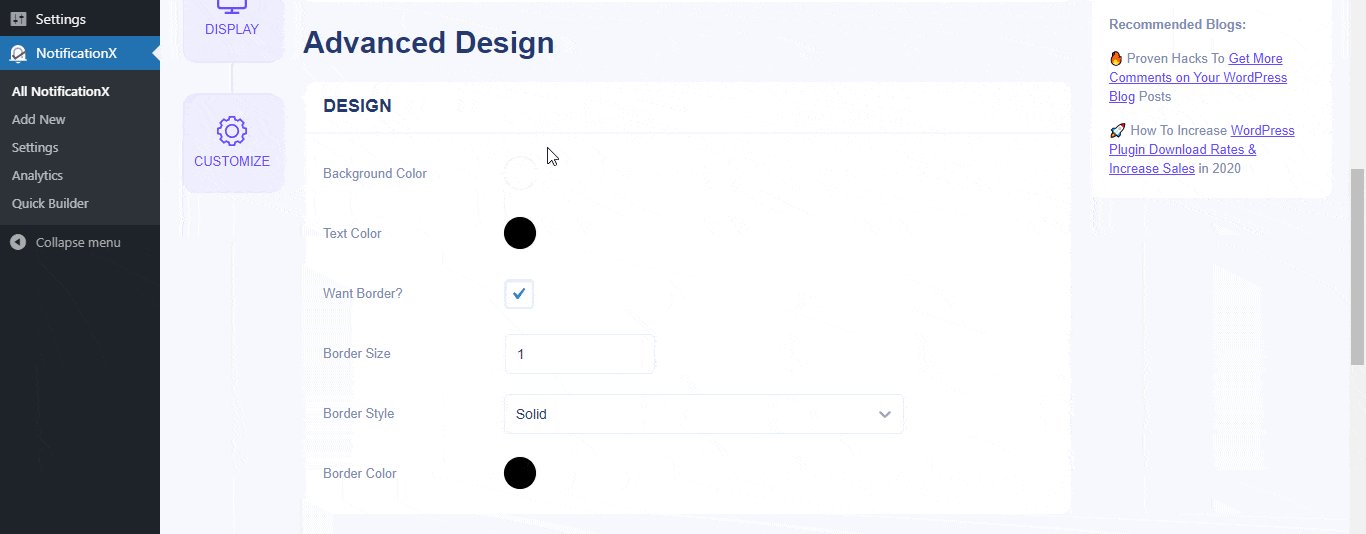
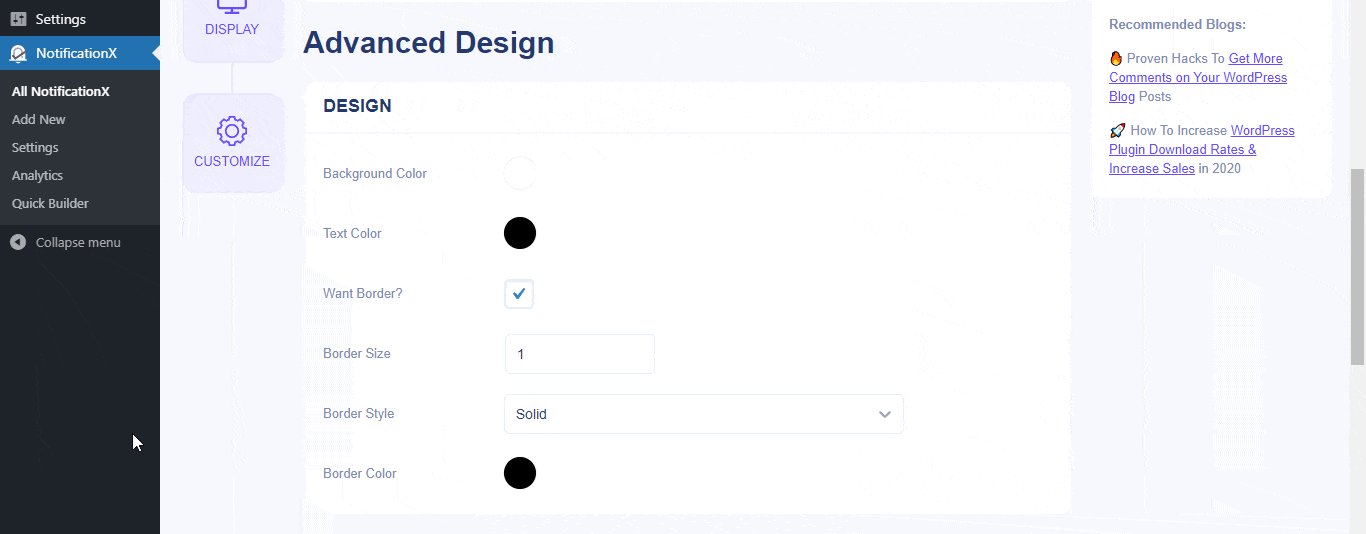
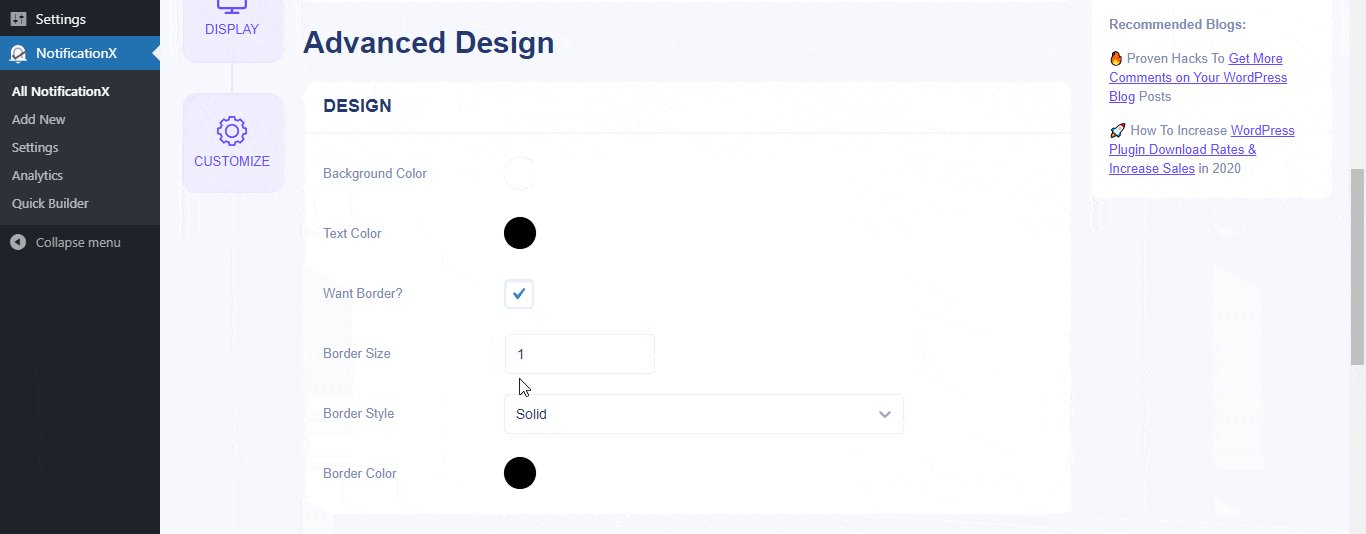
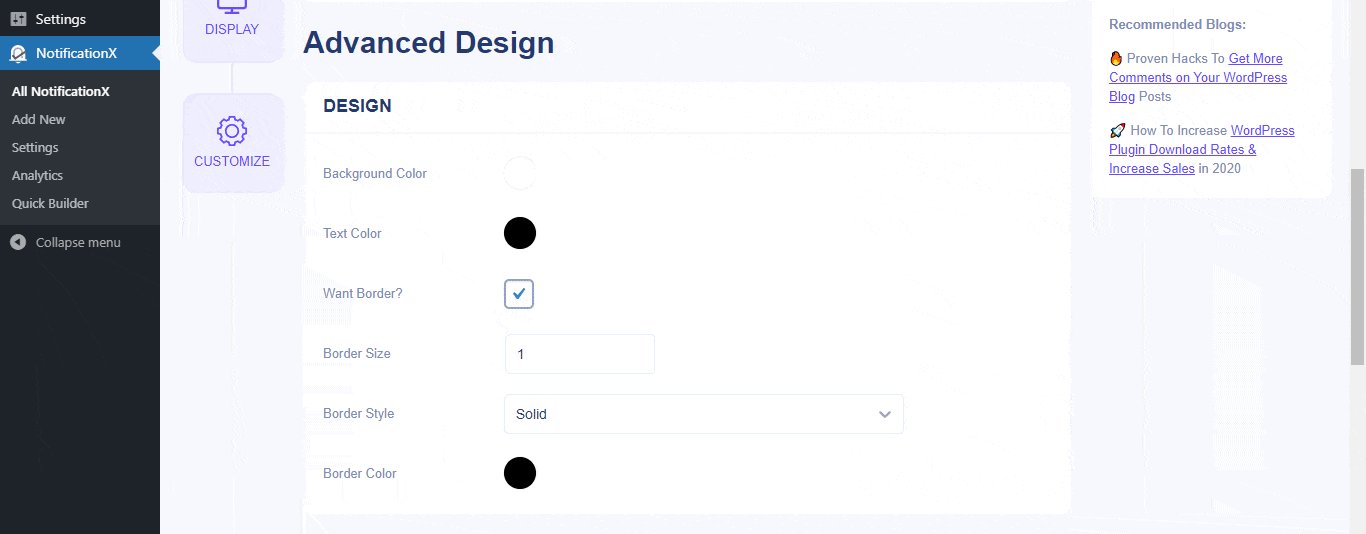
Desde NotificationX Builder, una vez que haya terminado de configurar el 'Fuente', será redirigido a la pestaña'Diseño’ tab. Here, you will be able to modify your chosen Theme by customizing it through the 'Diseño avanzado' option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

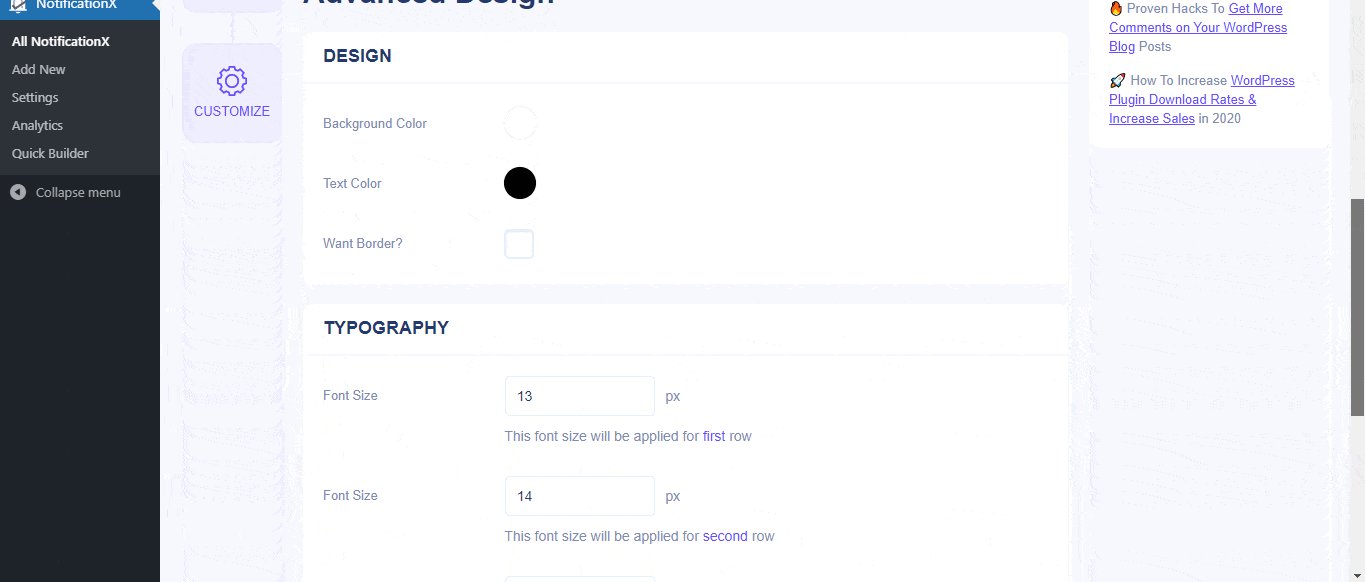
Desde el 'Diseño' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

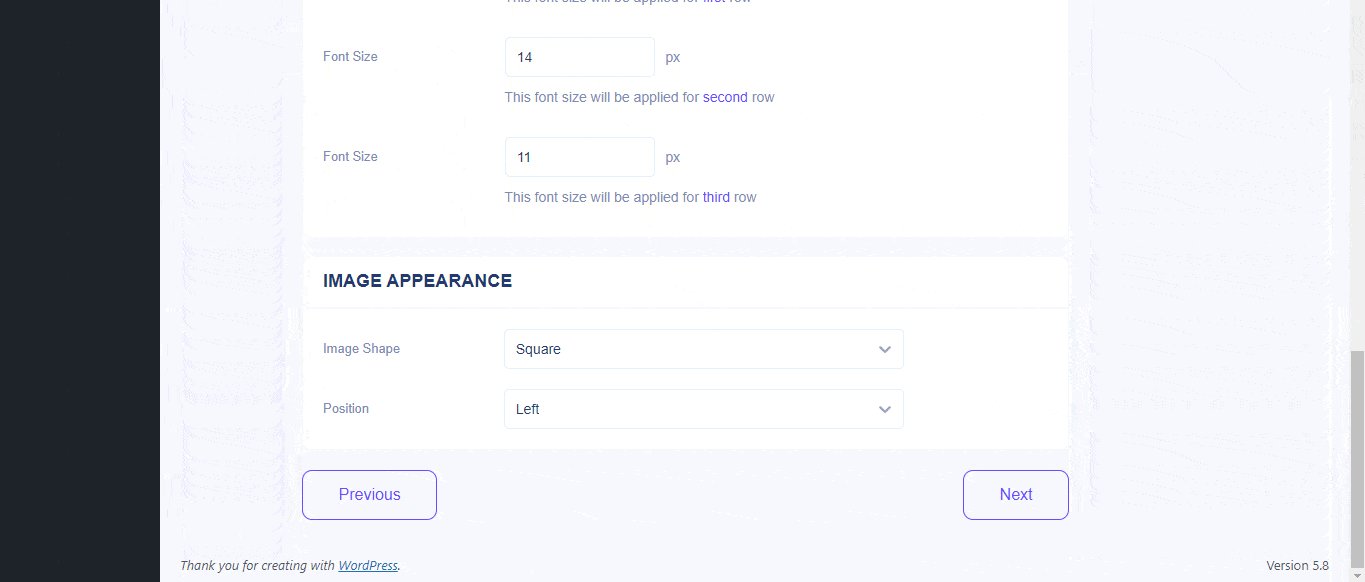
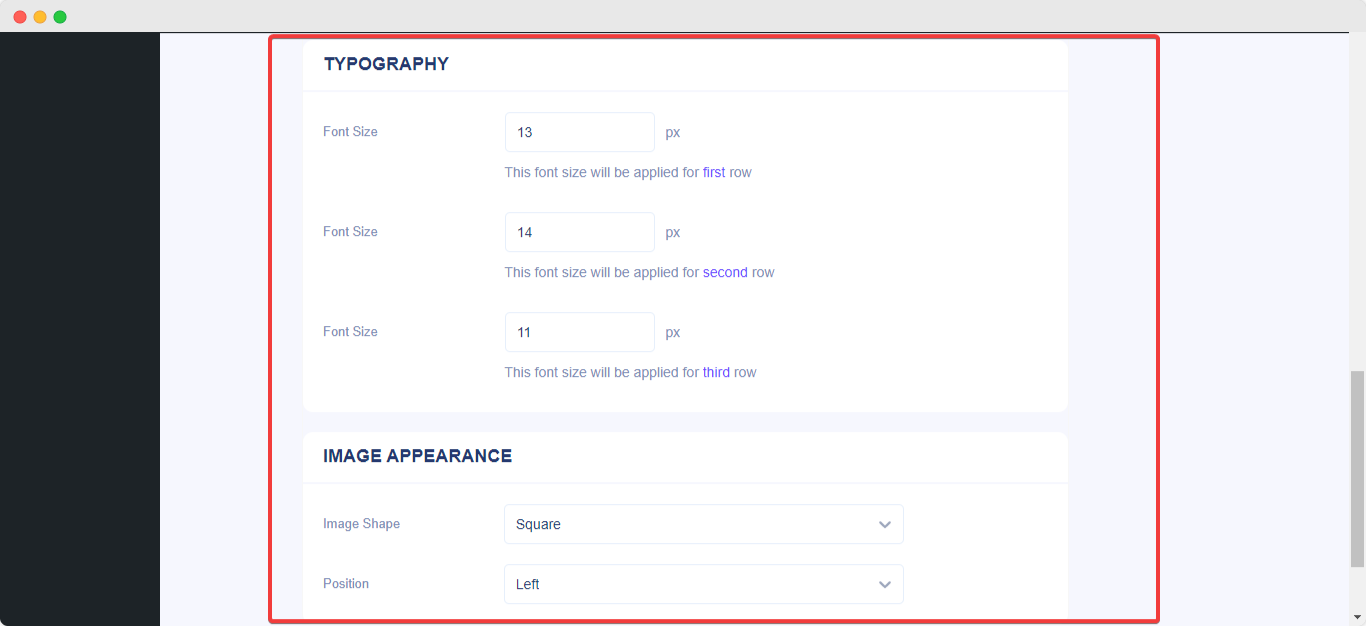
Además, también tiene la libertad de jugar con el diseño de la imagen. Desde el 'Apariencia de imagen' section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the 'Tipografía' sección, puede cambiar el Tamaño de fuente para toda la ventana emergente de notificación.

Así es como puede diseñar fácilmente sus notificaciones usando 'Diseño avanzado. ¿Quedarse atascado? No dude en comunicarse con nuestro dedicado Equipo de apoyo.






