NotificationX allows you to design amazing FOMO notification alerts and display them on your WordPress website. Through its Quick Builder, you can instantly create amazing notification popups without any hassle. Let’s follow this guideline to get started with the Quick Builder of NotificationX:
Step 1: Select A Notification Type & Its Source #
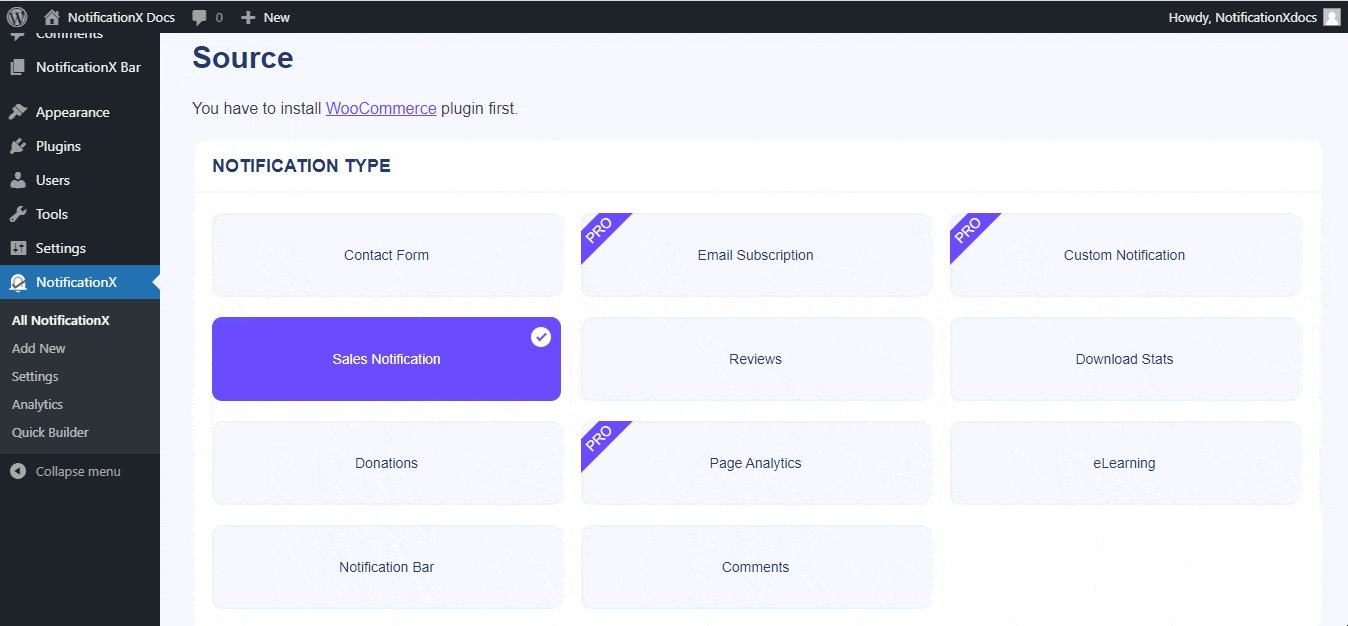
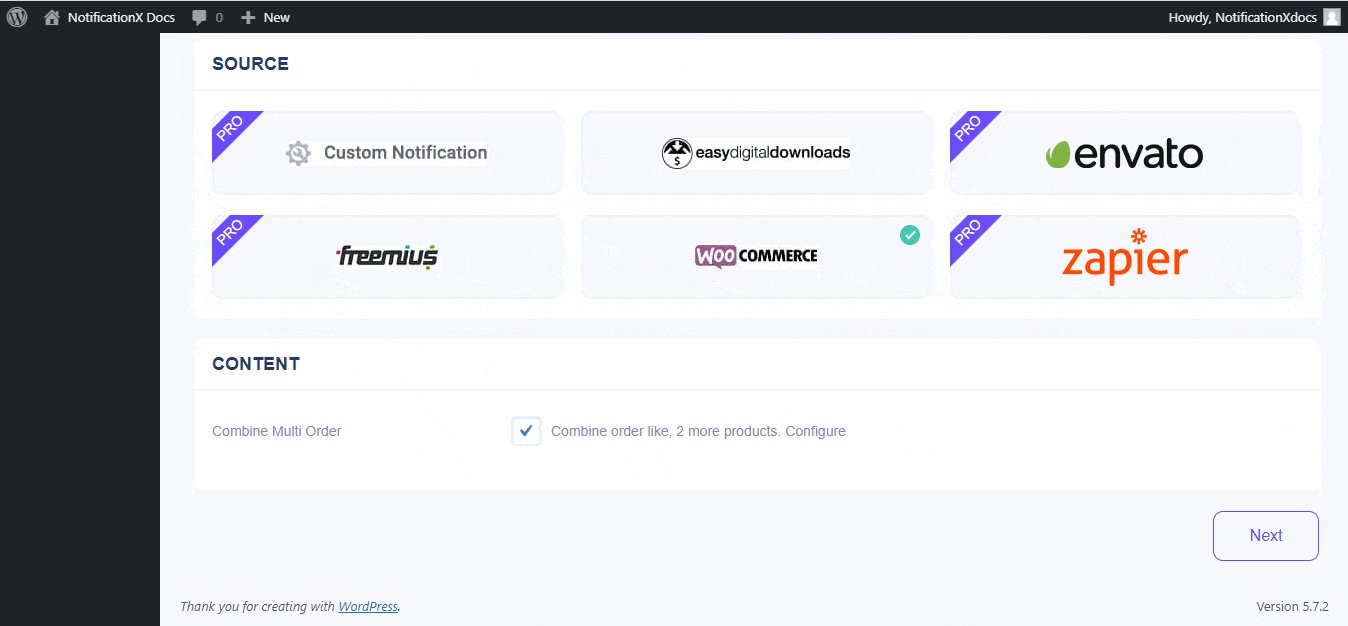
First of all, go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> Quick Builder. Simply choose your preferred ‘Notification Type’ and its corresponding ‘Source’. Then, hit on the ‘Next’ button to continue.

Step 2: Configure The Design Of The Alert #
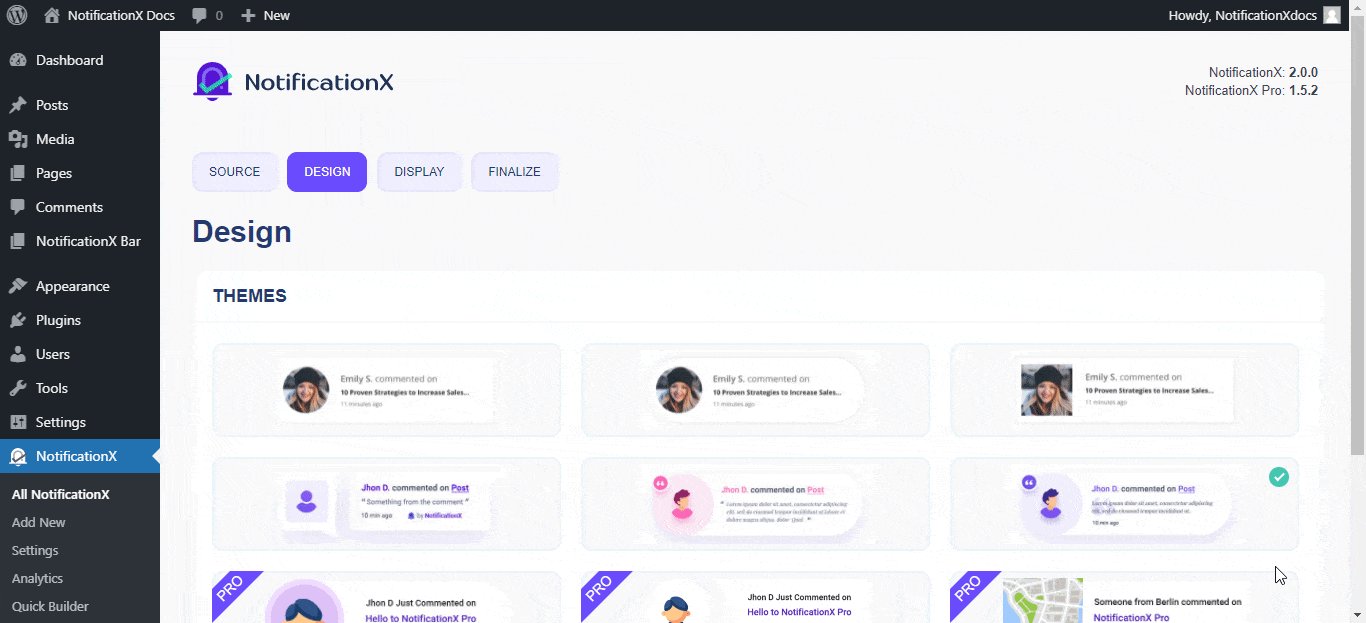
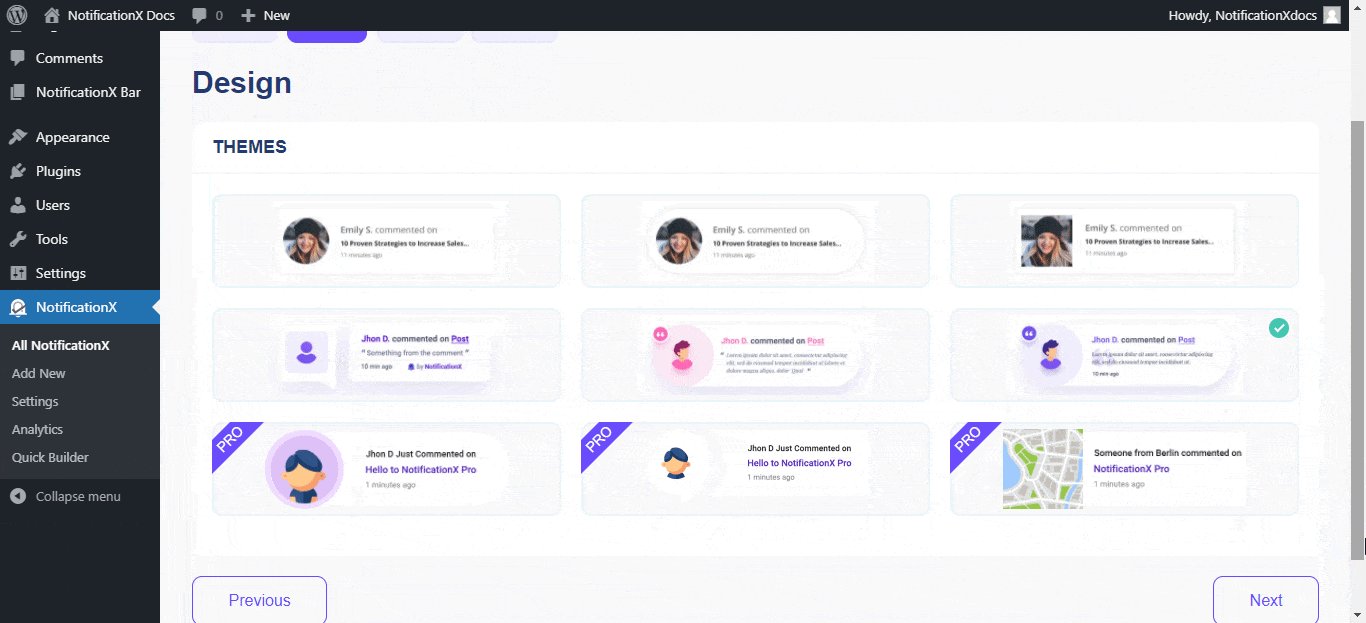
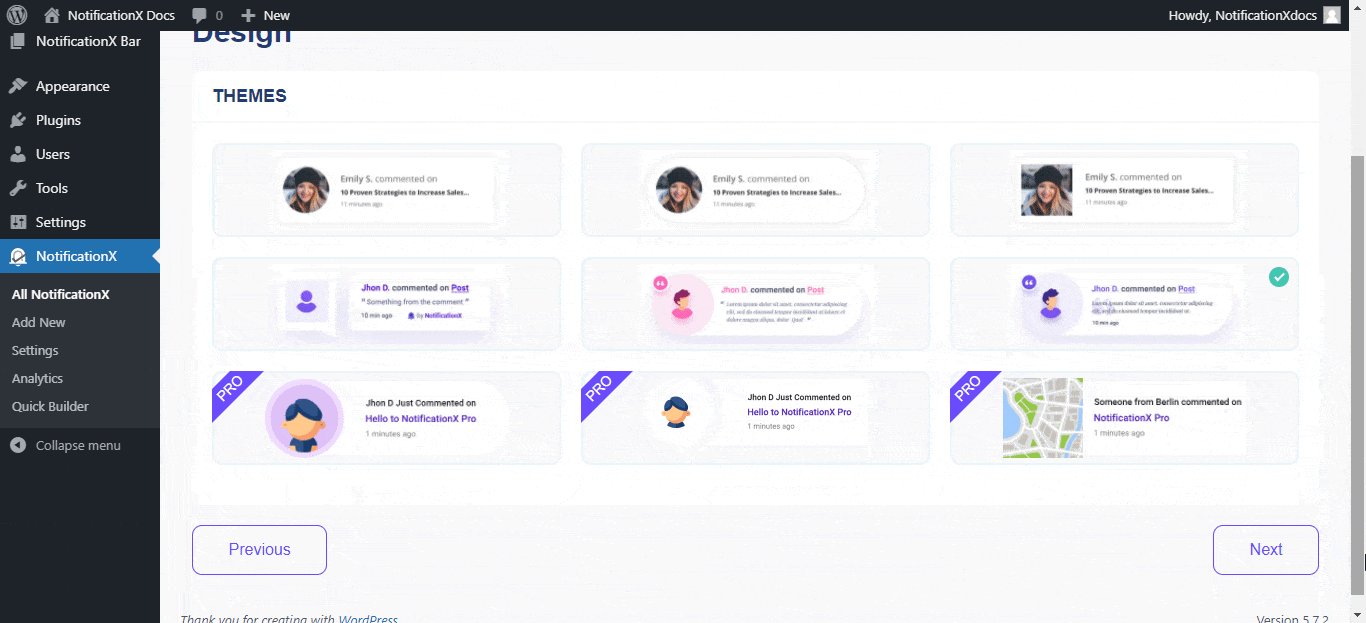
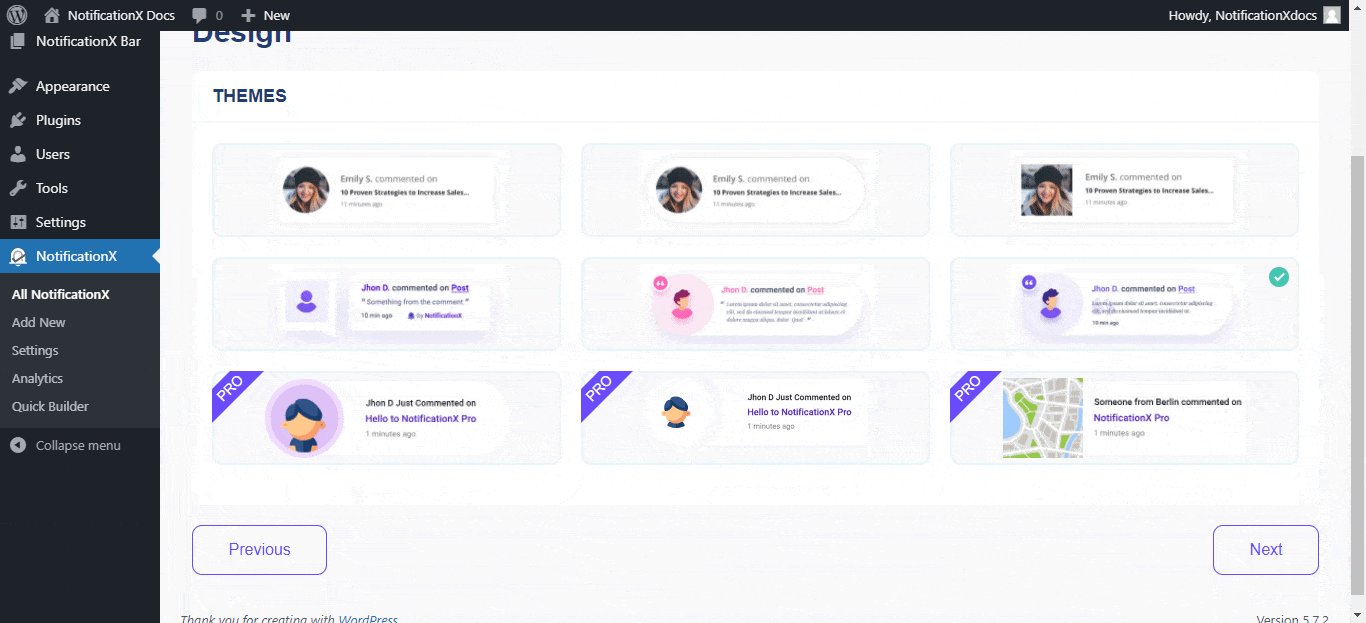
After you have successfully completed step 1, you will be redirected to the ‘Design’ tab. From here, simply pick your preferred theme or template for the pop-up notification alert or notification bar. Click on the ‘Next’ button to continue.

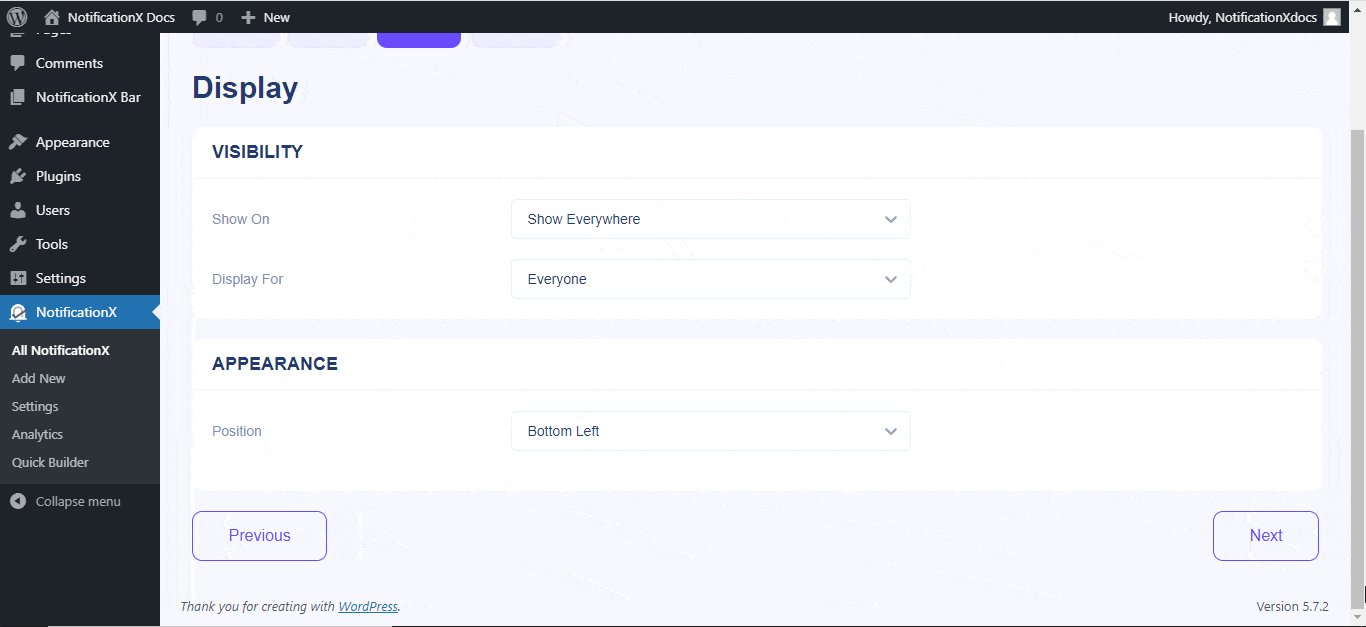
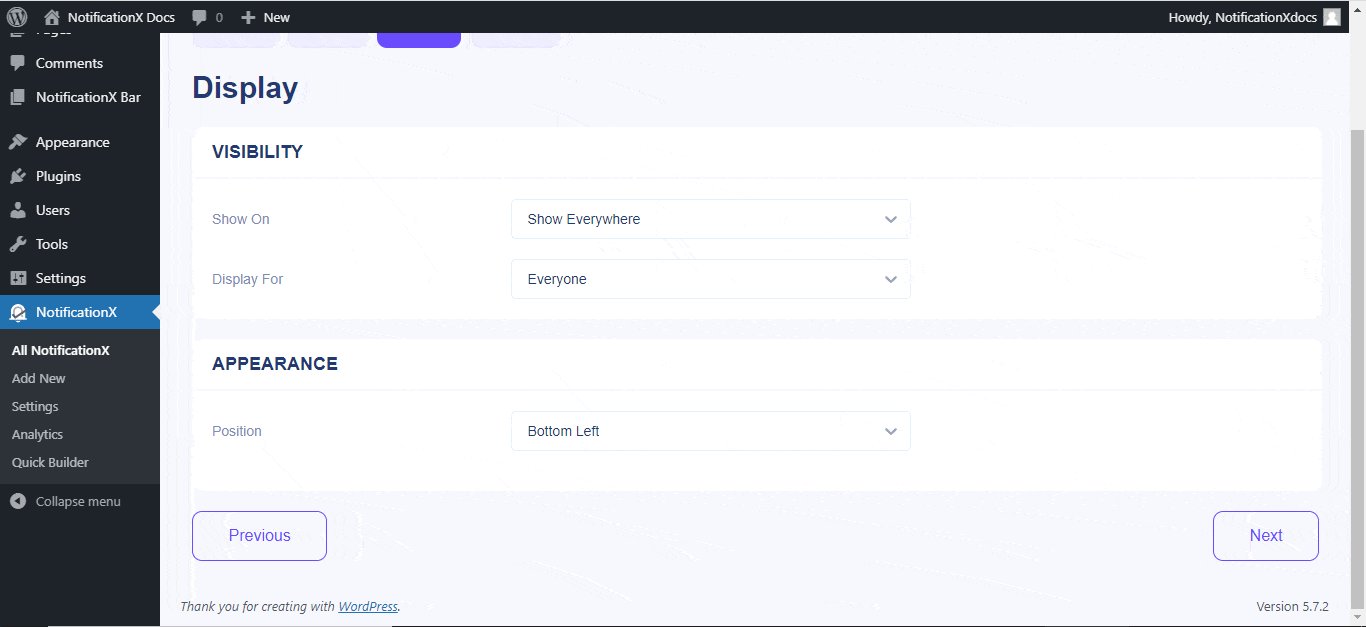
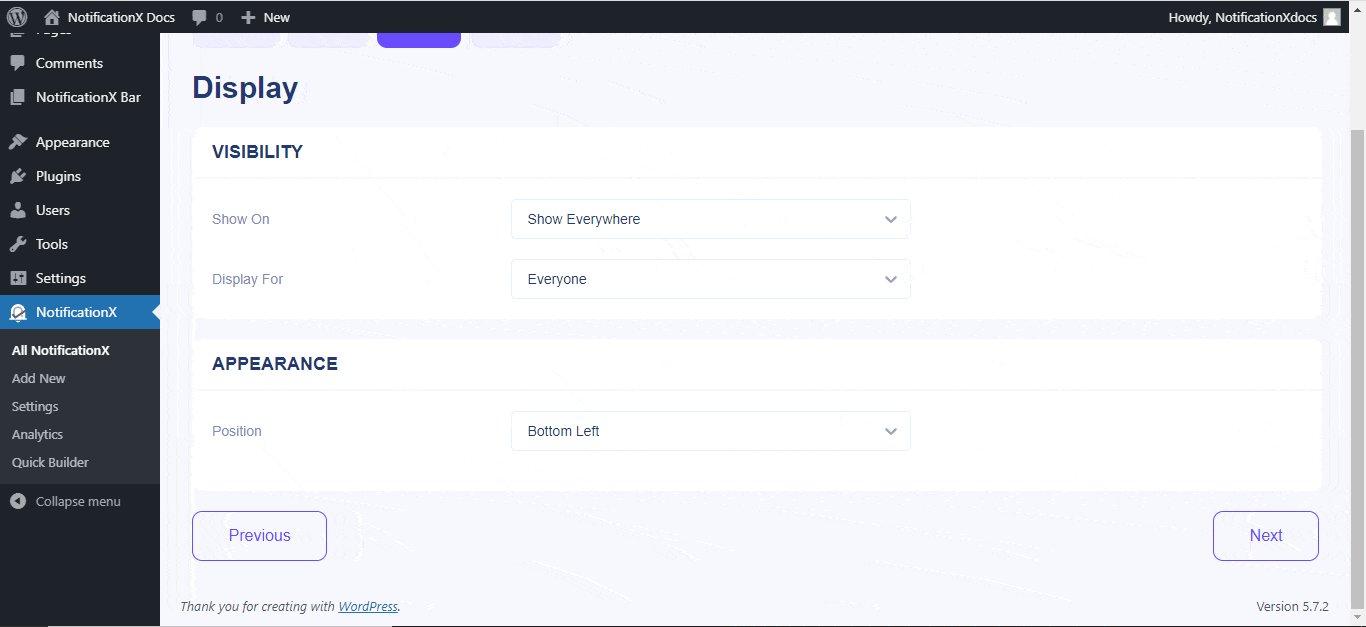
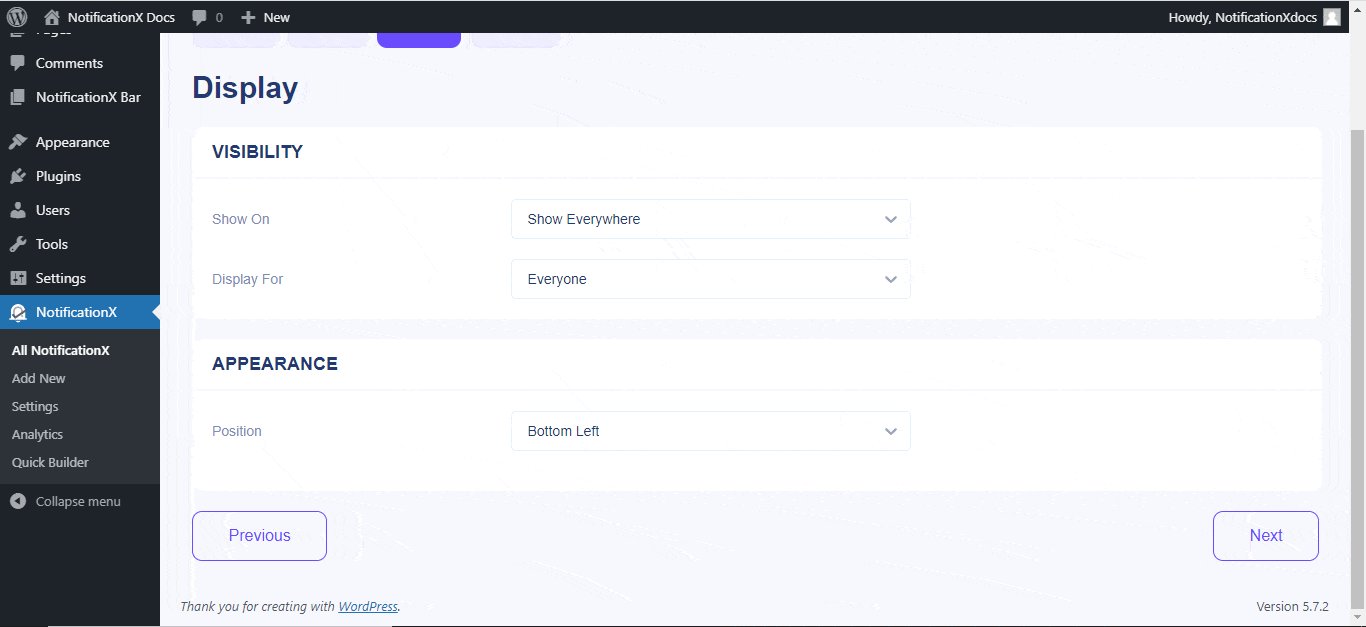
Step 3: Set The Display Settings #
From the ‘Display’ tab, you can control the appearance and visibility of your notifications. You can change its position and also choose where & when your notification popups will be displayed. Afterward, click on the ‘Next’ button to continue.

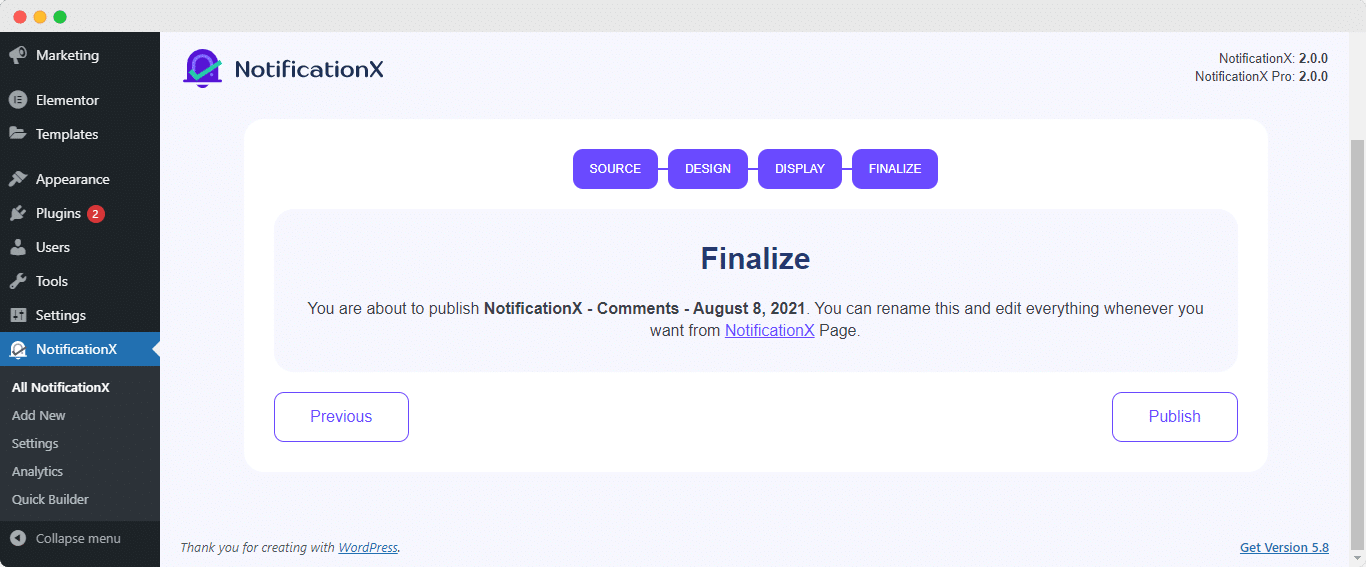
Step 4: Finalize The NotificationX Alert #
Once you have successfully completed all the previous steps, you’ll come to the ‘Finalize’ tab. Here you’ll get a review of the notification alert you have created. Simply hit the ‘Publish‘ button if you are satisfied with your customization and your notification alert then will be live on your WordPress website for the users to view.

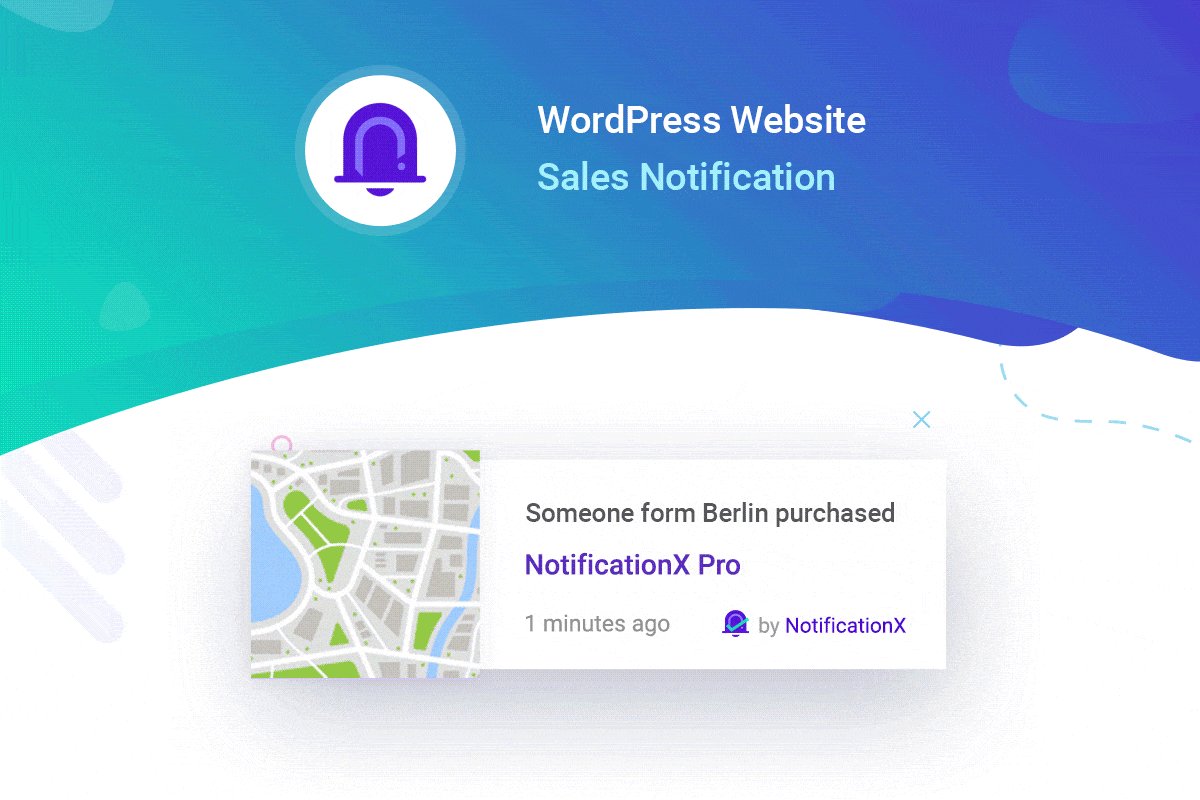
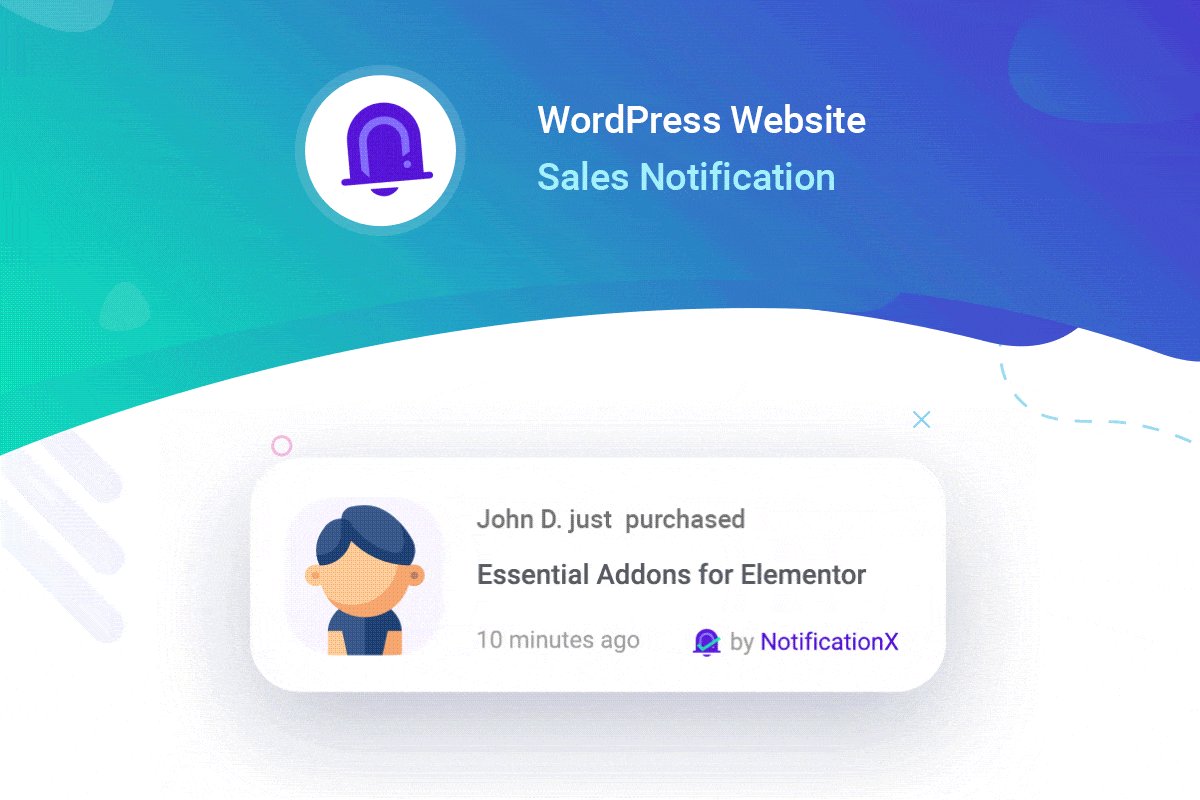
After publishing, here’s how your notification alerts will look on your WordPress website:

This is how you can instantly create amazing notification alerts in no time with the Quick Builder of NotificaitonX.
Getting stuck or have any queries? Feel free to reach out to our dedicated Support Team.






