With NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying Social Proof in the form of new Form Sign-ups, you can leverage the highly effective FOMO marketing tactic.
How to Configure Ninja Forms Submission Alert with NotificationX: #
In case you didn’t know it NotificationX comes with a total of 4 Form Builder Integrations. Contact Form 7 | WPForms | Ninja Forms | Gravity Forms.
In this doc, you will learn how to configure Ninja Forms Submission Alert for Ninja Forms. Before you begin, make sure that you have installed and configured your Ninja Forms Form plugin on your website.
Step 1 – Add New Notification #
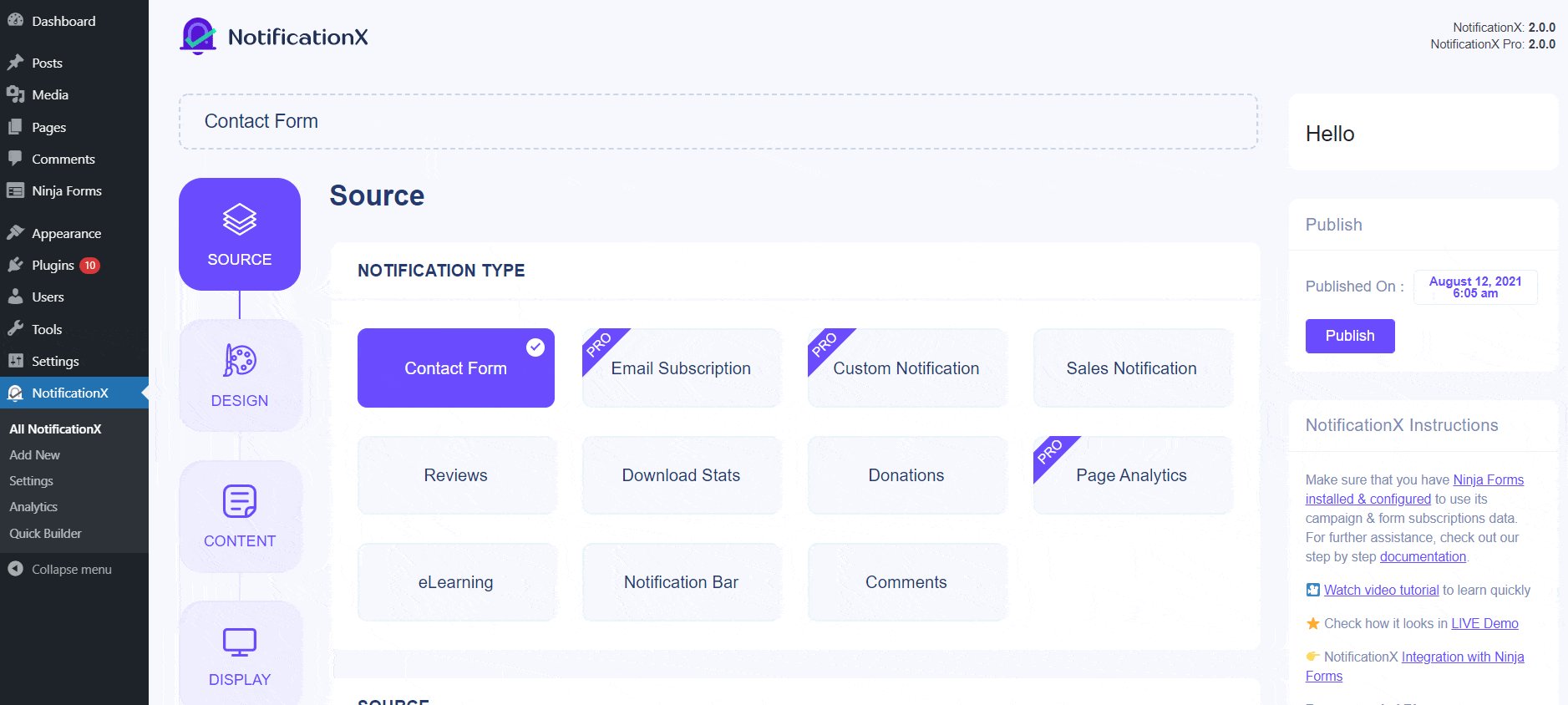
Open your WordPress Dashboard and navigate to wp-admin -> NotificationX -> All NotificationX ->Add New.

Step 2 – Pick a Source #
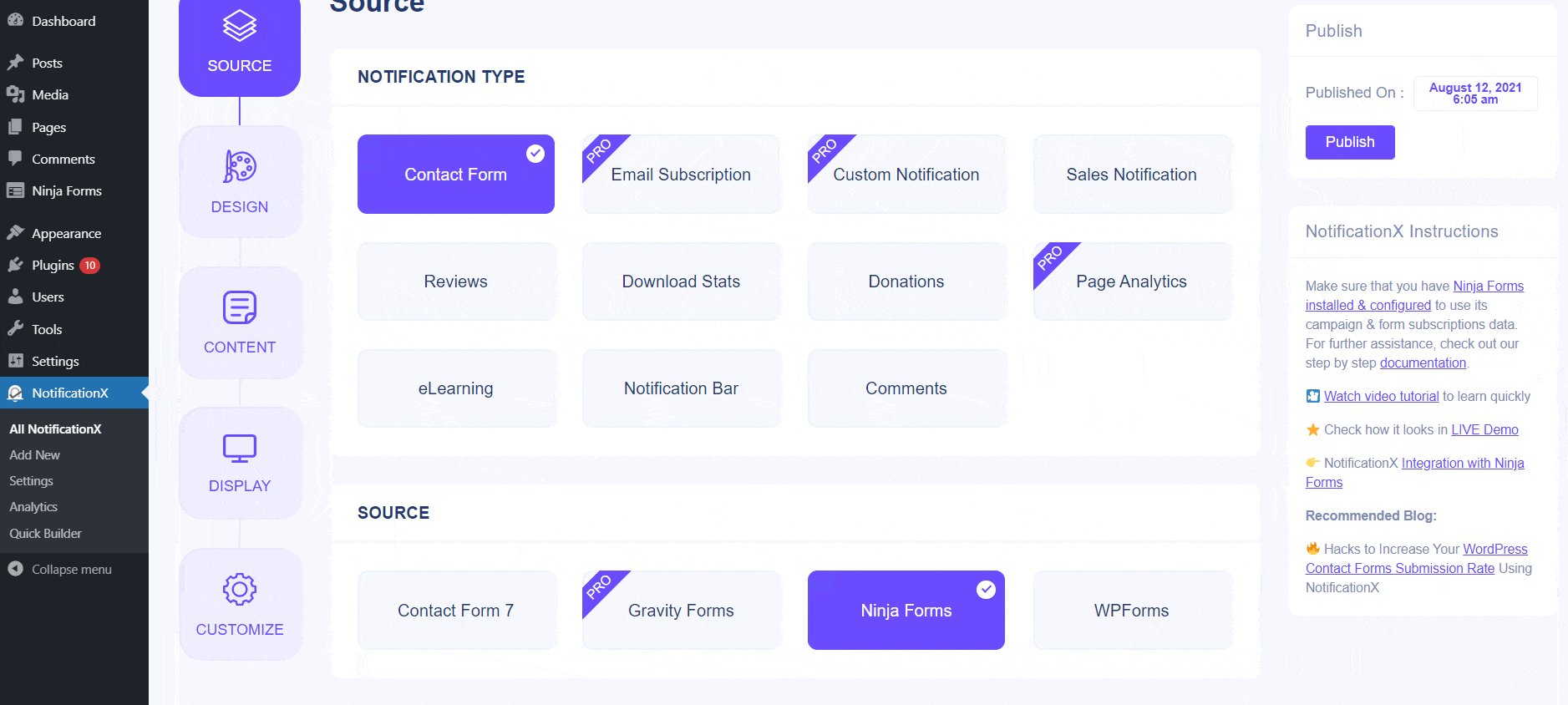
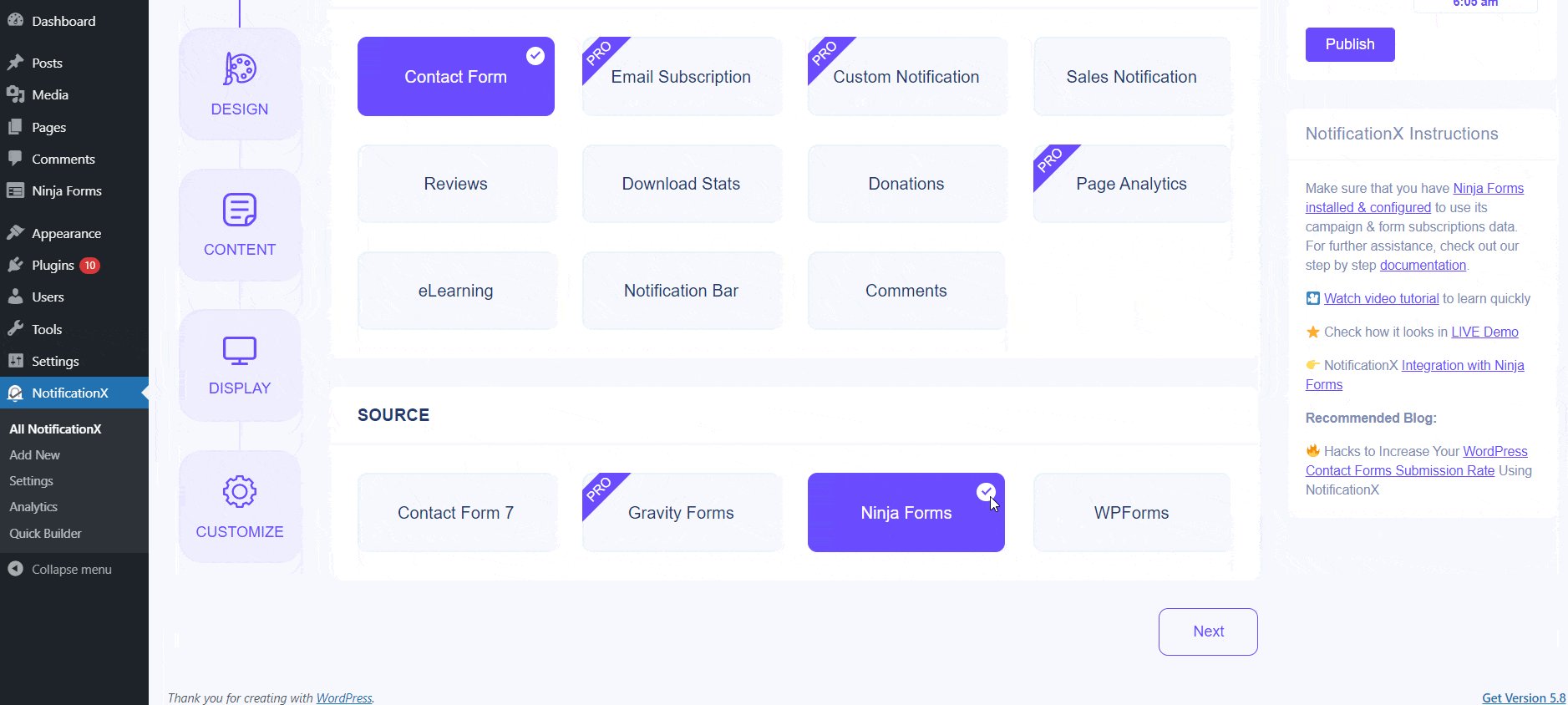
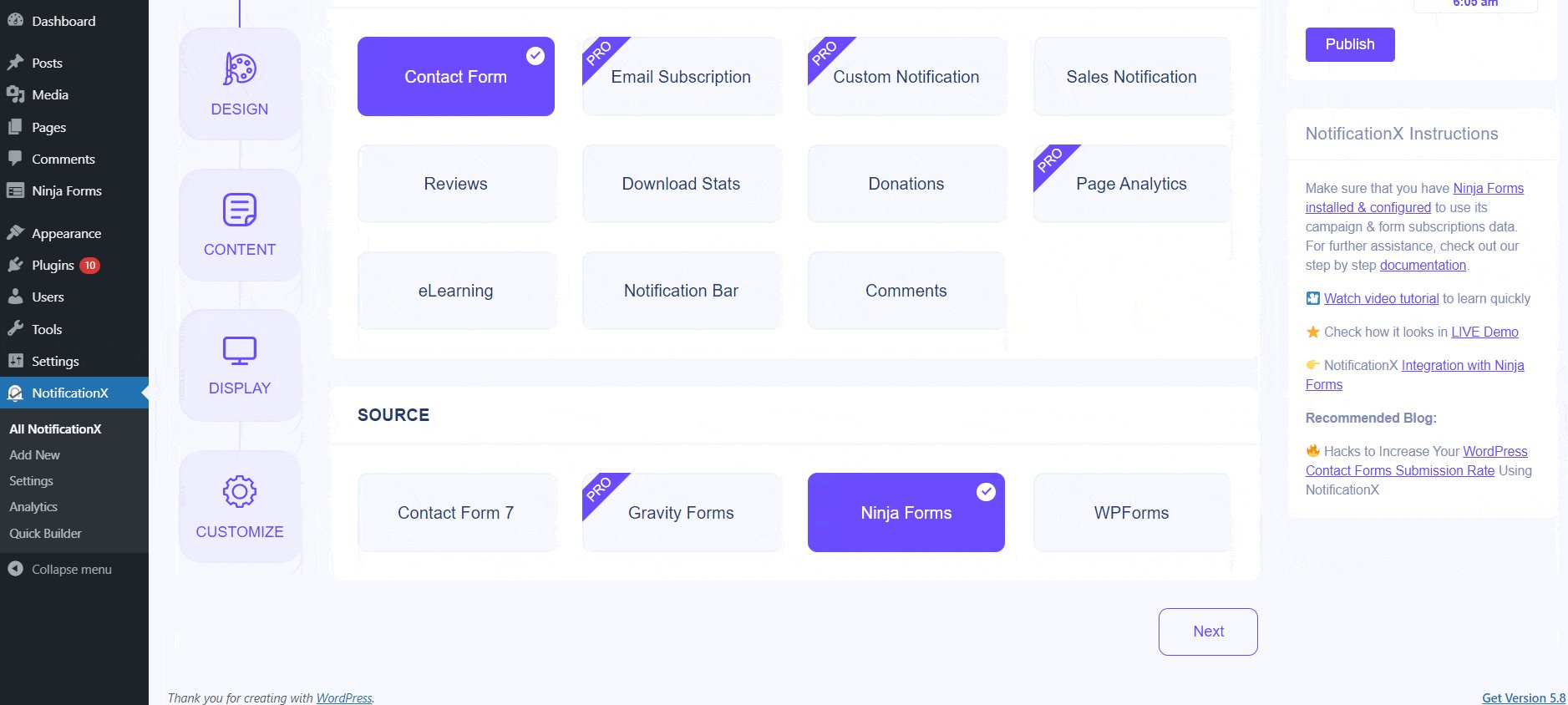
From the Source’ Tab page of NotificationX Choose ‘Contact Form’ as your Notification type. Afterward, simply just pick Ninja Forms as your Source. Then, click on the ‘Next’ button.

Step 3 – Choose a Design Theme #
From the ‘Themes’ section pick a layout. The chosen layout is how your Ninja Forms Submission Alert will be displayed on your website. From the Advanced Design section, you will be able to easily add styling to your design, image appearance, and typography.

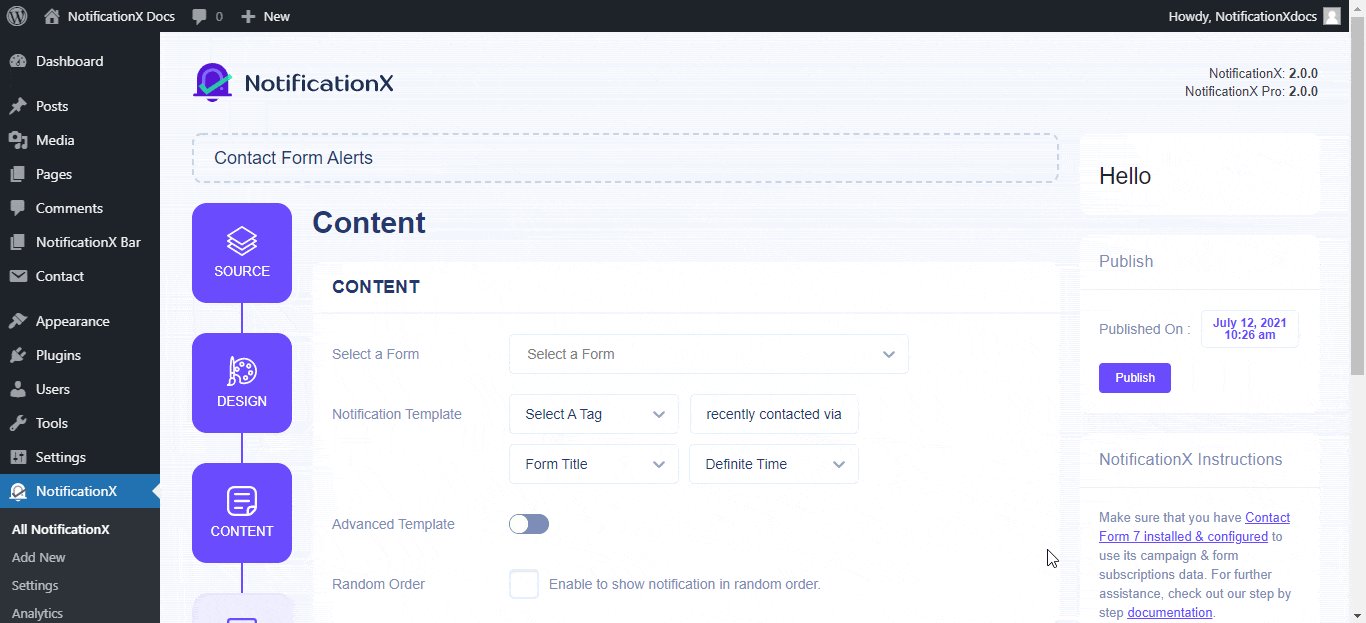
Step 4 – Configure Template Content #
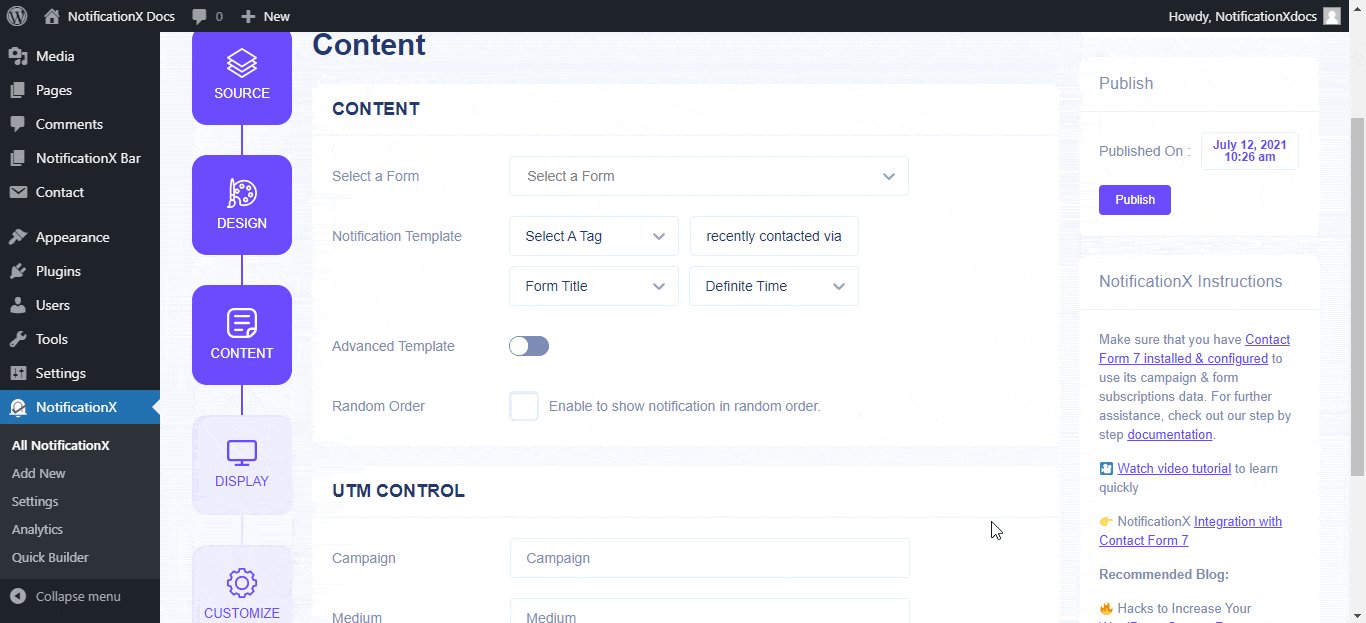
From the Content tab, you can modify your ‘Notification Template’ and add your preferred content text. Afterward, go ahead and pick your preferred variables. Your selected variables will display the name, email address, subject, etc. of the users who have submitted a form via your Ninja Contact Form.
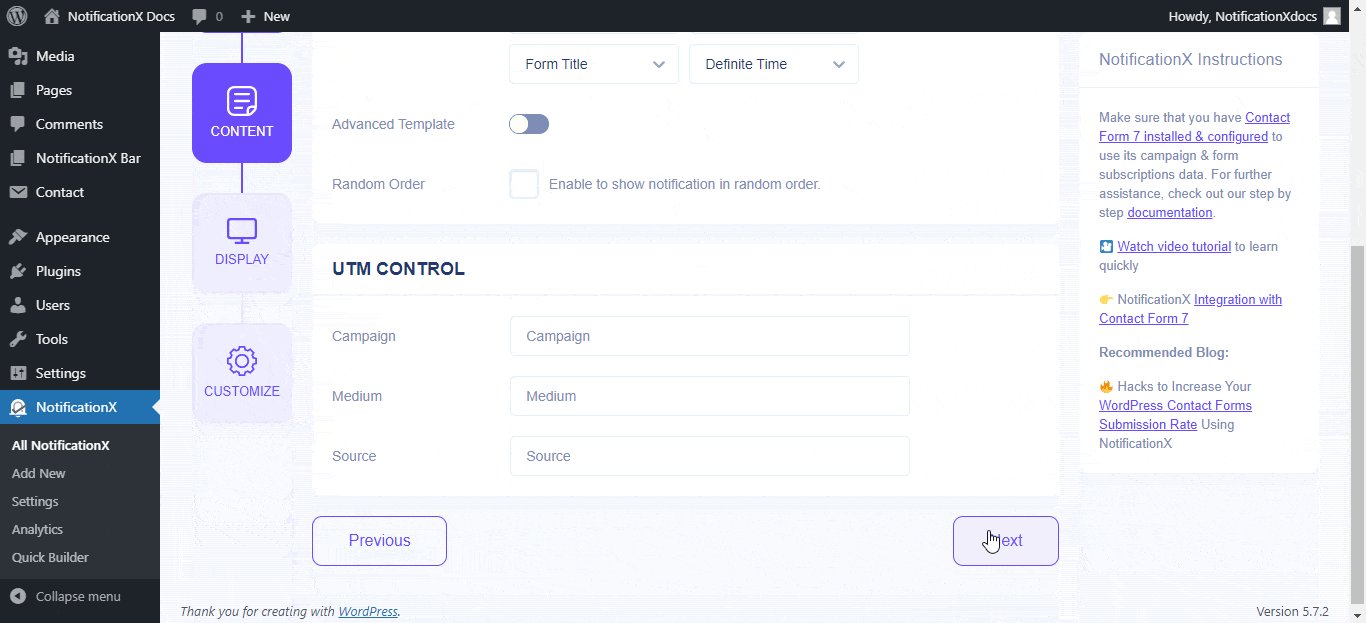
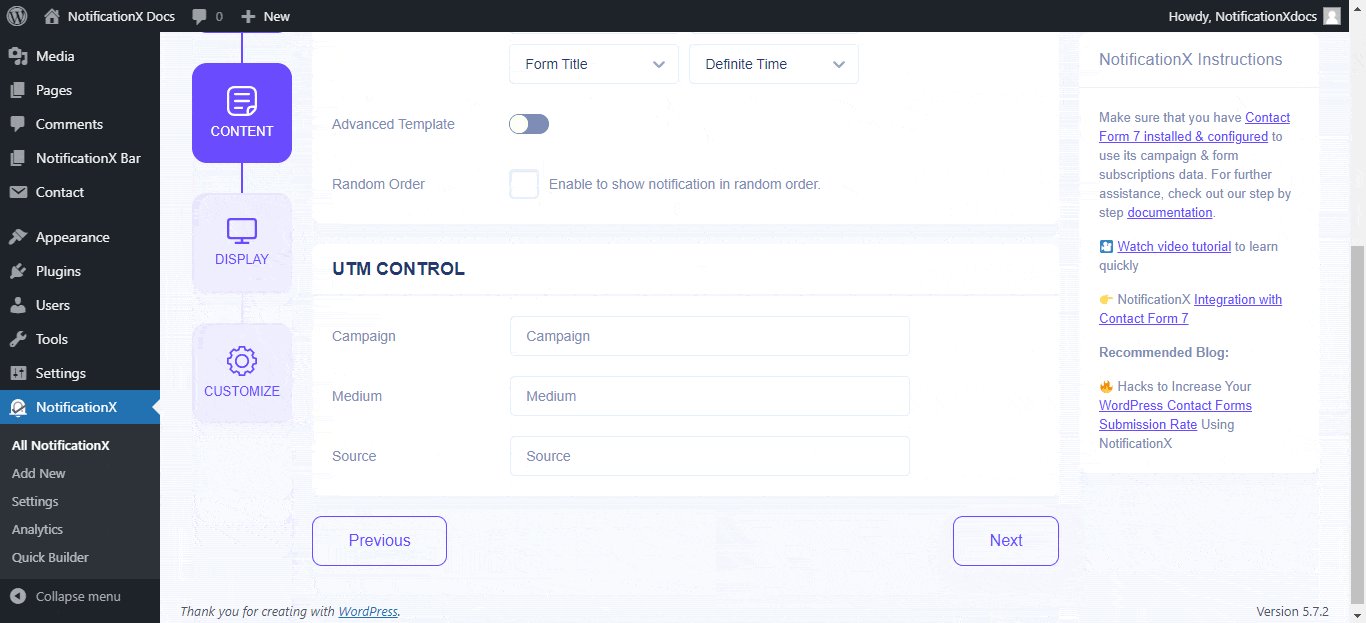
You can even track the various types of campaigns through NotificationX as well. ‘UTM Control’ allows you to add ‘Campaign’, ‘Medium’ and ‘Source’ to your notification popup.

Step 5 – Adjust Display Options #
From the ‘Image’ section, you can use the checkbox to display a default image or an avatar in the notification popup. From the ‘Visibility’ section, you can set the pages where you want to display the Ninja Forms Submission Alert.

Step 6 – Set Up Appearance #
There are four separate sections under the “Customize” Tab.
Appearance- set the position for your Ninja Forms Submission Alert on your WordPress Website.
Timing- set time for ‘Initial’, ‘Display For’ & ‘Delay Between’ options as per your preference.
Behavior- choose to display the number of submitted forms for certain passed days.
Sound Settings- enable ‘Sound Alert’ for your Ninja Forms Submission.

Step 7 – Publish Your Notification #
To make a notification live click on the ‘Publish’ button. Your final outcome would look like something like this:

If you face any issues, you can contact our Support Team here.






