NotificationX cho phép bạn thiết kế Thanh thông báo tuyệt đẹp với Trình tạo trang phần tử. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Thanh thông báo' using NotificationX and Elementor.
Bước 1: Tạo thanh thông báo #
Chuyển đến Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX-> All NotificationX. Sau đó, ở trên cùng, nhấp vào ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

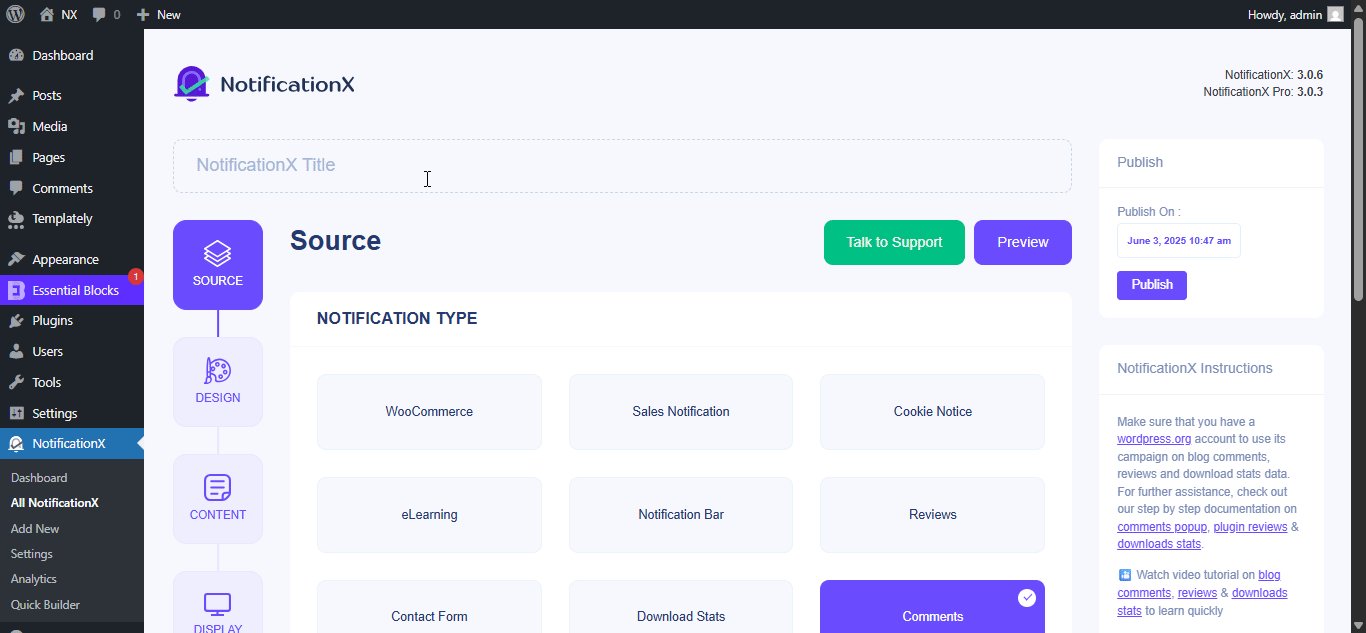
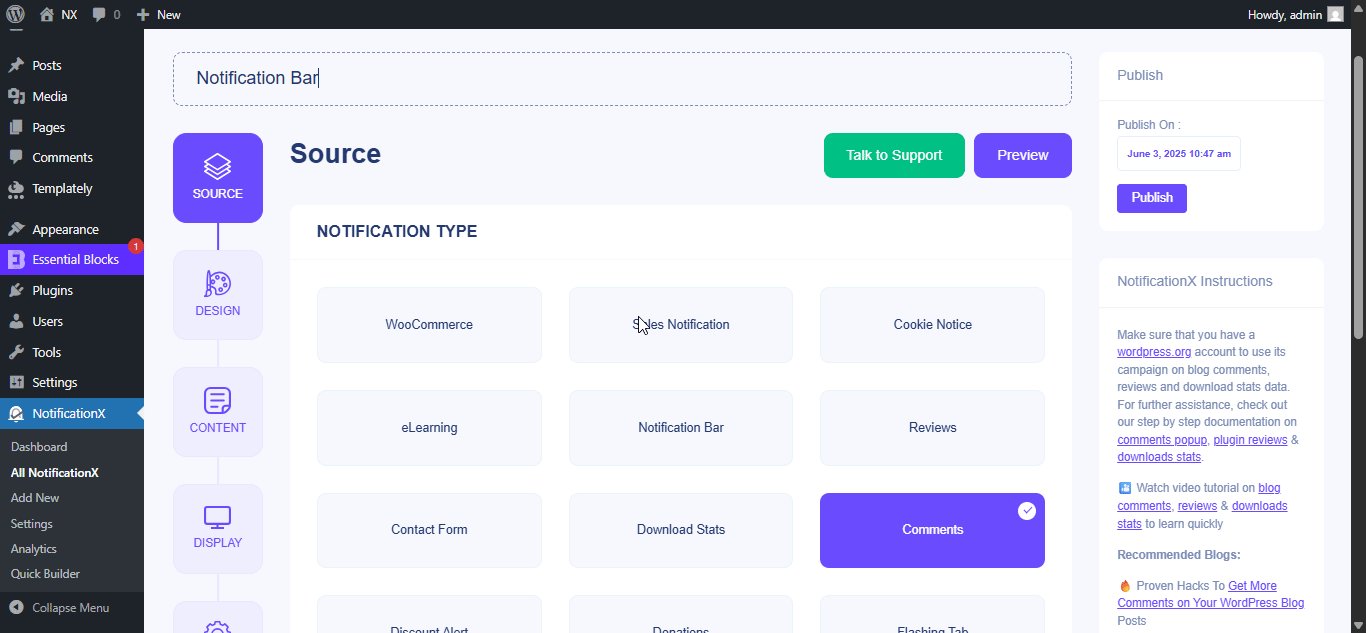
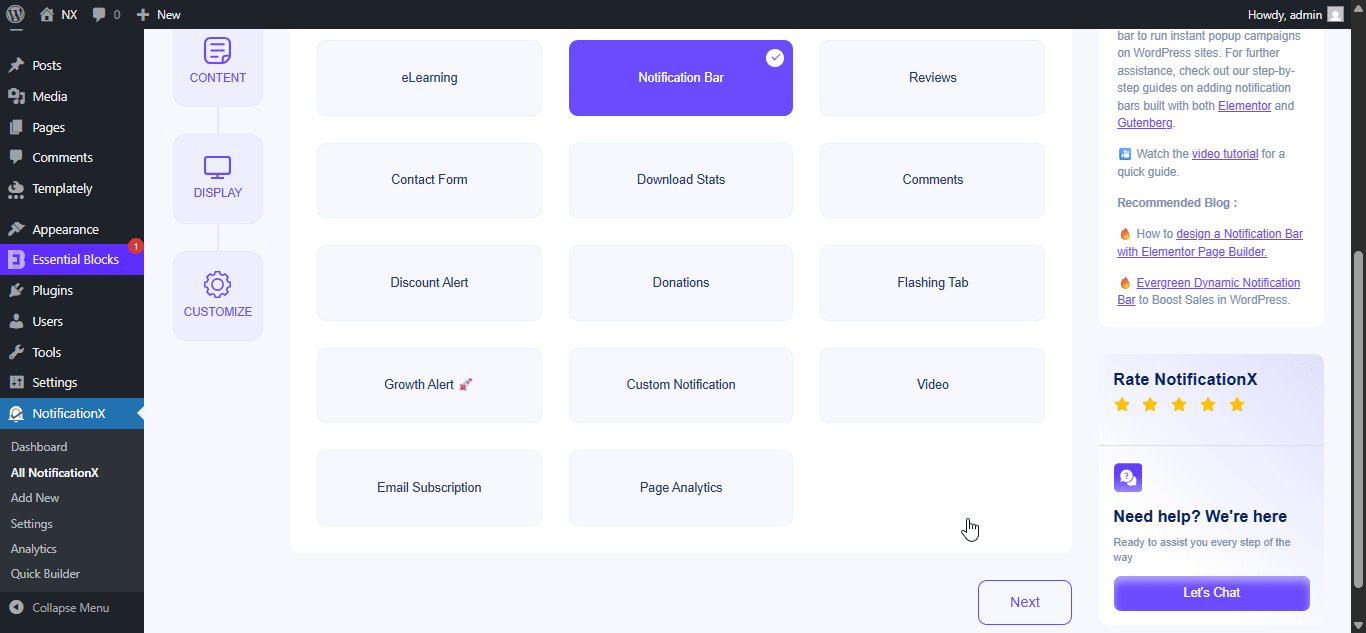
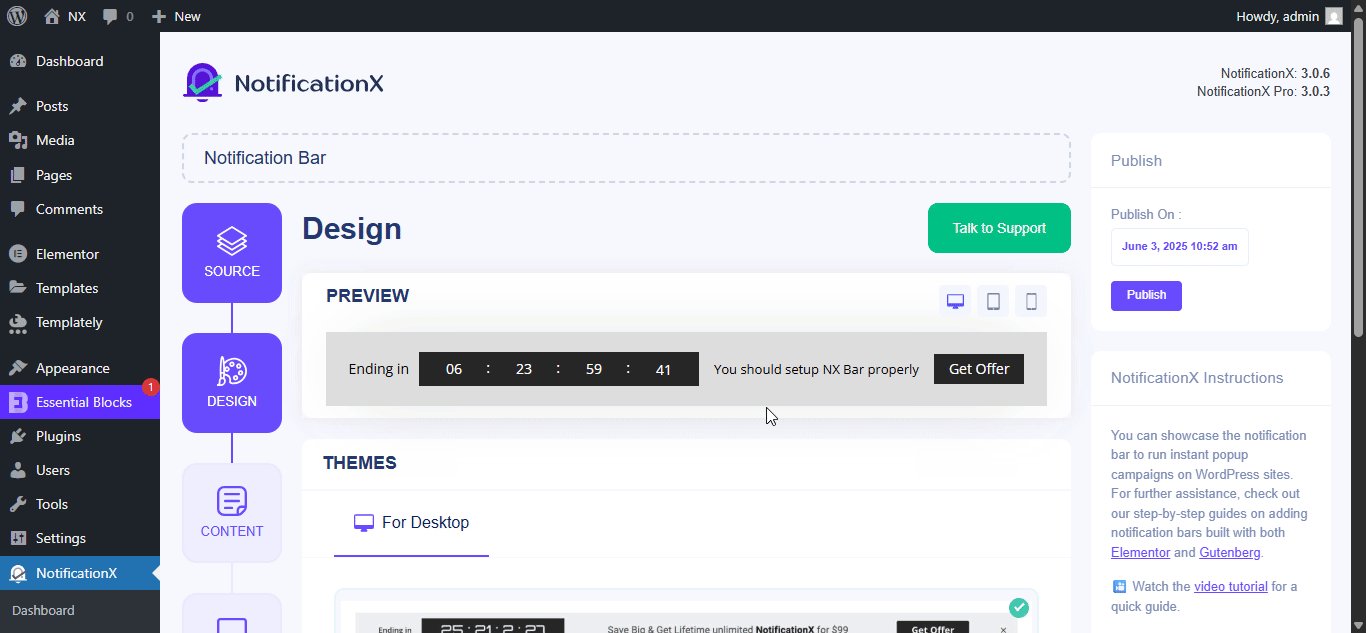
Sau khi hoàn tất, bạn sẽ được chuyển hướng đến 'Nguồn' Tab page of your NotificationX user interface. Give a title if you want and select 'Thanh thông báo' as your notification type. Then click on the 'Kế tiếp' cái nút.

Bước 2: Định cấu hình thiết kế #
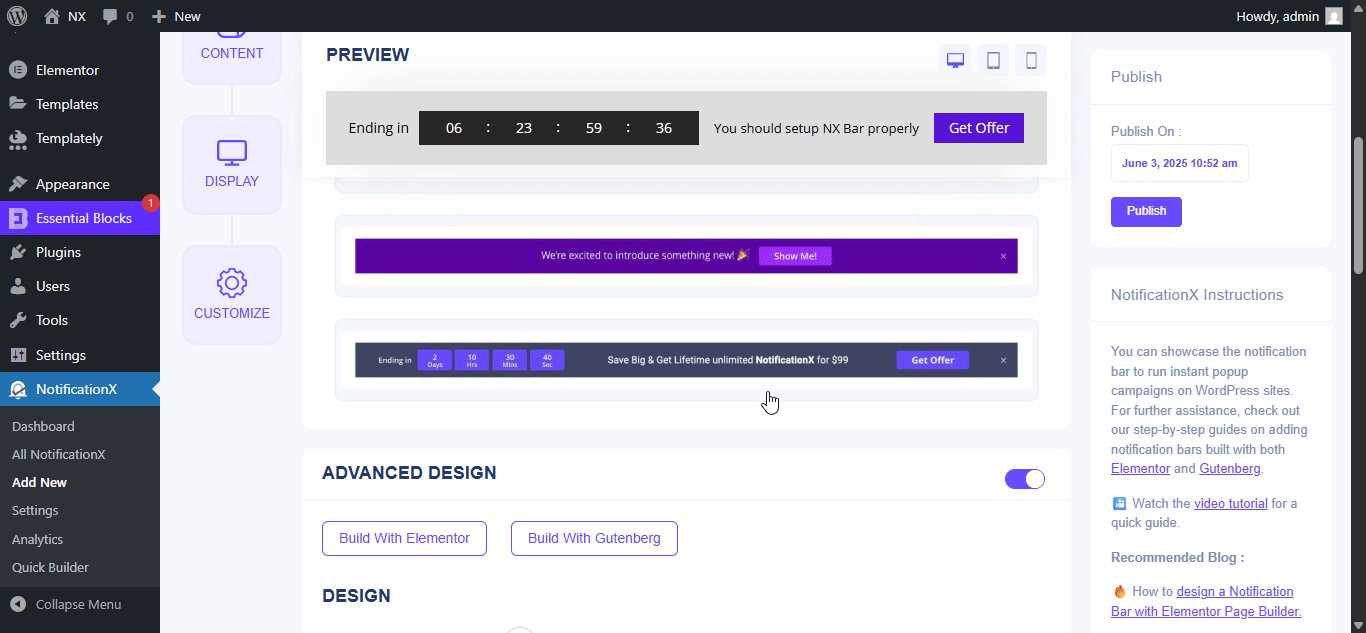
Từ 'Thiết kế' , bạn sẽ tìm thấy một số chủ đề được tạo sẵn để lựa chọn và 'Xây dựng với Elementor' option when you turn the 'Thiết kế tiên tiến' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

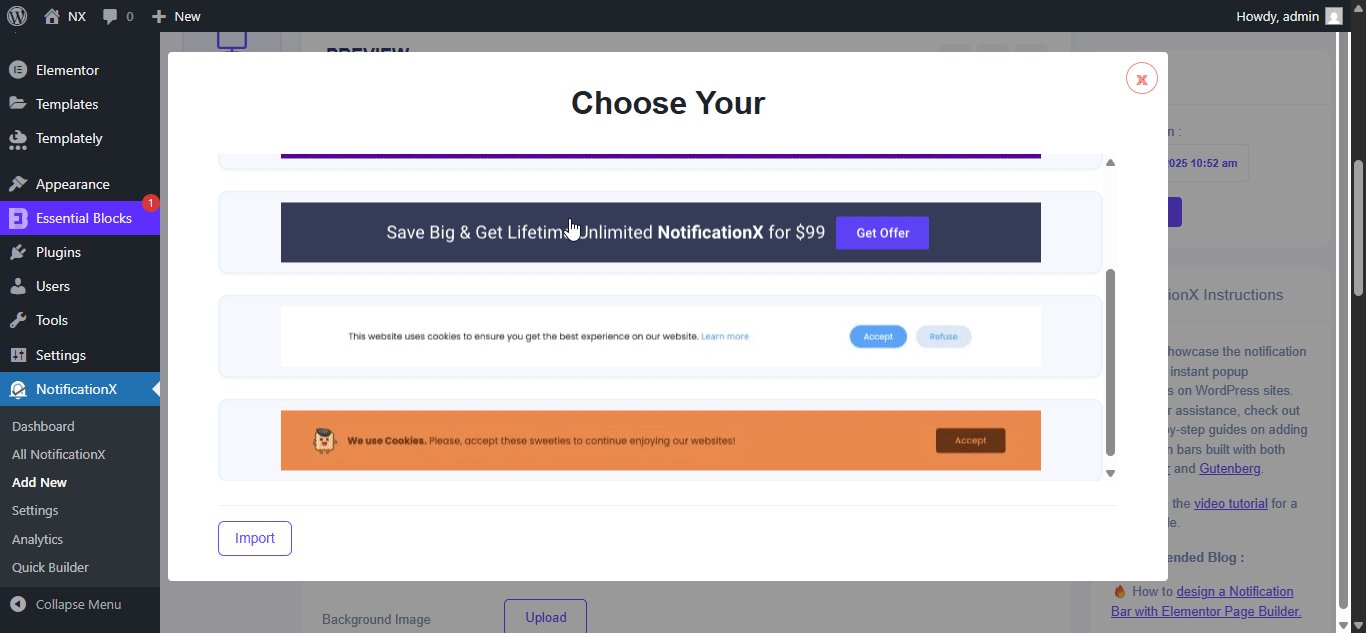
Sau khi chọn mẫu ưa thích của bạn, chỉ cần tiếp tục và nhấn vào ‘Import’ button, as shown above.
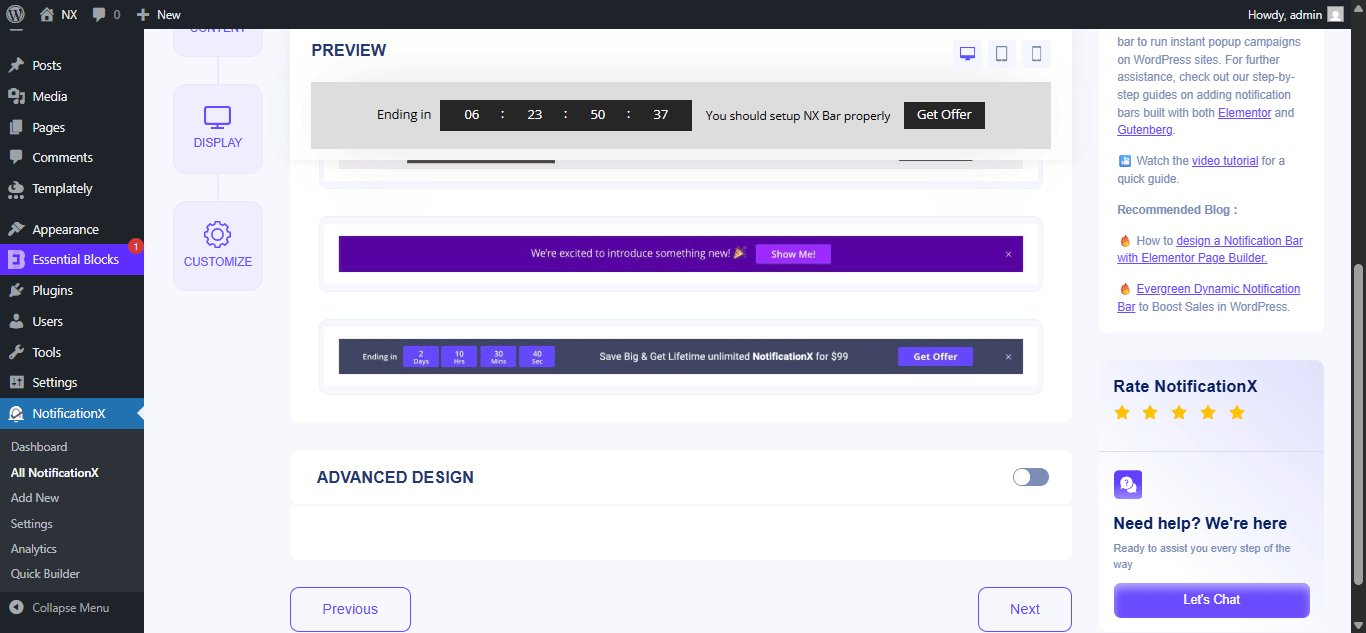
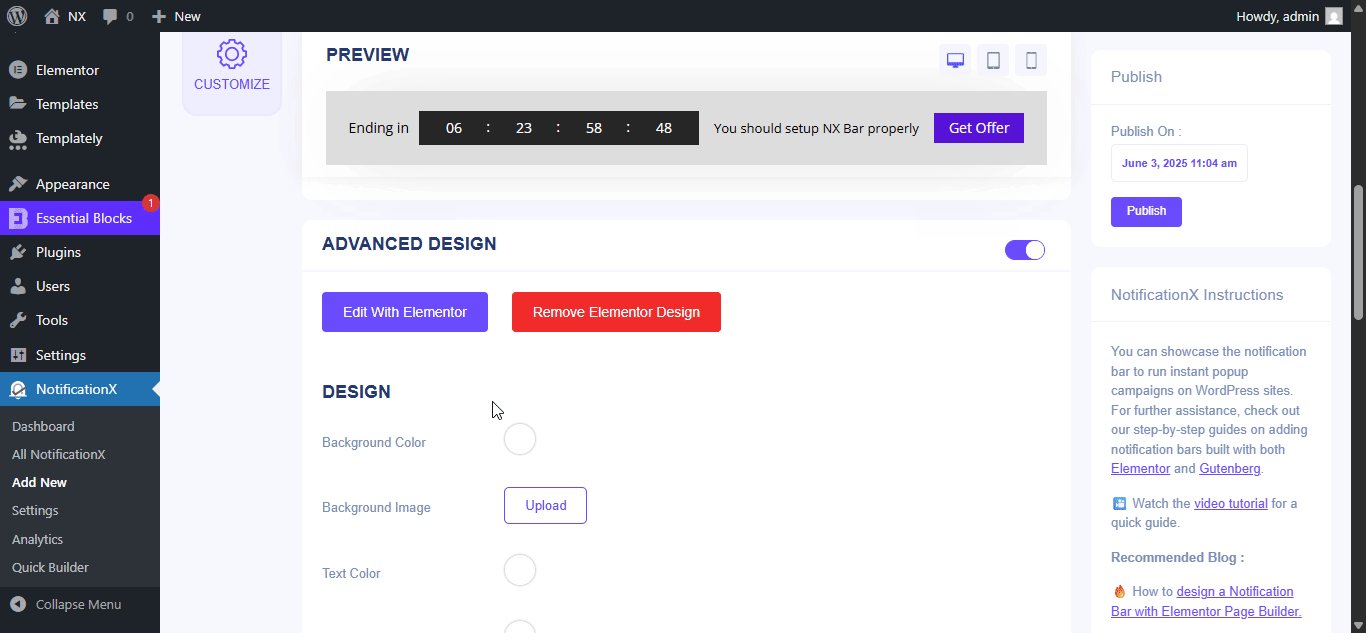
In ‘Thiết kế tiên tiến’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
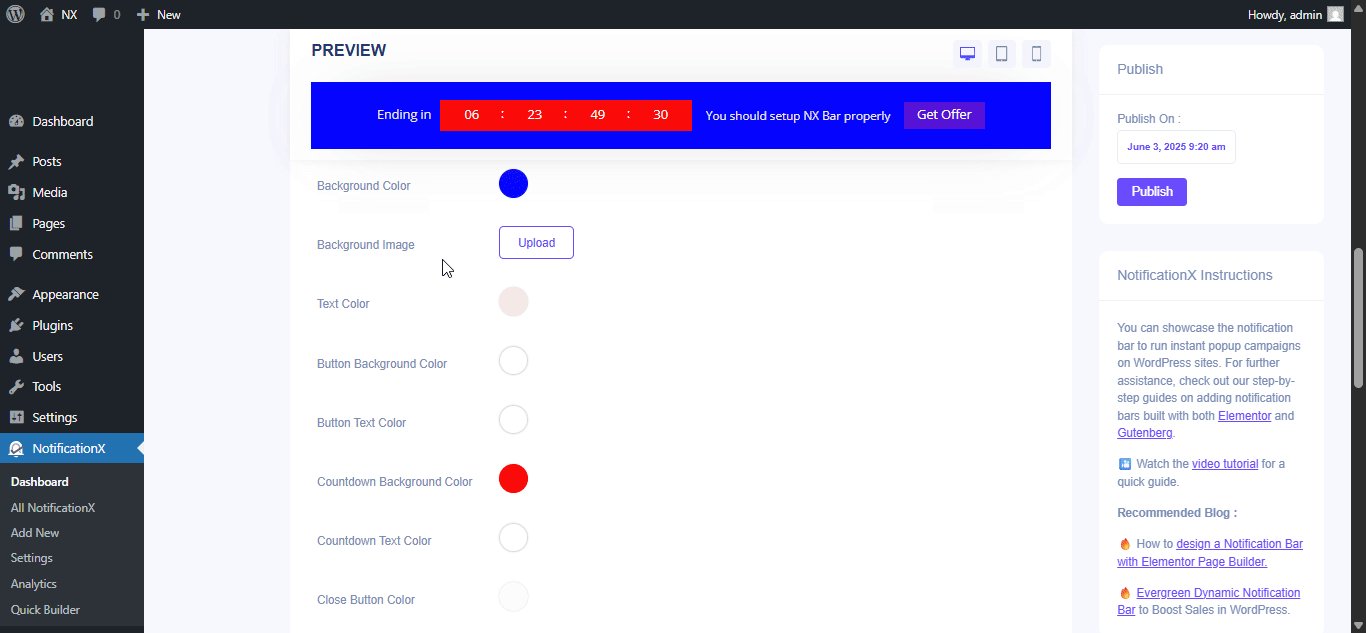
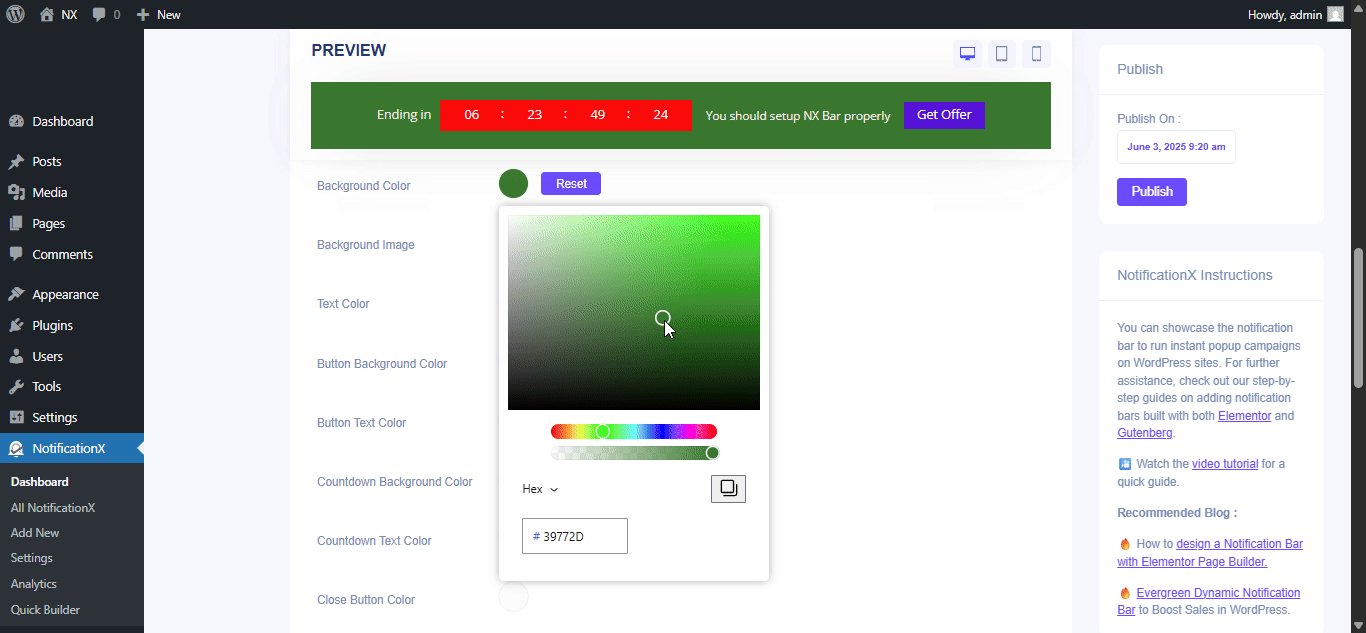
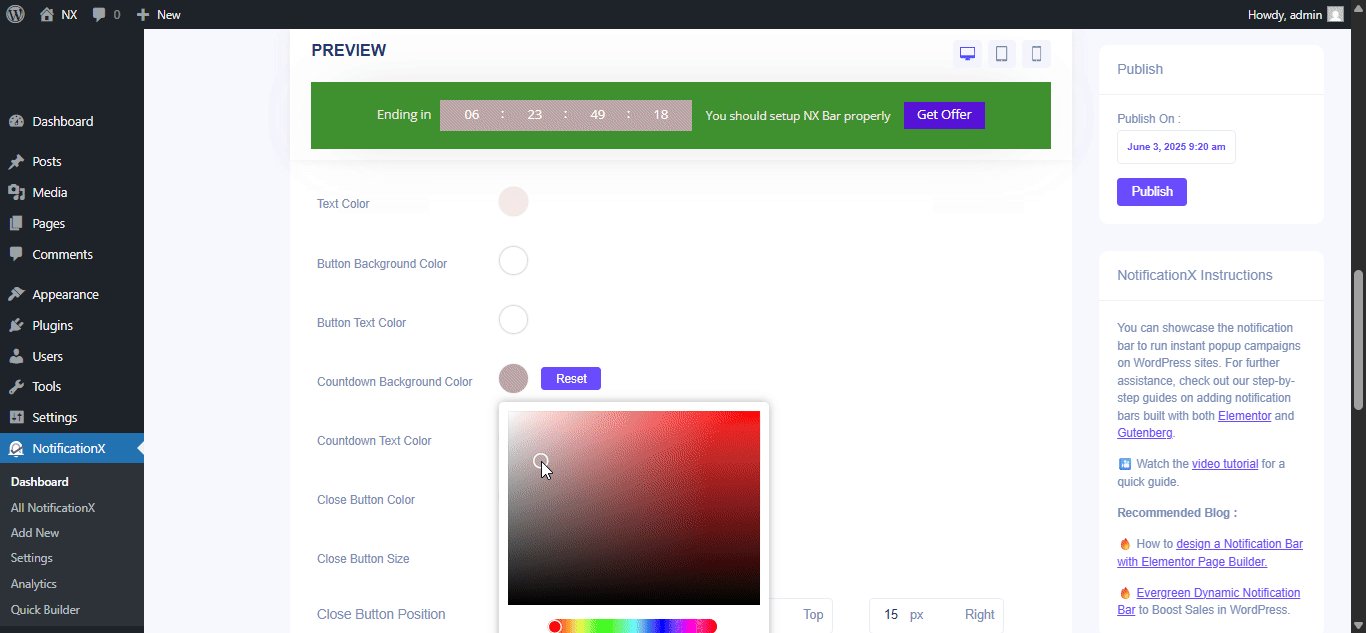
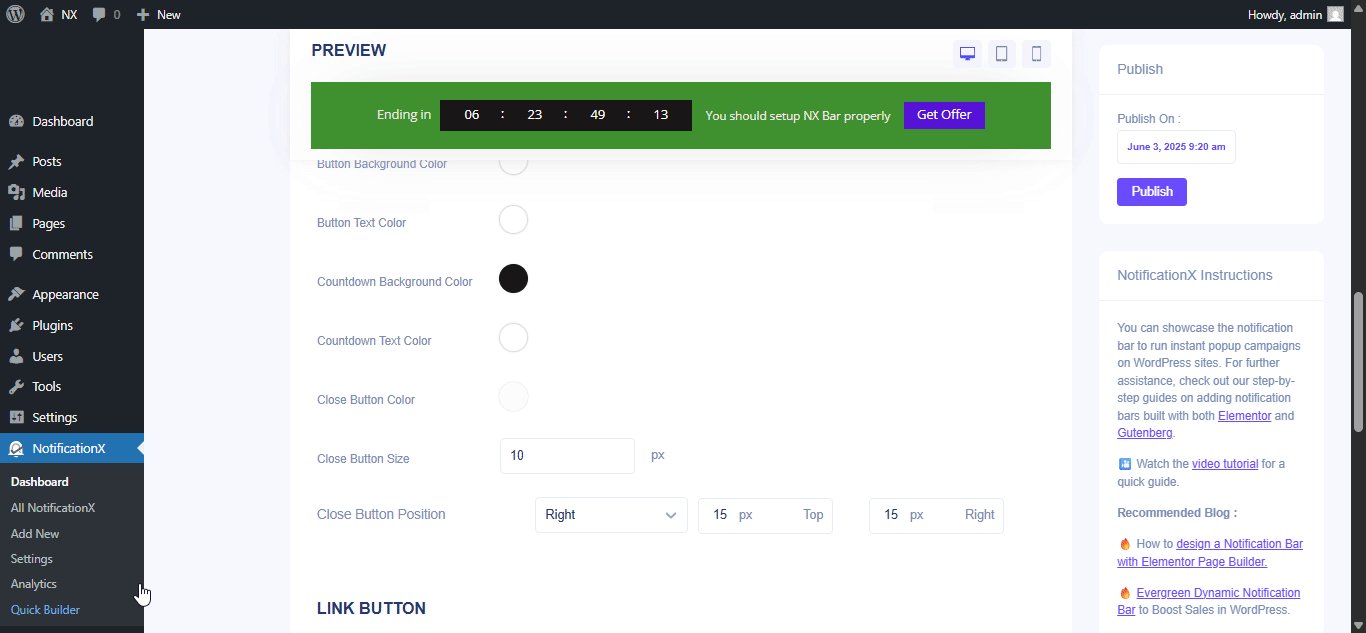
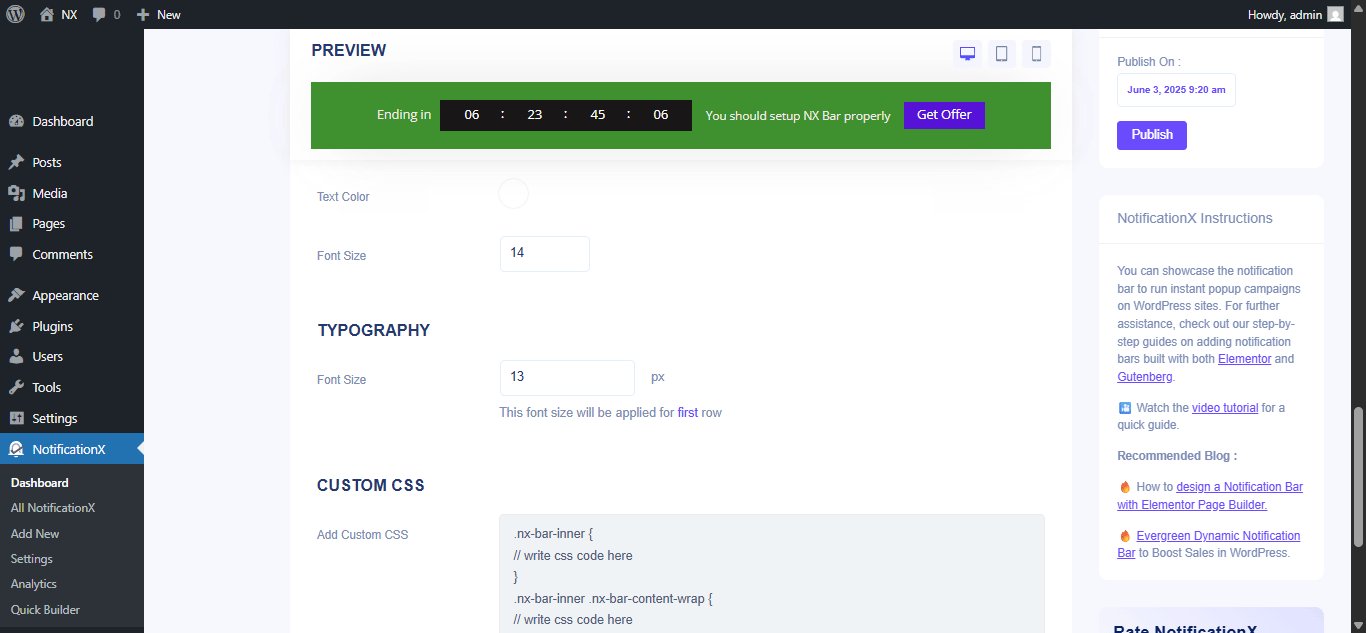
Phía dưới cái 'Thiết kế' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

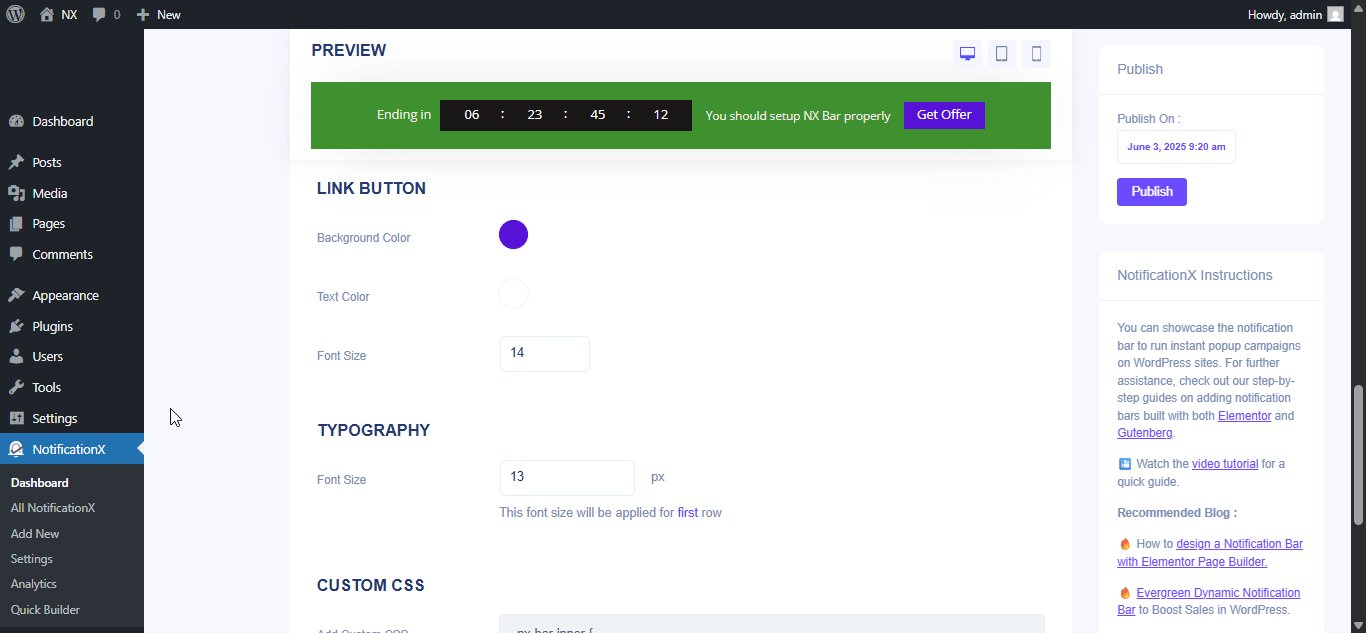
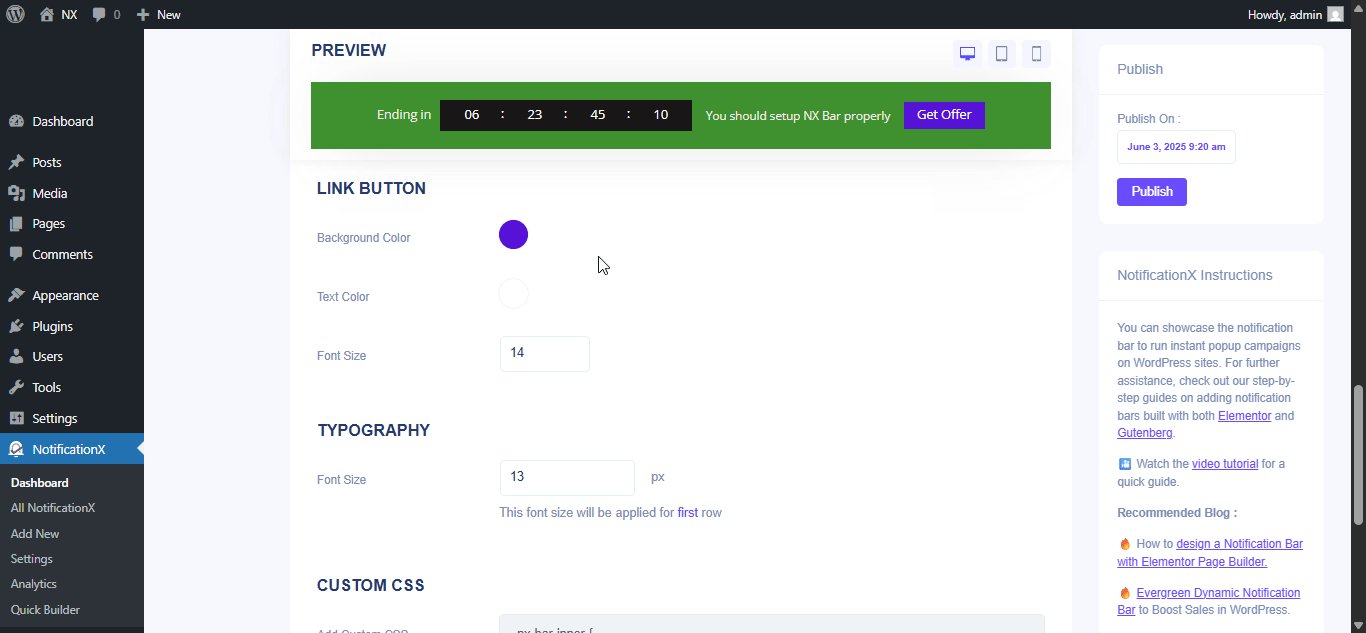
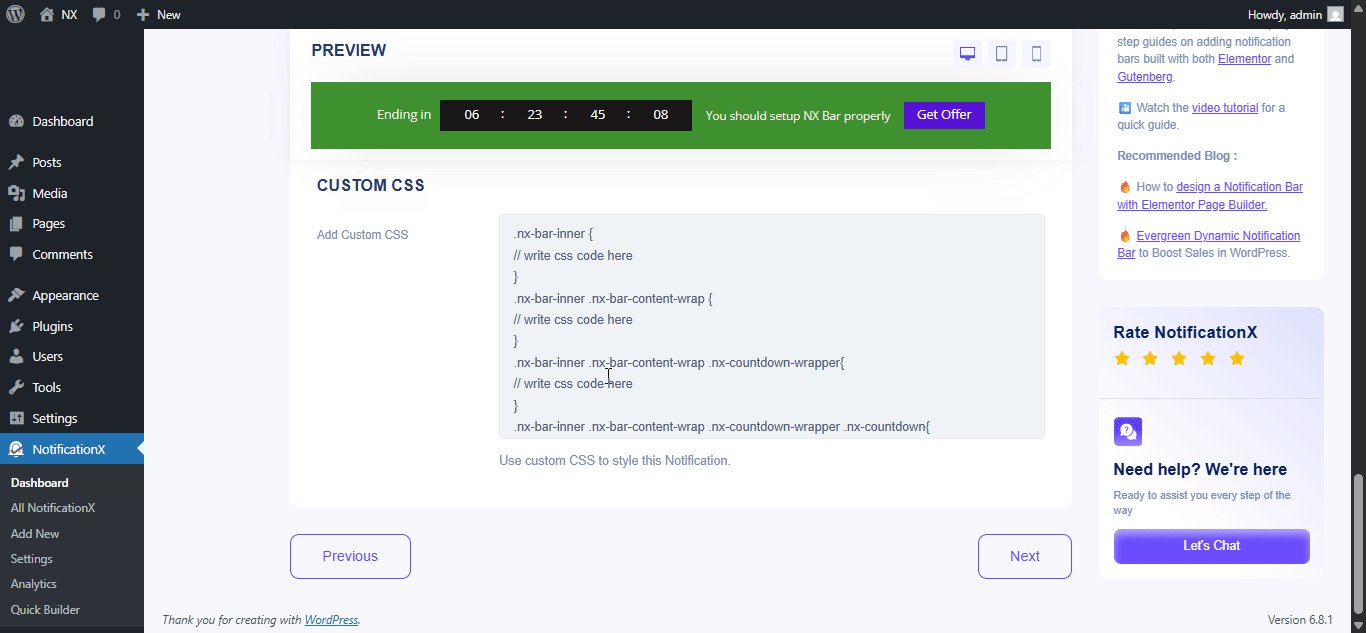
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

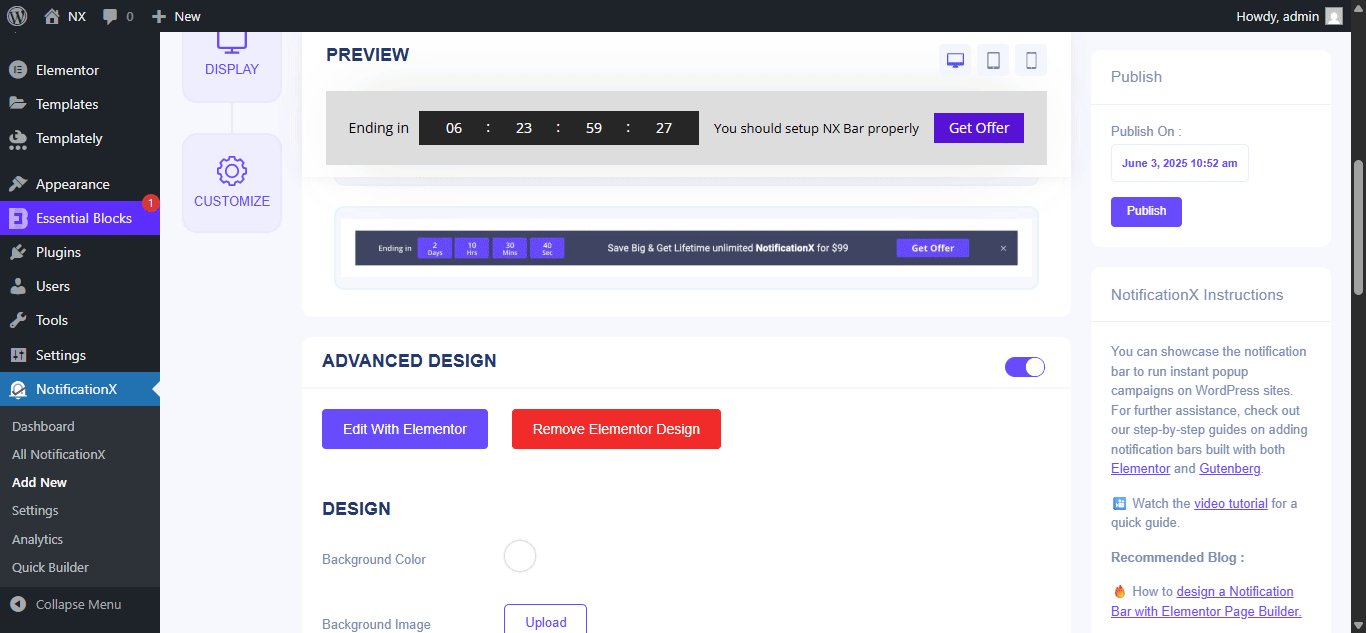
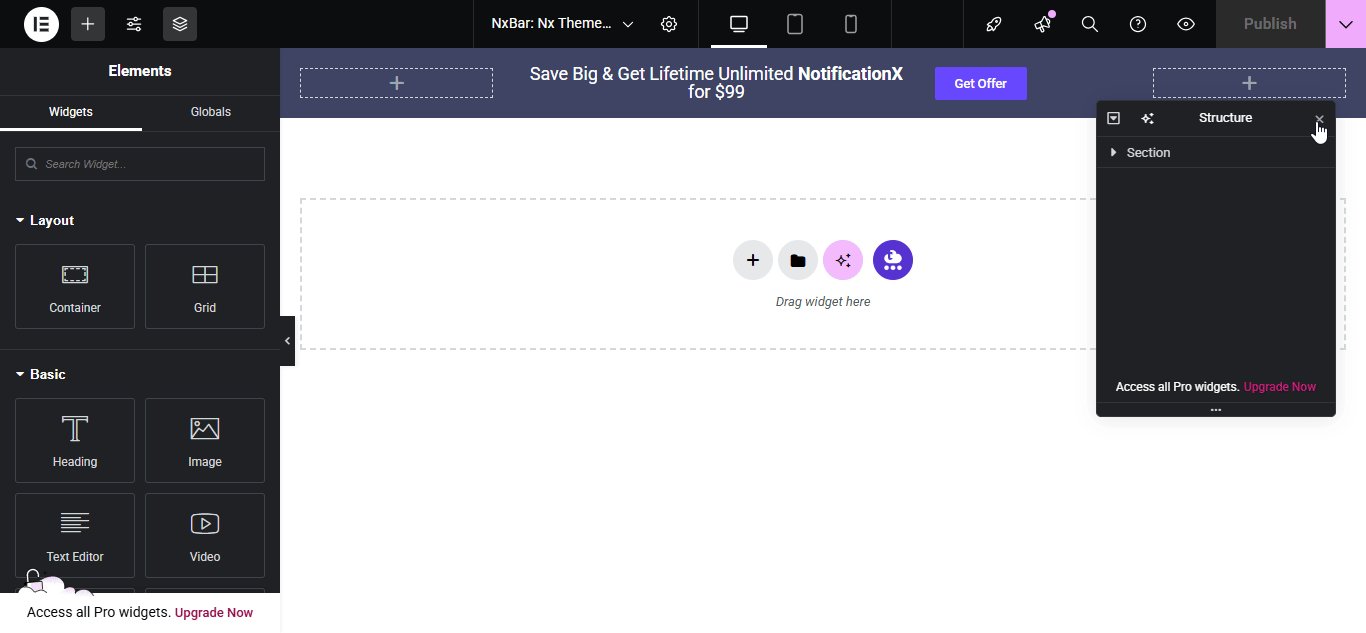
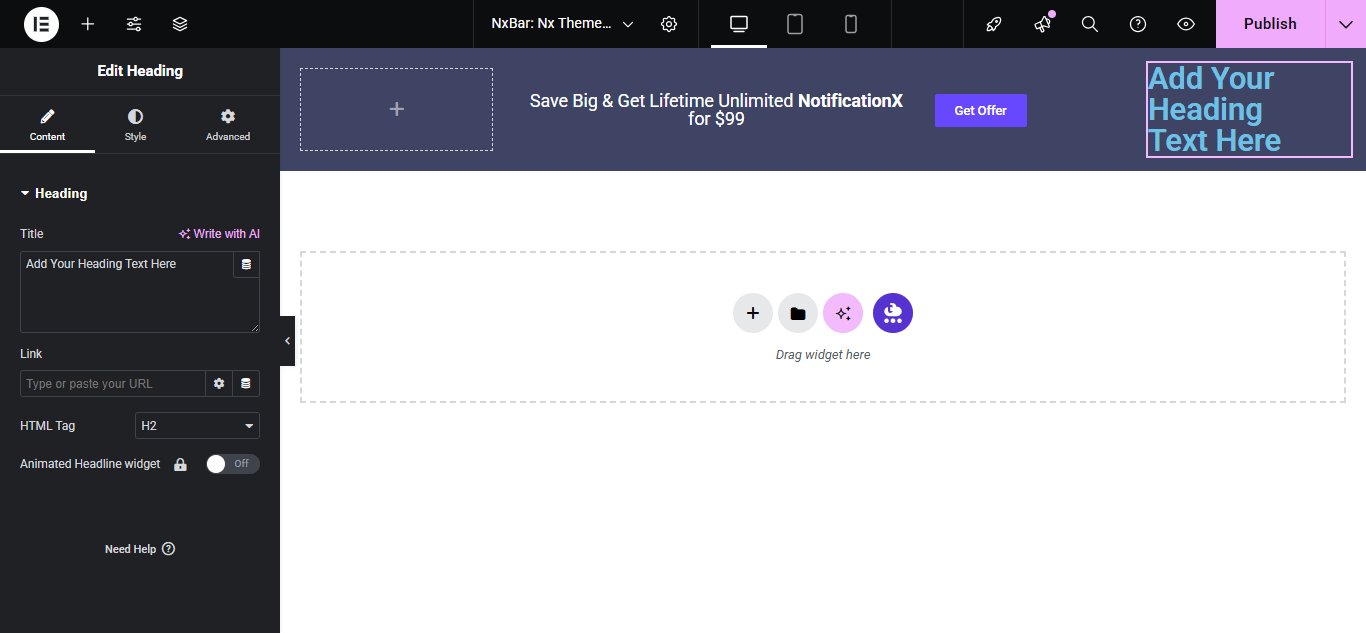
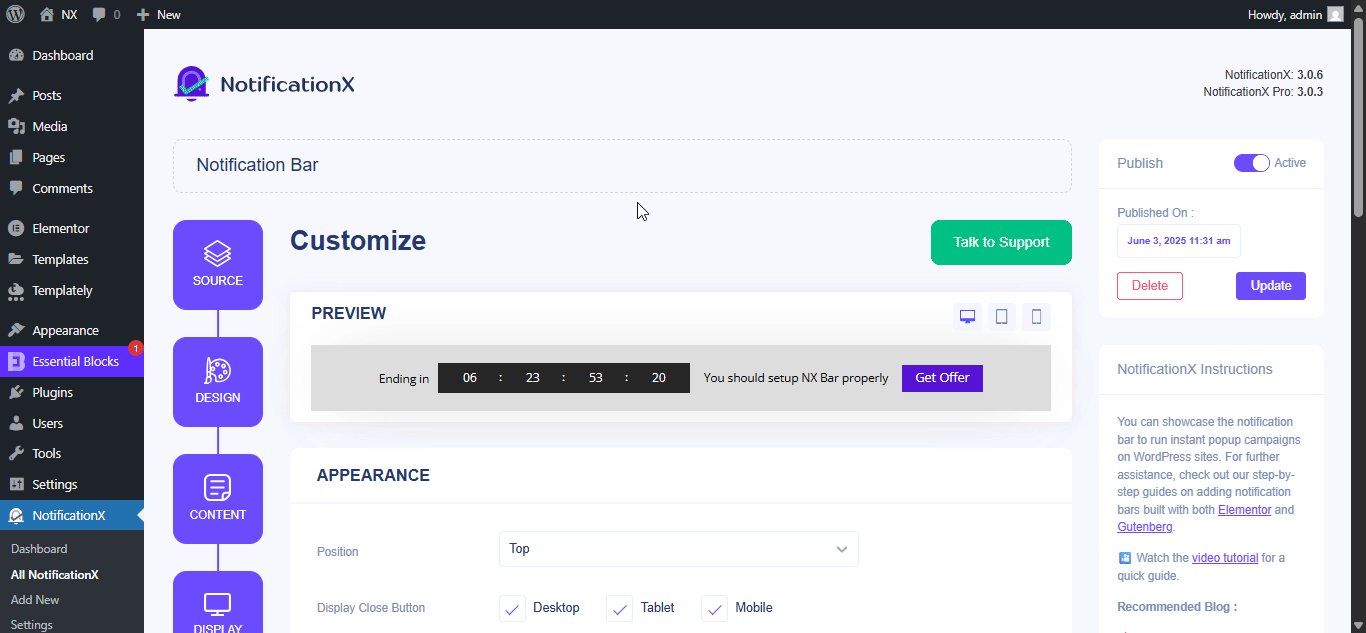
Once the design is imported, you will find the button on the user interface ‘Chỉnh sửa với Elementor'. Bằng cách nhấp vào nó, bạn sẽ được chuyển hướng đến trình chỉnh sửa Elementor, nơi bạn có thể thiết kế và tùy chỉnh phần Thanh thông báo theo bất kỳ cách nào bạn muốn với các tùy chọn kiểu dáng ưa thích của mình.

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
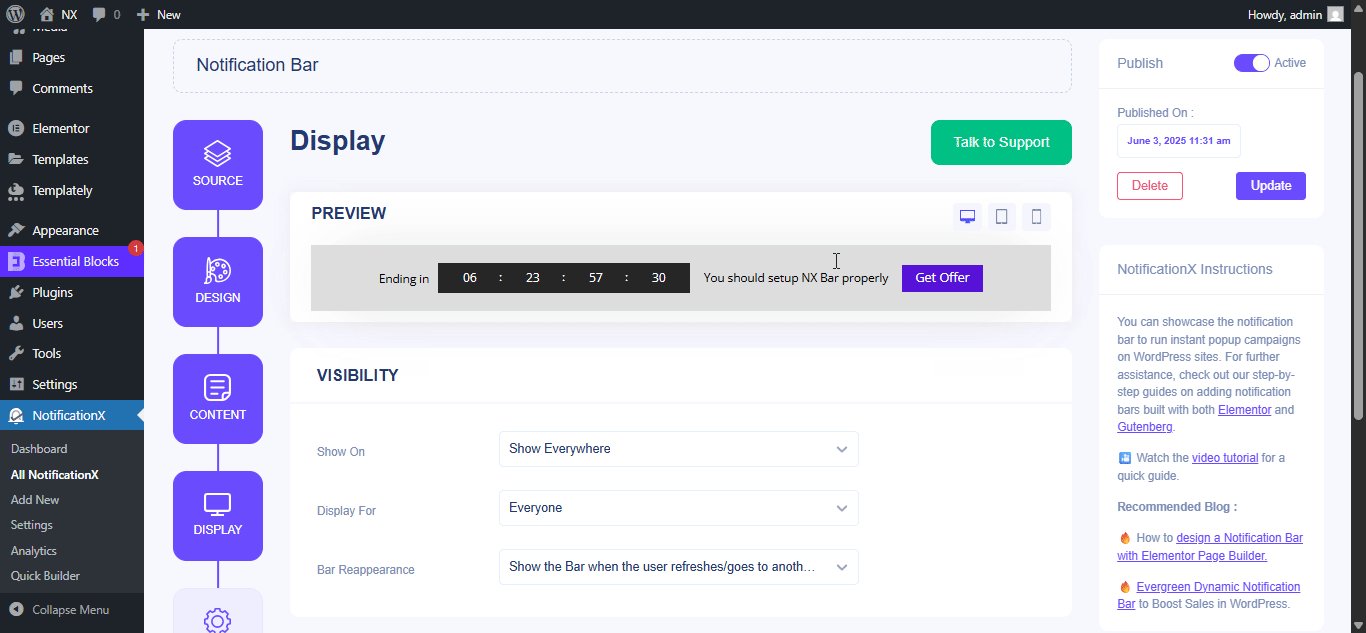
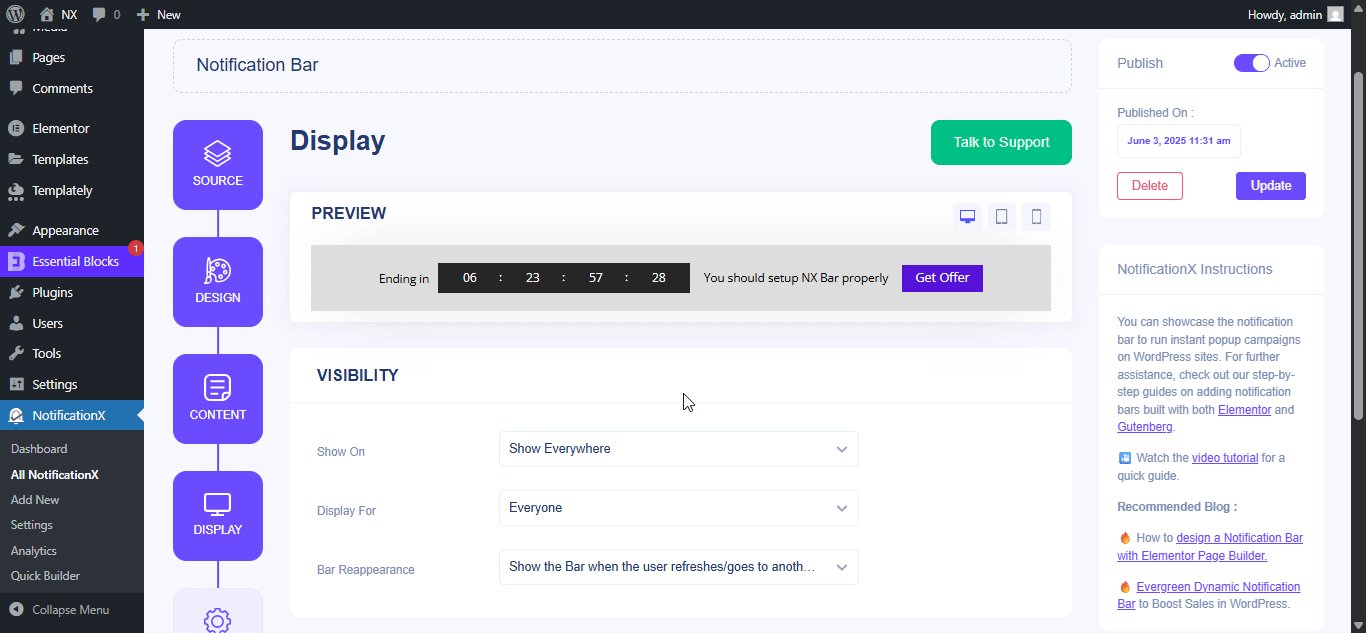
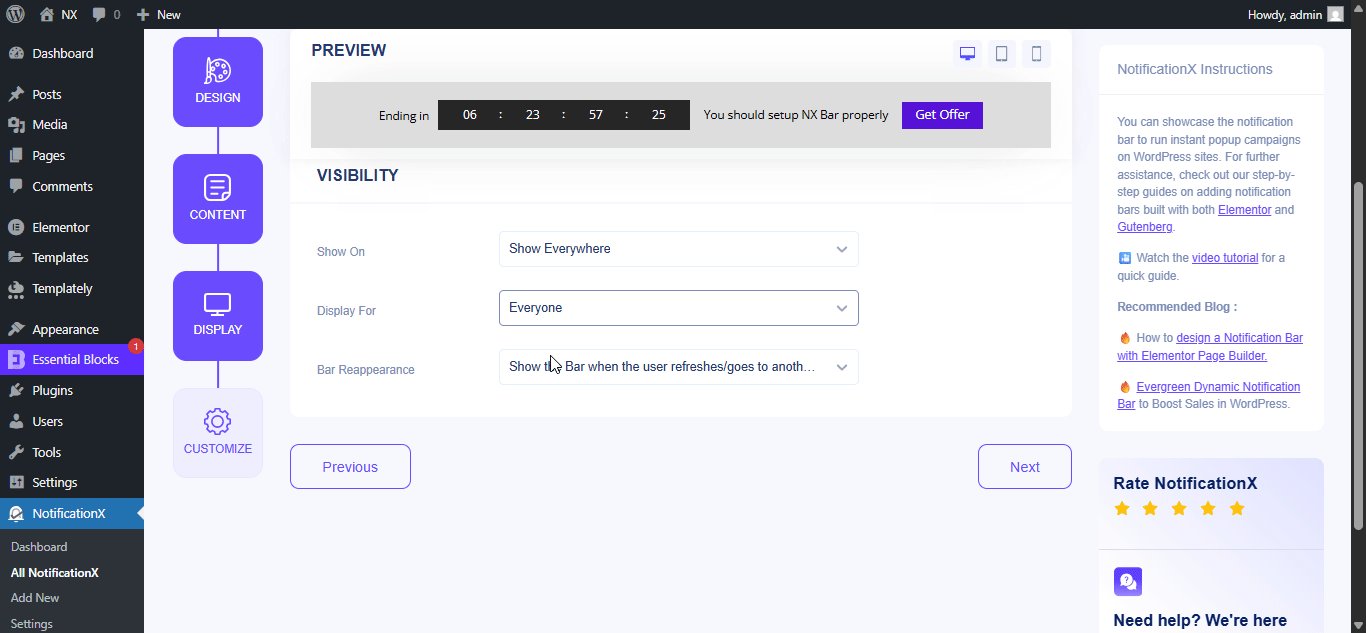
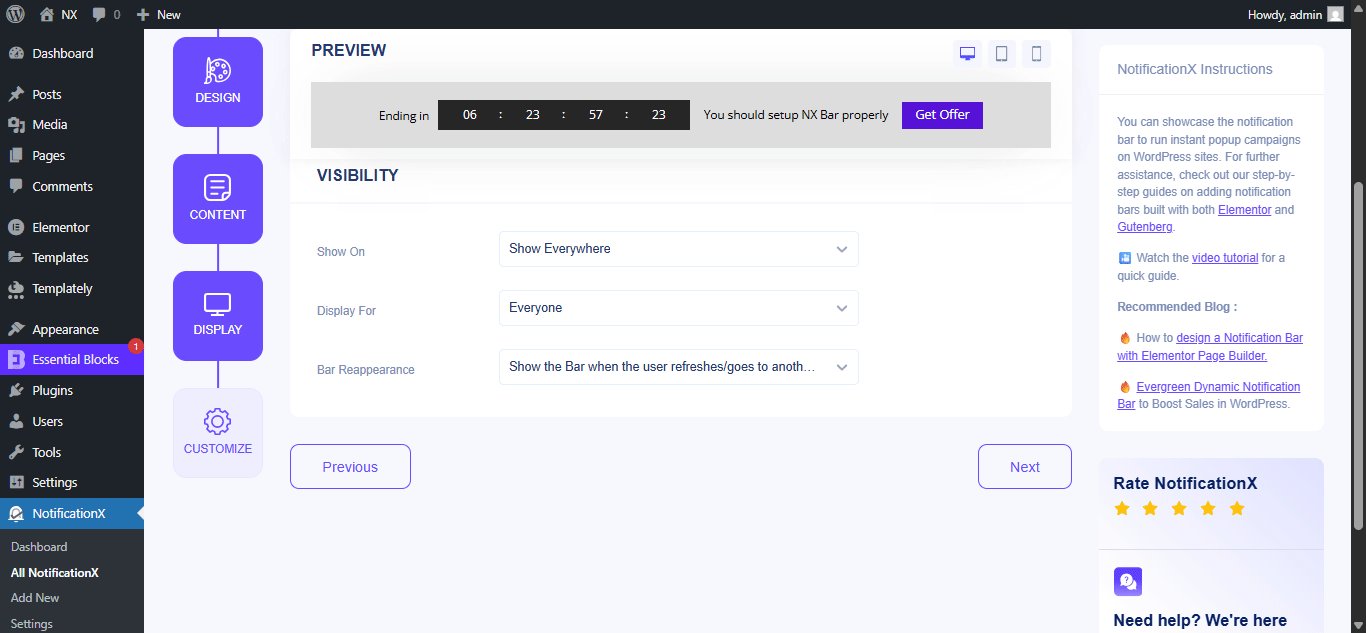
Step 3: Set Your Notification Bar Visibility #
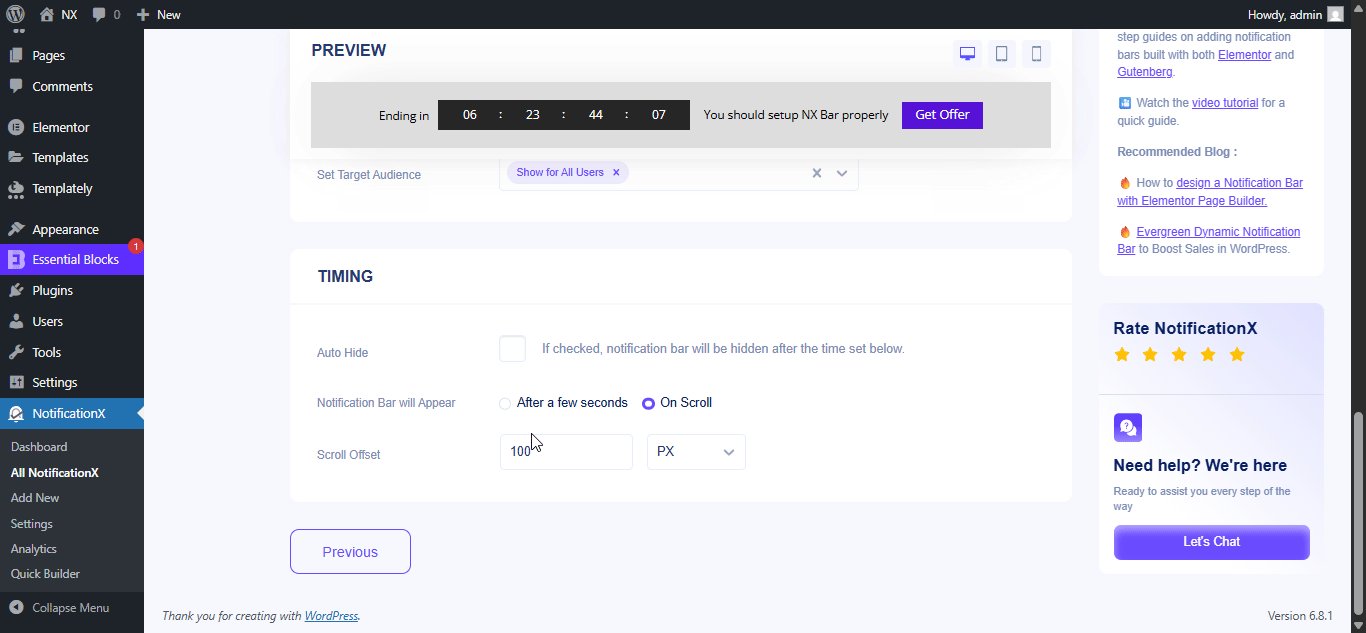
bên trong 'Trưng bày' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

Step 4: Customize Your Notification Bar As You Prefer #
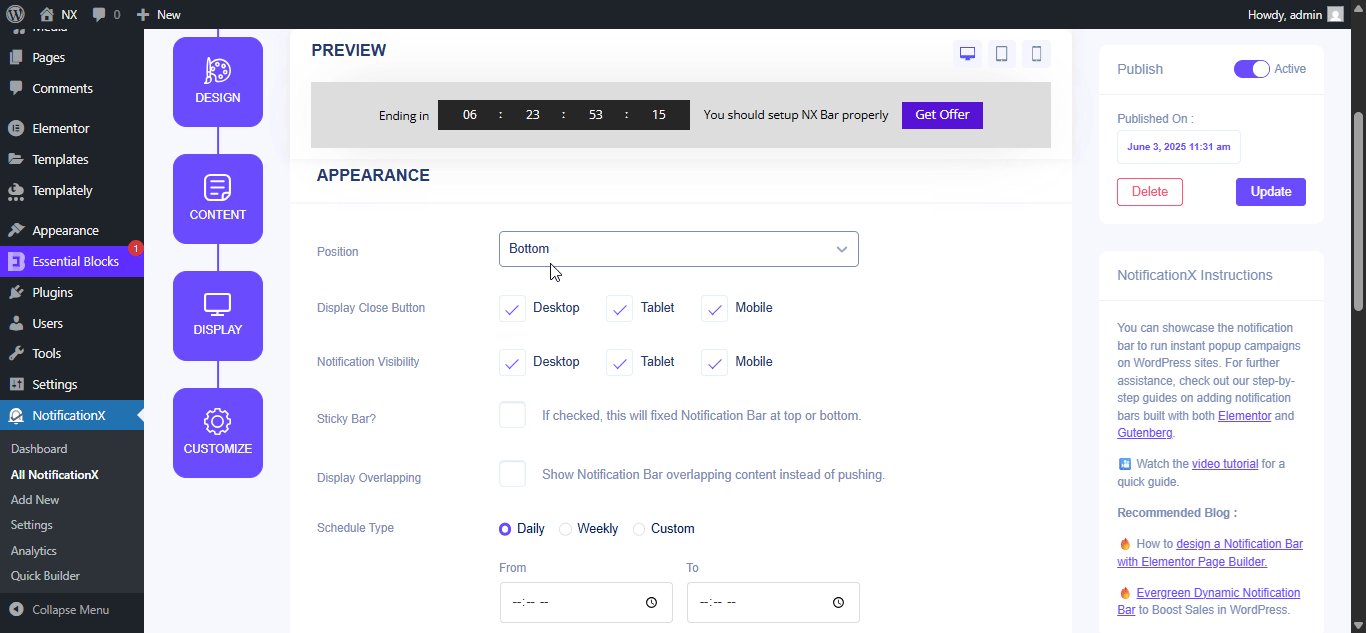
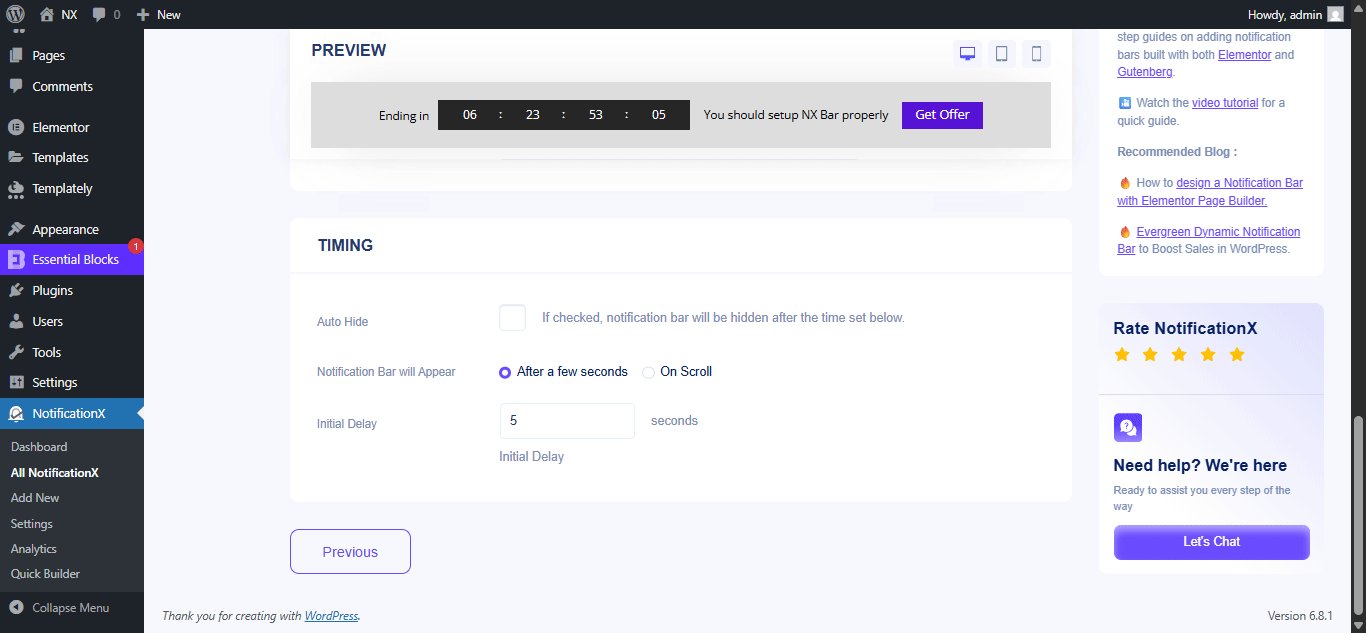
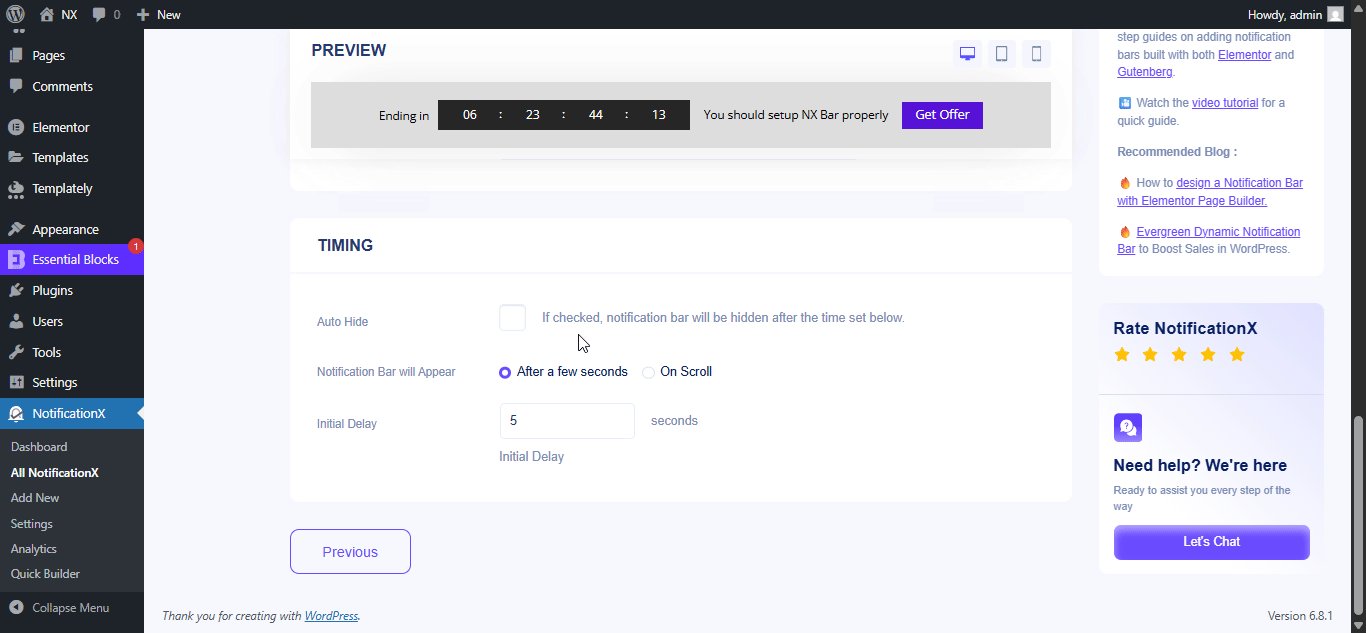
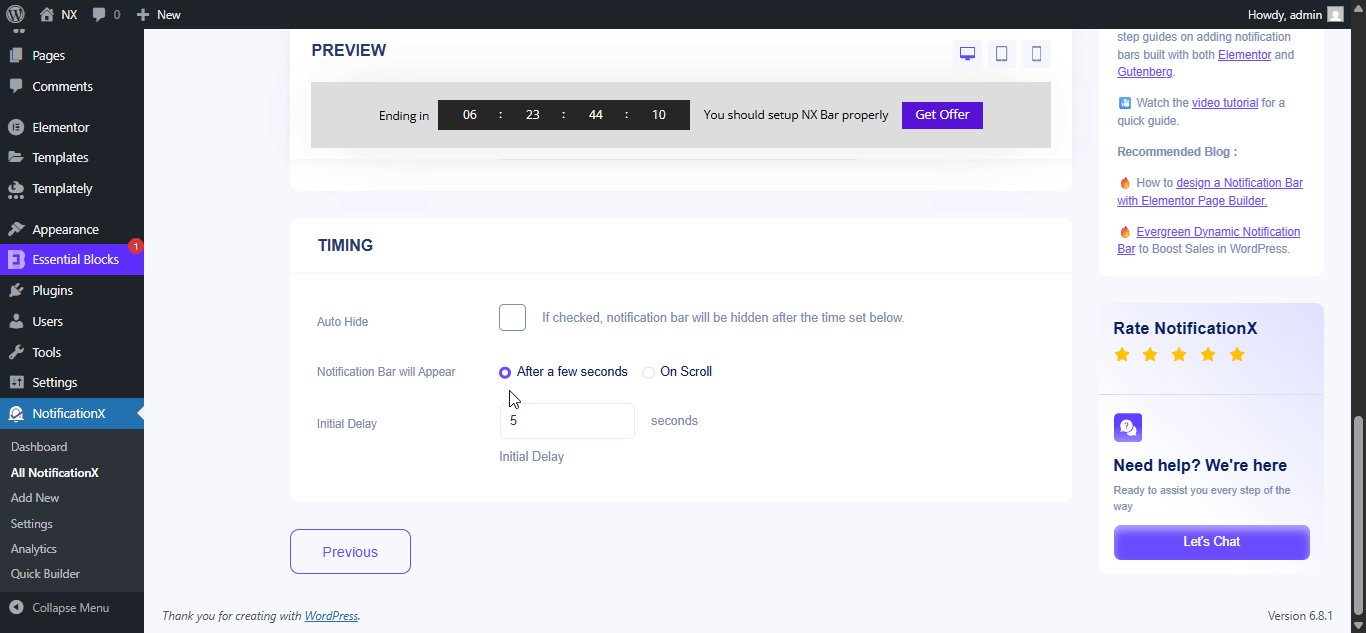
Sau đó, chỉ cần định cấu hình cài đặt từ 'Tùy chỉnh' và định cấu hình giao diện, thời gian và hành vi của thanh thông báo. Bạn có thể chọn vị trí hiển thị thanh thông báo trên trang web WordPress của mình, cho dù bạn có muốn hiển thị thanh trên thiết bị di động hay không và cũng có thể chọn xem bạn có muốn thêm nút đóng hay không.

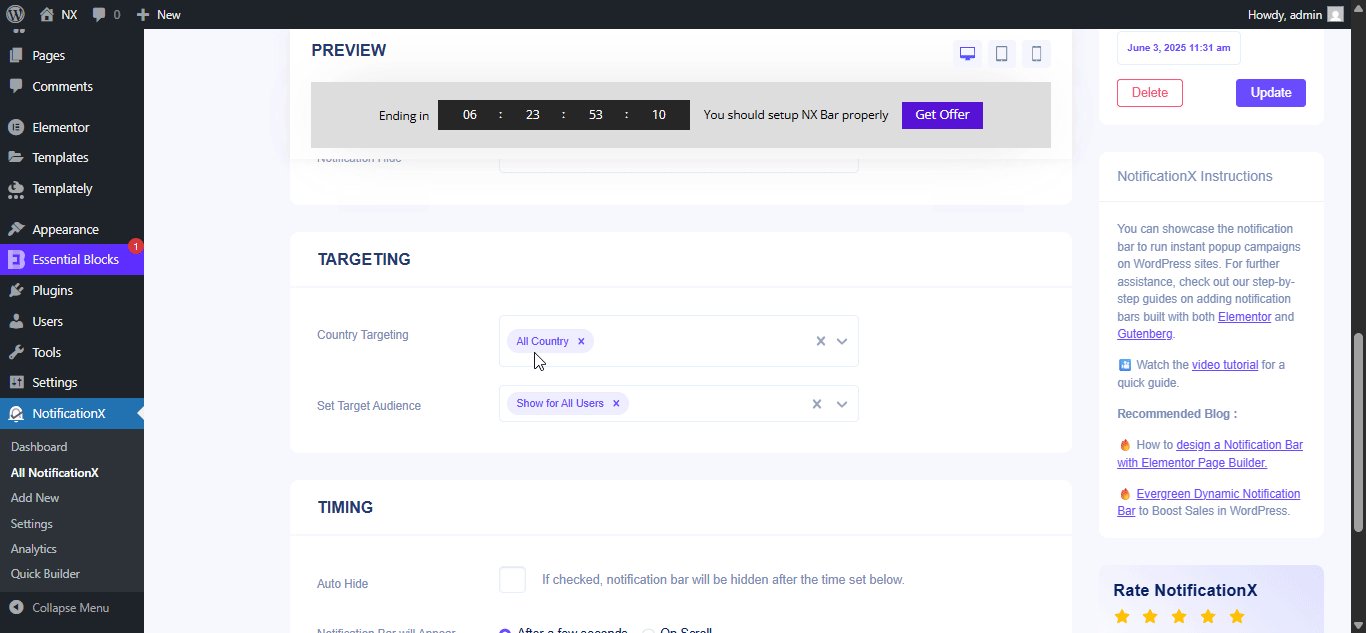
Với ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
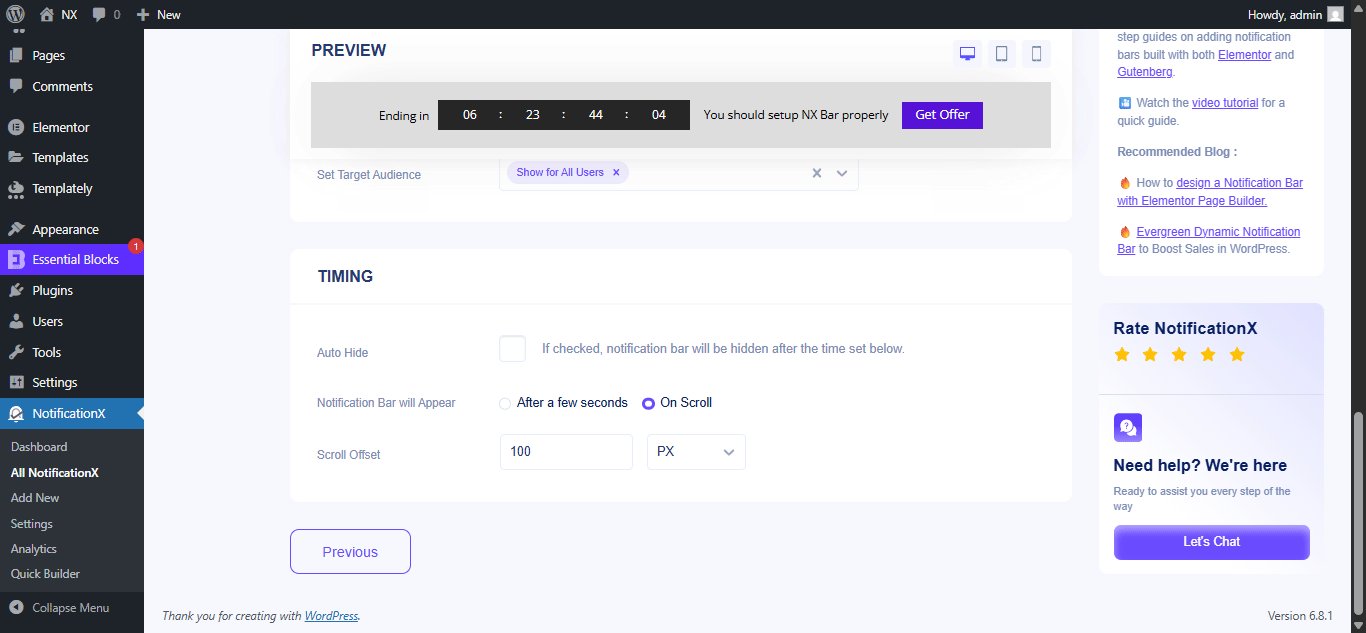
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

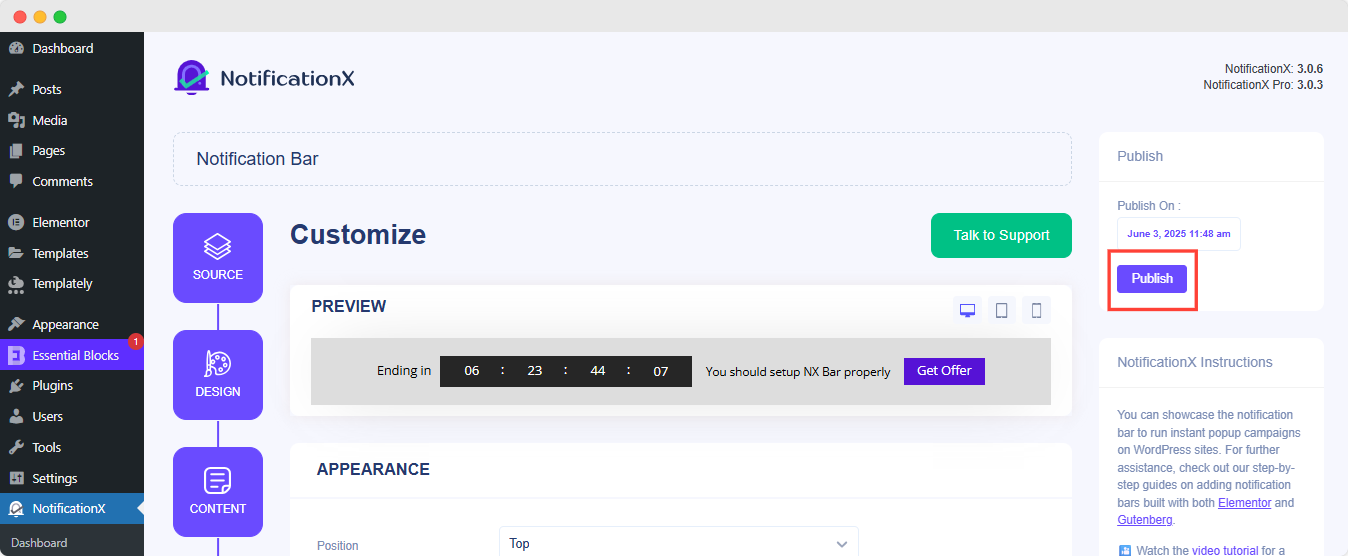
After you have completed all the steps, click on the 'Công bố' cái nút.

Kết quả cuối cùng #
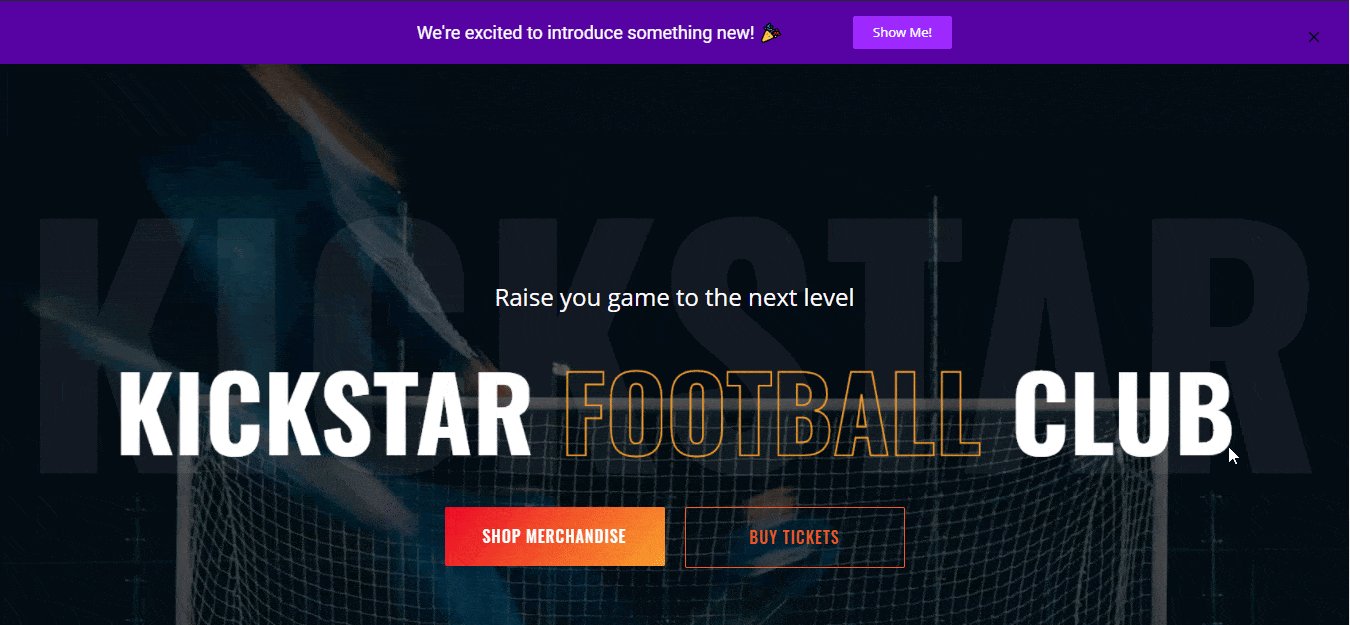
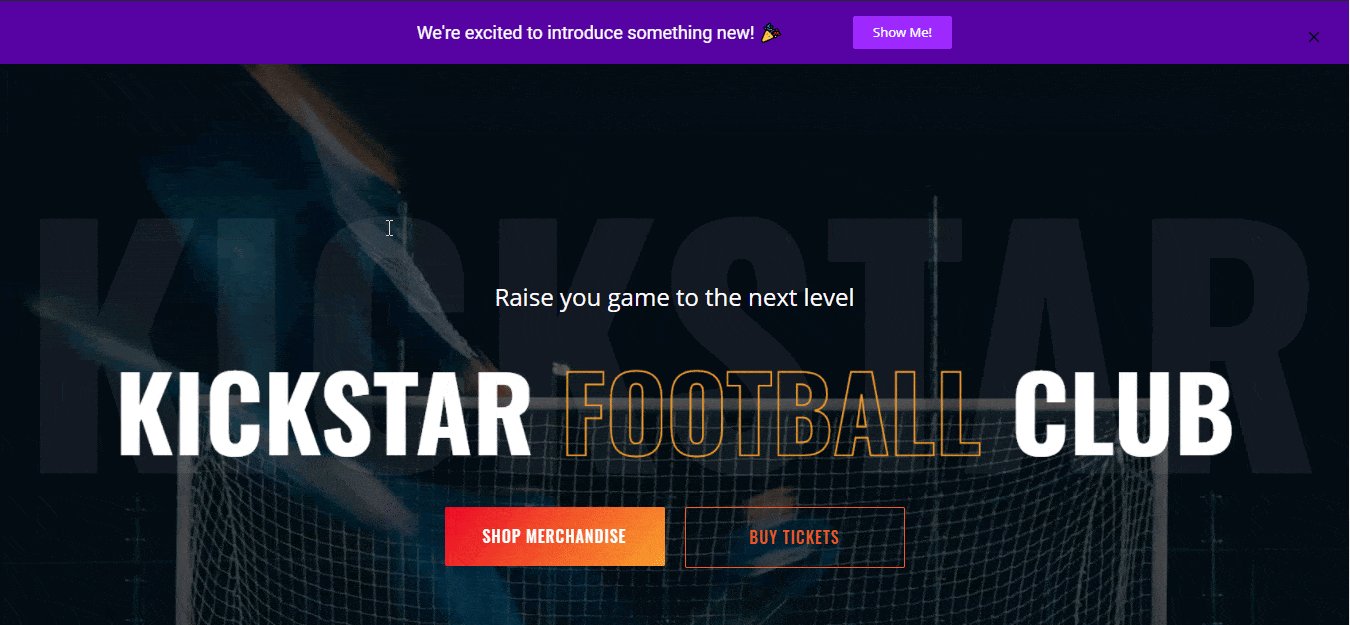
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on cách cấu hình thanh thông báo, bạn có thể kiểm tra tài liệu chi tiết này.

Với sự trợ giúp của NotificationX, đây là cách bạn có thể dễ dàng tạo và thiết kế Thanh thông báo với Elementor & tăng chuyển đổi của bạn trong quá trình này.
Bạn đang gặp khó khăn? Nếu bạn gặp bất kỳ vấn đề hoặc thắc mắc nào, bạn có thể liên hệ với Nhóm hỗ trợ của chúng tôi.






