Google Analytics is one of the most popular web visitors analytics platforms out there. NotificationX allows you to connect your Google Analytics account and lets you display the total site visitors count or real-time site visitors count as an attractive notification alert on your website.
How to Configure Google Analytics API Settings with NotificationX #
Before you begin, make sure that you have Google Analytics Property and have inserted the Google Site Tag on your WordPress website.
How to Insert Google Site Tag on Your WordPress Website #
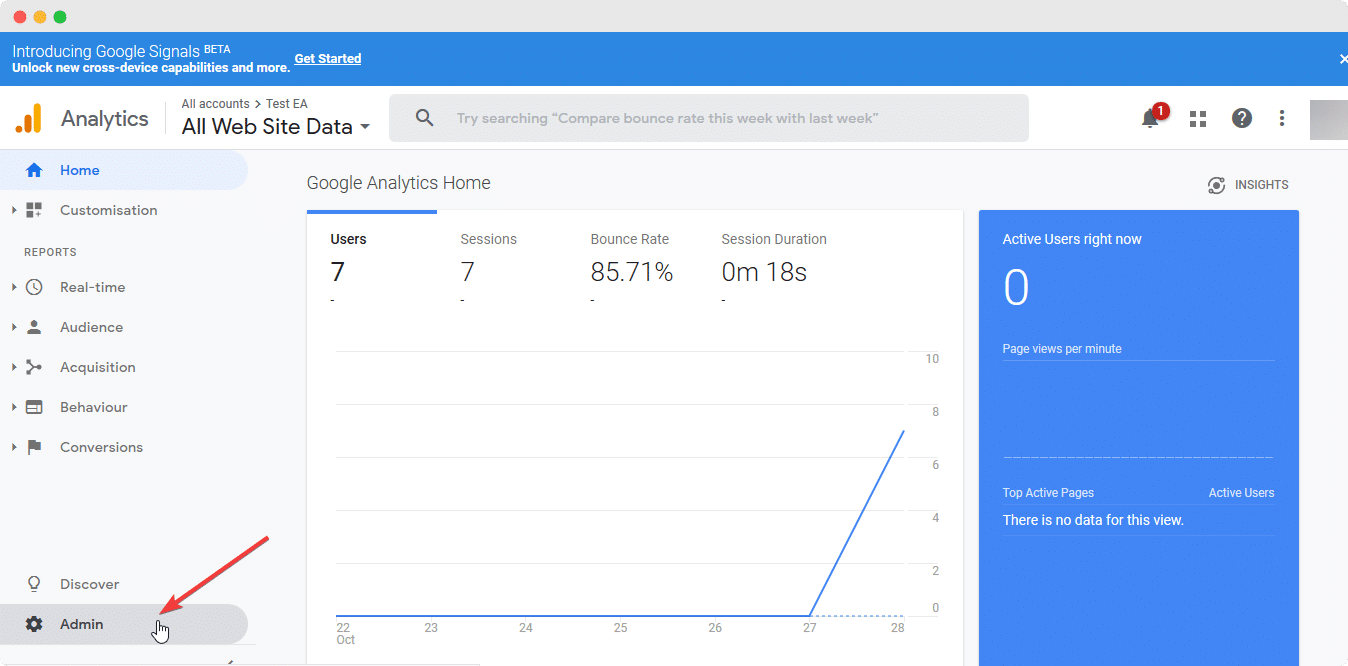
You can skip this step if you already have inserted Google Site Tag on your WordPress website. To do so, first of all, you need to login to your Google Analytics account. Afterward, go to the Admin settings which you will find at the bottom left of your dashboard.

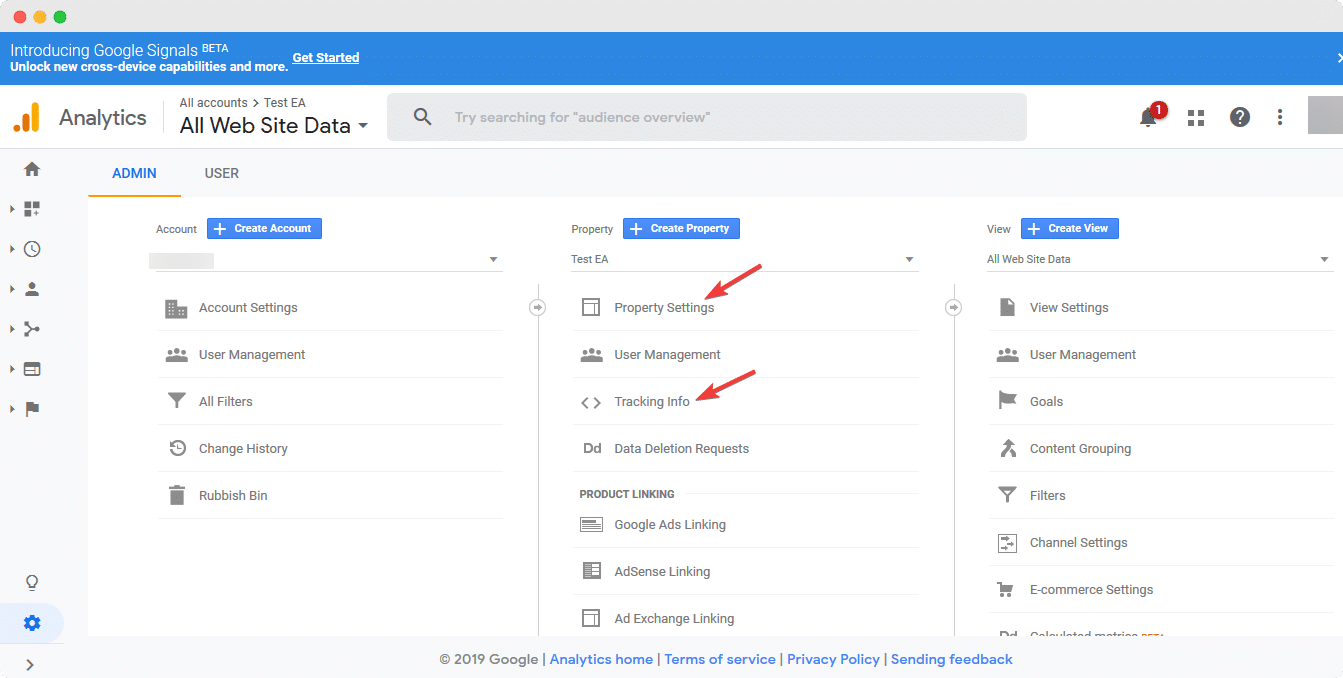
From the Admin Dashboard Panel, you need to make sure that you already have created a ‘Property’. If you don’t have a Property already, you can follow this documentation to check how you can set up a Property in Google Analytics.

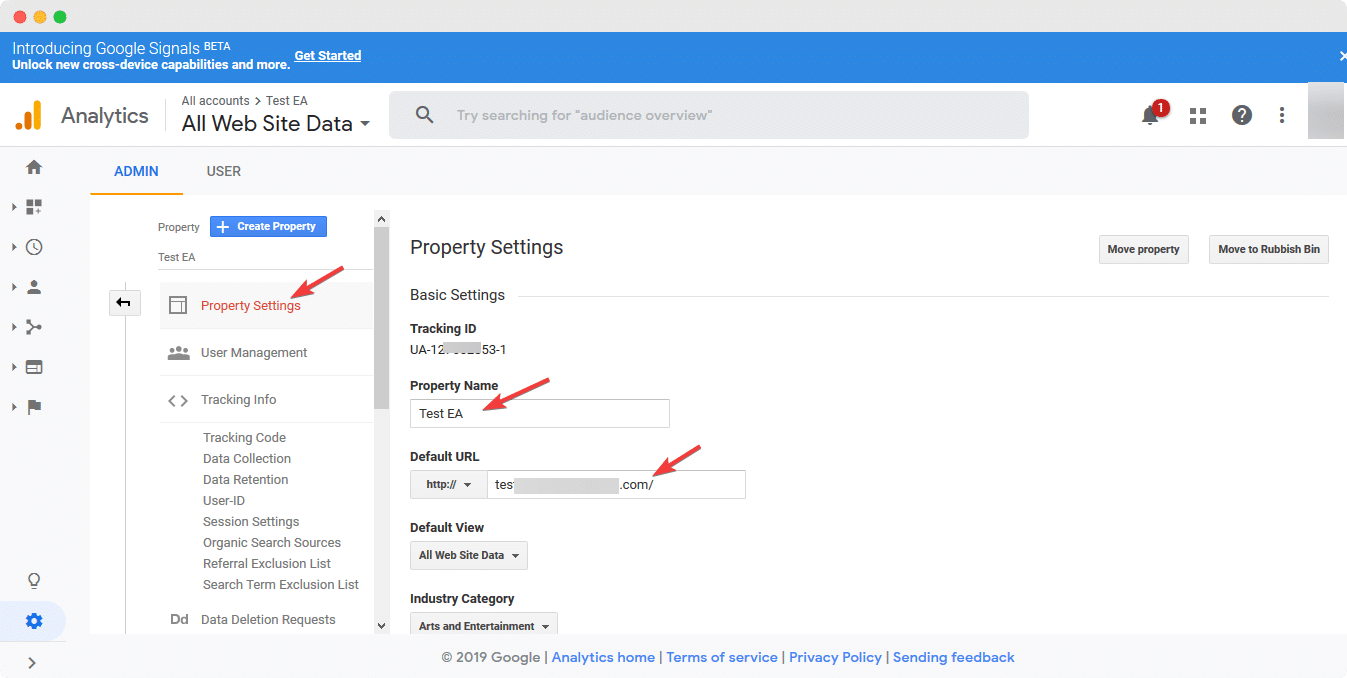
Afterward, go to ‘Property Settings’ and make sure that you have inserted the ‘Property Title’ and the ‘Default URL’ which you want to track along with other information.

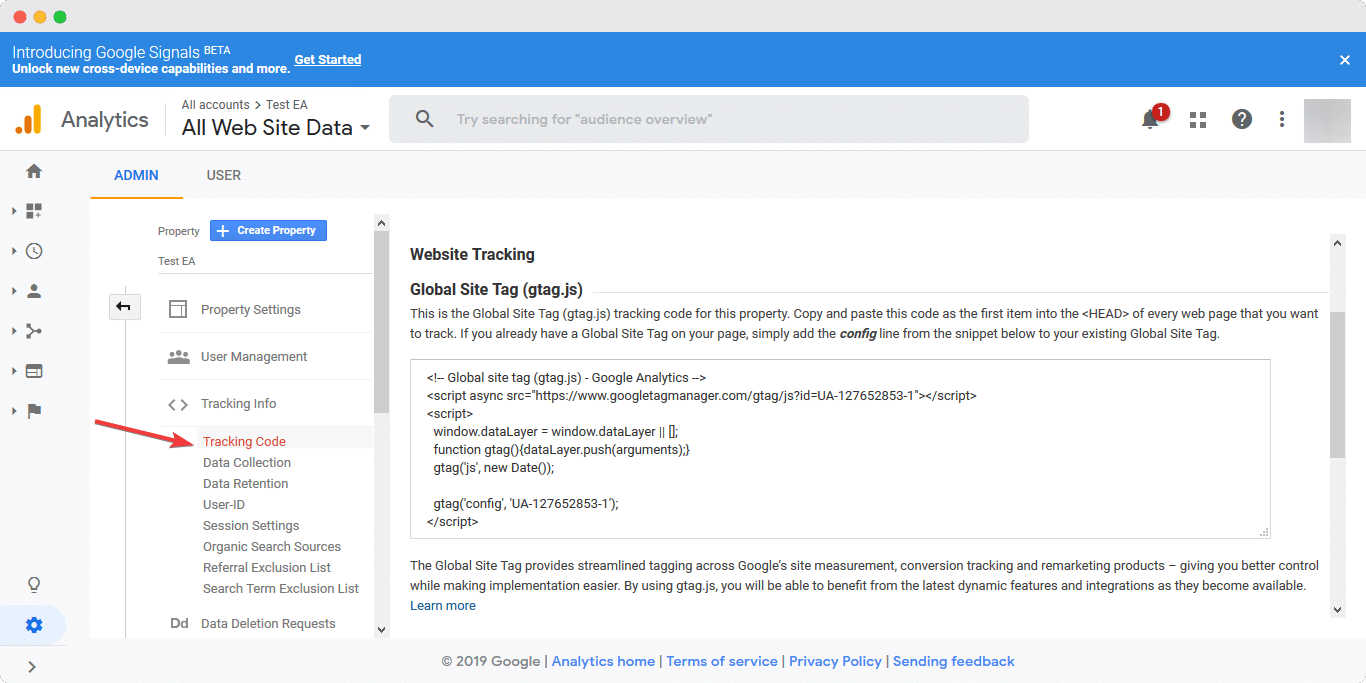
From ‘Tracking Info’ section, you can collect your Google Site Tag and copy it.

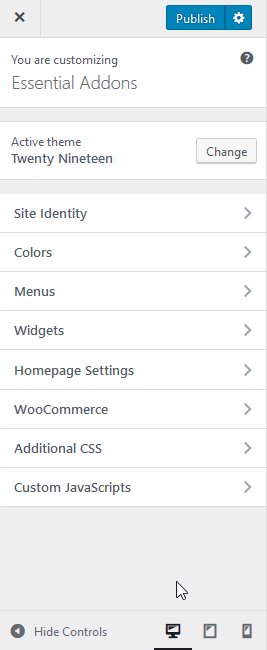
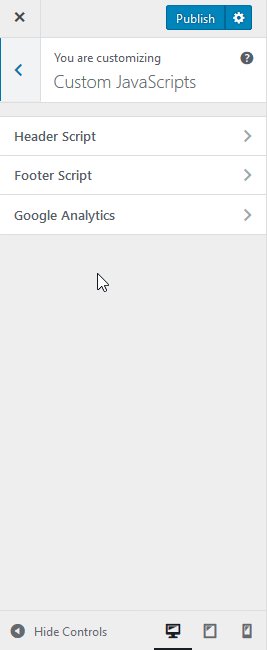
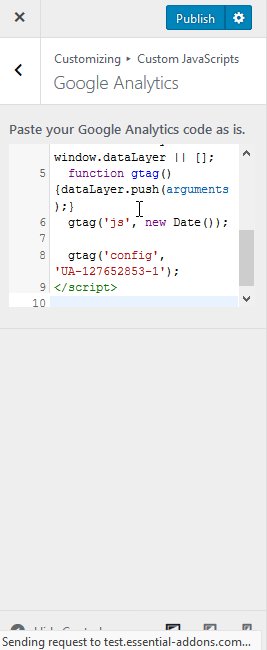
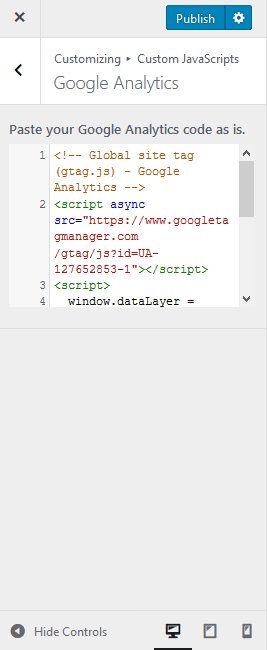
Afterward, go to your WordPress website and navigate to wp-admin -> Appearance -> Customizer. Find the ‘Custom JavaScript’ section. From there, you will find the ‘Google Analytics’ option. Simply just paste the Tracking Code you have copied in the previous step and click on ‘Publish‘. Your site will now be connected to Google Analytics.

#
How to Connect NotificationX with Google Analytics #
There are two ways you can connect NotificationX with Google Analytics. Either you can use your own Google App or try out the App defined by NotificaitonX.
How to Configure Using Pre-defined Google App #
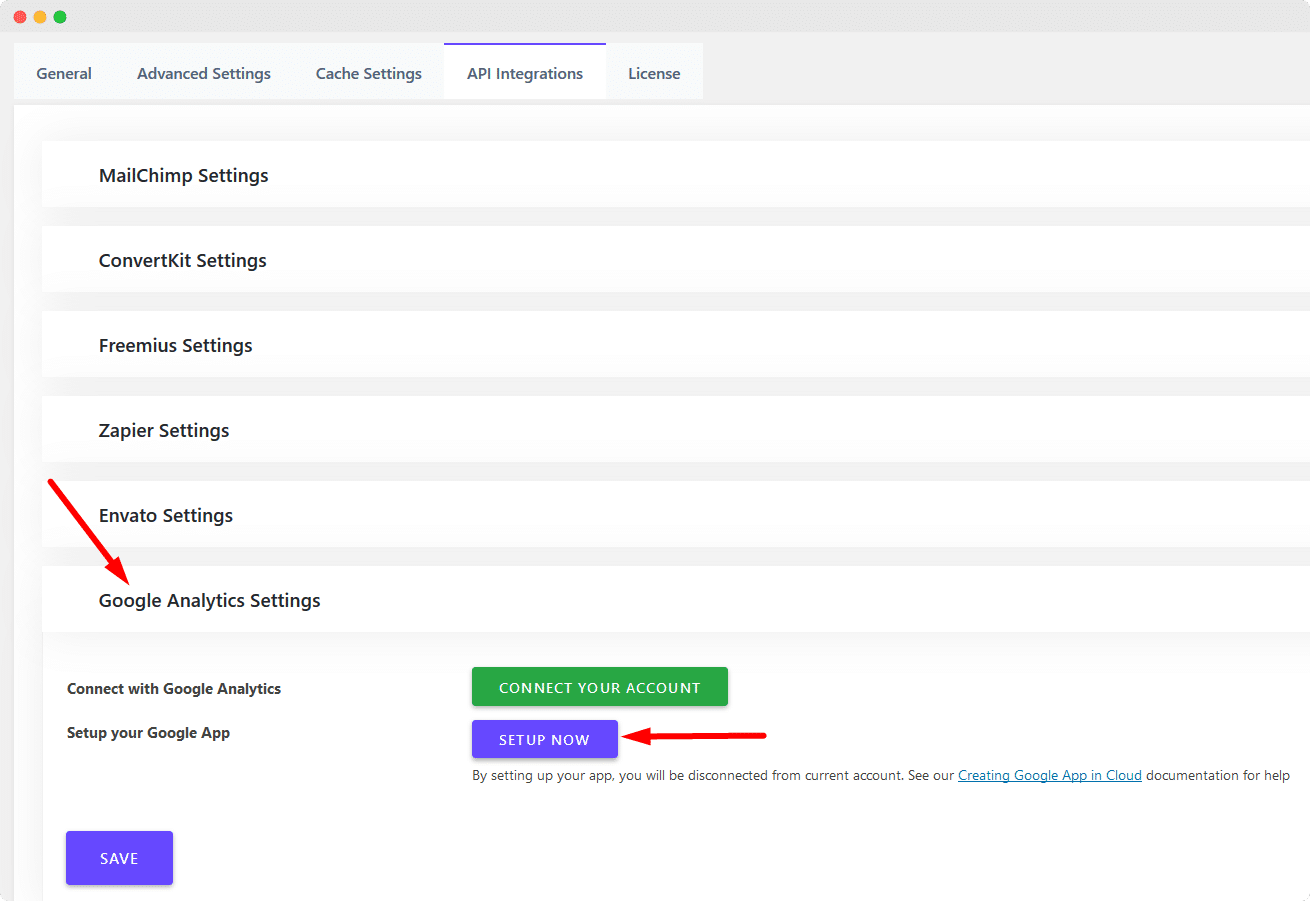
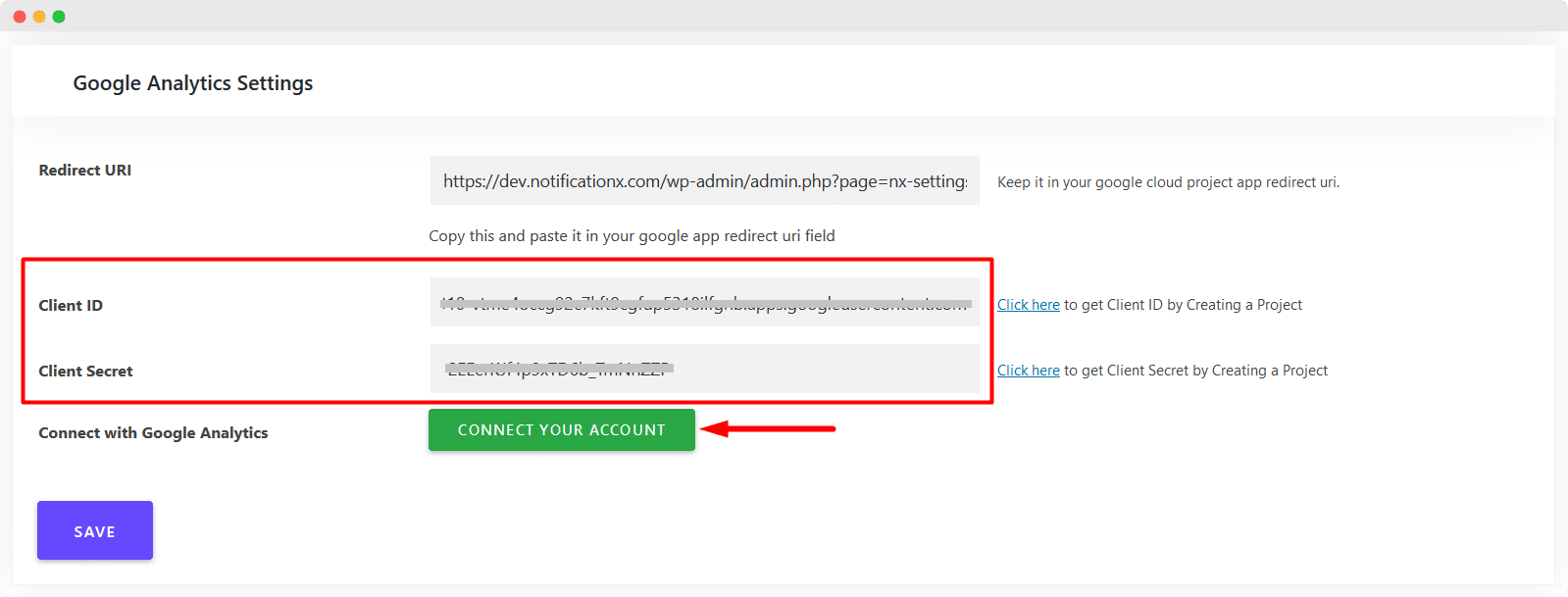
Go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> Settings -> API Integrations. Then, open the ‘Google Analytics Settings’ tab. Here, you can connect your Google Analytics account to our pre-defined Google app by just clicking the ‘Connect Your Account‘ button.

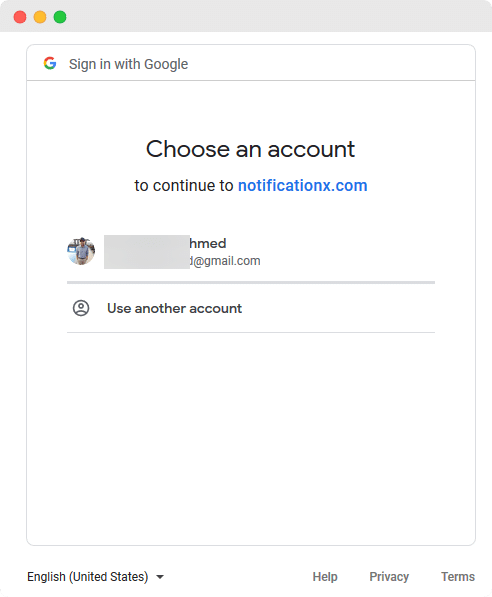
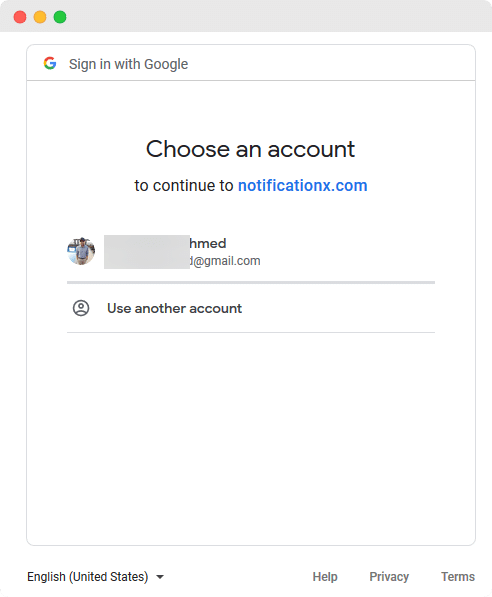
Then you will be redirected to a page where you have to select your Google Analytics account. Chose your account from here.

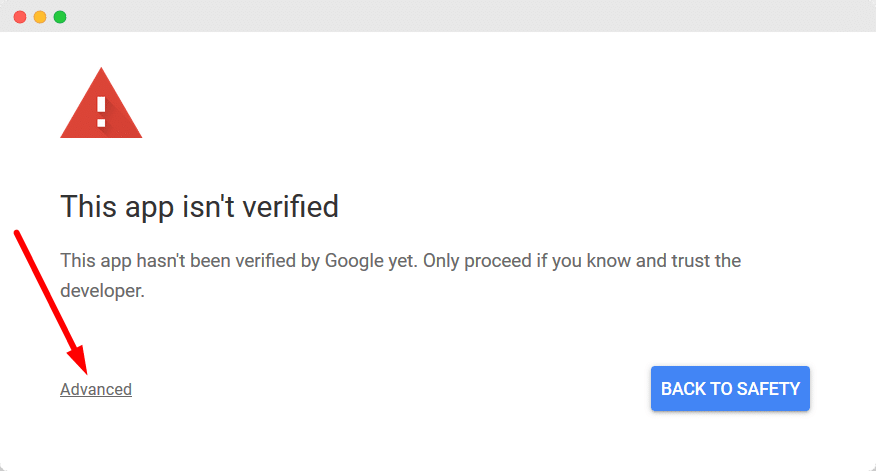
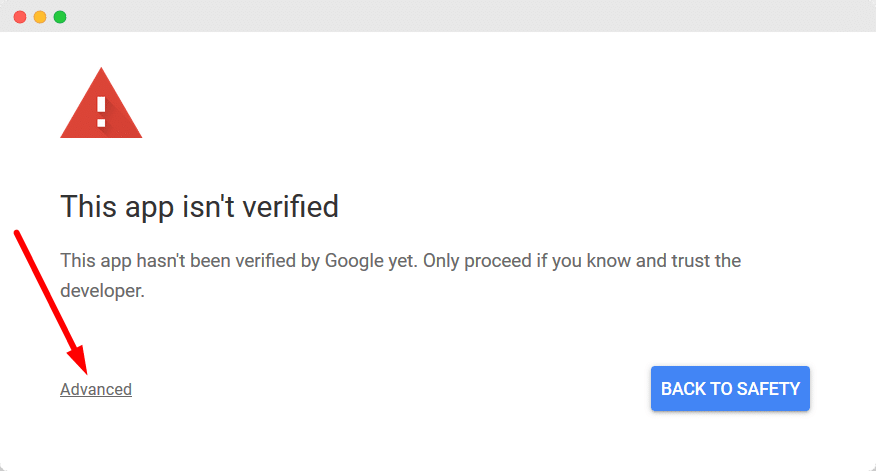
Then you will be redirected to a page as below. Note that, this app is under verification by Google and that’s why you will have this notice. After the verification completion, you will not get this notice anymore. Click the ‘Advanced‘ button and then click ‘Go to notificationx.com‘

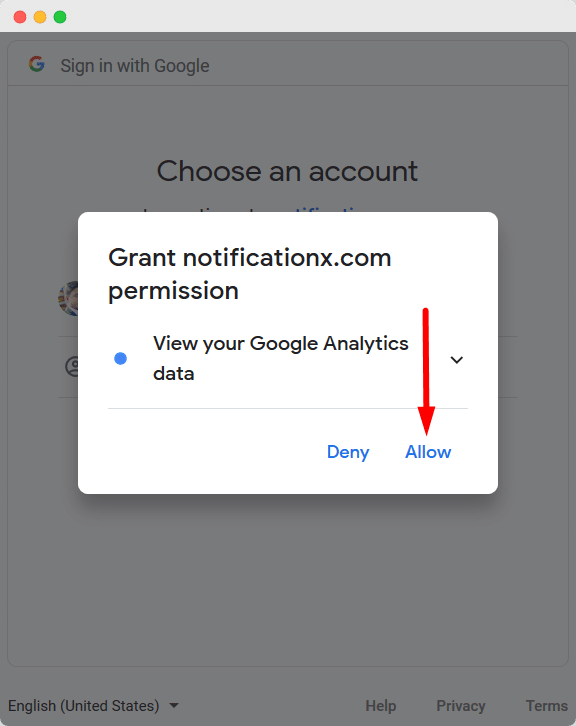
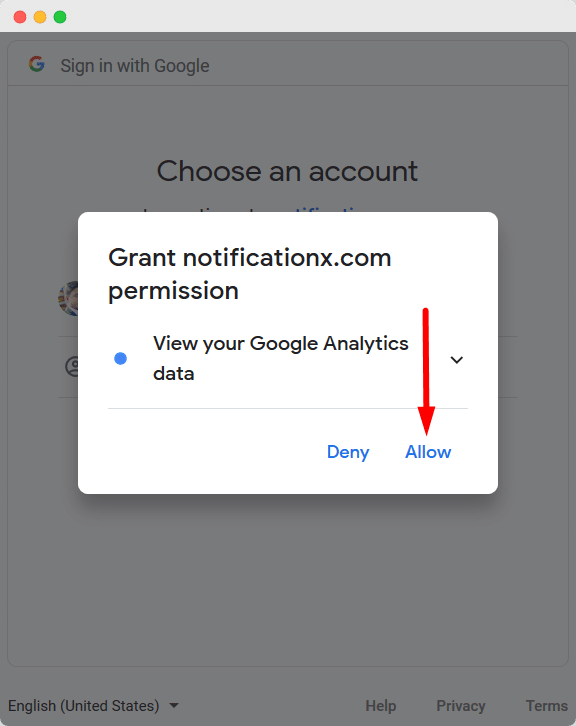
Then you will be redirected to a page and a popup like below will appear. Just simply click the ‘Allow‘ button.

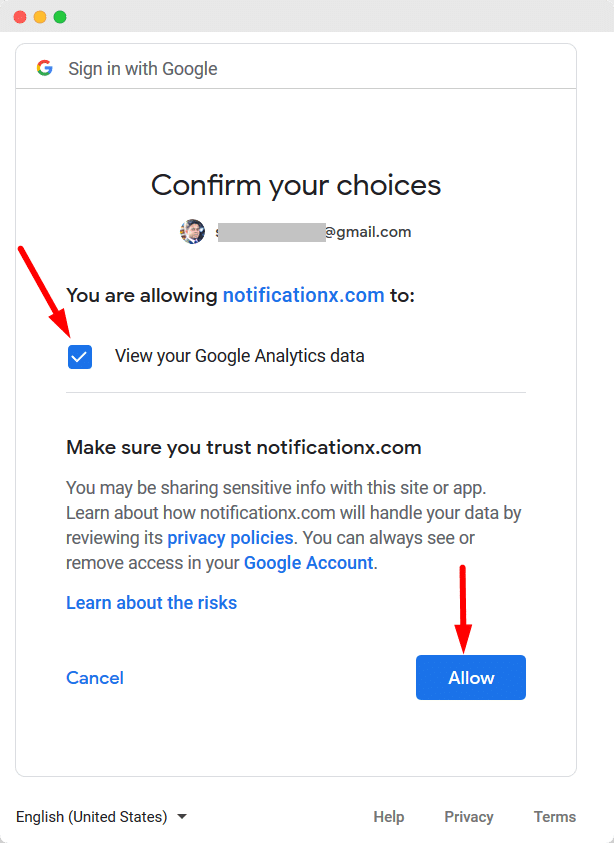
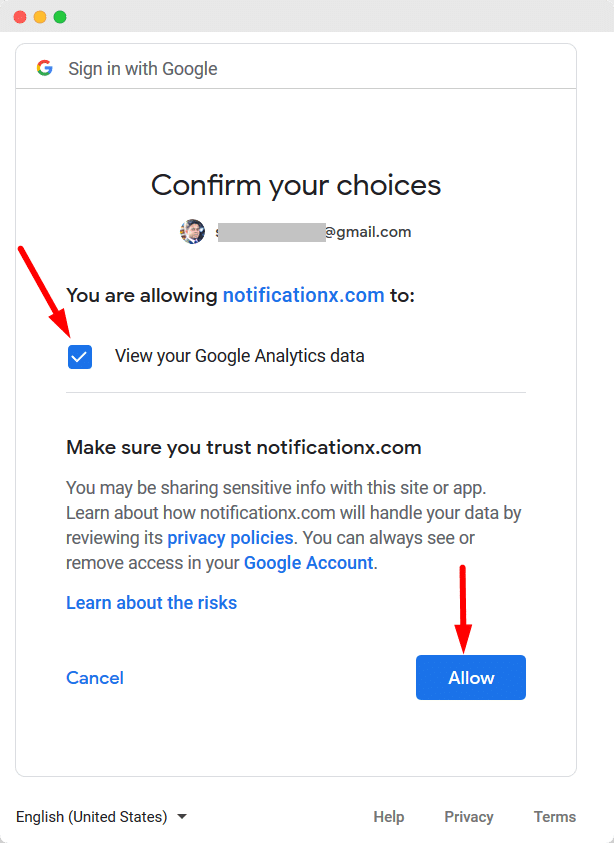
Then you will be redirected to the following page. Here, you have to mark the option ‘View your Google Analytics data‘ (though it is supposed to be marked by default) and then click the ‘Allow’ button

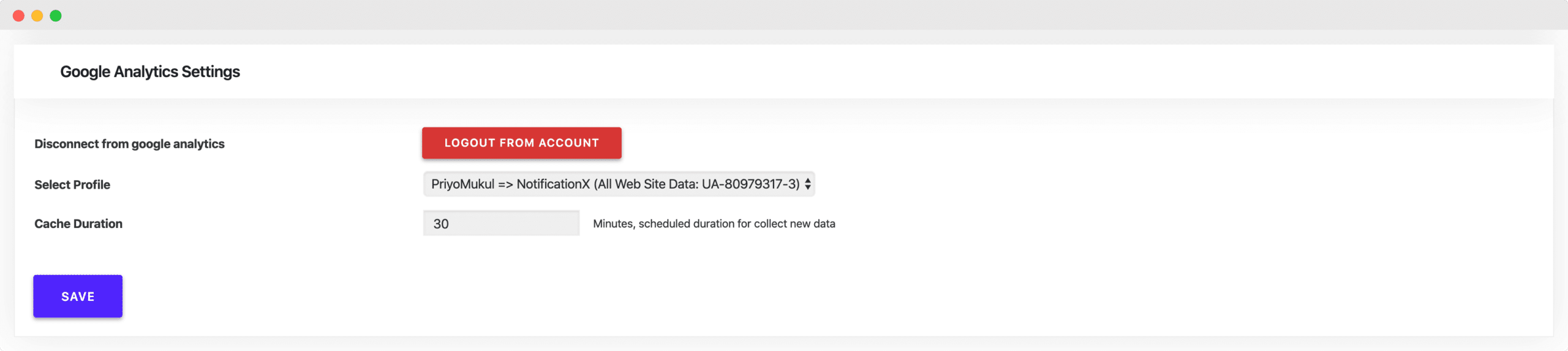
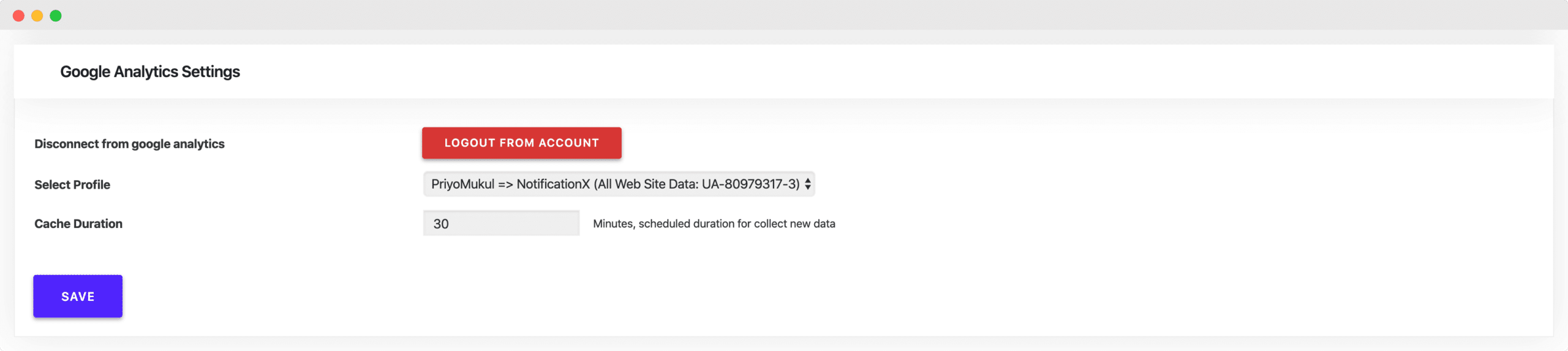
Then you will be redirected to your WordPress dashboard of NotificationX settings and then select your desired project from the dropdown option and you can also define a time duration after NotificationX will go and check your latest visitor count from the ‘Cache Duration’ settings. After successfully doing so, you will be all set to go and then click the ‘Save’ button.

How to Configure By Creating Your Own Google App #
You can also create your own Google app and connect your Analytics account with that and for this just click the ‘Setup Now‘ button.

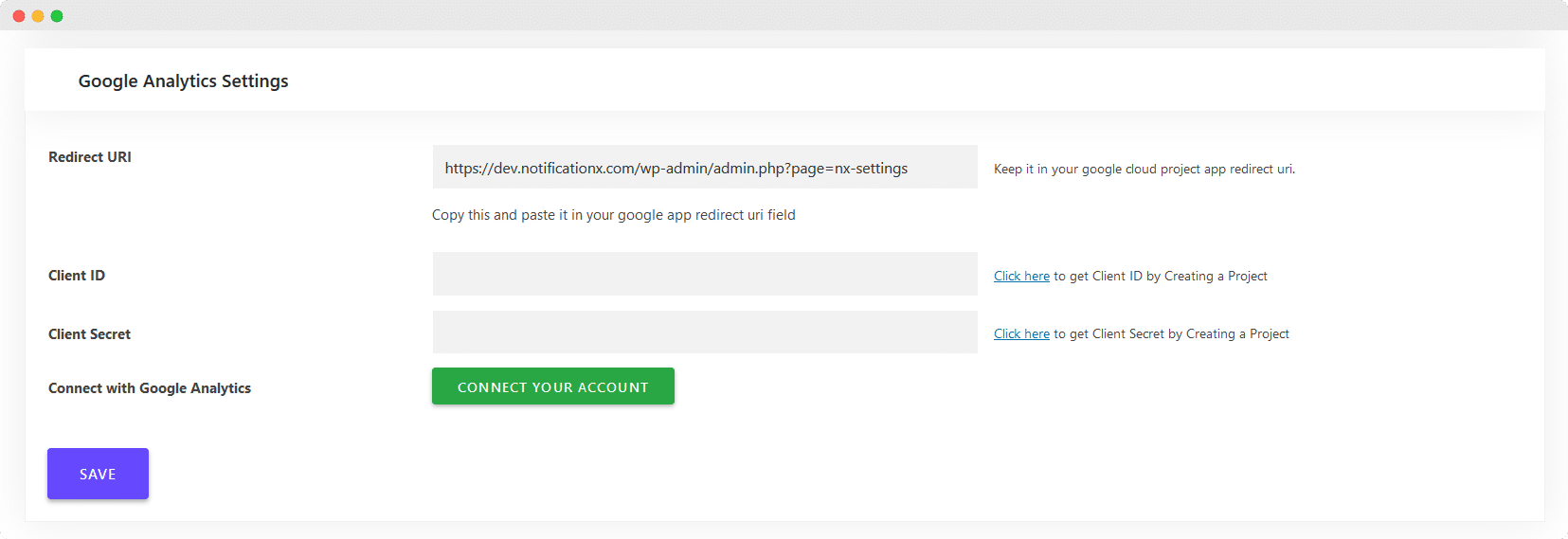
After clicking the ‘Setup Now’ button, you will have a form like below:

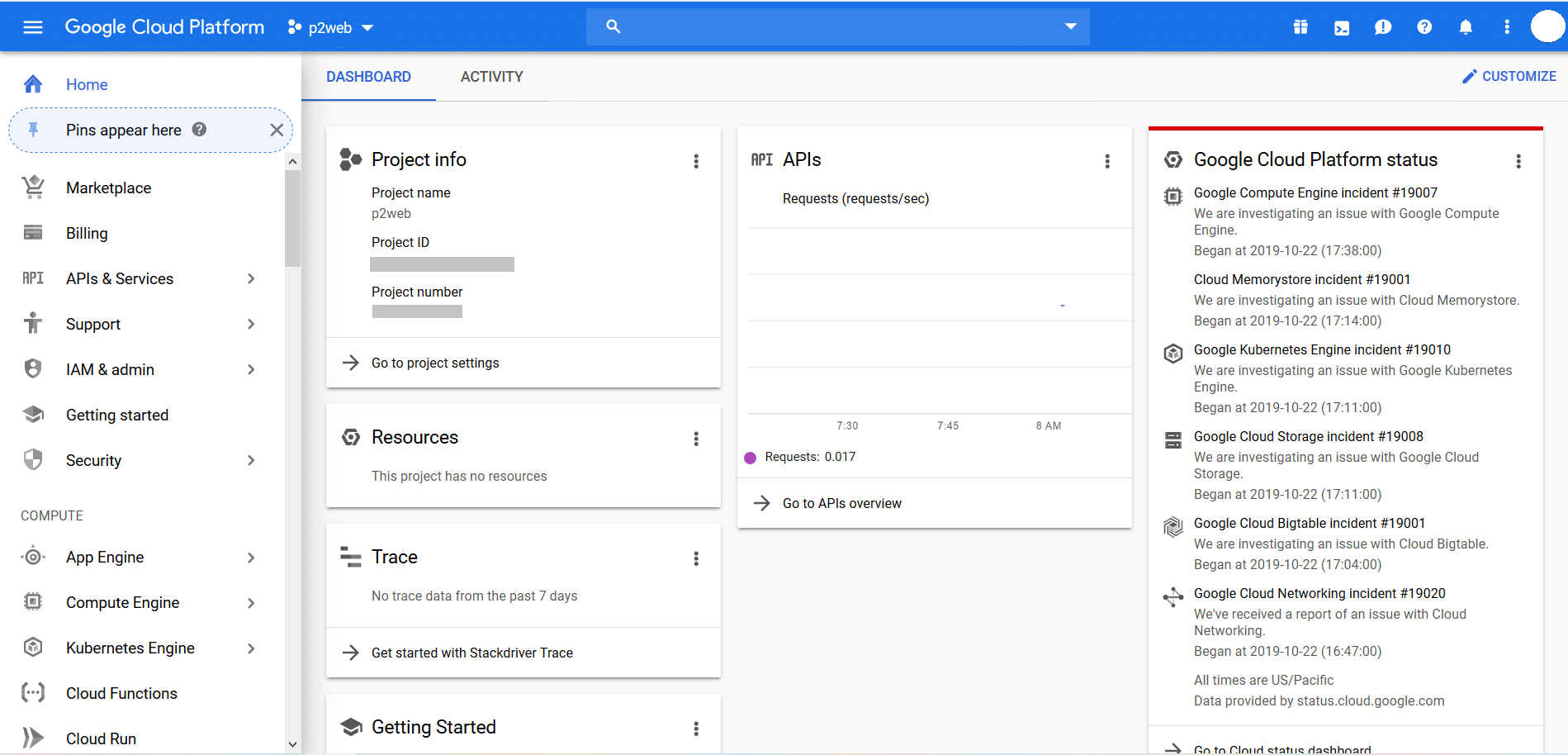
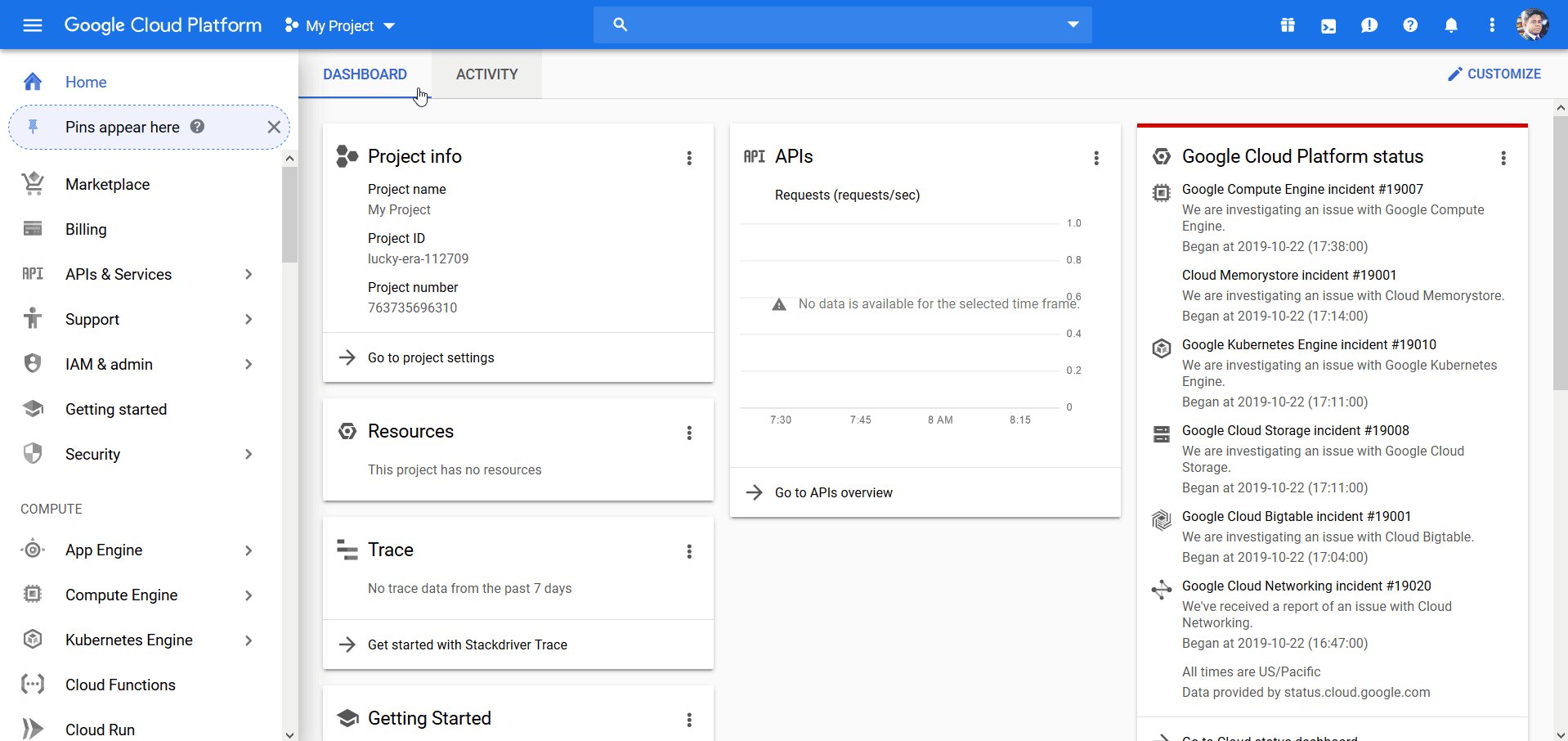
In this form, you have to put your Client ID and Client Secret. To get these credentials, you have to go to your Google Cloud Console Account and create a project first there. Click here and you will be redirected to the following page.

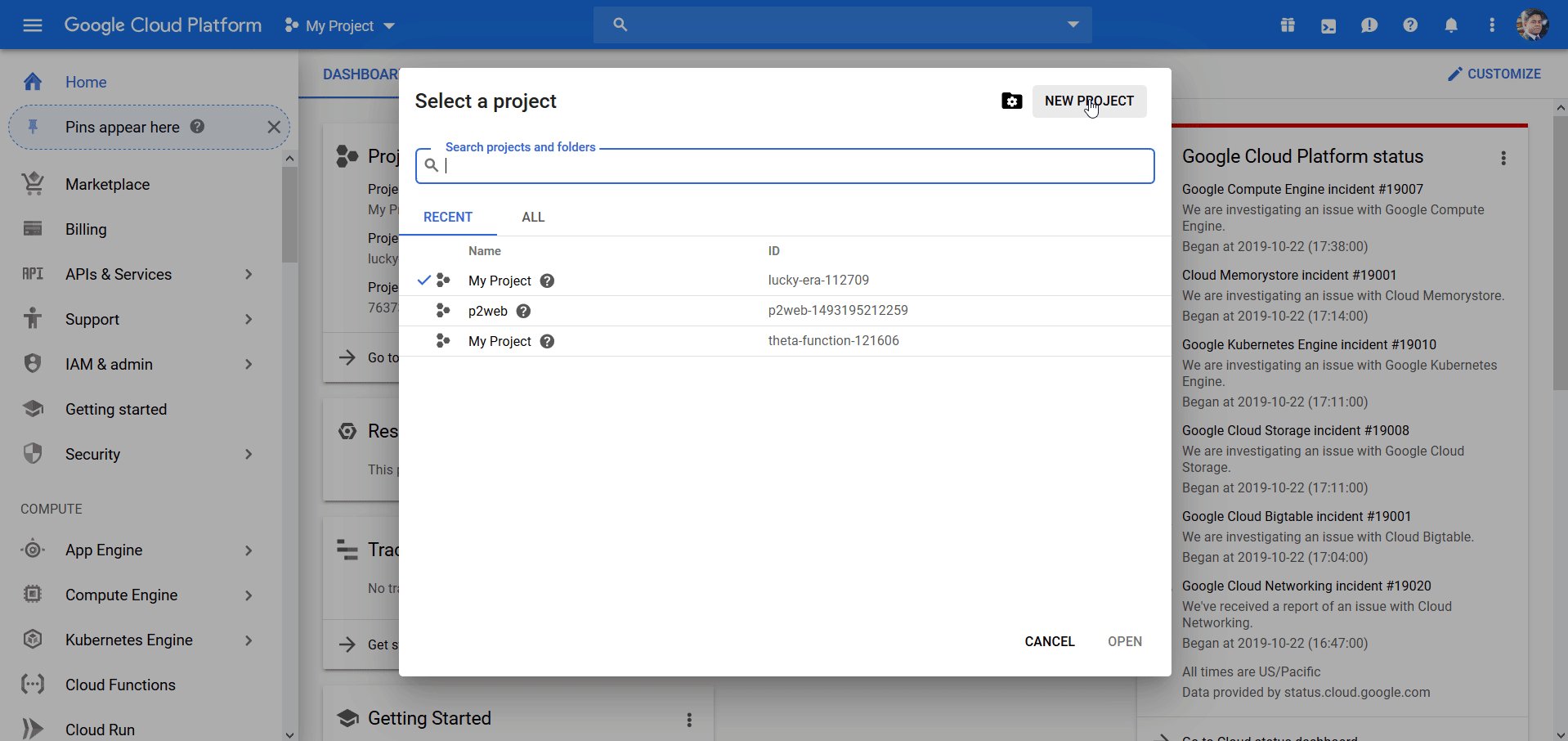
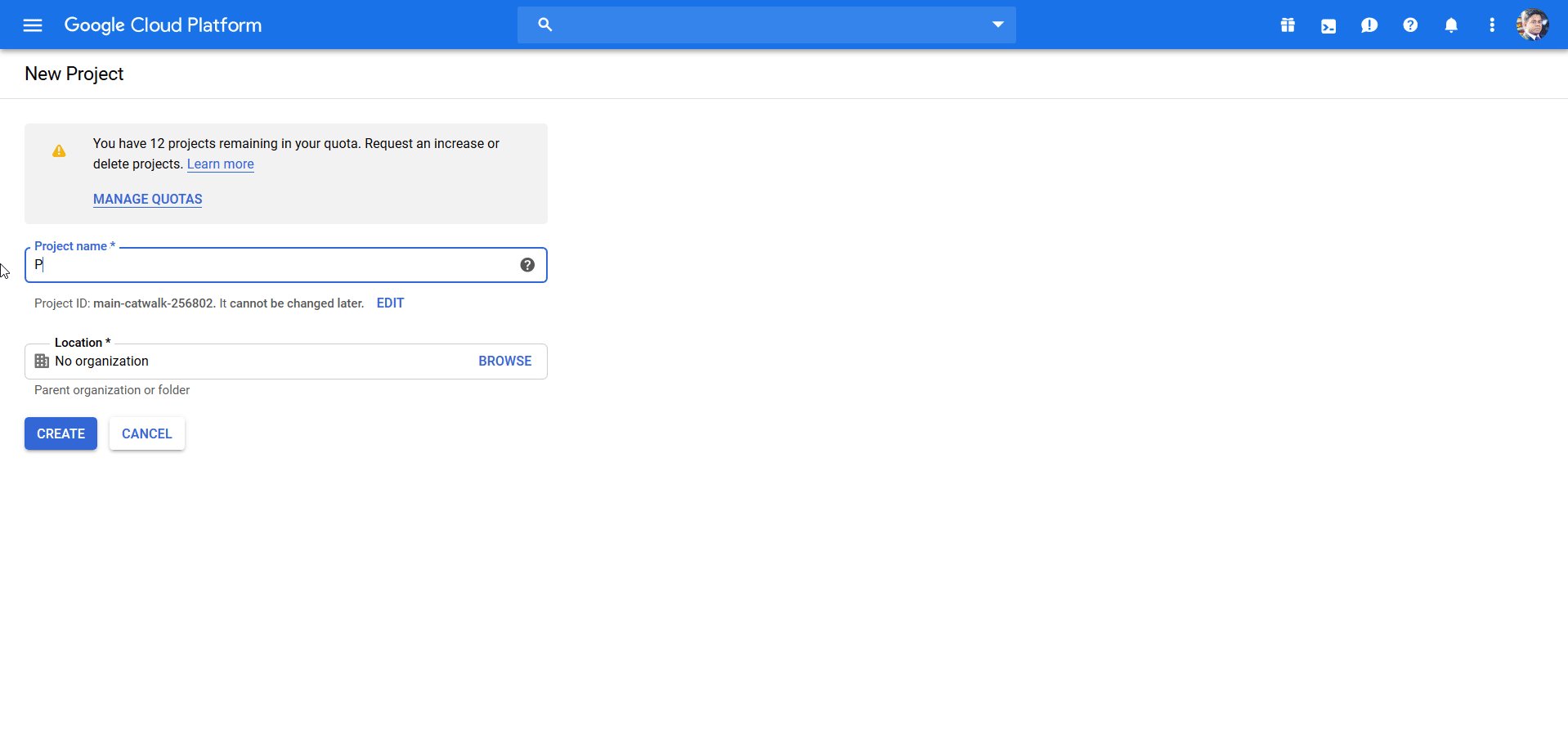
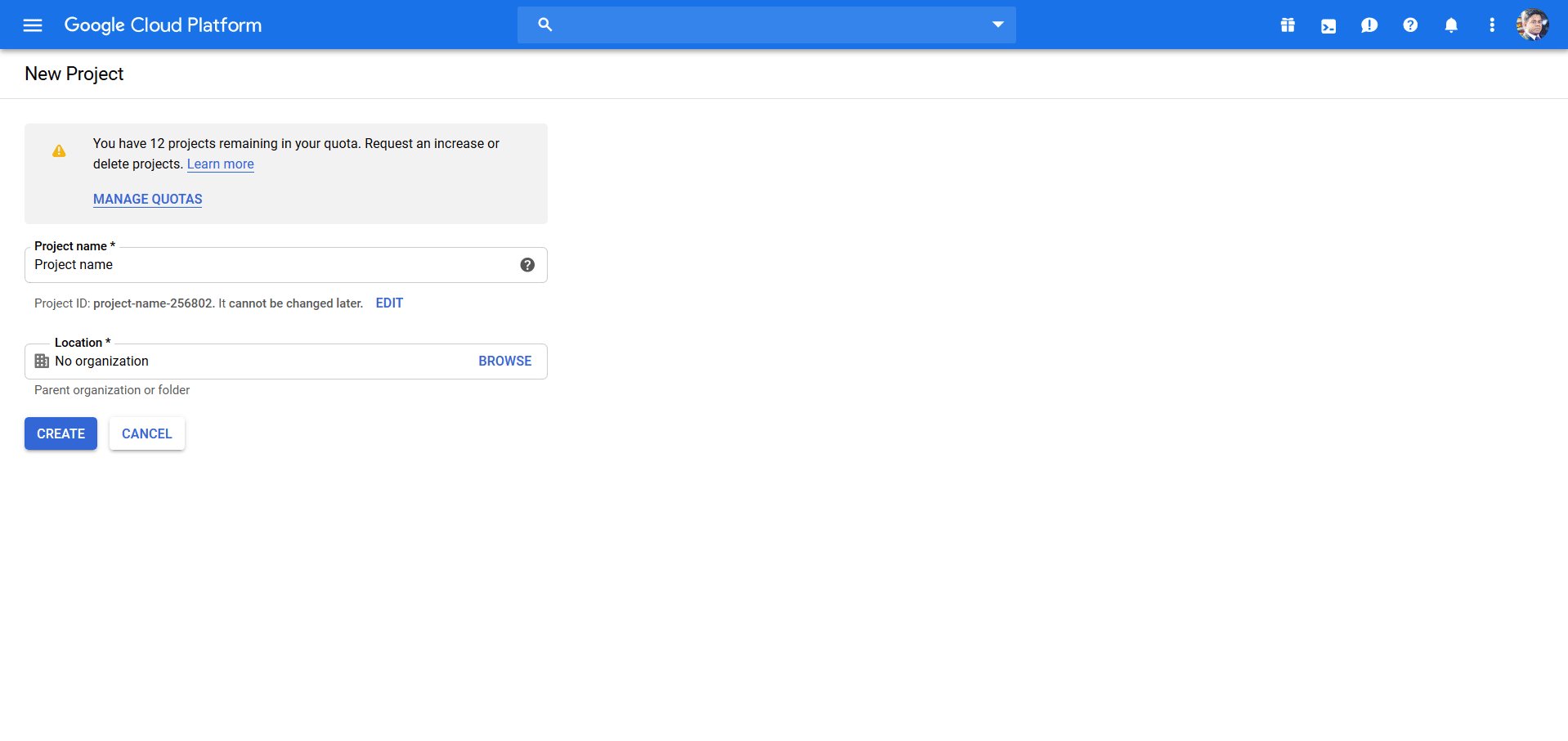
Now you have to choose your project. If you don’t have any then you have to create a new one by following the below steps:

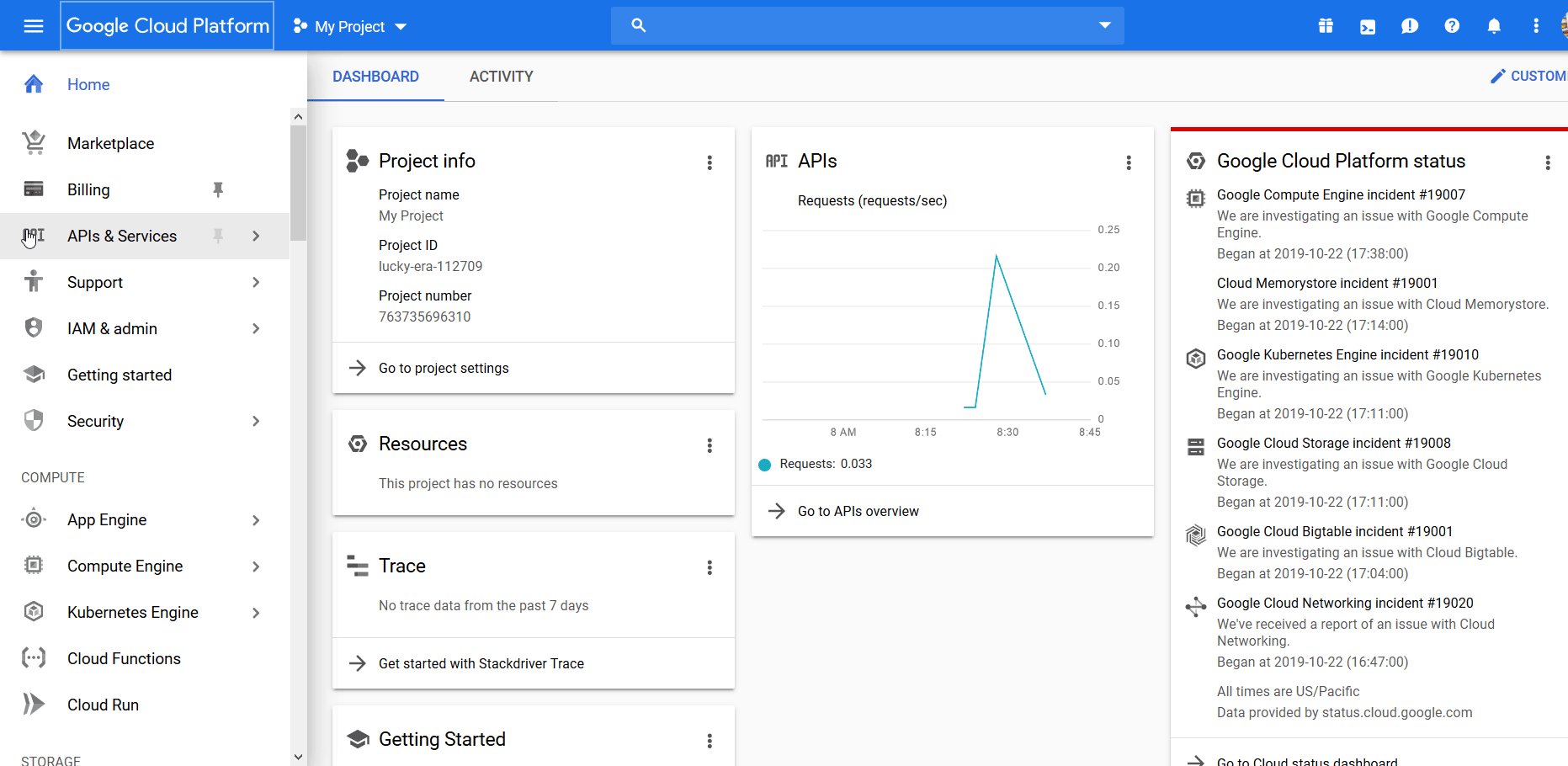
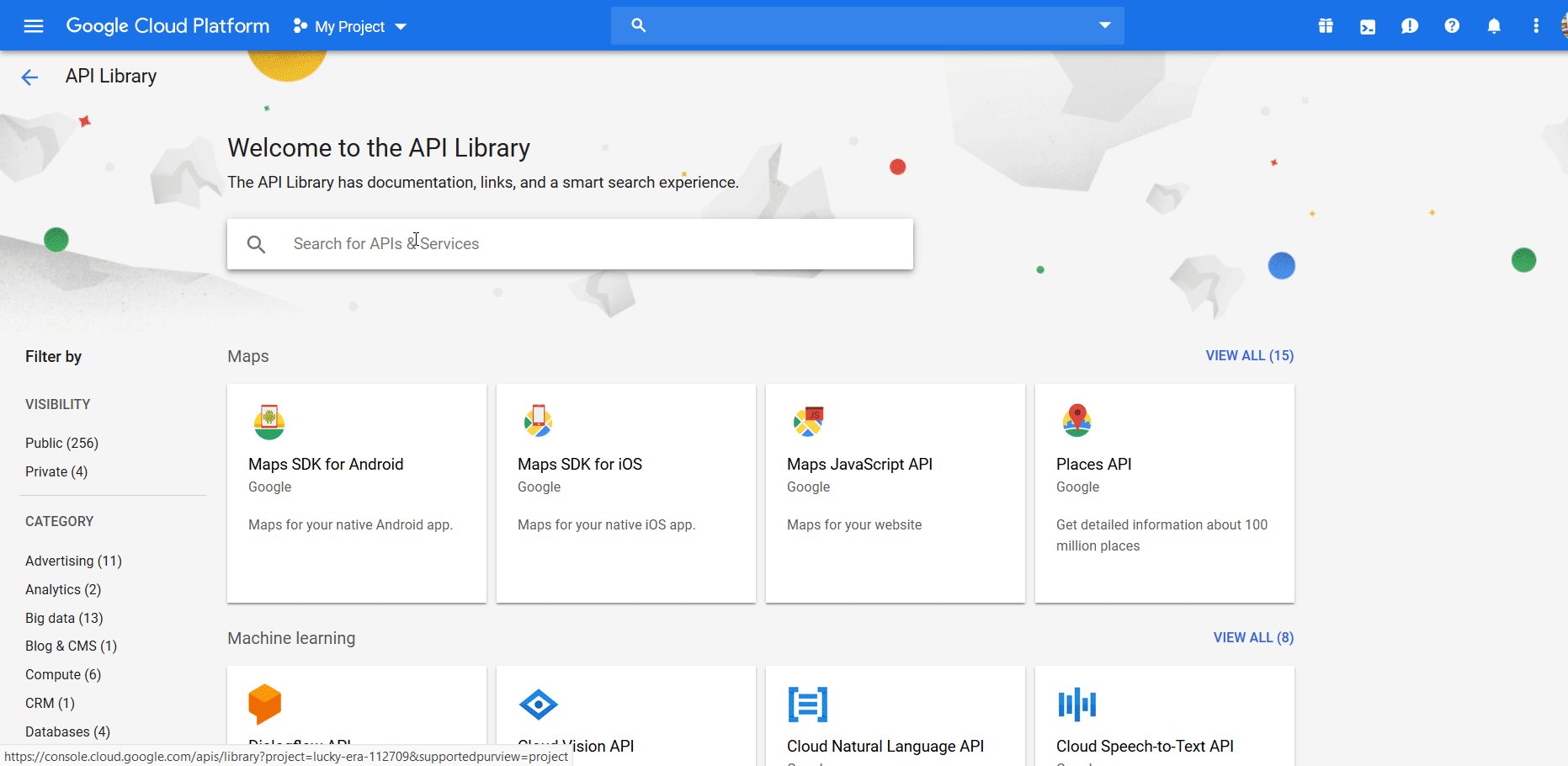
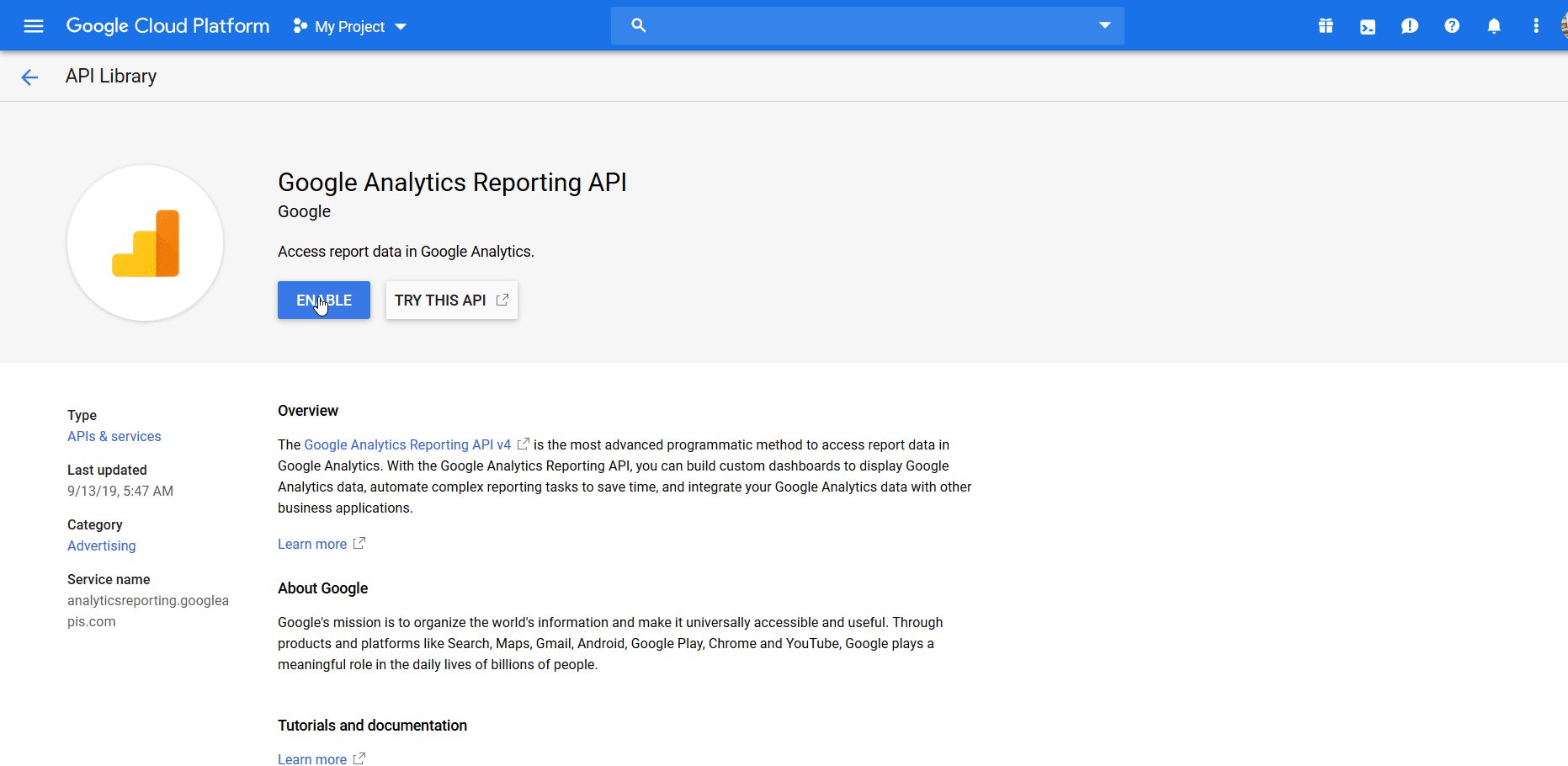
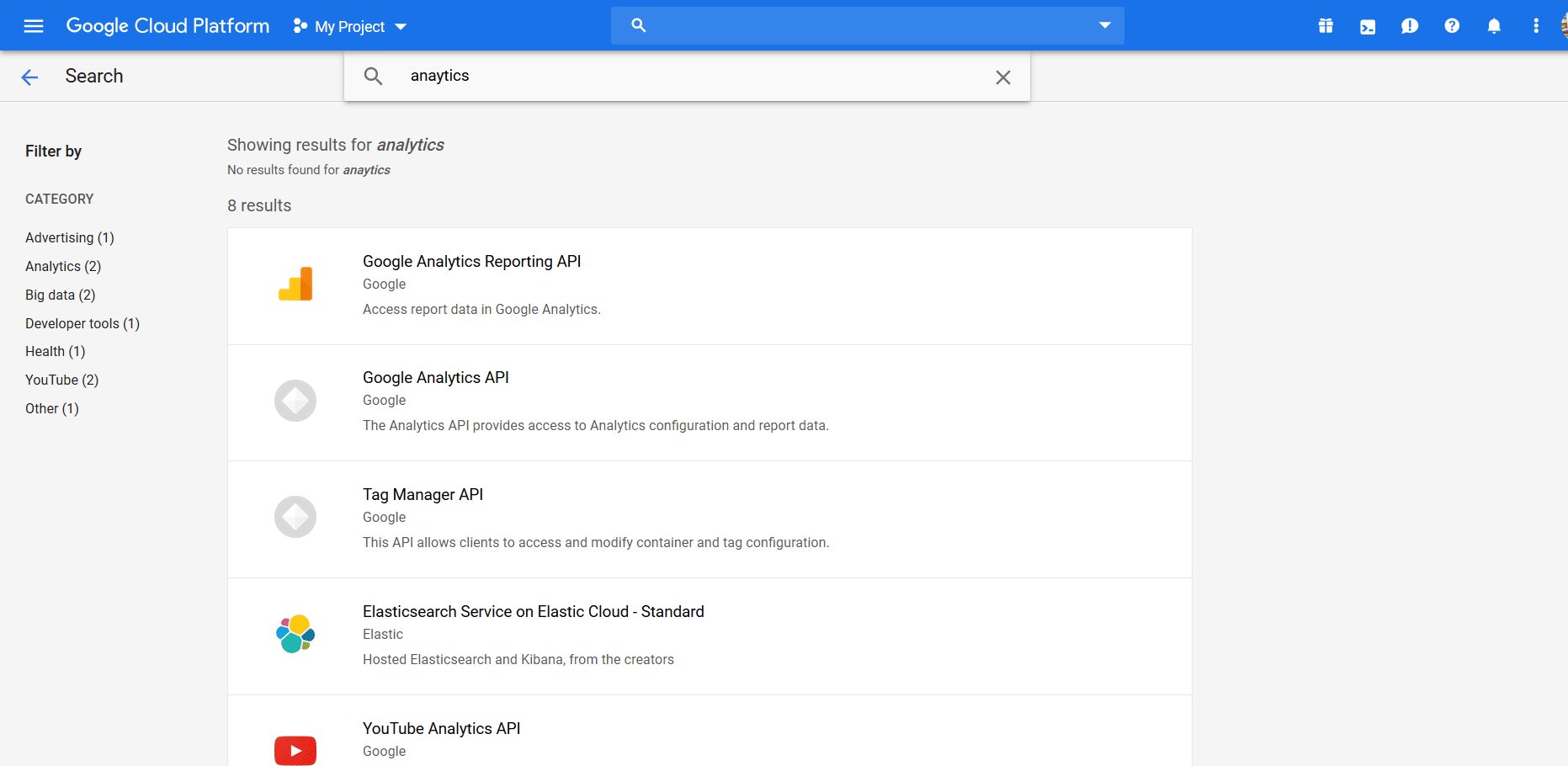
Then you have to Enable the Google Analytics Reporting API, Google Analytics API libraries, Google Analytics Admin API and Google Analytics Data API. From your Google Cloud Platform’s dashboard, go to APIs & Services >> Library. Now at the API library page, type ‘analytics’ in the search field and then you will find your required API libraries (Google Analytics Reporting API, Google Analytics API, Google Analytics Admin API and Google Analytics Data API) at the top of the search result. Then enter these library pages and hit the Enable button. Follow the visual presentation below:

Now, you have to set up the ‘OAuth consent screen‘. In order to do this, from your Google Cloud dashboard, go to APIs & Services >> OAuth consent screen. At the ‘OAuth consent screen’ page, you have to fill up some fields like ‘Application name‘ – Give your google application a name here as per your wish. Then ‘Support email‘ – By default, your email address will be selected here. Then ‘Authorized domains‘ – Here, give the URL of your website where you are setting up your NotificationX. After that ‘Application Homepage link‘ – Give the home page URL of your website where you are setting up your NotificationX. Then ‘Application Privacy Policy link‘ – Give the privacy policy page URL of your website here. If you don’t have any then create first. After filling up all these fields then click the ‘Save‘ button and you are done! Please, check the visual presentation below:

After clicking the ‘Save’ button at the ‘OAuth consent screen’ page, you will be redirected to the ‘Credentials‘ page. Here, you will find a dropdown option as ‘Create credentials‘. Click this dropdown field and select ‘OAuth client ID‘ from the options and then you will be redirected to the ‘Create OAuth client ID’ page. Here, you will find some options in the radio button under the ‘Application type‘ section. Just simply click the ‘Web application‘. Then some more fields will appear. You have to fill only 2 fields here ‘Name’ and ‘Authorized redirect URIs‘. In the ‘Name’ field, you can give anything as per your wish and in the ‘Authorized redirect URIs’ field, you have to copy the URI from your NotificationX API settings page. Then simply click the ‘Create‘ button. Please, check the visual presentation below for better understanding:

After that, you will be redirected to the ‘Credentials’ page again and a popup will appear in front of you where you will get your ‘Client ID‘ and ‘Client Secret‘ data. Just copy both of these and paste them to their respective fields in your NotificationX API settings fields and hit the ‘Connect your account‘ button. After that, just click the ‘Save‘ button to complete the process.

After clicking the ‘Connect your account’ button then you will be redirected to a page where you have to select your Google Analytics account. Chose your account from here.

Then you will be redirected to a page as below. Note that, this app is under verification by Google and that’s why you will have this notice. After the verification completion, you will not get this notice anymore. Click the ‘Advanced‘ button and then click ‘Go to notificationx.com‘

Then you will be redirected to a page and a popup like below will appear. Just simply click the ‘Allow‘ button.

Then you will be redirected to the following page. Here, you have to mark the option ‘View your Google Analytics data‘ (though it is supposed to be marked by default) and then click the ‘Allow’ button

Then you will be redirected to your WordPress dashboard of NotificationX settings and then select your desired project from the dropdown option and you can also define a time duration after NotificationX will go and check your latest visitor count from the ‘Cache Duration’ settings. After successfully doing so, you will be all set to go and then click the ‘Save’ button.

After you are done with the previous steps, Simply just Follow this below guideline to display Google Analytics Visitor Count alert using NotificationX.
How to Configure Google Analytics Visitor Count Alert with NotificationX #
Step 1 – Create a Google Analytics Notification Campaign #
Go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> NotificationX. Then right at the top, click on ‘Add New‘.

Step 2 – Select ‘Google Analytics’ as Source #
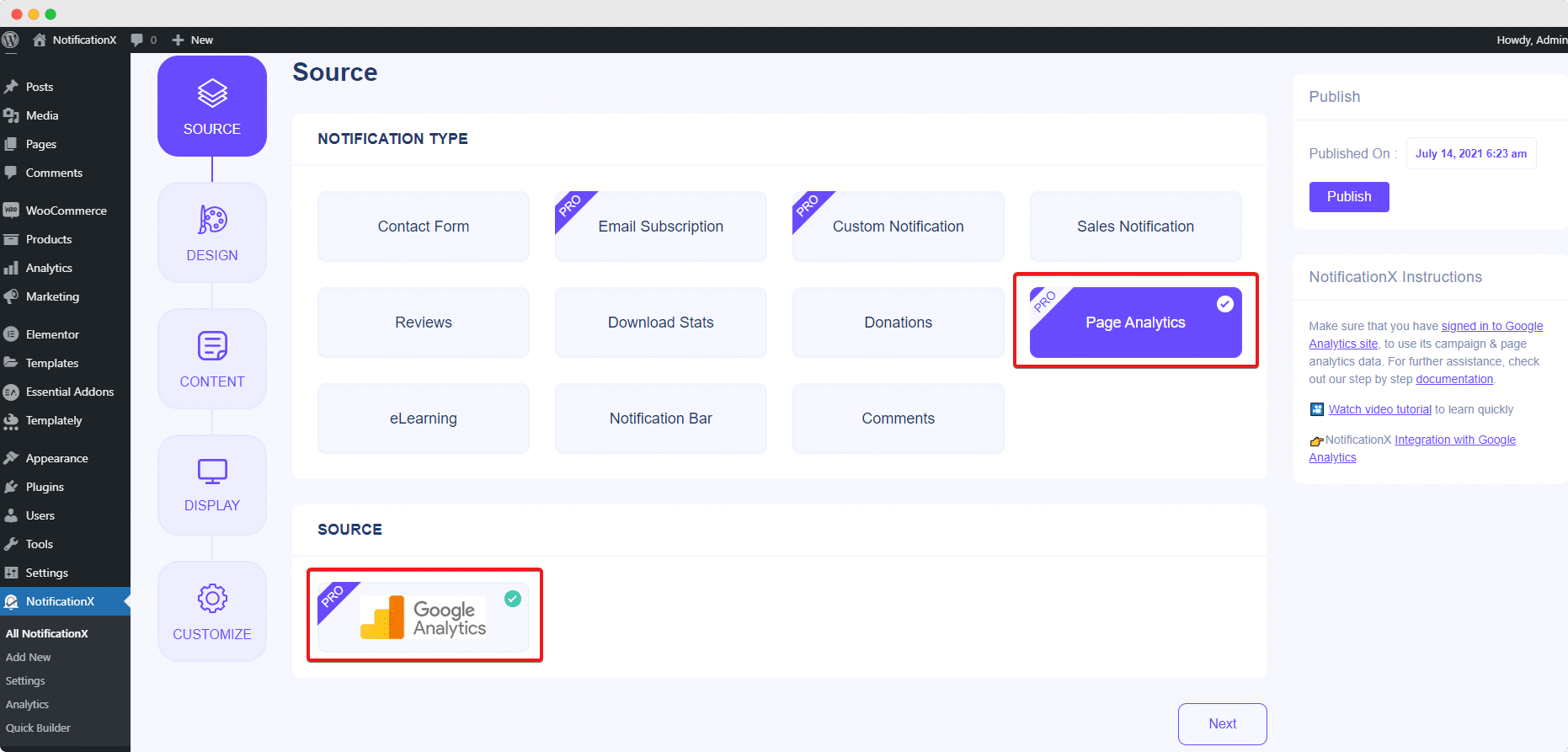
After you are done with step 1, you will be redirected to the ‘Source’ Tab page of your NotificationX. Simply put a Title and pick the ‘Page Analytics’ as your Notification type. Afterward, simply just pick ‘Google Analytics’ as your Source. Then, click on the ‘Next’ button.

Step 3 – Choose a Design Theme #
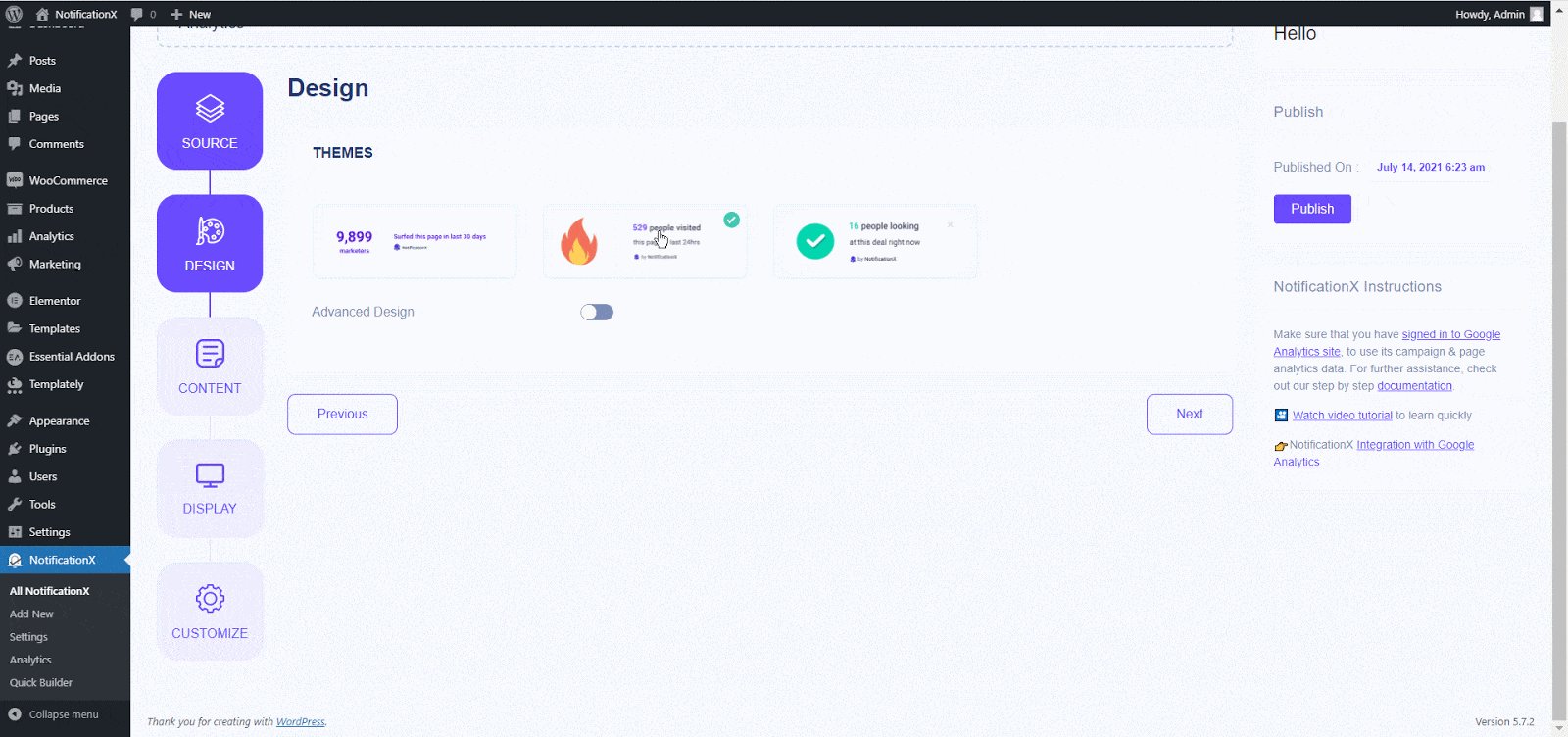
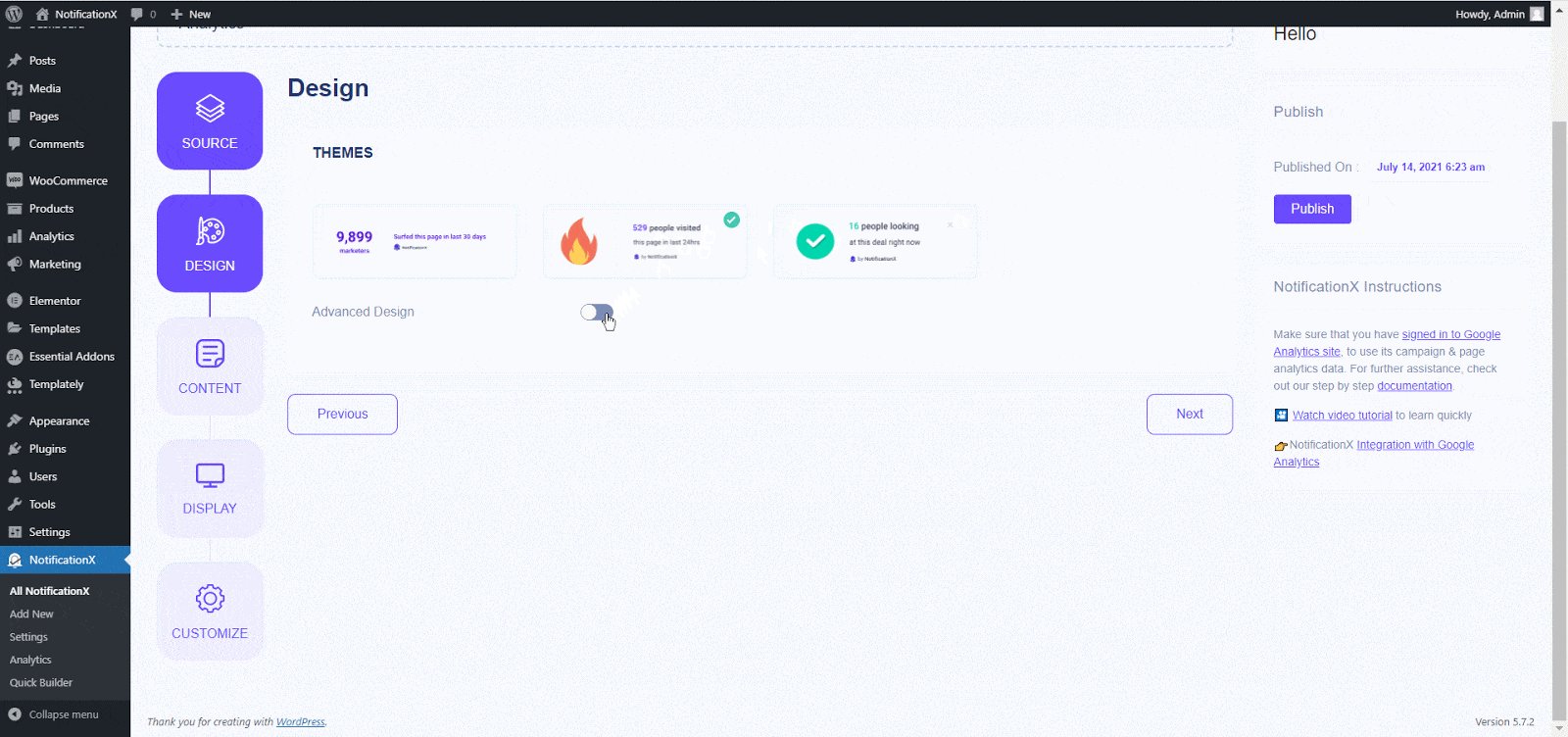
From the ‘Design’ tab, you can choose a layout and also have the flexibility to use the ‘Advanced Design’ option to customize it as per your preference. From the ‘Themes’ section, the chosen layout is how the Google Analytics Visitor Count notification alert will be displayed on your website.
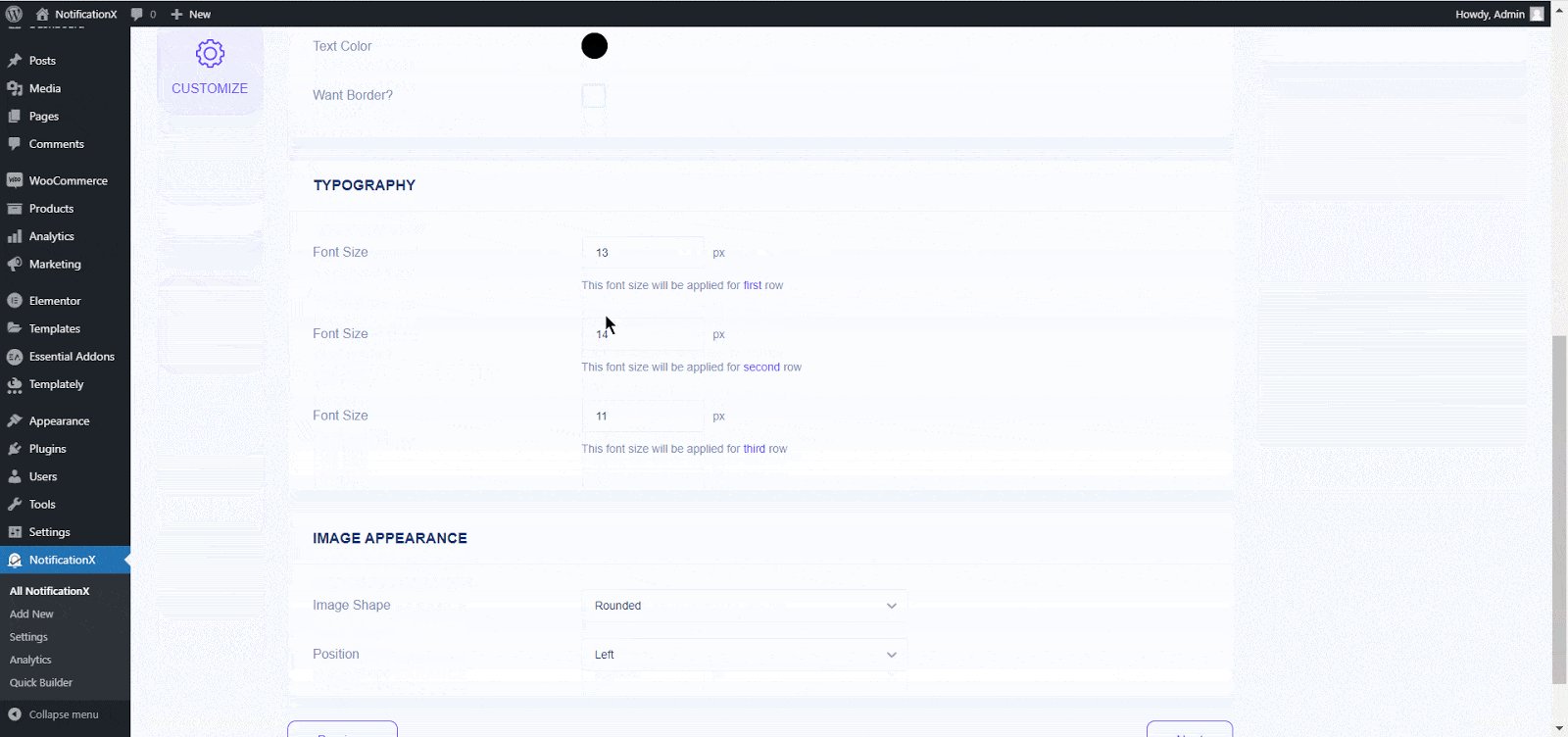
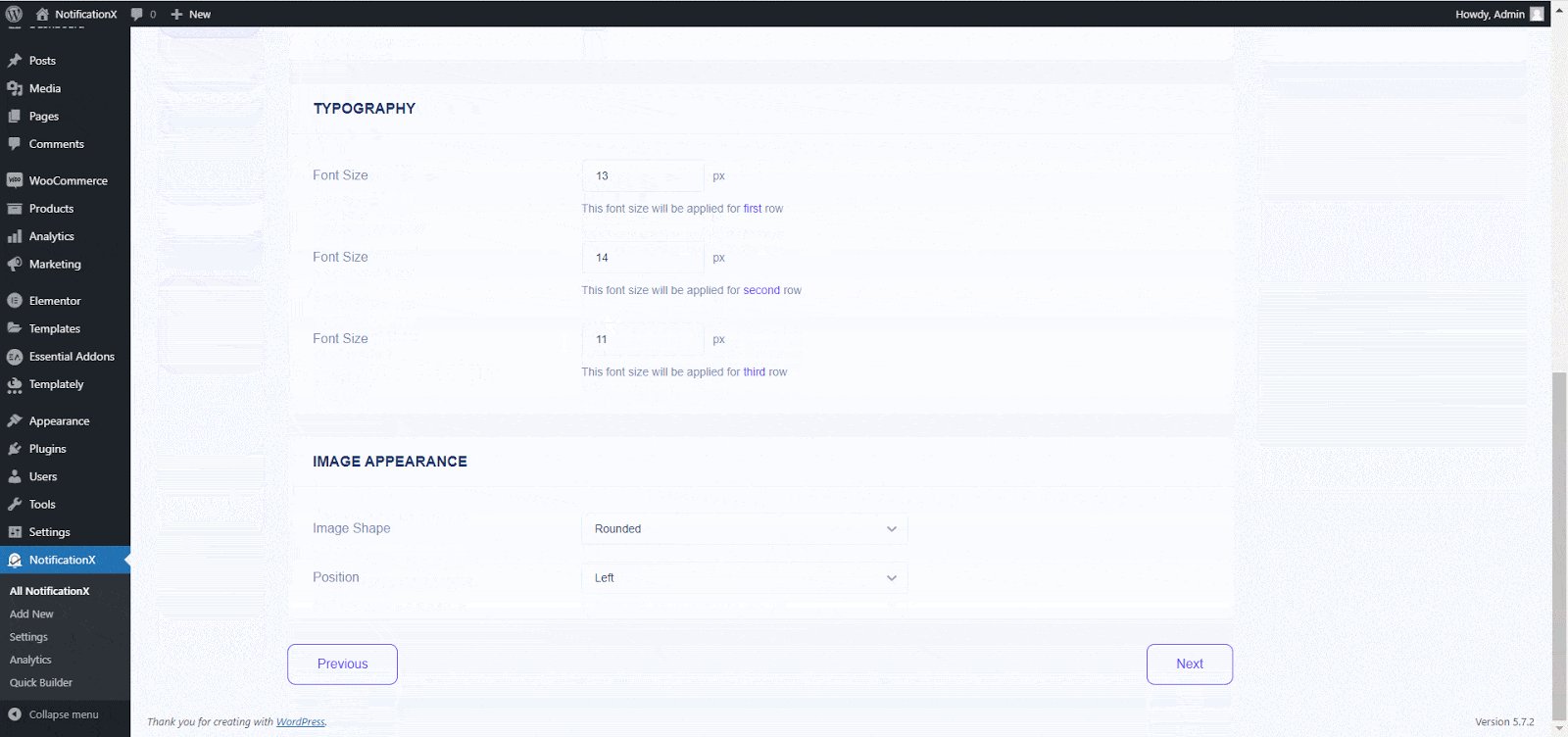
Besides, you can modify your chosen Theme by customizing it through ‘Advanced Design’ option. From this section, you will be able to easily add styling to your design, image appearance, and typography. You can add Background or Text color for notification popup. Besides, you can also add a Border and add styling to it. From the ‘Typography’ section, you can change the Font Size for each row as well.

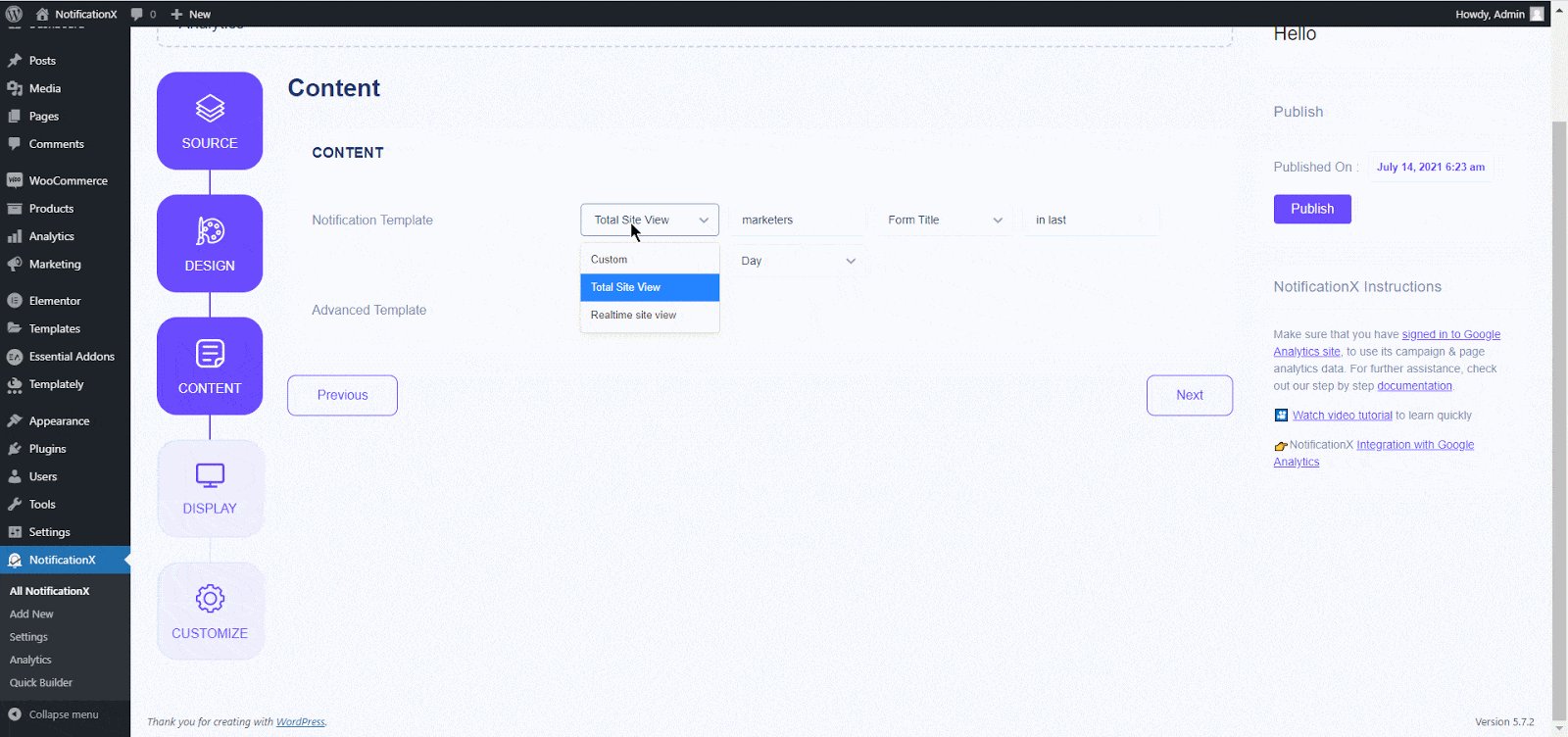
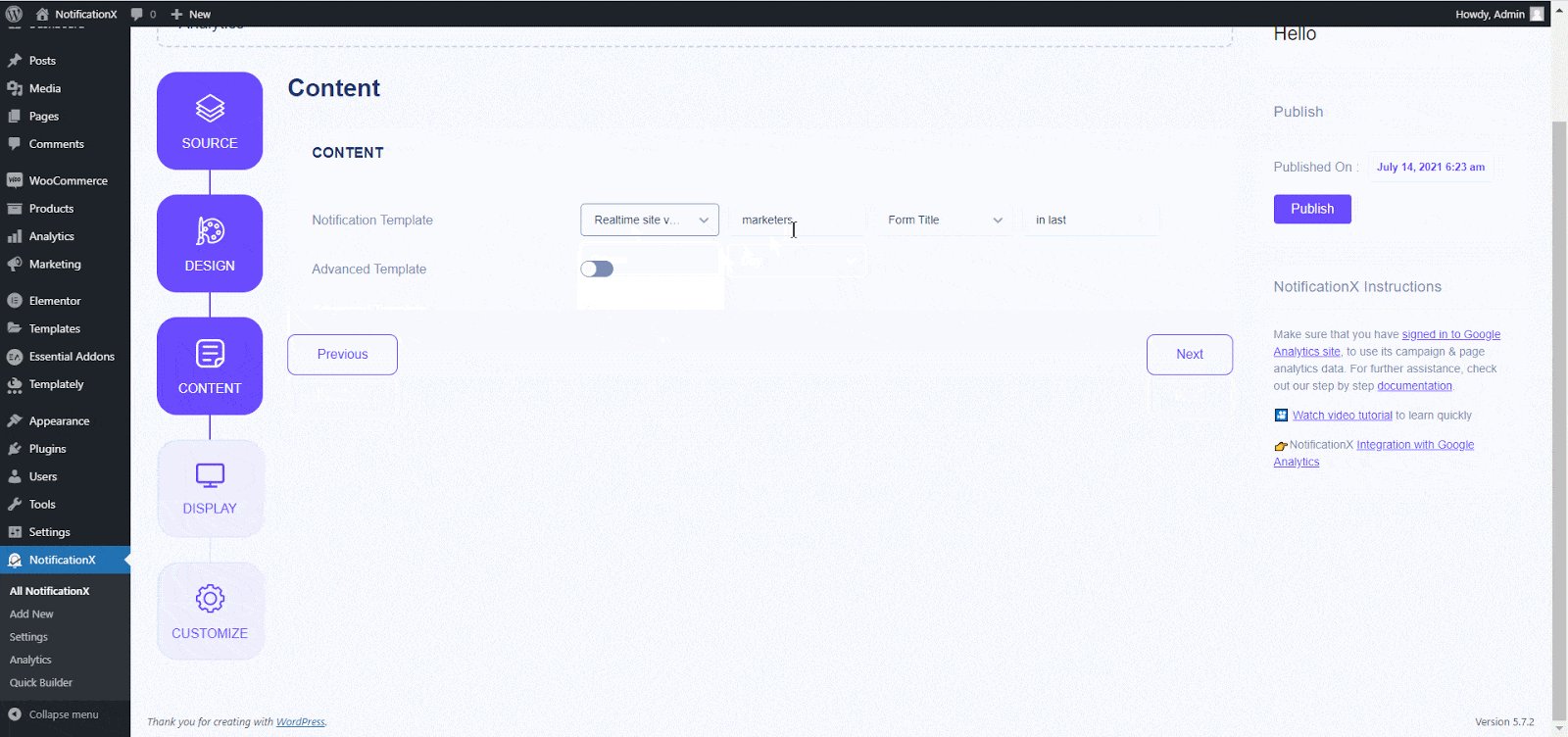
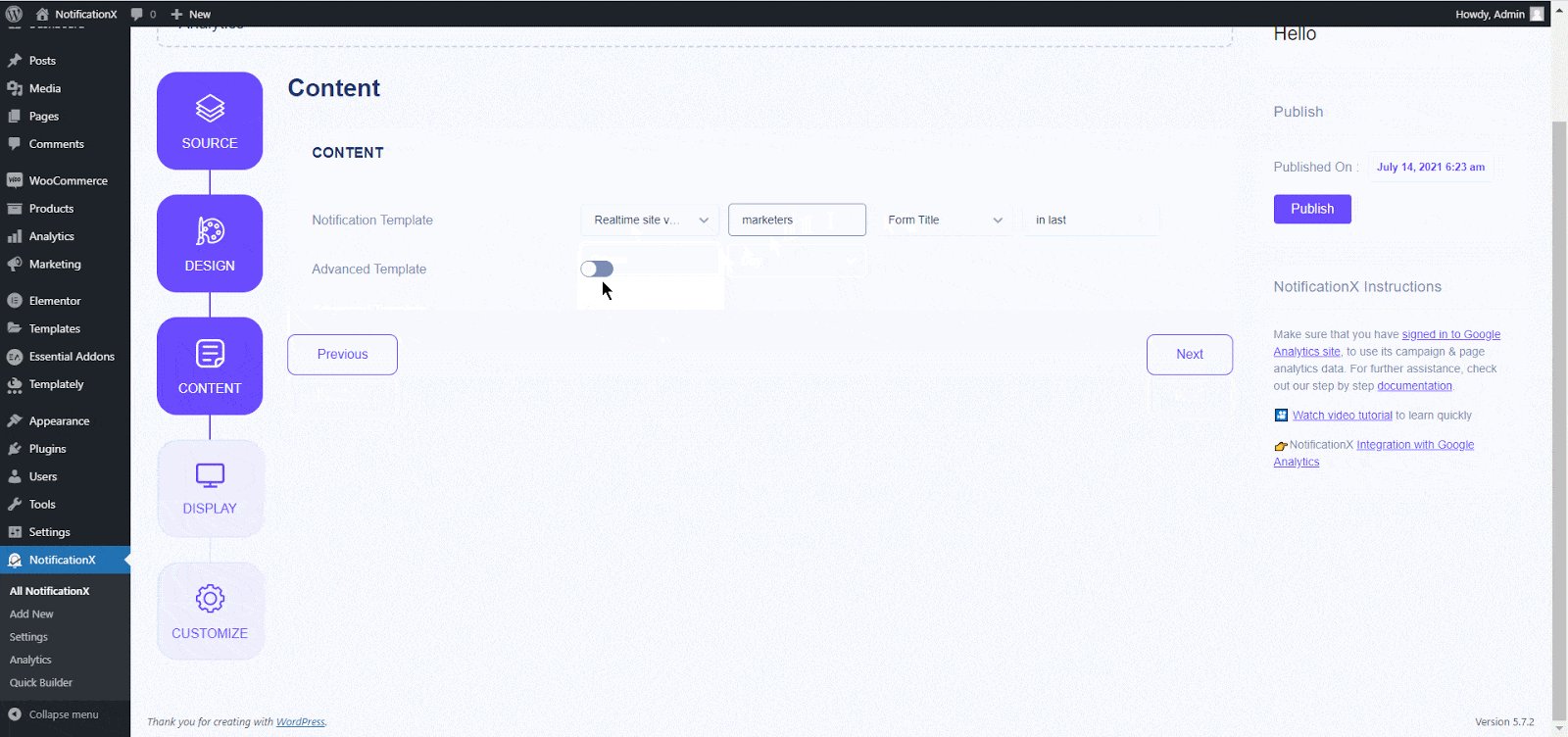
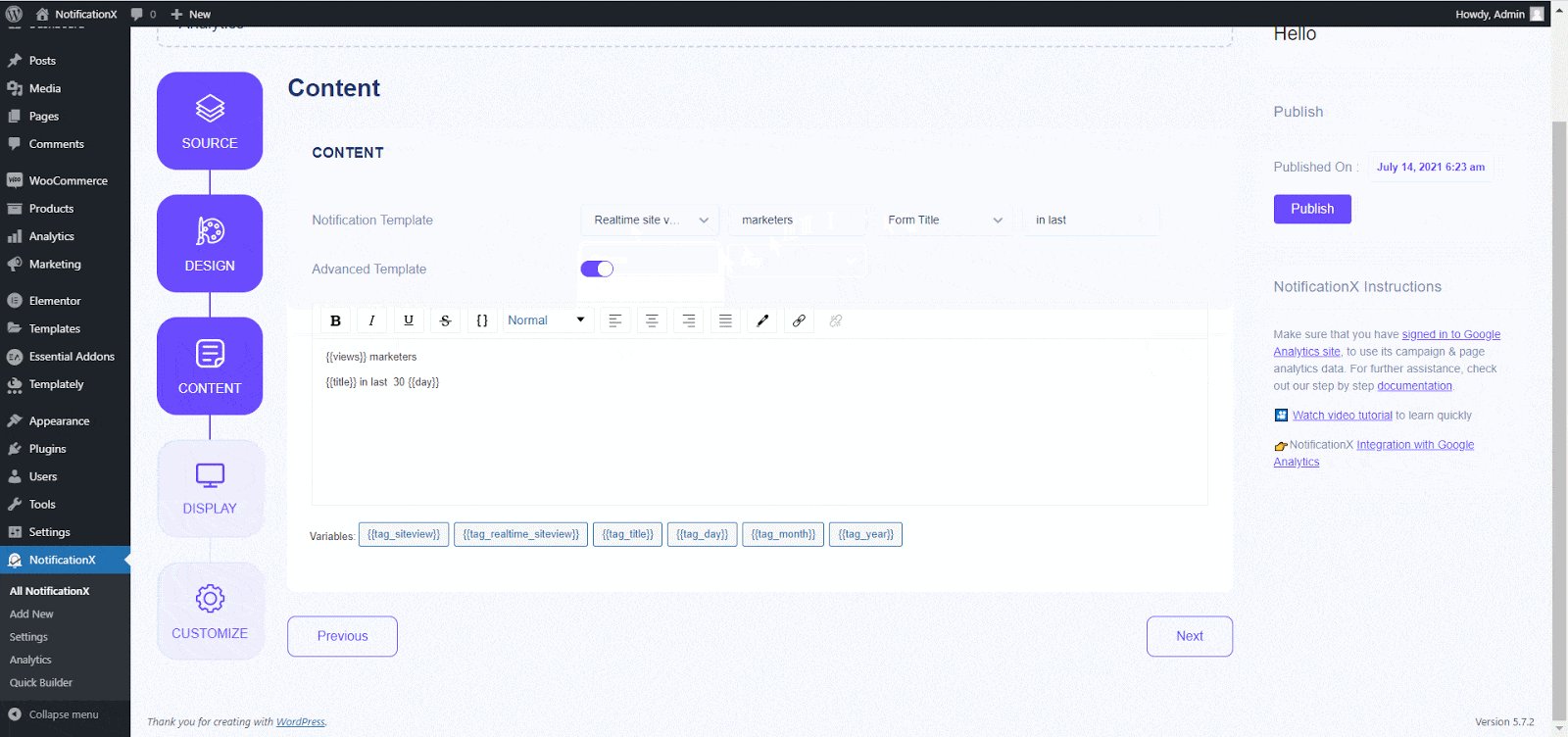
Step 4 – Configure Template Content #
You will then be redirected to the ‘Content’ tab from where you can modify your ‘Notification Template’ and add your preferred content text. You can easily go ahead and choose your preferred variables. These variables help to display the count of the visitors who have visited your website on a certain period of days/months/years.
Moreover, you can even track the various types of campaigns through NotificationX as well. ‘UTM Control’ allows you to add ‘Campaign’, ‘Medium’ and ‘Source’ to your Google Analytics Visitor Count Alert.

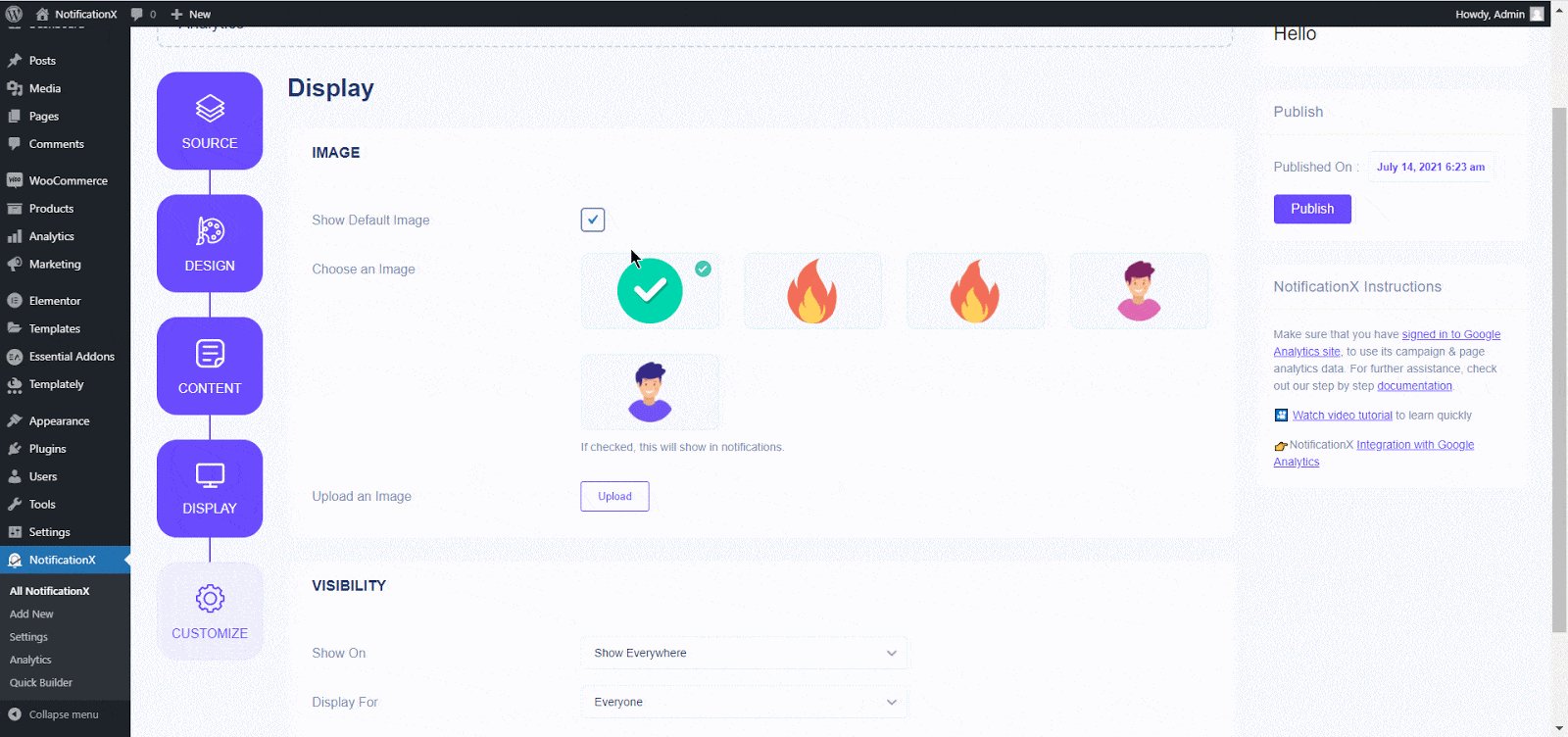
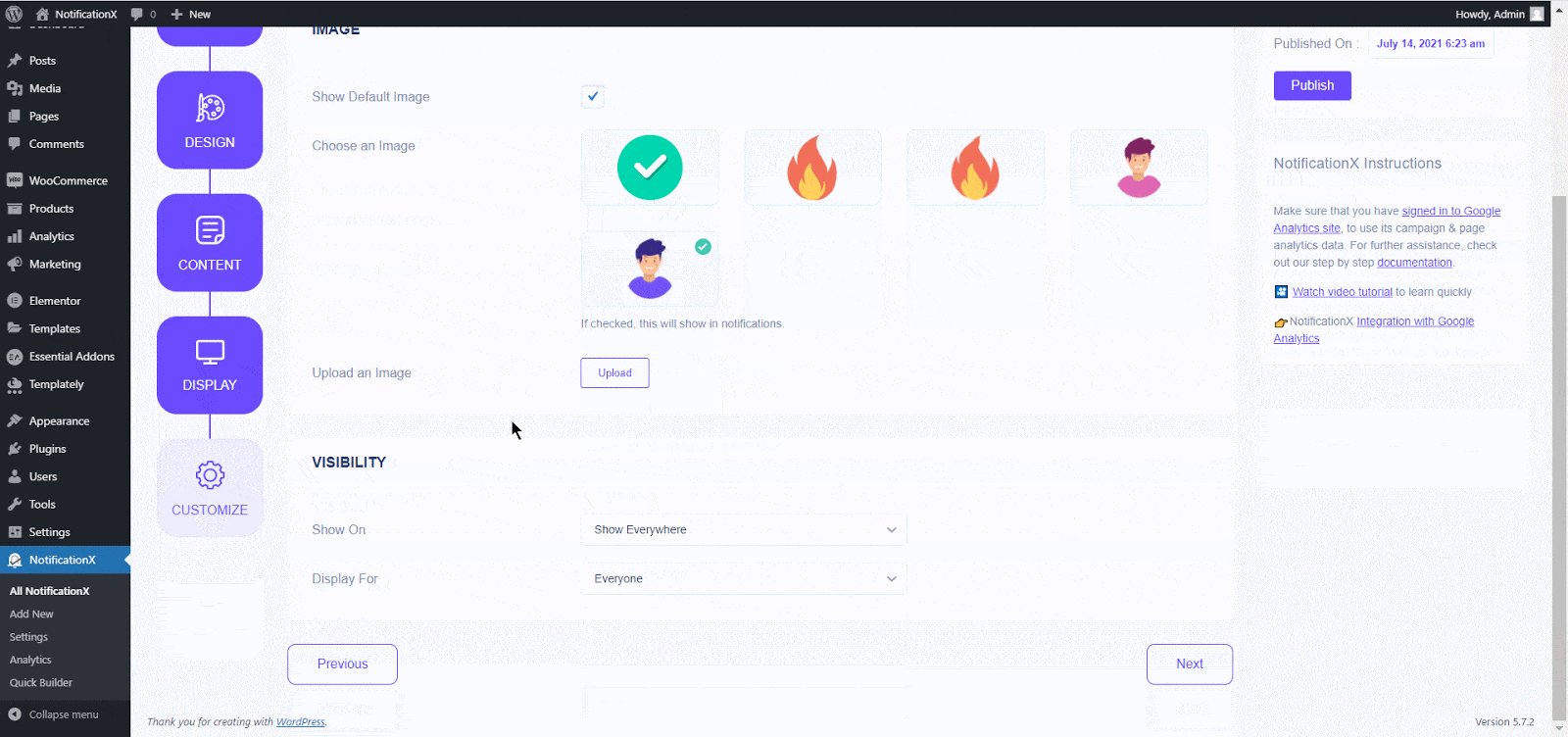
Step 5 – Customize Display Options #
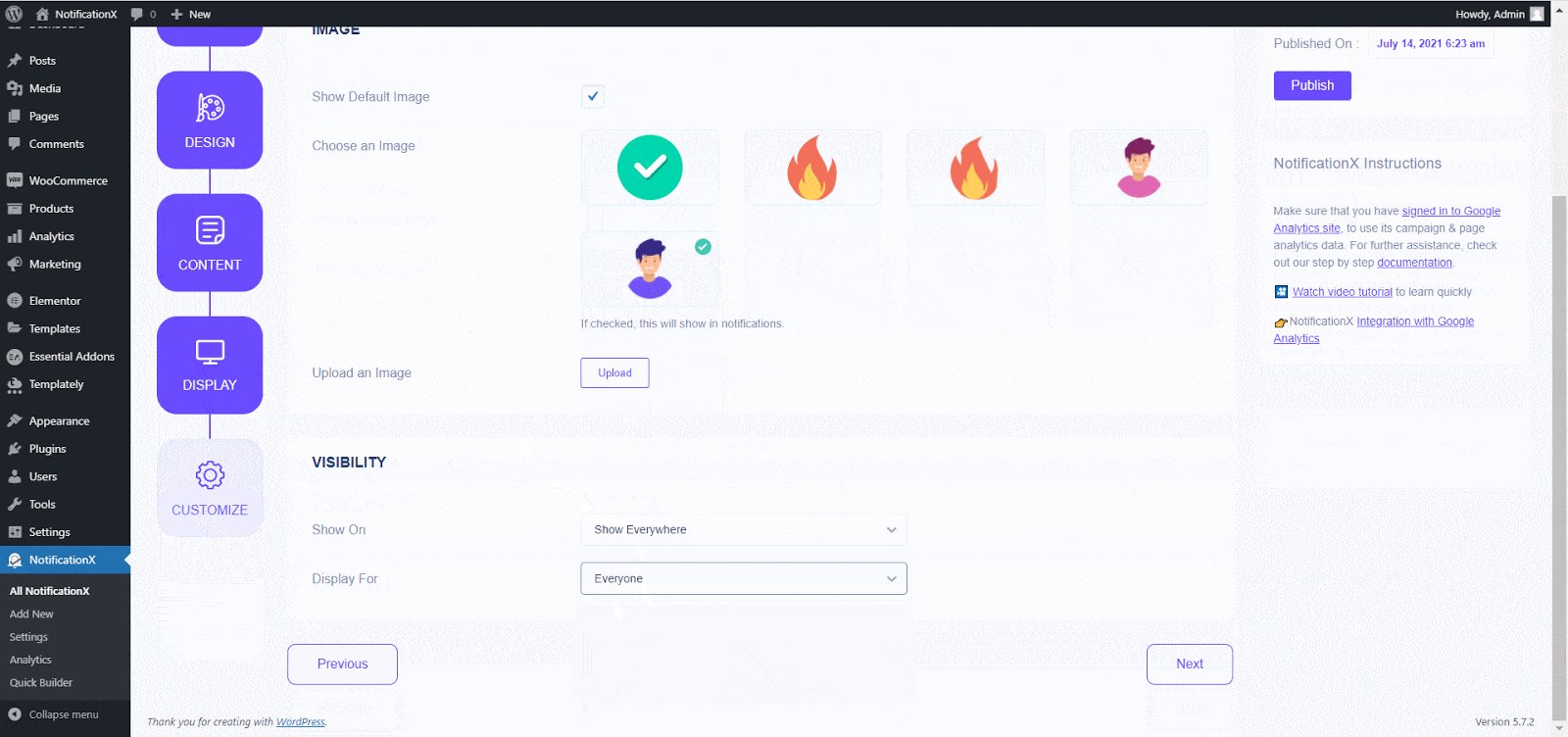
In the ‘Display’ tab, there are two available sections: ‘Image’ & ‘Visibility’. From the ‘Image’ section, you can use the checkbox to display default image or an avatar in the notification popup. If the users don’t have any ‘Gravatar’ set in their profile, you can simply display the ‘Default’ image by selecting the ‘Default Image’ checkbox and by choosing one from some pre-defined images or by uploading a default image.
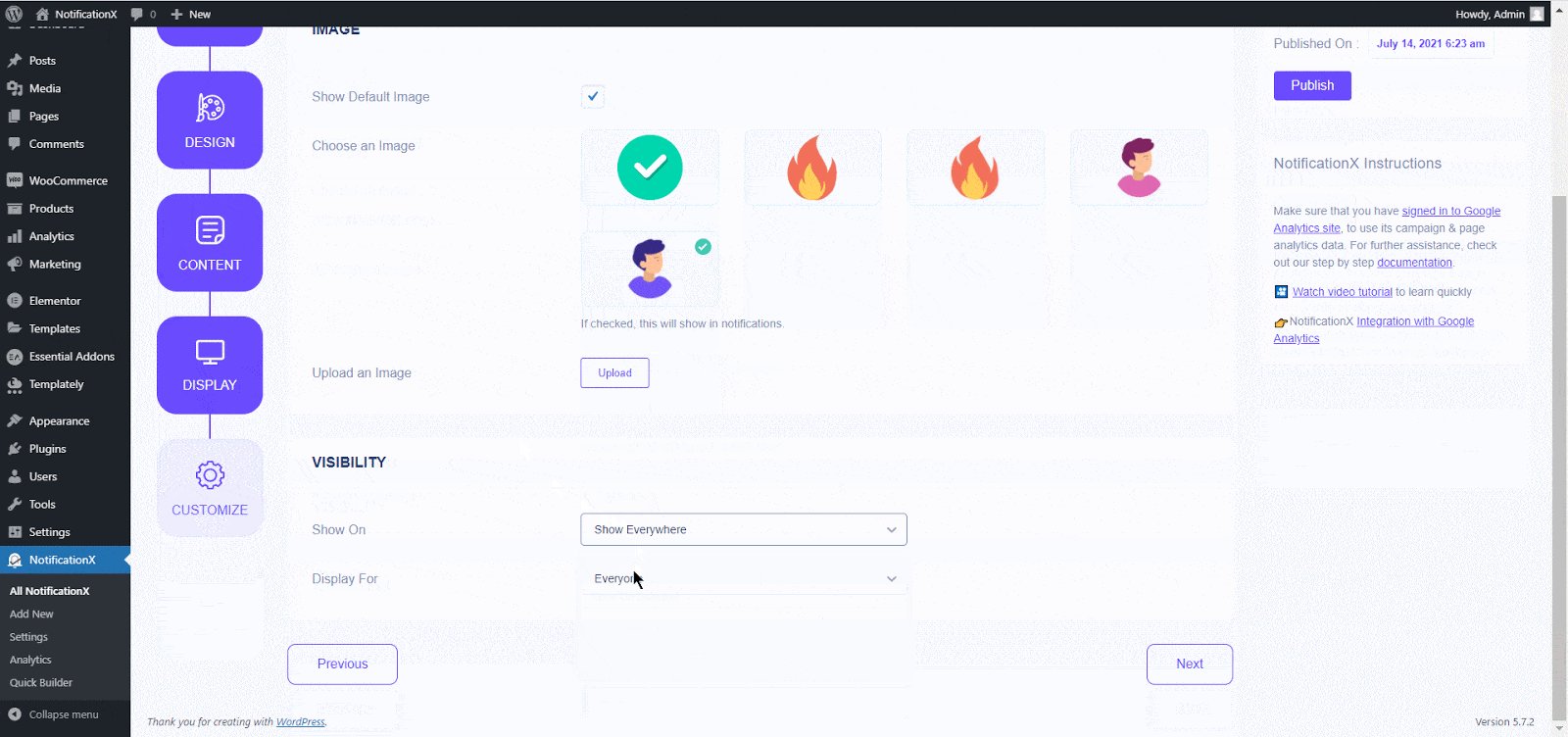
From the ‘Visibility’ section, you can set the pages where you want to display the Google Analytics Visitor Count Alert. You also have the option to restrict the notification popup based on certain user roles: Always, Logged In & Logged Out. By default, ‘Show On’ is set to ‘Show Everywhere’ as a result the Email Subscription popup will be displayed on every single page of your website. On the other hand, you can also specify the pages where you want to display or hide the ‘Google Analytics Visitor Count’ notification alert.
After you click on the ‘Next‘ button, you will be redirected to the ‘Customize’ Tab.

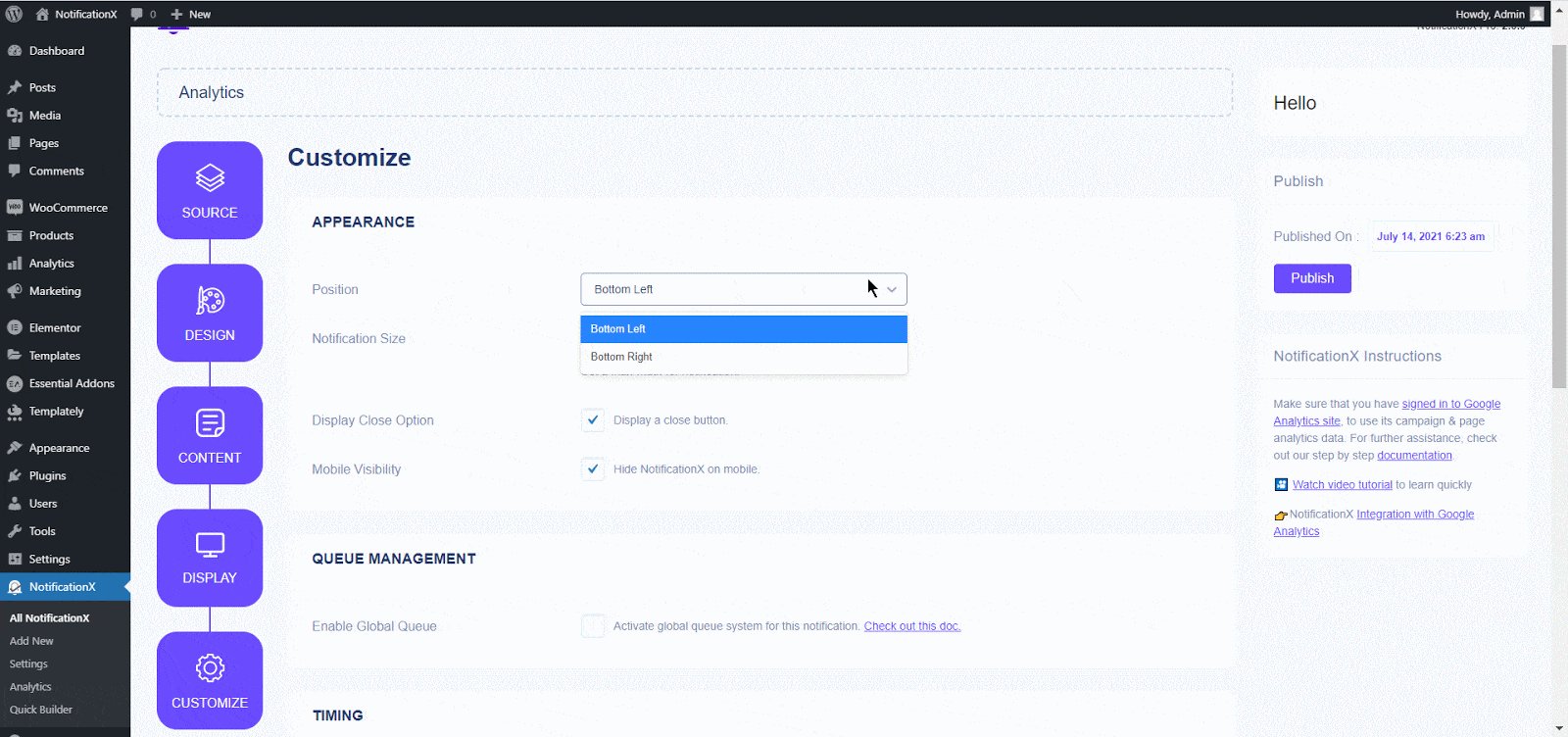
Step 6 – Set Up Appearance #
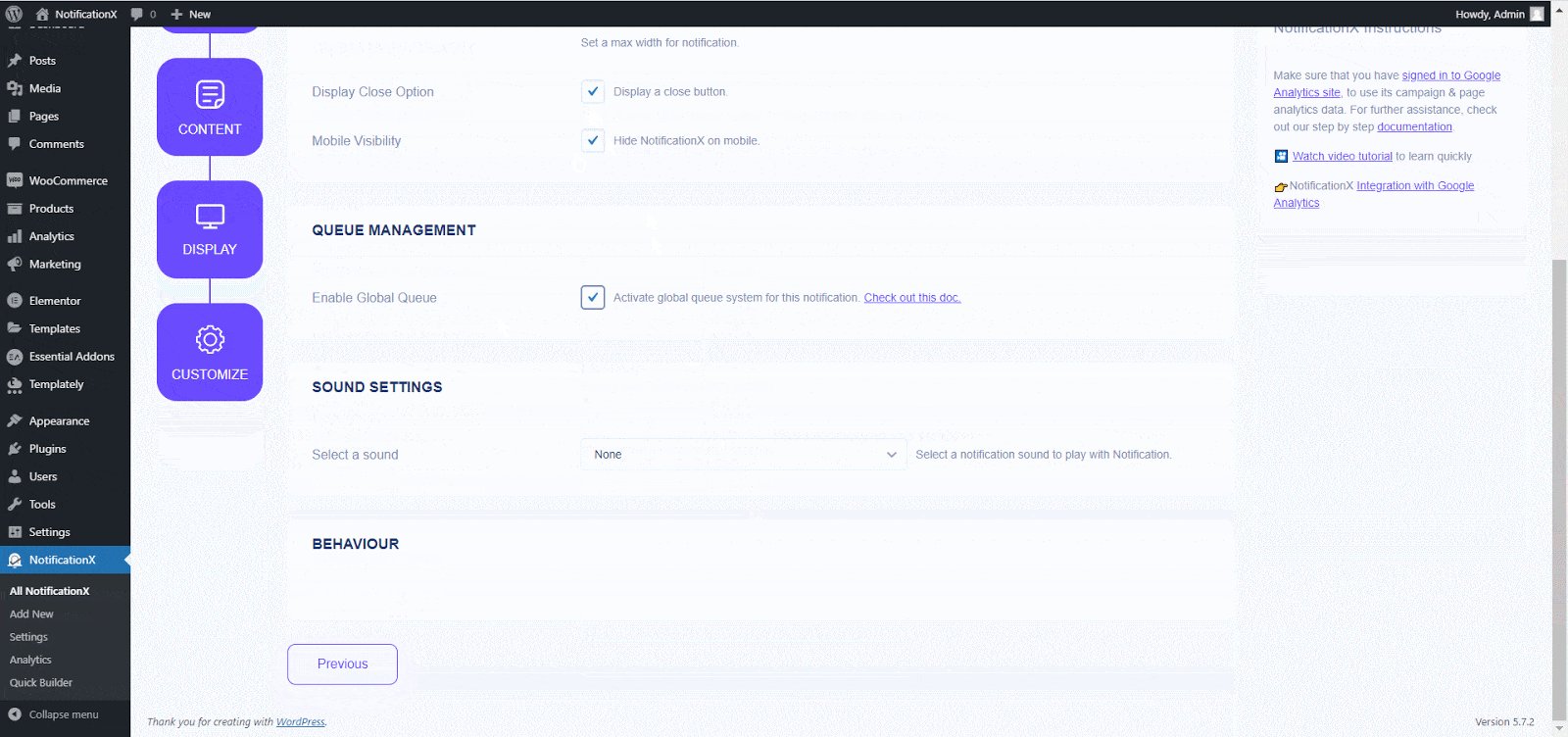
Under the ‘Customize’ tab, you will find three separate sections: Appearance, Timing & Behavior. From the ‘Appearance’ section, you can set the position for Google Analytics Visitor Count Alert to either at the Bottom Left or Bottom Right side of your website. Besides, you can even set a max-width for your Notification Popup as well. You are also able to show a ‘Close Button’ which can be clicked to dismiss the Email Subscription alert. Furthermore, you have the flexibility to hide the ‘Google Analytics Visitor Count Alert’ for mobile devices if you want to as well.

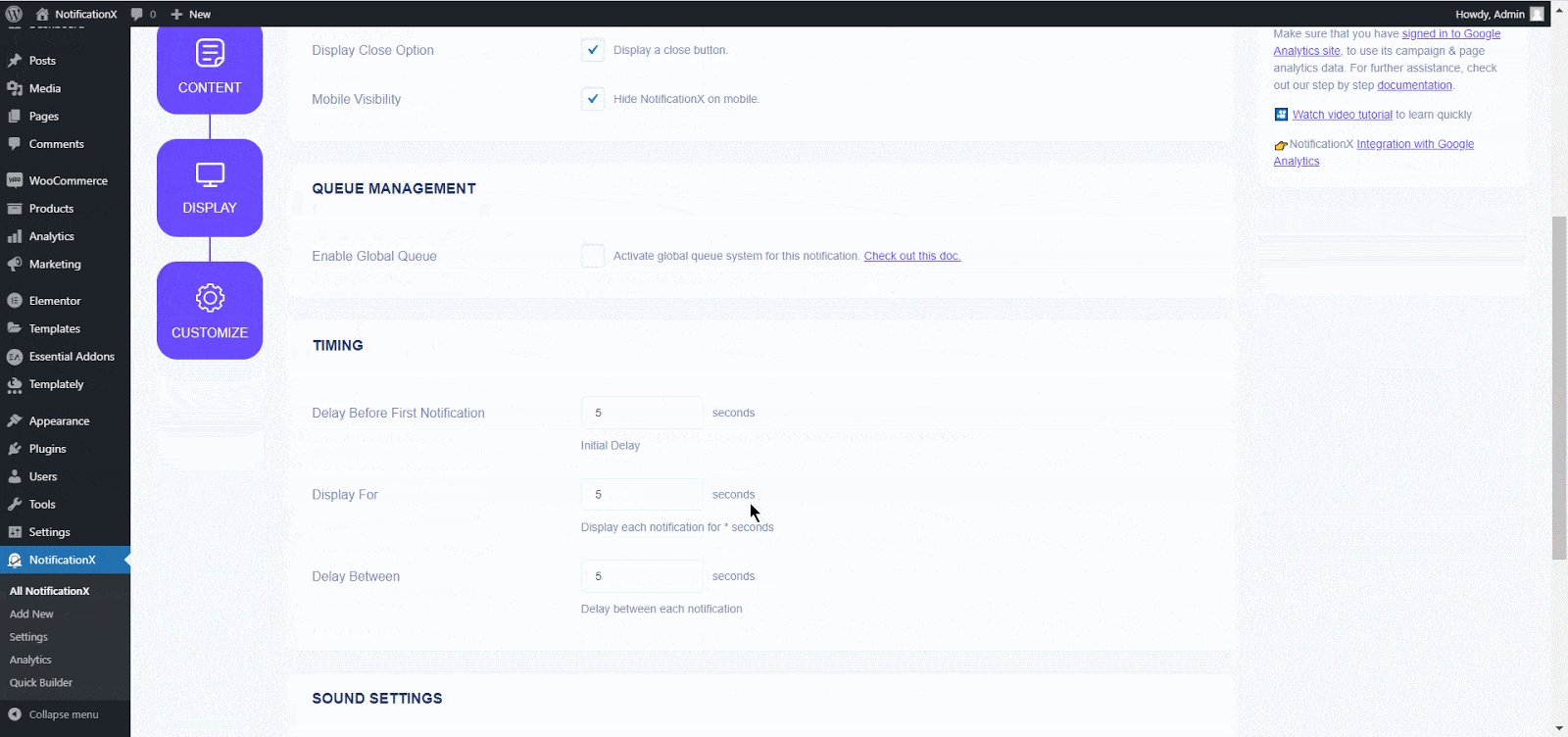
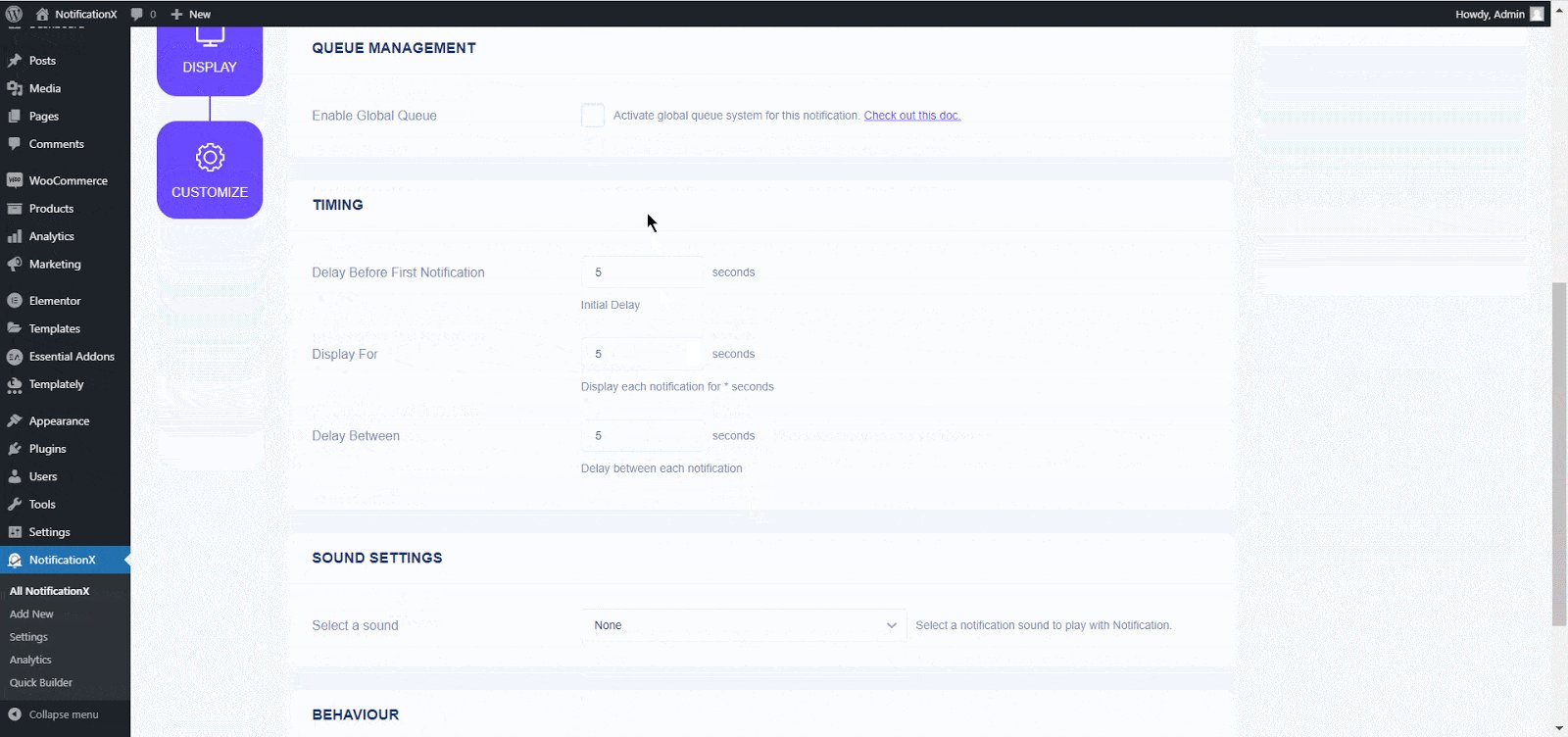
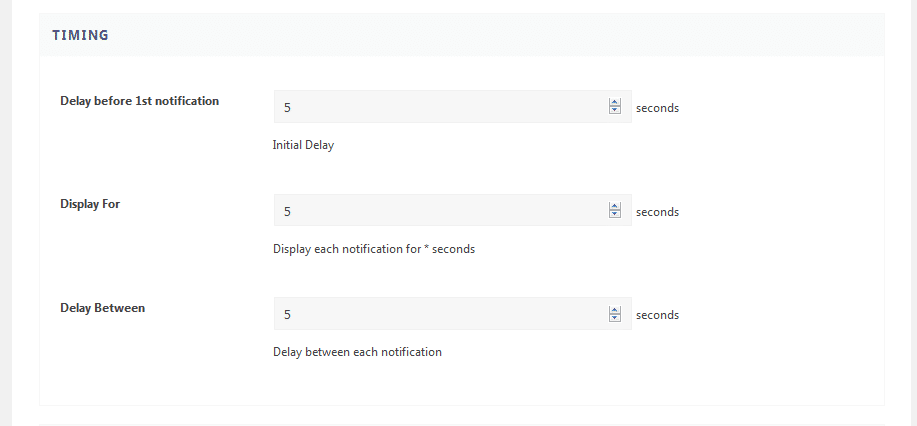
Besides, you also have the freedom to set time for ‘Initial’, ‘Display For’ & ‘Delay Between’ options as per your preference from the ‘Timing’ section. You can set an initial time after which your ‘Google Analytics Visitor Count Alert’ notification will be popped up. By default, it is set to 5 seconds.
You can also set a time limit for how long you want your each notification popup to be displayed by modifying the ‘Display For’ field. To choose a time interval between two notifications of Google Analytics Visitor Count Alert, simply set the time in the ‘Display Between’ field.

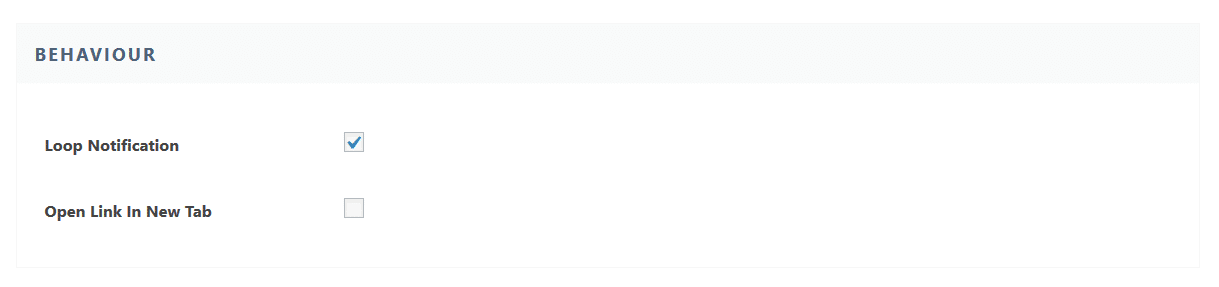
From the ‘Behaviour’ section, by checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well. When a visitor clicks on the notification popup, you can control whether you want the linked to open in a new window or a new tab from the ‘Open link in new tab’ checkbox.

On the other hand, the ‘Sound Settings’ section allows you to pick a Sound Alert for your Google Analytics Visitor Count popup. You can control its Volume as well.

Step 7 – Publish Your Notification #
After you have completed step 6, click on the ‘Publish’ button. As a result, the ‘Google Analytics Visitor Count Alert’ will be successfully created. By following these mentioned steps and a bit more modifying & styling, your final outcome would look like something like this.
 This is how you can easily design and display an attractive ‘Google Analytics Visitor Count’ alert on your WordPress website using NotificationX.
This is how you can easily design and display an attractive ‘Google Analytics Visitor Count’ alert on your WordPress website using NotificationX.
If you face any issues, you can contact our Support Team here.






