NotificationX mang đến cho bạn cơ hội để hiển thị những người dùng đã đăng ký Bản tin và Email của bạn thông qua một Đăng ký Email MailChimp báo động. Nó có thể là một tài sản lớn cho công ty của bạn về mặt xây dựng danh sách người đăng ký và đạt được chuyển đổi.
NotificationX cho phép bạn kết nối MailChimp tài khoản và cho phép bạn hiển thị các đăng ký gần đây dưới dạng cảnh báo thông báo hấp dẫn trên trang web của bạn. Với cái này phần thưởng tính năng của CHUYÊN NGHIỆP NotificationX, bạn có thể dễ dàng thiết lập cảnh báo thông báo MailChimp hấp dẫn trên trang web WordPress của mình để thu hút mọi người.
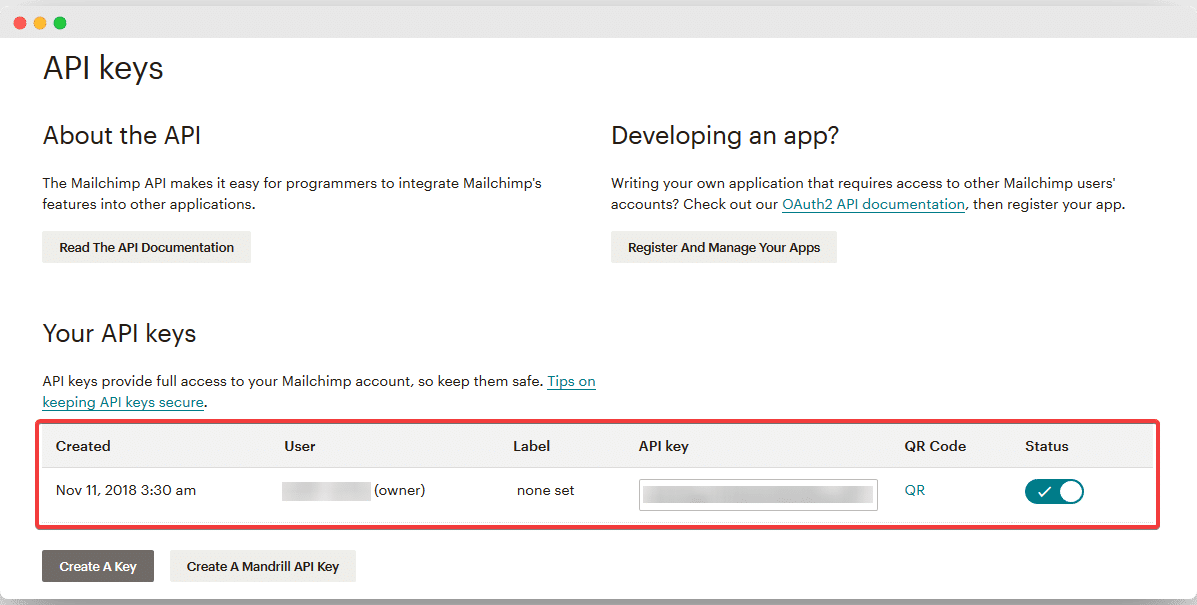
Trước khi bắt đầu, bạn cần thu thập Khóa API từ Tài khoản MailChimp. Khi bạn đã ở trong trang Tài khoản, nhấp vào phần Menu Extras và chọn 'Khóa API' Lựa chọn. Sau đó, bạn sẽ có thể xem Khóa API của mình và sao chép nó vào khay nhớ tạm của bạn.

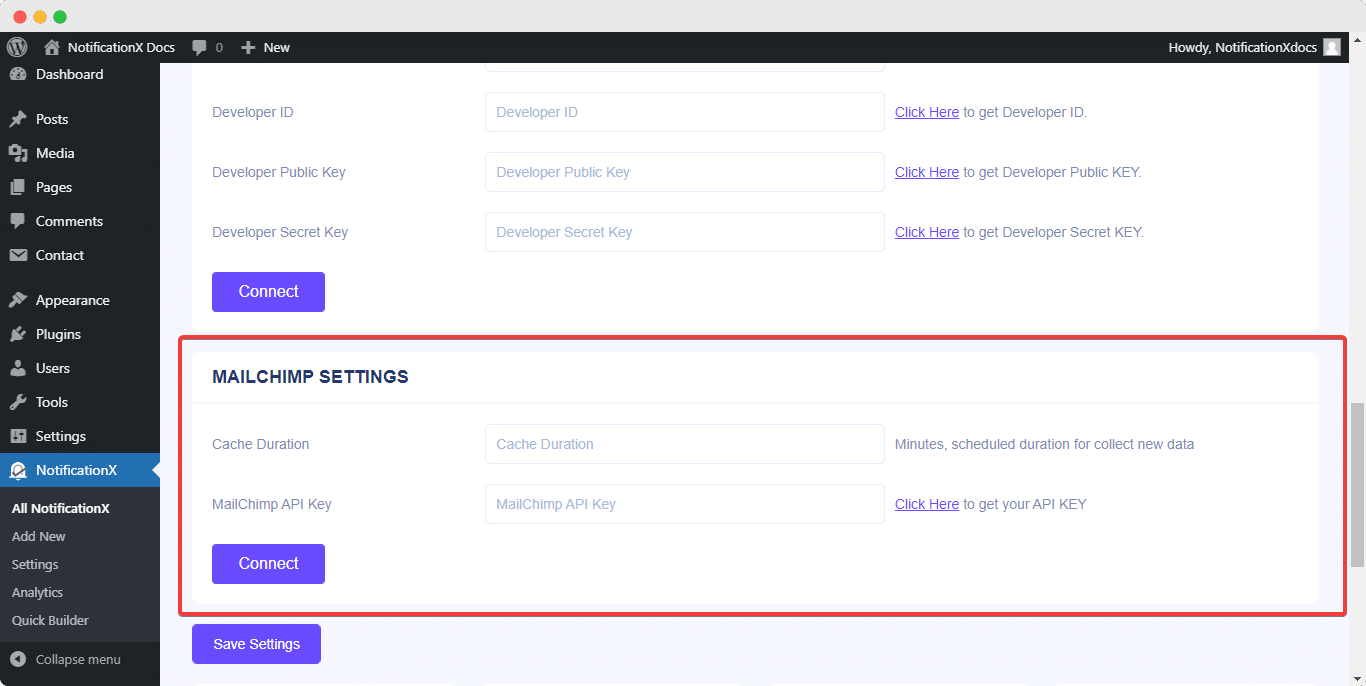
Sau khi bạn đã tạo thành công Khóa API, bạn sẽ cần đặt khóa bên trong cài đặt MailChimp. Để đặt Khóa API, hãy truy cập trang tổng quan WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Cài đặt -> Tích hợp API.
Từ Settings Cài đặt MailChimp ', Chỉ cần chèn chìa khóa của bạn vào Key Khóa API MailChimp ' trường và bấm vào 'Kết nối'. Bạn cũng có thể xác định khoảng thời gian sau NotificationX sẽ đi và kiểm tra tài khoản của bạn để đăng ký mới từ 'Thời lượng bộ nhớ cache' cài đặt. Sau khi thực hiện thành công, bạn sẽ sẵn sàng để đi.

Sau khi bạn hoàn thành bước trước đó, chỉ cần làm theo hướng dẫn dưới đây để hiển thị Đăng ký Email MailChimp cảnh báo bằng cách sử dụng NotificationX PRO.
Bước 1: Thêm thông báo mới #
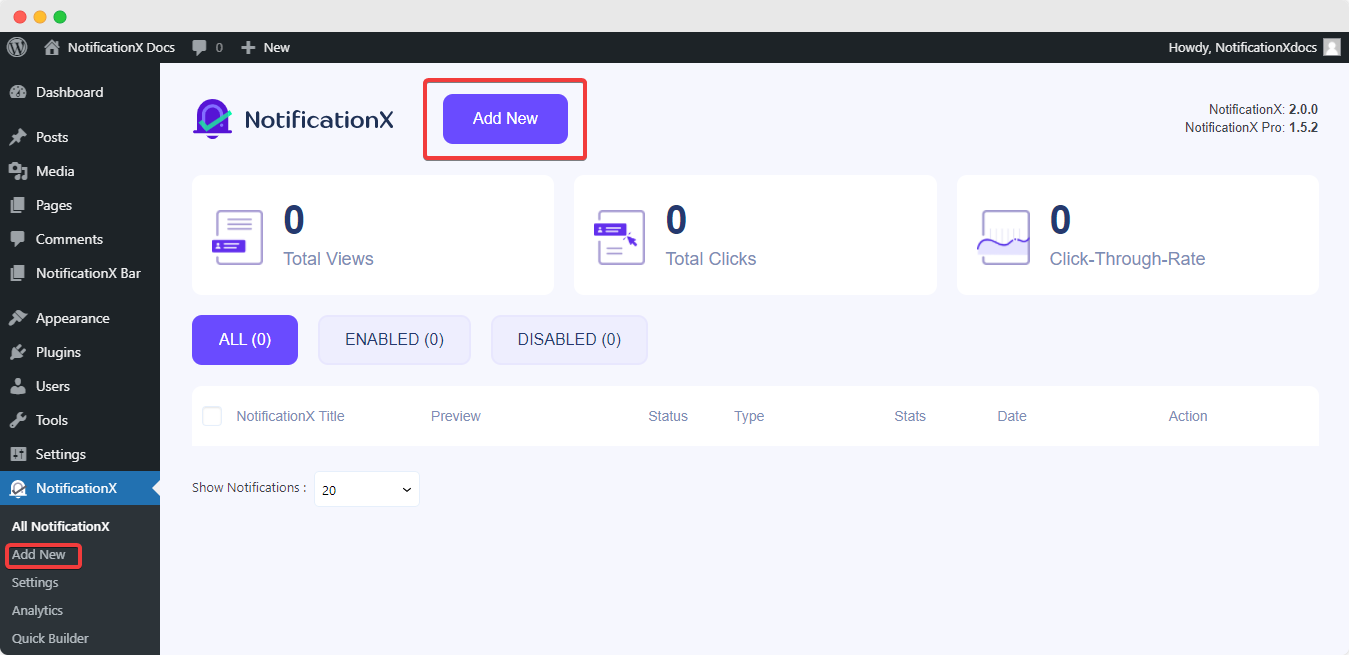
Chuyển đến Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Tất cả NotificationX. Sau đó, ở trên cùng, nhấp vào 'Thêm mới'. Hoặc bạn cũng có thể chỉ cần chuyển đến tab 'Thêm Mới' từ thanh bên.

Bước 2: Chọn nguồn #
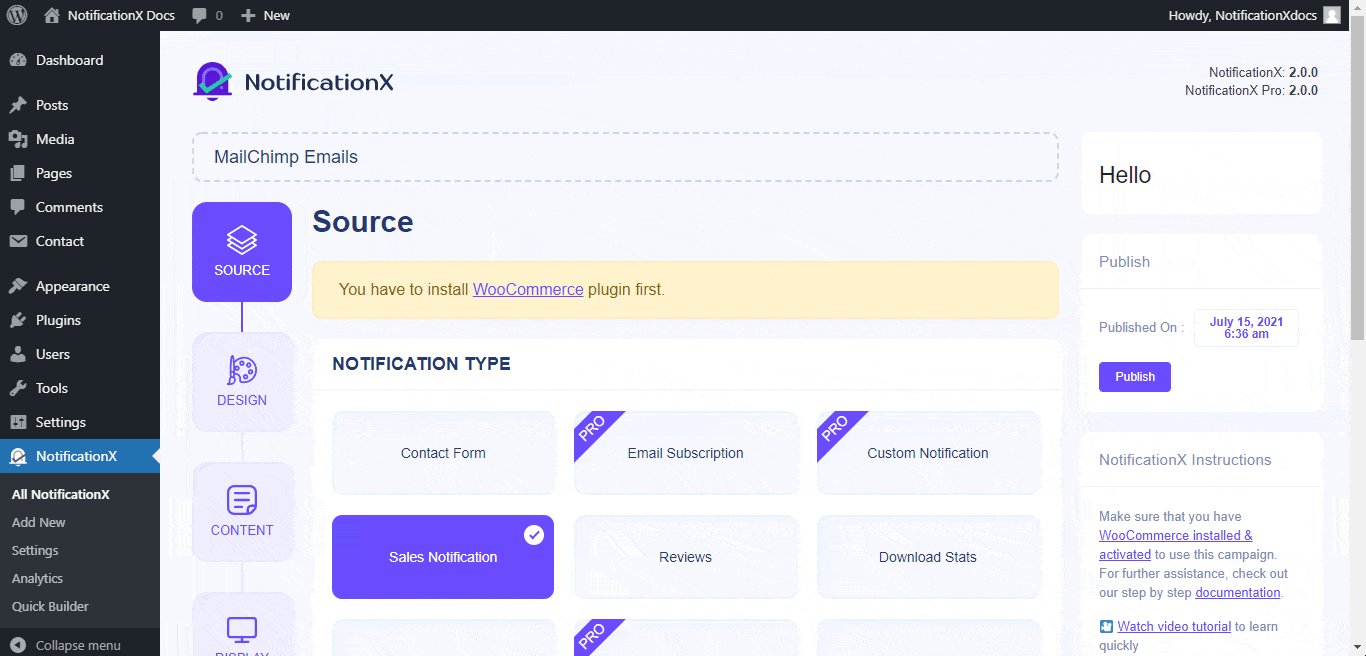
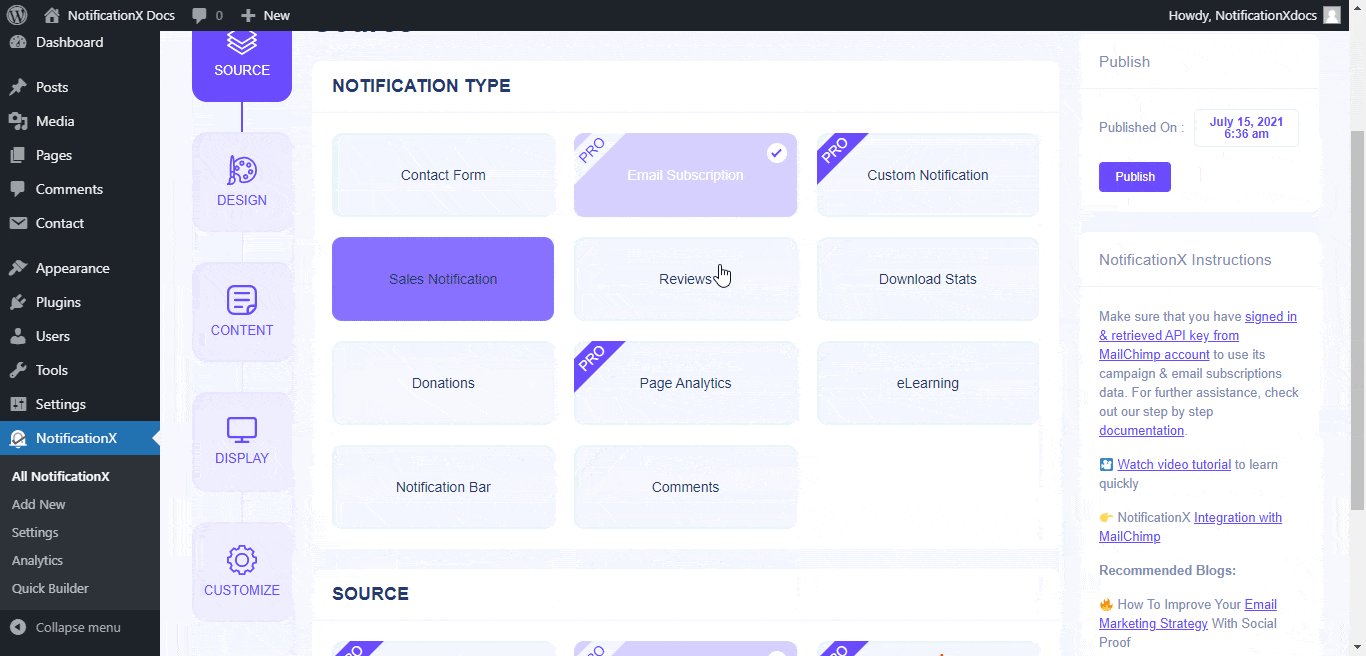
Sau khi hoàn thành bước 1, bạn sẽ được chuyển hướng đến 'Nguồn' Trang tab của giao diện người dùng NotificationX của bạn.
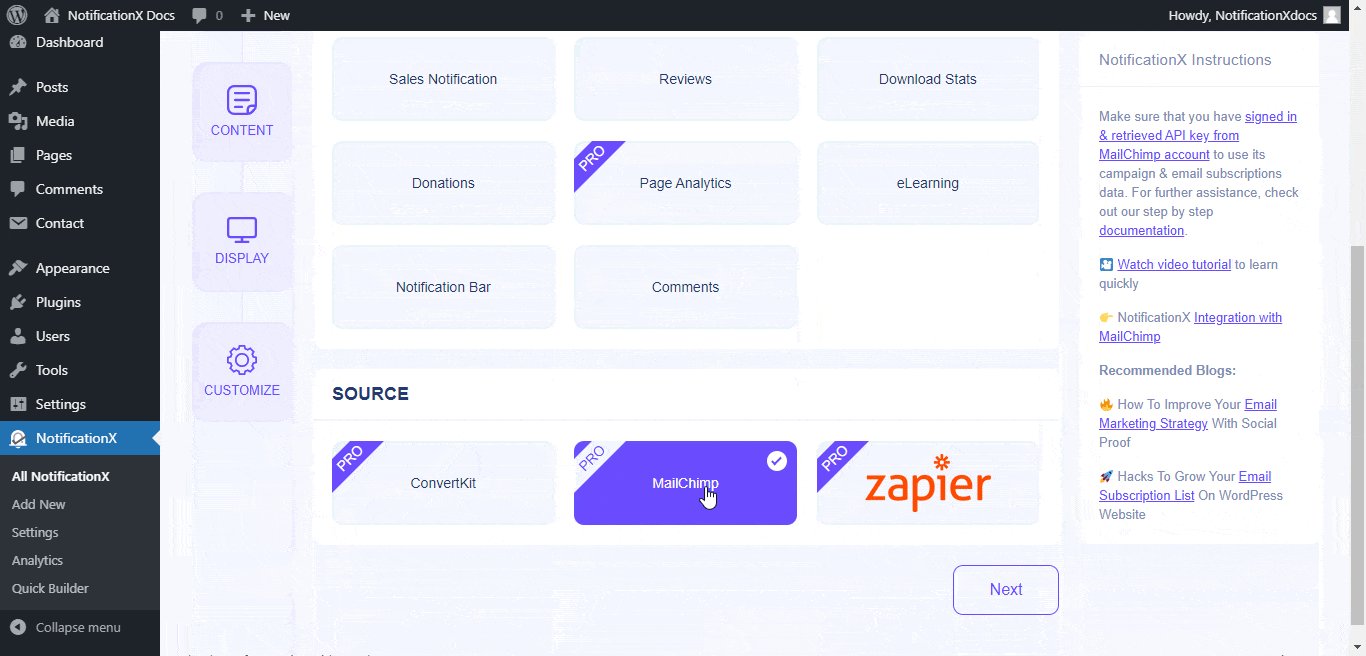
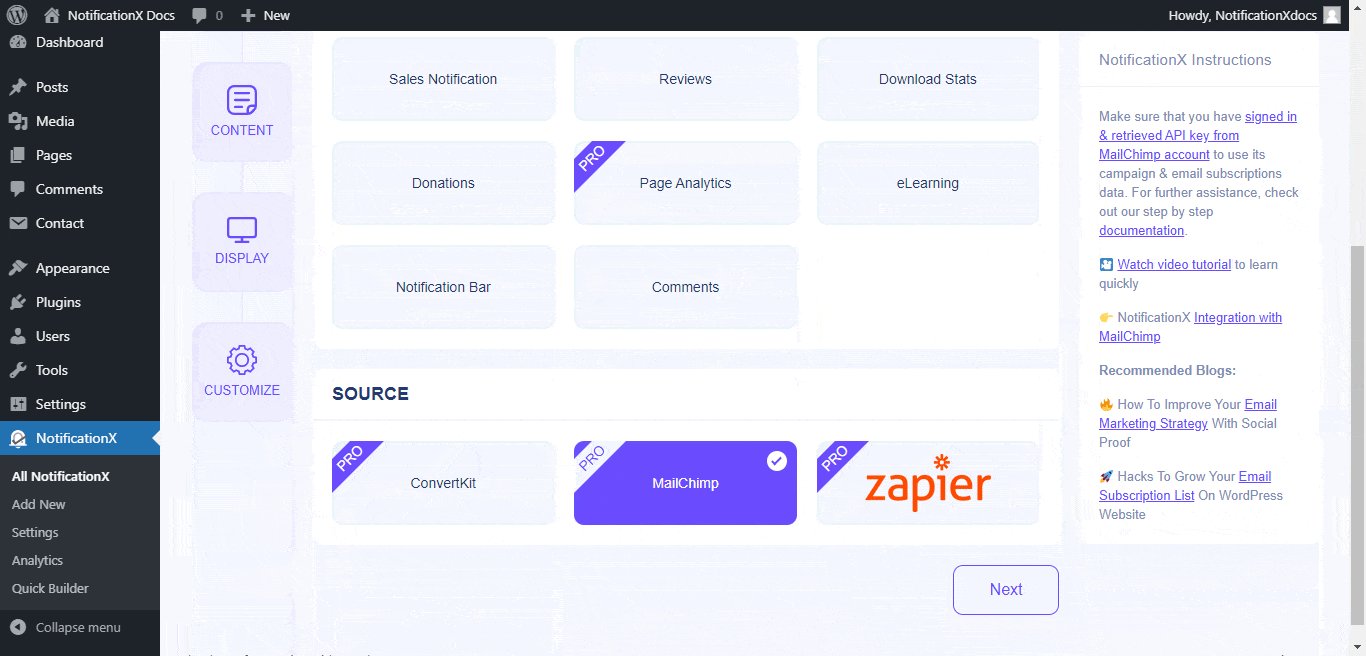
Theo mặc định, loại thông báo được đặt là 'Thông báo bán hàng'. Chỉ cần viết tiêu đề và chọn 'Đăng ký Email' làm loại Thông báo của bạn. Sau đó, chọn 'MailChimp' làm nguồn của bạn để hiển thị cảnh báo Đăng ký Email MailChimp. Sau đó, nhấp vào 'Kế tiếp' cái nút.

Bước 3: Chọn một chủ đề thiết kế #
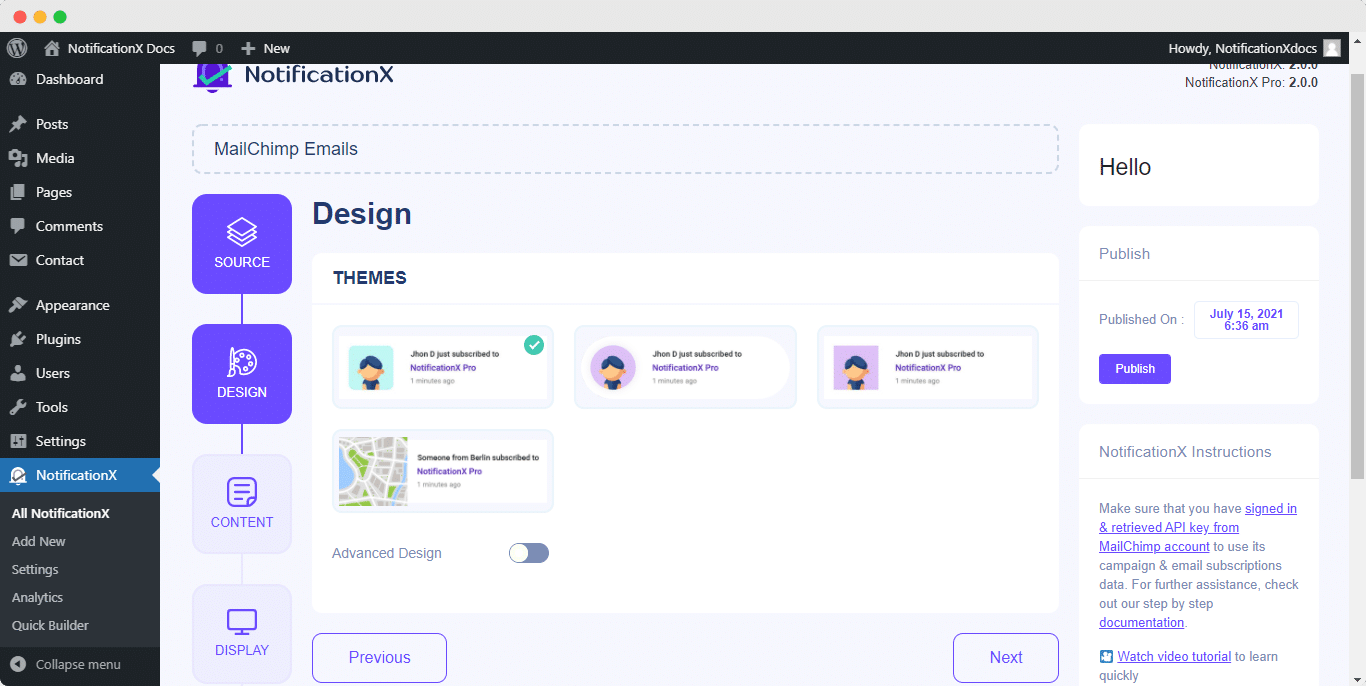
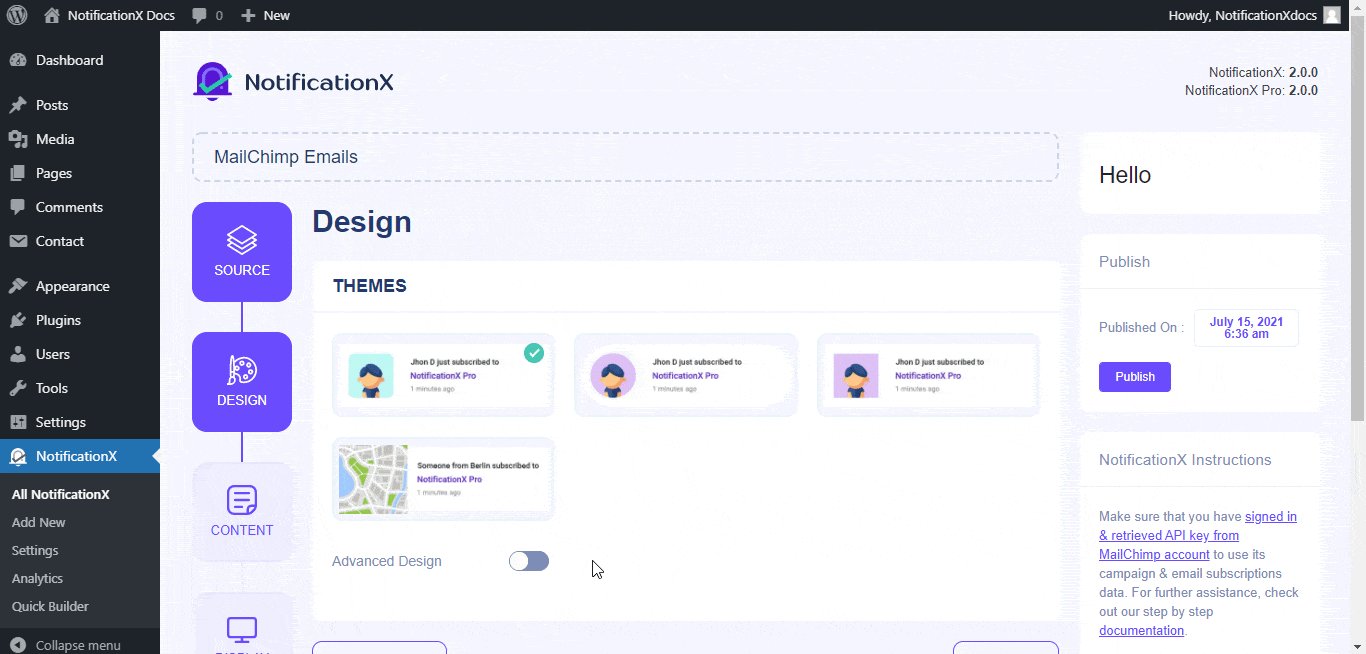
Từ 'Thiết kế' , bạn có thể chọn một bố cục và cũng có thể linh hoạt sử dụng tùy chọn 'Thiết kế Nâng cao' để tùy chỉnh nó theo sở thích của bạn.
Từ 'Chủ đề' , bạn có thể chọn một 'chủ đề'cho cảnh báo thông báo của bạn và đây sẽ là bố cục của Thông báo đăng ký email điều đó sẽ được hiển thị trên trang web của bạn.

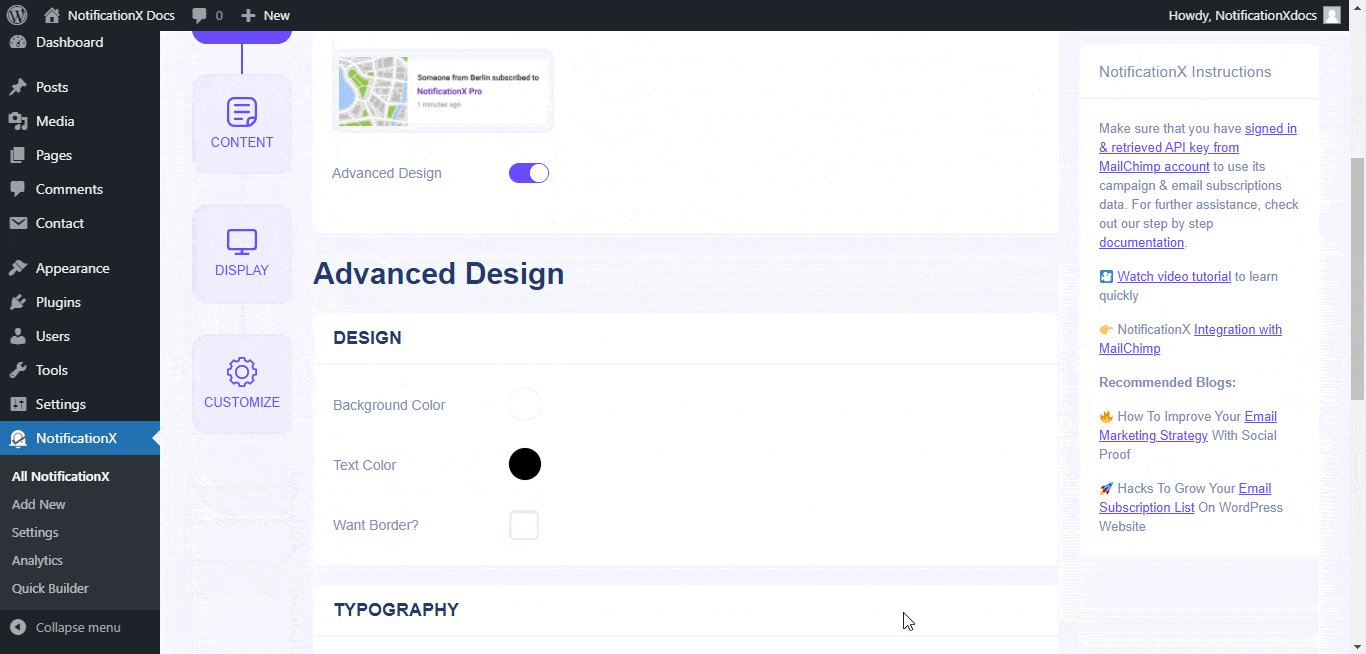
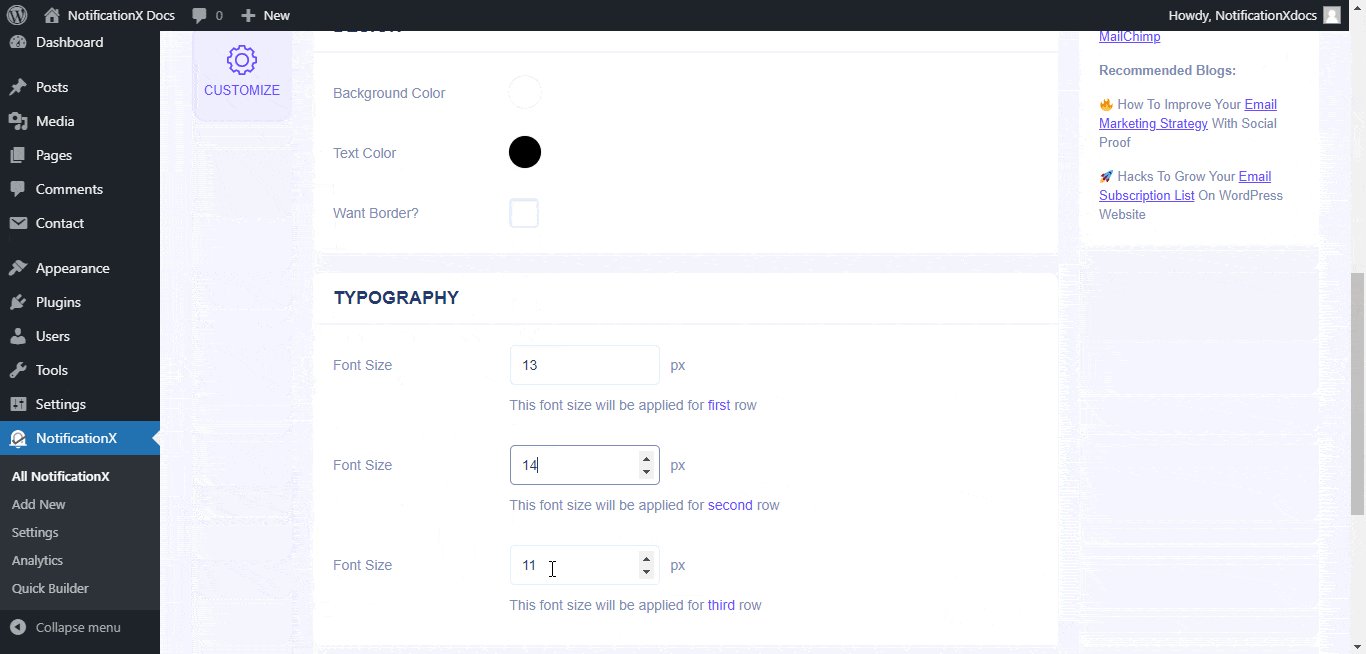
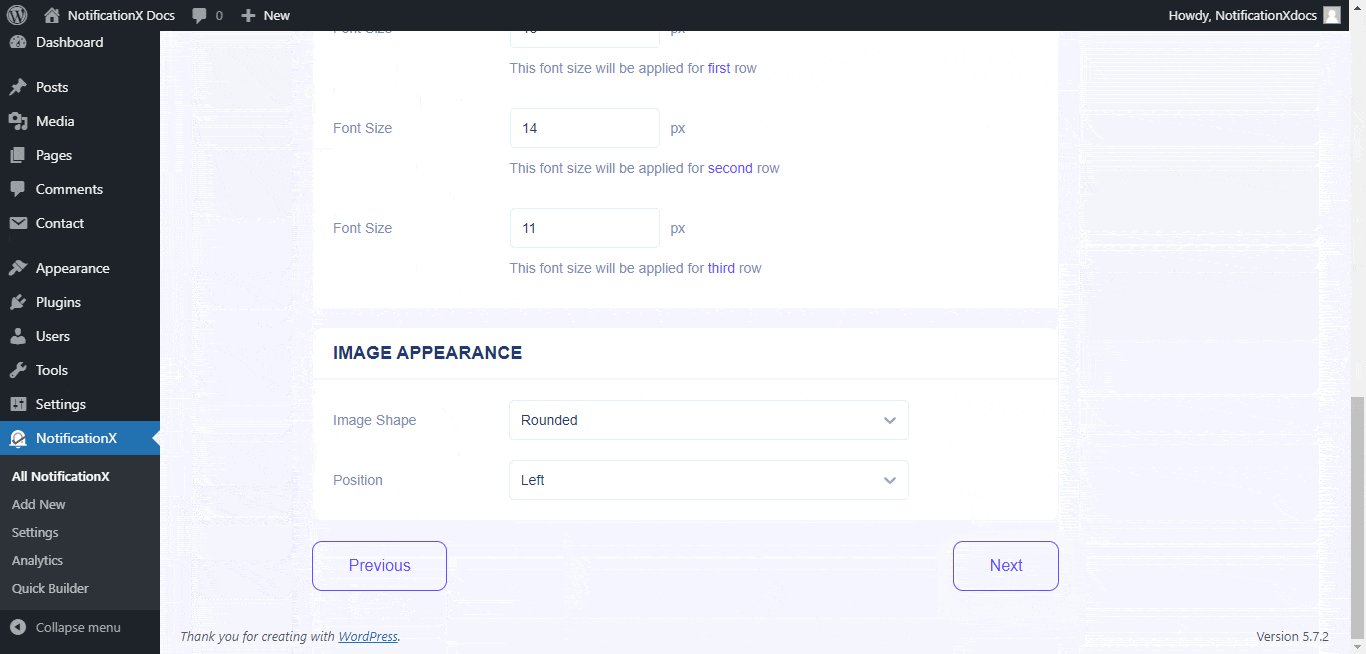
Hơn nữa, bạn có thể sửa đổi Chủ đề đã chọn của mình bằng cách tùy chỉnh nó thông qua 'Thiết kế tiên tiến ' lựa chọn. Từ phần này, bạn sẽ có thể dễ dàng thêm kiểu vào thiết kế, hình ảnh và kiểu chữ của mình. Bạn có thể thêm Màu nền hoặc Màu văn bản cho cửa sổ bật lên thông báo. Bên cạnh đó, bạn cũng có thể thêm Viền và thêm kiểu dáng cho nó. Về cơ bản, một Đăng ký Email bao gồm ba hàng. Từ 'Kiểu chữ ' , bạn cũng có thể thay đổi kích thước phông chữ cho từng hàng.

Bước 4: Định cấu hình Nội dung Mẫu #
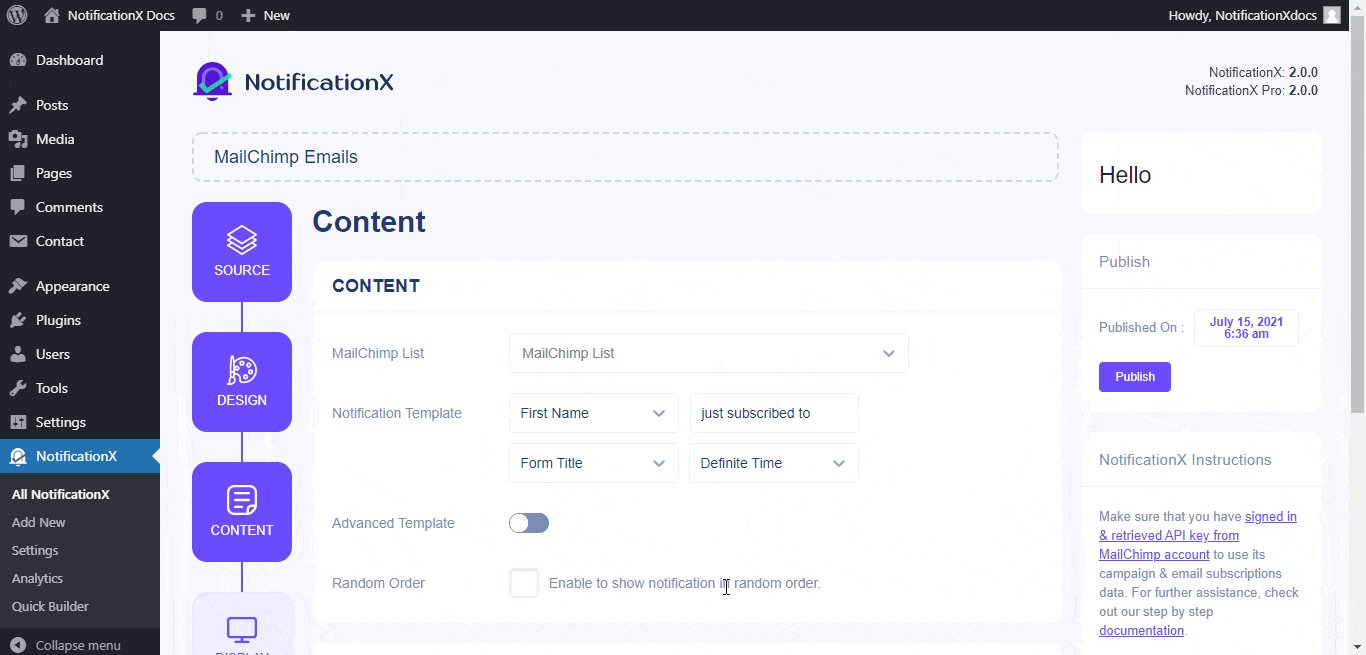
Sau đó bạn sẽ được chuyển hướng đến 'Nội dung' tab từ nơi bạn có thể sửa đổi 'Mẫu thông báo'và thêm văn bản nội dung ưa thích của bạn. Từ đây, bạn chỉ định 'Danh sách MailChimp' mà Danh sách Đăng ký Email sẽ được tìm nạp và hiển thị trên trang web WordPress của bạn.
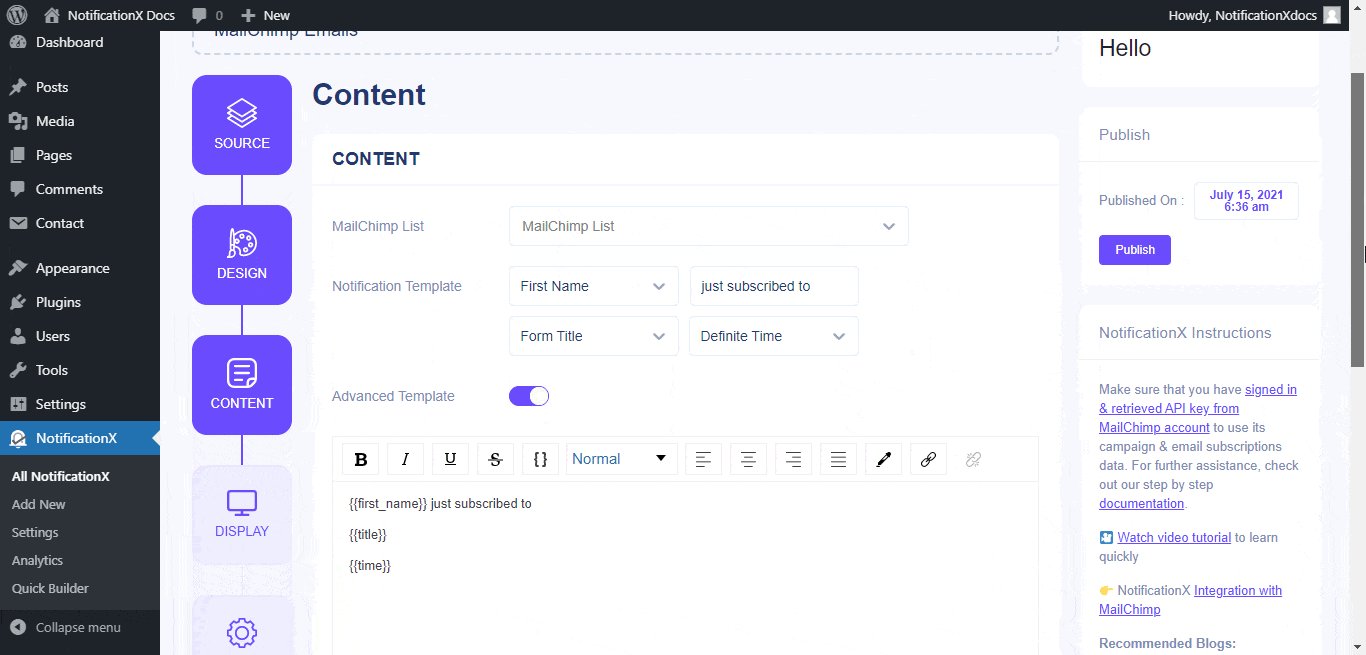
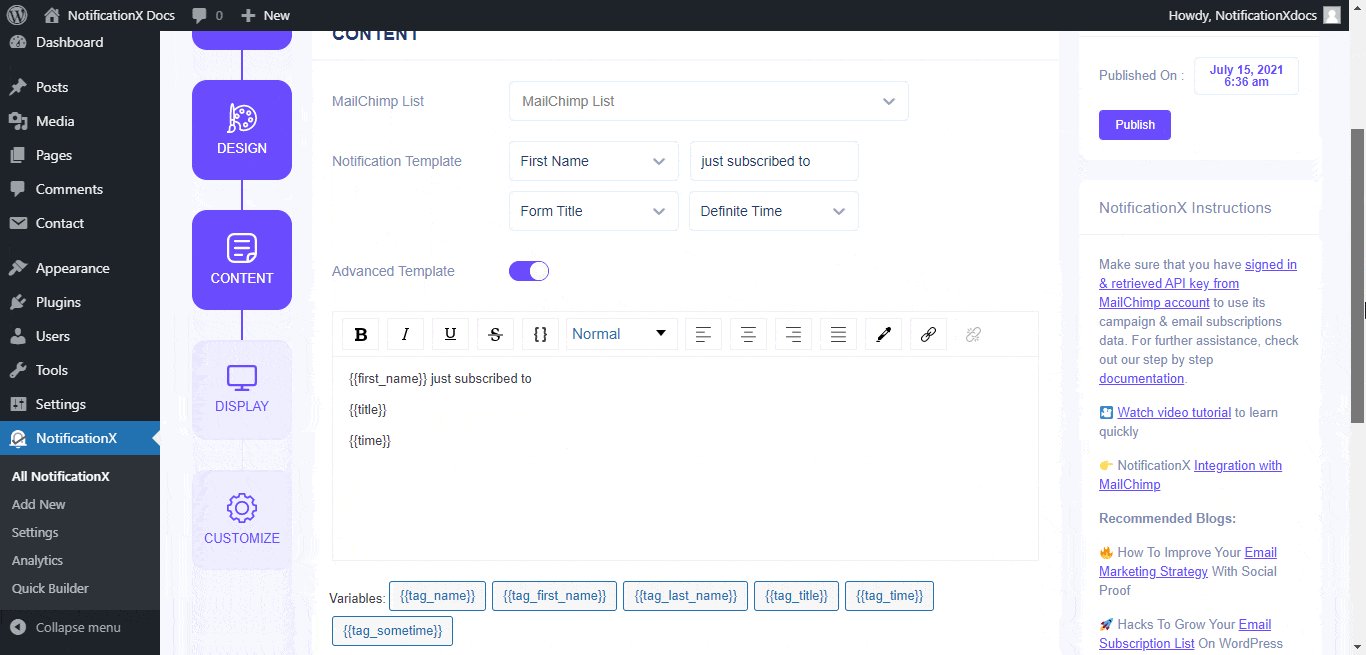
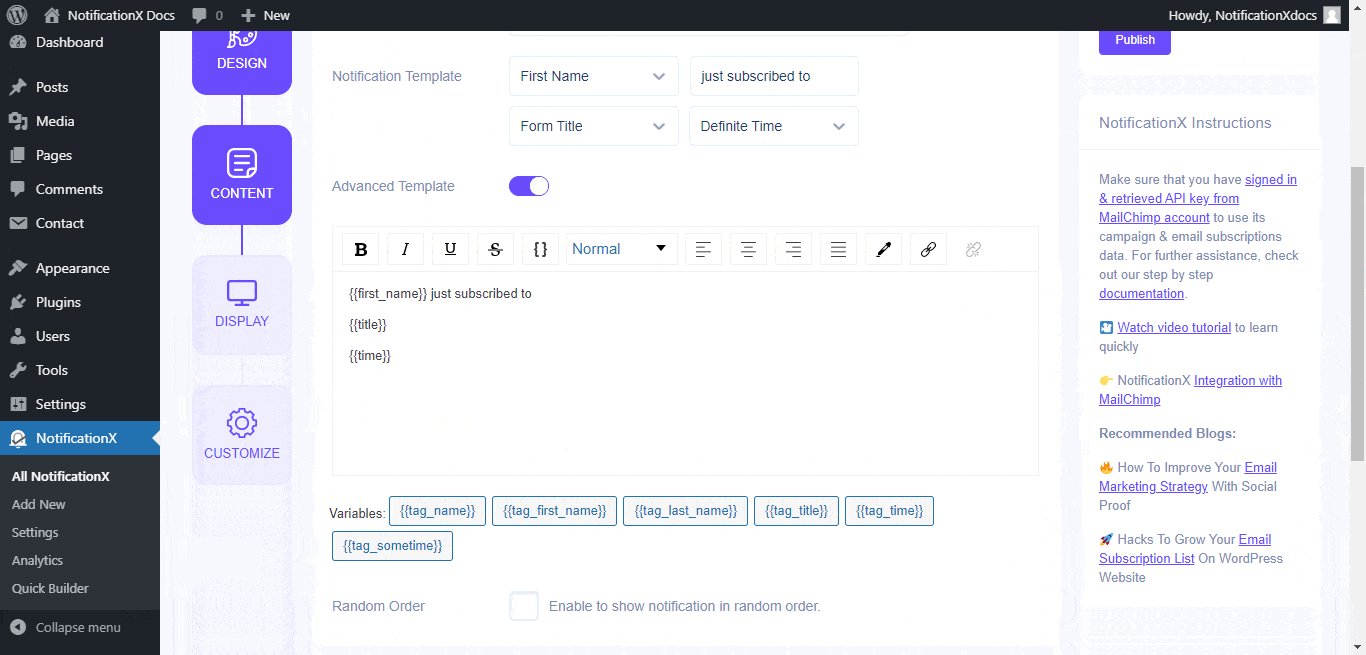
NotificationX cung cấp một 'Mẫu thông báo ' cho nội dung của bạn, nơi bạn có thể dễ dàng chọn các biến ưa thích của mình. Các biến này giúp hiển thị tên của những người dùng đã đăng ký Bản tin Email MailChimp của bạn vào một ngày nhất định. Mặt khác, 'Mẫu nâng cao' cũng cung cấp cho bạn toàn quyền kiểm soát để tùy chỉnh toàn bộ Nội dung cho 'Đăng ký email MailChimp'.

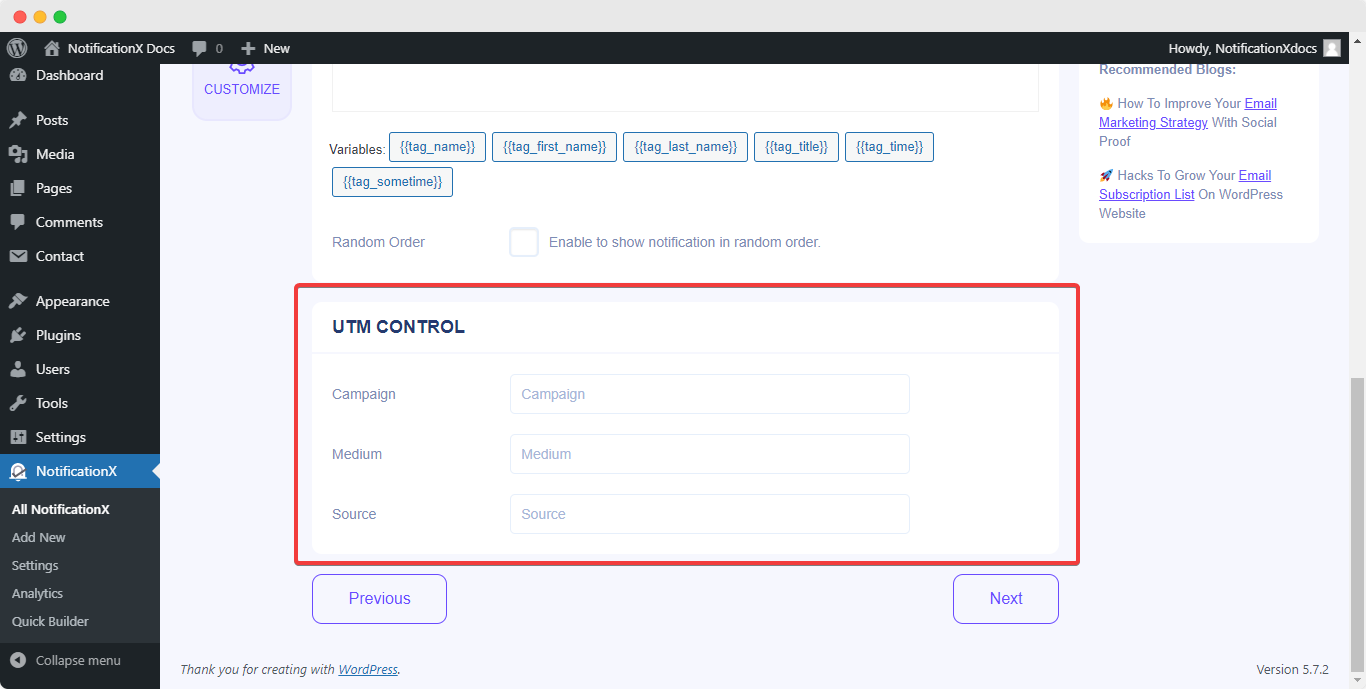
Hơn nữa, bạn thậm chí có thể theo dõi các loại chiến dịch khác nhau thông qua NotificationX. 'Kiểm soát UTM' cho phép bạn thêm 'Chiến dịch', 'Phương tiện' và 'Nguồn' vào cảnh báo 'Đăng ký Email MailChimp'.

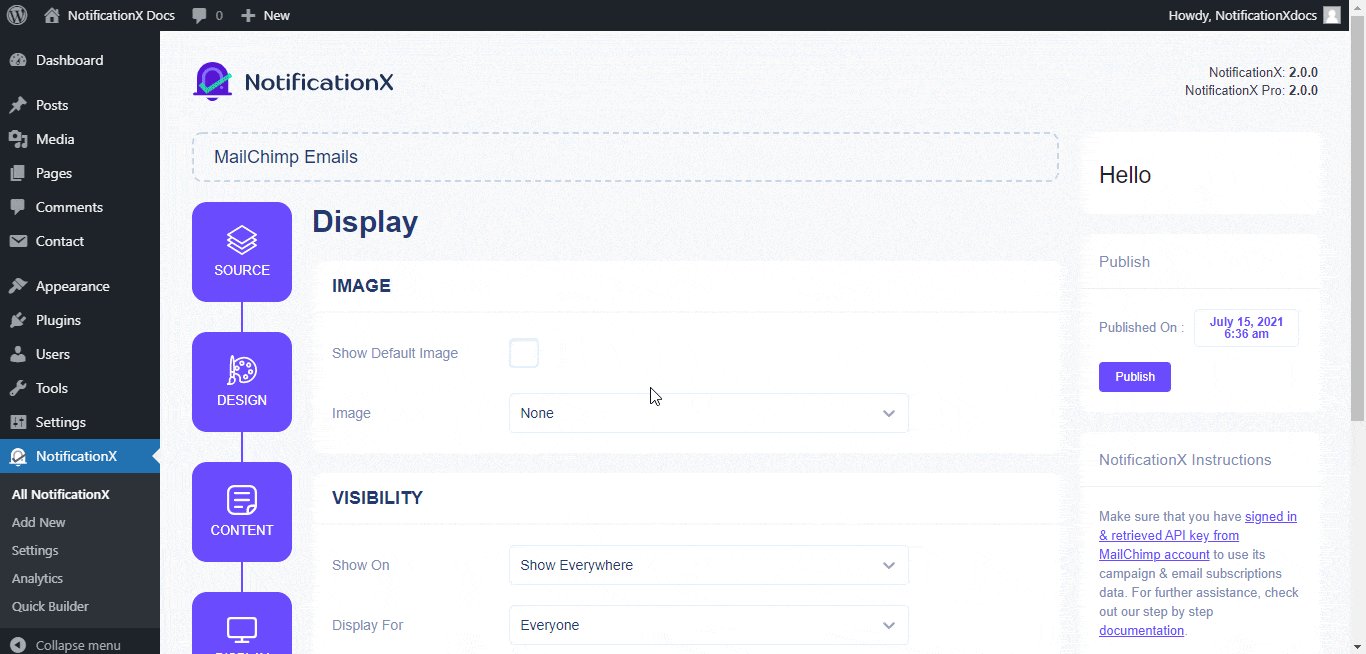
Bước 5: Điều chỉnh các tùy chọn hiển thị #
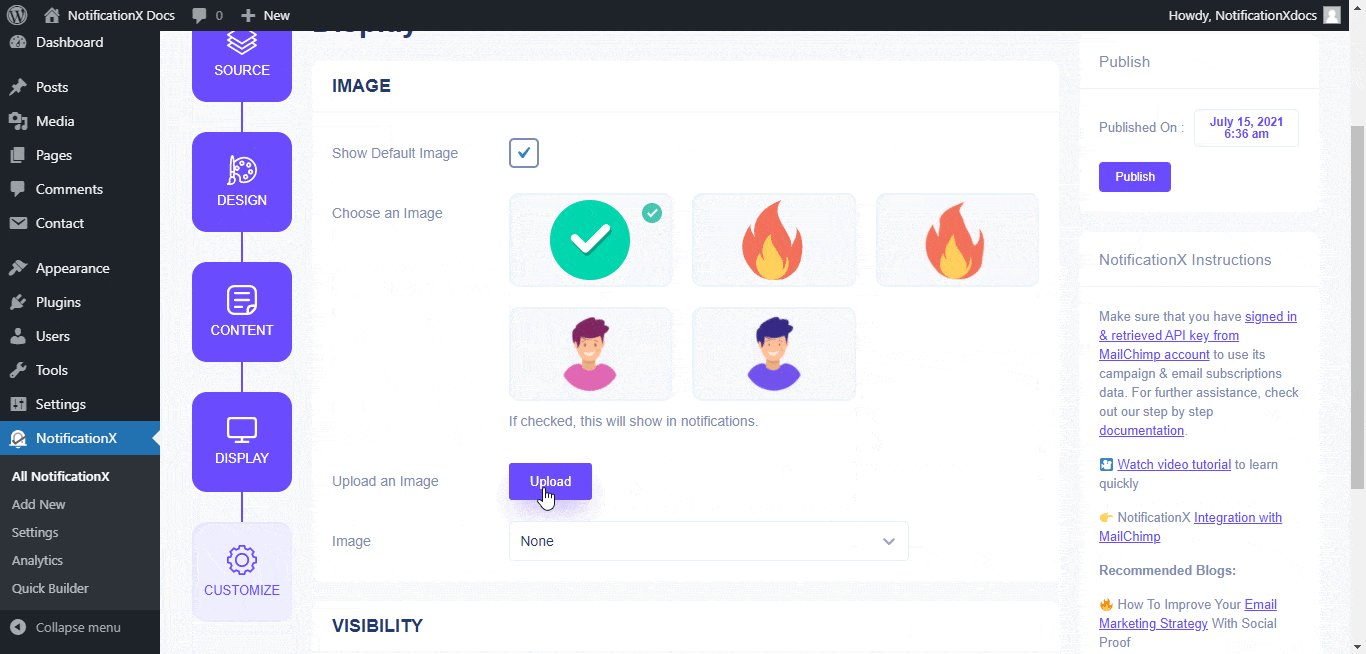
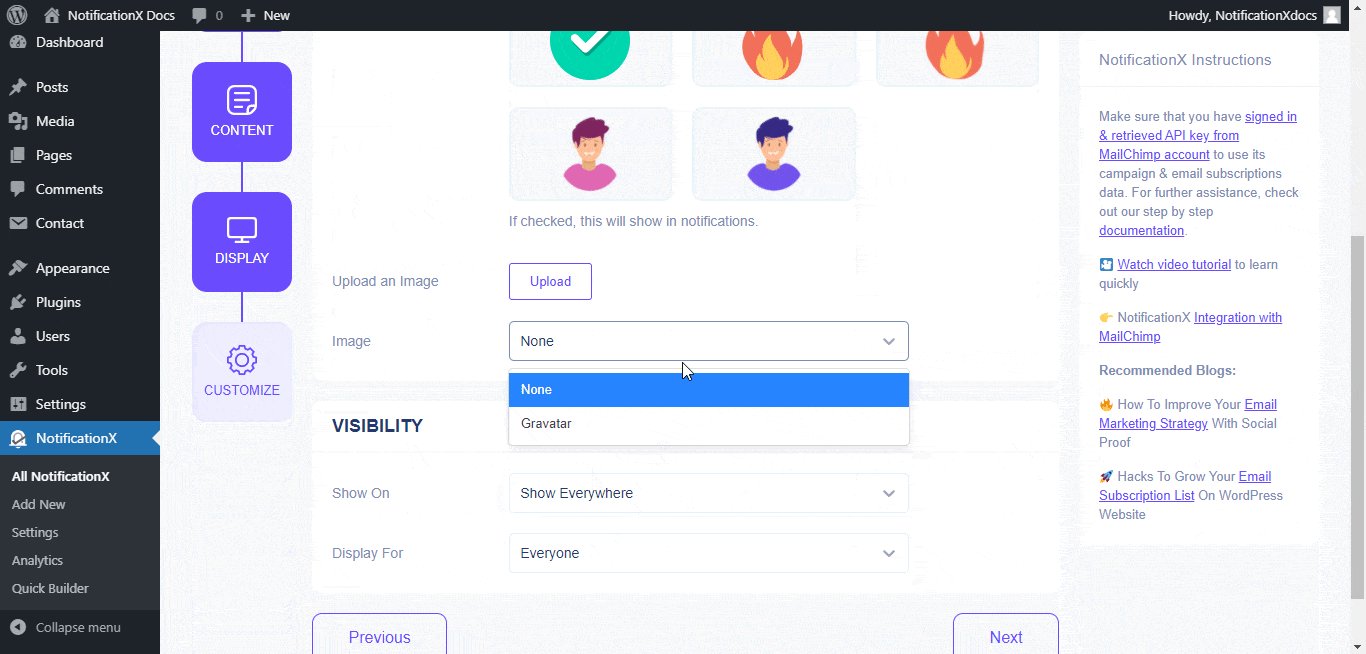
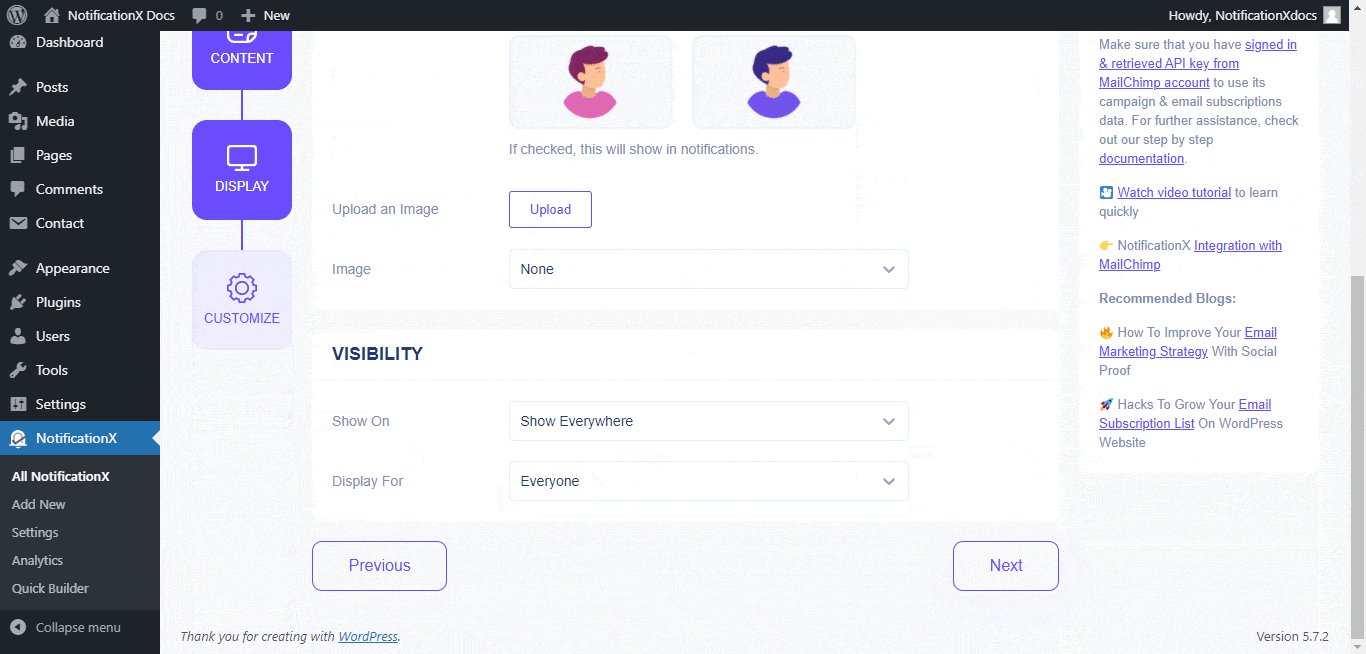
bên trong 'Trưng bày' tab, có hai phần có sẵn: Hình ảnh & Khả năng hiển thị. Từ 'Hình ảnh', bạn có thể sử dụng hộp kiểm để hiển thị hình ảnh mặc định hoặc hình đại diện trong cửa sổ bật lên thông báo. Nếu người dùng không có bất kỳ bộ 'Gravatar' nào trong hồ sơ của họ, bạn có thể chỉ cần hiển thị 'Vỡ nợbằng cách chọn hộp kiểm 'Hình ảnh Mặc định' và tải lên hình ảnh mặc định.

Từ 'Hiển thị' phần, bạn có thể đặt các trang mà bạn muốn hiển thị Đăng ký email. Bạn cũng có tùy chọn để hạn chế cửa sổ bật lên thông báo dựa trên một số vai trò người dùng nhất định: Luôn luôn, Đăng nhập & Đăng xuất. Theo mặc định, 'Show On' được đặt thành 'Hiển thị mọi nơi' kết quả là cửa sổ bật lên Đăng ký Email sẽ được hiển thị trên mọi trang trên trang web của bạn. Mặt khác, bạn cũng có thể chỉ định các trang mà bạn muốn hiển thị hoặc ẩn cảnh báo thông báo 'Đăng ký Email'. Sau đó, khi bạn nhấp vào nút 'Tiếp theo', bạn sẽ được chuyển hướng đến Tab 'Tùy chỉnh'.
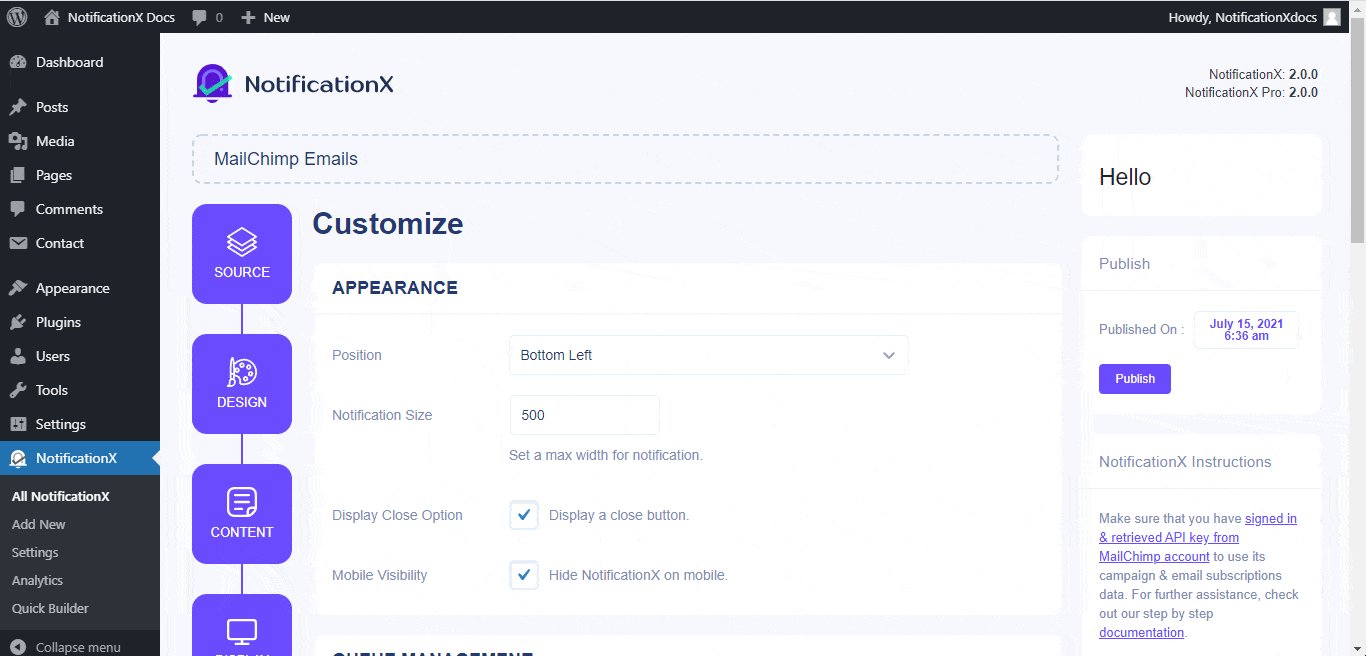
Bước 6: Thiết lập giao diện #
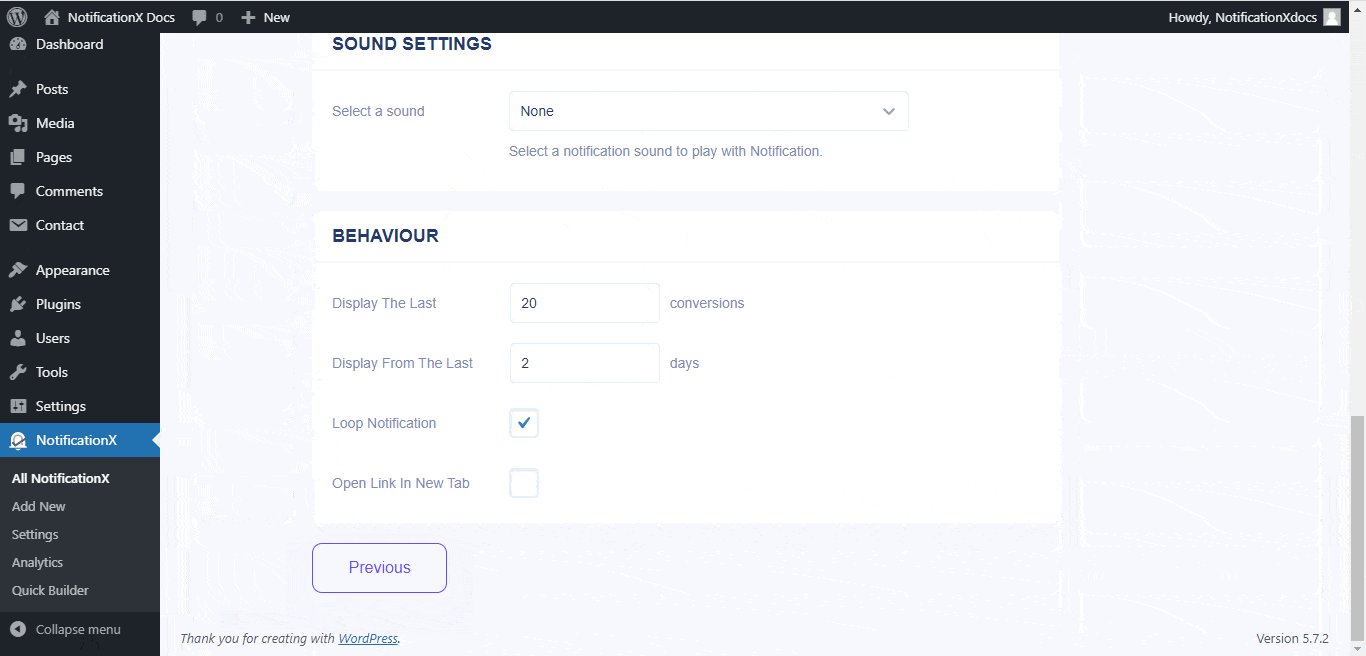
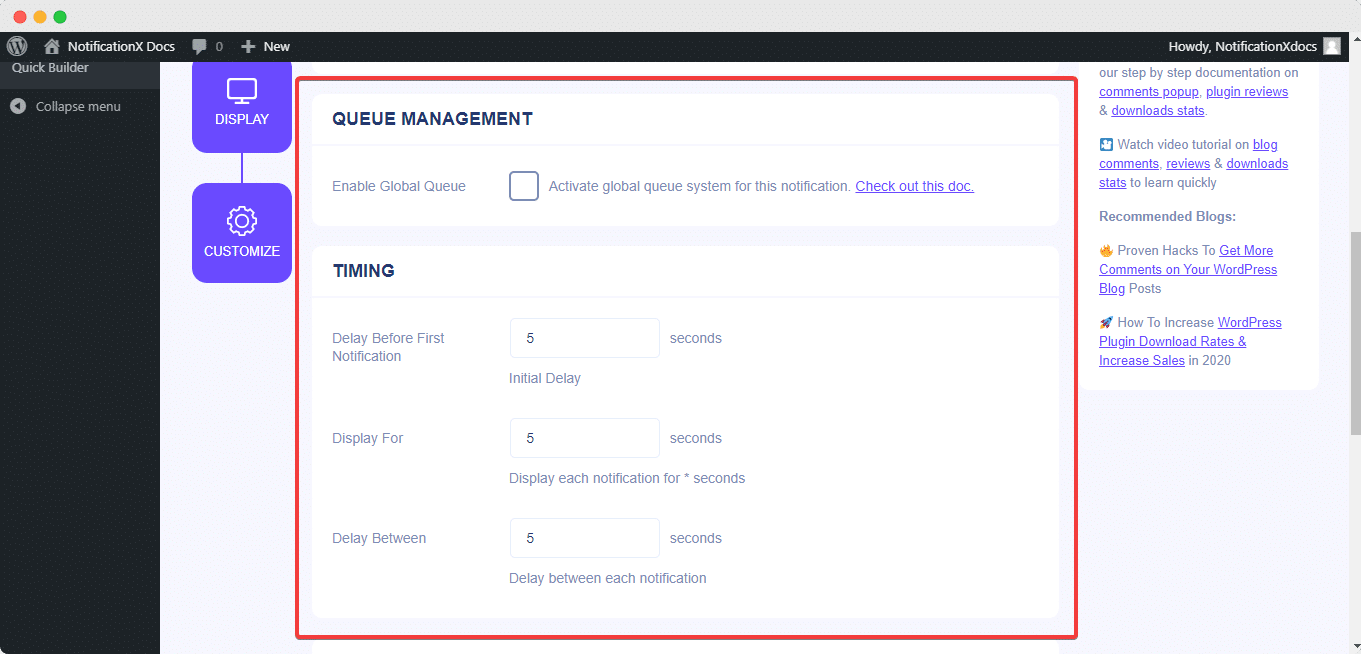
Phía dưới cái 'Tùy chỉnh' tab, bạn sẽ tìm thấy ba phần riêng biệt: Giao diện, Thời gian & Hành vi. Từ 'Xuất hiện' , Bạn có thể đặt vị trí cho Đăng ký Email ở phía Dưới cùng bên trái hoặc Dưới cùng bên phải của trang web của bạn. Bên cạnh đó, bạn thậm chí có thể đặt chiều rộng tối đa cho Cửa sổ bật lên thông báo của mình. Bạn cũng có thể hiển thị một 'Nút Đóng' có thể được nhấp vào để loại bỏ cảnh báo Đăng ký Email. Hơn nữa, bạn có thể linh hoạt để ẩn 'Đăng ký email' cho các thiết bị di động nếu bạn muốn là tốt.

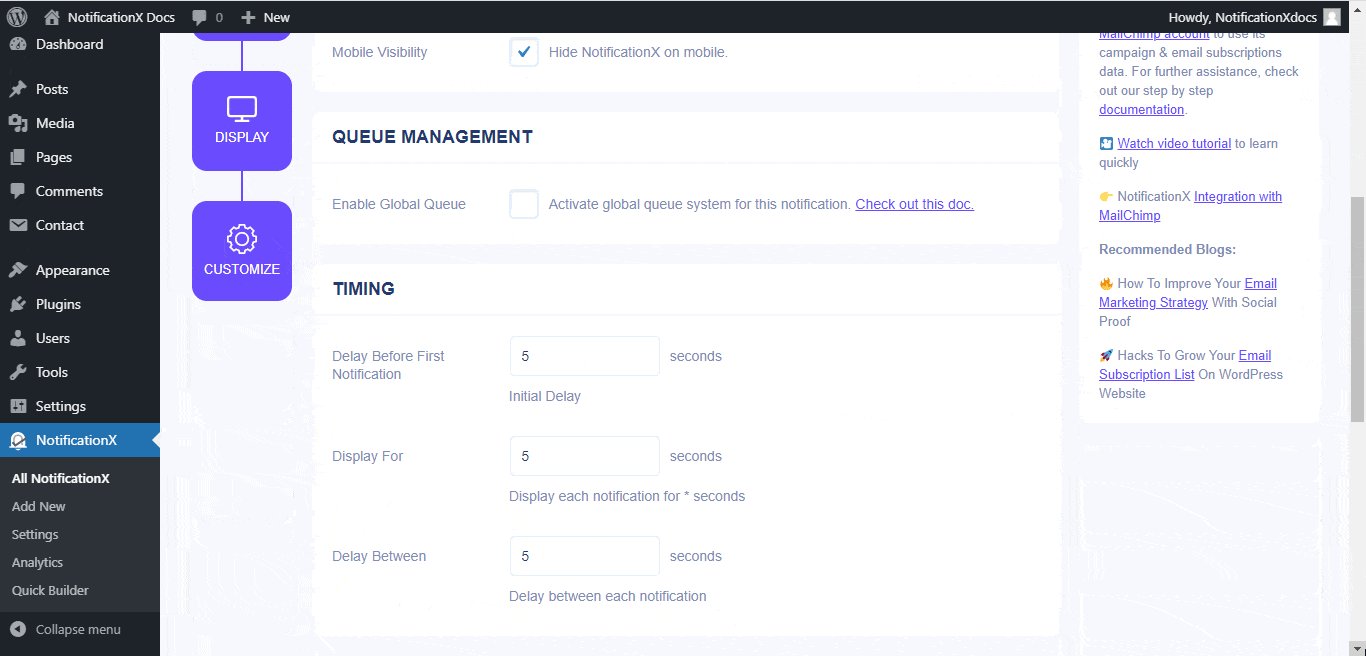
Ngoài ra, bạn cũng có quyền tự do đặt thời gian cho các tùy chọn 'Ban đầu', 'Hiển thị cho' & 'Trì hoãn giữa' theo sở thích của bạn từ "Thời gian" phần. Bạn có thể đặt thời gian ban đầu sau đó thông báo 'Đăng ký email' của bạn sẽ được bật lên. Theo mặc định, nó được đặt thành 5 giây.
Bạn cũng có thể đặt giới hạn thời gian cho khoảng thời gian bạn muốn hiển thị mỗi cửa sổ bật lên thông báo bằng cách sửa đổi trường 'Hiển thị cho'. Để chọn khoảng thời gian giữa hai lần thông báo Đánh giá, chỉ cần đặt thời gian trong trường 'Hiển thị giữa'. Hoặc, nếu bạn muốn hiển thị nhiều loại thông báo, bạn có thể chỉ cần kích hoạt 'Quản lý hàng đợi toàn cầu'tùy chọn sử dụng CHUYÊN NGHIỆP NotificationX.

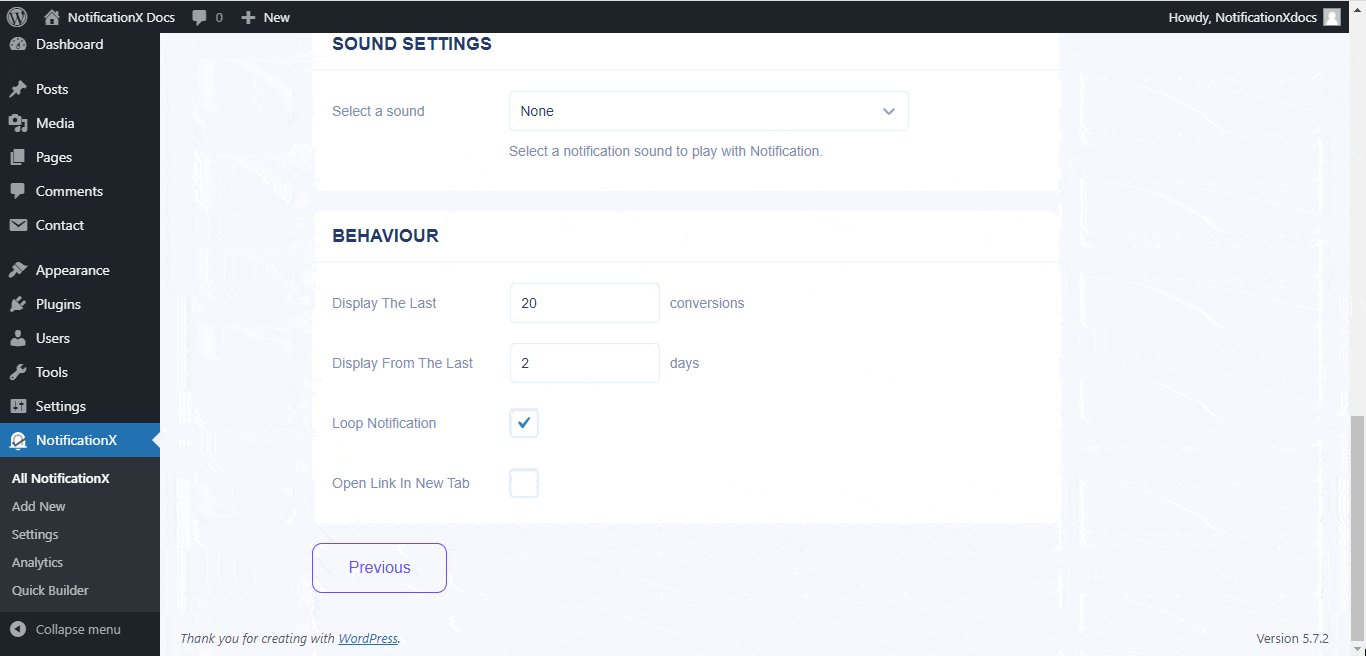
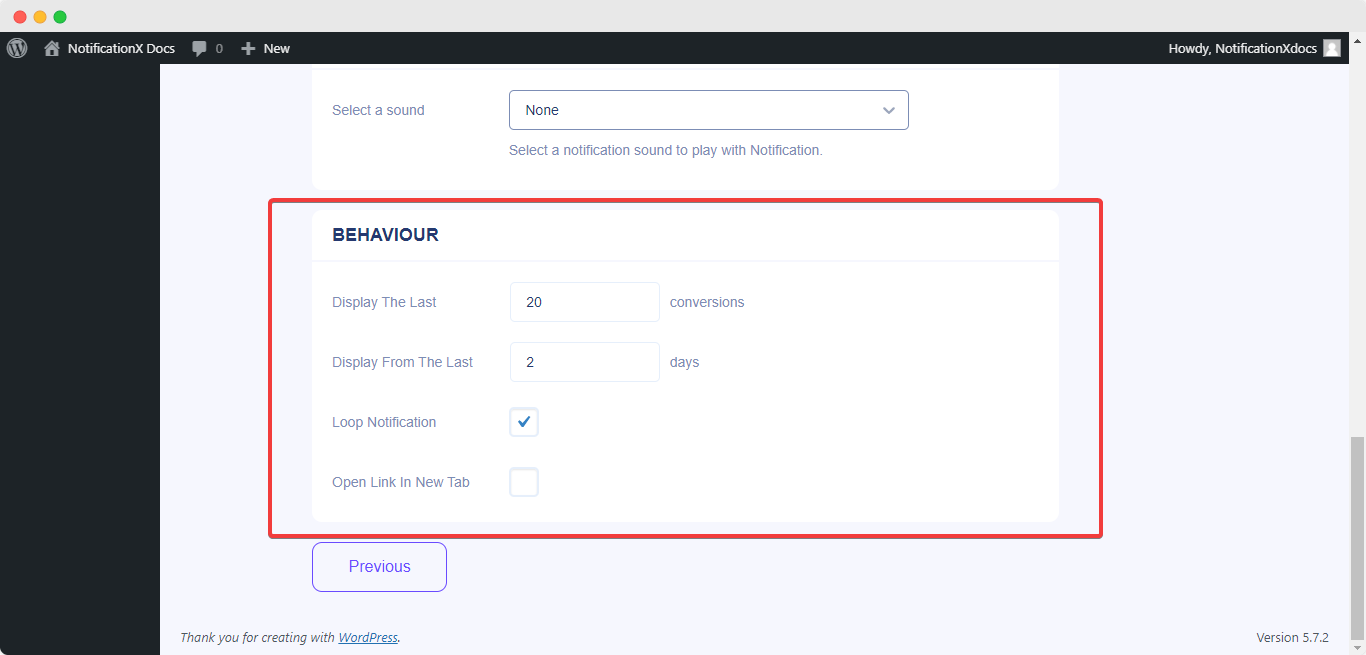
Từ 'Hành vi' , bạn có thể chọn hiển thị một số người dùng đã đăng ký Bản tin Email của bạn trong vài ngày qua. Bằng cách chọn hộp 'Thông báo vòng lặp', cửa sổ bật lên thông báo sẽ tiếp tục hiển thị. Bạn cũng có thể tắt tính năng này. Khi khách truy cập nhấp vào cửa sổ bật lên thông báo, bạn có thể kiểm soát xem bạn muốn liên kết mở trong cửa sổ mới hay tab mới từ hộp kiểm 'Mở liên kết trong tab mới'.

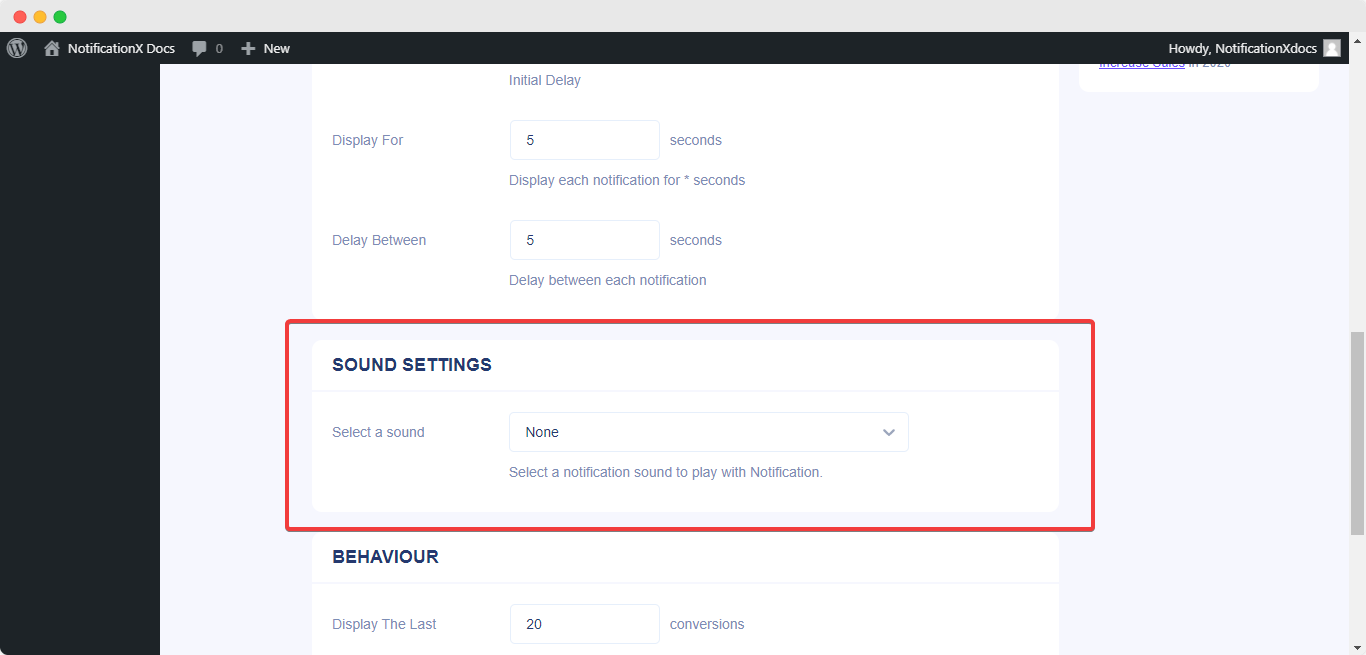
Mặt khác, 'Cài đặt âm thanh' phần cho phép bạn chọn Thông báo âm thanh cho cửa sổ bật lên Đăng ký email của bạn. Bạn có thể kiểm soát Khối lượng của nó là tốt.

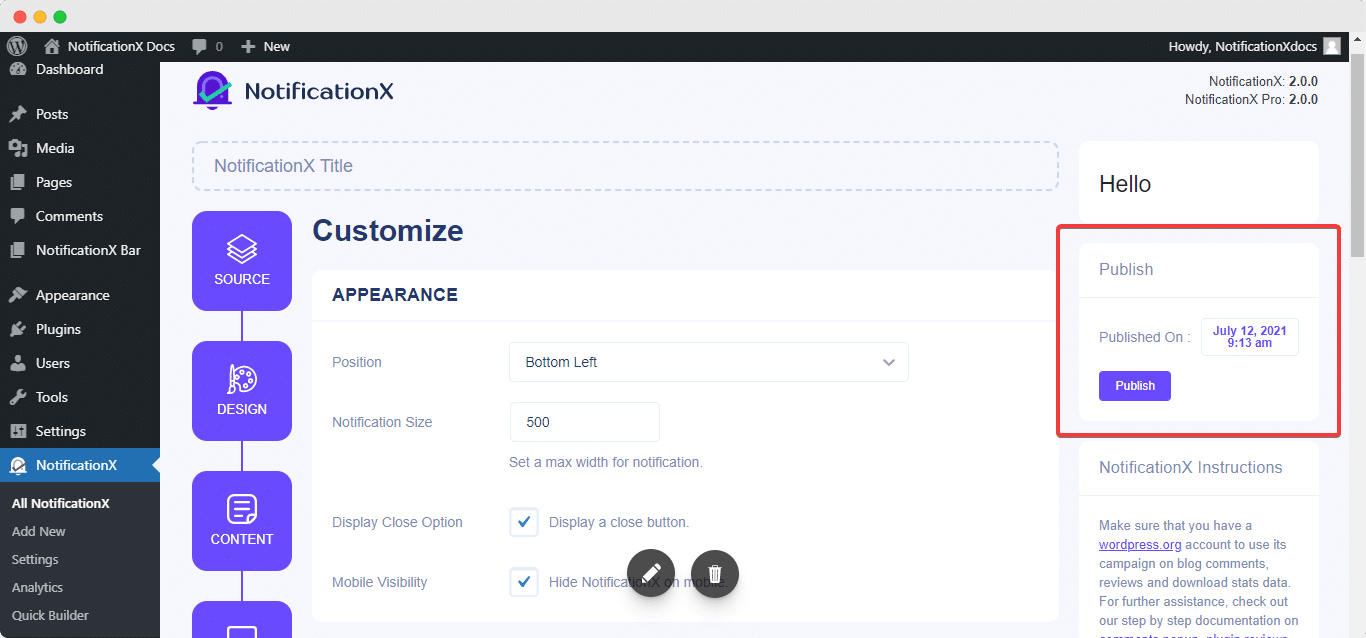
Bước 7: Xuất bản thông báo của bạn #
Sau khi bạn đã hoàn thành bước 6, nhấp vào 'Công bố' cái nút. Kết quả là, cảnh báo Đăng ký Email MailChimp sẽ được tạo thành công.

Bằng cách làm theo các bước đã đề cập này và sửa đổi và tạo kiểu nhiều hơn một chút, kết quả cuối cùng của cảnh báo đăng ký email MailChimp của bạn sẽ trông giống như thế này.

Bằng cách sử dụng NotificationX, đây là cách bạn có thể dễ dàng thiết kế và hiển thị cảnh báo Đăng ký Email MailChimp hấp dẫn trên trang web WordPress của bạn và phát triển cơ sở người dùng của bạn.
Nếu bạn gặp bất kỳ vấn đề hoặc thắc mắc nào, bạn có thể liên hệ với Nhóm hỗ trợ của chúng tôi.






