Với NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying Bằng chứng xã hội dưới hình thức Đăng ký biểu mẫu mới, bạn có thể tận dụng chiến thuật tiếp thị FOMO hiệu quả cao.
Cách định cấu hình cảnh báo gửi biểu mẫu Ninja với NotificationX: #
Trong trường hợp bạn không biết thì NotificationX đi kèm với tổng cộng 4 tích hợp Trình tạo biểu mẫu. Liên hệ mẫu 7 | WPForms | Mẫu Ninja | Các hình thức trọng lực.
Trong tài liệu này, bạn sẽ tìm hiểu cách định cấu hình Thông báo gửi biểu mẫu Ninja cho Biểu mẫu Ninja. Trước khi bạn bắt đầu, hãy chắc chắn rằng bạn có cài đặt và cấu hình của bạn Mẫu Ninja Mẫu plugin trên trang web của bạn.
Bước 1 - Thêm thông báo mới #
Mở Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Tất cả NotificationX -> Thêm mới.

Bước 2 - Chọn một nguồn #
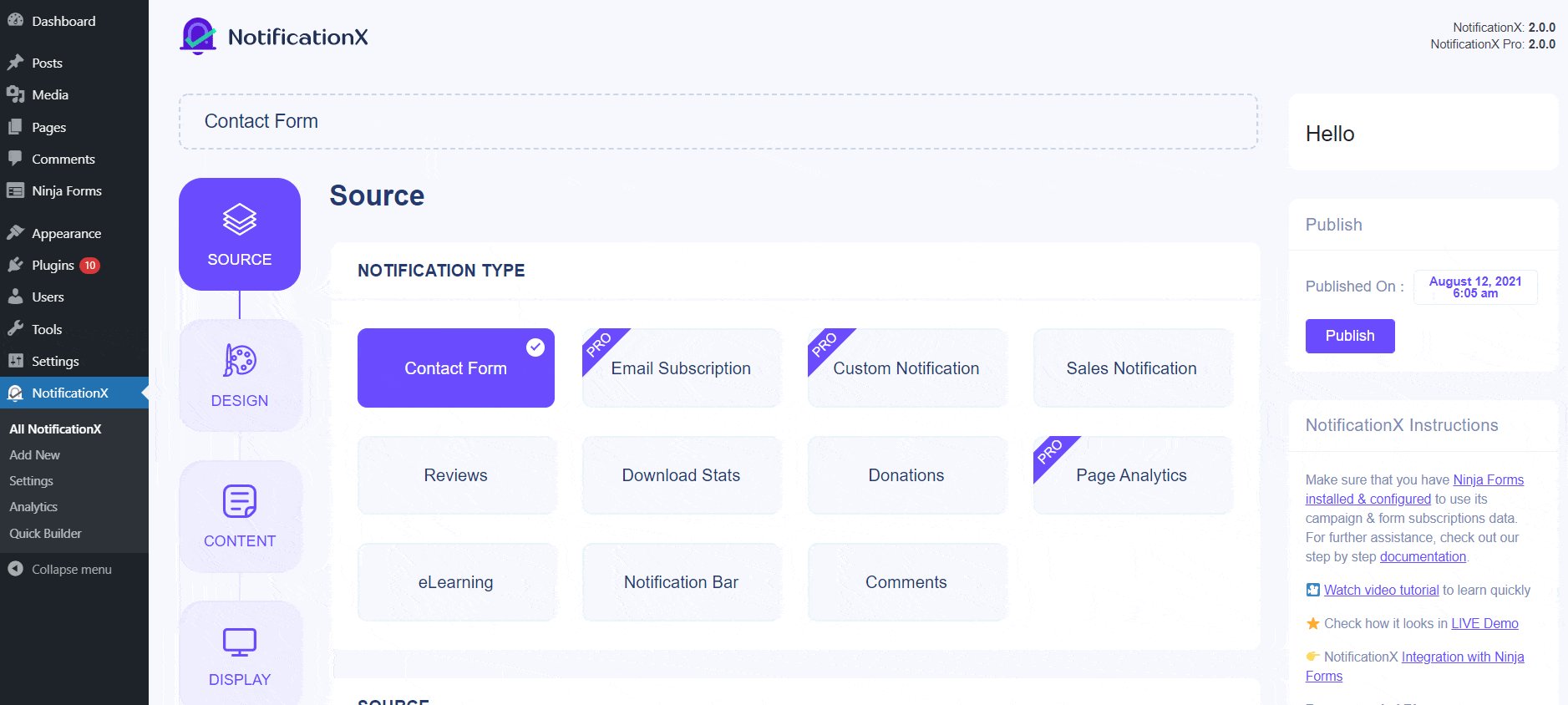
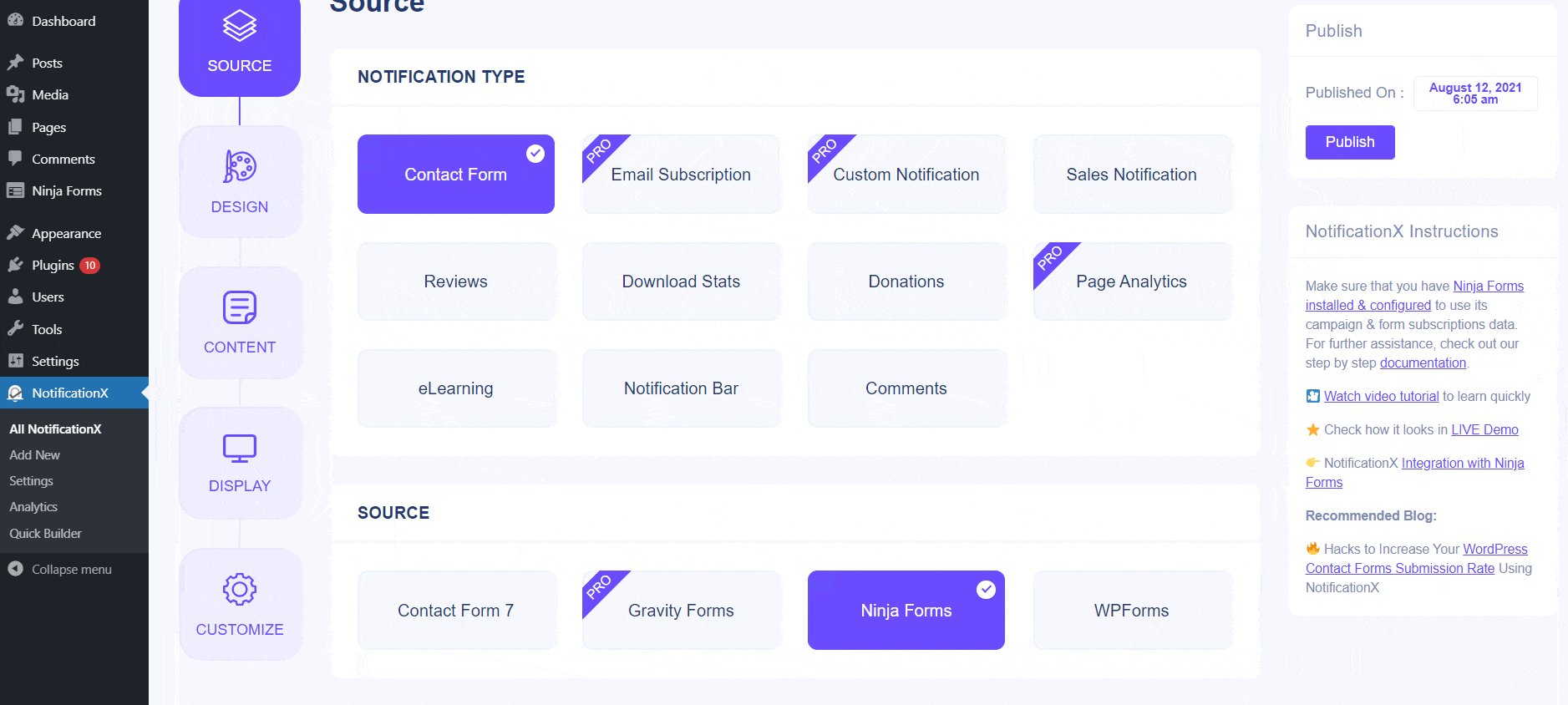
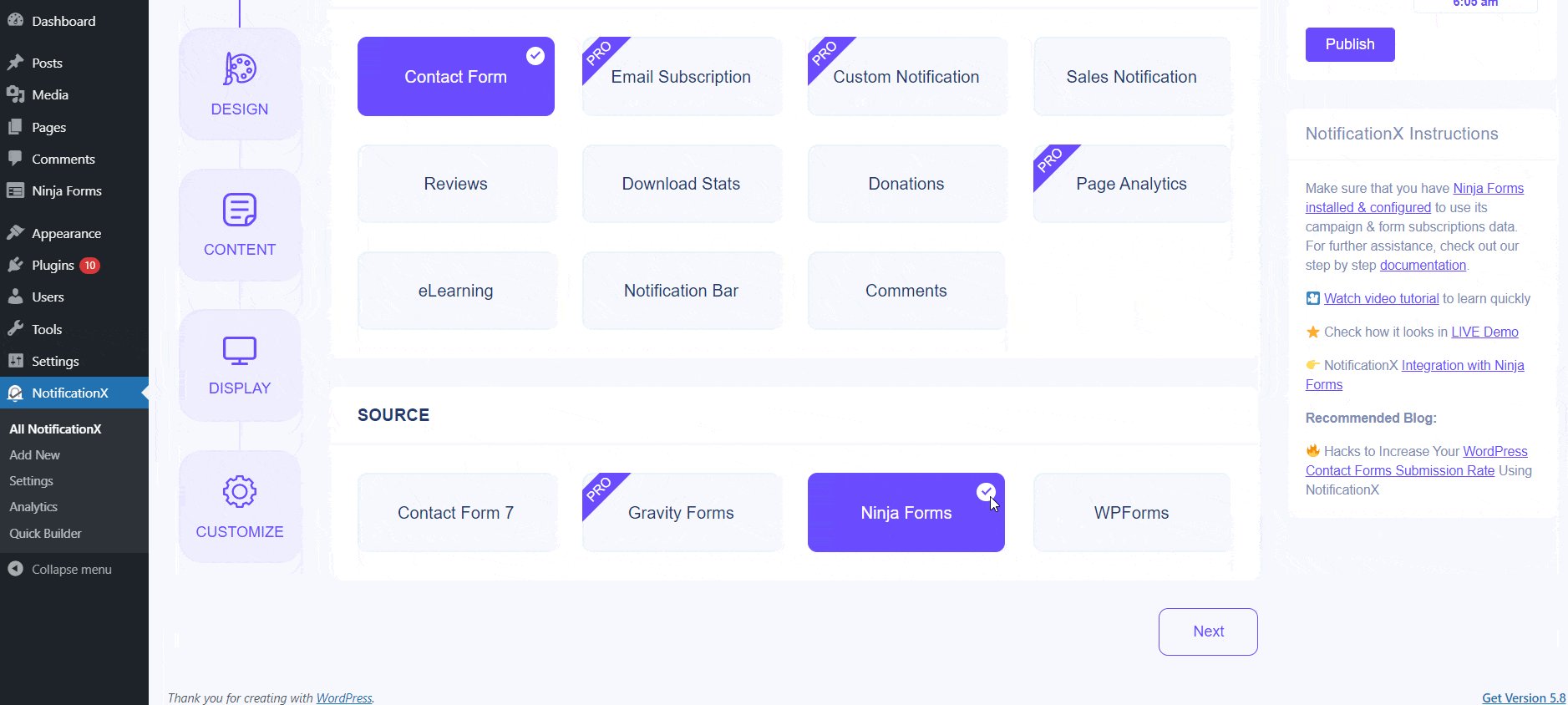
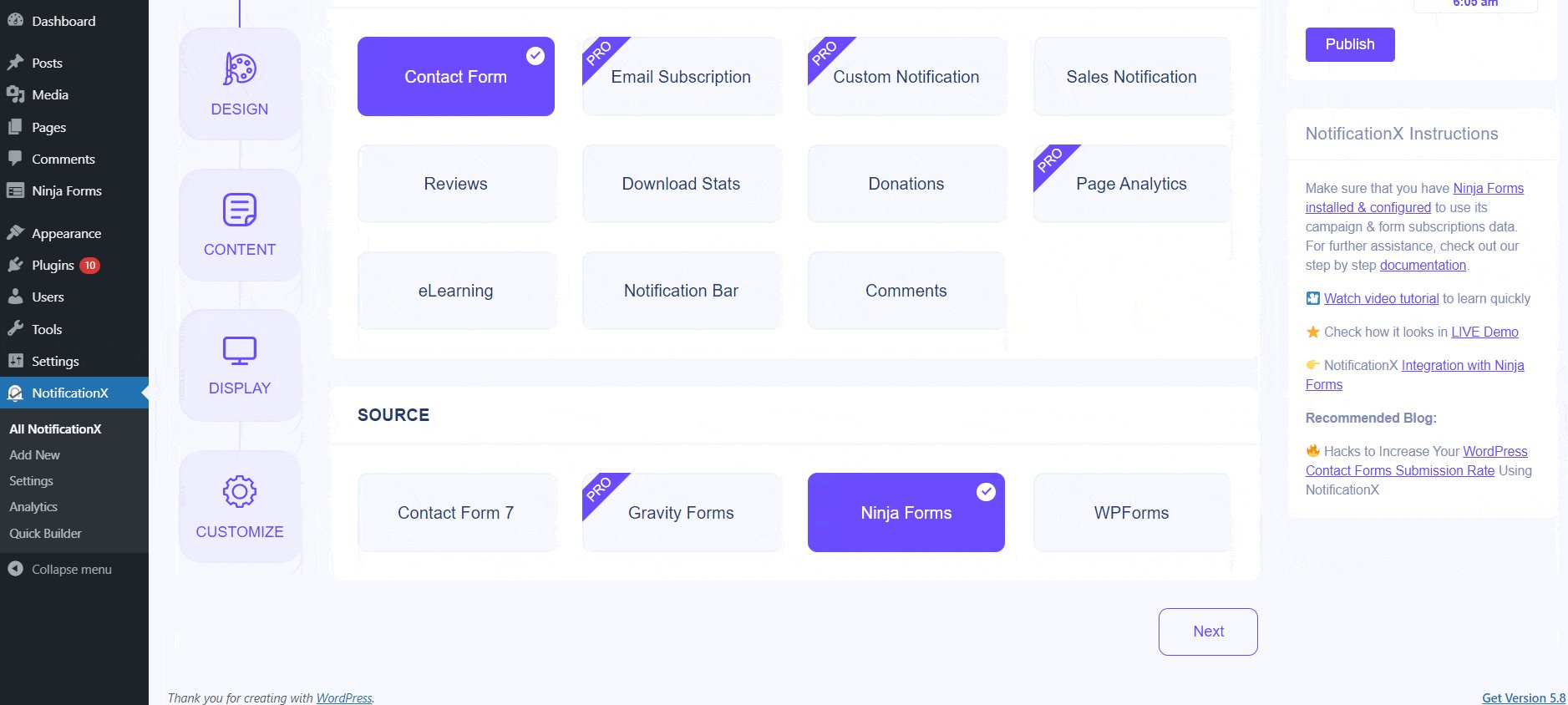
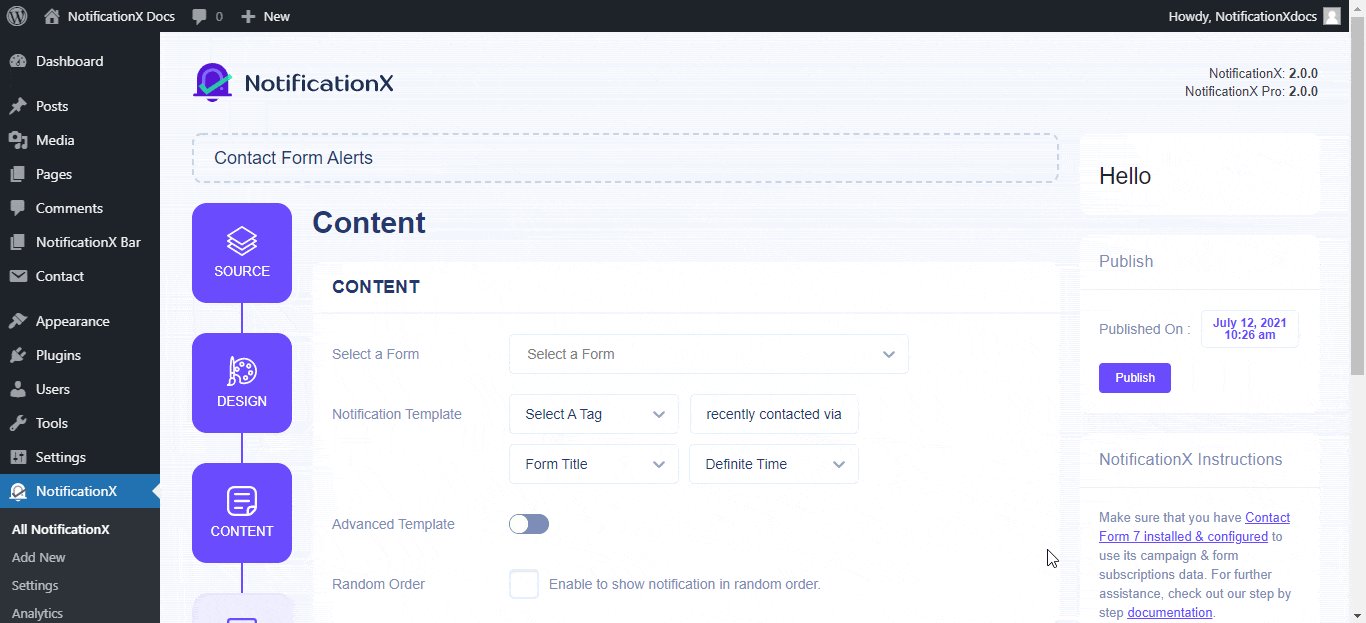
Từ Nguồn ' Trang tab của NotificationX Chọn 'Mâu liên hệ' như loại Thông báo của bạn. Sau đó, chỉ cần chọn Mẫu Ninja làm Nguồn của bạn. Sau đó, nhấp vào 'Kế tiếp' cái nút.

Bước 3 - Chọn một chủ đề thiết kế #
Từ 'Chủ đề' phần chọn một bố cục. Bố cục được chọn là cách bạn Thông báo nộp đơn của Ninja Forms sẽ được hiển thị trên trang web của bạn. Từ Thiết kế tiên tiến phần, bạn sẽ có thể dễ dàng thêm kiểu dáng vào thiết kế, hình ảnh và kiểu chữ của bạn.

Bước 4 - Cấu hình nội dung mẫu #
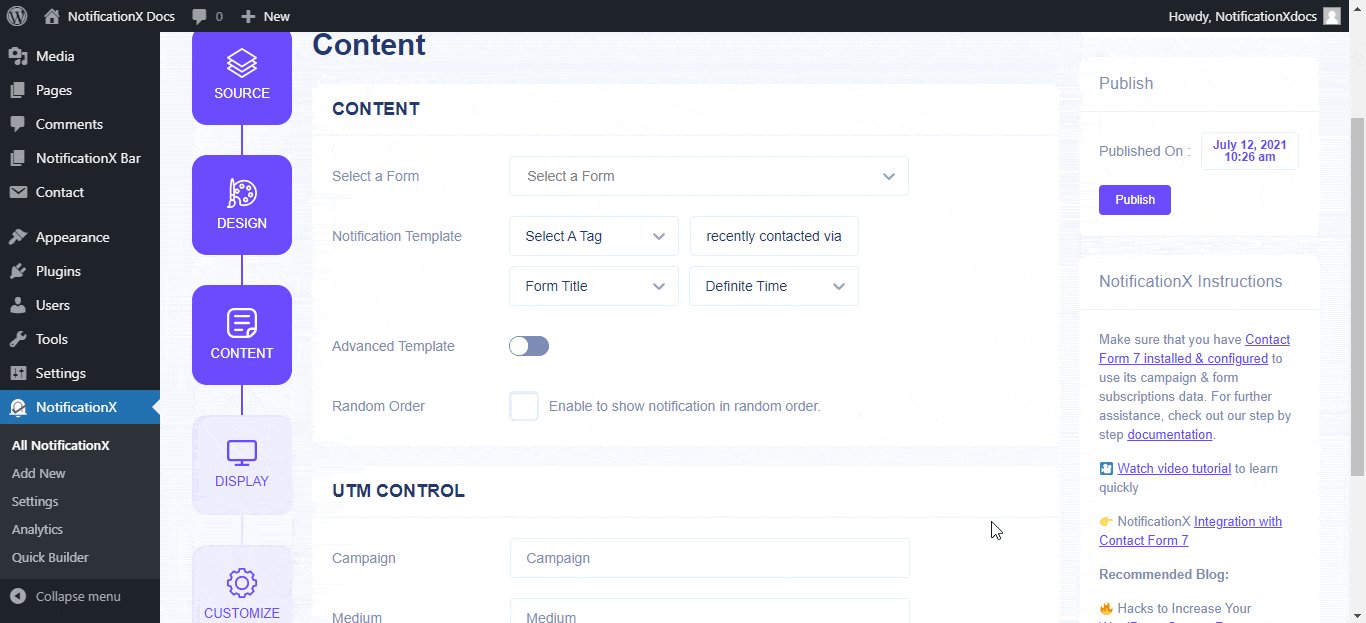
Từ Nội dung tab, bạn có thể sửa đổi 'Mẫu thông báo ' và thêm văn bản nội dung ưa thích của bạn. Sau đó, tiếp tục và chọn các biến ưa thích của bạn. Các biến được chọn của bạn sẽ hiển thị tên, địa chỉ email, chủ đề, v.v. của người dùng đã gửi biểu mẫu qua Biểu mẫu liên hệ Ninja của bạn.
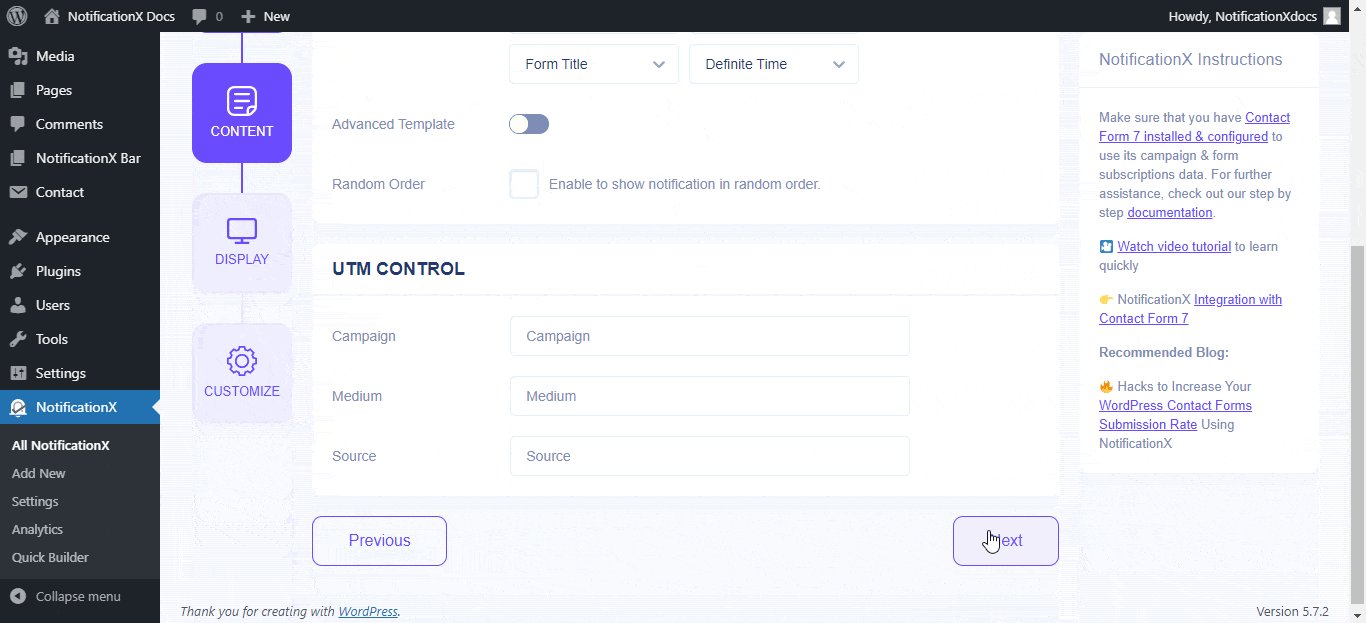
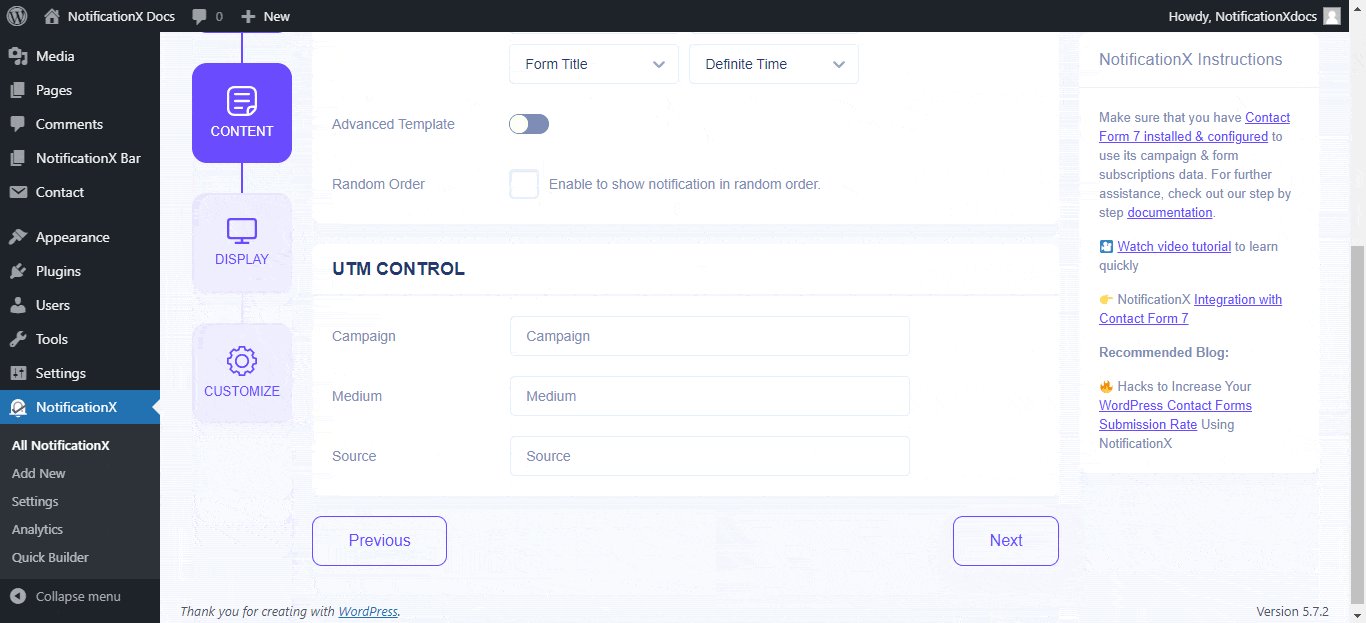
Bạn thậm chí có thể theo dõi các loại chiến dịch khác nhau thông qua NotificationX. 'Kiểm soát UTM' cho phép bạn thêm 'Chiến dịch', 'Trung bình' và 'Nguồn' vào cửa sổ bật lên thông báo của bạn.

Bước 5 - Điều chỉnh tùy chọn hiển thị #
Từ 'Hình ảnh' phần, bạn có thể sử dụng hộp kiểm để hiển thị hình ảnh mặc định hoặc hình đại diện trong cửa sổ bật lên thông báo. Từ 'Hiển thị' phần, bạn có thể đặt các trang mà bạn muốn hiển thị Thông báo gửi biểu mẫu Ninja.

Bước 6 - Thiết lập Xuất hiệnce #
Có bốn phần riêng biệt bên dướiTùy chỉnh" Chuyển hướng.
Xuất hiện- đặt vị trí cho Thông báo gửi biểu mẫu Ninja trên trang web WordPress của bạn.
Thời gian- đặt thời gian cho các tùy chọn 'Ban đầu', 'Hiển thị cho' & 'Trì hoãn giữa' theo sở thích của bạn.
Hành vi- chọn hiển thị số lượng biểu mẫu đã gửi trong một số ngày nhất định.
Cài đặt âm thanh- bật 'Thông báo âm thanh' cho Nội dung gửi biểu mẫu Ninja của bạn.

Bước 7 - Xuất bản thông báo của bạn #
Để thông báo trực tiếp, nhấp vào 'Công bố' cái nút. Kết quả cuối cùng của bạn sẽ trông giống như thế này:

Nếu bạn gặp phải bất kỳ vấn đề nào, bạn có thể liên hệ với Nhóm hỗ trợ của chúng tôi đây.






