Làm cách nào để hiển thị cảnh báo thông báo của Zapier bằng NotificationX? #
NotificationX mang đến cho bạn cơ hội tích hợp với Tài khoản Zapier của bạn. Do đó, bạn có thể hiển thị bất kỳ loại Thông báo thông báo nào của Zapier như Đăng ký email, Đánh giá, Thông báo bán hàng và các loại khác.
Trước khi bạn kết nối NotificationX với Tài khoản Zapier của mình, bạn cần phải tạo một thông báo thông báo trên trang web của bạn. Thực hiện theo các bước sau để hiển thị cửa sổ bật lên Thông báo của Zapier với NotificationX:
Cách tạo và cấu hình cảnh báo thông báo của trình duyệt #
Bước 1 - Thêm thông báo mới #
Để bắt đầu, hãy truy cập Bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> Tất cả NotificationX -> NotificationX. Sau đó, ngay trên đầu trang, nhấp vào 'Thêm mới'.

Bước 2 - Chọn một nguồn #
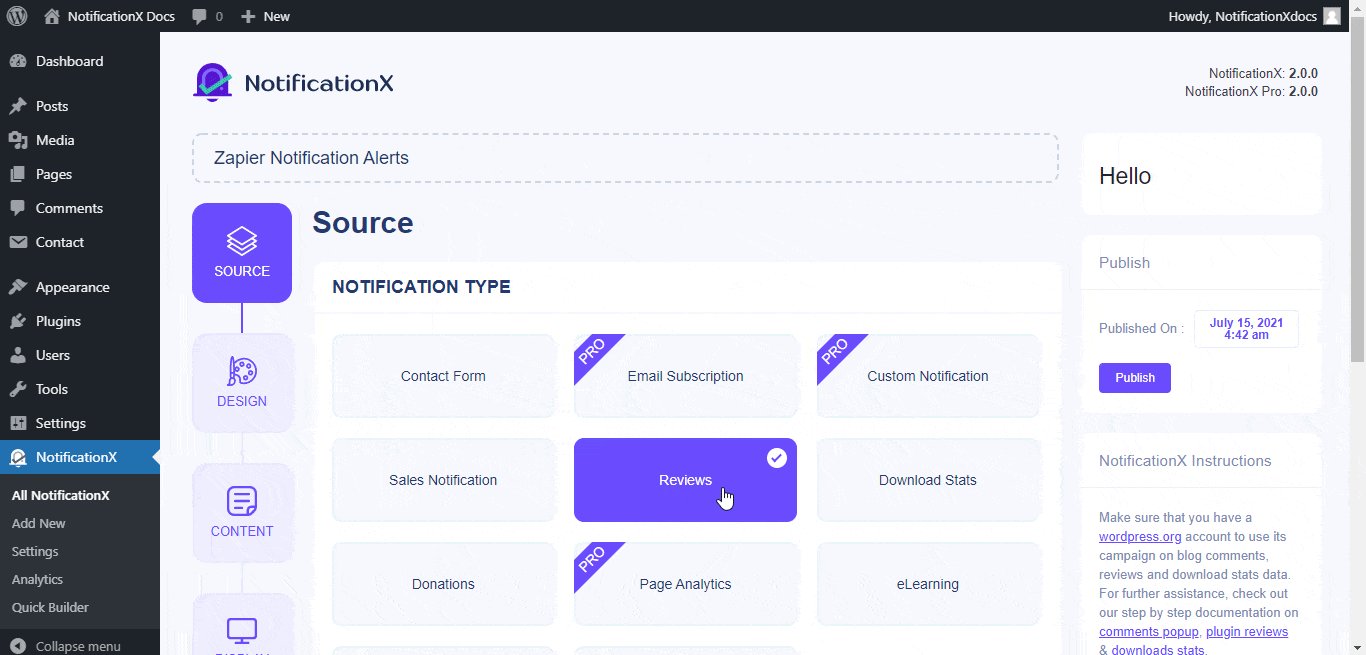
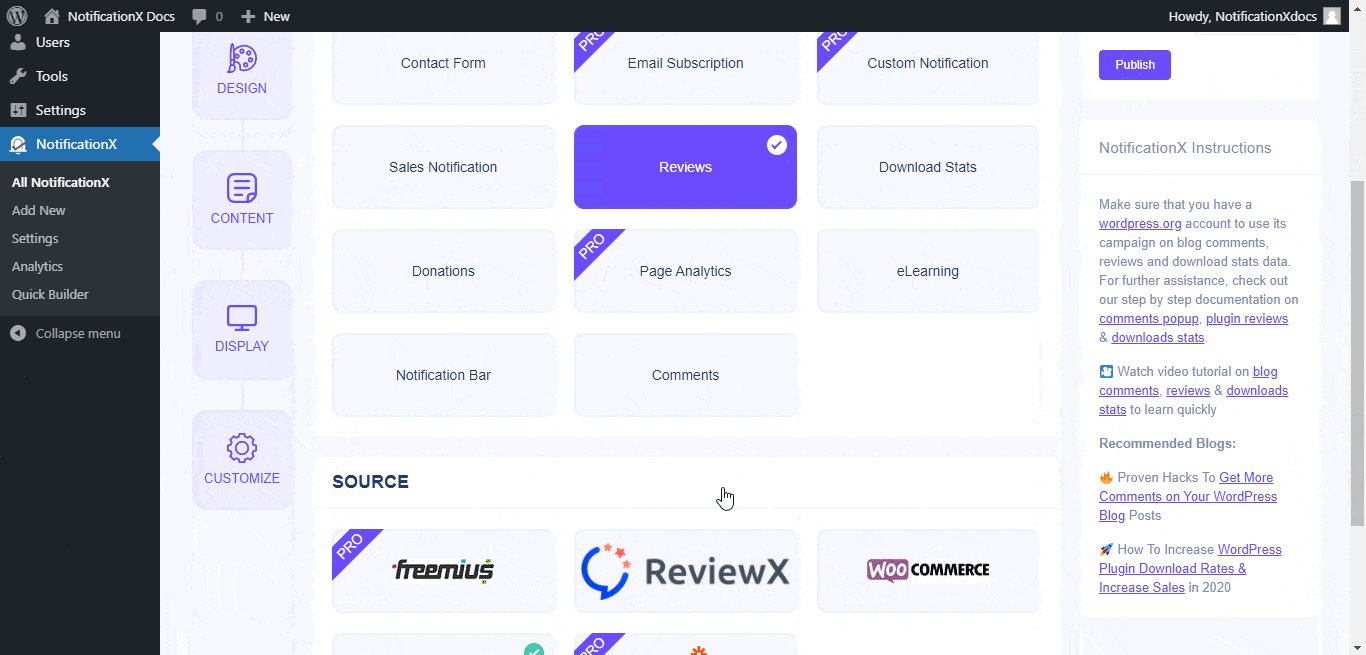
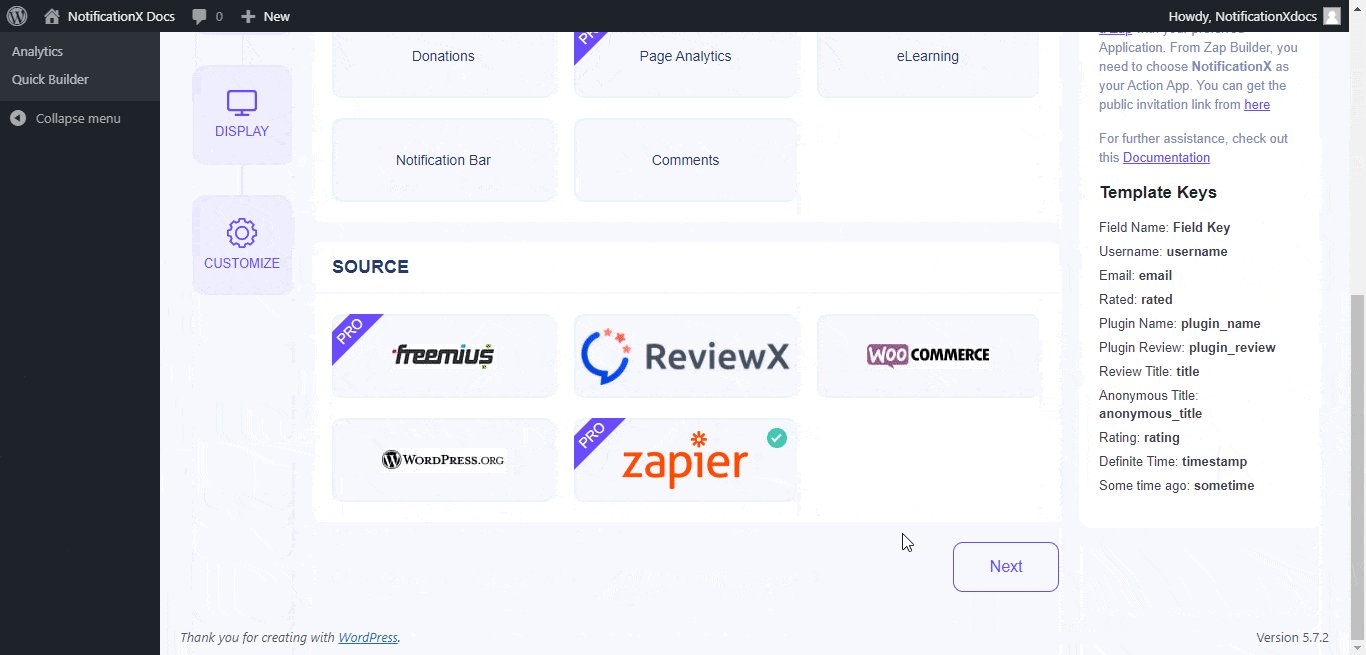
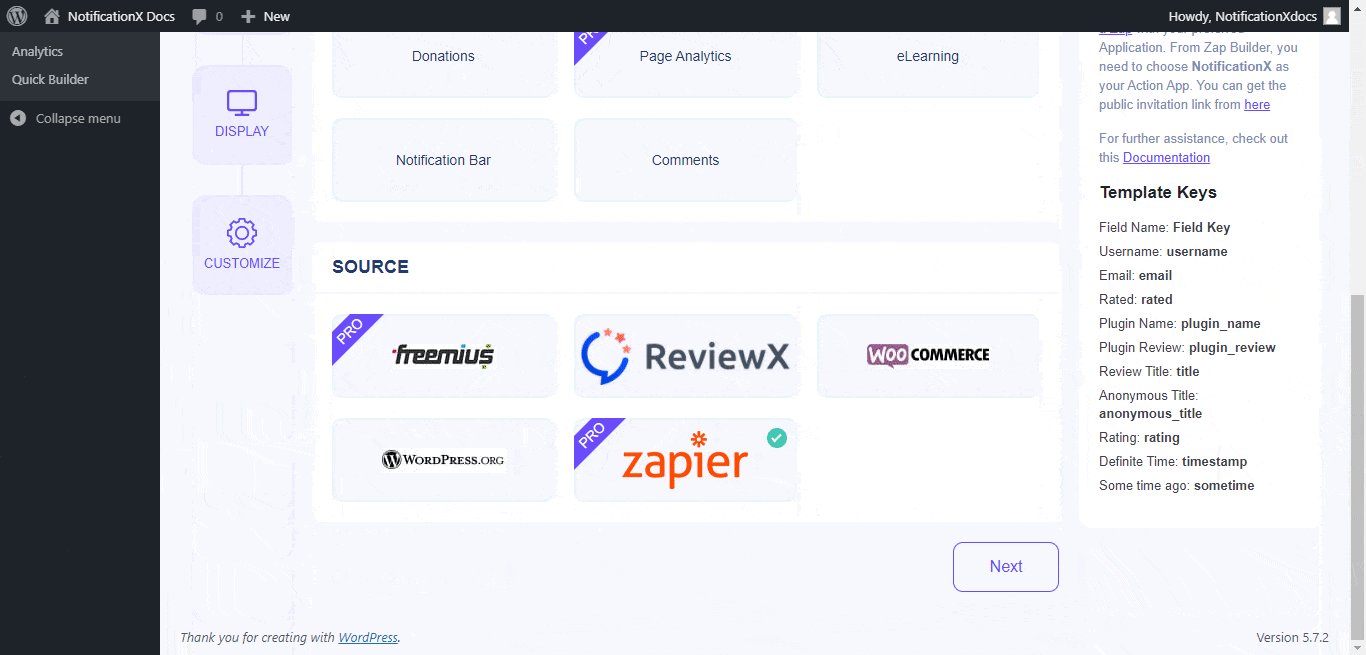
Bạn sẽ thấy 'Người đi bộ' nguồn bên trong các loại thông báo này: Thông báo bán hàng, Nhận xét và đăng ký email. Ví dụ: Nếu bạn muốn hiển thị các tweet từ tài khoản Twitter của mình, bạn có thể chọn 'Nhận xét' Lựa chọn. Sau khi chọn Loại thông báo ưa thích của bạn, hãy đảm bảo chọn 'Người đi bộ' làm Nguồn của bạn và nhấp vào 'Kế tiếp'.

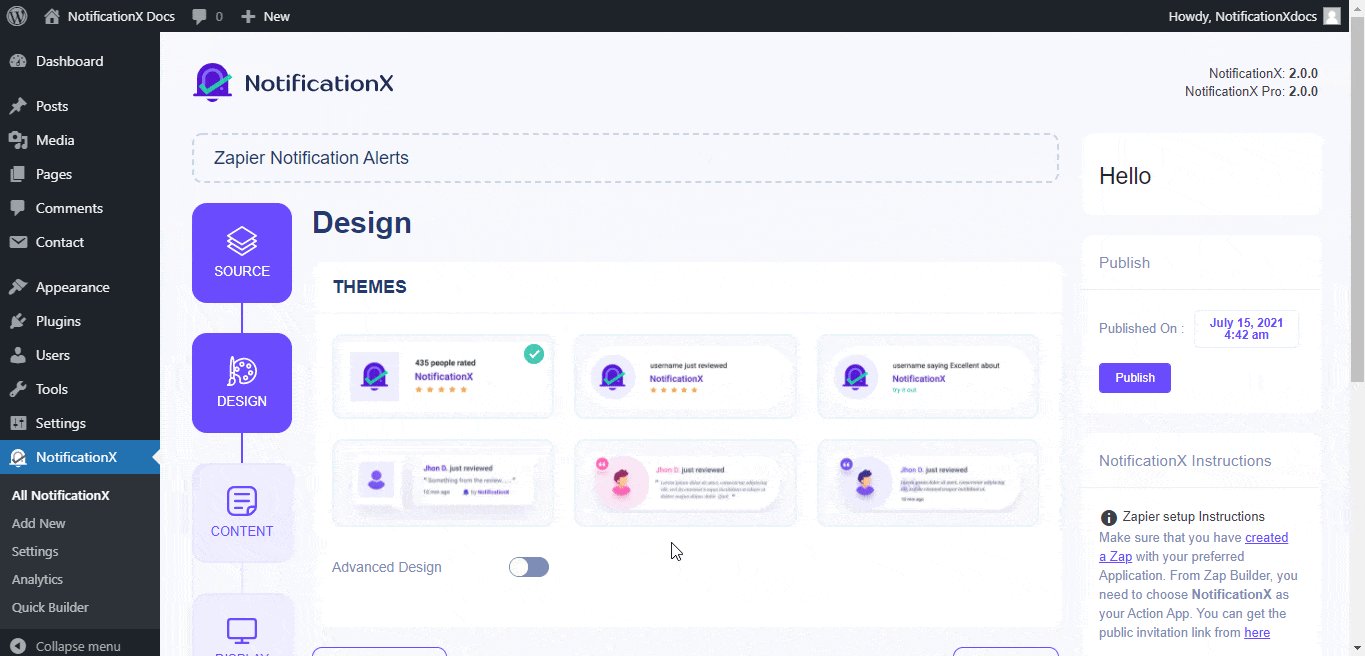
Bước 3 - Chọn một chủ đề thiết kế #
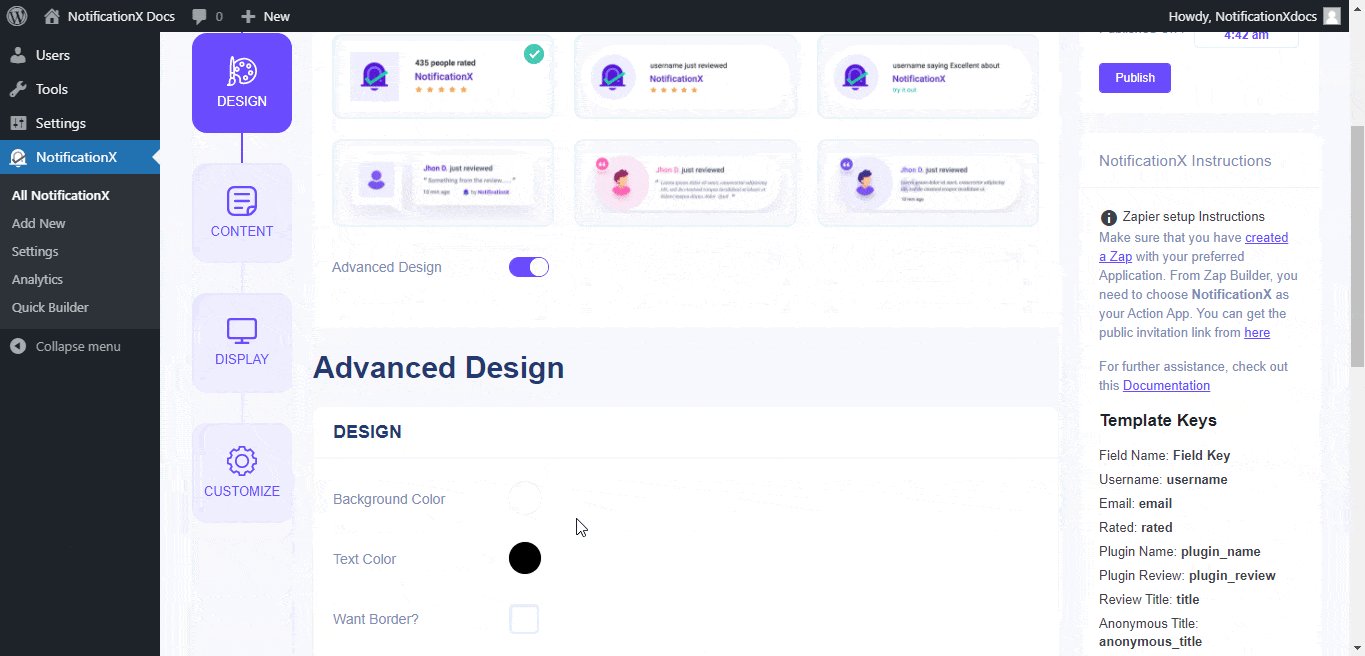
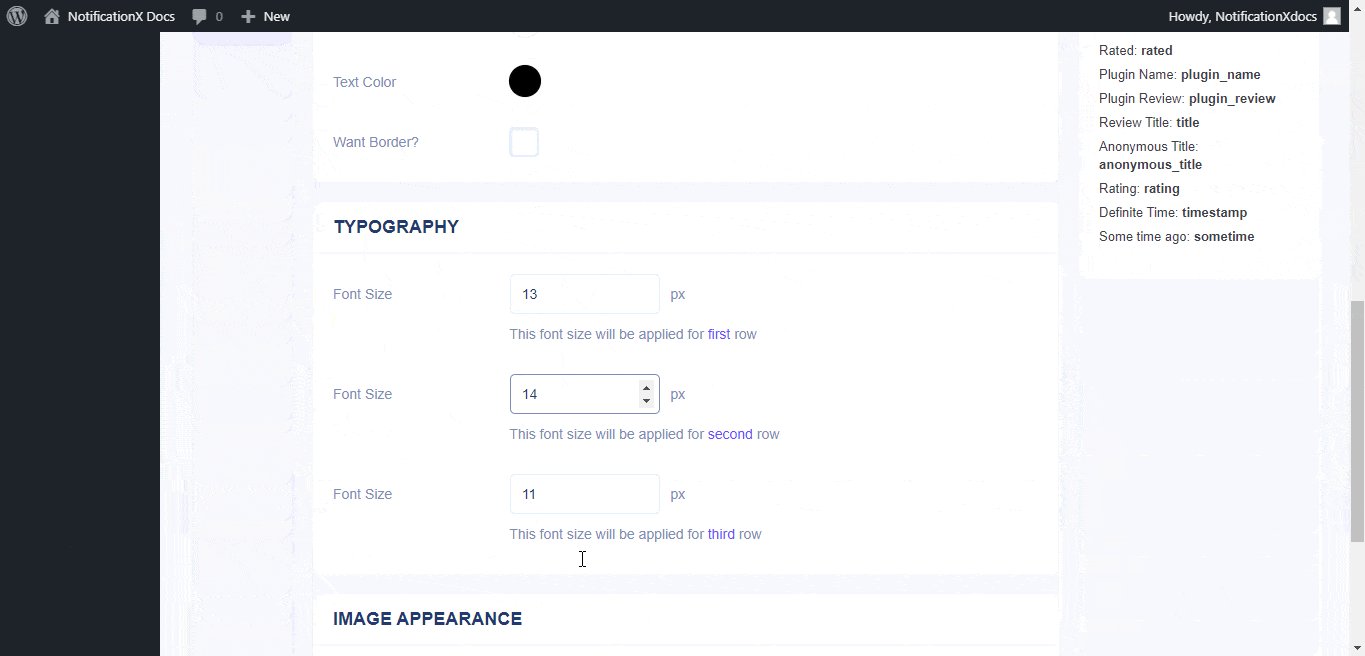
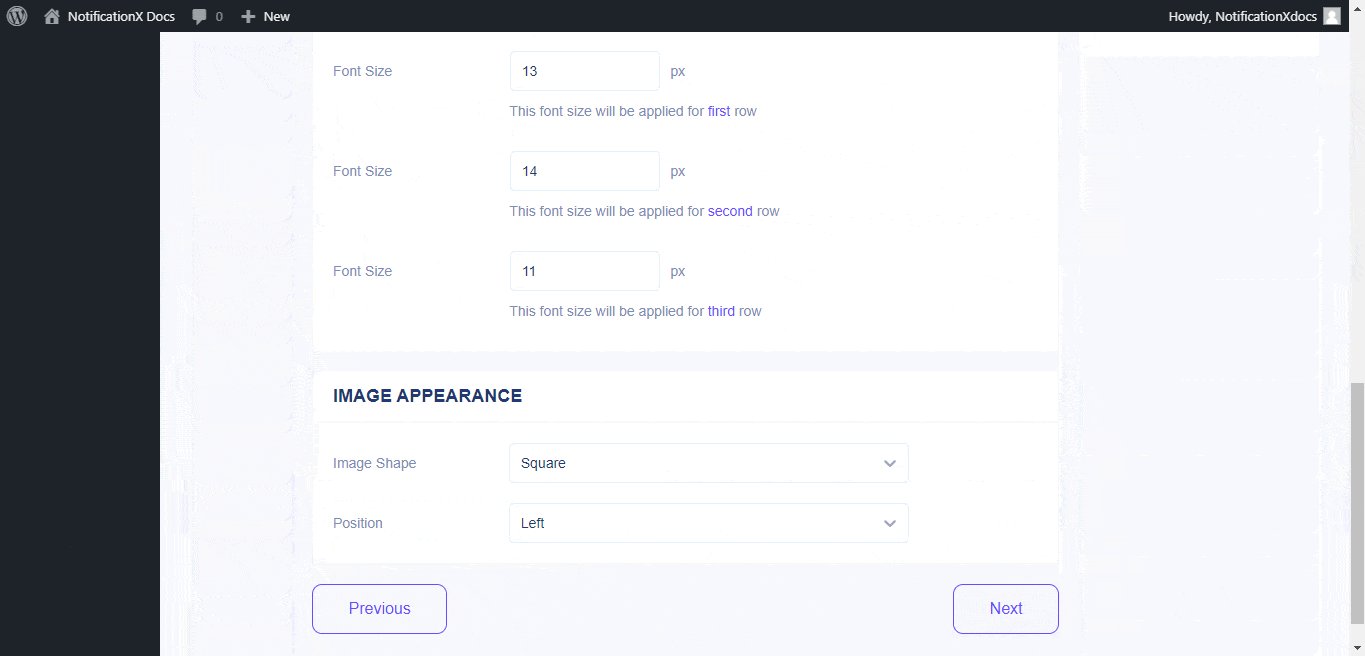
Từ 'Thiết kế' tab, bạn có thể chọn bố cục và cũng có thể linh hoạt sử dụng 'Thiết kế tiên tiến' tùy chọn để tùy chỉnh nó theo sở thích của bạn. Từ 'Chủ đề' phần, bố cục được chọn là cách cảnh báo thông báo sẽ được hiển thị trên trang web của bạn. Ngoài ra, bạn có thể sửa đổi Chủ đề đã chọn bằng cách tùy chỉnh Chủ đề thông qua 'Thiết kế tiên tiến ' Lựa chọn. Từ phần này, bạn sẽ có thể dễ dàng thêm kiểu dáng vào thiết kế, hình ảnh và kiểu chữ của bạn.

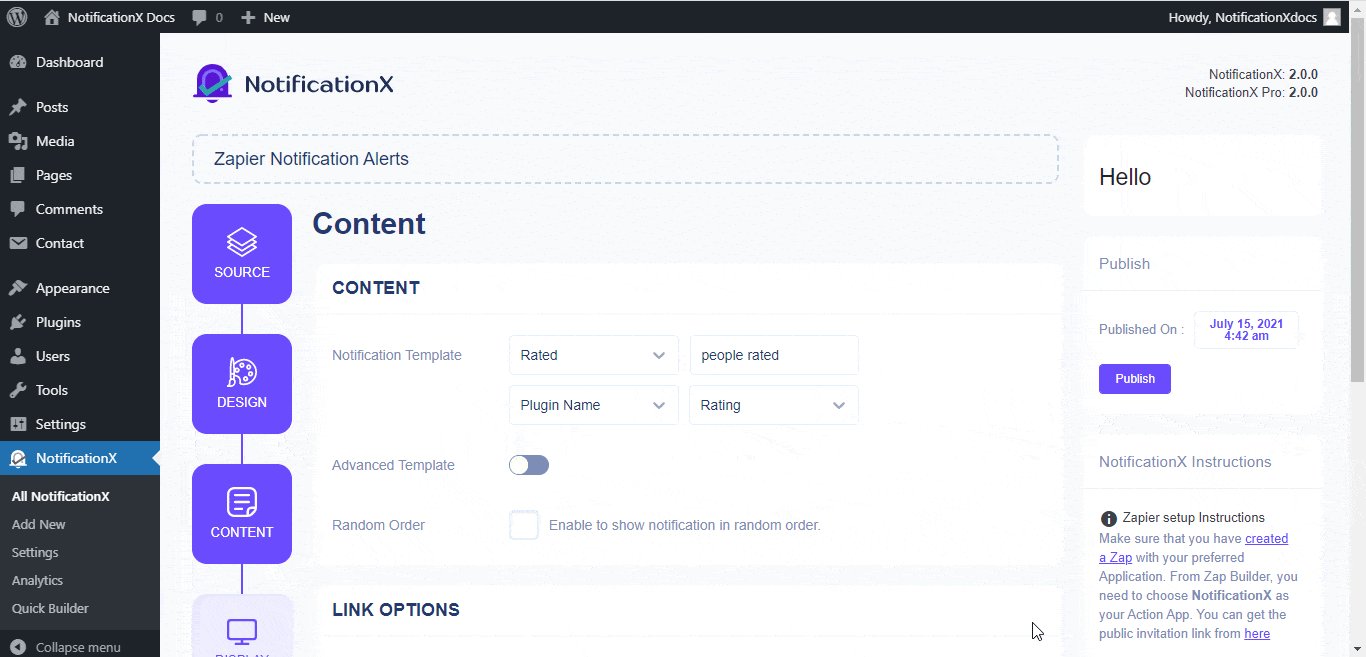
Bước 4 - Cấu hình nội dung mẫu #
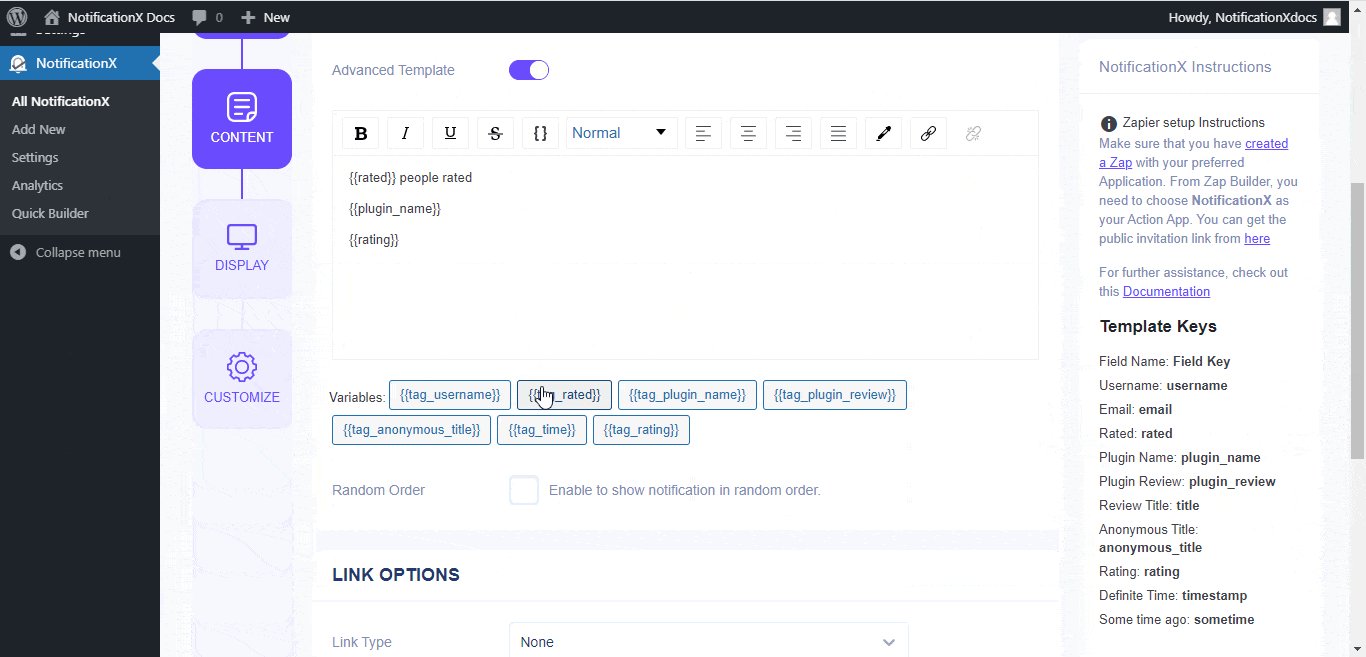
Sau đó bạn sẽ được chuyển hướng đến 'Nội dung' tab từ nơi bạn có thể sửa đổi 'Mẫu thông báo' và thêm văn bản nội dung ưa thích của bạn. Bên cạnh đó, NotificationX cung cấp 'Mẫu thông báo' cho nội dung của bạn. Bạn có thể dễ dàng đi trước và chọn các biến ưa thích của bạn. Mặt khác, 'Mẫu nâng cao' cung cấp cho bạn toàn quyền kiểm soát để tùy chỉnh toàn bộ Nội dung. Hơn nữa, bạn thậm chí có thể theo dõi các loại chiến dịch khác nhau thông qua NotificationX thông qua 'Kiểm soát UTM'.

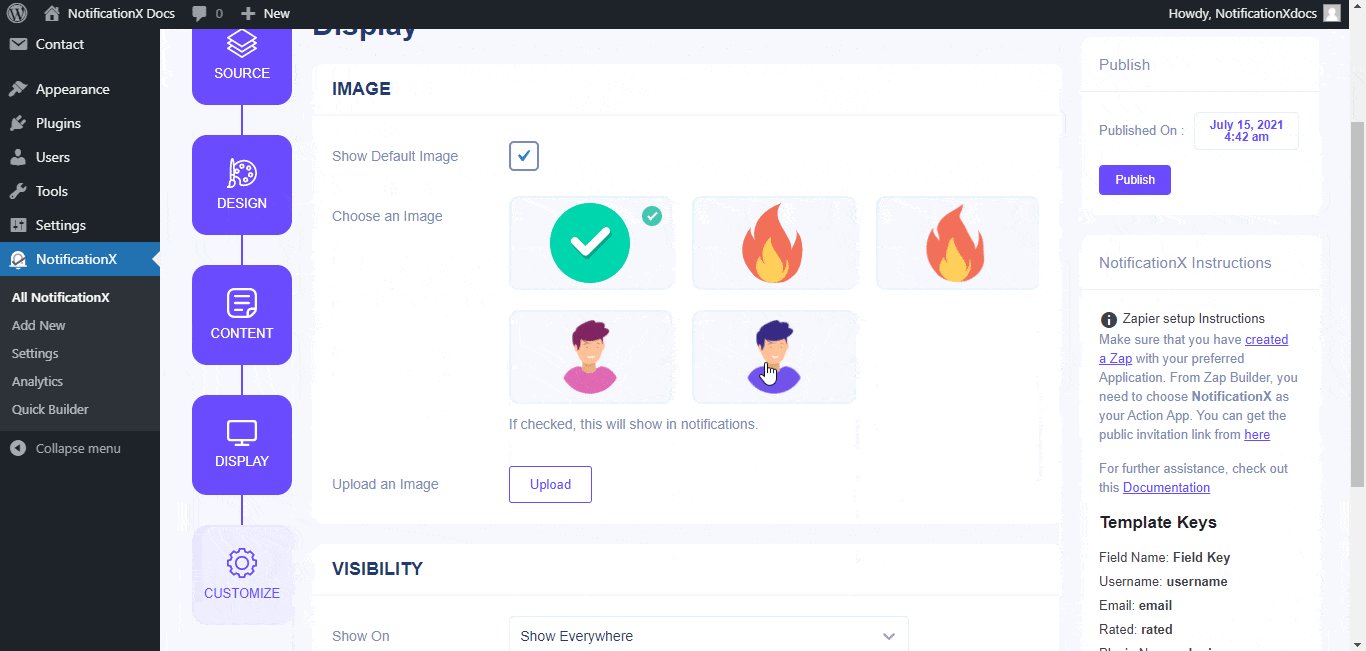
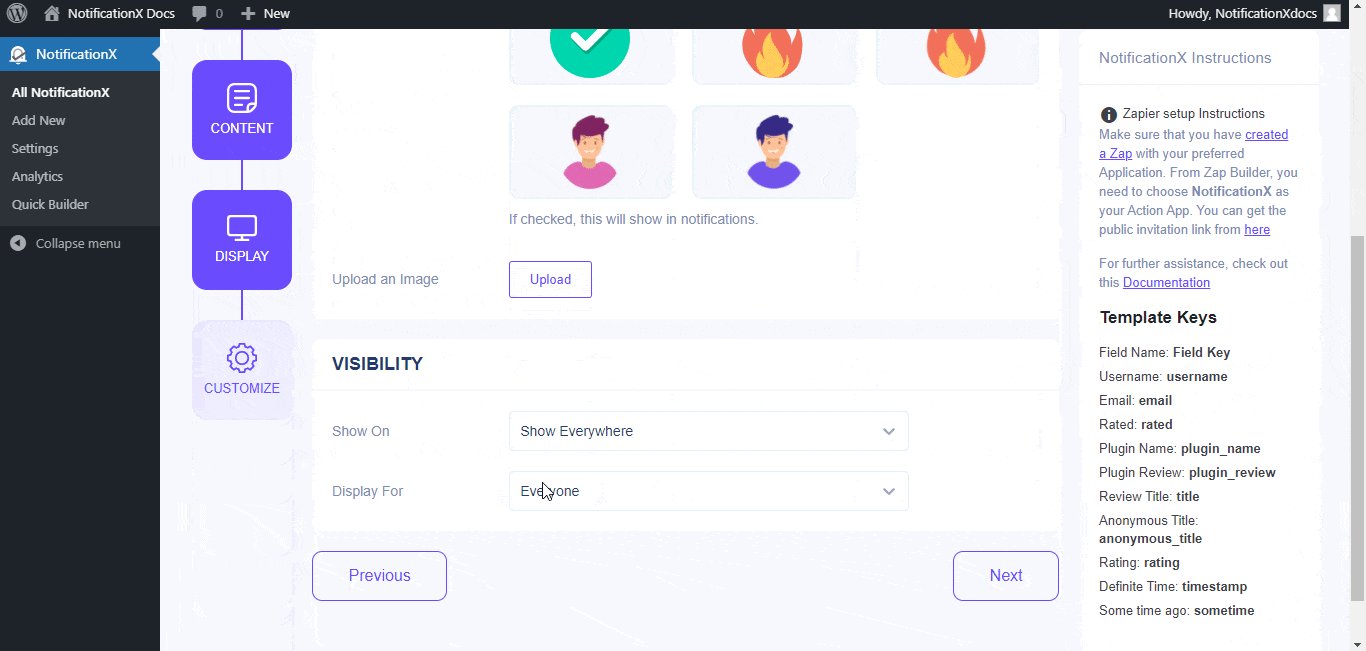
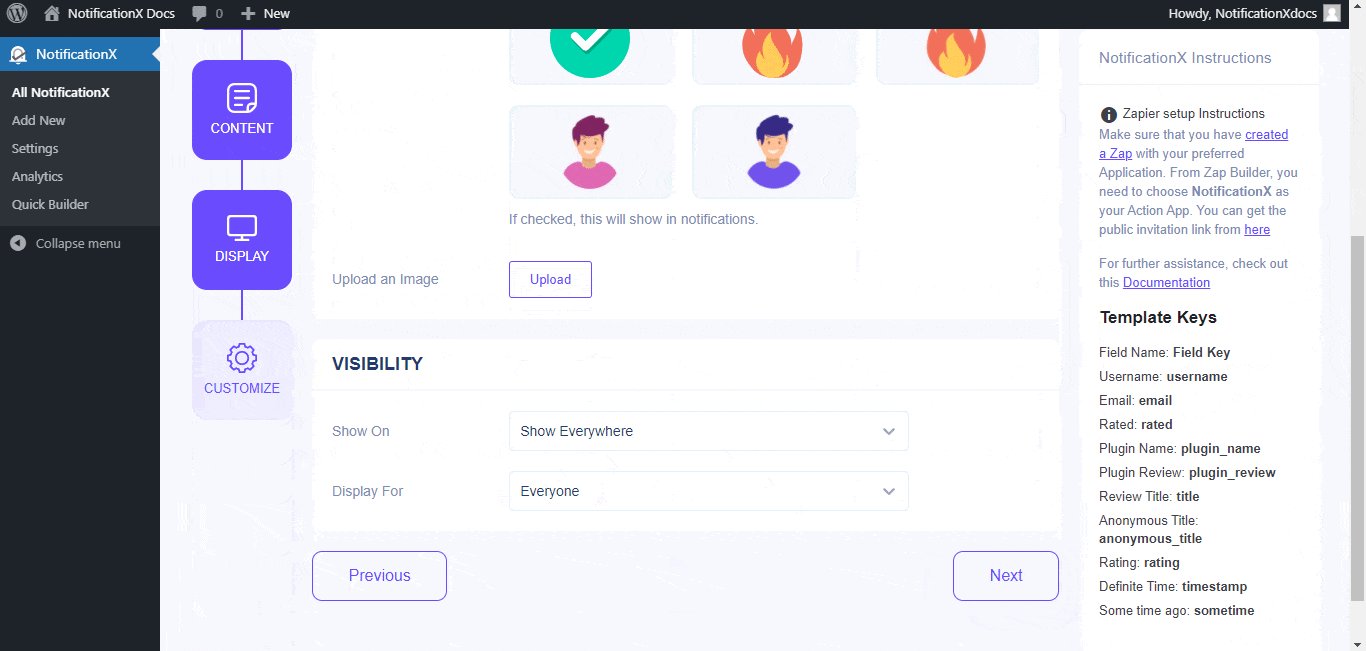
Bước 5 - Điều chỉnh tùy chọn hiển thị #
Từ 'Hình ảnh' phần, bạn có thể sử dụng hộp kiểm để hiển thị hình ảnh mặc định hoặc hình đại diện trong cửa sổ bật lên thông báo. Trong khi, 'Hiển thị' phần cho phép bạn đặt các trang mà bạn muốn hiển thị cảnh báo thông báo Zapier.

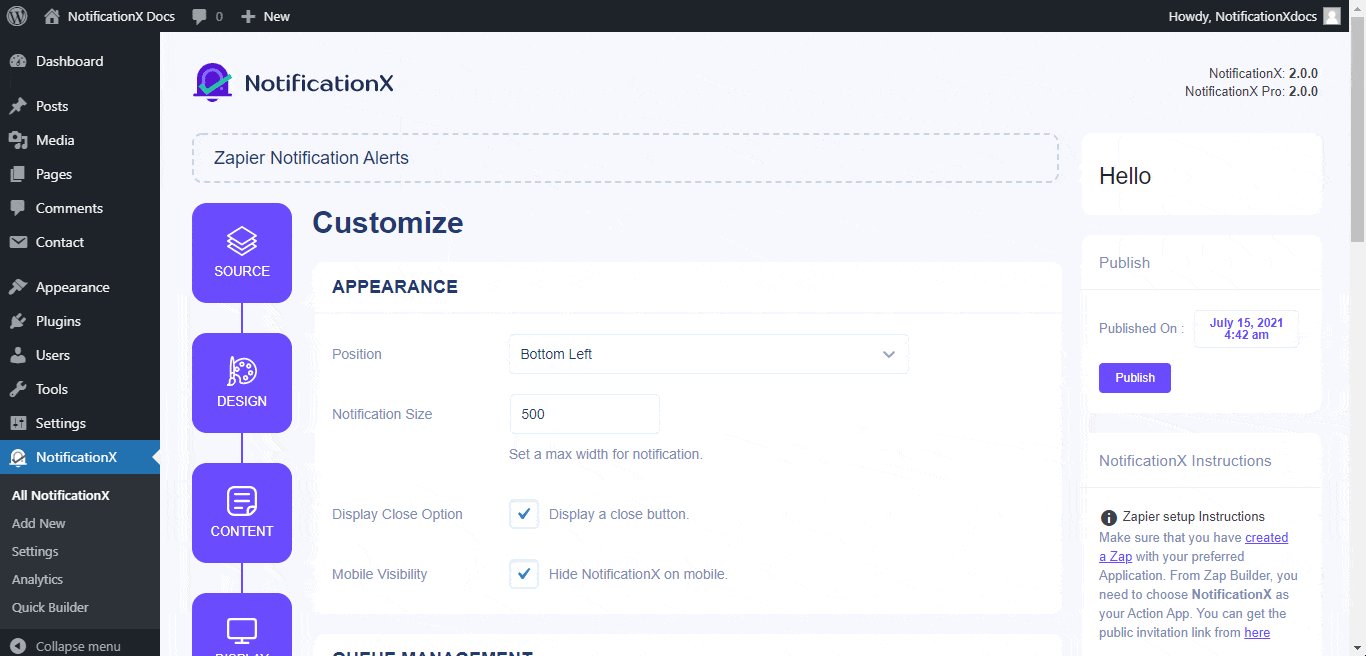
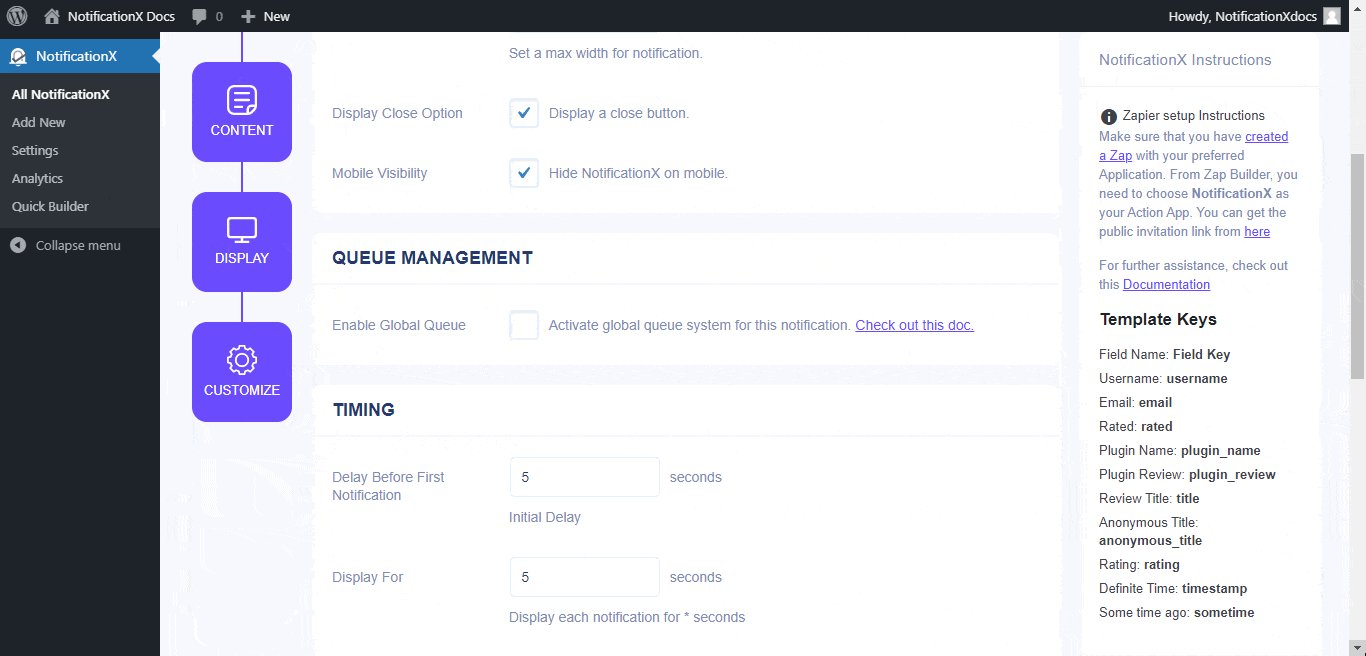
Bước 6 - Thiết lập giao diện #
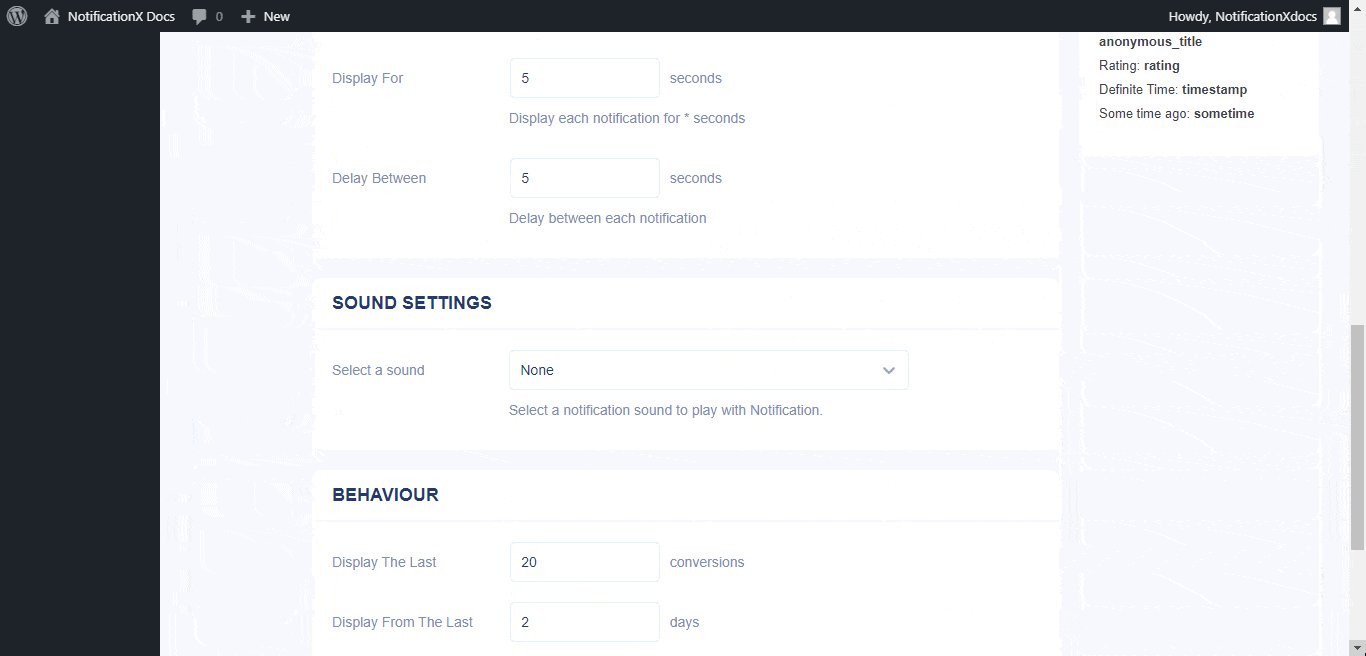
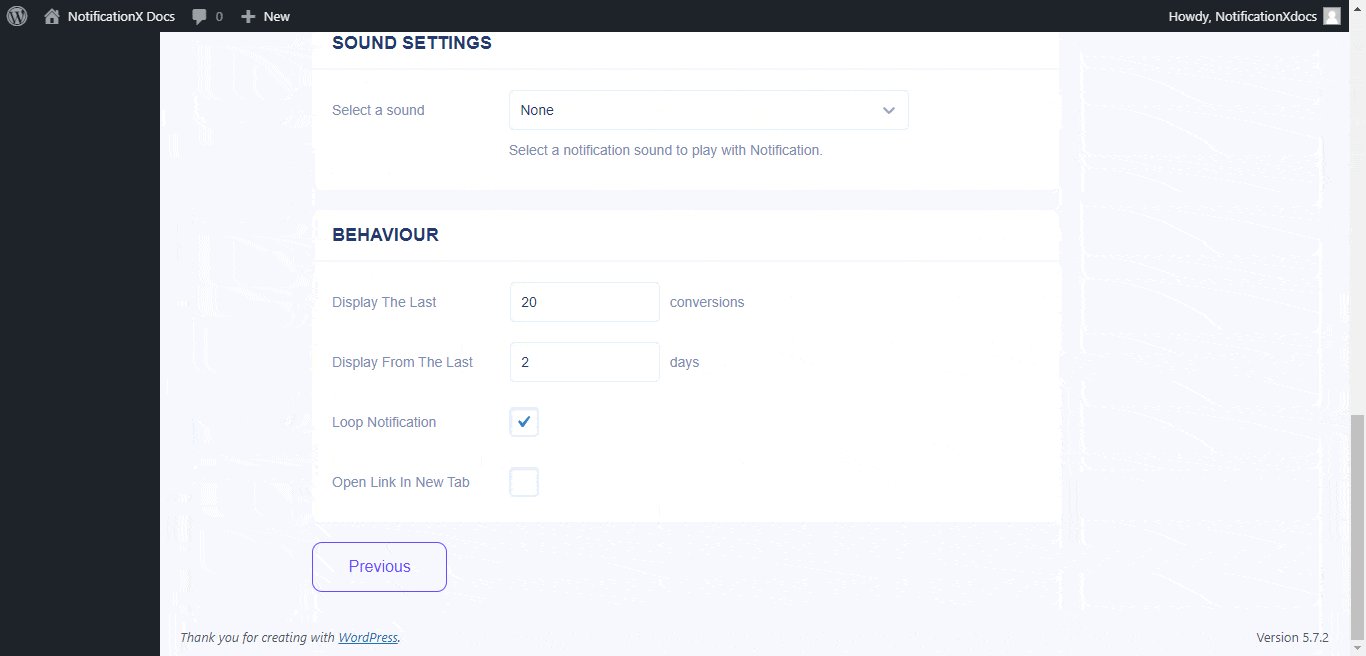
Từ 'Xuất hiện' phần, Bạn có thể đặt vị trí và chiều rộng cho cảnh báo thông báo. Từ "Thời gian" phần, bạn có thể kiểm soát 'Trưng bày' thời lượng và đặt thời gian ban đầu sau đó 'Thông báo thông báo của người quản lý' sẽ được bật lên. 'Hành vi' phần cho phép bạn chọn một số chuyển đổi và chỉ định số ngày nhất định sẽ được xem xét để bật thông báo. Bên cạnh đó, 'Cài đặt âm thanh' phần cho phép bạn chọn Thông báo âm thanh cho cửa sổ bật lên thông báo của bạn.

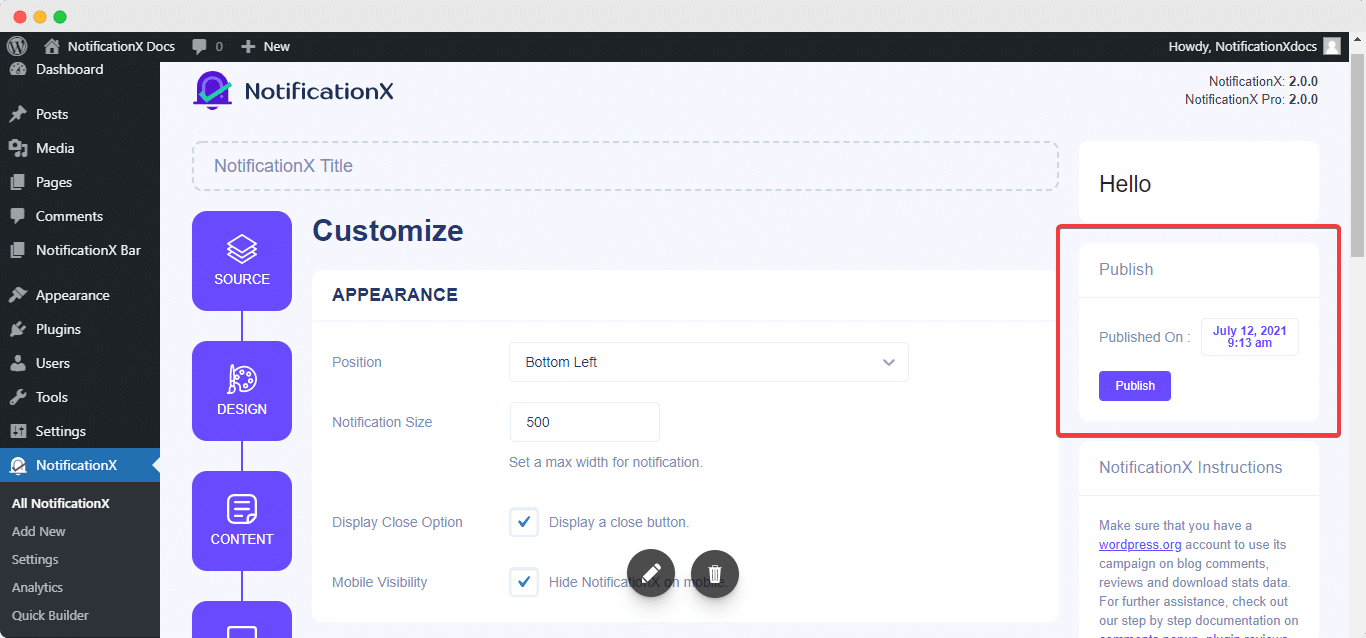
Bước 7: Xuất bản thông báo của bạn #
Sau khi bạn đã hoàn thành bước 6, nhấp vào 'Công bố' cái nút. Kết quả là, 'Thông báo gửi biểu mẫu liên hệ' sẽ được tạo thành công.

Cách kết nối NotificationX với Zapier #
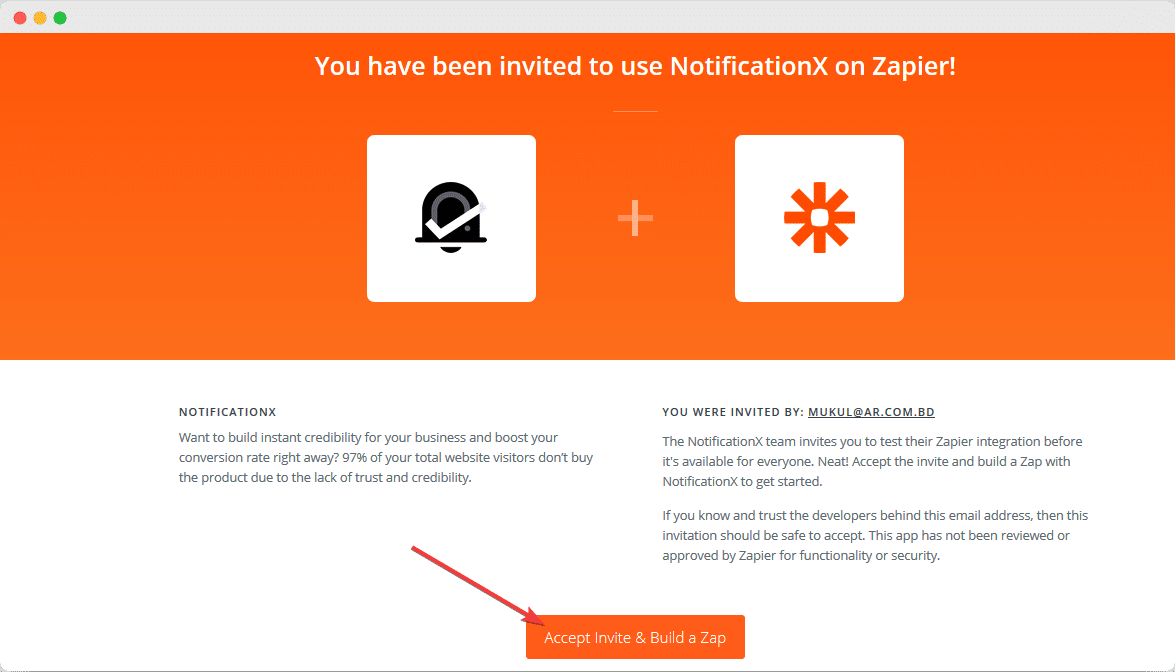
Sau khi bạn đã xuất bản Thông báo thông báo của Zapier, bạn sẽ cần kết nối NotificationX với Zapier. Để làm điều đó, trước hết, bạn cần phải đăng nhập vào Bảng điều khiển Zapier của bạn. Để sử dụng NotificationX trong Zapier, hãy đảm bảo chấp nhận liên kết mời công khai của NotificationX. Sau đó, chỉ cần tiếp tục và nhấp vào 'Chấp nhận lời mời và xây dựng một zin' cái nút.

Ghi chú: Tài liệu này dựa trên Giao diện Trình tạo Zapier mới nhất kể từ (Ngày 9 tháng 9 năm 2019). Vì vậy, hãy chắc chắn rằng bạn đã chuyển sang giao diện mới. Bất kể, các cài đặt sẽ ít nhiều giống nhau.
Bước 1 - Tạo một Zap
#
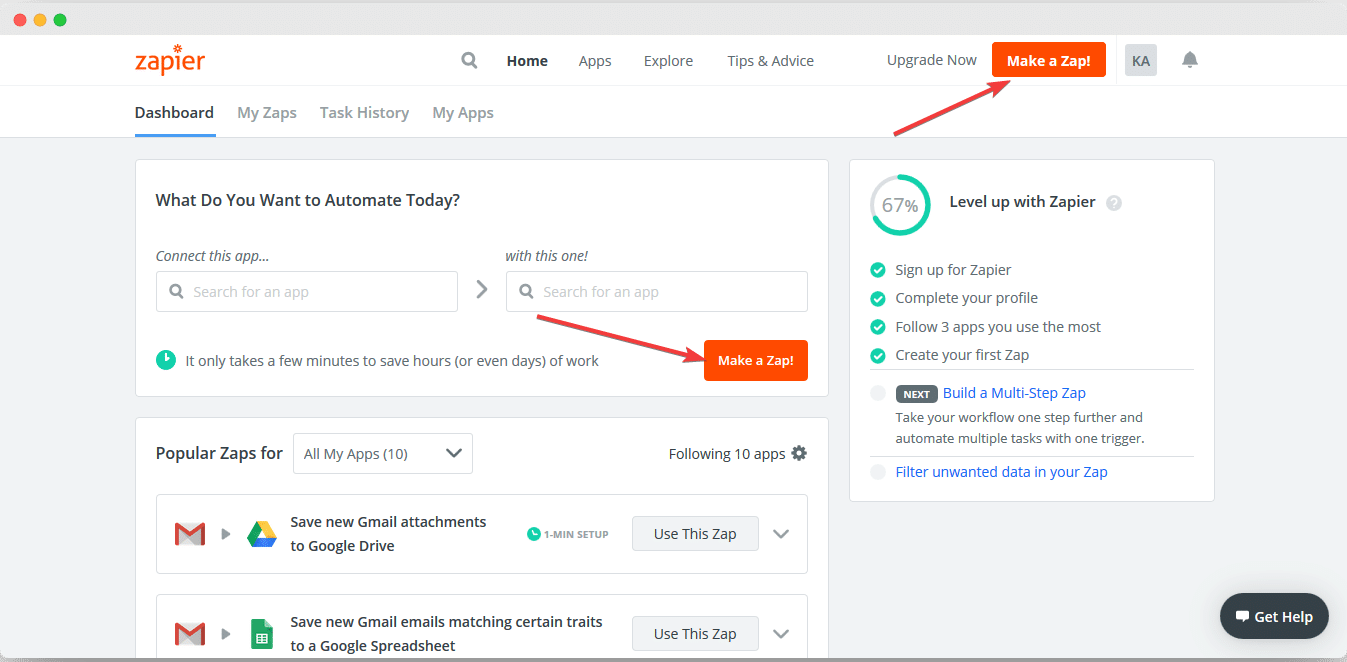
Để kết nối NotificationX với Zapier, bạn cần phải tạo một con ngựa với Ứng dụng ưa thích của bạn. Bạn sẽ tìm thấy 'Tạo một zin' nút trên Bảng điều khiển Zapier của bạn. Đơn giản chỉ cần đi trước và nhấp vào nó.

Bước 2 - Chọn Ứng dụng & Sự kiện
#
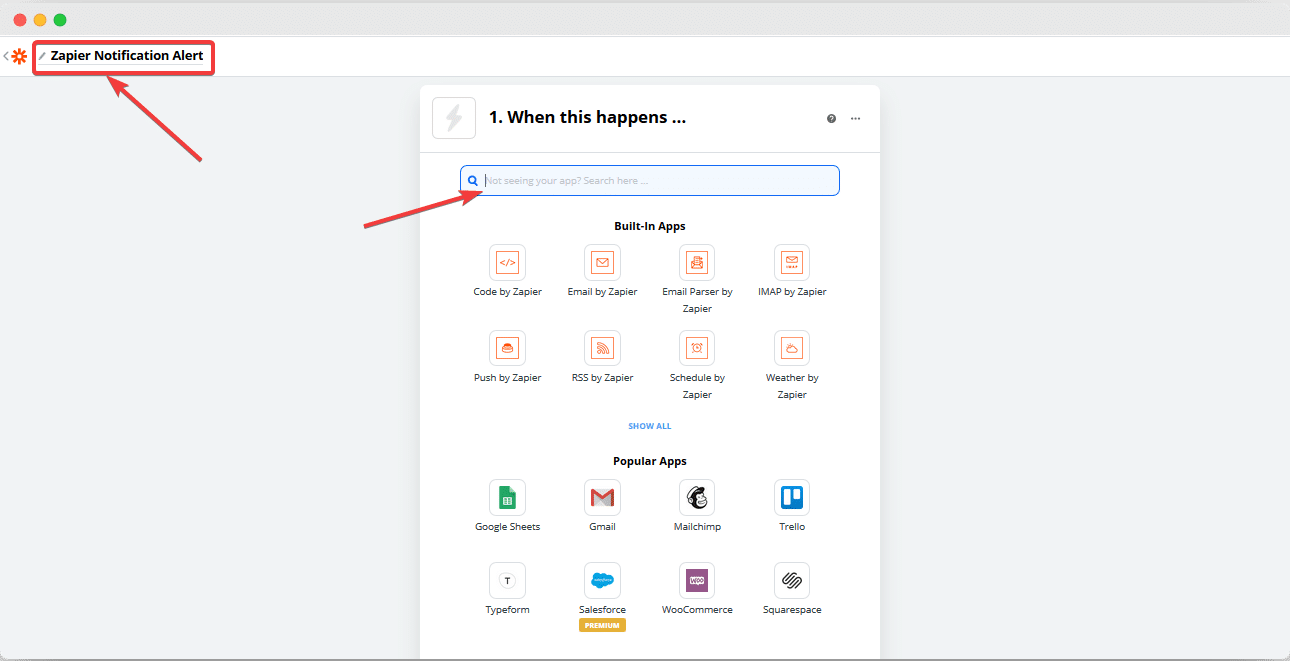
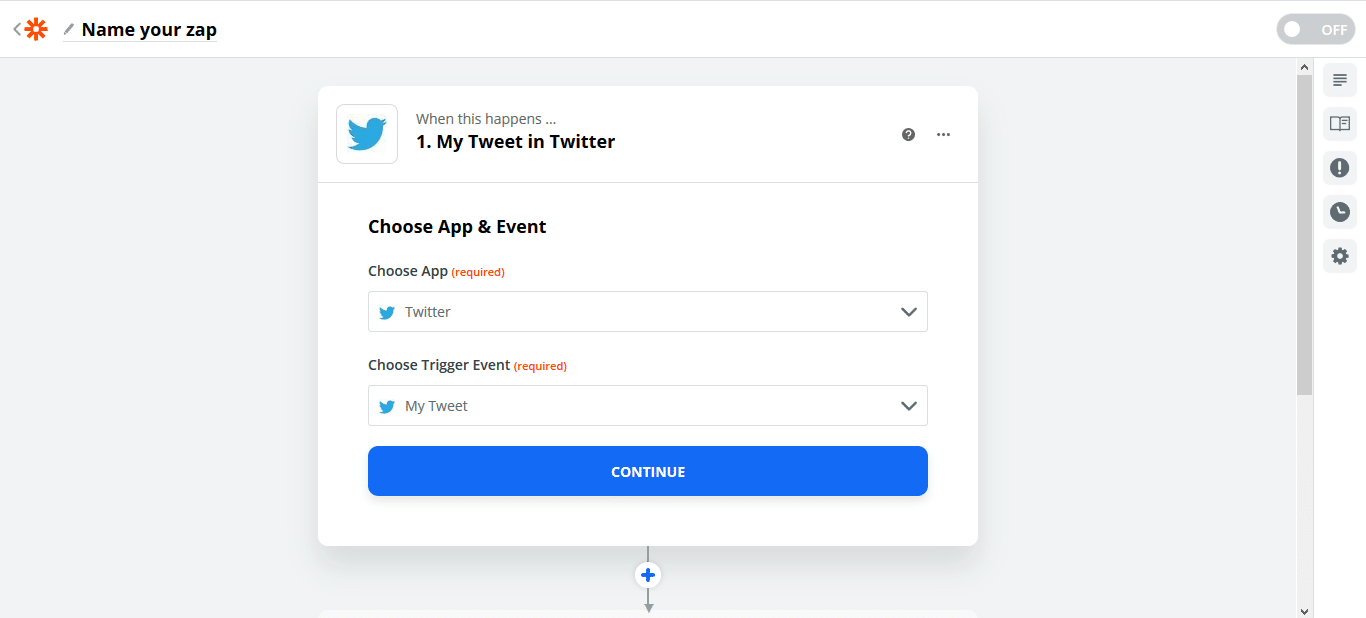
Khi bạn đang ở trang Trình soạn thảo, bạn có thể đặt tên đối với Zap bạn đang tạo từ phía trên bên trái của Trình chỉnh sửa. Bạn có thể đặt tên cho nó bất cứ điều gì bạn muốn. Sau đó, sử dụng thanh tìm kiếm để thêm ứng dụng ưa thích của bạn. (Thí dụ: Để hiển thị thông báo thông báo từ hồ sơ Twitter của bạn, bạn cần chọn Twitter làm Ứng dụng đối với trường hợp này).

Sau khi bạn đã chọn Ứng dụng của mình, hãy tiếp tục và chọn một Sự kiện kích hoạt cho nó. (Thí dụ: nếu bạn muốn hiển thị Tweets từ tài khoản Twitter của mình, hãy chọn Tweet của tôi làm Sự kiện kích hoạt của bạn). Sau đó, đánh vào 'Tiếp tục' cái nút.

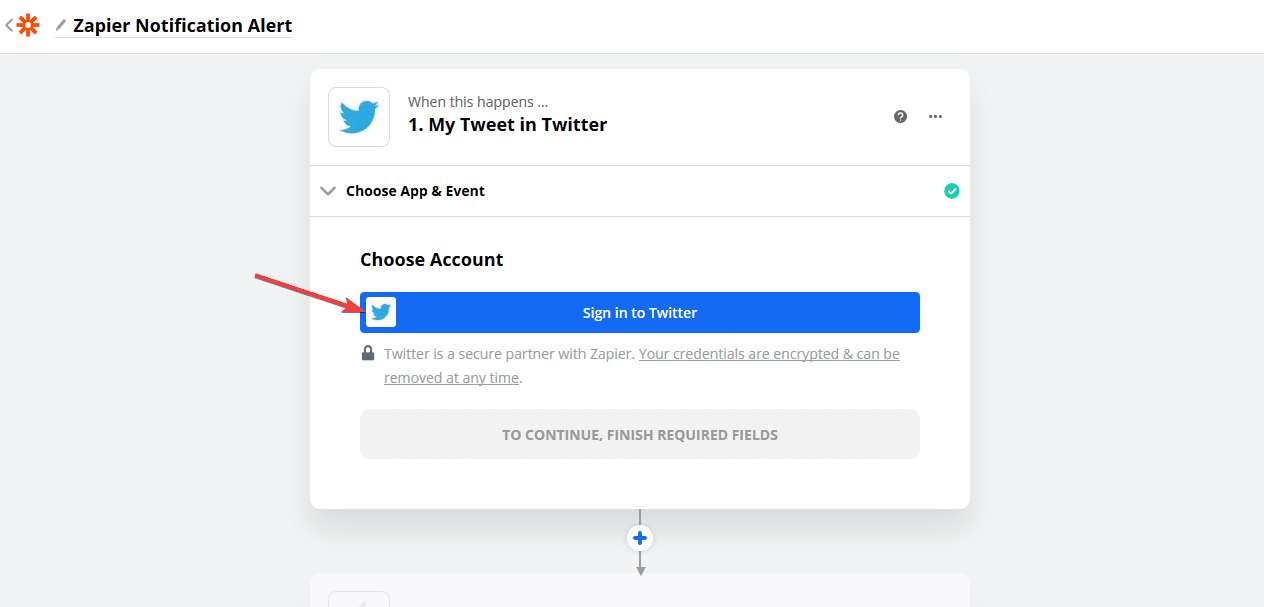
Sau đó, bạn sẽ được yêu cầu kết nối tài khoản ứng dụng của bạn với Zapier. Khi kết nối được thiết lập, chỉ cần tiếp tục và tiếp tục.

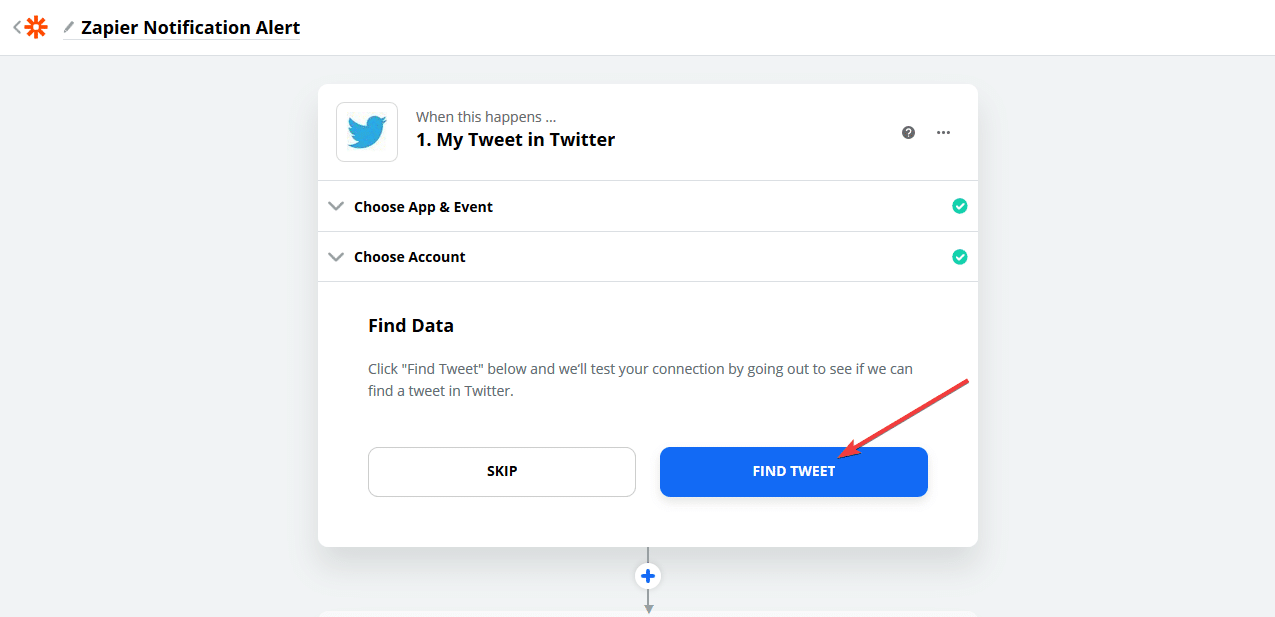
Để đảm bảo kết nối đã được thiết lập thành công với Ứng dụng & Zapier của bạn, bạn sẽ được yêu cầu kiểm tra 'Tìm dữ liệu' Lựa chọn. Ghi chú: Cài đặt này có thể thay đổi tùy thuộc vào Ứng dụng bạn đã chọn.

Bước 3 - Chọn Ứng dụng hành động & Sự kiện hành động
#
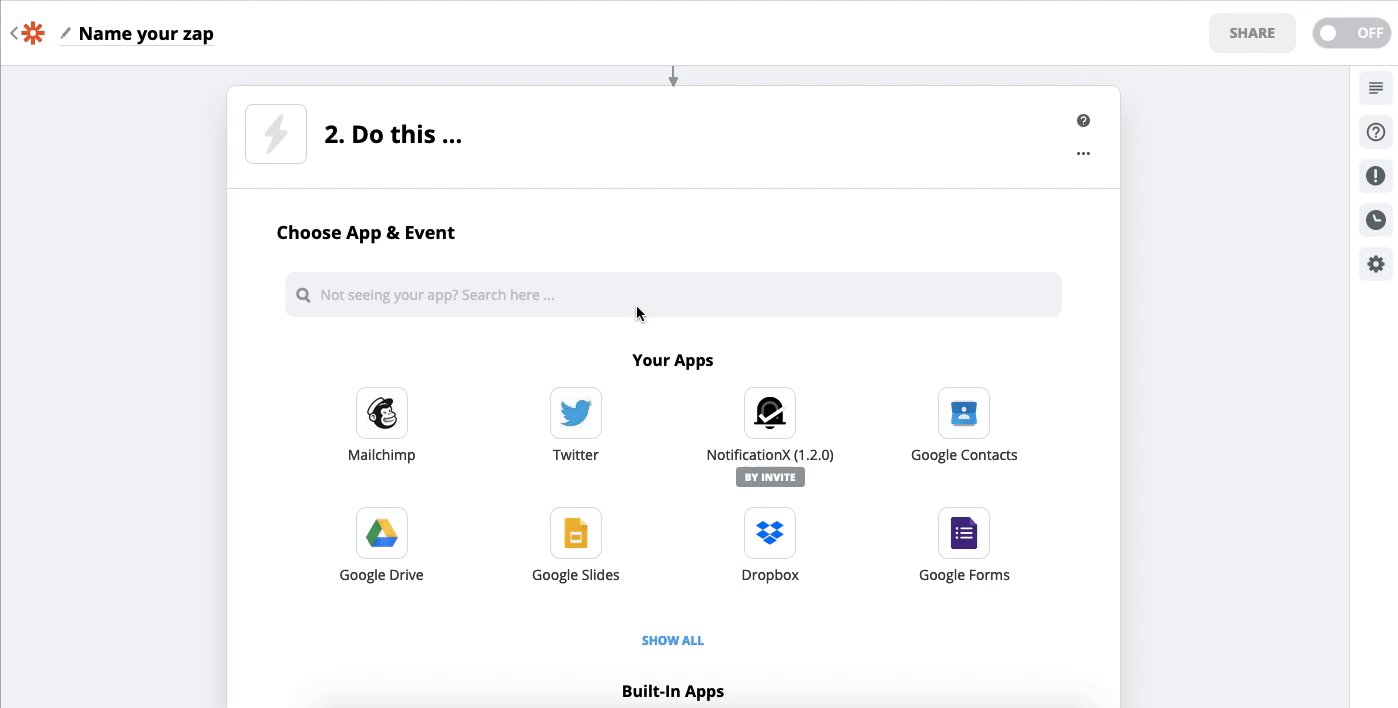
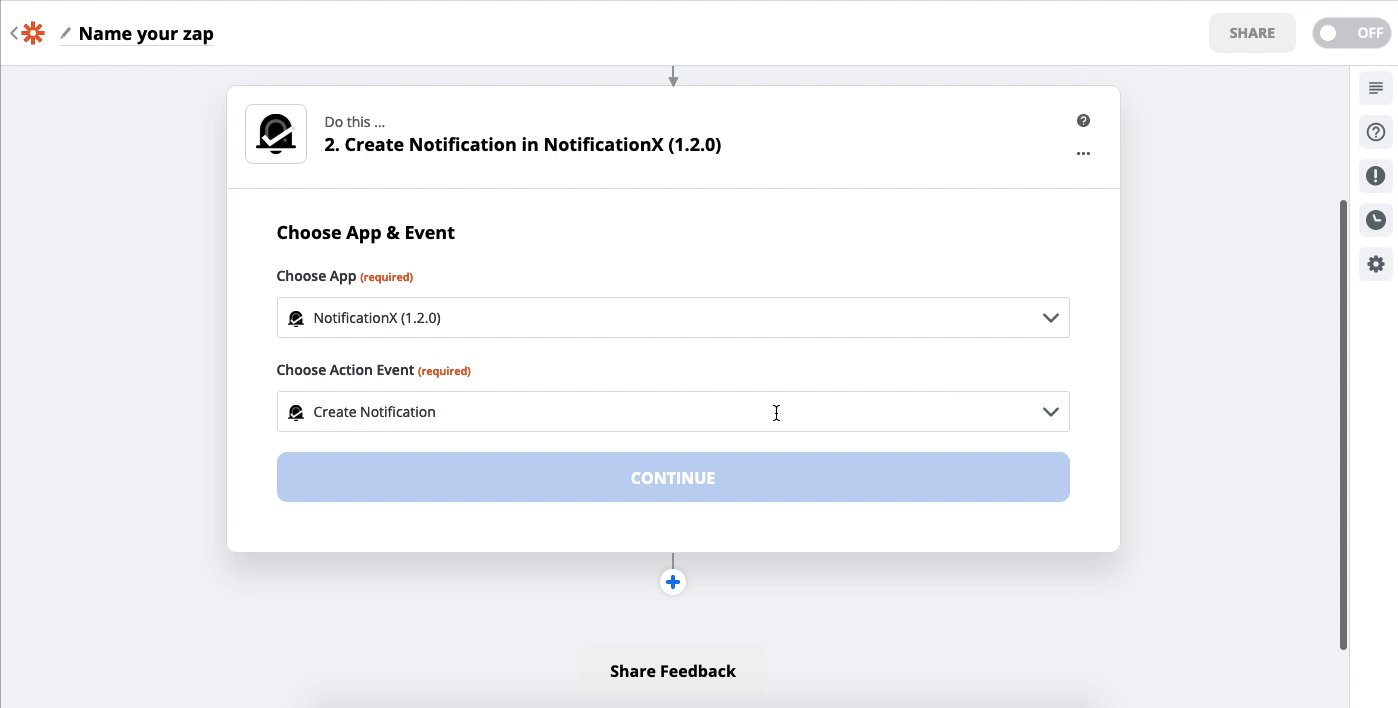
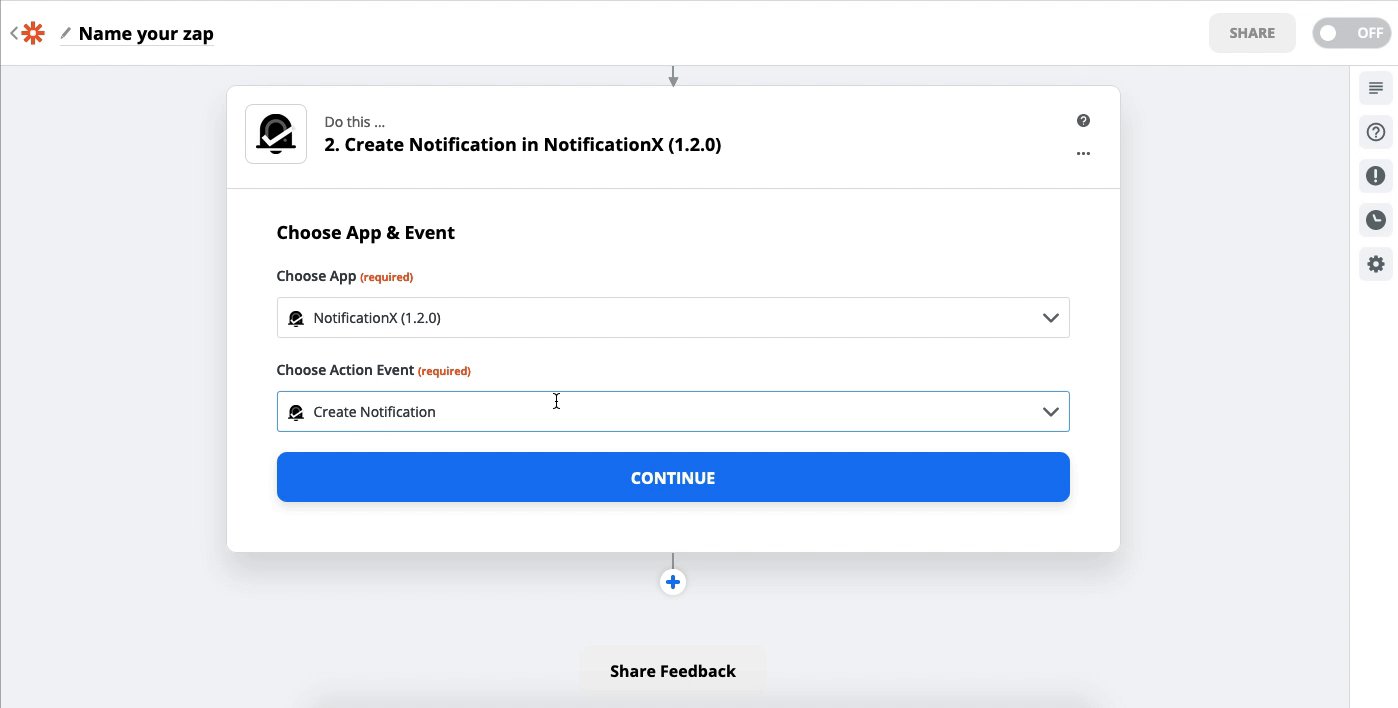
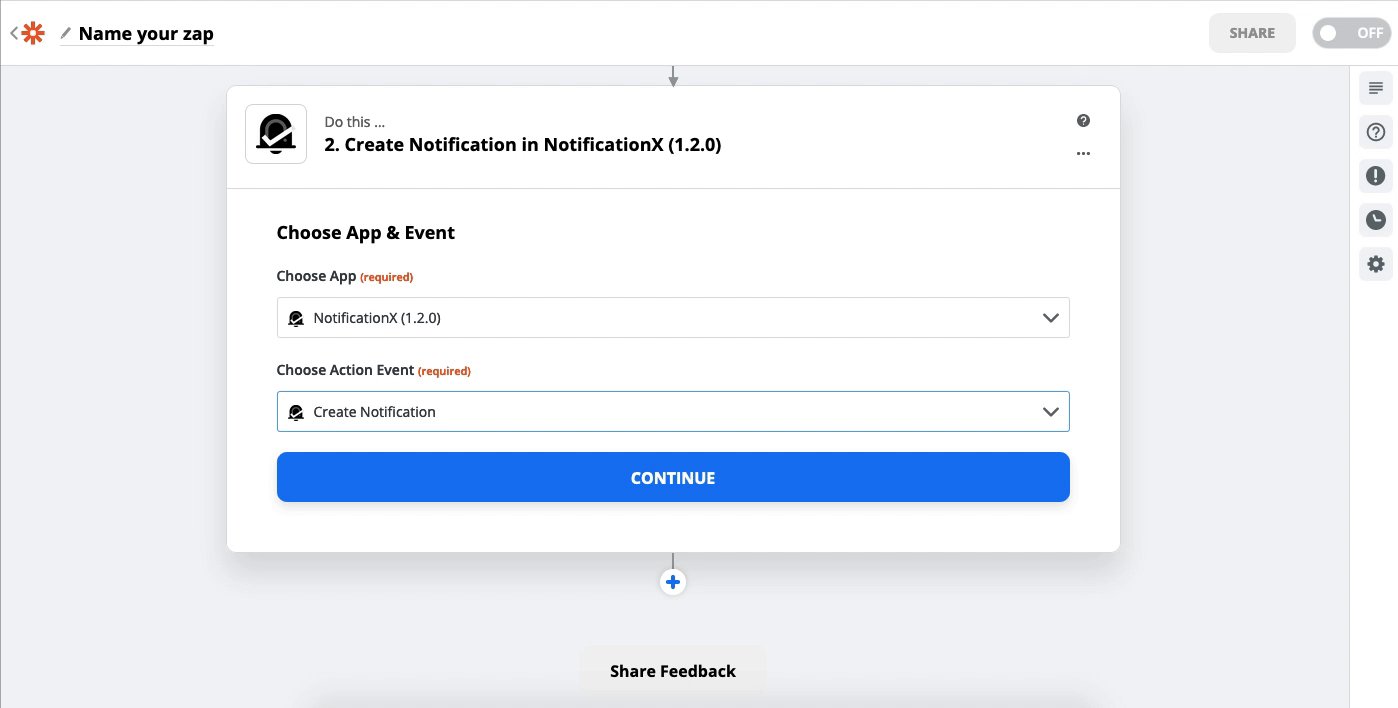
Sau khi bạn đã hoàn thành thành công với bước trước, chỉ cần tiếp tục và chọn 'NotificationX' như Ứng dụng hành động của bạn. Sau đó, chọn 'Tạo thông báo' như bạn "Sự kiện hành động". Sau đó, chỉ cần nhấp vào 'Tiếp tục' cái nút.

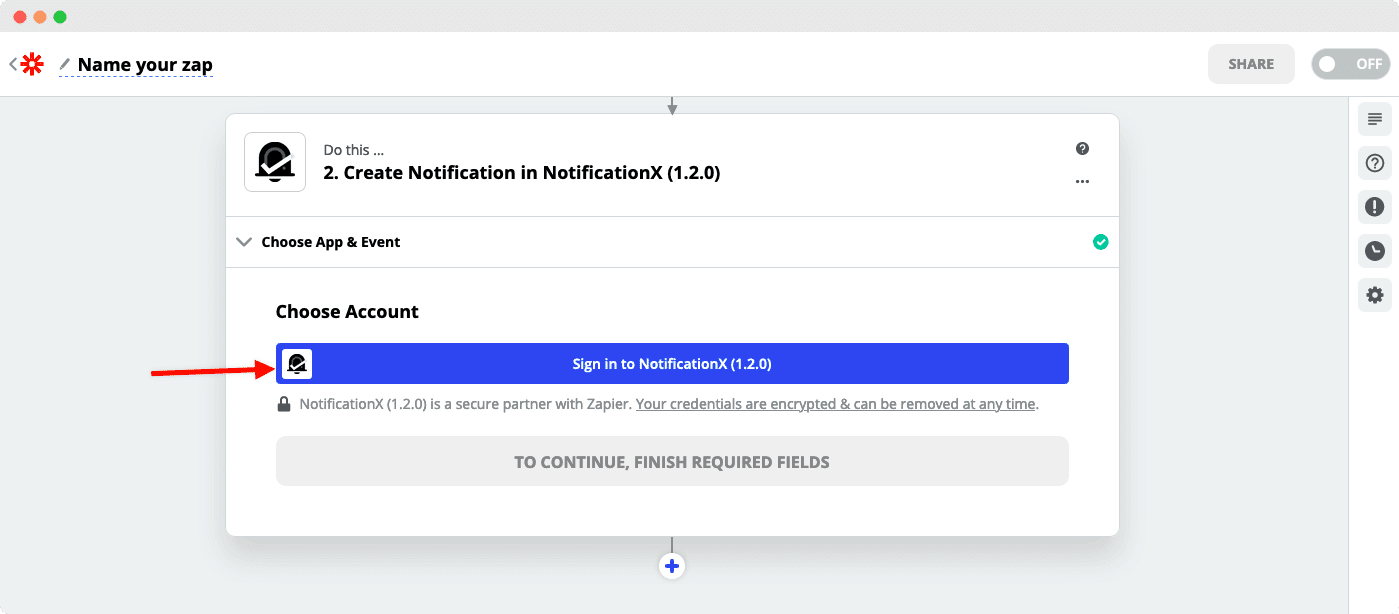
Bước 4 - Đăng nhập vào NotificationX
#
Sau khi hoàn thành bước trước, bạn sẽ được yêu cầu 'Chọn tài khoản'. Chỉ cần tiếp tục và đánh vào 'Đăng nhập vào NotificationX'.

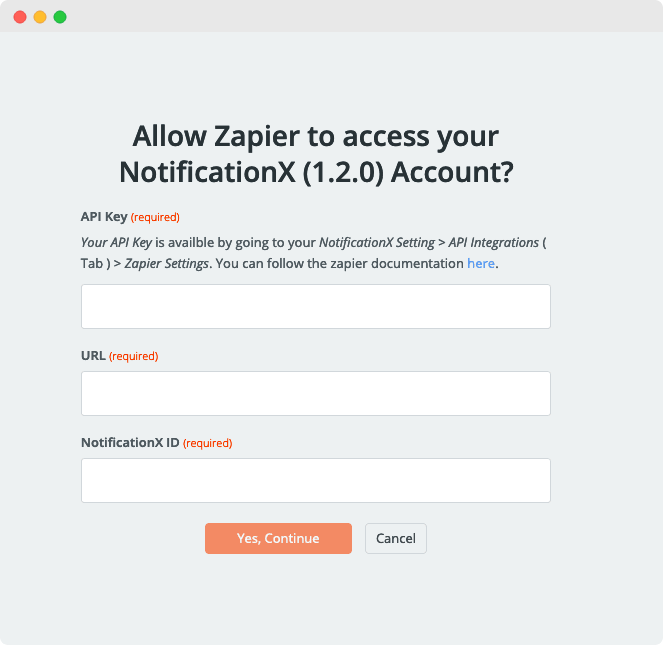
Để cho phép Zapier truy cập vào Tài khoản NotificationX của bạn, bạn cần truy xuất Mã API, URL & ID NotificationX. Bạn sẽ tìm thấy tất cả thông tin này từ trang web WordPress của bạn. Chi tiết được đưa ra dưới đây:

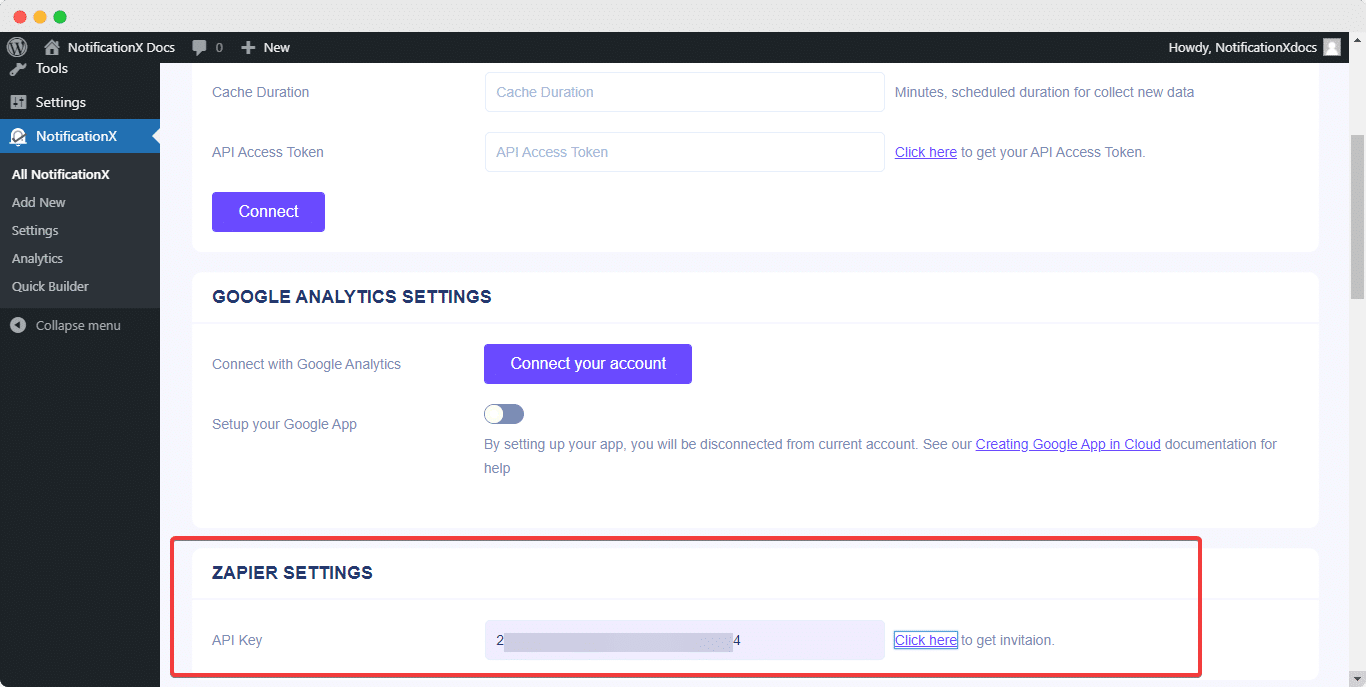
Bạn có thể lấy Khóa API từ trang web của mình. Chỉ cần điều hướng đến của bạn Bảng điều khiển WordPress -> NotificationX-> Cài đặt -> Tích hợp API -> Cài đặt của trình duyệt.

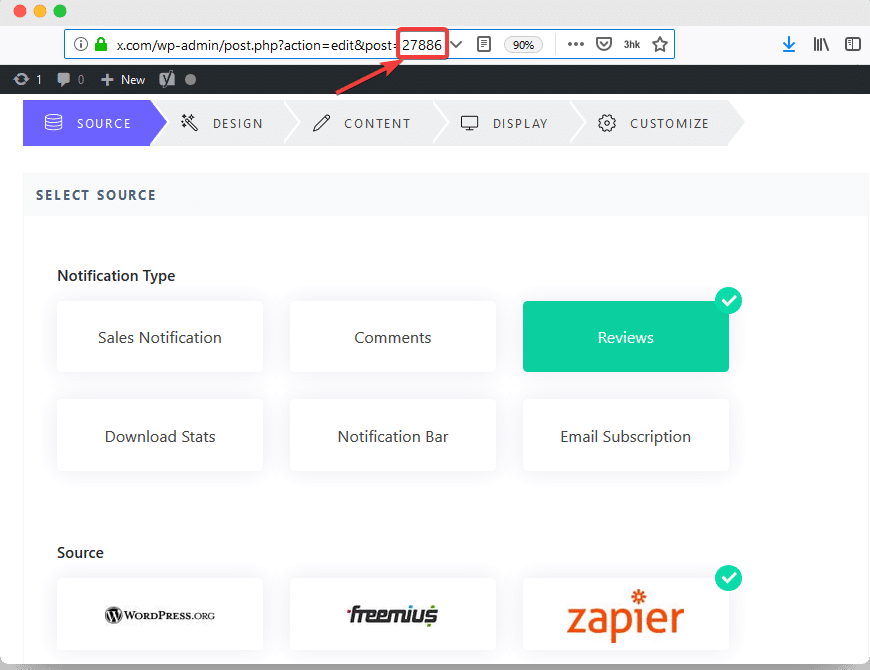
Bạn có thể tìm thấy của bạn ID thông báo từ Thông báo thông báo của Zapier mà bạn đã tạo trước đó. Để tìm thấy điều đó, hãy đến: wp-admin -> Tất cả NotificationX -> NotificationX. Mở cảnh báo Thông báo của Zapier và chỉ cần kiểm tra phần cuối của URL như bạn có thể thấy trong ảnh chụp màn hình. Đó là của bạn ID NotificationX.

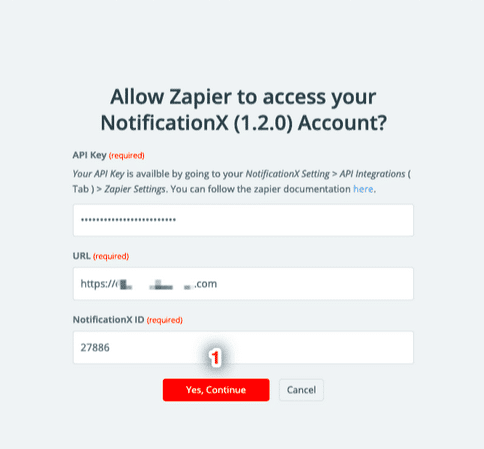
Các URL trường đầu vào về cơ bản là URL trang web của bạn (ví dụ: https://www.example.com). Sau khi thu thập thông tin tương ứng, chỉ cần điền nó bằng cách sao chép và dán. Sau đó, đánh vào "Có, tiếp tục" cái nút.

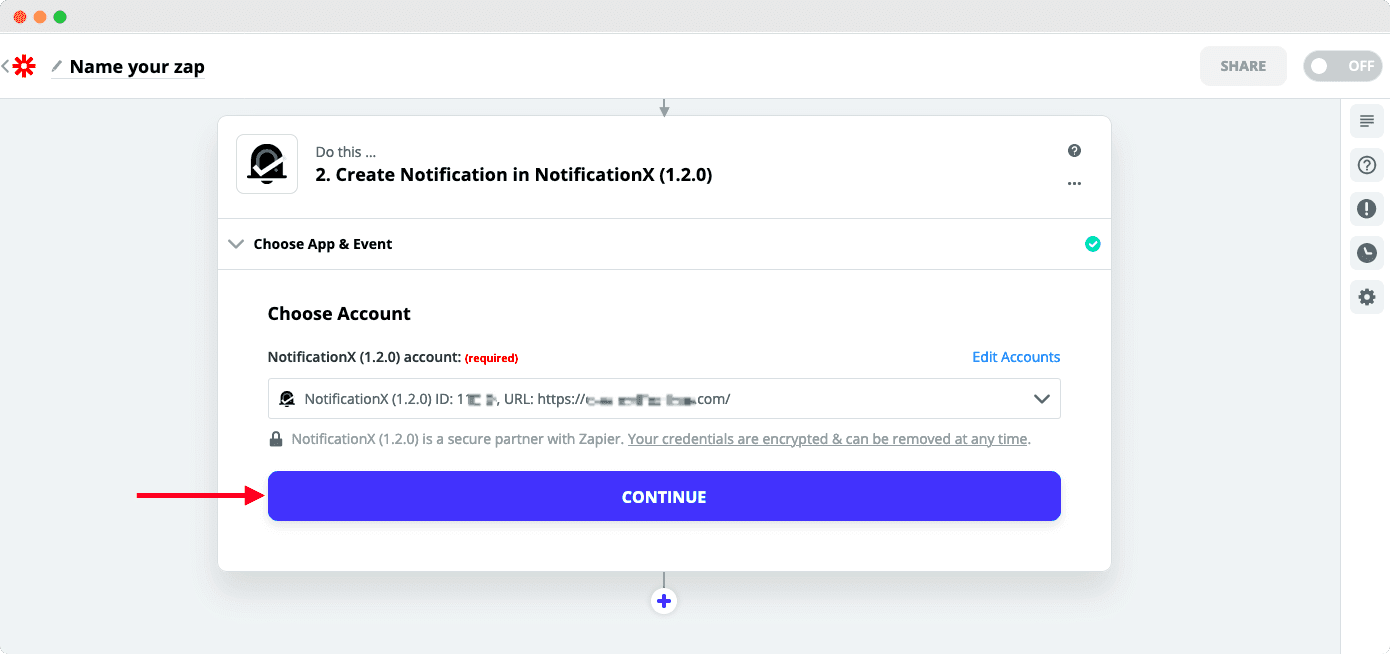
Sau khi bạn đã kết nối thành công Zapier với tài khoản NotificationX của mình, hãy nhấn vào 'Tiếp tục' cái nút.

Bước 5 - Tùy chỉnh NotificationX
#
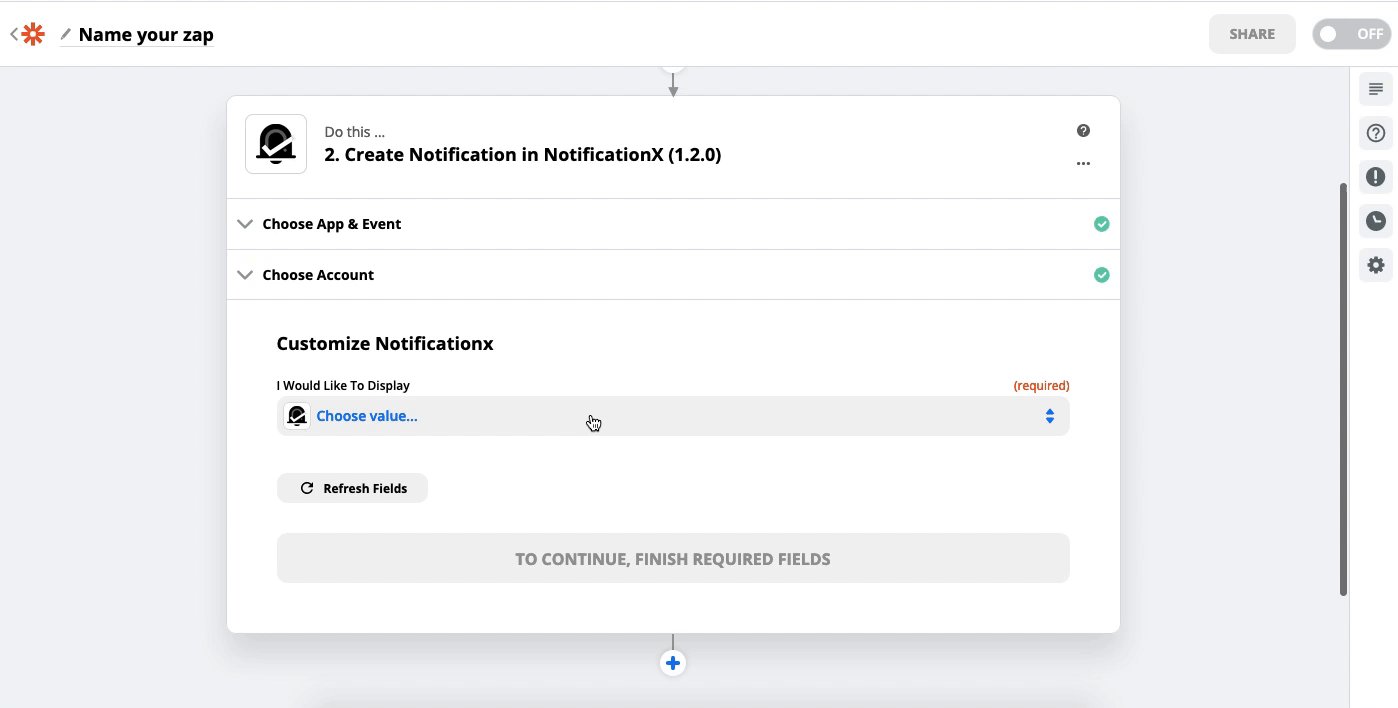
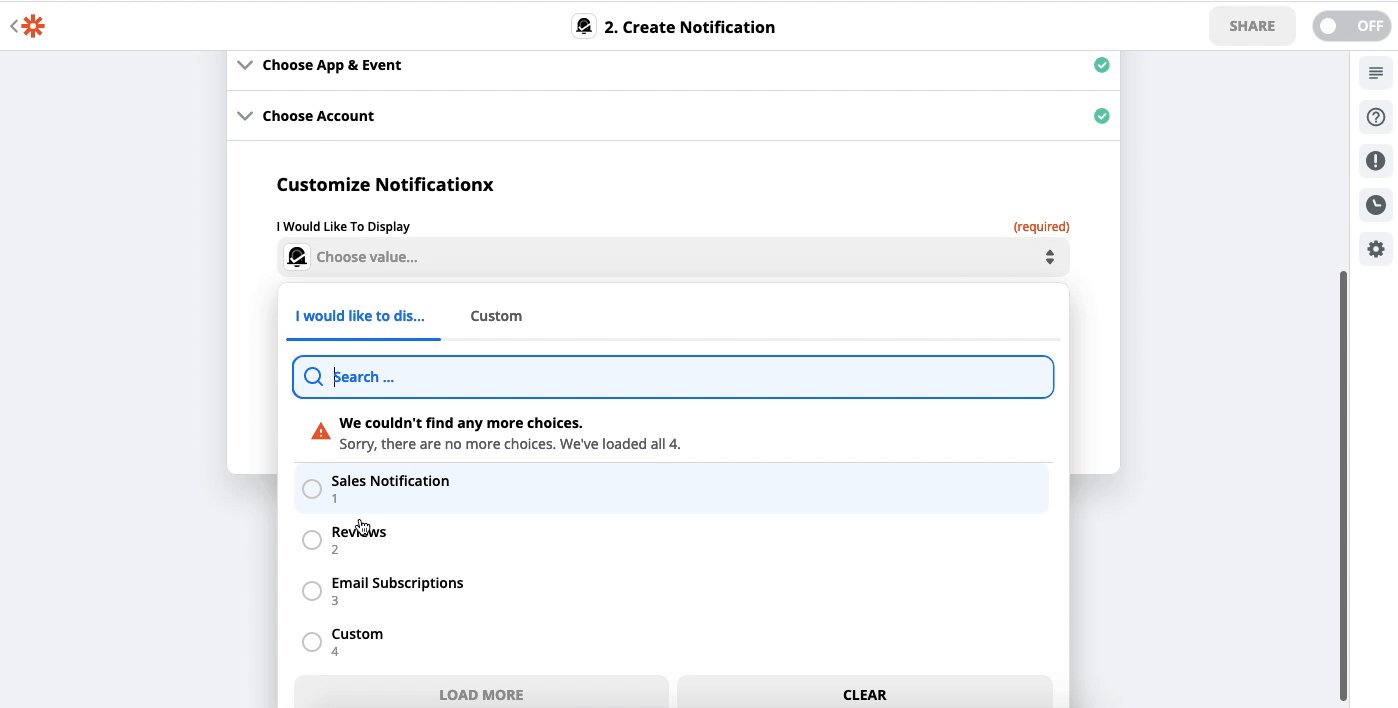
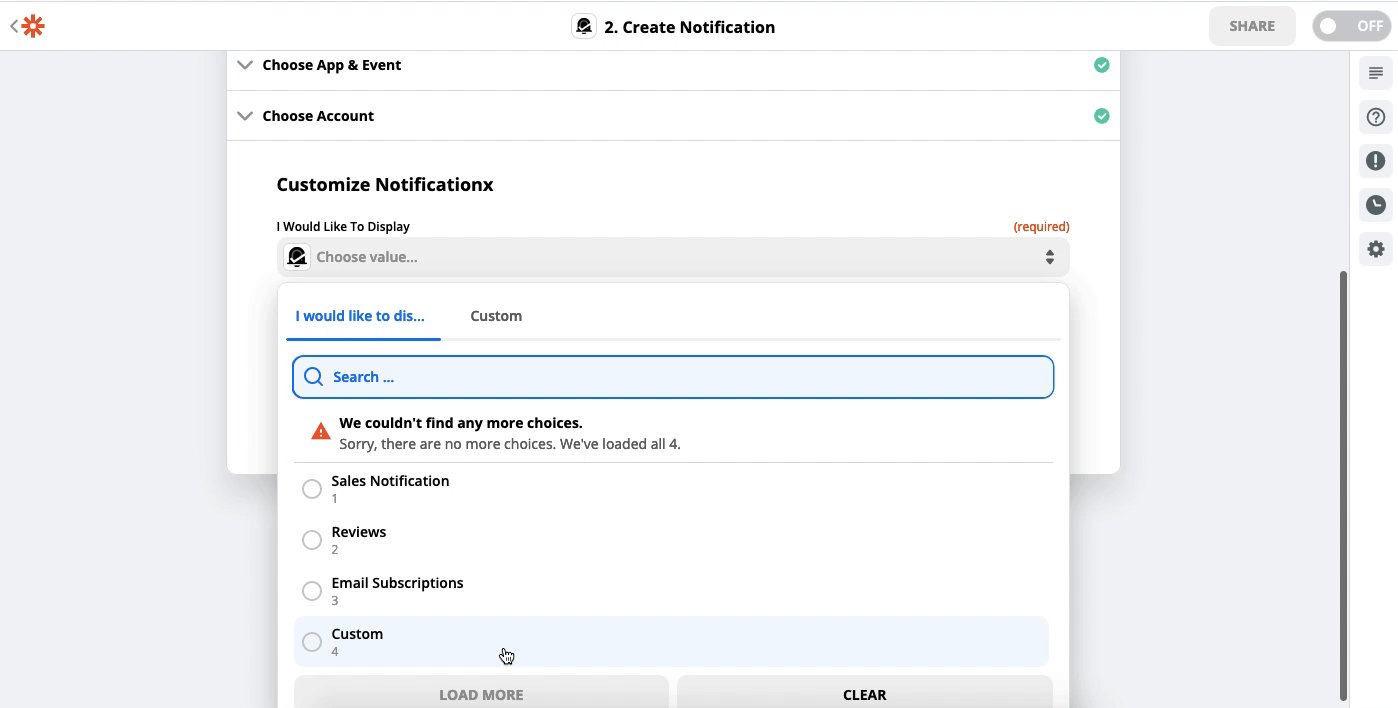
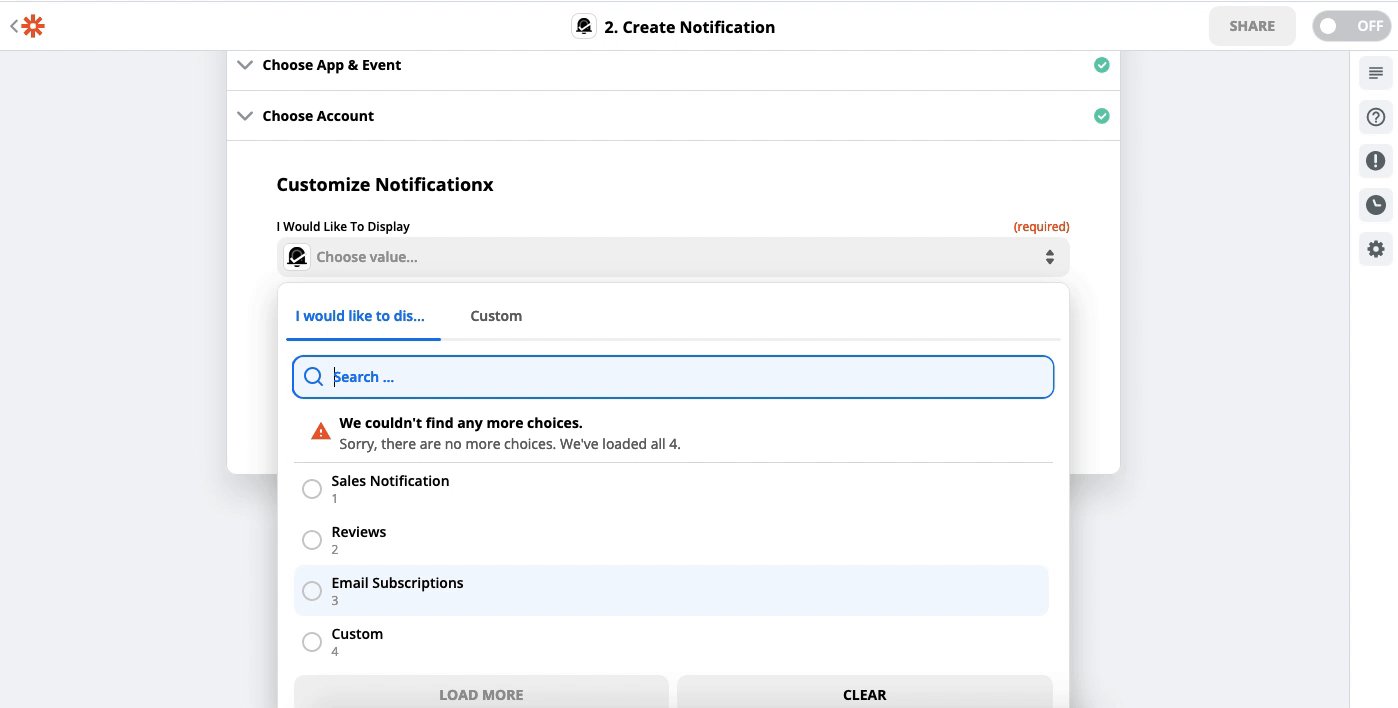
Sau đó, bạn có thể tùy chỉnh mẫu NotificationX từ Cài đặt Zapier. Đơn giản chỉ cần chọn 'Loại NotificationX' mà bạn đã tạo ra trong trang web của bạn. Có hai cách bạn có thể tùy chỉnh NotificationX từ đây. Bạn có thể tùy chỉnh bằng cách chọn các loại NotificationX mà chúng tôi đang cung cấp hoặc bạn có thể chọn 'Tập quán' tùy chọn để cấu hình nó theo yêu cầu của bạn.

Phương pháp 1: Chọn Loại NotificationX mặc định #
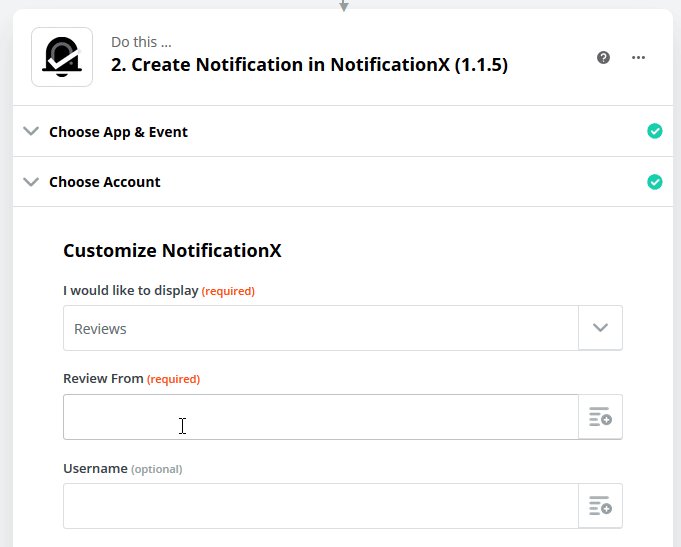
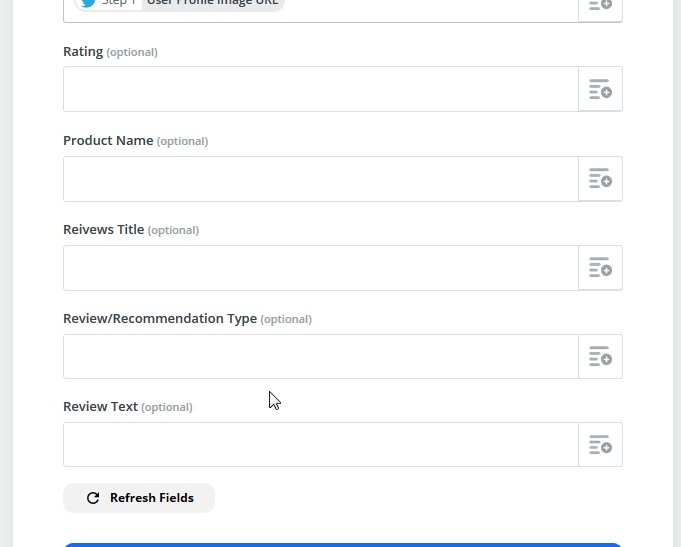
Nếu bạn đã tạo 'Nhận xét thông báo cảnh báo' trên trang web của bạn, chọn 'Nhận xét' loại thông báo cho trường hợp đó. Sau khi chọn loại NotificationX, bạn có thể tiếp tục và thêm các biến có liên quan cho các trường đầu vào. (ví dụ: Để hiển thị của bạn 'Hình đại diện', bạn có thể chọn một tùy chọn có liên quan như: 'URL hình ảnh hồ sơ người dùng'). Khi bạn đã hoàn thành, bấm vào 'Tiếp tục' cái nút.

Phương pháp 2: Chọn Loại 'Trường tùy chỉnh': #
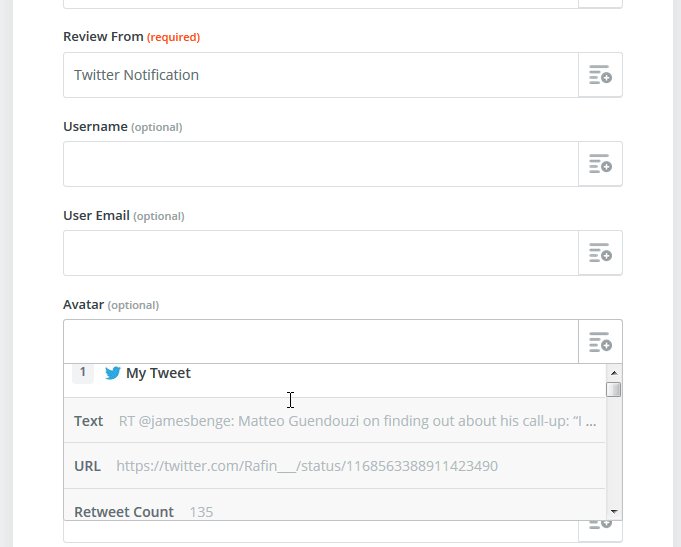
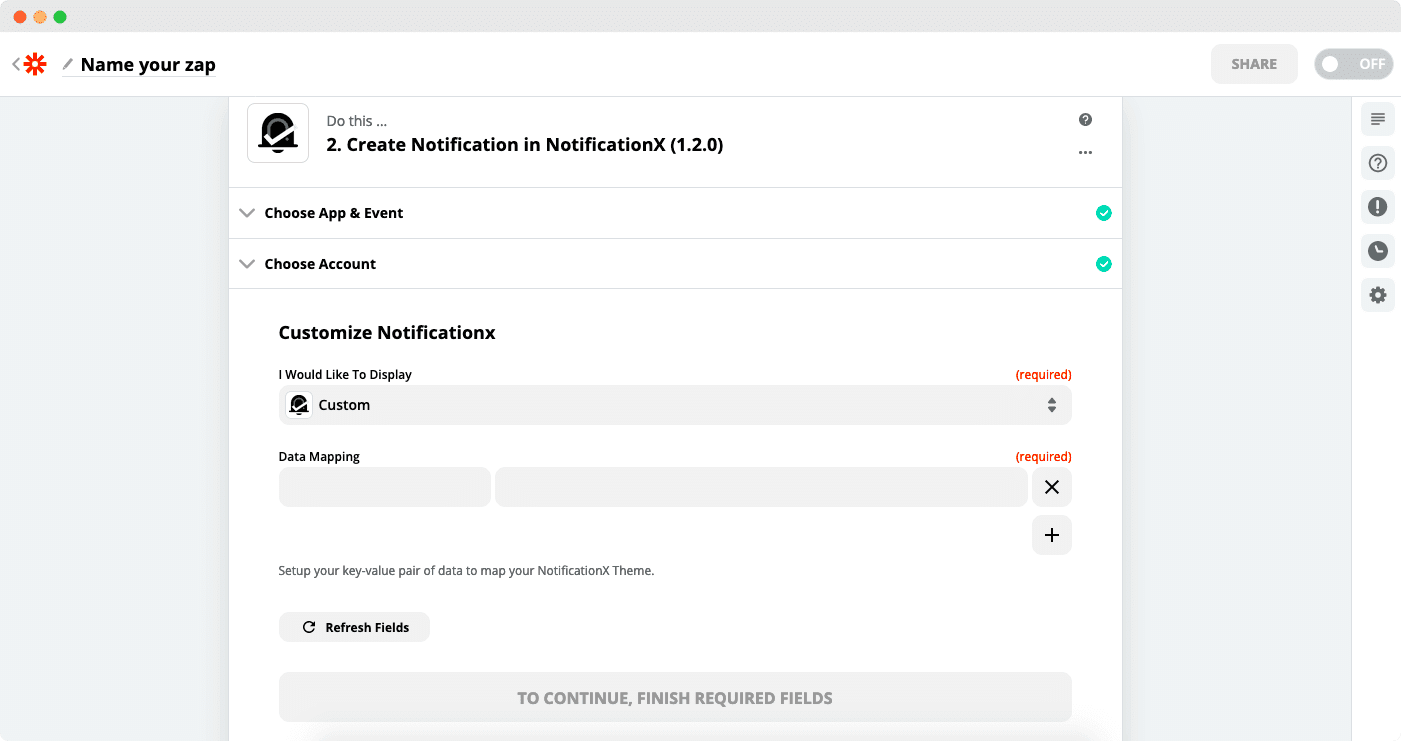
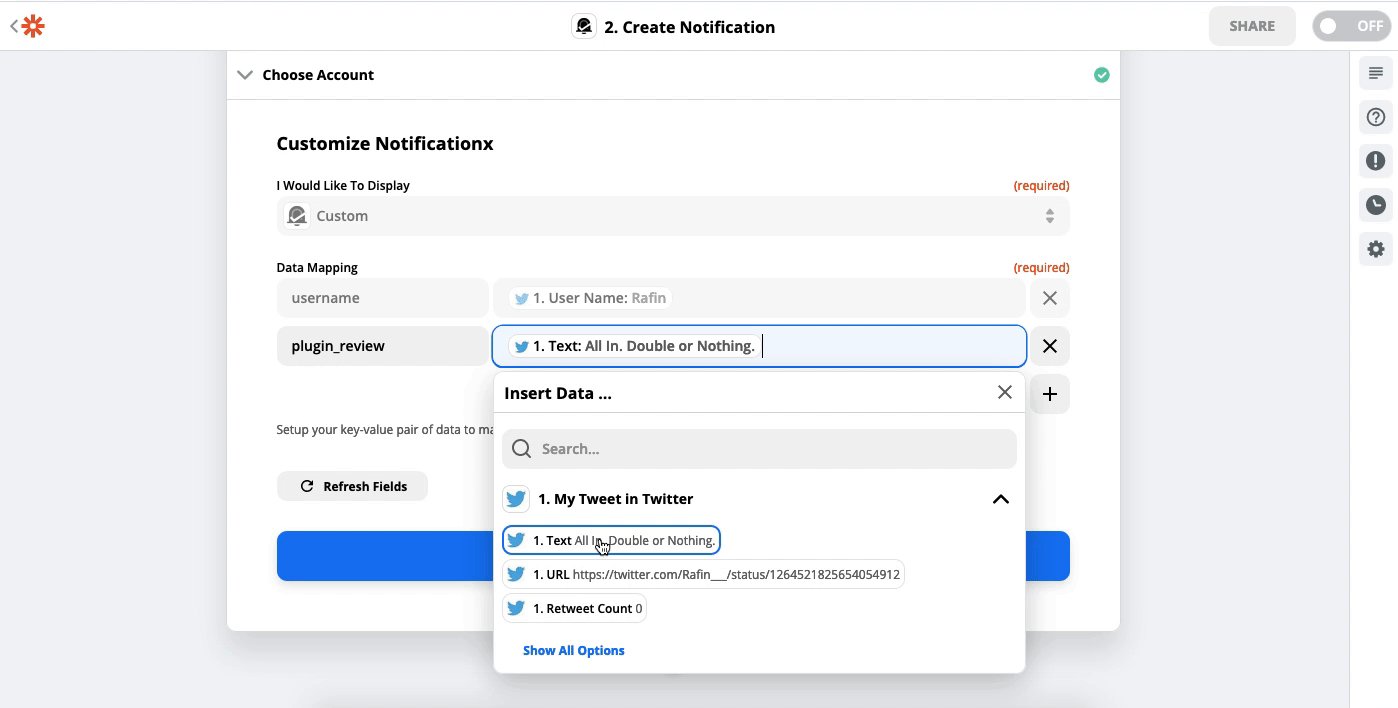
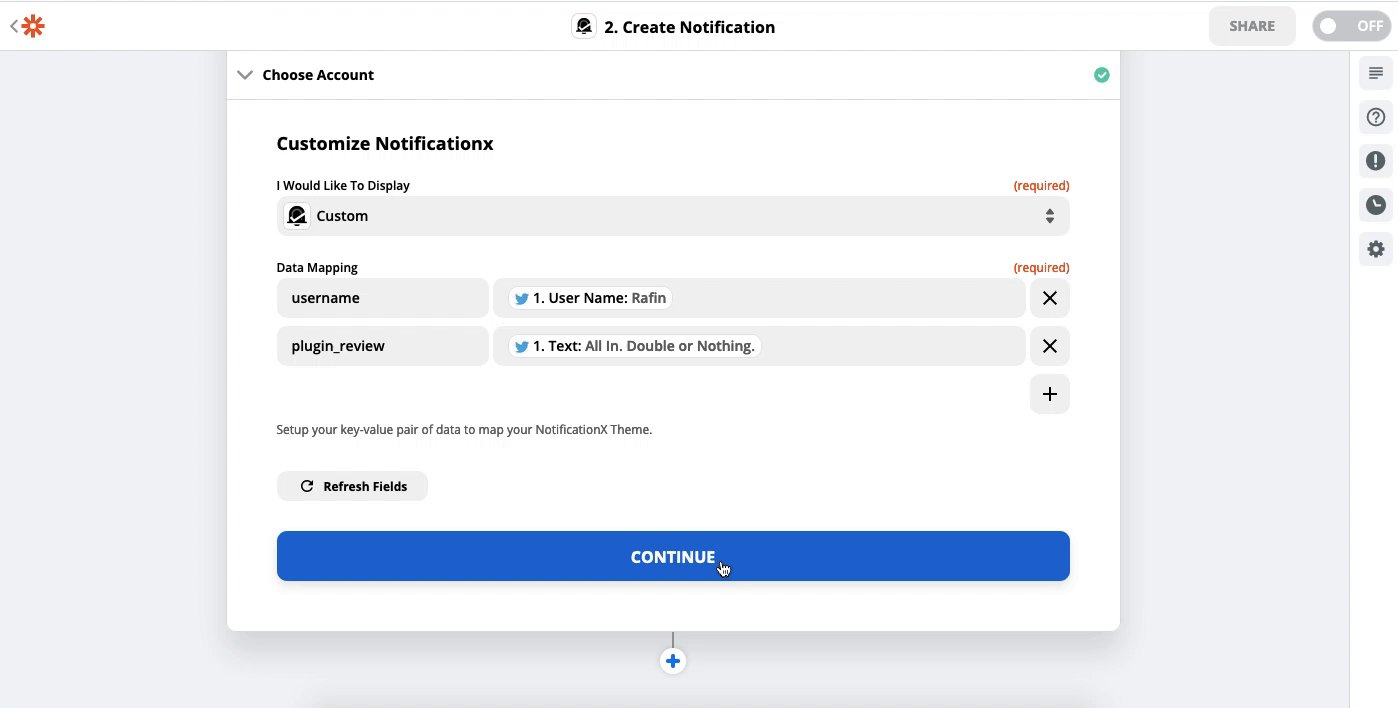
Ngoài ra, bạn cũng có thể chọn 'Tập quán' tùy chọn trường để tùy chỉnh NotificationX theo yêu cầu của bạn. Sau khi bạn chọn tùy chọn 'Tùy chỉnh', bạn sẽ được yêu cầu chèn 'Khóa trường' và dữ liệu của nó từ 'Ánh xạ dữ liệu' phần.

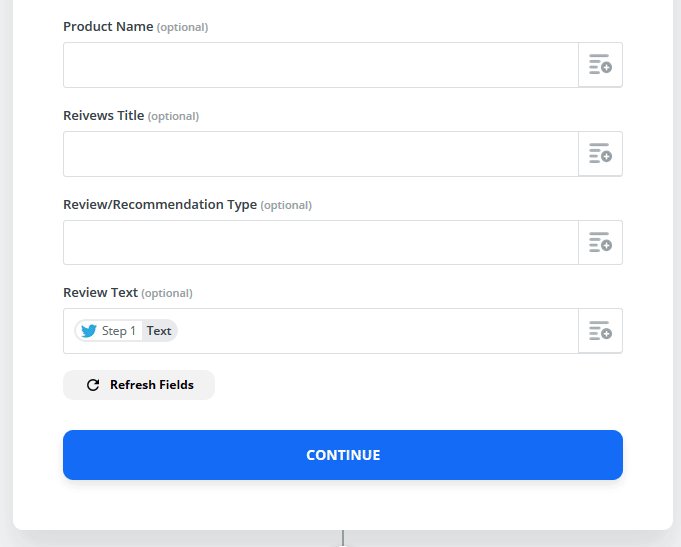
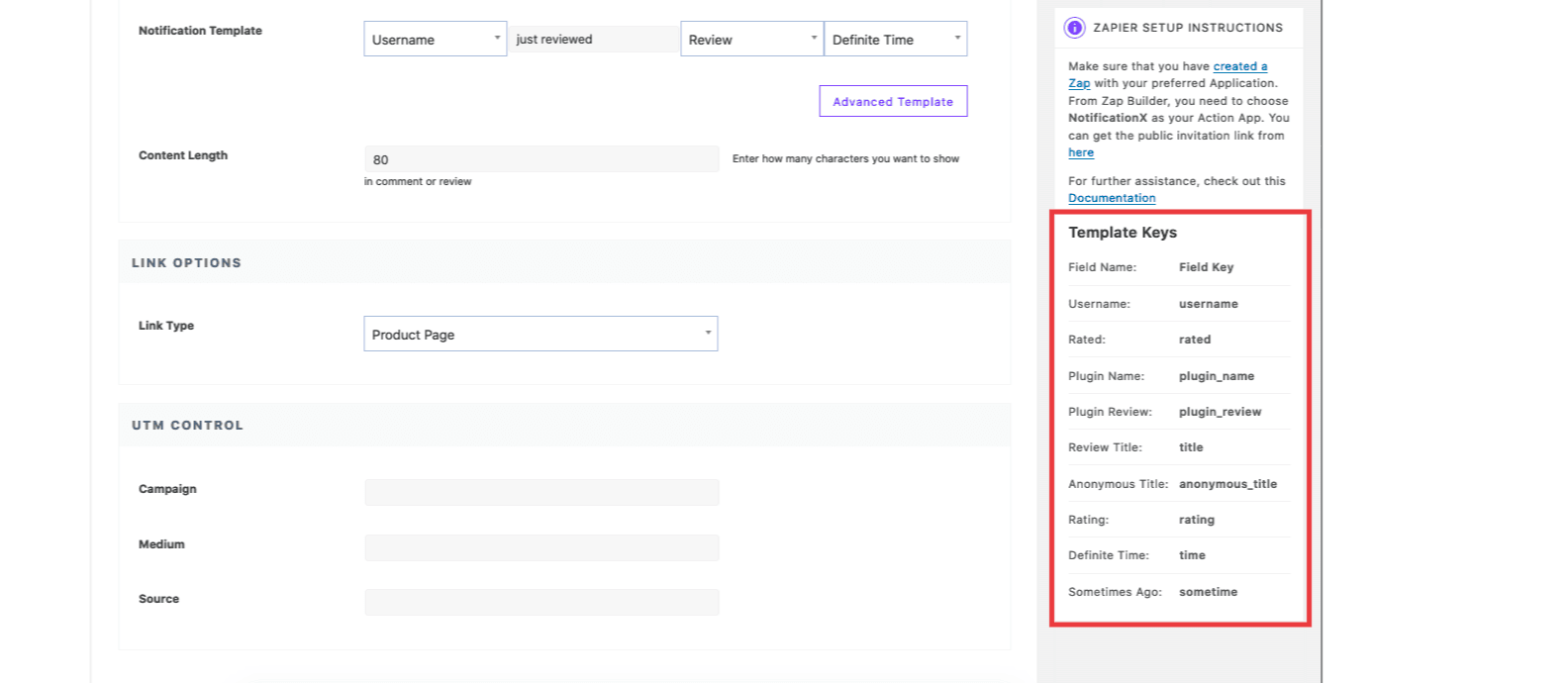
Bạn sẽ tìm thấy 'Khóa trường' từ 'Nội dung' tab bật lên NotificationX mà bạn đang cố gắng kết nối. Bạn chỉ có thể sao chép Khóa trường của tên trường bạn đang sử dụng trên mẫu của mình và dán nó vào phần Ánh xạ dữ liệu của Zapier ở trên. Đối với mục đích của tài liệu này, chúng tôi sẽ sử dụng những điều sau đây 'Khóa trường' để lấy tweet từ người dùng: 'tên tài khoản' và 'plugin numview'.

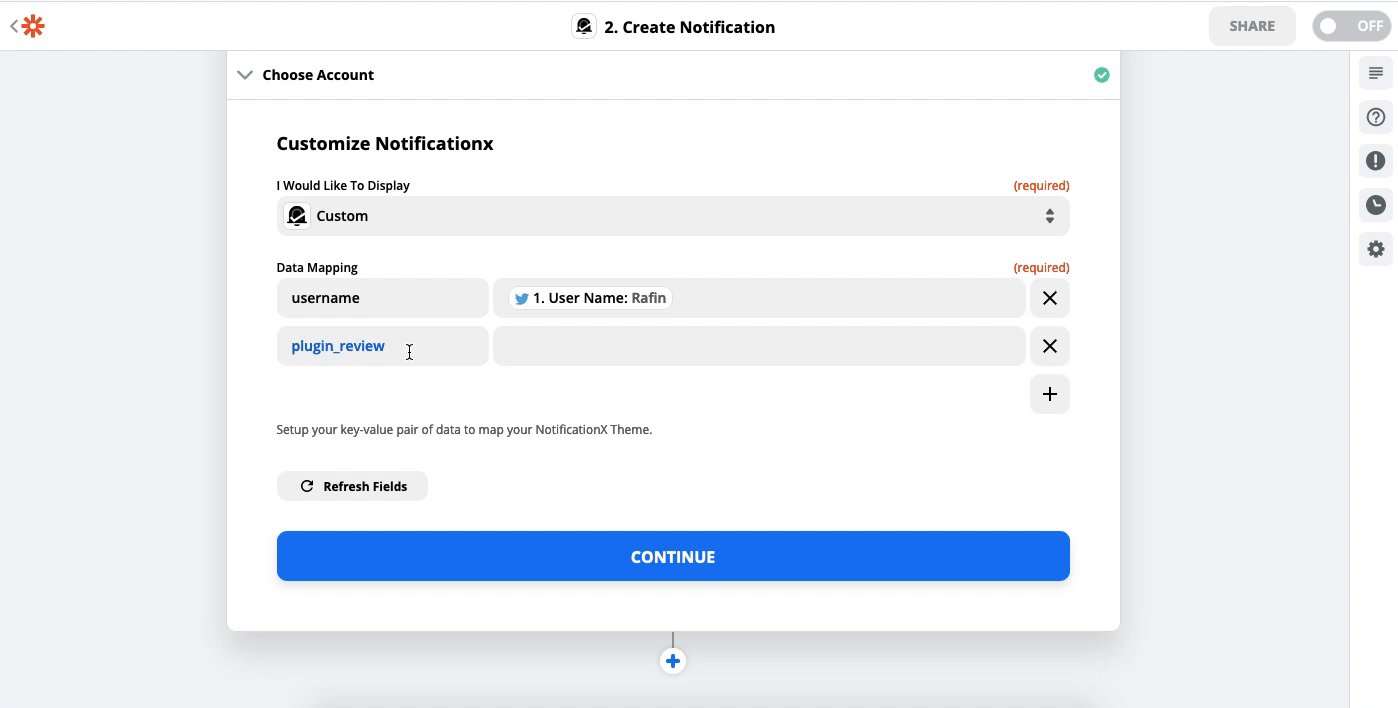
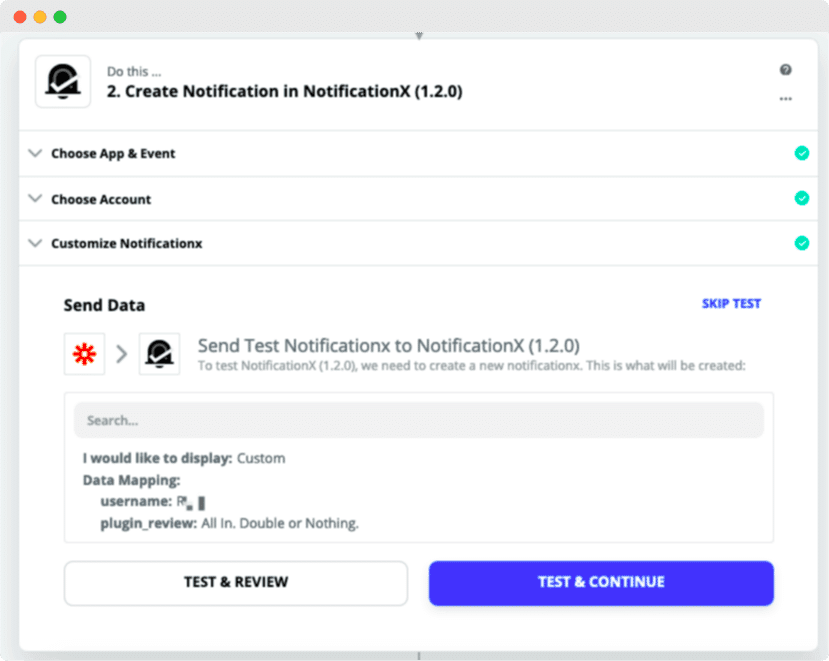
Sau khi thu thập Khóa trường của bạn, chỉ cần tiếp tục và chèn Dữ liệu đầu vào tương ứng để khớp với các trường của bạn. Kiểm tra cái này bên dưới gif để xem nó hoạt động như thế nào:

Sau đó, để gửi dữ liệu của bạn tới NotificationX, hãy tiếp tục và nhấn vào 'Gửi bài kiểm tra' cái nút.

Bước 6 - Bật Zap của bạn
#
Bây giờ bạn có thể tiếp tục và bật Zap. Sau đó, kết nối Zapier sẽ được thiết lập thành công với NotificationX của bạn. Bạn sẽ sẵn sàng để đi.
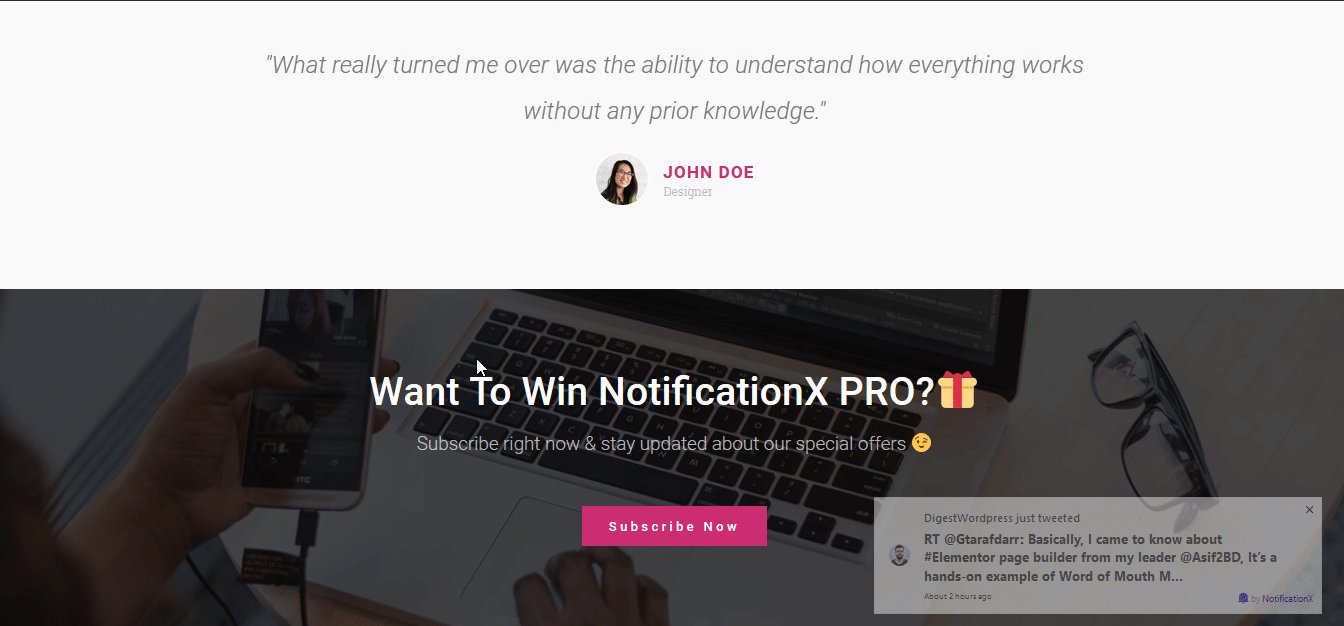
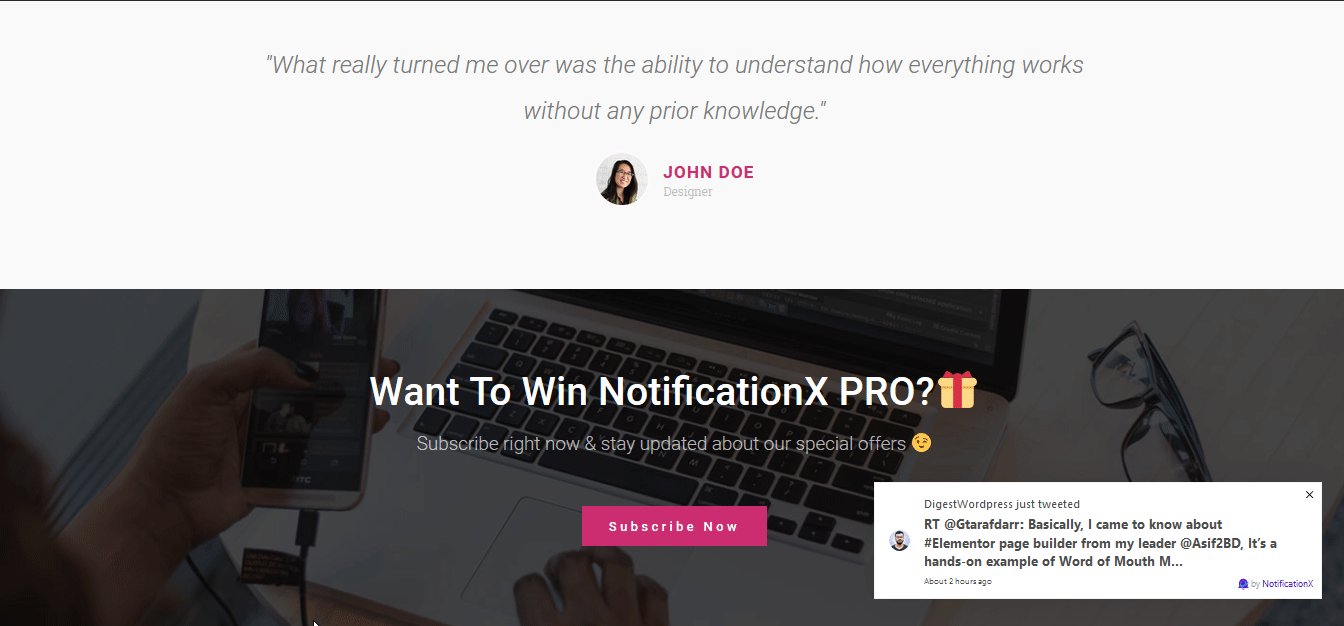
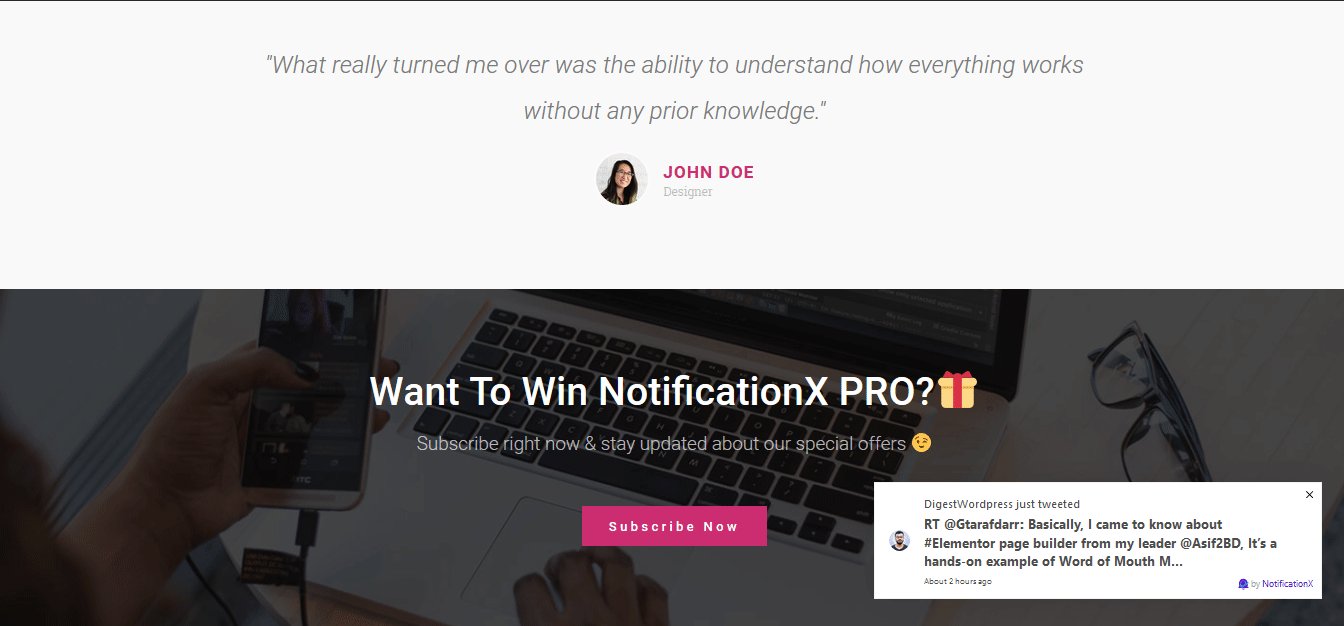
 Sau khi bạn đã hoàn thành tất cả các bước được đề cập ở trên, hãy truy cập trang web của bạn và bạn sẽ tìm thấy Thông báo của Zapier bật lên như thế này:
Sau khi bạn đã hoàn thành tất cả các bước được đề cập ở trên, hãy truy cập trang web của bạn và bạn sẽ tìm thấy Thông báo của Zapier bật lên như thế này:

Bằng cách sử dụng NotificationX, đây là cách bạn có thể dễ dàng thiết kế và hiển thị tuyệt vời Cửa sổ bật lên thông báo trên trang web WordPress của bạn và phát triển cơ sở người dùng của bạn.
Nếu bạn gặp phải bất kỳ vấn đề nào, bạn có thể liên hệ với Nhóm hỗ trợ của chúng tôi đây.






