NotificationX cho bạn cơ hội để hiển thị 'Đánh giá WordPress' cảnh báo thông báo bật lên trên trang web WordPress của bạn mà không gặp bất kỳ rắc rối nào. Bạn có thể giới thiệu những phản hồi mà khách hàng để lại về chủ đề hoặc plugin WordPress của mình và thêm uy tín cần thiết cho các sản phẩm của bạn.
Để có hướng dẫn chi tiết về cách hoạt động của tính năng Trình tạo nhanh, bạn có thể kiểm tra tài liệu này.
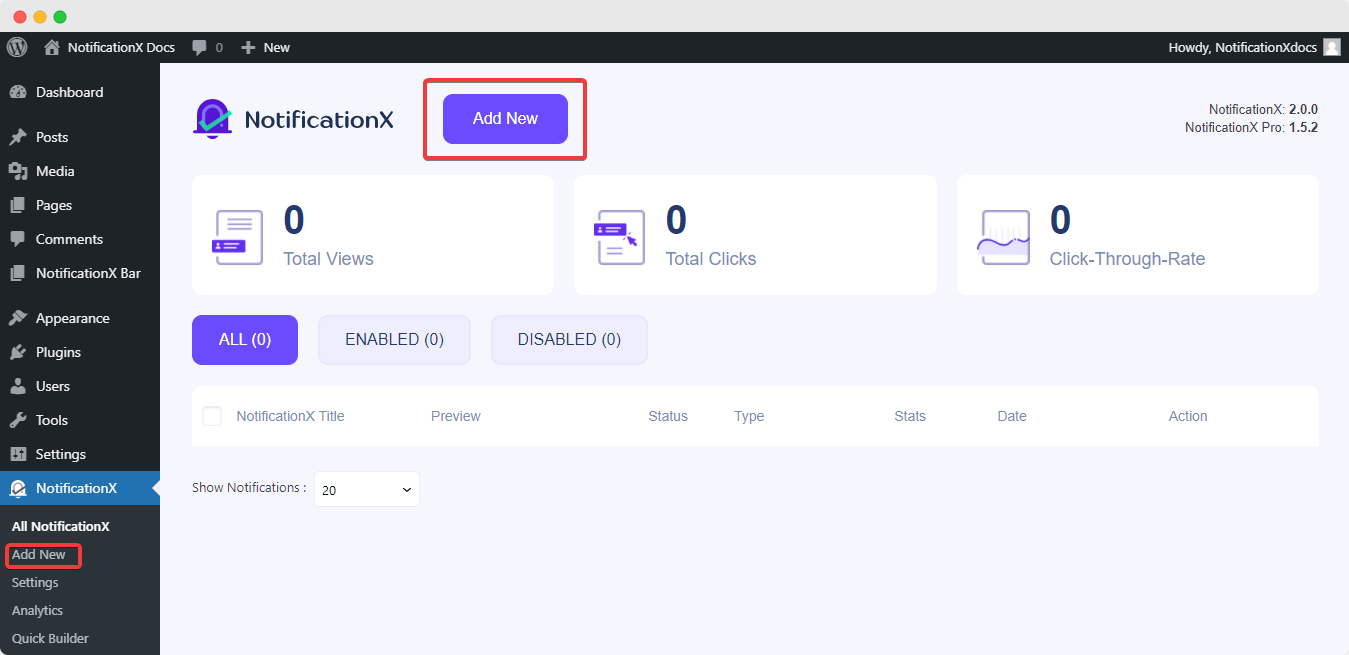
Bước 1: Thêm thông báo mới #
Đi tới bảng điều khiển WordPress của bạn và điều hướng đến wp-admin -> NotificationX -> Tất cả NotificationX. Sau đó, ở trên cùng, nhấp vào 'Thêm mới'. Hoặc, chỉ cần chuyển đến tab 'Thêm Mới' từ thanh bên của bảng điều khiển.

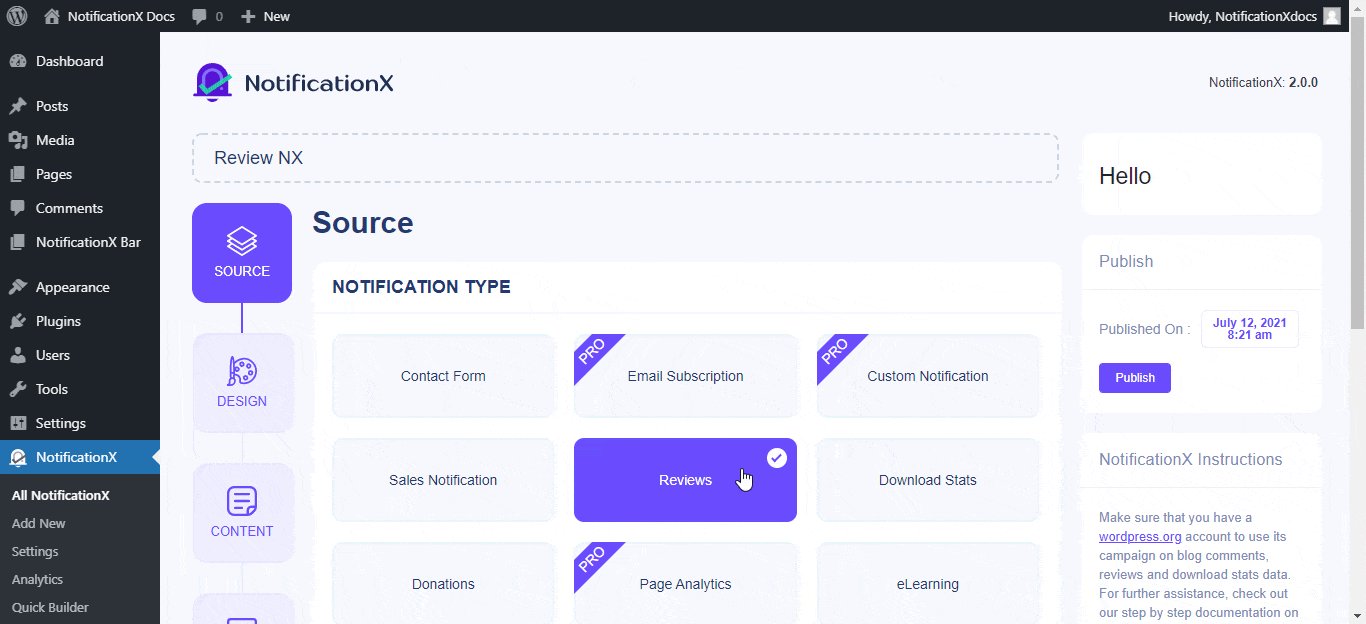
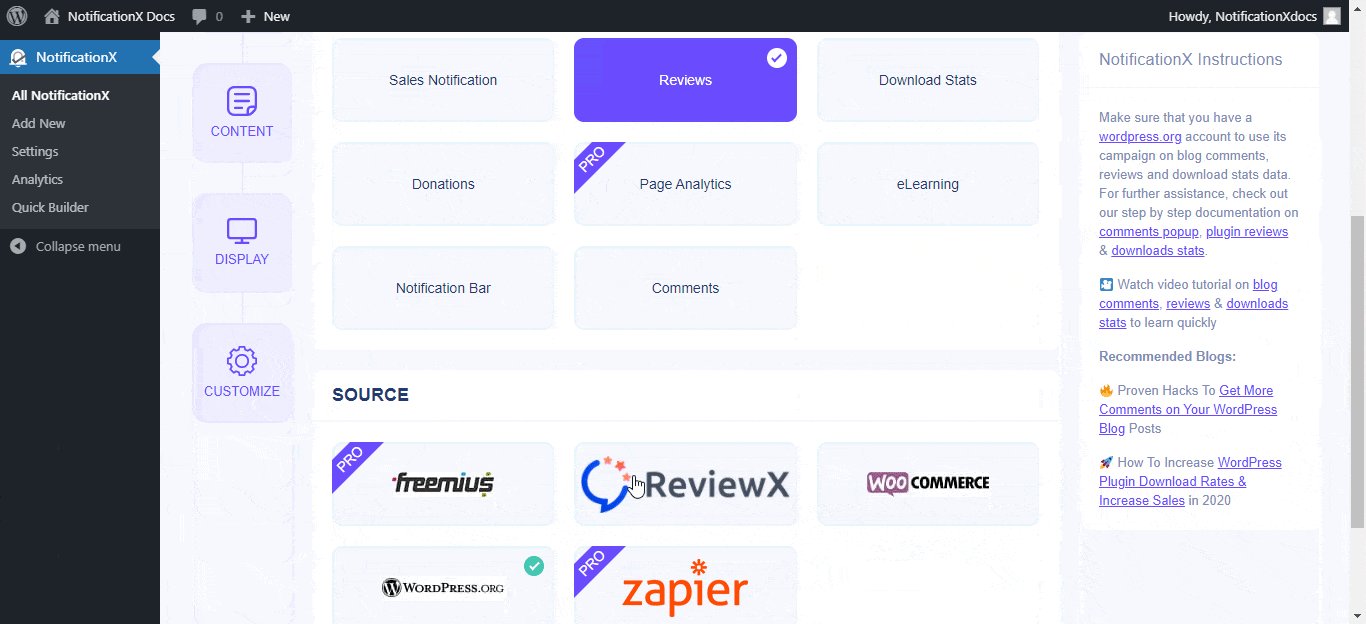
Bước 2: Chọn nguồn #
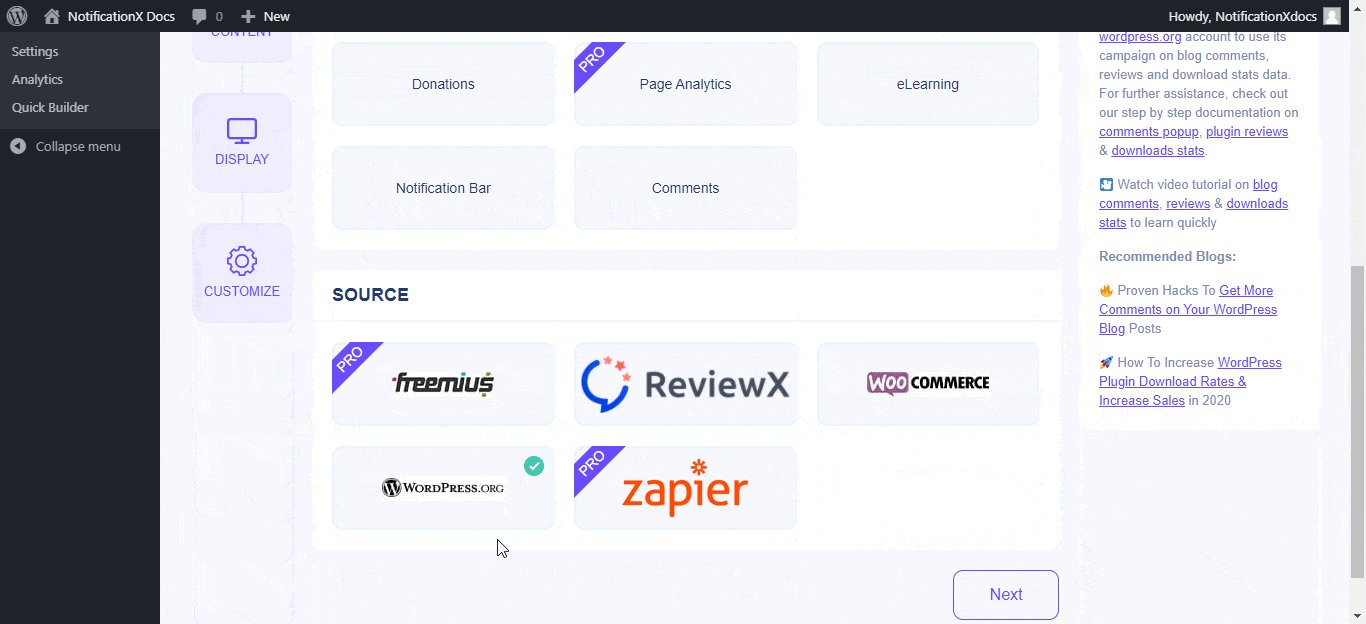
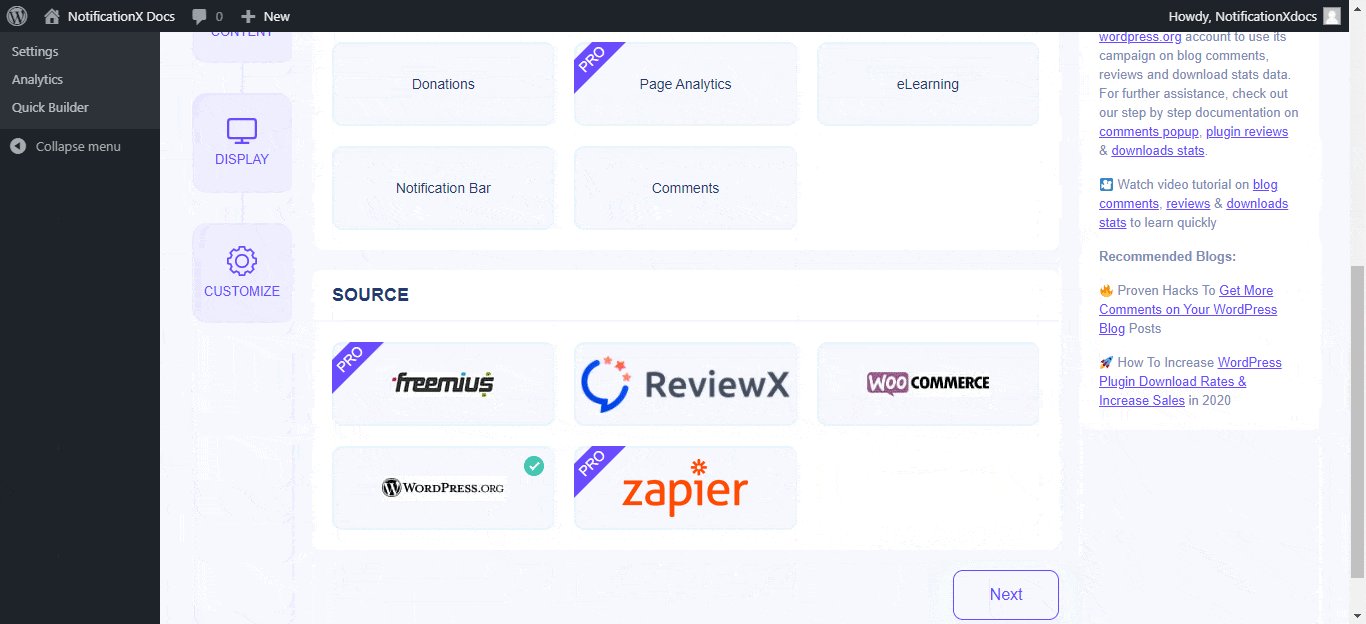
Sau khi hoàn thành bước 1, bạn sẽ được chuyển hướng đến 'Nguồn' trang tab của NotificationX của bạn. Bạn có thể đặt tiêu đề tùy chỉnh cho cảnh báo thông báo, chẳng hạn như 'Cửa sổ bật lên đánh giá WordPress'. Sử dụng menu thả xuống để chọn 'Ôn tập'làm loại Thông báo của bạn và chọn loại nguồn bạn chọn. Nếu bạn có NotificationX Pro, bạn có thể hiển thị 'Nhận xét'do khách hàng của bạn để lại trên Nền tảng Freemius hoặc Zapier cũng. Sau đó, nhấp vào 'Kế tiếpđể tiếp tục.

Bước 3: Chọn một chủ đề thiết kế #
Từ 'Thiết kế' , bạn có thể chọn một 'chủ đề'cho cảnh báo bật lên đánh giá WordPress của bạn và đây sẽ là bố cục của thông báo' Xem xét 'sẽ được hiển thị trên trang web của bạn. Bạn cũng có thể tùy chỉnh chủ đề đã chọn bằng cách bật 'Thiết kế nâng cao'.

Từ phần này, bạn sẽ có thể dễ dàng thêm kiểu vào thiết kế, hình ảnh và kiểu chữ của mình. Bạn có thể thêm màu nền hoặc màu văn bản cho thông báo bật lên. Bạn cũng có thể thêm đường viền và thêm kiểu dáng cho nó. Đánh giá cửa sổ bật lên bao gồm ba hàng. Từ 'Kiểu chữ', bạn cũng có thể thay đổi kích thước phông chữ cho mỗi hàng.
Bước 4: Định cấu hình Nội dung Mẫu #
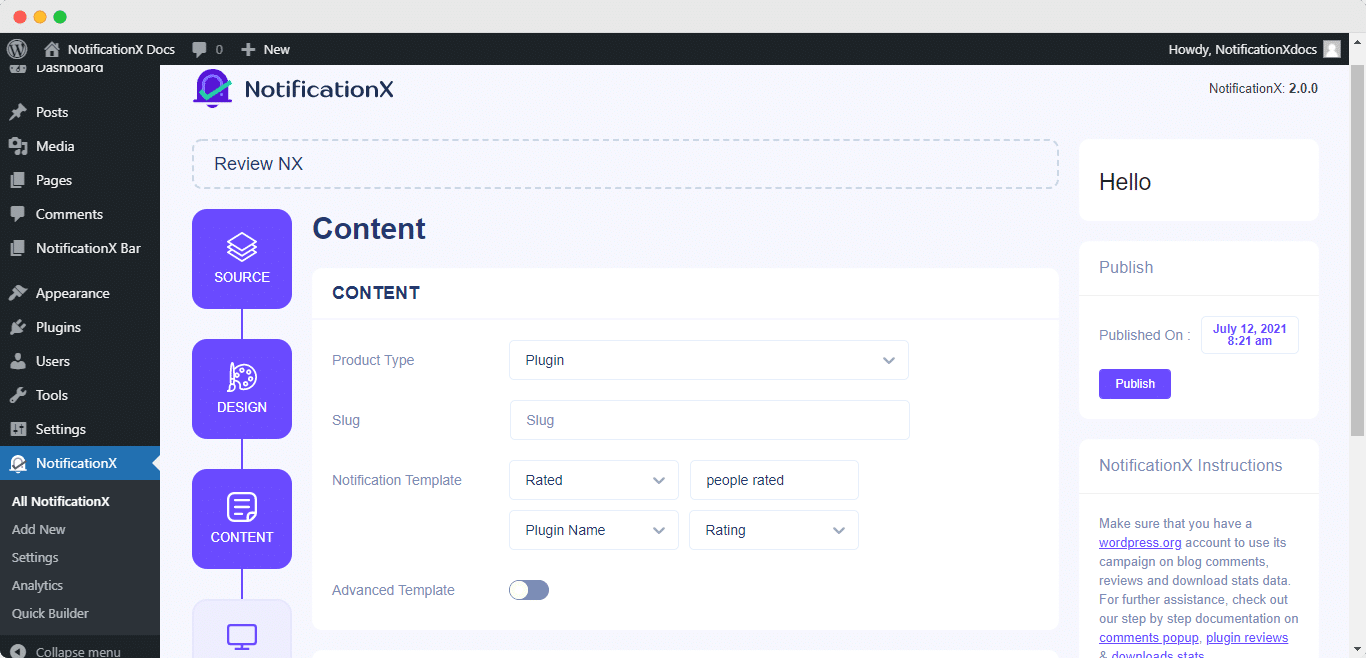
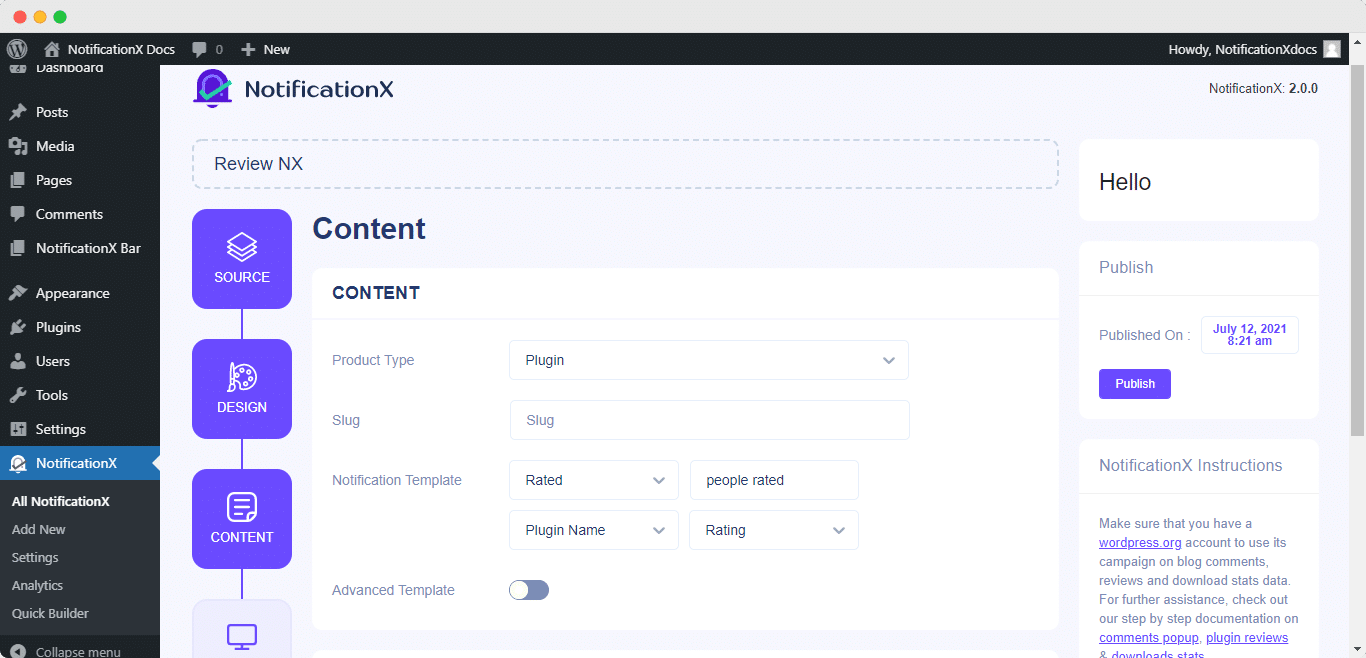
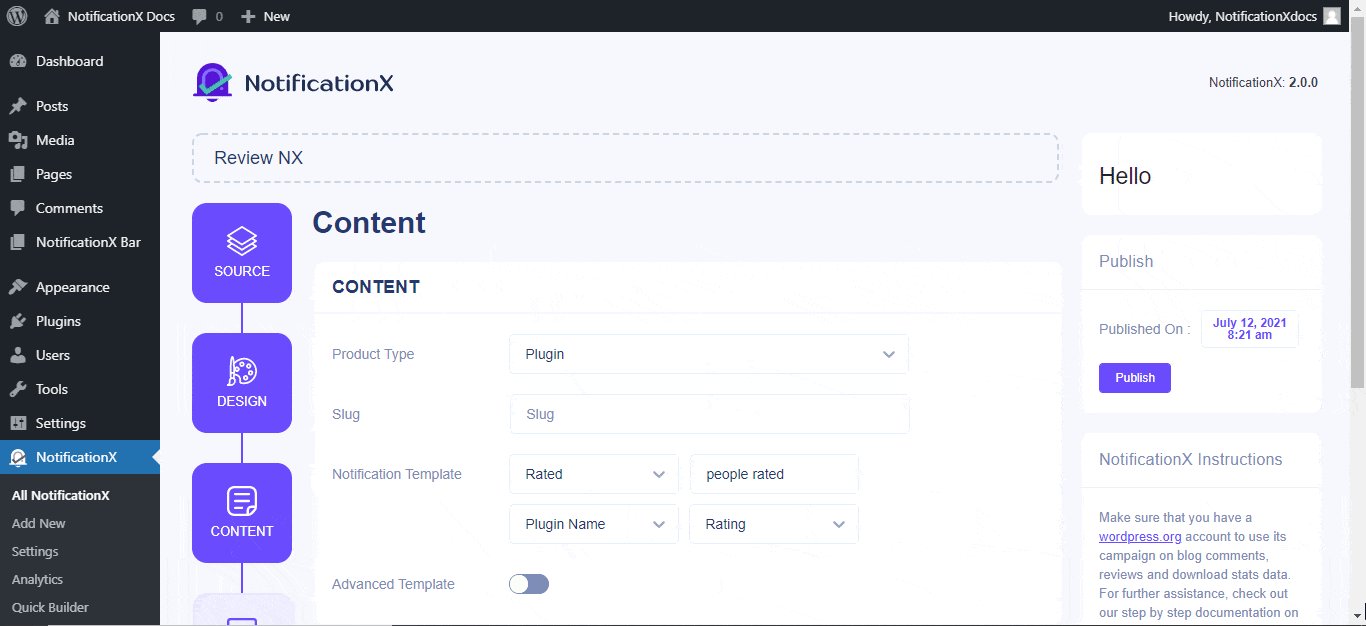
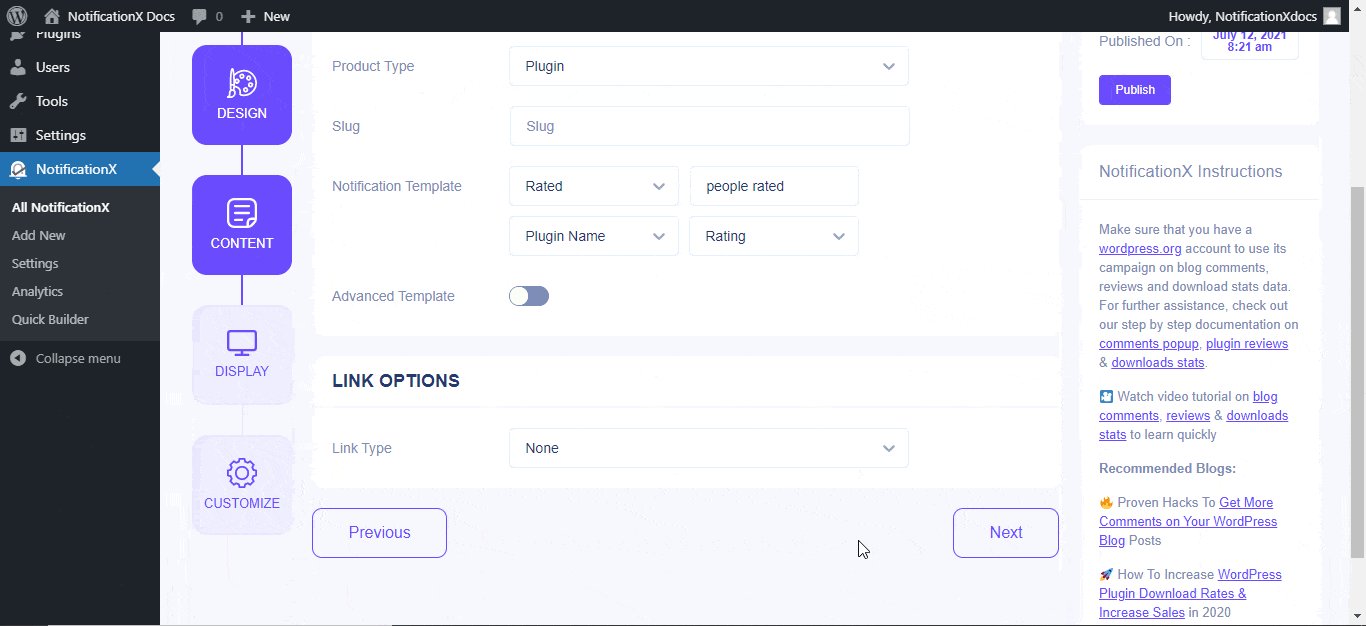
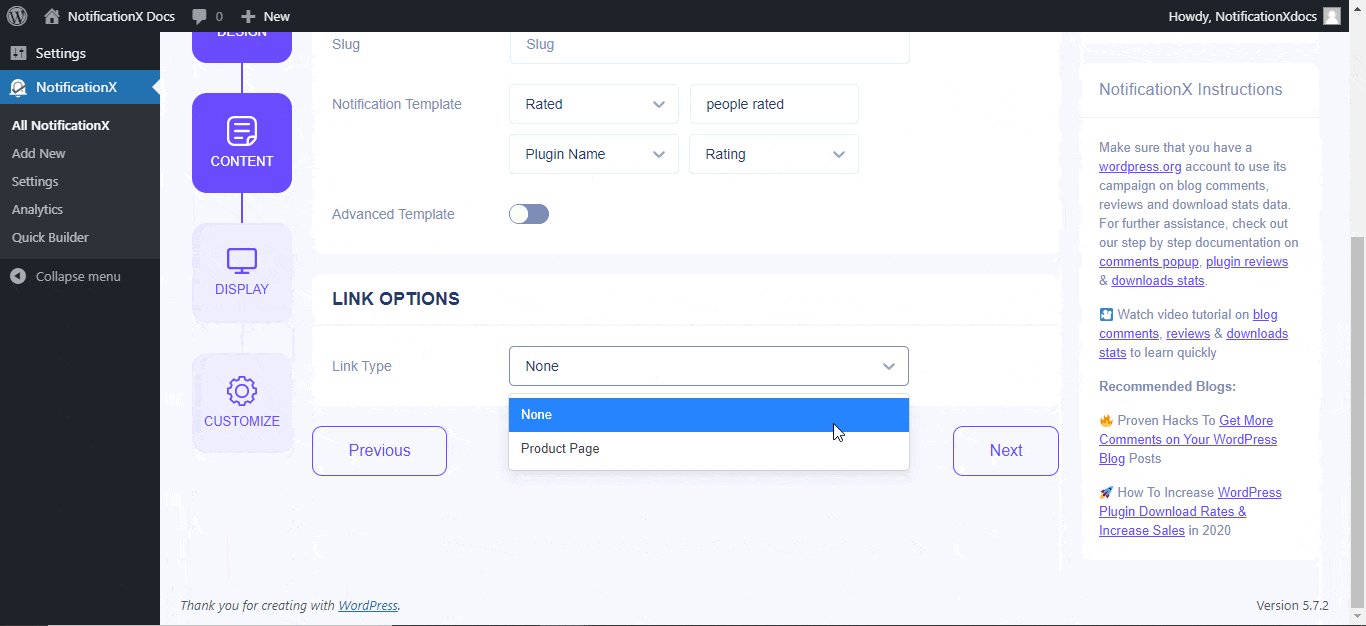
Sau đó bạn sẽ được chuyển hướng đến 'Nội dung' từ đó bạn có thể sửa đổi mẫu thông báo và thêm văn bản nội dung ưa thích của mình. Tại đây, bạn có quyền tự do chọn 'Loại Sản phẩm' từ chủ đề hoặc plugin. Sau đó, bạn có thể thêm slug của sản phẩm có các đánh giá mà bạn muốn hiển thị. Ví dụ: nếu URL của plugin giống như sau: 'https://wordpress.org/plugins/sample-plugin/' và sau đó, slug sẽ là 'plugin mẫu'.

Bên cạnh đó, NotificationX cung cấp Một 'Mẫu thông báo' cho nội dung của bạn. Bạn có thể dễ dàng chọn các biến ưa thích của mình. Các biến này giúp hiển thị tên của những người dùng đã để lại đánh giá về sản phẩm WordPress của bạn vào một ngày nhất định. Bạn cũng có thể thêm văn bản của riêng mình sẽ hiển thị trong cửa sổ bật lên thông báo.

Bước 5: Điều chỉnh các tùy chọn hiển thị #
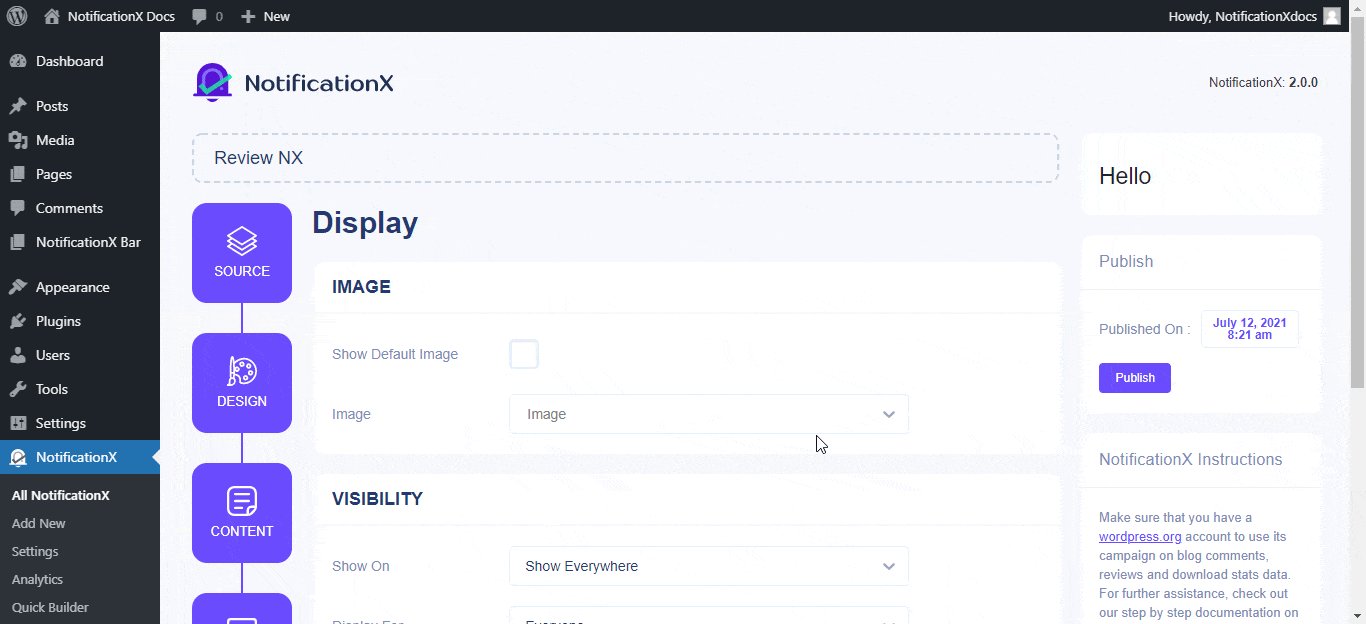
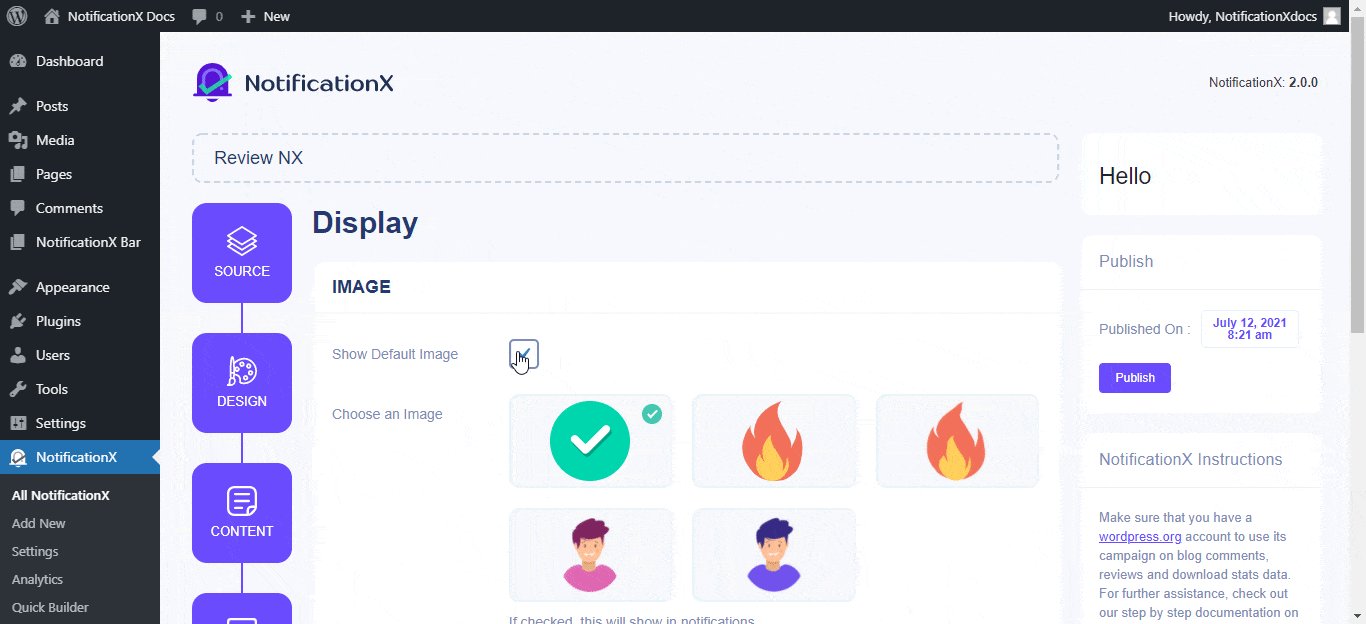
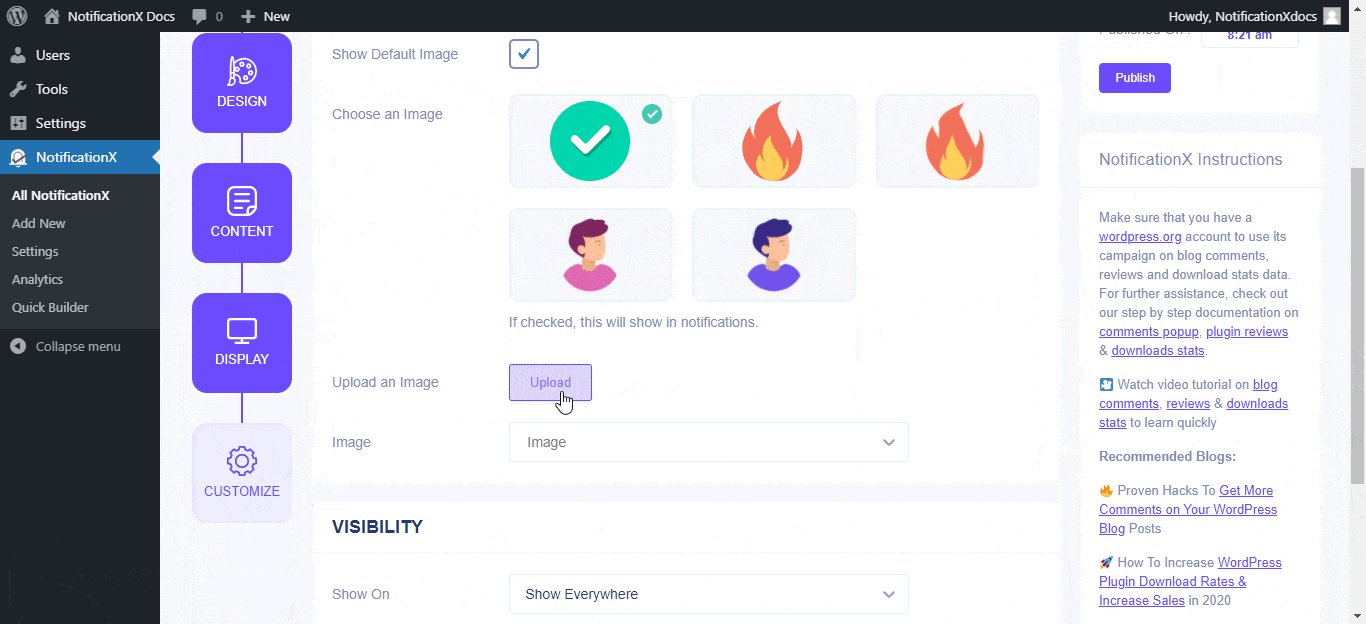
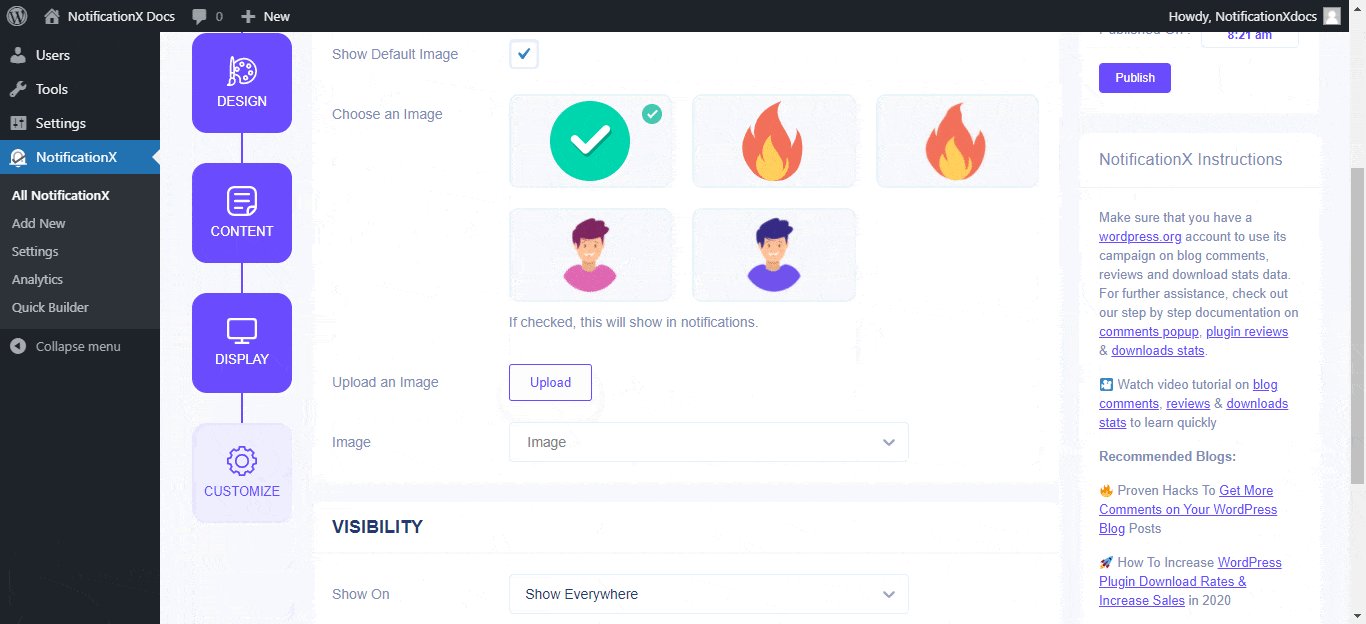
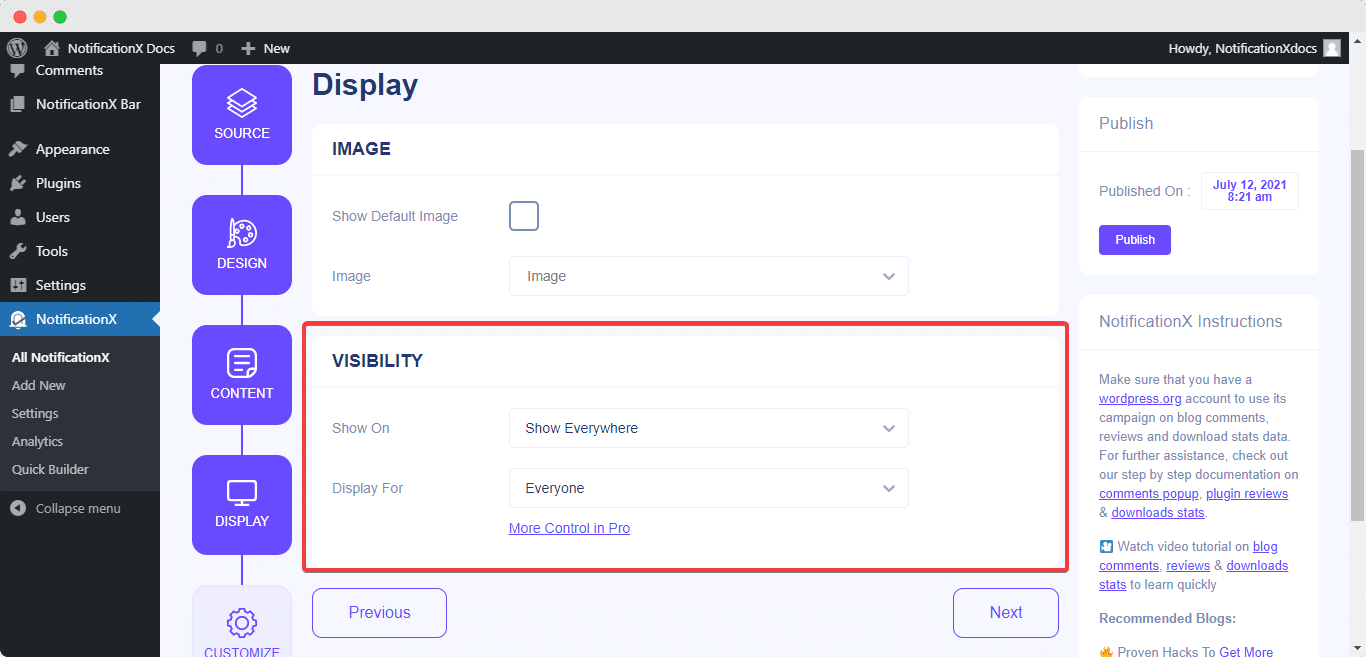
bên trong 'Trưng bày' tab, có hai phần có sẵn: Hình ảnh & Khả năng hiển thị. Từ phần 'Hình ảnh', bạn có thể chọn hiển thị hình ảnh mặc định do NotificationX cung cấp hoặc sử dụng hình ảnh nổi bật trong cửa sổ bật lên thông báo. Nếu người dùng không có bất kỳ bộ 'gravatar' nào trong hồ sơ của họ, bạn có thể chỉ cần hiển thị hình ảnh 'Mặc định' bằng cách nhấp vào hộp kiểm. Nếu người dùng đã đặt hình đại diện, bằng cách chọn tùy chọn 'Hiển thị Gravatar', bạn sẽ có thể xem 'Hình đại diện' của những người dùng đã thực hiện Đánh giá.

Từ 'Hiển thị' , bạn có thể đặt các trang web mà bạn muốn hiển thị cửa sổ bật lên đánh giá WordPress. Bạn cũng có tùy chọn để hạn chế cửa sổ bật lên thông báo dựa trên một số vai trò người dùng nhất định: Luôn luôn, Đã đăng nhập & Đã đăng xuất.
Theo mặc định, 'Hiển thị' được đặt thành 'Hiển thị mọi nơi' do đó thông báo Đánh giá sẽ được hiển thị trên mỗi trang của trang web của bạn. Mặt khác, bạn cũng có thể chỉ định các trang mà bạn muốn hiển thị hoặc ẩn cửa sổ bật lên 'Đánh giá'. Sau khi bạn nhấp vào nút 'Tiếp theo', bạn sẽ được chuyển hướng đến 'Tùy chỉnh' chuyển hướng.

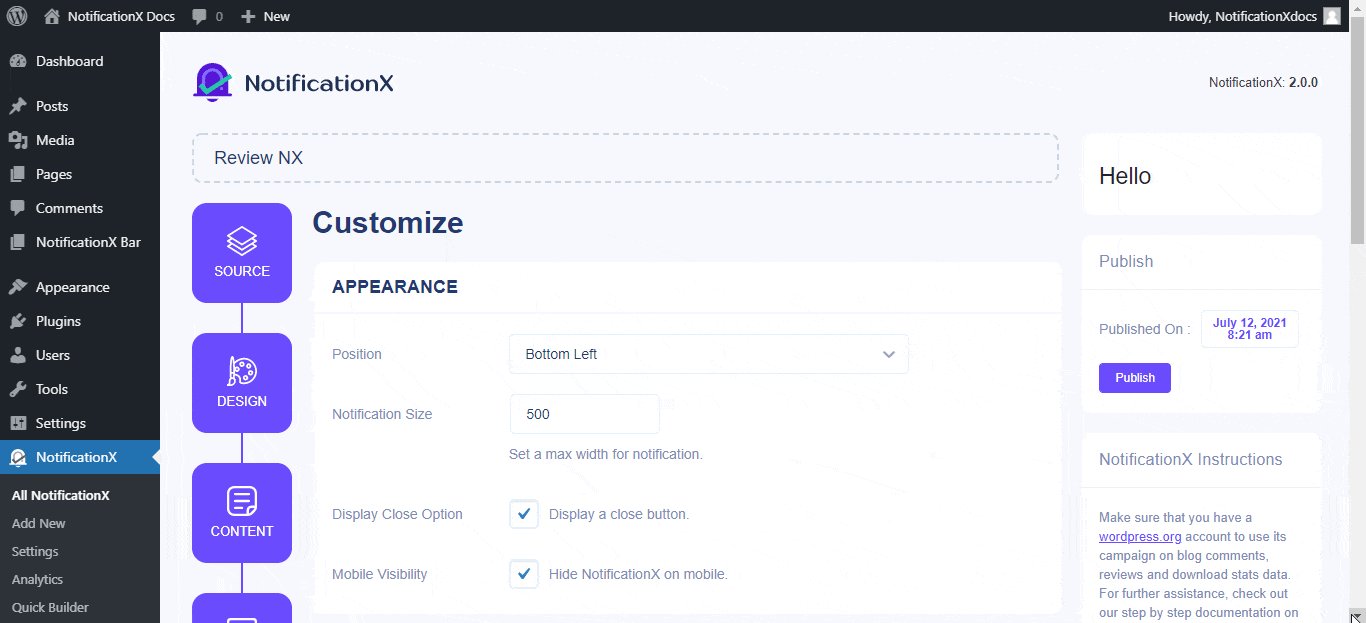
Bước 6: Thiết lập giao diện #
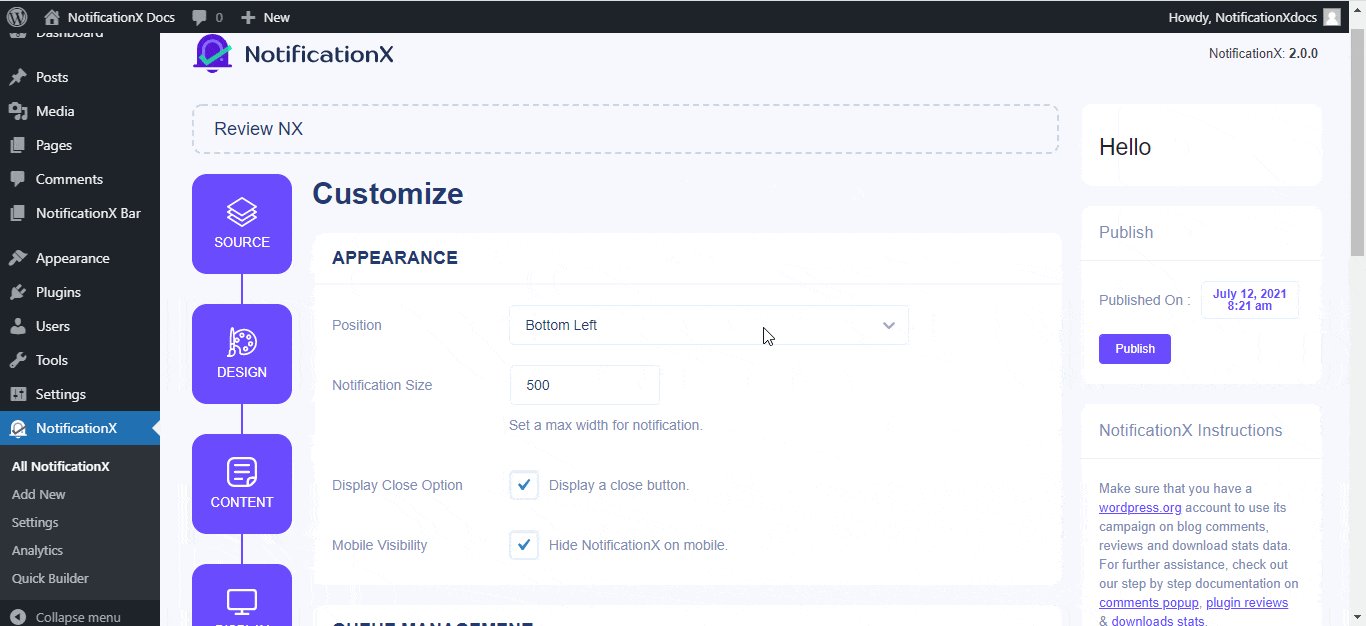
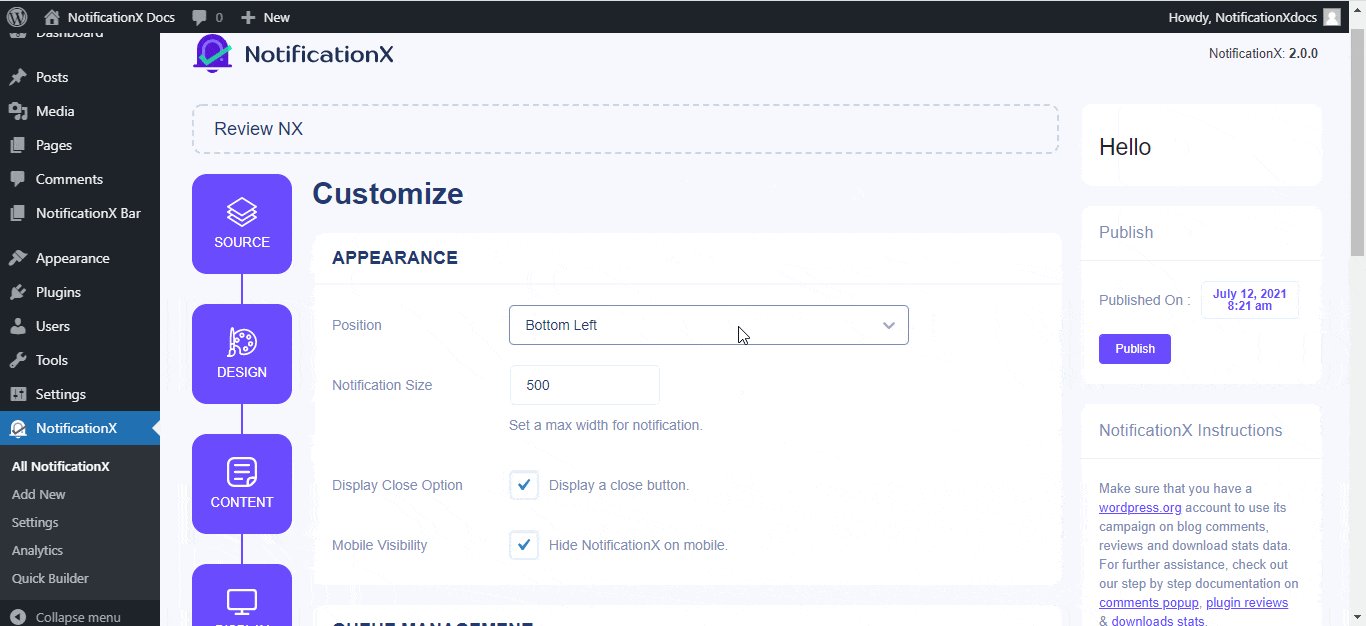
Phía dưới cái 'Tùy chỉnh' , bạn sẽ tìm thấy ba phần riêng biệt: Hình thức, thời gian và hành vi.

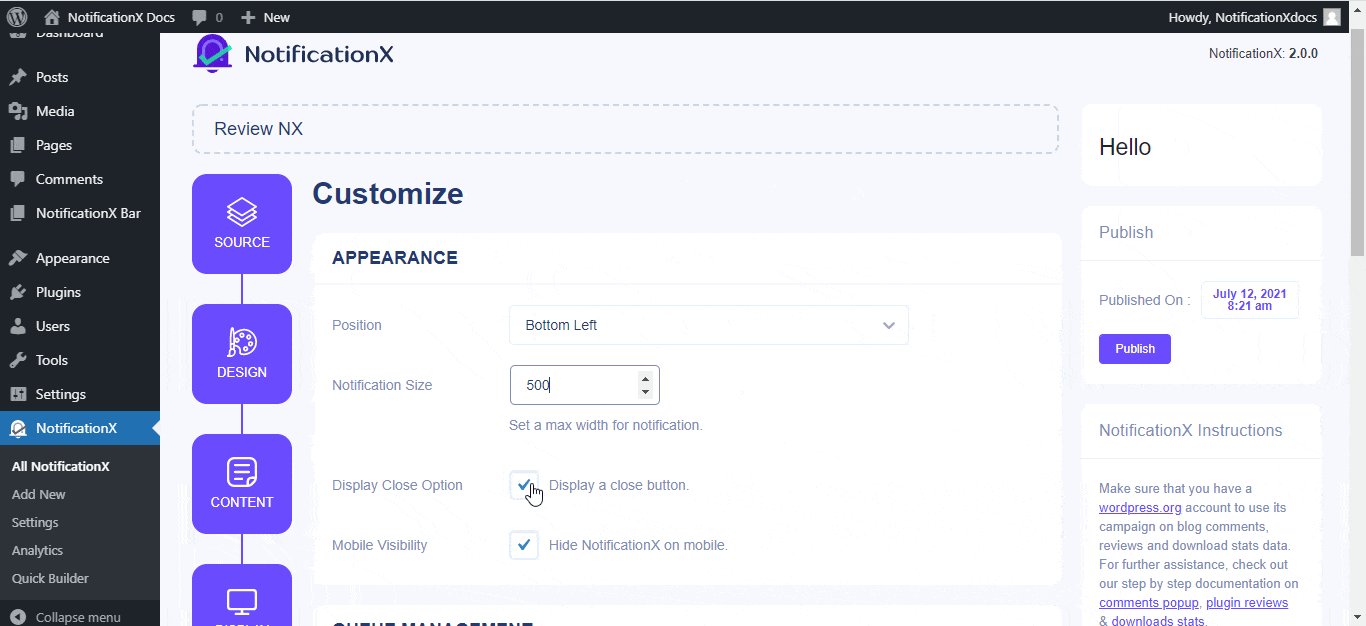
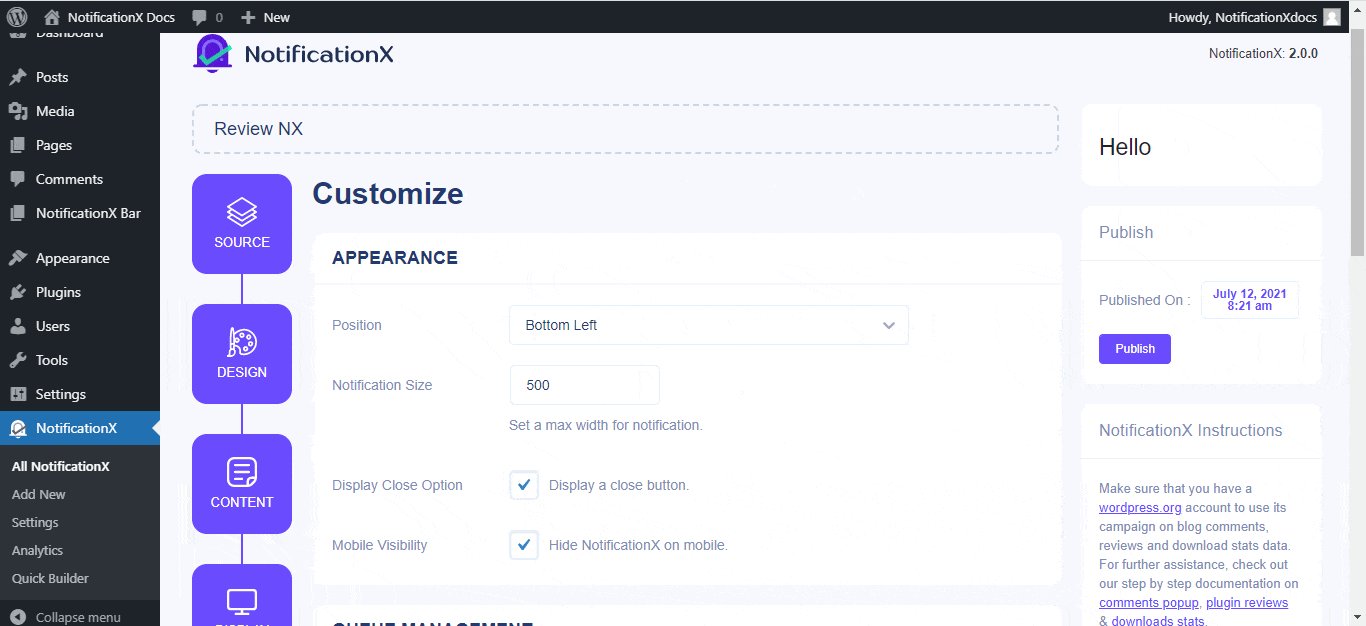
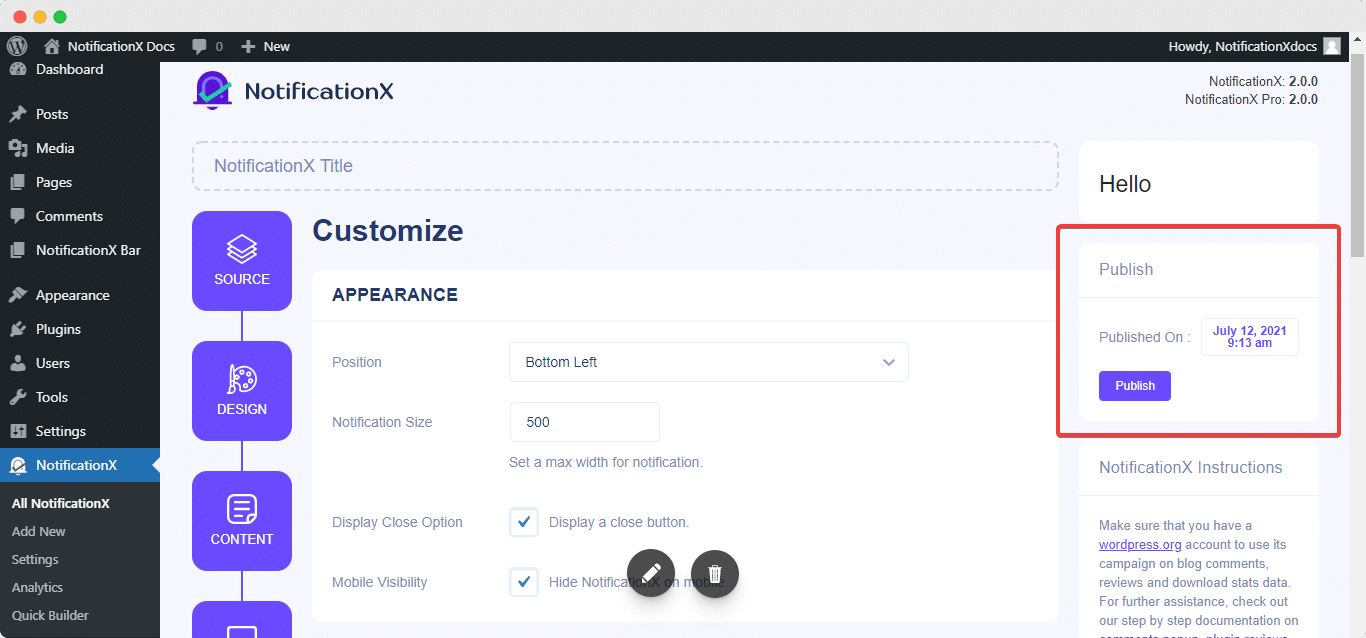
Từ 'Xuất hiện' , bạn có thể đặt vị trí mà bạn muốn hiển thị cảnh báo thông báo đánh giá và sử dụng hộp kiểm để tắt / bật tùy chọn 'Nút đóng' & 'Ẩn trên thiết bị di động'.
Bạn có thể đặt vị trí cho cửa sổ bật lên đánh giá WordPress ở phía Dưới cùng bên trái hoặc Dưới cùng bên phải của trang web của bạn. Bạn cũng có thể hiển thị một 'Nút Đóng' có thể được nhấp vào để đóng Đánh giá WP. Hơn nữa, bạn có thể linh hoạt ẩn cửa sổ bật lên 'Đánh giá' cho thiết bị di động nếu bạn muốn.

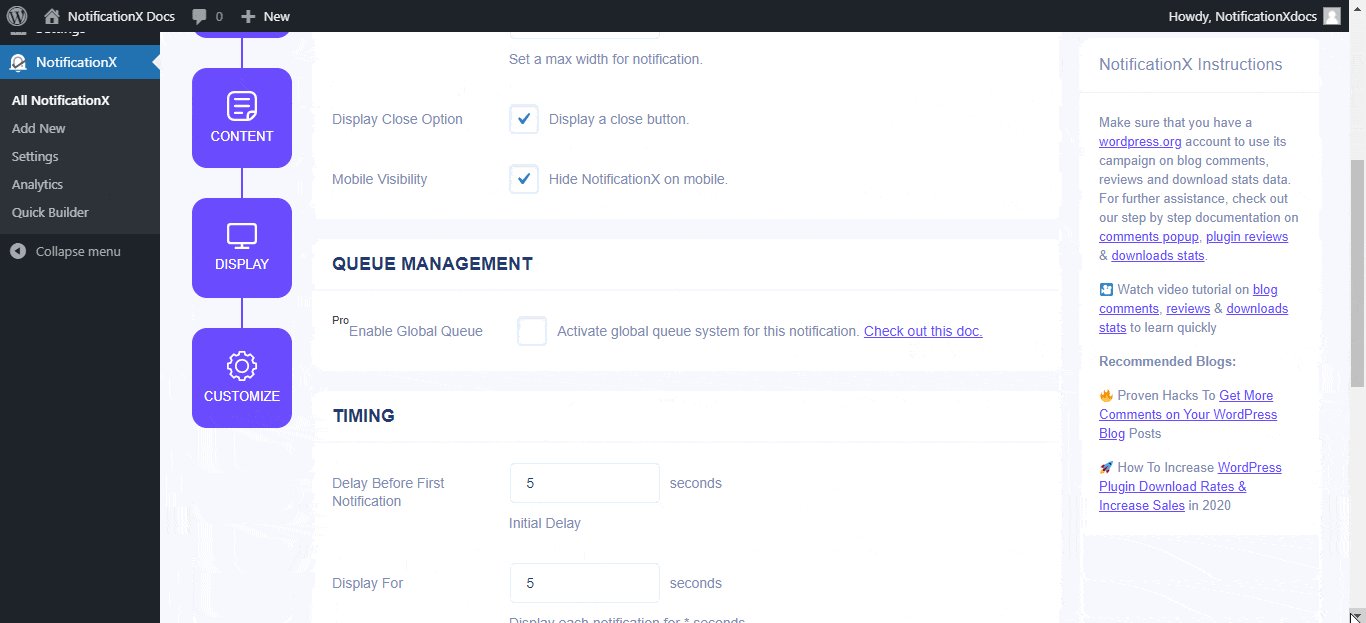
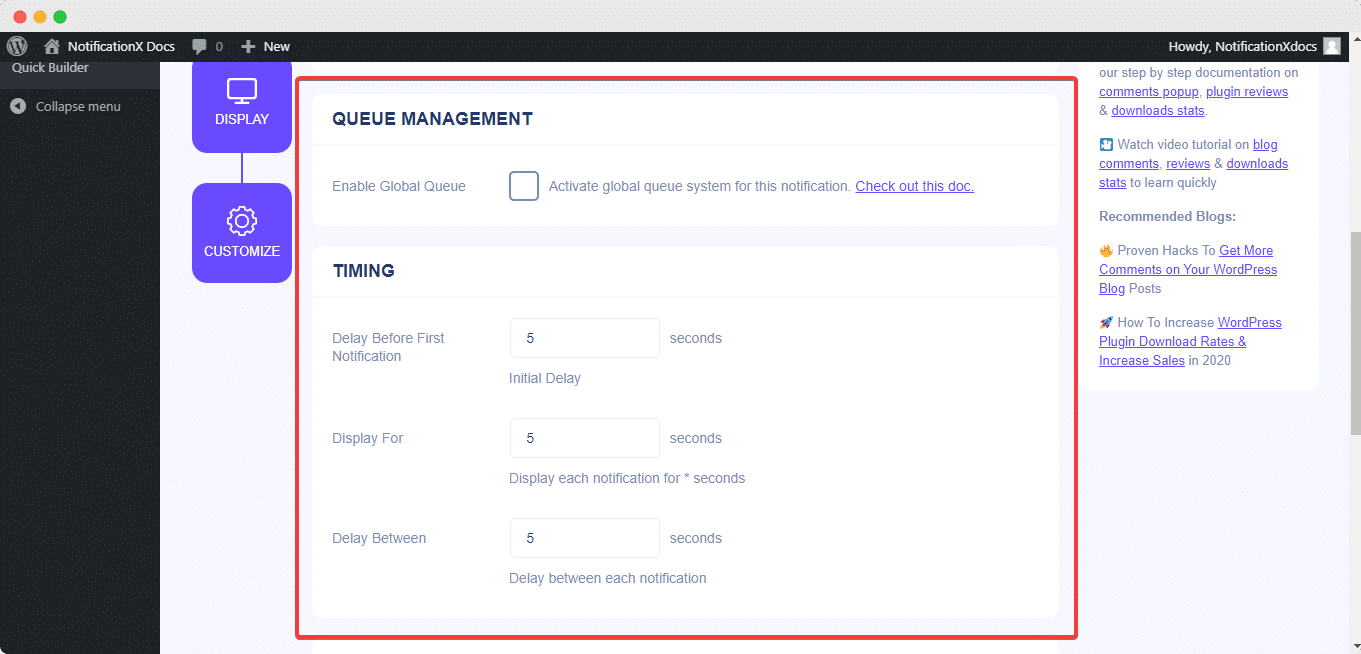
Bên cạnh đó, bạn cũng có thể tự do đặt thời gian cho các tùy chọn 'Ban đầu', 'Hiển thị cho' & 'Trì hoãn giữa' theo sở thích của bạn từ 'Thời gian' phần. Bạn có thể đặt thời gian ban đầu mà sau đó thông báo 'Xem xét' của bạn sẽ xuất hiện. Theo mặc định, nó được đặt thành 5 giây.
Bạn cũng có thể đặt giới hạn thời gian cho khoảng thời gian bạn muốn hiển thị mỗi cửa sổ bật lên thông báo bằng cách sửa đổi trường 'Hiển thị cho'. Để chọn khoảng thời gian giữa hai lần thông báo Đánh giá, chỉ cần đặt thời gian trong trường 'Hiển thị giữa'. Hoặc, nếu bạn muốn hiển thị nhiều loại thông báo, bạn có thể chỉ cần kích hoạt 'Quản lý hàng đợi toàn cầu'tùy chọn sử dụng CHUYÊN NGHIỆP NotificationX.

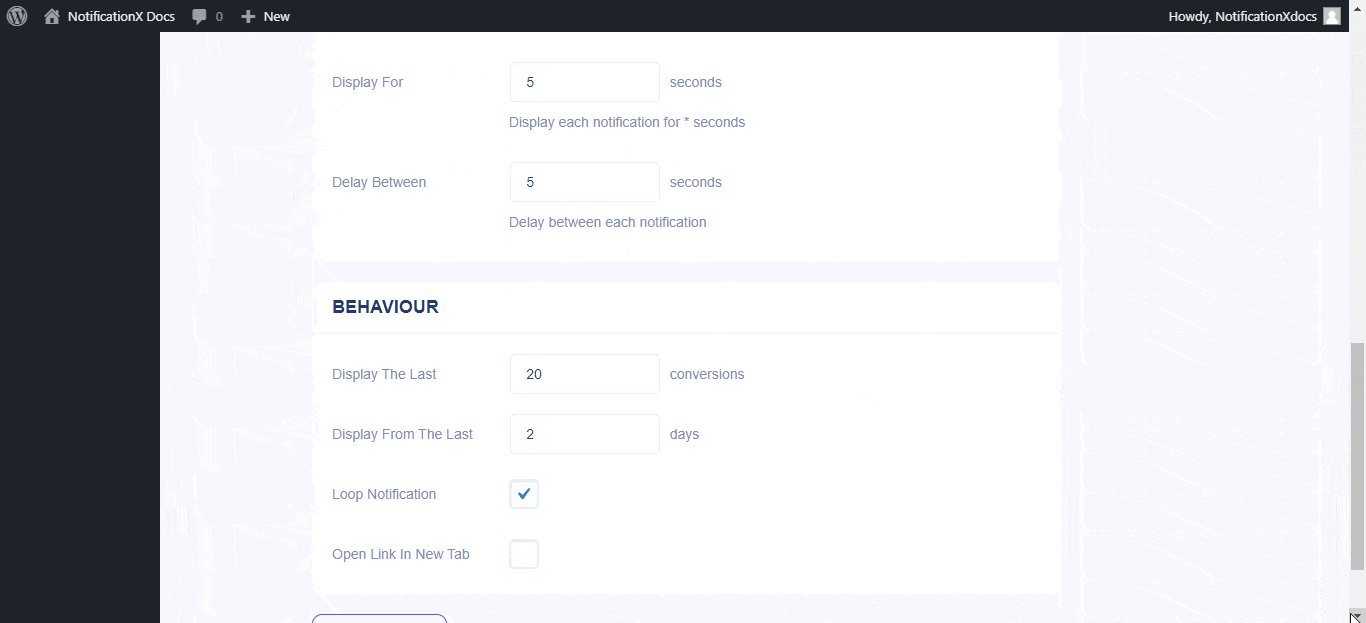
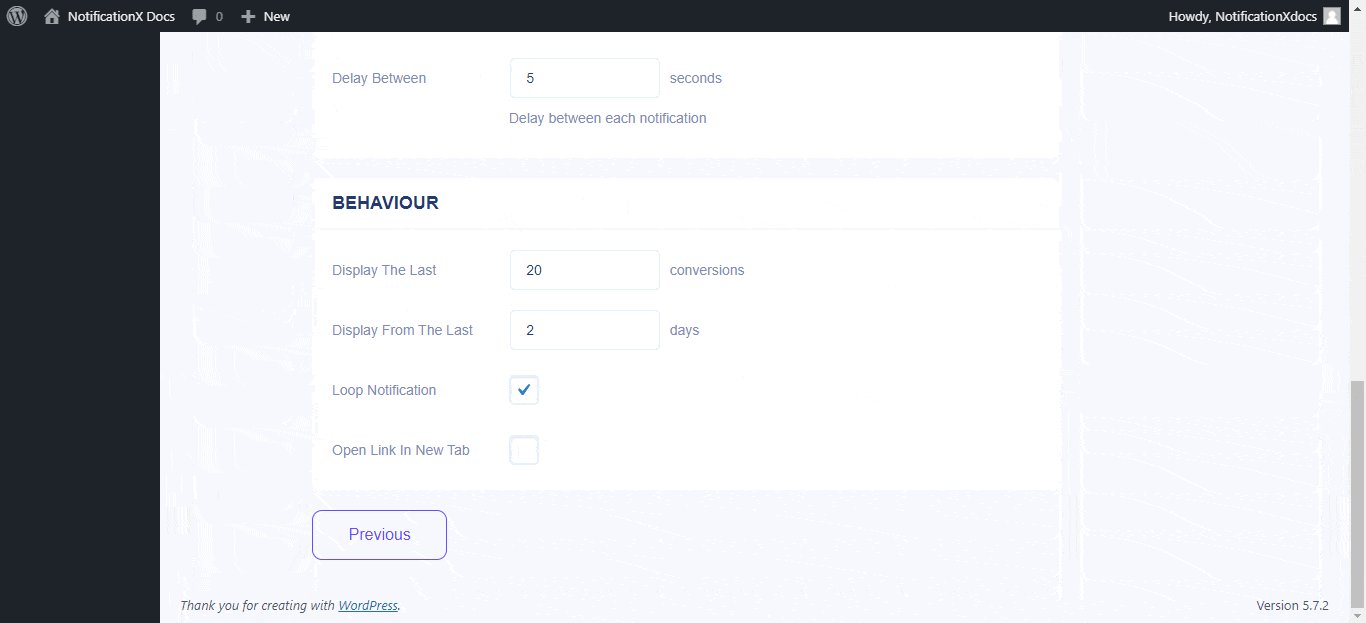
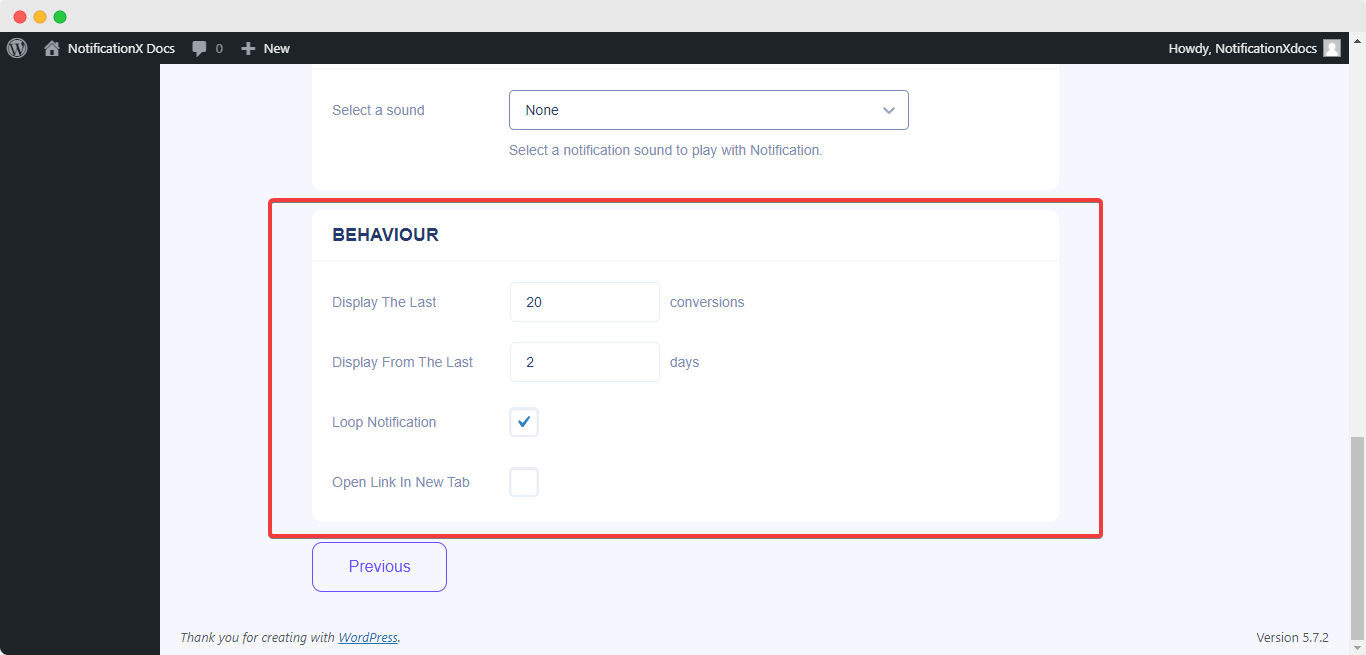
Từ 'Hành vi' , bạn có thể chọn hiển thị số lượng đánh giá được thực hiện cho một số ngày qua. Bằng cách chọn hộp 'Thông báo vòng lặp', cửa sổ bật lên đánh giá WordPress sẽ tiếp tục hiển thị. Bạn cũng có thể tắt tính năng này.
Khi khách truy cập nhấp vào cửa sổ bật lên thông báo, bạn có thể kiểm soát xem bạn muốn liên kết mở trong cửa sổ mới hay tab mới từ hộp kiểm 'Mở liên kết trong tab mới'.

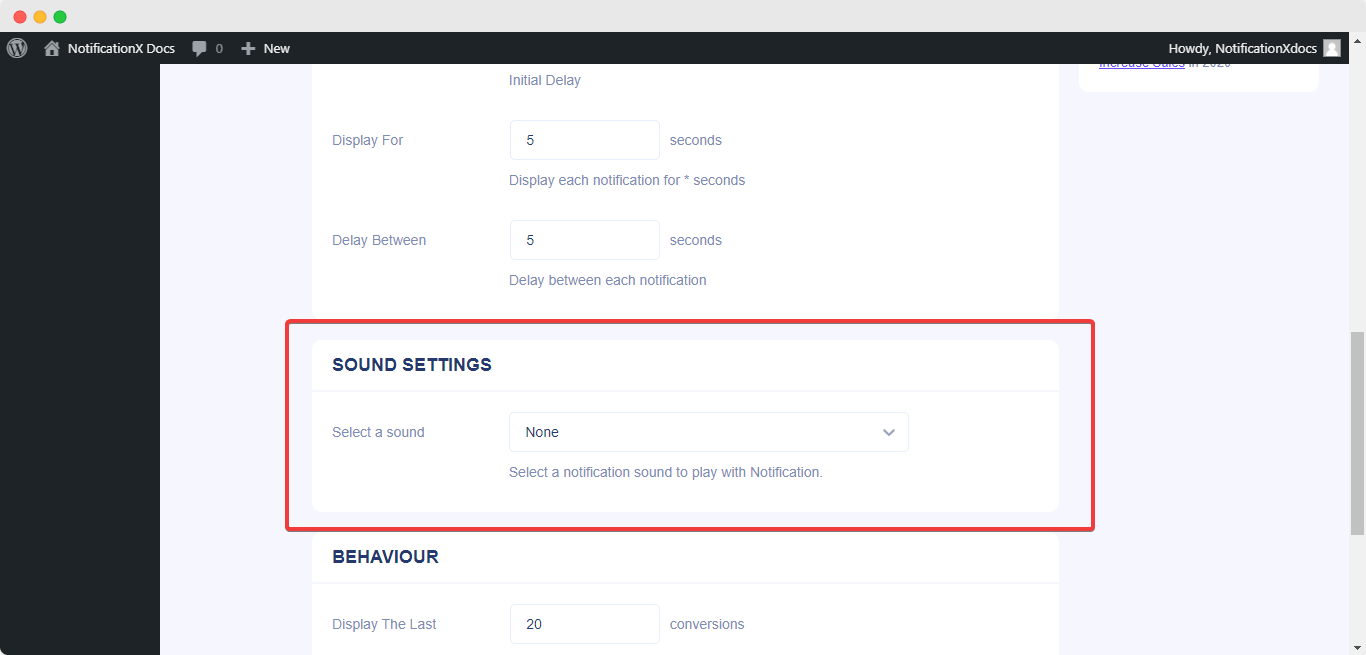
Với sự giúp đỡ của CHUYÊN NGHIỆP NotificationX, bạn cũng có thể bật cảnh báo bằng âm thanh cho các thông báo của mình từ 'Cài đặt âm thanh' phần. Bạn có thể dễ dàng chọn âm thanh từ menu thả xuống sẽ được phát với mỗi cửa sổ bật lên thông báo.

Bước 7: Xuất bản thông báo bật lên đánh giá WordPress của bạn #
Sau khi bạn đã hoàn thành bước 6, nhấp vào 'Công bố' cái nút. Kết quả là, 'Đánh giá WordPress' cửa sổ bật lên sẽ được tạo thành công.

Bằng cách làm theo các bước được đề cập ở trên và sửa đổi & tạo kiểu nhiều hơn một chút, kết quả cuối cùng của cảnh báo bật lên đánh giá WordPress của bạn sẽ trông giống như thế này.

Đây là cách bạn có thể dễ dàng thiết kế và hiển thị một WordPress Ôn tập cửa sổ bật lên thông báo trên trang web của bạn bằng NotificationX.
Nếu bạn gặp bất kỳ vấn đề hoặc thắc mắc nào, vui lòng liên hệ với Nhóm hỗ trợ của chúng tôi.






