- Bước 1: Đi tới Trang tổng quan 'Tất cả NotificationX'
- Step 2: Pick Growth Alert Notification Type & Source
- Step 3: Configure Design & Content Tab
- Kết quả cuối cùng
- Bước 1: Chọn chủ đề Cảnh báo tăng trưởng hết hàng
- Step 2: Configure Content & Visibility
- Kết quả cuối cùng:
- Step 1: Pick The Notification Type & Source
- Bước 1: Chọn bất kỳ chủ đề đã đăng ký khóa học nào
- Step 2: Configure Content & Visibility
- Kết quả cuối cùng:
NotificationX Pro cho phép bạn hiển thị Cảnh báo tăng trưởng cho WooCommerce, Tải xuống kỹ thuật số dễ dàng, LearnDash, và Gia sư LMS nền tảng. Nó giúp bạn hiển thị số lượng bán sản phẩm của các nền tảng này, cảnh báo hết hàng, đăng ký khóa học eLearning và hơn thế nữa. Bạn có thể lấy các mẫu sẵn sàng để tùy chỉnh thiết kế theo cách bạn muốn.
Xem hướng dẫn để biết cách định cấu hình Cảnh báo tăng trưởng NotificationX và làm cho thông báo trực tiếp của bạn nổi bật bên dưới:
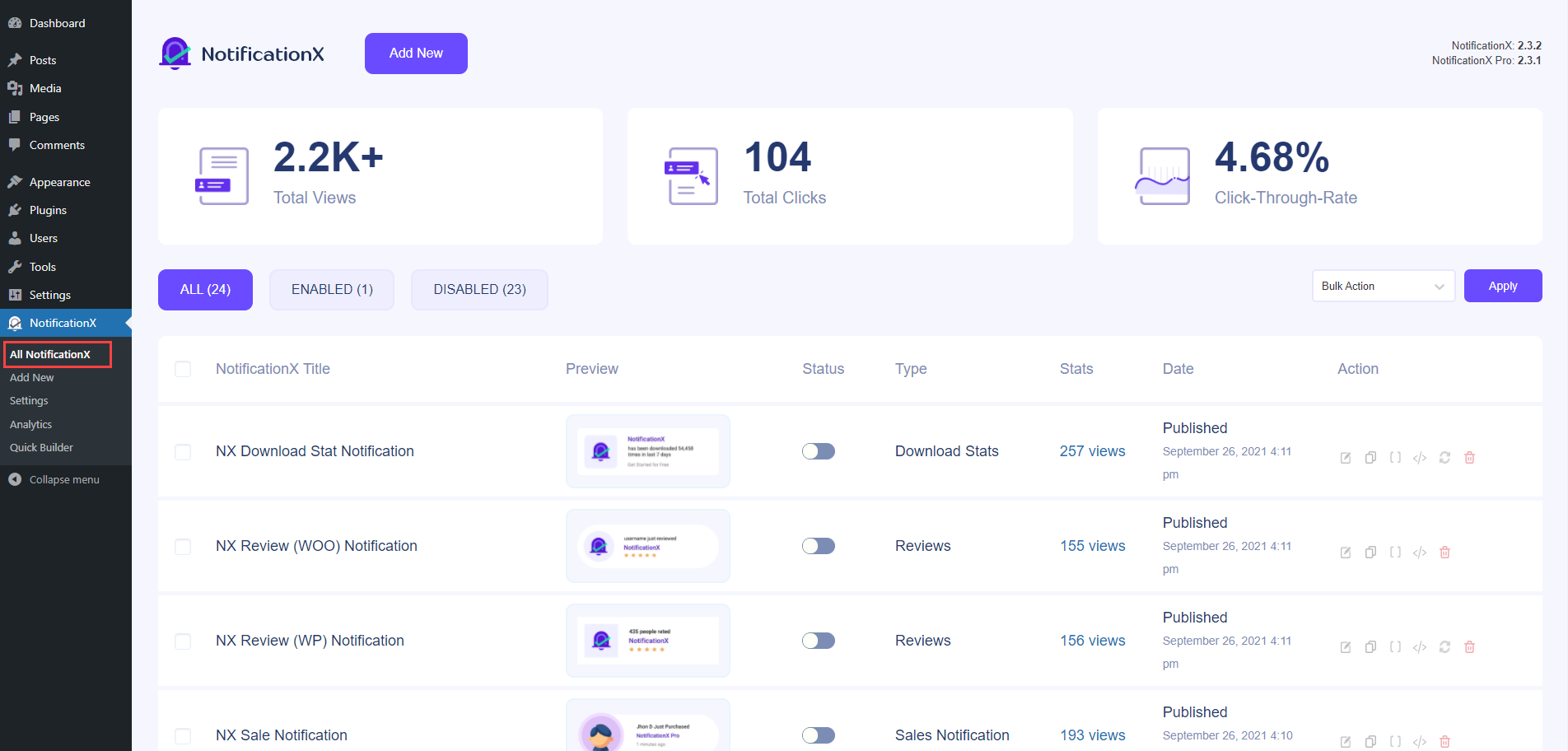
Bước 1: Đi tới Trang tổng quan 'Tất cả NotificationX' #
Hãy chắc chắn rằng bạn có đã cài đặt và kích hoạt NotificationX Pro cắm vào trên trang web WordPress của bạn. Nếu bạn đã làm điều đó, thì bạn đã sẵn sàng để cấu hình điều này NotificationX Cảnh báo tăng trưởng.
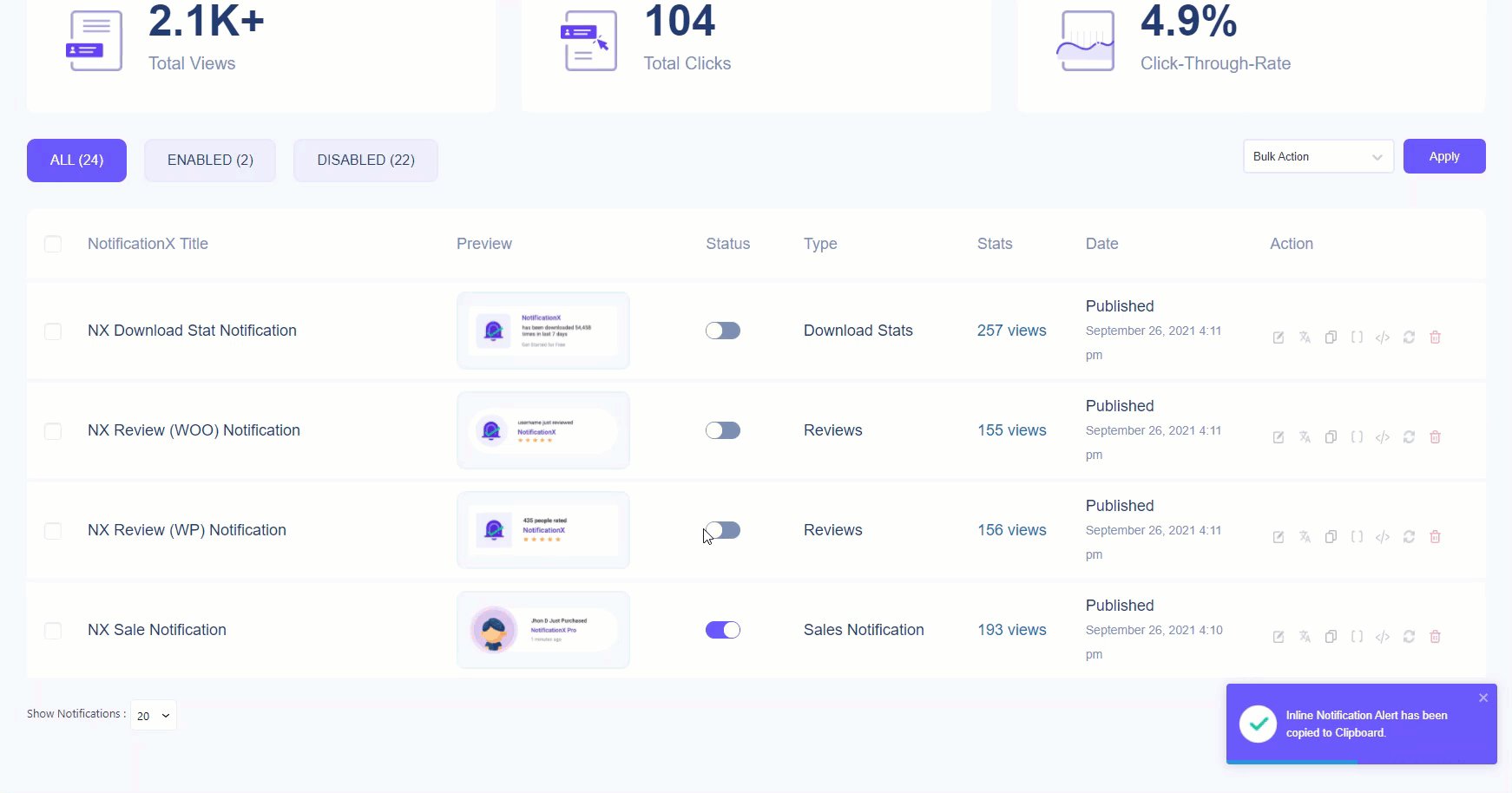
Đầu tiên, điều hướng đến NotificationX → Tất cả NotificationX bảng điều khiển.

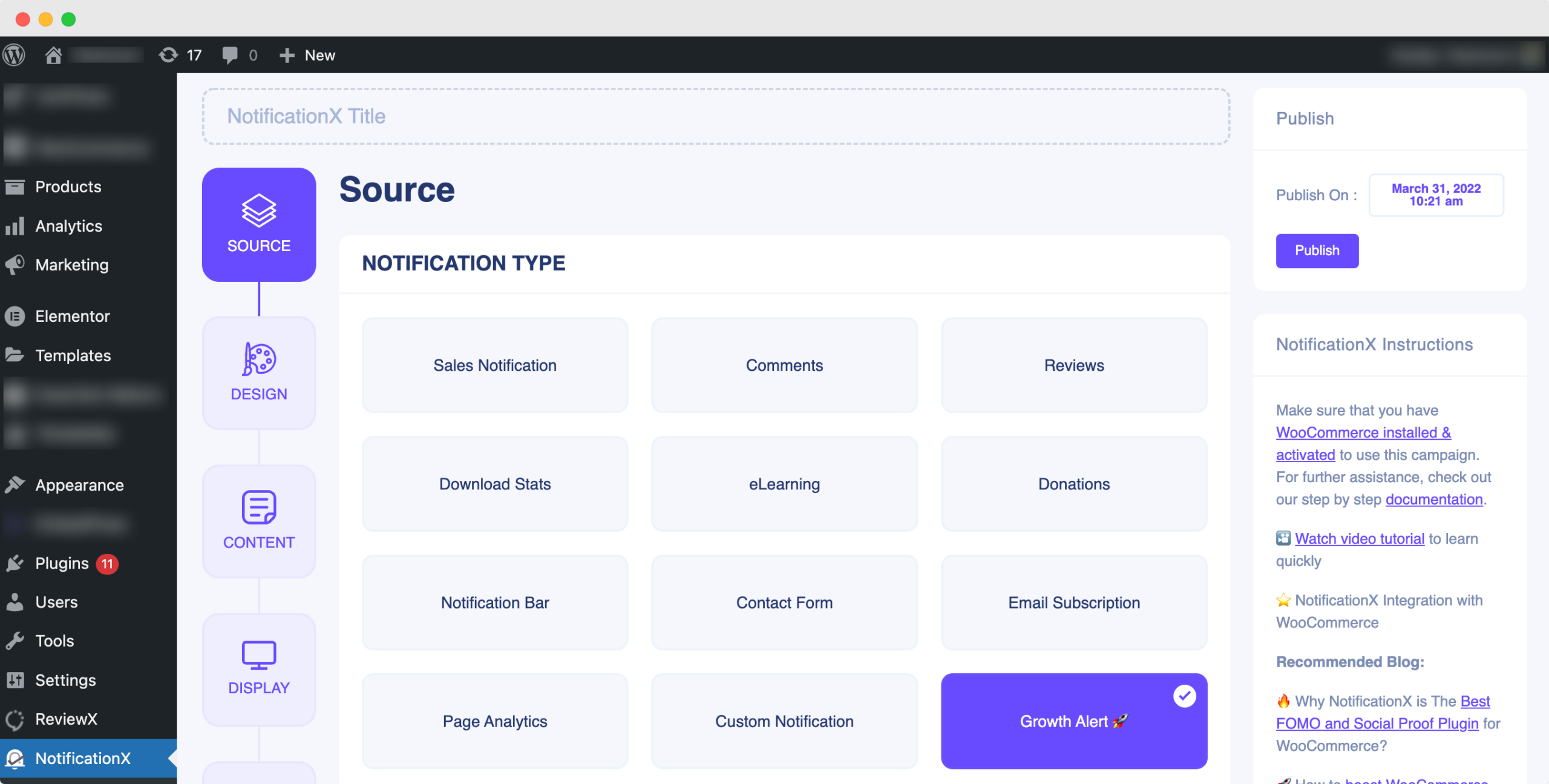
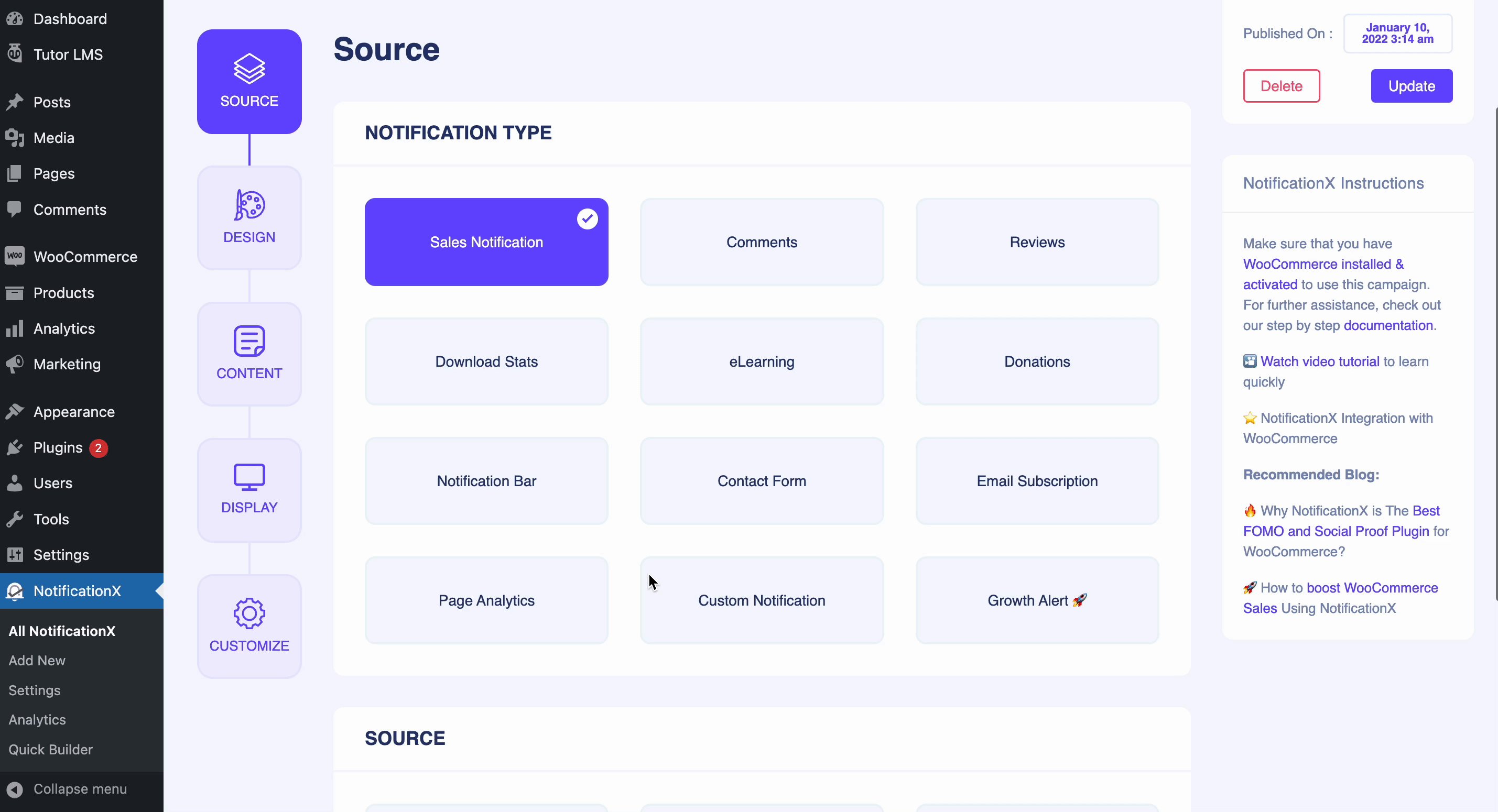
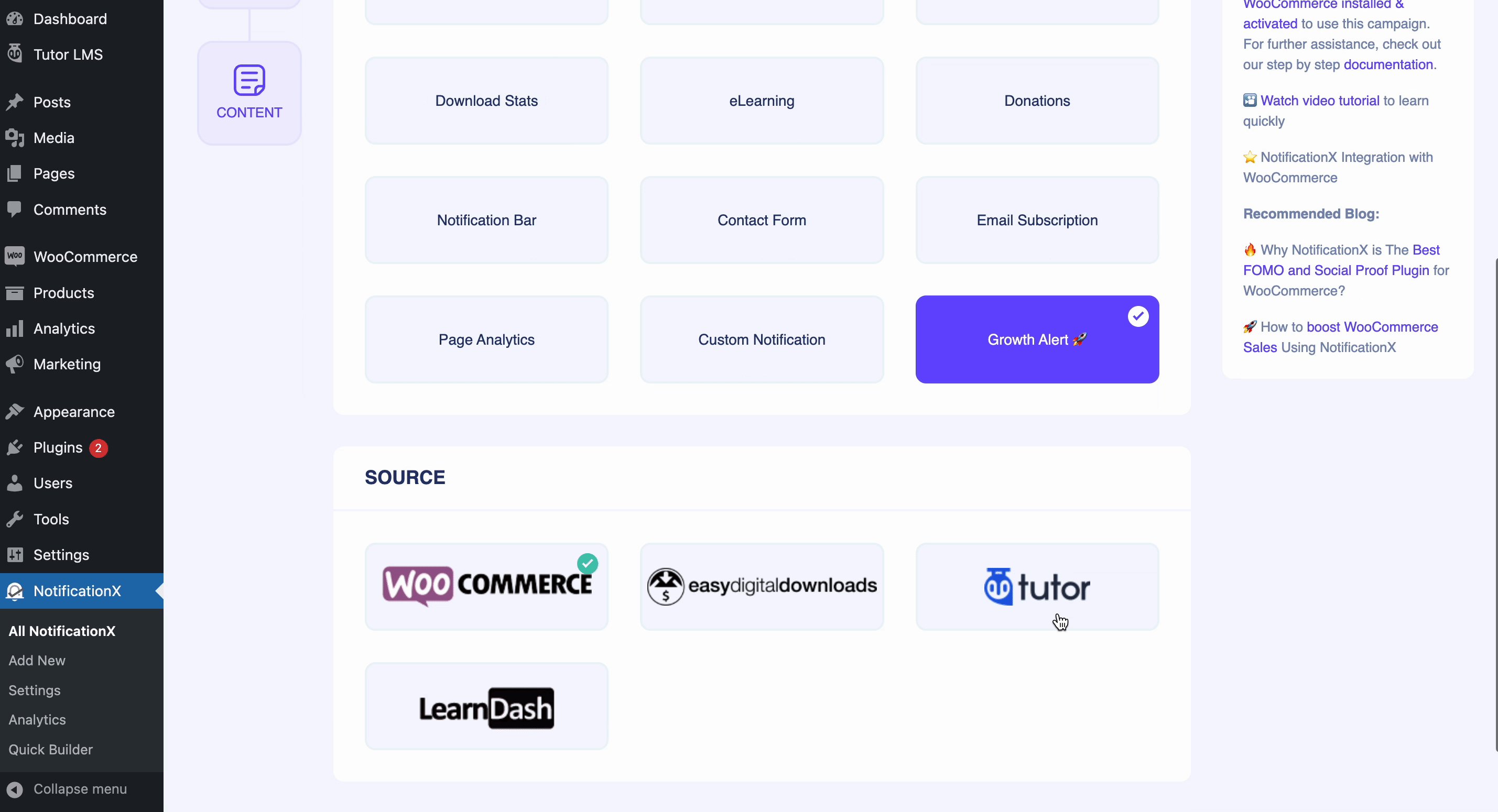
Bước 2: Chọn loại và nguồn thông báo cảnh báo tăng trưởng #
Sau đó, định cấu hình tab 'Nguồn' thông báo trực tiếp NotificationX của bạn. Ở đây chúng tôi sẽ chọn Loại thông báo → Cảnh báo tăng trưởng và Nguồn → WooCommerce hoặc Tải xuống kỹ thuật số dễ dàng. Đối với tài liệu này, chúng tôi sẽ chọn 'WooCommerce' làm nguồn của chúng tôi.

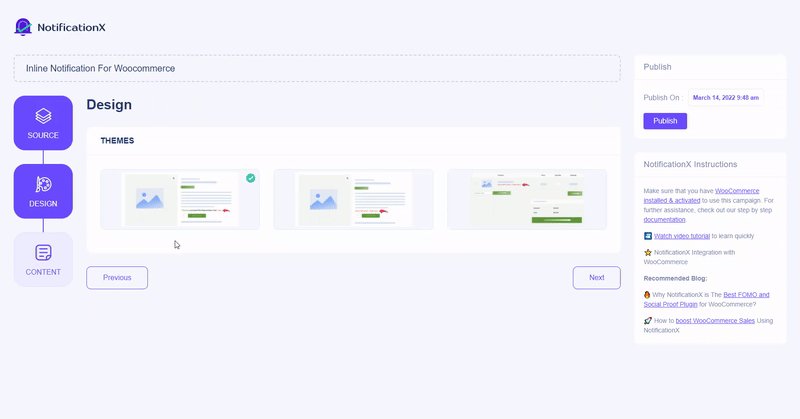
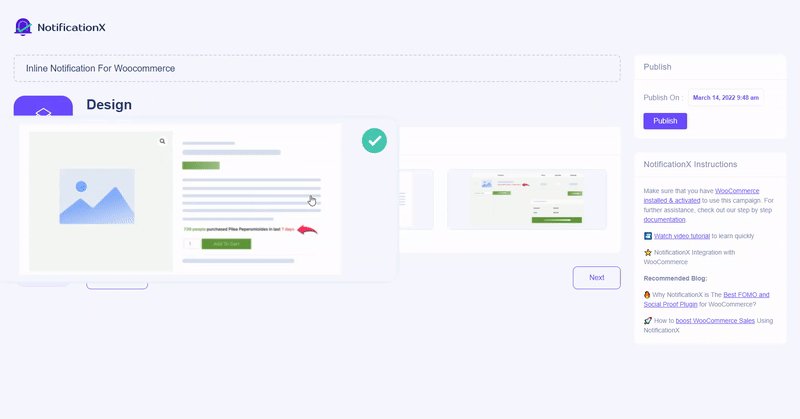
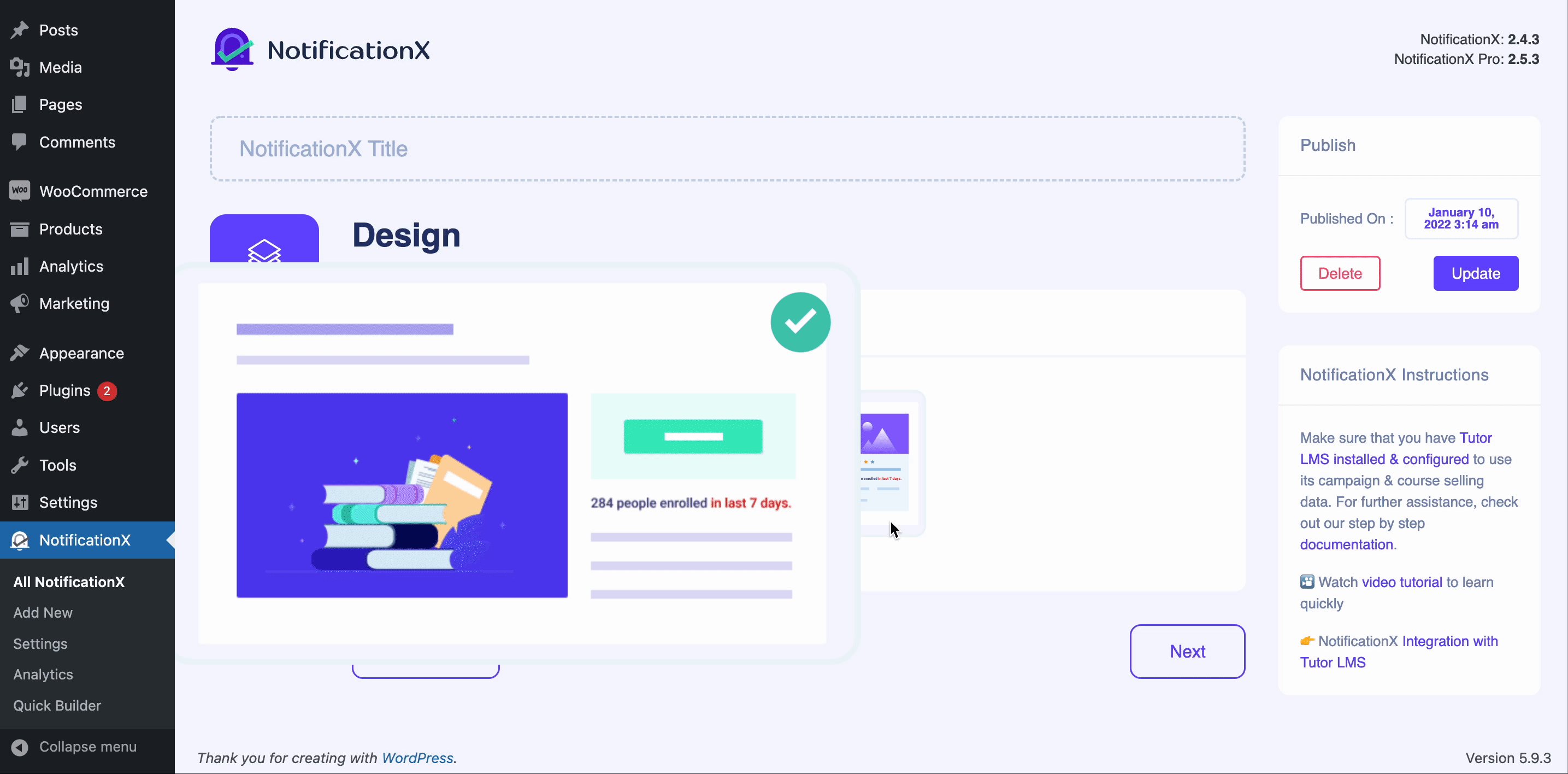
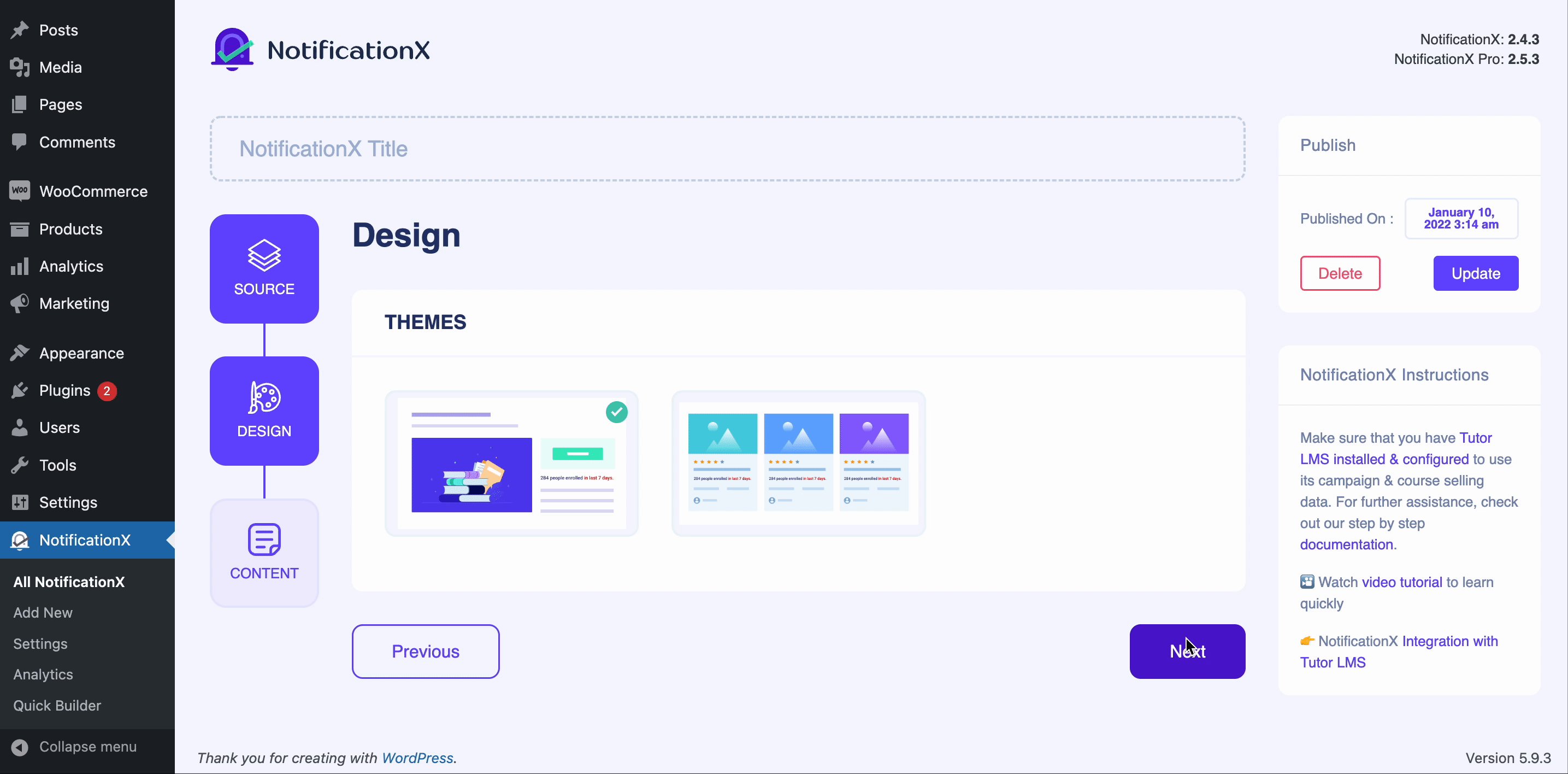
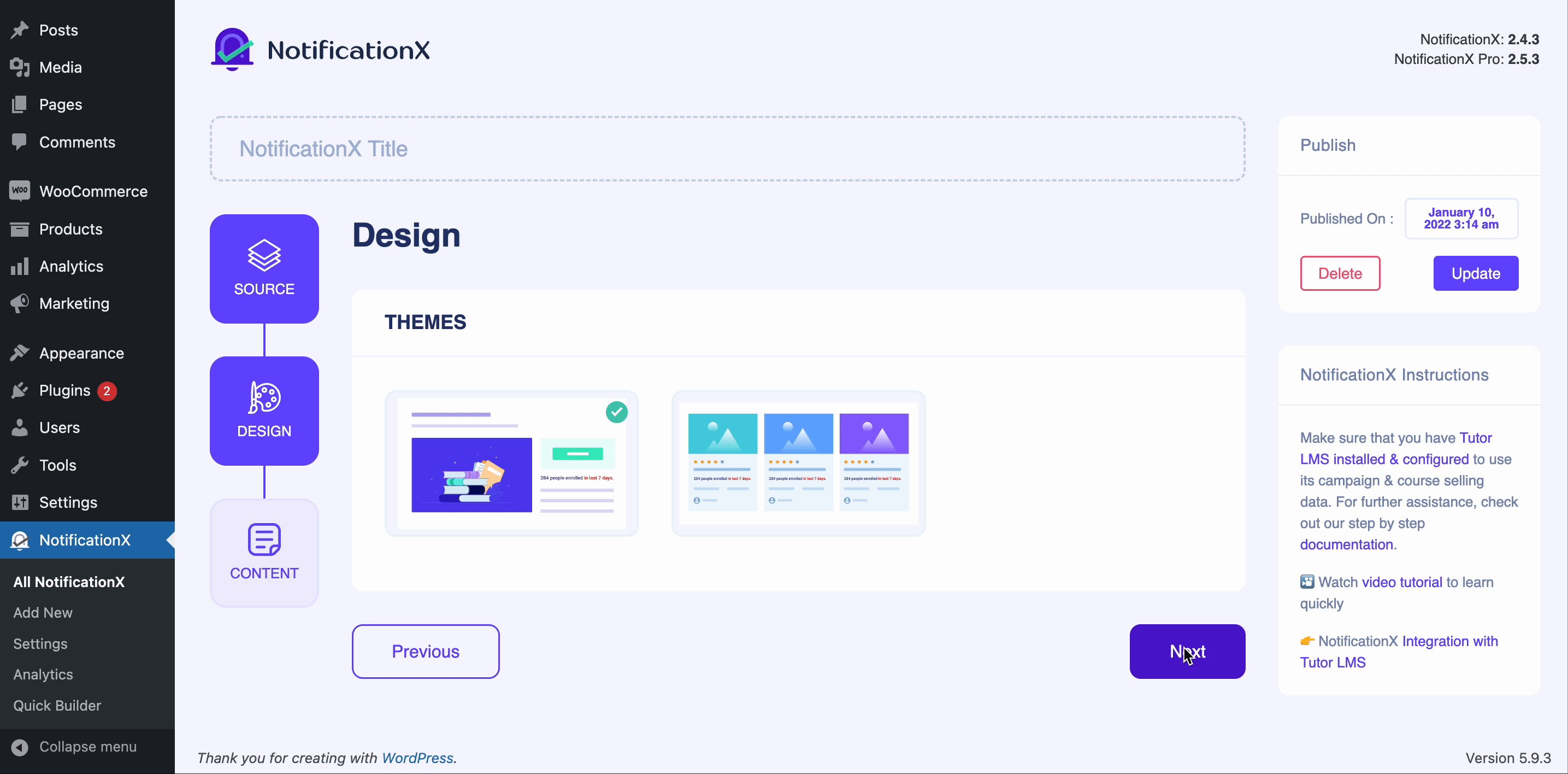
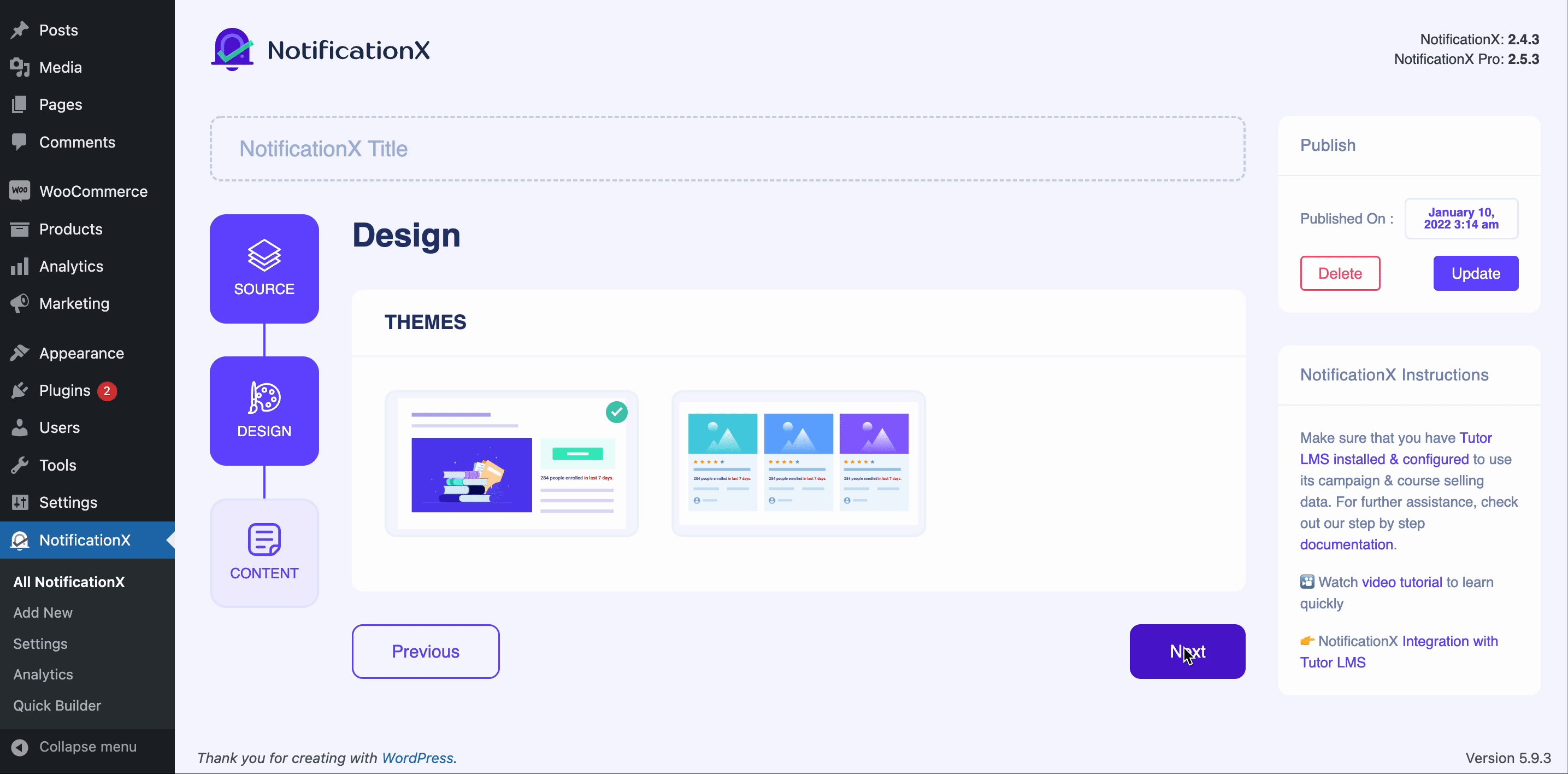
Bước 3: Định cấu hình tab Thiết kế & Nội dung #
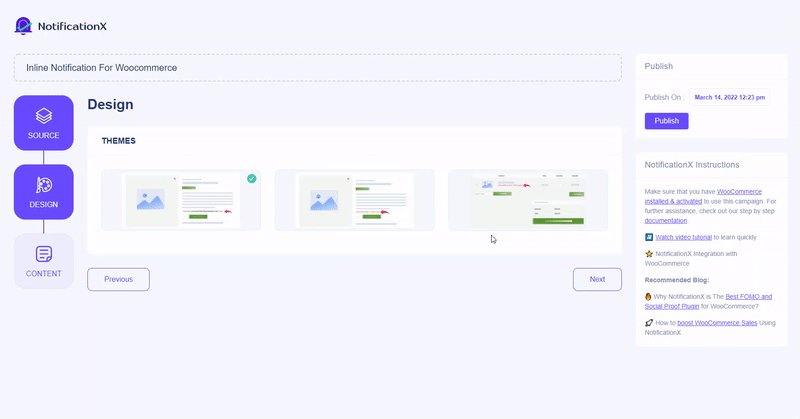
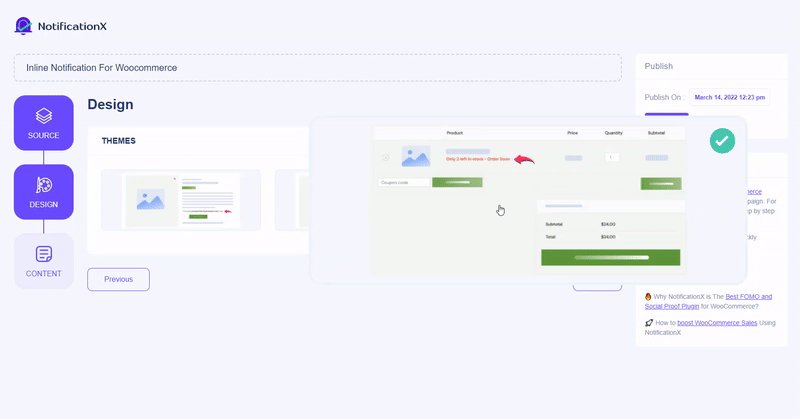
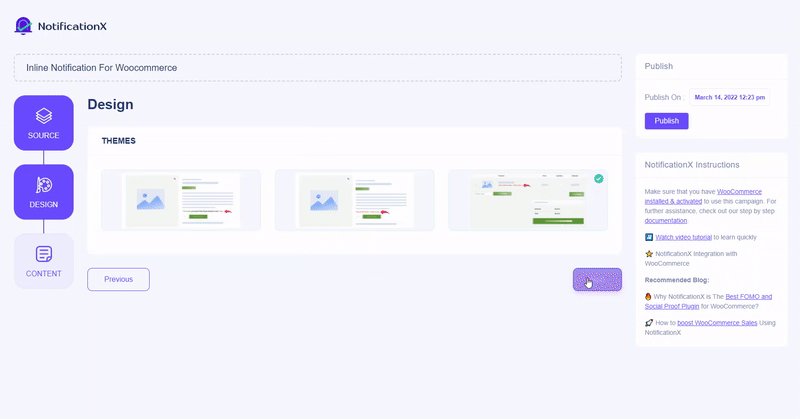
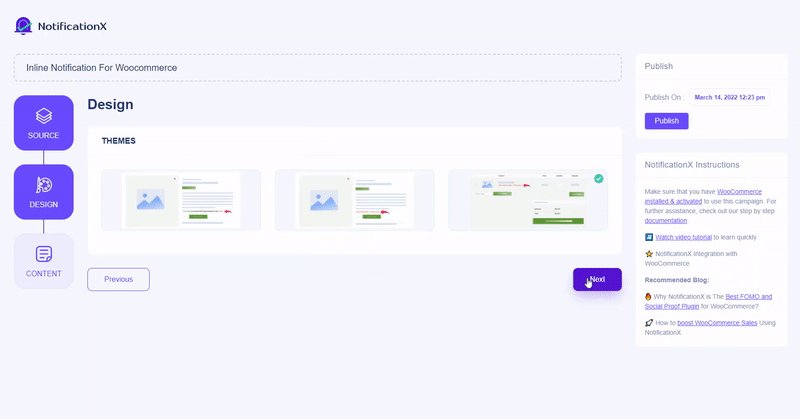
Từ 'Thiết kế' chọn tab đã sẵn sàng 'Cảnh báo tăng trưởng' mẫu và nhấn 'Kế tiếp' cái nút.

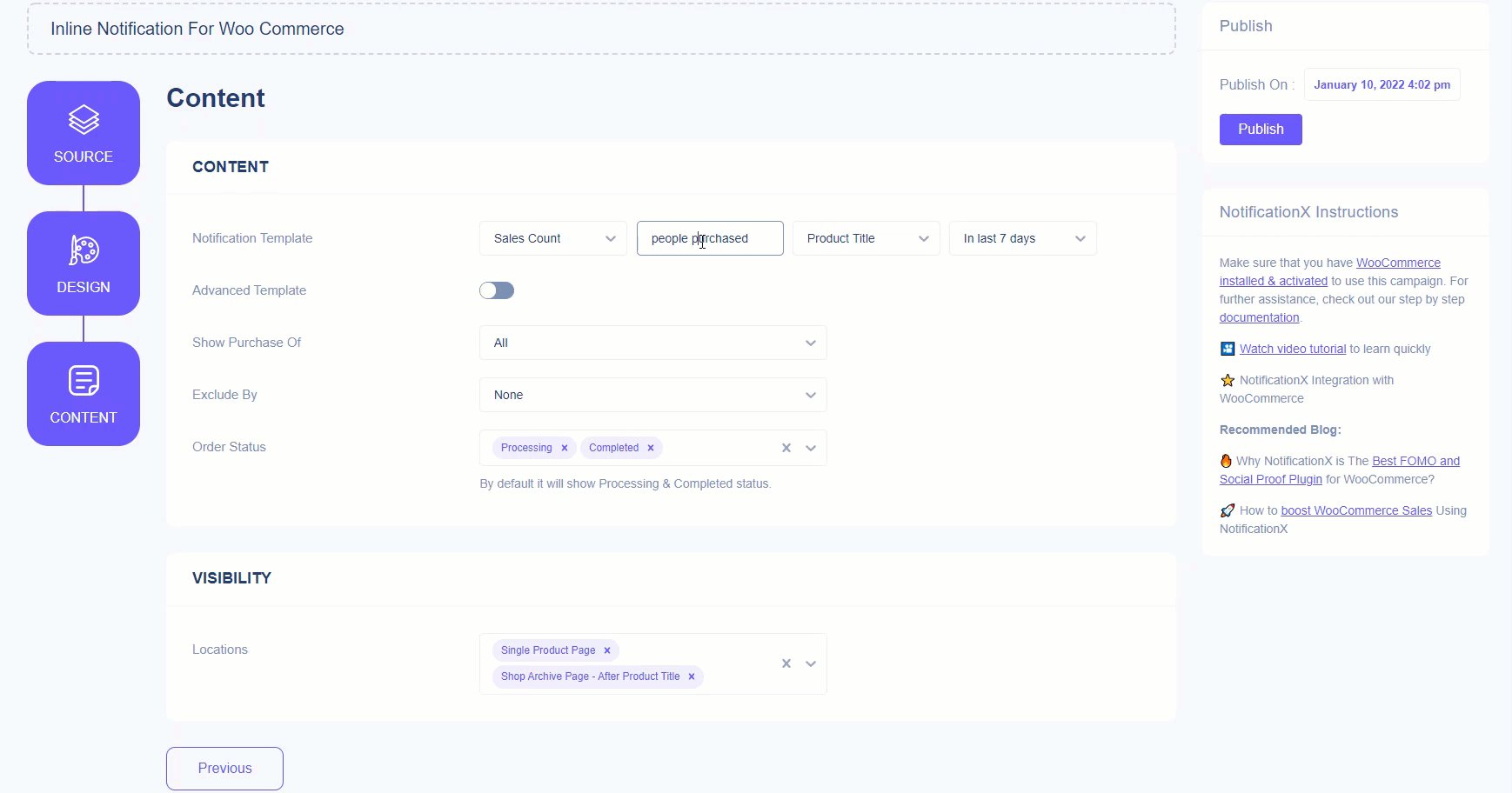
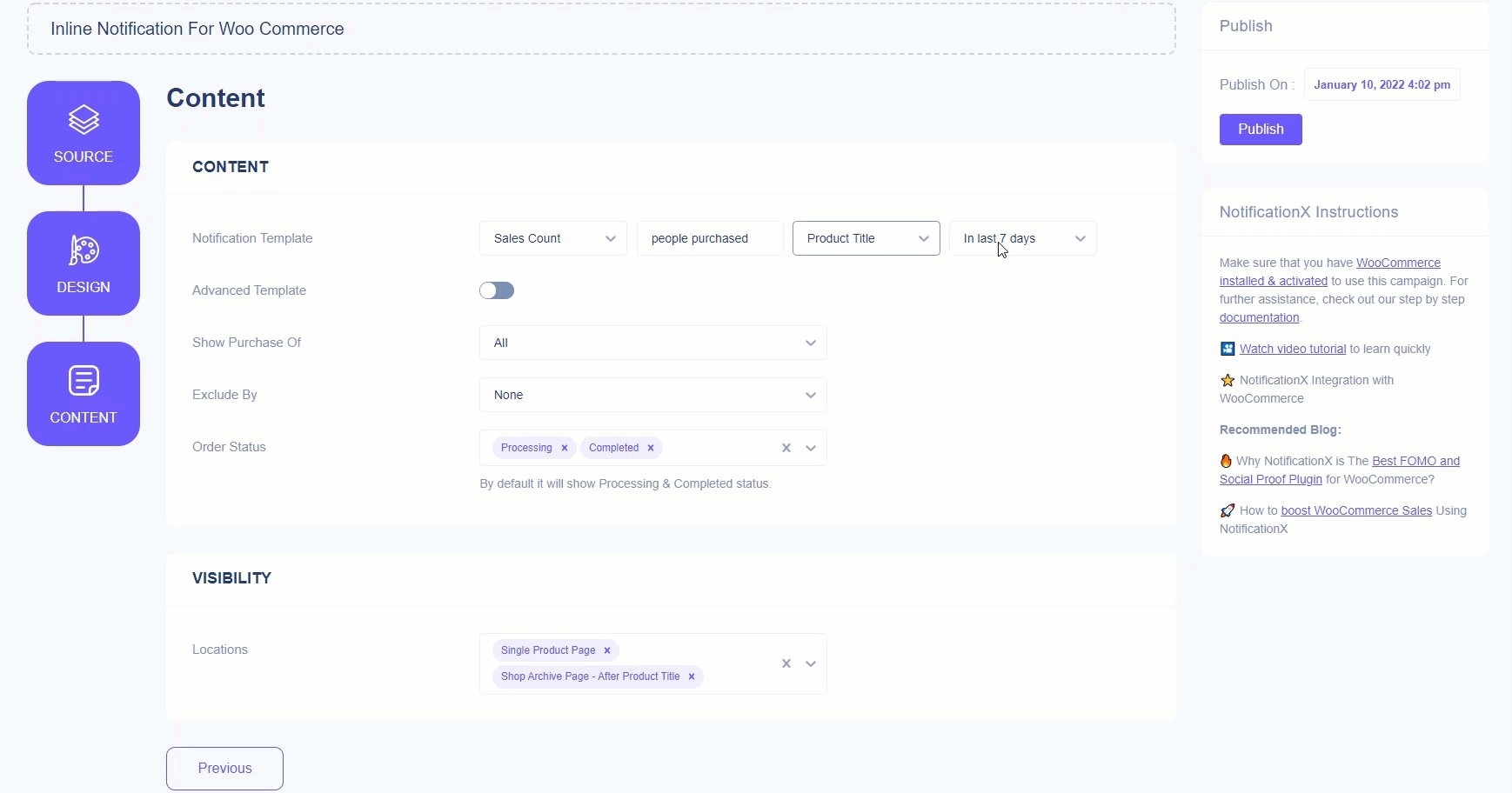
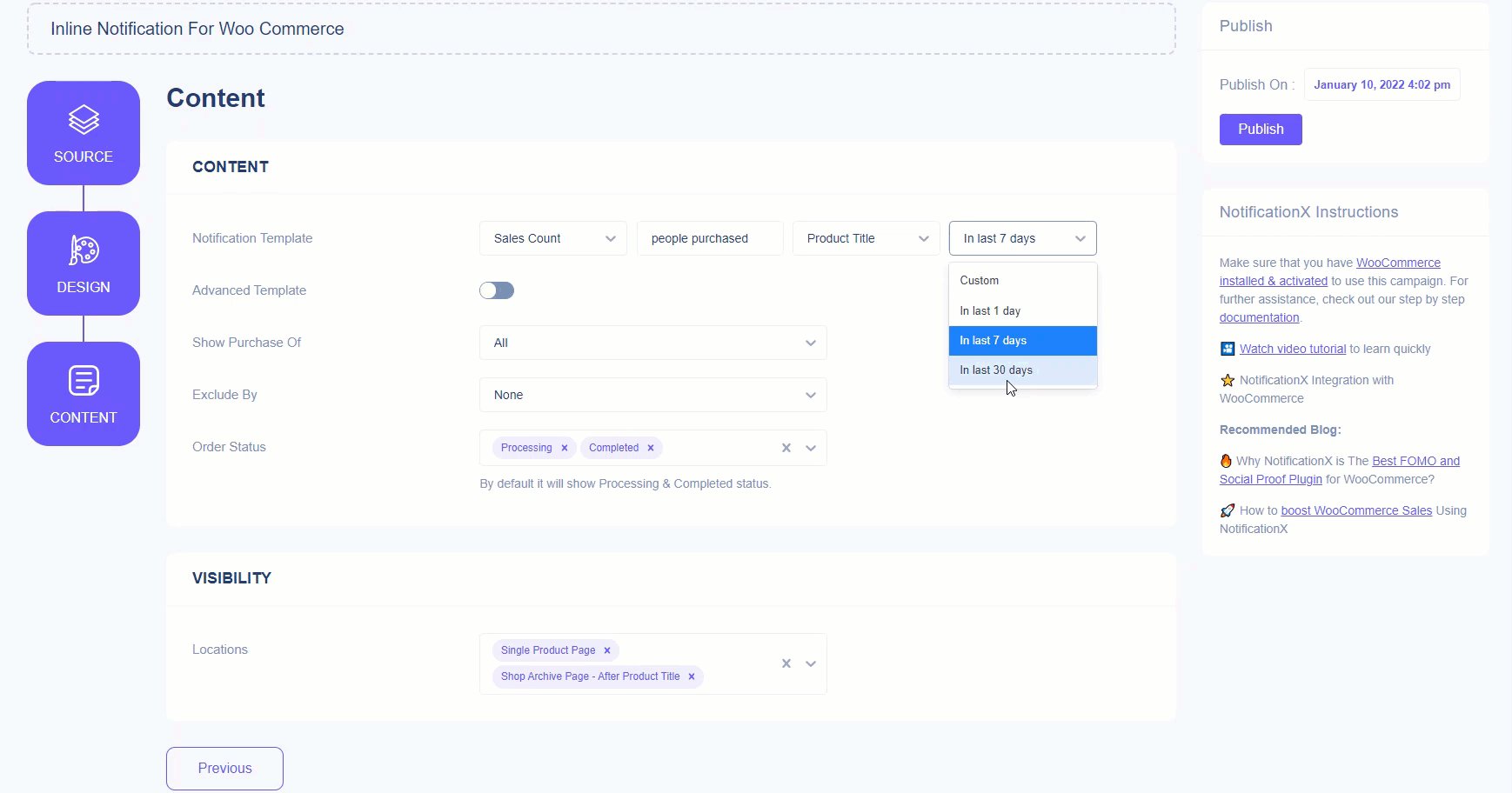
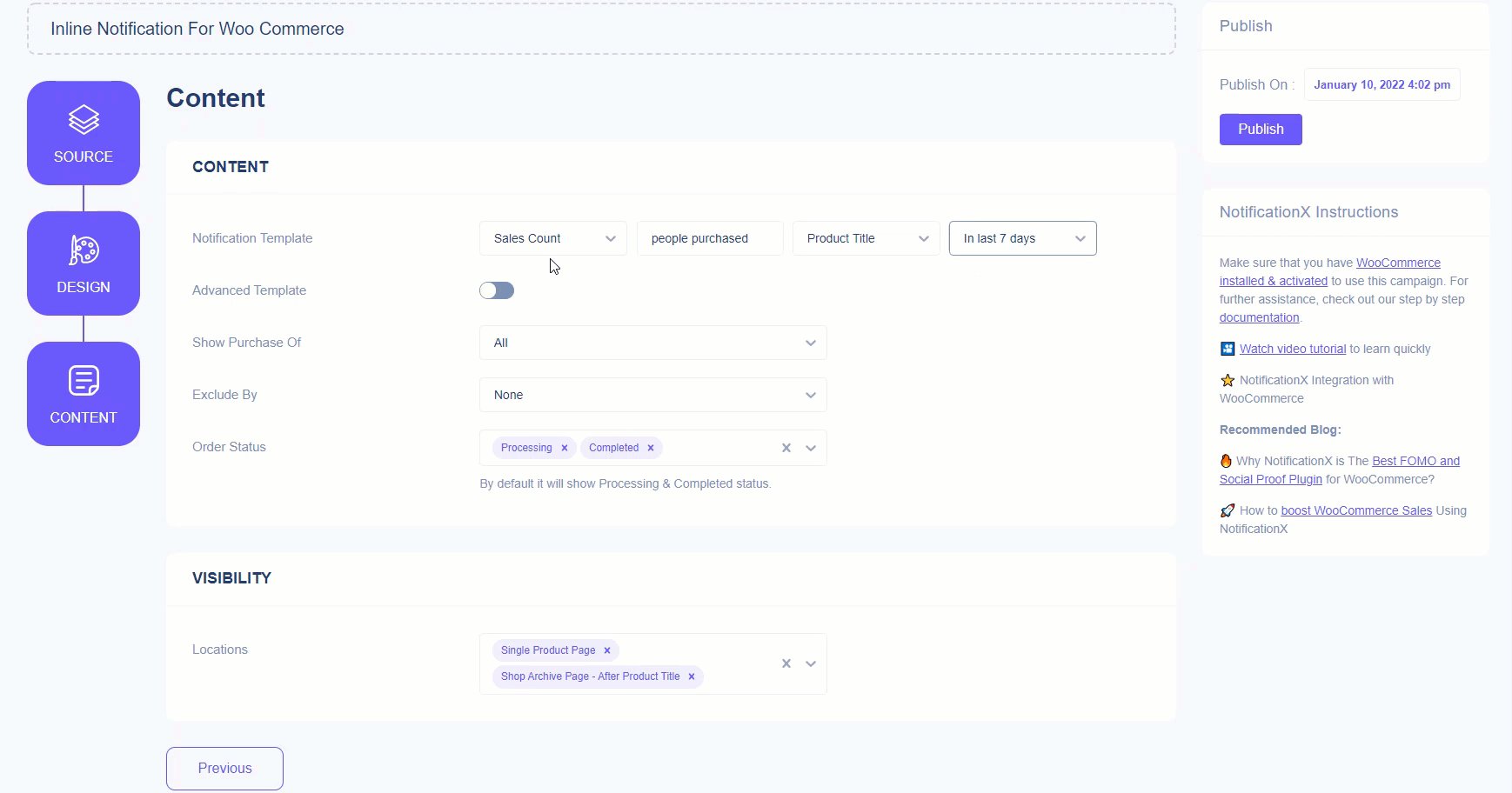
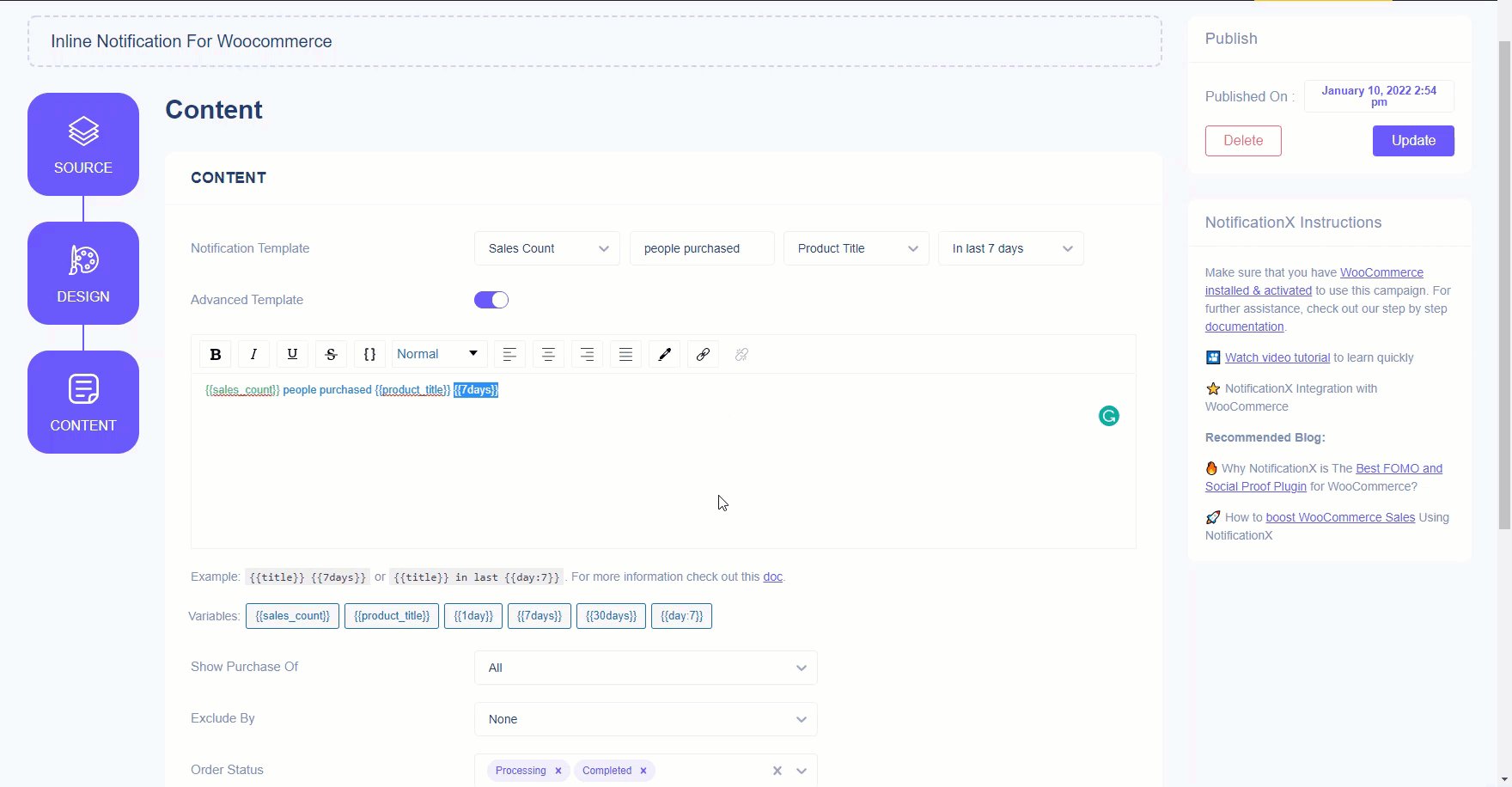
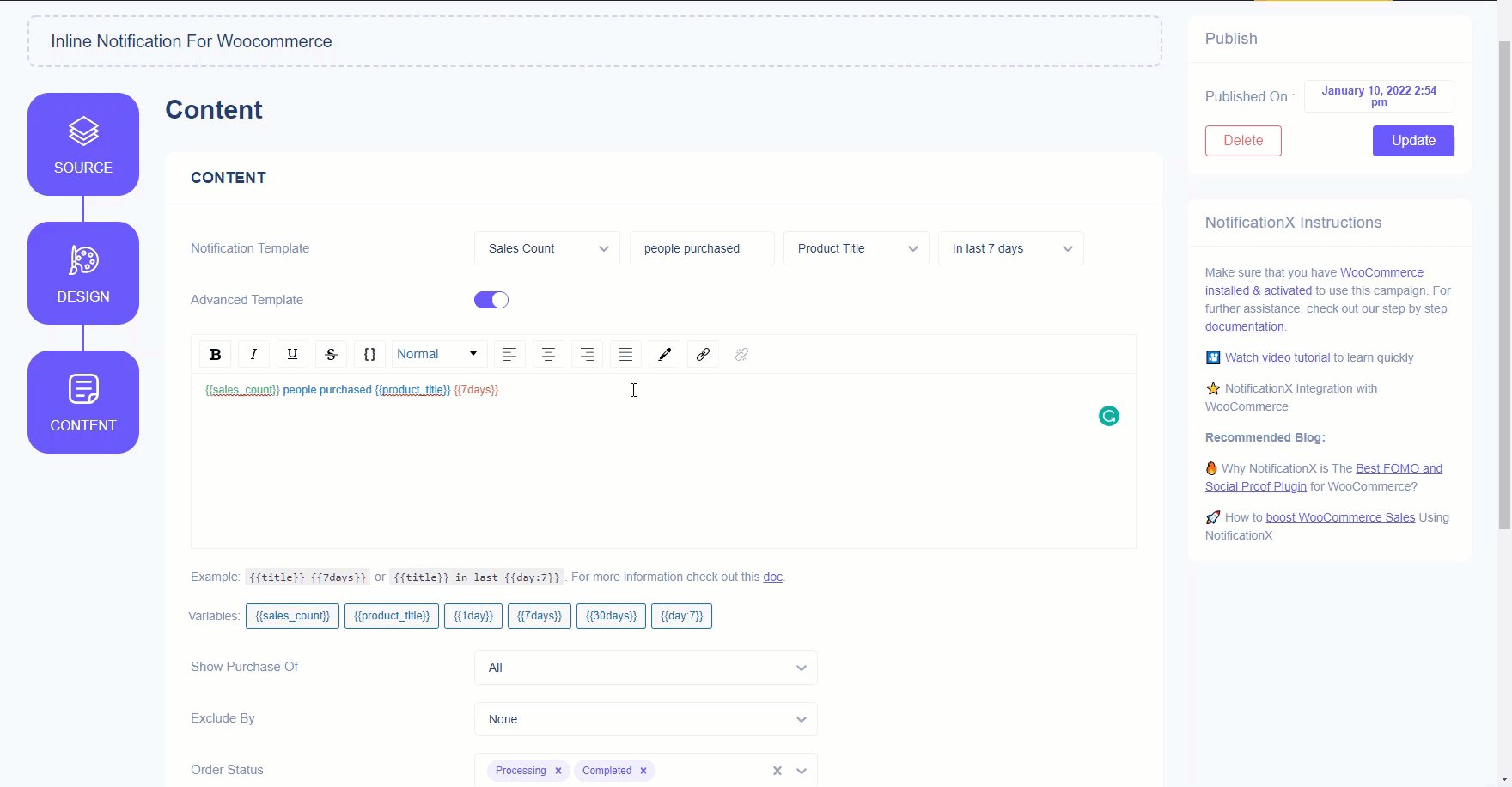
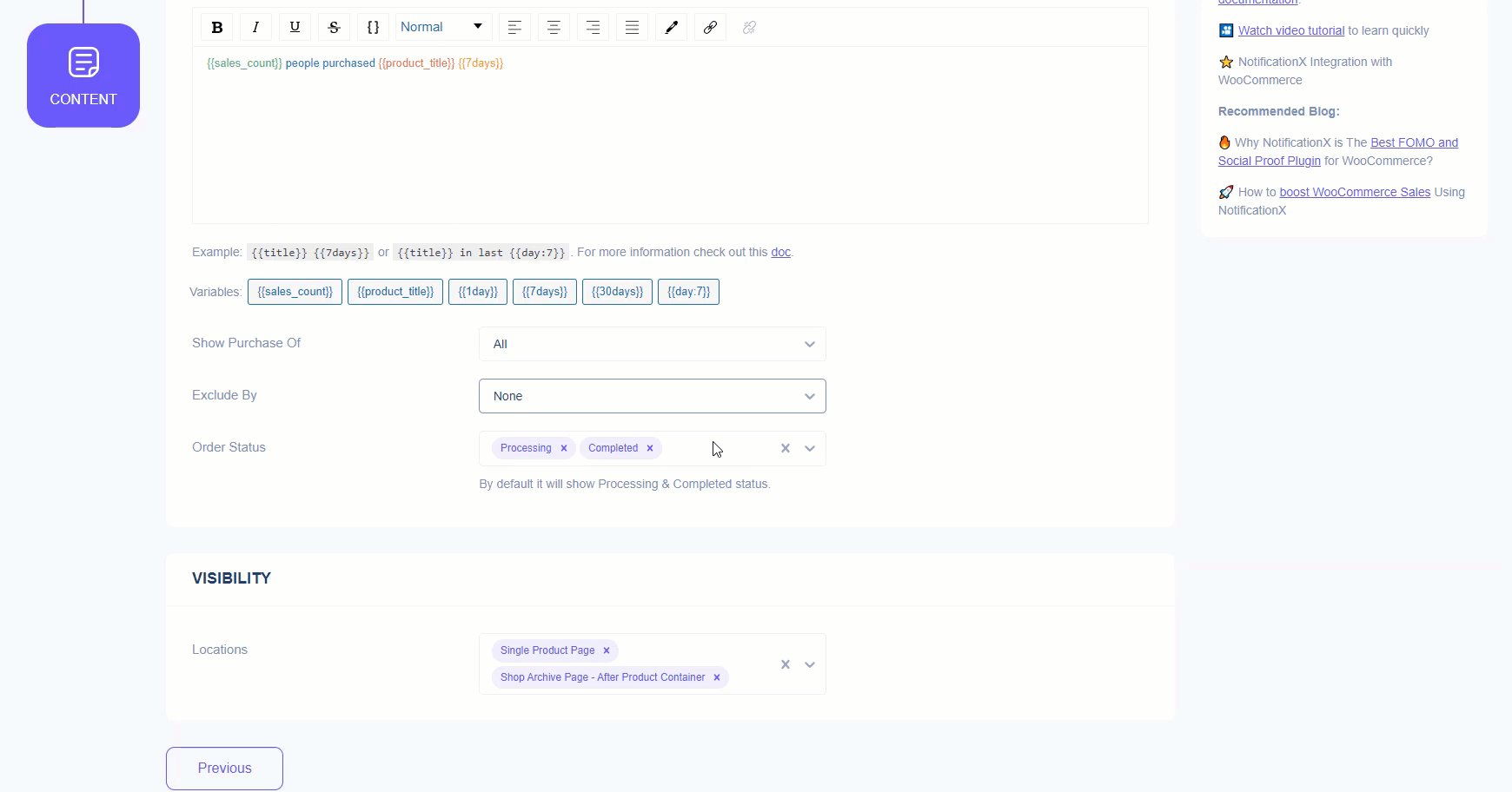
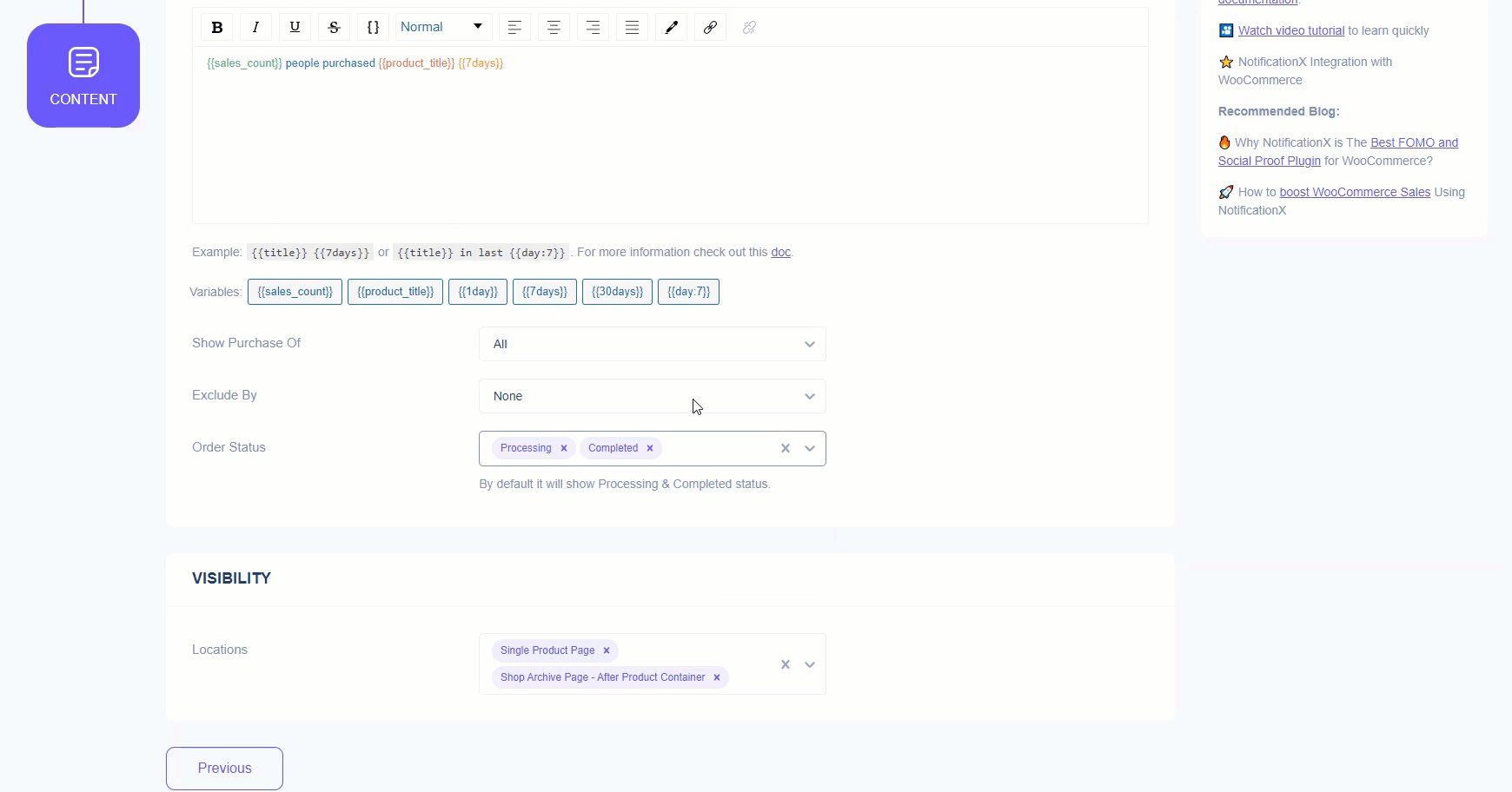
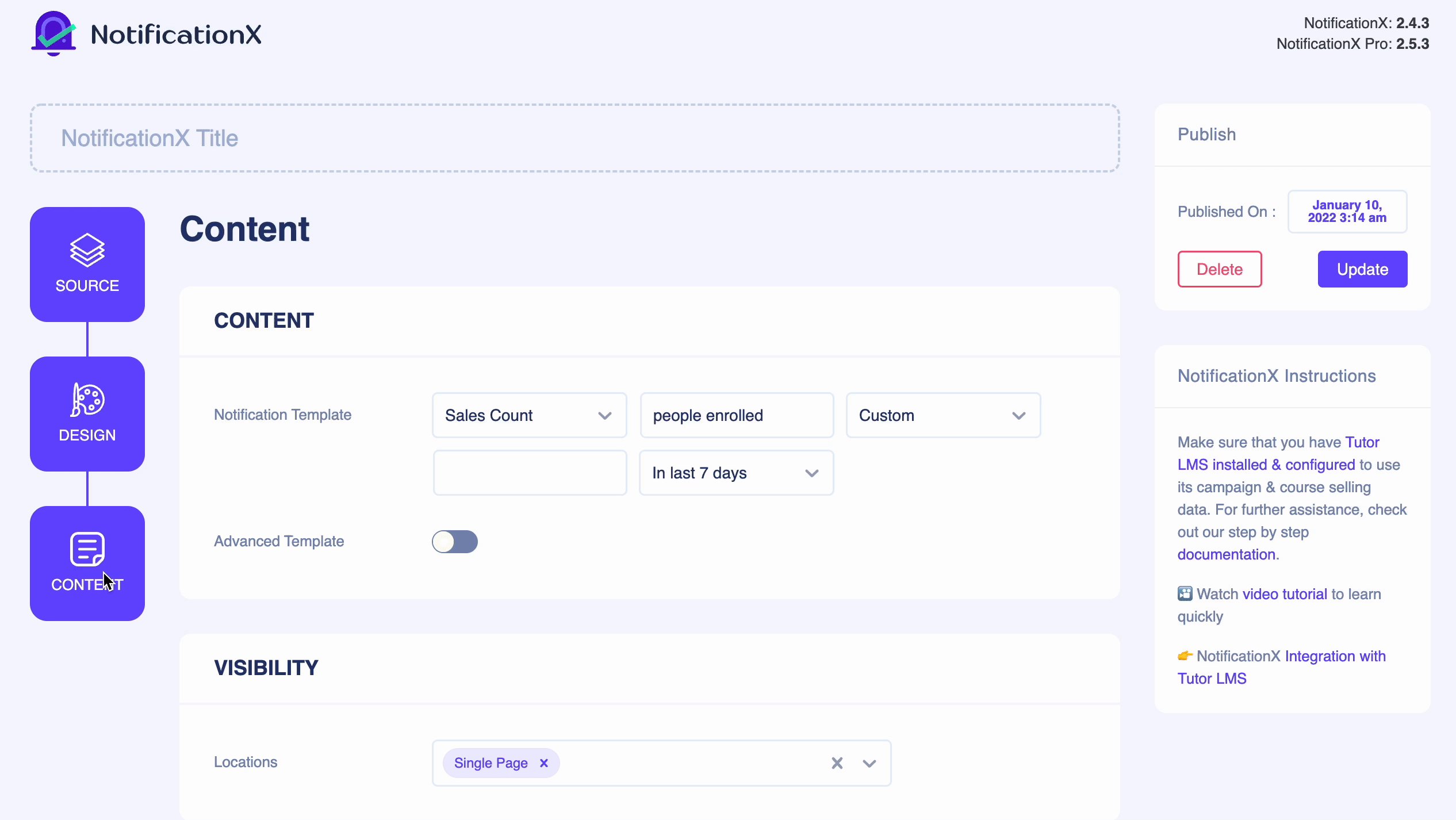
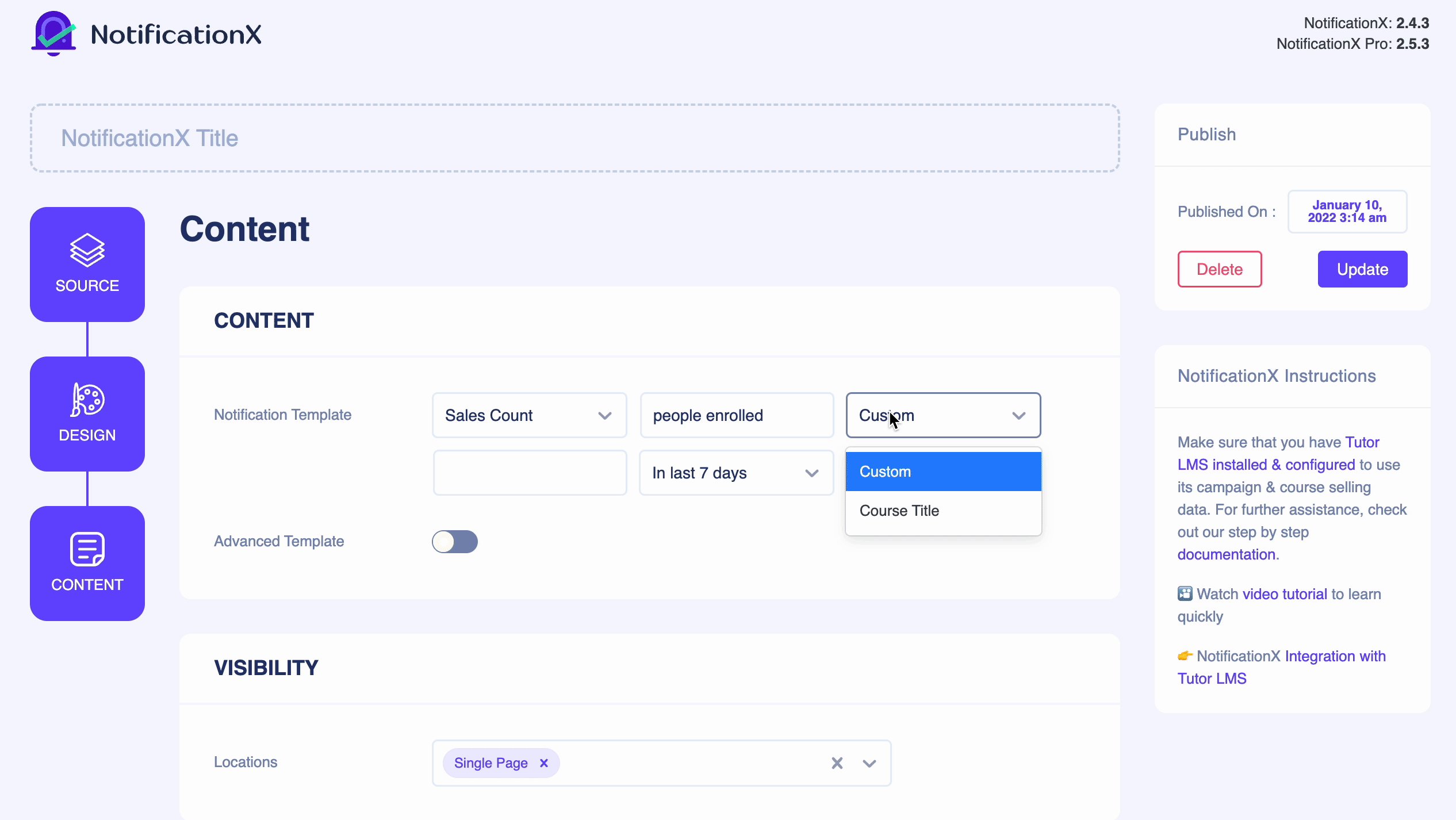
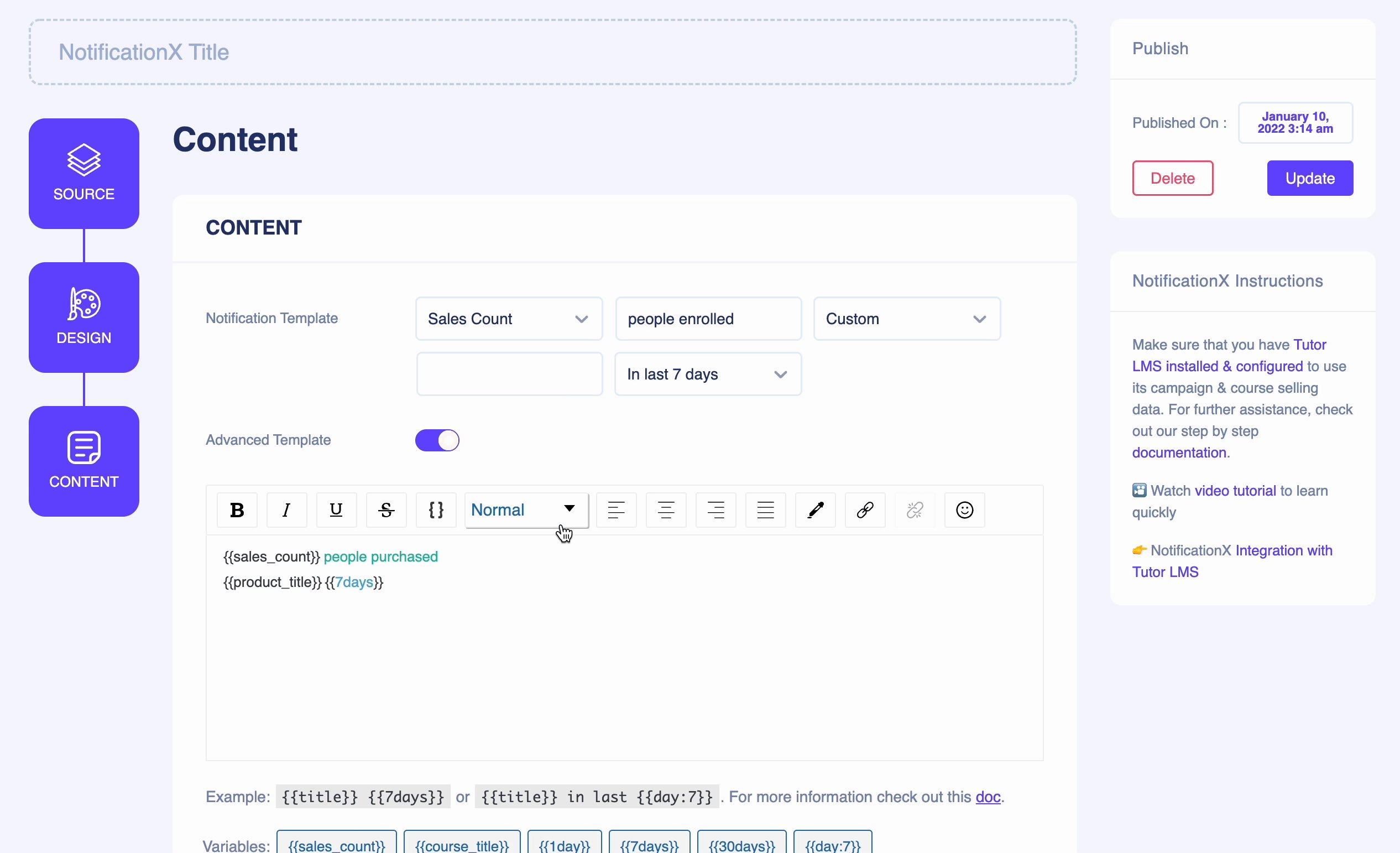
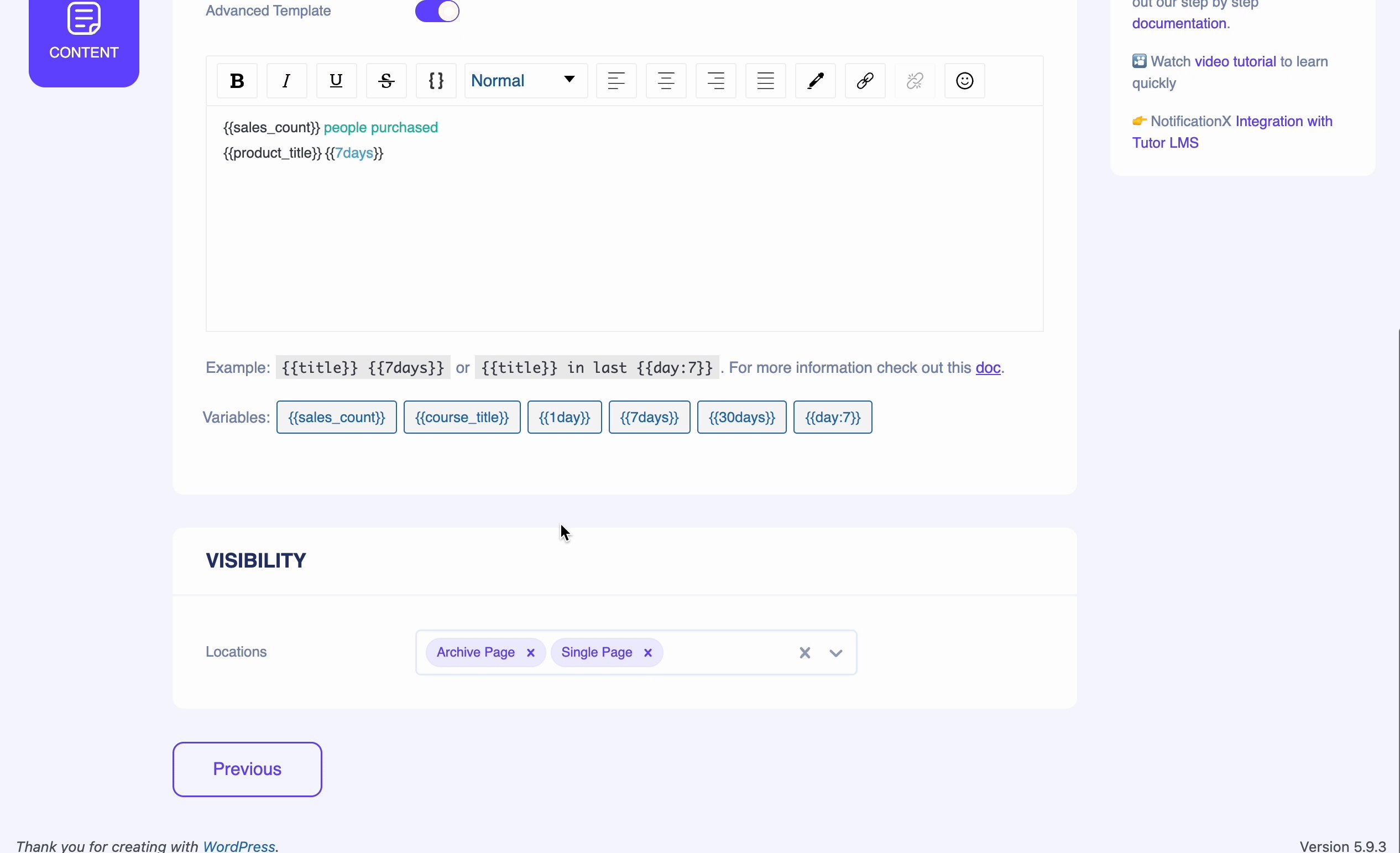
Sau đó, điều hướng đến 'Nội dung' để tùy chỉnh nội dung thông báo số lượng bán hàng, chọn tiêu đề sản phẩm hoặc có thể thiết lập khoảng thời gian thông báo của bạn.

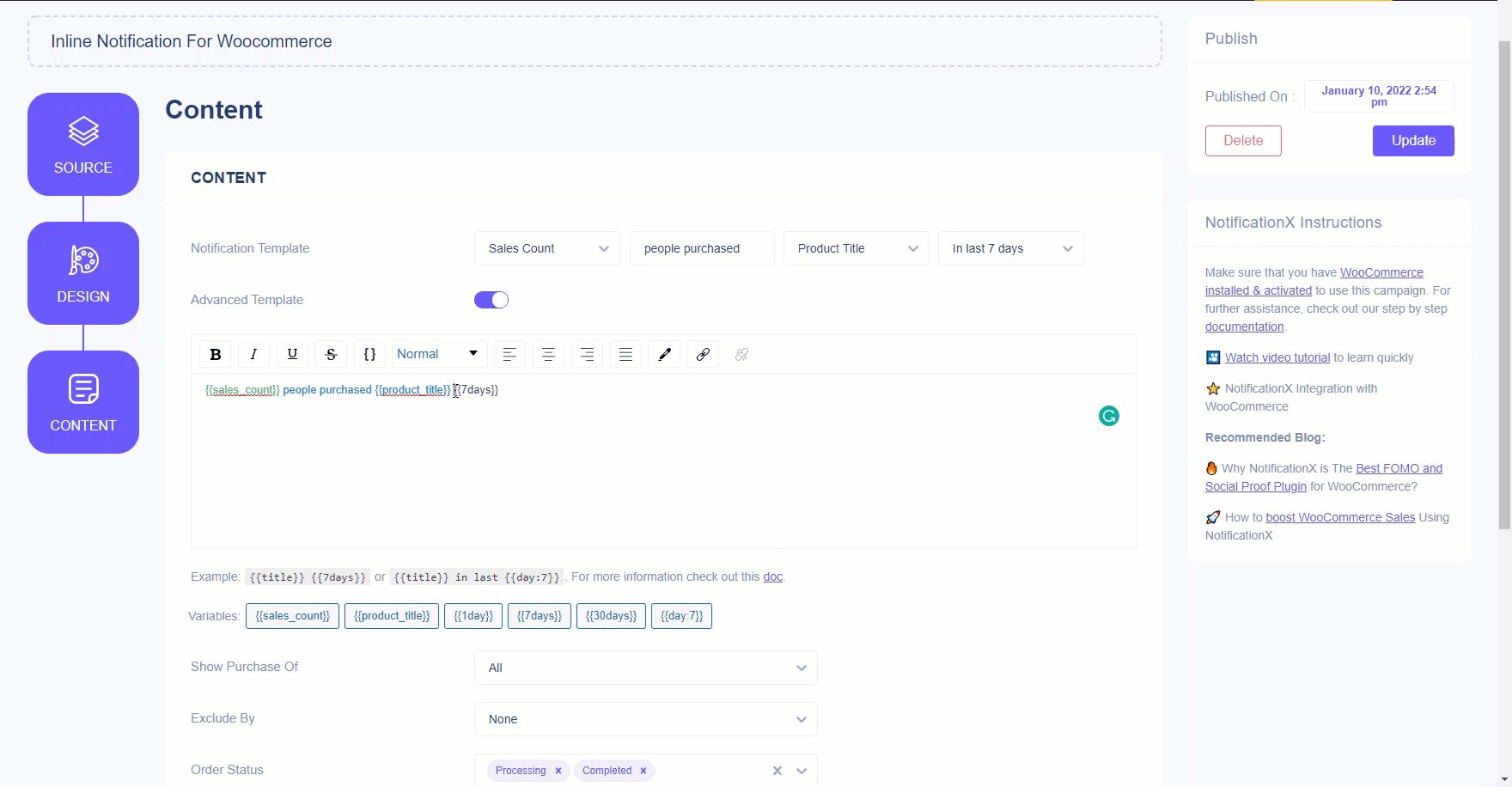
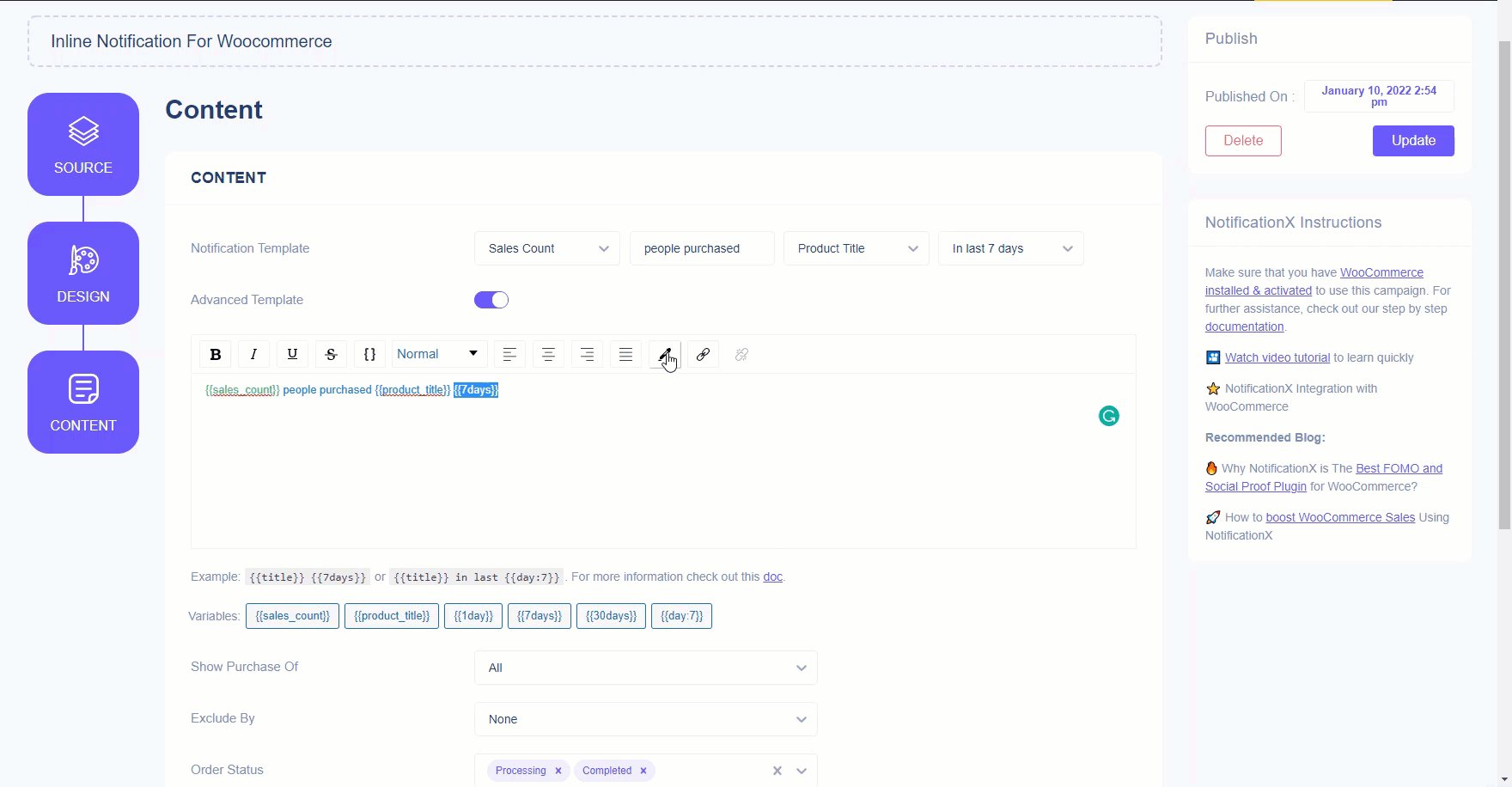
Như bạn đang sử dụng NotificationX Pro, nếu muốn, bạn có thể định cấu hình các 'Mẫu nâng cao' để làm cho thông báo Cảnh báo tăng trưởng của bạn tương tác hơn nữa. Tại đây thông báo về số lượng bán hàng đã được định cấu hình.
Do đó, bạn có thể dễ dàng cài đặt thời gian với {{7 ngày}} hoặc những người khác để cho khách truy cập biết những giao dịch mua này là "trong 7 ngày qua" hoặc sử dụng các biến số khác. Kiểm tra tài liệu được liên kết này ở đây để biết tất cả các chi tiết về Mẫu nâng cao NotificationX.

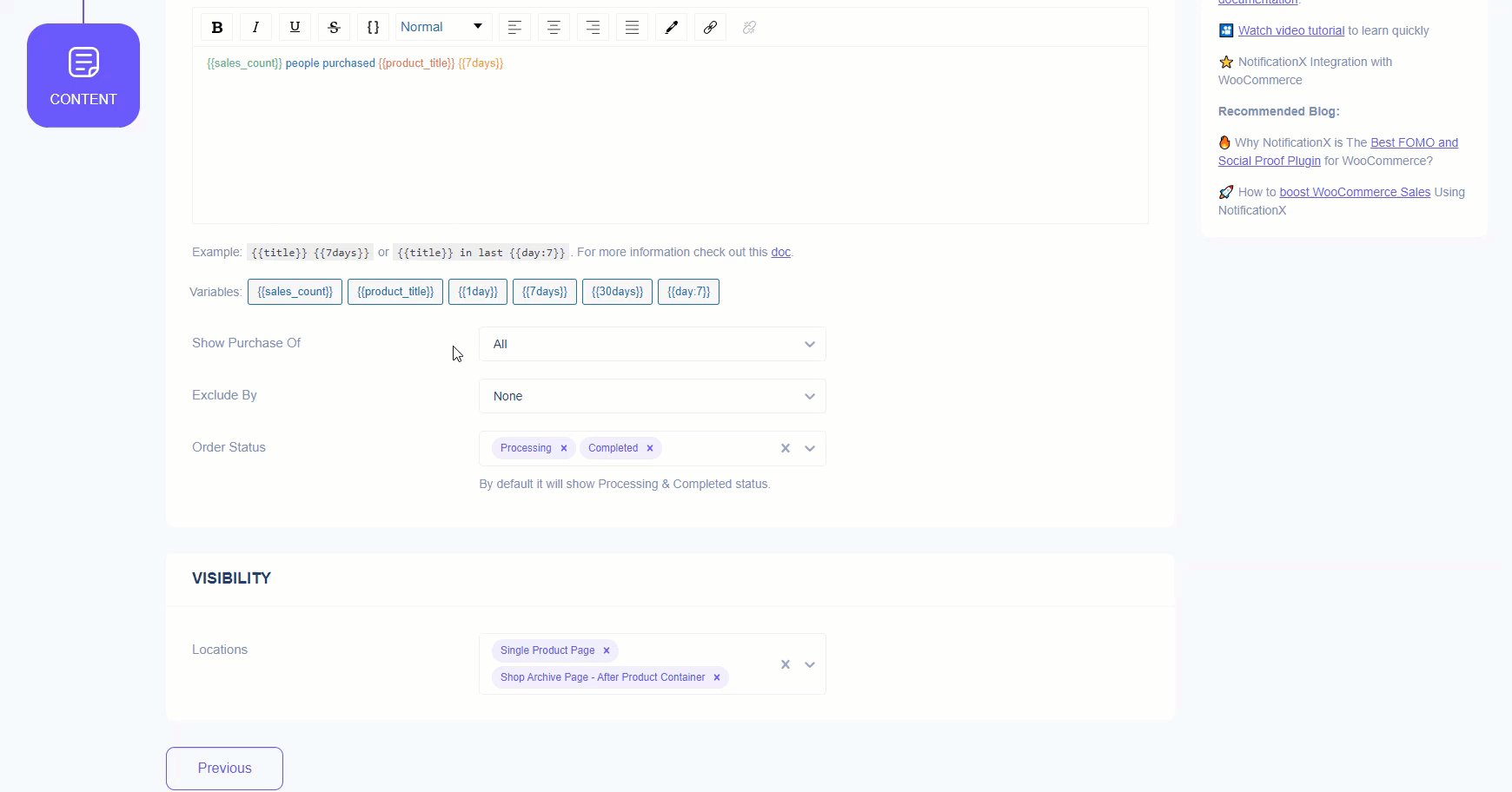
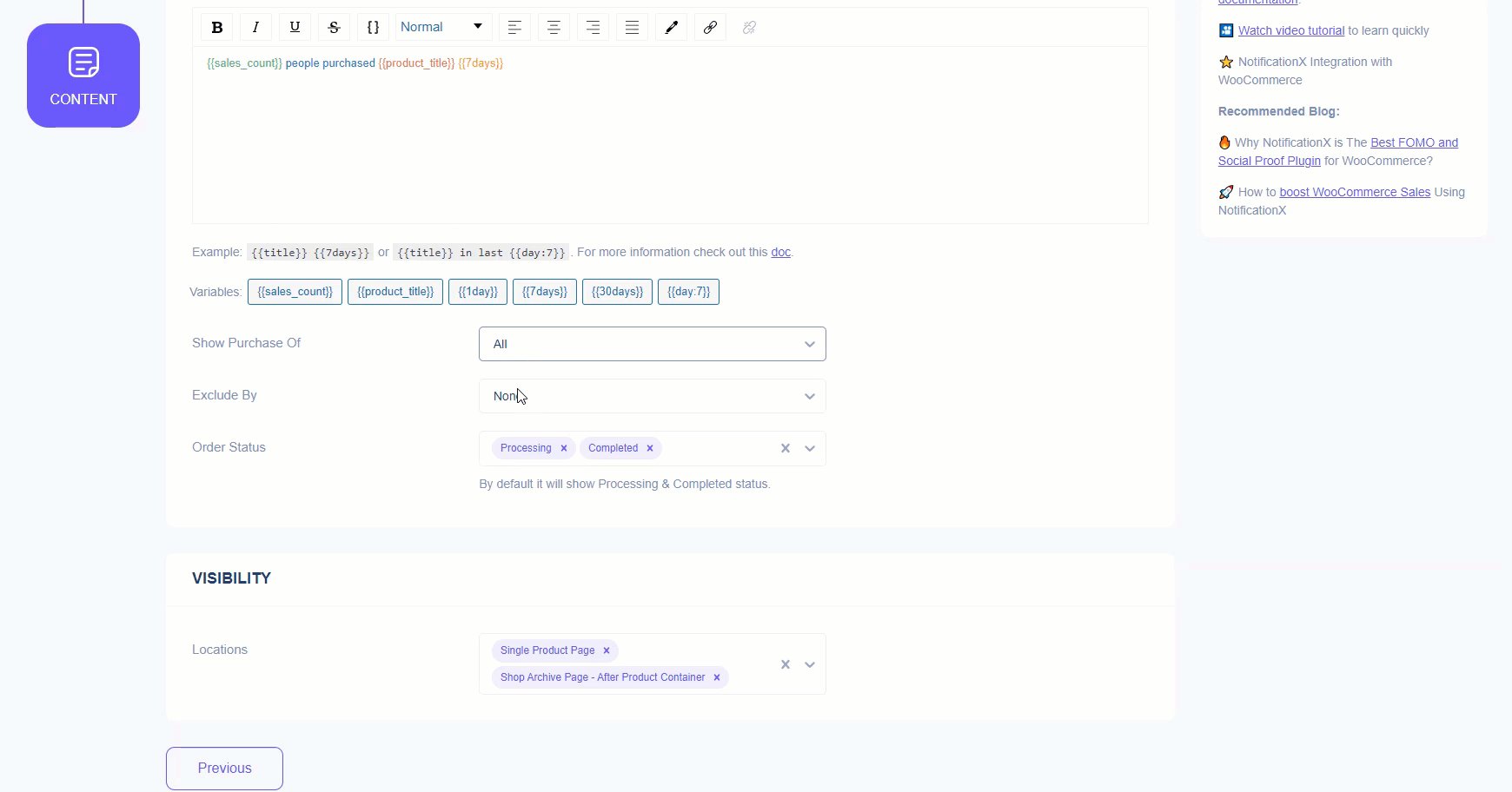
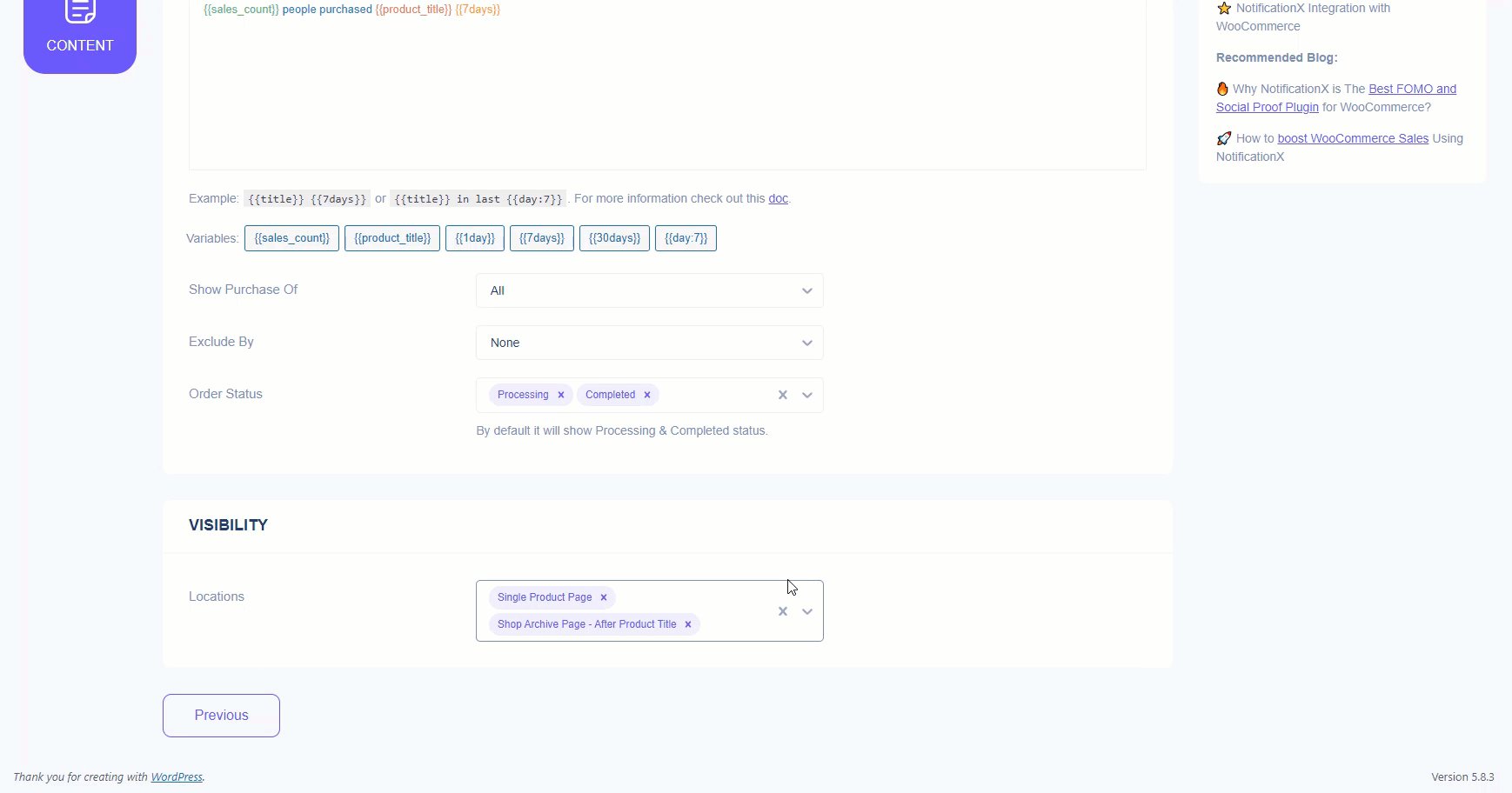
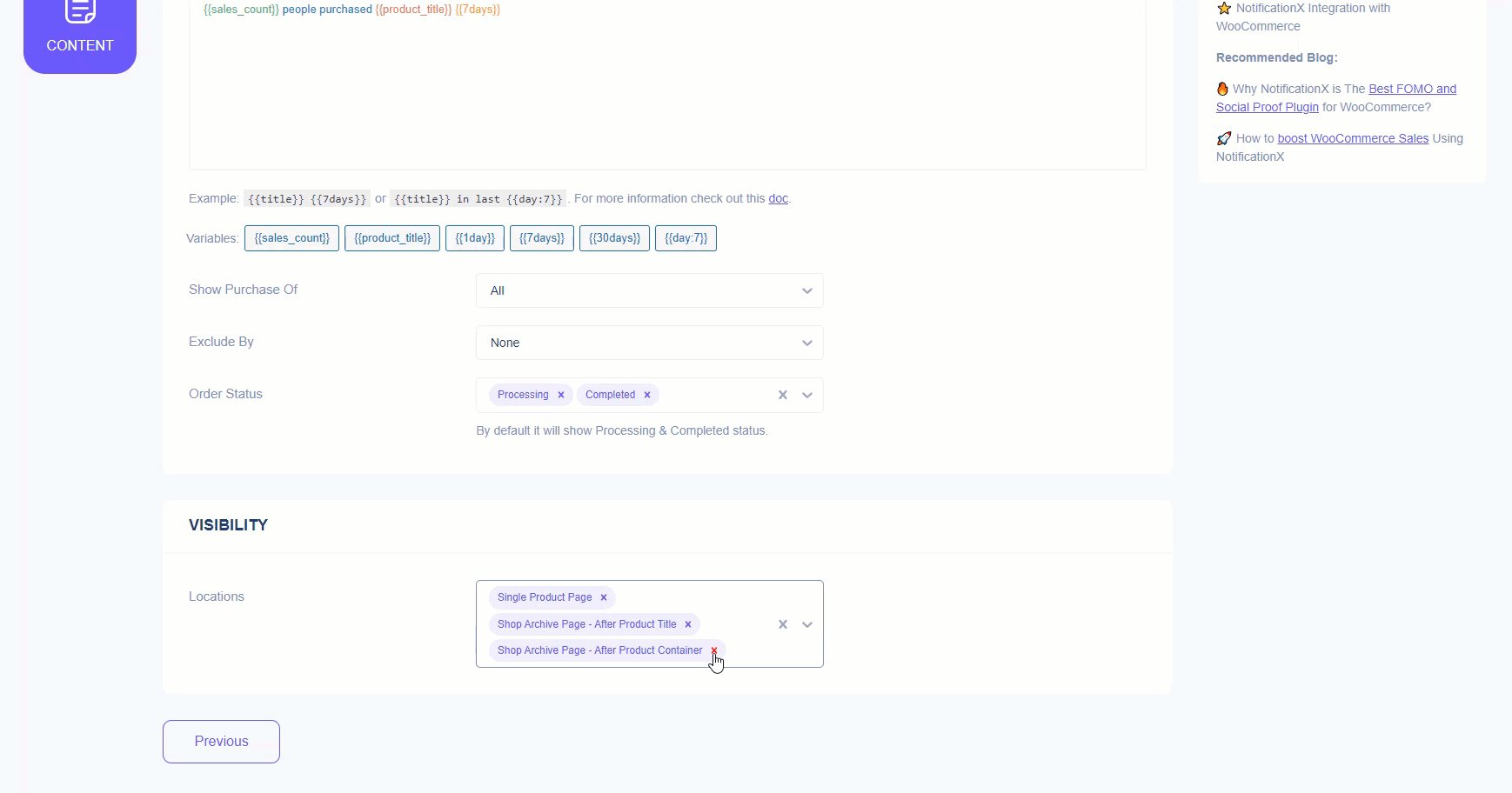
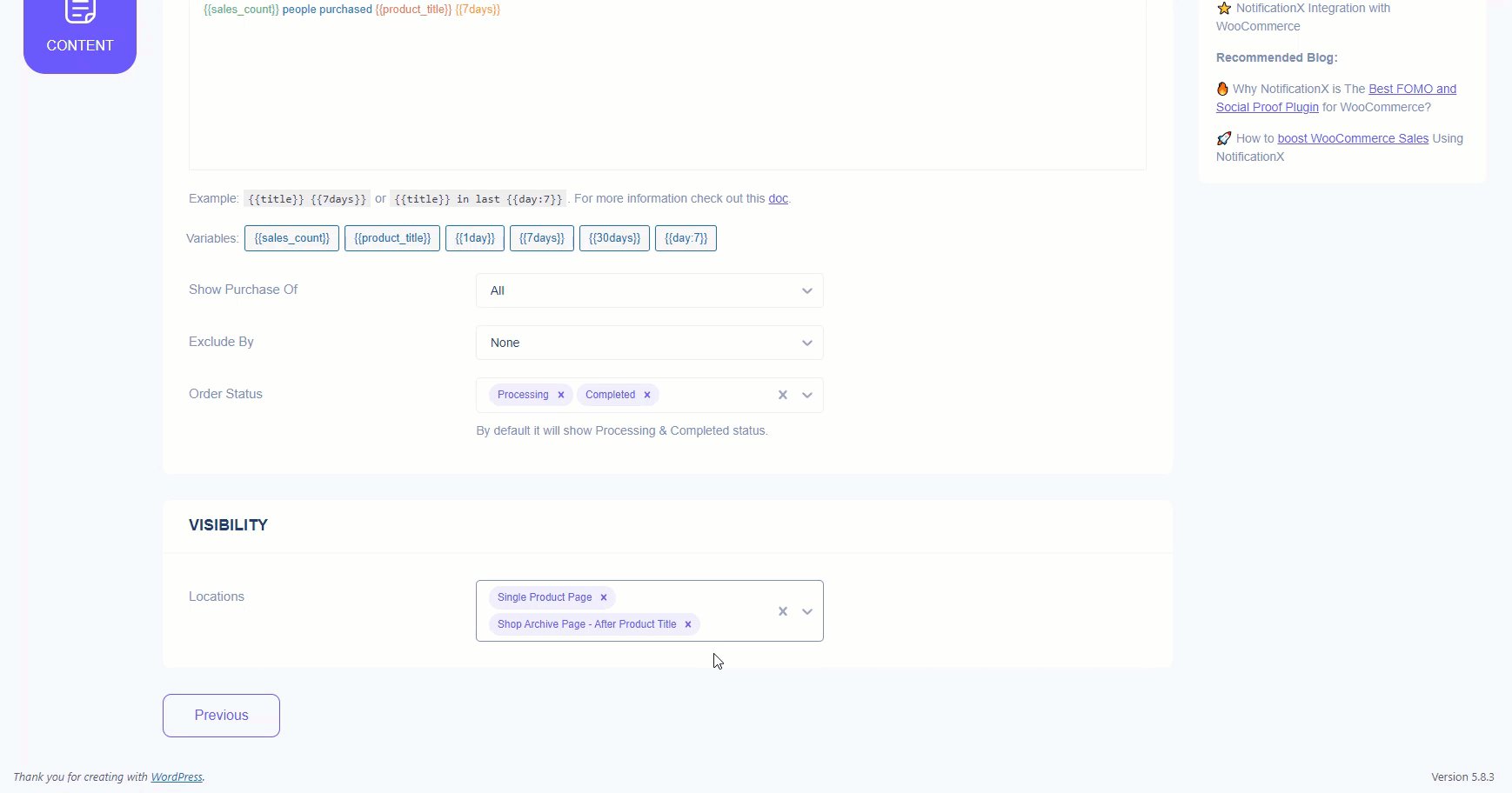
Bên cạnh đó, bạn có thể cấu hình loại sản phẩm mua bạn muốn hiển thị, loại trừ bất kỳ loại nào và thay đổi trạng thái đơn hàng cho phù hợp.
Ghi chú: Theo mặc định 'Xử lý' & 'Hoàn thành' trạng thái đang được chọn cho bất kỳ Cảnh báo tăng trưởng NotificationX nào.

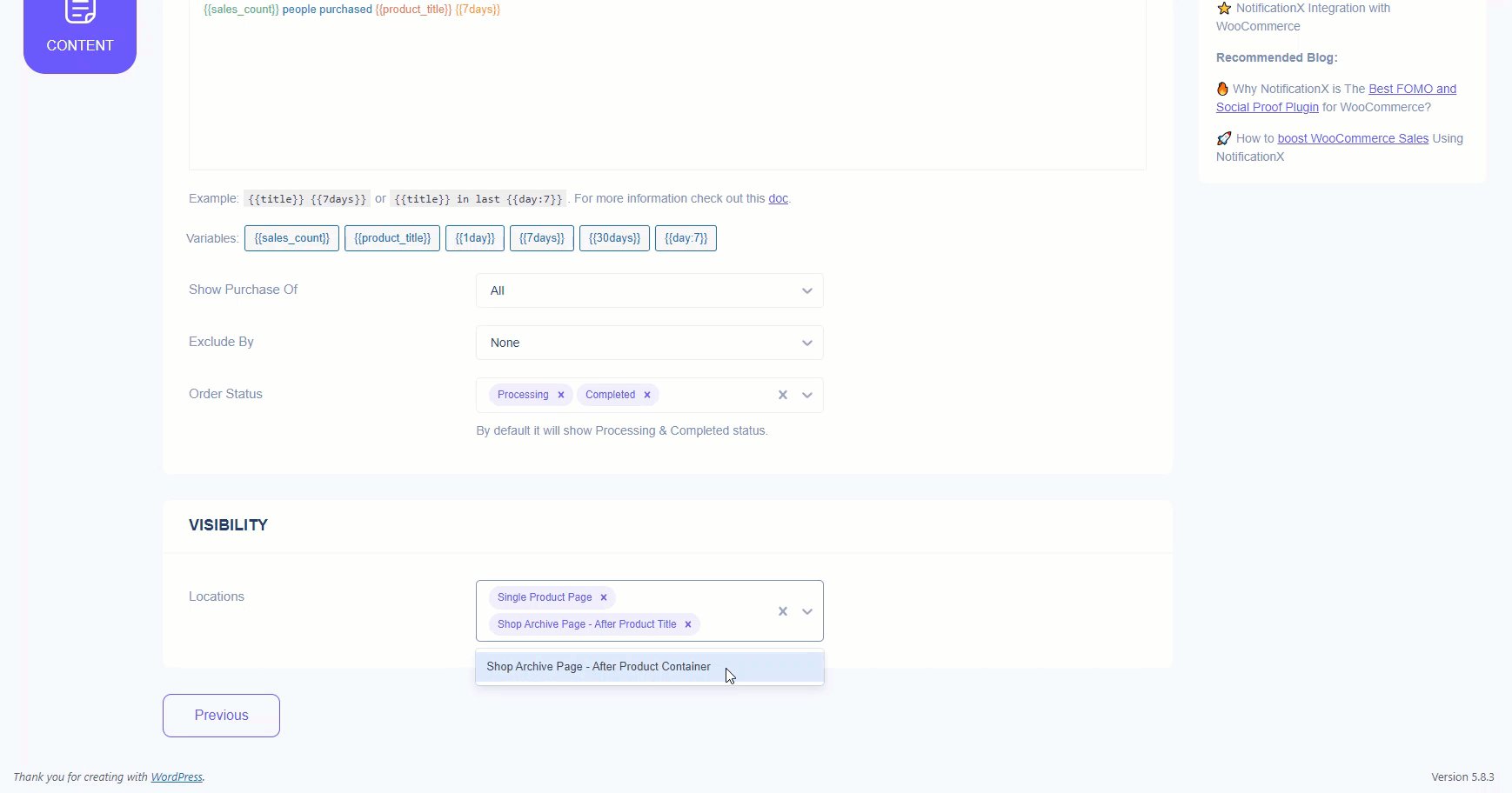
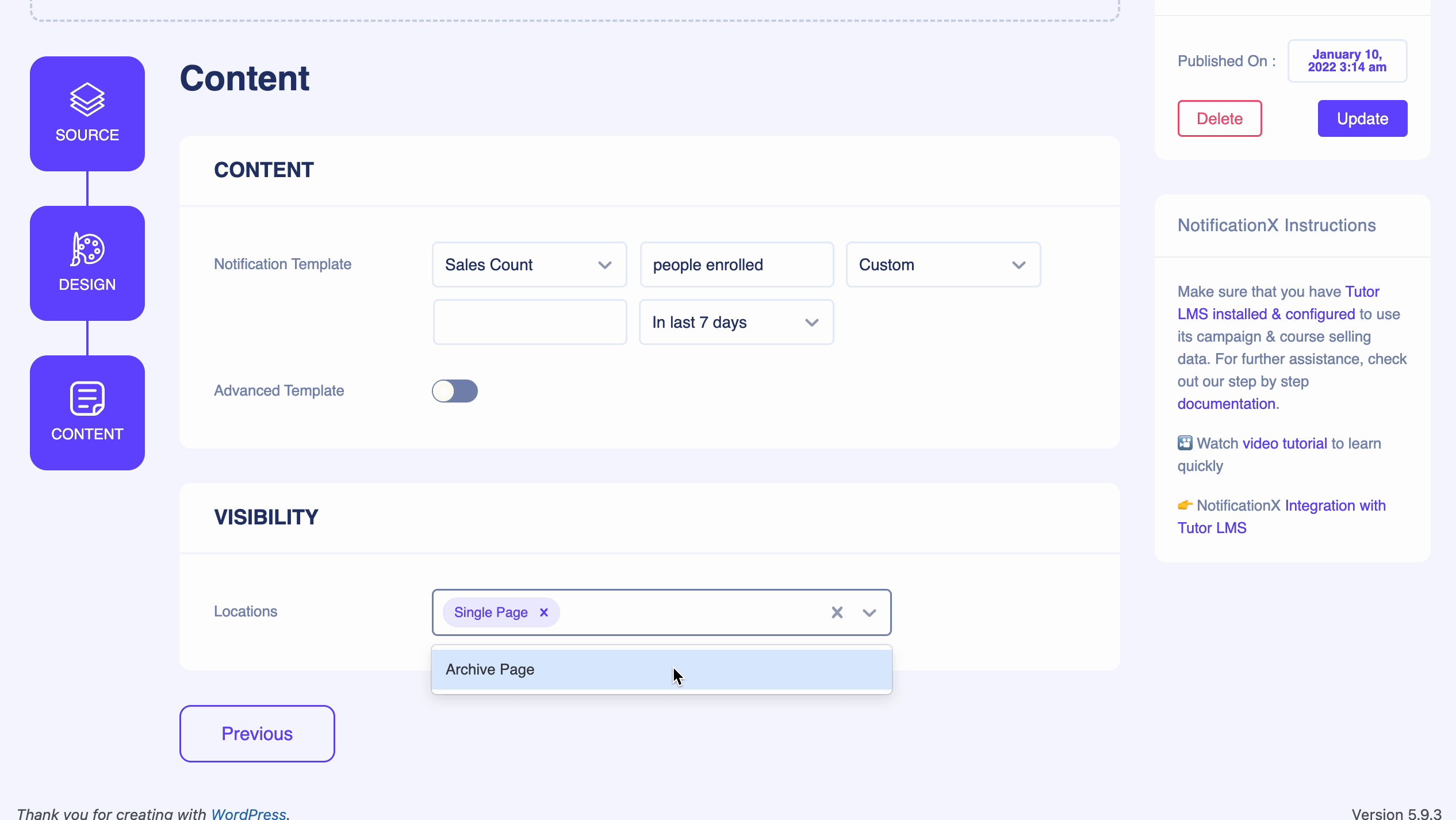
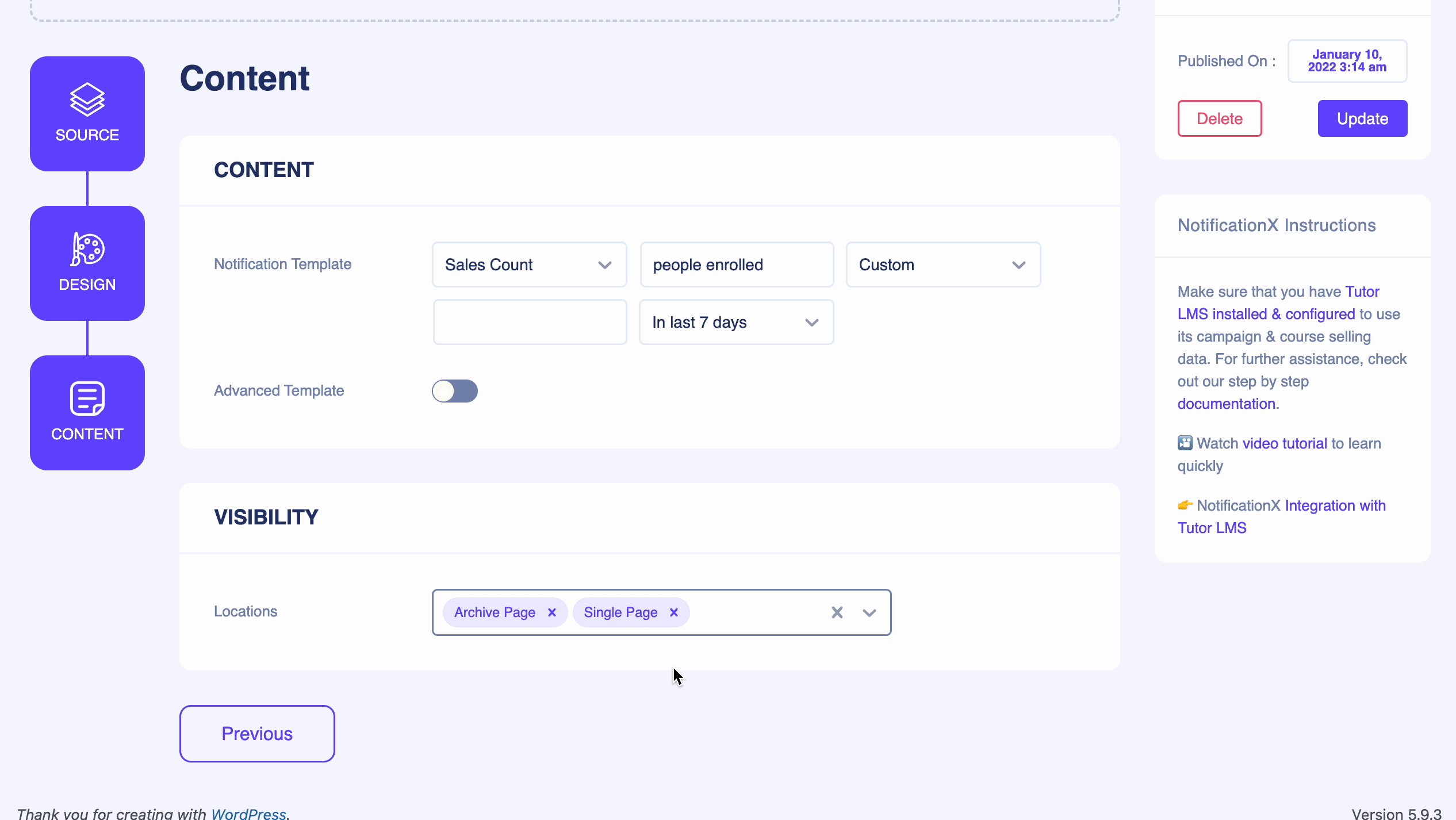
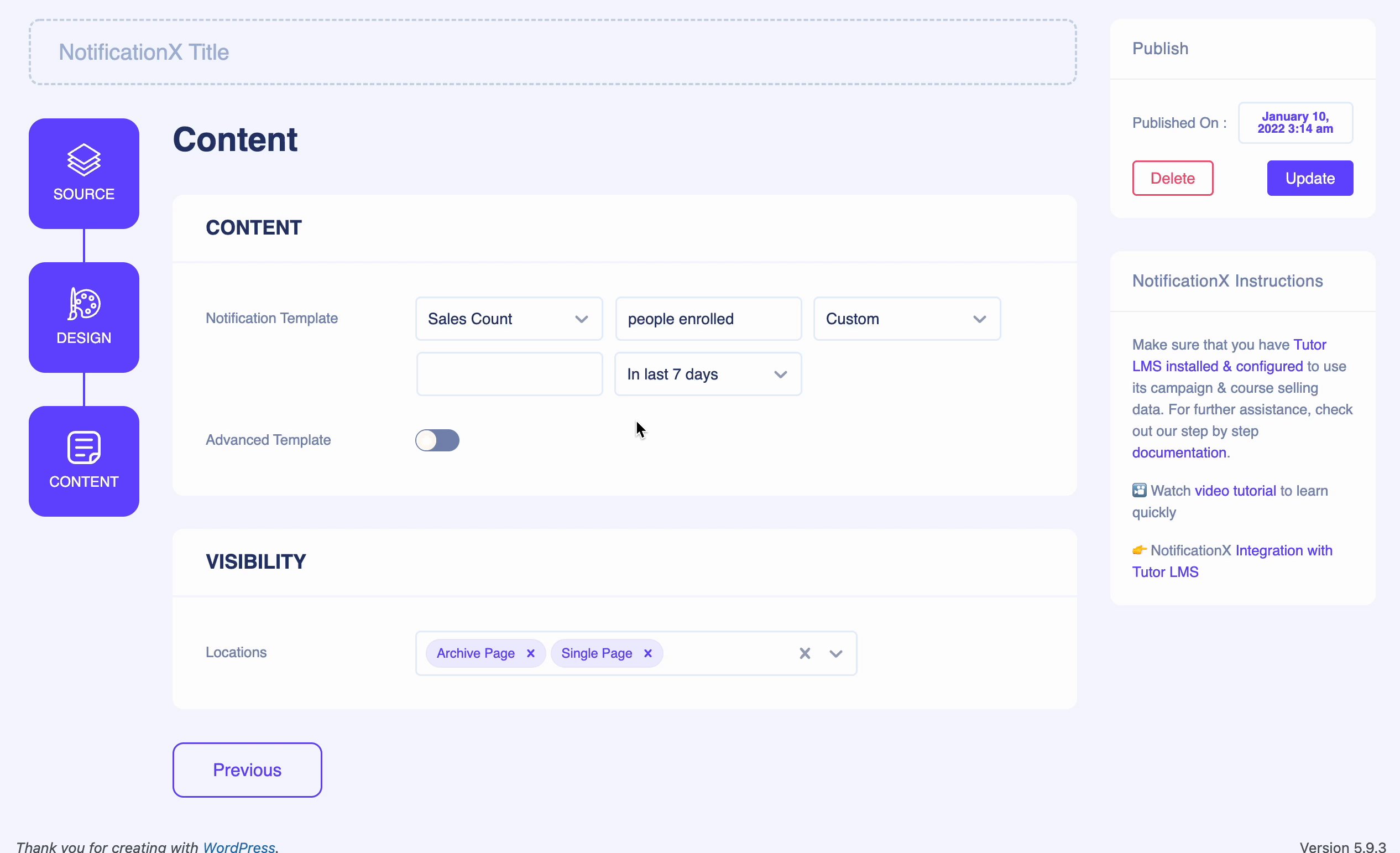
Hơn nữa, bạn sẽ được tự do lựa chọn Cảnh báo tăng trưởng địa điểm theo tình trạng mua hàng của khách hàng của bạn. Như ở đây 'Trang Sản phẩm Đơn lẻ' và 'Mua Trang Sản phẩm Sau Tiêu đề Sản phẩm' địa điểm được chọn. Bạn có thể chọn từ các tùy chọn có sẵn khác theo sở thích của mình.

Toàn bộ này Cảnh báo tăng trưởng NotificationX quá trình cấu hình giống nhau cho điều này Tải xuống kỹ thuật số dễ dàng nền tảng. Chỉ cần bạn chọn 'Nguồn' và cấu hình nó cho phù hợp.
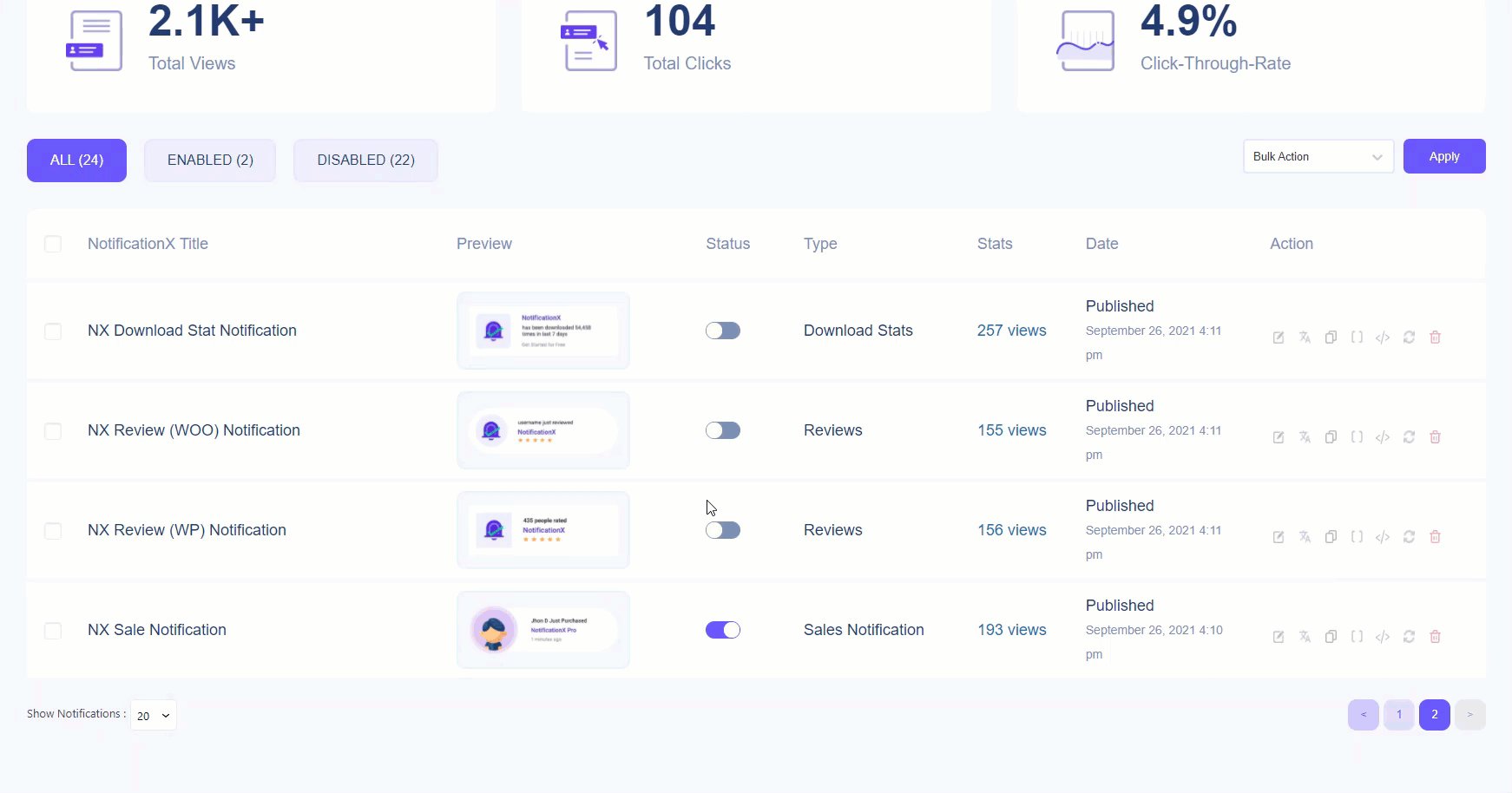
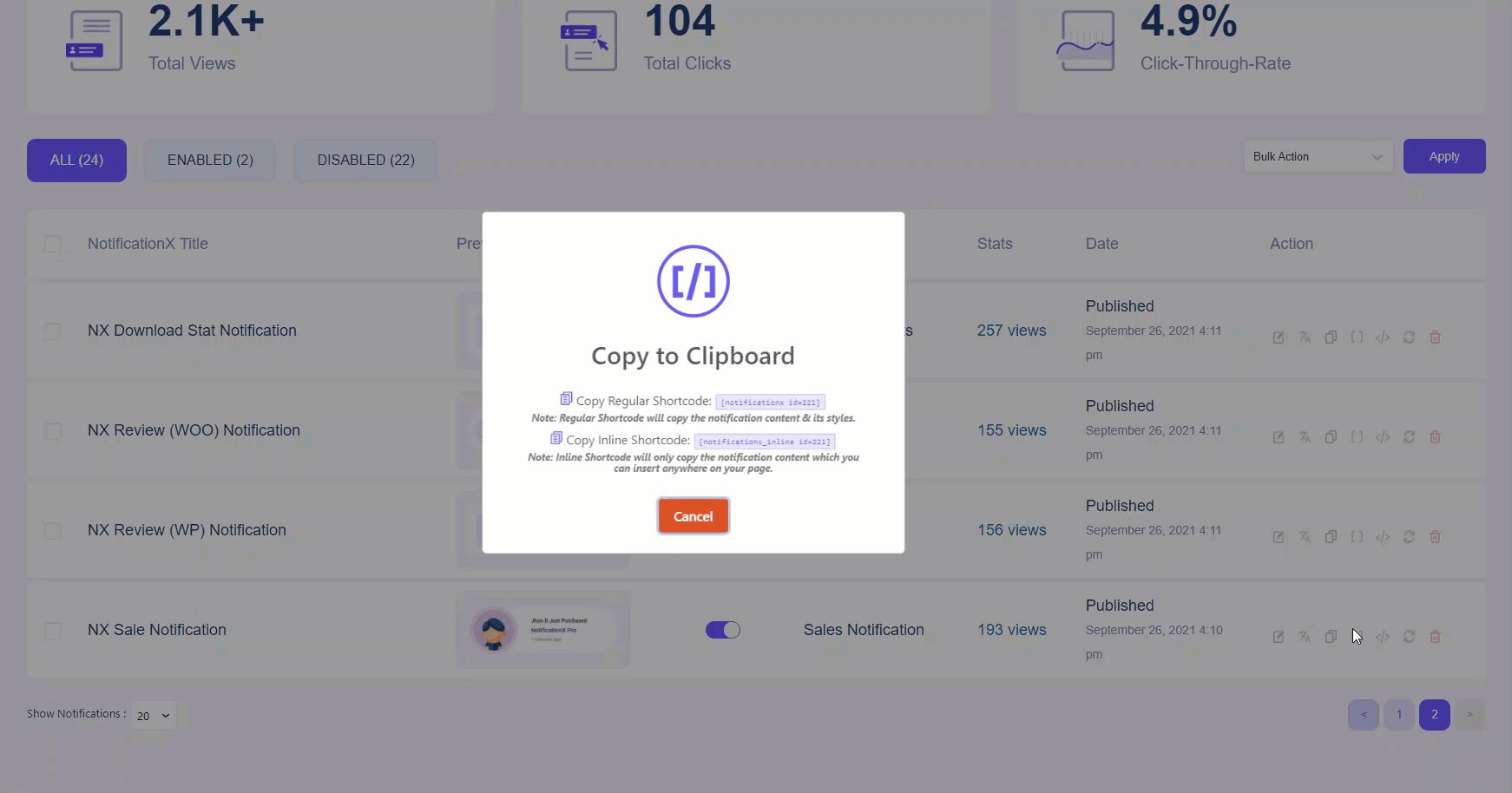
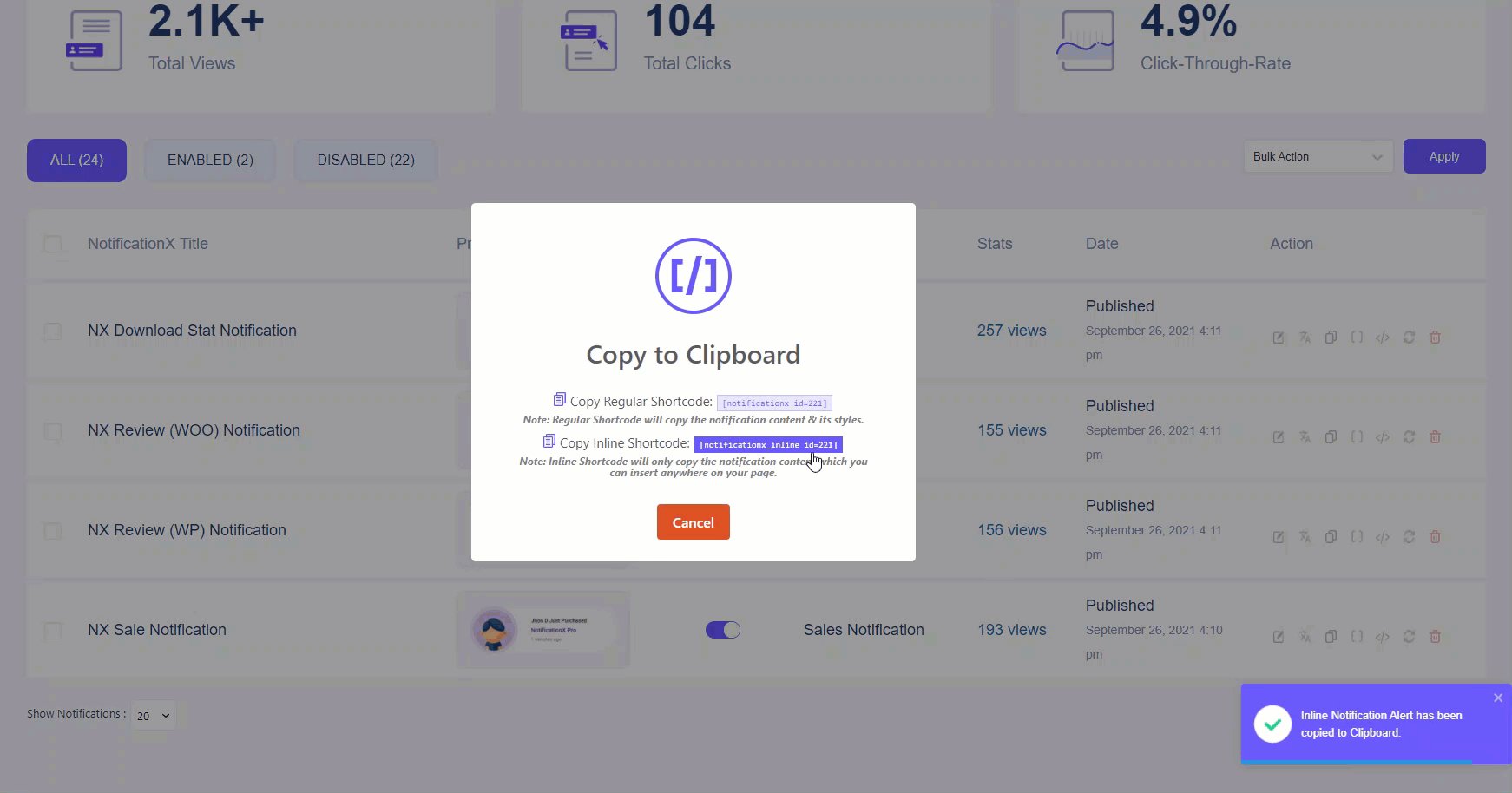
Một điều khác là bạn có thể sử dụng Mã ngắn cảnh báo tăng trưởng NotificationX để trực quan hóa thông báo bán hàng WooCommerce, EDD hoặc các nền tảng khác ở bất kỳ đâu trên trang web WordPress của bạn.

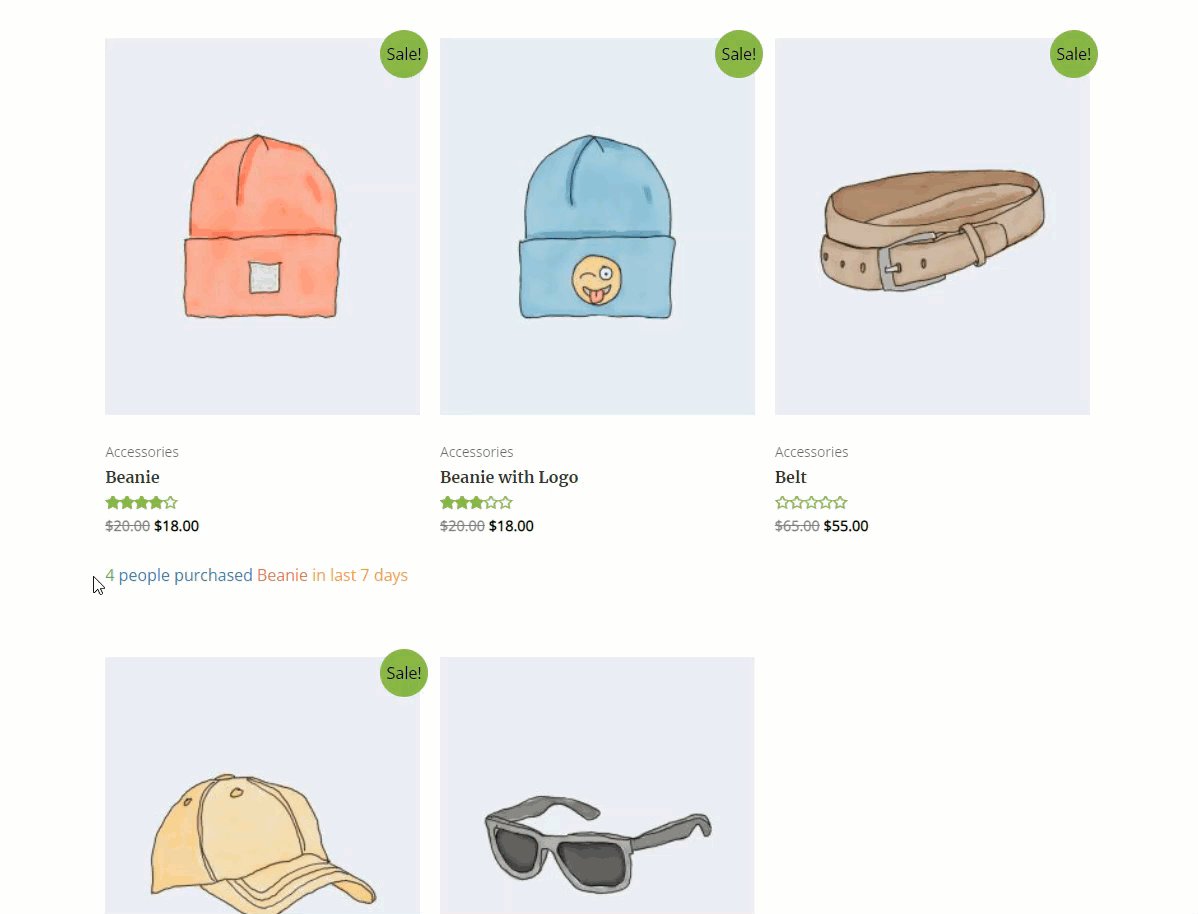
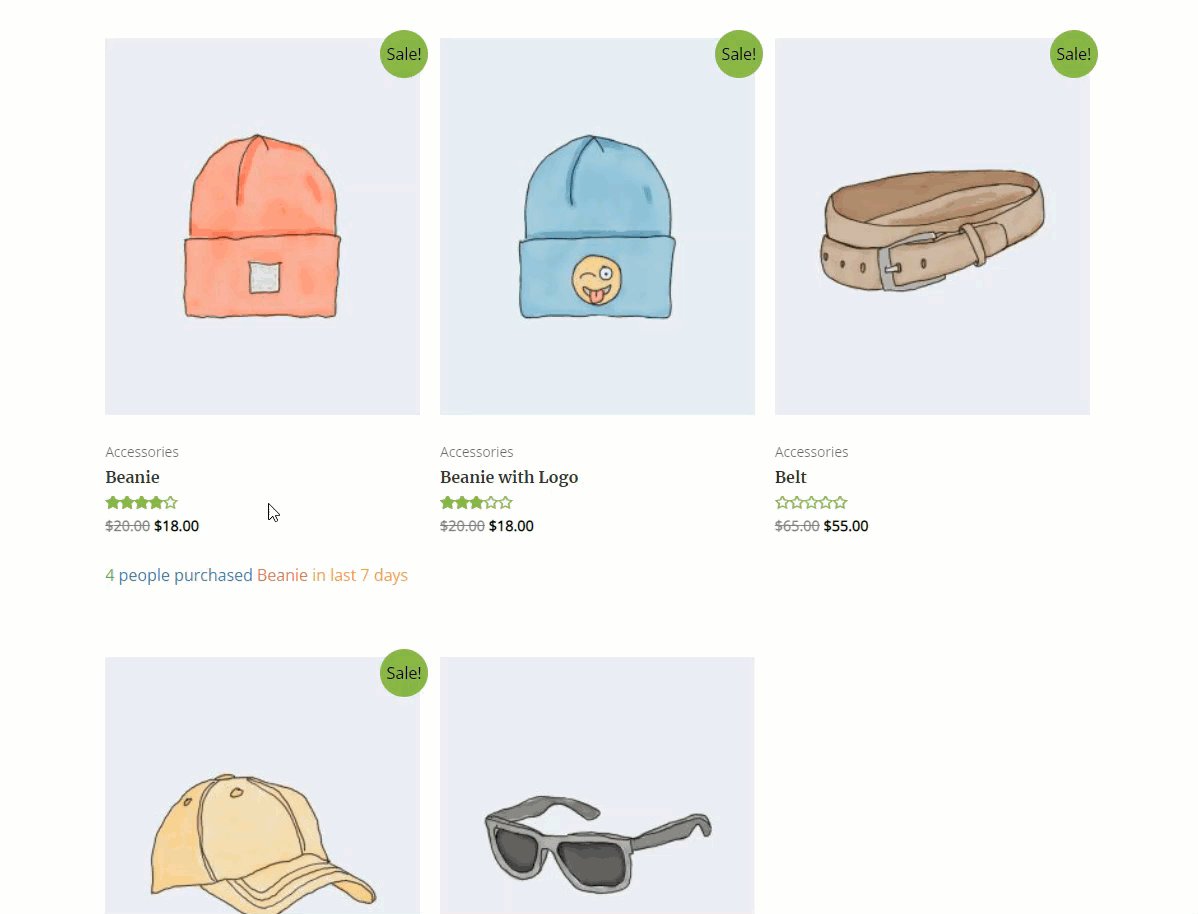
Kết quả cuối cùng #
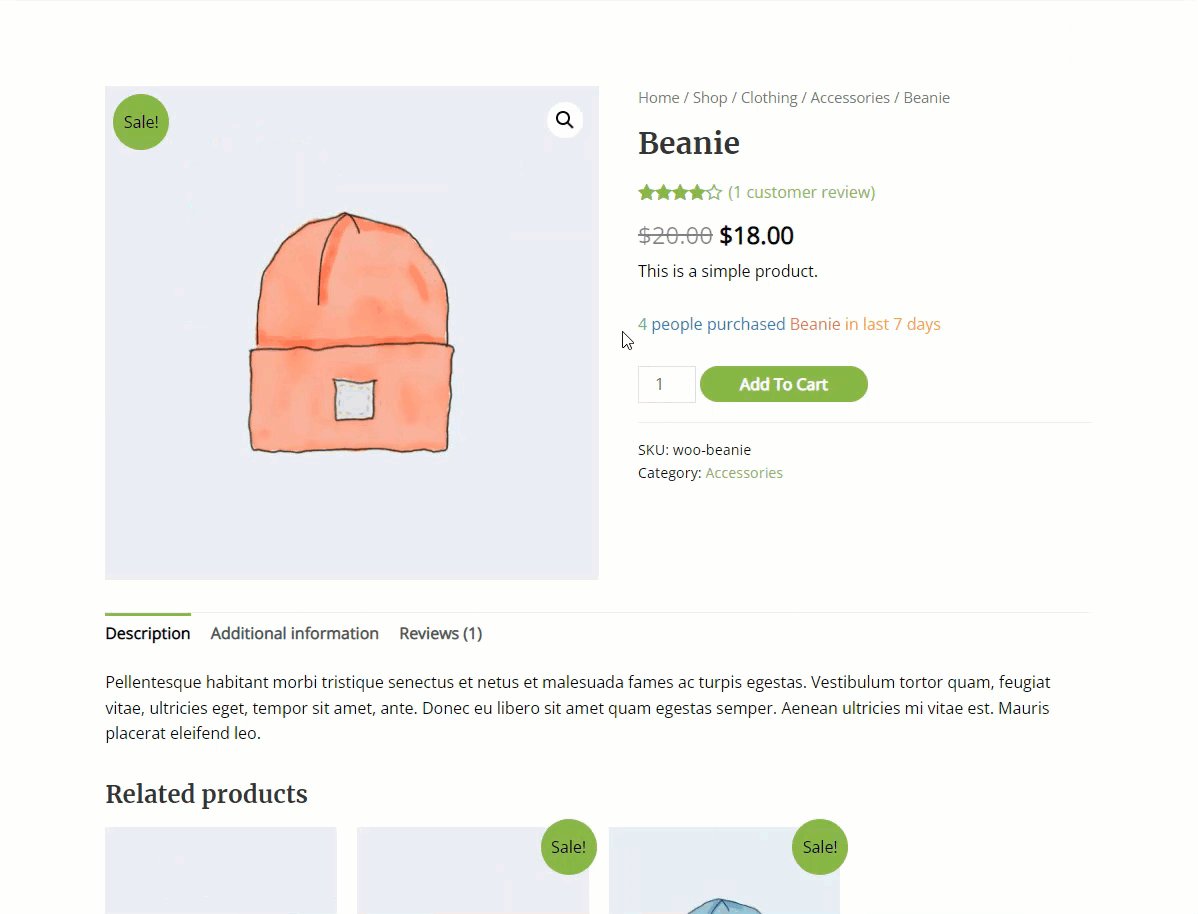
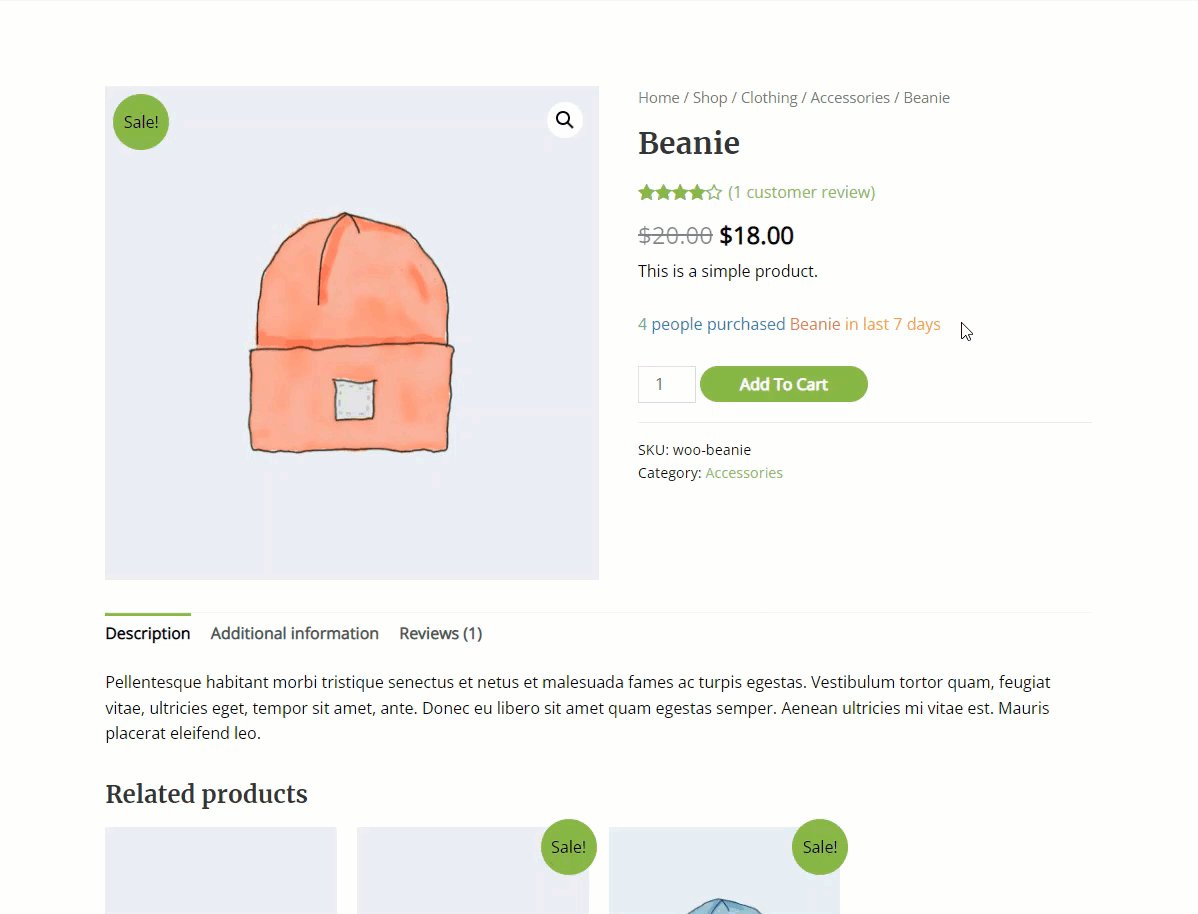
Bằng cách làm theo các bước đã đề cập này và sửa đổi thêm một chút, đây là cách bạn có thể định cấu hình Cảnh báo tăng trưởng tùy chọn sử dụng NotificationX Pro.

Một ví dụ khác về Thông báo cảnh báo tăng trưởng NotificationX là nếu bạn chọn 'chủ đề Hết hàng' này, bạn có thể dễ dàng giới thiệu số lượng sản phẩm còn lại để bán để tạo sự khẩn cấp.
Bước 1: Chọn chủ đề Cảnh báo tăng trưởng hết hàng #
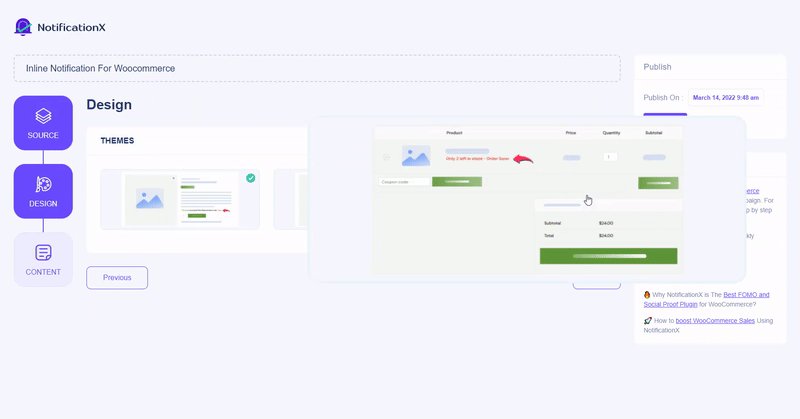
Quá trình này khá tương tự, đầu tiên, bạn phải chọn Cảnh báo tăng trưởng NotificationX bắt buộc 'Chủ đề hết hàng' từ 'Thiết kế' và đánh 'Kế tiếp' cái nút.

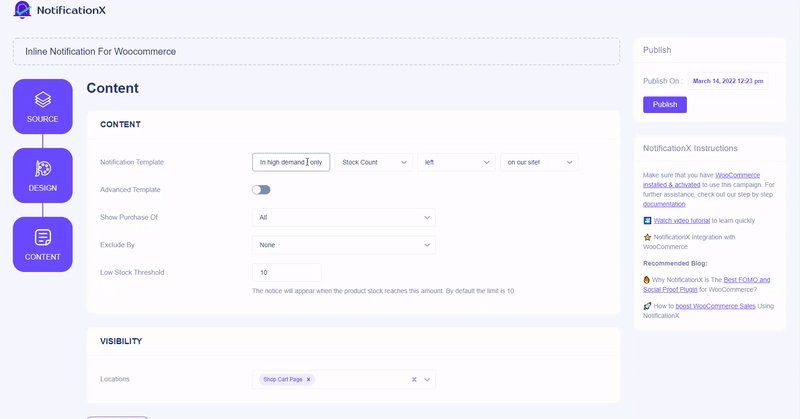
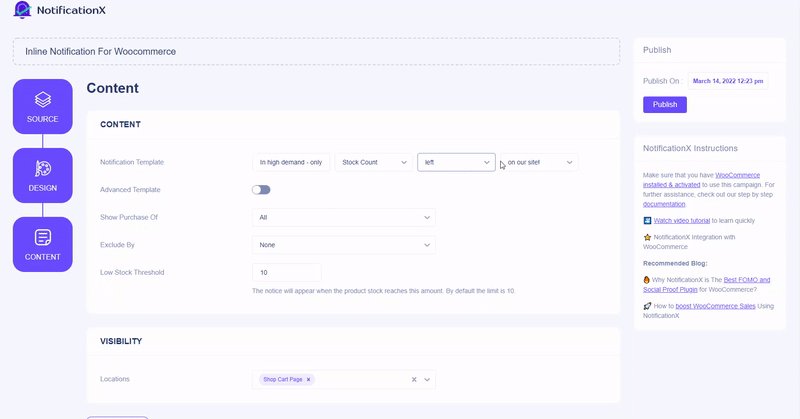
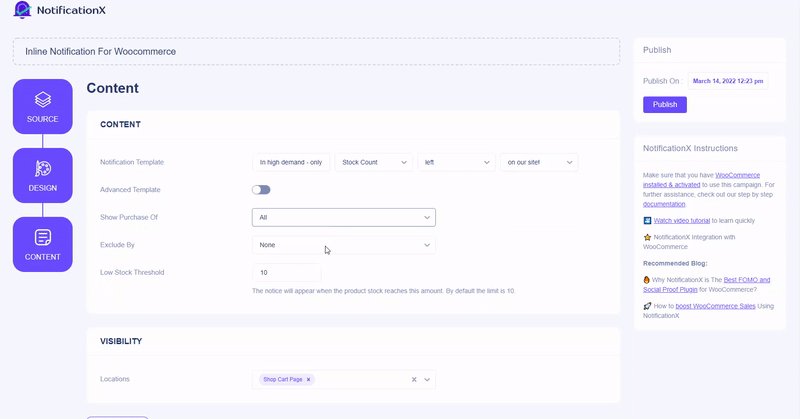
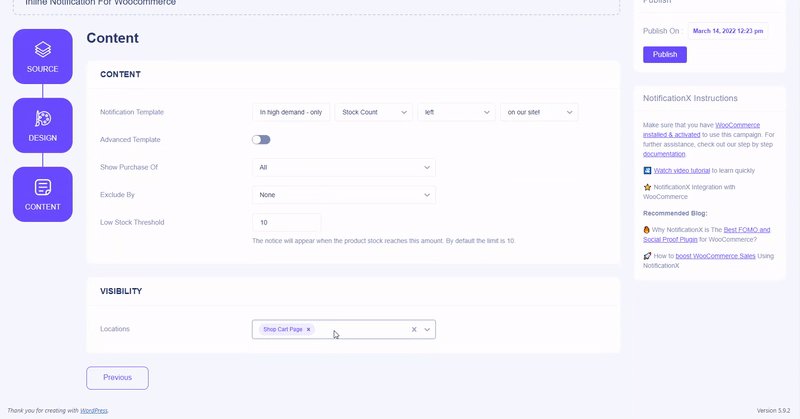
Bước 2: Định cấu hình Nội dung & Mức độ hiển thị #
Sau đó, điều hướng đến 'Nội dung' để tùy chỉnh nội dung mặc định của mẫu thông báo của bạn. Tùy chỉnh Ngưỡng hàng thấp theo sở thích của bạn để kích hoạt thông báo khi hàng đạt đến số lượng nhất định.
Tương tự, nếu bạn đang sử dụng NotificationX Pro, bạn có thể thêm thiết kế tùy chỉnh vào mẫu Thông báo cảnh báo tăng trưởng NotificationX của mình chỉ bằng cách định cấu hình 'Mẫu nâng cao' Lựa chọn.
Ghi chú: Thông báo Cảnh báo tăng trưởng này của NotificationX sẽ hiển thị theo mặc định trên Trang Giỏ hàng. Bạn có thể thay đổi vị trí của thông báo Cảnh báo tăng trưởng của mình từ 'Hiển thị' Lựa chọn.

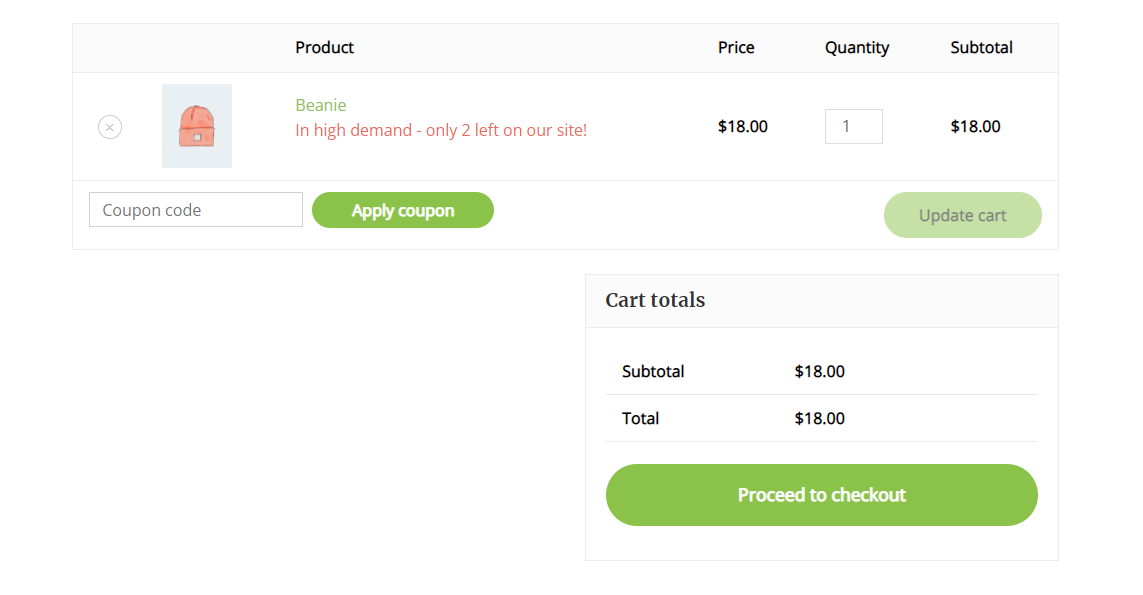
Kết quả cuối cùng: #
Sau khi thực hiện tất cả các thay đổi, hãy nhấn vào 'Công bố' và kiểm tra xem chủ đề hết hàng nội tuyến NotificationX của bạn xuất hiện như thế nào trên trang web.

Hơn nữa, bạn có thể cấu hình Cảnh báo tăng trưởng NotificationX cho các nền tảng eLearning phổ biến nhất Tìm hiểu và Gia sư LMS.
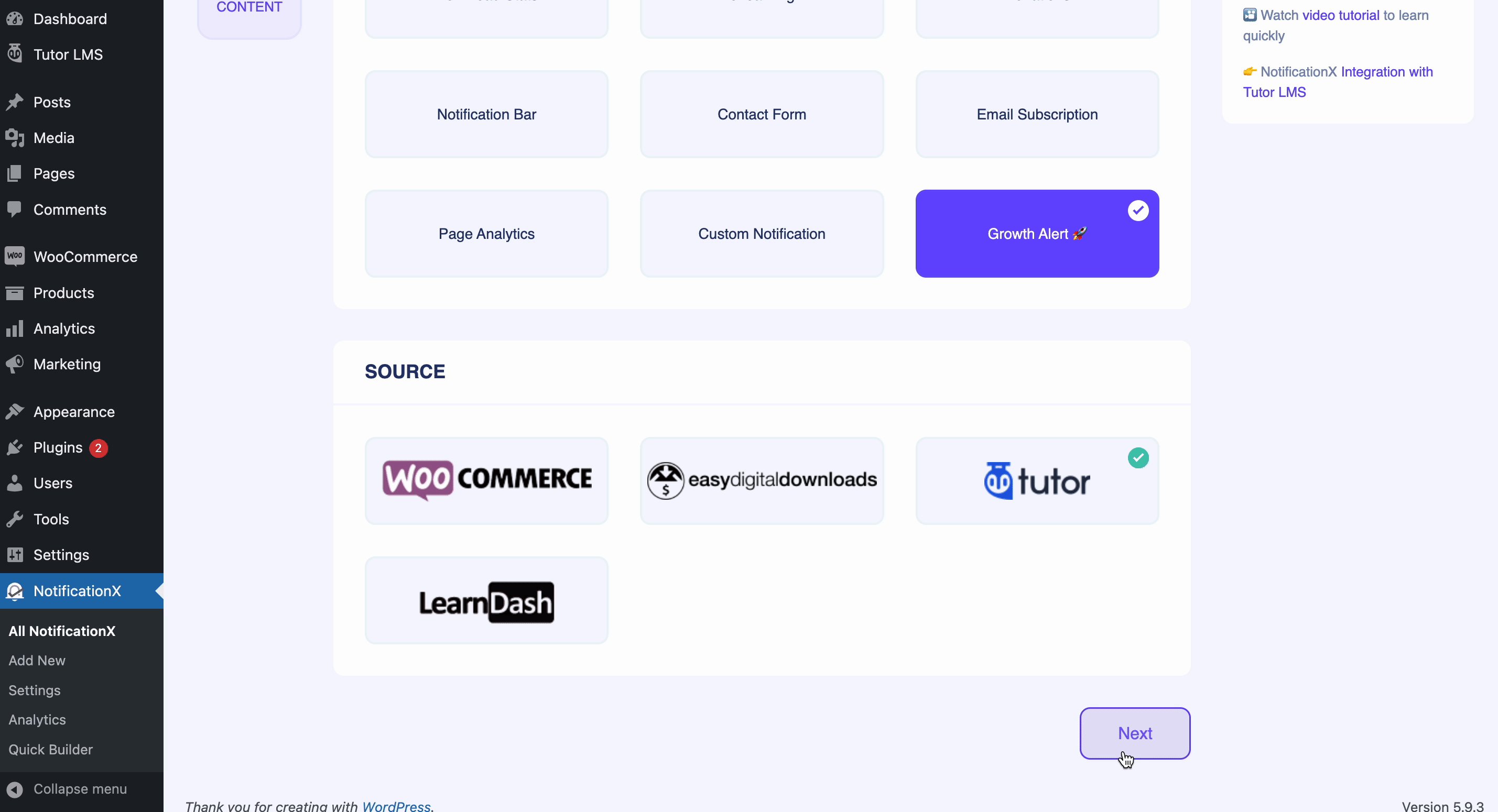
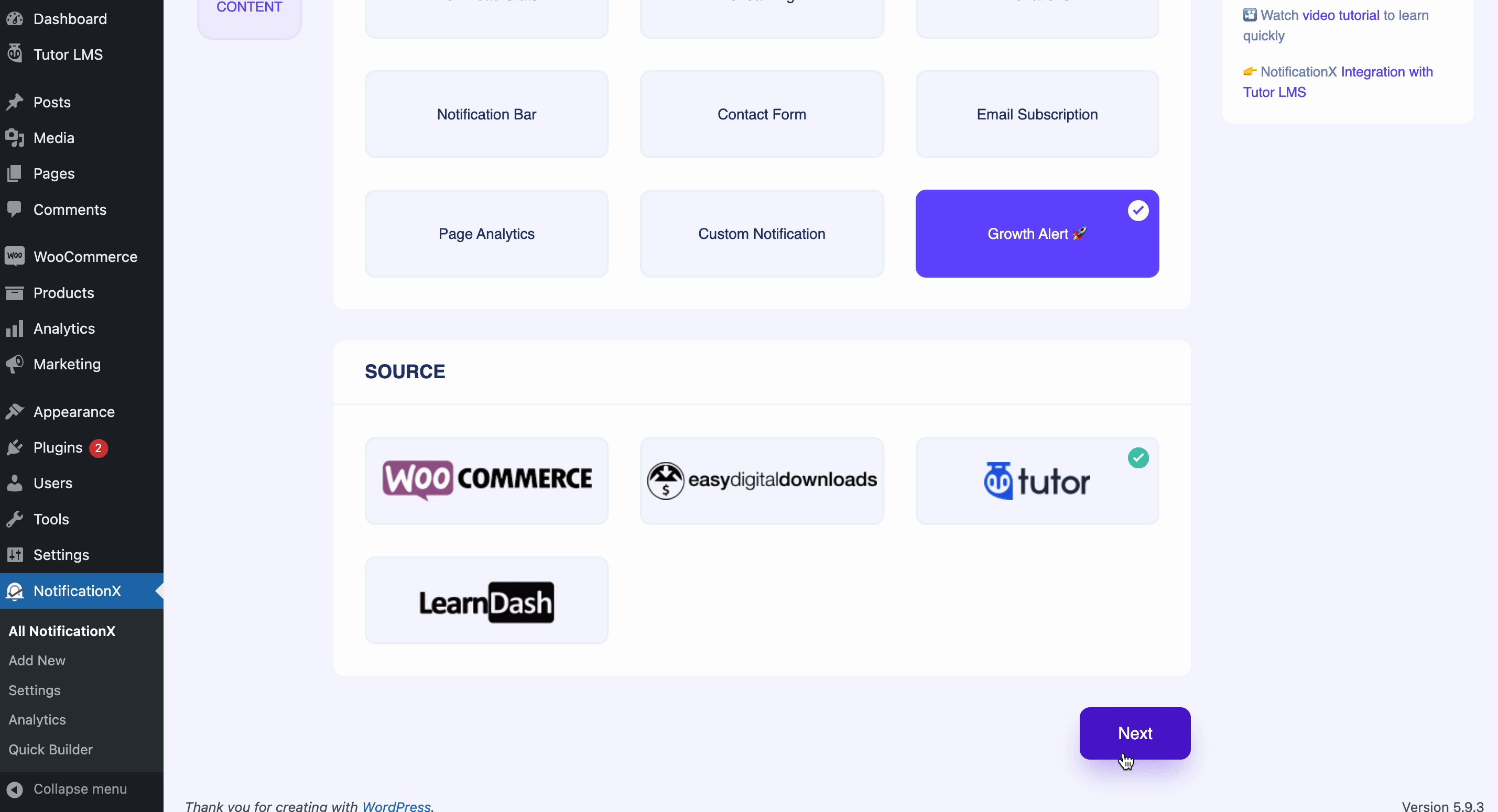
Bước 1: Chọn Loại & Nguồn Thông báo #
Đầu tiên, điều hướng đến tab 'Nguồn' thông báo trực tiếp NotificationX của bạn. Chọn đây Loại thông báo → Cảnh báo tăng trưởng như đã đề cập ở bước trên và Nguồn → LearnDash hoặc Gia sư LMS. Đối với tài liệu này, chúng tôi sẽ chọn 'Gia sư LMS' như nguồn của chúng tôi.

Bước 1: Chọn bất kỳ chủ đề đã đăng ký khóa học nào #
Quá trình này hoàn toàn tương tự, trước tiên, bạn phải chọn chủ đề được yêu cầu của khóa học Cảnh báo tăng trưởng NotificationX 'Đã đăng ký khóa học` từ 'Thiết kế' và đánh 'Kế tiếp' cái nút.

Bước 2: Định cấu hình Nội dung & Mức độ hiển thị #
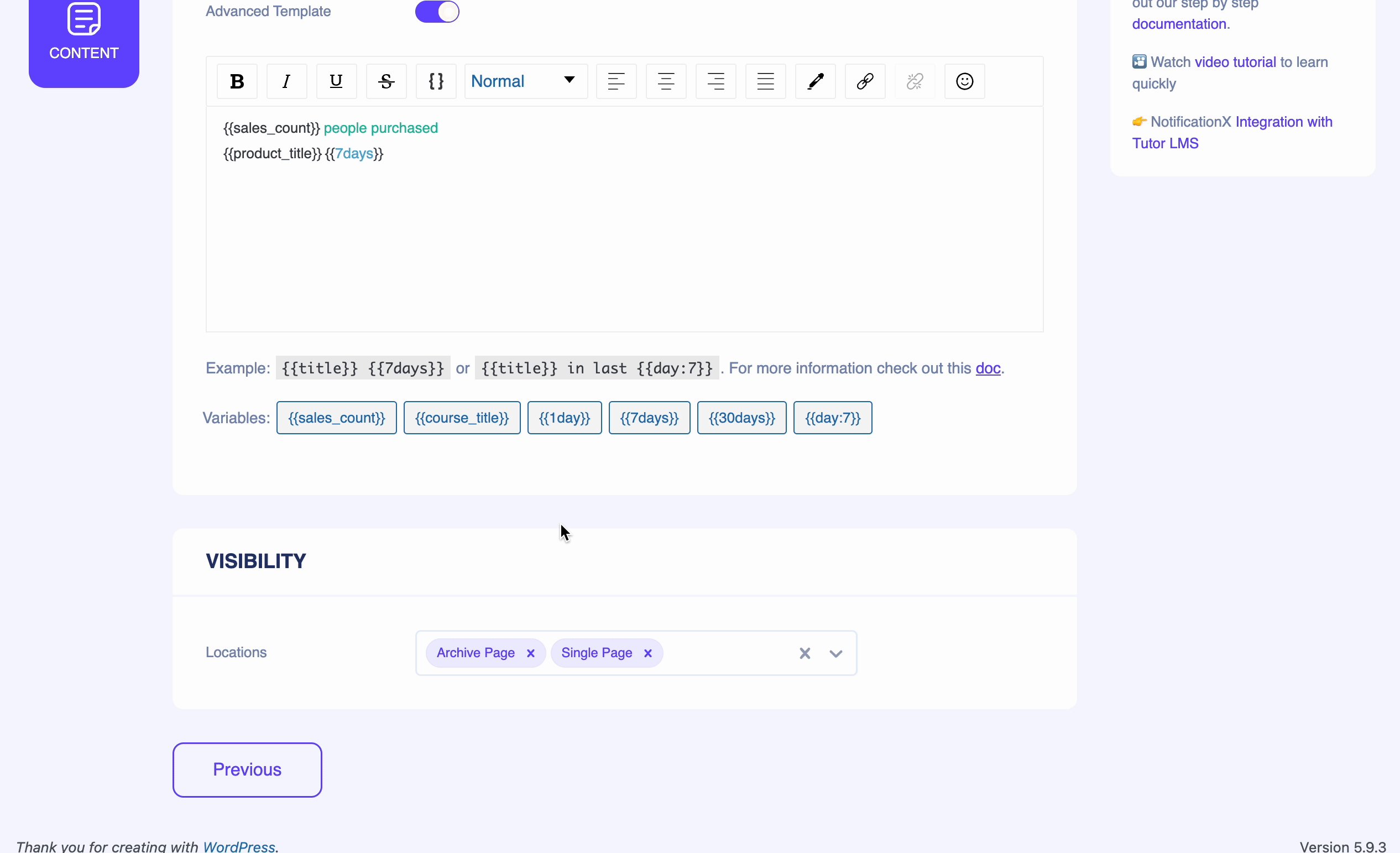
Sau đó, đi đến 'Nội dung' để tùy chỉnh nội dung mặc định của mẫu thông báo của bạn. Tùy chỉnh chủ đề eLearning theo sở thích của bạn.
Ghi chú: Bạn có thể thay đổi vị trí của thông báo cảnh báo tăng trưởng của mình từ 'Hiển thị' Lựa chọn.

Tương tự, nếu bạn đang sử dụng NotificationX Pro, bạn có thể thêm thiết kế tùy chỉnh vào mẫu Cảnh báo tăng trưởng NotificationX của mình chỉ bằng cách định cấu hình 'Mẫu nâng cao' Lựa chọn.

Toàn bộ này Cảnh báo tăng trưởng NotificationX quá trình cấu hình giống nhau cho điều này Tìm hiểu nền tảng. Chỉ cần bạn chọn 'Nguồn' và cấu hình nó cho phù hợp. Kiểm tra cái này Tài liệu chi tiết LearnDash để có được giải pháp từng bước.
Kết quả cuối cùng: #
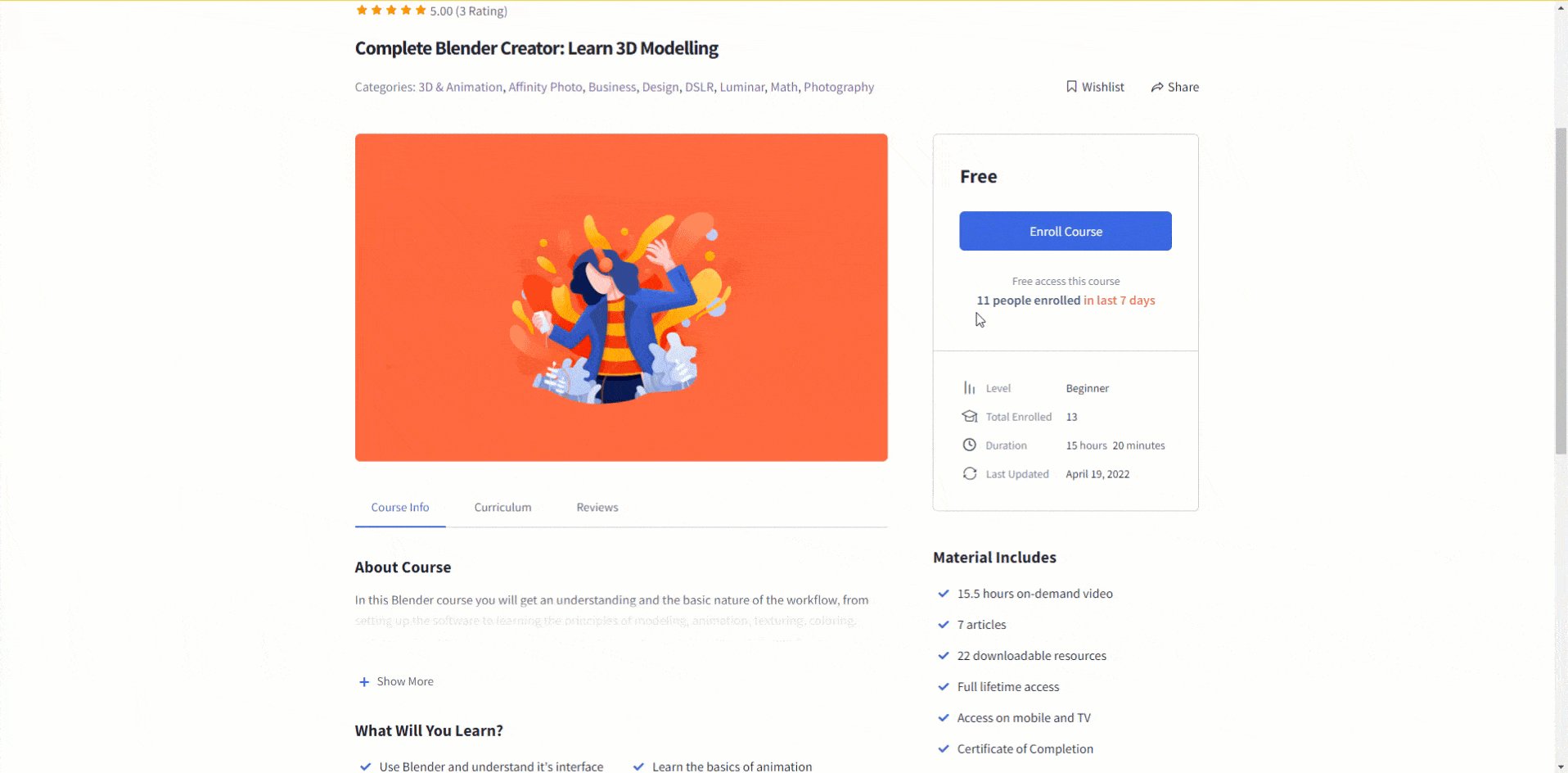
Sau khi thực hiện tất cả các thay đổi, hãy nhấn vào 'Công bố' và kiểm tra cách chủ đề Học tập điện tử Cảnh báo tăng trưởng NotificationX của bạn xuất hiện trên trang web.

Đó là nó! Đây là cách bạn có thể dễ dàng định cấu hình Cảnh báo tăng trưởng NotificationX tùy chọn để thiết kế thông báo trực tiếp của bạn tương tác hơn.
Gặp khó khăn? Nếu bạn gặp bất kỳ vấn đề nào, bạn có thể liên hệ với Nhóm hỗ trợ.






