NotificationXプロ 必要な数のカスタムコンバージョン通知を作成し、それらをWebサイトにすばらしいポップアップアラートとして表示できます。カスタムFOMOアラートを好きなようにスタイリングしてパーソナライズする自由があります。
NotificationXでカスタム通知を作成する方法は? #
Follow the step-by-step guide below to create カスタム通知 NotificaitonXを使用:
ステップ1:新しい通知を作成する #
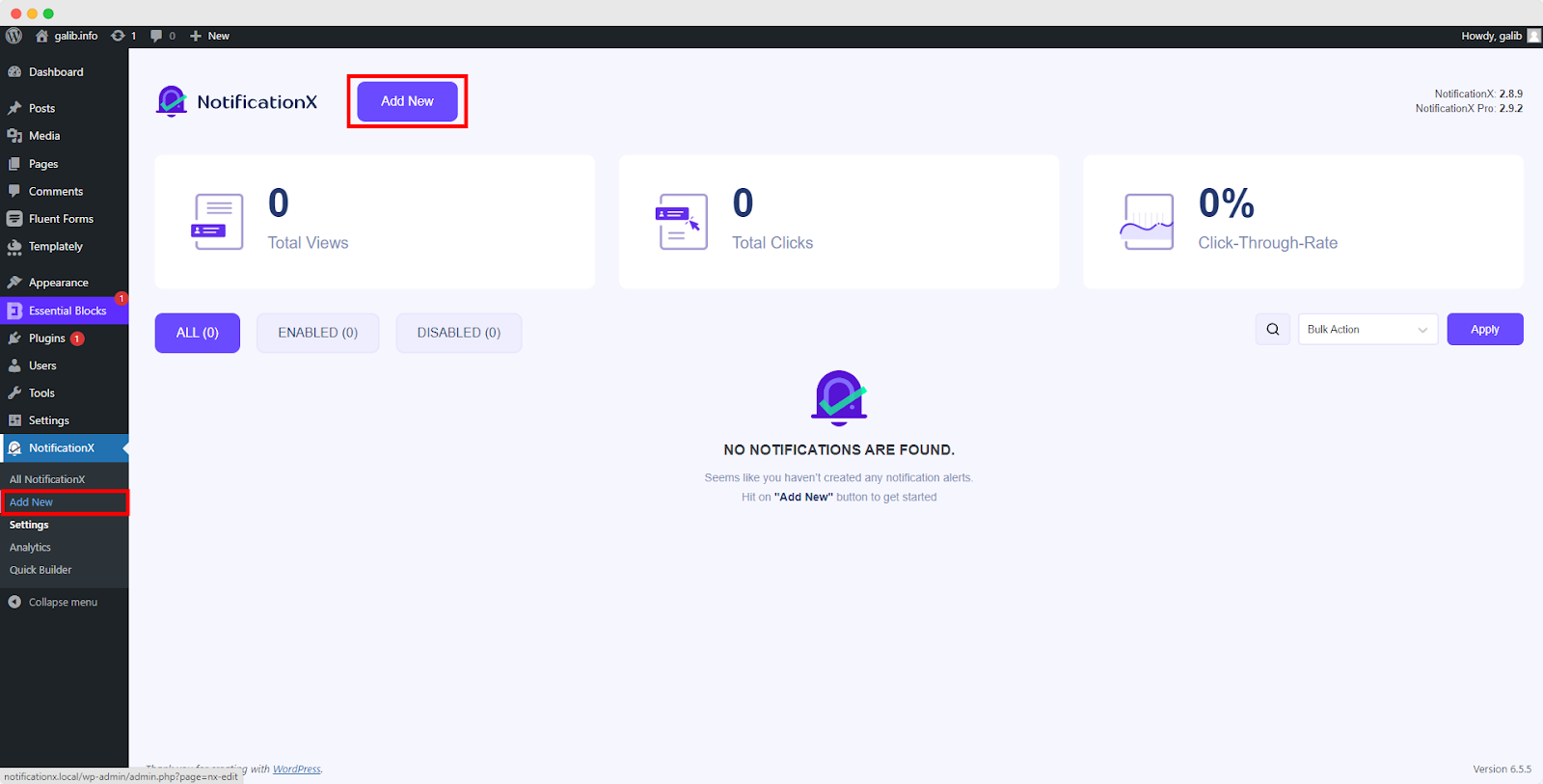
WordPressダッシュボードに移動し、に移動します NotificationX 'をクリックします新しく追加する' 右上のボタン。または、直接移動することもできます wp-admin-> NotificationX-> NotificationX->新規追加 ダッシュボードから。

ステップ2:ソースを選択する #
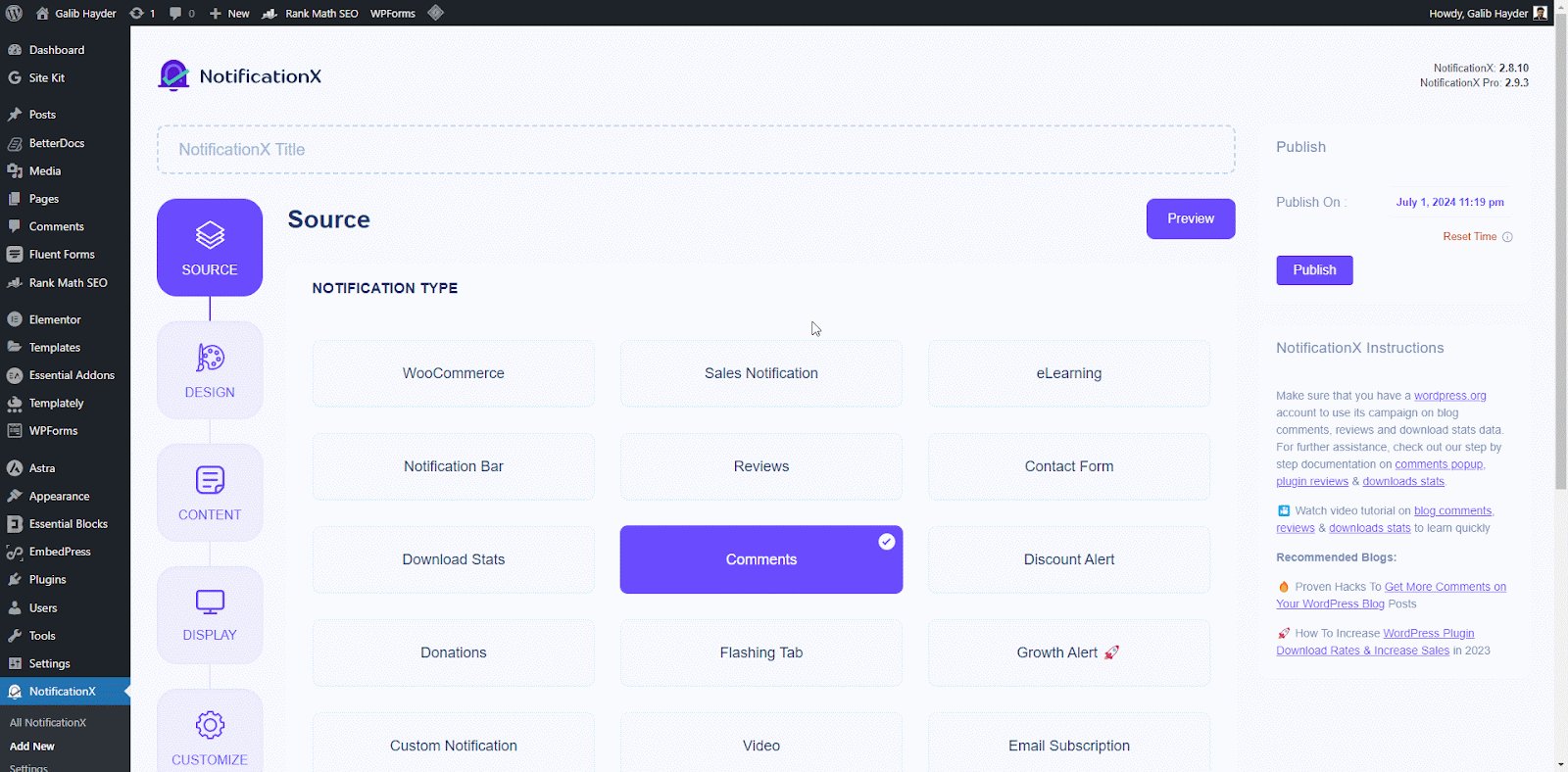
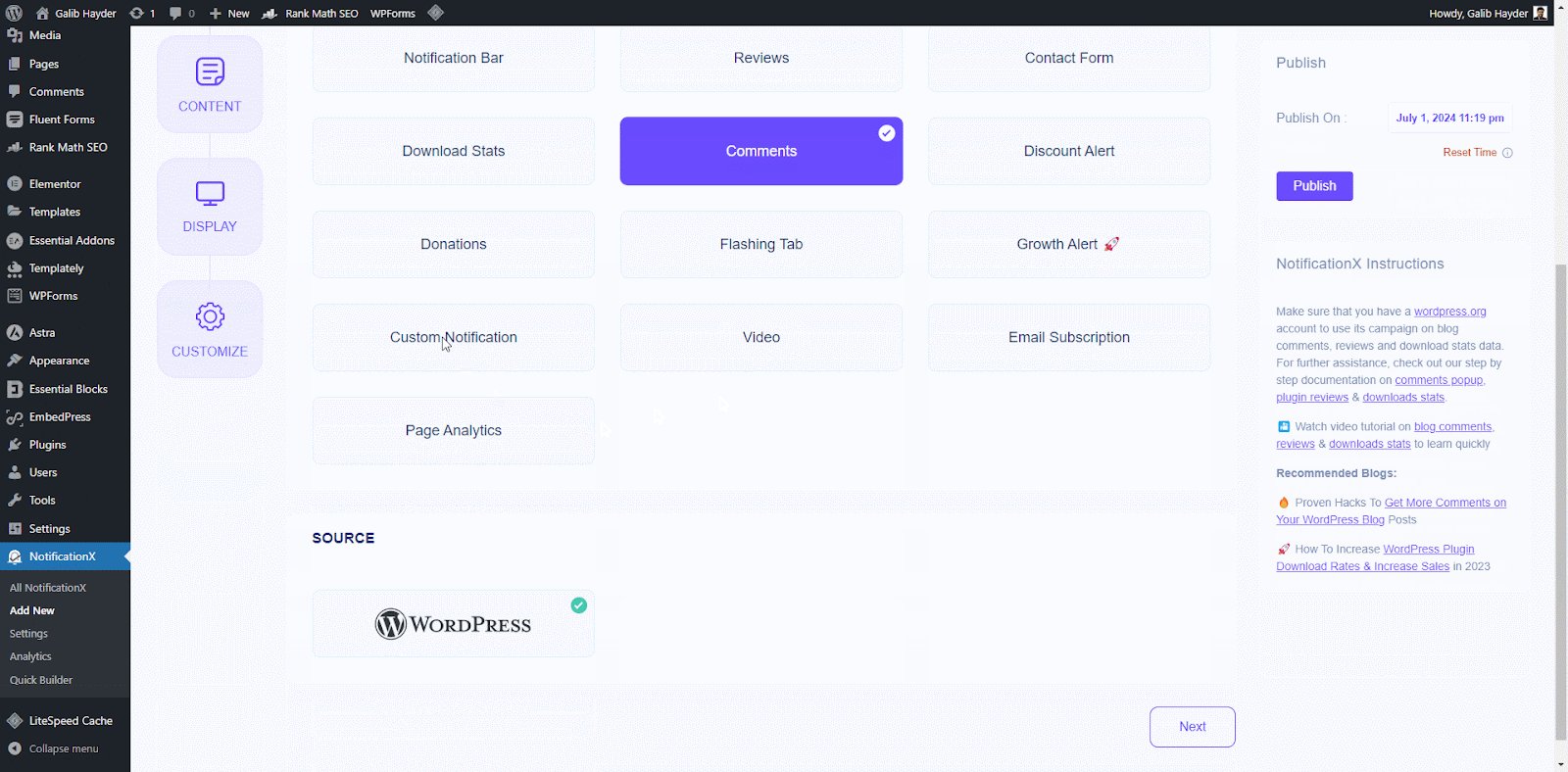
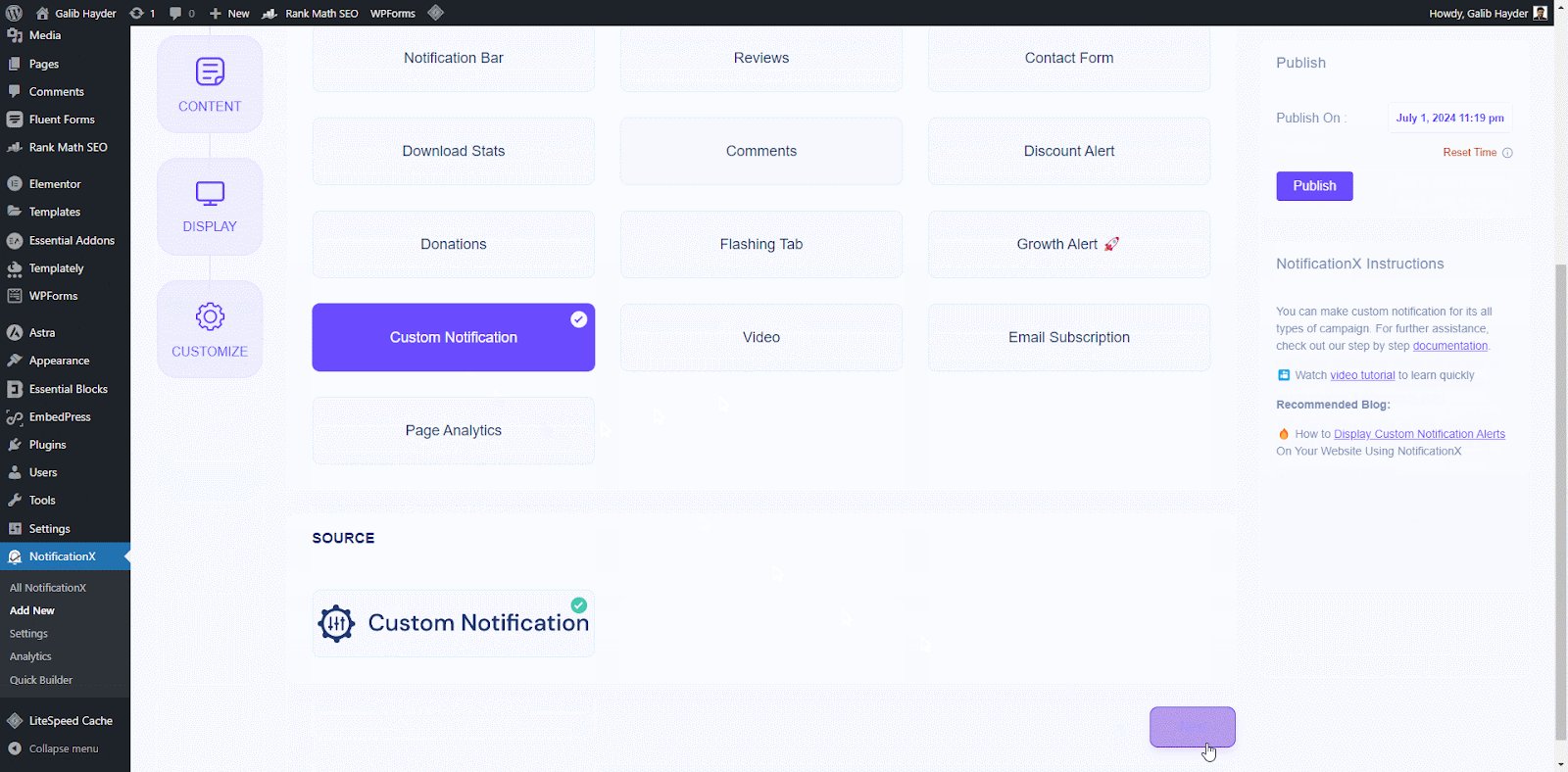
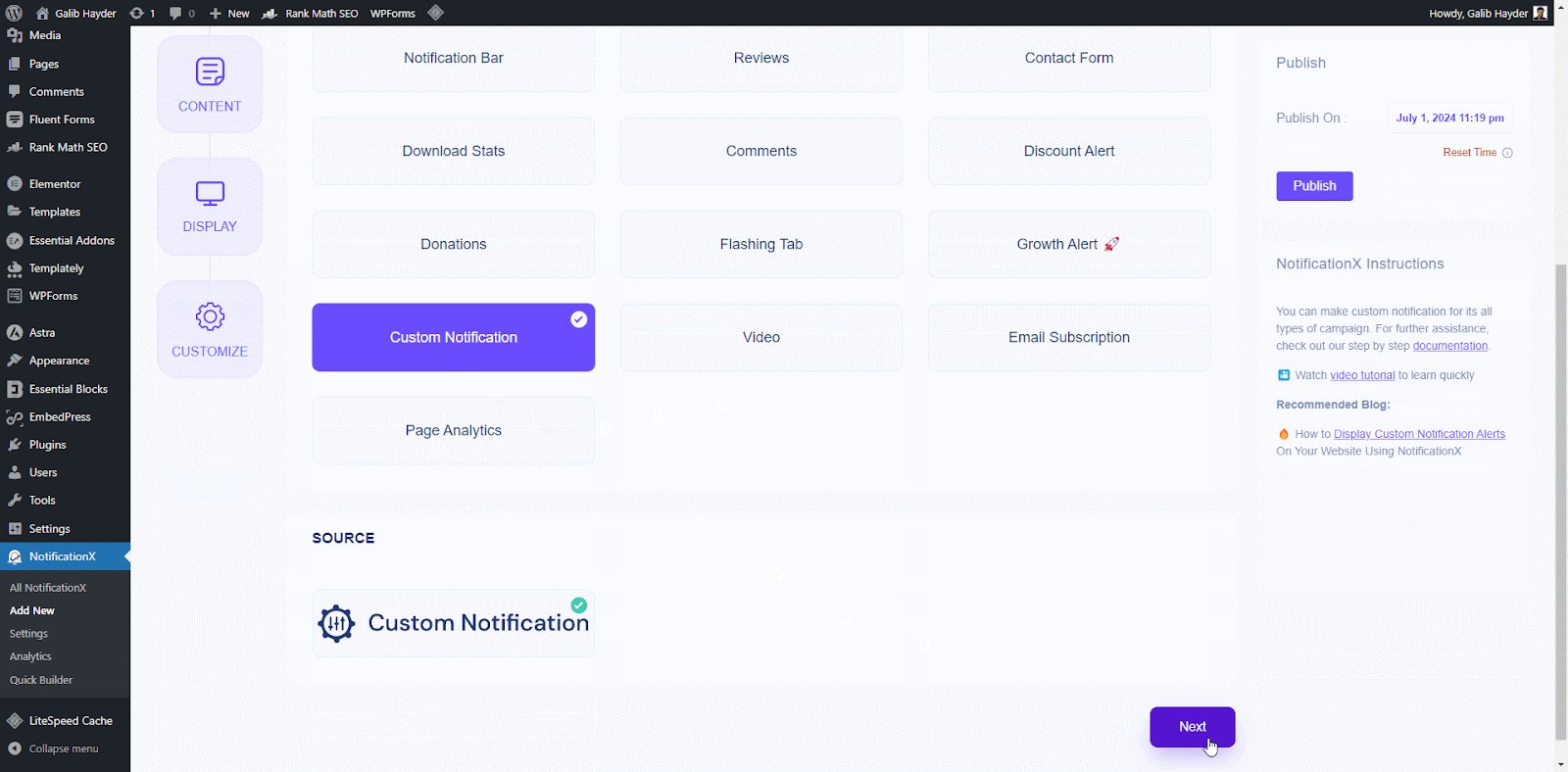
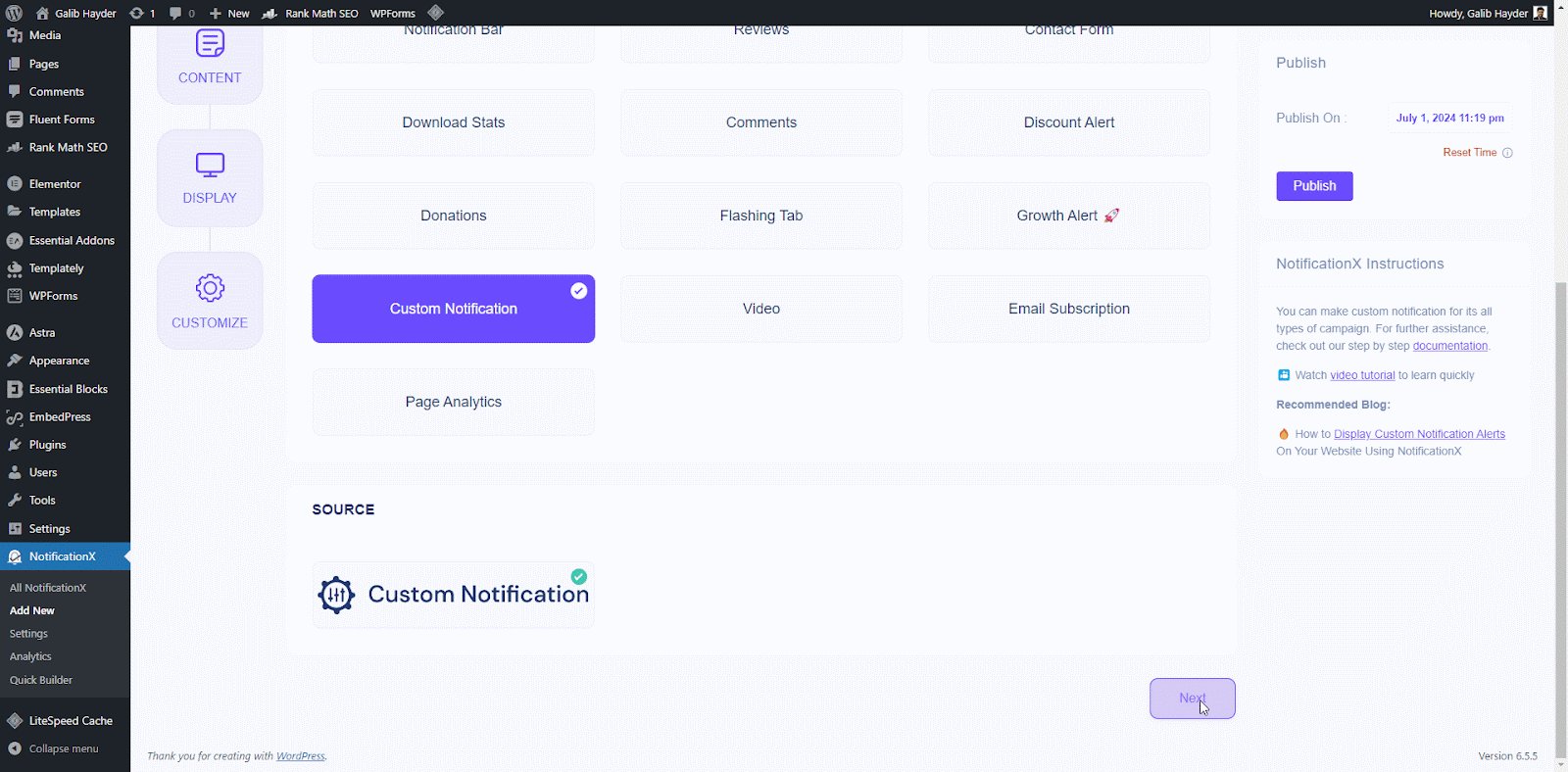
手順1を完了すると、にリダイレクトされます 'ソース' tab page of your NotificationX. Here, you can select ‘カスタム通知‘ as your Notification type.

ステップ3:デザインテーマを選択する #
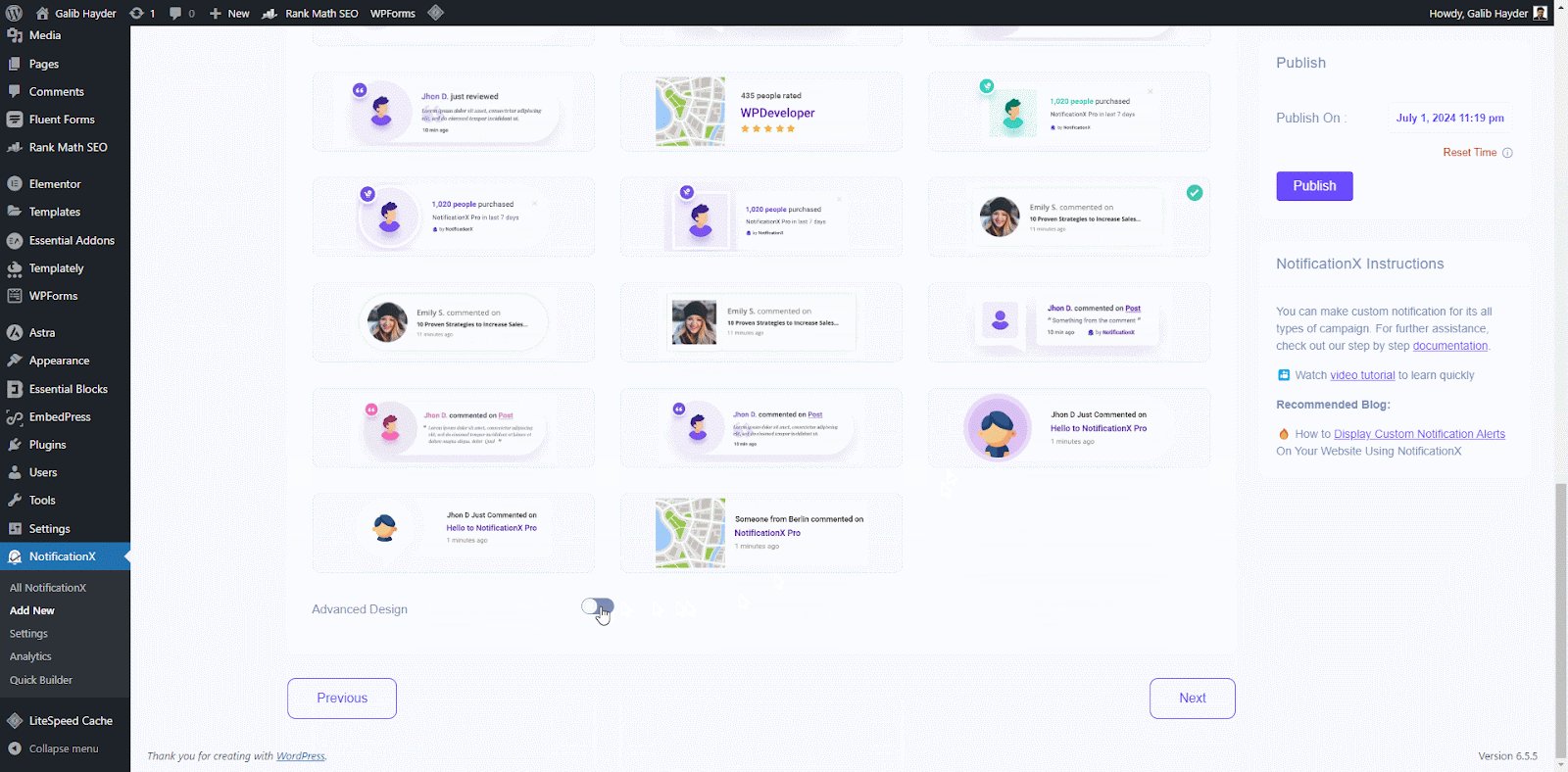
から '設計' タブ、から '設計' tab, you can choose a ‘テーマ‘ for your notification alert and this will be the layout of the Custom Notifications that will be displayed on your website. From here, you can pick from a vast amount of themes that allows you to create any type of notification alerts (Sales, Reviews, Comments, Download stats, etc.).

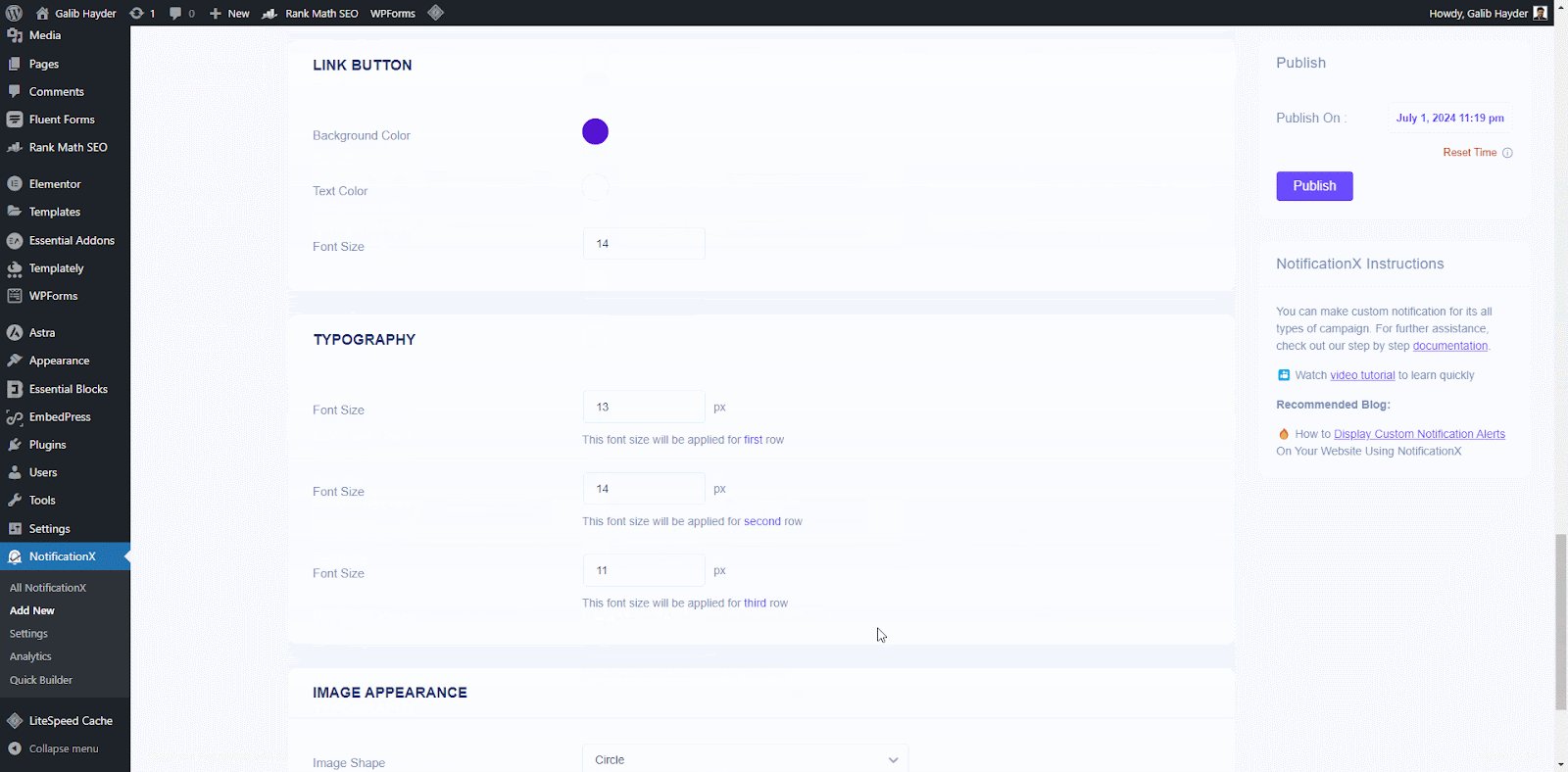
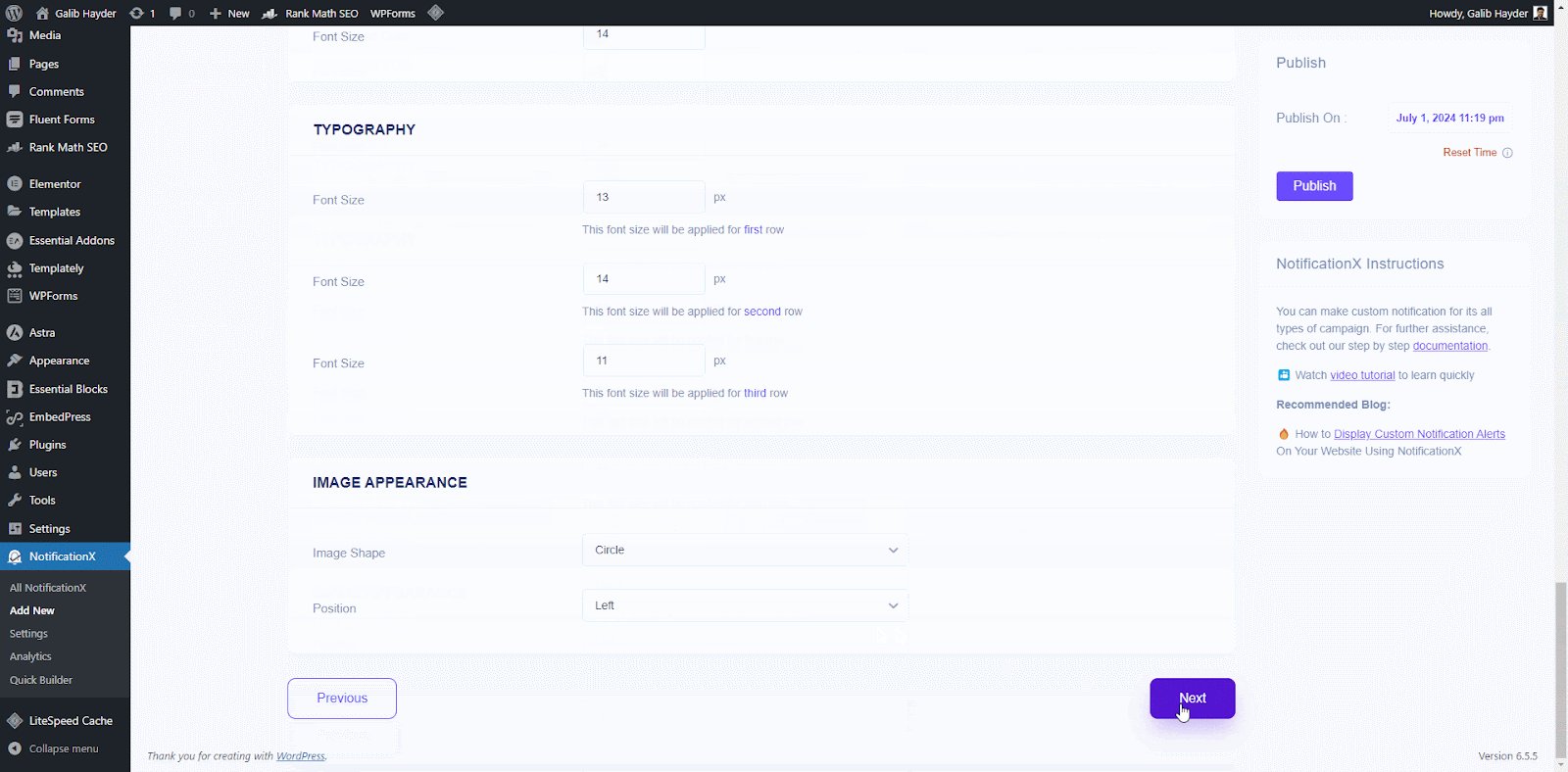
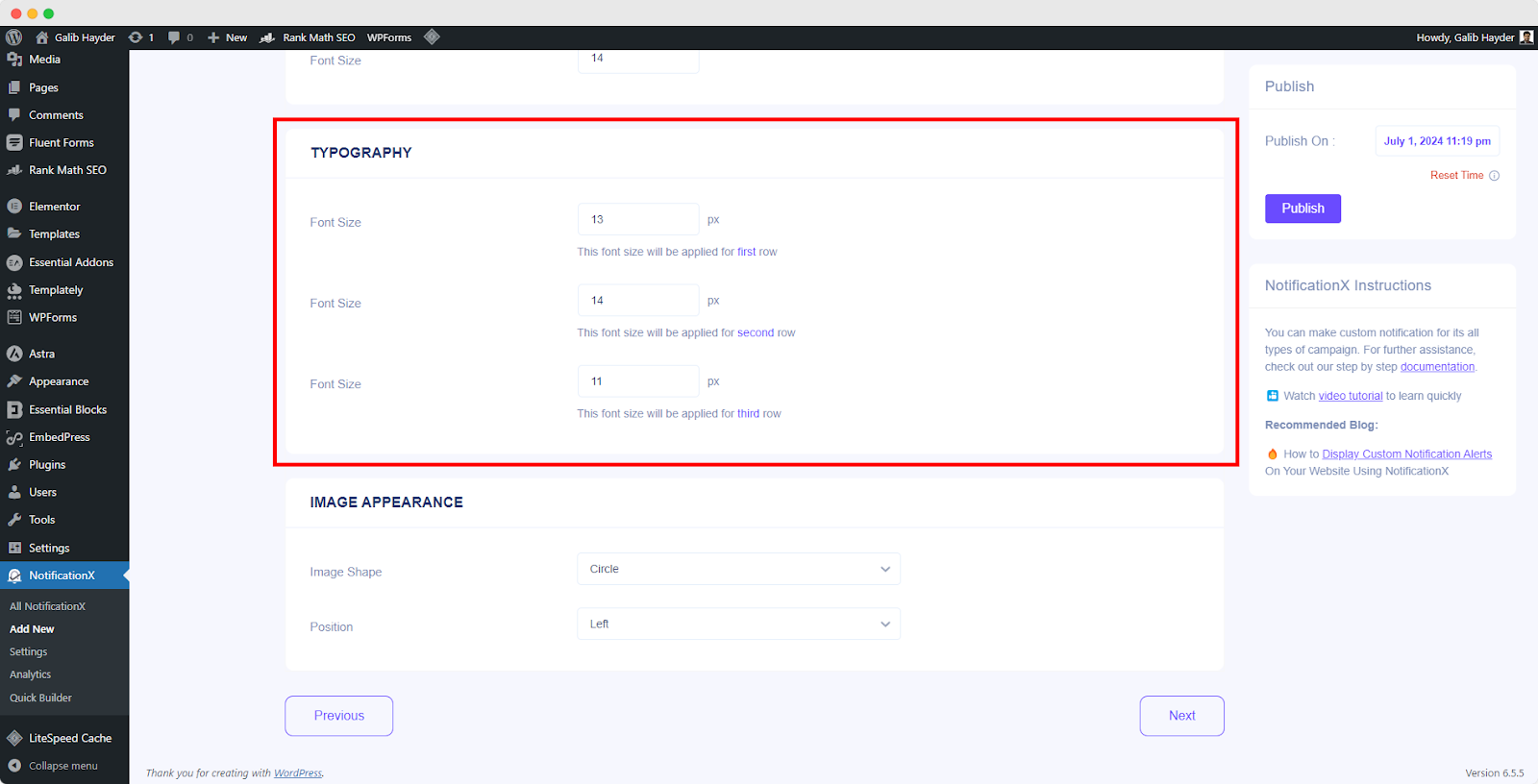
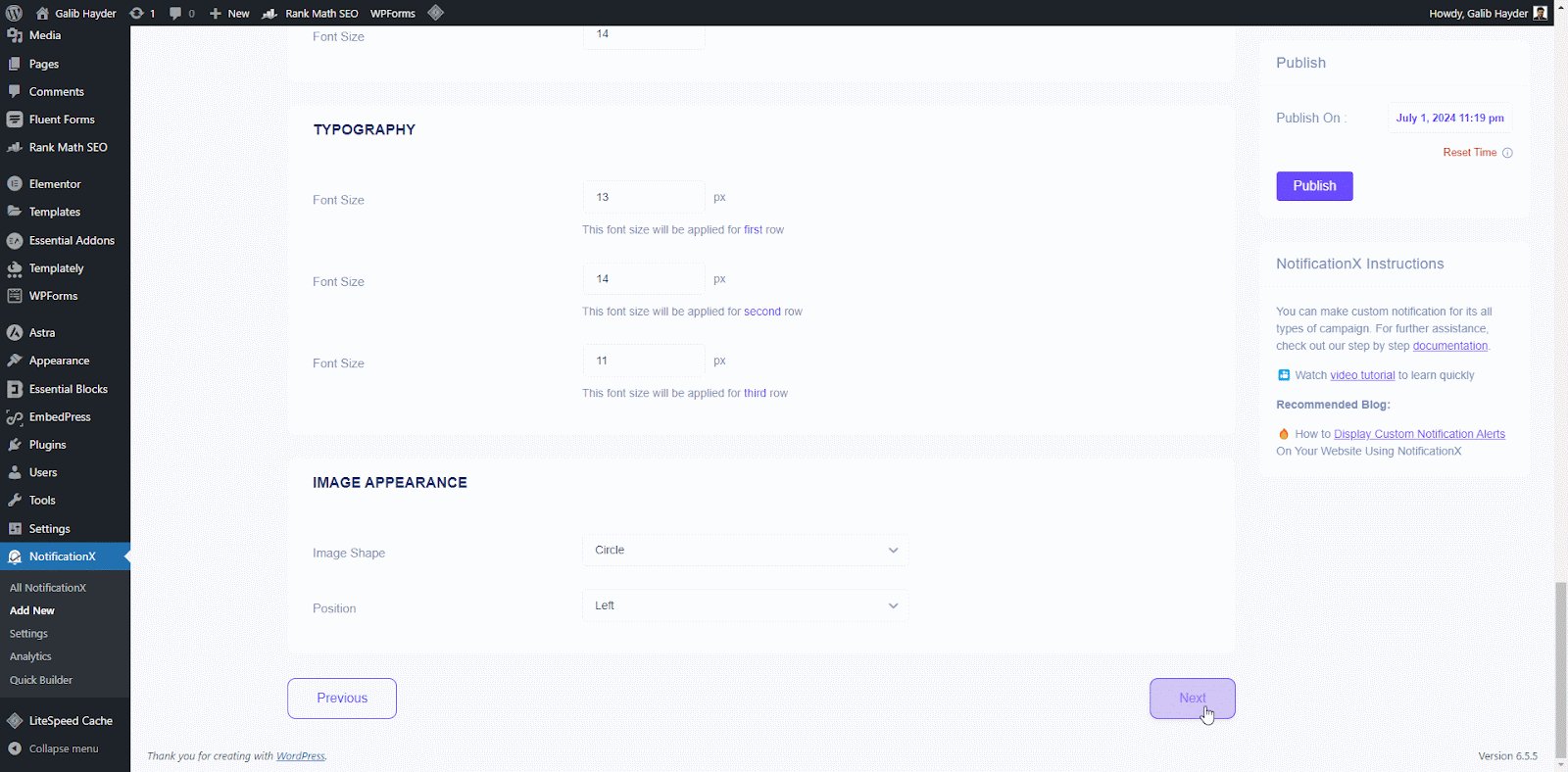
'を有効にして、選択したテーマをカスタマイズすることもできます高度な設計’. From this section, you will be able to easily add styling to your design, image appearance, and typography.
‘Image Appearance‘ section lets you change the ‘Image Shape’ out of these three: Rounded, Circle & Square. You can also use the drop-down menu ‘Position’ to change the position of the image: left or right. Basically, Custom notification consists of Three rows. From the 'タイポグラフィ' セクションでは、各行のフォントサイズも変更できます。

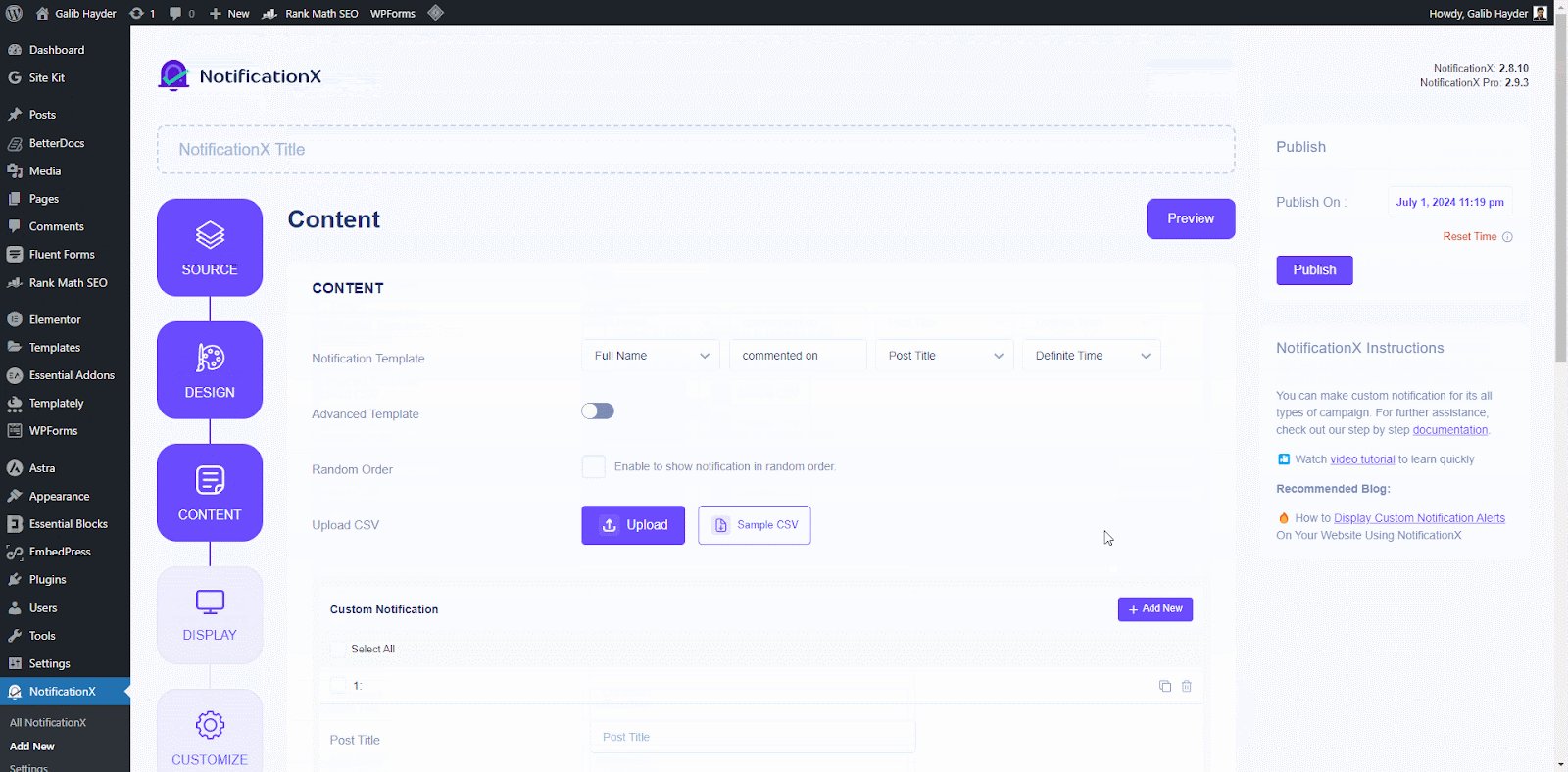
Step 4: Configure Template Content And Upload CSV #
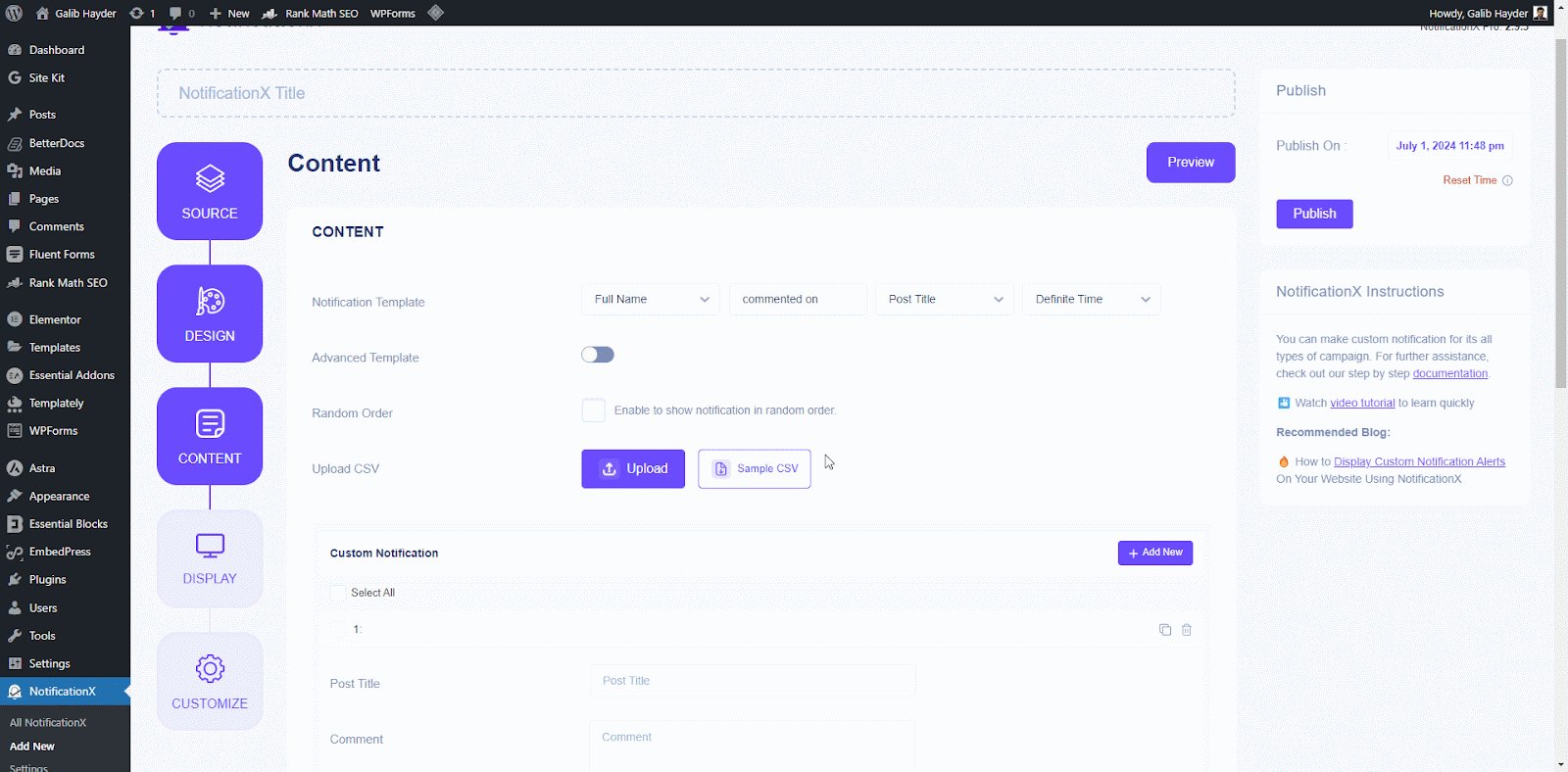
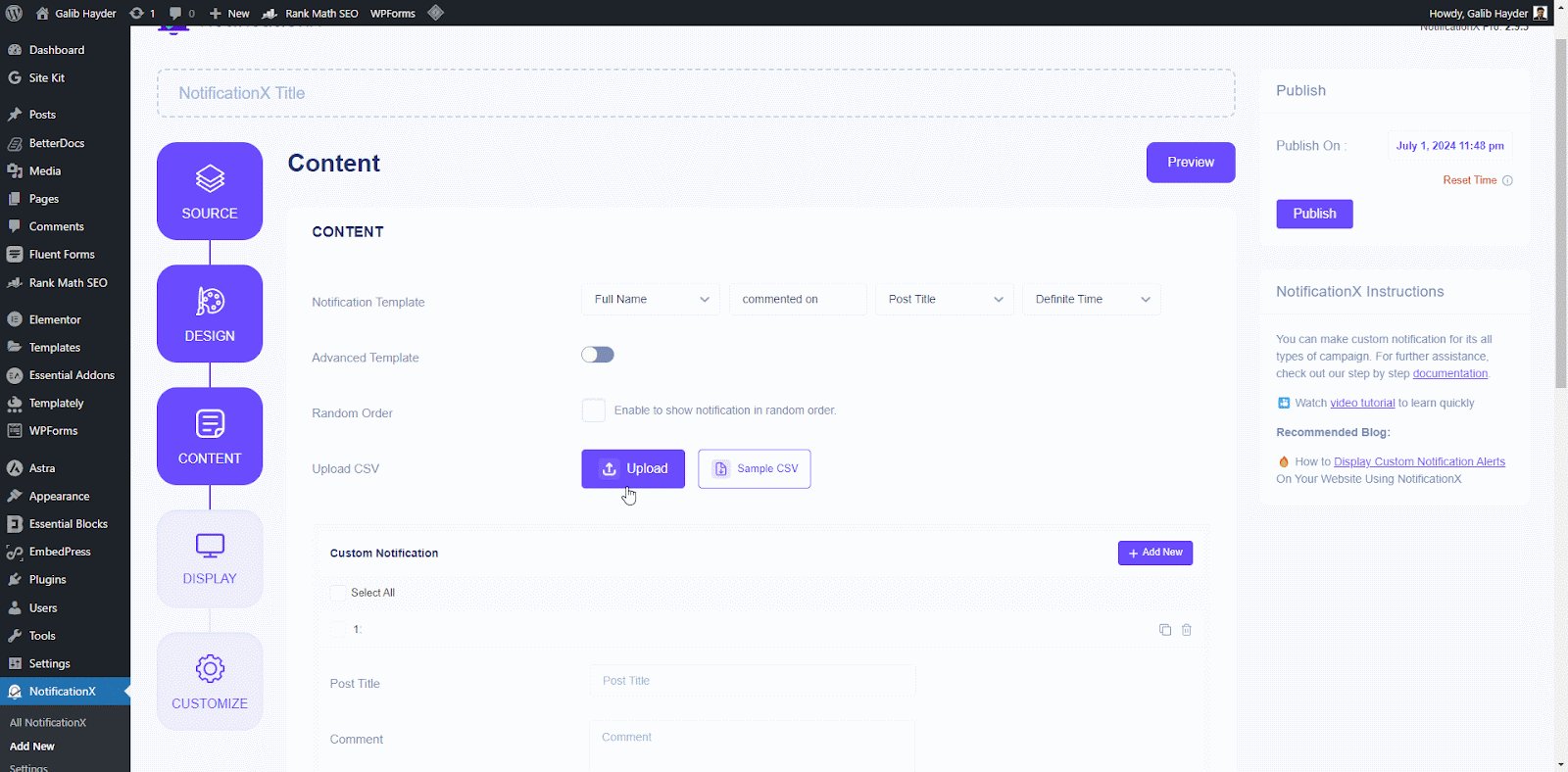
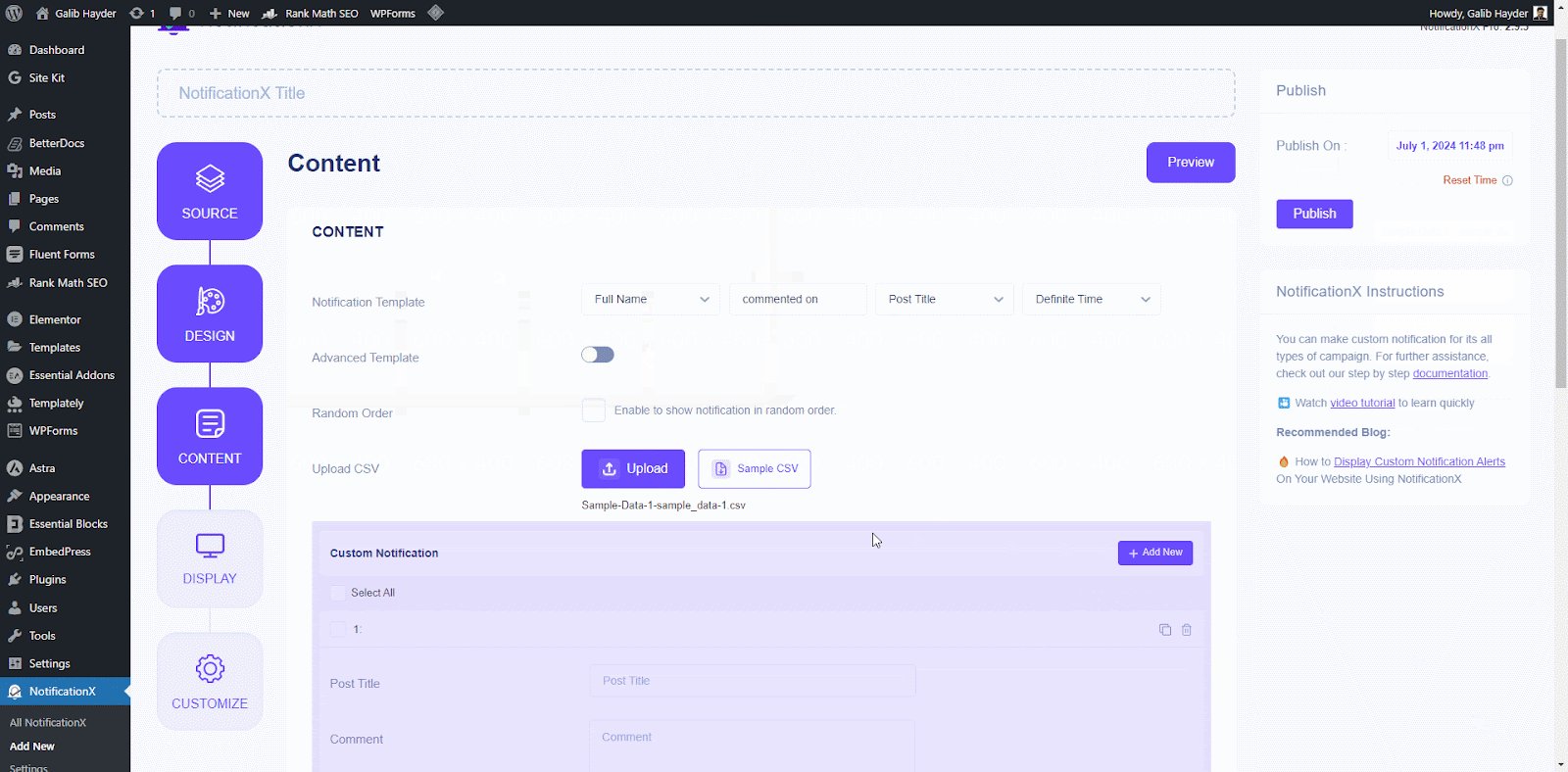
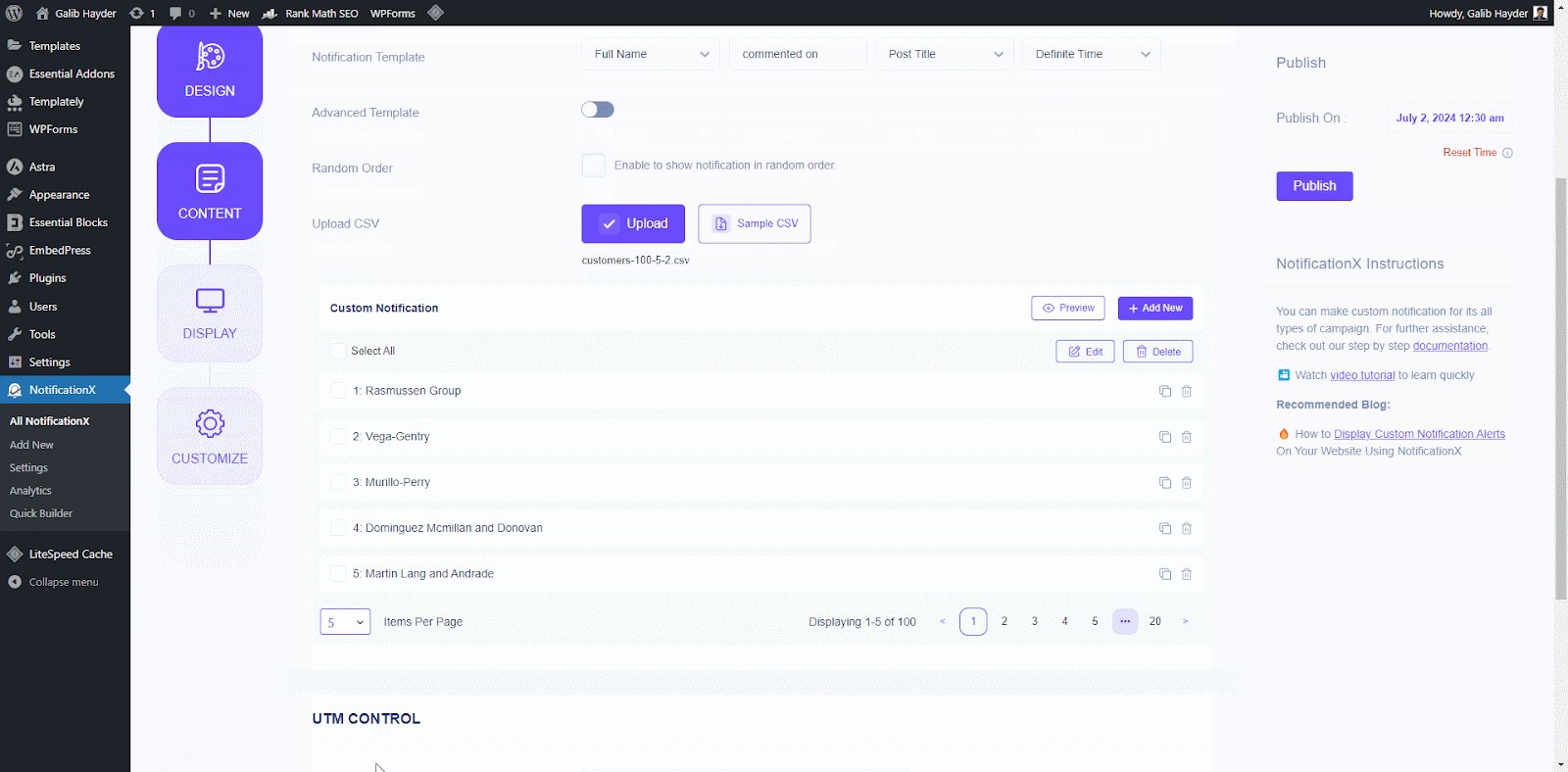
Here in the ‘コンテンツ’ tab you can modify your ‘通知テンプレート’ and add your preferred content text, add multiple notifications manually one-by-one or create them in bulk using a CSV file. These settings may vary depending on your notification theme selection.

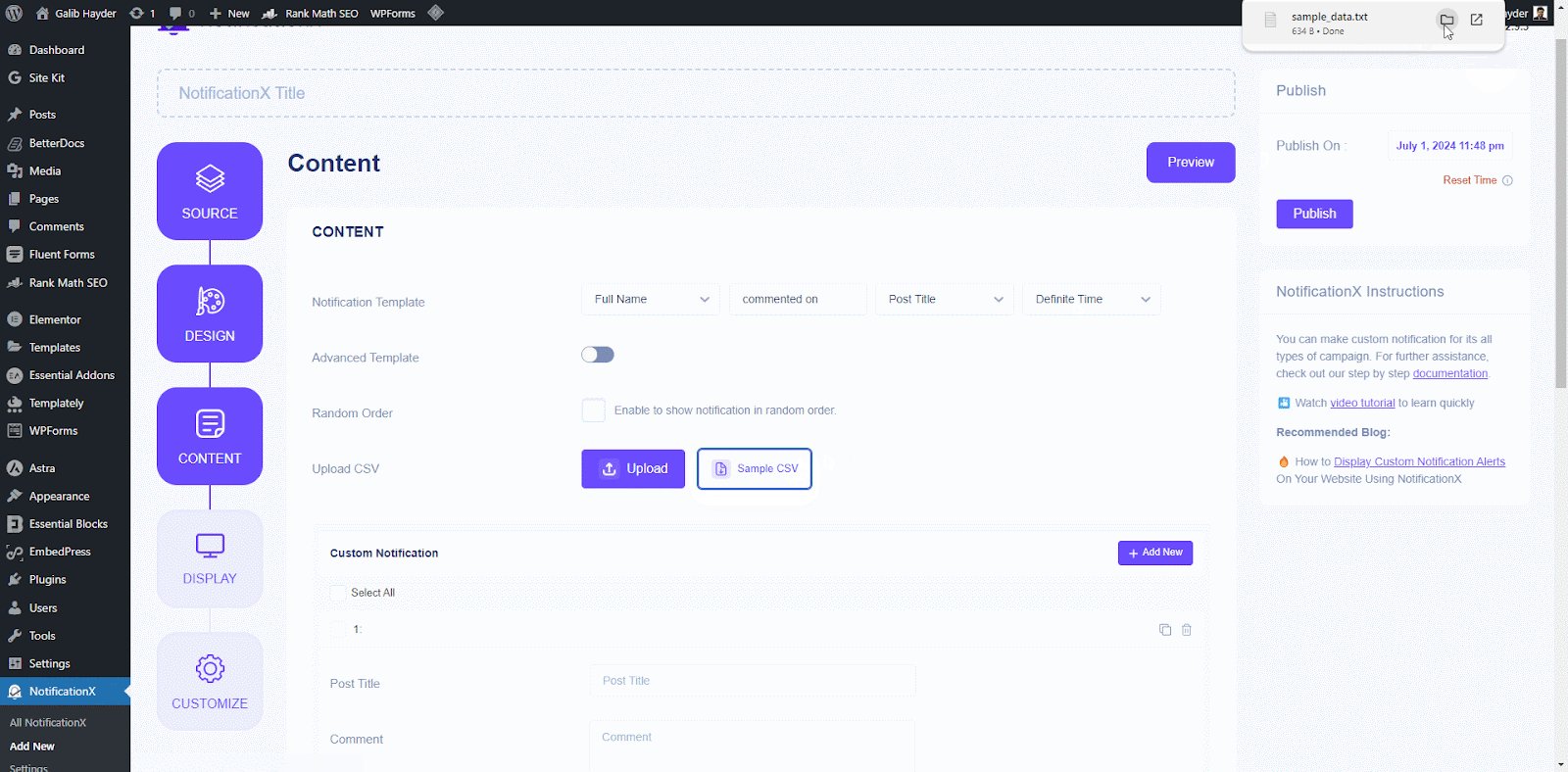
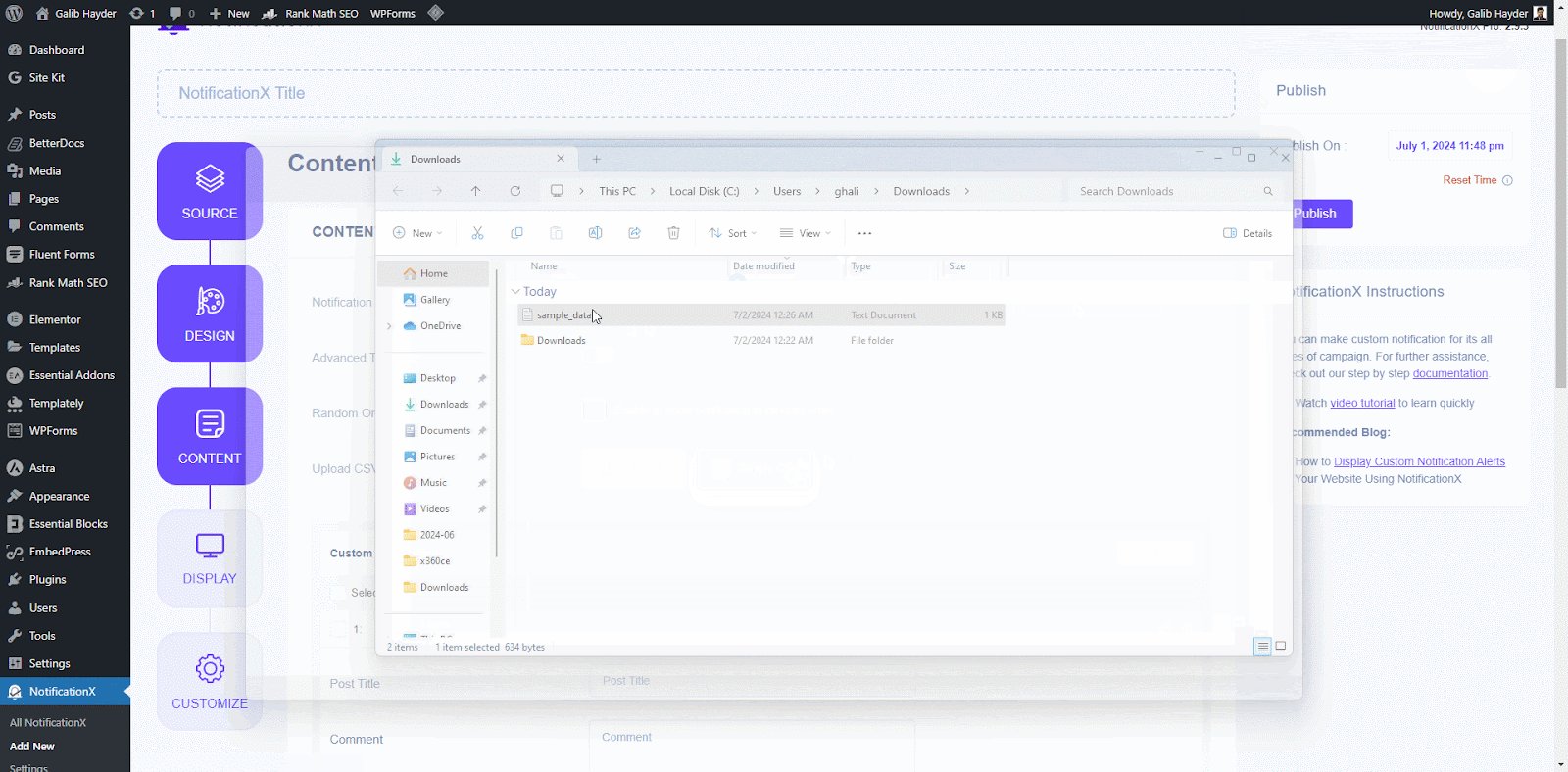
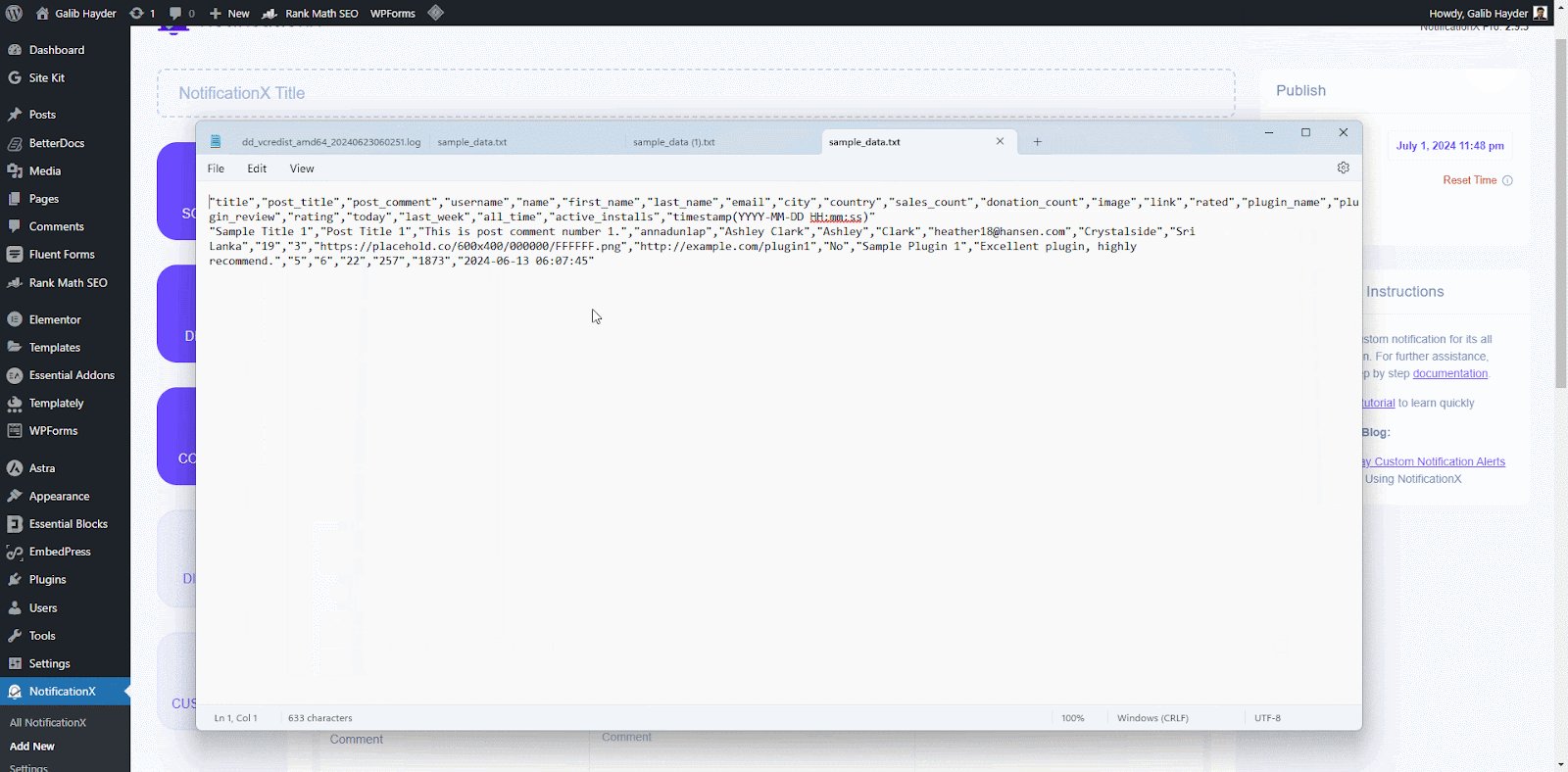
Now upload a CSV file containing notification details to create them in bulk. You can click on the ‘Sample CSV’ button to download a template CSV file and ensure your file format is correct. This template will include all the required columns for your notification data (e.g., title, content, image URL, etc.).

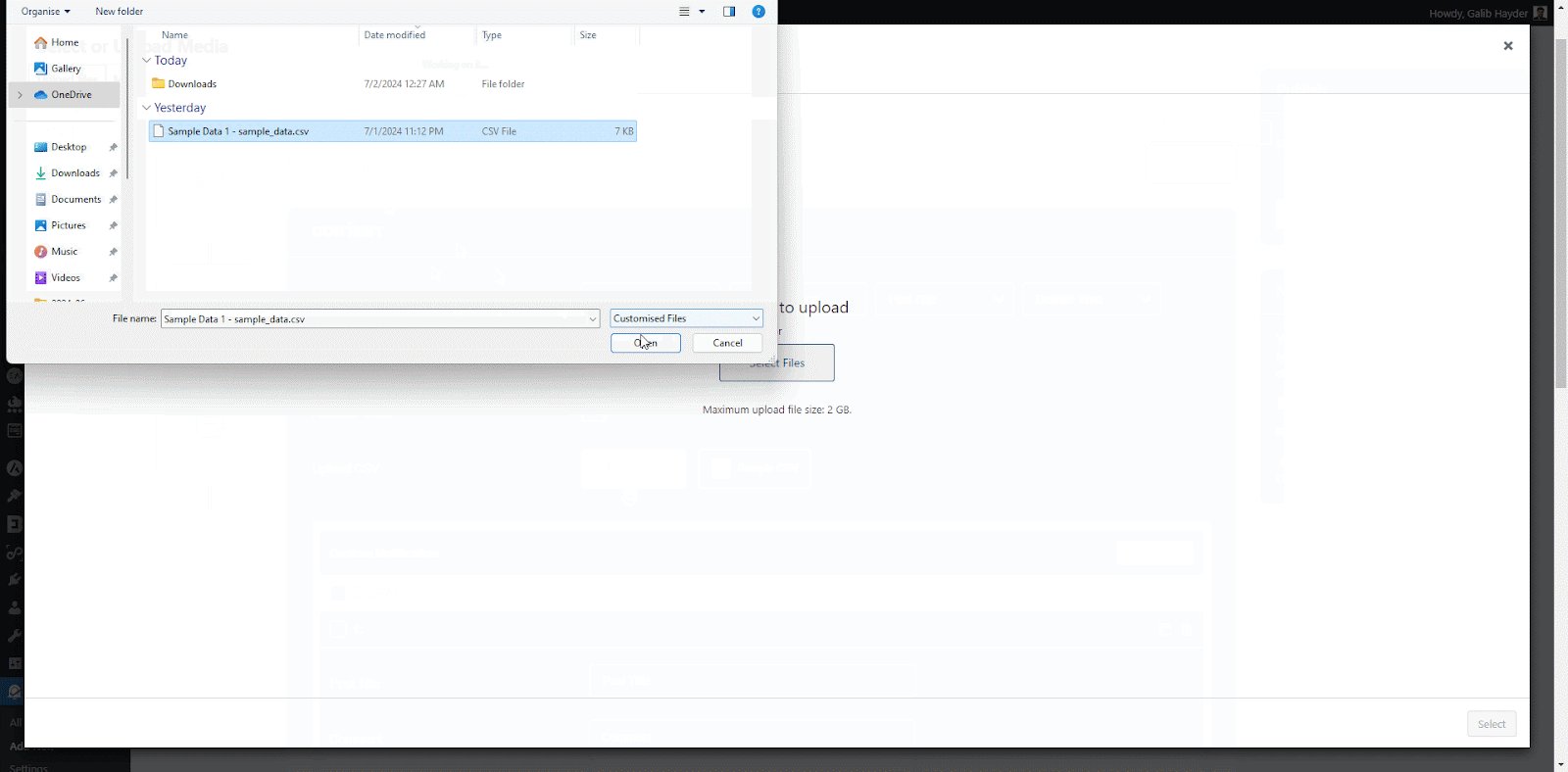
Upload your prepared CSV file containing notification details. Click the ‘Upload CSV’ button and select your CSV file from your computer. NotificationX will validate the uploaded file format. If there are any errors (missing columns, invalid data types), you will receive an error message explaining the issue.

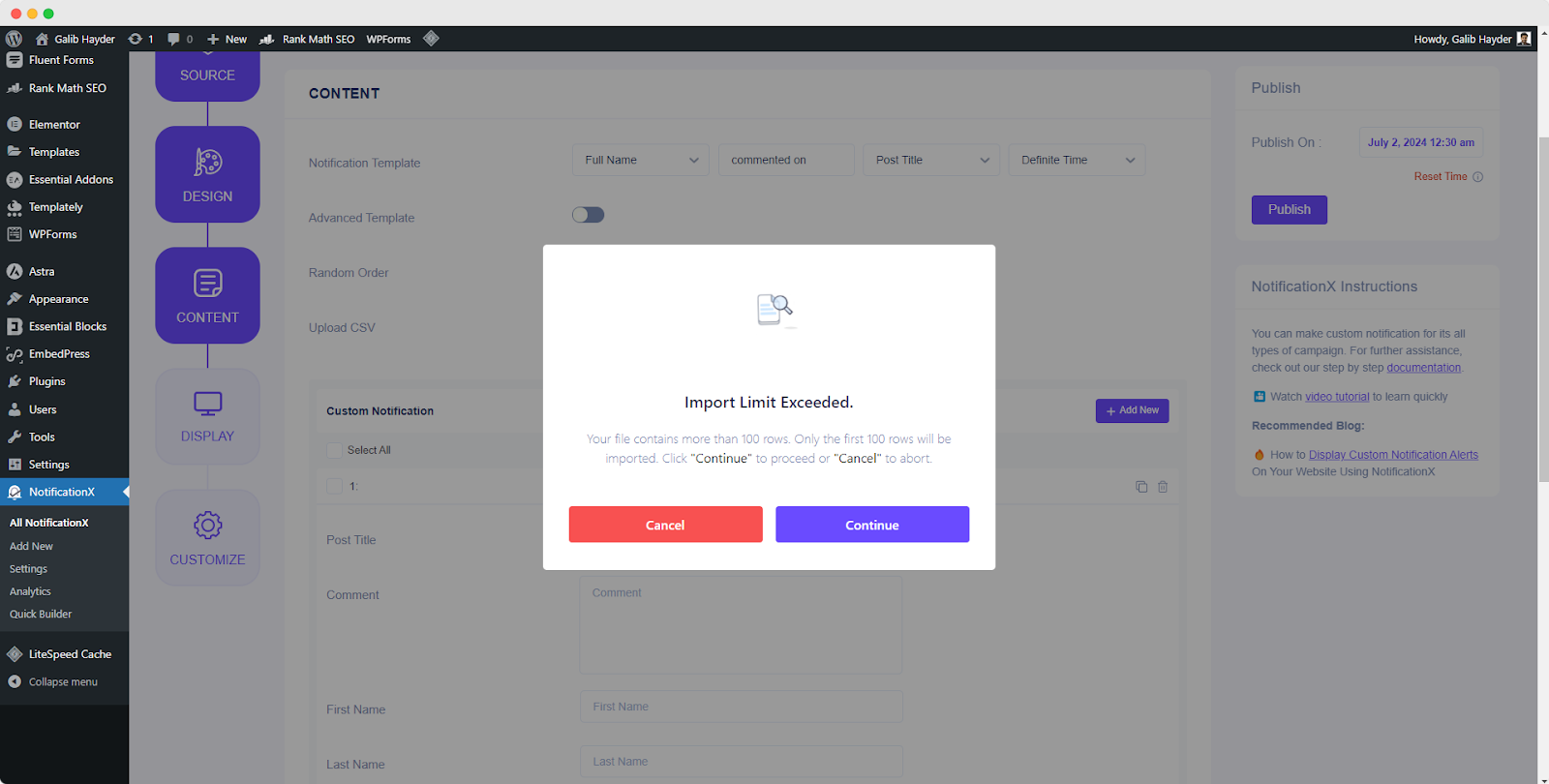
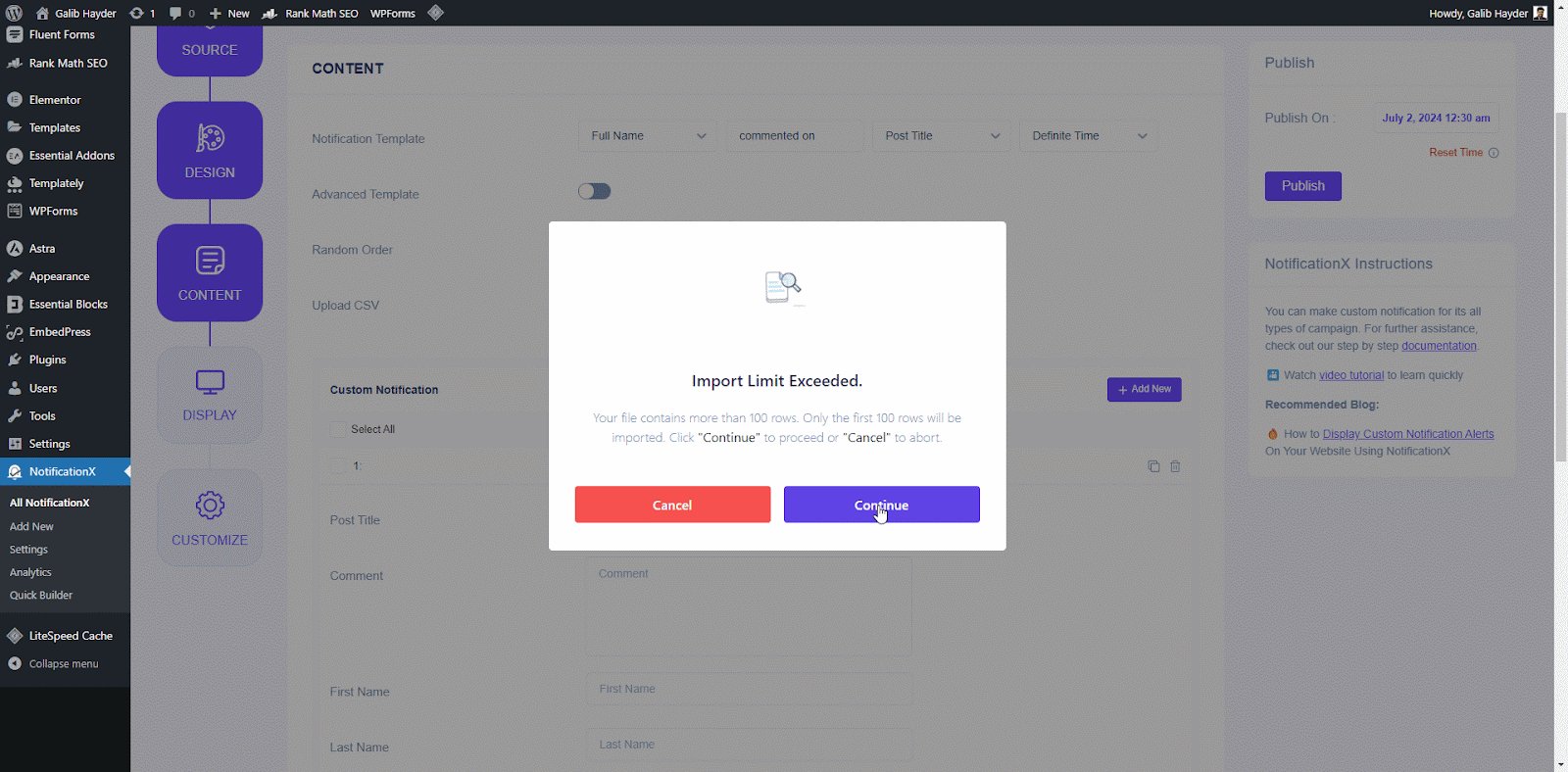
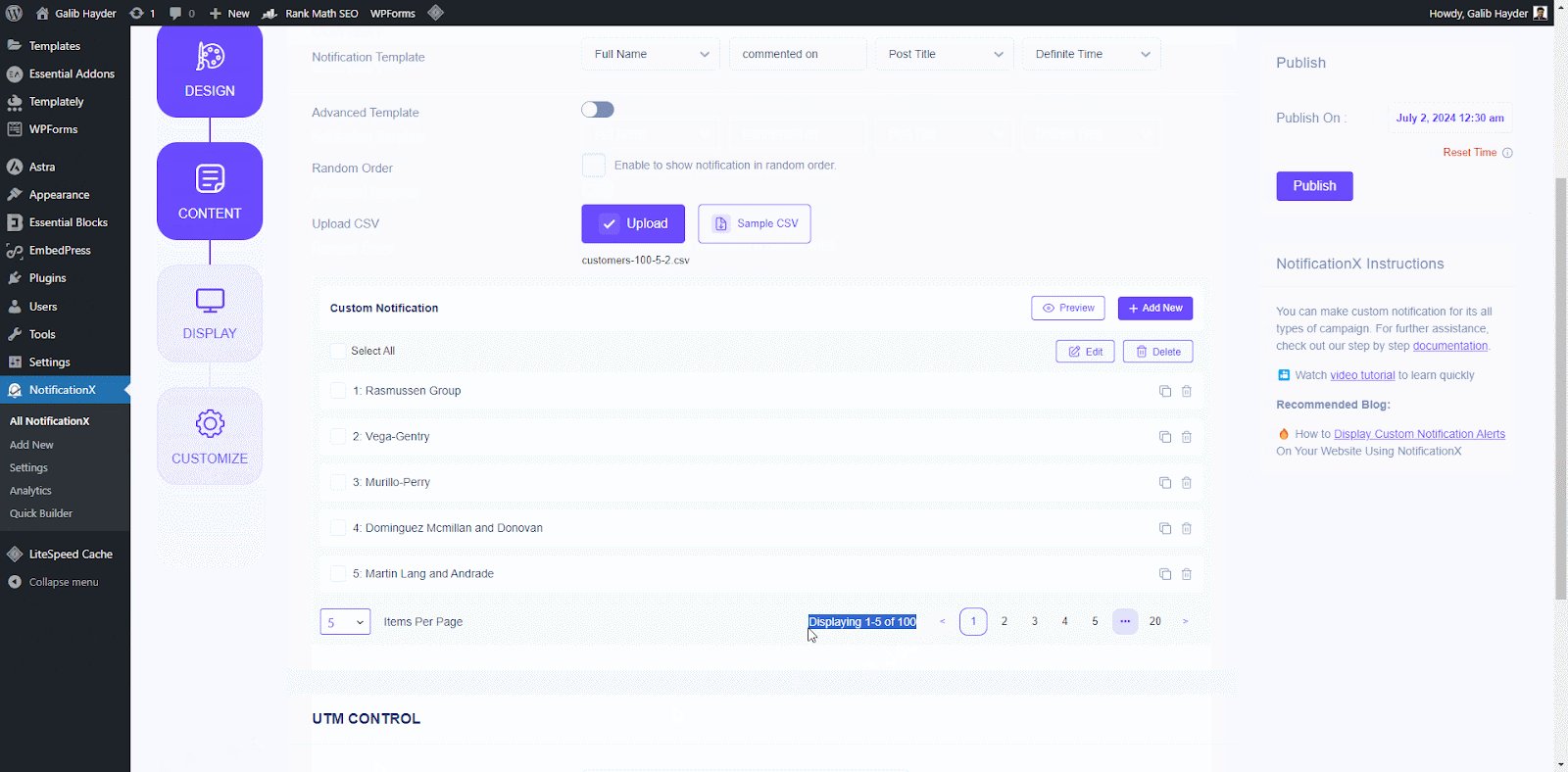
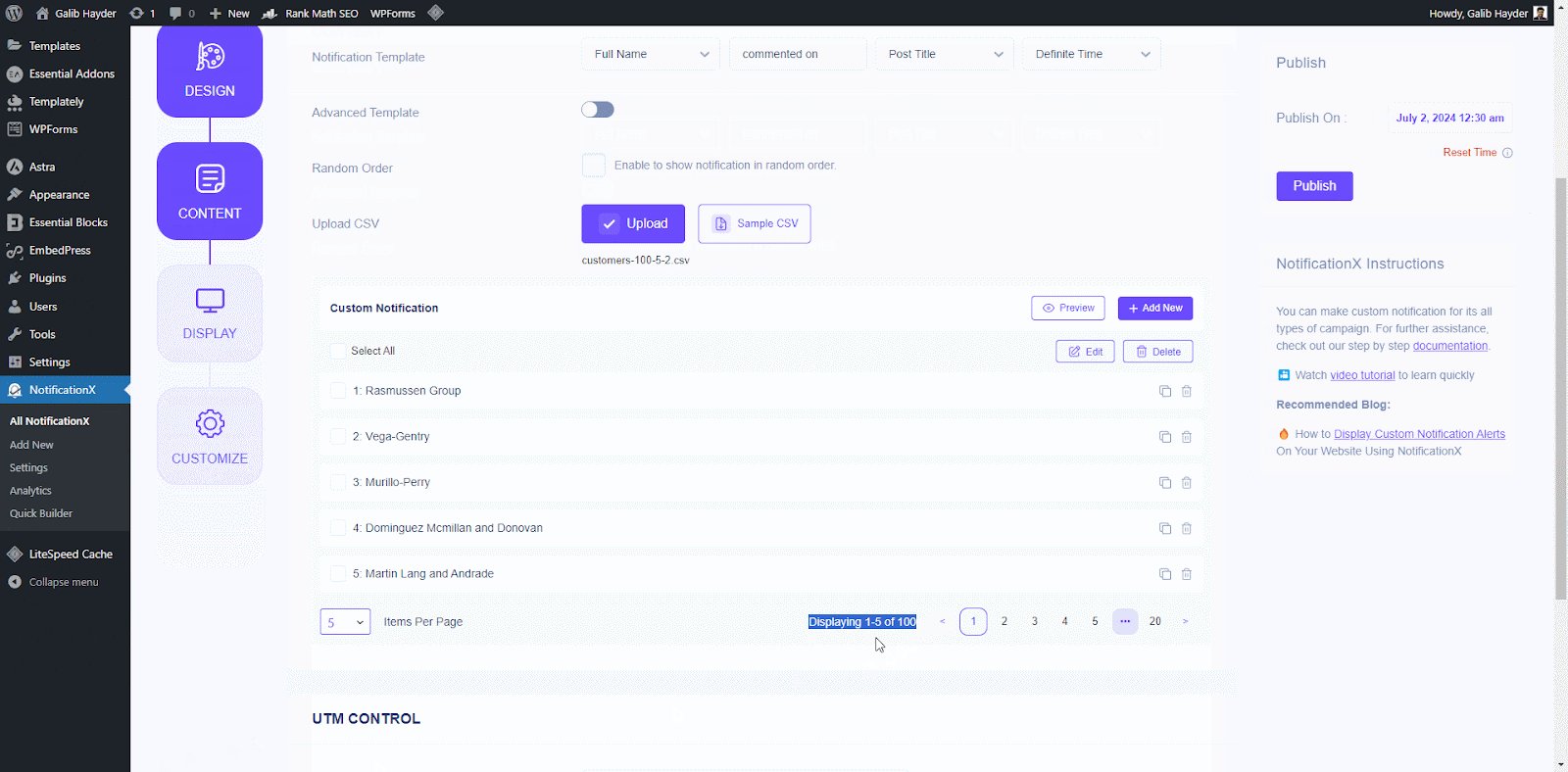
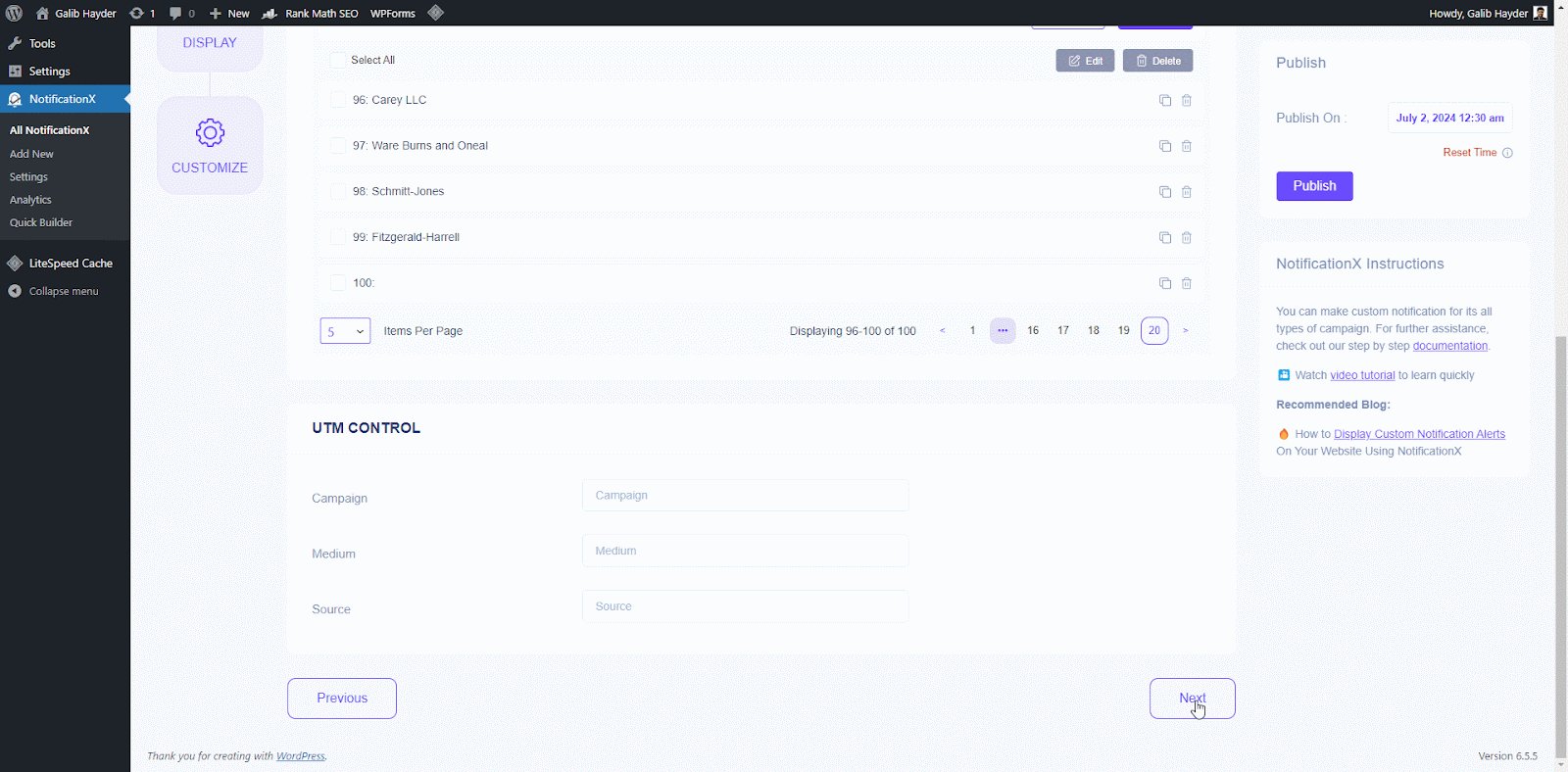
If the CSV file contains more than 100 notifications, a warning message will appear informing you that only the first 100 entries will be processed due to limitations. NotificationX will process the valid entries (up to 100) from your CSV file.

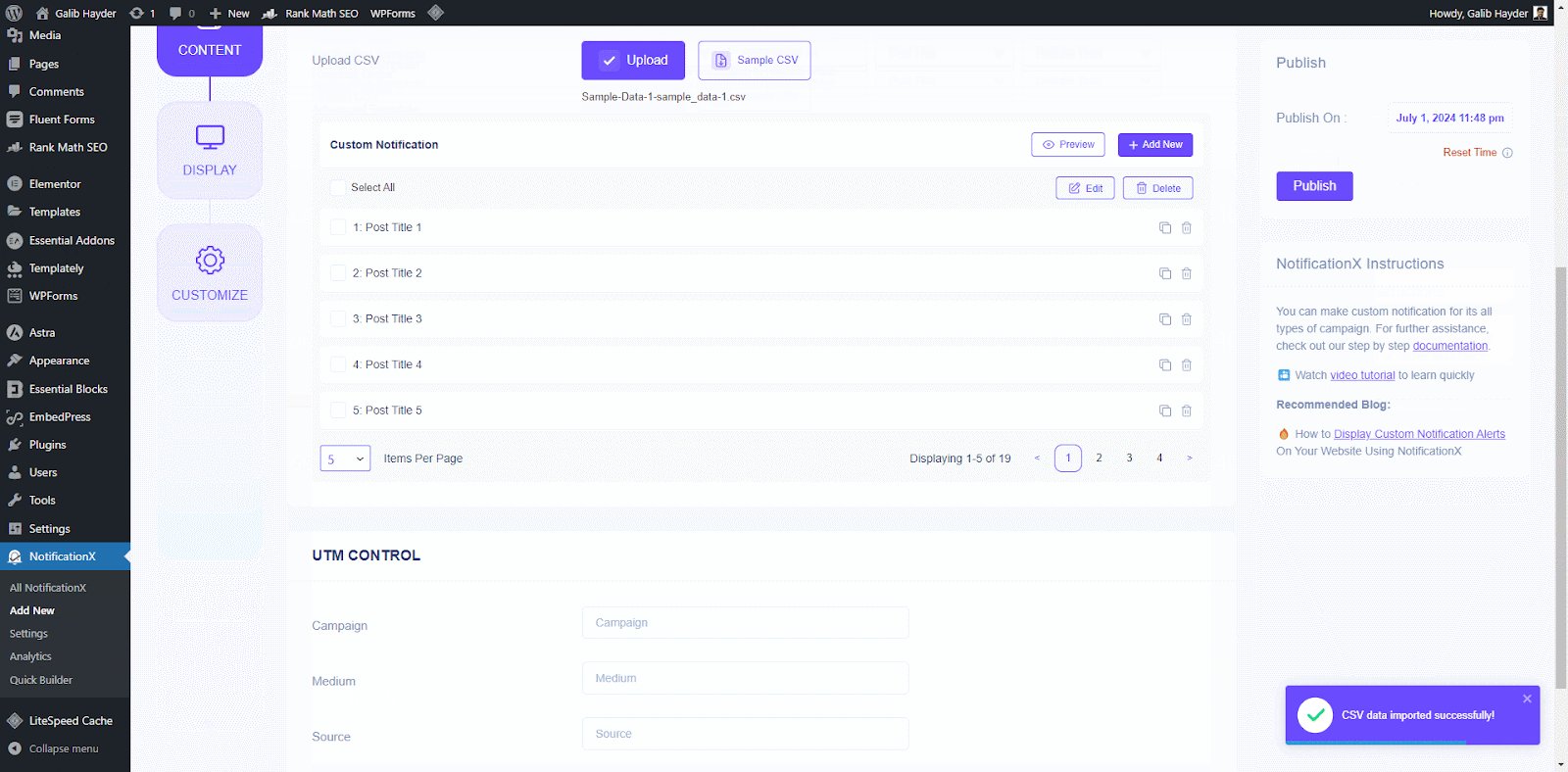
After that, individual notifications will be created based on the information provided in the CSV File. Modify the Notification Template to define the desired text content for your notifications.

Note: Uploading a CSV is an alternative way to create multiple notifications at once. You can still create individual notifications by modifying the Notification Template directly if preferred.

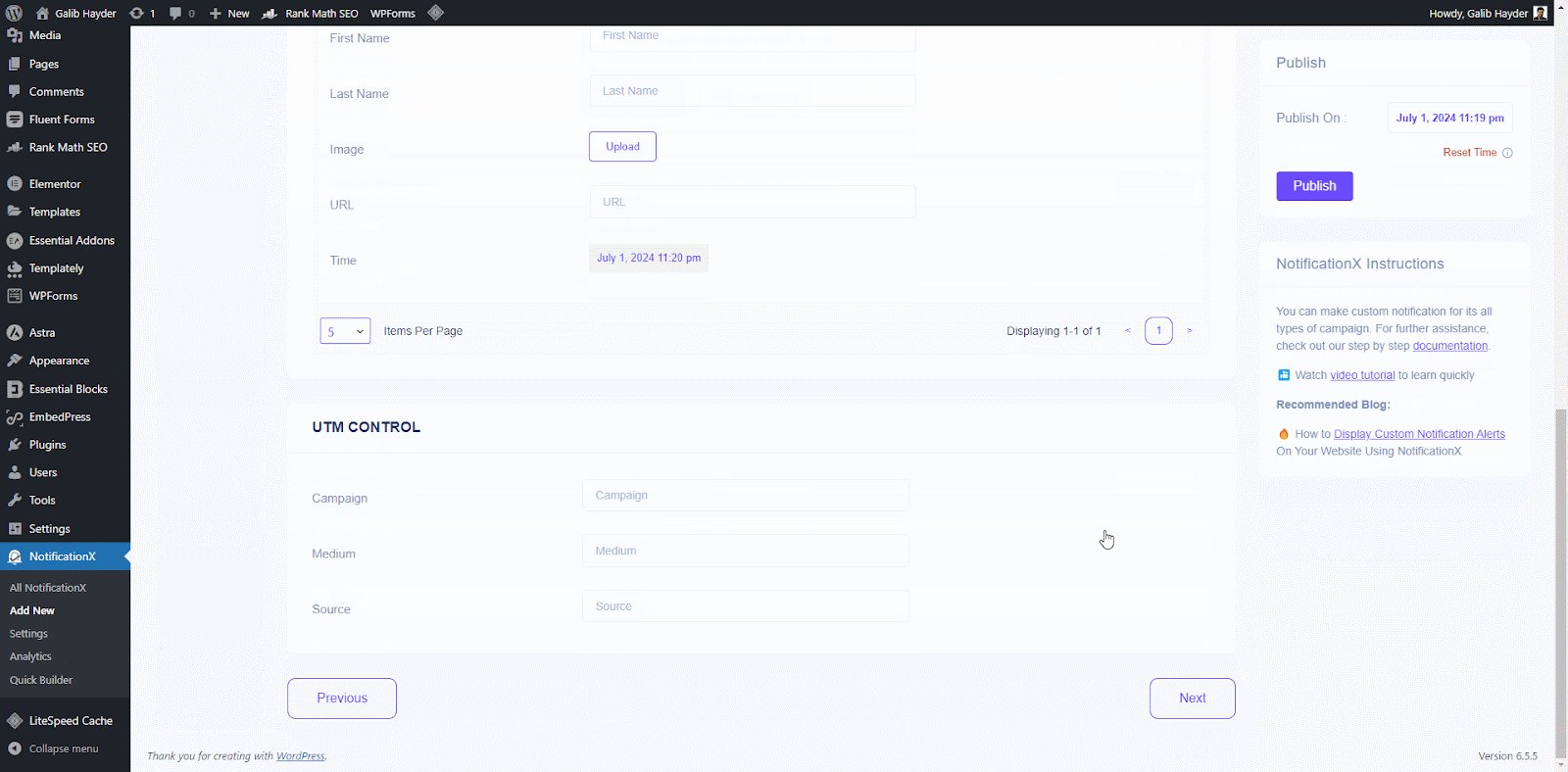
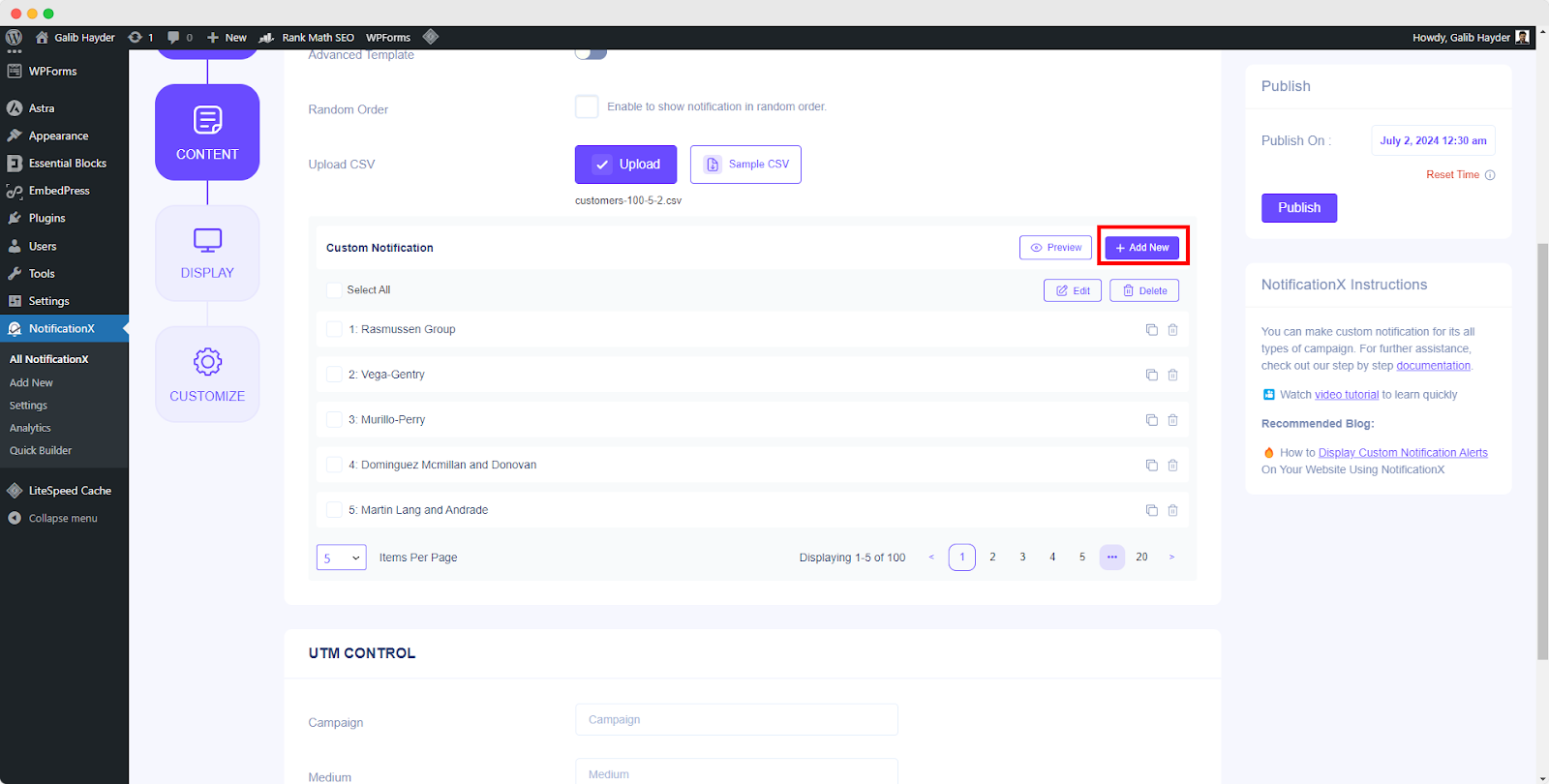
あなたはをクリックすることができます '+' button to add more custom user information, contents & conversions which will be displayed on your website. Under the ‘Conversion’ section, you will have to fill up all the fields as per your wish. Besides, You can also upload a user/product image of your choosing. You can just go ahead and add as many custom conversions as you want.

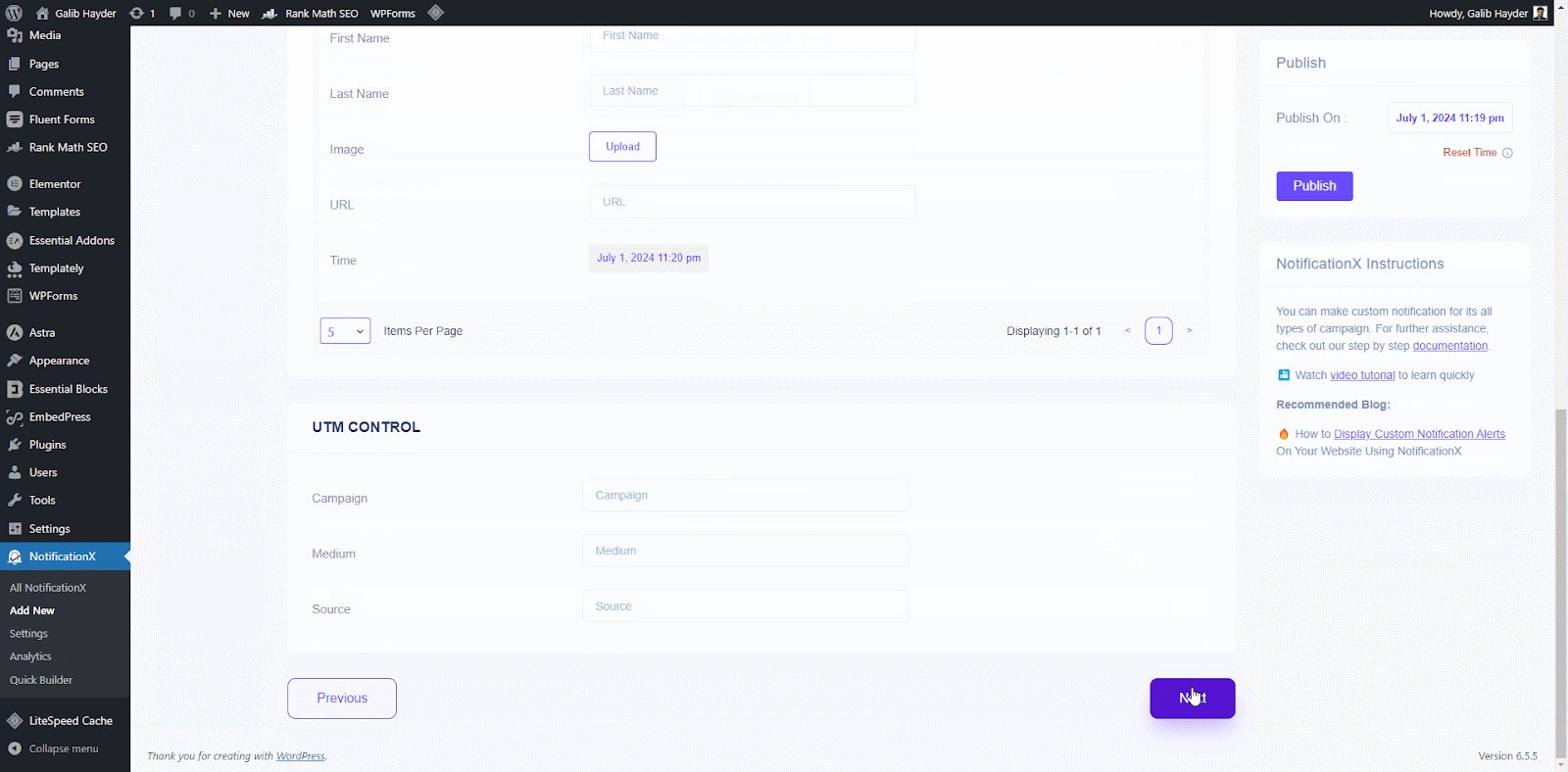
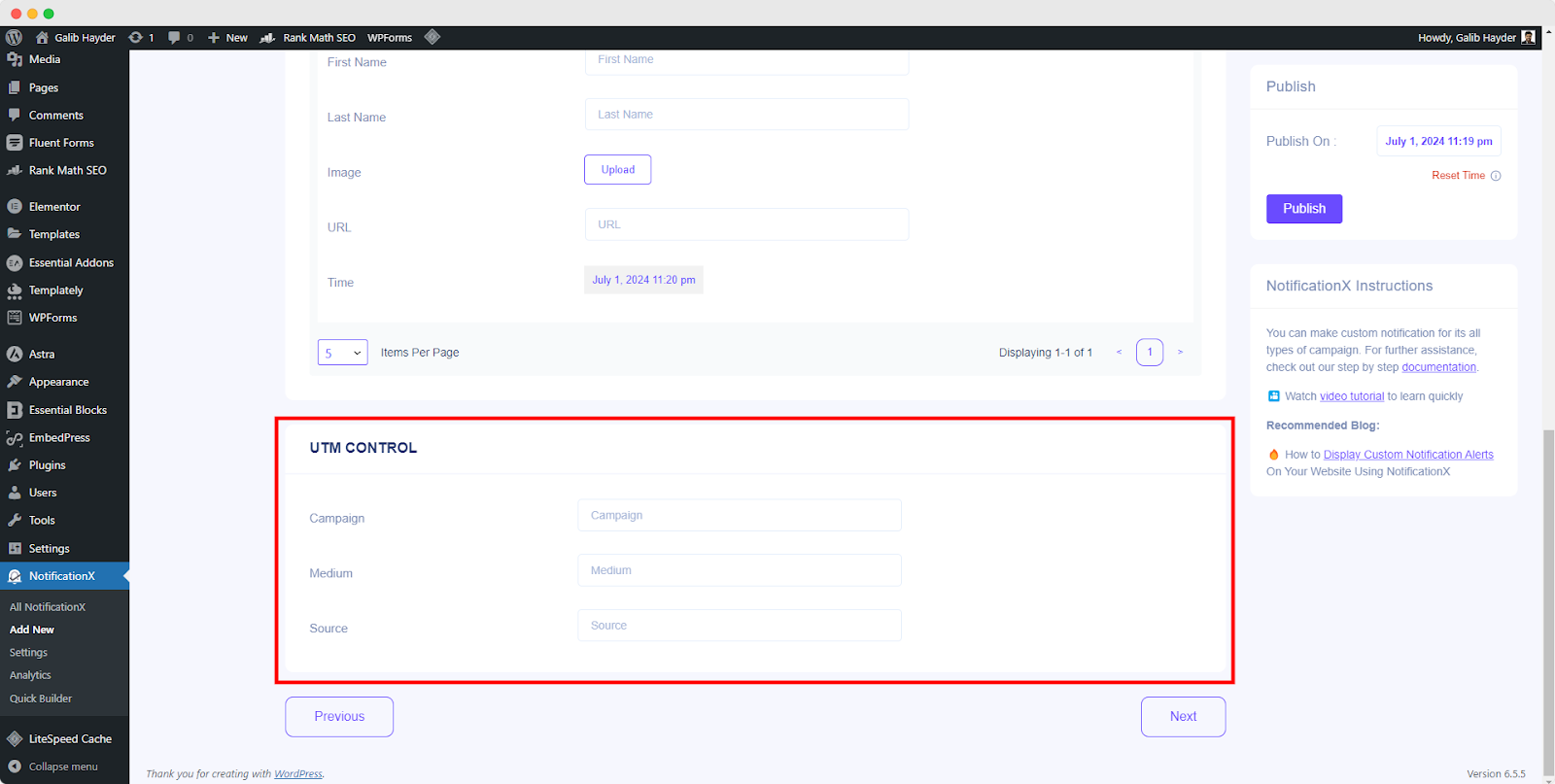
から 「リンクオプション」, you can pick a ‘リンクタイプ’ for your notification popup. Moreover, you can even track the various types of campaigns through NotificationX as well. 'UTMコントロール' allows you to add ‘Campaign'、'中くらい' と 'ソース’ to your ‘Custom Notification’. Simply click on the ‘Next’ button to continue.
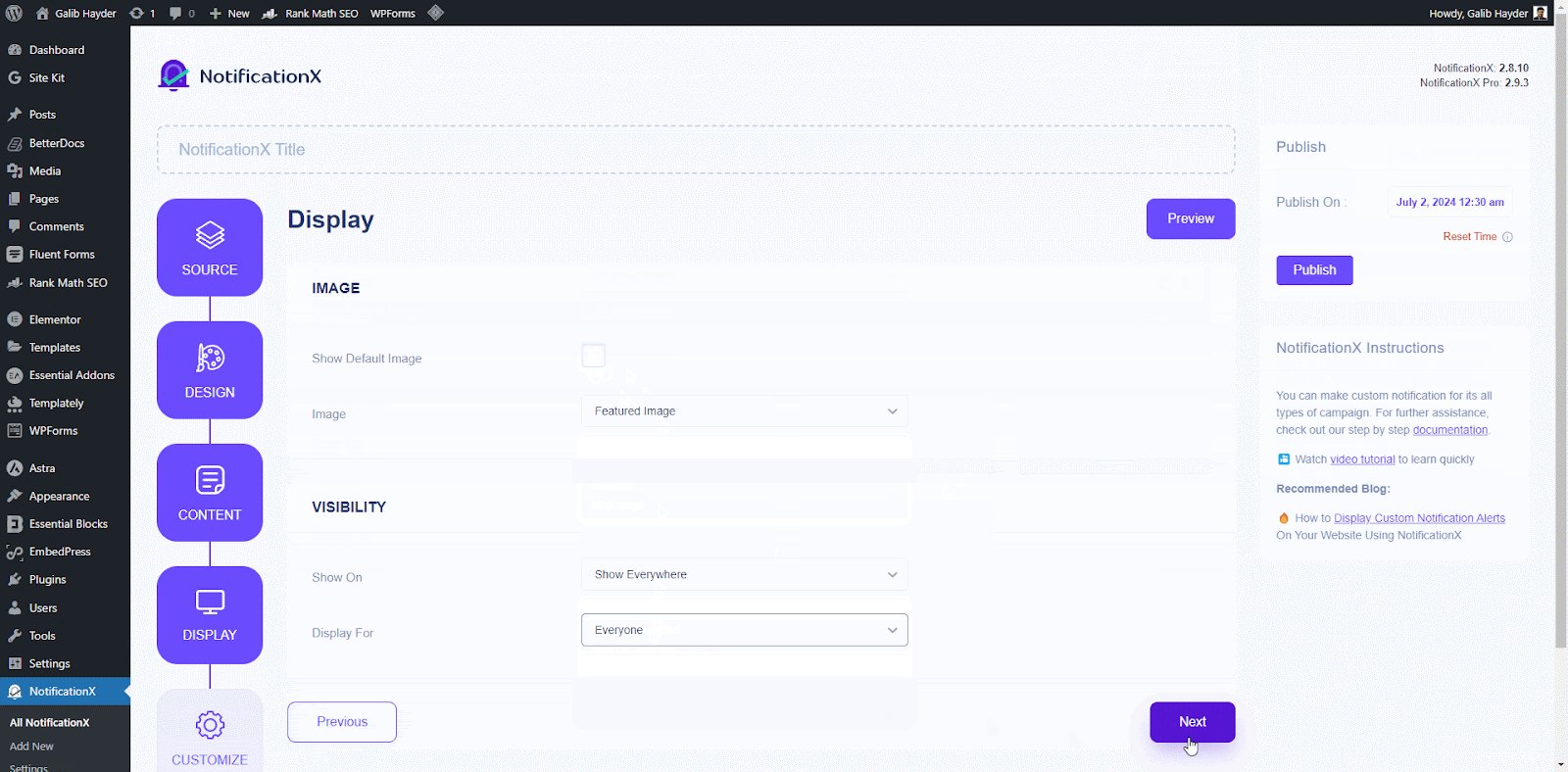
手順5:表示オプションを構成する #
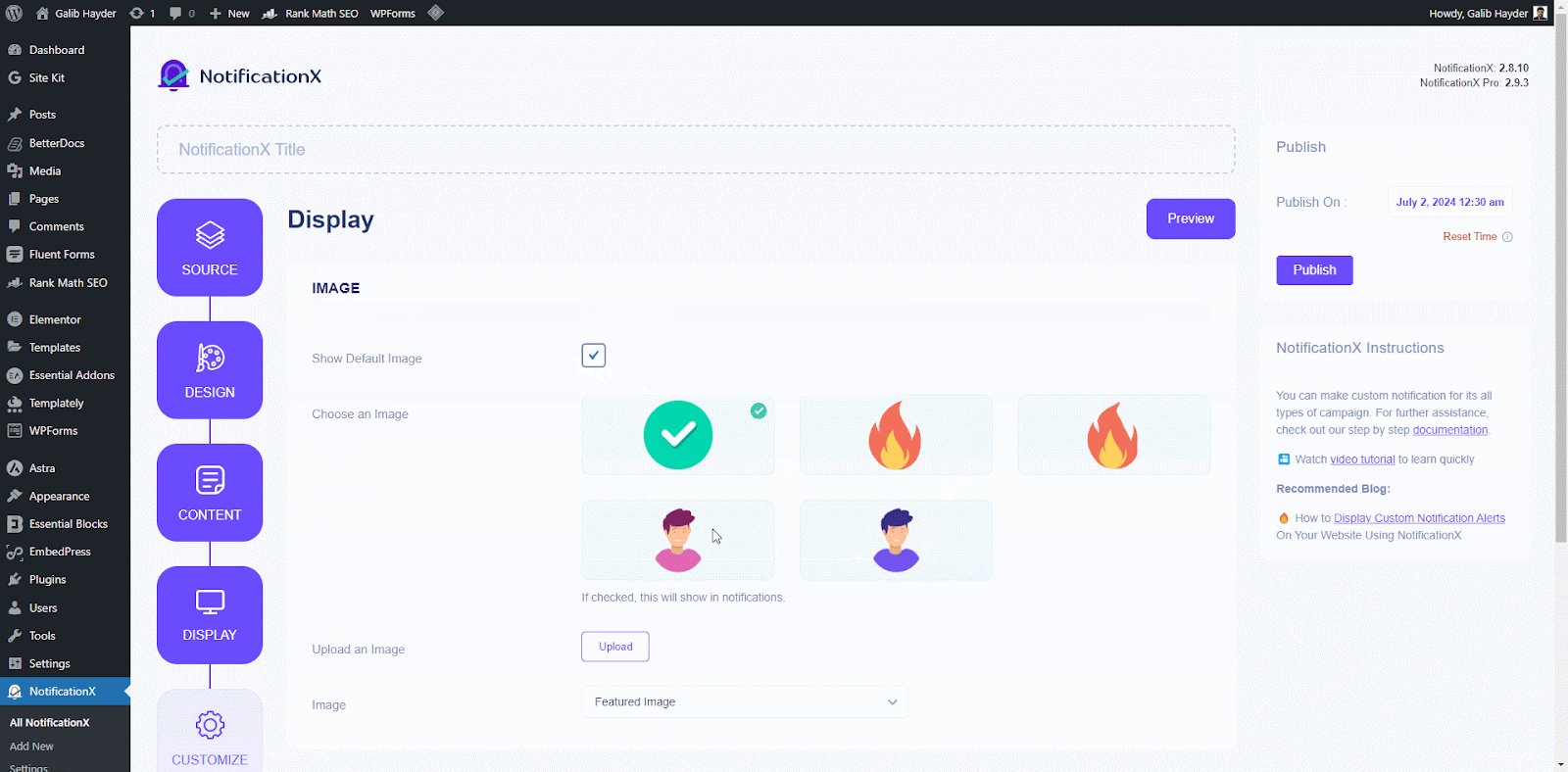
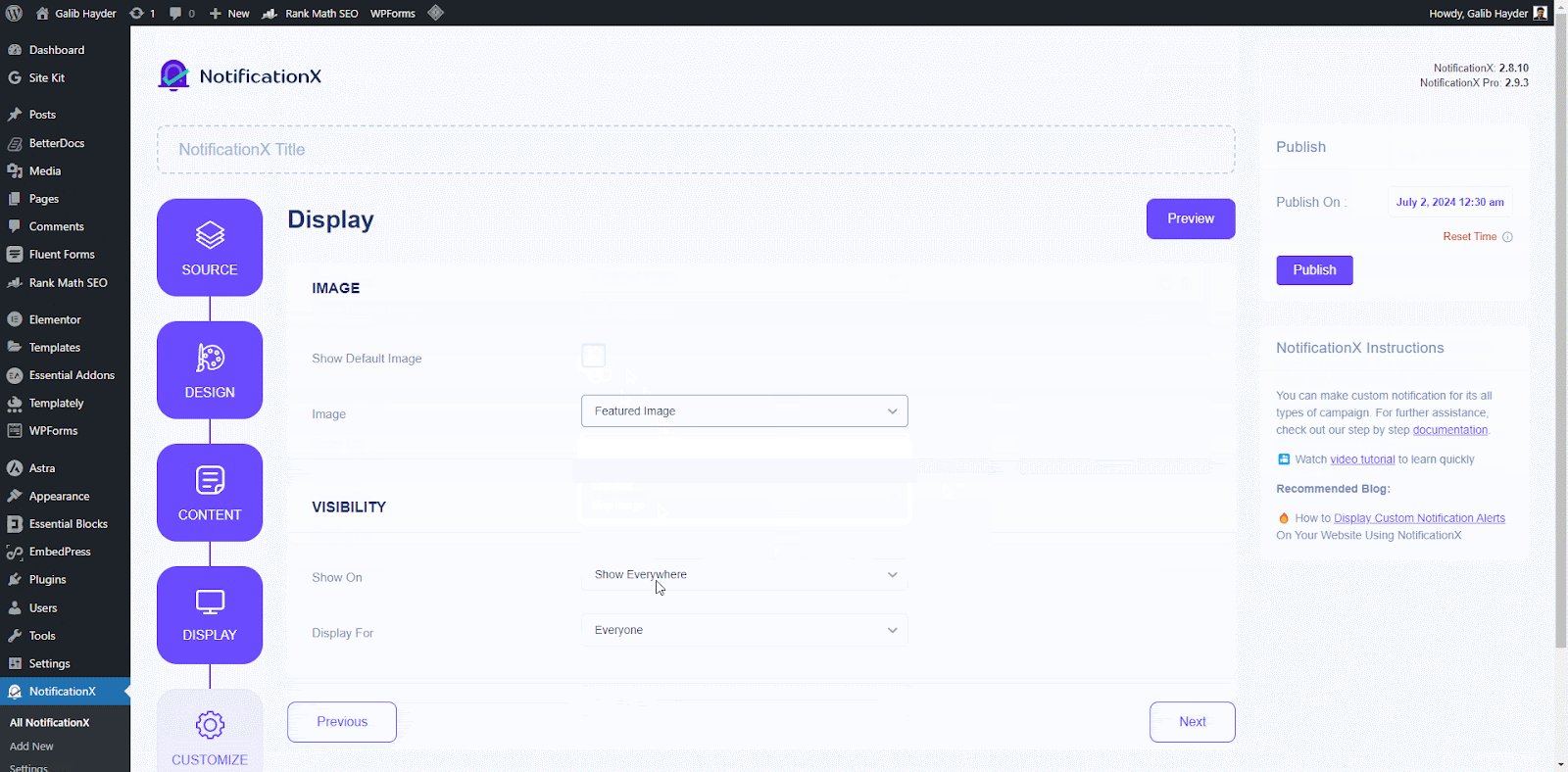
の中に '表示' タブには、2つの利用可能なセクションがあります:画像と可視性。から '画像' section, you can use the checkbox to display the default image or an avatar in the notification popup. If the users don’t have any ‘Avatar’ set in their profile, you can simply display the ‘Default’ image by selecting the ‘Default Image’ checkbox and uploading a default image.
から 「可視性」 section, you can set the pages where you want to display the Sales Notification. You also have the option to restrict the notification popup based on certain user roles. On the other hand, you can also specify the pages where you want to display or hide the ‘Custom Notification’.

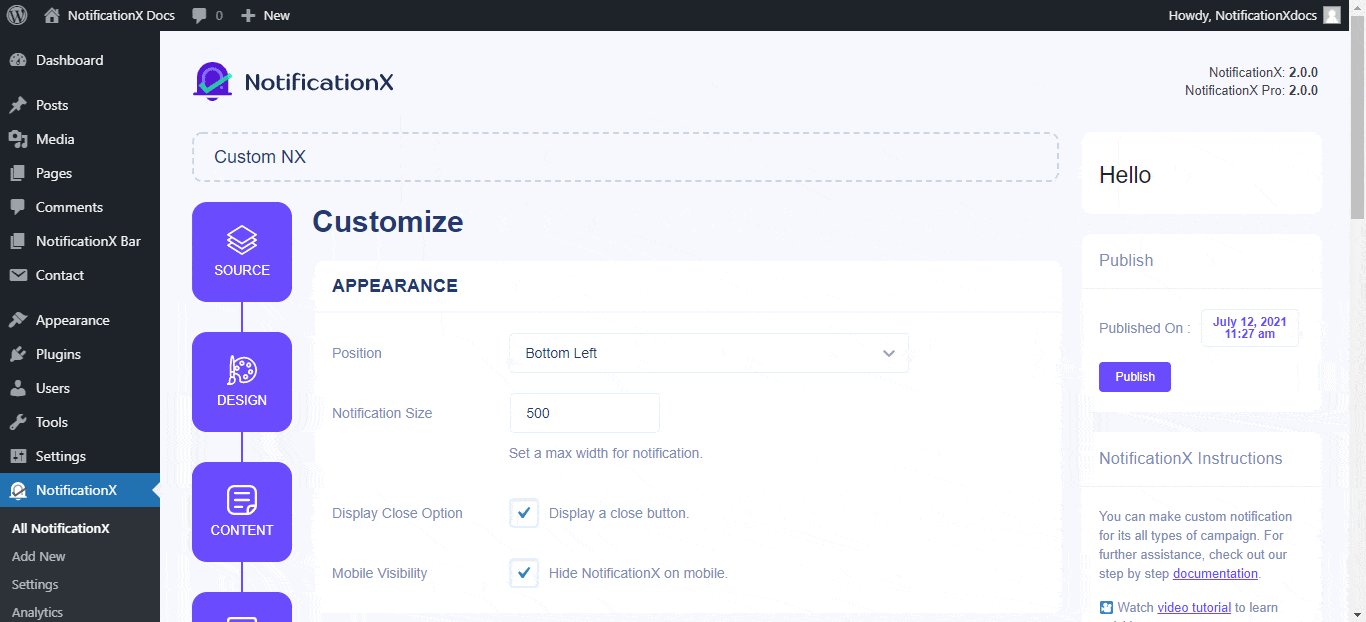
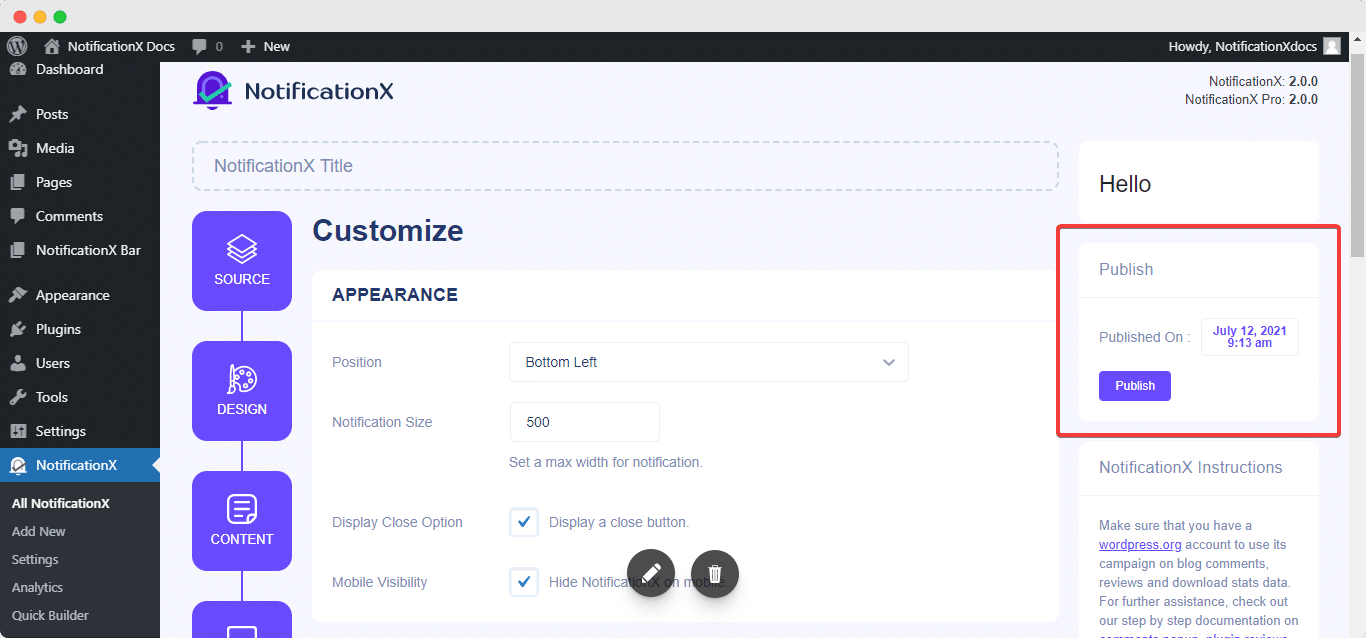
ステップ6:外観を設定する #
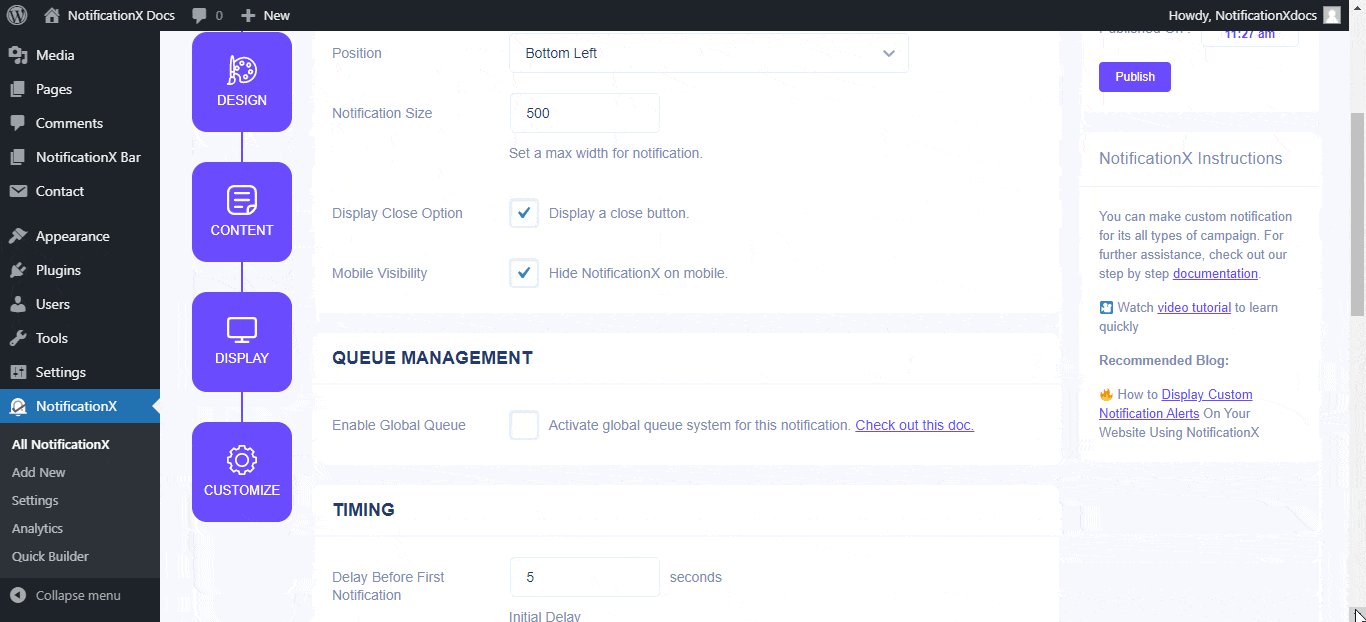
下 'カスタマイズ' tab, you will find three separate sections: Appearance, Timing, Behavior & Sound Settings. From the ‘外観’ section, you can set the position where you want to display Custom Notification and use the checkbox to disable/enable the ‘Close Button’ & ‘Hide on Mobile’ options. You can even set a max-width for your Notification Popup as well.

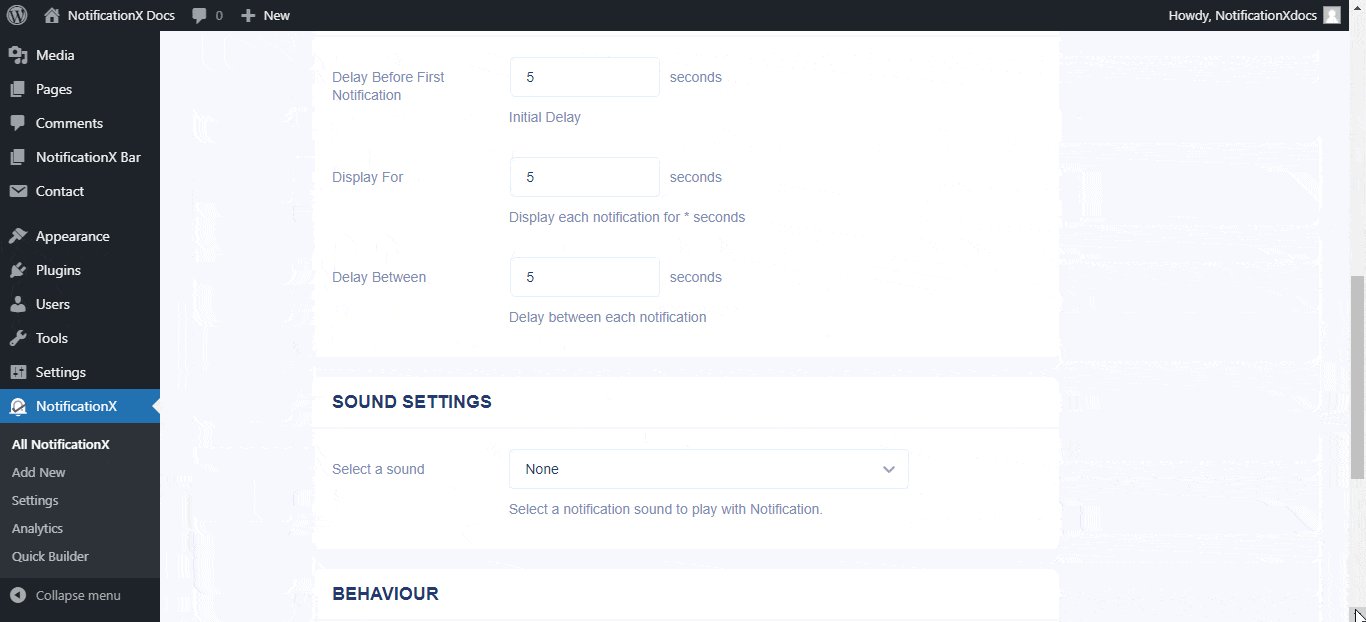
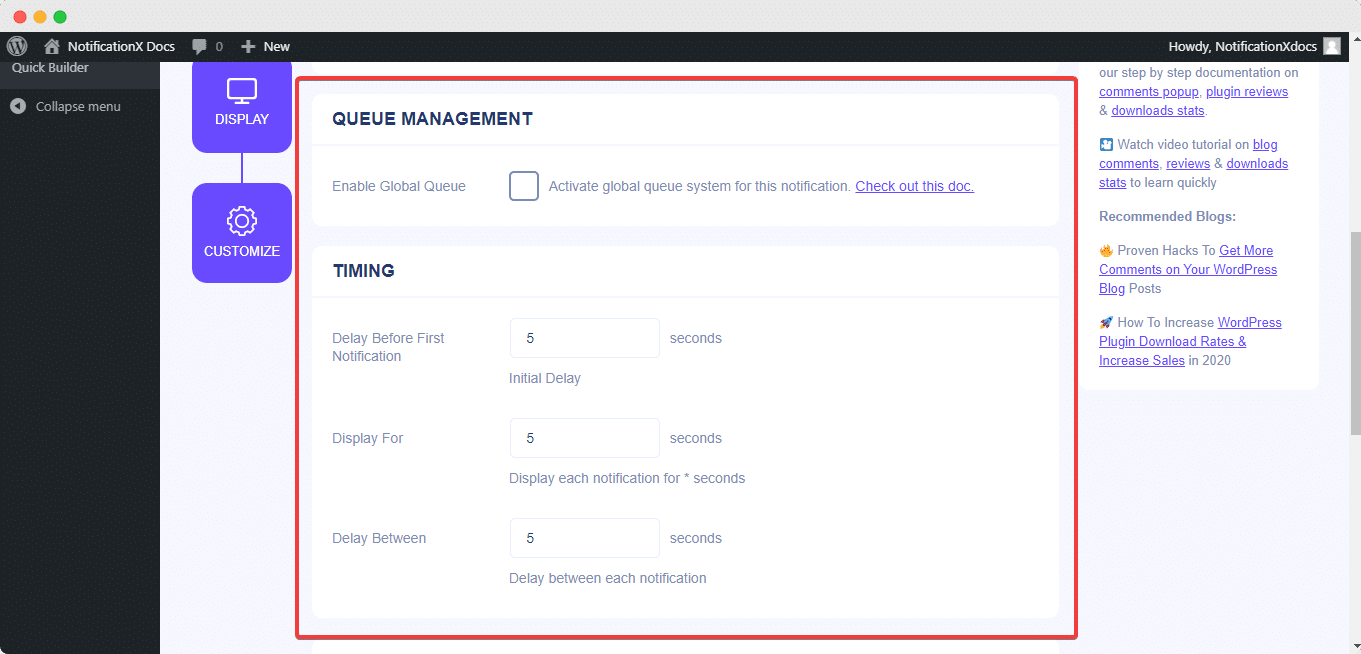
Besides, you also have the freedom to set time for ‘Initial'、'Display For’ & ‘Delay Between’ options as per your preference from the ‘タイミング‘ section. You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. Or, if you want to display multiple types of notifications, you can simply activate the ‘グローバルキュー管理'オプションを使用 NotificationX PRO.

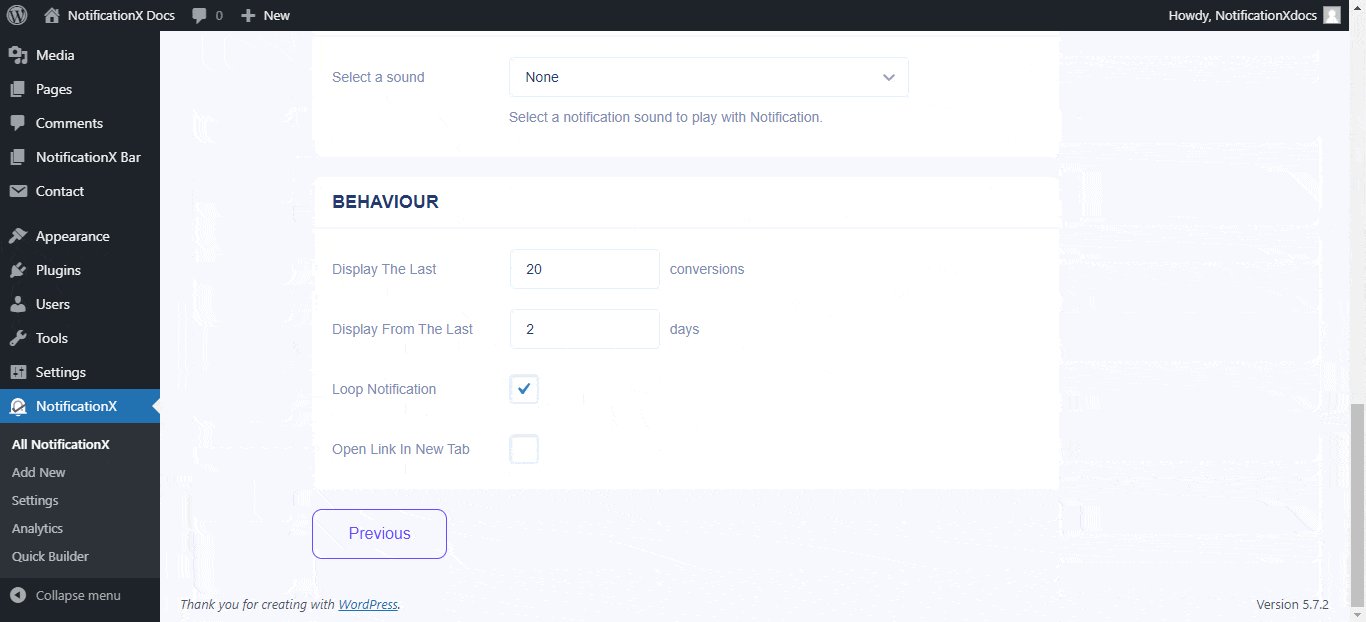
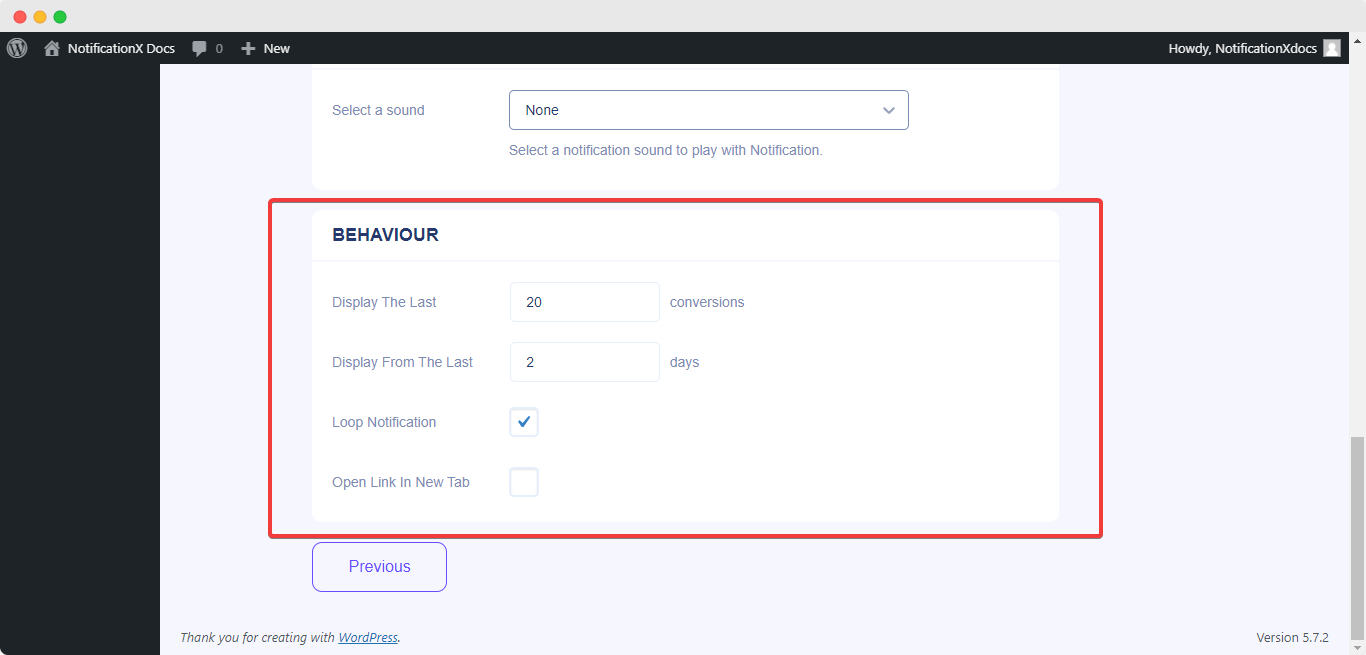
から '動作' section, you can choose to display the number of reviews made for certain past days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well.

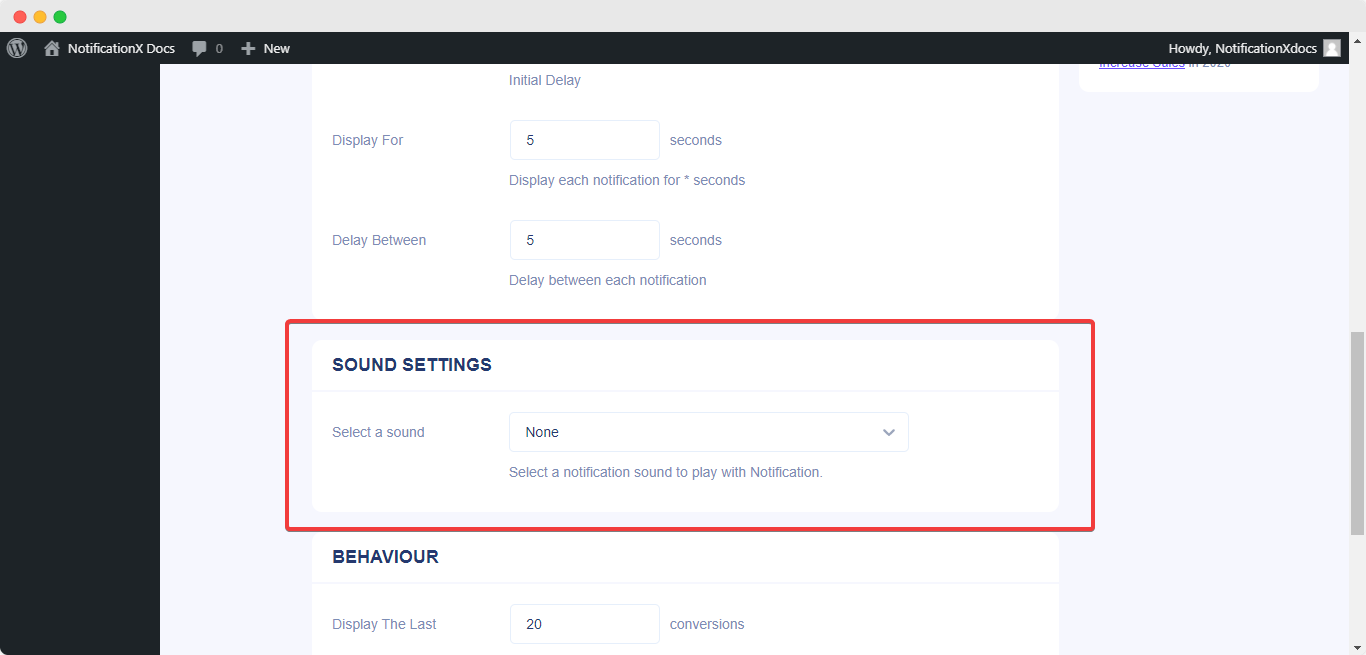
の助けを借りて NotificationX PRO、からの通知のサウンドアラートを有効にすることもできます 'サウンド設定' セクション。各通知ポップアップで再生されるドロップダウンメニューからサウンドを簡単に選択できます。

ステップ7:通知を公開する #
手順6を完了したら、 「公開」 ボタン。その結果、 ‘Custom Notification’ 正常に作成されます。

これらの前述の手順に従い、もう少し変更とスタイリングを行うと、最終的な結果は次のようになります。

これにより、注目を集めるデザインと表示を簡単に行うことができます。Custom Notification’ NotificationXを使用してWordPressWebサイトで。問題が発生した場合は、 サポートチームにお問い合わせください.




