ElementorでショートコードのNotificationXを使用する方法 #
あなたはそれを知って幸せになります あなたはNotificationXを使うことができます Elementor ショートコードを使用して、どこにでもソーシャルプルーフを紹介できます。 設定には数分しかかかりません。これは、通知アラートを表示する場所をより自由にしたい場合に非常に便利な機能です。
ElementorにNotificationXのショートコードを挿入する方法 #
まず、ウェブサイトに表示する通知を作成します クイックビルダーを使い始める NotificationXの。ここから、必要な数のさまざまなタイプの通知を作成できます。
ステップ1:通知のショートコードを取得する #
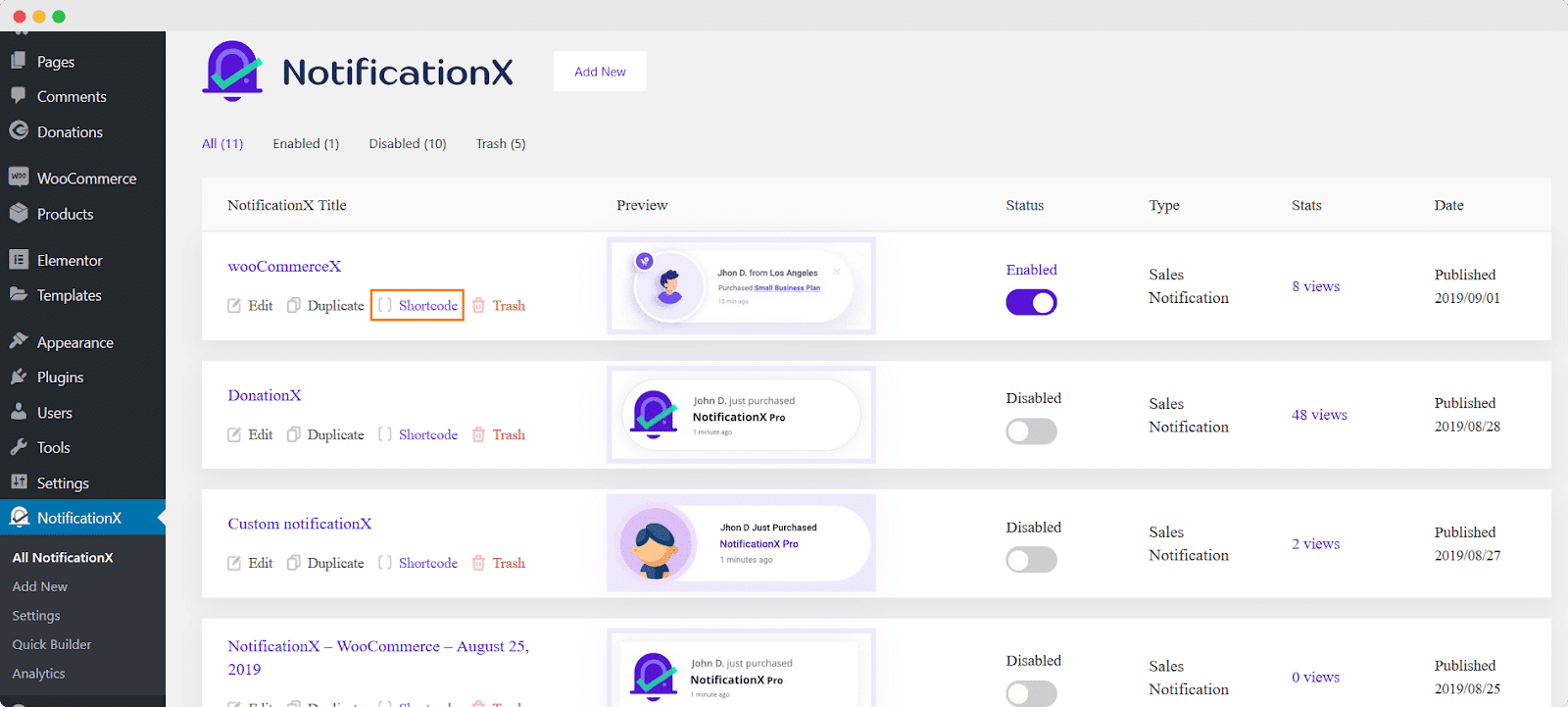
目的の通知の作成が完了すると、ダッシュボードに表示されます。単にクリックしてください 「ショートコード」 リンクをクリックして、通知のショートコードをコピーします。

ステップ2:Elementor Editorで通知のショートコードを挿入する #
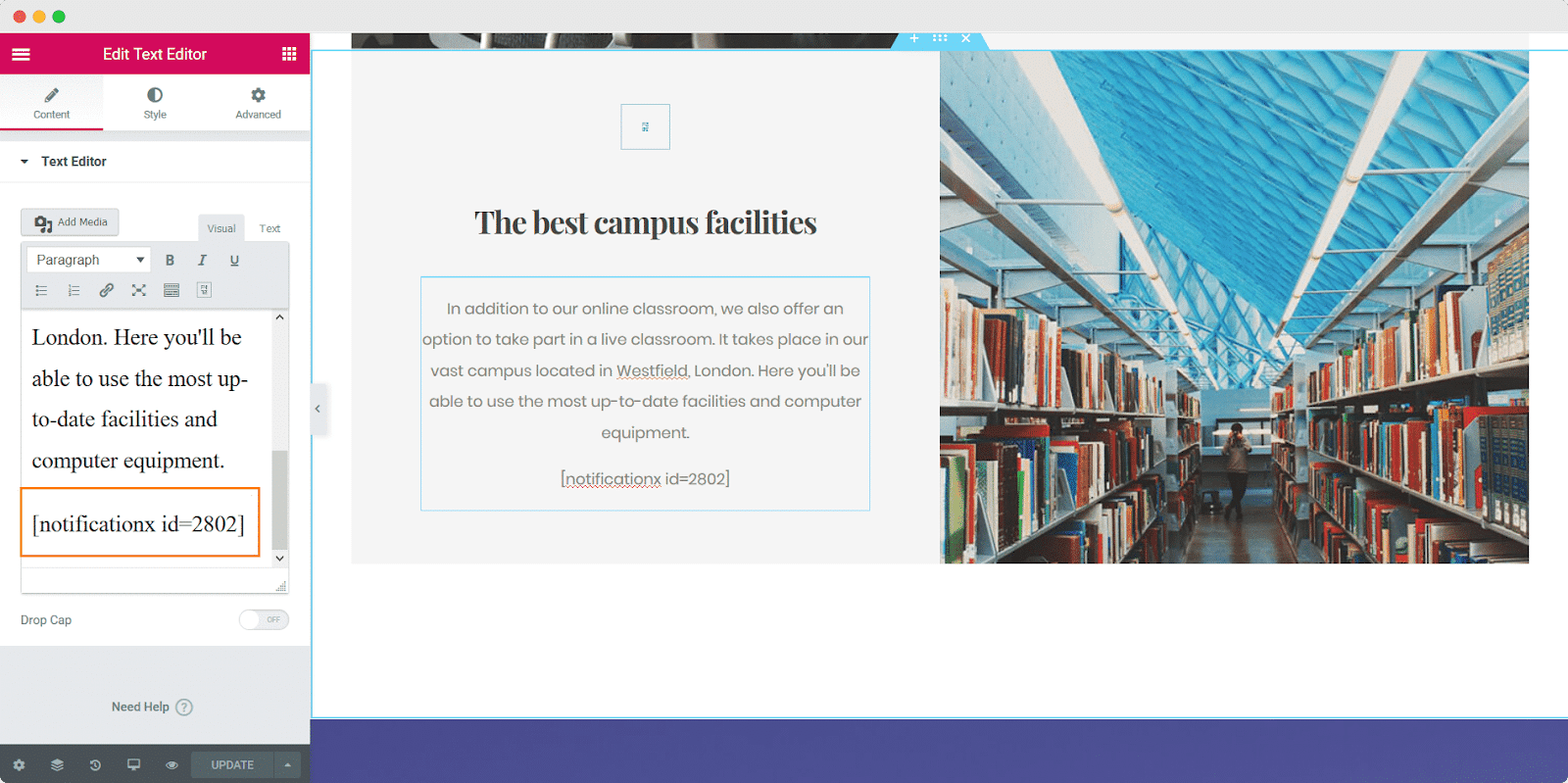
通知のショートコードをコピーした後、それを表示したいページに行き、「Elementorで編集」をクリックします。 Elementor Editorの読み込みが完了したら、以下に示すように「Text Editor」要素を使用して通知のショートコードを挿入できます。

ステップ3:通知アラートのみをショートコードとして設定する #
デフォルトの通知アラートがページに表示されないようにするには、通知をショートコードとしてのみ使用するように設定できます。この手順はオプションですが、サイトの訪問者が同じ通知に対して二重のアラートを表示する場合があるため、強くお勧めします。
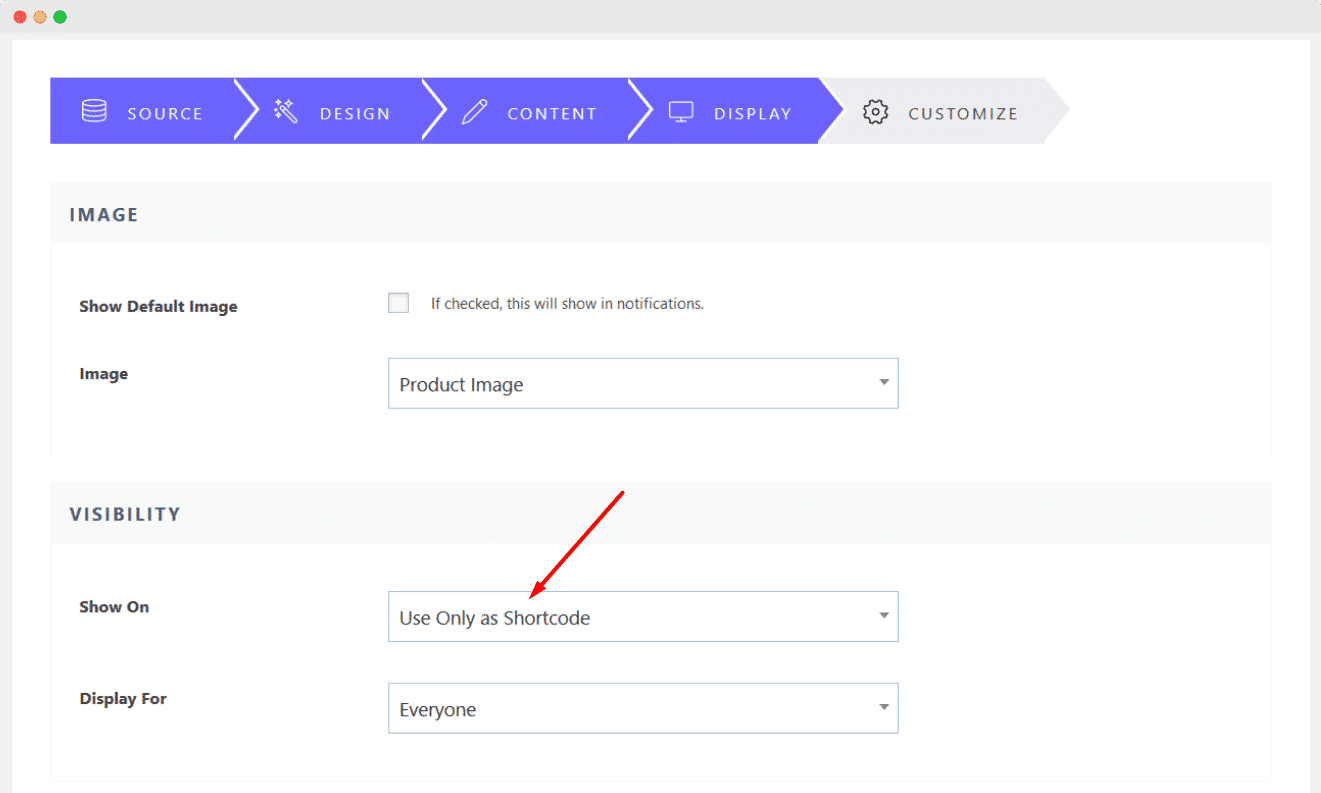
あなたはこれを行うことができます '表示' 通知のタブをクリックし、次に示すように、[表示]オプションを[ショートコードとしてのみ使用]に変更します。

最終結果 #
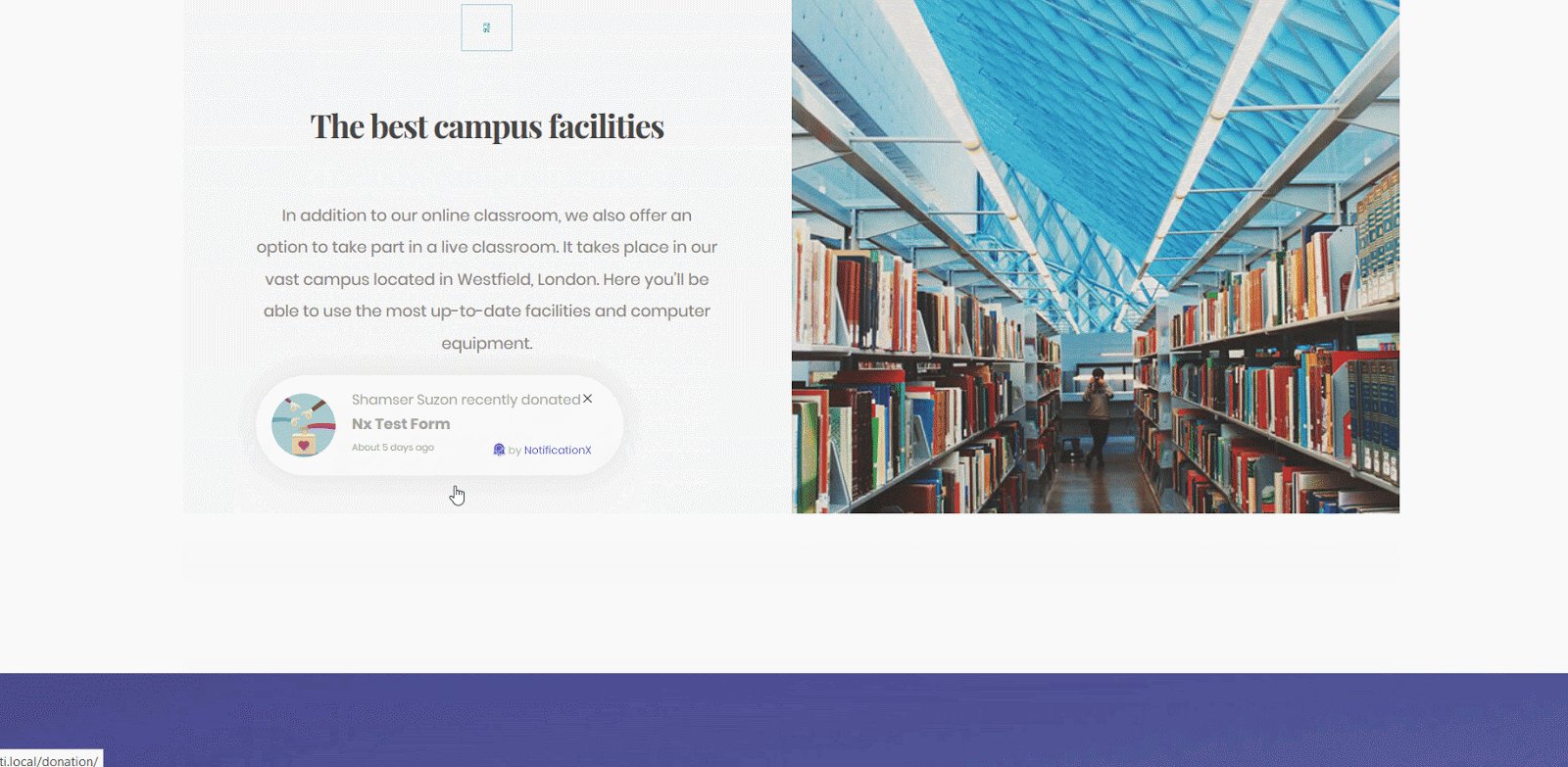
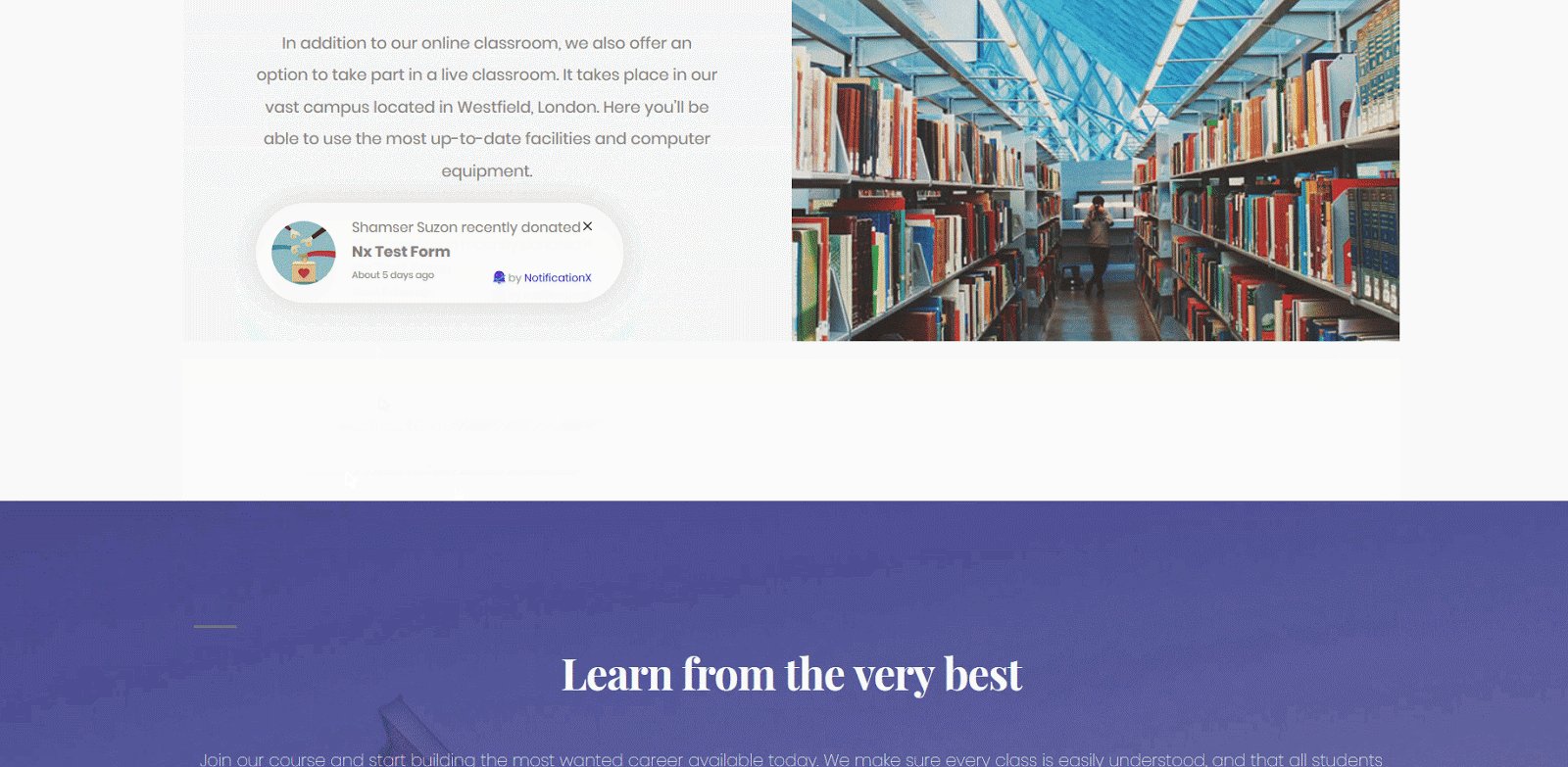
これらの簡単な手順に従って、表示することができます WordPressのショートコードを使用した通知アラート Elementorエディタで。

さらにサポートが必要な場合は、お気軽に サポートチームに連絡してください.






