と NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying 社会的証拠 新しいフォームサインアップの形で、非常に効果的なFOMOマーケティング戦略を活用できます。
NotificationXで忍者フォーム送信アラートを構成する方法: #
ご存じない方のために説明すると、NotificationXには合計4つのフォームビルダー統合が付属しています。 お問い合わせフォーム7 | WPForms | 忍者フォーム | 重力フォーム。
このドキュメントでは、NinjaFormsのNinjaForms SubmissionAlertを構成する方法を学習します。始める前に、あなたが持っていることを確認してください インストールおよび構成 忍者フォーム フォームプラグイン あなたのウェブサイトで。
ステップ1 –新しい通知を追加する #
WordPressダッシュボードを開いて、 wp-admin-> NotificationX->すべてのNotificationX->新規追加。

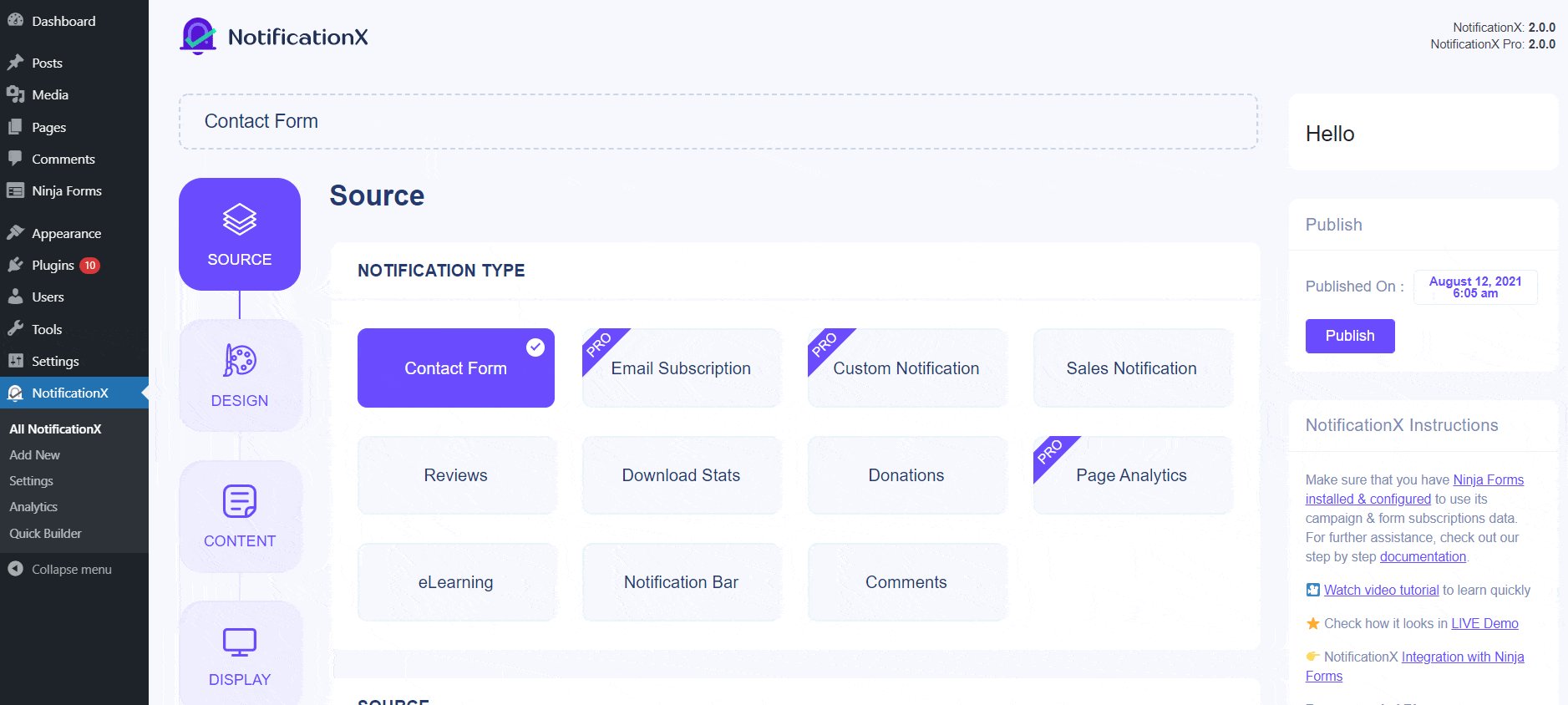
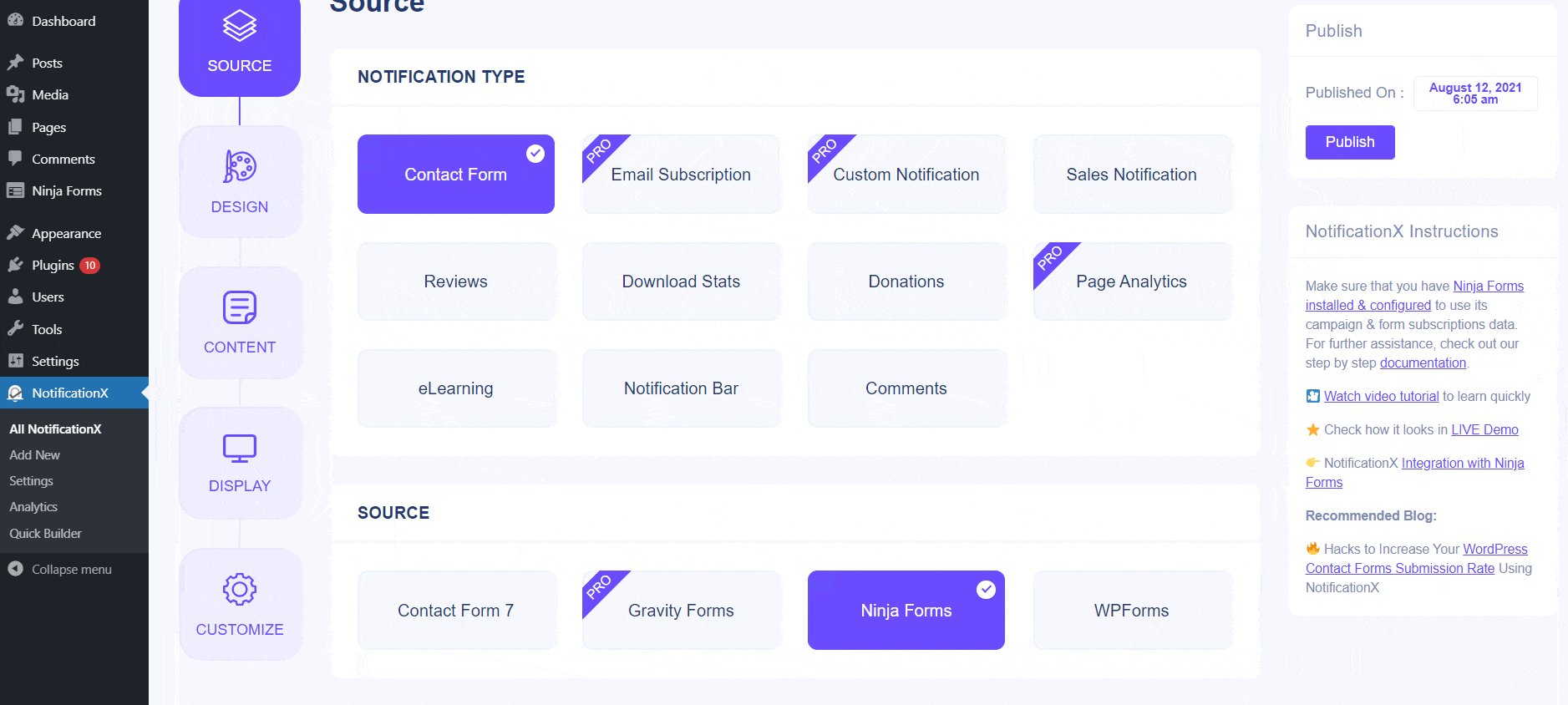
ステップ2 –ソースを選択する #
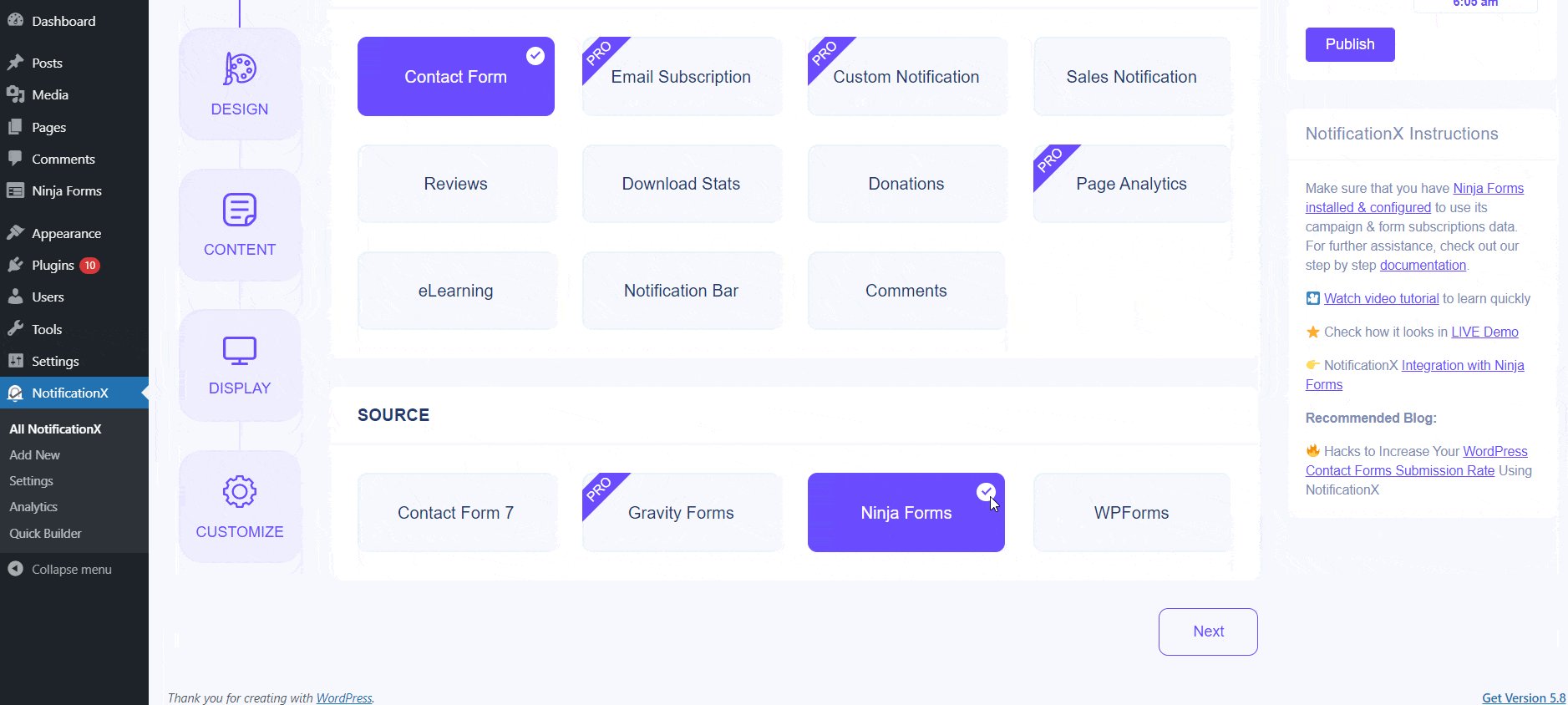
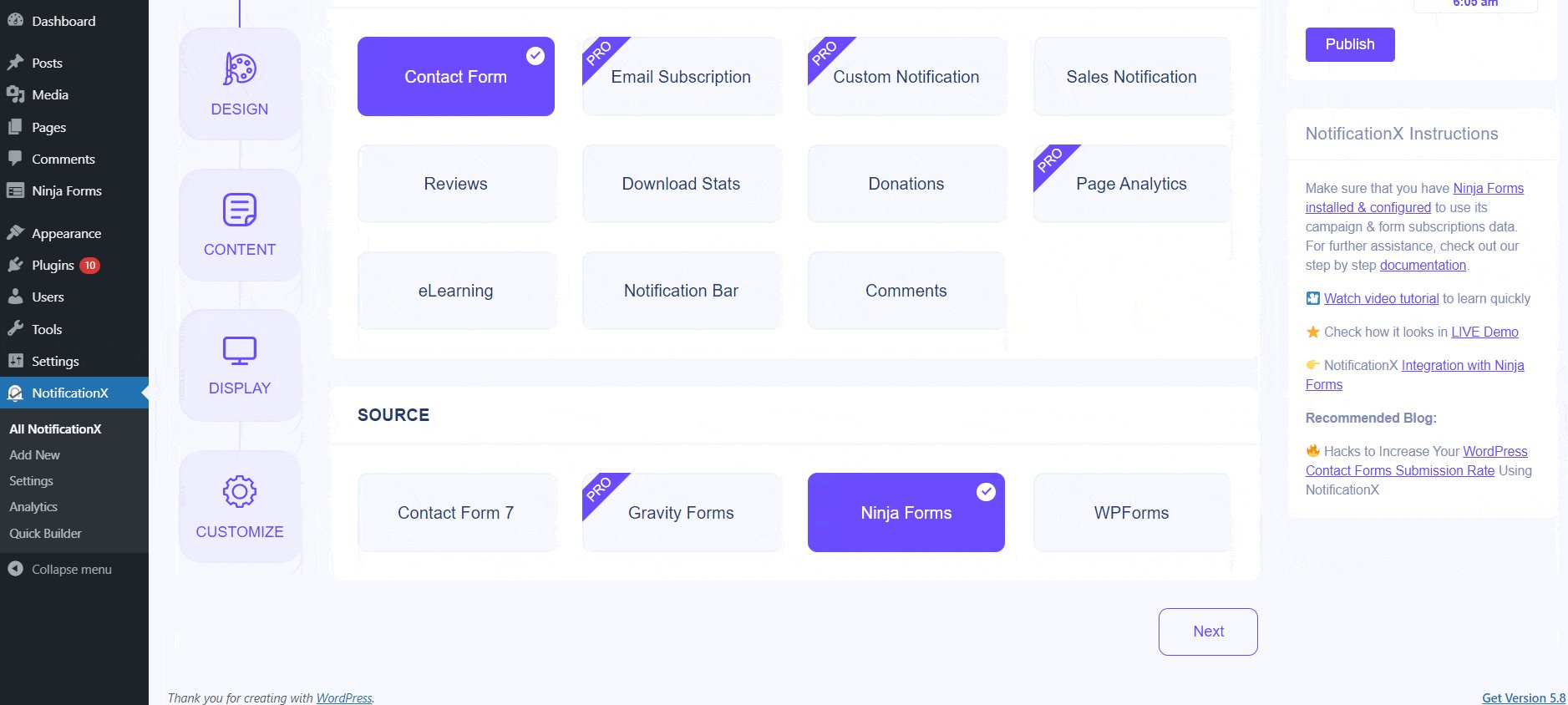
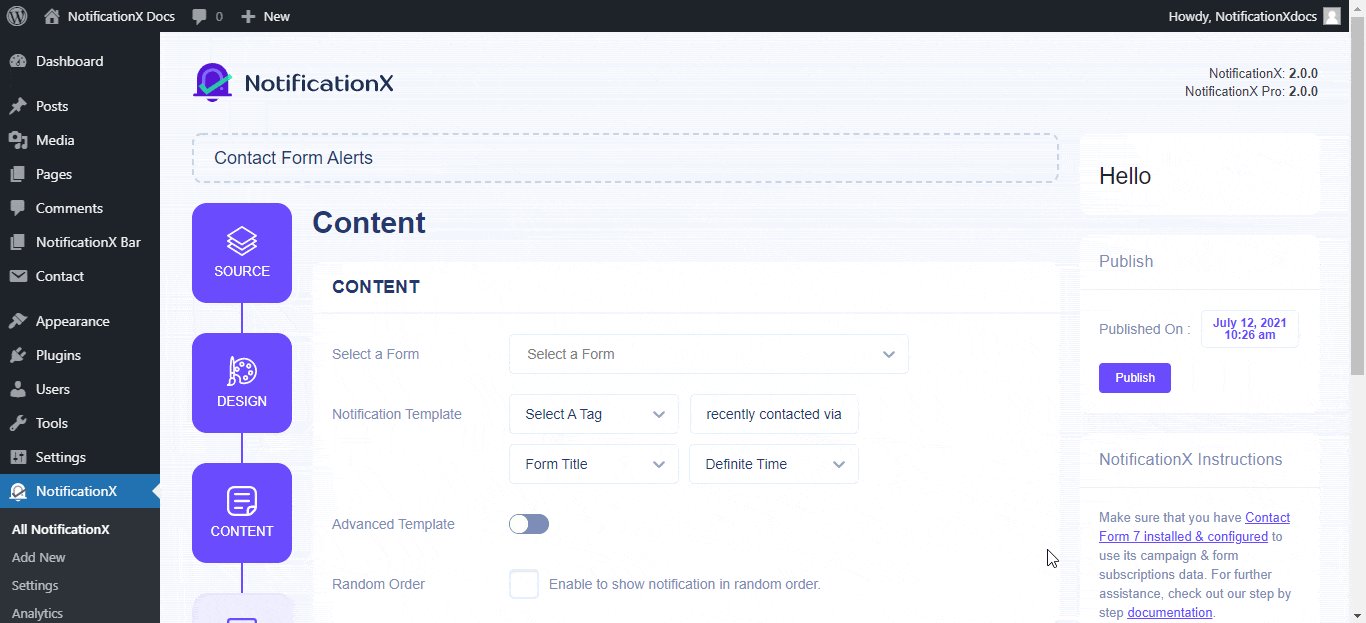
から ソース' NotificationX選択のタブページ 'お問い合わせフォーム' 通知タイプとして。その後、単に選ぶだけ 忍者フォーム あなたのソースとして。次に、をクリックします '次' ボタン。

ステップ3 –デザインテーマを選択する #
から 「テーマ」 セクションでレイアウトを選択します。選択したレイアウトは、 忍者フォーム提出アラート あなたのウェブサイトに表示されます。から 高度なデザイン セクションでは、デザイン、画像の外観、タイポグラフィにスタイルを簡単に追加できます。

手順4 –テンプレートコンテンツの構成 #
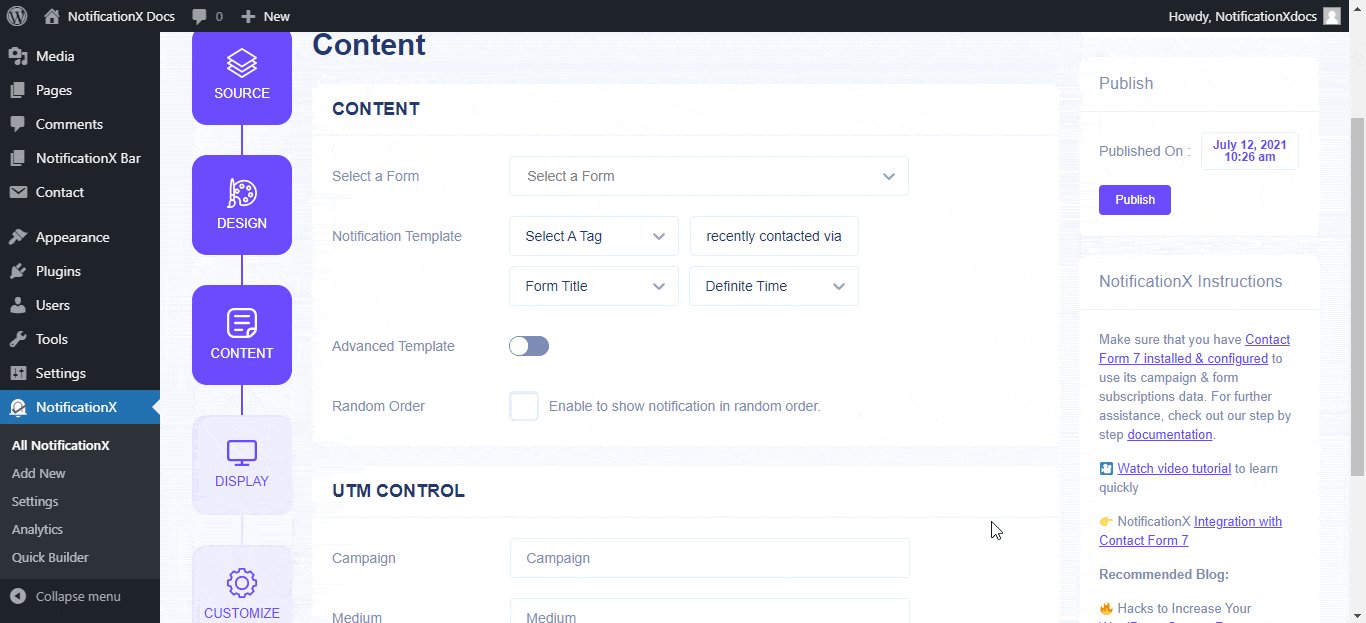
から コンテンツ タブ、 '通知テンプレート ' 好みのコンテンツテキストを追加します。その後、先に進んで、好みの変数を選択します。選択した変数には、Ninjaお問い合わせフォームからフォームを送信したユーザーの名前、メールアドレス、件名などが表示されます。
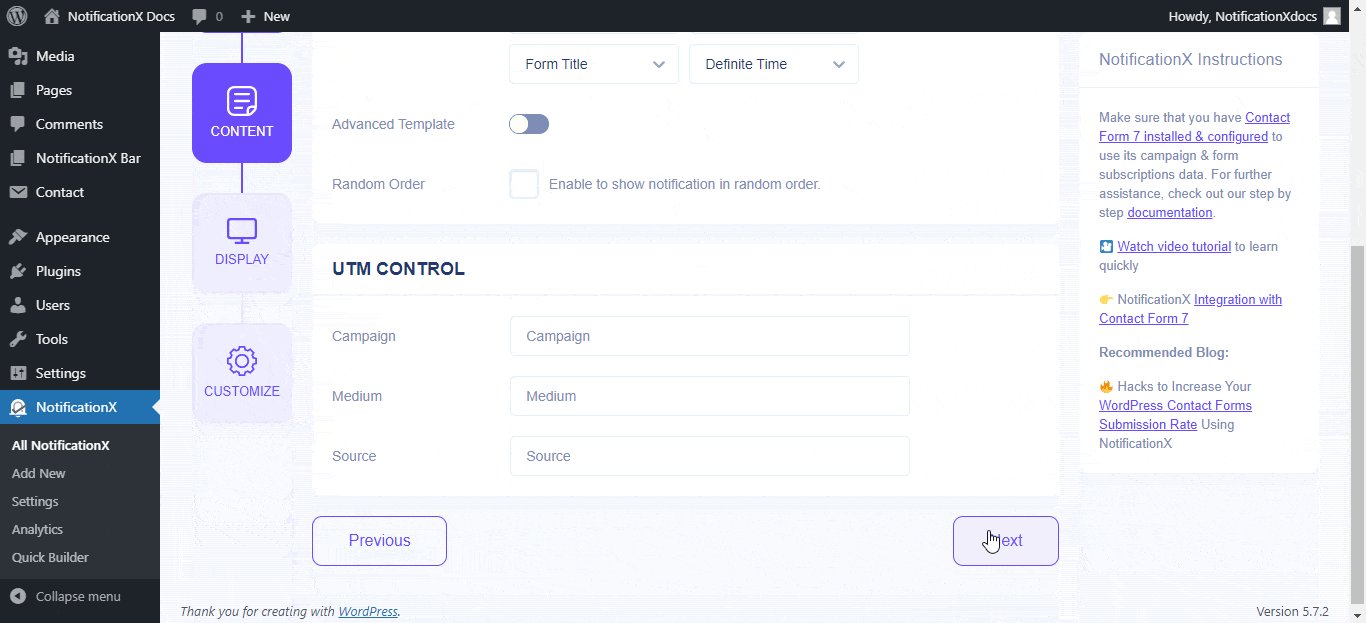
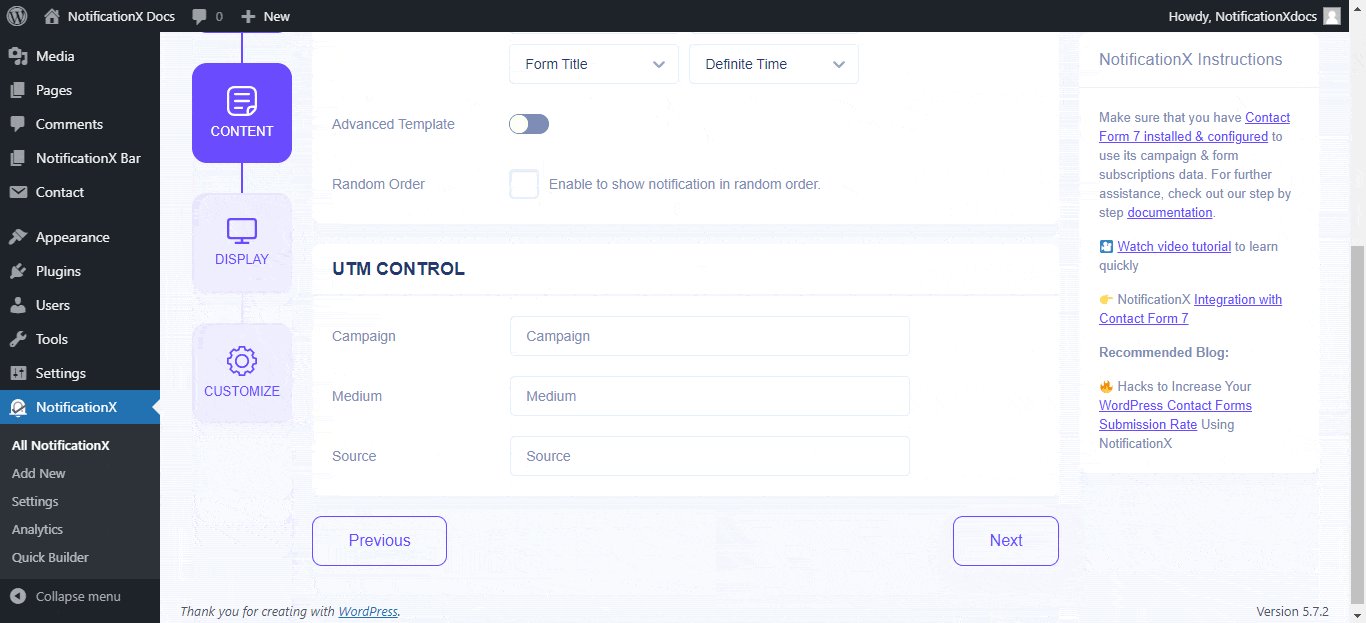
NotificationXを使用して、さまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 「キャンペーン」、「メディア」、「ソース」を通知ポップアップに追加できます。

ステップ5 –表示オプションを調整する #
から '画像' セクションでは、チェックボックスを使用して、デフォルトの画像またはアバターを通知ポップアップに表示できます。から 「可視性」 セクションでは、Ninja Forms SubmissionAlertを表示するページを設定できます。

ステップ6 – Appearanをセットアップするce #
「」の下に4つのセクションがあります。カスタマイズ" タブ。
外観- WordPressWebサイトでNinjaForms SubmissionAlertの位置を設定します。
タイミング- 「初期」、「表示」、「間隔」オプションの時間を好みに応じて設定します。
動作- 特定の経過日数の送信済みフォームの数を表示することを選択します。
サウンド設定- 忍者フォームの送信に対して「サウンドアラート」を有効にします。

ステップ7 –通知を公開する #
通知をライブにするには、 「公開」 ボタン。最終的な結果は次のようになります。

問題が発生した場合は、サポートチームにお問い合わせください ここに.




