NotificationX PRO を使用して、ユーザーがどこにでも通知を表示できるようにします ショートコード。これで、WordPressの投稿、ページ、または任意の場所にポップアップ通知を表示できます。もう拘束力はありません!ショートコードを使用して通知アラートを表示するには、以下のガイドラインに従ってください。
NotificationXでショートコードを使用する方法: #
ステップ1 –ショートコードをコピーする #
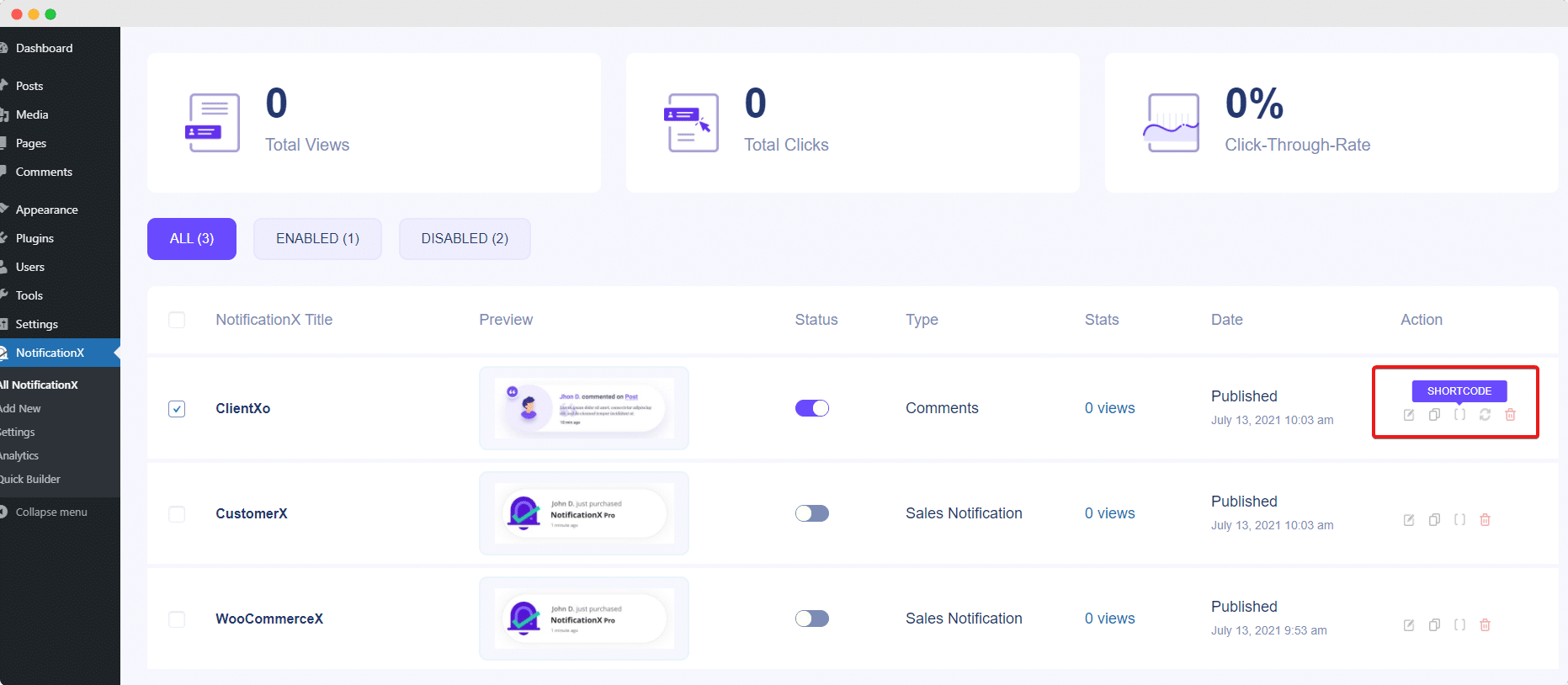
始める前に、 WordPress Webサイトで構成されたNotificationX 少なくとも1つの通知を作成しました。次に、NotificationXダッシュボード(wp-admin→NotificationX→すべてNotificationX)、通知のリストが表示されます。各通知のタイトルの下から、単にクリックするだけ ショートコード ここのオプションとその個々の通知のショートコードがクリップボードにコピーされます。
ステップ2 –ショートコードを貼り付け #
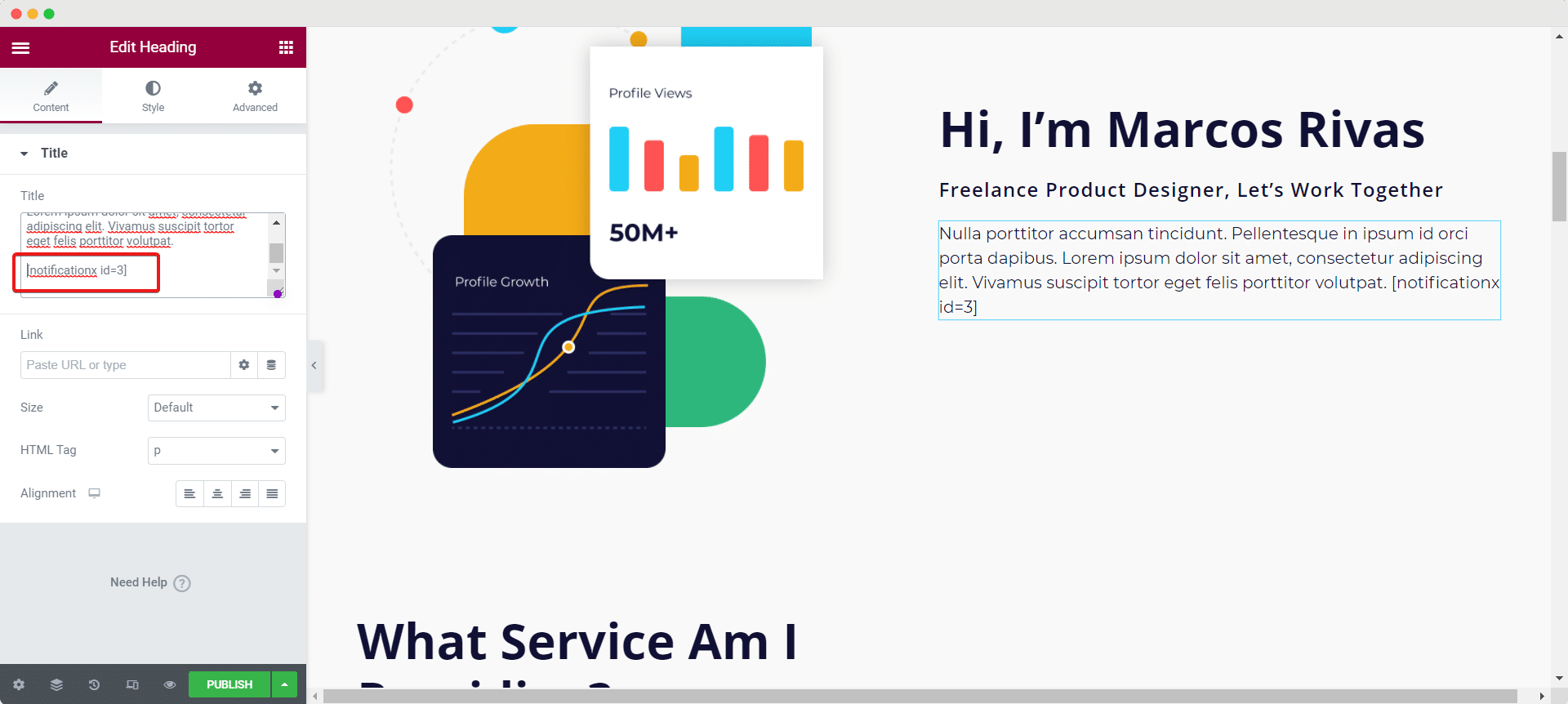
次に、FOMO通知アラートを表示する目的のページまたは投稿に移動し、ショートコードを貼り付けるだけです。それを更新すれば、すべて完了です!
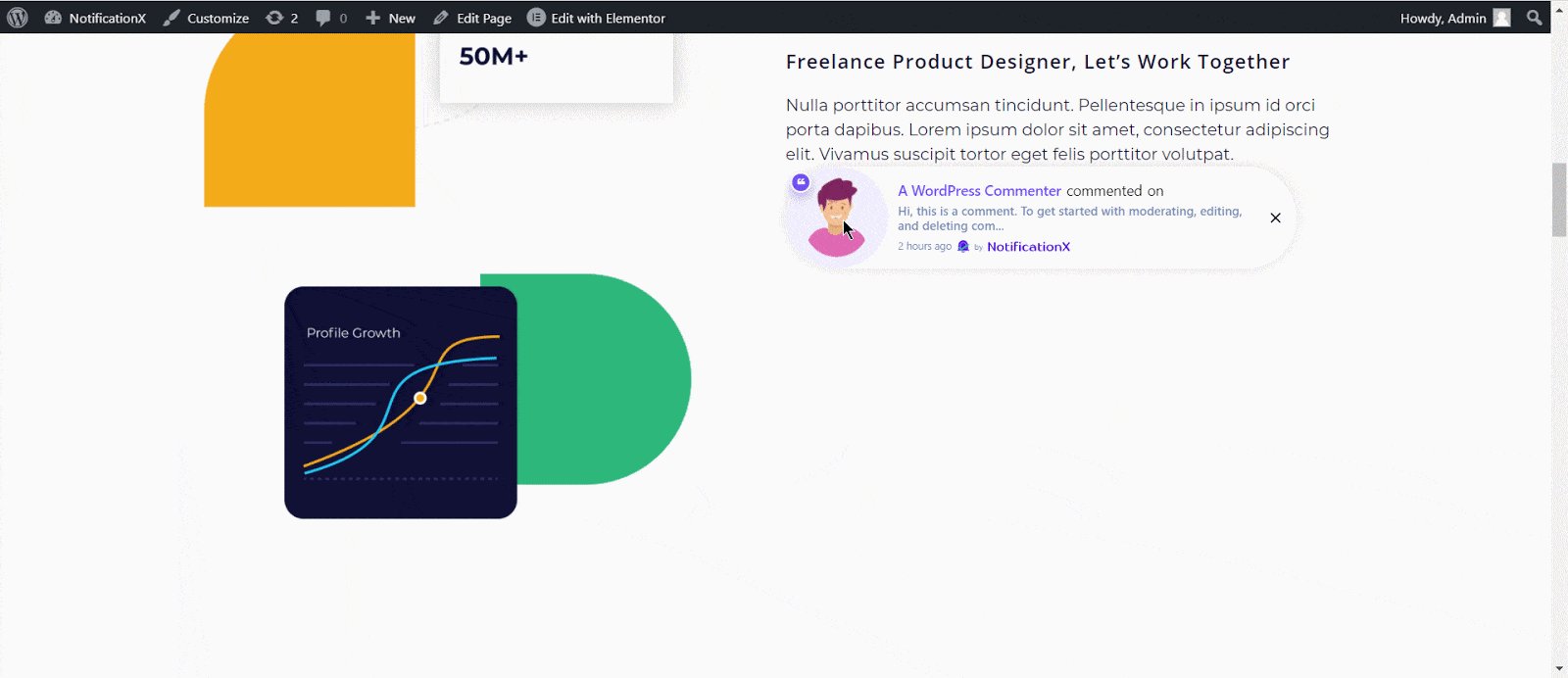
前の手順を完了すると、次のような通知アラートが表示されます。
通知アラートのみをショートコードとして使用: #
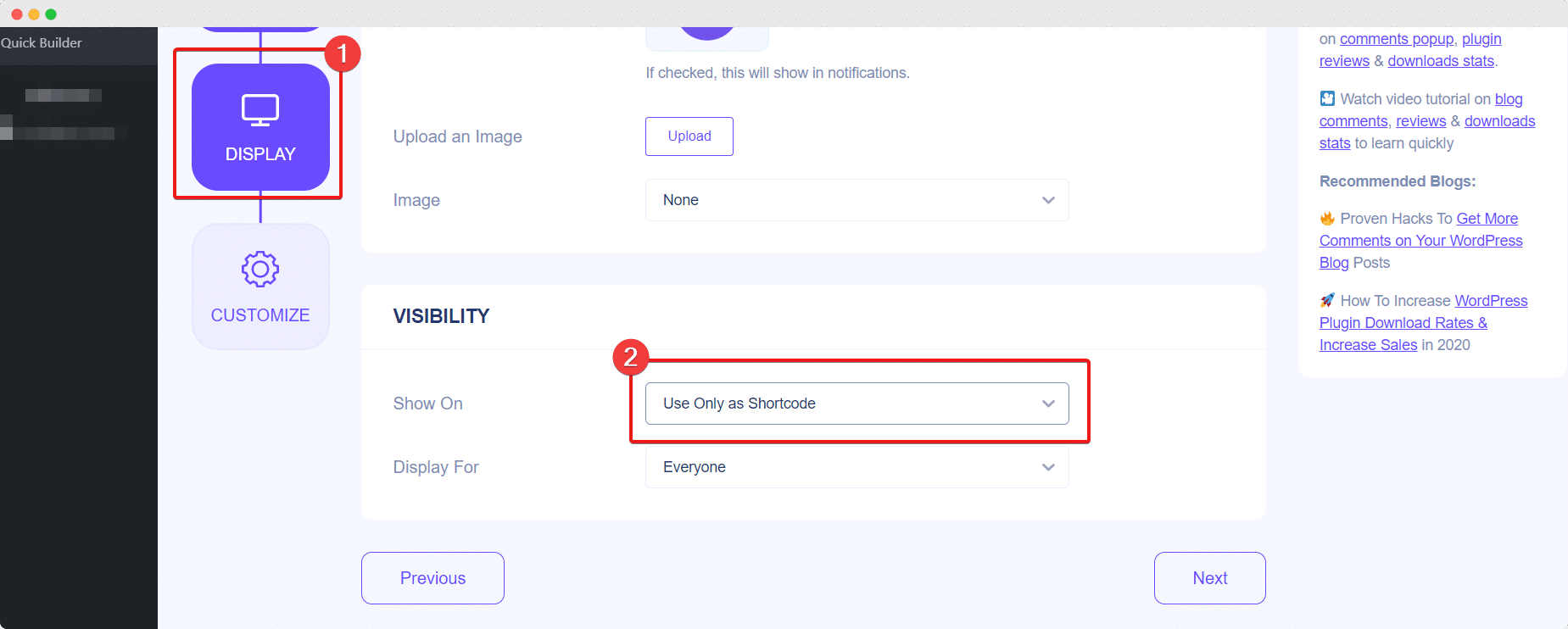
ショートコードを使用して通知ポップアップを表示し、デフォルトの通知アラートを非表示にするコントロールがあります。新しい通知を作成する場合は、「ソース」、「デザイン」、「コンテンツ」の前のステップを完了していることを確認してください。その後、「表示」タブに移動します。一方、すでに通知が作成されている場合は、NotificationXダッシュボードから特定の通知内に移動し、 '表示' タブページ。から 「可視性」 セクションで、ドロップダウンメニューをクリックします 「ショーオン」 オプションを選択し、 「ショートコードとしてのみ使用」。次に、「更新」ボタンをクリックします。
その後、デフォルトの通知ポップアップは表示されません。ショートコードを配置した場所にのみ表示されます。

これにより、ショートコード機能を簡単に使用して、すばらしい通知アラートを追加し、WordPressWebサイトのどこにでも面倒なく表示できます。
問題が発生した場合は、サポートチームにお問い合わせください ここに.






