NotificationX Builderを使用すると、通知アラートをサイト上でどのように表示するかを完全に制御できます。使用方法については、以下のガイドラインに従ってください。 '表示' 見事なポップアップ通知アラートを作成するためのタブ:
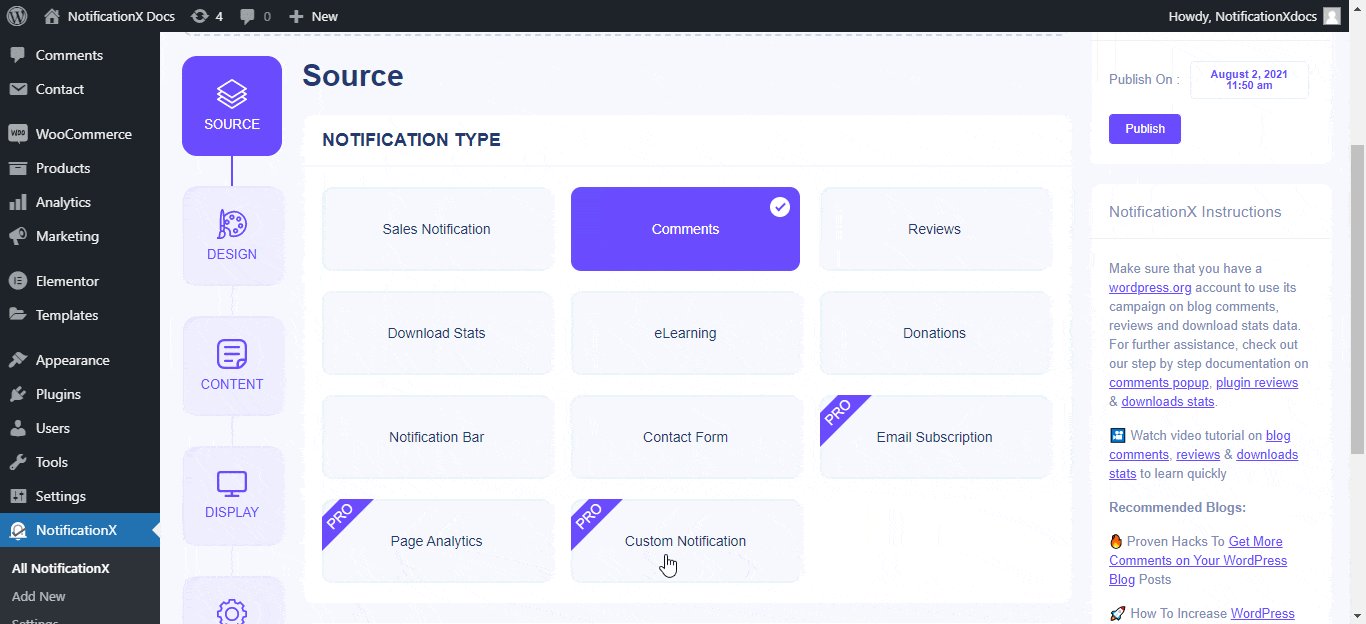
ステップ1:通知アラートを選択する #
まず第一に、あなたのに行きます WordPressダッシュボード に移動します wp-admin-> NotificationX-> NotificationX Builder.
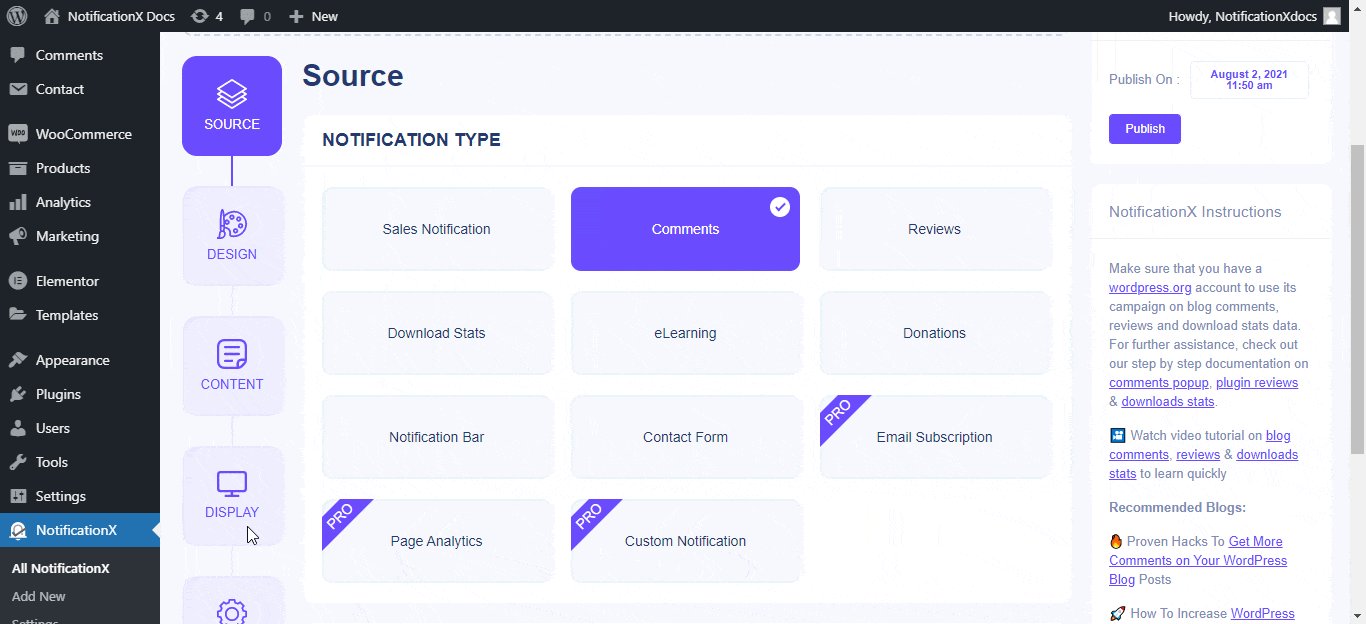
からお好みの「通知タイプ」を選択してください 'ソース' タブを使用して、必要なすべての構成を 'から作成します。設計' と 'コンテンツ'タブ。その後、にリダイレクトされます '表示' タブ。または、[表示]タブをクリックして、直接移動することもできます。

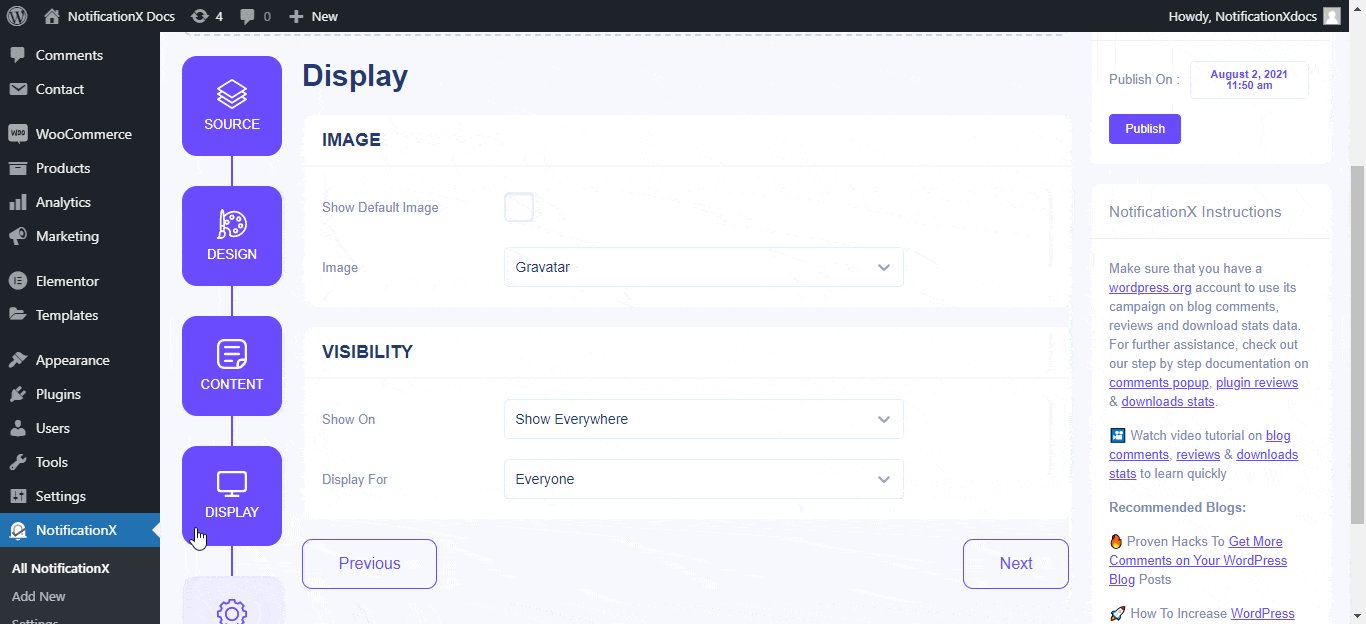
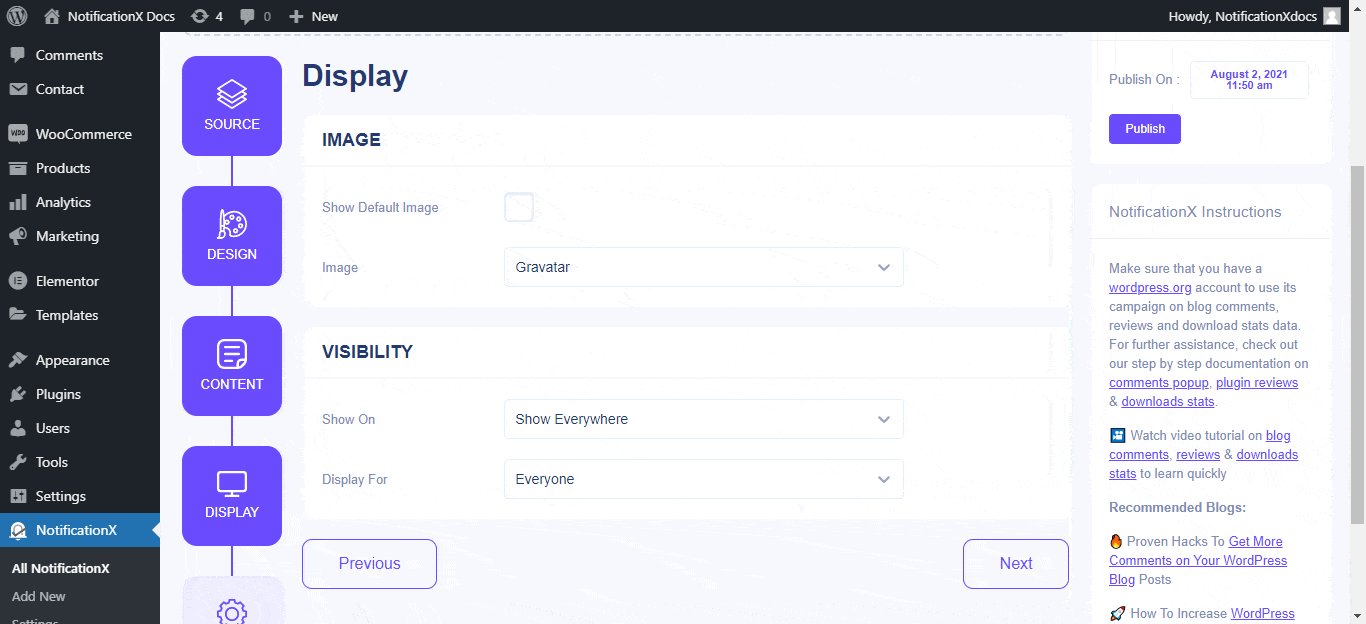
ステップ2:ディスプレイ設定を構成する #
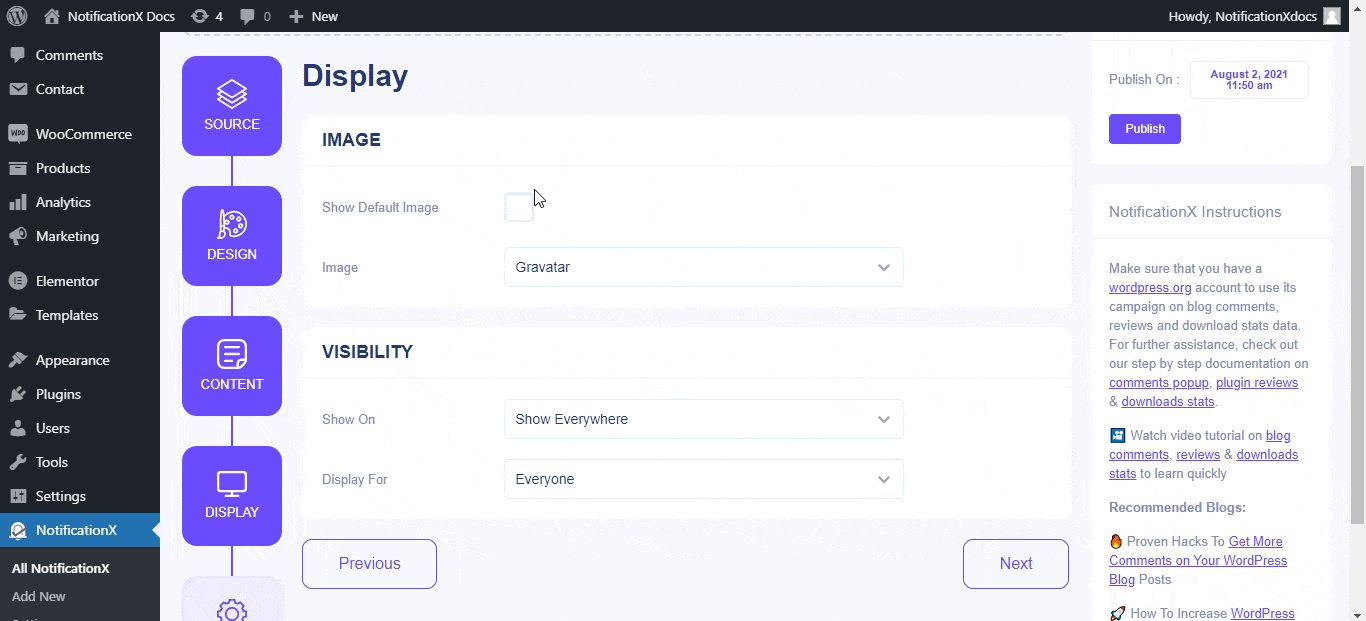
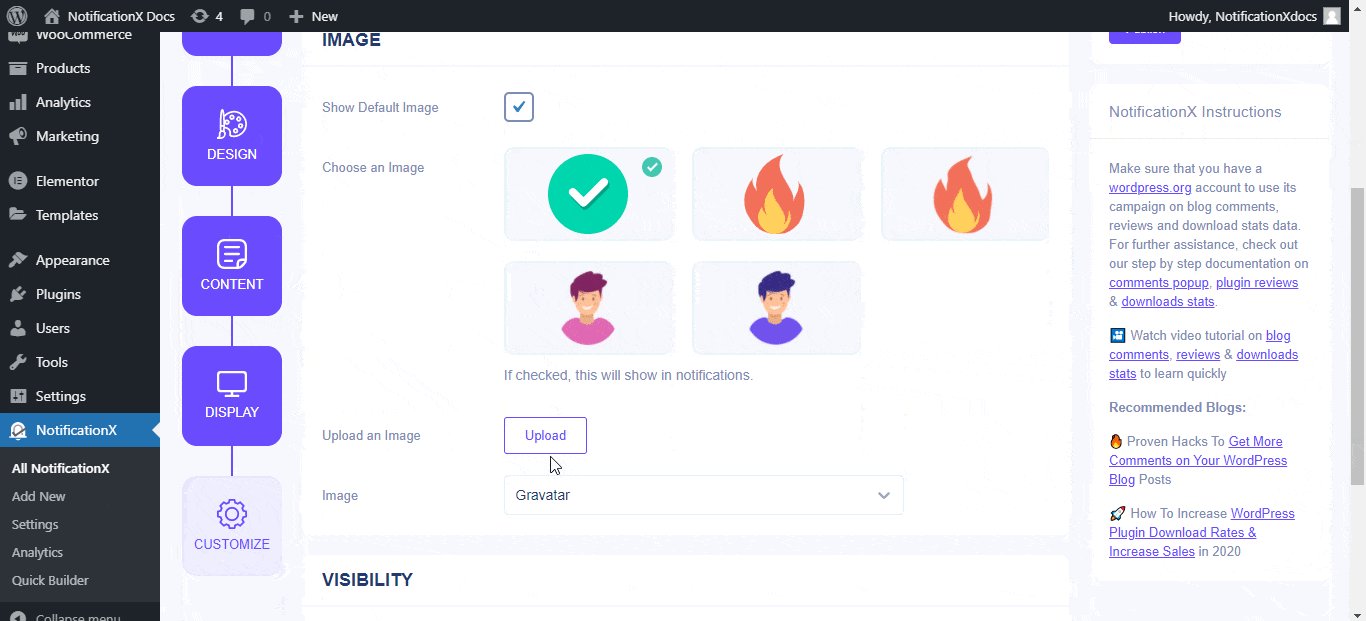
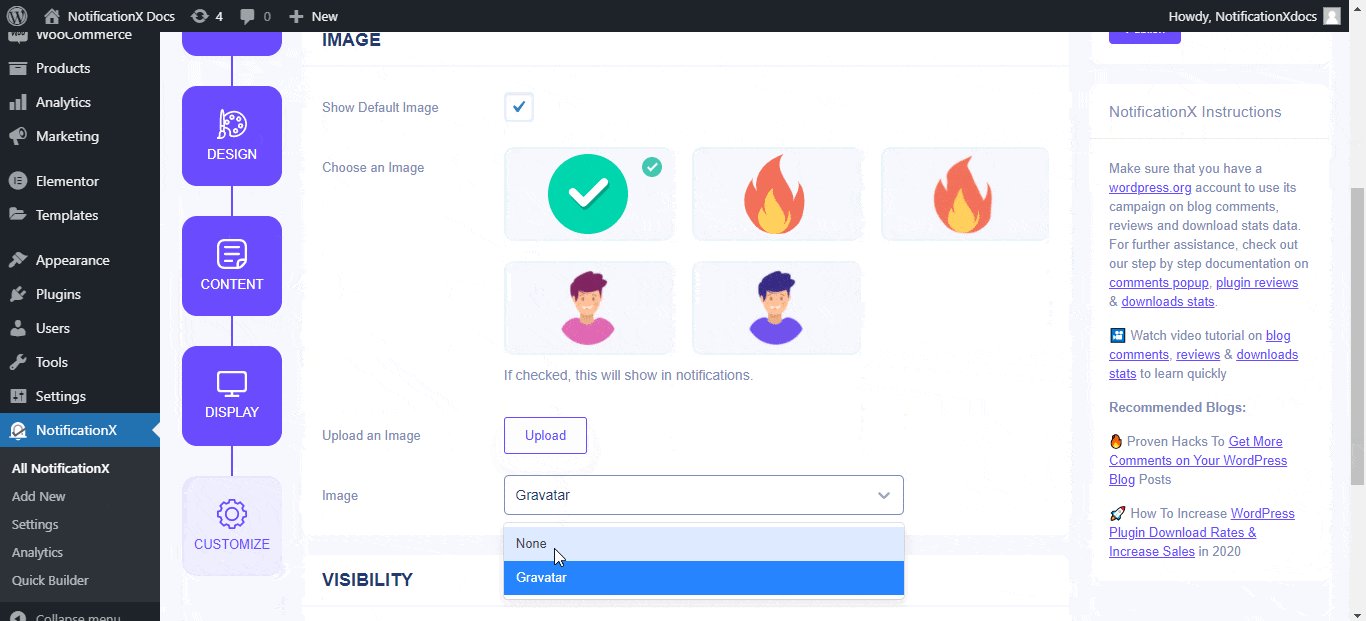
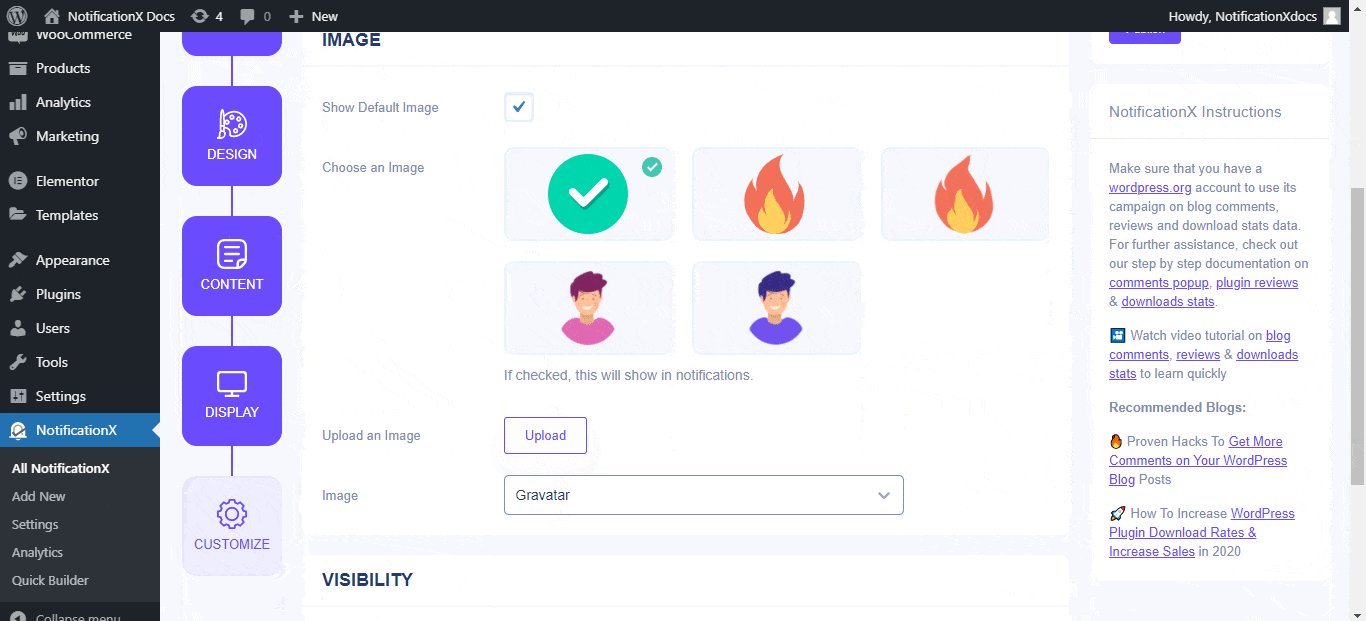
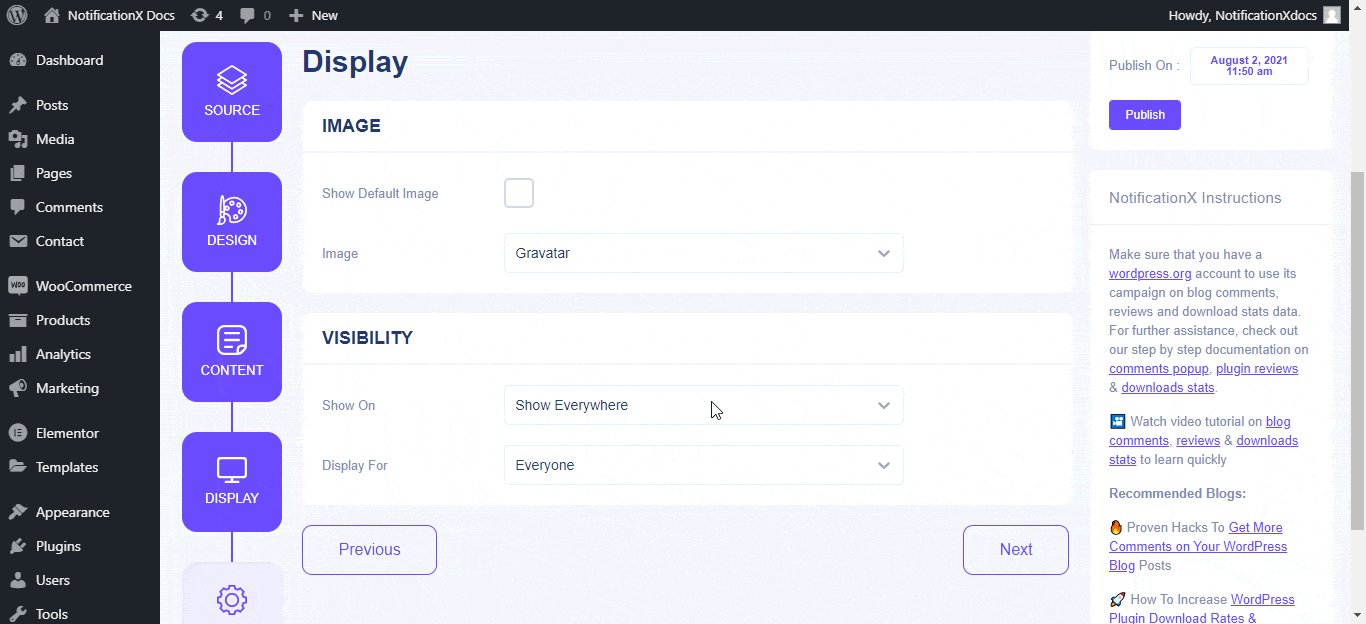
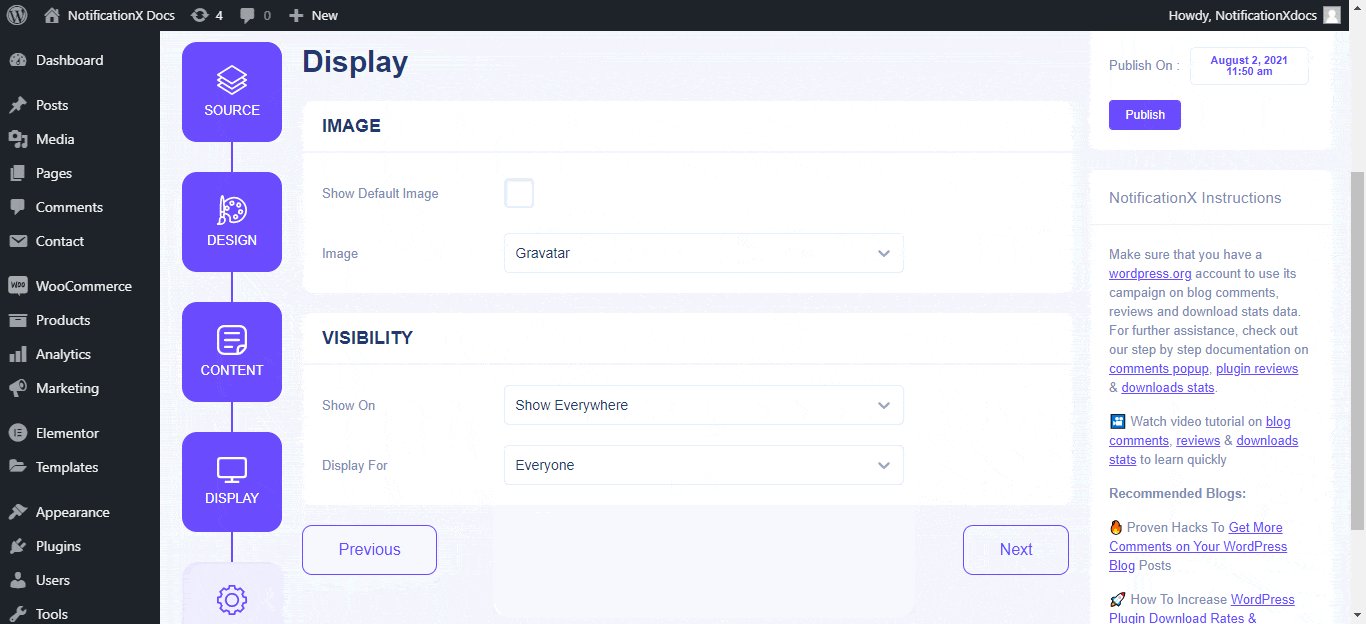
あなたは2つの別々のセクションを見つけるでしょう '表示' タブ:画像と可視性。必要に応じて、ユーザーにデフォルトの画像を表示できます。それまでの間、通知アラートにユーザーGravatarを表示する場合は、[ShowGravatar]オプションを有効にしてください。

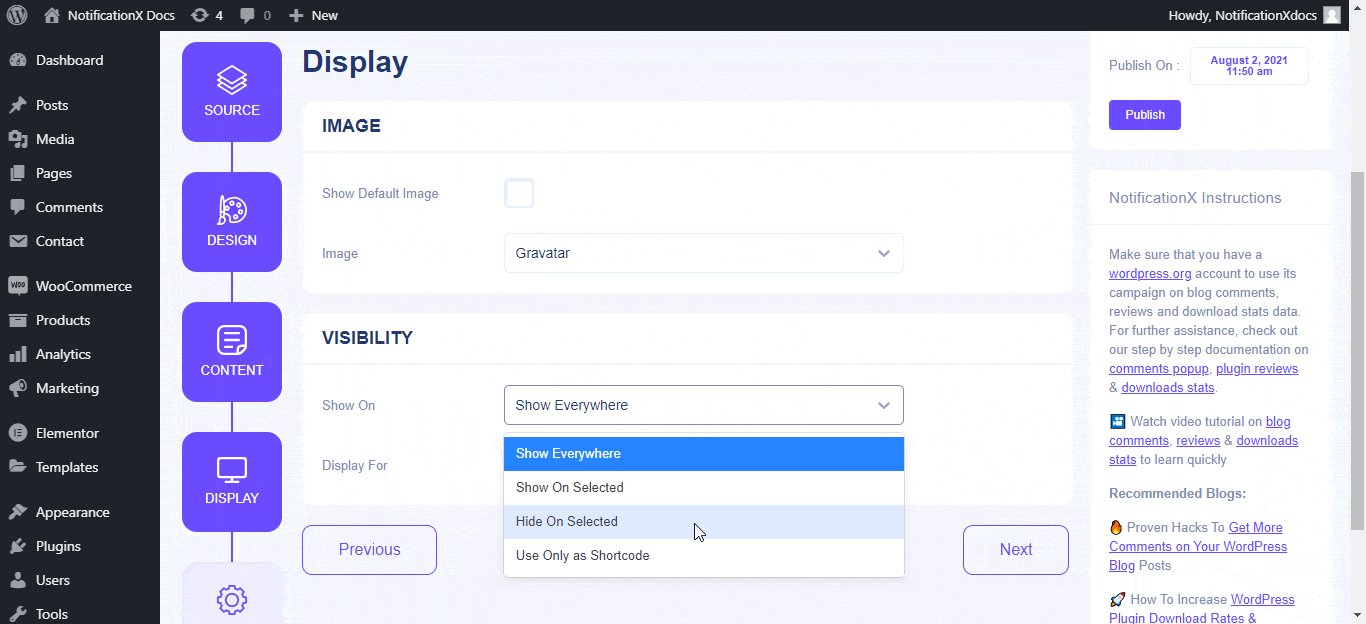
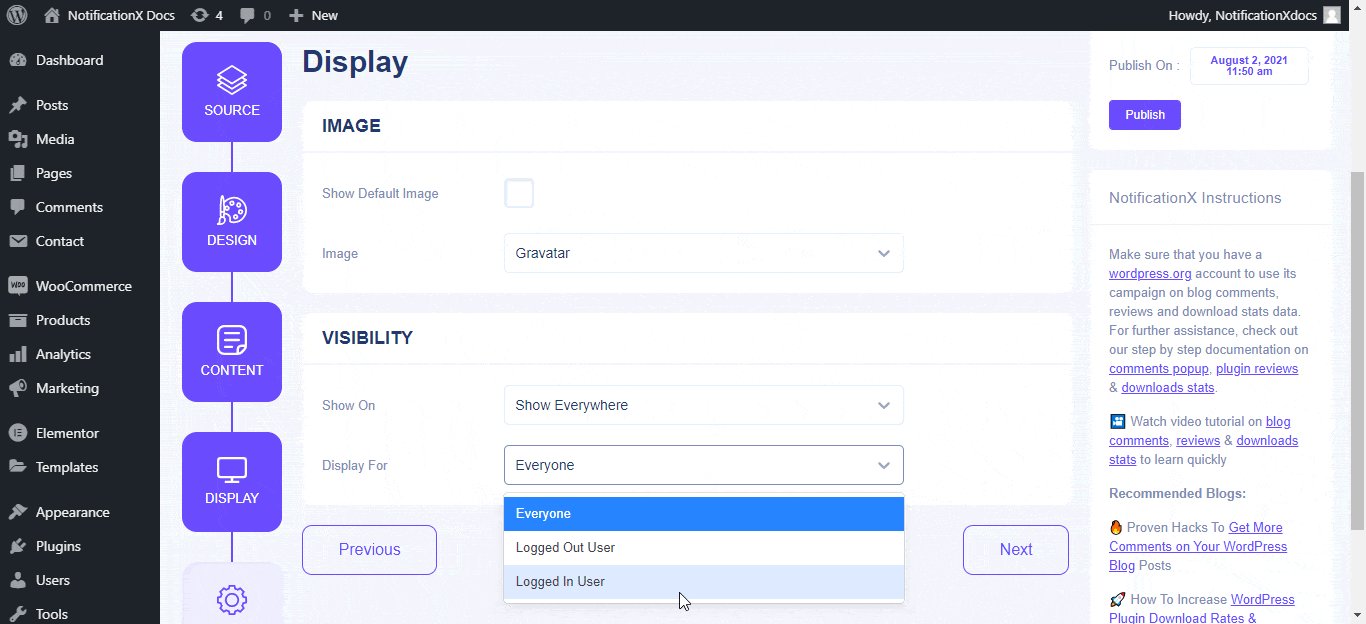
さらに、通知アラートを表示する場所を制御できます。表示または非表示にするページを指定することもできます。また、ユーザーの役割に基づいて通知ポップアップを表示することもできます。
これらすべてのコントロールから選択できるようになります–
1.フロントページ
2.ブログページ
3.すべての投稿、ページ、カスタム投稿タイプ
4.すべての投稿
5.すべてのページ
6.すべての添付ファイル
7.ページを検索
8.404エラーページ
9.すべてのアーカイブ
10.すべてのカテゴリアーカイブ
11.すべてのタグアーカイブ
12.カスタム投稿またはページID

これは、通知ポップアップをいつ、どこで、誰に表示するかを設定することにより、通知ポップアップを制御する方法です。 '表示' NotificationXのタブ。
はまる?お気軽にお問い合わせください 専任サポートチーム さらなる支援と質問のために。




