NotificationX 允许您设计一个令人惊叹的通知栏 Elementor页面构建器. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the “通知栏” using NotificationX and Elementor.
步骤1:创建通知栏 #
转到WordPress仪表板并导航至 wp-admin -> NotificationX-> All NotificationX。然后在顶部,单击 ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

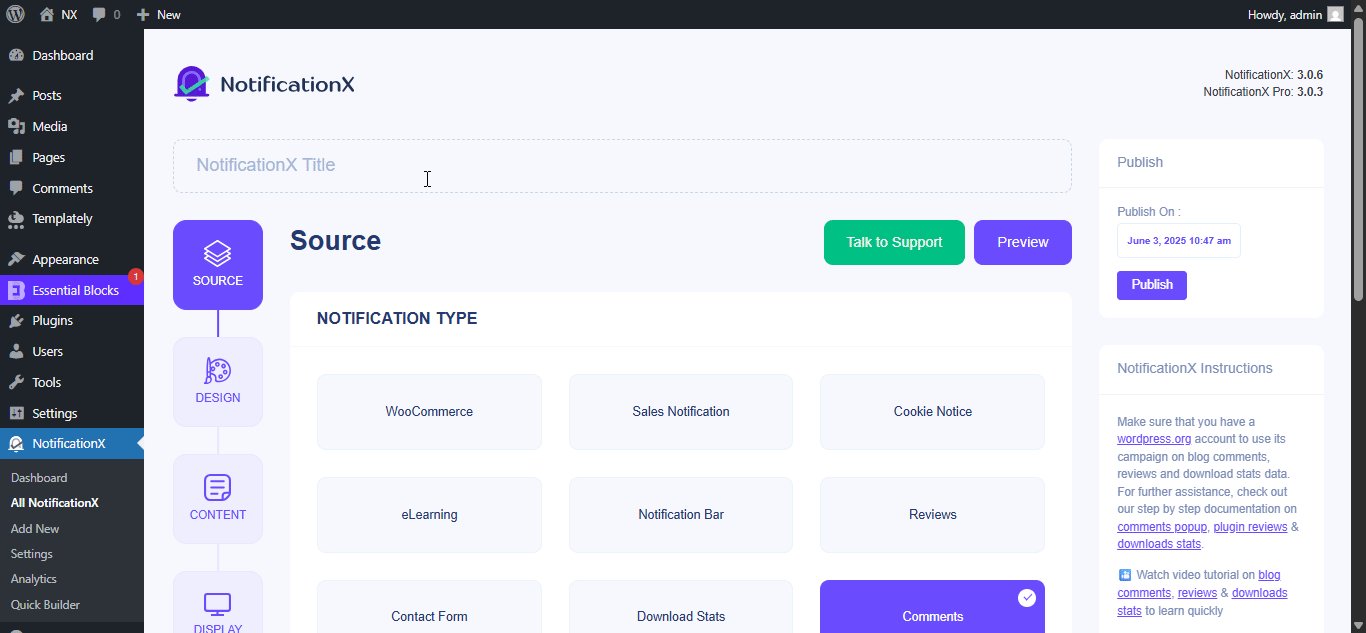
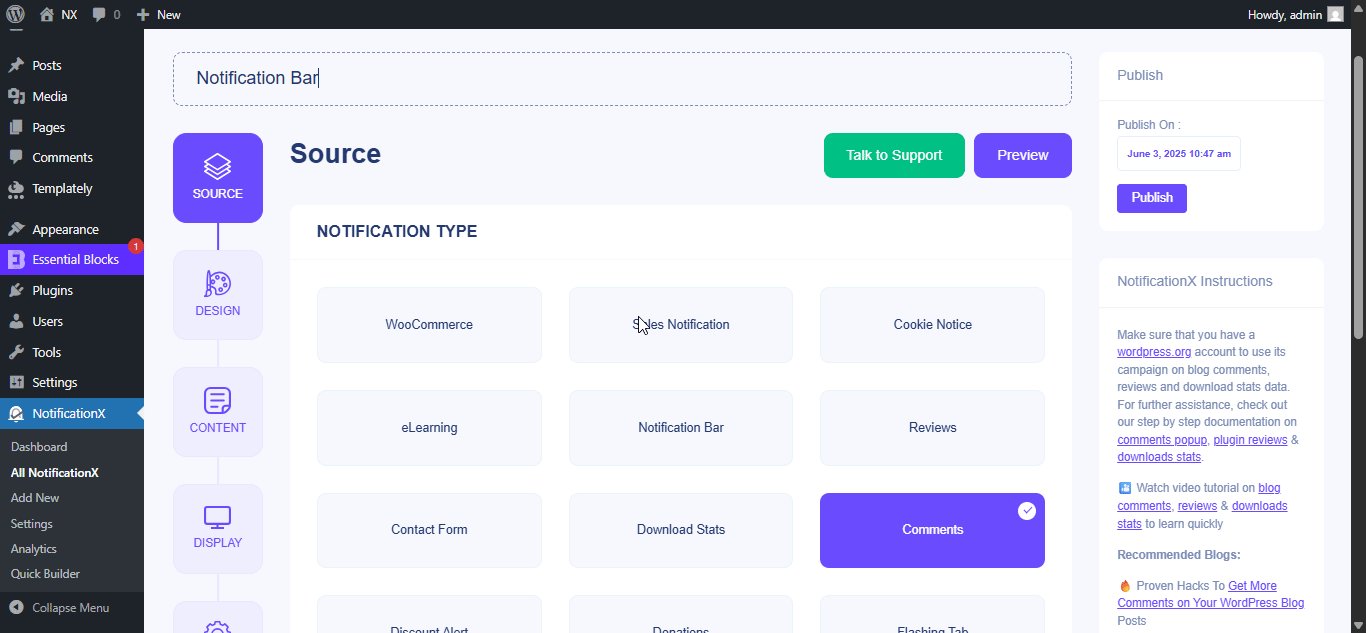
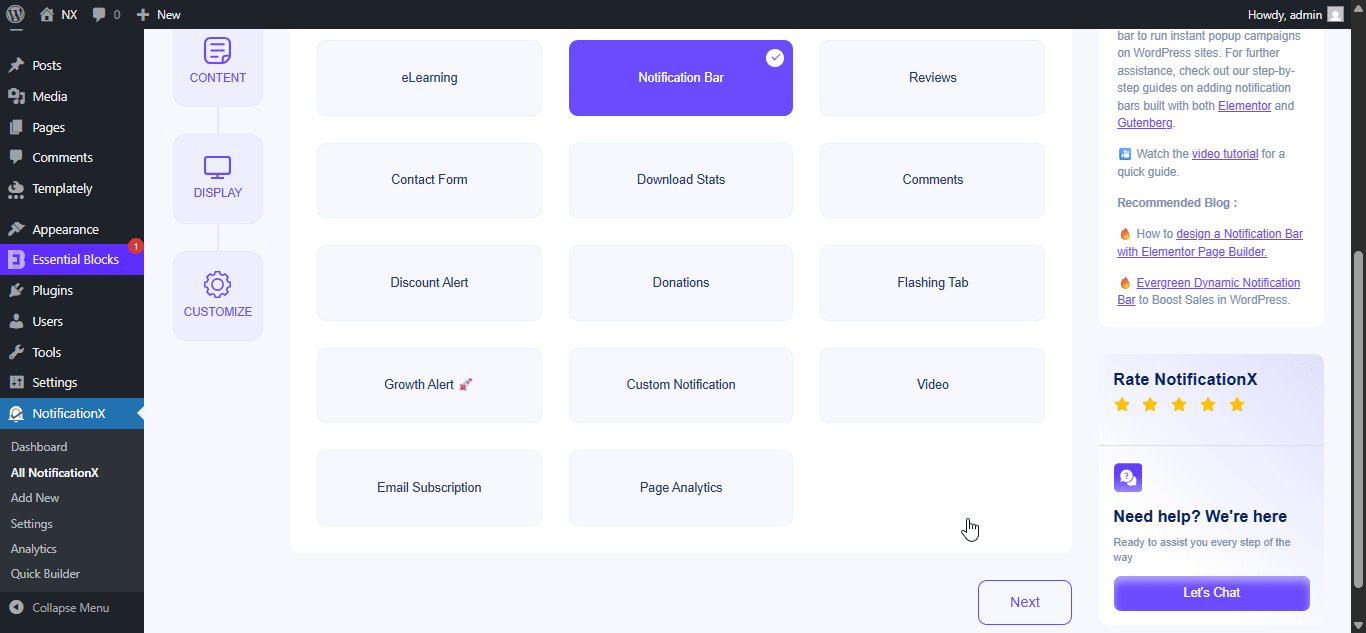
完成后,您将被重定向到 '资源' Tab page of your NotificationX user interface. Give a title if you want and select “通知栏” as your notification type. Then click on the '下一个' 按钮。

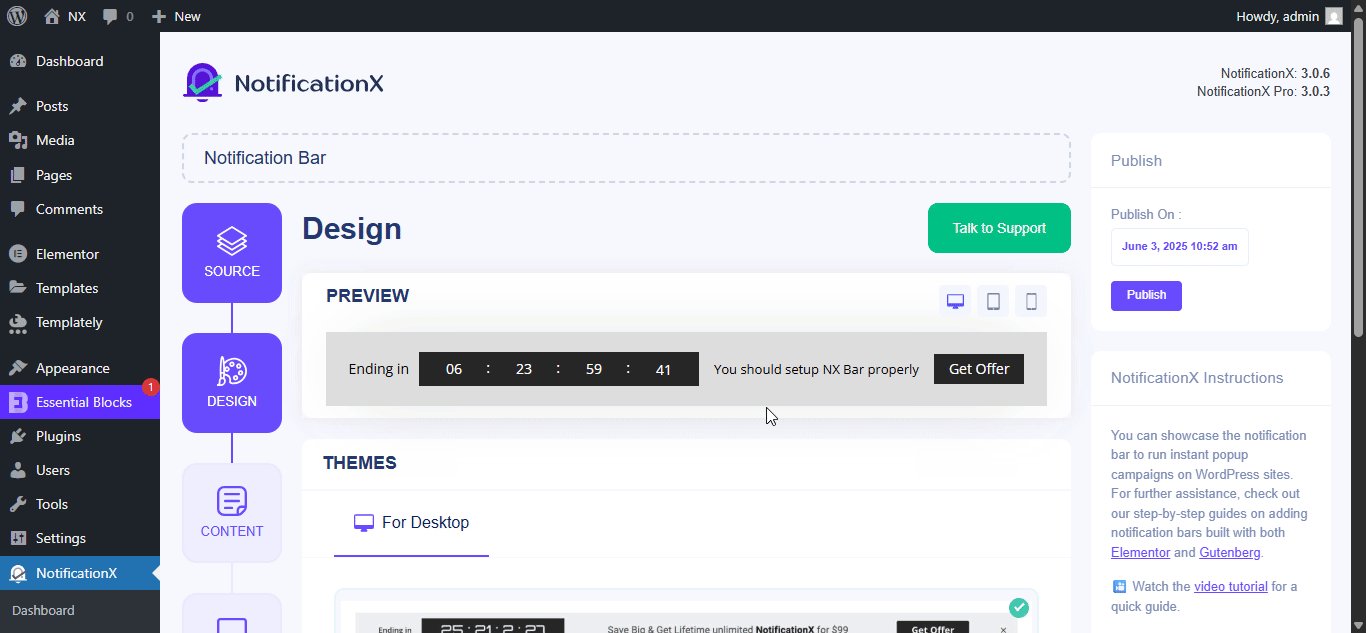
步骤 2:配置设计 #
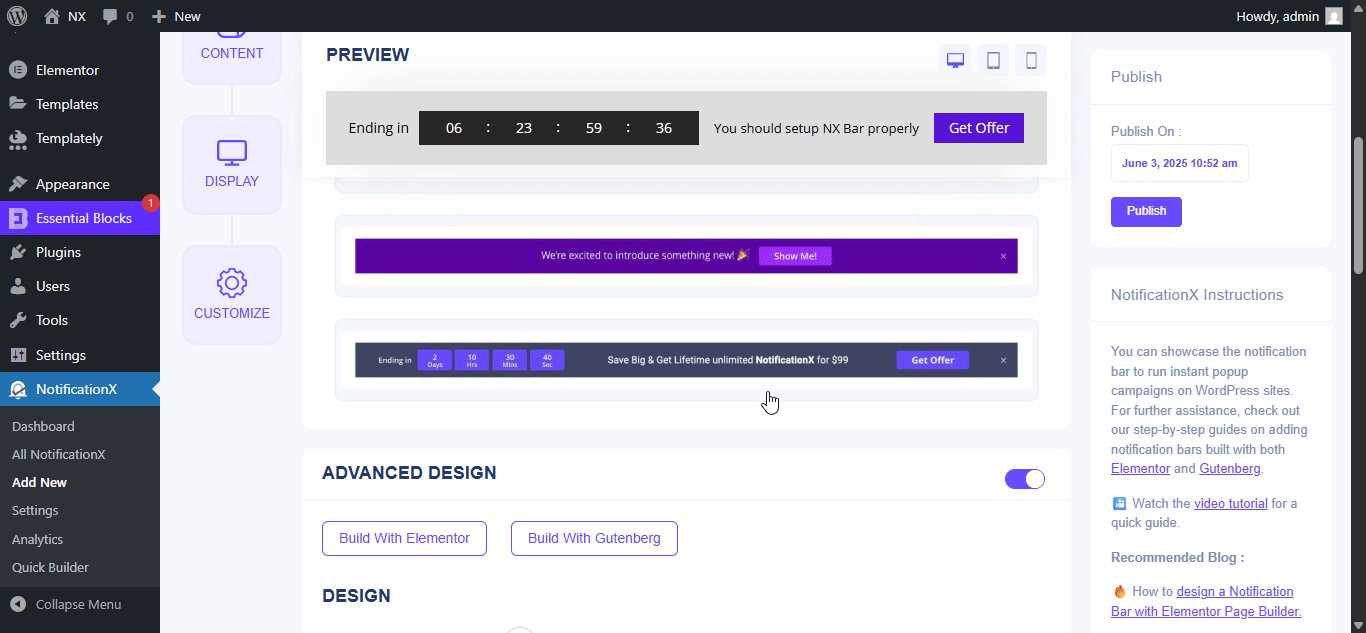
来自 '设计' 选项卡,您会发现一些预建的主题可供选择和 “用Elementor构建” option when you turn the “高级设计” toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

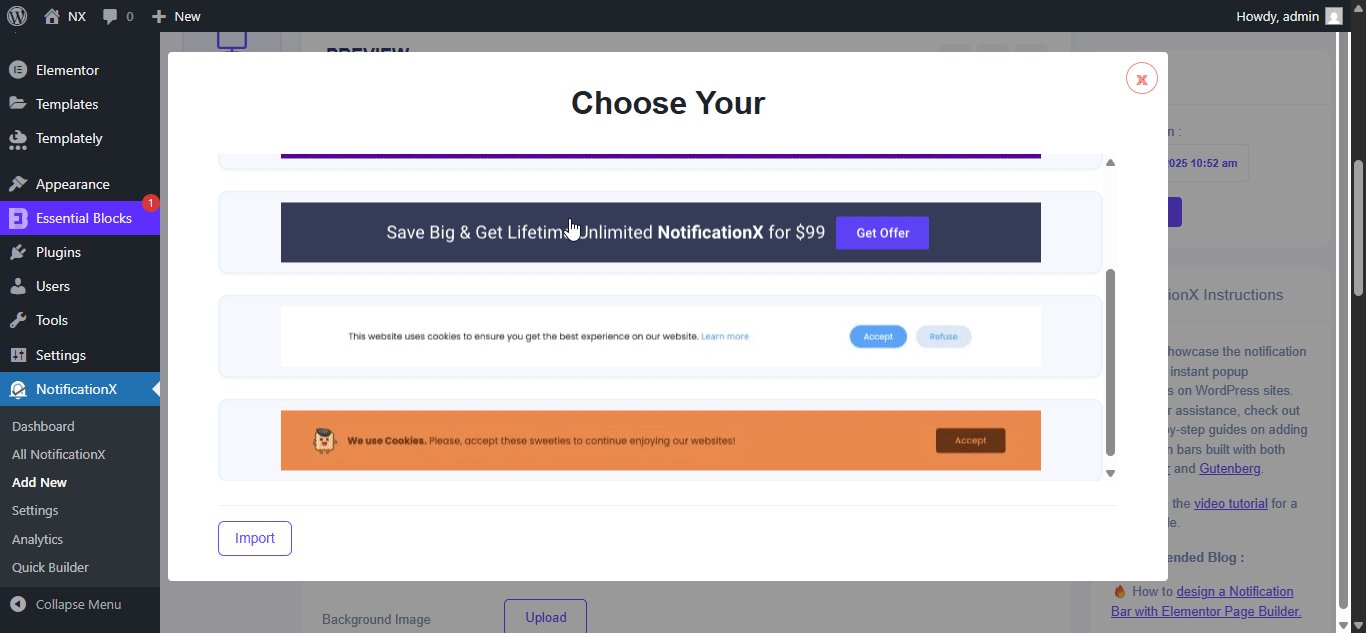
选择您喜欢的模板后,只需继续并点击 ‘Import’ button, as shown above.
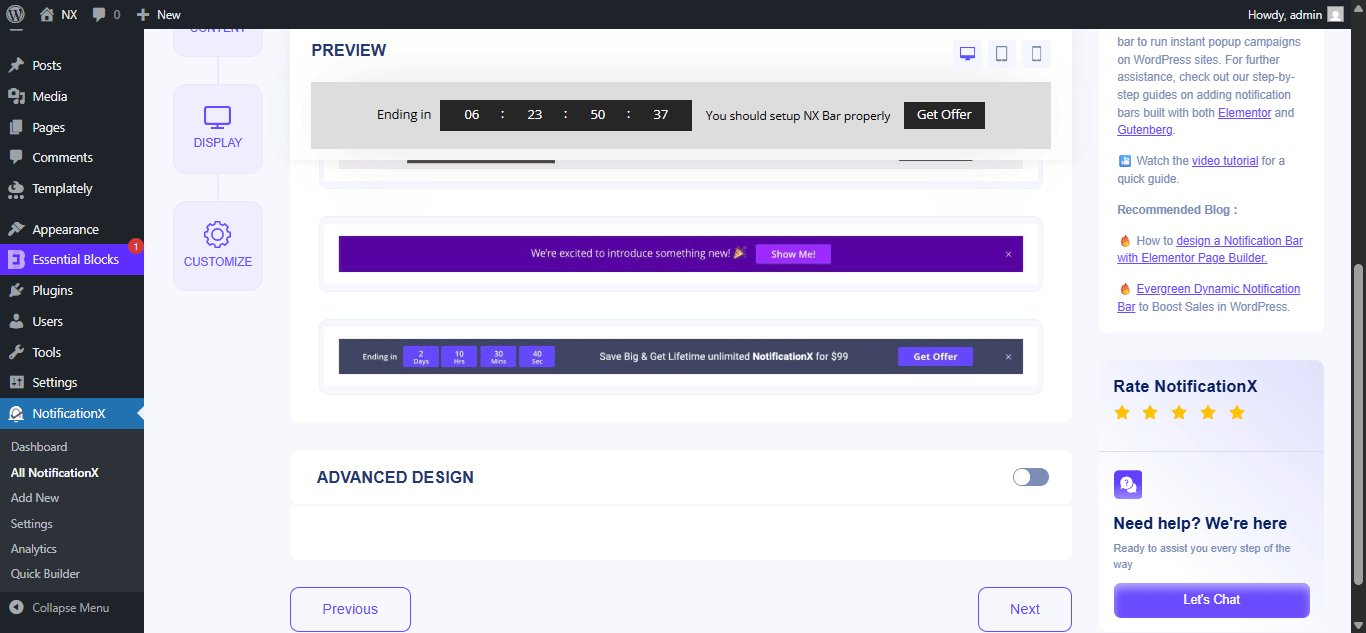
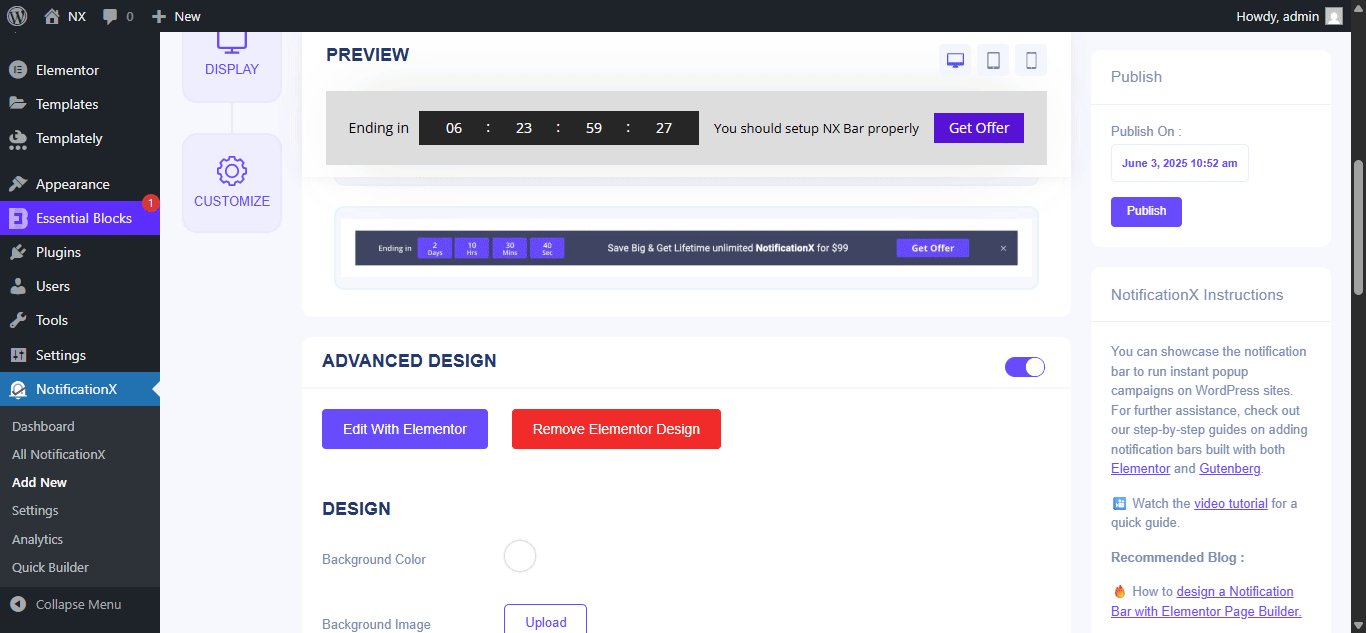
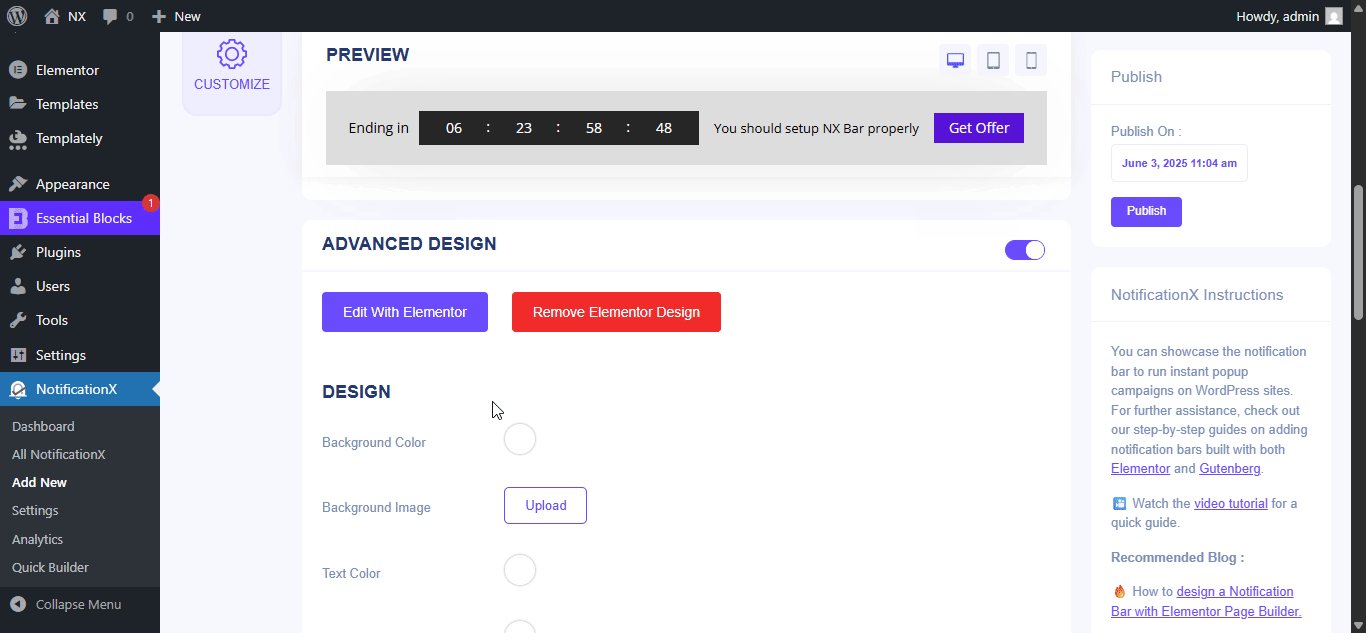
In ‘进阶设计’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
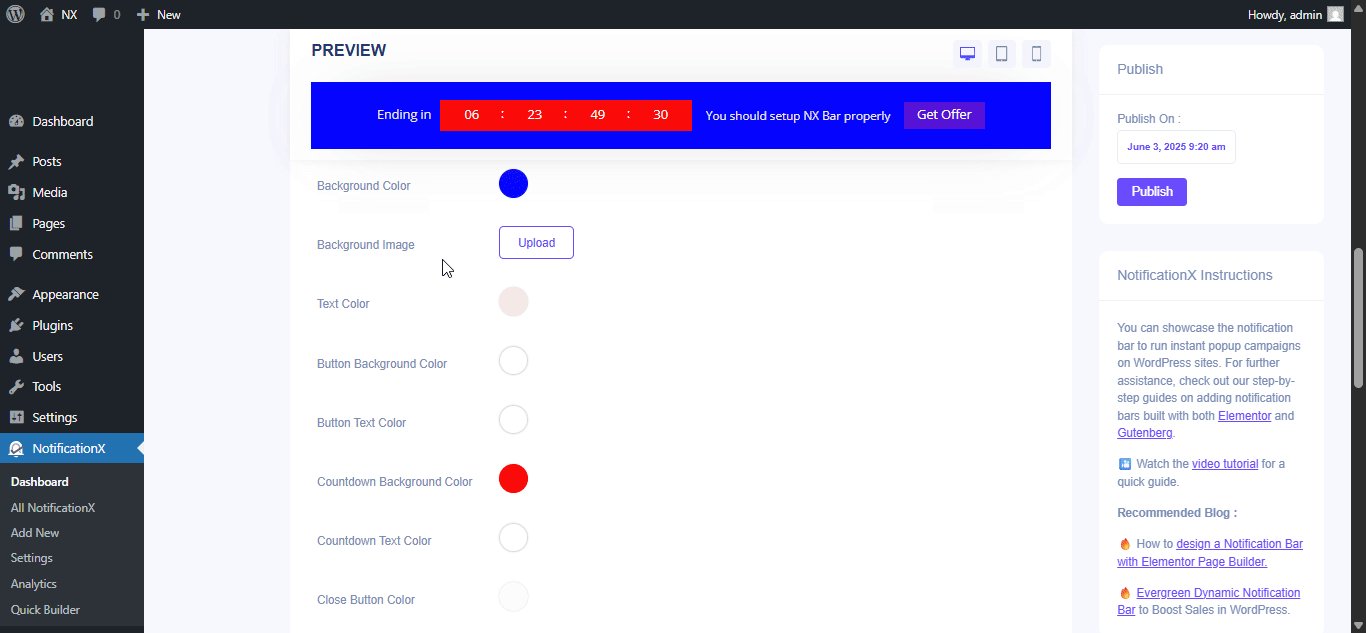
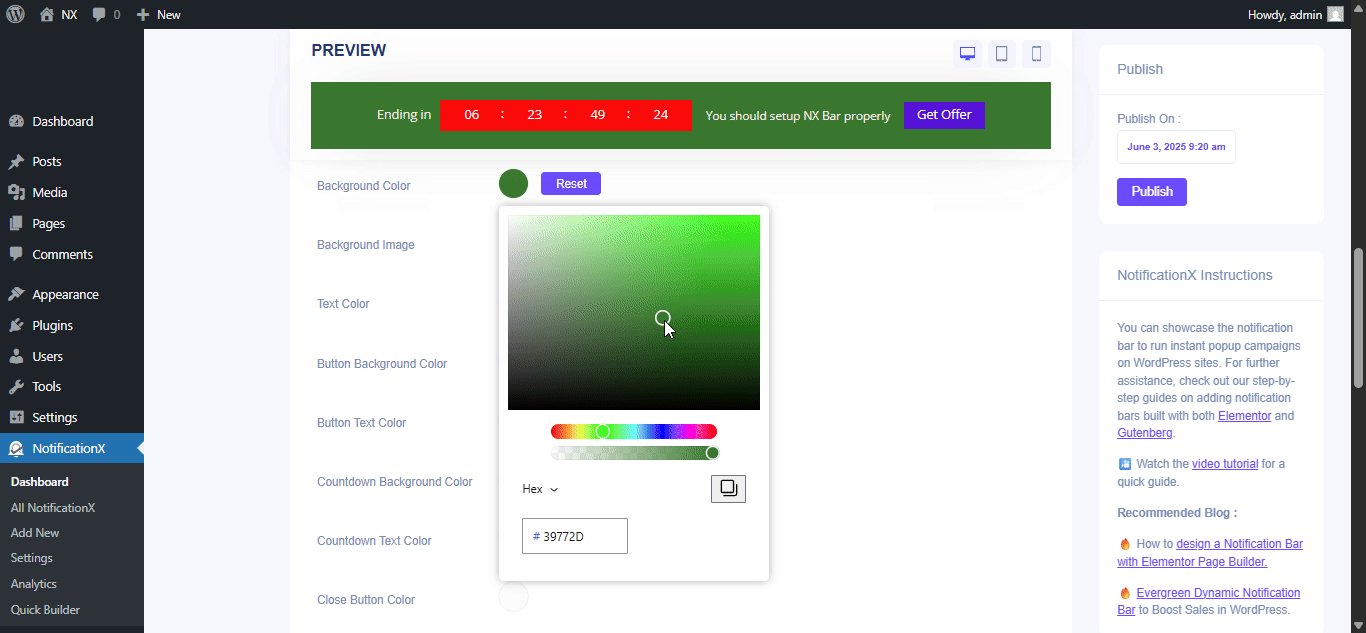
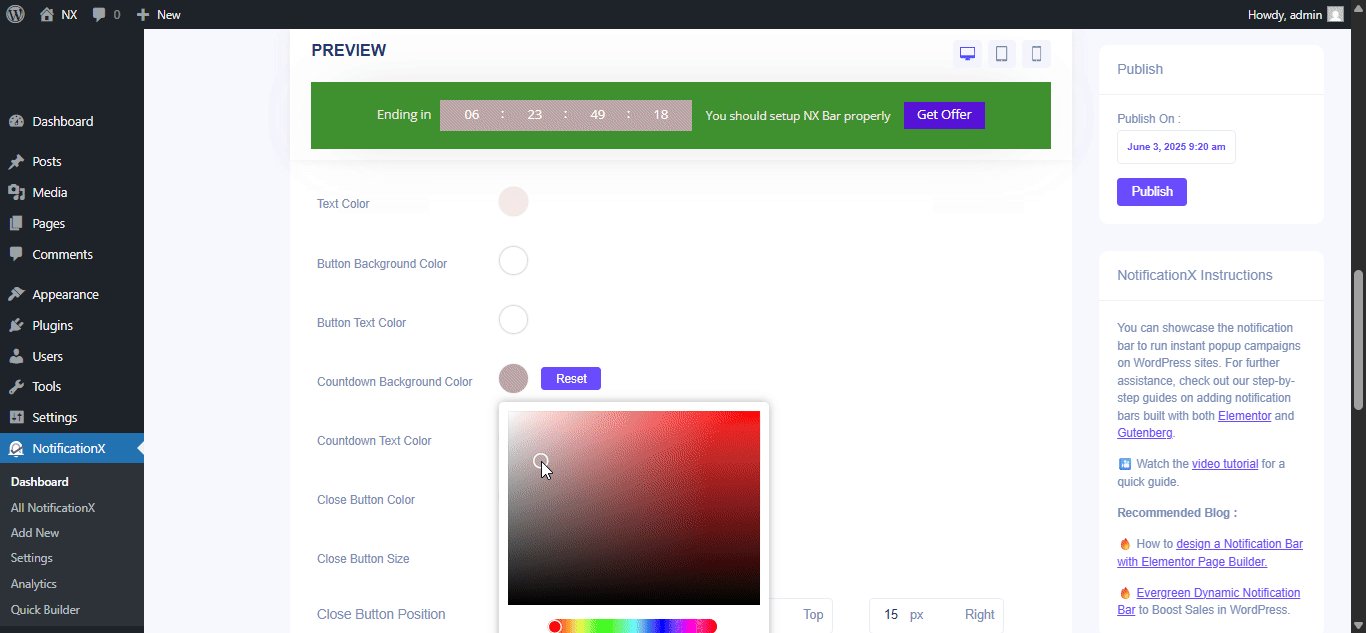
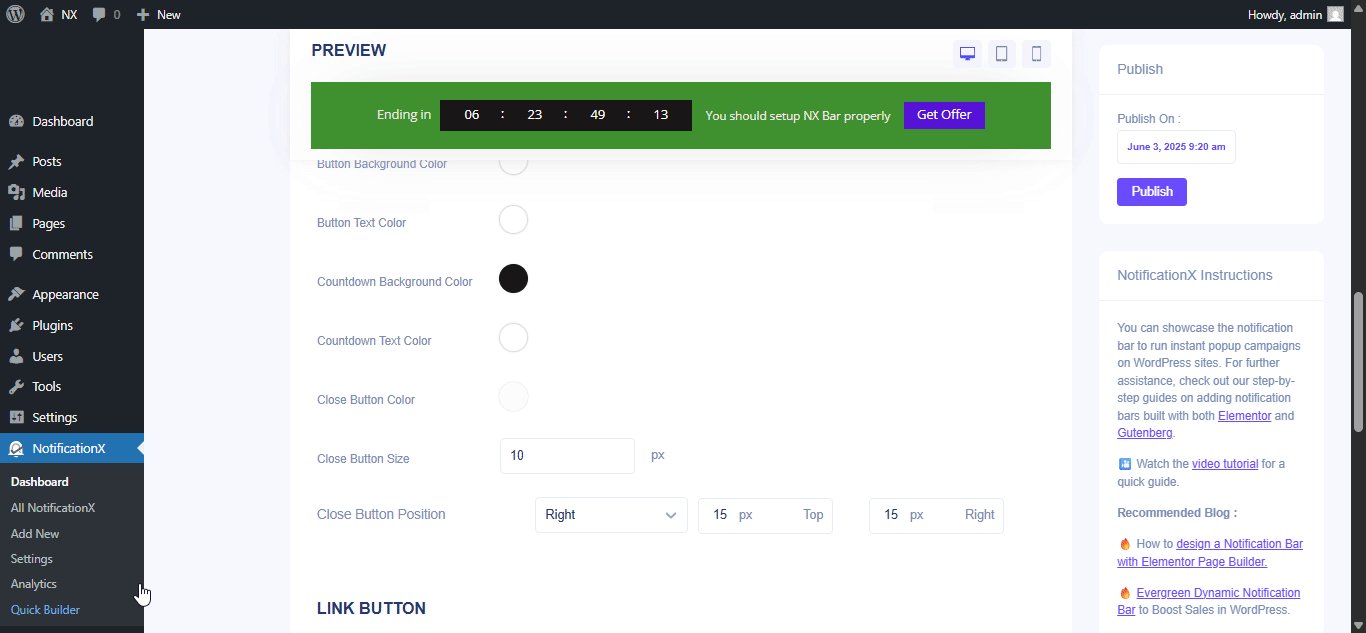
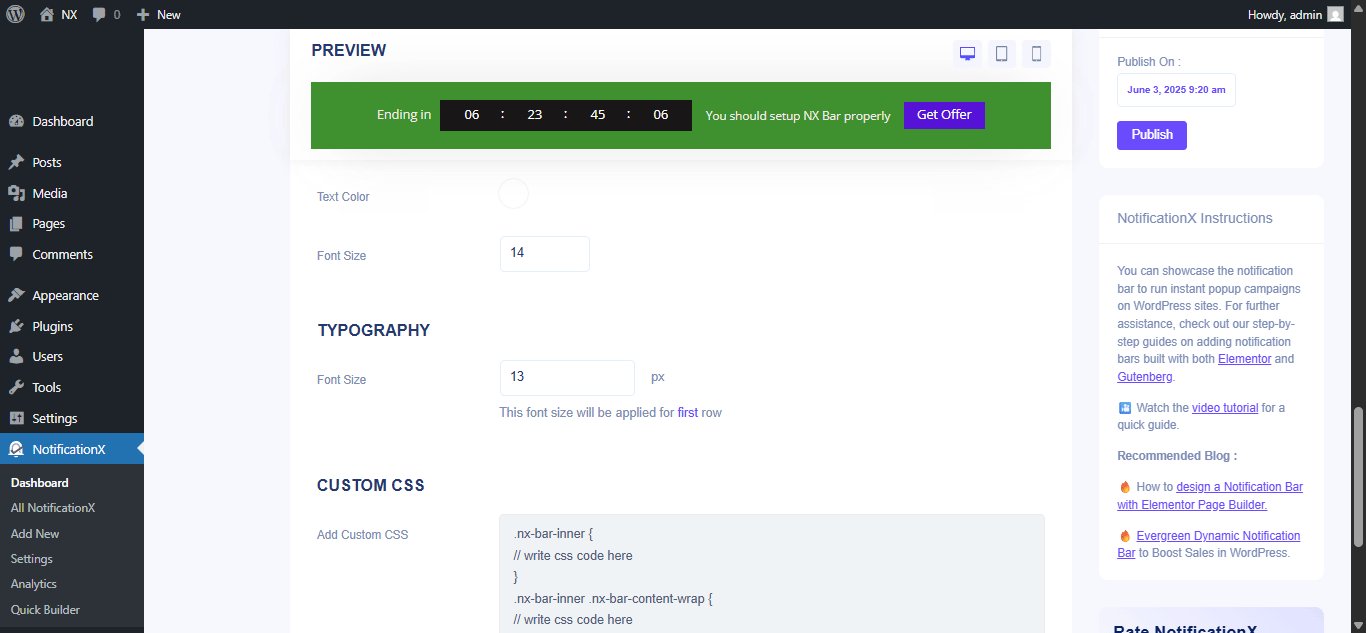
在下面 '设计' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

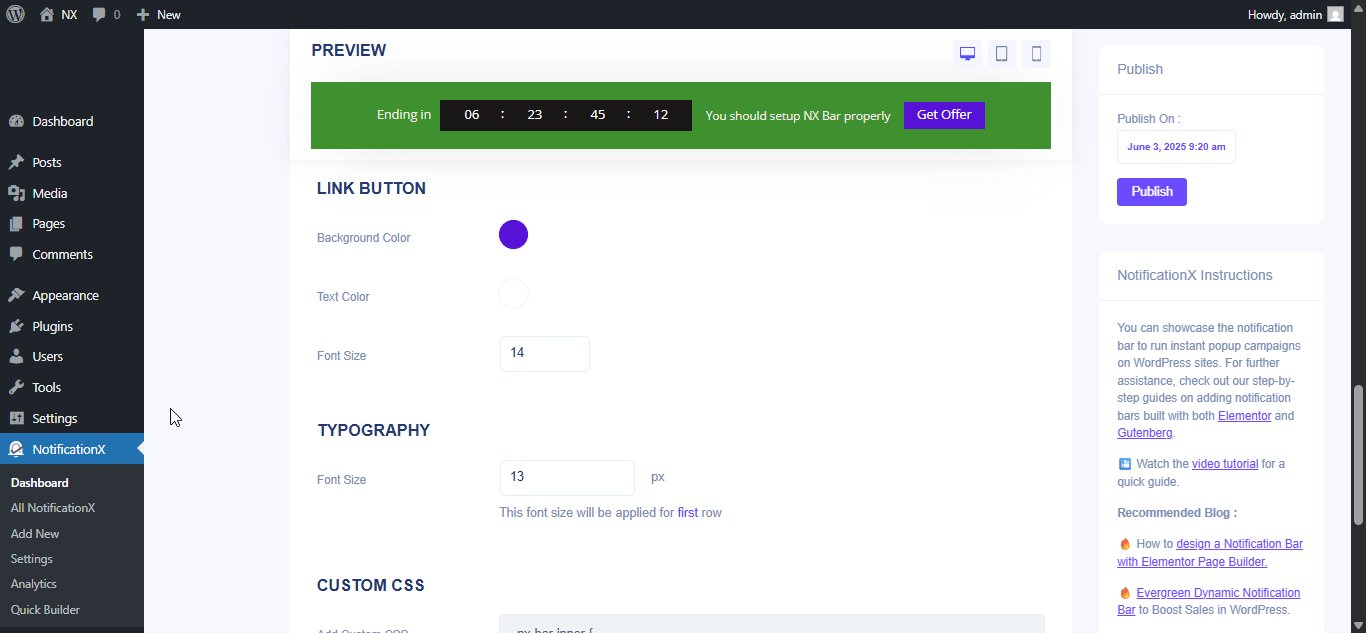
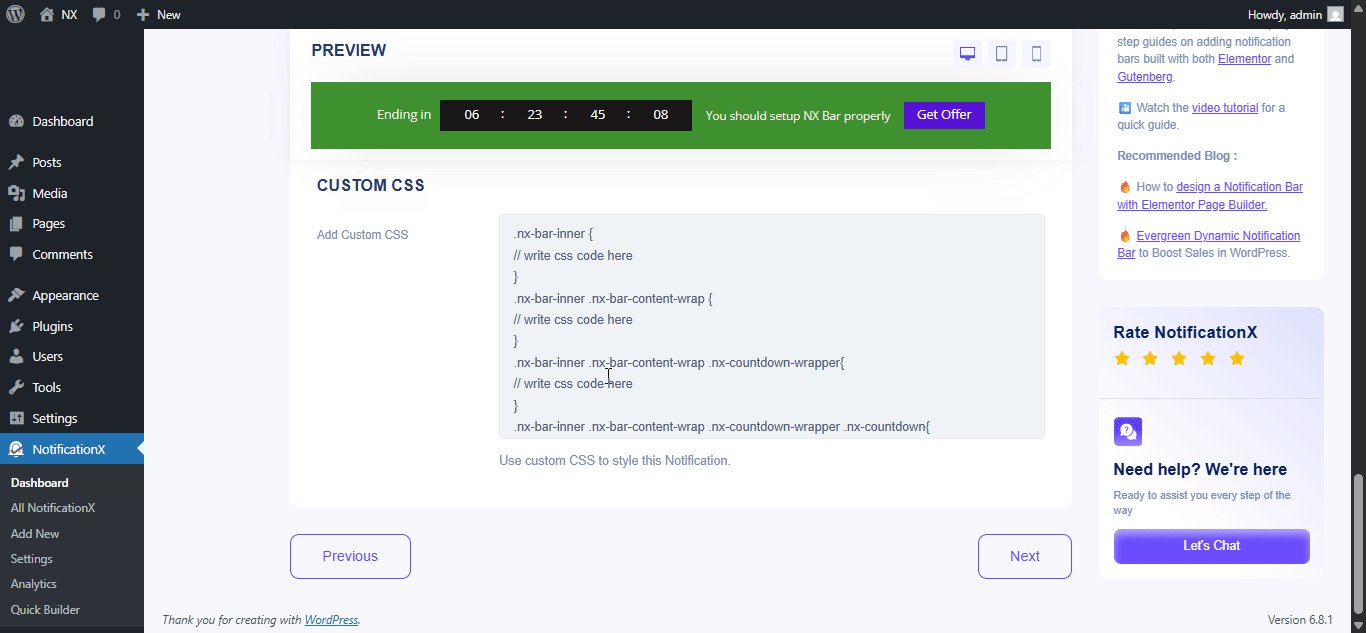
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

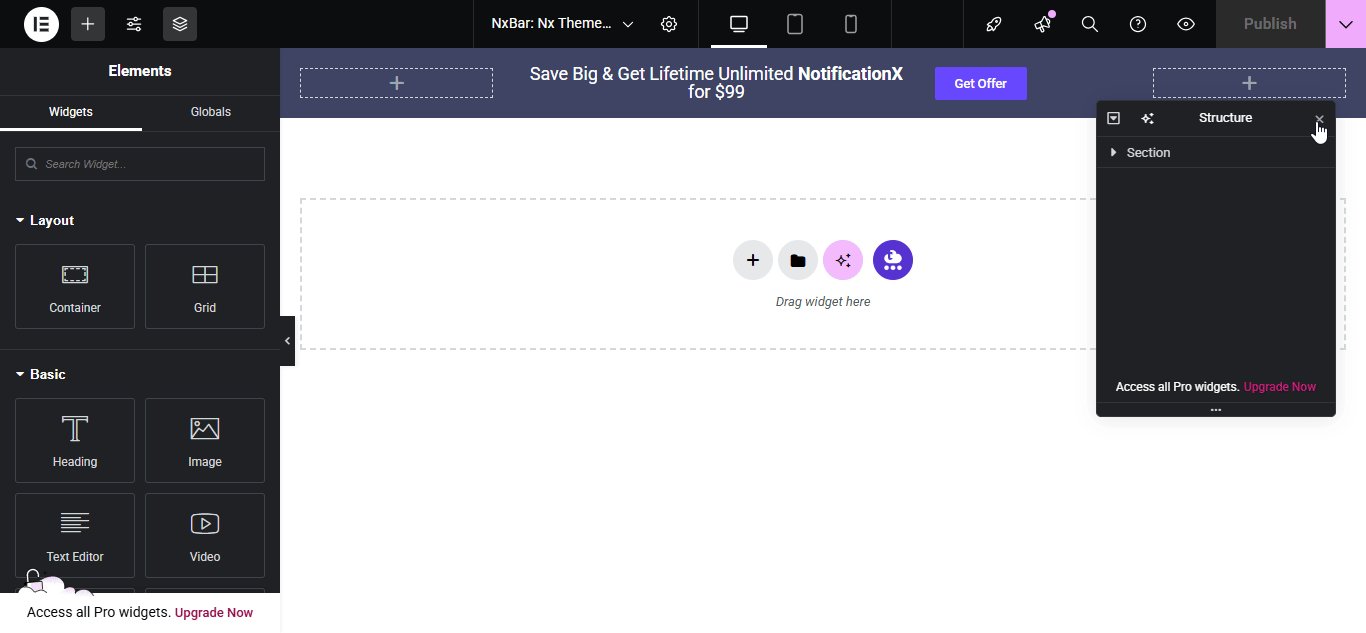
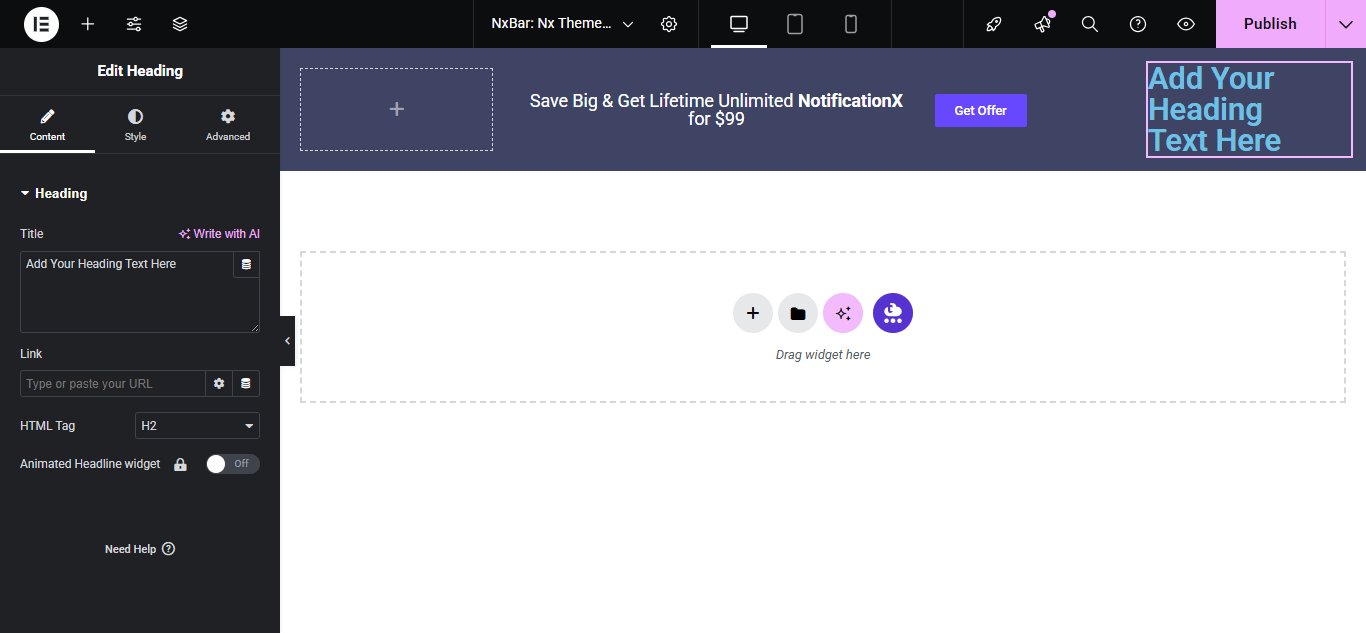
Once the design is imported, you will find the button on the user interface ‘使用 Elementor 进行编辑'. 通过单击它,您将被重定向到 Elementor 编辑器,您可以在其中使用您喜欢的样式选项以任何方式设计和自定义通知栏部分。

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
Step 3: Set Your Notification Bar Visibility #
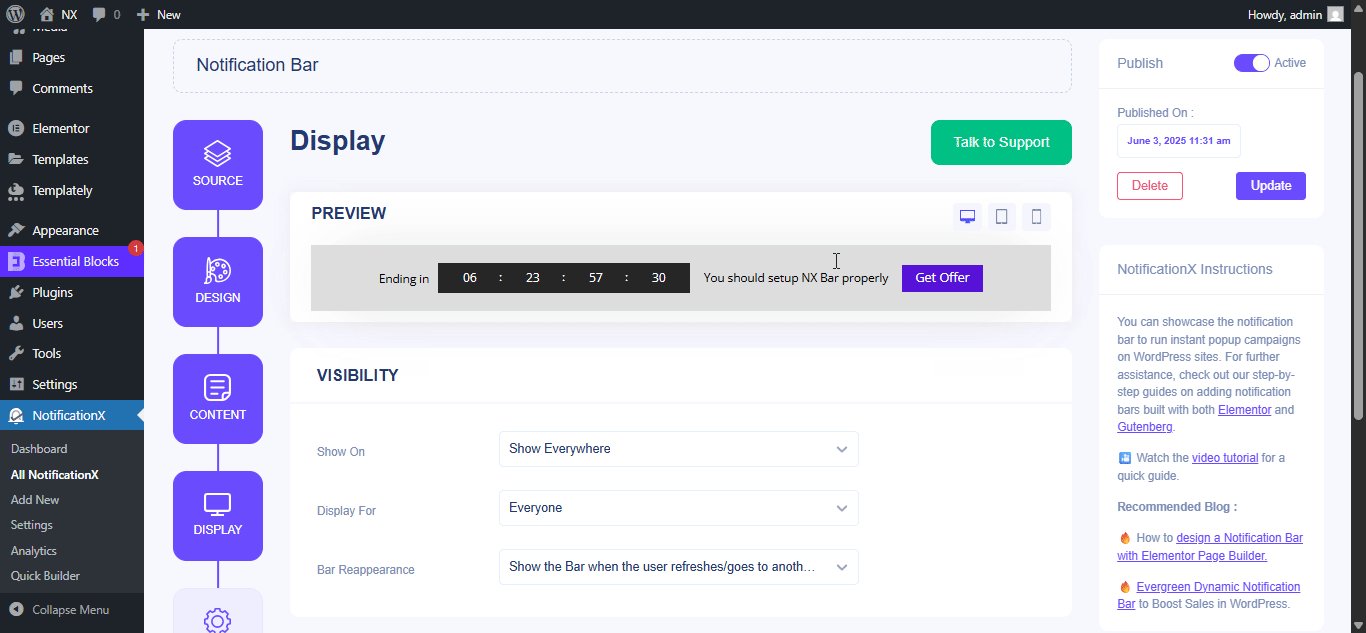
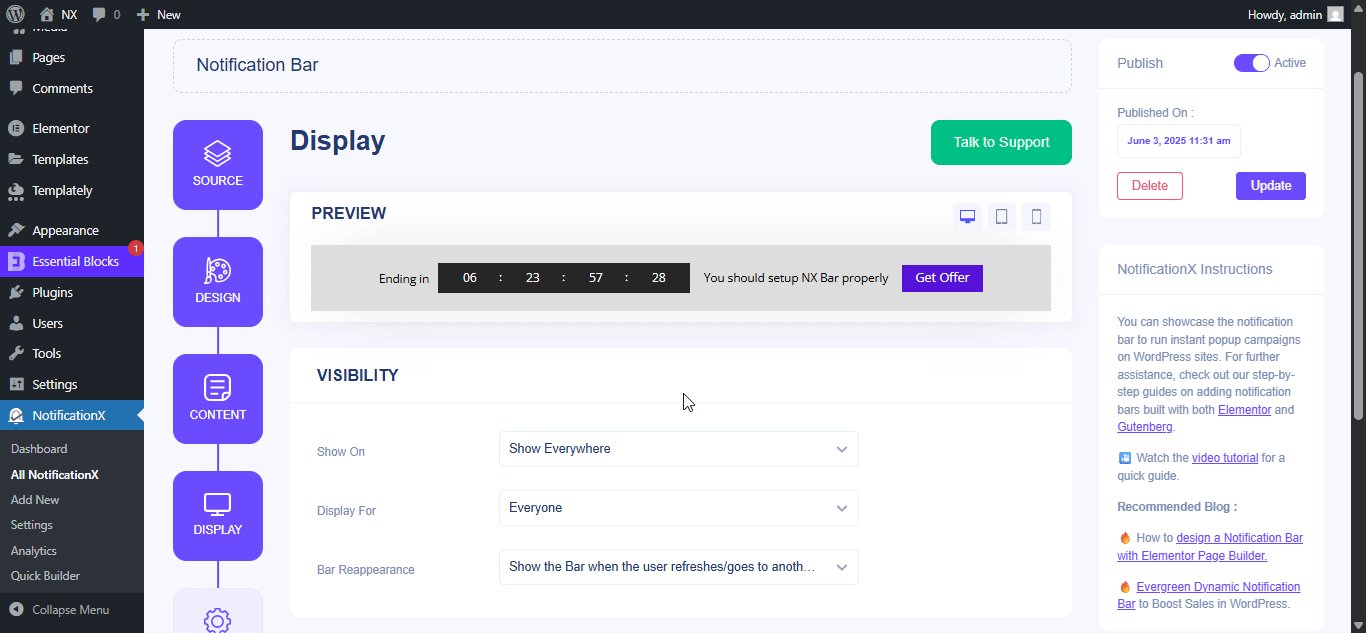
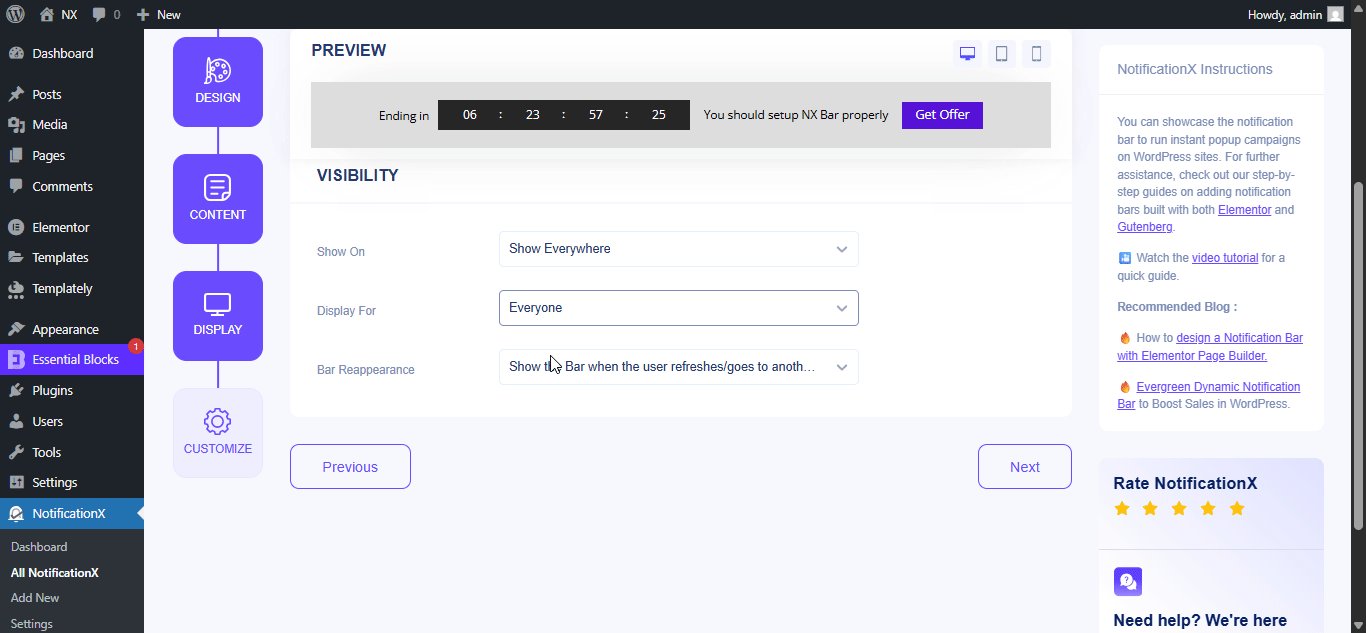
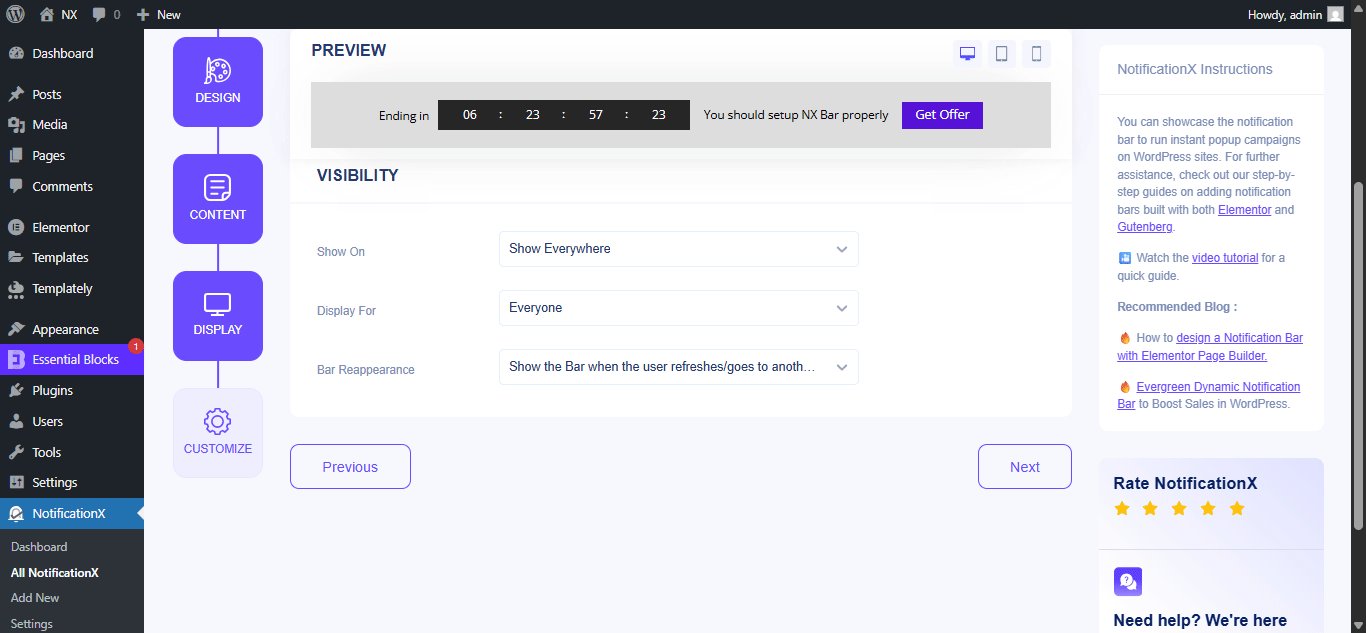
在里面 '显示' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

Step 4: Customize Your Notification Bar As You Prefer #
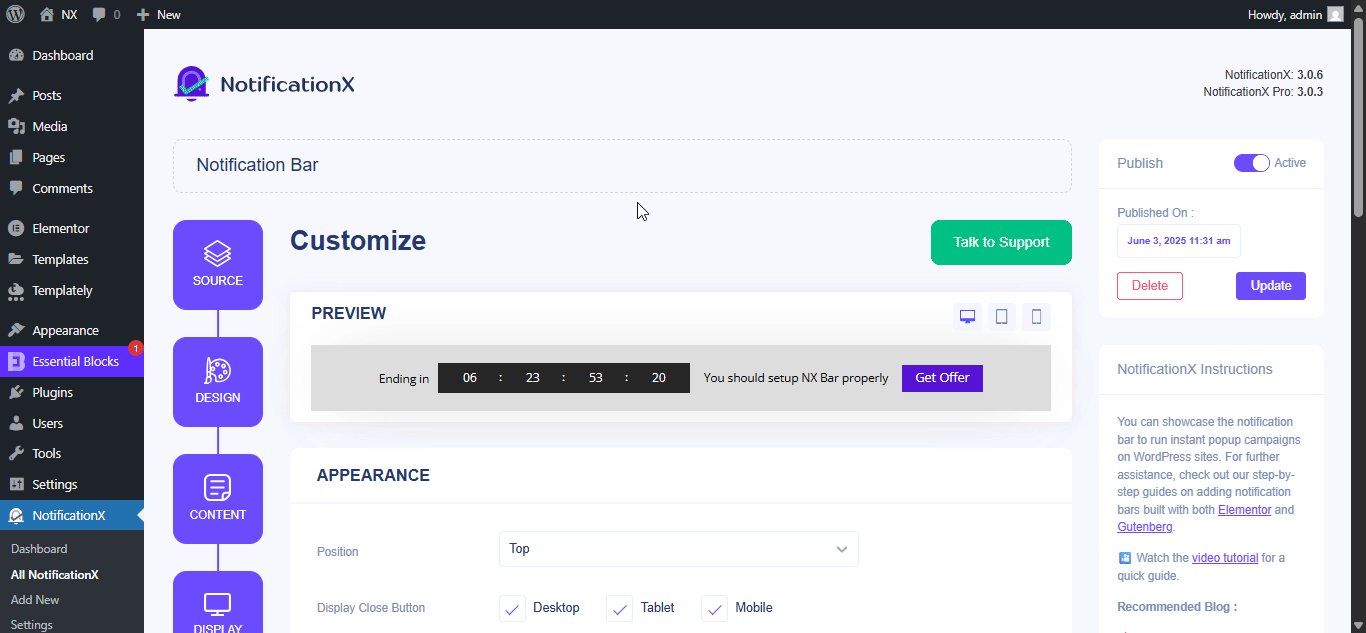
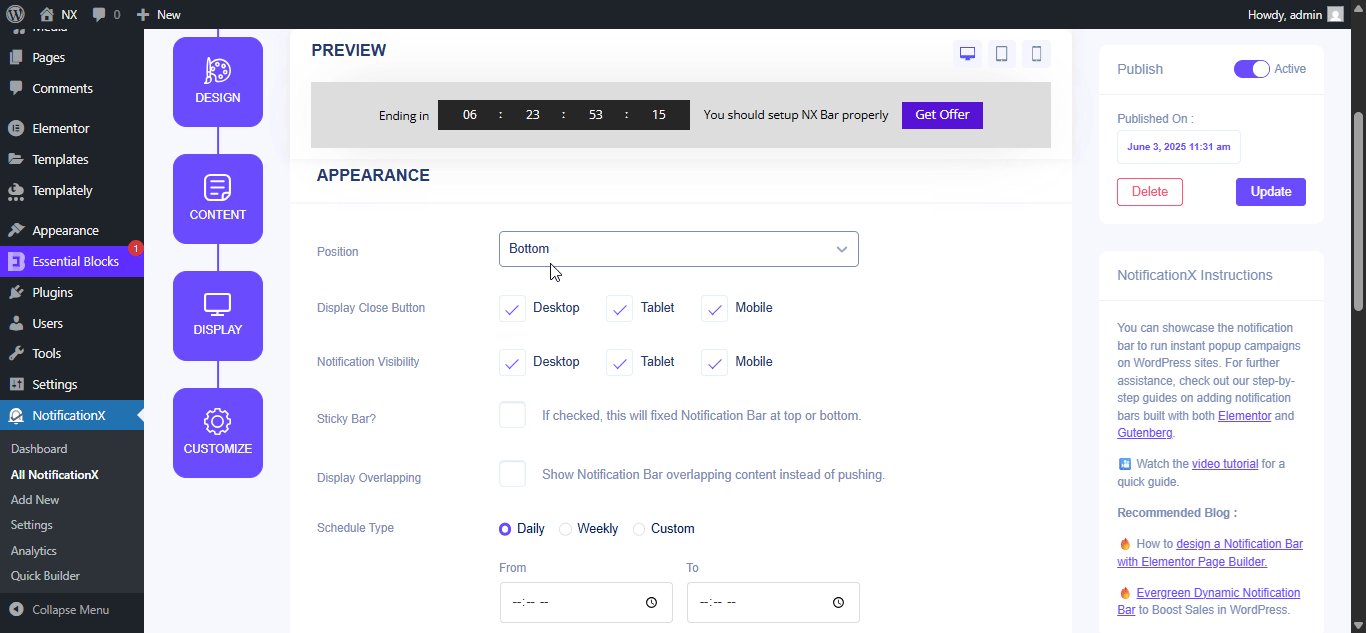
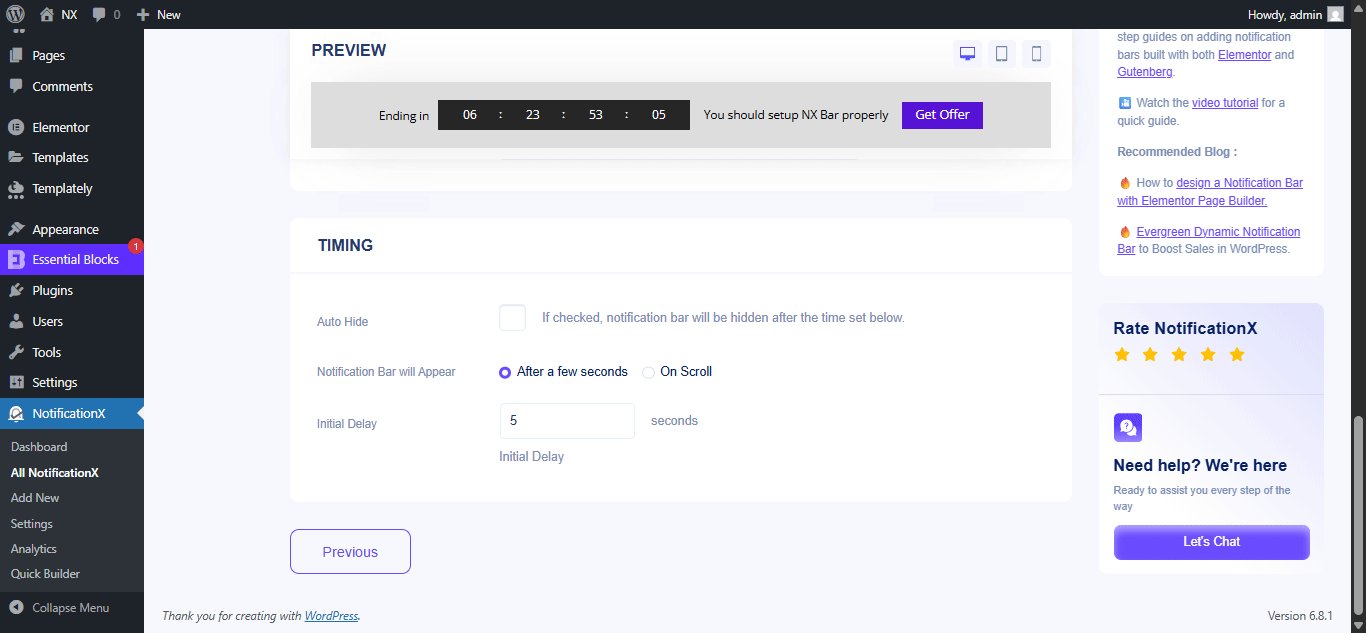
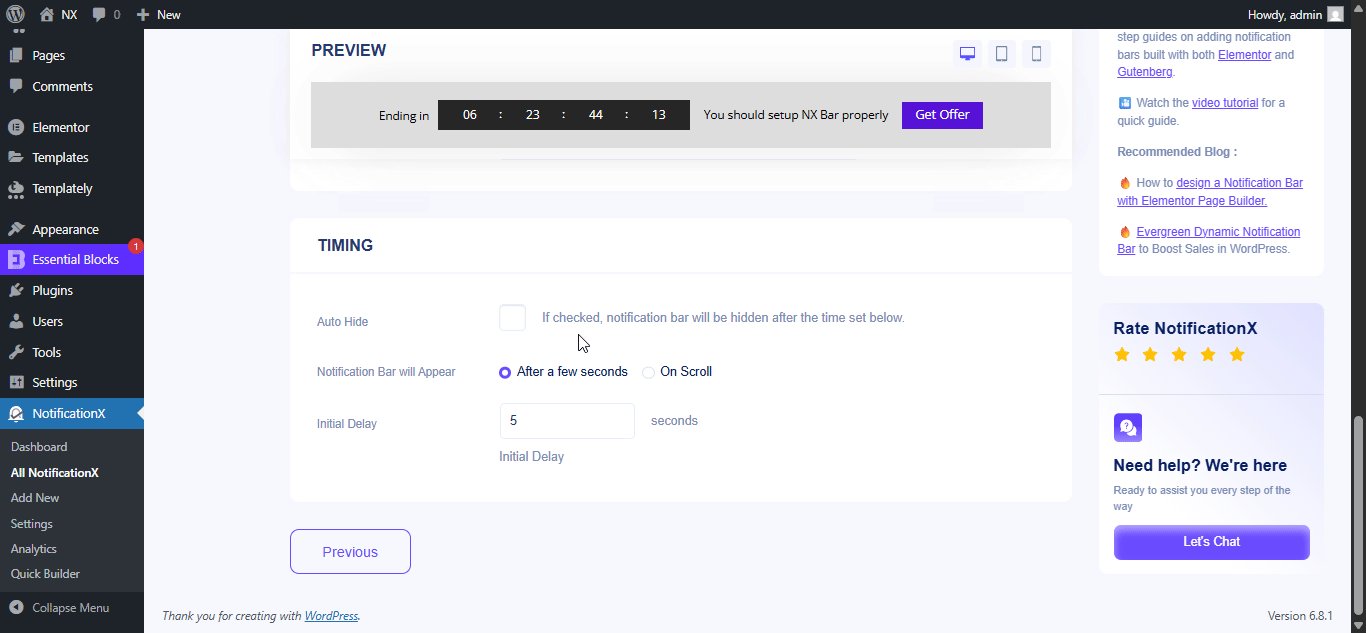
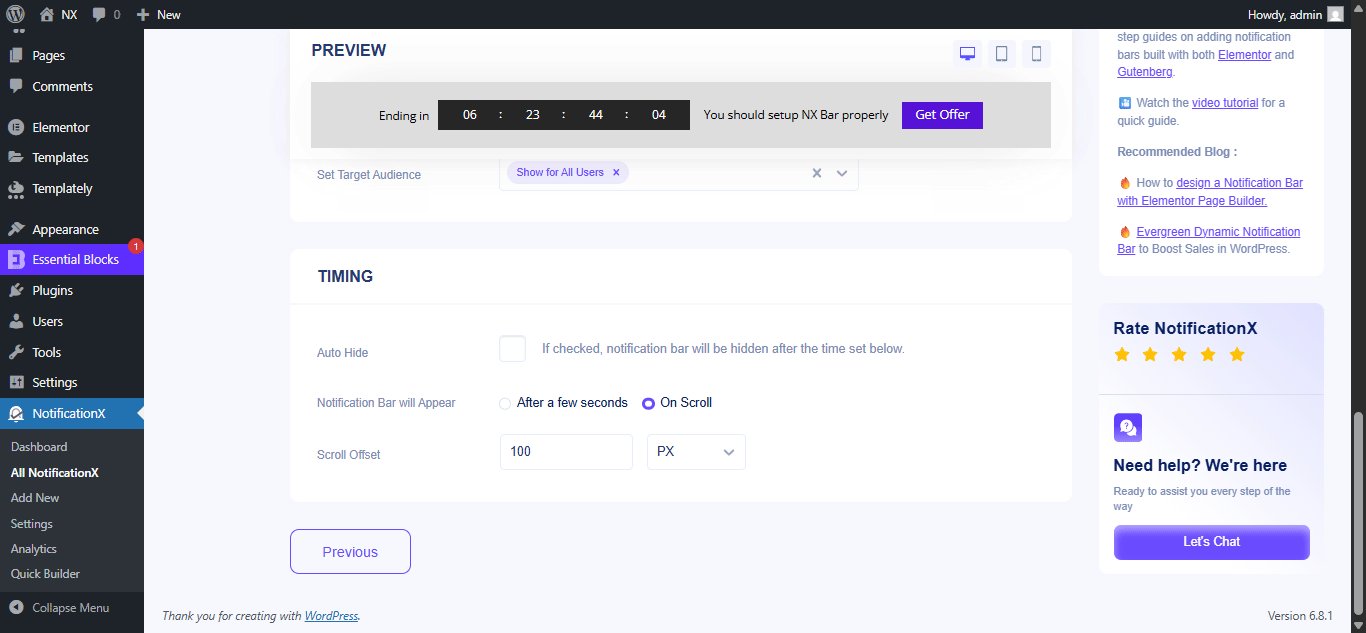
之后,只需从 '定制' 选项卡并配置通知栏的外观、时间和行为。您可以选择在 WordPress 网站上展示通知栏的位置,是否要在移动设备上显示通知栏,还可以选择是否要添加关闭按钮。

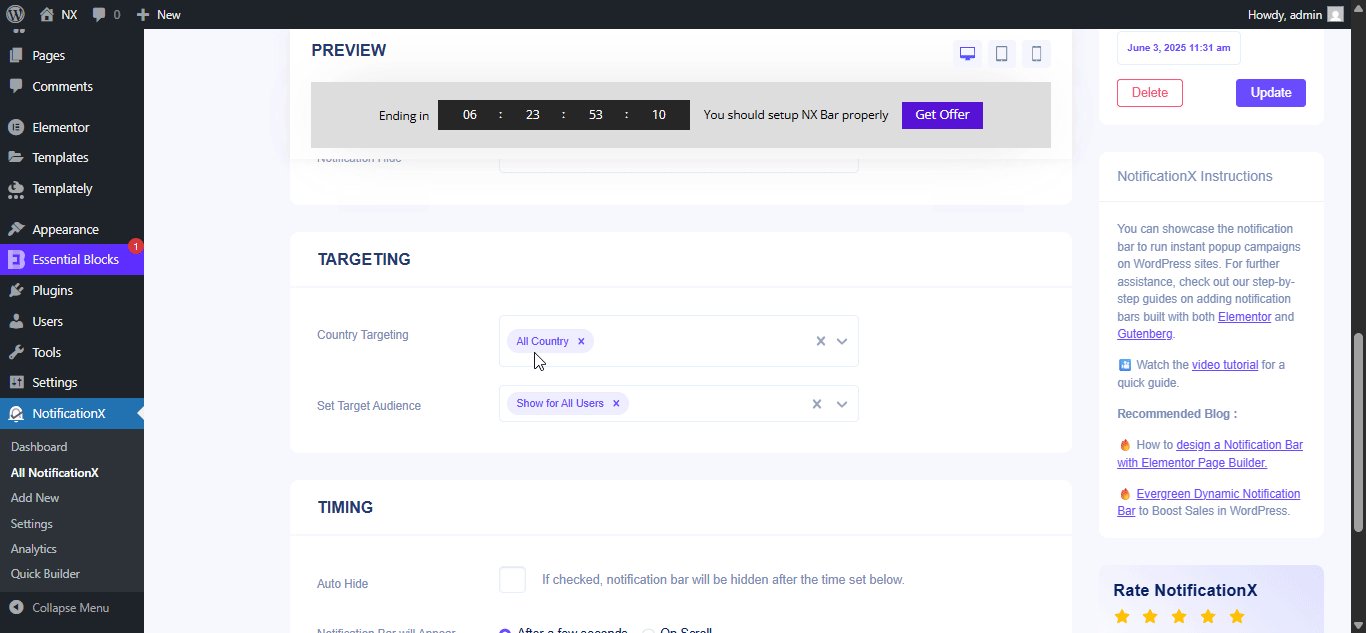
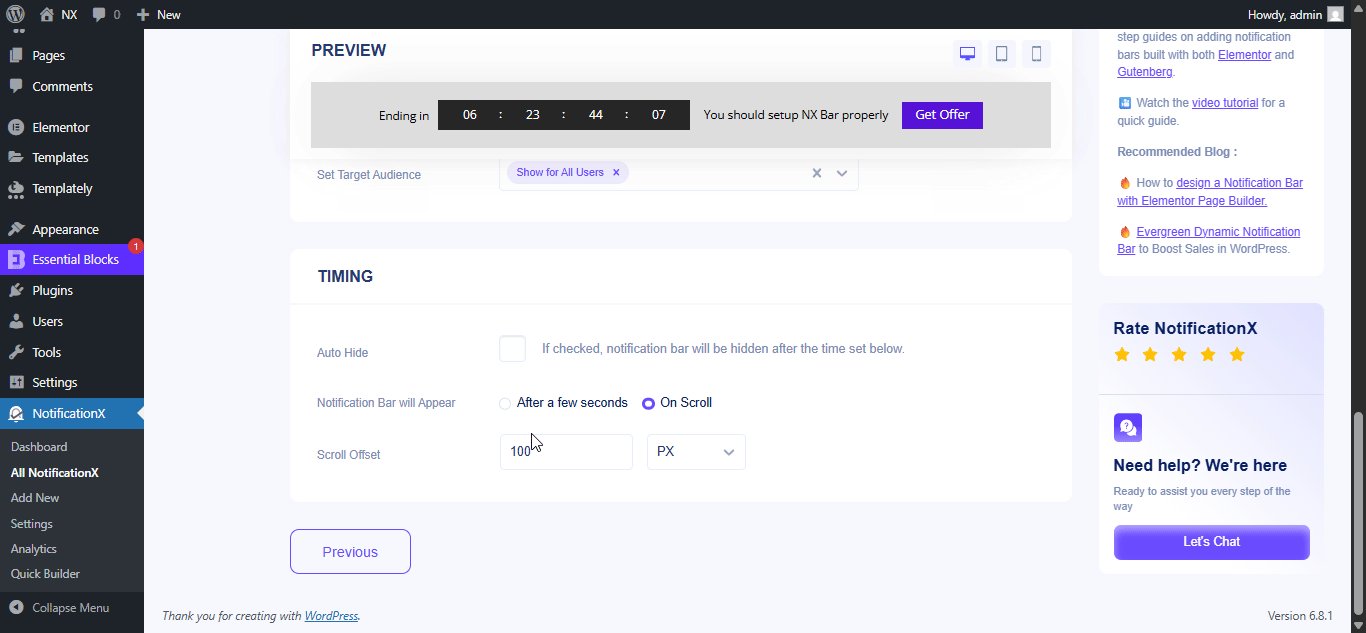
随着 ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
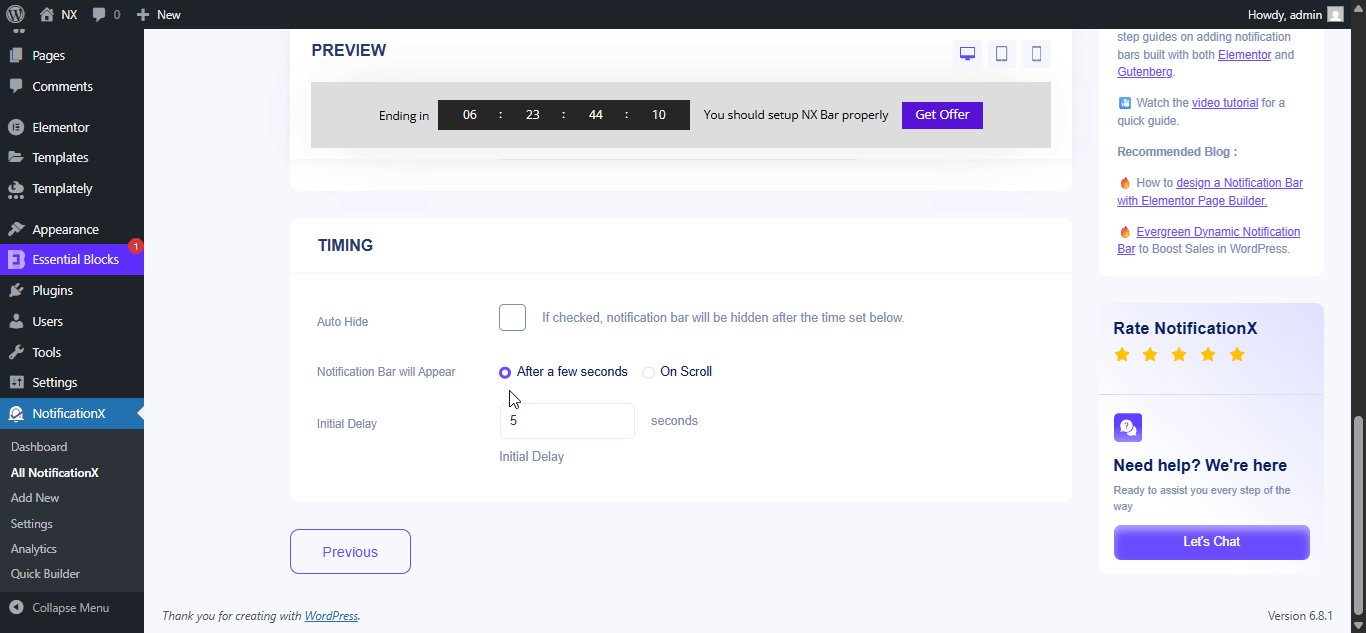
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

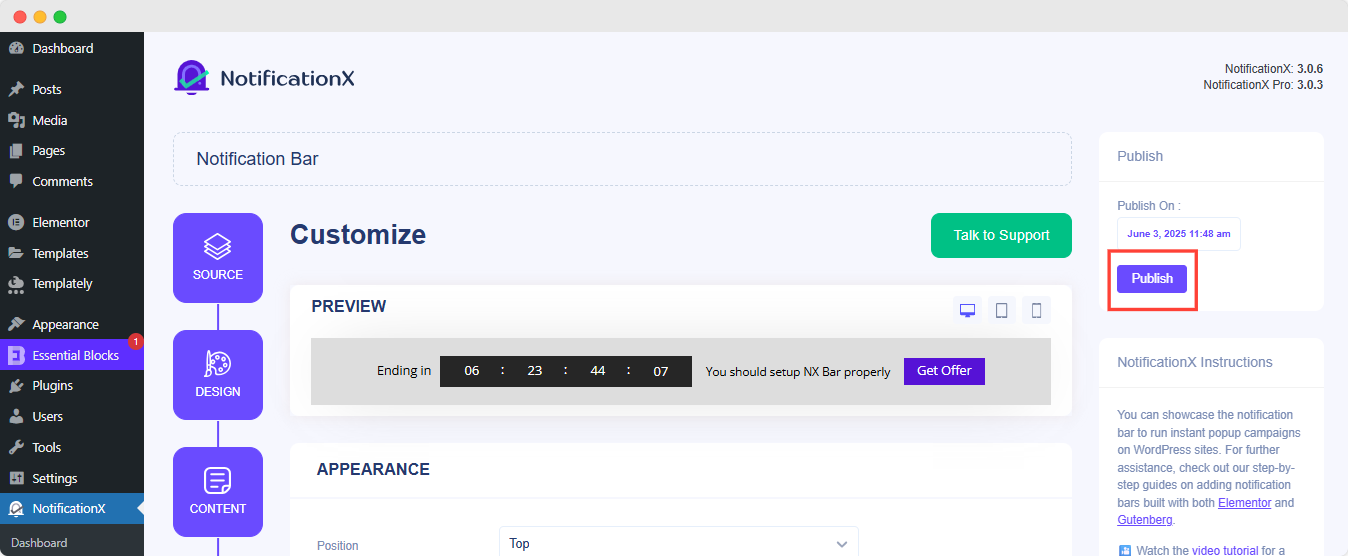
After you have completed all the steps, click on the '发布' 按钮。

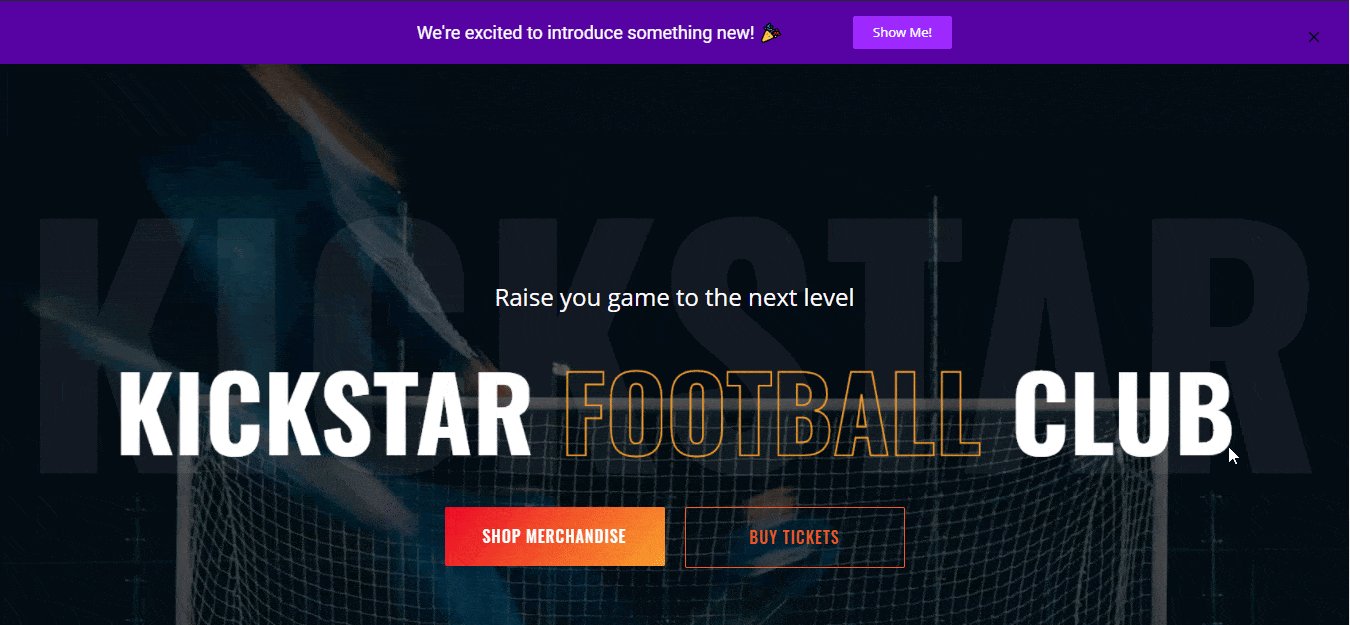
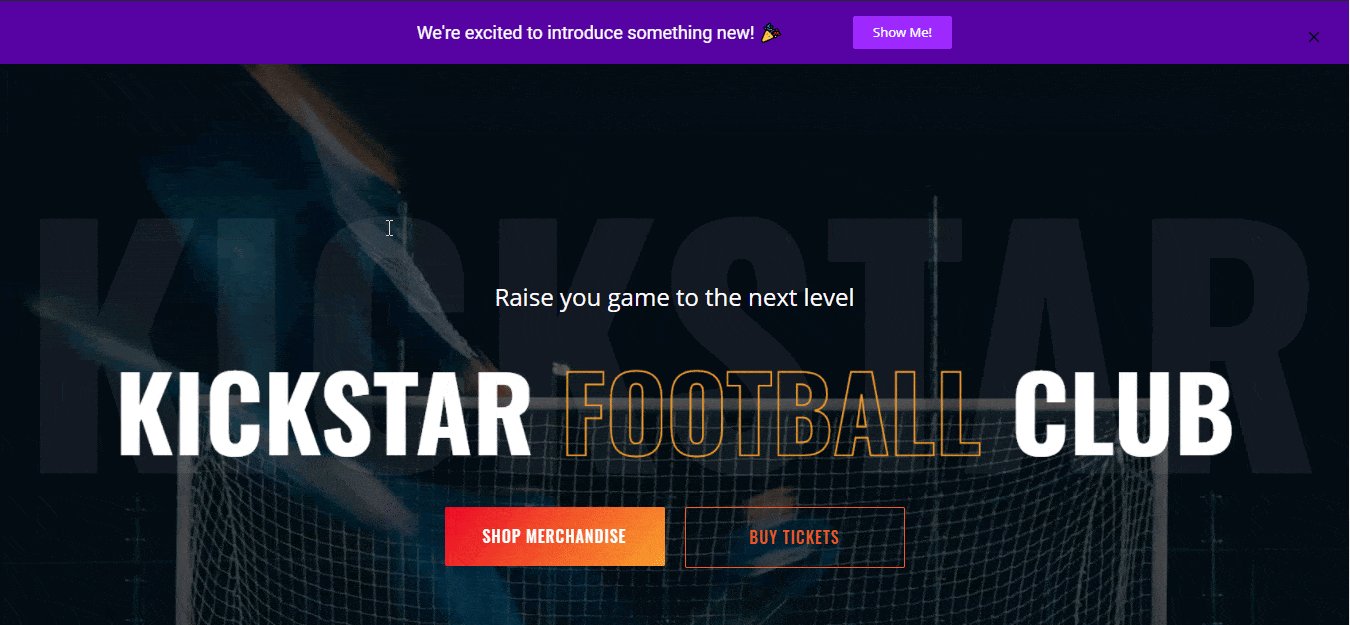
最终结果 #
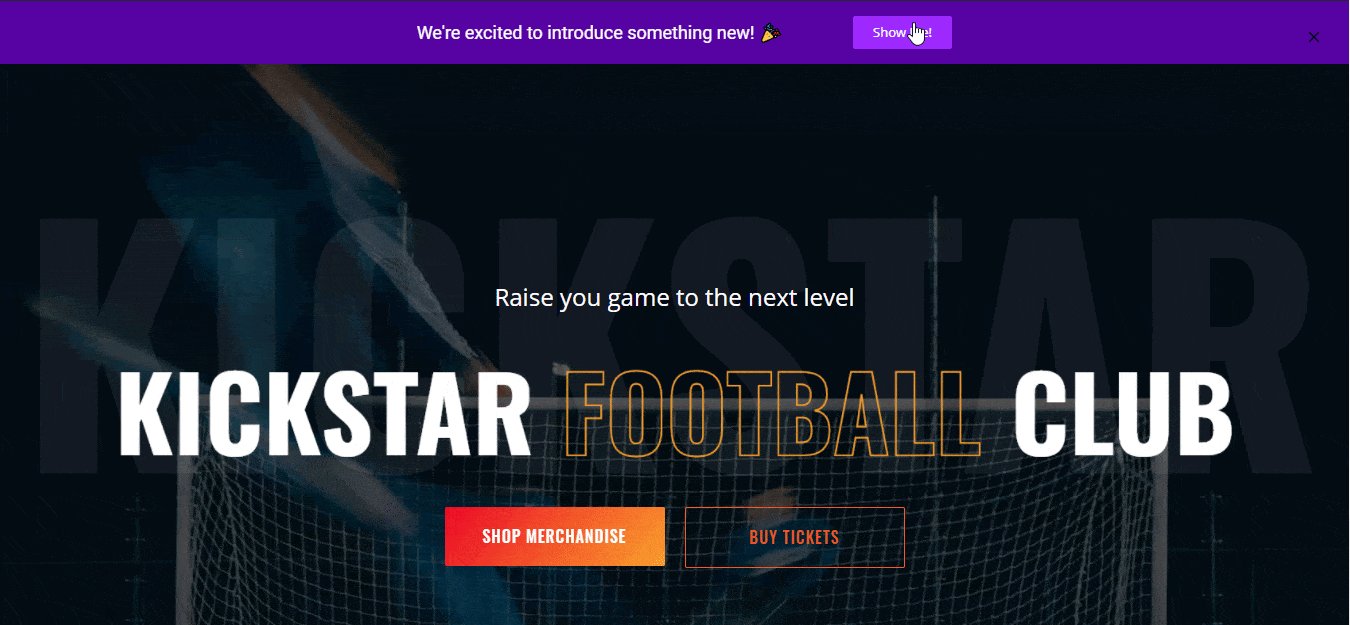
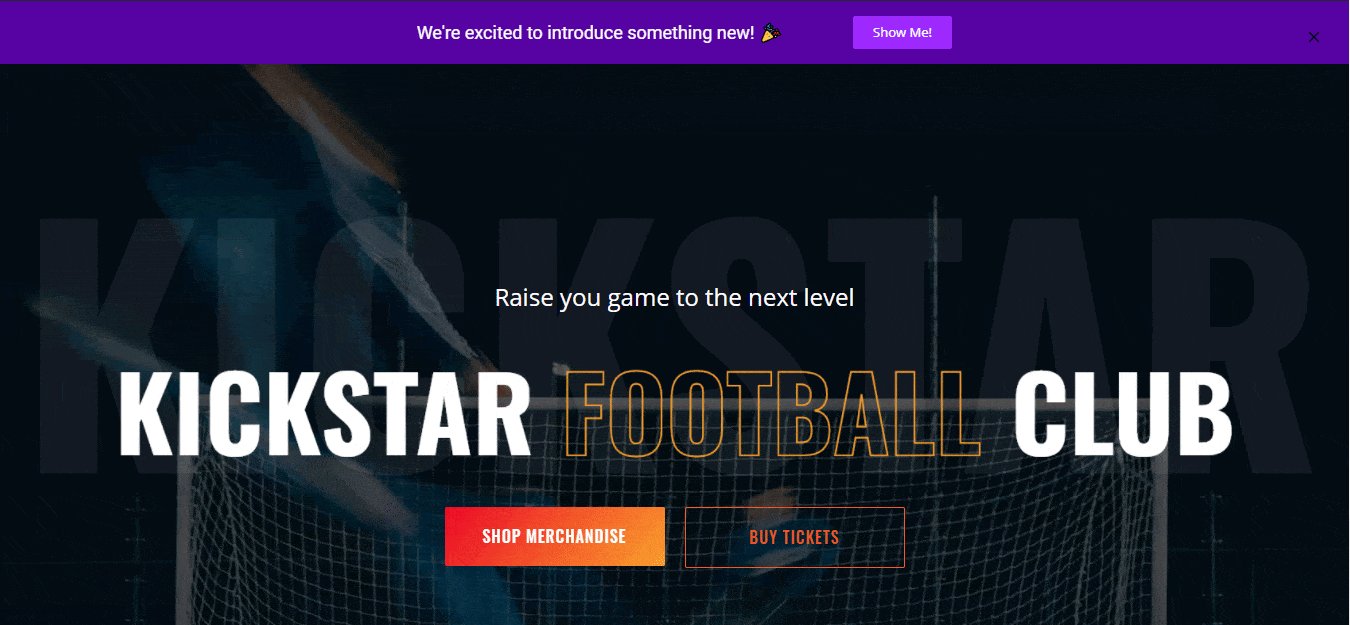
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on 如何配置通知栏, 你可以 查看此详细文档.

借助NotificationX,您可以轻松地创建和设计令人惊叹的产品 带有Elementor的通知栏 并在此过程中增加转化。
卡住了?如果您遇到任何问题或疑问,您可以 联系我们的支持团队.







