NotificationX 允许您设计一个令人惊叹的通知栏 Elementor页面构建器.随着 Elementor 集成的引入,您将可以灵活地在 WordPress 网站上免费选择和定制设计精美的现成 Elemetor 模板。您可以在网站上惊人地展示您的最新销售、折扣或紧急公告,以影响您的潜在客户购买您的产品或接受您的服务。查看以下指南以了解如何配置 “通知栏” 使用 NotificationX 和 Elementor:
步骤1:创建通知栏 #
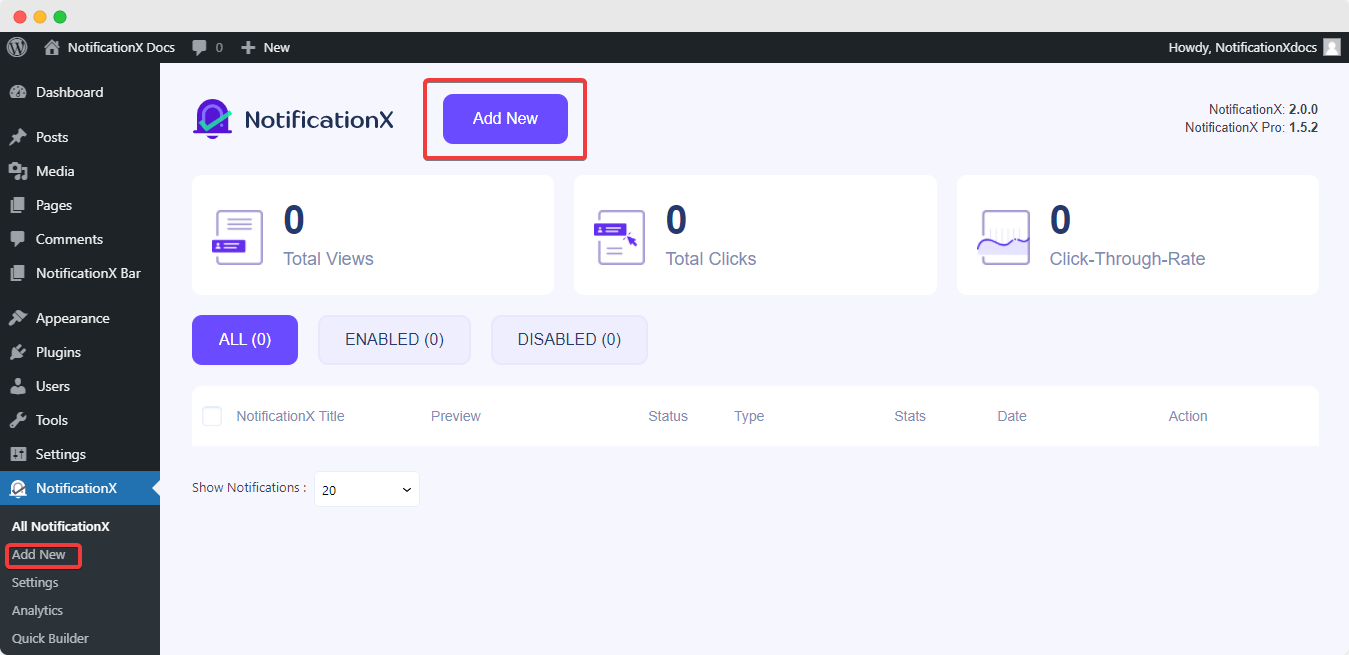
转到WordPress仪表板并导航至 wp-admin -> NotificationX ->全部NotificationX。然后在顶部,单击 '添新'.或者,您也可以直接从侧边栏中转到“添加新”选项卡。

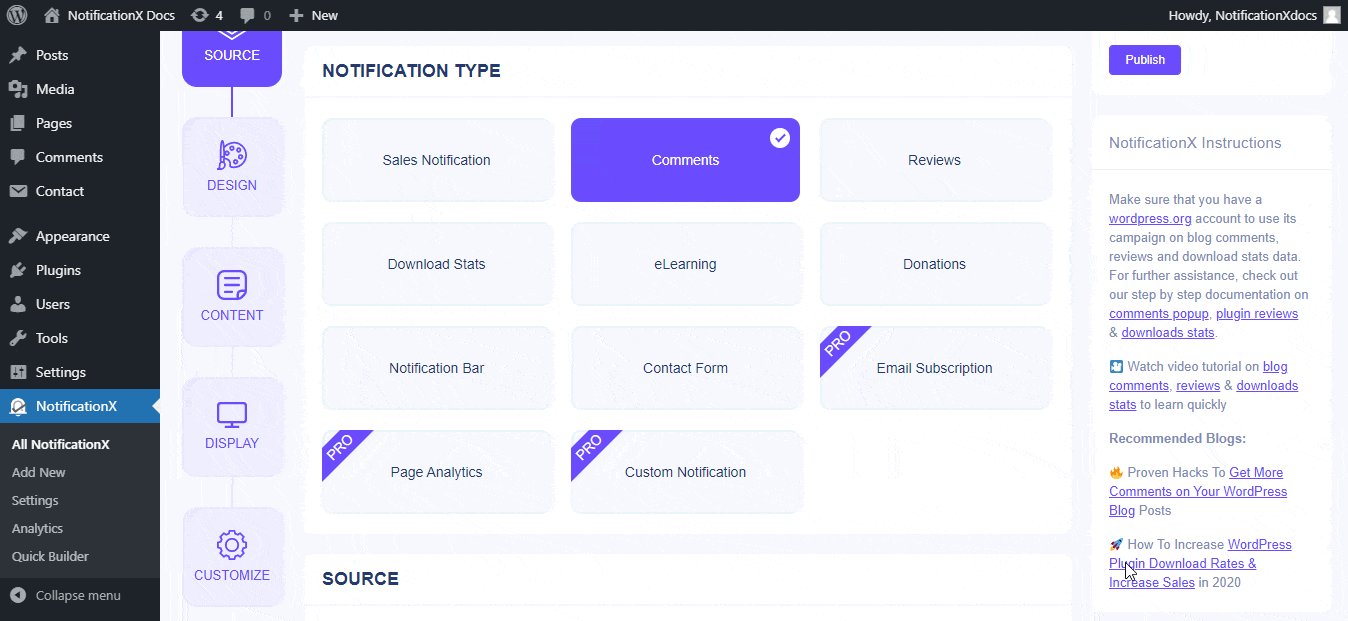
完成后,您将被重定向到 '资源' NotificationX 用户界面的标签页。
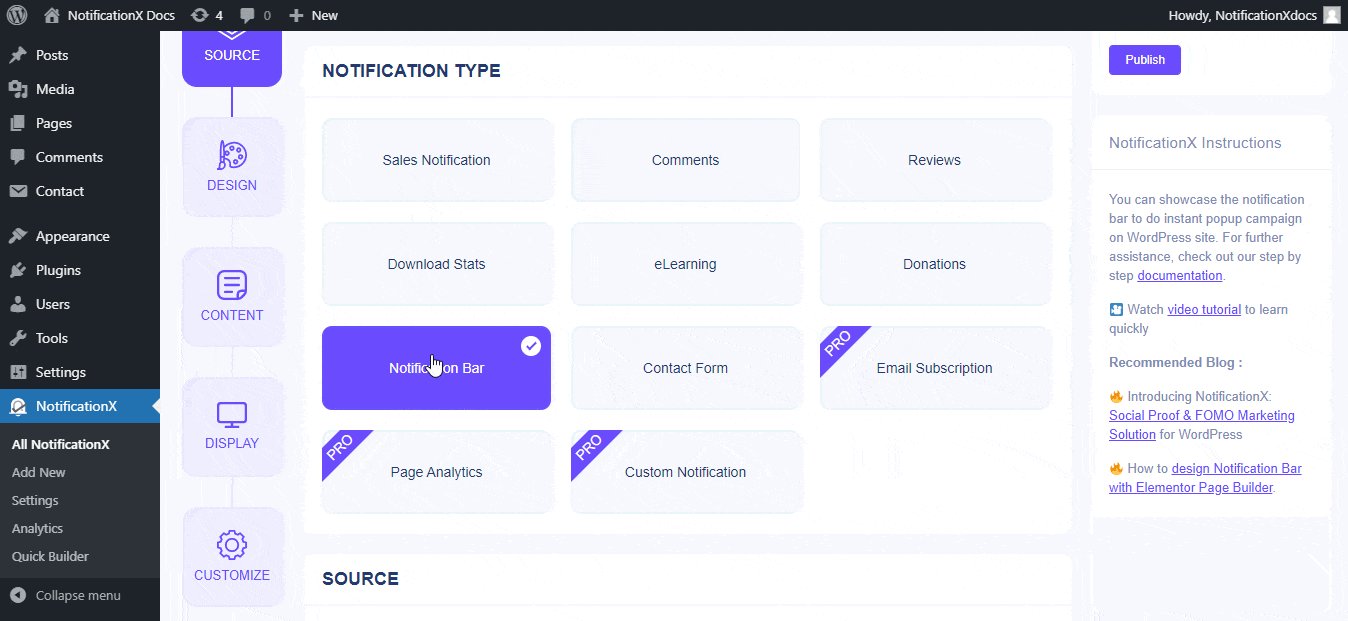
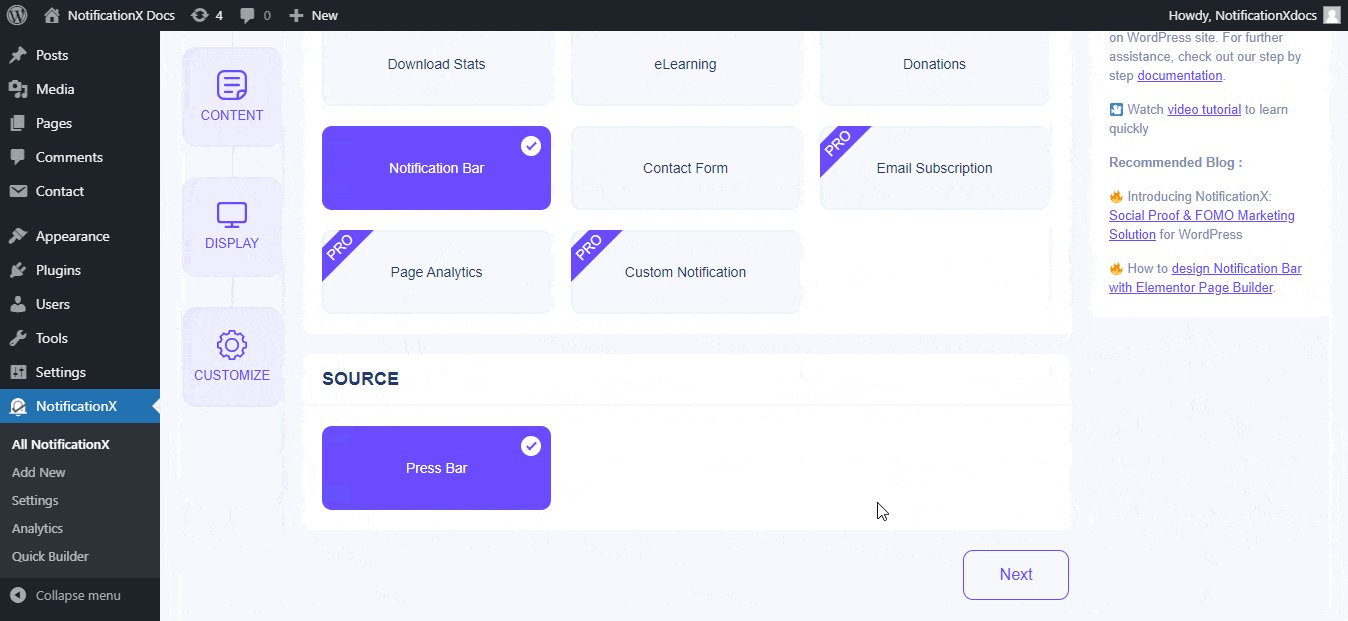
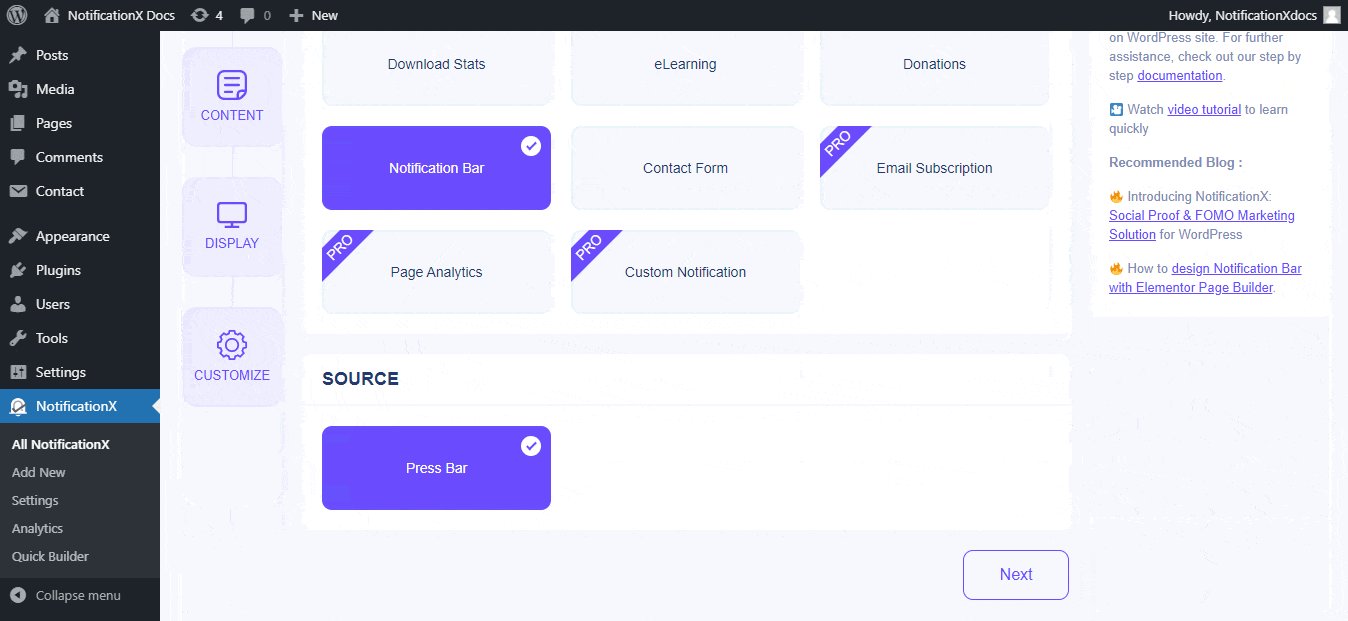
给一个标题并选择 “通知栏” 作为您的通知类型。您的通知来源将自动选择为 '按酒吧'。 然后单击“下一步”按钮。

步骤 2:配置设计 #
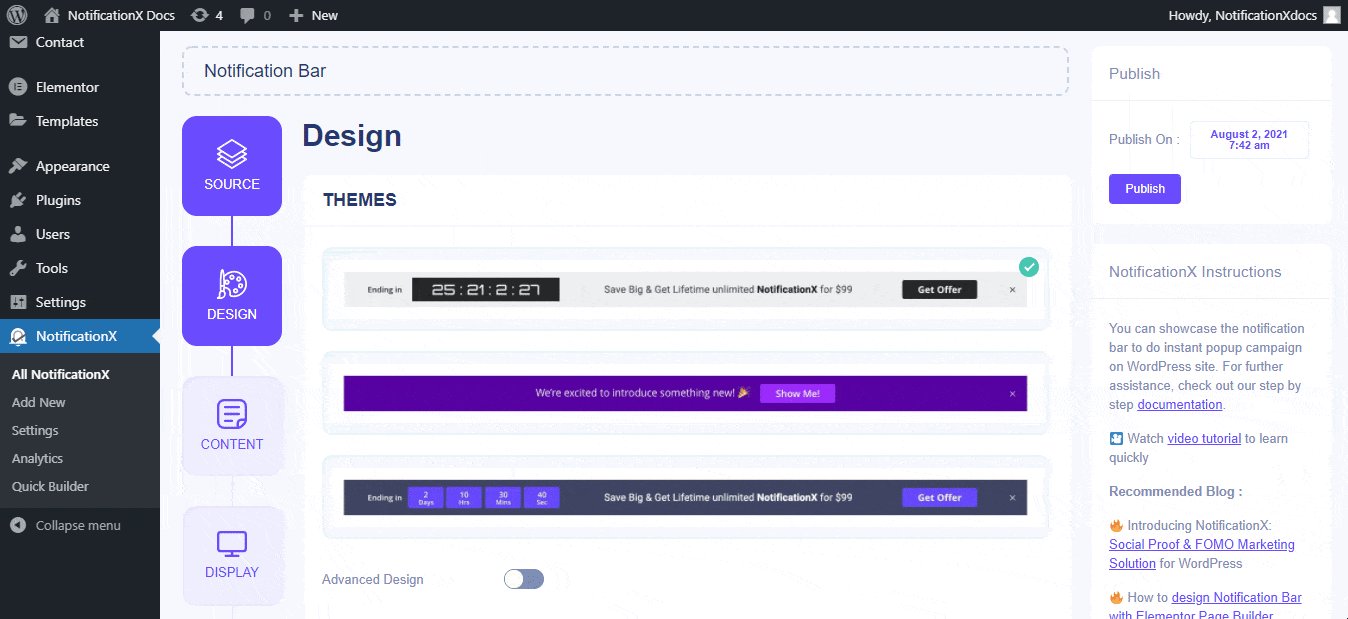
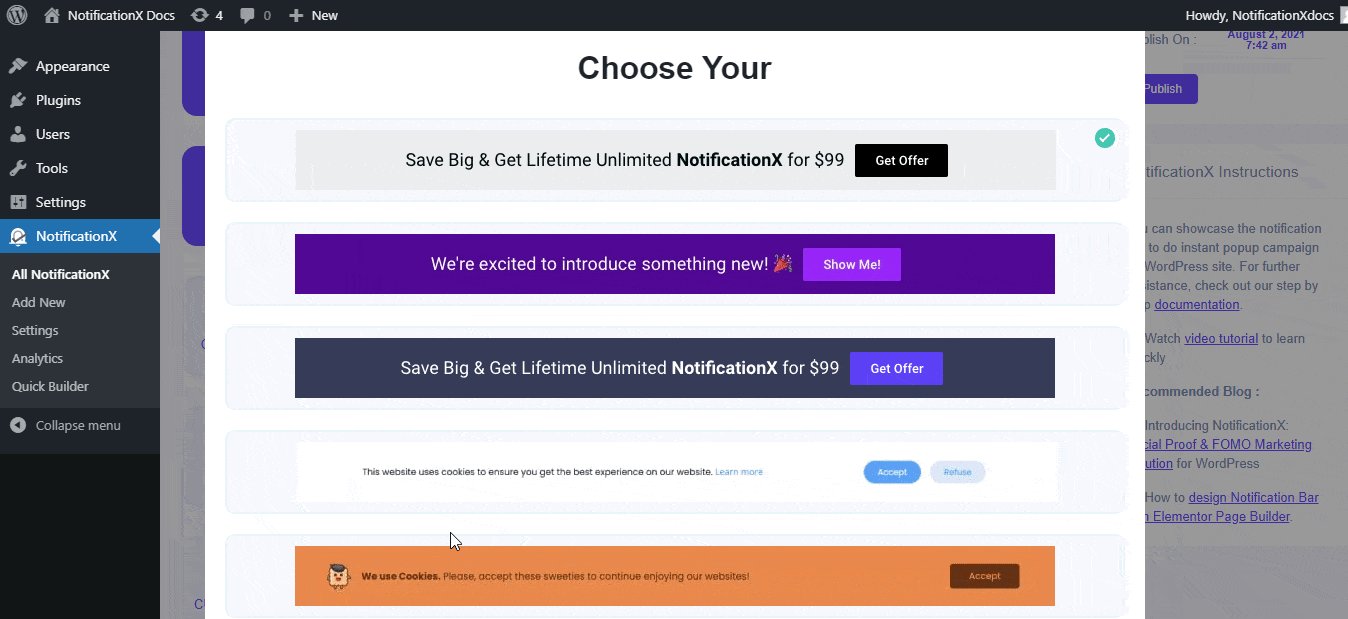
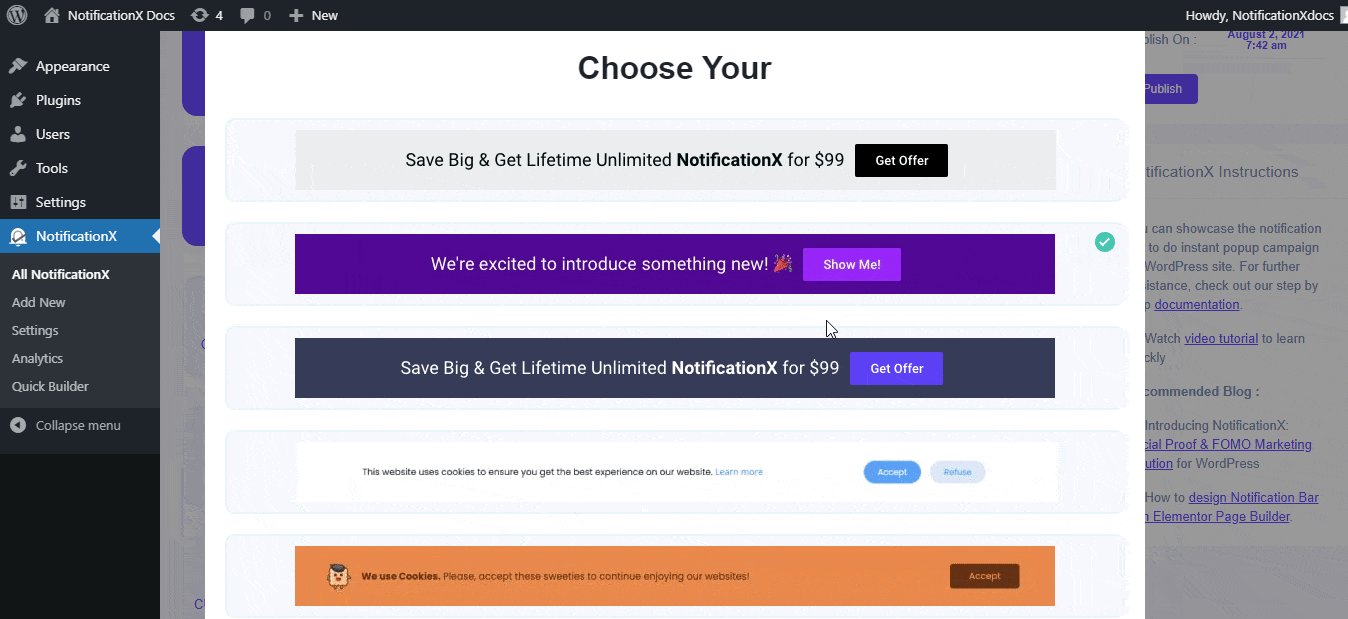
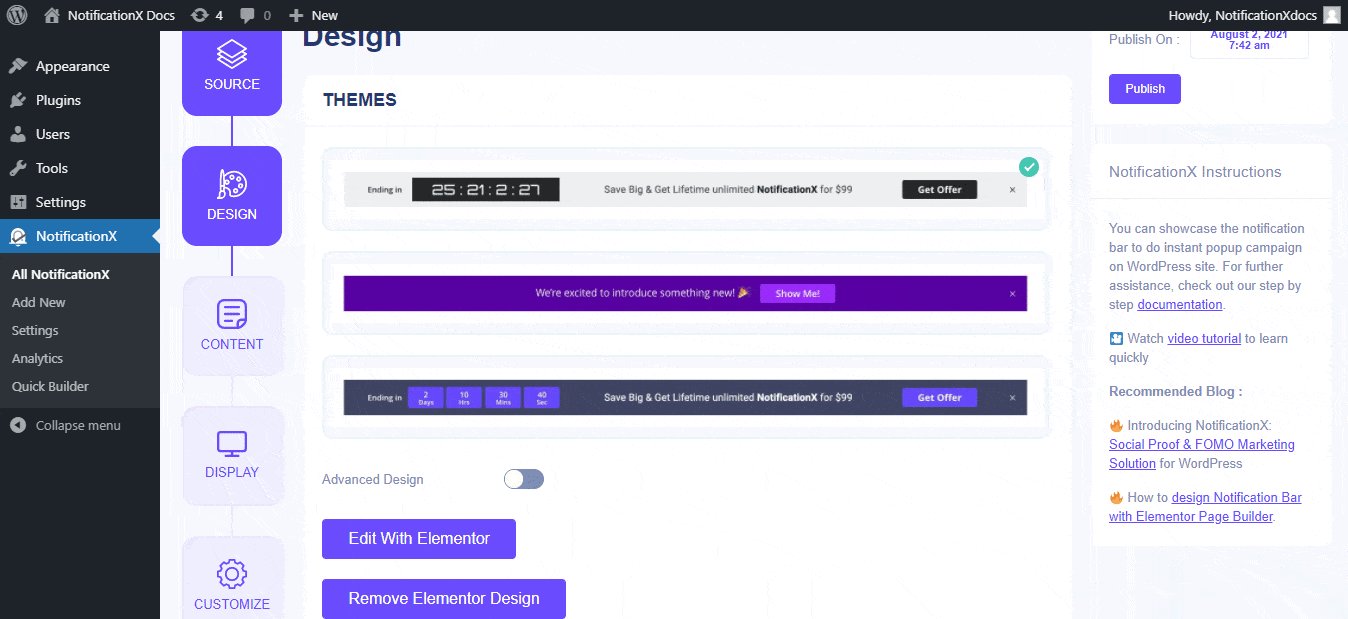
来自 '设计' 选项卡,您会发现一些预建的主题可供选择和 “用Elementor构建” 选项。只需单击按钮,您就会找到通知栏的所有预制布局。
注意:确保你有 已安装 Elementor 进入您的 WordPress 网站。或者,单击“安装 Elementor”按钮继续。

选择您喜欢的模板后,只需继续点击“导入”按钮,如上所示。
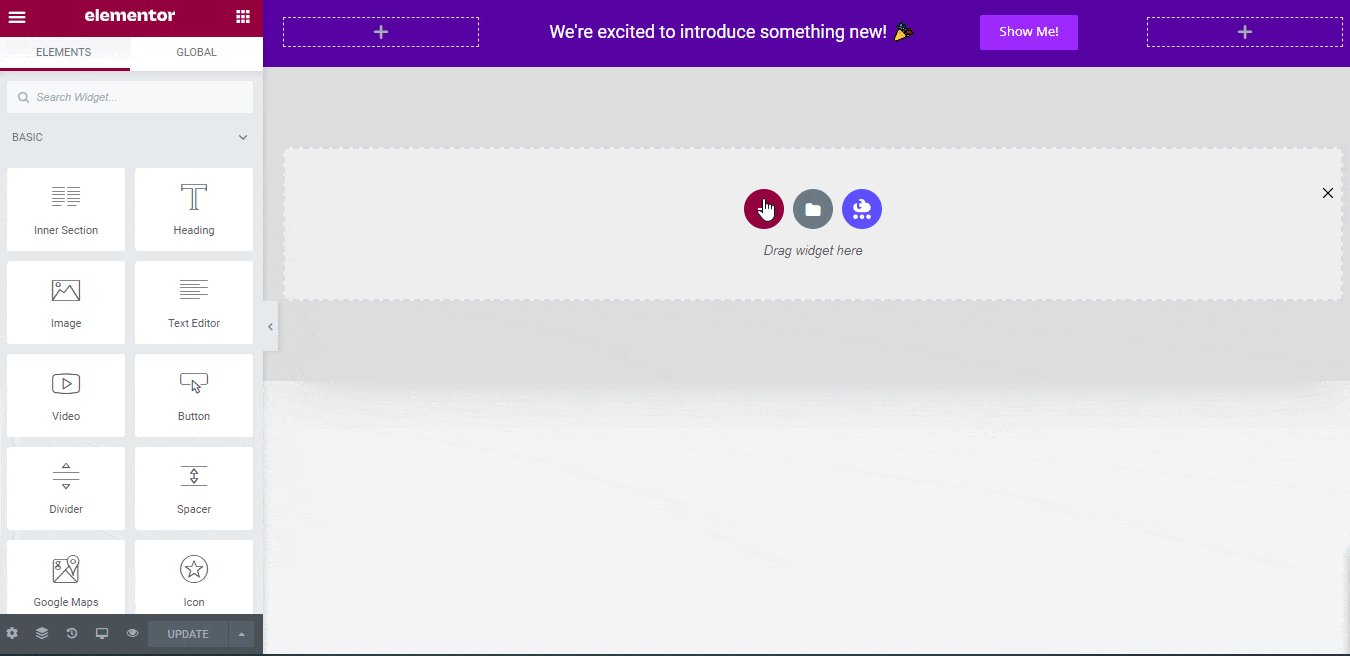
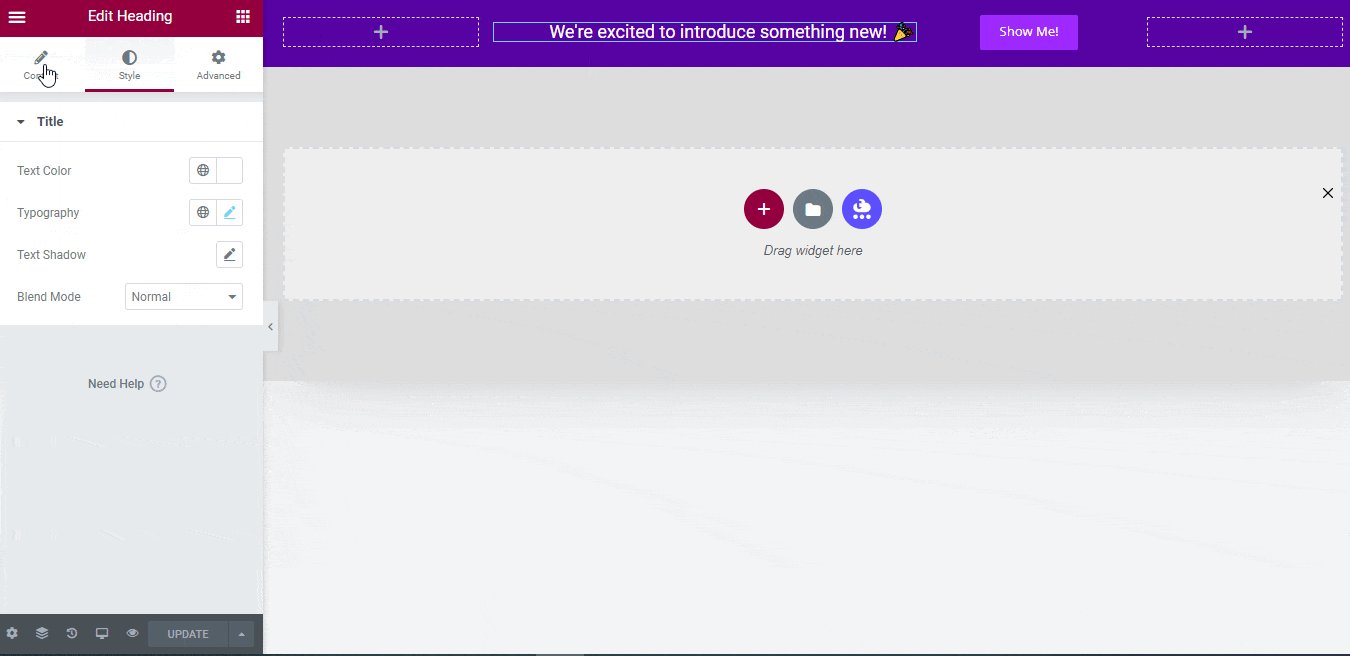
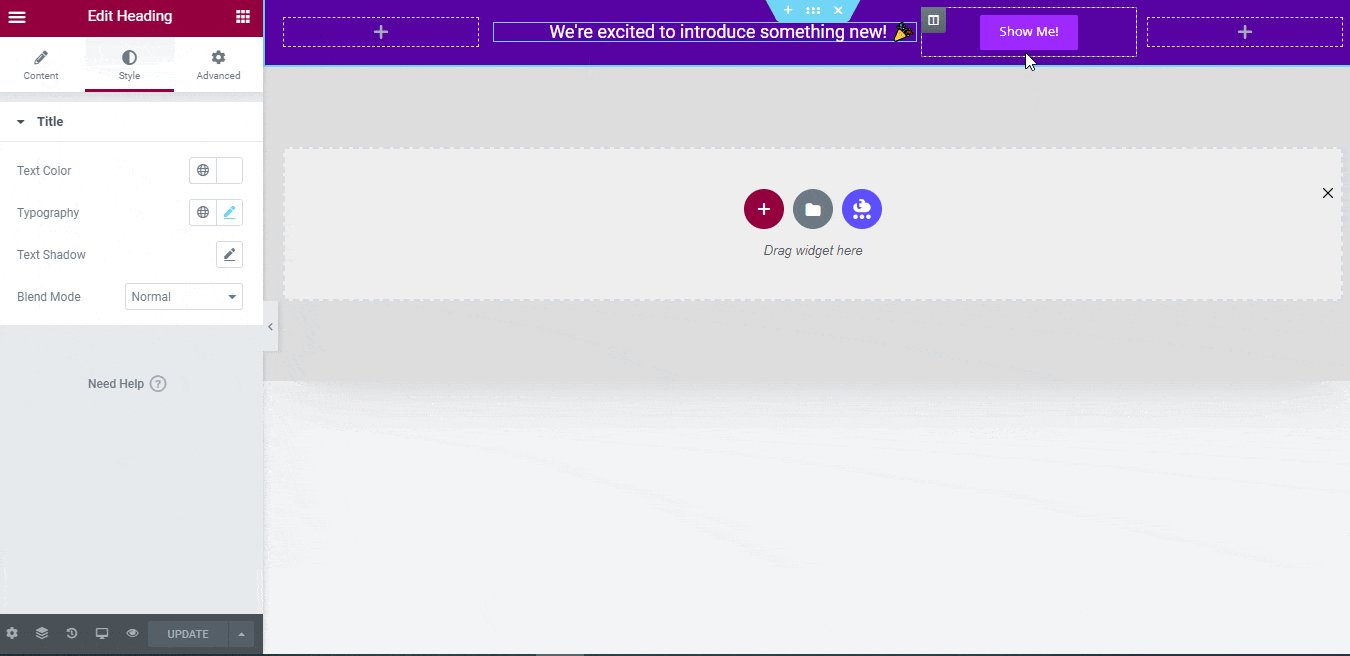
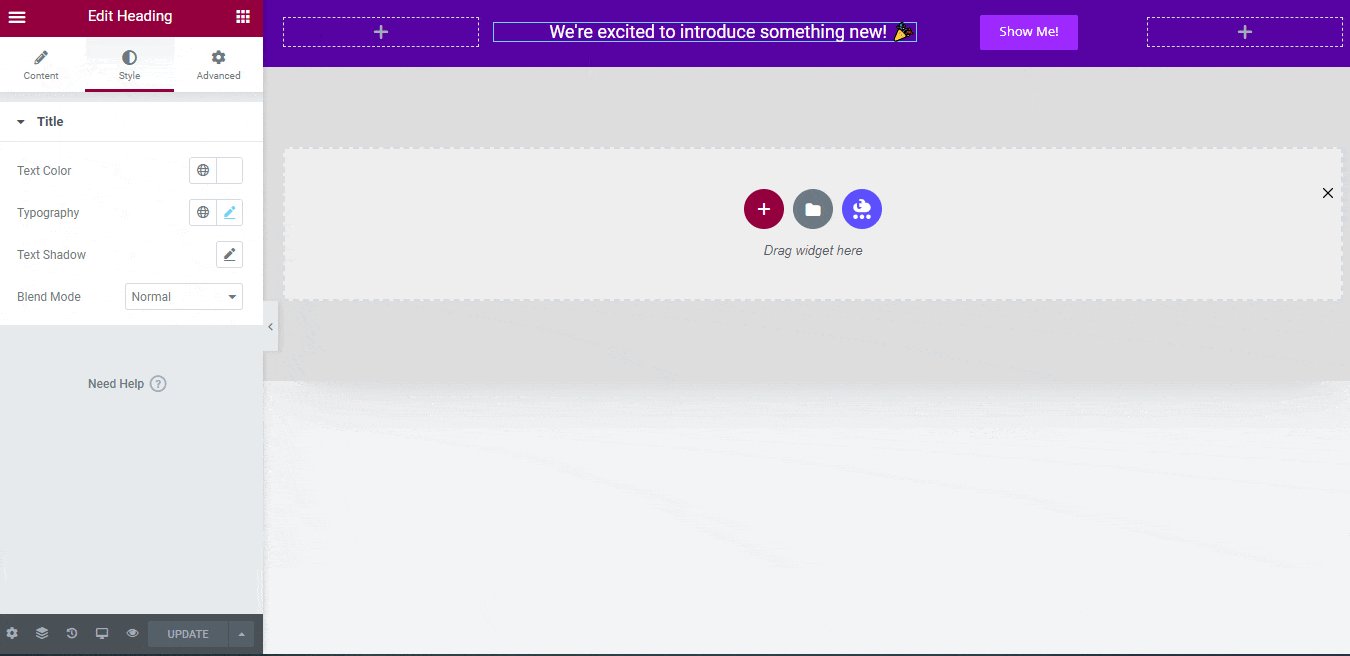
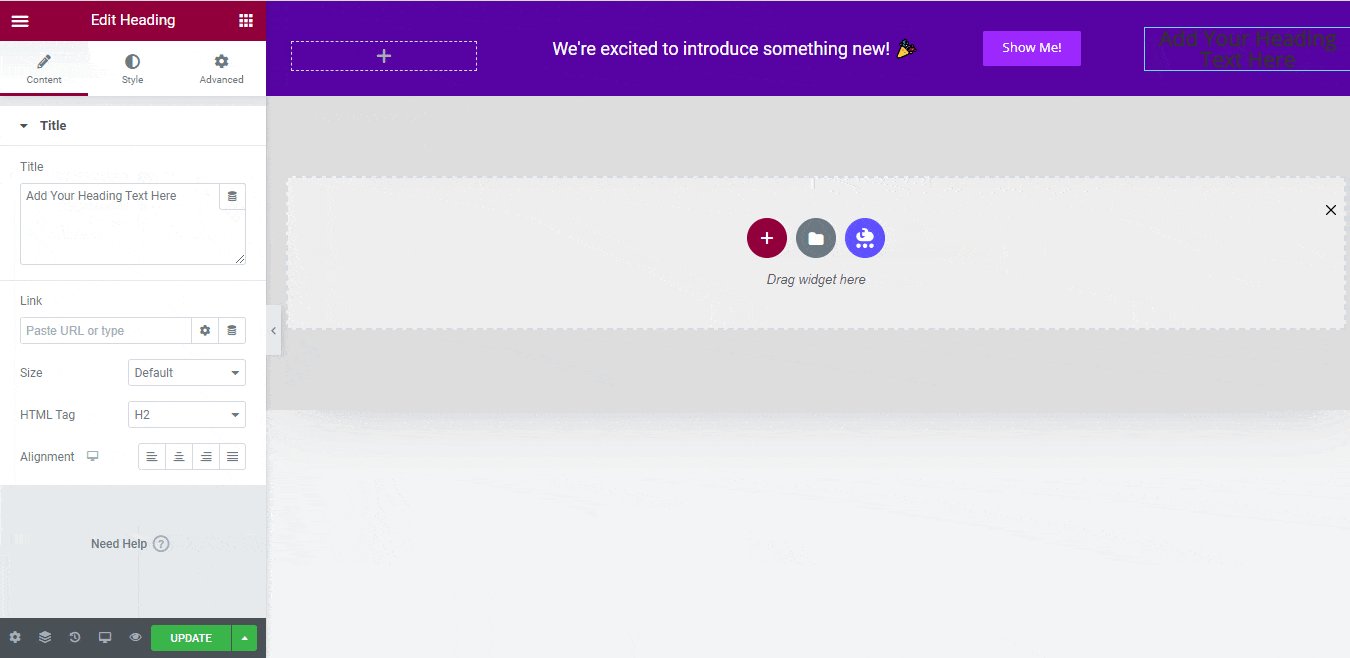
导入设计后,您将在用户界面上找到按钮 '使用 Elementor 进行编辑'. 通过单击它,您将被重定向到 Elementor 编辑器,您可以在其中使用您喜欢的样式选项以任何方式设计和自定义通知栏部分。

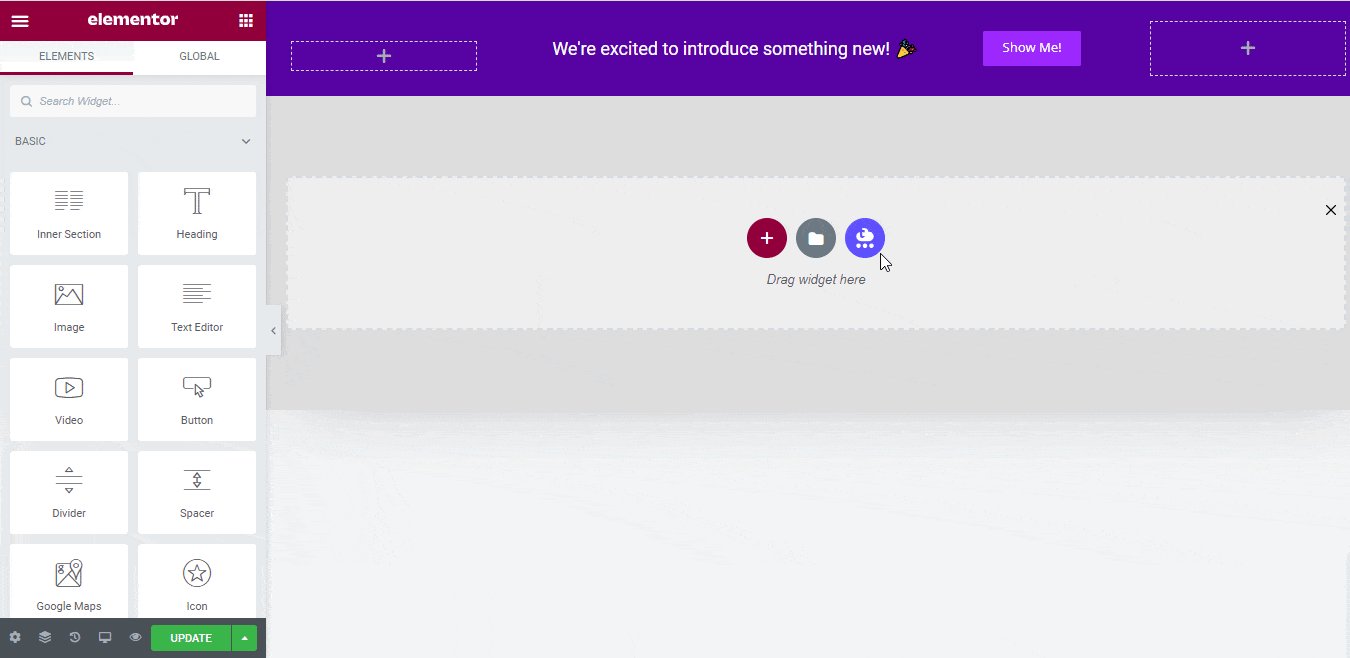
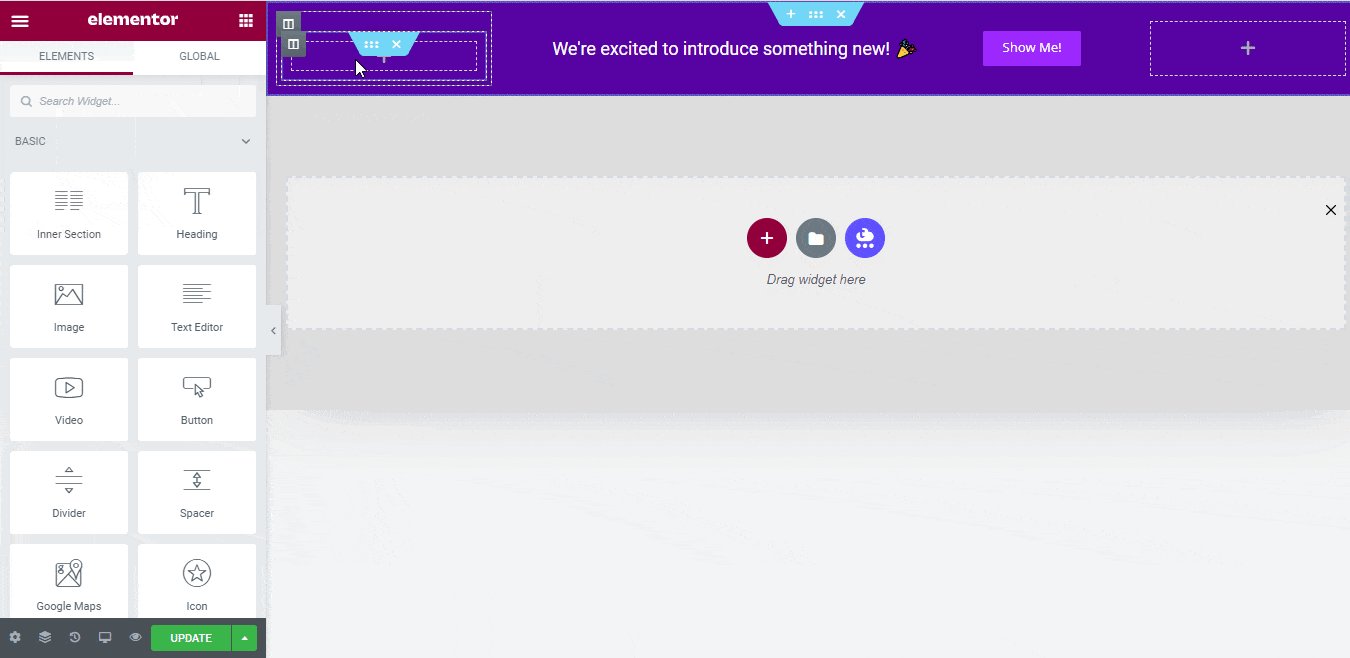
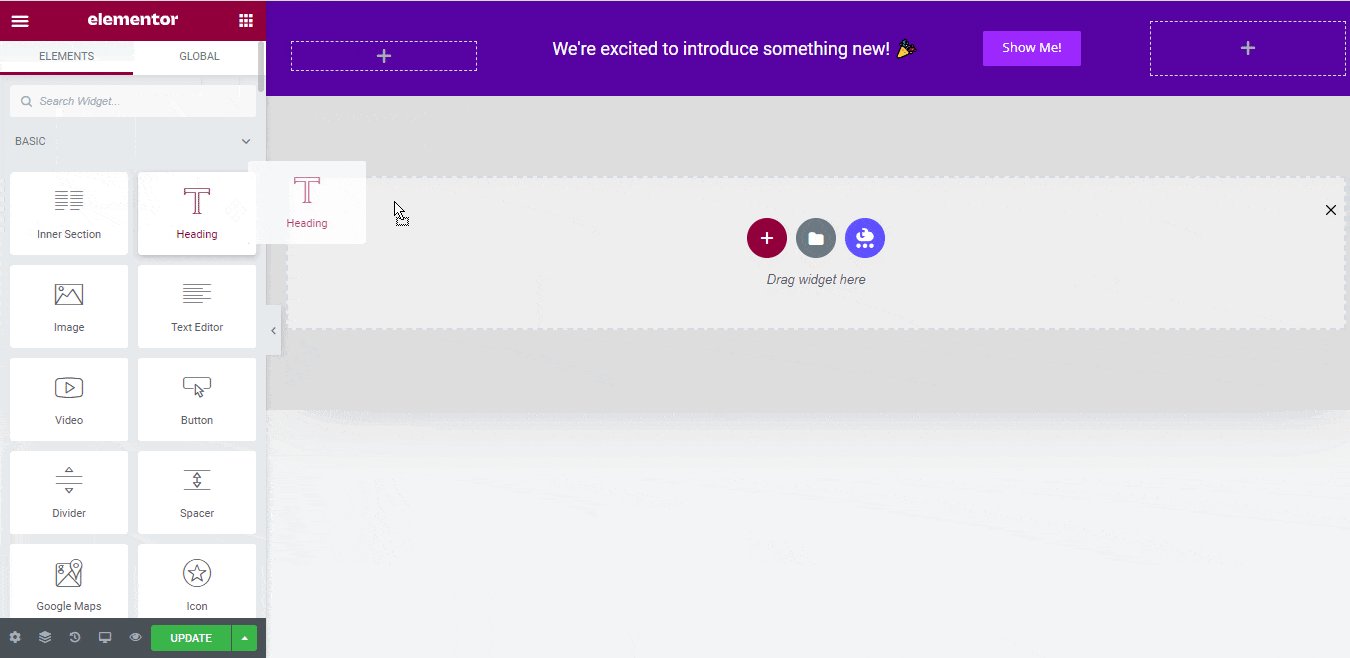
如果需要,您可以添加新的 Elementor 小部件并根据您的喜好自定义设计并创建令人惊叹的通知栏。

此外,通知栏还有两个现成的布局来配置和展示 GDPR Cookie 同意栏 在您的 Elementor 网站上。查看此文档 GDPR Cookie 同意栏 要详细了解。
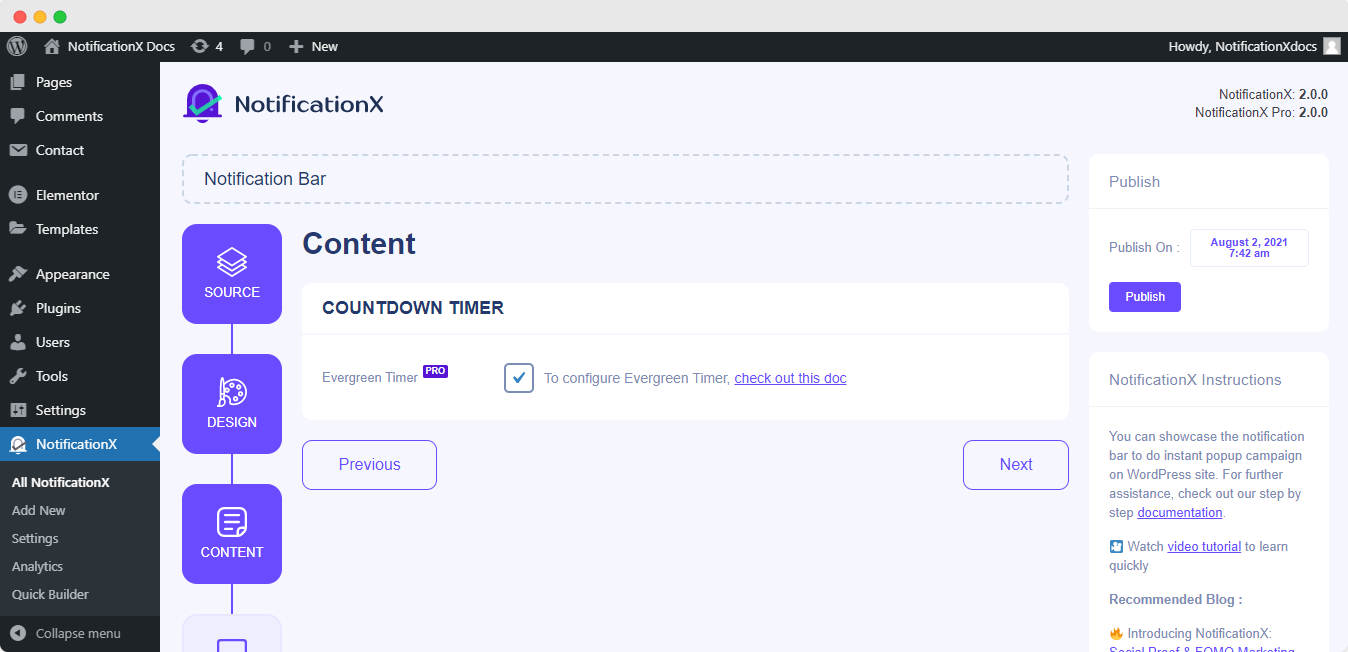
然后,打 '下一个' 按钮,将您重定向到 “内容”选项卡 通知栏警报。在这里,您可以单击复选框以启用通知栏上的高级常青计时器,以使用 FOMO营销 在您的用户中。了解更多, 查看此文档.

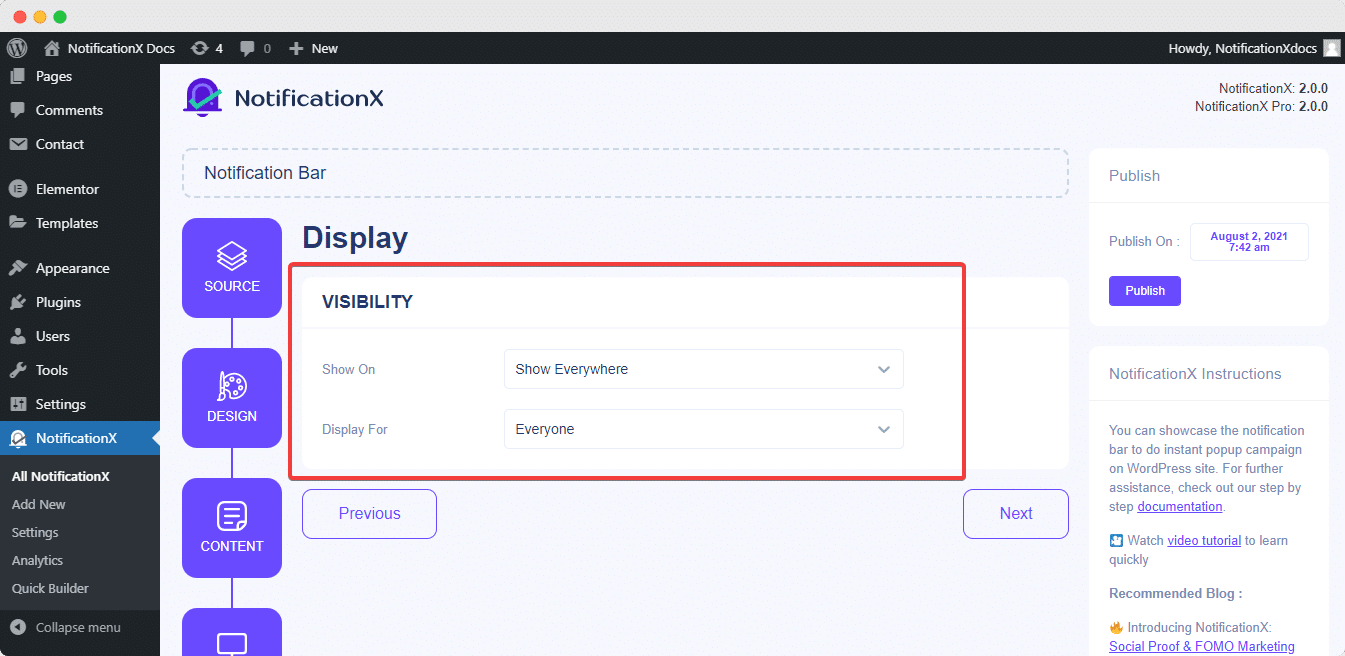
接下来,您将被重定向到 '展示' 通知栏配置过程的选项卡。您现在可以配置其设置以选择要在其中显示通知栏的站点位置以及要为其显示警报的位置。

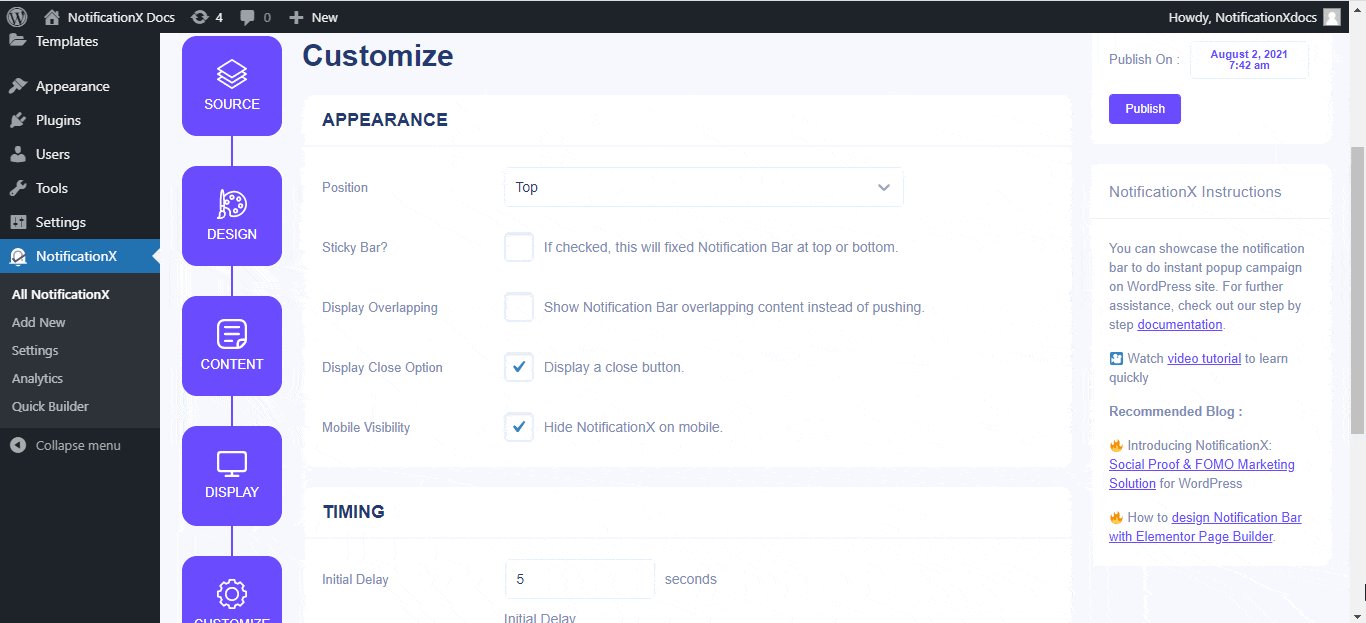
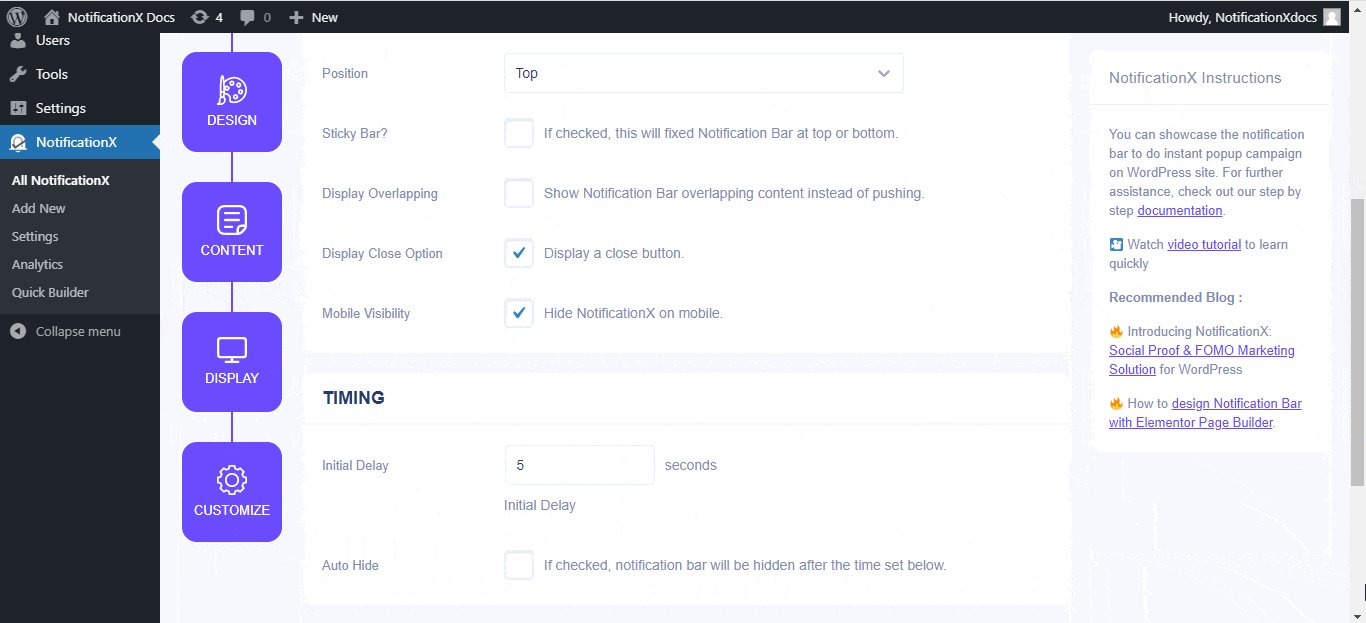
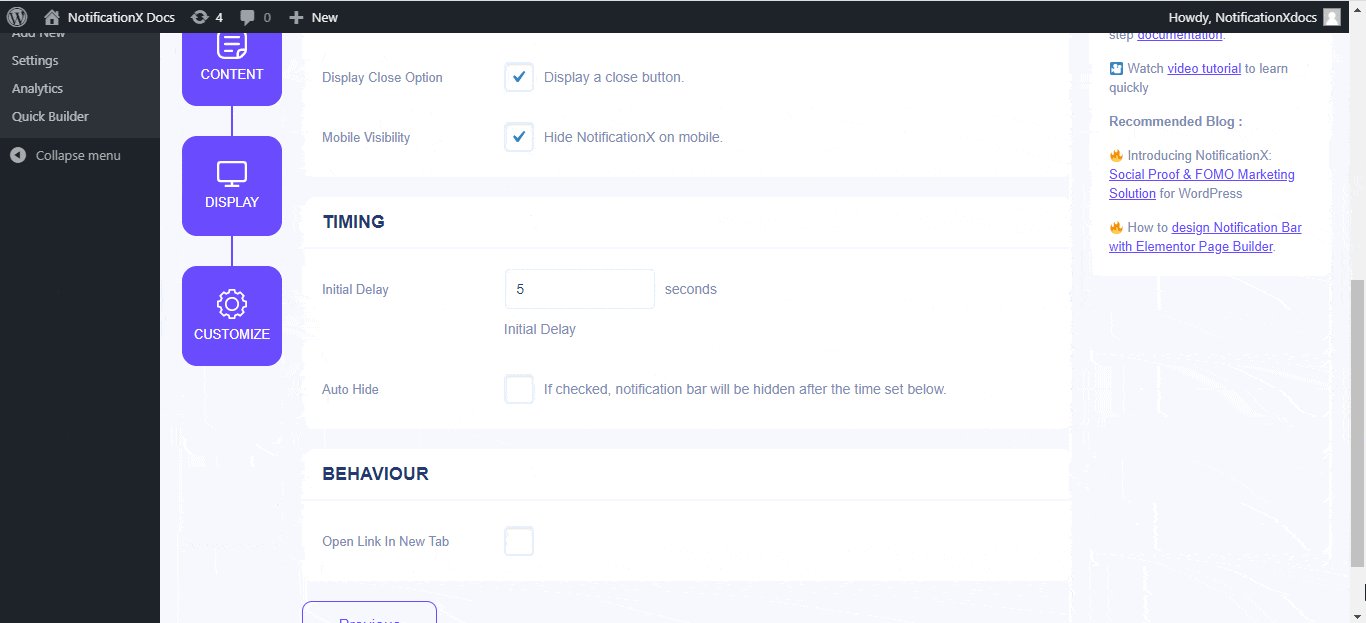
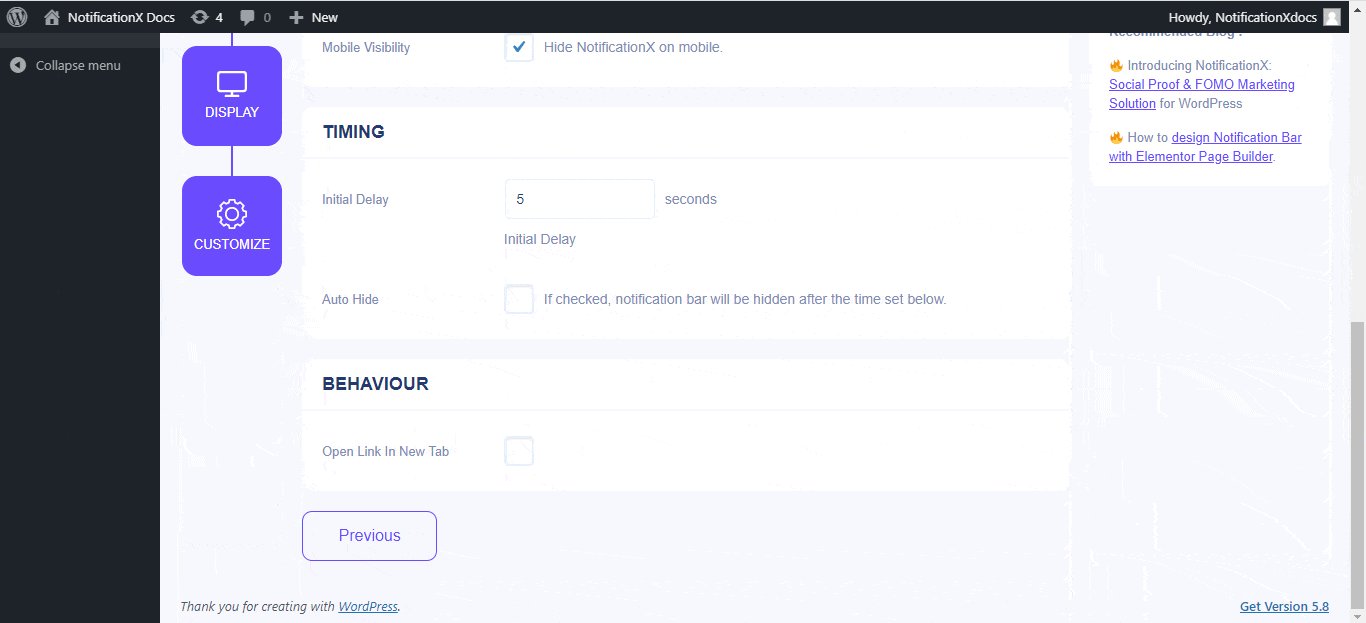
之后,只需从 '定制' 选项卡并配置通知栏的外观、时间和行为。您可以选择在 WordPress 网站上展示通知栏的位置,是否要在移动设备上显示通知栏,还可以选择是否要添加关闭按钮。

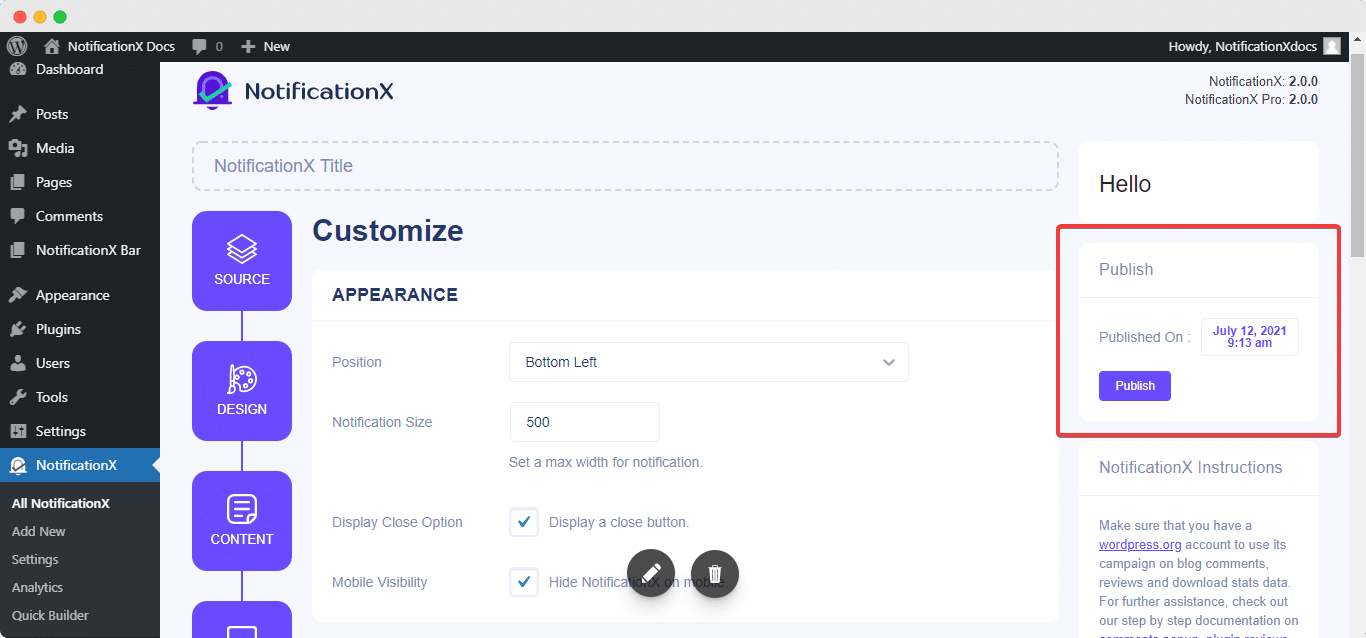
完成第6步后,请点击 '发布' 按钮。因此,将成功创建“电子邮件订阅”。

最终结果 #
通过遵循这些提到的步骤并进行更多修改,这就是您的通知栏在您的 WordPress 网站上的显示方式。有关更多信息 如何配置通知栏, 你可以 查看此详细文档.

借助NotificationX,您可以轻松地创建和设计令人惊叹的产品 带有Elementor的通知栏 并在此过程中增加转化。
卡住了?如果您遇到任何问题或疑问,您可以 联系我们的支持团队.









